Jak dodać niestandardowe pola do strony kasy WooCommerce?
Opublikowany: 2020-07-21Czy chcesz dostosować swoją kasę ? W tym przewodniku pokażemy, jak dodać niestandardowe pola do strony kasy w WooCommerce , aby przenieść swój sklep na wyższy poziom.
Po co dostosowywać kasę WooCommerce?
W QuadLayers widzieliśmy wcześniej, jak dostosować stronę sklepu w WooCommerce. Dzisiaj przyjrzymy się, jak zrobić to samo i uwzględnić pola niestandardowe w kasie. Kasa jest jedną z najważniejszych stron dla każdego sklepu internetowego . To miejsce, do którego chcesz zabrać kupujących, aby sfinalizowali zakup, a Ty sfinalizowałeś sprzedaż. Tak więc, aby poprawić współczynniki konwersji i przychody, zoptymalizowanie kasy za pomocą niestandardowych pól jest koniecznością.
Jak wygląda idealna strona kasy? To zależy w dużej mierze od Twojej firmy. Na przykład płatność za produkty fizyczne różni się od płatności za produkty cyfrowe. Wybierasz jedno- lub wielostronicowe zamówienie, wyświetlasz lub ukrywasz pola, używasz różnych kolorów i tak dalej. Jednak najważniejsze jest to, że Twoja kasa wzbudza zaufanie użytkownika, nie rozprasza i jest zoptymalizowana tak, aby kupujący spędzał jak najmniej czasu.
Jak dodać niestandardowe pola do strony kasy WooCommerce?
Istnieją dwa główne sposoby dodawania lub ukrywania pól niestandardowych na stronie kasy w WooCommerce:
- Z wtyczkami
- Programowo
Jeśli nie masz umiejętności kodowania, zalecamy wypróbowanie tych wtyczek:
- WooCommerce Direct Checkout : To doskonałe narzędzie upraszczające proces realizacji transakcji i przekierowujące użytkowników ze strony produktu do kasy. Ma darmową wersję i plany premium, które zaczynają się od 19 USD.

