Jak zrobić niestandardową stronę z podziękowaniami WooCommerce (łatwo)
Opublikowany: 2022-06-30Czy chcesz stworzyć niestandardową stronę z podziękowaniami WooCommerce?
Stworzenie strony z podziękowaniem dla Twojego sklepu internetowego to doskonały sposób na budowanie relacji z klientami i zwiększanie sprzedaży. W tym artykule dowiesz się, jak łatwo utworzyć niestandardową stronę z podziękowaniami WooCommerce.
- Krok 1. Zainstaluj wtyczkę SeedProd
- Krok 2. Wybierz szablon strony docelowej
- Krok 3. Edytuj swoją stronę z podziękowaniami WooCommerce
- Krok 4. Opublikuj swoją stronę z podziękowaniem
- Krok 5. Przekieruj domyślną stronę z podziękowaniami WooCommerce na nową stronę
Co to jest strona z podziękowaniami WooCommerce?
Strona z podziękowaniami WooCommerce to pojedyncza strona w Twoim sklepie WooCommerce, która dziękuje kupującym za zakup Twoich produktów lub usług. Strona zazwyczaj zawiera wiadomość z podziękowaniem i szczegóły zamówienia, ale doświadczeni właściciele sklepów mogą dodać więcej funkcji, aby zwiększyć sprzedaż i zaangażowanie.
Dlaczego warto dostosować stronę z podziękowaniami WooCommerce?
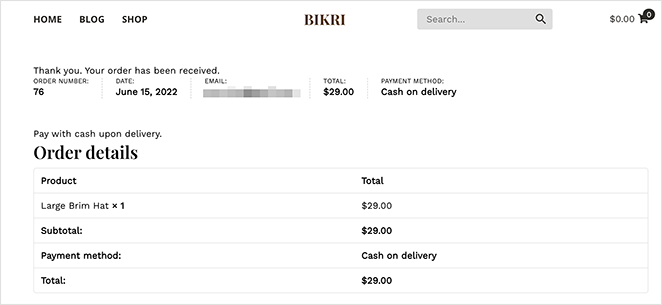
WooCommerce początkowo zawiera domyślną stronę z podziękowaniem. Gdy kupujący dokonają zakupu na stronie kasy, zobaczą stronę z podziękowaniem podobną do tej:

To, jak wygląda Twoja strona z podziękowaniami, zależy od motywu WordPress. Jednak strona domyślna nie jest zoptymalizowana pod kątem konwersji.
Jeśli zastąpisz domyślną stronę z podziękowaniem WooCommerce niestandardowym projektem, możesz zmienić ją w stronę o wysokim współczynniku konwersji z funkcjami, które pomogą Ci:
- Sprzedawaj i polecaj produkty
- Zaprezentuj najlepiej sprzedające się produkty
- Pokaż oferty specjalne przy powtórnych zakupach
- Wysyłaj klientów do najbardziej pomocnych treści
Jak zrobić niestandardową stronę z podziękowaniami dla WooCommerce w WordPress
Użyjemy SeedProd do stworzenia niestandardowej strony z podziękowaniem dla Twojego sklepu internetowego.

