Jak dostosować stronę 404 w WordPress
Opublikowany: 2021-06-29Szukasz sposobów na edycję strony błędu 404 w swojej witrynie? Jesteśmy z Tobą. W tym przewodniku pokażemy Ci różne sposoby dostosowania strony 404 w WordPressie .
Jeśli regularnie korzystasz z Internetu, prawdopodobnie przynajmniej raz natknąłeś się na stronę błędu 404. Pojawia się, gdy żądana strona jest niedostępna. Większość właścicieli witryn opuszcza domyślną stronę 404, nie zdając sobie sprawy, że można wiele zrobić, aby jak najlepiej wykorzystać tę stronę. Dobrą wiadomością jest to, że jeśli korzystasz z WordPressa, możesz go łatwo dostosować.
Zanim zobaczymy, jak edytować tę stronę błędu, lepiej zrozummy, czym jest strona 404 i jakie korzyści daje jej dostosowanie.
Co to jest strona 404?
Strona błędu 404 to strona w witrynie, która jest wyświetlana, gdy użytkownik wprowadzi uszkodzony lub nieprawidłowy link w przeglądarce internetowej. Oznacza to, że strona, na którą użytkownik próbuje wejść, jest niedostępna. Jak możesz sobie wyobrazić, nie jest to dobre dla Twojej witryny.

Zepsute linki nie tylko powodują złe wrażenia, ale mogą również wpływać na twoje rankingi SEO. Zasadniczo powinieneś unikać wysyłania odwiedzających na stronę 404, ponieważ nie znajdą tam tego, czego szukają.
Jednak odwiedzający trafią na strony 404 przynajmniej raz, bez względu na to, jak dobrze utrzymana jest Twoja witryna. Może się tak zdarzyć, jeśli serwer nie działa, przeniesiona strona nie jest poprawnie przekierowywana lub sama strona nigdy nie istniała. Ponadto użytkownicy mogą również trafić na stronę 404, ponieważ wprowadzili niepoprawny adres URL w przeglądarce. Nie ma więc sposobu, aby całkowicie zapobiec odwiedzaniu stron 404.
Po co dostosowywać stronę 404?
Ponieważ nie można w pełni uniknąć odwiedzających witrynę z błędem 404, należy ją jak najlepiej wykorzystać i zmienić to złe doświadczenie w szansę .
Domyślne strony 404 większości witryn nie są świetne. Zwykle wyświetlają błąd „Nie znaleziono” z pewnymi technicznymi szczegółami problemu i zwykle wyglądają bardzo podobnie. Jak możesz sobie wyobrazić, nie jest to najlepsze dla użytkownika. Jedyne, co może zrobić użytkownik, to wrócić do poprzedniej strony.

