Jak dostosować przycisk Dodaj do koszyka w WooCommerce?
Opublikowany: 2020-11-17Przycisk Dodaj do koszyka to jeden z najważniejszych przycisków w każdej firmie internetowej. Jest to przycisk, który kupujący naciskają, aby pokazać zainteresowanie zakupem produktu, a jego optymalizacja może mieć duży wpływ na Twój sklep. W tym przewodniku pokażemy, jak dostosować przycisk Dodaj do koszyka w WooCommerce .
Po co dostosowywać przycisk Dodaj do koszyka w WooCommerce?
WooCommerce to najpopularniejsza wtyczka eCommerce do WordPressa. Chociaż działa dobrze z ustawieniami domyślnymi, możesz przenieść swój sklep na wyższy poziom, dostosowując go. Jednym z najskuteczniejszych sposobów na pozyskanie większej liczby klientów jest usprawnienie procesu zakupu, dzięki czemu jest on bardziej przyjazny dla użytkownika i prosty.
Widzieliśmy już różne opcje dostosowywania strony kasy i optymalizowania jej, aby zmaksymalizować współczynniki konwersji i uniknąć porzuceń. Jednak bardzo ważny jest również poprzedni krok w lejku sprzedażowym. Przycisk „Dodaj do koszyka” jest przydatny w sklepach, w których klienci zwykle kupują więcej niż jeden produkt, lub gdy użytkownicy powinni przeglądać produkty, dodając je i usuwając z koszyka przed przejściem do strony kasy.
Z drugiej strony wiele innych sklepów eCommerce ma prostsze procesy zakupu i woli pominąć krok „Dodaj do koszyka” i skierować klientów bezpośrednio do kasy. Działa to szczególnie dobrze w sklepach z jednym produktem lub gdy klient ma kupić pojedynczy produkt. Chociaż krótsze procesy zakupowe zwykle działają lepiej, zależy to od rodzaju sprzedawanego produktu. Nie ma jednego uniwersalnego podejścia.
Dlatego w tym przewodniku pokażemy, jak utworzyć niestandardowy przycisk Dodaj do koszyka w WooCommerce , aby zoptymalizować swój sklep i zwiększyć sprzedaż.
Jak dostosować przycisk Dodaj do koszyka w WooCommerce?
Istnieje wiele sposobów dostosowania strony koszyka . W tym samouczku skupimy się na przycisku Dodaj do koszyka. Pokażemy Ci różne opcje, abyś mógł wybrać ten, który najlepiej odpowiada Twoim potrzebom. Wykorzystamy kilka wtyczek i trochę kodowania, ale wszystkie opcje są przyjazne dla początkujących.
W tym przewodniku pokażemy, jak:
- Zmień tekst przycisku Dodaj do koszyka
- Dodaj tekst powyżej lub poniżej przycisku Dodaj do koszyka
- Zmień kolor przycisku Dodaj do koszyka
- Usuń przycisk Dodaj do koszyka i dodaj przycisk bezpośredniego zakupu na stronie sklepu
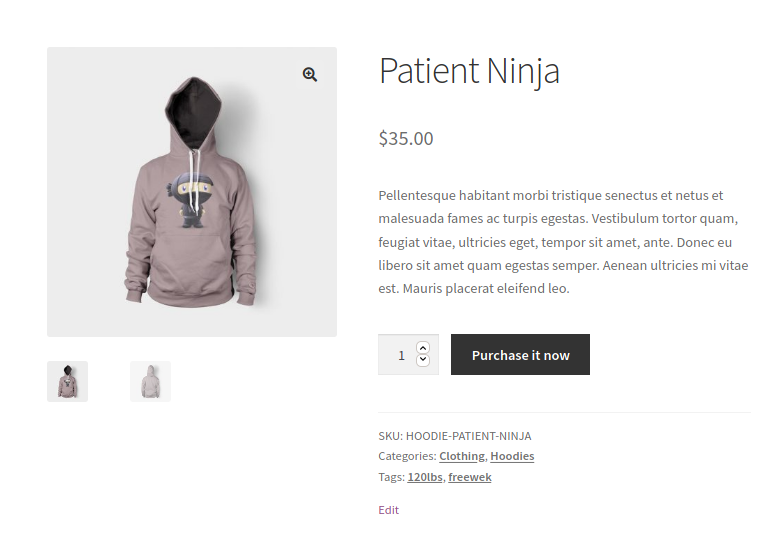
- Dostosuj przycisk Dodaj do koszyka i dodaj przycisk bezpośredniego zakupu na stronie produktu
Przyjrzyjmy się krok po kroku, jak wykonać każdą z tych czynności.