- WooCommerce Checkout Manager : Dzięki ponad 90 000 aktywnych instalacji Checkout Manager to świetna wtyczka zwiększająca współczynniki konwersji. Umożliwia dodawanie, dostosowywanie i usuwanie pól na stronie kasy. Jest to narzędzie freemium z darmową wersją i planami pro od 19 USD.

Te wtyczki do kasy są doskonałym wyborem i sprawnie wykonają zadanie. Jeśli jednak nie chcesz instalować żadnych wtyczek, możesz zakodować swoje rozwiązanie. W tym przewodniku skupimy się na tym, jak dodać niestandardowe pola do strony kasy WooCommerce z odrobiną kodowania . 
Programowo dodawaj niestandardowe pola do kasy WooCommerce
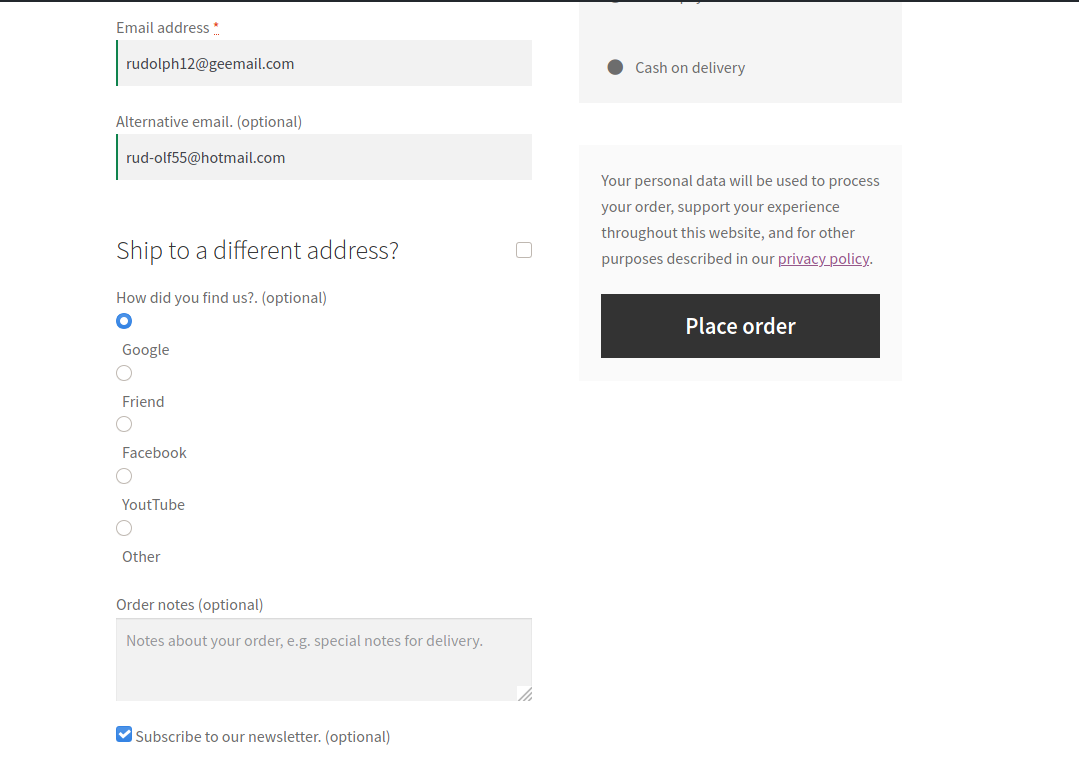
W tej sekcji dowiesz się, jak programowo dodawać niestandardowe pola do strony kasy WooCommerce . Pokażemy Ci, jak uwzględnić:
- Tekst
- Pole wyboru
- Typy wejść radiowych
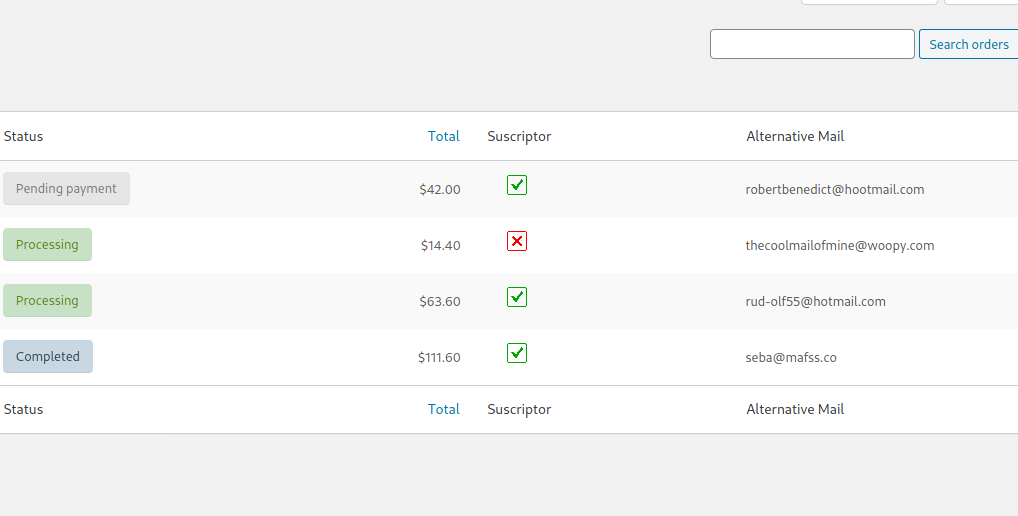
Istnieją inne pola niestandardowe, które możesz dodać, ale pamiętaj, że mogą wymagać pewnego rodzaju weryfikacji. Tak więc w tym samouczku skupimy się na tych 3 typach i pominiemy pola, które wymagają walidacji wprowadzonych wartości. Dodatkowo będziemy wyświetlać niestandardowe pola na liście zamówień backendowych i szablonach e-maili.
UWAGA : Pamiętaj, że jeśli chcesz dodać inne pola do swoich projektów, musisz zaimplementować walidację bezpieczeństwa.
Tak więc, aby dodać niestandardowe pola do strony kasy WooCommerce, istnieją dwie opcje:
- Możesz zakodować swoje skrypty w motywie potomnym
- Utwórz niestandardową wtyczkę
Aby zbudować bardziej skalowalne i lepiej zorganizowane rozwiązanie, utworzymy niestandardową wtyczkę . Co więcej, w przeciwieństwie do podejścia opartego na motywach potomnych, niestandardowa wtyczka może być również punktem wyjścia do dalszego rozwoju. Jeśli jednak wolisz używać motywu potomnego, zalecamy zapoznanie się z tym przewodnikiem.
