Jak stworzyć w pełni markowy, dostosowany portal klienta za pomocą WPMU DEV
Opublikowany: 2022-09-30Dowiedz się, jak zapewnić swoim klientom łatwy i profesjonalny dostęp do portalu white label, w którym mogą uzyskać dostęp do swojego konta, witryn i płacić Ci za pośrednictwem bezpiecznej i samodzielnej realizacji transakcji.
Wyobraź sobie, że masz swój własny, unikalny portal, w którym Twoi klienci mogą się logować, uzyskiwać dostęp do swoich kont rozliczeniowych, a nawet dokonywać płatności – a wszystko to hostowane na Twojej własnej stronie, z Twoją własną marką.
Dobra wiadomość, z WPMU DEV jest to możliwe i proste! A w tym artykule pokazujemy, jak stworzyć wymarzony portal klienta.
Nauczysz się:
- Jak tworzyć niestandardowe strony logowania dla klientów,
- Jak zaprosić klientów do swojego portalu za pomocą markowych e-maili ,
- Jak klienci mogą szybko i łatwo dokonywać płatności .
Pod koniec tego artykułu założysz elegancki portal pod własną marką, za pomocą którego klienci będą mogli uzyskiwać dostęp do informacji o swoich witrynach i dokonywać bezpiecznych płatności za Twoje usługi.
Oto fragmenty sekcji:
- Czego będziesz potrzebować, aby stworzyć swój portal
- Jak stworzyć i wypromować swój portal klienta
- Konfigurowanie elementów nawigacji po menu
- Konfigurowanie przycisku pomocy
- Integracja czatu na żywo
- Zapraszanie klientów do niestandardowego portalu
- Co Twoi klienci zobaczą w swoim portalu?
- Panel klienta
- Profil klienta
- Klienci mogą płacić faktury za pośrednictwem portalu klienta
- Klienci mogą uzyskać dostęp do faktur bezpośrednio w trybie rozliczeniowym
- Zapewnianie swoim klientom bardziej spersonalizowanego doświadczenia z klientem Hub
I ruszamy!
Czego będziesz potrzebować, aby stworzyć swój portal
Zanim zaczniemy, oto czego będziesz potrzebować, jeśli chcesz kontynuować lub stworzyć własny portal:
1. Hub, aby stworzyć bazę swojego portalu i zintegrować narzędzia rozliczeniowe
Hub jest Twoim centralnym interfejsem jako użytkownik WPMU DEV i to tam nasi członkowie programiści WWW zarządzają każdym aspektem swoich witryn klienckich.
Możesz dowiedzieć się więcej o tym, jak to działa, w naszym artykule o tym, jak najlepiej wykorzystać ten artykuł w The Hub.
Ten kompleksowy interfejs witryny zawiera również wbudowany pulpit zarządzania klientami i rozliczeń — na którym można wystawiać faktury klientom, konfigurować subskrypcje, śledzić miesięczny przychód cykliczny (MRR) i nie tylko.
A co najważniejsze i istotne dla tego artykułu… możesz zaprosić swoich klientów do spersonalizowanego dostępu do pulpitu rozliczeniowego (i określonych obszarów całego centrum), gdzie mogą przeglądać informacje o swoim koncie i subskrypcji, a nawet płacić faktury bezpośrednio za pomocą wbudowanego -w kasie Stripe.
Wszystko to stanowi podstawę dla portalu klienta white label. Ale do tego momentu wszystko jest nadal pod marką WPMU DEV.
I tu pojawia się kolejne narzędzie…
2. Klient Hub, aby oznaczyć swój portal jako swój własny
Hub Client pozwala na korzystanie z interfejsu Hub, w tym narzędzi rozliczeniowych i kasy, oraz oznaczanie całości własnym brandingiem, logo itp.
Ta instancja będzie znajdować się w Twojej witrynie we własnej domenie, więc gdy Twoi klienci logują się, widzą Twoją markę, a nie naszą.
3. Hostowana witryna dla Twojego portalu
Wreszcie, będziesz także potrzebować hostowanej witryny do hostowania portalu klienta…
Może to być witryna hostowana przez inną firmę lub zawsze istnieje nasz własny dedykowany hosting WordPress, którym można również zarządzać bezpośrednio z pulpitu nawigacyjnego Hub.
Wszystkie powyższe narzędzia są zawarte w planie Agencji WPMU DEV, który możesz teraz wypróbować bezpłatnie .
Dobra, teraz, kiedy już wiesz, co jest potrzebne, zabieramy się do tego!
Jak stworzyć i wypromować swój portal klienta
Dobra, po pierwsze… ponieważ doświadczenie klienta z białą etykietą jest dostępne dzięki uprzejmości The Hub Client, chcemy go zainstalować i skonfigurować od razu.
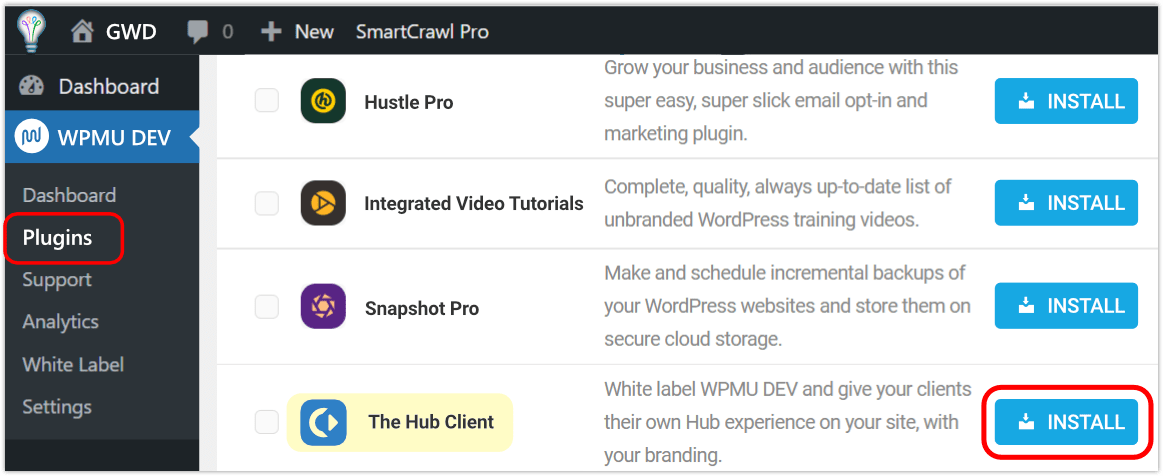
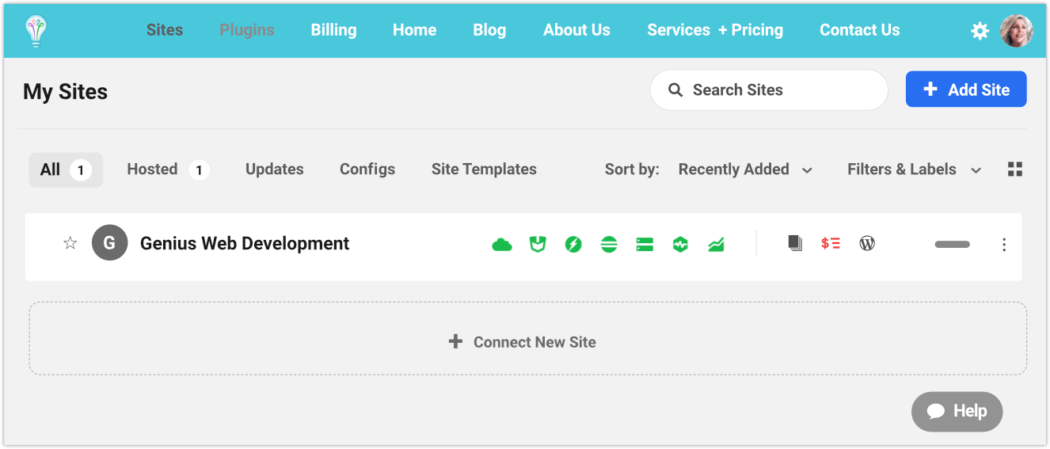
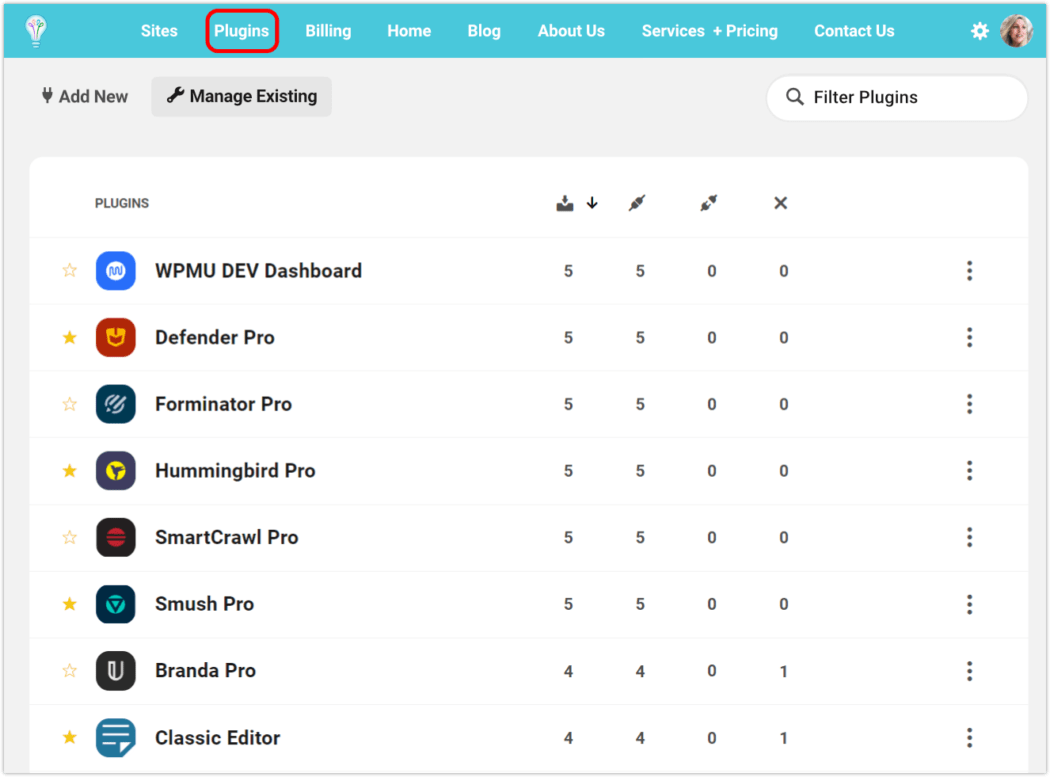
Po zarejestrowaniu się w płatnym członkostwie WPMU DEV, wtyczka Hub Client będzie dostępna do zainstalowania za darmo za pośrednictwem strony docelowej wtyczki, menedżera wtyczek Hub lub wtyczki pulpitu nawigacyjnego WPMU DEV (pokazanej poniżej).

