Jak dodać niestandardowe ikony mediów społecznościowych WordPress do swojej witryny (2 sposoby)
Opublikowany: 2022-09-29Czy chcesz dowiedzieć się, jak dodawać niestandardowe ikony mediów społecznościowych WordPress do swojej witryny?
Dodanie ikon mediów społecznościowych do WordPressa skutecznie informuje odwiedzających o Twoich kontach w mediach społecznościowych i zachęca ich do obserwowania Ciebie. Większość wtyczek mediów społecznościowych oferuje ikony dla wiodących platform mediów społecznościowych, ale jeśli chcesz utworzyć link do strony mediów społecznościowych, których te wtyczki nie obsługują, możesz ponieść stratę.
W tym artykule pokażemy, jak łatwo dodać niestandardowe przyciski mediów społecznościowych do WordPress, aby wysyłać użytkowników do bardziej niszowych sieci społecznościowych.
Po co dodawać ikony mediów społecznościowych do swojej witryny WordPress?
Dodanie ikon mediów społecznościowych do witryny WordPress ułatwia odwiedzającym witrynę znalezienie Cię na innych platformach. Biorąc pod uwagę, że ludzie spędzają średnio 2 godziny i 27 minut dziennie w mediach społecznościowych, obecność poza witryną jest inteligentnym sposobem na nawiązanie kontaktu z grupą docelową.
Co więcej, ikony mediów społecznościowych są niewielkie, dzięki czemu można je wyświetlać w wielu częściach witryny, w tym:
- Menu WordPress
- Nagłówki WordPress
- Stopki WordPress
- Obszary widżetów WordPress
- Strony/posty WordPress
- Produkty WooCommerce
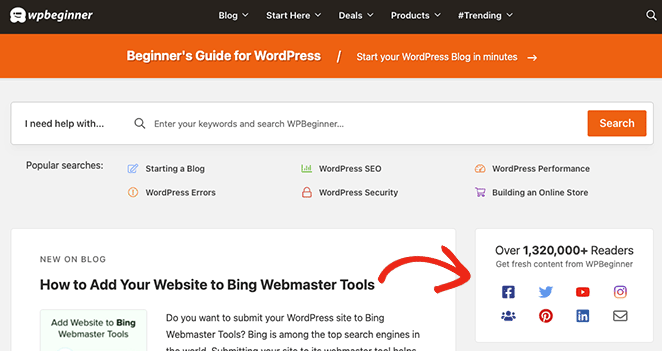
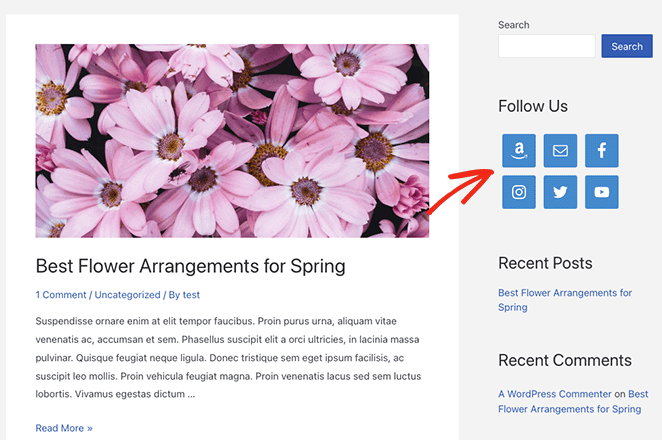
Oto zrzut ekranu przedstawiający, jak WPBeginner wyświetla linki do mediów społecznościowych na swoim pasku bocznym WordPress.

Dodając ikony mediów społecznościowych do swojej witryny, warto pamiętać, że przyciski obserwowania w mediach społecznościowych różnią się od przycisków udostępniania społecznościowego lub ikon udostępniania. Zamiast prosić użytkowników o udostępnianie treści, zachęcają odwiedzających do śledzenia twoich profili w mediach społecznościowych.
Mając to na uwadze, spójrzmy, jak dodać niestandardowe ikony śledzenia mediów społecznościowych do swojej witryny.
Jak dodać niestandardowe ikony mediów społecznościowych WordPress: 2 sposoby
Jak wspomnieliśmy wcześniej, wiele popularnych wtyczek WordPress nie zawiera funkcji dodawania niestandardowych ikon mediów społecznościowych do Twojej witryny. Często ograniczasz się do głównych platform społecznościowych, takich jak Facebook, Twitter, Instagram, YouTube, LinkedIn i Pinterest.
Jeśli Twoi odbiorcy są aktywni w bardziej niszowych witrynach społecznościowych, możesz mieć trudności ze znalezieniem wtyczki, która zaspokoi Twoje potrzeby. Mając to na uwadze, poniżej przedstawimy 2 proste sposoby dodawania niestandardowych ikon mediów społecznościowych do Twojej witryny.
- 1. Dodawanie ikon mediów społecznościowych WordPress za pomocą SeedProd
- Krok 1. Zainstaluj i aktywuj SeedProd
- Krok 2. Utwórz motyw WordPress lub stronę docelową
- Krok 3. Dodaj własne ikony mediów społecznościowych do WordPress
- Krok 4. Opublikuj swoje zmiany
- 2. Korzystanie z prostego widżetu ikon społecznościowych
1. Dodawanie ikon mediów społecznościowych WordPress za pomocą SeedProd
W przypadku pierwszej metody użyjemy SeedProd, aby dodać niestandardowe ikony społecznościowe do Twojej witryny.