SeedProd to jeden z najlepszych kreatorów stron internetowych dla WordPressa, używany przez ponad 1 milion witryn WordPress .
Pozwala tworzyć strony docelowe o wysokiej konwersji, niestandardowe motywy WordPress i responsywne układy witryn bez kodu. Możesz nawet użyć kreatora przeciągania i upuszczania SeedProd do tworzenia witryn WooCommerce bez zatrudniania programisty.
Wykonaj poniższe czynności, aby zbudować niestandardową stronę z podziękowaniami WooCommerce za pomocą SeedProd.
Krok 1. Zainstaluj wtyczkę SeedProd
Najpierw pobierz wtyczkę SeedProd i zainstaluj ją na swojej stronie WordPress. Oto przewodnik, jak zainstalować wtyczkę WordPress, jeśli potrzebujesz pomocy.
Możesz otrzymać darmową wersję SeedProd, ale użyjemy SeedProd Elite dla potrzebnych nam bloków WooCommerce.
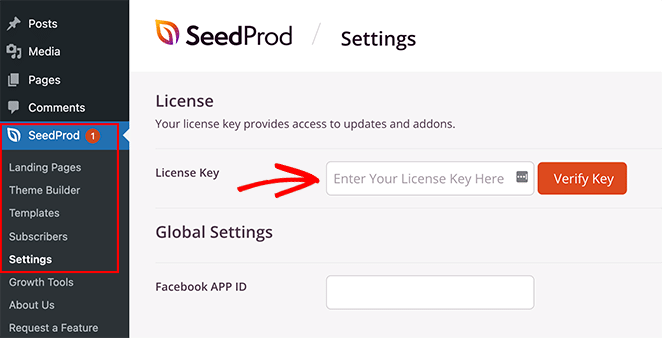
Po zainstalowaniu i aktywacji wtyczki przejdź do SeedProd »Ustawienia z pulpitu WordPress i wprowadź klucz licencyjny.

Możesz znaleźć swój klucz licencyjny w sekcji konta na stronie SeedProd.
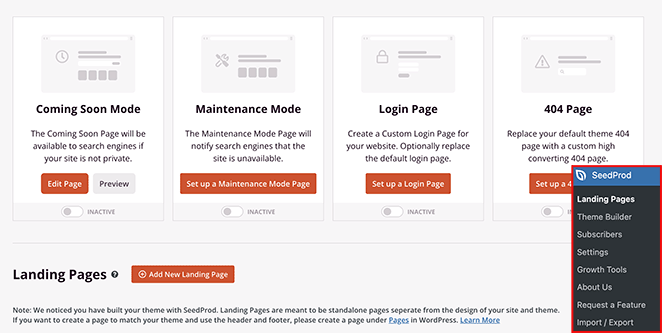
Następnie musisz przejść do SeedProd »Strony docelowe. Tutaj możesz włączyć dowolny z trybów strony SeedProd i utworzyć nową stronę z podziękowaniami.

Wybierz przycisk Dodaj nową stronę docelową , aby utworzyć stronę z podziękowaniem.
Krok 2. Wybierz szablon strony docelowej
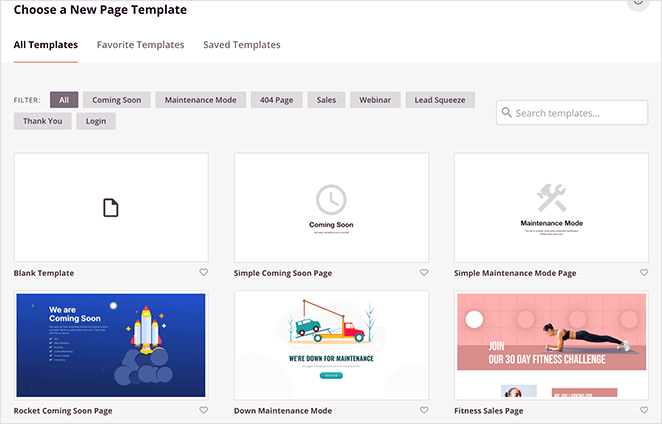
Na następnym ekranie możesz wybrać szablon strony docelowej, a dostępne są setki szablonów.

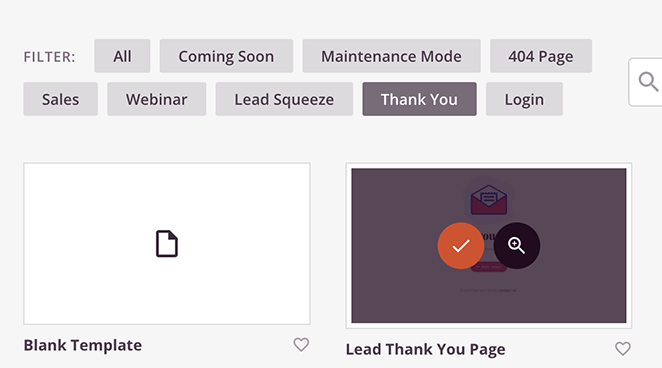
Kliknij kartę Dziękuję tylko, aby wyświetlić szablony stron z podziękowaniami. Następnie najedź kursorem na wybrany szablon i kliknij ikonę znacznika wyboru, aby go uruchomić.

