Jak dostosować formularz w edytorze bloków WordPress [2024]
Opublikowany: 2024-07-31Jeśli posiadasz stronę internetową, niezależnie od jej przeznaczenia – biznesowego, osobistego, partnerskiego czy innego – koniecznie musisz mieć formularz dla subskrybentów, stronę kontaktową itp. Formularze w ogóle, a w szczególności formularze kontaktowe poprawiają łączność, interakcję z odwiedzającymi witrynę, tworzyć leady i tak dalej. Ponieważ edytor Gutenberga zyskuje na popularności w społeczności WordPressa, najczęstszym pytaniem jest: Czy można utworzyć i dostosować formularz na WordPressie za pomocą edytora bloków? Jeśli chcesz poznać odpowiedź, zacznijmy od przeczytania tego bloga.

Czy edytor Gutenberg ma domyślny blok formularza?
Zanim przejdziemy do samouczka dotyczącego dostosowywania formularza, najpierw dowiedzmy się, czy edytor Gutenberga ma domyślny blok formularza, czy nie. Odpowiedź brzmi nie.
Dlatego do tworzenia i modyfikowania formularzy w edytorze bloków WordPress konieczne jest korzystanie z bibliotek bloków Gutenberga innych firm. Obecnie dostępnych jest mnóstwo opcji tworzenia i dostosowywania formularza. Dokonaj wyboru w oparciu o powód powstania i personalizacji formularza.
3 najlepsze wtyczki Gutenberga do dostosowywania formularzy dla edytora bloków WordPress
Aby pomóc Ci dostosować formularz, wybraliśmy 3 najlepsze wtyczki Gutenberga. Oto wtyczki z wszechstronnymi układami formularzy. Przyjrzyj się im i wybierz najodpowiedniejszy.
1. Utwórz blok podstawowych bloków
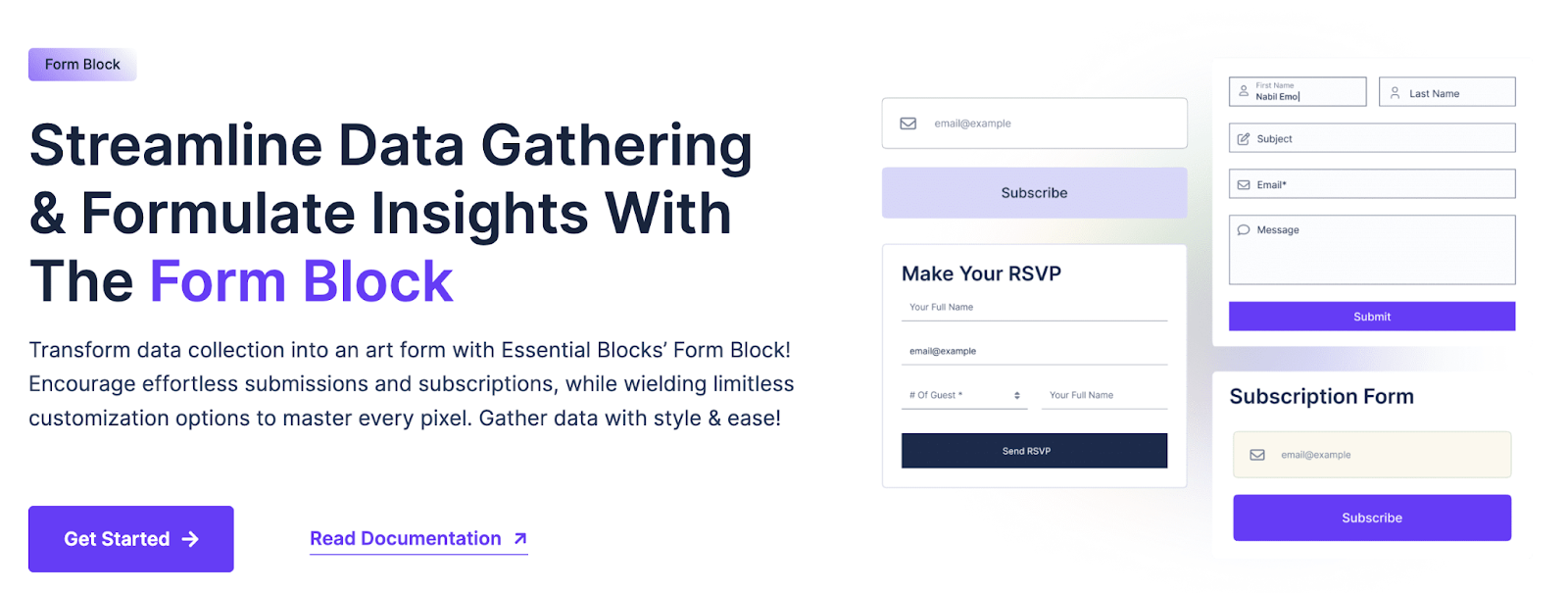
Zawierający ponad 50 kreatywnych bloków, Essential Blocks for Gutenberg szybko staje się jedną z najpopularniejszych wtyczek blokowych Gutenberga. Wśród nich blok formularzy to ten, który pomaga tworzyć i całkowicie dostosowywać formularze do dowolnego celu: subskrypcji, kontaktu, płatności, darowizny i lista jest długa.
Dzięki blokowi Essential Blocks Form będziesz mieć nieograniczone możliwości dostosowywania i stylizacji. Blok formularza zapewnia integrację z reCAPTCHA i Mailchimp oraz daje dostęp do szeregu funkcjonalności. W bloku formularzy wprowadzono w sumie dziewięć wewnętrznych bloków, w których można dodawać niestandardowe pola i dostosowywać formularze, aby zmaksymalizować wygodę użytkownika. Inne godne uwagi bloki wewnętrzne to pole tekstowe, pole tekstowe, pole e-mail, pole liczbowe, pole wyboru, pole pola wyboru, pole radiowe, selektor daty i godziny itp.
Więcej znajdziesz w bloku Essential Addons Form. Możesz łatwo zbierać i analizować odpowiedzi w blokach formularzy z panelu, odpowiadać z backendu itp. Ponadto możesz łatwo eksportować odpowiedzi w blokach formularzy jako pliki CSV w celu dokładnej analizy.

2. Kreator formularzy niestandardowych Forminator
Forminator jest przyjazną dla użytkownika, dedykowaną wtyczką do tworzenia formularzy WordPress, dostosowaną do każdego rodzaju witryny internetowej i okoliczności. Możesz utworzyć dowolny rodzaj formularza, w tym formularz zamówienia, płatności, kontaktu, e-maila, opinii, interaktywnych ankiet itp. Do bardziej popularnych zastosowań należą quizy z wynikami w czasie rzeczywistym, pytania w stylu BuzzFeed „nie ma złej odpowiedzi”, szacunki usług i formularze rejestracyjne z PayPal i Stripe jako opcjami płatności.
Konfigurowanie i dostosowywanie formularzy dla witryny WordPress jest proste dzięki narzędziu do tworzenia wizualizacji typu „przeciągnij i upuść” Forminator. Zbieraj informacje, twórz interaktywne treści i generuj więcej konwersji dzięki Forminatorowi.

3. Uformuj blok wydry
Otter to kolejna popularna biblioteka Gutenberga, która ma własny blok formularzy. Blok formularzy Otter Blocks dla WordPress umożliwia użytkownikom łatwe dodawanie dostosowywalnych formularzy kontaktowych do swoich witryn internetowych. Integruje się z narzędziami marketingowymi, takimi jak SendinBlue i Mailchimp do generowania leadów, obejmuje ochronę przed botami za pomocą CAPTCHA i oferuje zaawansowane opcje stylizacji. Formularze można dostosować pod względem koloru tekstu, rozmiaru, odstępów między elementami i nie tylko, co czyni je wszechstronnym narzędziem poprawiającym interakcję i funkcjonalność witryny.

Jak dostosować formularz w edytorze bloków WordPress za pomocą niezbędnych bloków?
Teraz wiemy, że tak, możemy dostosować formularz w edytorze bloków WordPress za pomocą wtyczki Gutenberg. Zagłębmy się w wskazówki krok po kroku dotyczące tworzenia i dostosowywania formularza w Gutenbergu. Na potrzeby samouczka tym razem użyjemy wtyczki Essential Blocks .
Krok 1: Zainstaluj i aktywuj wtyczkę Essential Blocks
Aby utworzyć i dostosować formularz w WordPressie, musisz zainstalować i aktywować wtyczkę w panelu WordPress. Przejdź więc do Wtyczki → Dodaj nowy , wyszukaj Essential Blocks, a następnie zainstaluj je. Następnie aktywuj również wtyczkę.

Blok formularza znajdziesz w zakładce „Bloki” w panelu wtyczki. Włącz blok stamtąd. Teraz możesz już tworzyć i dostosowywać formularz w Gutenbergu.
