Jak dostosować pola kasy WooCommerce?
Opublikowany: 2020-01-09Proces realizacji transakcji to jeden z najważniejszych etapów podróży kupującego — to ostatnia szansa, jaką musisz przekonać kupujących do dokonania zakupu. Ale aż 63,23% koszyków eCommerce jest porzucanych. To wielu kupujących online, którzy decydują się na zakup produktu, ale w ostatniej chwili zmieniają zdanie.
Istnieje wiele czynników, które wpływają na porzucone koszyki (takie jak koszty wysyłki i opcje płatności), ale sama strona kasy również odgrywa pewną rolę. Jeśli jest zbyt skomplikowany, zbyt długi lub wymaga informacji, które są zbyt osobiste, klienci mogą wyjść i kupić podobny produkt w innym miejscu.
Jeden sposób na zoptymalizowanie strony kasy? Dostosowane pola kasy w oparciu o Twoje potrzeby biznesowe i grupę docelową. Na przykład: Jeśli zazwyczaj nie sprzedajesz firmom, usuń pole Nazwa firmy . Jeśli wysyłasz klientom niespodzianki urodzinowe, dołącz pole Data urodzenia . Jeśli sprzedajesz produkty dla zwierząt, warto zapytać o rodzaj zwierzaka .
W tym artykule omówimy, jak dostosować stronę kasy do potrzeb zarówno docelowych odbiorców, jak i firmy.
Modyfikacje pola kasy
WooCommerce zapewnia wszystkie niezbędne pola dla Twojej strony kasy. Domyślnie prosi klientów o:
- Szczegóły płatności
- Imię
- Nazwisko
- Nazwa firmy
- Kraj
- Adres
- Miasto
- Dzielnica
- Kod pocztowy/ZIP
- Telefon
- Adres e-mail
- Uwagi dotyczące zamówień
Istnieje wiele sposobów dostosowania strony, w tym:
- Edycja projektu
- Zmiana tekstu na przycisku „Złóż zamówienie”
- Usuwanie pola
- Wypełnianie pola wymaganego (lub niewymaganego)
- Zmiana etykiet pól wejściowych i tekstu zastępczego
- Zbieranie numerów kont klientów
- Weryfikacja preferencji dostawy
- Umożliwienie klientom zażądania daty lub terminu dostawy
- Ustawienie preferowanej metody kontaktu
To tylko kilka z dostosowań, które możesz wprowadzić; WooCommerce zapewnia niemal nieskończoną elastyczność na każdym poziomie doświadczenia. Jeśli nie masz nic przeciwko edytowaniu kodu, możesz dostosować go za pomocą fragmentów kodu. Jeśli wolisz trochę więcej struktury, istnieje wiele rozszerzeń i wtyczek do edycji pól kasy.
Dostosuj pola kasy za pomocą fragmentów kodu
Uwaga: Jeśli nie znasz kodu i rozwiązywania potencjalnych konfliktów, wybierz WooExperta lub programistę, aby uzyskać pomoc. Nie jesteśmy w stanie zapewnić wsparcia dla dostosowań w ramach naszych zasad wsparcia.
Fragmenty kodu to elastyczne sposoby dla programistów i właścicieli sklepów, aby dostosować pola kasy WooCommerce. Oto lista głównych tagów, w tym klas i identyfikatorów, których możesz użyć do dostosowania wyglądu swojej strony kasy. Dodaj niestandardowy kod CSS do motywu podrzędnego lub dostosowywania WordPressa.
Aby zobaczyć wszystkie klasy i selektory, użyj inspektora przeglądarki w swojej witrynie, aby znaleźć dokładny obszar, który chcesz dostosować.