SeedProd to najlepszy kreator witryn WordPress, który pozwala tworzyć niestandardowe motywy WordPress i strony docelowe bez pisania kodu. Dzięki setkom gotowych szablonów, kreatorowi typu „przeciągnij i upuść” oraz konfigurowalnym blokom i sekcjom, udoskonalanie projektu WordPress za pomocą SeedProd to pestka.
W tej metodzie użyjemy bloku profili społecznościowych SeedProd, aby dodać niestandardowe ikony społecznościowe do Twojej witryny. Blok jest łatwy w konfiguracji, nie wymaga niestandardowego CSS, HTML ani PHP i wykorzystuje edycję wizualną zamiast krótkiego kodu.
Możesz także użyć tej wtyczki do:
- Rozwiń swoją listę e-mailową
- Utwórz stronę wkrótce
- Przełącz WordPressa w tryb konserwacji
- Twórz strony docelowe, które konwertują
- Wyświetl niestandardowe strony 404
- Stwórz niestandardową stronę logowania do WordPressa
- I wiele więcej
Wykonaj poniższe czynności, aby dodać ikony mediów społecznościowych WordPress za pomocą SeedProd.
Krok 1. Zainstaluj i aktywuj SeedProd
Najpierw odwiedź stronę z cennikiem SeedProd, wybierz swój plan i utwórz konto. W tym przewodniku używamy SeedProd Pro ze względu na jego zaawansowane funkcje.
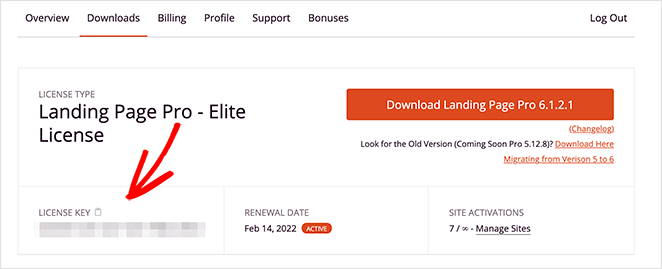
Następnie zaloguj się do pulpitu nawigacyjnego konta i przejdź do zakładki Pobieranie . Stamtąd możesz pobrać plik zip wtyczki i skopiować klucz licencyjny.

Teraz przejdź do swojego obszaru administracyjnego WordPress i prześlij wtyczkę SeedProd. Jeśli potrzebujesz pomocy w tym kroku, postępuj zgodnie z tym przewodnikiem dotyczącym instalacji i aktywacji wtyczki WordPress.
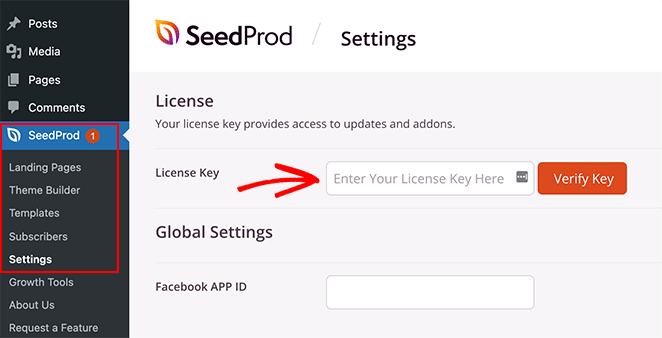
Po aktywacji wtyczki przejdź do SeedProd »Ustawienia i wklej skopiowany wcześniej klucz licencyjny. Kliknij przycisk Zweryfikuj klucz , aby zapisać ustawienia, a następnie przejdź do następnego kroku.

Krok 2. Utwórz motyw WordPress lub stronę docelową
Następnym krokiem jest stworzenie projektu strony docelowej lub motywu WordPress; będzie to jednak zależeć od licencji SeedProd wybranej w kroku 1.
Użytkownicy Basic i Plus mogą tworzyć strony docelowe za pomocą SeedProd, podczas gdy użytkownicy Plus i Elite mogą tworzyć strony docelowe i motywy WordPress za pomocą tej wtyczki.
Wykonaj czynności opisane w tych samouczkach, aby zbudować projekt SeedProd:
- Jak stworzyć niestandardowy motyw WordPress?
- Jak stworzyć stronę docelową w WordPress
Po utworzeniu strony docelowej lub motywu WordPress przejdź do kroku 3, aby dodać niestandardowe ikony mediów społecznościowych WordPress.
Krok 3. Dodaj własne ikony mediów społecznościowych do WordPress
SeedProd umożliwia dodawanie niestandardowych ikon mediów społecznościowych w dowolnym miejscu w WordPressie dzięki łatwemu i potężnemu kreatorowi motywów. Po wybraniu zestawu WWW wystarczy otworzyć każdą część motywu i dodać blok profili społecznościowych.
Dodawanie ikon mediów społecznościowych do nagłówka WordPress
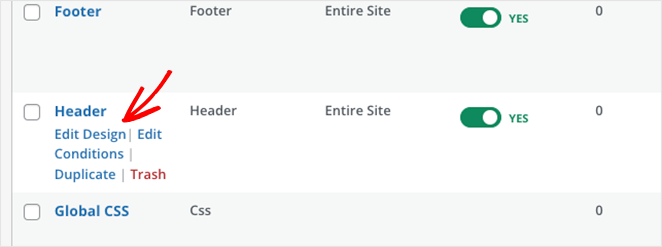
Zacznijmy od dodania ikon profili społecznościowych do menu WordPressa. Aby to zrobić, przejdź do SeedProd » Theme Builder, najedź kursorem na szablon nagłówka i kliknij przycisk Edytuj projekt .