W tym samouczku użyjemy strony z podziękowaniem za zrealizowane zamówienie.
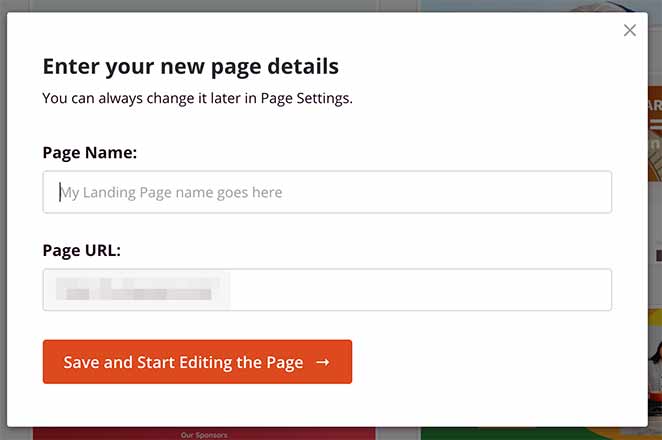
Po wybraniu szablonu strony z podziękowaniami musisz podać nazwę i adres URL strony. Możesz teraz kliknąć przycisk Zapisz i rozpocznij edycję strony .

Krok 3. Edytuj swoją stronę z podziękowaniami WooCommerce
Możesz teraz rozpocząć edycję swojej strony z podziękowaniami za pomocą narzędzia do przeciągania i upuszczania.
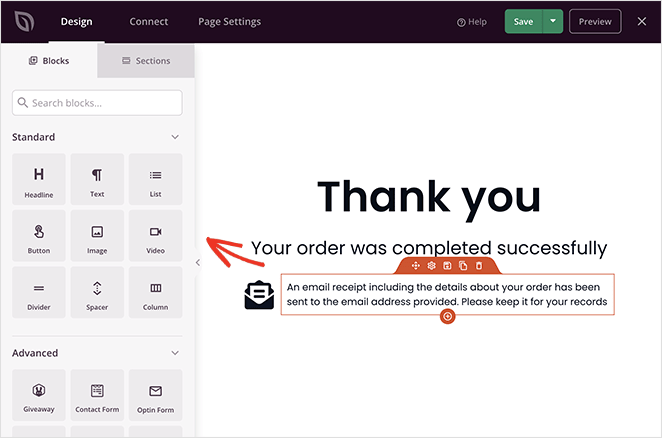
Edytor wizualny ma podgląd na żywo Twojej strony po prawej stronie. Aby edytować dowolny element strony, kliknij element, a po lewej stronie pojawi się menu ustawień.

Panel po lewej stronie zawiera elementy zwane blokami, które można przeciągać i upuszczać na stronę.
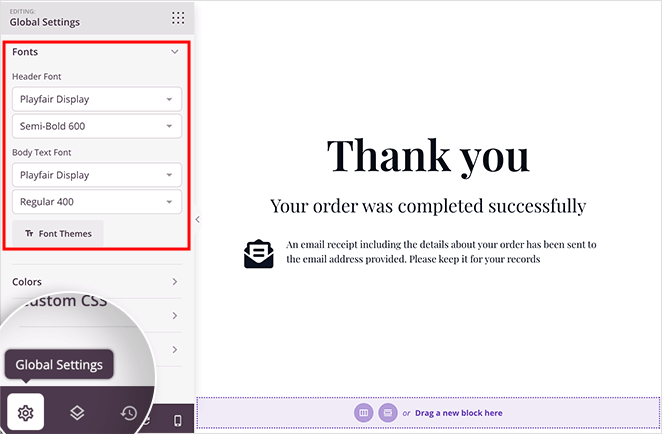
Zaczniemy od zmiany czcionek na stronie, aby pasowały do naszego motywu WooCommerce. Kliknij ikonę Ustawienia globalne w lewym dolnym rogu i rozwiń kartę Czcionki , aby to zrobić.