Dobrą wiadomością jest to, że ponieważ większość witryn ma domyślną stronę 404, możesz wyróżnić się na tle konkurencji, edytując ją. W WordPressie możesz łatwo dostosować stronę 404, podać dodatkowe informacje użytkownikom i zachęcić ich do podjęcia pewnych działań.
Istnieje wiele możliwości zmiany strony 404 w witrynie. Na przykład możesz ulepszyć projekt strony, zmieniając tło i dodając kilka opcji. Podobnie, możesz poinformować użytkownika, dlaczego mógł trafić na stronę 404 i dodać kilka wskazówek, aby uzyskać potrzebne informacje. Możesz też dodać linki do innych przydatnych postów lub stron w swojej witrynie.
Te dostosowania mogą również wywrzeć wrażenie na odwiedzających, co zawsze jest dobre dla Twojej witryny.
Bez dalszych ceregieli zobaczmy, jak edytować strony 404.
Jak dostosować stronę 404 w WordPress
Istnieją 2 główne sposoby łatwego dostosowania strony 404 w WordPress:
- Programowo
- Z wtyczką
Przyjrzyjmy się każdej metodzie, abyś mógł wybrać najbardziej odpowiednią dla siebie.
Zanim zaczniesz proces, upewnij się, że utworzyłeś pełną kopię zapasową swojej witryny. Będziemy edytować poufne informacje w Twojej witrynie, więc zawsze dobrze jest mieć kopię zapasową na wypadek, gdyby coś poszło nie tak.
1) Dostosuj programowo stronę WordPress 404
Ta metoda jest bardzo przydatna dla tych, którzy mają pewne umiejętności kodowania i daje dużą elastyczność przy zmianie strony 404. Nawet jeśli nie jesteś zaawansowanym użytkownikiem, możesz łatwo dostosować różne komponenty strony 404, dodając kilka fragmentów.
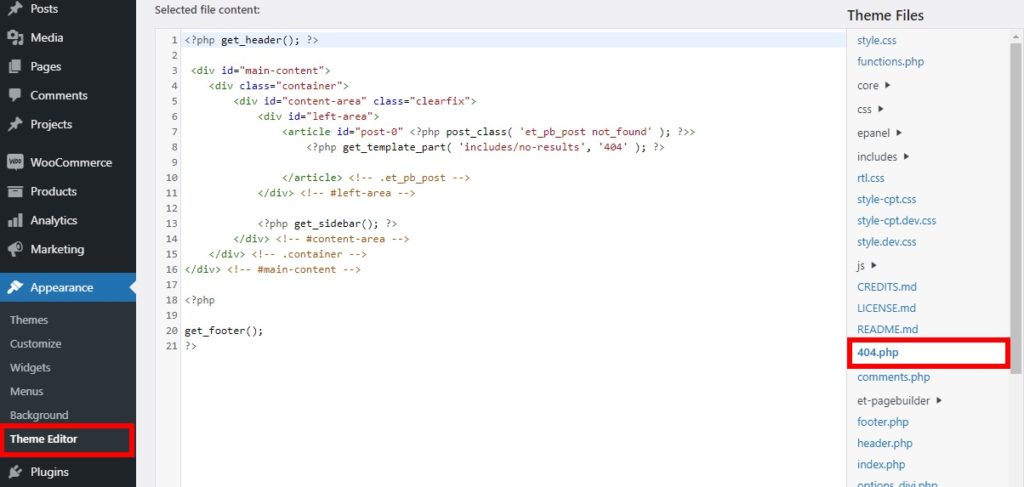
Wszystko, co musisz zrobić, to przejść do Wygląd > Edytor motywów na pulpicie nawigacyjnym WordPress i otworzyć plik 404.php z prawej strony ekranu. W tym miejscu będziesz musiał dodać fragmenty kodu, które zobaczymy poniżej.

Pamiętaj, że kod w tych plikach różni się w zależności od używanego motywu . Używamy motywu Divi, ale kod może wyglądać inaczej, jeśli użyjesz innego motywu. Jeśli chcesz również korzystać z Divi, zapoznaj się z naszą pełną recenzją.
Jeśli używasz innego motywu, użyj niektórych z poniższych fragmentów jako podstawy i dostosuj je, aby dostosować swoje strony 404 w WordPress.
Dostosowanie tekstu i tytułu strony 404
Możesz łatwo dostosować tekst i tytuł strony 404, edytując domyślny kod w pliku 404.php .
Domyślny kod strony błędu 404 może wyglądać mniej więcej tak.
<?php get_header(); ?>
<div id=”główna-treść”>
<div class="container">
<div id=”content-area” class=”clearfix”>
<div id=”lewy obszar”>
<id artykułu=”post-0” <?php post_class( 'et_pb_post not_found' ); ?>>
<?php get_template_part( 'zawiera/brak wyników', '404' ); ?>
</article> <!– .et_pb_post –>
</div> <!– #po lewej stronie –>
<?php get_sidebar(); ?>
</div> <!– #obszar-treści –>
</div> <!– .kontener –>
</div> <!– #główna-treść –>
<?php
pobierz_stopkę();
Wszystko, co musisz zrobić, to zastąpić cały tag <article> zestawem tagów nagłówków i dodać tekst i tytuły, które chcesz wyświetlić na stronie 404 w następujący sposób.
<?php get_header(); ?>
<div id=”główna-treść”>
<div class="container">
<div id=”content-area” class=”clearfix”>
<div id=”lewy obszar”>
<h2> Nie znaleziono strony – błąd 404 </h2>
Może to być problem z serwerem.
</div> <!– #po lewej stronie –>
<?php get_sidebar(); ?>
</div> <!– #obszar-treści –>
</div> <!– .kontener –>
</div> <!– #główna-treść –>
<?php
pobierz_stopkę();
Szybka wskazówka: jeśli chcesz wyświetlić podgląd strony 404, możesz po prostu wpisać adres URL swojej witryny w nowej karcie przeglądarki internetowej i dodać ścieżkę 404 .
Na przykład, jeśli adres URL Twojej witryny to „ www.sitename.com ”, możesz po prostu dodać 404 na końcu („ www.sitename.com/404 ”), aby wyświetlić podgląd strony 404.
Upewnij się, że w Twojej witrynie nie ma strony o tej dokładnej ścieżce. Jeśli już istnieje, możesz dodać losowe znaki do ścieżki, takie jak „ www.sitename.com/404-preview-404″ .
Wyświetl najnowsze posty na stronie 404
Jeśli chcesz wyświetlać najnowsze posty na stronie 404 swojej witryny, po prostu dodaj następujący fragment kodu do pliku 404.php .
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br /> ' ) ); ?>
W tym przypadku wyświetlamy 10 ostatnich postów, ale możesz zmienić atrybut limit na liczbę ostatnich postów, które chcesz pokazać.
Pokaż losowe posty na stronie 404
Podobnie możesz również wyświetlać losowe posty na stronie 404. W tym celu dodaj ten fragment kodu do pliku 404.php .
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>Możesz także dostosować liczbę losowych postów, które chcesz wyświetlić, edytując fragment kodu.