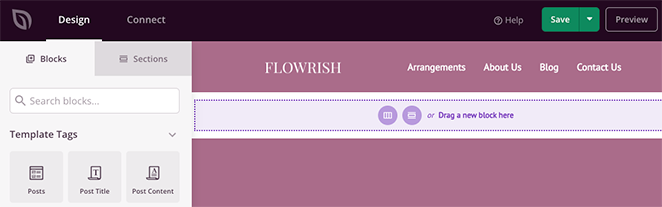
Na następnym ekranie zobaczysz układ dwukolumnowy podobny do tego:

Domyślnie używany przez nas szablon ma dwukolumnowy nagłówek z logo i menu nawigacyjnym. Aby dodać ikony profilu społecznościowego, musisz zmienić je na sekcję z trzema kolumnami.
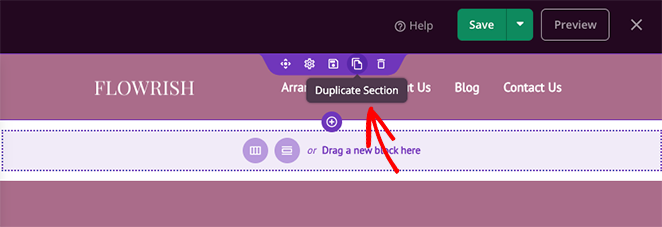
Najpierw najedź kursorem na sekcję nagłówka, aż pojawi się fioletowy kontur, a następnie kliknij ikonę zduplikowanej sekcji .

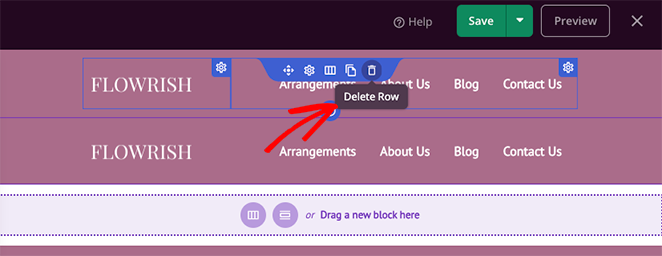
Teraz w nowej sekcji najedź kursorem na zawartość, aż będzie miała niebieskie obramowanie, a następnie kliknij ikonę Kosza , aby ją usunąć.

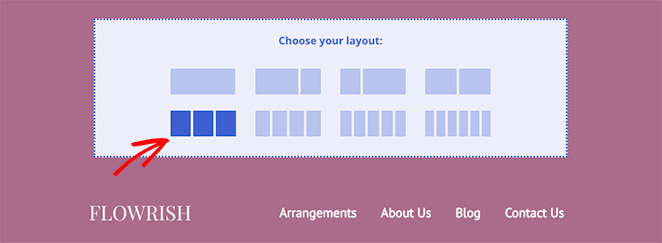
Następnie kliknij opcję układu 3-kolumnowego , aby dodać ją do nowej sekcji.

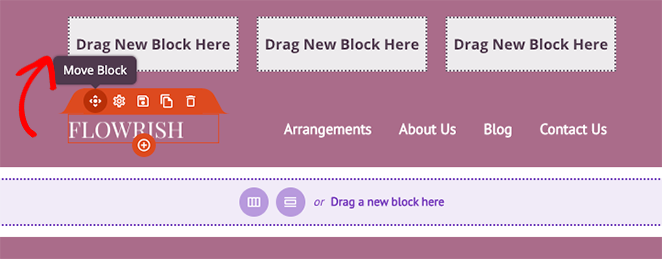
Następnie przenieś elementy ze starej sekcji do nowej sekcji, przeciągając i upuszczając.

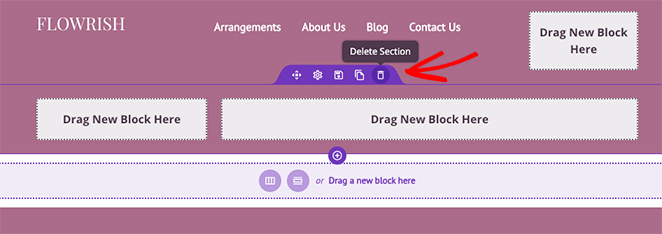
Po zakończeniu powinna pozostać 1 pusta kolumna, w której możesz dodać ikony profilu społecznościowego. Zanim to zrobisz, najedź jeszcze raz na starą sekcję i kliknij ikonę kosza, aby ją usunąć.

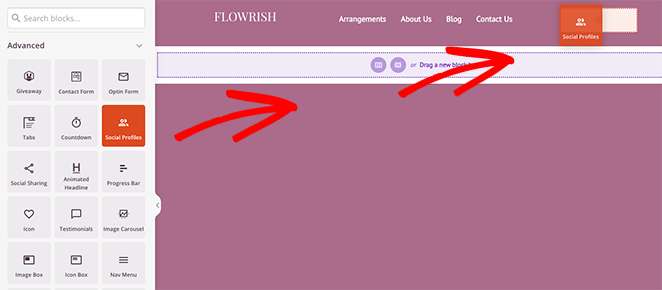
Aby dodać niestandardowe profile społecznościowe do nagłówka, znajdź blok Profile społecznościowe na lewym pasku bocznym i przeciągnij go do pustej kolumny. Teraz możesz kliknąć blok, aby zobaczyć jego opcje dostosowywania.