Dodaj niestandardowe pola do kasy WooCommerce za pomocą niestandardowej wtyczki
Niestandardowa wtyczka, którą zamierzamy zbudować, będzie zawierała trzy pliki.
- Główny
- Frontend
- Zaplecze
Główny plik działa jako brama wejściowa do pliku front-end, którego będziemy używać w naszych skryptach front-end. Dodamy również trzeci plik, w którym znajdują się skrypty zaplecza. Warto zauważyć, że ten plik frontonu będzie głównym plikiem bazowym i powinien zostać przeniesiony do pliku hierarchii niskiego poziomu (tak jak nasz plik zaplecza), jeśli dodasz więcej klas. Zobaczmy teraz, jak dodać niestandardowe pola do strony kasy WooCommerce za pomocą niestandardowej wtyczki .
1. Otwórz swoje ulubione IDE i utwórz folder z trzema plikami:
QuadLayers_checkout_fields /__Classes /__/__class_qlccf_base.php (plik frontendu) /__/__class_qlccf_back.php (plik backendu) /__QuadLayers_checkout_fields.php (plik główny)
2. Główny plik
Główny plik to QuadLayers_checkout_fields.php :
<?php
/**
* @link https://quadlayers.com/
* @od 1.0.0
* Nazwa wtyczki: niestandardowe pola QuadLayers Checkout
* URI wtyczki: https://quadlayers.com/
* Opis: Wtyczka do tworzenia niestandardowych pól na stronie kasy WooCommerce, drukowania w zamówieniach zaplecza i szablonach wiadomości e-mail
* Wersja: 1.0.0
* Autor: Sebastopolys
* URI autora: https://quadlayers.com/
* Domena tekstowa: qlccf
*/
if(!defined('ABSPATH')){die('-1');}
elseif(!class_exists('run_init')){
klasa końcowa run_init{
publiczna funkcja statyczna run(){
return include_once katalog_wtyczki_ścieżka( __FILE__ ).'classes/class_qlccf_base.php';
}
}
run_init::run();
}
w przeciwnym razie{
echo "<h3>BŁĄD - Istniejąca klasa run_init w QuadLayers_checkout_fields.php !</h3>";
}
Możesz zmienić informacje o wtyczce, nazwy funkcji i plików oraz umieścić własne. Sugerujemy jednak, aby najpierw skopiować i wkleić skrypty bez edytowania czegokolwiek, aby lepiej zrozumieć, jak działają.
3. Plik klasy frontonu
Plik frontonu to class_qlccf_base.php . To tutaj mieszka główna klasa i gdzie możesz dołączyć nieograniczoną liczbę klas i funkcji. Klasy abstrakcyjnej nie można utworzyć, więc musi być dziedziczona przez inną klasę. Oto plik front-end i szczegółowe wyjaśnienie po kodzie:
<?php
if(!defined('ABSPATH')){die('-1');}
elseif(!class_exists('base_class')){
klasa abstrakcyjna base_class{
public const VERS = '1.1.0';// <-- Wersja wtyczki
public const PREFIKS = 'qlccf';// <-- Prefiks wtyczki
public const PLDIR = __DIR__ ;// <-- Ścieżka katalogu wtyczki
public const PLPAT = __FILE__ ;// <-- Ścieżka pliku
funkcja publiczna add_base_hooks(){
add_action( 'woocommerce_after_order_notes', array($this,'quadlayers_subscribe_checkout' ));
add_action('woocommerce_after_checkout_billing_form',array($this,'quadlayers_email_checkout'));
add_action('woocommerce_before_order_notes', array($this,'quadlayers_radio_checkout'));
add_action( 'woocommerce_checkout_update_order_meta',array($this, 'quadlayers_save_function'));
}
//wstaw pole wyboru w kasie woocommerce - haczyk: after_order_notes
funkcja publiczna quadlayers_subscribe_checkout( $checkout ) {
woocommerce_form_field('skryptor', tablica(
'typ' => 'pole wyboru',
//'wymagane' => prawda,
'class' => array('custom-field form-row-wide'),
'label' => ' Zapisz się do naszego newslettera.'
), $checkout->get_value( 'suscriptor' ) );
}
// Wstaw tekst w kasie woocommerce - haczyk: after_billing_form
funkcja publiczna quadlayers_email_checkout($checkout2){
woocommerce_form_field( 'altmail', tablica(
'typ' => 'e-mail',
//'wymagane' => prawda,
'class' => array('custom-field form-row-wide'),
'label' => ' Alternatywny adres e-mail.'