Jeśli nie masz ochoty edytować plików za pomocą kodu, możesz również zmienić stronę 404 za pomocą wtyczek.
2) Dostosuj stronę 404 w WordPressie za pomocą wtyczki
Ta metoda może być przydatna, jeśli nie masz umiejętności kodowania lub wolisz nie edytować plików z fragmentami. Korzystanie z wtyczki może być jednym z najszybszych i najłatwiejszych sposobów dostosowania strony 404 w witrynie WordPress. Wystarczy zainstalować wtyczkę i wprowadzić kilka zmian.
Istnieje wiele wtyczek, których możesz użyć do edycji stron 404. Niektóre z najlepszych to:
2.1) Strona 404 autorstwa Petera Raschendorfera

404page to jedna z najpopularniejszych wtyczek WordPress do dostosowywania strony 404. Pozwala użyć domyślnego edytora stron WordPress, aby pomóc w tworzeniu własnych niestandardowych stron błędów.
Wtyczka jest bardzo łatwa w użyciu, więc możesz edytować swoją stronę 404 w zaledwie kilka minut. Działa dobrze z najpopularniejszymi motywami i wtyczkami WordPress, więc nie będziesz mieć żadnych problemów ze zgodnością.
Kluczowe cechy
- Używa domyślnego edytora stron WordPress do edycji strony 404
- Kompatybilny z głównymi motywami i wtyczkami WordPress
- Bardzo prosty i łatwy w użyciu
- Dobrze udokumentowane i dostarczane z instrukcją obsługi wtyczki
Cena £
404page to darmowa wtyczka.
2.2) Konfigurator Colorlib 404

Colorlib 404 Customizer to doskonała wtyczka do dostosowywania stron 404. Zapewnia możliwość edycji stron 404 za pomocą dostosowywania motywów, co jest bardzo wygodne, ponieważ możesz zobaczyć wszystkie zmiany, które wprowadzasz w podglądzie na żywo.
Umożliwia także edycję obrazów tła strony 404 wraz z wieloma szablonami 404 stron. Podobnie możesz również dodać niestandardowy kod CSS do strony, aby w razie potrzeby go jeszcze bardziej dostosować.
Kluczowe cechy
- Umożliwia użycie narzędzia Theme Customizer do edycji strony 404
- Dodatkowe opcje edycji tekstu i tła strony 404
- Możliwość dodania niestandardowego CSS do stron 404 w razie potrzeby
- Wiele 404-stronicowych szablonów
Cena £
Ta wtyczka jest w 100% darmowa i możesz ją pobrać z repozytorium WordPressa.
Dostosowywanie strony 404 za pomocą Colorlib 404
Zobaczmy teraz, jak edytować stronę 404 za pomocą wtyczki. W tym samouczku użyjemy Colorlib 404 Customizer . Oprócz tego, że możesz zobaczyć zmiany, które wprowadzasz w czasie rzeczywistym dzięki podglądowi na żywo, masz dostęp do 20 różnych szablonów stron dla swojej witryny. Następnie wszystko, co musisz zrobić, to wprowadzić pewne zmiany za pomocą dostosowania i zaktualizować strony 404.
Przyjrzyjmy się procesowi krok po kroku.
Zainstaluj i aktywuj wtyczkę
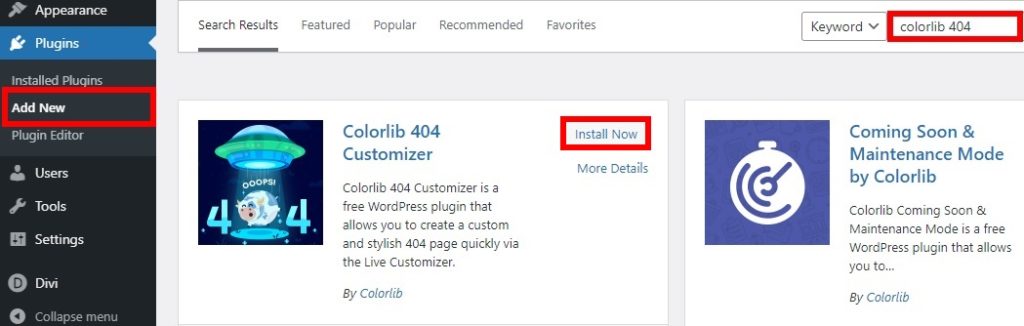
Aby zainstalować wtyczkę, w panelu WordPress przejdź do Wtyczki> Dodaj nowy i wyszukaj wtyczkę na pasku wyszukiwania, jak pokazano na zrzucie ekranu poniżej. Po znalezieniu Colorlib 404 Customizer, kliknij Zainstaluj teraz , aby zainstalować wtyczkę, a następnie ją aktywować.