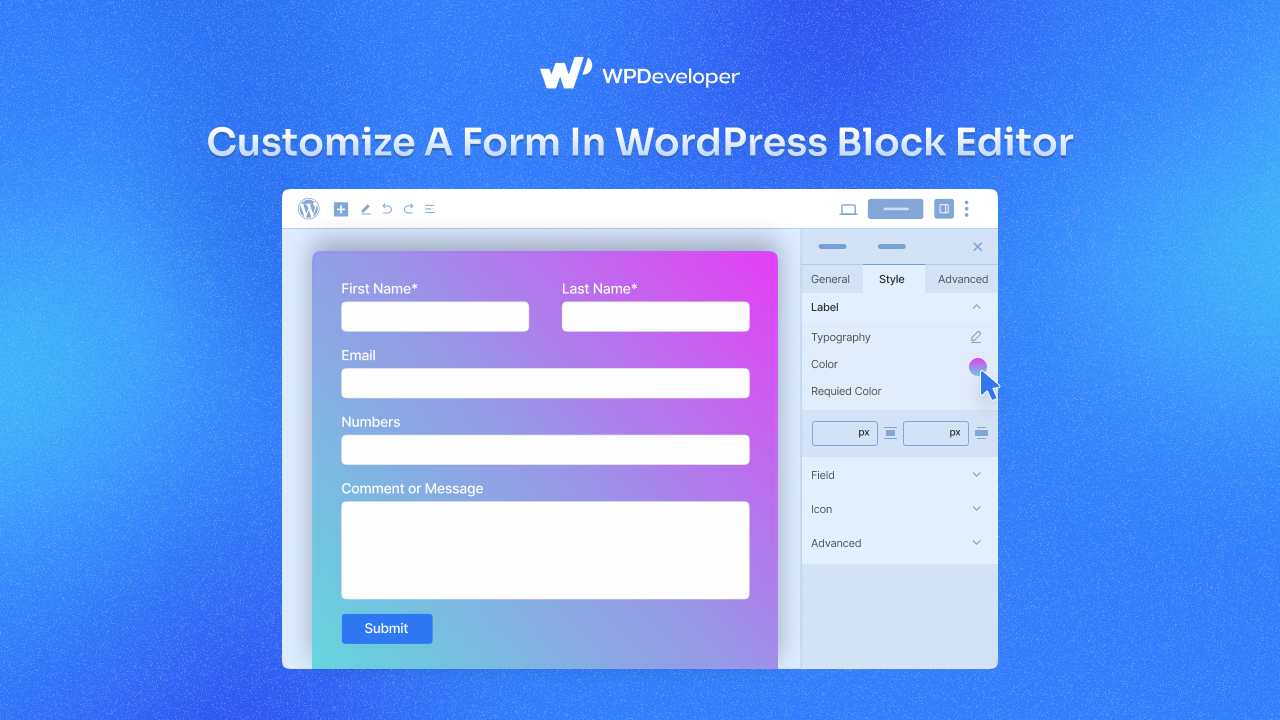
Krok 2: Dostosuj formularz w Gutenbergu
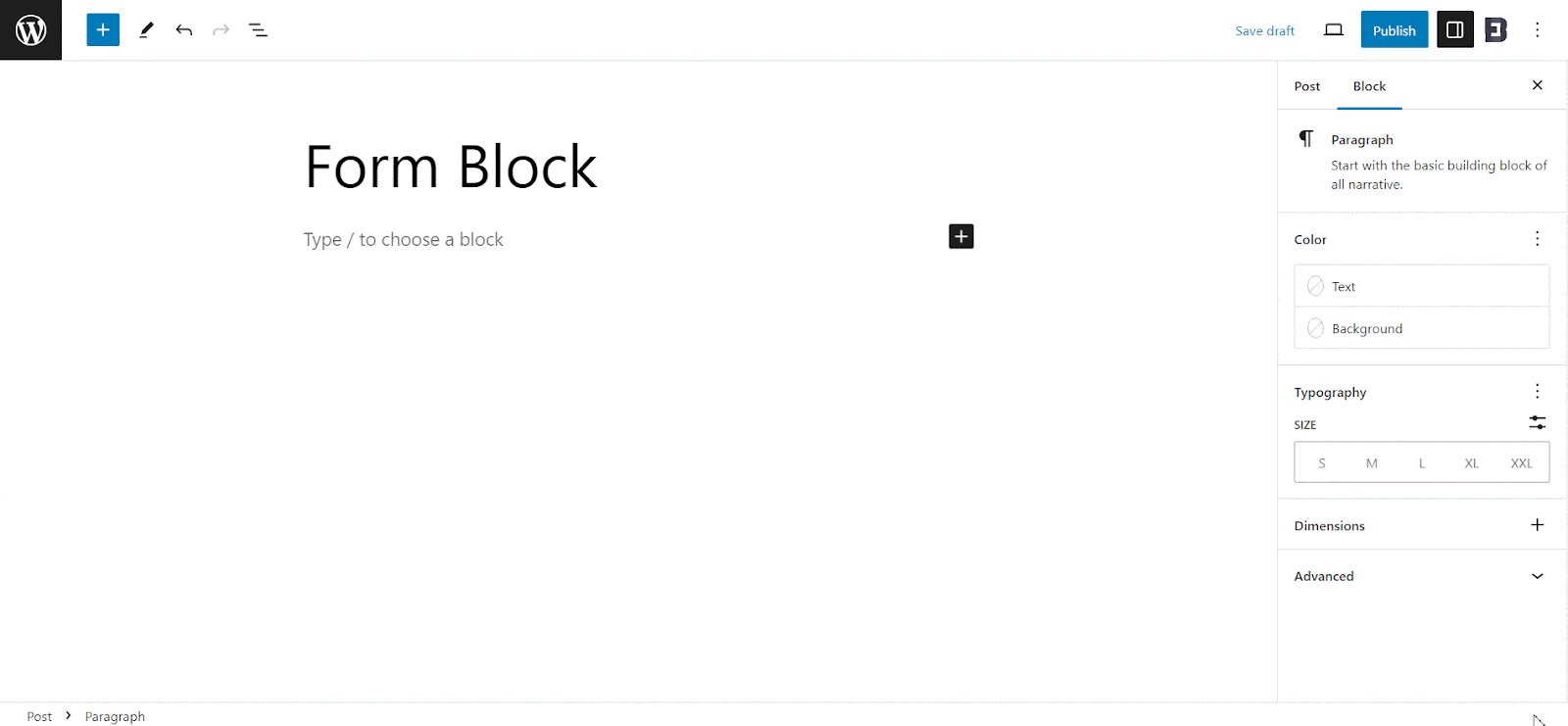
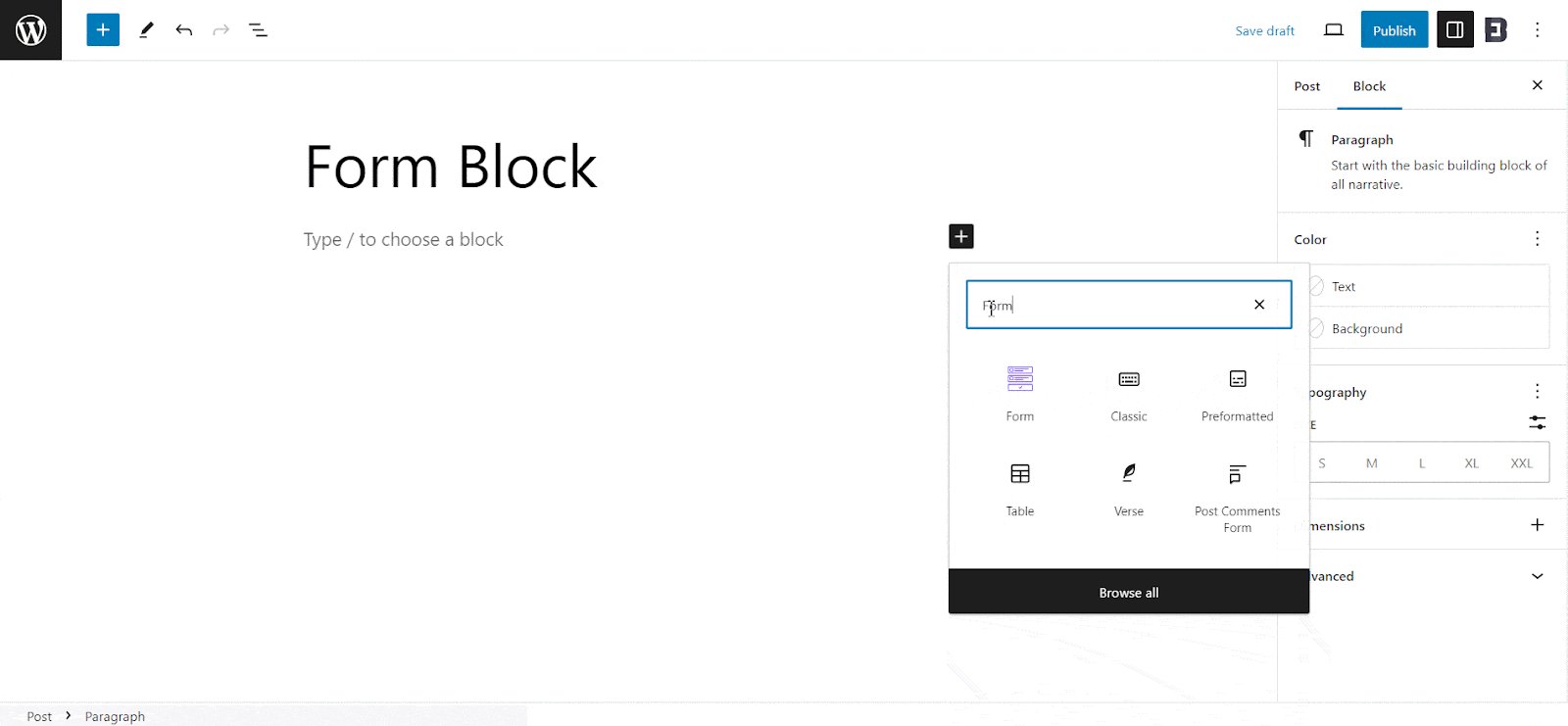
Otwórz stronę w edytorze Gutenberga , na której chcesz dostosować formularz. Następnie kliknij ikonę „+” i wyszukaj blok Formularz. Kliknij na sugestię, a zostanie ona natychmiast dodana do Twojej strony. Możesz też bezpośrednio przeciągnąć i upuścić go w żądane miejsce.