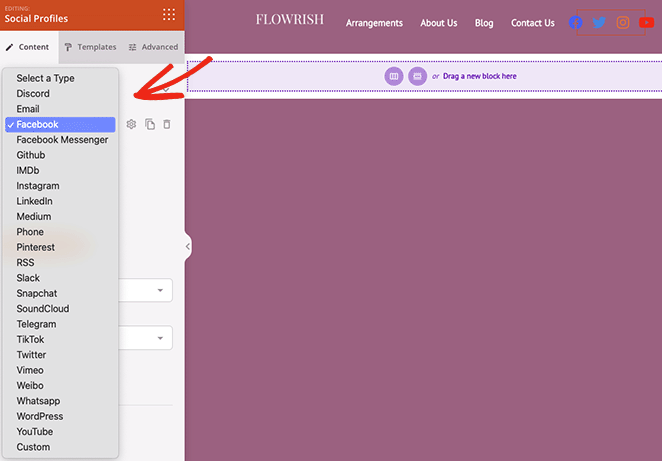
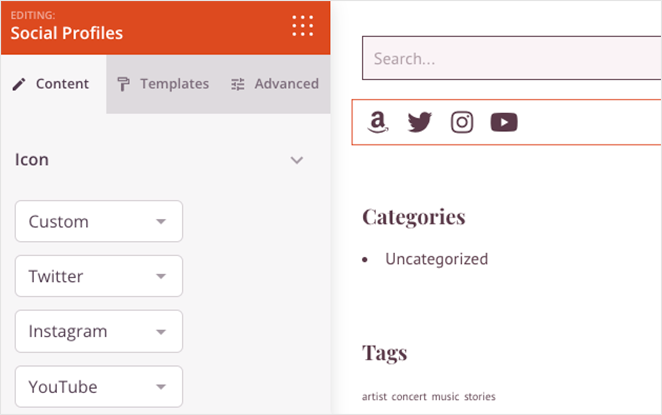
Domyślnie blok profili społecznościowych wyświetla ikony dla Facebooka, Twittera, Instagrama i YouTube. Możesz zmienić ikony, klikając każdą z nich i wybierając sieć społecznościową z menu rozwijanego.

Platformy, z których możesz wybierać, to:
- Niezgoda
- komunikator facebookowy
- GitHub
- IMDB
- Średni
- Telefon
- RSS
- Luźny
- Snapchat
- SoundCloud
- Telegram
- TIK Tok
- Świergot
- Vimeo
- WordPress
- Youtube
- Zwyczaj
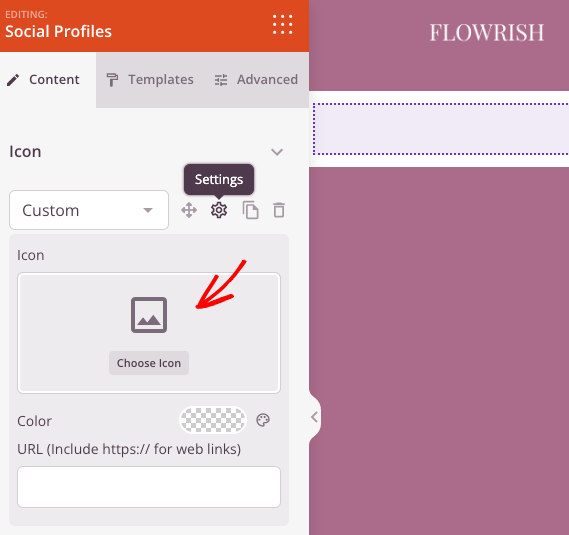
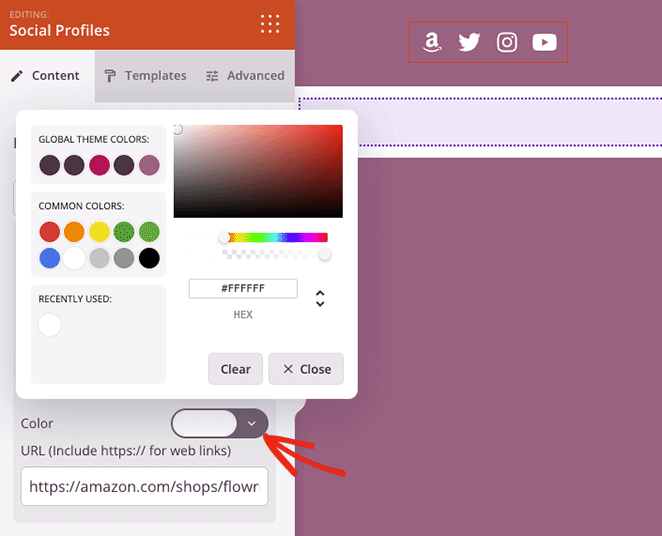
Aby dodać niestandardowy przycisk profilu mediów społecznościowych, kliknij opcję Niestandardowe i ikonę koła zębatego, aby otworzyć ustawienia.


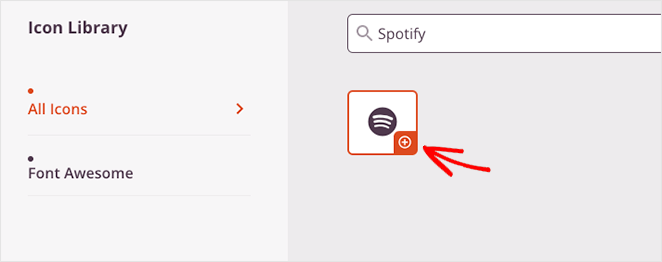
Następnie kliknij opcję Wybierz ikonę i wyszukaj inną ikonę za pomocą Font Awesome, która odpowiada Twoim potrzebom w mediach społecznościowych. Na przykład możesz dodać niestandardowe ikony społecznościowe dla Spotify, Skype, Tumblr, Behance, Airbnb, Audible, Playstation i wielu innych.