Po aktywacji kliknij go, aby wyświetlić ekran powitalny, a następnie kliknij Rozpocznij . Spowoduje to przejście bezpośrednio do Ustawień .
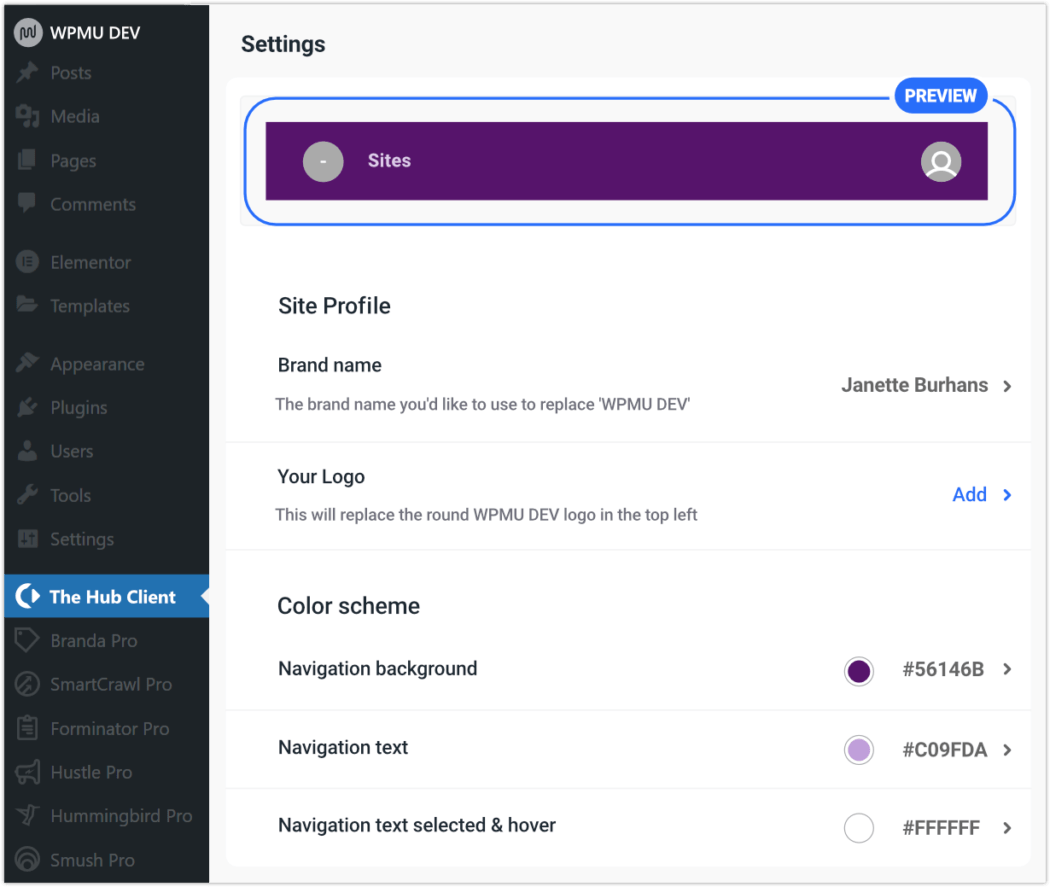
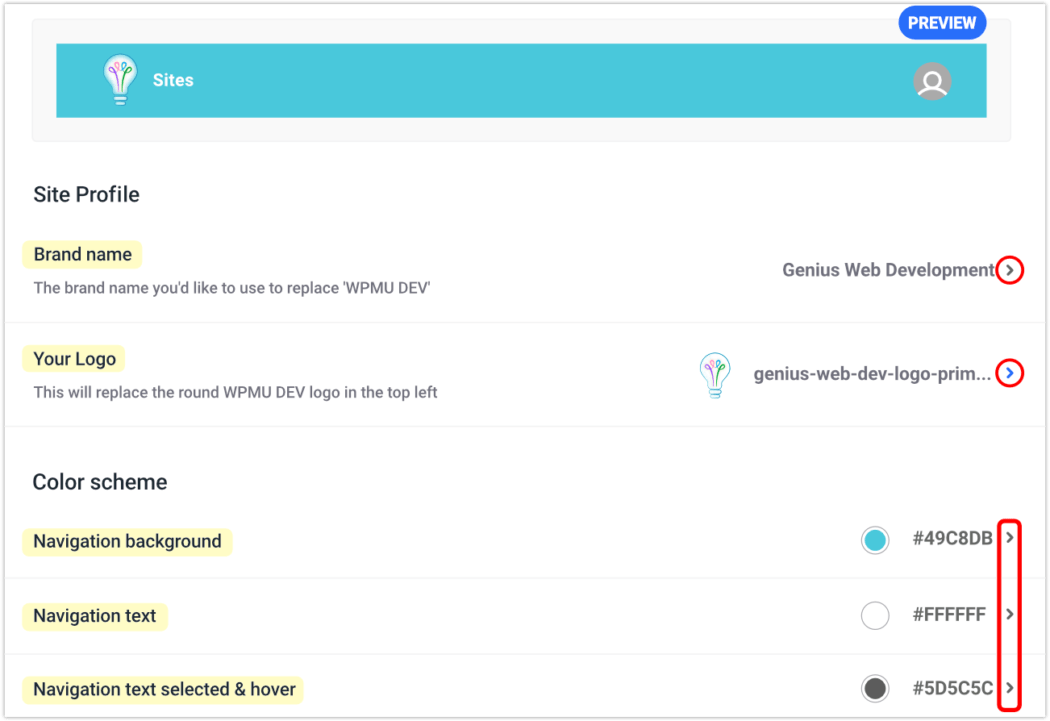
Domyślnie twój klient centrum odziedziczy nazwę marki i logo ustawione we własnym centrum, ale możesz je dostosować, aby były takie, jakie chcesz.