Zanim zaczniesz
- Ponieważ zamierzamy edytować niektóre pliki podstawowe, przed rozpoczęciem zalecamy utworzenie motywu podrzędnego. Możesz użyć wtyczek lub wygenerować motyw podrzędny zgodnie z tym przewodnikiem
- Umieść fragmenty kodu PHP na końcu pliku podrzędnego functions.php
- Wklej fragmenty CSS w pliku style.css motywu podrzędnego
1) Jak zmienić tekst przycisku Dodaj do koszyka w WooCommerce?
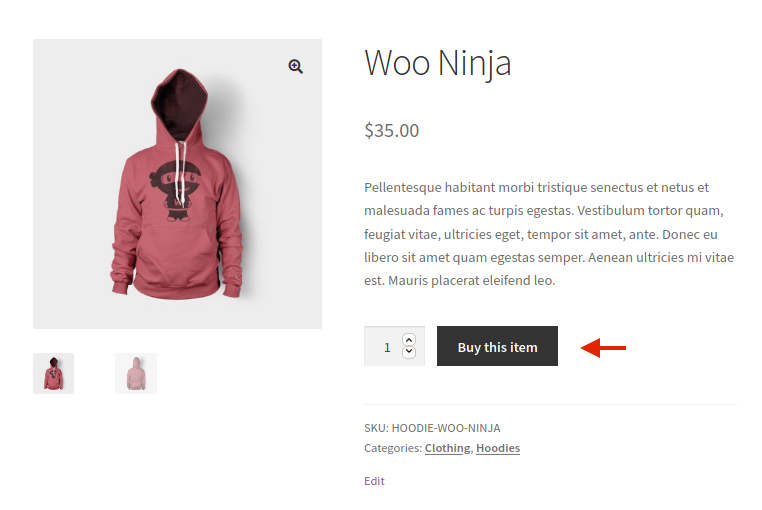
Zacznijmy od czegoś prostego i utwórzmy niestandardowy przycisk Dodaj do koszyka, edytując tekst przycisku . Załóżmy, że zmieniasz tekst Dodaj do koszyka na „Kup ten przedmiot”. Aby to zrobić, po prostu skopiuj i wklej następujący kod:
add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
funkcja QL_customize_add_to_cart_button_woocommerce(){
return __('Kup ten przedmiot', 'woocommerce');
}  Jak widać, ten kod dotyczy pojedynczych produktów, a tekst przycisku przyjmuje wartości określone w funkcji custom_add_to_cart_button_woocommerce() .
Jak widać, ten kod dotyczy pojedynczych produktów, a tekst przycisku przyjmuje wartości określone w funkcji custom_add_to_cart_button_woocommerce() .
2) Jak dodać tekst nad/pod przyciskiem Dodaj do koszyka?
Kolejną bardzo interesującą i prostą zmianą, którą możesz zrobić, aby dostosować przycisk Dodaj do koszyka w WooCommerce, jest dodanie tekstu nad przyciskiem Dodaj do koszyka . To świetna opcja, aby wspomnieć o bezpłatnej wysyłce, zasadach zwrotów, gwarancji i tak dalej.