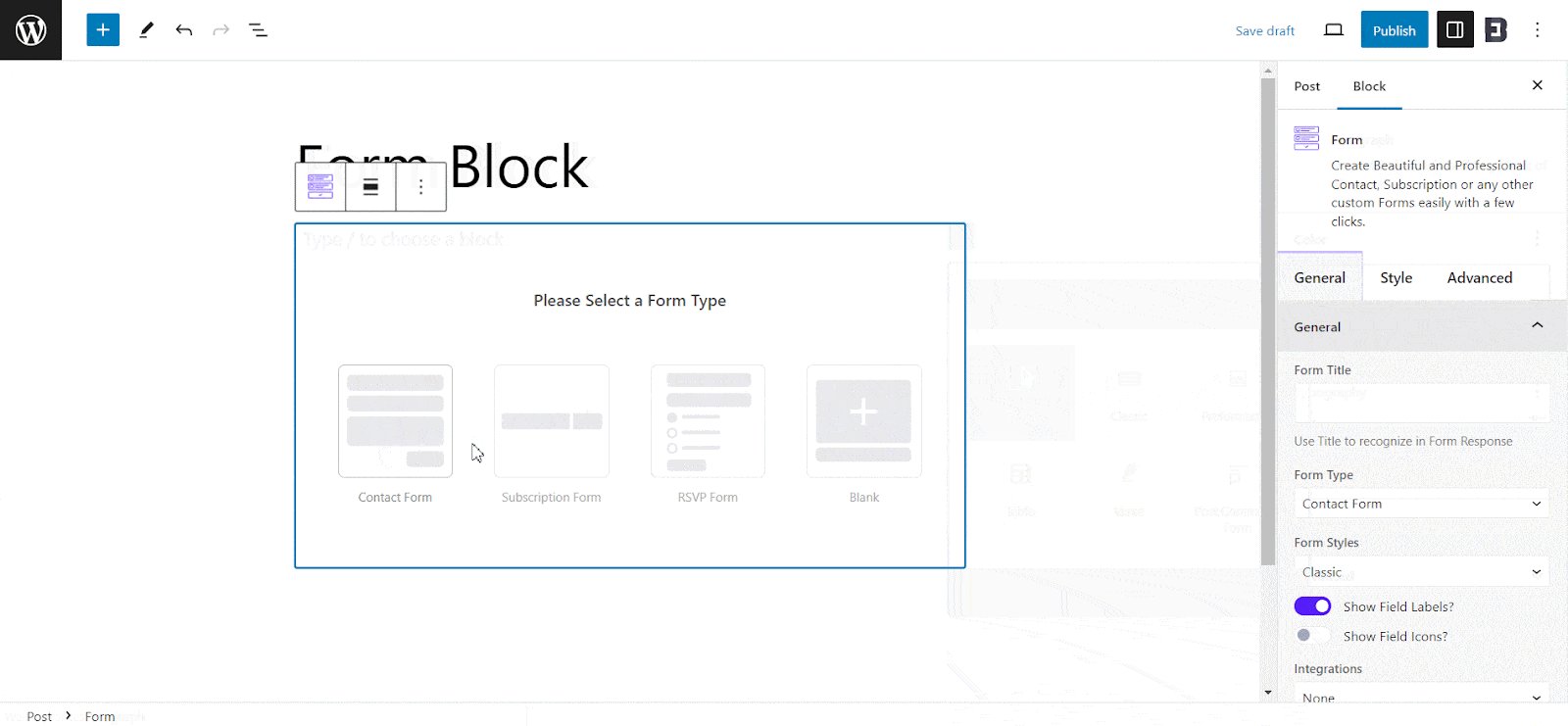
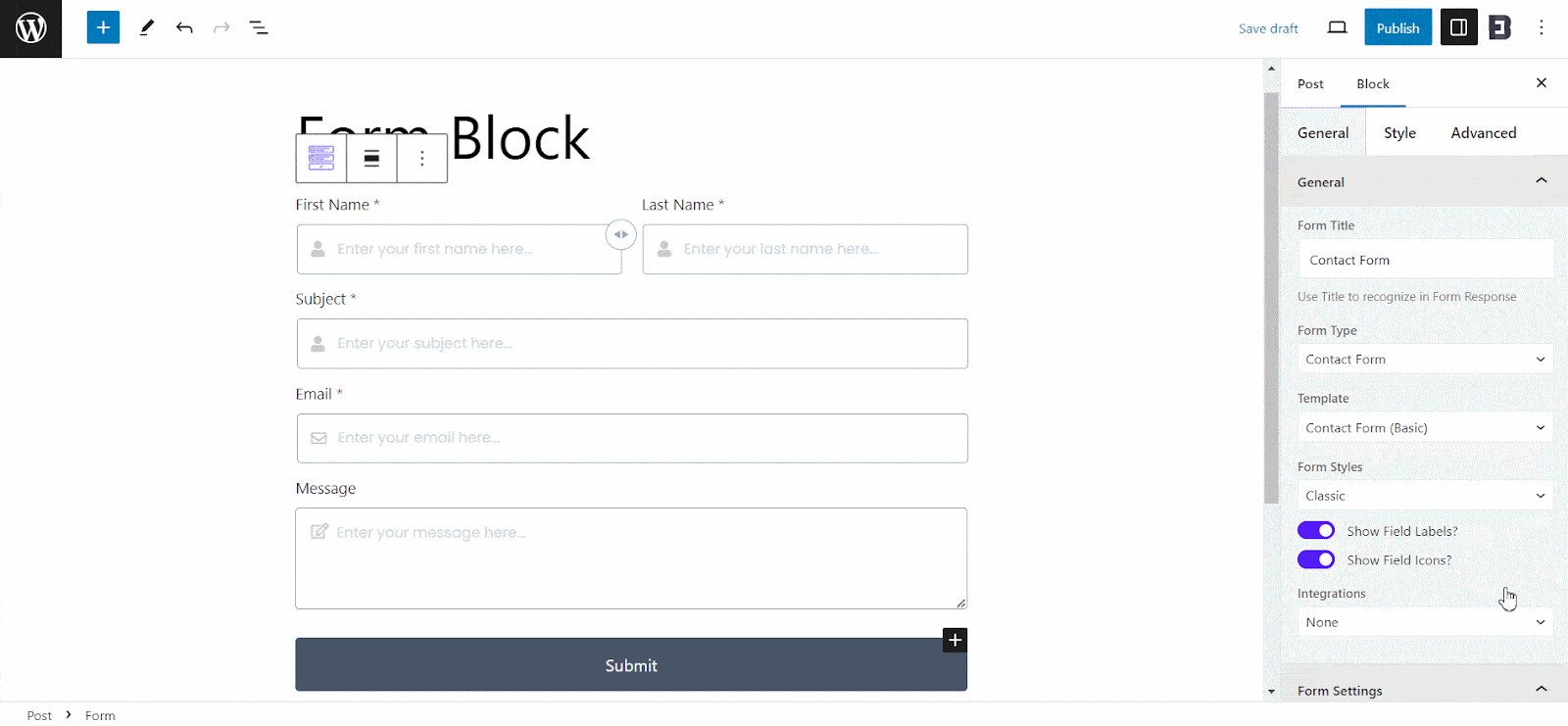
Po dodaniu bloku do swojej strony internetowej lub posta zostaniesz poproszony o wybranie typu formularza. W bloku Formularz dostępne są trzy domyślne typy formularzy: Formularz kontaktowy, Formularz subskrypcji i Formularz odpowiedzi. Dodatkowo istnieje również możliwość dodania pustego formularza i dostosowania formularza według potrzeb.
