Łatwe niestandardowe bloki Gutenberga przy użyciu Blockstudio i ACF
Opublikowany: 2022-04-10W tym krótkim artykule chcę omówić, jak utworzyć niestandardowy blok Gutenberga za pomocą Blockstudio. Blockstudio to nowoczesny i elastyczny framework blokowy dla WordPress. Wraz z przyjęciem Gutenberga możliwość szybkiego tworzenia niestandardowych bloków staje się coraz ważniejsza. Jest to niesamowicie łatwa metoda ich tworzenia - i chociaż musisz napisać kod, aby to zrobić, jest to znacznie prostsze i wydajniejsze z BS (w porównaniu z innymi metodami).
To narzędzie ułatwia nie tylko dodawanie bloku, ale także generowanie niestandardowych pól (możesz wybrać bloki ACF Pro lub Metabox), zapisywanie informacji w bazie danych oraz łatwe stosowanie wbudowanych stylów i skryptów.

Rzućmy okiem na to, jak możemy stworzyć niestandardowy blok Gutenberga przy użyciu tego frameworka w mniej niż 5 minut (PS – nigdy wcześniej nie tworzyłem niestandardowego bloku).
Proces tworzenia bloku
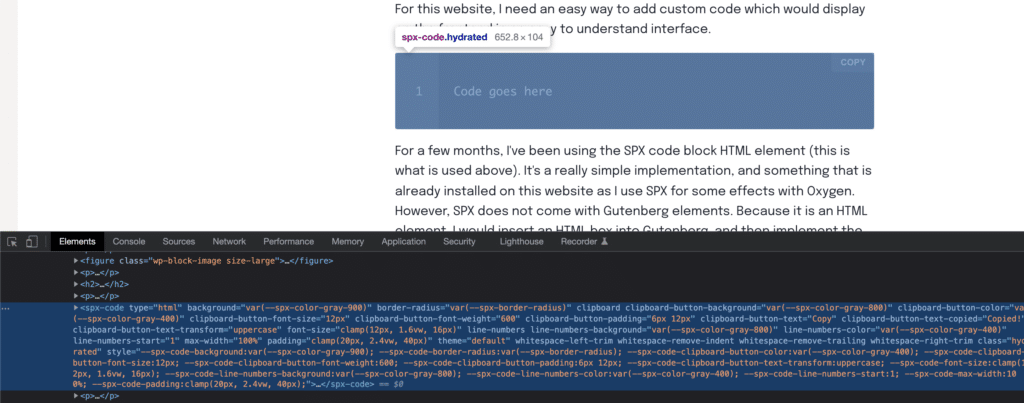
W przypadku tej witryny potrzebuję łatwego sposobu na dodanie niestandardowego kodu, który wyświetlałby się na interfejsie użytkownika w łatwym do zrozumienia interfejsie.
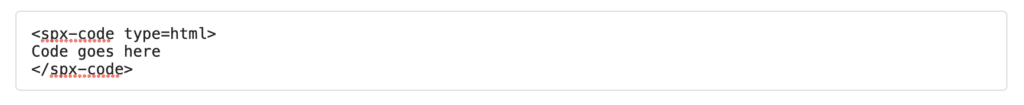
Od kilku miesięcy używam elementu HTML bloku kodu SPX (jest to użyte powyżej). To naprawdę prosta implementacja i coś, co jest już zainstalowane na tej stronie, ponieważ używam SPX do niektórych efektów z Oxygenem. Jednak SPX nie zawiera elementów Gutenberga. Ponieważ jest to element HTML, wstawiłbym pole HTML do Gutenberga, a następnie zaimplementował wyświetlanie kodu w następujący sposób:

Udało się, ale chciałem dedykowany blok kodu dla Gutenberga. Więc użyłem Blockstudio + ACF, aby to zrobić:

(to jest blok, którego używam w Gutenbergu do wstawiania bloków kodu do tego postu)
Mój nowy blok zasadniczo zapewnia wizualne GUI do wstawiania kodu, tak jak robiłem to z HTML. Ale ten blok ułatwia zarządzanie, a także oferuje fajne pole edytora kodu bezpośrednio w Gutenbergu.
Oto jak to zostało zrobione:
Najpierw zainstalowałem Blockstudio (wtyczkę) na Isotropic. Zazwyczaj szuka folderu w twoim motywie, aby załadować niestandardowe pliki bloków. Jednak Oxygen Builder, na którym zbudowana jest ta strona, całkowicie wyłącza motyw, więc musiałem stworzyć niestandardową wtyczkę z tego oficjalnego szablonu, aby działała na tej stronie.
Jeśli zainstalujesz go z tego źródła, wszystko, co musisz zrobić, to zacząć dodawać bloki do folderu „Blocks” – i jest tam już blok demonstracyjny, który możesz wypróbować.
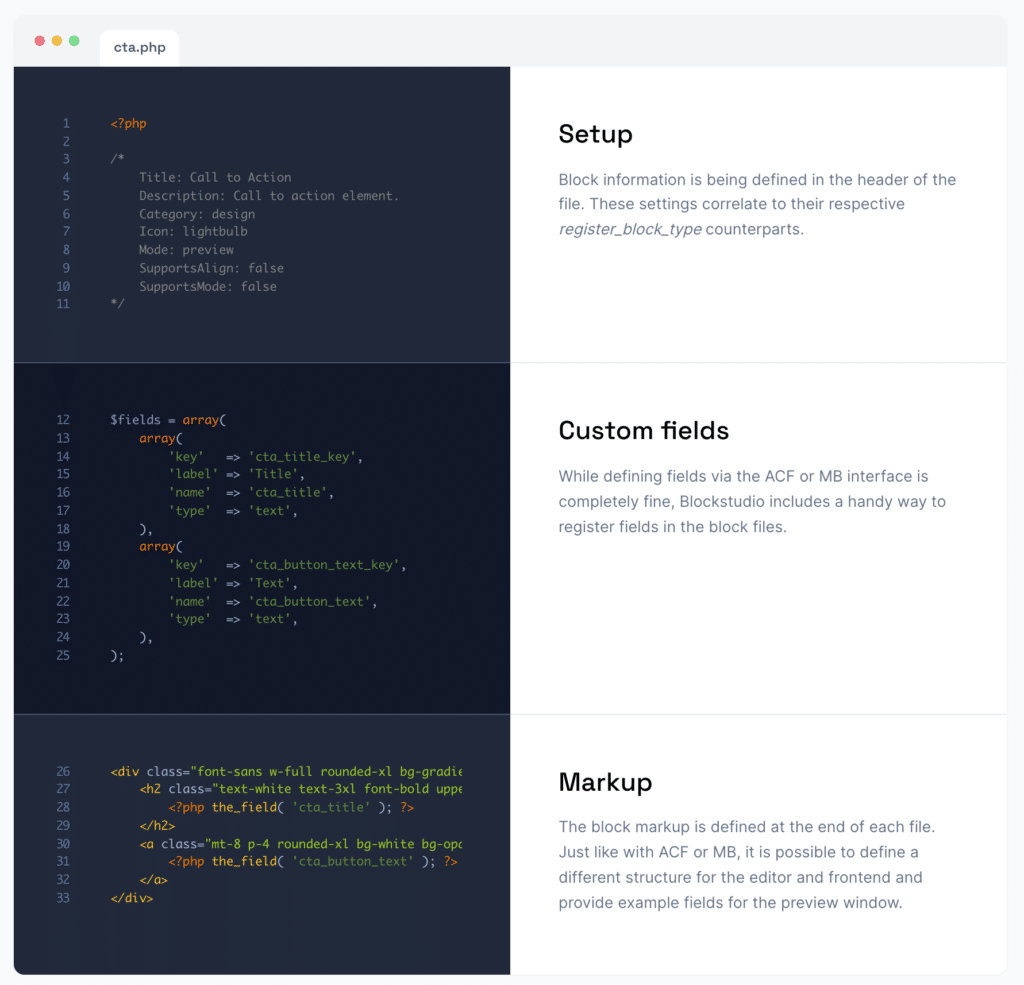
Proces tworzenia bloku przy użyciu tego frameworka składa się z 3 kroków - ustaw go, dodaj pola, a następnie dodaj znacznik.