Szybko skonfigurujemy pierwsze trzy dostosowania marki w sekcji Profil witryny .
- Kliknij ikonę strzałki obok nazwy marki , wpisz, jak chcesz ją nazwać, i zapisz zmiany .
- Następnie kliknij ikonę strzałki Twoje logo , prześlij swoją grafikę i Zapisz zmiany .
- W obszarze Schemat kolorów kliknij ikonę strzałki Tło nawigacji , wybierz żądany odcień z selektora kolorów, a następnie Zapisz zmiany . Możesz również wybrać tutaj kolory tekstu nawigacji i tekstu nawigacji zaznaczonego i najechania kursorem , aby dopasować je do schematu kolorów w pełni oznaczonych marką.
Możesz zobaczyć wszystkie zmiany w czasie rzeczywistym za pomocą paska podglądu u góry strony Ustawienia.

Konfigurowanie elementów nawigacji po menu
Chcemy, aby poruszanie się po naszym markowym portalu było dla naszych klientów satysfakcjonującym, rozsądnym doświadczeniem.
Możemy to łatwo osiągnąć poprzez ustawienia Hub Clienta.
Przyjrzyjmy się personalizacji reszty markowego portalu dla Twoich klientów.
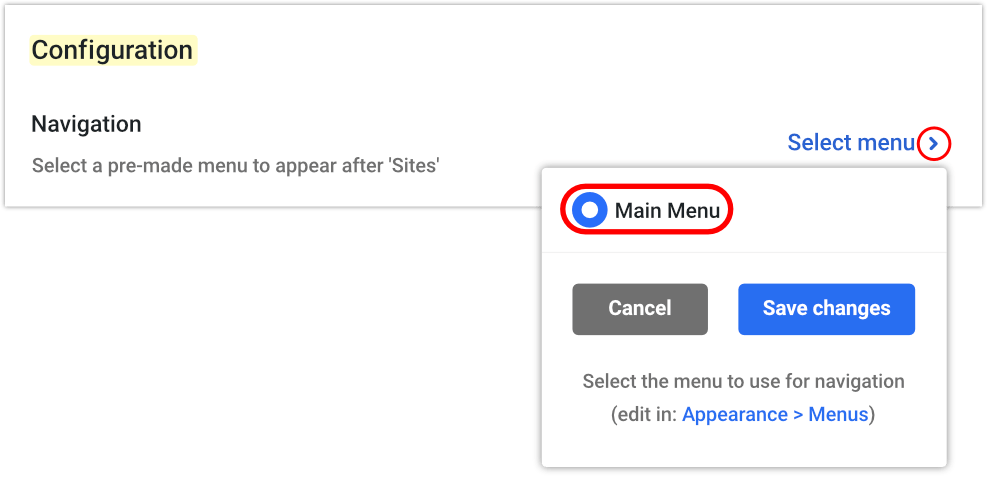
Najpierw skonfigurujemy, co będzie wyświetlane jako główne menu Twojego markowego portalu.
Z głównego ekranu w The Hub Client; przewiń w dół do opcji Konfiguracja i kliknij strzałkę w jodełkę po prawej stronie opcji Nawigacja .
Wybierz z rozwijanych opcji lub utwórz menu dla konkretnej witryny w Wygląd > Menu WordPressa, a następnie wróć do tej strony i wybierz ją.