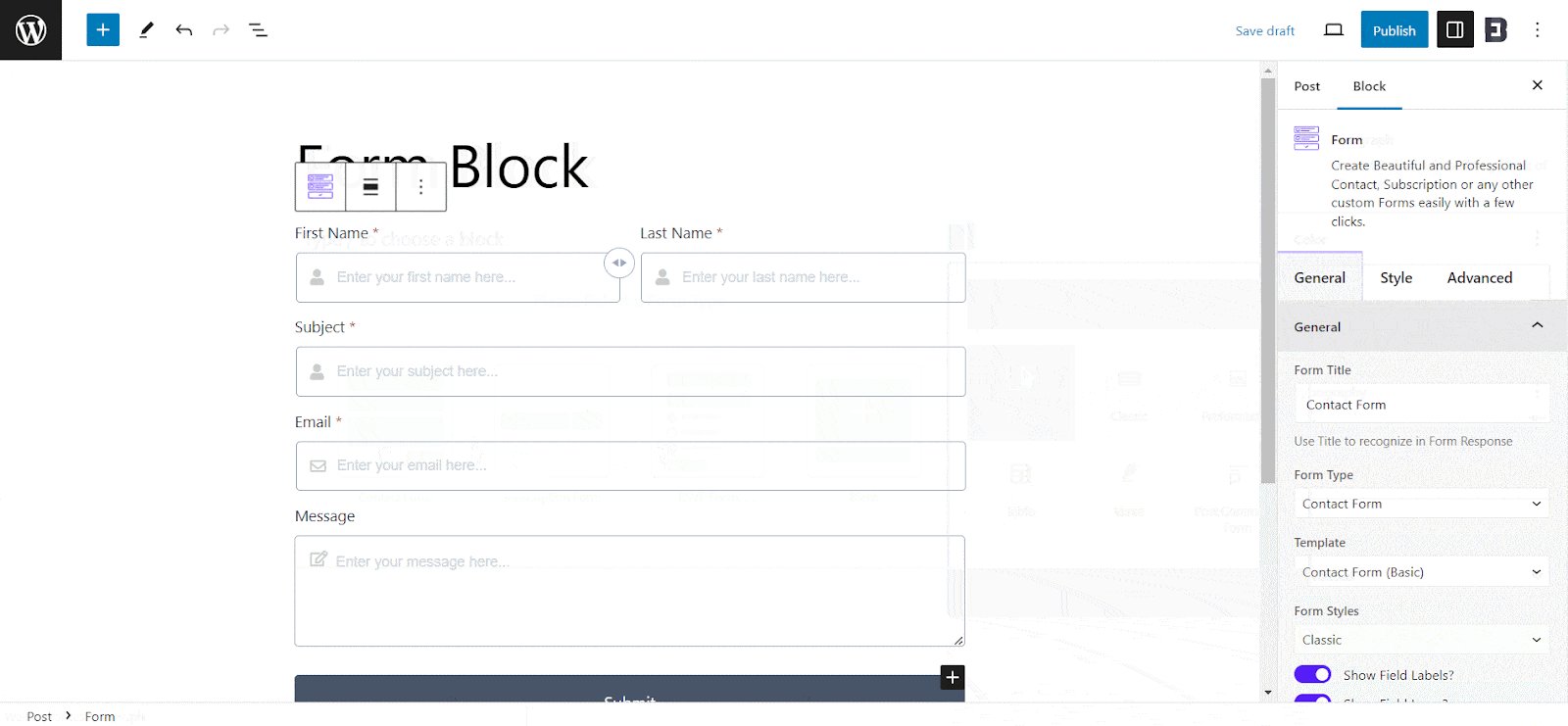
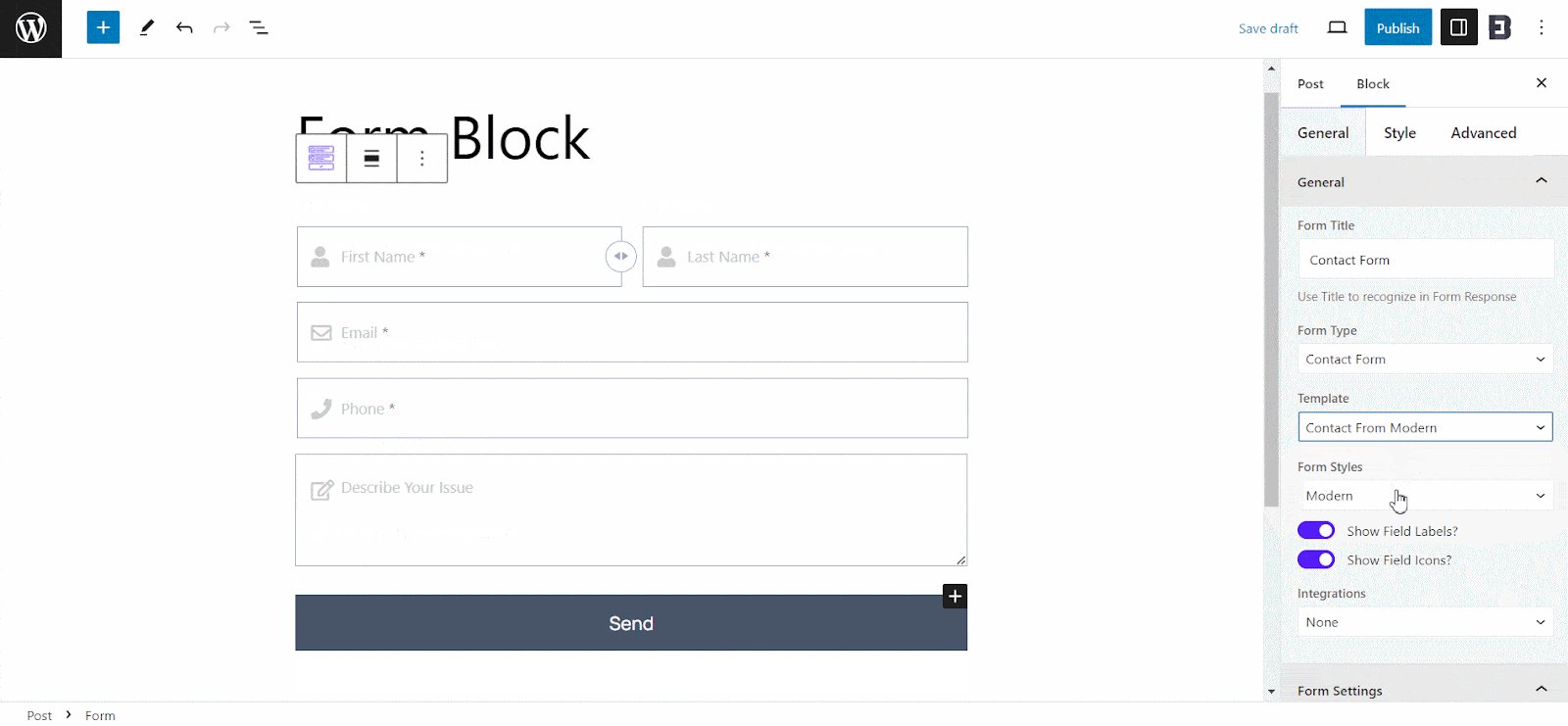
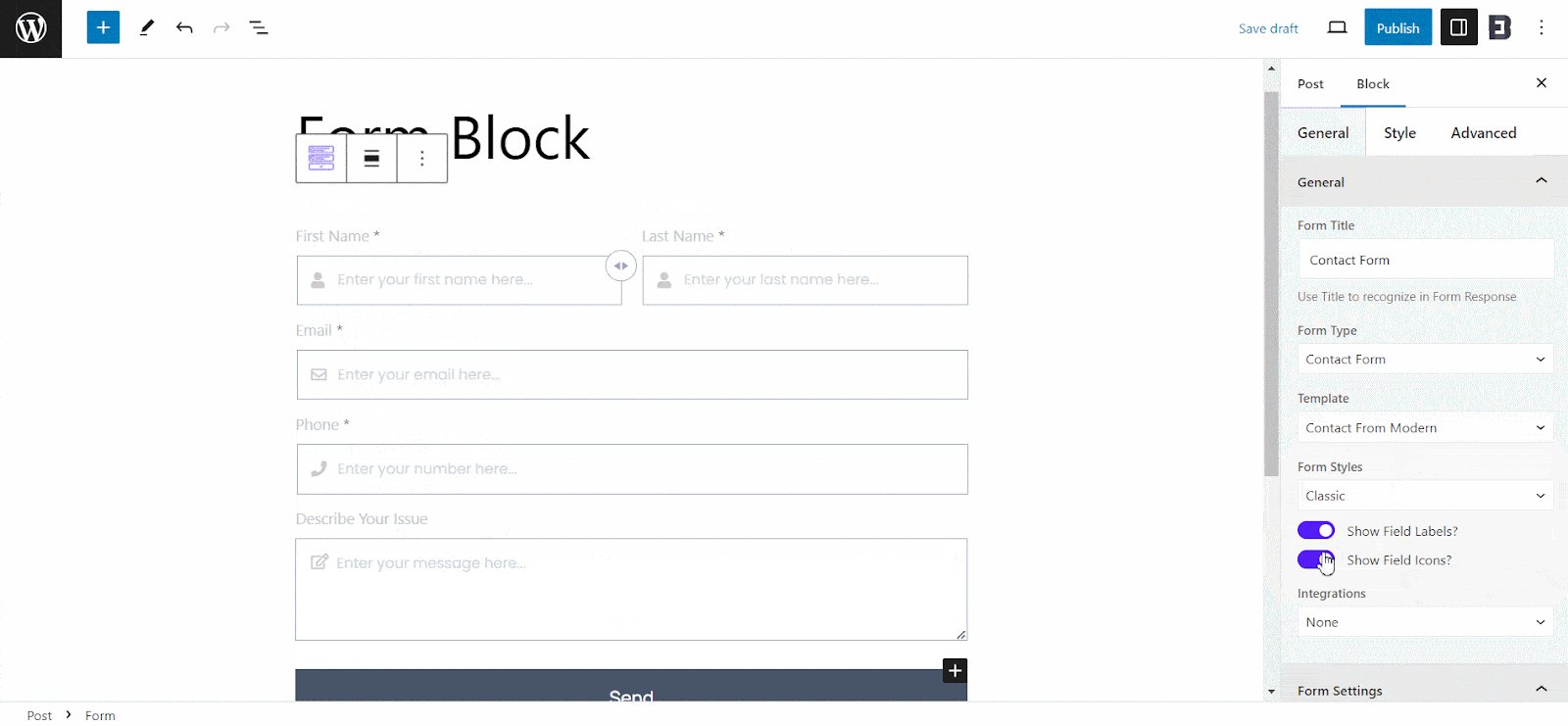
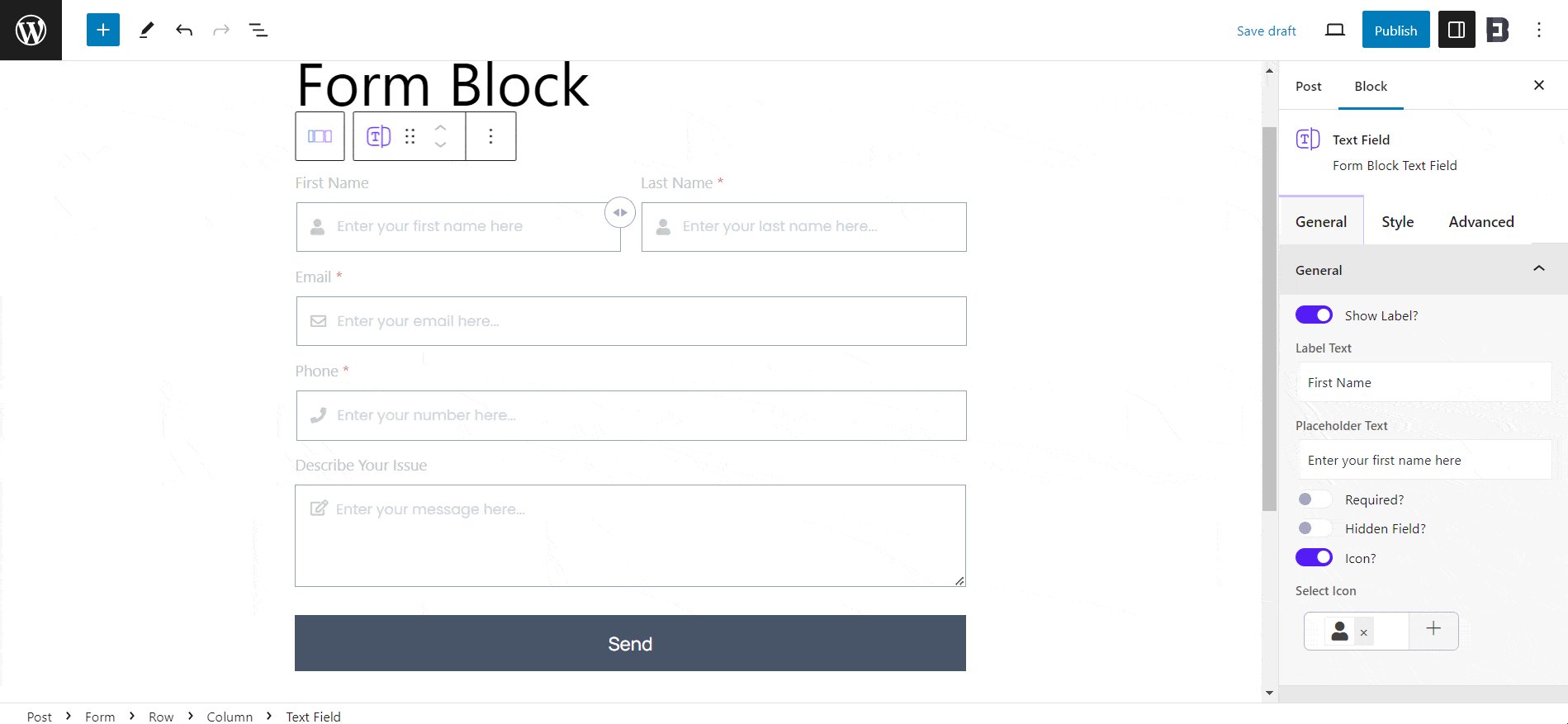
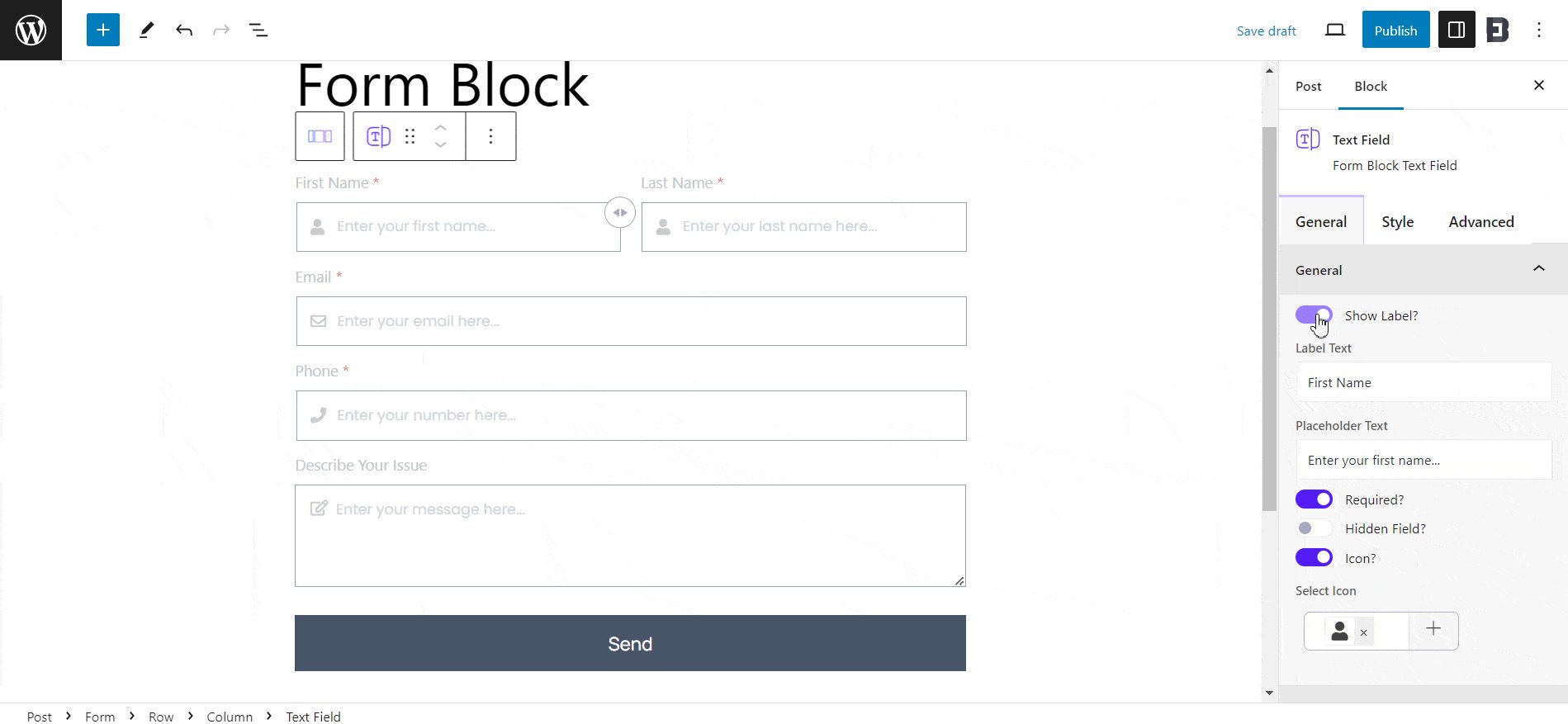