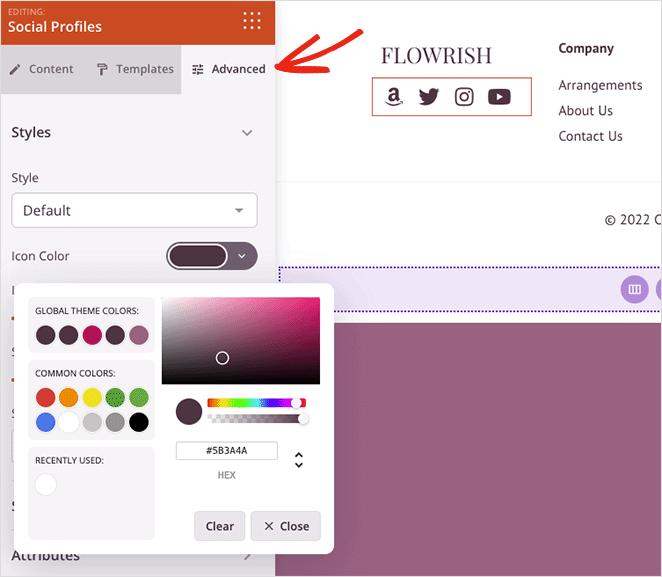
Po wybraniu niestandardowej ikony profilu społecznościowego możesz zmienić kolor ikony i dodać niestandardowy link.

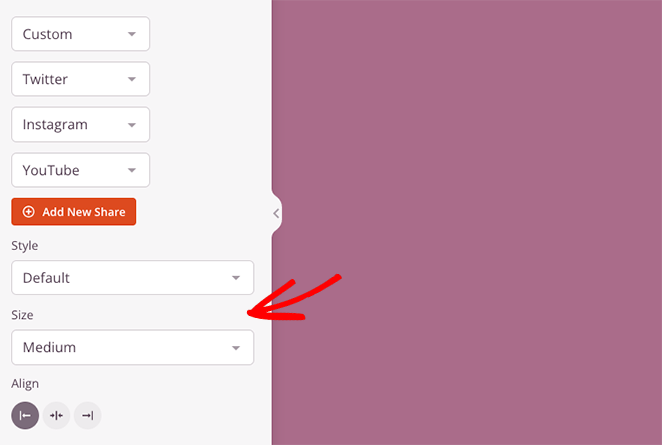
W dalszej części panelu ustawień znajdują się opcje zmiany stylu, rozmiaru i wyrównania ikony.

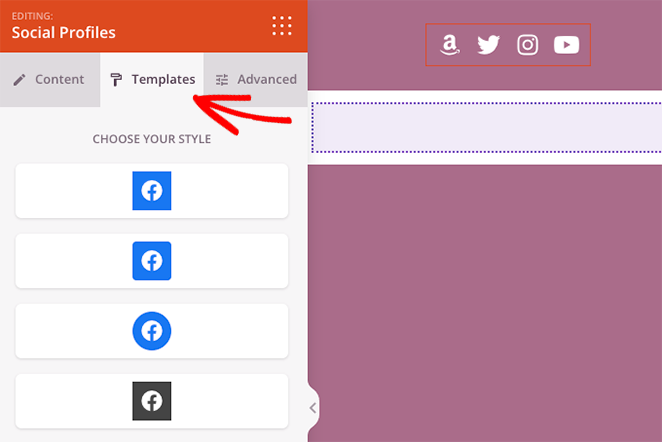
Na karcie Szablony możesz jednym kliknięciem dodać niestandardowy styl do swoich ikon.

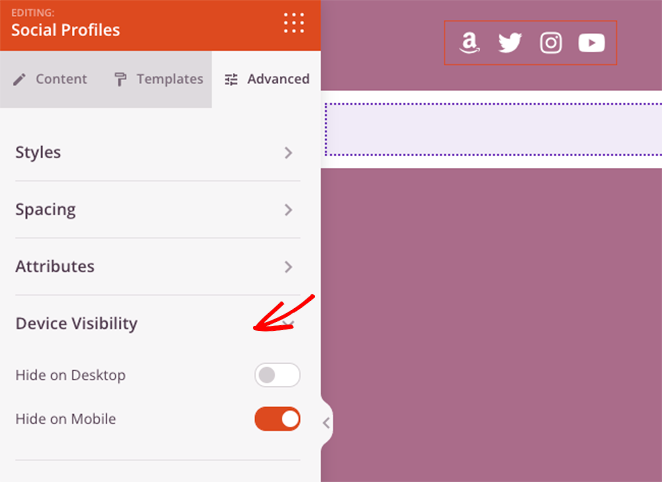
Karta Zaawansowane oferuje ustawienia umożliwiające dostosowanie stylów ikon na poziomie szczegółowym. Na przykład możesz zmienić kolor tła ikony, rozmiar, przestrzeń, cień, margines i dopełnienie.
Możesz także pokazać lub ukryć ikony profilu społecznościowego na urządzeniach mobilnych lub stacjonarnych, co jest doskonałym sposobem na poprawę optymalizacji mobilnej dla odwiedzających korzystających ze smartfona lub tabletu.