Dla mnie stworzyłem plik o nazwie iso-custom-code.php w folderze Blocks i wstawiłem następujący kod (całkiem prosty!):
Początkowy fragment kodu daje Gutenbergowi wszystkie informacje potrzebne do zarejestrowania bloku w edytorze. Na przykład możesz nadać mu tytuł i ikonę. Stamtąd dodałem dwa niestandardowe pola. Pierwszym z nich jest pole radiowe, za pomocą którego możesz wybrać rodzaj kodu. Drugie pole to pole edytora kodu.

Nie jest to standardowe pole ACF, ale dodatek innej firmy, który używa ogólnej metody ACF w celu dodania niestandardowego typu pól. To, co jest naprawdę fajne w Blockstudio, to to, że to niestandardowe pole działało po wyjęciu z pudełka i wyświetla się bezpośrednio w edytorze Gutenberg.
Warto zauważyć, że w rzeczywistości rejestrujesz pola niestandardowe bezpośrednio w tym bloku. Możesz zastosować grupę pól do typu posta, ale nie ma potrzeby wchodzenia do interfejsu użytkownika ACF i tworzenia tam żadnych pól, jak to ma miejsce w drugiej części tego kodu.
Pola są dodawane w taki sam sposób, jak w normalnym PHP, a dokumentacja jest stosunkowo łatwa do zrozumienia. Prawdopodobnie nie musisz nawet znać tego języka programowania, aby móc go rozgryźć - https://www.advancedcustomfields.com/resources/register-fields-via-php/
Rzeczywisty znacznik to tylko standardowe wstawienie niestandardowego pola ACF w formacie HTML i PHP. A po zapisaniu niestandardowy blok Gutenberga pojawi się w edytorze i wyrenderuje na interfejsie. Nie ma tu absolutnie żadnego wzdęcia, a znacznik zdefiniowany w pliku bloku niestandardowego to znacznik, który pojawi się na interfejsie witryny.

Ostatnią korzyścią jest to, że możesz używać natywnych funkcji Gutenberga, ponieważ bloki, które tworzysz, są prawdziwymi blokami Gutenberga. Możesz kopiować i wklejać, tworzyć wielokrotnego użytku i nie tylko. Rozsądnie można zbudować całą witrynę za pomocą tego narzędzia w samym Gutenbergu. Nie ma również blokady sprzedawcy.
Myśli o BlockStudio
Osobiście używam Gutenberga do zarządzania, strukturyzowania i budowania wszystkich wpisów na blogu na tej stronie. Jednak do nadrzędnego projektu witryny i tworzenia szablonów używany jest Oxygen Builder.
Blockstudio zawiera bibliotekę kilku dobrze zbudowanych bloków, których możesz użyć jako punktów wyjścia do własnych kreacji. To jest naprawdę fajne, ponieważ daje mnóstwo przykładów kodu, które możesz następnie wykorzystać do zmodyfikowania tego, co chcesz zbudować. Oczywiście jest to framework, a zrozumienie bazowego PHP i sposobu jego działania znacznie ułatwi Ci życie, ale moim zdaniem nie musisz go znać, aby móc budować bloki za pomocą tego narzędzia. Wszystko, co musisz wiedzieć, to jak kopiować i wklejać z różnych dokumentacji, przykładów i źródeł.
Zarówno dokumentacja ACF, jak i Blockstudio jest niesamowicie dobrze napisana i łatwa do naśladowania. A jeśli jesteś bardziej zaznajomiony z wtyczką pola niestandardowego MetaBox, ta będzie działać równie dobrze.
Myślę, że cena jest uzasadniona elastycznością i mocą tego narzędzia. Dopiero niedawno zacząłem go używać i jestem podekscytowany możliwością wypróbowania zaawansowanych funkcji, takich jak Twind i Alpine.