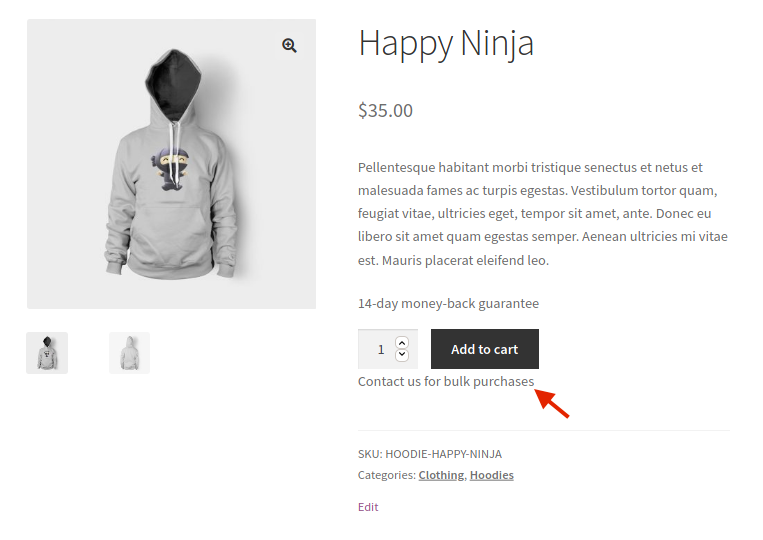
Załóżmy, że chcesz dodać następujący tekst „ 14-dniowa gwarancja zwrotu pieniędzy ”. Aby to zrobić, używamy instrukcji echo i dodajemy następujący fragment kodu do pliku functions.php motywu potomnego.
add_action( 'woocommerce_single_product_summary', 'QL_add_text_above_add_to_cart', 20 );
funkcja 'QL_add_text_above_add_to_cart'() {
echo „14-dniowa gwarancja zwrotu pieniędzy”;
}Z drugiej strony możesz również dodać tekst pod przyciskiem Dodaj do koszyka . Może to być przydatne, aby powiadomić kupujących, że mogą istnieć zniżki na przykład na zakupy hurtowe. Aby dodać tekst pod przyciskiem Dodaj do koszyka, możesz użyć tego fragmentu kodu:
add_action( 'woocommerce_after_add_to_cart_button', 'QL_add_text_under_add_to_cart' );
funkcja QL_add_text_under_add_to_cart() {
echo 'Skontaktuj się z nami w sprawie zakupów hurtowych';
}  Jak widać, są to bardzo proste zmiany, które możesz wprowadzić w krótkim czasie, aby zwiększyć współczynniki konwersji.
Jak widać, są to bardzo proste zmiany, które możesz wprowadzić w krótkim czasie, aby zwiększyć współczynniki konwersji.
3) Zmień kolor przycisku Dodaj do koszyka
Zobaczmy teraz, jak edytować przycisk Dodaj do koszyka, zmieniając jego kolor. Mimo że większość motywów WordPress i WooCommerce ma domyślne kolory przycisków, powinieneś upewnić się, że pasują one do stylu Twojego sklepu.
