Jak dodać niestandardowy komunikat ostrzegawczy do WordPress
Opublikowany: 2023-03-09Czy chcesz dodać komunikat ostrzegawczy do swojej witryny WordPress?
Za pomocą niestandardowego komunikatu alertu możesz informować odwiedzających o ważnych aktualizacjach, powiadomieniach lub błędach. Jednak domyślne funkcje WordPress mogą nie zawsze być wystarczające dla typu alertu, który chcesz wyświetlić.
Na szczęście dodawanie niestandardowych komunikatów ostrzegawczych do WordPress to prosty proces, który może poprawić wrażenia użytkownika z Twojej witryny. W tym artykule przyjrzymy się krokom wymaganym do dodania niestandardowego komunikatu ostrzegawczego w WordPress.
Co to jest komunikat ostrzegawczy w WordPress?
Komunikat ostrzegawczy to komunikat, który pojawia się w witrynie WordPress w celu poinformowania odwiedzających o ważnych aktualizacjach, powiadomieniach lub błędach. Możesz wyświetlać je w różnych miejscach w swojej witrynie, na przykład w nagłówku, stopce, pasku bocznym lub w postach i na stronach w blogu.
WordPress zapewnia domyślne komunikaty ostrzegawcze dla różnych zdarzeń, takich jak pomyślne logowanie użytkownika lub błąd podczas przesyłania formularza kontaktowego. Te domyślne komunikaty alertów mają charakter informacyjny i są przyjazne dla użytkownika, ale nie zawsze mogą być wystarczające dla określonych potrzeb Twojej witryny.
Dlaczego warto dodać wiadomość ostrzegawczą do swojej witryny WordPress?
Dodanie niestandardowych komunikatów alertów do WordPress umożliwia wyświetlanie komunikatów dostosowanych do konkretnych wymagań.
Na przykład możesz chcieć poinformować użytkowników o nowej funkcji w swojej witrynie lub przekazać im kod rabatowy na produkt e-commerce. Podobnie możesz chcieć ostrzec użytkowników o przedmiotach, które nadal znajdują się w ich koszykach i wyświetlić komunikat o powodzeniu po pomyślnym sprawdzeniu.

Dodając niestandardowe komunikaty alertów, możesz poprawić wrażenia użytkowników w swojej witrynie, przekazywać ważne informacje odbiorcom i zwiększyć pilność, aby zachęcić ich do działania.
Jak dodać niestandardowy komunikat ostrzegawczy do WordPress
Istnieje kilka sposobów dodania niestandardowego komunikatu ostrzegawczego do WordPress. Możesz ręcznie zakodować tę funkcjonalność, zainstalować wtyczkę paska powiadomień WordPress, użyć wtyczki wyskakującej lub wypróbować oprogramowanie do powiadamiania. Dzisiaj pokażemy Ci, jak korzystać z 2 najprostszych metod: za pomocą wtyczki do tworzenia stron WordPress i potężnego oprogramowania do tworzenia wyskakujących okienek.
Oba rozwiązania są bardzo proste, nie wymagają wiedzy technicznej i nie trzeba używać niestandardowego kodu CSS, HTML, PHP, Javascript ani żadnego innego kodu.
- Metoda 1: Tworzenie komunikatu ostrzegawczego WordPress za pomocą SeedProd
- Metoda 2: Tworzenie paska alertów za pomocą OptinMonster
Zanurzmy się!
Metoda 1: Tworzenie komunikatu ostrzegawczego WordPress za pomocą SeedProd
W przypadku pierwszej metody użyjemy SeedProd. Z ponad milionem użytkowników jest to najlepsza wtyczka do tworzenia stron dla WordPress.

SeedProd ma potężny interfejs typu „przeciągnij i upuść”, który ułatwia dodawanie nowych układów do WordPress. Dzięki profesjonalnej bibliotece szablonów i systemowi projektowania opartemu na blokach możesz w ciągu kilku minut dodawać niestandardowe komunikaty ostrzegawcze i widżety w dowolnym miejscu witryny.
Możesz także użyć SeedProd do:
- Zbuduj wkrótce stronę w WordPress
- Dostosuj projekt swojej strony WooCommerce
- Utwórz niestandardowy motyw WordPress
- Dodaj niestandardowe ikony mediów społecznościowych do swojej witryny
- Przełącz witrynę w tryb konserwacji
- I wiele więcej.
Więc jeśli jesteś gotowy, aby zacząć, wykonaj poniższe czynności, aby utworzyć niestandardowy komunikat ostrzegawczy w WordPress za pomocą SeedProd.
Krok 1. Zainstaluj i aktywuj SeedProd
Pierwszą rzeczą, którą musisz zrobić, to odwiedzić stronę cenową SeedProd i pobrać wtyczkę. Jeśli potrzebujesz pomocy w tym zakresie, możesz skorzystać z naszej dokumentacji dotyczącej instalacji SeedProd.
Uwaga: SeedProd ma darmową wersję; jednak użyjemy SeedProd Pro do funkcji Alert Box.
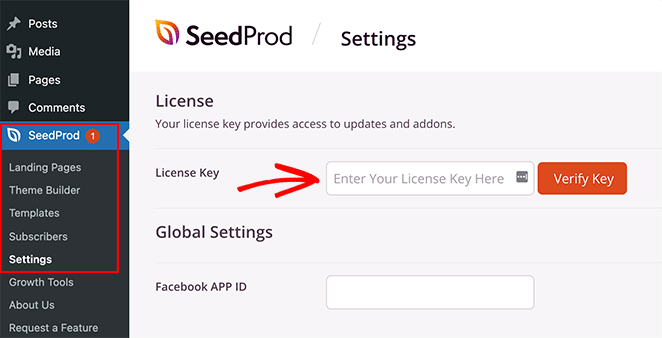
Po aktywacji wtyczki przejdź do SeedProd » Ustawienia i wklej swój klucz licencyjny w polu licencji.