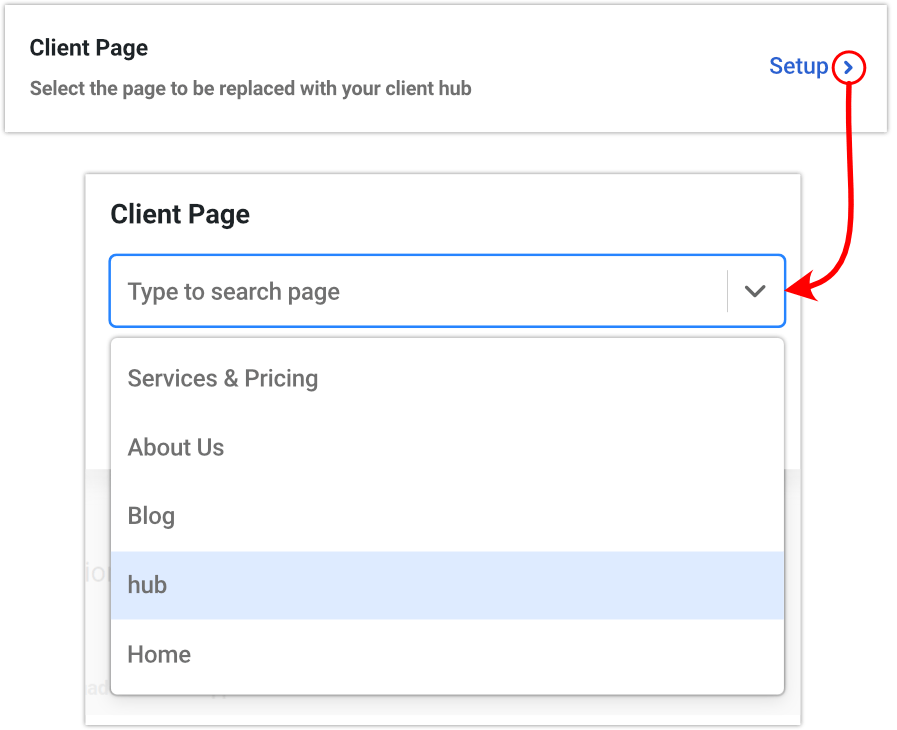
Teraz ustawimy stronę klienta jako centrum.
Kliknij strzałkę w kształcie litery Chevron po prawej stronie Strony Klienta i z wynikowego wyskakującego okienka wybierz żądaną opcję z listy rozwijanej, a następnie Zapisz .

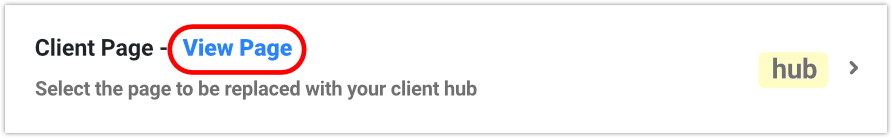
Teraz zobaczysz ten dodatkowy połączony tekst – Wyświetl stronę , obok Strony klienta , wraz z nazwą strony, którą wybrałeś po prawej stronie. W tym przypadku „hub”.

Kliknij Wyświetl stronę , a otworzy się to wystąpienie Hub na nowej stronie internetowej, na której zobaczysz wybraną stronę z menu wybranym u góry witryny.

Możesz również dostosować łącze używane w tekście Wstecz na stronie logowania klienta. Wyeliminujemy to teraz.
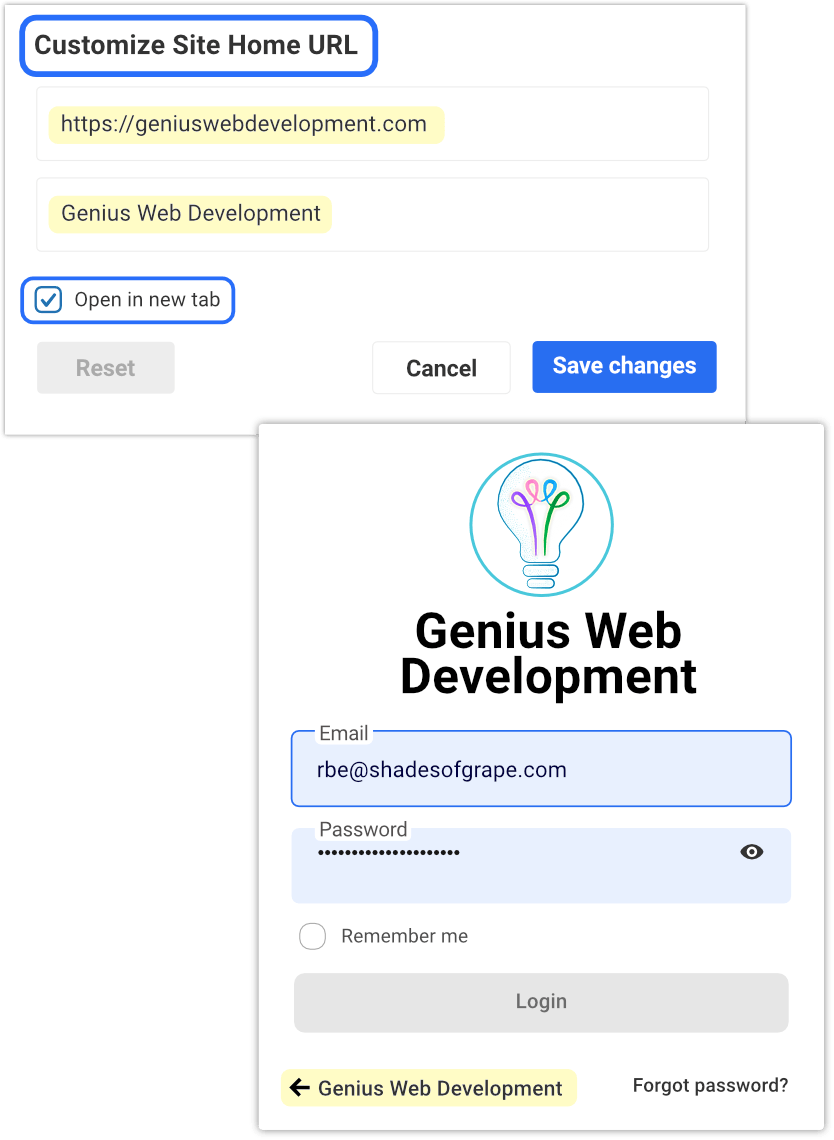
W WP Dashboard > The Hub Client > Settings > Configurations > Home Site URL , kliknij Add , aby otworzyć moduł konfiguracji.
Wprowadź adres URL witryny i nazwę witryny (tytuł) i Zapisz zmiany. (Jeśli wolisz, możesz również kliknąć pole wyboru Otwórz w nowej karcie przed zapisaniem).