), $checkout2->get_value( 'altmail' ) );
}
// Wstaw niestandardowe pole radia w kasie woocommerce - hook: before_order_notes
funkcja publiczna quadlayers_radio_checkout($checkout3){
woocommerce_form_field( 'feed', tablica(
'typ' => 'radio',
//'wymagane' => prawda,
'class' => array('custom-field form-row-wide'),
'label' => ' Jak nas znalazłeś?',
'opcje' => tablica(
'Google' => 'Google',
'Przyjaciel' => 'Przyjaciel',
'Facebook' => 'Facebook',
'YouTube' => 'YouTube',
'Inne' => 'Inne'
)
));
}
// zapisz wszystkie niestandardowe wartości pól
funkcja publiczna quadlayers_save_function ( $order_id ){
if ( ! empty( $_POST['suscriptor'] ) ) {
update_post_meta( $order_id, 'suscriptor', sanitize_text_field( $_POST['suscriptor'] ) );
}
if ( ! pusty( $_POST['altmail'] ) ) {
update_post_meta( $order_id, 'altmail',sanitize_text_field( $_POST['altmail'] ) );
}
if ( ! pusty( $_POST['feed'] ) ) {
update_post_meta( $order_id, 'feed',sanitize_text_field( $_POST['feed'] ) );
}
}
}// Dołącz klasę backendu
include_once(plugin_dir_path( __FILE__ ).'class_qlccf_back.php');
}
w przeciwnym razie{
echo "<h3>BŁĄD INICJALIZACJI — Istniejąca klasa base_class!</h3>";
}
Po zadeklarowaniu klasy definiujemy kilka stałych, których możemy później użyć. Następnie dołączamy wszystkie haki WooCommerce, których będziemy używać w jednej metodzie, którą nazywamy add_base_hooks() .

Ponieważ nie można utworzyć instancji klasy abstrakcyjnej, uruchamiamy tę metodę z naszego pliku zaplecza, aby uruchamiała wszystkie zadeklarowane tutaj zaczepy. Każdy z haczyków wykorzystujemy do innego zadania, przypisując każdemu z nich jedną z poniższych metod. Na przykład ten haczyk: woocommerce_after_order_notes w naszej woocommerce_after_order_notes add_base_hooks() uruchamia metodę quadlayers_subscribe_checkout() , obie zdefiniowane w klasie base_class .
Zwróć uwagę, jak używamy niektórych funkcji WordPress i WooCommerce: woocommerce_form_field() niestandardowe pole w formularzu kasowym WooCommerce. update_post_meta() Ta natywna funkcja WordPressa jest szeroko stosowana do aktualizowania metadanych bazy danych postów, produktów i innych niestandardowych typów postów. Ponadto dostępne typy pól wejściowych to:
| tekst | wybierać | radio |
| hasło | data i godzina | data-godzina-lokalna |
| Data | miesiąc | czas |
| tydzień | numer | |
| adres URL | tel |
4. Plik zaplecza, class_qlccf_back.php
W tym miejscu klasa qlccf_back_class dziedziczy base_class wcześniej zdefiniowaną w class_qlccf_base.php file :
<?php
if(!defined('ABSPATH')){die('-1');}
if(!class_exists('qlccf_back_class')):
klasa qlccf_back_class rozszerza base_class{
funkcja publiczna __construct(){
rodzic::add_base_hooks();
if(is_admin()):
add_filter( 'manage_edit-shop_order_columns', array($this,'qlccf_checkbox'));
add_filter( 'manage_edit-shop_order_columns', array($this,'qlccf_email'));
add_action( 'manage_shop_order_posts_custom_column',array($this, 'qlccf_column_content'));
add_action( 'woocommerce_email_order_meta',array($this,'qlccf_email_template'));
endif;
}
# wyświetl wartość pól niestandardowych na liście zamówień zaplecza
funkcja publiczna qlccf_column_content($kolumna){
globalny $post;
if ( 'suscriptor' === $kolumna ) { # Pole wyboru
$order = wc_get_order( $post->ID );
$c_meta = $order->get_meta('suscriptor');
if($c_meta==1):$img_url='https://www.sebastopolys.com/wp-content/uploads/2020/07/true-icon.png';
else: $img_url='https://www.sebastopolys.com/wp-content/uploads/2020/07/false-icon.png';