<body class="woocommerce-checkout"> <div class="woocommerce"> <form class="woocommerce-checkout"> <div class="col2-set"> <div class="woocommerce-billing-fields"> <p class="form-row"> <div class="woocommerce-shipping-fields"> <p class="form-row"> <div class="woocommerce-additional-fields"> <div class="woocommerce-checkout-review-order"> <table class="woocommerce-checkout-review-order-table"> <div> <ul class="wc_payment_methods payment_methods methods"> <div class="form-row place-order">Na przykład, jeśli chcesz zmienić kolor tła pól wprowadzania tekstu i nadać im zaokrąglone rogi, możesz dodać:
input[type="text"] { border-radius: 10px !important; background-color: #222 !important; }Usuń pole kasy:
Jest to dość proste, ale bądź ostrożny , ponieważ ta zmiana może powodować konflikty z innymi rozszerzeniami i wtyczkami.
Dodaj następujący kod do pliku functions.php motywu podrzędnego. Pamiętaj, że wklejenie całego kodu spowoduje usunięcie wszystkich pola ze strony kasy, więc pamiętaj, aby uwzględnić tylko te pola, które chcesz usunąć.
/** Remove all possible fields **/ function wc_remove_checkout_fields( $fields ) { // Billing fields unset( $fields['billing']['billing_company'] ); unset( $fields['billing']['billing_email'] ); unset( $fields['billing']['billing_phone'] ); unset( $fields['billing']['billing_state'] ); unset( $fields['billing']['billing_first_name'] ); unset( $fields['billing']['billing_last_name'] ); unset( $fields['billing']['billing_address_1'] ); unset( $fields['billing']['billing_address_2'] ); unset( $fields['billing']['billing_city'] ); unset( $fields['billing']['billing_postcode'] ); // Shipping fields unset( $fields['shipping']['shipping_company'] ); unset( $fields['shipping']['shipping_phone'] ); unset( $fields['shipping']['shipping_state'] ); unset( $fields['shipping']['shipping_first_name'] ); unset( $fields['shipping']['shipping_last_name'] ); unset( $fields['shipping']['shipping_address_1'] ); unset( $fields['shipping']['shipping_address_2'] ); unset( $fields['shipping']['shipping_city'] ); unset( $fields['shipping']['shipping_postcode'] ); // Order fields unset( $fields['order']['order_comments'] ); return $fields; } add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );Uwaga: pole Kraj jest wymagane . Jeśli go usuniesz, zamówienia nie będą mogły zostać zrealizowane, a formularz zamówienia wyświetli następujący błąd: „Wprowadź adres, aby kontynuować”.
Ustaw wymagane pole jako niewymagane:
W poniższym przykładzie edytujemy pole Numer telefonu rozliczeniowego . Dodaj ten kod do pliku functions.php motywu potomnego.

add_filter( 'woocommerce_billing_fields', 'wc_unrequire_wc_phone_field'); function wc_unrequire_wc_phone_field( $fields ) { $fields['billing_phone']['required'] = false; return $fields; }Ewentualnie, jeśli chcesz, aby pole było wymagane, zmień tekst „fałsz” na „ prawda ”.
Zmień etykiety pól wejściowych i symbole zastępcze:
Dodaj następujący kod do pliku functions.php motywu podrzędnego i dostosuj go do swoich potrzeb.
add_filter('woocommerce_checkout_fields', 'custom_override_checkout_fields'); function custom_override_checkout_fields($fields) { unset($fields['billing']['billing_address_2']); $fields['billing']['billing_company']['placeholder'] = 'Business Name'; $fields['billing']['billing_company']['label'] = 'Business Name'; $fields['billing']['billing_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_first_name']['placeholder'] = 'First Name'; $fields['shipping']['shipping_last_name']['placeholder'] = 'Last Name'; $fields['shipping']['shipping_company']['placeholder'] = 'Company Name'; $fields['billing']['billing_last_name']['placeholder'] = 'Last Name'; $fields['billing']['billing_email']['placeholder'] = 'Email Address '; $fields['billing']['billing_phone']['placeholder'] = 'Phone '; return $fields; }Dostosuj pola kasy za pomocą wtyczek
WooCommerce zapewnia kilka doskonałych rozszerzeń do edycji pól kasy bez dotykania wiersza kodu.