Uwaga: jeśli nie zostaną wprowadzone żadne dostosowania, przycisk Wstecz przekieruje do domyślnej strony głównej tej witryny.
Jeśli kiedykolwiek zechcesz powrócić do stanu domyślnego, po prostu kliknij przycisk Resetuj .
Konfigurowanie przycisku pomocy
Posiadanie zasobów pomocy łatwo dostępnych dla Twoich klientów to duży plus. Dzięki temu czują się spokojni i opanowani, wiedząc, że odpowiedzi są na wyciągnięcie ręki.
„Zapewnij wystarczającą liczbę opcji dostosowywania, abyśmy mogli do pewnego stopnia dostosować wygląd interfejsu. Oraz możliwość umieszczania własnych informacji, takich jak dane kontaktowe i linki do naszych własnych stron pomocy/obsługi klienta i tym podobnych”. – Julian (członek WPMU DEV)
Uzyskanie przycisku pomocy w kliencie Hub to pestka. Przeprowadzę cię teraz, jak to zrobić.
Z WP Dashboard> The Hub Client> Ustawienia> Konfiguracja ; po prawej stronie przycisku Pomoc kliknij Dodaj .
Wprowadź adres URL swojej strony pomocy, a następnie Zapisz zmiany .
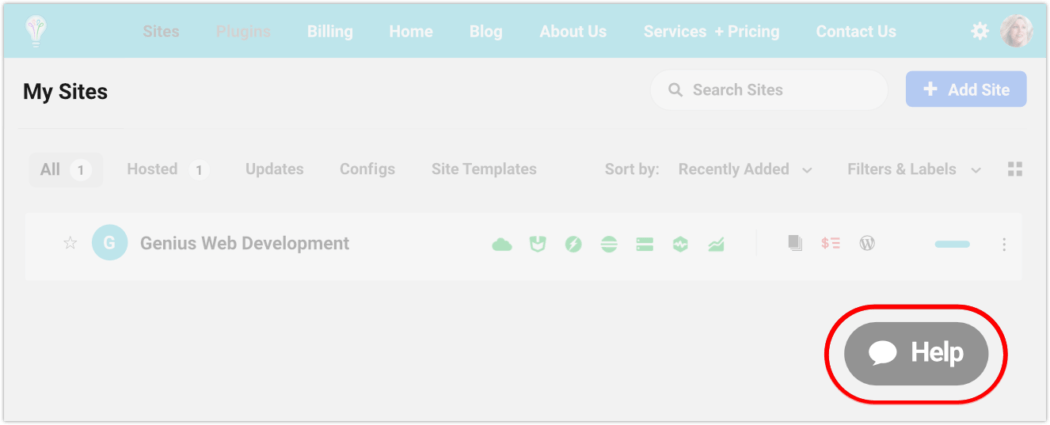
Tada! Na swojej stronie Hub pojawi się teraz pływający dymek pomocy, który po kliknięciu przekieruje użytkownika do wybranego adresu URL. Domyślnie strona pomocy zostanie otwarta w nowej karcie.
Po skonfigurowaniu przycisku pomocy będzie on wyświetlany w prawym dolnym rogu strony głównej The Hub, gotowy do działania.

Integracja czatu na żywo
Live Chat to fantastyczna funkcja, którą możesz udostępnić swoim klientom. A Hub Client oferuje trzy wysoko oceniane integracje platformy czatu do wyboru.
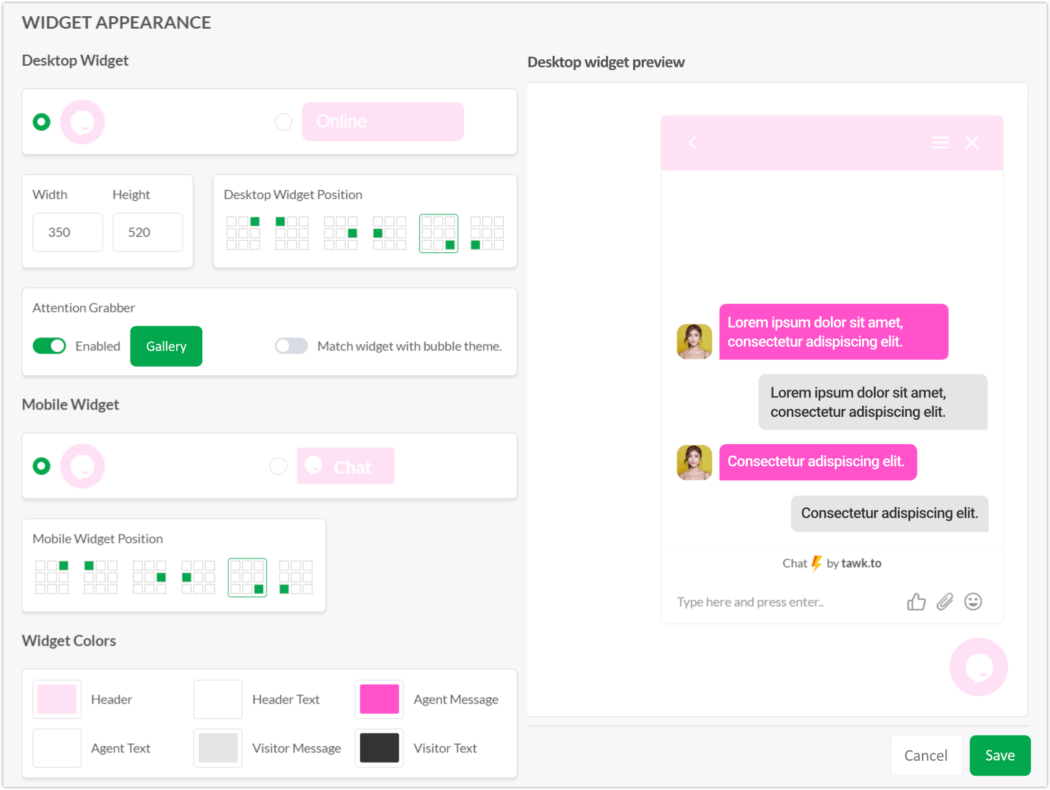
Jeśli przejdziesz do pulpitu WordPress, The Hub Client > Ustawienia > Integracje , możesz skonfigurować widżet Live Chat na swoim kliencie Hub.
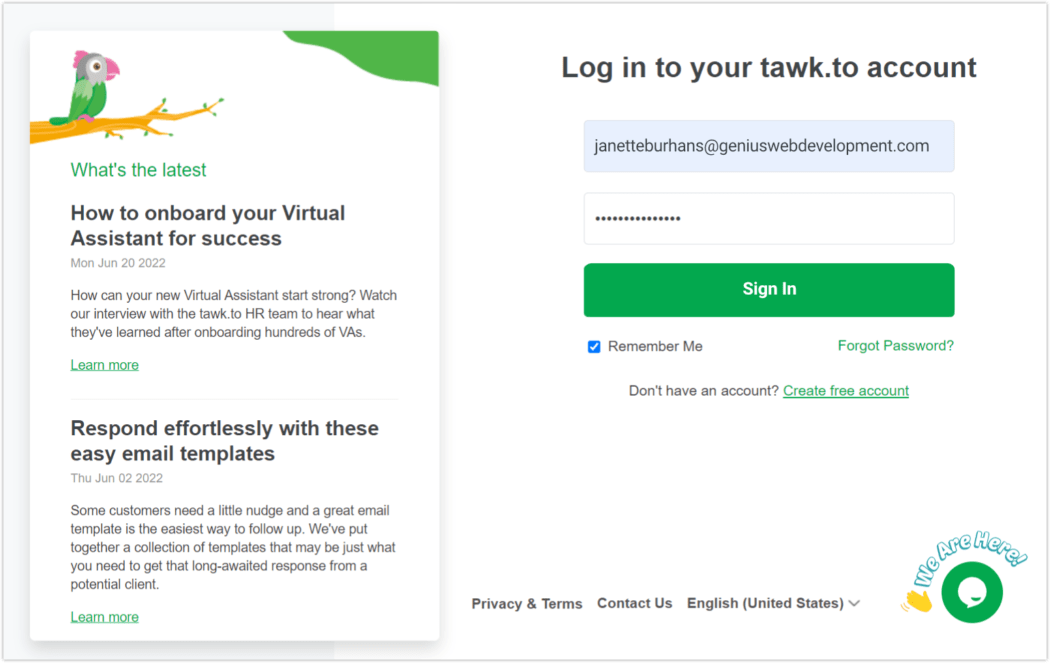
Dostępne są trzy najpopularniejsze usługi innych firm: LiveChat , Tawk.To i HubSpot .


