Jak dostosować stronę koszyka WooCommerce za pomocą Beaver Builder (w 5 krokach)
Opublikowany: 2022-09-30Zapisz szablony kreatora stron i zasoby projektowe w chmurze! Zacznij od Assistant.Pro


Jeśli masz sklep WooCommerce, prawdopodobnie wykonałeś uczciwy udział w badaniach nad poprawą sprzedaży. Jednak wiedza o tym, jak zapewnić klientom dobre wrażenia z realizacji transakcji, może być trudna. W tym artykule dowiesz się, jak dostosować stronę koszyka WooCommerce za pomocą naszej wtyczki Beaver Builder i dodatku WooPack, aby uzyskać optymalne wrażenia użytkownika (UX) od początku do końca.
W tym poście omówimy znaczenie płynnego procesu realizacji transakcji. Następnie przedstawimy wskazówki dotyczące dostosowywania strony koszyka WooCommerce, które mogą pomóc w zwiększeniu konwersji za pomocą Beaver Builder, WooCommerce i WooPack. Zacznijmy!
Spis treści
Kupujący online często przeglądają sklepy internetowe, od czasu do czasu dodając produkty do koszyka. Najlepiej byłoby, gdyby kupujący przeszli przez całą drogę, aby sfinalizować swoje zakupy:

Jednak wiele osób nie przechodzi do kasy. Kiedy odwiedzający Twoją witrynę zostawiają produkty w swoich koszykach, nie kupując niczego, jest to znane jako porzucenie koszyka. Niestety średni wskaźnik porzucania koszyka we wszystkich branżach wynosi około 70 procent.
Porzucenie koszyka może nastąpić z wielu powodów. Na przykład, gdy klienci muszą przeskakiwać przez obręcze, aby przejść od początku do końca, często zatrzymują się w połowie drogi.
Proces realizacji transakcji, który nie jest zoptymalizowany pod kątem prostoty i UX, może spowodować utratę sprzedaży. Niektóre główne powody porzucania koszyka to długi czas dostawy, wysokie koszty wysyłki i konieczność założenia konta.
Upraszczając proces płatności, możesz zachęcić użytkowników do złożenia zamówienia – i potencjalnie do powrotu do Twojego sklepu po dodatkowe zakupy! Możesz zacząć od stworzenia czystej i zoptymalizowanej strony koszyka.
Nasza wtyczka Beaver Builder i dodatek WooPack umożliwiają dostosowanie strony koszyka w sklepie WooCommerce tak, aby pasowała do Twojej marki. Możesz również uczynić projekt bardziej przyjaznym dla użytkownika, aby zachęcić użytkowników do przejścia do kasy.
Zoptymalizowana strona koszyka może uprościć proces zakupu dla Twoich klientów i zachęcić ich do sfinalizowania zakupów.
Aby stworzyć zoptymalizowaną obsługę koszyka, spróbuj skorzystać z tych wskazówek:

Dodatkowo będziesz także chciał wyświetlić sumę w koszyku użytkownika. Powinno to obejmować dodatkowe opłaty, takie jak podatki i koszty wysyłki. Strona powinna również zawierać przycisk, który przenosi użytkowników na stronę kasy.
WooPack to dodatkowa wtyczka premium opracowana przez PowerPack, która oferuje dodatkowe moduły WooCommerce, które możesz dostosować do swojej marki, w tym kolory, czcionki i elementy. Dodatkowo dodatek jest kompatybilny z naszym kreatorem stron Beaver Builder. Razem ten duet może pomóc Ci dostosować każdy aspekt Twojego sklepu WooCommerce i szybko i łatwo zbudować responsywne układy.
Korzystając z Beaver Builder, możesz tworzyć i dostosowywać strony za pomocą gotowych szablonów i unikalnych modułów:

Nasza wtyczka daje Ci możliwość tworzenia Twojej strony na froncie. Ten punkt widzenia pozwala zobaczyć, jak będzie wyglądał produkt końcowy bez przeskakiwania między podglądami.
Ponadto nie potrzebujesz żadnego doświadczenia w kodowaniu ani programisty, aby korzystać z Beaver Builder. Oznacza to, że zaoszczędzisz czas i pieniądze, które możesz przeznaczyć na inne obszary swojego biznesu e-commerce.
Przyjrzyjmy się teraz, jak dostosować stronę koszyka. Do tego samouczka będziesz potrzebować Beaver Builder, WooCommerce i dodatku WooPack zainstalowanego i aktywowanego w Twojej witrynie.
Aby rozpocząć, przejdź do Strony w panelu WordPress. WooCommerce utworzy domyślną stronę koszyka po jej skonfigurowaniu. Najedź kursorem na Koszyk i wybierz Beaver Builder , aby otworzyć stronę w edytorze:

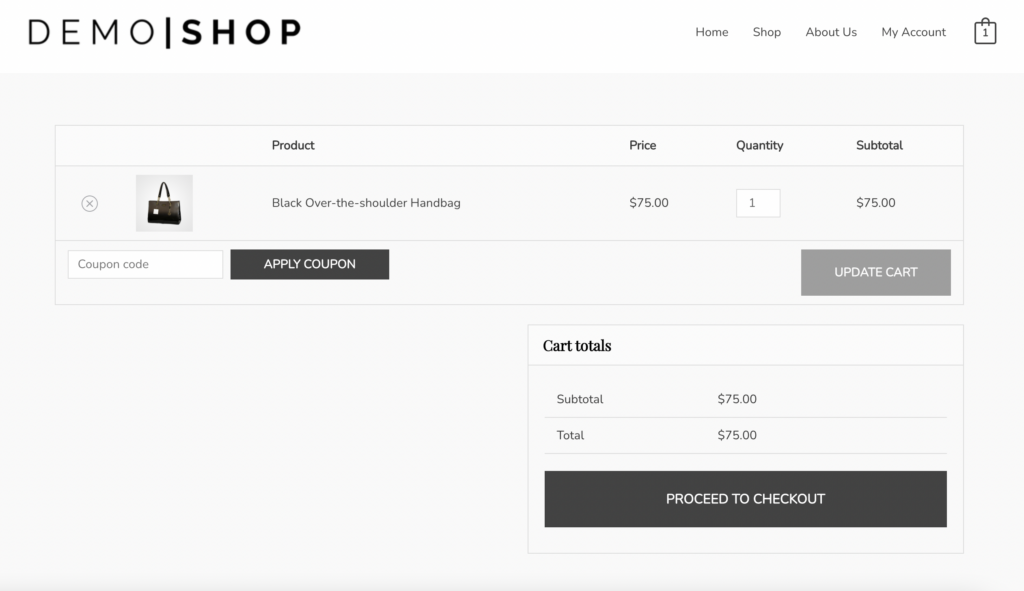
Tutaj zobaczysz domyślną stronę koszyka WooCommerce. Jeśli chcesz stworzyć własny, możesz śmiało usunąć istniejące elementy ze strony.
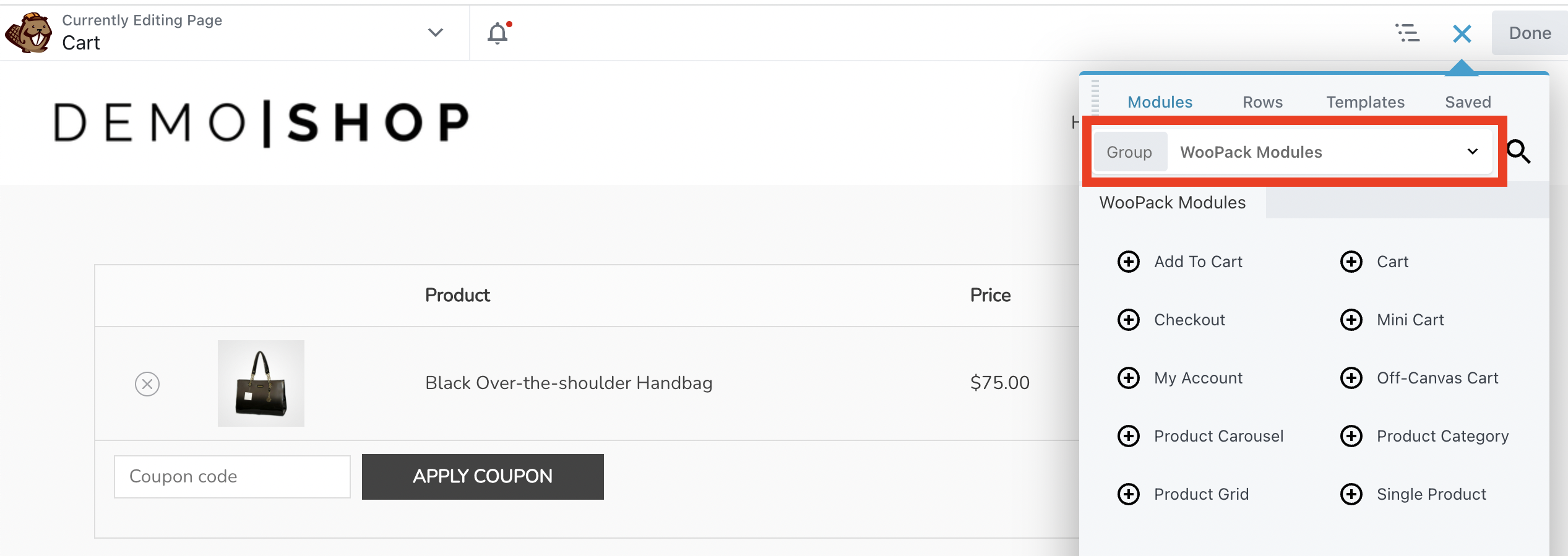
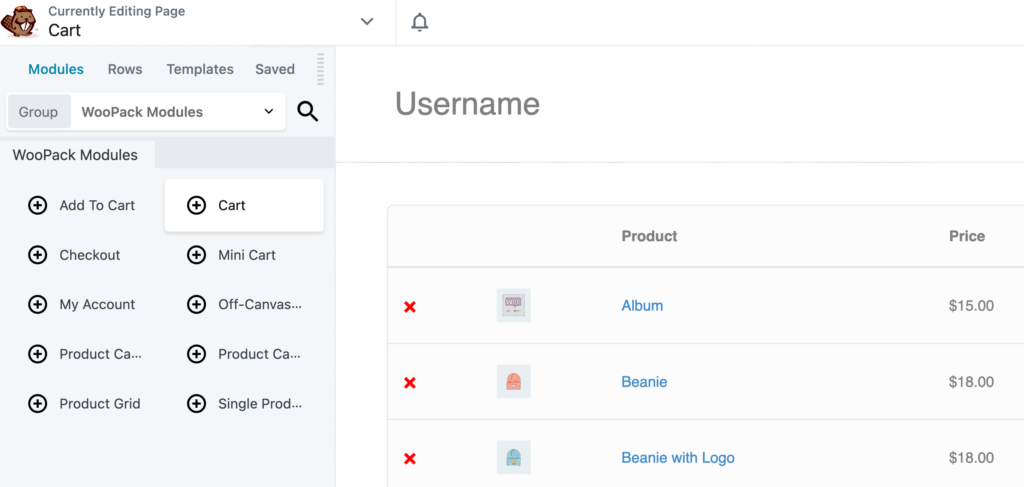
Następnie kliknij znak plus (+) w prawym górnym rogu ekranu. W zakładce Moduły kliknij pole Grupa i wybierz Moduły WooPack :

Następnie zlokalizuj moduł Koszyk i przeciągnij go na swoją stronę:

Spowoduje to wyświetlenie wszystkich pozycji w koszyku użytkownika. Zobaczysz również opcję przejścia do kasy. Zobaczmy, jak dostosować te elementy na stronie.
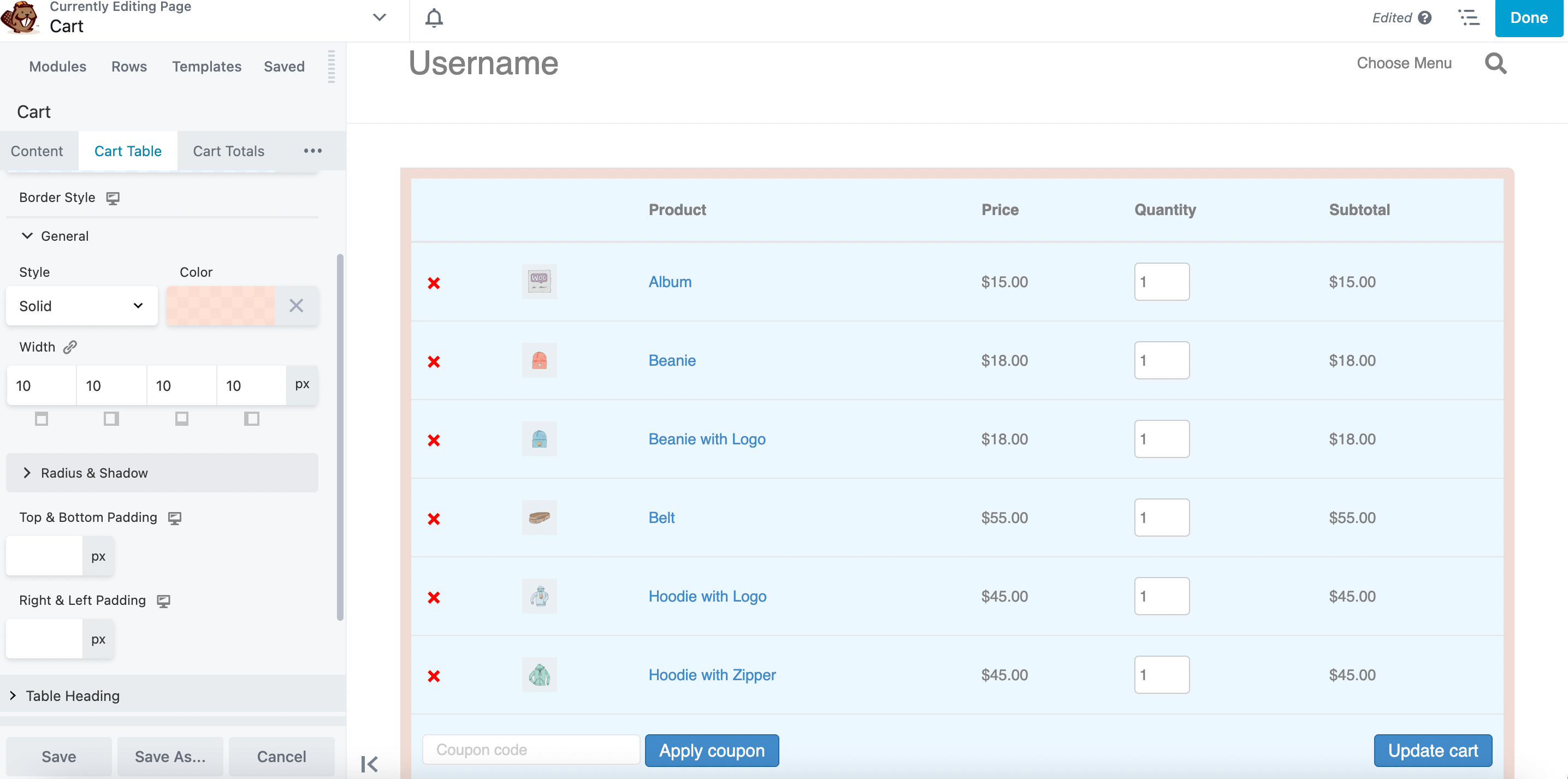
W panelu ustawień po lewej stronie wybierz zakładkę Koszyk Tabela . Tutaj możesz dostosować element projektu, który wyświetla produkty w koszyku. Na przykład możesz zmienić kolor tła, dodać obramowanie, zmodyfikować szerokość i nie tylko:

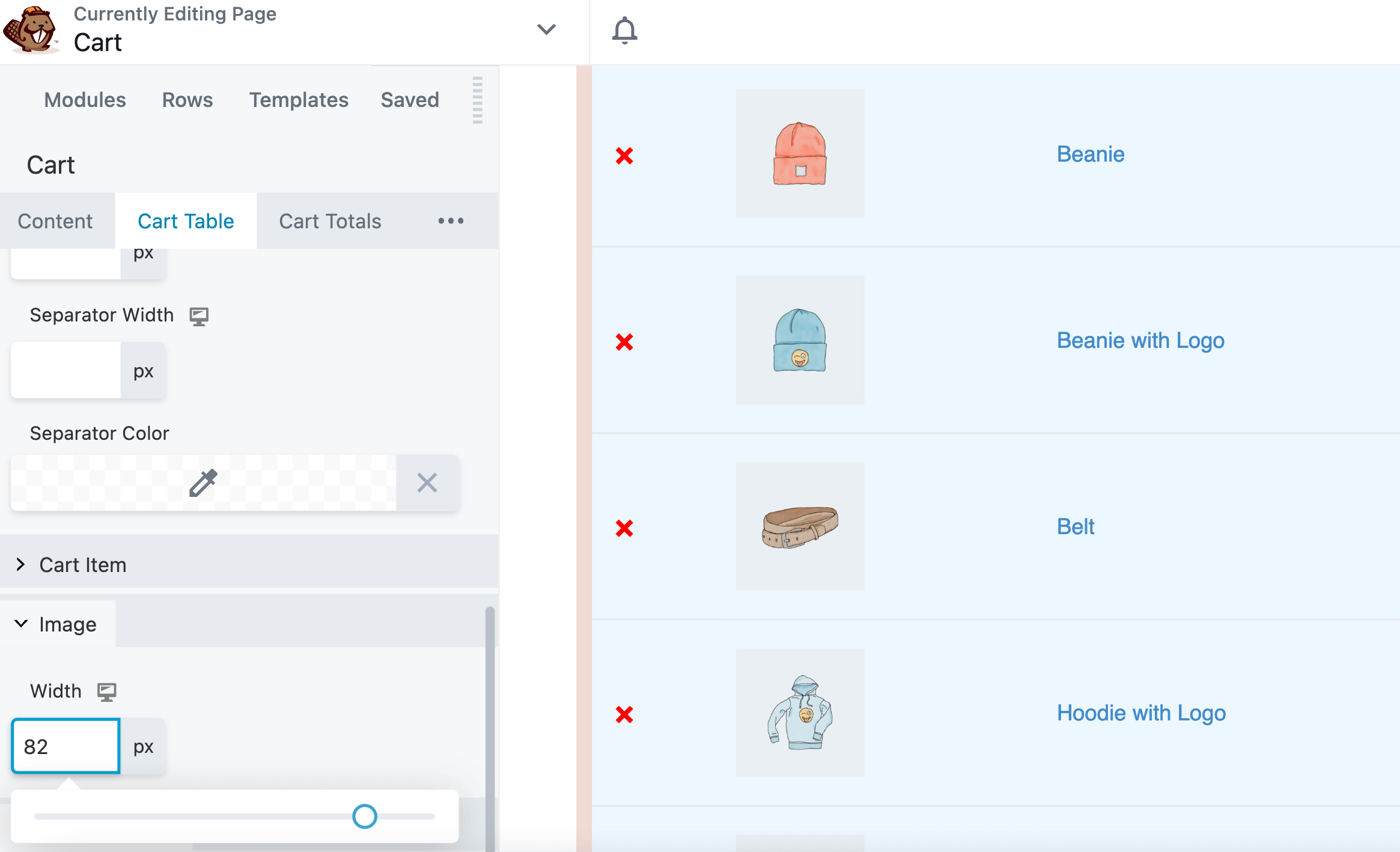
Możesz także zmienić rozmiar obrazu produktu. Aby to zrobić, przejdź do sekcji Obraz i dostosuj szerokość obrazów:

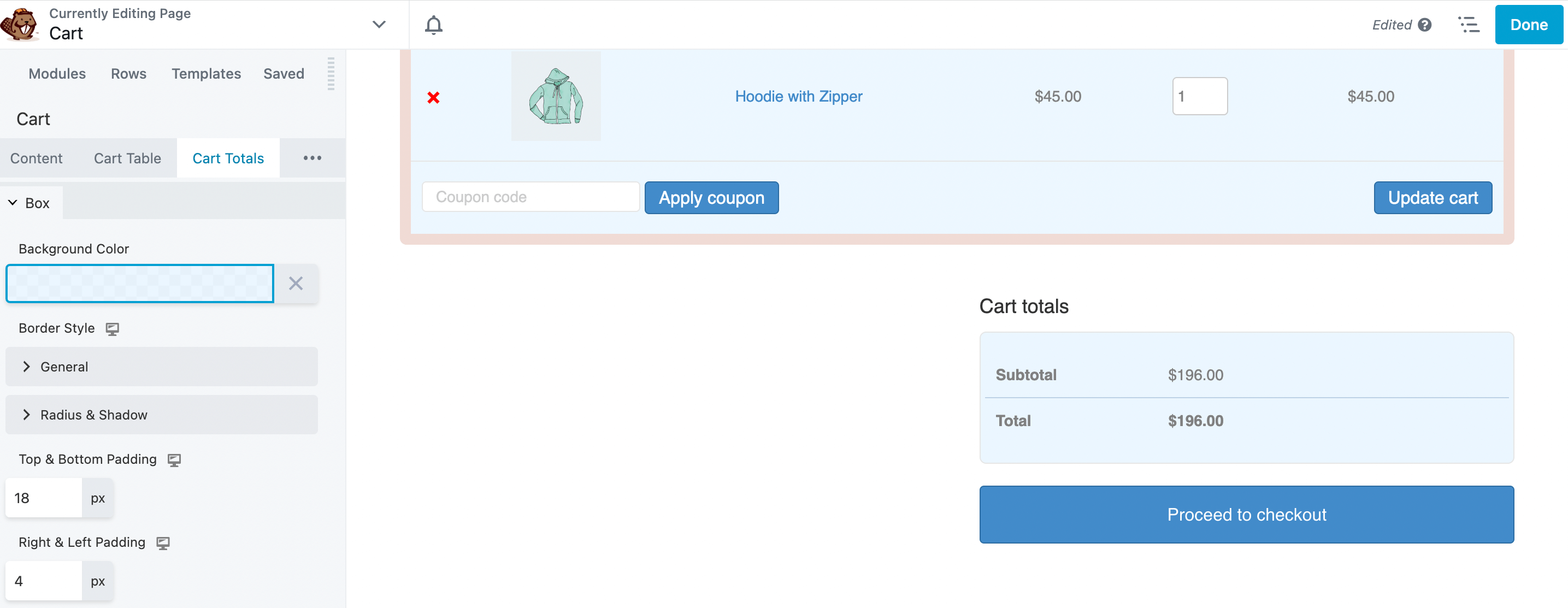
Następnie kliknij zakładkę Sumy koszyka . Tutaj możesz dostosować różne aspekty całkowitego wyświetlania koszyka, takie jak kolor, obramowanie i szerokość separatora:

Dodatkowo do pudełka można dodać dopełnienie i odstępy.
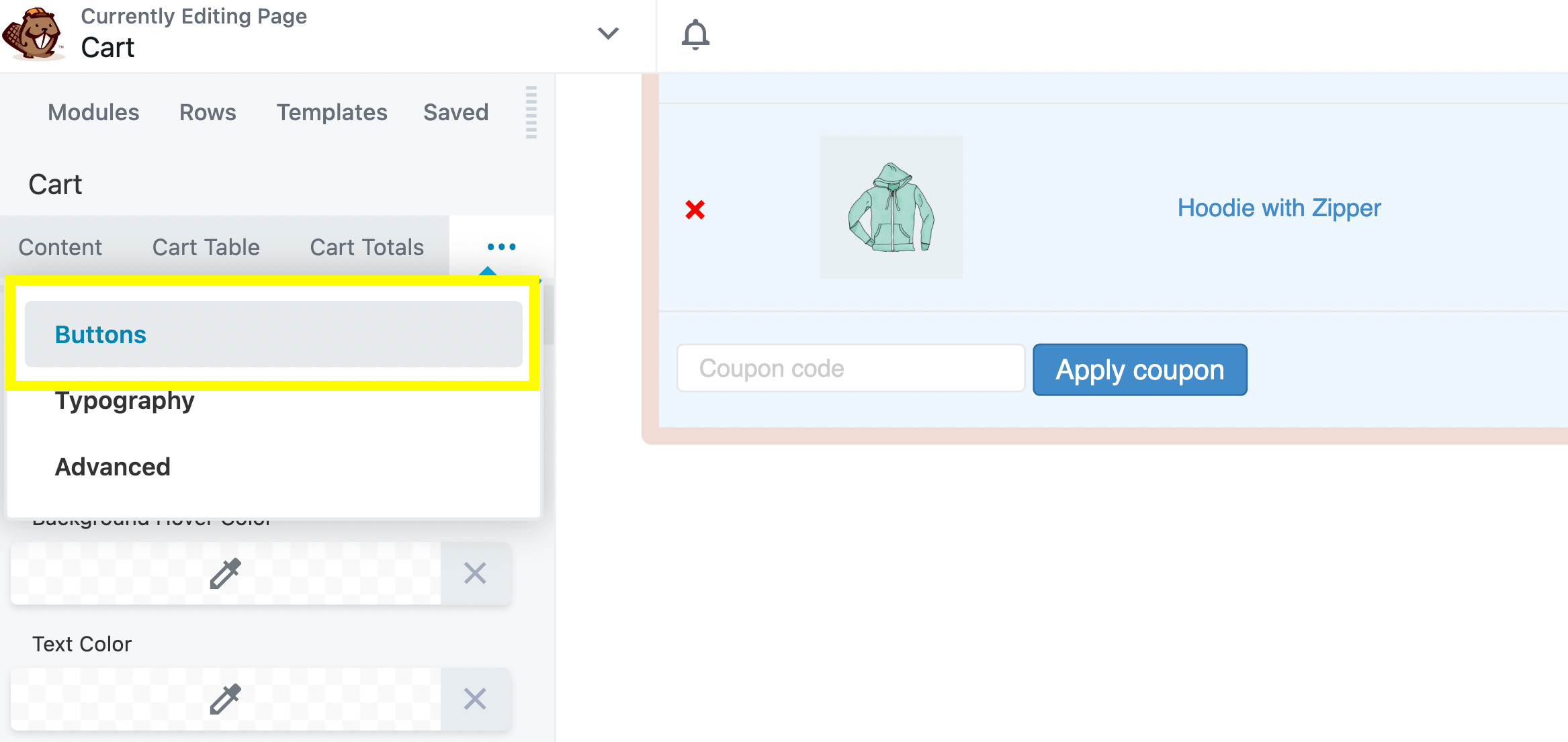
Następnym krokiem jest dostosowanie przycisków, które pojawiają się na stronie koszyka. Aby to zrobić, kliknij zakładkę Przyciski w wyskakującym okienku modułu Koszyk:

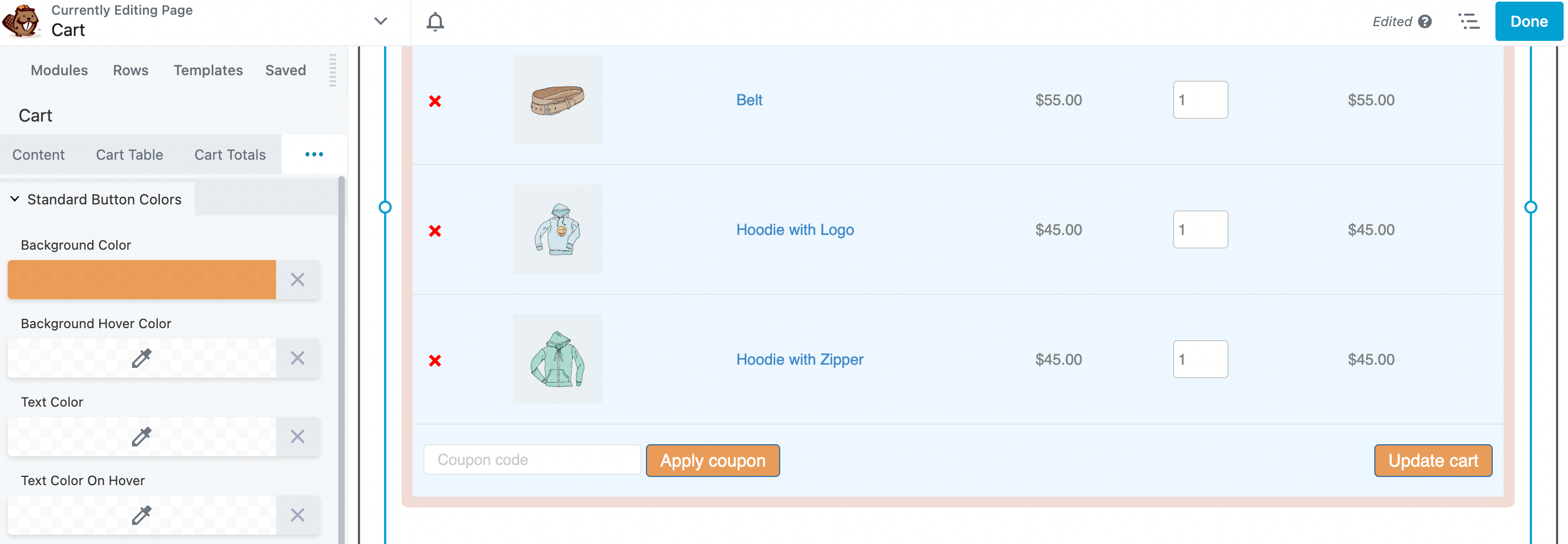
Tutaj możesz zmienić kolor tła i tekstu przycisku:

Zachęcamy do zapoznania się z innymi opcjami dostosowywania przycisków. Gdy skończysz, zapisz zmiany.
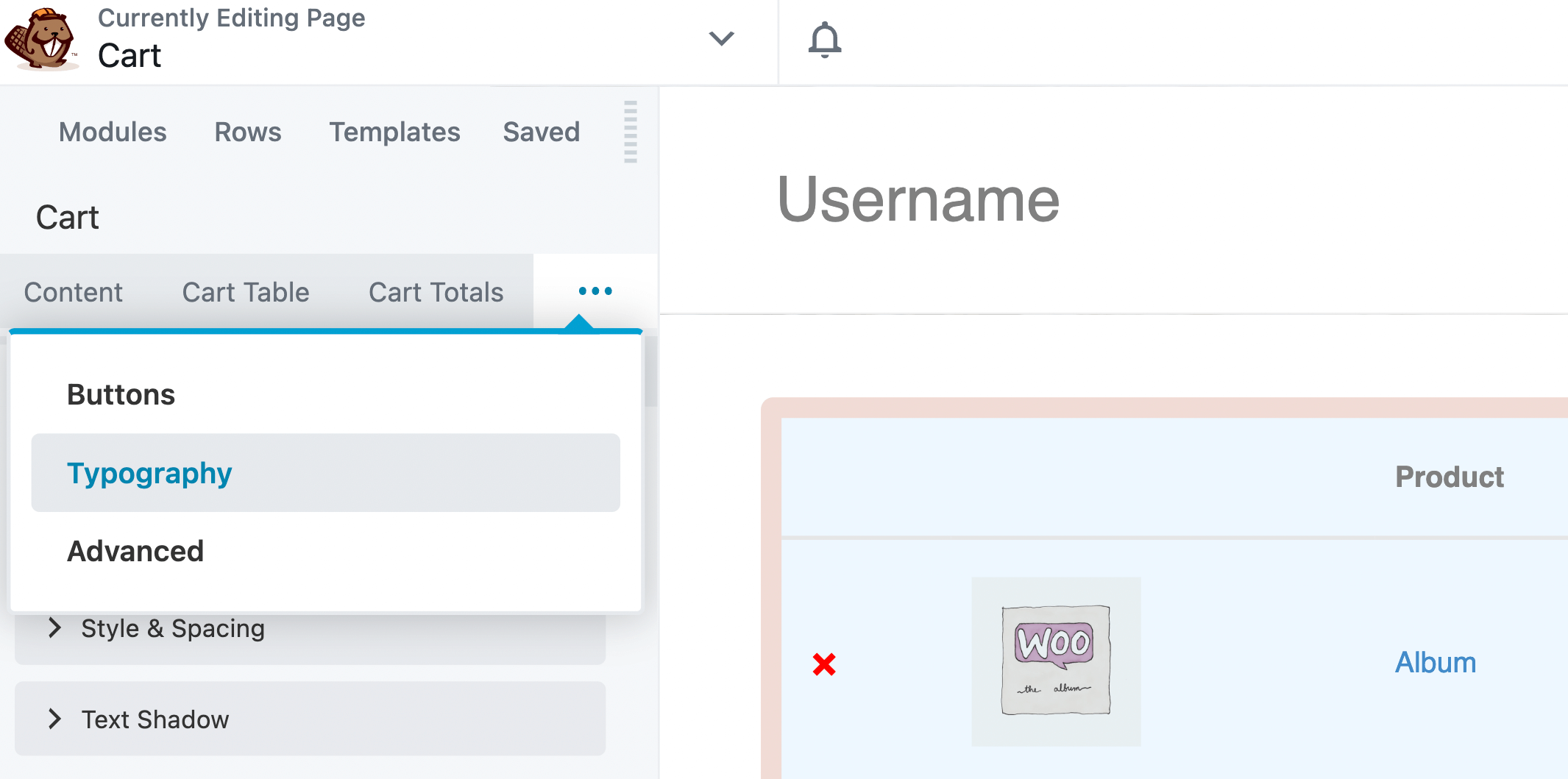
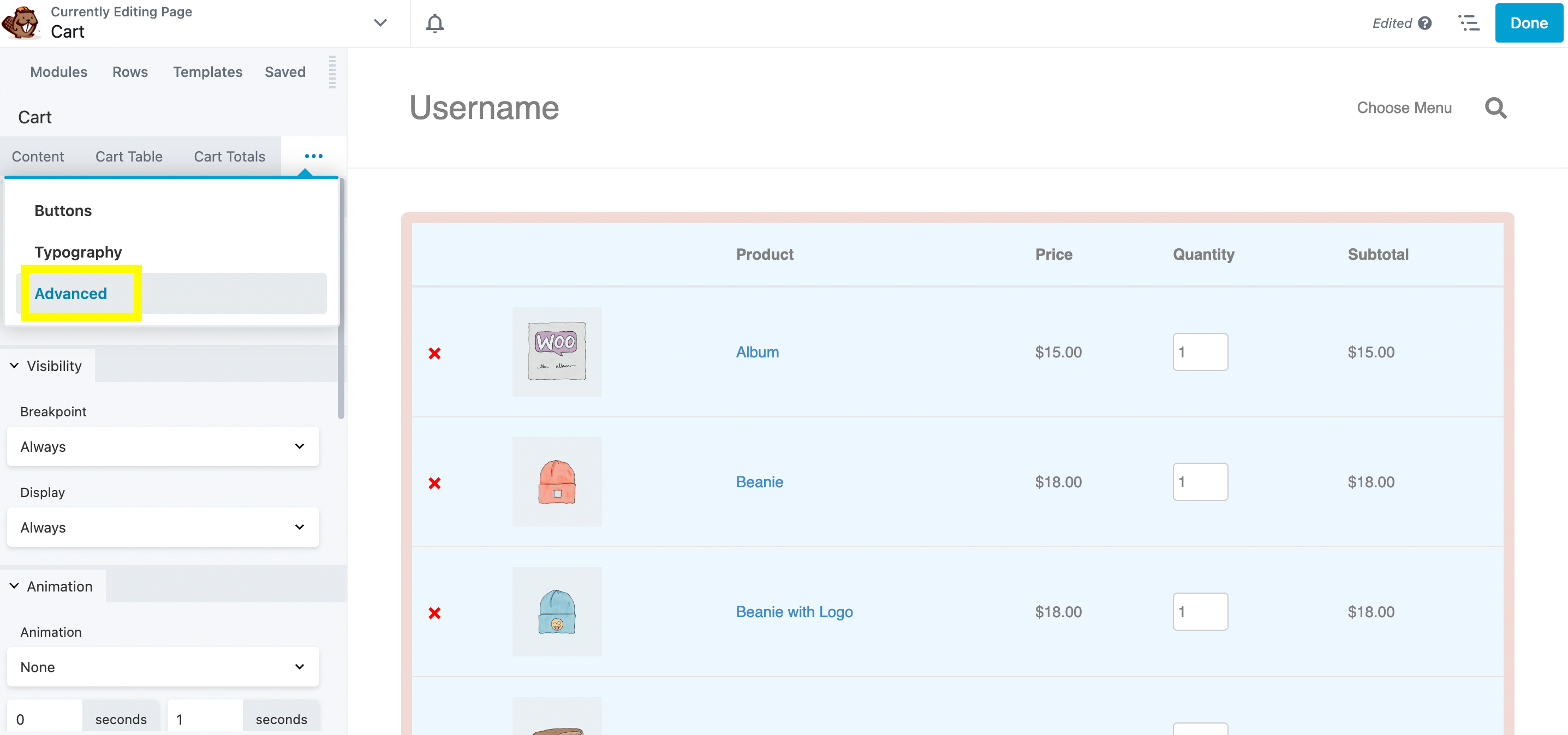
Teraz nadszedł czas na modyfikację tekstu na stronie koszyka. W wyskakującym okienku modułu Koszyk kliknij zakładkę Typografia . Pamiętaj, że może być konieczne kliknięcie trzech kropek, jeśli karta jest ukryta, jak pokazano tutaj:

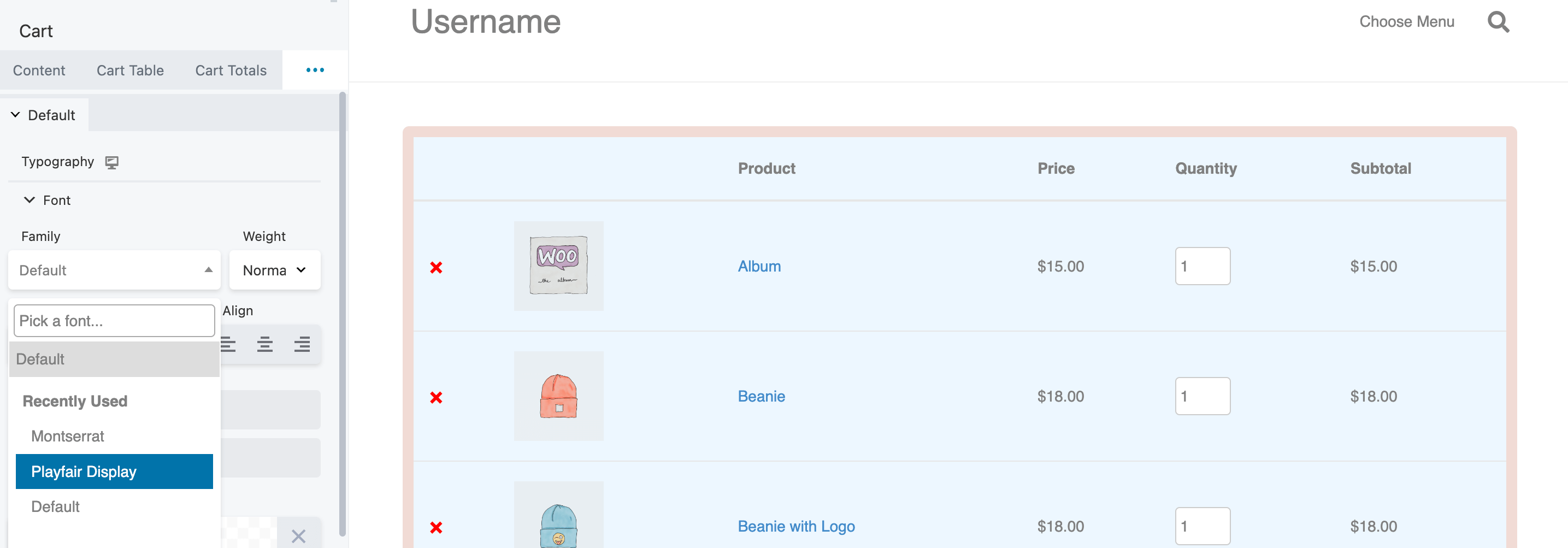
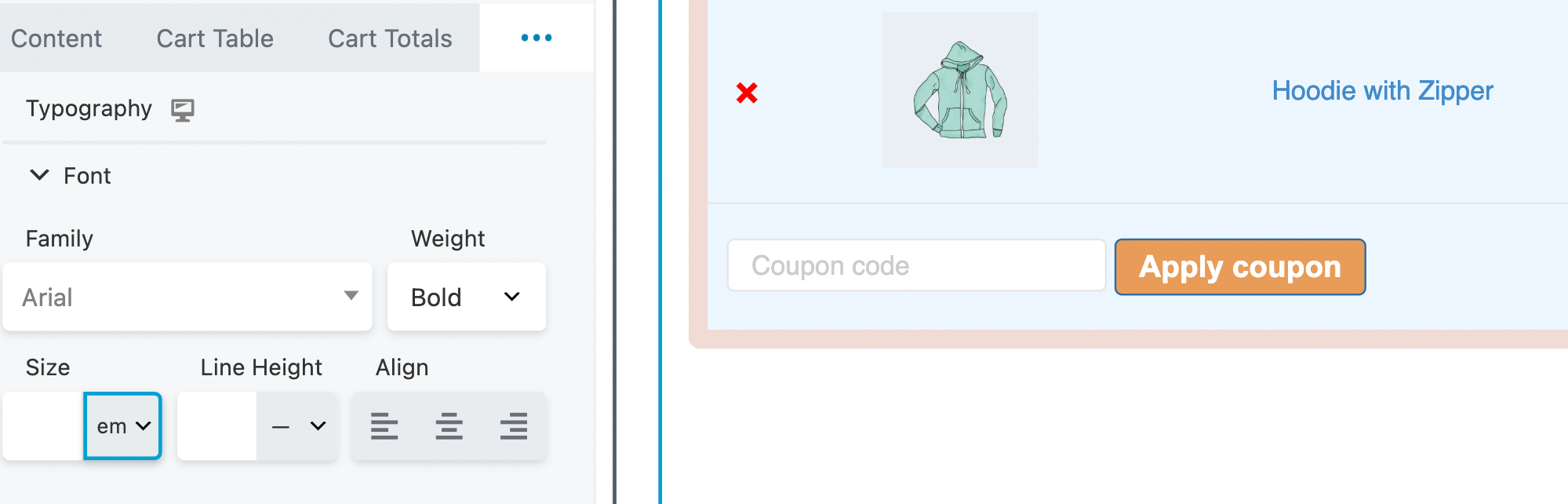
W tym miejscu możesz zmienić rodzinę czcionek, grubość, styl i nie tylko:

Możesz także zmienić kolor tekstu produktu i typografii przycisków. Pamiętaj, że możesz modyfikować rodzinę czcionek w ramach przycisków bez wpływu na inne czcionki na stronie:

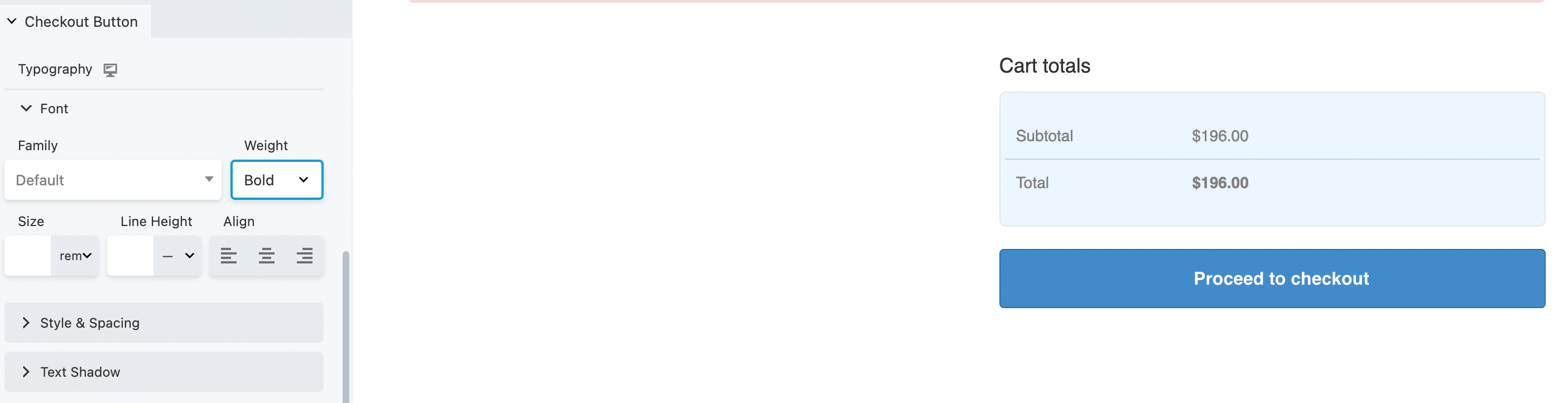
Dotyczy to również wagi, rozmiaru i wysokości linii. Aby przycisk kasy wyskoczył, spróbuj pogrubić tekst lub użyj czcionki innej niż reszta typografii na stronie:

Jak zawsze, pamiętaj o zapisaniu zmian. Gdy wszystko wygląda tak, jak powinno, możesz przejść do ostatniego kroku.
Jeśli chcesz wprowadzić dalsze zmiany na stronie koszyka, kliknij opcję Zaawansowane :