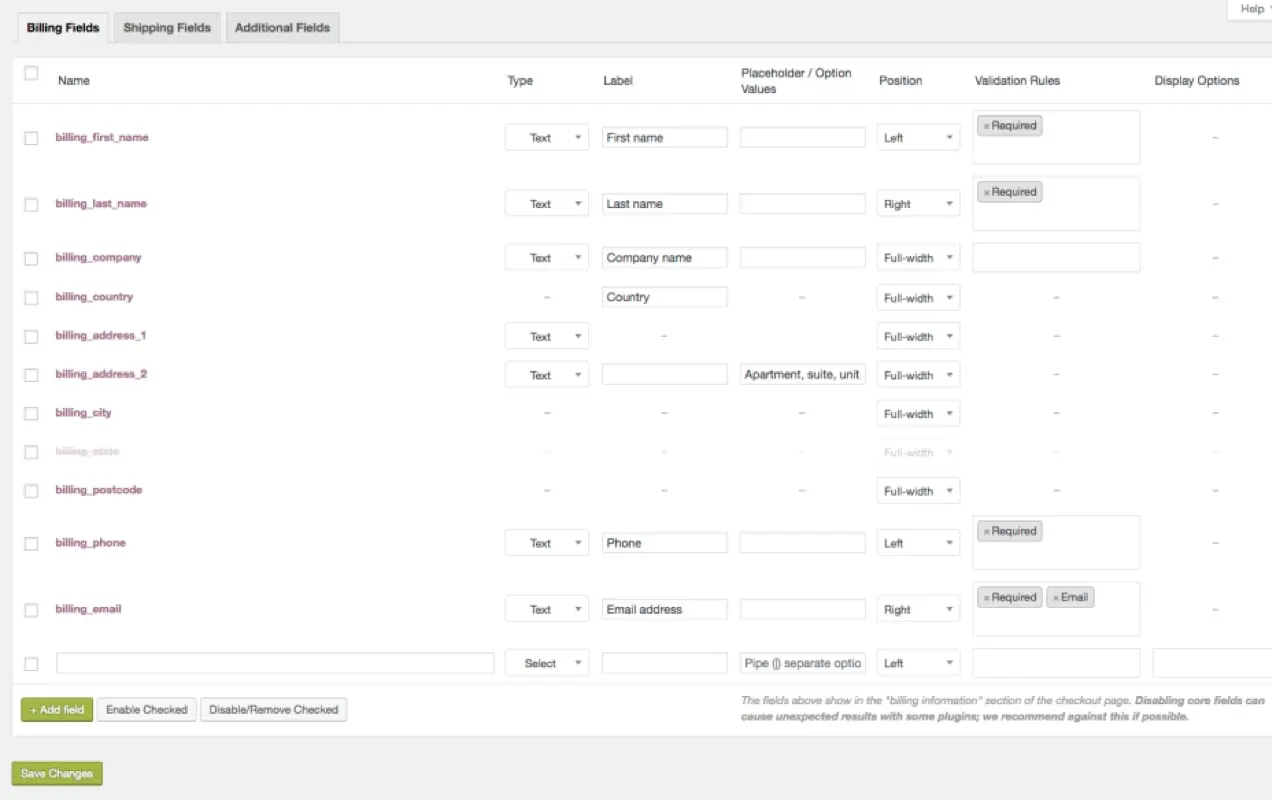
Edytor pola kasy
Rozszerzenie Edytor pól kasy umożliwia dodawanie i usuwanie pól kasy lub aktualizowanie typu, etykiety i wartości zastępczej za pomocą kilku kliknięć. Możesz również oznaczyć każde pole kasy jako „wymagane” lub „niewymagane”.