W zależności od wybranej usługi czatu na żywo konfiguracja będzie się różnić.
Jeśli potrzebujesz podstawowego przewodnika po konfiguracji w kliencie Hub, przeczytaj Jak skonfigurować czat na żywo na WordPress. Możesz też zapoznać się z pełnym podsumowaniem w naszych dokumentach pomocy dotyczących integracji.
Zapraszanie klientów do niestandardowego portalu
Czas rozwinąć czerwony dywan! Dzięki ustawionym dostosowaniom jesteśmy gotowi, aby wprowadzić naszych klientów do środka.
Zacznijmy od ręcznego dodania nowego klienta.
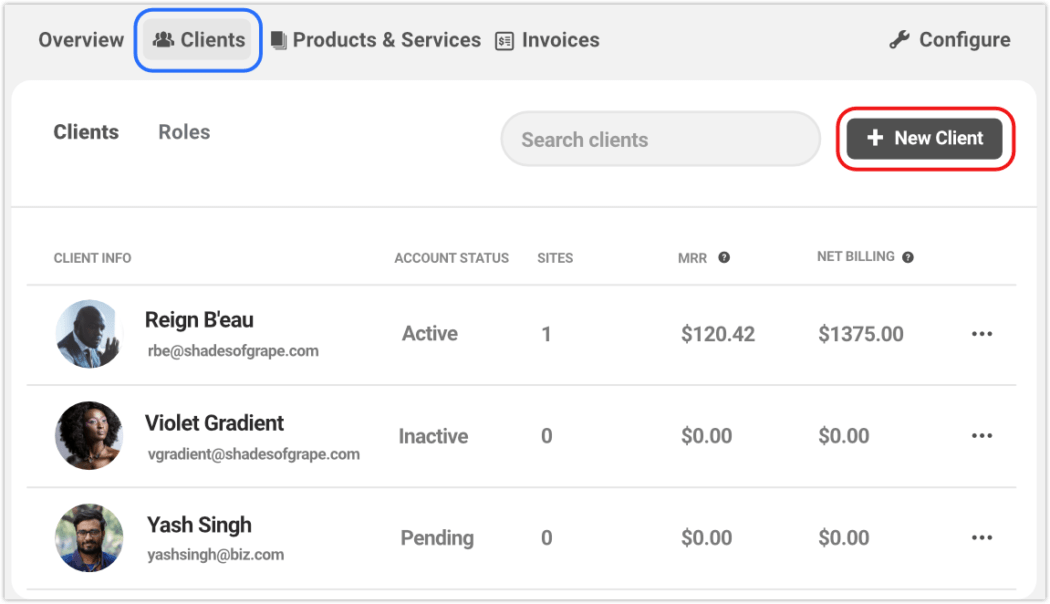
Przejdź do Centrum > Klienci i rozliczenia i kliknij + Nowy klient .

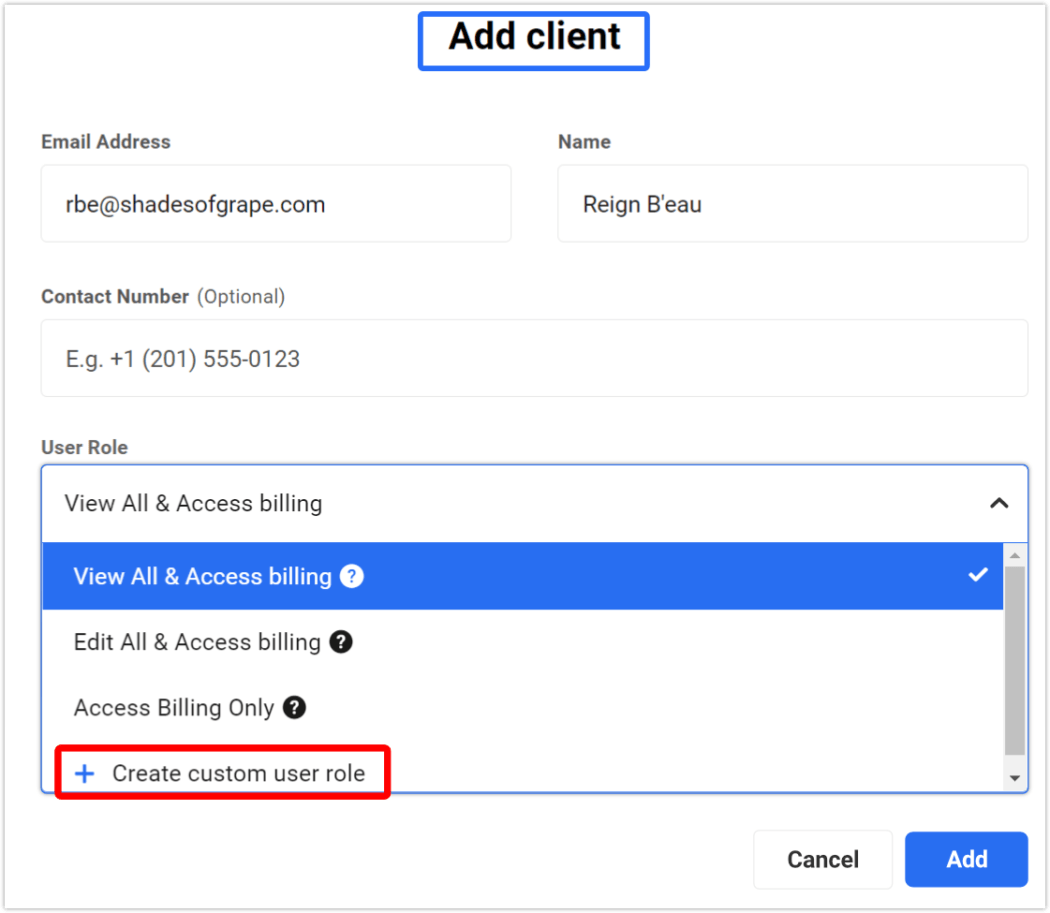
Wprowadź wszystkie wymagane (i opcjonalne, w razie potrzeby) informacje o kliencie w polach formularza.
Role użytkownika odgrywają bardzo ważną rolę w konfiguracji klienta. Zasadniczo decydują one o tym, do czego każdy klient będzie miał dostęp w Twoim centrum, jeśli chodzi o oglądanie i podejmowanie działań. Masz nad nimi pełną kontrolę, wybierając uprawnienia.
W tym artykule dotyczącym klientów i rozliczeń szczegółowo omówimy role użytkowników . Na razie kliknij strzałkę listy rozwijanej w sekcji Rola użytkownika i wybierz opcję Wyświetl wszystkie płatności i dostęp .