Następnie możesz wybrać niestandardowe czcionki Google i zastosować je globalnie na swojej stronie. W tym samym panelu możesz również zastosować globalne kolory, tło i niestandardowe CSS.
Następnie dodamy do strony kilka nowych elementów.
Dodawanie dodatkowej sprzedaży WooCommerce
Dodanie upsellingu do strony z podziękowaniami WooCommerce to doskonały sposób na generowanie większej sprzedaży w sklepie. Kupujący są bardziej skłonni do ponownego zakupu po zakupie, zwłaszcza jeśli jest to powiązany produkt.
Oto jak utworzyć promocję na stronie potwierdzenia zamówienia w Twoim sklepie.
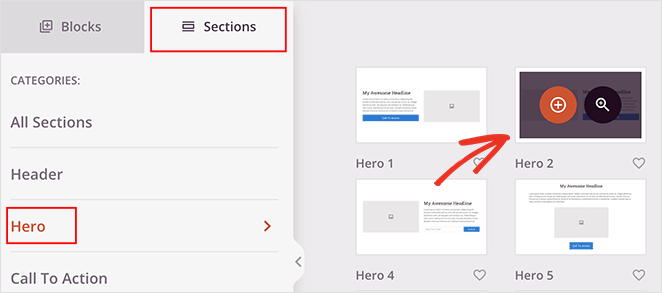
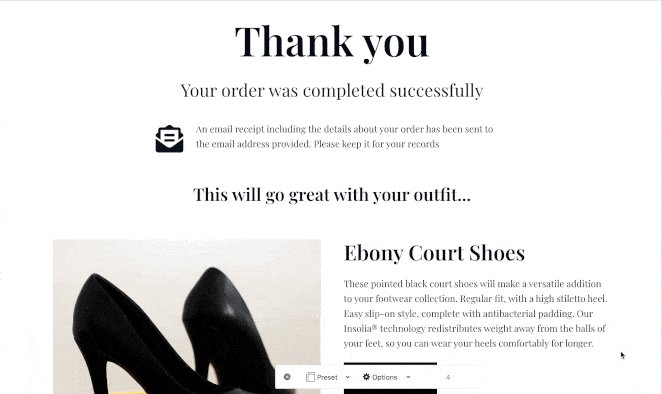
Kliknij kartę Sekcje w panelu po lewej stronie, która otworzy ekran z różnymi gotowymi sekcjami treści. Wybierz kartę Bohater , a następnie sekcję Bohater 2 , klikając pomarańczową ikonę plusa, aby wstawić ją na swoją stronę.


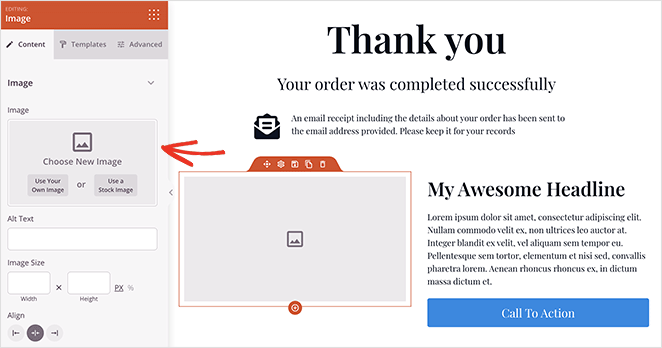
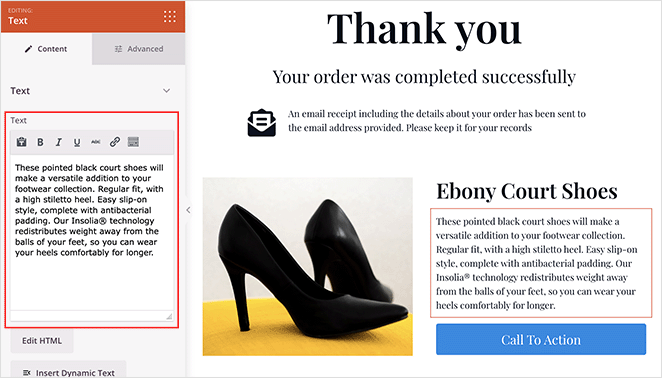
Teraz możesz kliknąć blok Obraz w nowej sekcji i dodać obraz produktu, który chcesz sprzedać.