Aby dostosować kolor przycisku Dodaj do koszyka w WooCommerce, musisz dodać fragment kodu CSS do pliku style.css . Możesz uzyskać do niego dostęp za pomocą klienta FTP lub z pulpitu WordPress, przechodząc do Wygląd > Dostosuj > Dodatkowy CSS . Tutaj są dwie opcje:
- Zmień kolor przycisku Dodaj do koszyka na pojedynczych produktach
- Zmień kolor przycisku Dodaj do koszyka na stronach archiwum
3.1) Zmień kolor na pojedynczych produktach
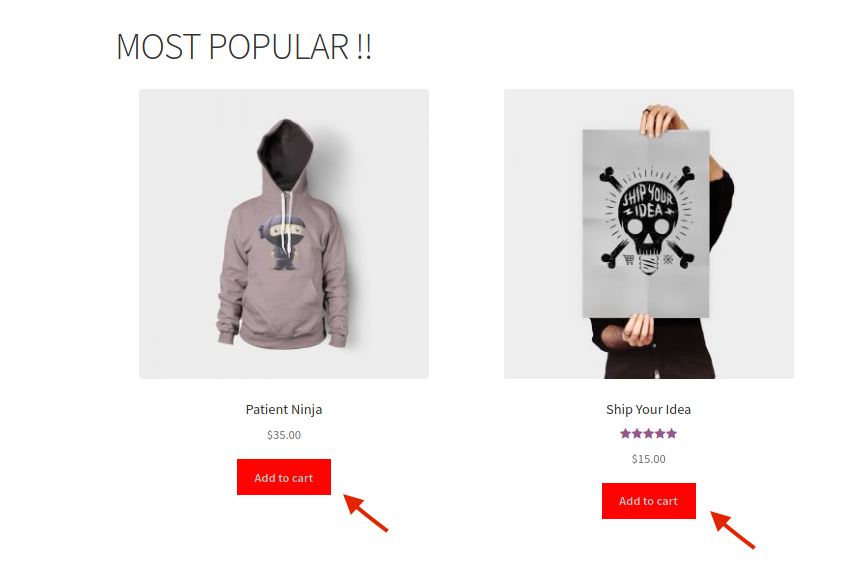
Wklej ten kod w pliku style.css i zmień kolory na te, które chcesz. W tym przypadku będziemy mieli czerwone tło i srebrny tekst.
.pojedynczy-produkt .produkt .pojedynczy_dodaj_do_koszyka.przycisk {
kolor tła: #FF0000;
kolor: #C0C0C0;
}3.2) Zmień kolor przycisku Dodaj do koszyka na stronie archiwum
Aby dostosować przycisk Dodaj do koszyka i zmienić jego kolor na stronie archiwum WooCommerce, użyj tego kodu i zmień kody szesnastkowe na te, które mają sens dla Twojego sklepu.
.woocommerce .produkt .add_to_cart_button.button {
kolor tła: #FF0000;
kolor: #C0C0C0;
} 
4) Usuń przycisk Dodaj do koszyka i dodaj przycisk bezpośredniego zakupu na stronie sklepu
Przyjrzyjmy się teraz bardziej zaawansowanej opcji. Wieloetapowy proces zakupu zwiększa szanse, że kupujący zrezygnują na każdym etapie. Dlatego skrócenie lejka to świetny sposób na optymalizację procesu realizacji transakcji i poprawę współczynników konwersji.
W tej sekcji pokażemy, jak usunąć przycisk Dodaj do koszyka i zastąpić go przyciskiem do bezpośredniego zakupu za pomocą Bezpośredniej realizacji transakcji dla WooCommerce . Ta wtyczka ma zarówno wersję darmową, jak i premium i zawiera wiele funkcji, które pomogą Ci uprościć płatność. Dodatkowo pozwala pominąć stronę koszyka i przekierować użytkowników bezpośrednio do strony kasy , skracając proces zakupu. Zobaczmy więc, jak całkowicie usunąć przycisk Dodaj do koszyka i zastąpić go przyciskiem kupowania bezpośredniego.
Zmień funkcję przycisku Dodaj do koszyka
Najpierw musisz zainstalować i aktywować usługę Direct Checkout. Możesz pobrać darmową wersję z tego linku lub spojrzeć na jeden z planów premium , które zaczynają się od 19 USD (płatność jednorazowa).