Dodając nowe pole, możesz wybrać jeden z następujących typów:
- Tekst – standardowe wprowadzanie tekstu
- Hasło – wprowadzanie tekstu hasła
- Textarea — pole obszaru tekstowego
- Wybierz – menu rozwijane/pole wyboru
- Multi-select – pole wielokrotnego wyboru
- Radio – zestaw wejść radiowych
- Pole wyboru – pole wyboru
- Selektor dat — pole tekstowe z dołączonym selektorem dat
- Nagłówek – Nagłówek do organizowania dłuższej strony
Jeśli Twoje produkty są często wręczane jako prezenty, możesz zaoferować kilka opcji pakowania. Możesz użyć przycisków opcji, aby umożliwić klientom wybór między zwykłym opakowaniem, opakowaniem z motywem urodzinowym lub opakowaniem z motywem rocznicowym. Możesz ustawić to pole jako wymagane, ustawić etykietę na „Wybierz typ paczki” i ustawić symbol zastępczy na „zwykły”.
Aby pomóc w zaawansowanych dostosowaniach, Edytor pól realizacji transakcji zawiera przydatną dokumentację.
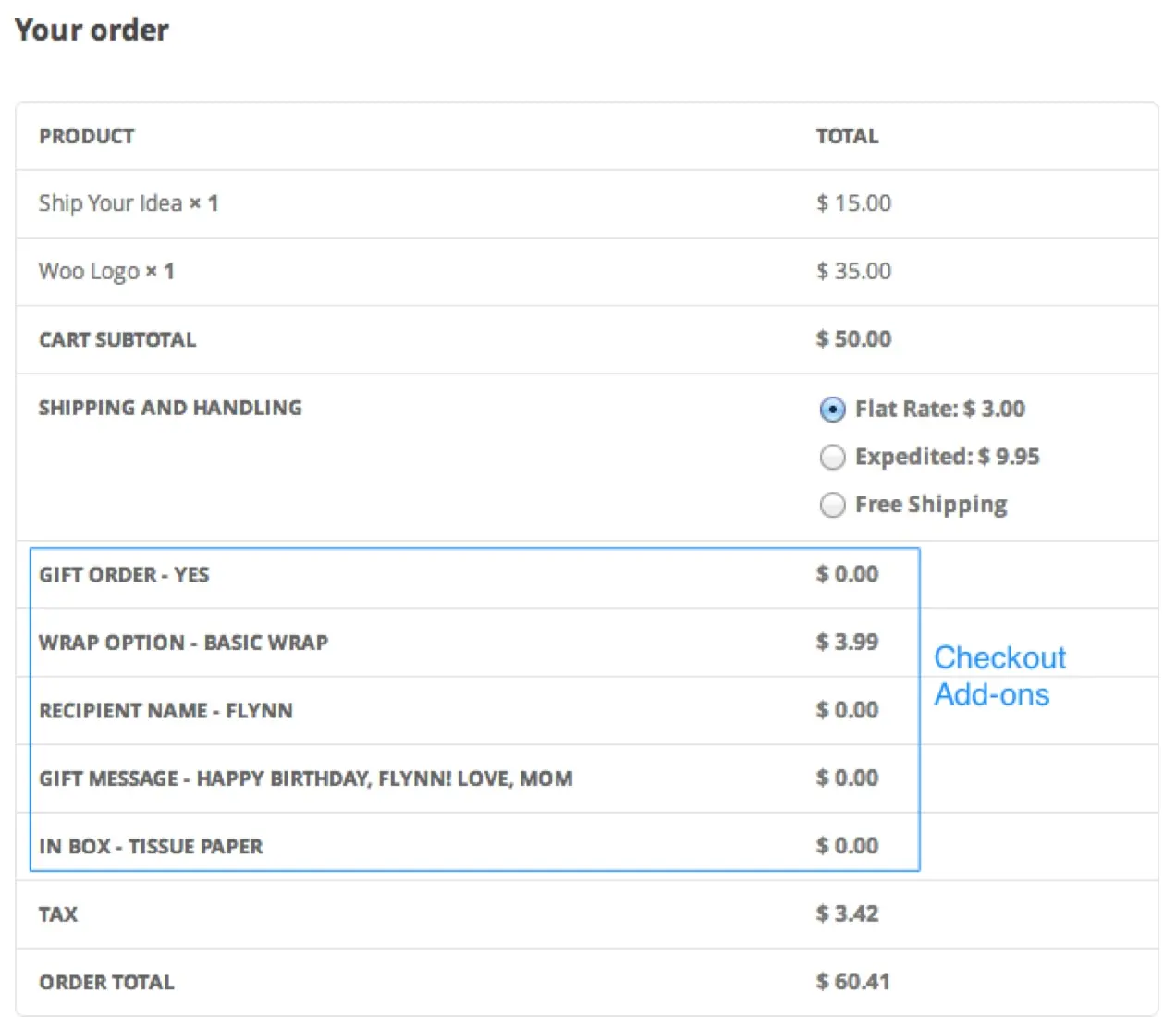
Dodatki do kasy WooCommerce