Klucz licencyjny można znaleźć na pulpicie nawigacyjnym konta na stronie internetowej SeedProd. Po wprowadzeniu klucza kliknij przycisk Zweryfikuj klucz .
Następnie musisz zdecydować, jaki typ układu chcesz utworzyć. Dzięki SeedProd możesz tworzyć indywidualne strony WordPress za pomocą Kreatora stron docelowych lub tworzyć niestandardowe motywy WordPress za pomocą Konstruktora motywów.
Jeśli chcesz nadal korzystać z obecnego motywu WordPress, zalecamy opcję Landing Page Builder. Jeśli jednak chcesz zastąpić swój motyw i dodać pola alertów do nagłówka, stopki, paska bocznego i innych szablonów motywów, Konstruktor motywów jest najlepszym wyborem.
W tym samouczku użyjemy opcji Theme Builder . Ale jeśli chcesz utworzyć stronę docelową, możesz postępować zgodnie z tym przewodnikiem, jak utworzyć stronę docelową w WordPress.
Pro wskazówka: Możesz użyć funkcji Alert Box z obiema opcjami.
Krok 2. Wybierz gotowy szablon
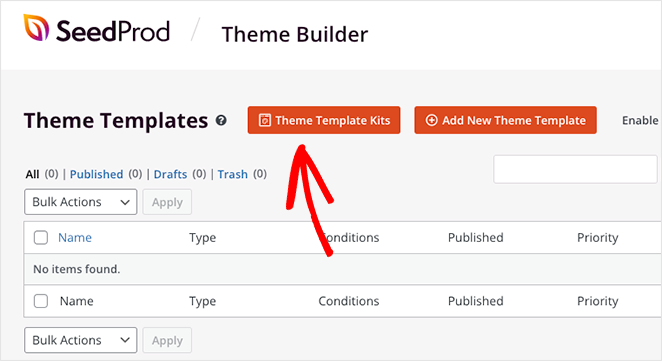
Ponieważ korzystamy z opcji Theme Builder, następnym krokiem jest odwiedzenie strony SeedProd »Theme Builder . Na tej stronie musisz kliknąć przycisk Zestawy szablonów motywów , aby wybrać gotowy układ witryny.

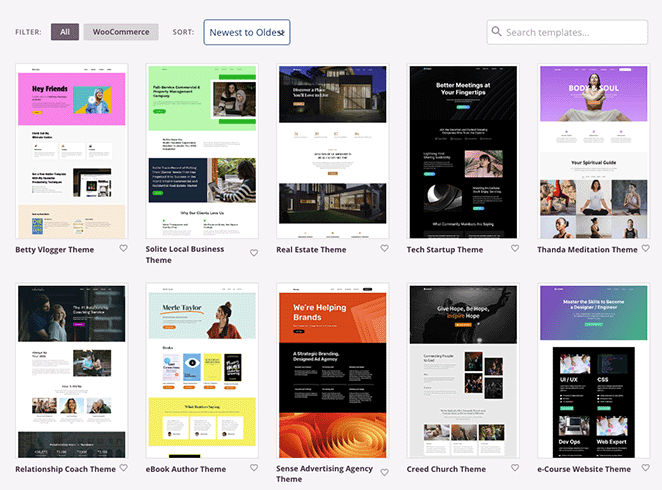
Natychmiast zobaczysz bibliotekę zestawów stron internetowych, które możesz dodać do swojej witryny jednym kliknięciem. Korzystając z filtrów na górnym pasku, możesz sortować szablony według popularności, nowości, WooCommerce i nie tylko.

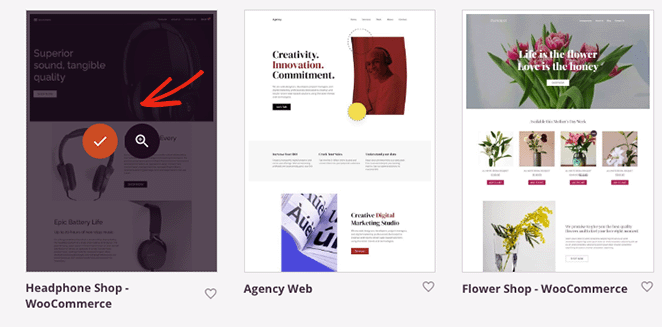
Gdy znajdziesz szablon, który Ci się podoba, najedź na niego kursorem i wybierz ikonę znacznika wyboru, aby dodać go do swojej witryny WordPress. W ciągu kilku sekund SeedProd zaimportuje cały szablon, w tym określone strony i zawartość z wersji demonstracyjnej.

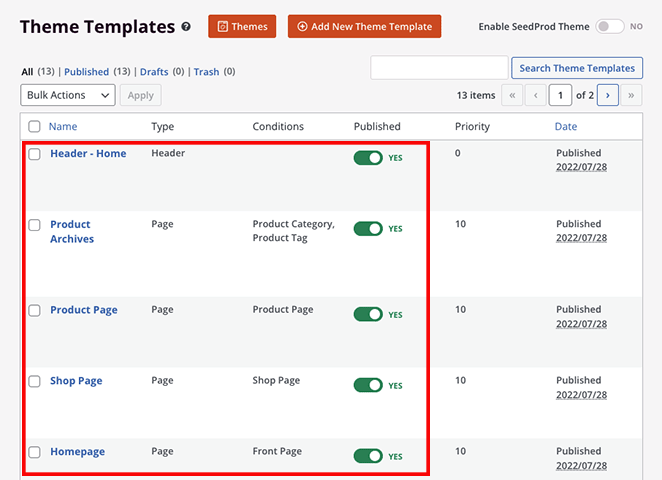
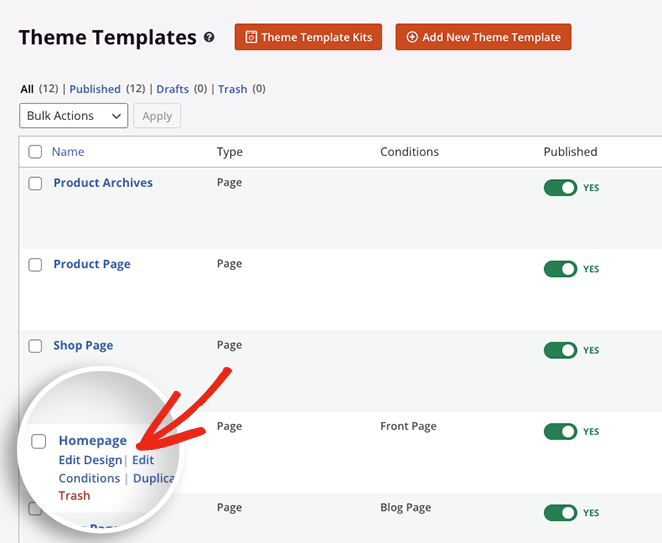
Stamtąd zobaczysz poszczególne części, które składają się na Twój motyw na pulpicie nawigacyjnym WordPress. Możesz dostosować dowolną część motywu, najeżdżając na nią kursorem i klikając łącze Edytuj projekt .