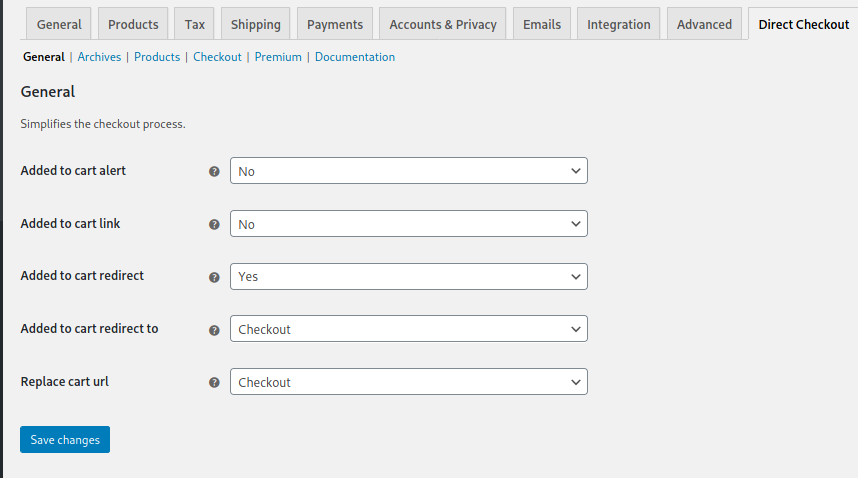
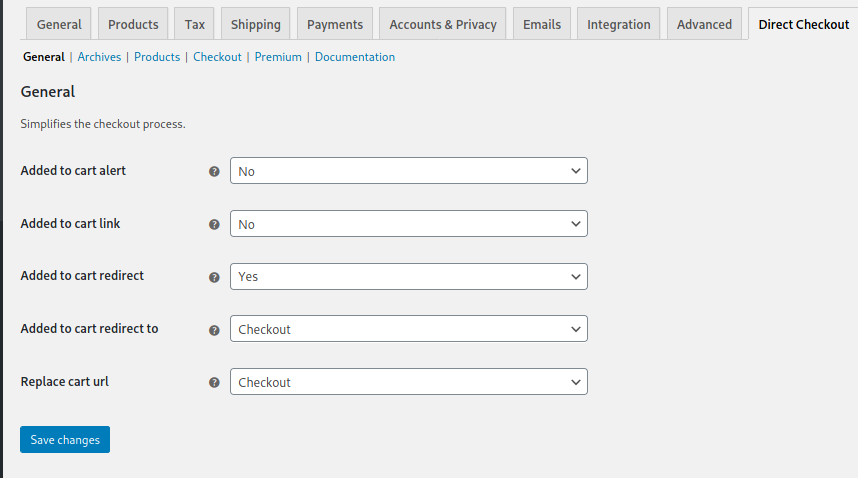
Po aktywacji wtyczki, w swoim panelu WordPress , przejdź do WooCommerce > Bezpośredni zakup > Ogólne i wypełnij opcje w następujący sposób:

Aby uzyskać więcej informacji na temat dostosowywania strony sklepu WooCommerce, zapoznaj się z tym pełnym przewodnikiem.

Zmień tekst przycisku Dodaj do koszyka
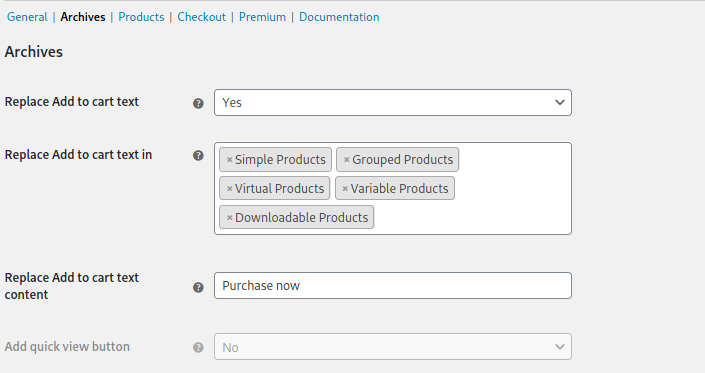
Po skonfigurowaniu opcji w zakładce Ogólne, przycisk Dodaj do koszyka przekieruje użytkowników na stronę kasy. Jednak powinieneś również edytować tekst przycisku, ponieważ zmieniłeś jego funkcję. Przycisk nie dodaje już produktów do koszyka, więc lepiej zmienić go na np. Kup teraz. Aby to zrobić, przejdź do zakładki Archiwa i wypełnij opcje w następujący sposób:  Tutaj możesz zmienić tekst przycisku dla określonych typów produktów. Zastosujemy zmiany do wszystkich typów produktów, zaznaczając je wszystkie w odpowiednim polu. Potem nadszedł czas na sprawdzenie frontendu.