To samo możesz zrobić dla tytułu i opisu produktu.

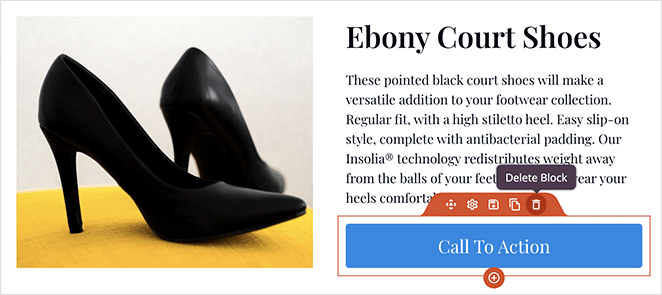
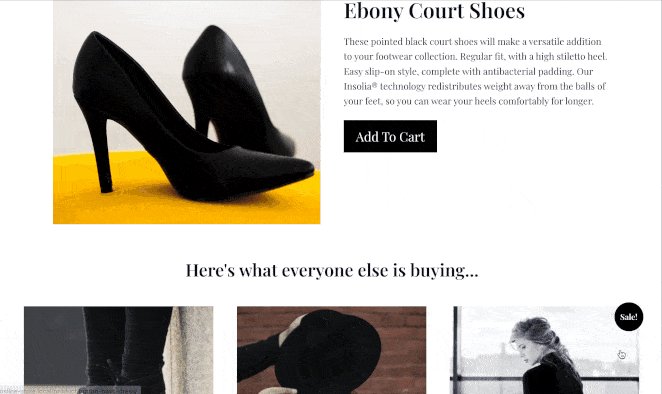
Teraz dodamy nowy przycisk wezwania do działania, więc najedź kursorem na istniejący przycisk i kliknij ikonę kosza, aby go usunąć.

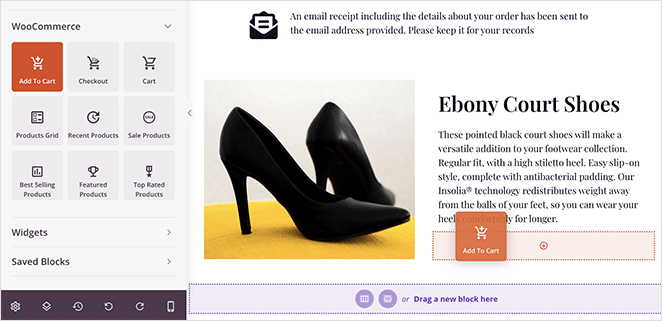
Następnie przewiń w dół do bloków WooCommerce i przeciągnij przycisk Dodaj do koszyka . Zastąpi Twój stary przycisk takim, który łączy się z Twoimi produktami WooCommerce.