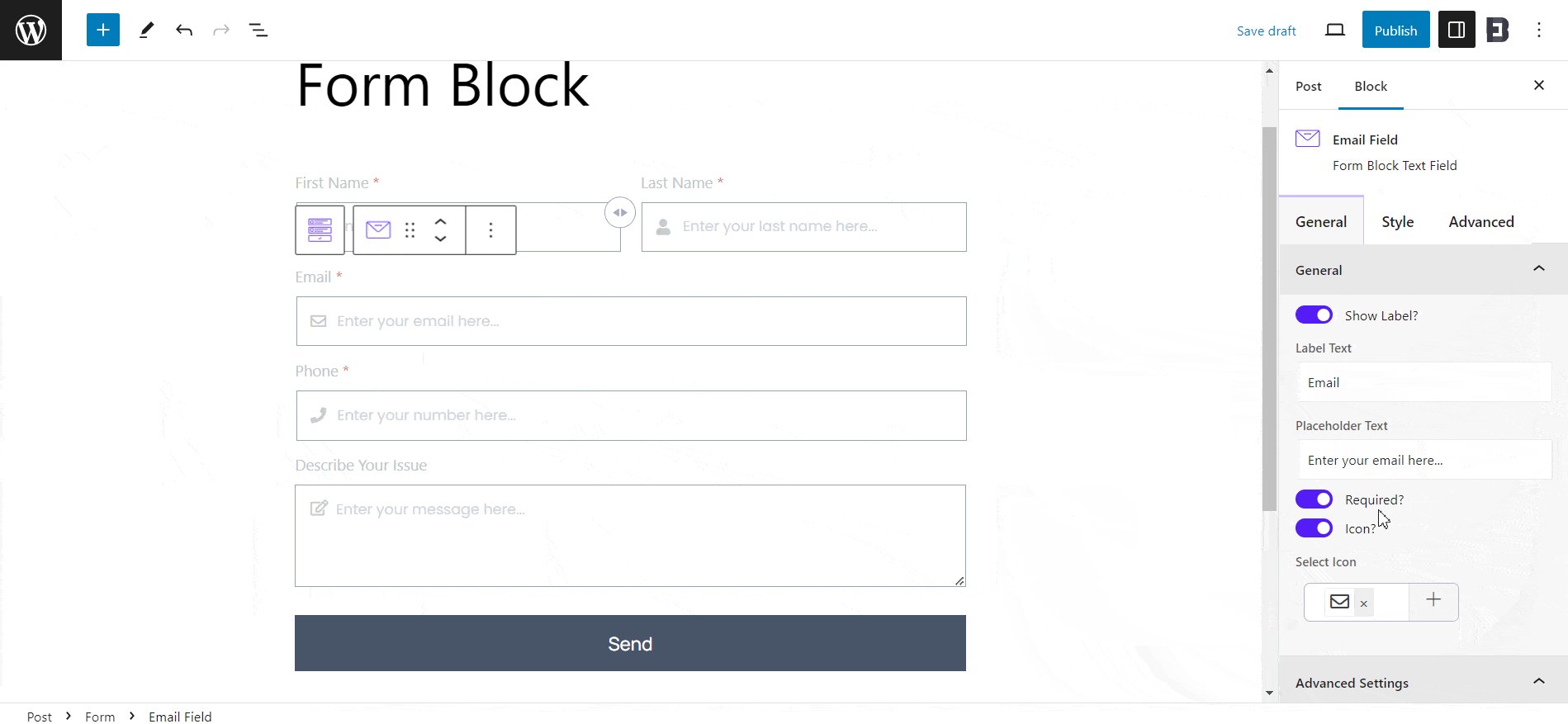
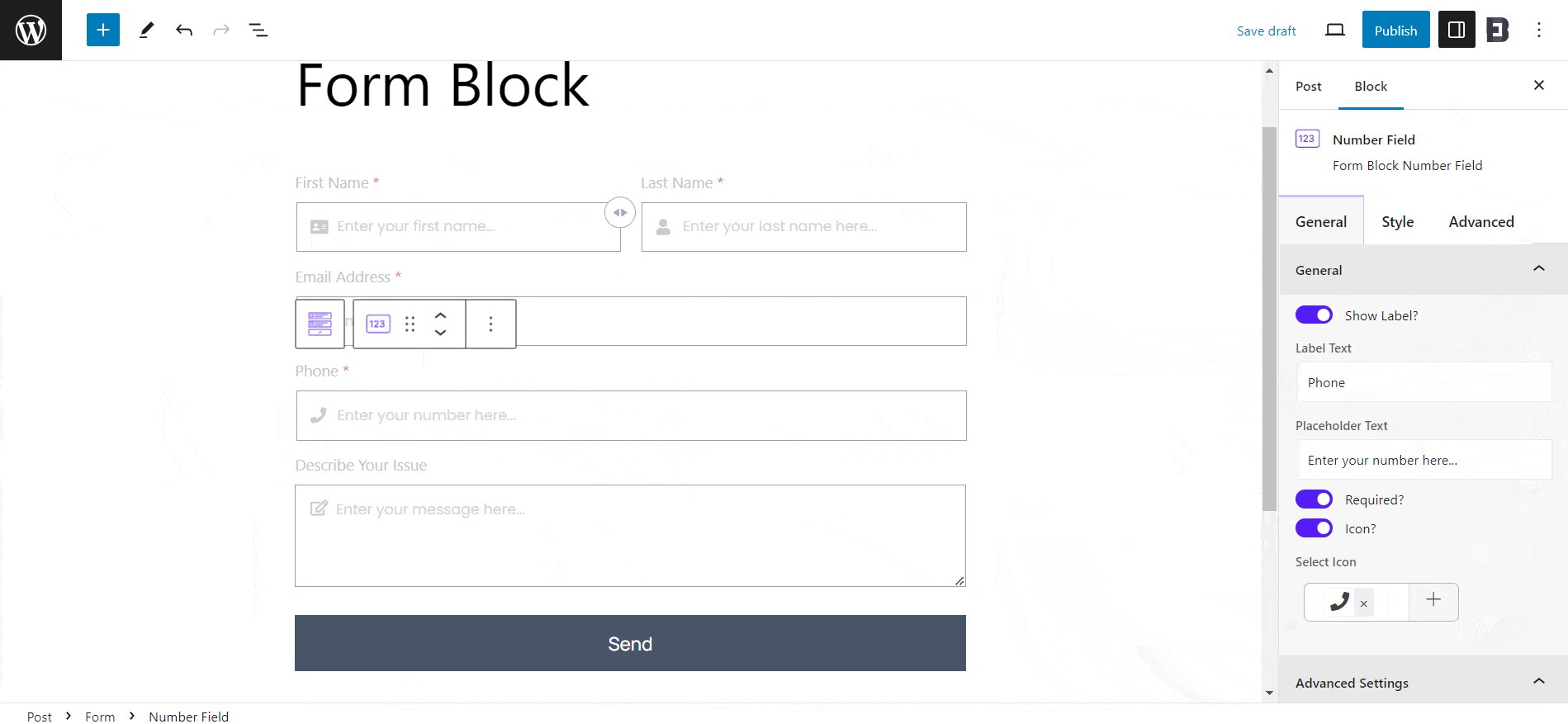
Stworzymy formularz kontaktowy, a następnie go dostosujemy. Formularz kontaktowy zawiera dwa szablony i style formularzy do wyboru. Możesz wybrać dowolny, który pasuje do Twoich preferencji. Dodatkowo możesz dodać etykiety pól i ikony pól za pomocą przycisku przełączania.