Możesz także pobrać i zainstalować wtyczkę ręcznie. Jeśli nie wiesz, jak to zrobić, zapoznaj się z naszym przewodnikiem, jak ręcznie zainstalować wtyczkę WordPress.
Dostosuj swoją stronę 404
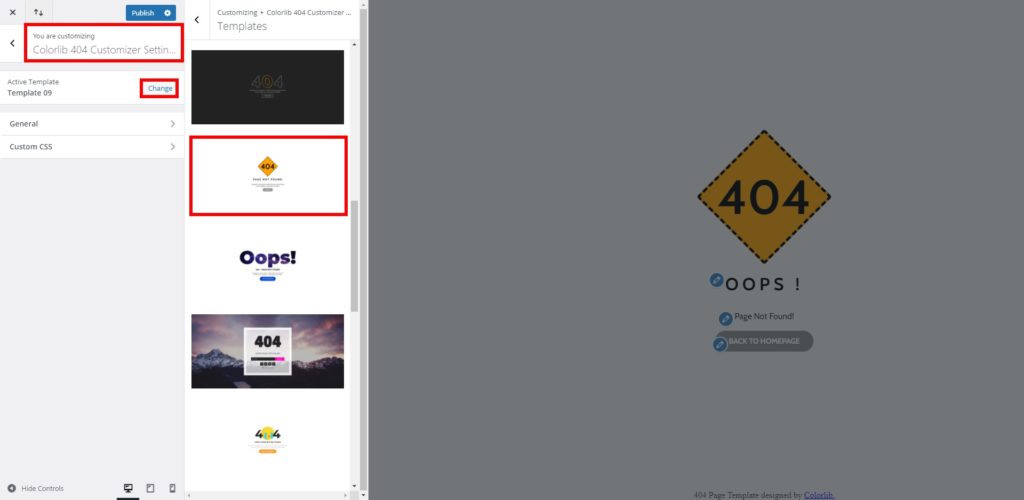
Po aktywacji wtyczki przejdź do Wygląd > Dostosuj , aby otworzyć dostosowywanie motywów. Przejdź do zakładki Ustawienia dostosowywania Colorlib 404 , a zobaczysz trzy opcje: Aktywny szablon, Opcje ogólne i Niestandardowy CSS. W zależności od wybranego szablonu możesz zobaczyć więcej opcji.
Podgląd dostosowania zmieni się odpowiednio na nową niestandardową stronę 404. Najpierw wybierz szablon , który chcesz dla swojej strony 404, klikając przycisk Zmień dla aktywnego szablonu. Możesz wybierać spośród 20 różnych szablonów.