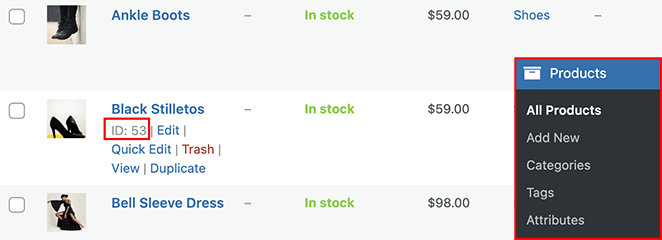
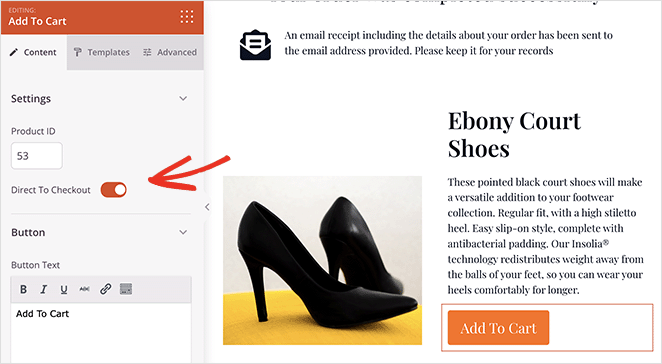
Kliknij przycisk, aby otworzyć panel ustawień, a następnie wprowadź identyfikator produktu tego produktu. Spowoduje to automatyczne dodanie produktu do koszyka klienta.
Możesz znaleźć swój identyfikator produktu, przechodząc do Produkty »Wszystkie produkty z obszaru administracyjnego WordPress i znajdując swój produkt.

Po dodaniu identyfikatora produktu do przycisku Dodaj do koszyka włącz przełącznik Bezpośrednio do kasy .

Możesz także kliknąć kartę Zaawansowane , aby dostosować kolor przycisku, wypełnienie, wyrównanie i nie tylko.
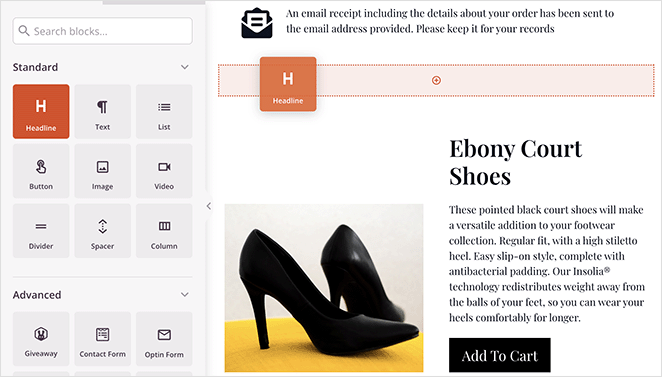
Dodajmy teraz nagłówek promujący Twój produkt up-sellowy. Przeciągnij blok nagłówka nad swoją sprzedaż dodatkową i dodaj kuszący nagłówek, aby zachęcić kupujących do zakupu.

Dodawanie siatki najlepiej sprzedających się produktów
Dodanie najlepiej sprzedających się produktów do strony z podziękowaniami WooCommerce to łatwy sposób na zwiększenie sprzedaży. Ponieważ udowodniono, że te produkty się sprzedają, Twoi klienci są prawdopodobnie gotowi do ich zakupu.
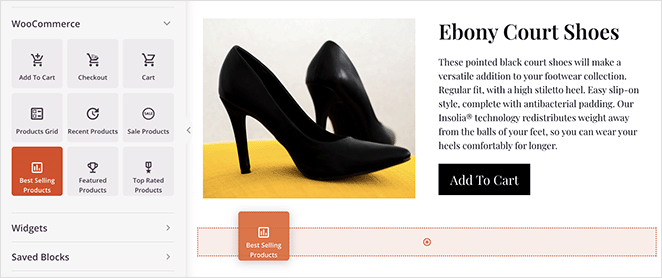
Aby to zrobić, przewiń do sekcji Bloki WooCommerce i przeciągnij siatkę najlepiej sprzedających się produktów na swoją stronę.