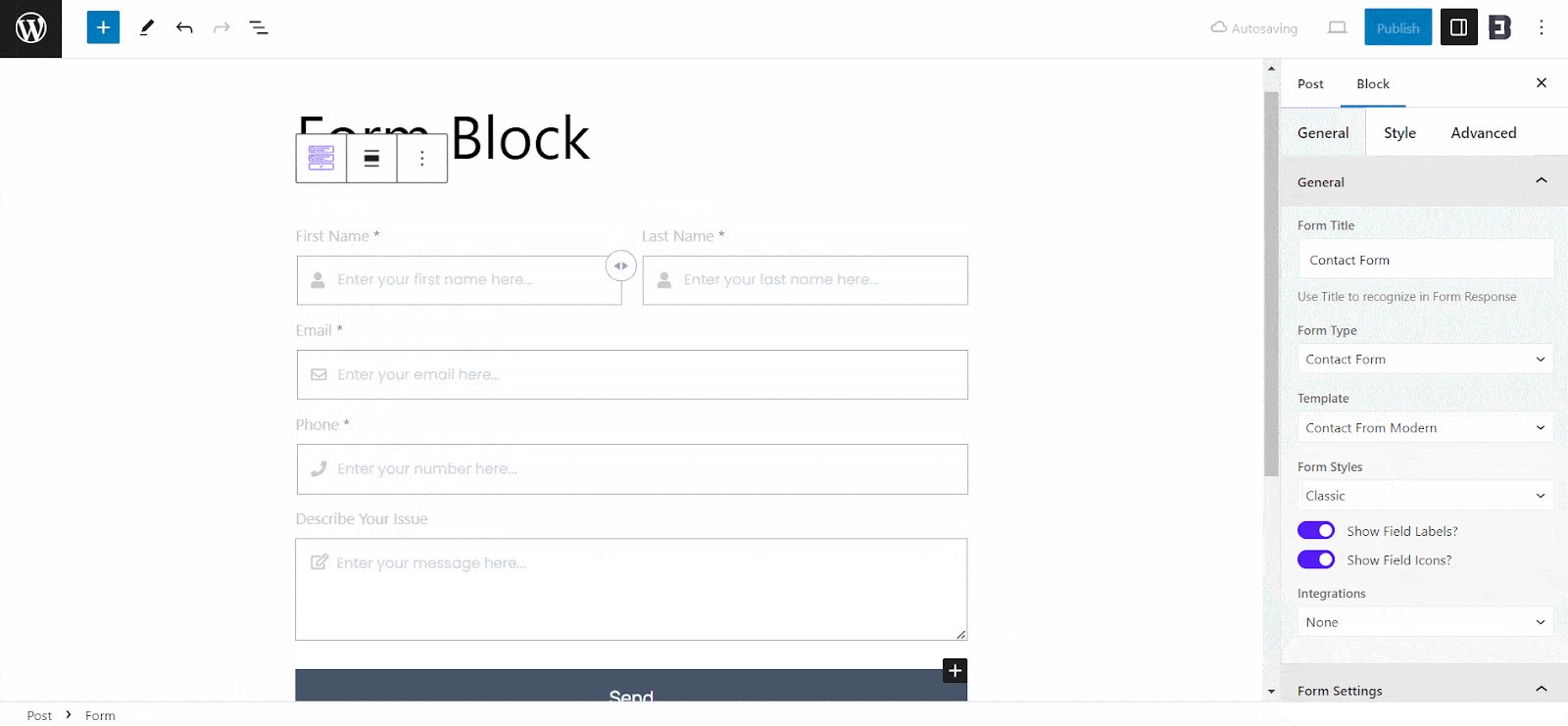
Możesz także zintegrować MailChimp, aby uzyskać dostęp do funkcji poczty e-mail. Aby jednak z tego skorzystać, musisz dokonać aktualizacji do wersji premium. Każde z pól formularza kontaktowego zawiera opcje wyświetlania etykiety, zmiany tekstu zastępczego, ustawiania wymaganego pola za pomocą jednego dotknięcia, dodawania lub usuwania ikony i inne, aby jeszcze bardziej dostosować formularz.

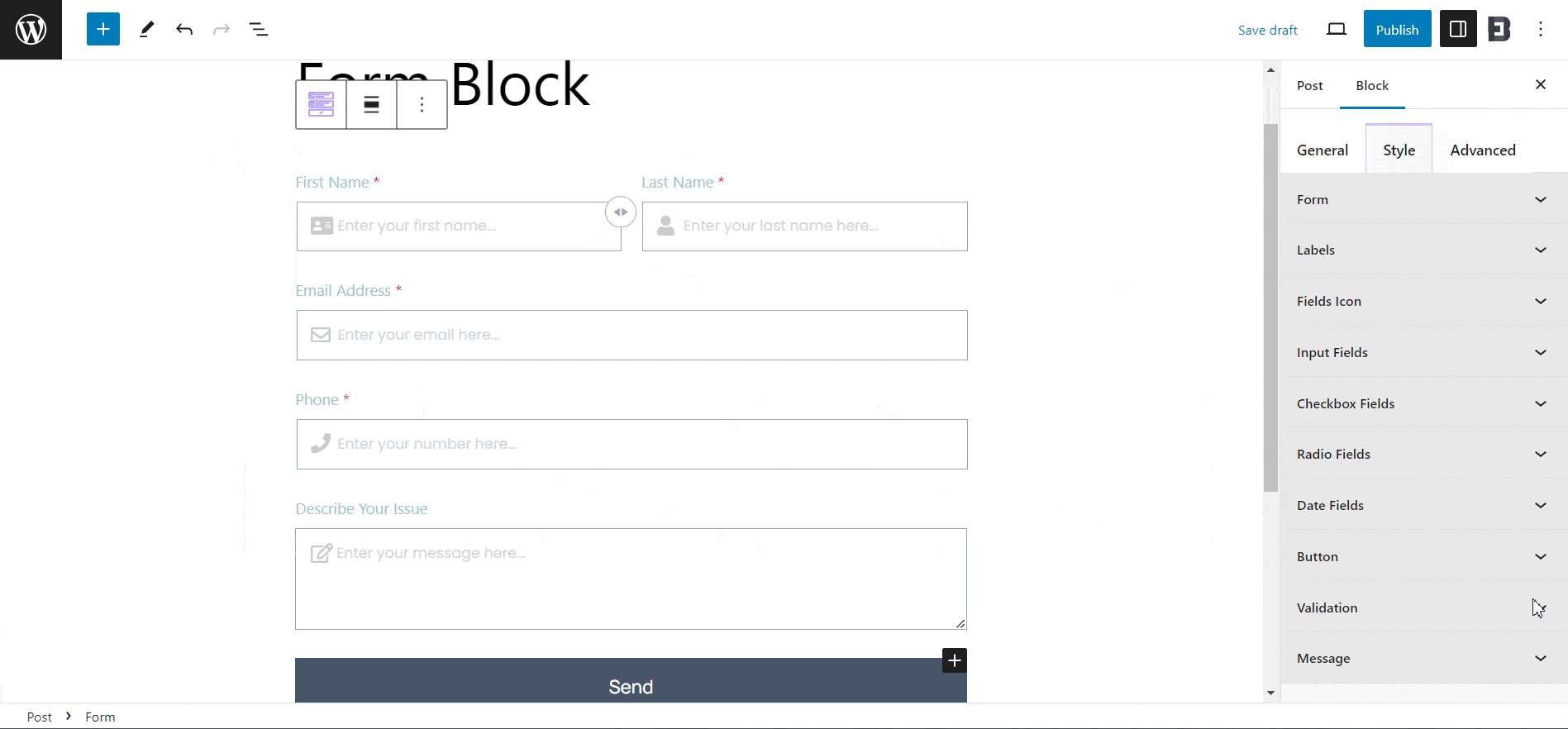
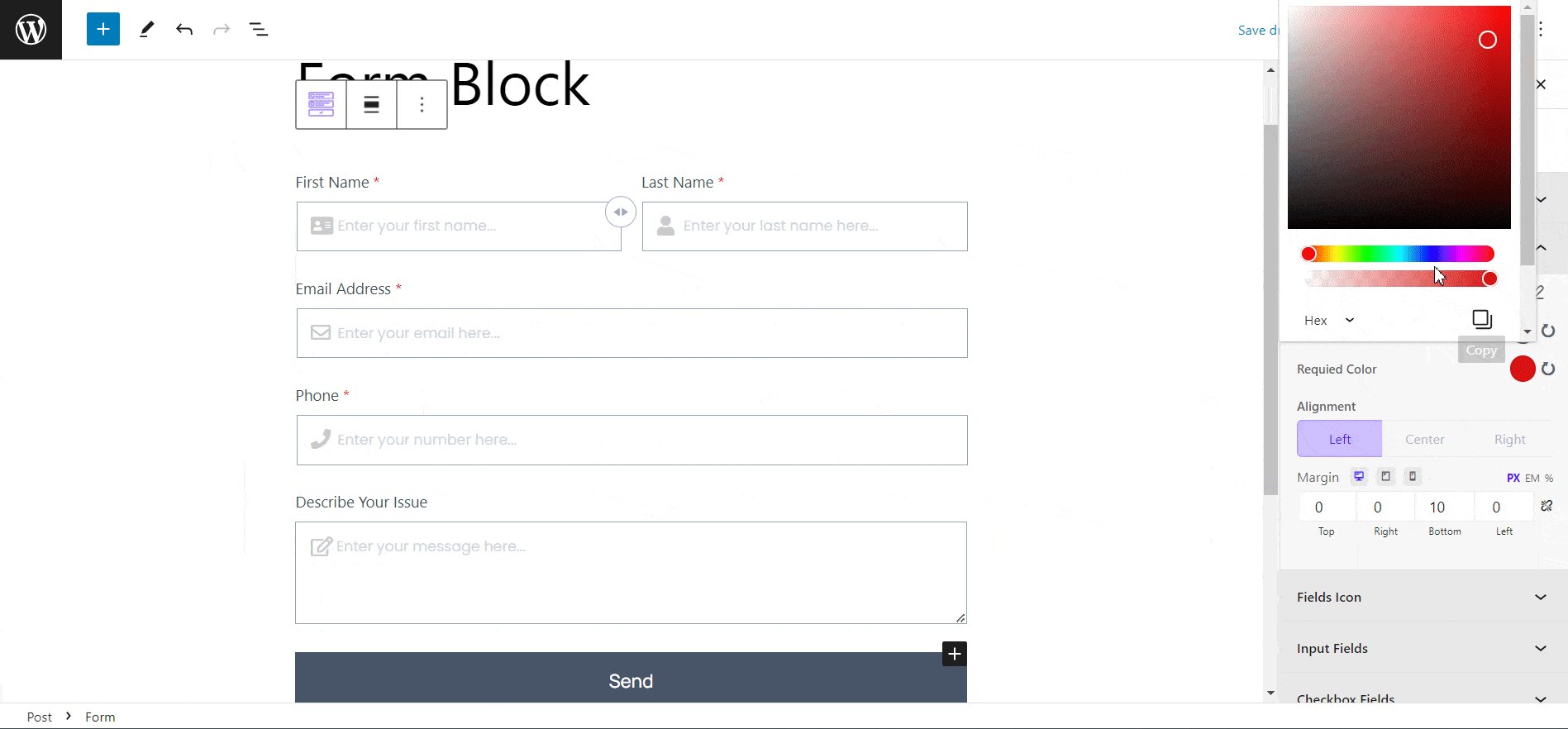
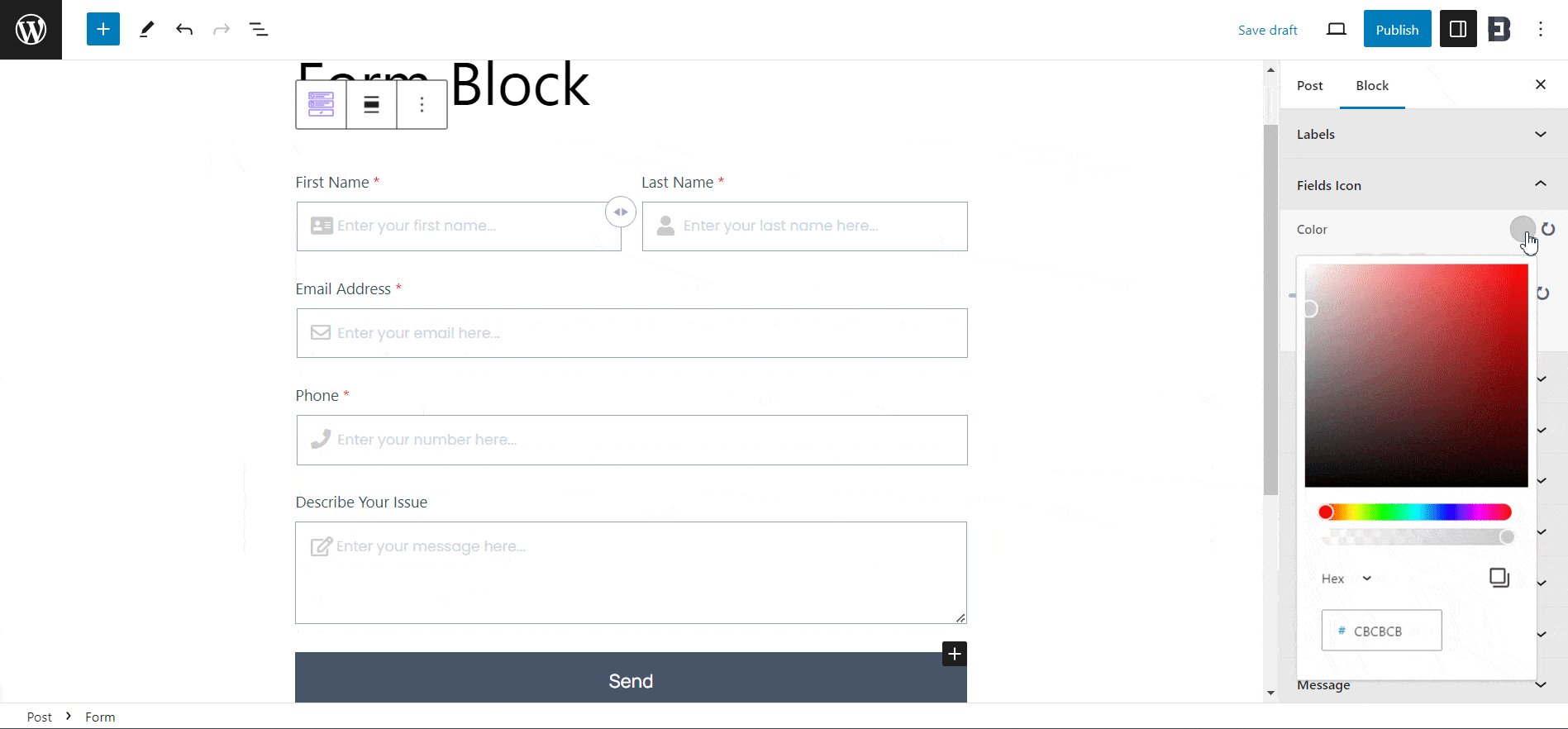
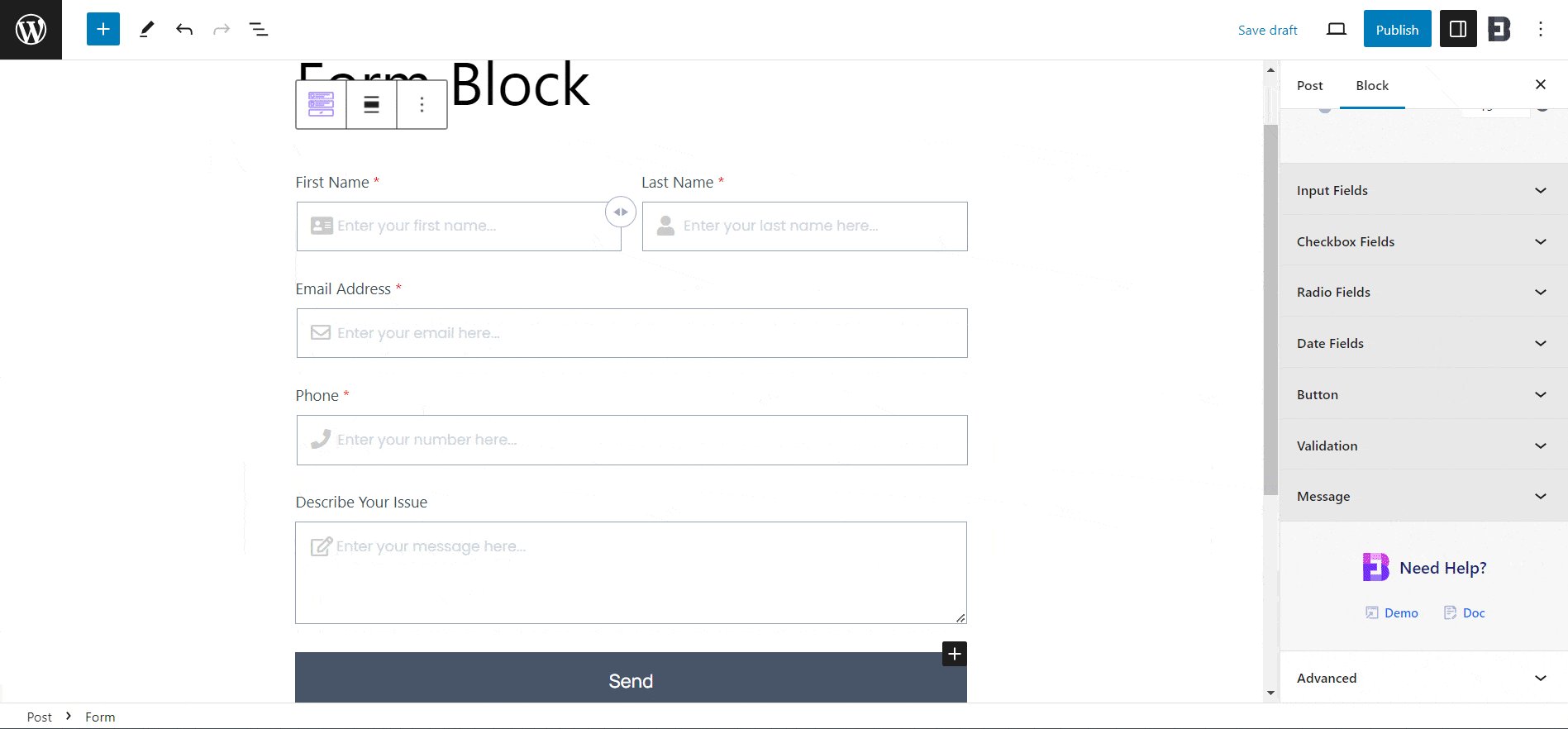
Karta Styl zawiera opcje zmiany wyglądu formularza kontaktowego, dzięki czemu można go bardziej dostosować. Ma opcję dostosowania wyrównań, odstępów, koloru, typografii i innych elementów dla każdego pola, ikony, a nawet wewnętrznych bloków.

Krok 3: Opublikuj nowo utworzony formularz
Po dostosowaniu formularza do swoich potrzeb opublikuj swoją stronę/post. W ten sposób, wykonując proste kroki, możesz szybko dodać i dostosować formularz za pomocą formularza Essential Blocks w Gutenbergu.
Oto samouczek wideo, w którym możesz zapoznać się ze szczegółowymi wskazówkami.
Twórz wyjątkowe formularze i generuj potencjalnych klientów
Posiadanie formularza jest ważne dla Twojej witryny. A dzięki odpowiedniemu narzędziu możesz dostosować formularz bez kodowania w edytorze bloków WordPress w mniej niż 5 minut. Czy uważasz, że ten blog jest przydatny? Następnie udostępnij go innym i zasubskrybuj nasz blog , aby otrzymywać aktualizacje i samouczki.