endif;
echo '<img src="'.$img_url.'"/>';
}
elseif('altmail' === $kolumna ){ # Alternatywna poczta
$order = wc_get_order( $post->ID );
$e_meta = $order->get_meta('altmail');
echo $e_meta;
}
w przeciwnym razie{}
}
# Ustaw kolumnę pola wyboru
funkcja publiczna qlccf_checkbox($kolumny){
$columns['suscriptor'] = __( 'Suscriptor');
zwróć $kolumny;
}
# Ustaw kolumnę alternatywnej poczty
funkcja publiczna qlccf_email($columns1){
$kolumny1['altmail'] = __( 'Alternatywna poczta');
return $kolumny1;
}
# Uwzględnij pole Alt Mail w szablonie poczty e-mail WC
funkcja publiczna qlccf_email_template($order_obj){
$is_set = get_post_meta( $order_obj->get_order_number());
// zwróć, jeśli nie ustawiono pola niestandardowego
if(pusty($jest_zestaw))
powrót;
// ok, idziemy dalej i echo niestandardowego pola
$alt_email = get_post_meta( $order_obj->get_order_number(), 'altmail', true );
echo '<h2>Moje pole niestandardowe</h2><p>Alternatywny adres e-mail:'.$alt_email.'</p>';
}
}
$run=nowa klasa qlccf_back_class;
endif;
W tym pliku definiujemy konstruktor do uruchamiania zaczepów frontonu, które wymieniliśmy w naszym innym pliku. Następnie dodajemy haki potrzebne do wyświetlania niestandardowych pól na liście zamówień zaplecza i szablonów wiadomości e-mail WooCommerce za pomocą warunkowego if() i funkcji WordPress is_admin() , aby zastosować ją tylko wtedy, gdy użytkownik znajduje się na ekranie zaplecza administratora. Hak manage_shop_order_posts_custom_column() wstawia kolumnę na liście zamówień, dzięki czemu możemy wyświetlić pola w naszej funkcji qlccf_column_content() .
Gdy już wejdziemy w pętlę WooCommerce, sprawdzamy, czy nazwa pola należy do jednego z naszych niestandardowych pól, a jeśli tak, to drukujemy ją. Używając warunkowego if()else, możemy sprawdzić wszystkie nasze niestandardowe pola w tej samej funkcji.
Następnie tworzymy pole wyboru i niestandardowe kolumny tekstowe na liście zamówień zaplecza. Musimy ustawić nasze niestandardowe kolumny, aby wyświetlały nasze niestandardowe pola WooCommerce, gdy klient zakończy proces realizacji transakcji i utworzy zamówienie.
Wreszcie, w ostatniej metodzie, używamy haka woocommerce_email_order_meta , aby wyświetlić nasze niestandardowe pole tekstowe w szablonie wiadomości e-mail administratora. Wykorzystywane funkcje WordPress i WooCommerce:
wc_get_order() : Pobiera bieżący obiekt zamówienia ze wszystkimi dołączonymi do niego danymi
get_meta() : Aby uzyskać metadane zamówienia
get_post_meta() : Pobiera wartości naszych niestandardowych pól zapisanych w bazie danych
get_order_number() : Aby uzyskać numer identyfikacyjny bieżącego zamówienia 
Zawijanie
Podsumowując, dostosowanie strony kasy jest koniecznością dla każdego sklepu internetowego. W tym przewodniku pokazaliśmy, jak programowo dodawać niestandardowe pola do strony kasy WooCommerce z odrobiną kodowania. Nauczyłeś się, jak krok po kroku stworzyć niestandardową wtyczkę, aby zoptymalizować kasę.
Dodatkowo, jeśli chcesz dostosować stronę kasy i przenieść ją na wyższy poziom, zalecamy zapoznanie się z tym przewodnikiem krok po kroku.
Czy próbowałeś tej metody? Czy możesz wymyślić sposoby, aby to ulepszyć? Podziel się z nami swoimi doświadczeniami w sekcji komentarzy poniżej!
Jeśli chcesz poprawić swoje konwersje w WooCommerce, zalecamy zapoznanie się z tymi przewodnikami:
- Najlepsze przyciski szybkiego zakupu dla WooCommerce
- Jak zoptymalizować kasę w WooCommerce
- Jak edytować stronę sklepu w WooCommerce za pomocą kodowania?