Tutaj możesz zmienić tekst przycisku dla określonych typów produktów. Zastosujemy zmiany do wszystkich typów produktów, zaznaczając je wszystkie w odpowiednim polu. Potem nadszedł czas na sprawdzenie frontendu.
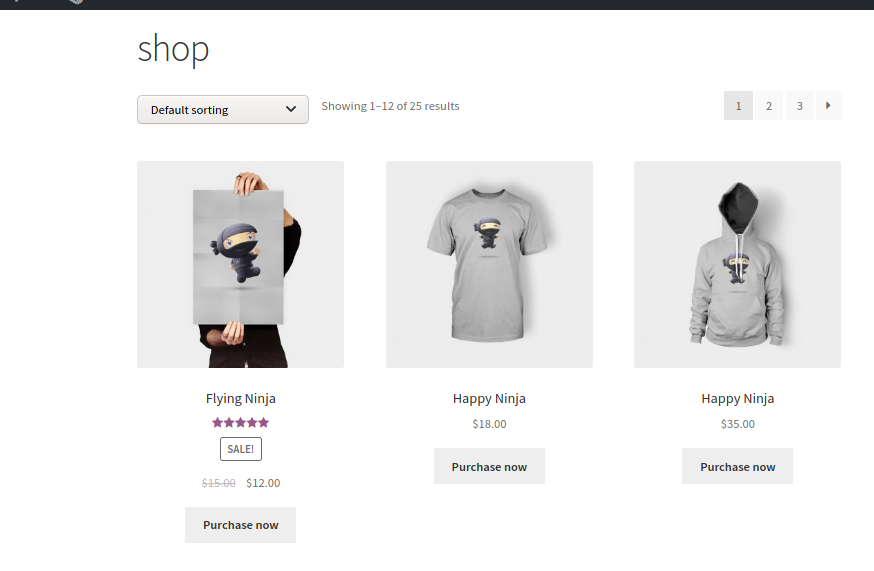
Jak widać, dostosowaliśmy przycisk Dodaj do koszyka w naszym sklepie WooCommerce i zastąpiliśmy przycisk Dodaj do koszyka przyciskiem Kup teraz, który przeniesie klientów ze strony sklepu bezpośrednio na stronę kasy. Ponadto całkowicie usunęliśmy z naszego sklepu funkcję koszyka. 
Aby uzyskać więcej informacji na temat usuwania przycisku Dodaj do koszyka, zapoznaj się z tym przewodnikiem krok po kroku.
5) Dostosuj przycisk Dodaj do koszyka i dodaj przycisk Zakupu bezpośredniego na stronie produktu
Na koniec możemy zrobić coś podobnego i dostosować przycisk Dodaj do koszyka, aby przekierować użytkowników ze strony produktu do kasy .