Na przykład za pomocą poniższych samouczków możesz:
- Utwórz niestandardową stronę bloga
- Zbuduj niestandardowy szablon pojedynczego postu
- Edytuj swoją stronę główną WordPress
- Dostosuj swój nagłówek WordPress
- Edytuj stopkę WordPress
- Utwórz niestandardowy pasek boczny
- I więcej.
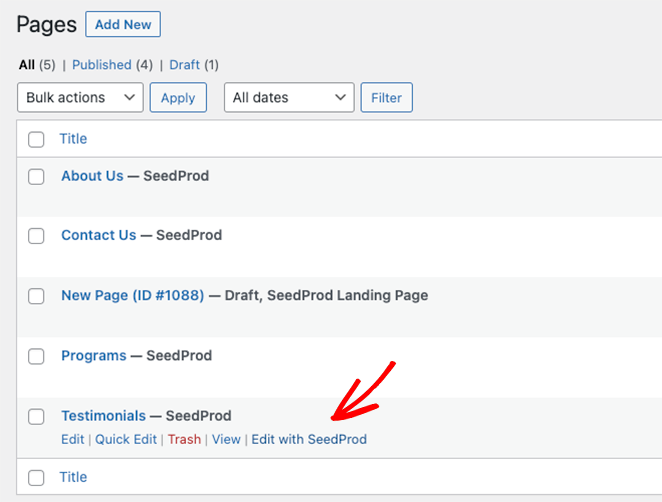
Ponadto możesz dostosować poszczególne strony, takie jak strona Informacje, Kontakt i Usługi. Po prostu odwiedź Strony » Wszystkie strony i kliknij link Edytuj za pomocą SeedProd obok strony, którą chcesz dostosować.

Na początek pokażemy Ci, jak dodać komunikat ostrzegawczy do strony głównej WordPress. Śmiało, najedź kursorem na szablon strony głównej i kliknij łącze Edytuj projekt .

Krok 3. Dodaj blok komunikatów alertów
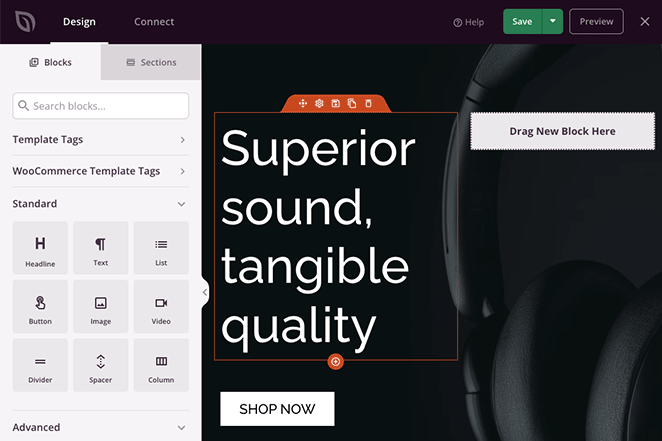
Gdy otworzysz szablon, zobaczysz narzędzie SeedProd do tworzenia stron metodą „przeciągnij i upuść”. Będzie miał bloki i ustawienia WordPressa po lewej stronie oraz podgląd na żywo Twojej strony głównej po prawej stronie.

Możesz kliknąć dowolne miejsce podglądu, aby dostosować zawartość szablonu i zobaczyć zmiany w czasie rzeczywistym. Dodatkowo możesz przeciągnąć nowe bloki WordPress z lewego panelu na swoją stronę, aby dodać więcej funkcji i funkcjonalności.
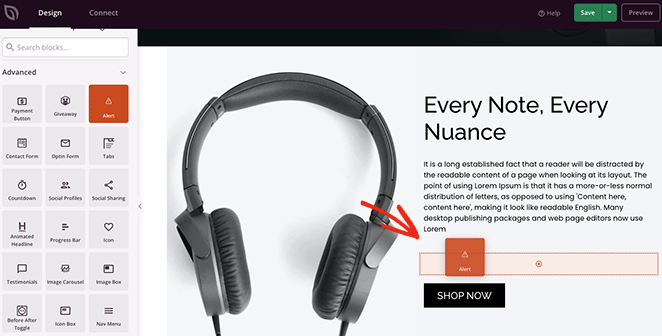
W ten sposób dodamy komunikat ostrzegawczy do strony głównej. Po prostu znajdź blok alertów w panelu Zaawansowane bloki i przeciągnij go w dowolne miejsce, w którym chcesz wyświetlić komunikat ostrzegawczy.