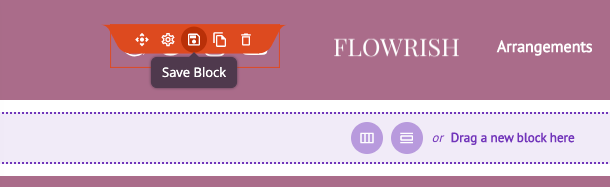
Przed zapisaniem zmian najedź kursorem na blok Profile społecznościowe i kliknij ikonę Zapisz . Umożliwi to ponowne użycie go w innych obszarach witryny bez ponownego ręcznego dodawania każdego linku społecznościowego i niestandardowej ikony.

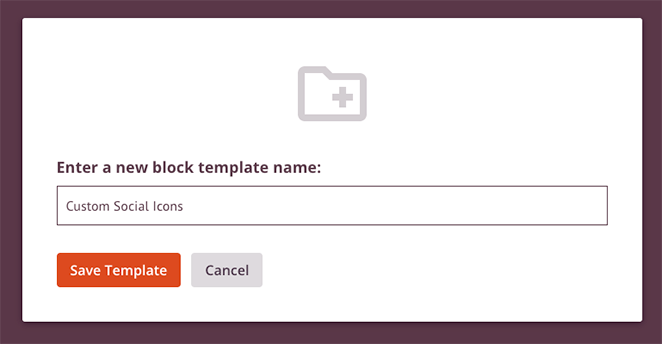
Tak więc w wyskakującym okienku nadaj swojemu blokowi nazwę, taką jak "Niestandardowe ikony społecznościowe" i zapisz.

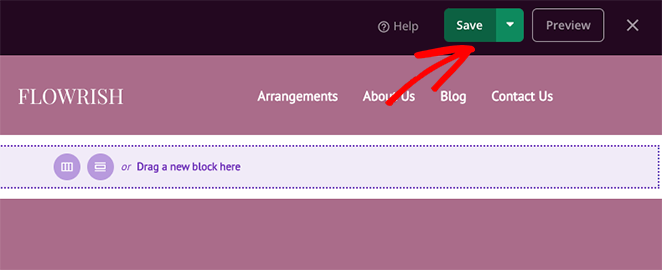
Jeśli jesteś zadowolony z ikon mediów społecznościowych WordPress, kliknij przycisk Zapisz w prawym górnym rogu ekranu.

Teraz dodajmy ikony mediów społecznościowych do stopki Twojej witryny.
Dodawanie ikon mediów społecznościowych do stopki WordPress
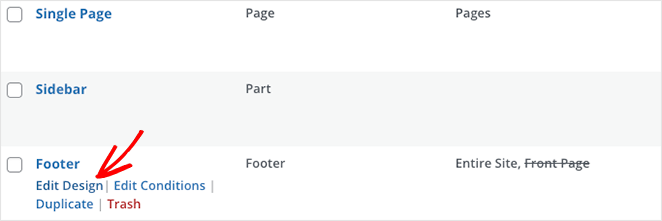
Aby dodać ikony społecznościowe do stopki, przejdź do pulpitu nawigacyjnego kreatora motywów SeedProd, najedź kursorem na szablon stopki i kliknij łącze Edytuj projekt .

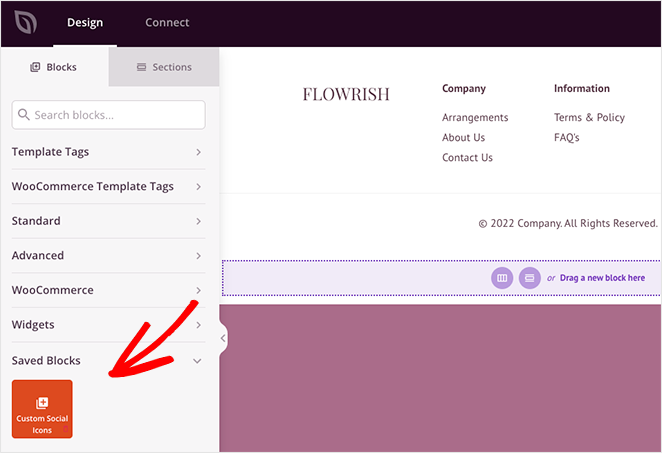
Następnie otwórz nagłówek Zapisane bloki na lewym pasku bocznym i przeciągnij niestandardowy blok ikon społecznościowych zapisany w ostatnim kroku do kolumny w obszarze stopki.

Jeśli stopka WordPress ma podobny kolor tła do ikon, możesz kliknąć kartę Zaawansowane i wybrać nowy kolor ikony za pomocą selektora kolorów.

Gdy wszystko wygląda na odpowiednie, kliknij przycisk Zapisz , aby zapisać zmiany.
Dodawanie ikon mediów społecznościowych do paska bocznego WordPress
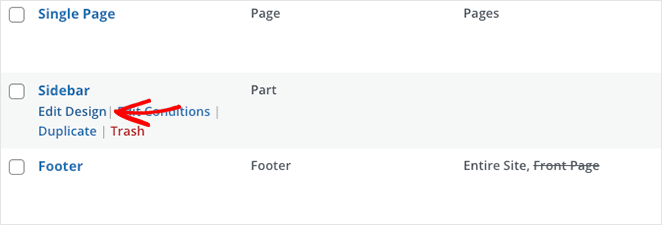
Aby dodać niestandardowe ikony społecznościowe do paska bocznego WordPress, wróć do pulpitu nawigacyjnego kreatora motywów, najedź kursorem na szablon paska bocznego i kliknij link Edytuj projekt .

Teraz powtórz instrukcje z poprzedniego kroku i po zakończeniu kliknij przycisk Zapisz.