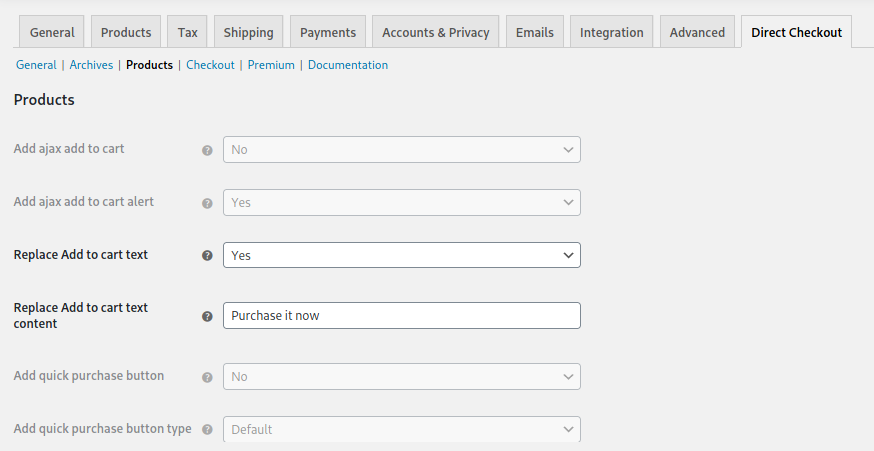
 Teraz przycisk Dodaj do koszyka doda produkt i przekieruje klientów na stronę kasy, musisz zmienić tekst przycisku. Zamieńmy tekst Dodaj do koszyka na Kup teraz . W tym celu przejdź do zakładki Produkty i skonfiguruj ją w następujący sposób:
Teraz przycisk Dodaj do koszyka doda produkt i przekieruje klientów na stronę kasy, musisz zmienić tekst przycisku. Zamieńmy tekst Dodaj do koszyka na Kup teraz . W tym celu przejdź do zakładki Produkty i skonfiguruj ją w następujący sposób: 

W ten sposób możesz łatwo utworzyć niestandardowy przycisk Dodaj do koszyka w WooCommerce zarówno na stronie Sklep, jak i Produkty. A najlepsze jest to, że możesz mieć różne przyciski na każdej stronie.
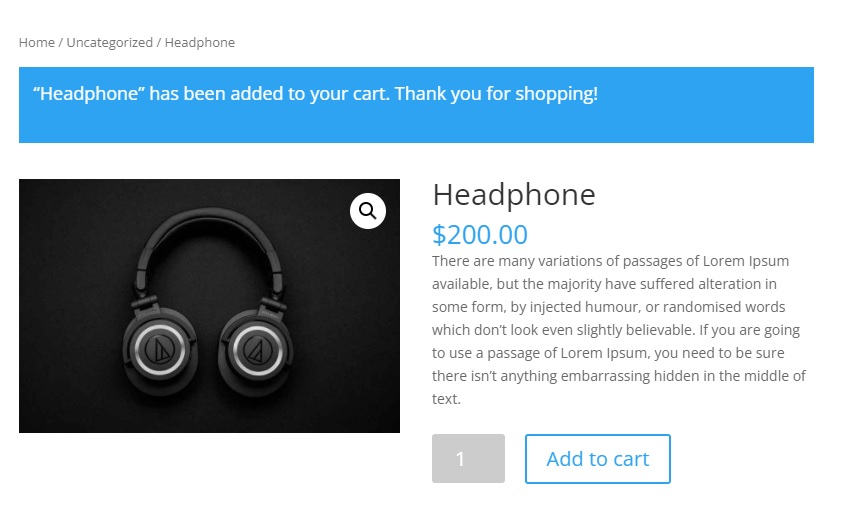
Jak dostosować wiadomość o dodaniu do koszyka?
Oprócz dostosowania przycisku, możesz również edytować wiadomość Dodano do koszyka. Najprostszym sposobem na to jest po prostu zmiana wiadomości poprzez wklejenie poniższego skryptu do pliku functions.php .
add_filter( 'wc_add_to_cart_message_html', 'quadlayers_custom_add_to_cart_message' );
funkcja quadlayers_custom_add_to_cart_message() {
$message = 'Twój produkt został dodany do koszyka. Dziękujemy za zakupy z nami!' ;
zwróć $wiadomość;
}W tym przypadku zmieniamy wiadomość na Twój produkt został dodany do koszyka. Dziękujemy za zakupy z nami!
Aby uczynić go bardziej spersonalizowanym, możesz wyświetlić nazwę produktu, który klient właśnie dodał do koszyka, w następujący sposób:
add_filter( 'wc_add_to_cart_message', 'quadlayers_custom_wc_add_to_cart_message', 10, 2 );
function quadlayers_custom_wc_add_to_cart_message( $message, $product_id ) {
$message = sprintf(esc_html__('%s został dodany do Twojego koszyka. Dziękujemy za zakupy!','tm-organik'), get_the_title( $product_id ) );
zwróć $wiadomość;
} 
To tylko kilka przykładów, ale możesz zrobić o wiele więcej i dodać linki i przyciski do wiadomości. Aby uzyskać więcej informacji na ten temat, zapoznaj się z naszym przewodnikiem, jak zmienić komunikat WooCommerce Add-to-Cart.