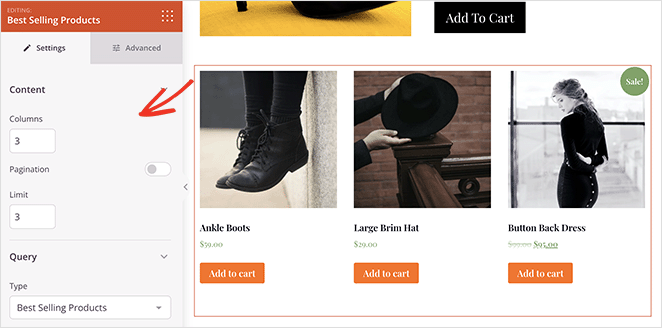
Możesz ustawić blok tak, aby wyświetlał wiele produktów, kolumn, paginacji i nie tylko. Następnie na karcie Zaawansowane możesz dostosować kolory siatki, styl, wyrównanie i odstępy.

Istnieje wiele innych sposobów dostosowania strony z podziękowaniami WooCommerce za pomocą SeedProd, takich jak dodanie:
- Najnowsze produkty
- Sprzedaż produktów
- Polecane produkty
- Najwyżej oceniane produkty
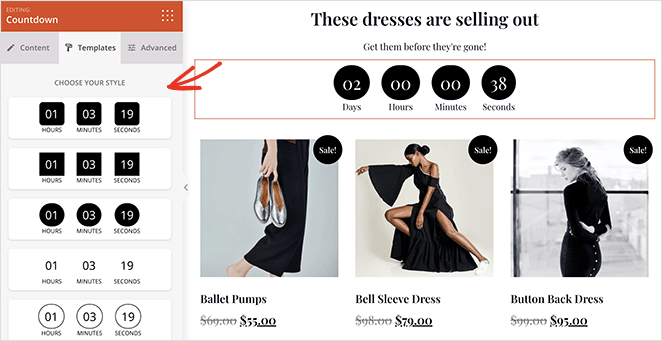
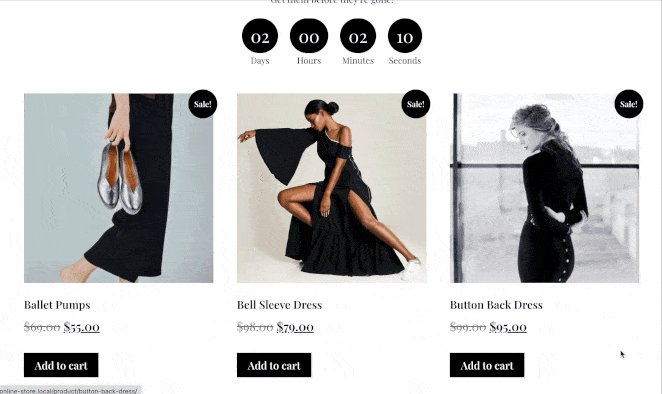
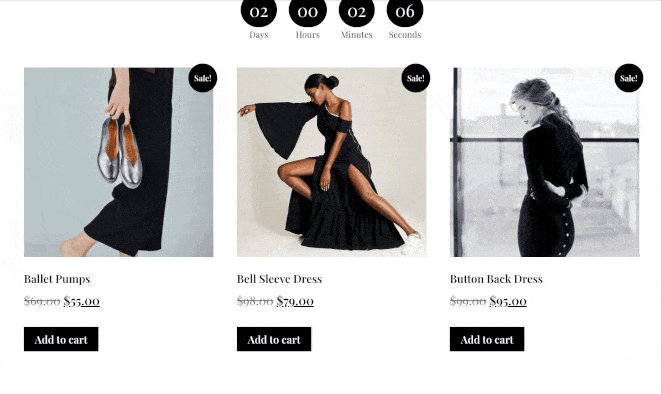
Możesz nawet dodać licznik czasu, aby zachęcić użytkowników do zakupu przedmiotów z wyprzedaży przed zakończeniem oferty.