Możesz również powtórzyć ten proces dla dowolnej strony w swojej witrynie, w tym stron docelowych i stron z treścią, takich jak informacje o witrynie, usługi i strony kontaktowe.
Krok 4. Opublikuj swoje zmiany
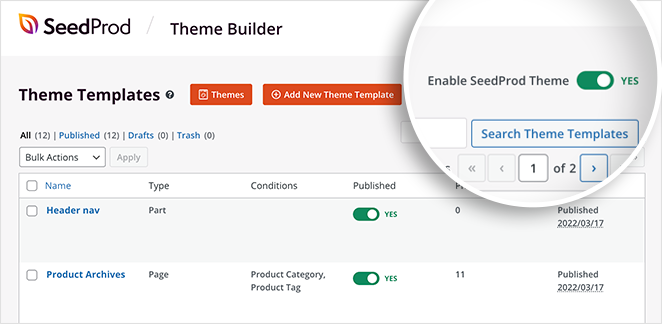
Ostatnim krokiem jest opublikowanie nowego motywu WordPress, aby odwiedzający witrynę mogli zobaczyć nowe ikony profilu w mediach społecznościowych. Aby to zrobić, przejdź do pulpitu nawigacyjnego Theme Builder i ustaw przełącznik Włącz motyw SeedProd w pozycji „Tak”.

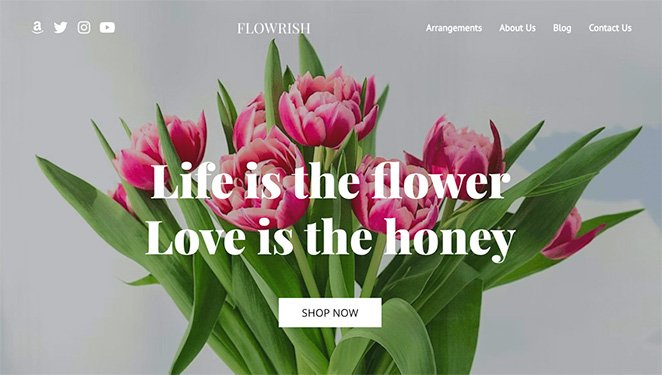
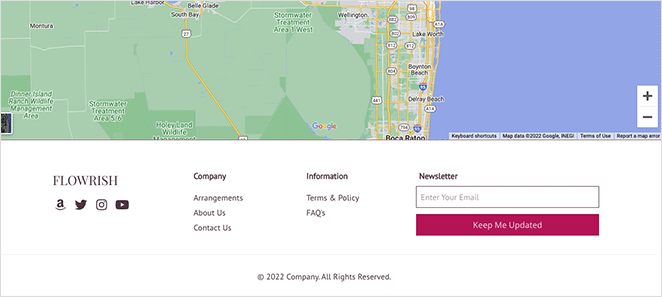
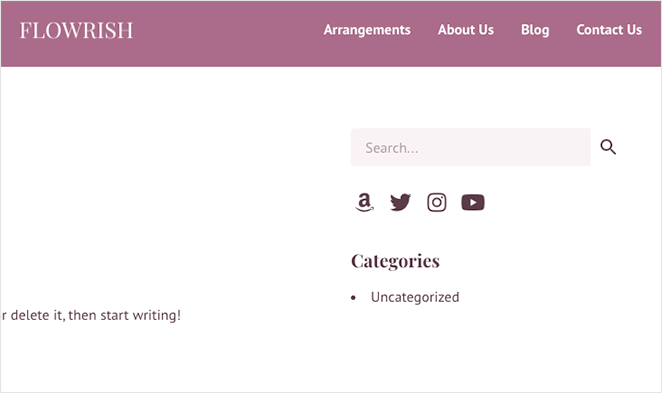
Teraz możesz rzucić okiem na swoje zmiany. Oto kilka przykładów z tego samouczka:
nagłówek

Stopka

Pasek boczny

2. Korzystanie z prostego widżetu ikon społecznościowych
Poniższa metoda jest pomocna, jeśli chcesz dodawać tylko niestandardowe ikony mediów społecznościowych do paska bocznego WordPress lub obszarów widżetów. Jeśli szukasz darmowej wtyczki z niestandardowymi ikonami, możesz wypróbować Widget i blokowanie ikon społecznościowych firmy WPZOOM.
Jednak użyjemy wtyczki WordPress o nazwie Proste ikony społecznościowe, którą możesz pobrać bezpłatnie z repozytorium wtyczek WordPress, ponieważ jest to proste, bez dodatkowych dzwonków i gwizdków.
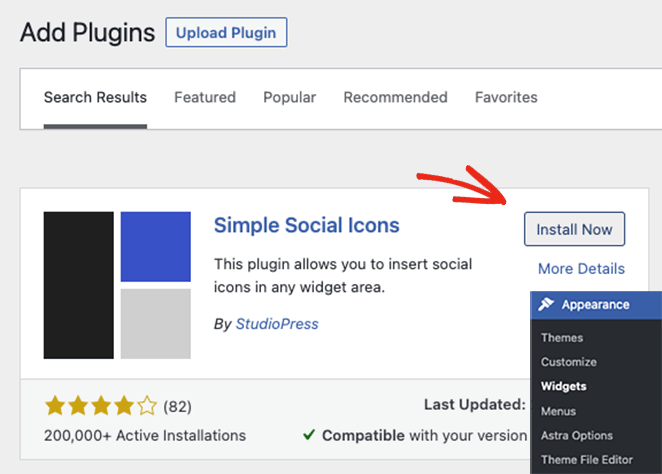
Najpierw przejdź do Wtyczki » Dodaj nowy z pulpitu WordPress, wyszukaj wtyczkę Simple Social Icons i kliknij przycisk Zainstaluj teraz .