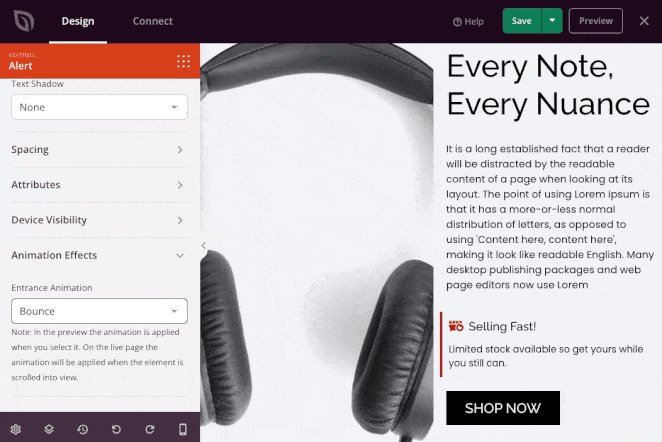
Po umieszczeniu bloku możesz dostosować jego wygląd i komunikat, który będzie wyświetlany odwiedzającym Twoją witrynę.
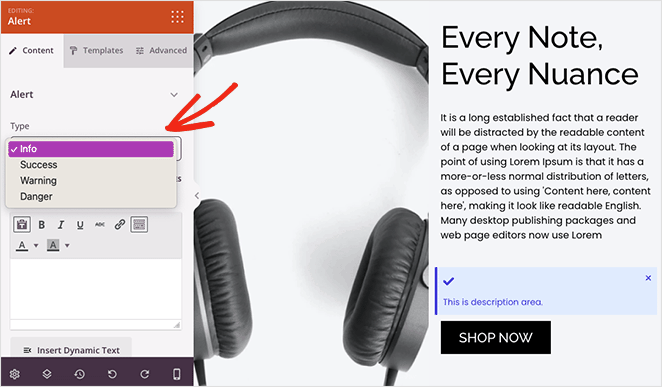
Najpierw kliknij menu rozwijane „Typ” i wybierz typ alertu, taki jak Informacje, Sukces, Ostrzeżenie lub Niebezpieczeństwo.

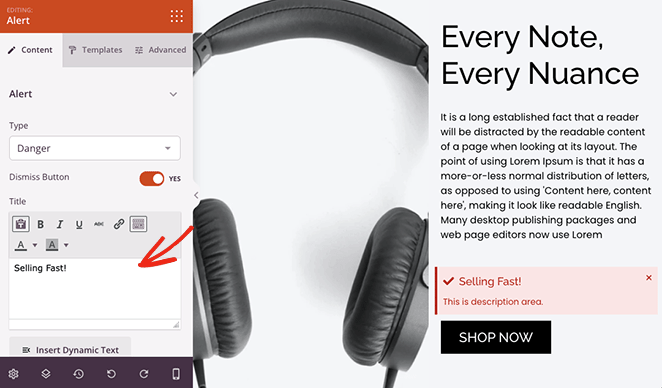
Następnie nadaj swojemu alertowi tytuł. Możesz także włączyć lub wyłączyć przycisk zamykania, który pozwala użytkownikom odrzucić wiadomość.

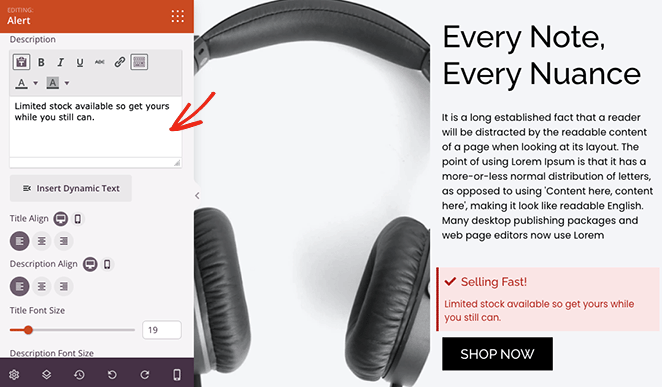
Teraz wprowadź opis alertu, aby przekazać użytkownikom więcej informacji. Poniżej możesz zmienić tytuł i opis, rozmiar, wyrównanie i poziom nagłówka.

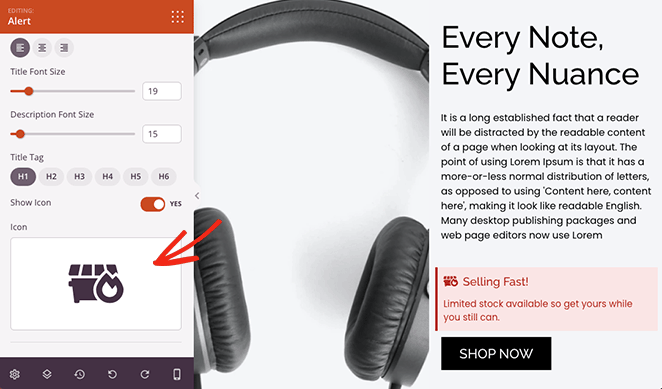
Aby alert się wyróżniał, możesz dodać niestandardową ikonę. SeedProd ma setki ikon Font Awesome, więc istnieje wiele opcji.

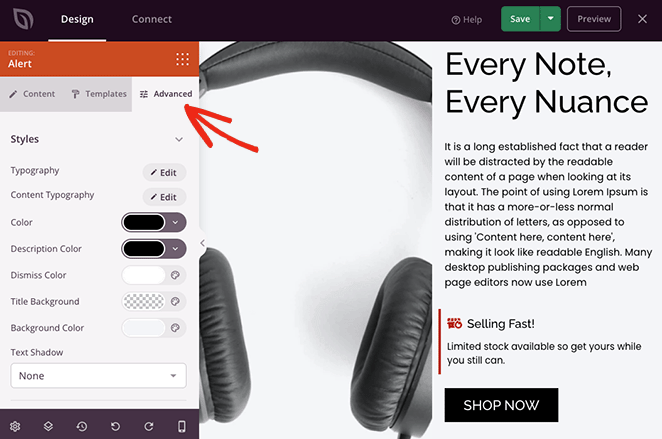
Jeśli chcesz użyć niestandardowych kolorów w komunikacie alertu, kliknij kartę Zaawansowane w ustawieniach bloku. Tutaj możesz edytować typografię, zmieniać kolory opisu, tytułu i kolorów tła oraz wybrać cień tekstu.