Pamiętaj, aby kliknąć przycisk Zapisz w prawym górnym rogu, aby zapisać zmiany.
Krok 4. Opublikuj swoją stronę z podziękowaniem
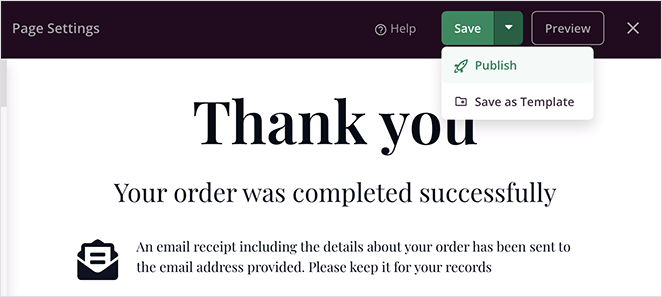
Jeśli jesteś zadowolony z wyglądu strony potwierdzenia zamówienia WooCommerce, możesz ją umieścić w swojej witrynie. Aby to zrobić, kliknij strzałkę w dół na przycisku zapisu i wybierz Opublikuj .

Teraz możesz odwiedzić swoją stronę z podziękowaniami, aby zobaczyć, jak wygląda.

Krok 5. Przekieruj domyślną stronę z podziękowaniami WooCommerce na nową stronę
Po opublikowaniu strony z podziękowaniami musisz ją przekierować w WooCommerce. Dzięki temu klienci zobaczą Twoją nową stronę z podziękowaniami zamiast domyślnej strony po zakupie produktu.
Możesz przekierować swoją stronę z podziękowaniami, edytując pliki motywów WordPress, ale nie jest to łatwe, jeśli jesteś początkującym lub nie znasz kodu. Zamiast tego sugerujemy użycie wtyczki WordPress, co jest znacznie łatwiejsze.
Zalecamy korzystanie z wtyczki Thanks Redirect dla WooCommerce. Jest łatwy w użyciu i pozwala szybko i łatwo dodać przekierowanie.
Wtyczkę możesz pobrać bezpłatnie z repozytorium wtyczek WordPress. Następnie po zainstalowaniu i aktywacji przejdź do strony WooCommerce » Ustawienia i kliknij zakładkę Produkty .

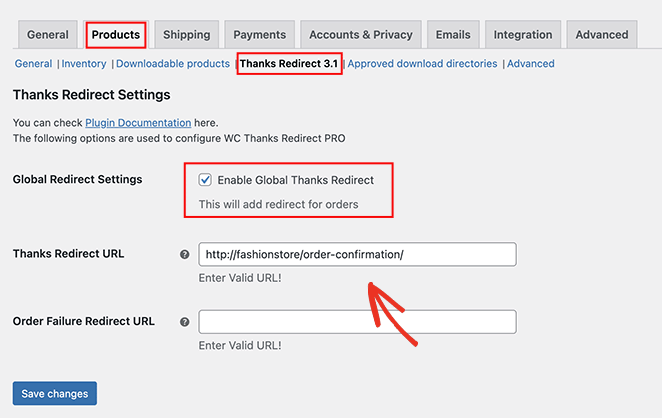
Kliknij łącze Przekierowanie z podziękowaniami na następnym ekranie, a następnie zaznacz pole Włącz globalne przekierowanie z podziękowaniami . Po wykonaniu tej czynności zobaczysz pole oznaczone jako Adres URL przekierowania dzięki .
Wklej swój nowy adres URL strony z podziękowaniami WooCommerce w tym polu, a następnie kliknij przycisk Zapisz zmiany .
Otóż to!
Masz teraz niestandardową stronę z podziękowaniami WooCommerce zoptymalizowaną pod kątem konwersji potencjalnych klientów i sprzedaży. Mamy nadzieję, że ten artykuł pomógł.
Gotowy do stworzenia strony z podziękowaniami o wysokiej konwersji dla WooCommerce?
Zacznij korzystać z SeedProd już dziś.
Może Ci się również spodobać ten samouczek dotyczący tworzenia dzielników sekcji w WordPress, aby zwiększyć zaangażowanie i zwiększyć liczbę potencjalnych klientów i sprzedaży.
Dziękuje za przeczytanie. Obserwuj nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.