Następnie kliknij przycisk Aktywuj , aby uruchomić wtyczkę w witrynie WordPress.
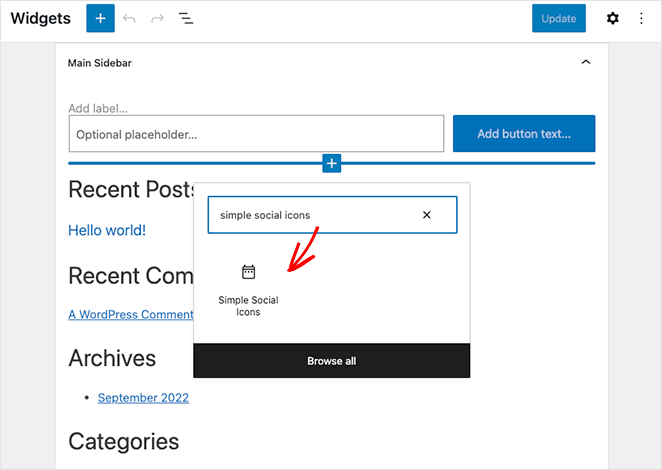
Po zainstalowaniu wtyczki przejdź do Wygląd » Widgety i kliknij ikonę plusa (+), aby dodać nowy blok do paska bocznego.

Musisz wyszukać blok Simple Social Icons i kliknąć go, aby umieścić go w obszarze widżetów.
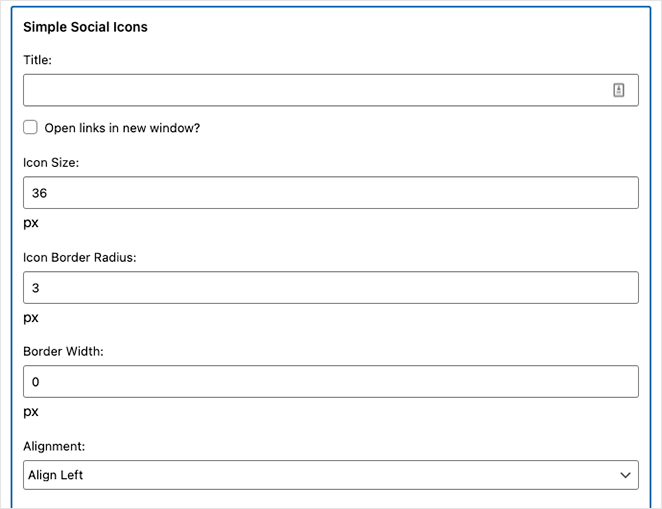
W ustawieniach bloku nadaj widżetowi tytuł „Obserwuj nas”, a następnie kliknij pole wyboru, aby otworzyć linki w nowej karcie. To świetny sposób na zatrzymanie użytkowników w witrynie i zmniejszenie współczynników odrzuceń, co może pomóc w SEO.

Następnie dostosuj rozmiar ikony, promień obramowania, szerokość i wyrównanie.
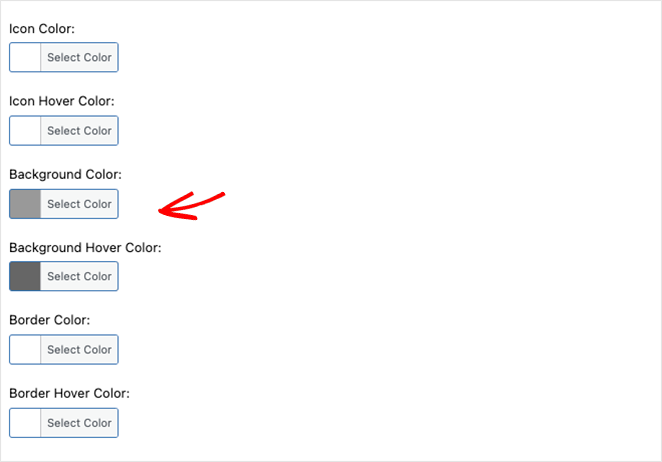
Następnie przewiń w dół i wybierz niestandardowy kolor ikony, kolor najechania kursorem, kolor tła, kolor tła najechania, kolor obramowania i kolor obramowania tła.

Na koniec możesz wprowadzić linki do swojego profilu dla ponad 20 platform mediów społecznościowych, w tym:
- Blogluvin
- Dryblować
- Flickr
- Dobre czytanie
- Peryskop
- Spotkanie
- Oraz główne serwisy społecznościowe.

Pamiętaj, aby kliknąć przycisk Aktualizuj , aby zapisać nową funkcję. Następnie możesz wyświetlić podgląd paska bocznego WordPress, aby zobaczyć, jak wyglądają ikony mediów społecznościowych.

Otóż to!
Mamy nadzieję, że ten artykuł pomógł Ci dowiedzieć się, jak dodawać niestandardowe ikony mediów społecznościowych WordPress do witryny biznesowej.
Możesz również polubić te inne pomocne przewodniki z naszego bloga:
- Jak stworzyć nowoczesną stronę WordPress w budowie?
- Jak promować swój blog (przewodnik dla początkujących)
- Jak osadzić wydarzenia z Facebooka na WordPress
Dziękuje za przeczytanie. Obserwuj nas na YouTube, Twitterze i Facebooku, aby uzyskać więcej przydatnych treści, które pomogą rozwinąć Twój biznes.