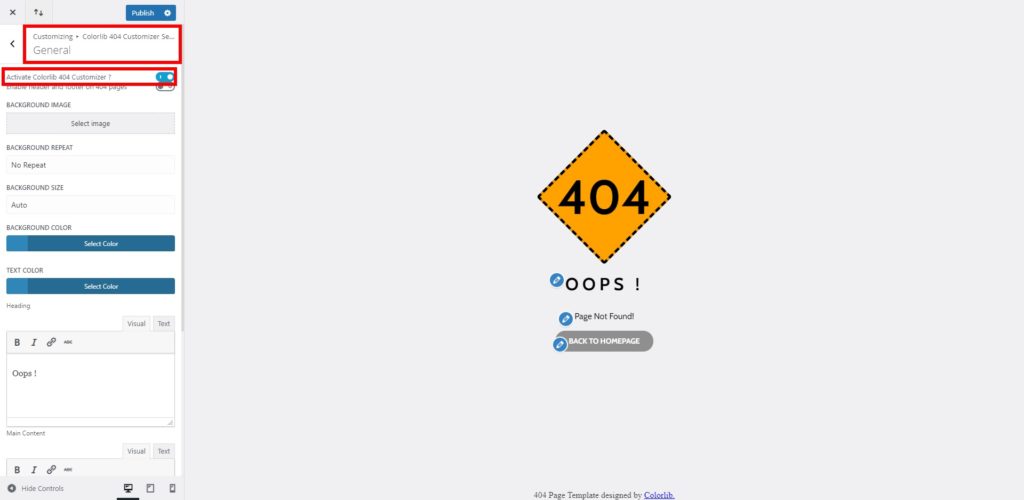
Następnie wybierz opcje Ogólne . Tutaj musisz aktywować Colorlib 404 Customizer, aby wyświetlić niestandardową stronę 404. Następnie możesz dodać lub zmienić obraz tła i tekst dla głównej treści strony. Dodatkowo możesz dostosować powtarzanie tła, rozmiar i kolor strony.
Możesz także dodać tekst i linki, jeśli chcesz przekierować odwiedzających gdzie indziej ze stron 404. Jest to bardzo przydatne, aby przekierować użytkowników na odpowiednie strony i upewnić się, że pozostaną w Twojej witrynie.
Wtyczka zawiera domyślny przycisk, który przenosi odbiorców na stronę główną, którą również możesz dostosować.

Jeśli wrócisz i otworzysz niestandardowe opcje CSS , możesz edytować stronę za pomocą niestandardowego CSS. Może to być przydatne do zmiany projektu strony i dopasowania go do wyglądu i stylu witryny.
Jak wspomniano wcześniej, możesz przeglądać wszystkie zmiany, które wprowadzasz w czasie rzeczywistym, korzystając z podglądu na żywo dostosowania. Gdy będziesz zadowolony ze wszystkich zmian na swojej stronie 404, naciśnij Opublikuj , aby zaktualizować stronę.

Wniosek
Podsumowując, bez względu na to, jak dobrze utrzymujesz swoją witrynę, odwiedzający w końcu trafią na stronę 404. Większość administratorów witryn pozostawia stronę domyślną, ale możesz ją edytować i jak najlepiej ją wykorzystać. Zmieniając stronę 404, możesz wyróżnić się na tle konkurencji, poprawiając wrażenia odwiedzających i unikając utraty użytkownika.
W tym przewodniku widzieliśmy różne sposoby dostosowywania strony 404:
- Programowo
- Z dedykowaną wtyczką
Jeśli masz umiejętności kodowania, możesz użyć fragmentów kodu, aby edytować stronę 404. Możesz zmienić tekst witryny, dodać przydatne linki i przyciski, wyświetlić ostatnie posty i nie tylko. Jeśli jednak jesteś początkującym i nie chcesz edytować plików, możesz użyć wtyczki do zmiany stron 404. Za pomocą kilku kliknięć będziesz mógł dostosować obrazy tła i tekst strony.
Mamy nadzieję, że teraz możesz bez problemu dostosować stronę 404 za pomocą tego samouczka. Aby jak najlepiej wykorzystać swoją witrynę, zalecamy zapoznanie się z innymi przewodnikami, które pomogą Ci edytować różne inne strony:
- Jak edytować stronę główną WordPress
- Dowiedz się, jak programowo edytować stronę produktu
- Jak dostosować stronę sklepu WooCommerce?
- Dostosuj stronę kategorii WooCommerce
- Jak edytować stronę kasy w WooCommerce
- Dowiedz się, jak dostosować stronę Moje konto w WooCommerce
- Jak dostosować stronę produktu WooCommerce?
Czy dostosowałeś stronę 404 w swojej witrynie? Jakiej metody użyłeś? Daj nam znać w komentarzach poniżej!