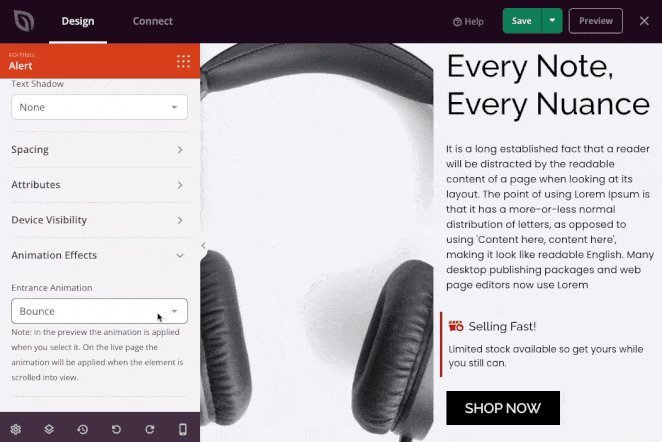
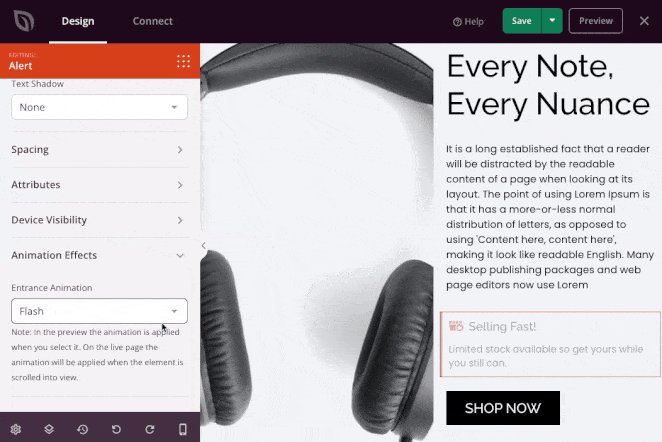
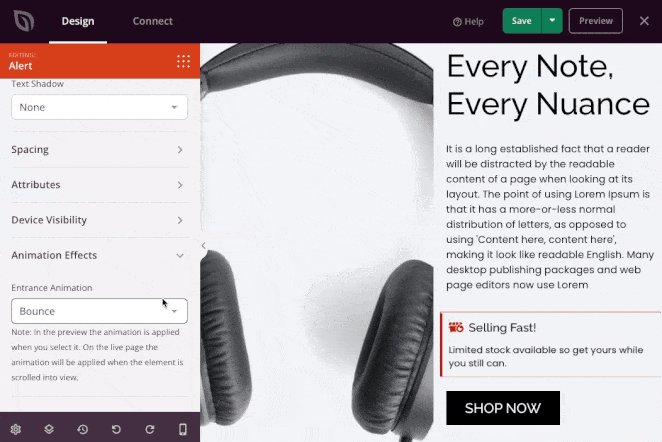
W tym samym panelu możesz edytować odstępy między blokami, widoczność, a nawet dodać animację, aby była bardziej przyciągająca wzrok.

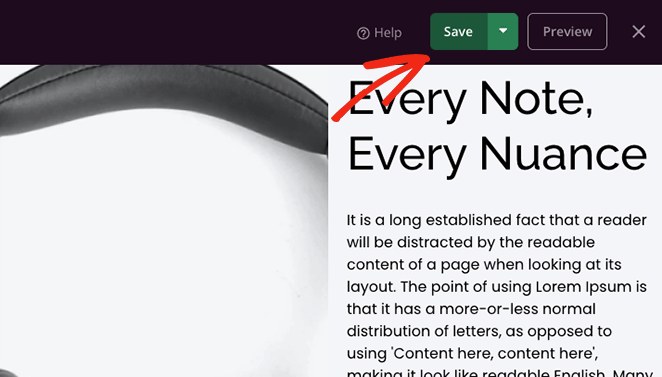
Upewnij się, że kliknąłeś przycisk Zapisz , zanim dostosujesz inne strony.

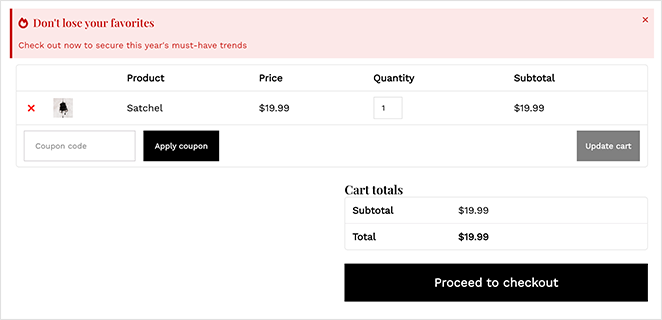
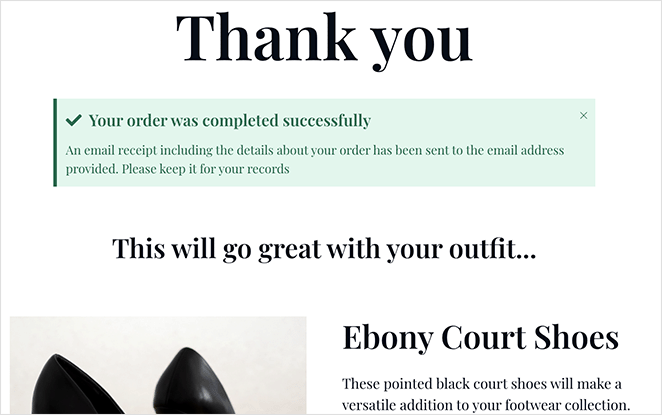
Komunikaty alertów to fantastyczny sposób na zwrócenie uwagi na inne obszary witryny. Na przykład na poniższym zrzucie ekranu dodaliśmy komunikat o powodzeniu na stronie potwierdzenia zamówienia w sklepie internetowym.