Jeśli zdecydujesz się na niestandardową rolę – możesz ją utworzyć na miejscu, klikając + Utwórz niestandardową rolę użytkownika .
Spowoduje to wyświetlenie ekranu, na którym możesz wybrać opcje z menu głównego i zagnieżdżonego. Nazwij swoją nową rolę i zapisz ją.
Teraz, jeśli wrócisz do tego klienta, możesz przypisać mu tę niestandardową rolę.
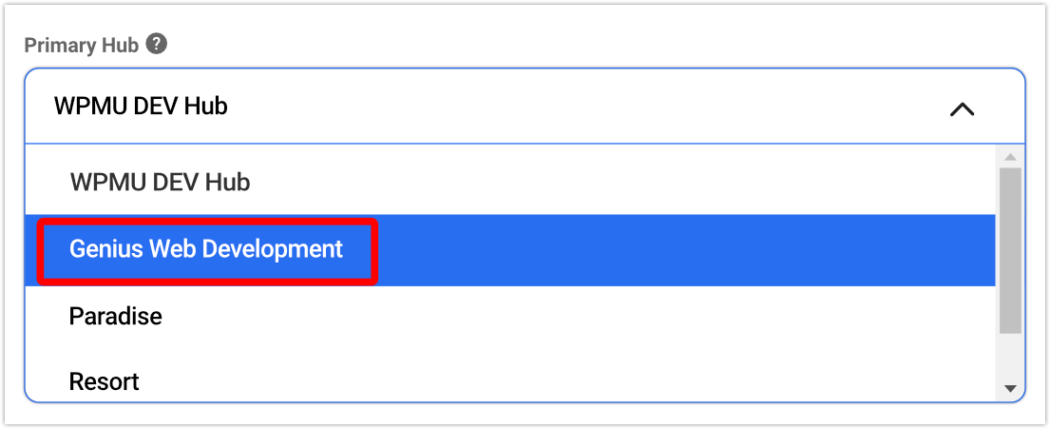
Podczas dodawania klienta określisz również, z jakim głównym centrum jest on powiązany.
Jeśli masz więcej niż jedno centrum, będzie ono dostępne na liście rozwijanej. Jeśli korzystasz z klienta centrum w witrynie i wybierz go jako główne centrum, gdy ten klient kliknie łącze Potwierdź zaproszenie lub zapłać fakturę w automatycznej wiadomości e-mail dotyczącej klienta i rozliczeń, zostanie on przeniesiony do centrum oznaczonego białą etykietą. strona zamiast wpmudev.com .
Zarządzaj nieograniczoną liczbą witryn WP za darmo

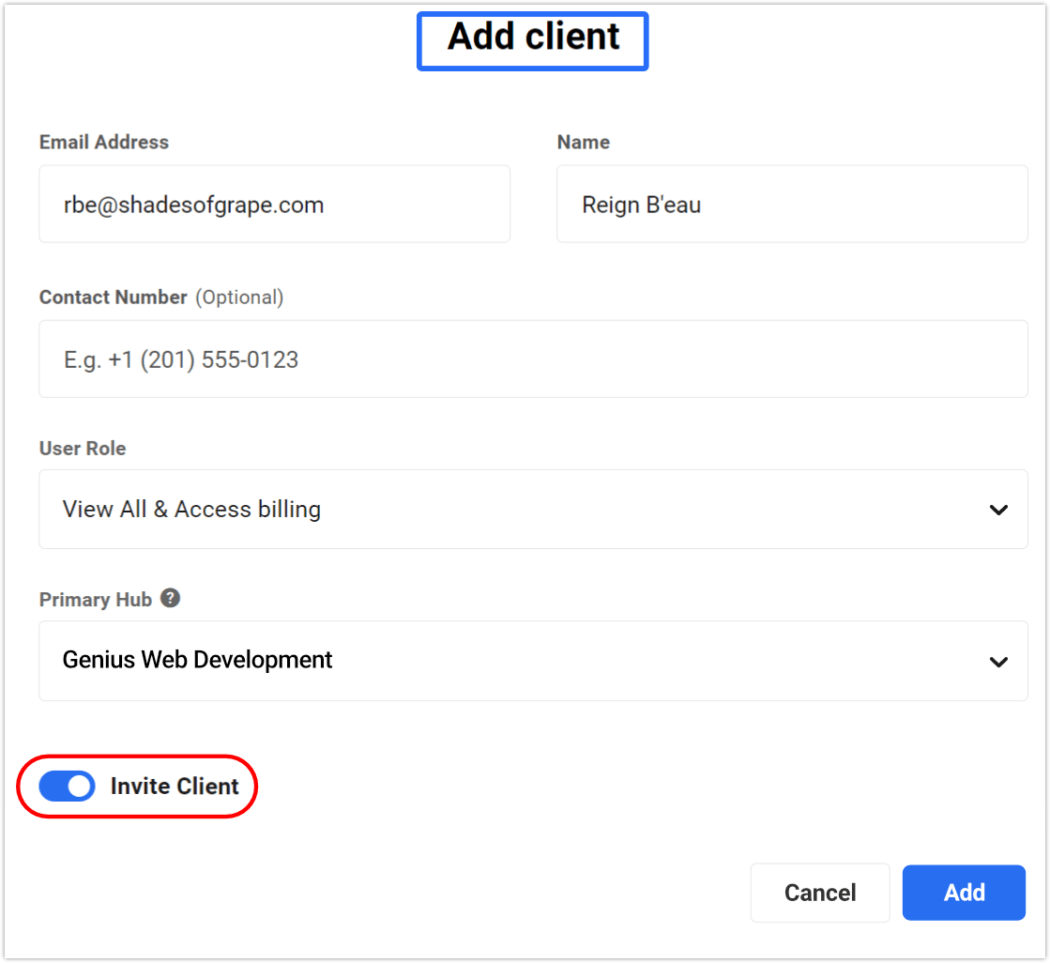
Na dole włącz opcję Zaproś klienta , a następnie kliknij Dodaj .