Rozszerzenie WooCommerce Checkout Add-Ons zapewnia elastyczność oferowania bezpłatnych lub płatnych dodatków przy kasie, takich jak szybka realizacja, pakowanie prezentów lub sprzedaż dodatkowa, taka jak naklejki lub ubezpieczenie. Do strony kasy możesz dodać kilka typów pól, w tym pola tekstowe, obszary tekstowe, listy rozwijane, wielokrotnego wyboru, przyciski radiowe, pola wyboru, pola wielokrotnego wyboru i przesyłanie plików.

W swoim panelu możesz także sortować i filtrować zamówienia na podstawie utworzonych opcji. Może to być przydatne, jeśli chcesz ustalać priorytety zamówień według daty dostawy lub wyświetlać tylko zamówienia z przyspieszonym przetwarzaniem. Możesz też chcieć spakować wszystkie zamówienia zapakowane na prezent w tym samym czasie.
Zamówienie jednej strony WooCommerce
Chcesz jeszcze bardziej uprościć proces realizacji transakcji? Rozszerzenie WooCommerce One Page Checkout zamienia każdą stronę w stronę kasy.
Według badania przeprowadzonego przez Baymard Institute, jeden na czterech kupujących porzucił koszyk w ostatnim kwartale z powodu długiego lub skomplikowanego procesu realizacji transakcji. WooCommerce One Page Checkout zwalcza ten problem, umożliwiając klientom dodawanie produktów do koszyka i dokonywanie płatności na tej samej stronie.