Wykaż się kreatywnością dzięki niestandardowym powiadomieniom, a następnie wykonaj ostatni krok, aby opublikować je w swojej witrynie.
Krok 4. Opublikuj swoje zmiany
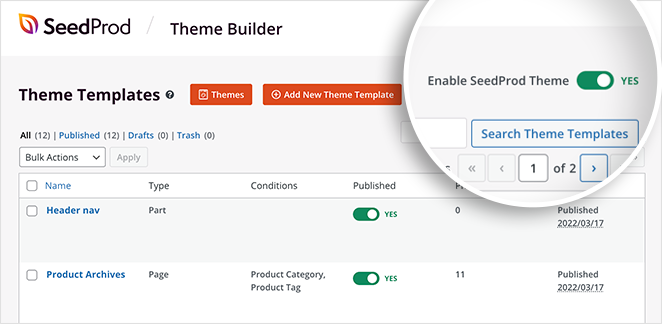
Po edycji dowolnego szablonu motywu SeedProd, musisz włączyć motyw, aby pokazać zmiany w Twojej aktywnej witrynie. Aby to zrobić, zamknij program budujący strony i wróć do pulpitu programu Theme Builder.
Stamtąd znajdź przełącznik Włącz motyw SeedProd i ustaw go w zielonej pozycji „Tak”.

Teraz możesz odwiedzić swoją witrynę internetową i zobaczyć komunikat ostrzegawczy w akcji!

Metoda 2: Tworzenie paska alertów za pomocą OptinMonster
Innym sposobem dodania komunikatu ostrzegawczego do witryny WordPress jest utworzenie paska powiadomień o alertach. Pasek alertów będzie znajdować się u góry lub u dołu witryny i wyświetlać odwiedzającym niestandardowy komunikat.
W tej metodzie użyjemy OptinMonster, najlepszego oprogramowania do optymalizacji konwersji na rynku. Dzięki łatwemu w użyciu interfejsowi pomaga przekształcić odwiedzających witrynę w subskrybentów i klientów.

OptinMonster ma kilka typów zgody, w tym wyskakujące okienka lightbox, maty powitalne, liczniki czasu i inne, pomagające zwiększyć liczbę subskrybentów i sprzedaż w Twojej witrynie. Oferuje również nieograniczoną liczbę typów powiadomień i dodatków do różnych usług e-mail marketingu i interfejsów API.
Ponadto, jak wspomnieliśmy powyżej, możesz użyć OptinMonster do utworzenia paska komunikatów ostrzegawczych dla swojej witryny. Oprogramowanie ma niezliczoną ilość gotowych szablonów. To sprawia, że bardzo łatwo jest stworzyć świetnie wyglądający pasek alertów w ciągu kilku minut.
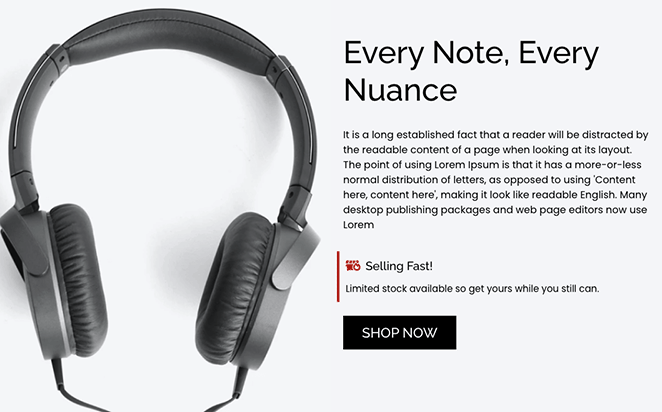
Oto ten, który wykonamy w tym samouczku:

Zacznijmy!
Krok 1. Zainstaluj i aktywuj OptinMonster
Najpierw przejdź do strony OptinMonster i zarejestruj swoje konto.
Następnie zainstaluj i aktywuj wtyczkę OptinMonster WordPress. Aby uzyskać pomoc w tym zakresie, możesz odwiedzić ten przewodnik dotyczący instalacji wtyczki WordPress.
Wtyczka OptinMonster umożliwia łatwe połączenie witryny z oprogramowaniem za pomocą kilku kliknięć.
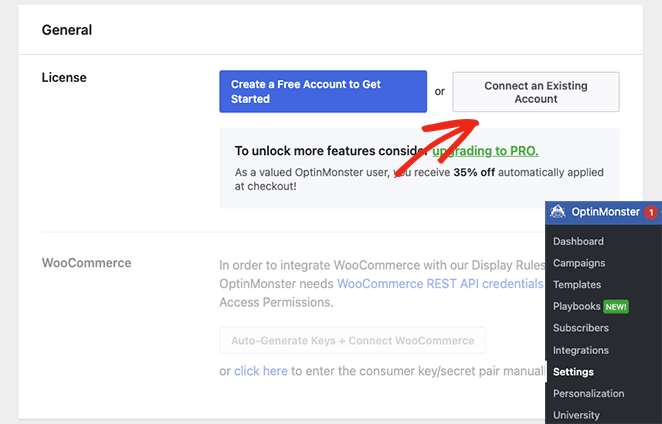
Po aktywacji wtyczki musisz połączyć swoje konto. Aby to zrobić, przejdź do OptinMonster »Ustawienia od administratora WordPress.
Stamtąd kliknij przycisk Połącz istniejące konto .

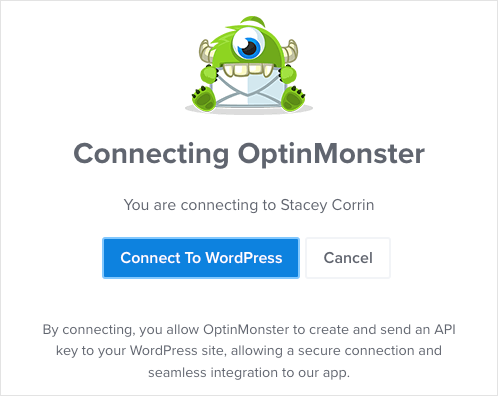
Pojawi się okno z prośbą o podanie adresu e-mail. Po dodaniu adresu e-mail kliknij przycisk Połącz z WordPress .

Krok 2. Wybierz pływający szablon paska
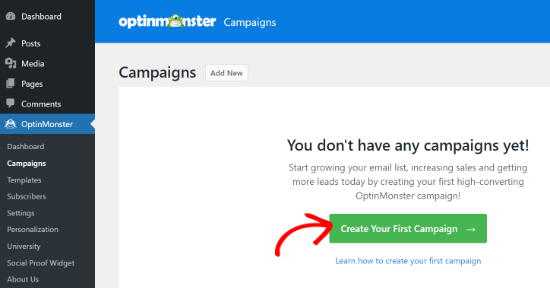
Po podłączeniu konta OptinMonster przejdź do OptinMonster »Kampanie z pulpitu nawigacyjnego WordPress. Teraz możesz kliknąć przycisk Utwórz swoją pierwszą kampanię .