Bonus: Zmień tekst przycisku Dodaj do koszyka dla różnych kategorii
Załóżmy teraz, że masz różne kategorie produktów i chcesz mieć niestandardowe przyciski Dodaj do koszyka dla każdej kategorii. Na przykład możesz chcieć mieć przycisk „Kup teraz” dla kategorii produktów 1, ale wyświetlać tekst „Pobierz” dla kategorii 2.
W tym celu należy skorzystać z tej samej funkcji co w punkcie 1. add_filter('woocommerce_product_single_add_to_cart_text','QL_customize_add_to_cart_button_woocommerce');
Musisz pobrać kategorie każdego produktu, a następnie użyć warunkowego, aby zmienić tekst w zależności od taksonomii w następujący sposób:
if($category=='category 1'){
return __('Buy Now', 'woocommerce');
}elseif($category=='category 2'){
return __('Download', 'woocommerce');
}else{
return __('Default text', 'woocommerce');
}
Mój przycisk Dodaj do koszyka nie działa. Co mogę zrobić?
Przycisk Dodaj do koszyka może nie działać z kilku powodów. Najczęstsze z nich to:
- Niezgodność wtyczki/motywu
- Produkty z niepełnymi informacjami
- Problemy z pamięcią podręczną
- Punkty końcowe kasy
- Permalinki
- Problemy z ModSecurity
- I więcej
Aby dowiedzieć się, jak rozwiązać każdy z tych problemów, zapoznaj się z naszym przewodnikiem, jak naprawić przycisk Dodaj do koszyka.
UWAGI
- Ustawienia zapisane w sekcji Archiwa panelu opcji wtyczek będą miały zastosowanie do podstawowych stron Sklepu i Produktów, natomiast ustawienia w sekcji Produkty będą miały zastosowanie tylko do stron Produktów.
- W tym demo użyliśmy motywu Storefront, ale możesz użyć dowolnego motywu zgodnego z WooCommerce.
- Mimo że większość motywów integruje się bez żadnych problemów, niektóre motywy mogą zmieniać domyślne funkcje WooCommerce i mogą powodować problemy podczas korzystania z Direct Checkout.
- Omówiliśmy kilka podstawowych funkcji bezpośredniej realizacji transakcji. Aby uzyskać bardziej zaawansowane funkcje, sprawdź plany Premium, które pomogą Ci przenieść Twój sklep na wyższy poziom.
Wniosek
Podsumowując, dostosowanie przycisku Dodaj do koszyka może mieć ogromny wpływ na Twoją firmę. Dlatego zalecamy dostosowanie go do potrzeb Twojego sklepu. W tym przewodniku poznałeś różne sposoby dostosowywania przycisku Dodaj do koszyka zarówno programowo, jak i za pomocą wtyczek:
- Zmień tekst przycisku Dodaj do koszyka
- Dodaj tekst powyżej lub poniżej przycisku Dodaj do koszyka
- Zmień kolor przycisku Dodaj do koszyka
- Usuń przycisk Dodaj do koszyka i dodaj przycisk bezpośredniego zakupu na stronie sklepu
- Dostosuj przycisk Dodaj do koszyka i dodaj przycisk bezpośredniego zakupu na stronie produktu
Na koniec, aby uzyskać więcej przewodników, jak najlepiej wykorzystać swój sklep WooCommerce, zapoznaj się z następującymi przewodnikami:
- Jak dostosować stronę sklepu WooCommerce?
- Usuń pola kasy w WooCommerce
- Jak tworzyć bezpośrednie linki do kasy
Czy masz pytania dotyczące dostosowywania przycisku Dodaj do koszyka? Daj nam znać w sekcji komentarzy poniżej! Zrobimy co w naszej mocy, aby Ci pomóc.