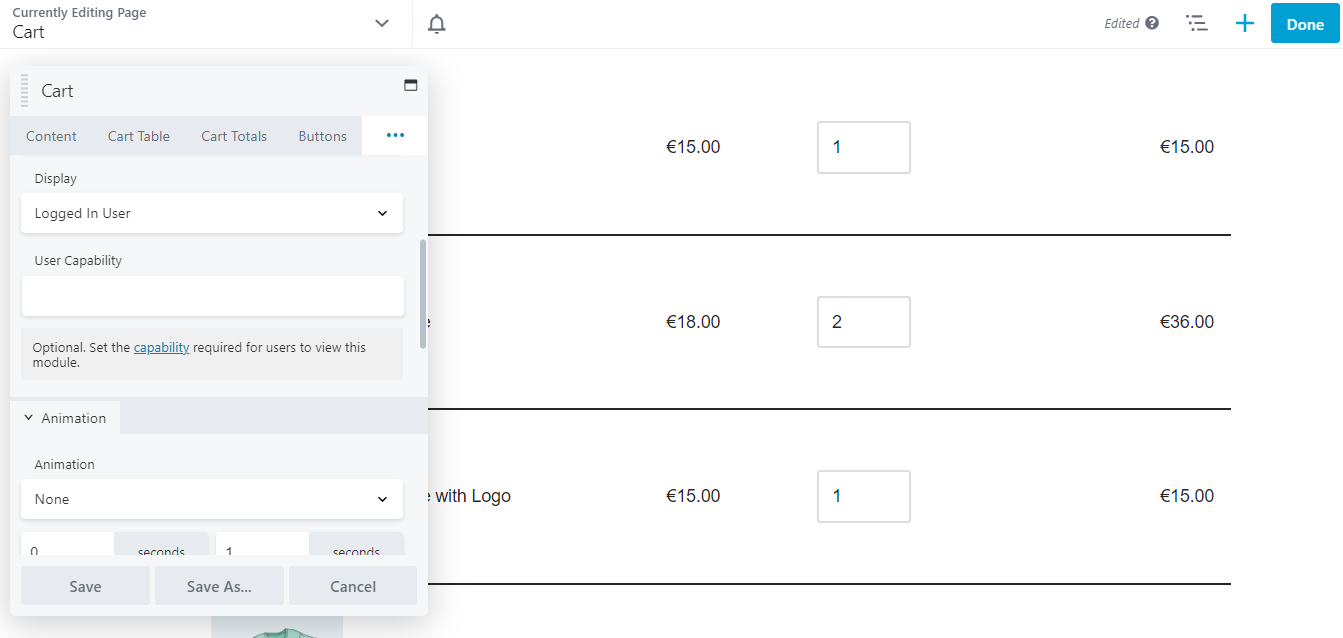
Te ustawienia pozwalają zdecydować, kiedy wyświetlić stronę koszyka. Na przykład możesz skonfigurować logikę warunkową lub udostępnić ją tylko zalogowanym użytkownikom:

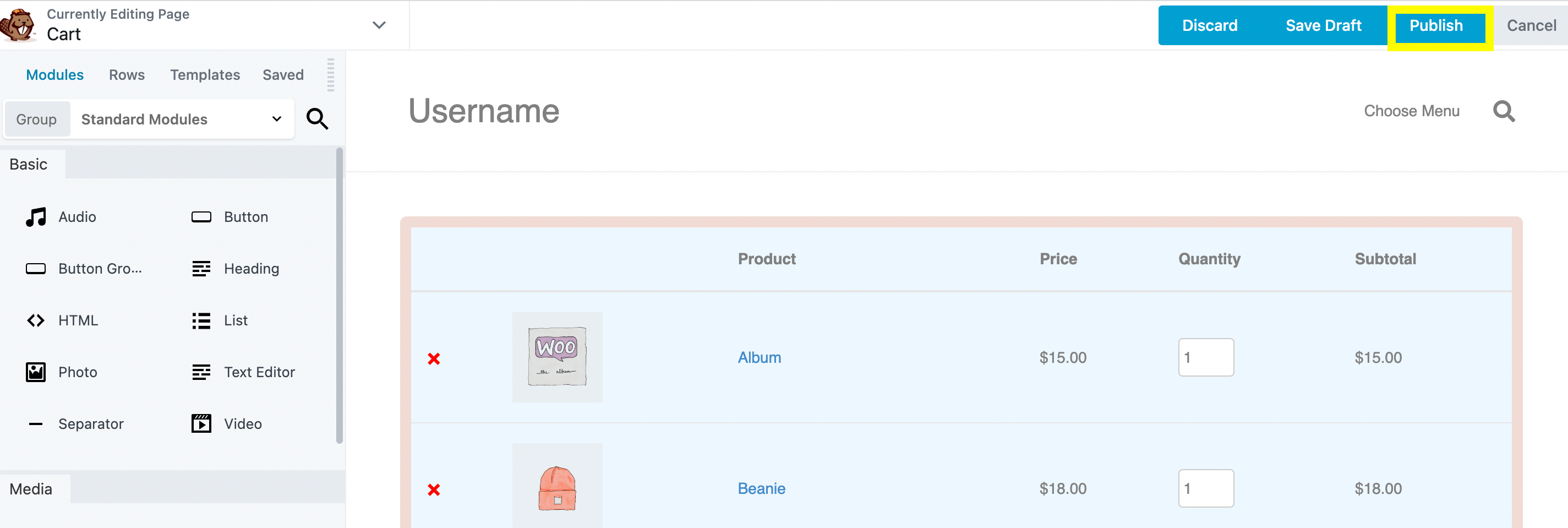
Możesz dalej dostosowywać zawartość za pomocą elementów HTML i animacji. Po wprowadzeniu wszystkich zmian kliknij Zapisz . Jeśli jesteś zadowolony z wyników, kliknij Gotowe > Opublikuj :

To wszystko – masz teraz w pełni funkcjonalną i zoptymalizowaną stronę koszyka, która pasuje do Twojego brandingu!
Zwiększenie sprzedaży w Twoim biznesie e-commerce nie zawsze jest łatwe. Na szczęście możesz dostosować stronę koszyka WooCommerce, aby zapewnić bardziej bezproblemową obsługę transakcji i potencjalnie zwiększyć liczbę konwersji.
Podsumowując, oto jak stworzyć niestandardową stronę koszyka za pomocą Beaver Builder i WooPack:
Możesz użyć wtyczki do tworzenia stron, takiej jak Beaver Builder, aby dostosować stronę koszyka WooCommerce. Ponadto wtyczka dodatku WooPack firmy PowerPack dodaje szereg dodatkowych modułów Beaver Builder specyficznych dla WooCommerce, aby uzyskać jeszcze więcej niestandardowych opcji.
Domyślnie WooCommerce generuje stronę koszyka, która wyświetla produkty, które aktualnie znajdują się w koszyku użytkownika, a także stronę kasy, która umożliwia użytkownikom sfinalizowanie zamówienia. Strona koszyka umożliwia użytkownikom dokonywanie zmian w swoich wyborach (np. usunięcie produktu lub zmianę rozmiaru) i przejście do kasy. Tymczasem strona kasy zawiera różne opcje płatności i dostawy, a użytkownicy mogą być zmuszeni do wprowadzenia swoich danych osobowych. Obie strony można łatwo dostosować za pomocą Beaver Builder i WooPack.