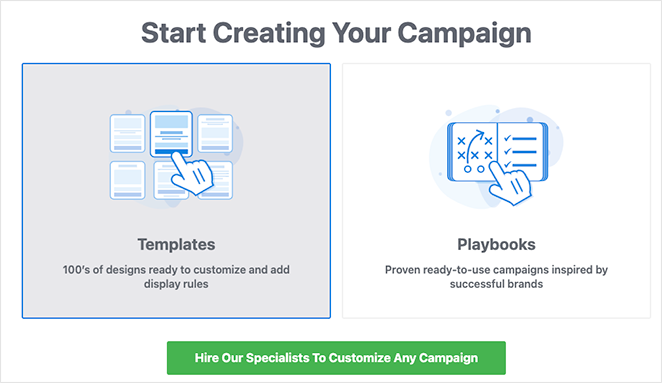
OptinMonster da ci możliwość wyboru gotowego szablonu lub korzystania z ich podręczników, które replikują udane kampanie prawdziwych marek. W tym przewodniku wybierzemy opcję Szablony.

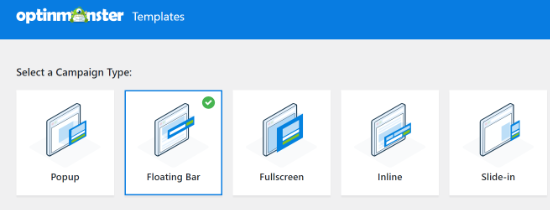
Na tej stronie wybierz pływający pasek jako typ kampanii, aby utworzyć pasek alertów.

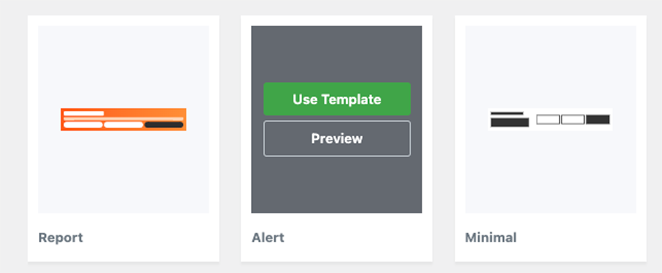
Następnie zobaczysz wybór różnych szablonów kampanii. Aby wybrać szablon, najedź na niego kursorem i kliknij przycisk Użyj szablonu .

Użyjemy szablonu „Alert” dla naszego paska alertów.
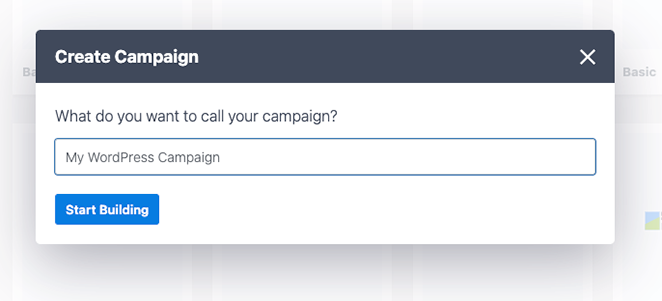
Po wybraniu szablonu zobaczysz prośbę o nazwanie kampanii. Po wprowadzeniu swojego imienia kliknij przycisk Rozpocznij budowę .

Krok 3. Dostosuj pasek komunikatów alertów
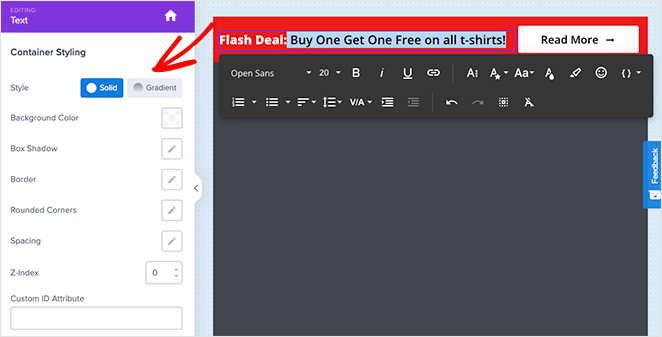
Na następnym ekranie zobaczysz edytor kampanii OptinMonster. Tutaj możesz zaprojektować i dostosować komunikat ostrzegawczy.
Zobaczysz, że pasek alertów domyślnie pojawia się u góry ekranu. Aby zmienić tekst na ruchomym pasku, kliknij obszar, który chcesz edytować, i wpisz niestandardową wiadomość.

Możesz także zmienić czcionkę, rozmiar czcionki, kolor i nie tylko.
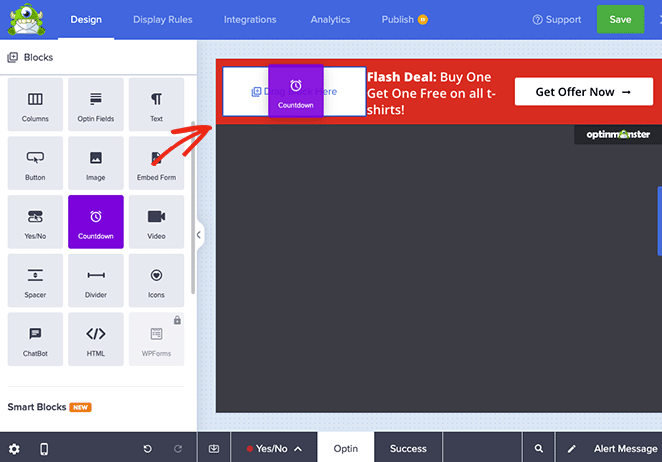
Jeśli chcesz dodać więcej pilności do paska alertów, możesz przeciągnąć blok odliczania i upuścić go na ruchomy pasek.