Możesz nawet dodać pola kasy do stron docelowych , co jest szczególnie przydatne, jeśli prowadzisz firmę usługową.
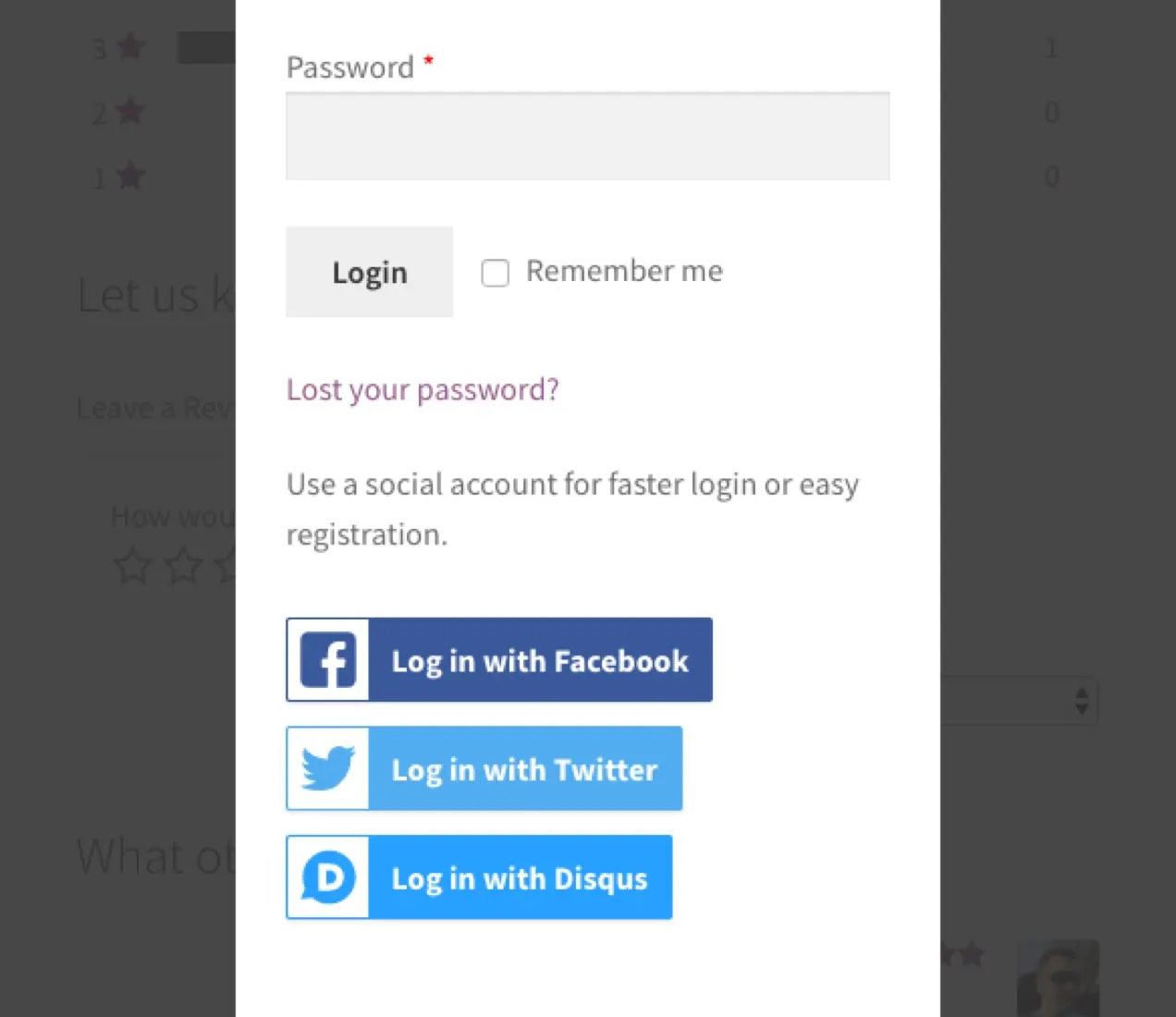
Logowanie społecznościowe WooCommerce
Zmuszenie klienta do założenia konta w Twojej witrynie jest potencjalną barierą zakupu. Danie im możliwości korzystania z istniejących profili w mediach społecznościowych w celu utworzenia konta pomaga przełamać tę barierę.

Rozszerzenie WooCommerce Social Login sprawia, że proces ten jest tak łatwy i bezpieczny, jak to tylko możliwe. Klienci mogą logować się do Twojej witryny za pomocą swoich kont Facebook, Twitter, Google, Amazon, LinkedIn, PayPal, Instagram, Disqus, Yahoo lub VK zamiast tworzyć nowe dane logowania.
Rozpocznij dostosowywanie
Proces realizacji transakcji może mieć znaczący wpływ na współczynnik konwersji, dlatego należy wprowadzać zmiany ostrożnie, mając na uwadze określony cel.
Na szczęście WooCommerce zapewnia elastyczność w dostosowywaniu procesu realizacji transakcji, aby jak najlepiej służyć klientom online. Niezależnie od tego, czy chcesz wprowadzić zmiany wizualne, czy dodać i usunąć pola kasy, masz do wyboru wiele rozwiązań.