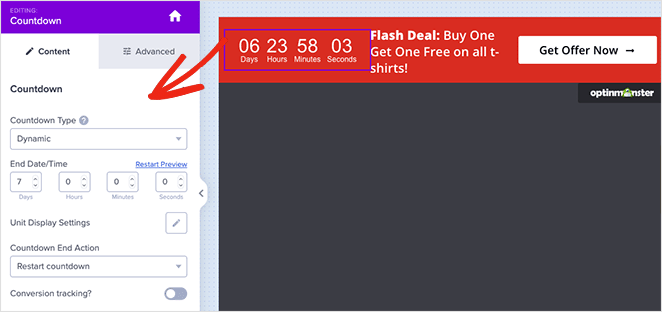
Stamtąd możesz wybrać timer w szablonie, dostosować jego ustawienia i wprowadzić żądaną datę i godzinę zakończenia.

Możesz także ustawić timer jako wiecznie zielone odliczanie. Evergreen odliczanie jest ustawiane osobno dla każdego odwiedzającego Twoją witrynę.
Gdy pasek alertów będzie zadowalający, kliknij przycisk Zapisz u góry ekranu.
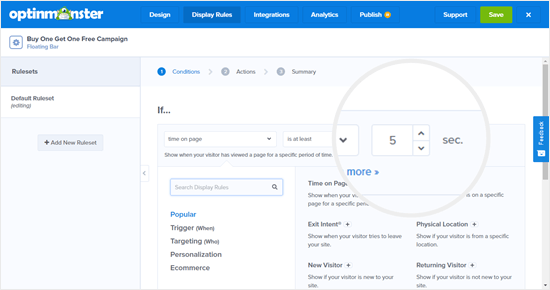
Krok 4. Skonfiguruj ustawienia wyświetlania
Następnym krokiem jest przejście do zakładki „Reguły wyświetlania” i wybranie kiedy i gdzie ma być wyświetlany Twój pasek. Domyślna reguła wyświetla pasek po tym, jak odwiedzający jest na stronie przez 5 sekund.

Zmienimy to na 0 sekund, aby komunikat ostrzegawczy pojawił się natychmiast. Aby to zrobić, po prostu zmień odliczanie „s” na 0.
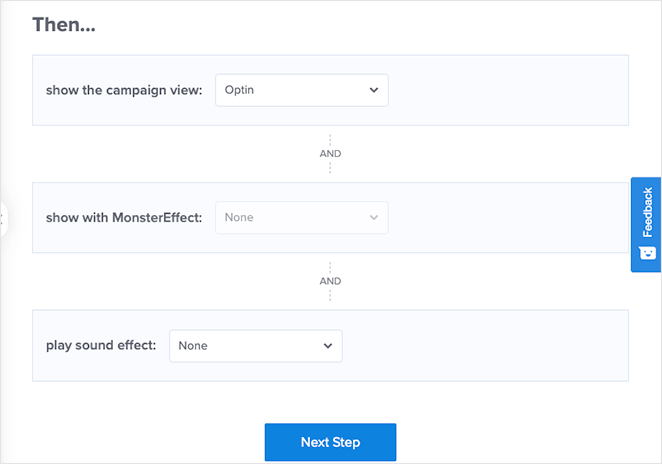
Gdy to zrobisz, kliknij przycisk Następny krok , aby zmienić ustawienia akcji. Możesz pozostawić menu rozwijane „pokaż widok kampanii” ustawione na Optin i wybrać, czy chcesz odtwarzać efekt dźwiękowy, gdy pojawi się pasek alertu.

Po wprowadzeniu tych zmian kliknij przycisk Następny krok . Na następnej stronie zobaczysz podsumowanie swojej kampanii.
Jeśli jesteś zadowolony z ustawień, kliknij przycisk Zapisz .
Krok 5. Opublikuj swój pasek alertów
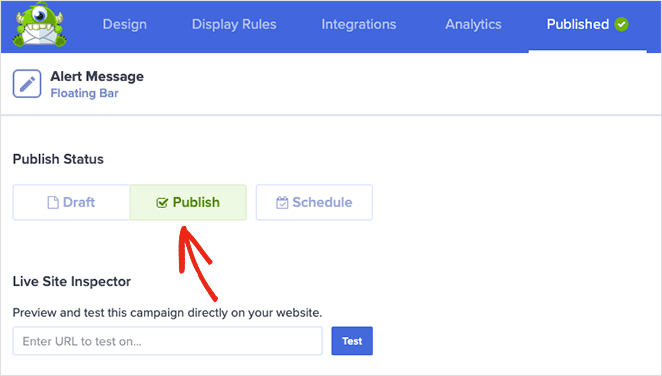
Następnym krokiem jest przejście do zakładki Publikuj i zmiana statusu publikowania na Publikuj .

Ostatnim krokiem jest aktywacja kampanii na Twojej stronie WordPress.
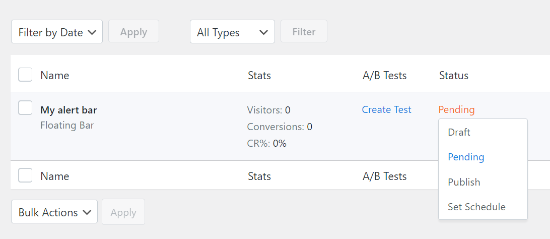
Aby to zrobić, zamknij edytor kampanii i przejdź do OptinMonster » Kampanie . Zobaczysz swoją kampanię na liście, a stan będzie miał wartość Oczekująca.

Aby to zmienić, kliknij stan Oczekujący i wybierz Publikuj z menu rozwijanego.
Teraz możesz odwiedzić dowolną stronę w swojej witrynie i zobaczyć pasek alertów w akcji.

Otóż to!
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak utworzyć wiadomość ostrzegawczą w WordPress. Zanim odejdziesz, możesz również polubić te przewodniki, jak dodać Google Analytics do WordPress i najlepszych dostawców hostingu WordPress.
Dziękuje za przeczytanie. Śledź nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twoją firmę.