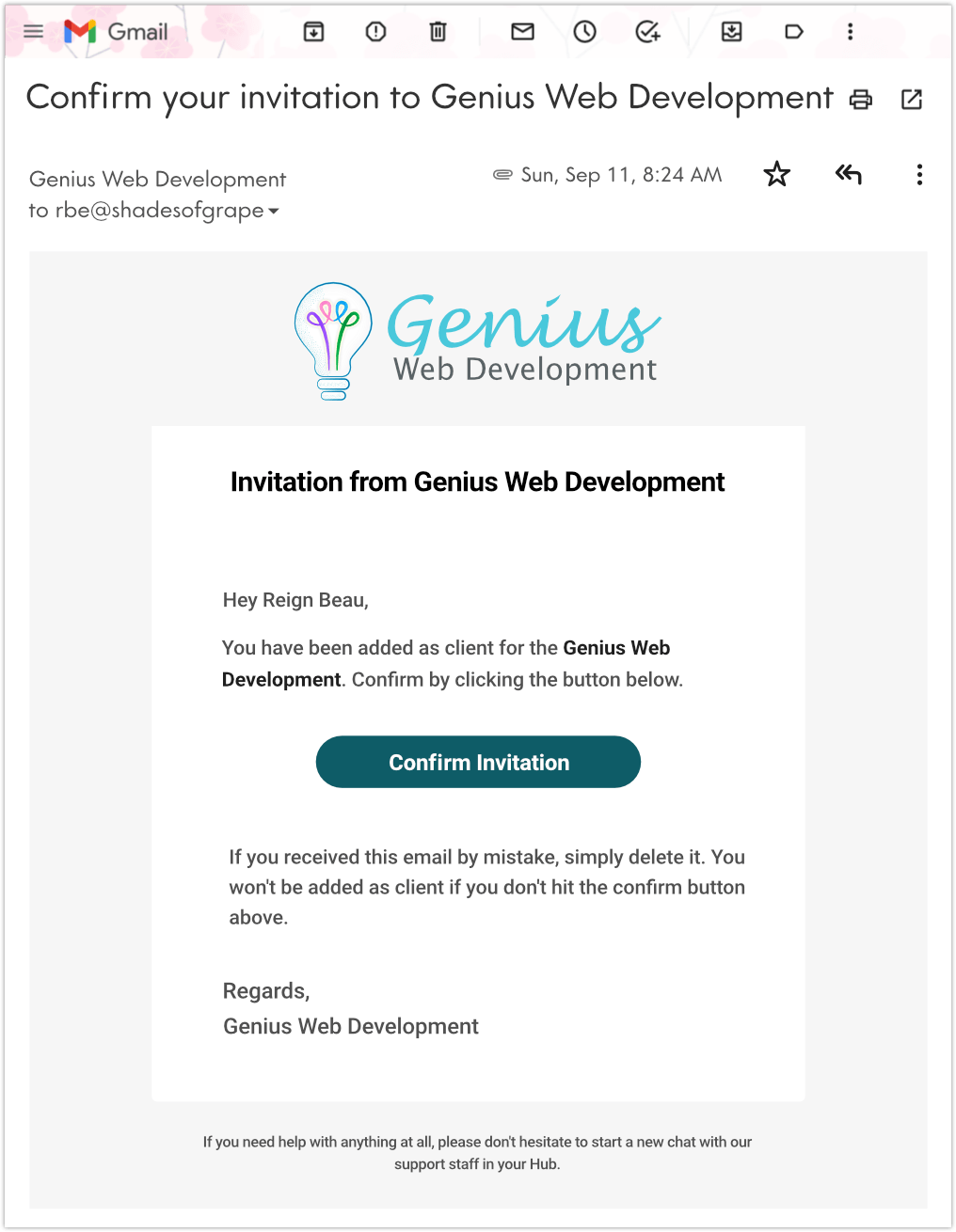
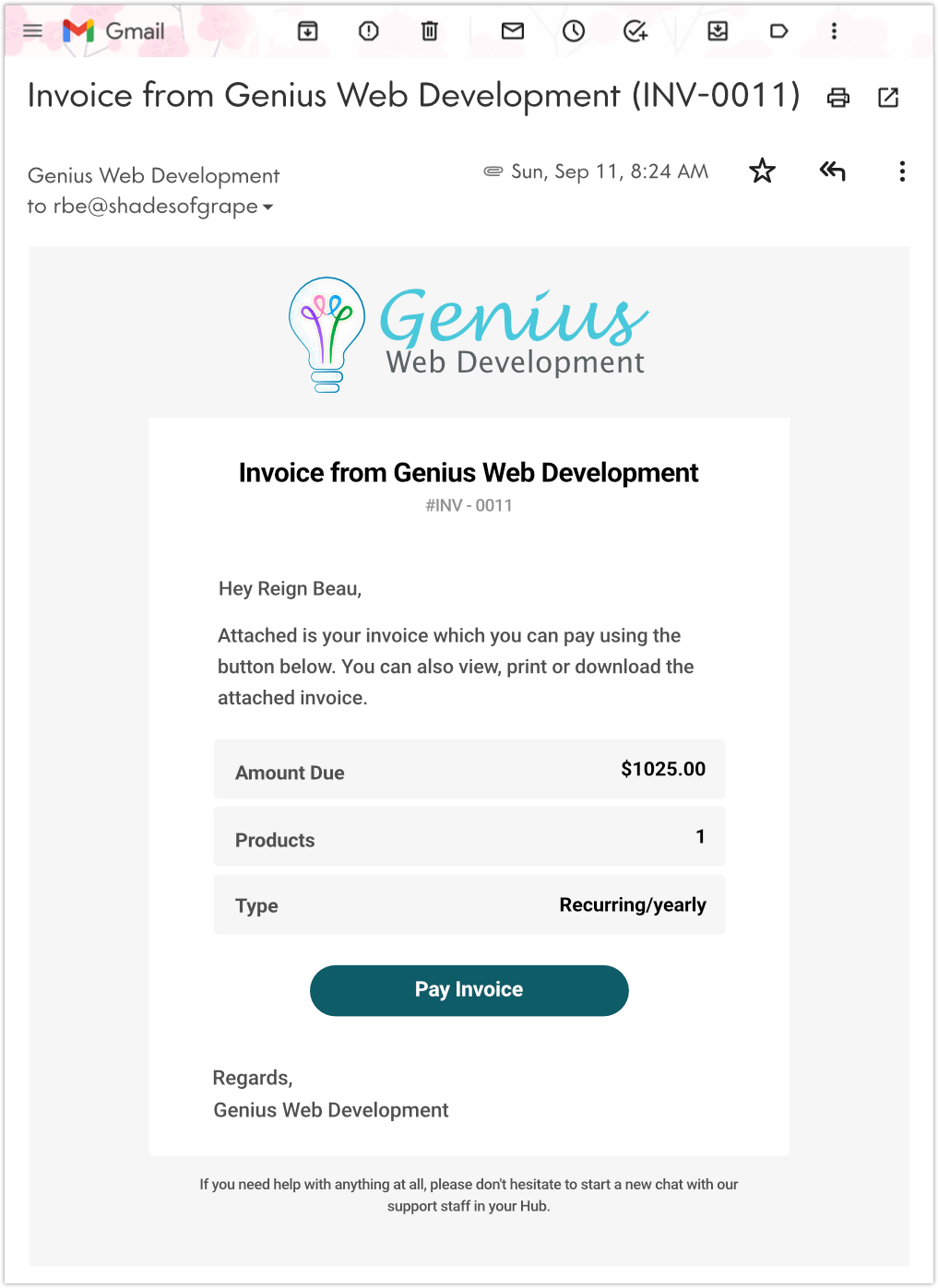
Bum! Klient został dodany i wysłał do Twojego portalu klienta zaproszenie z białą etykietą, które będzie wyglądać tak:

Gdy klient potwierdzi, klikając łącze Potwierdź zaproszenie w wiadomości e-mail, uzyska dostęp do Twojego markowego portalu.
Jeśli mieli już u Ciebie konto w Centrum, przeniesie go bezpośrednio na stronę logowania do Centrum, z którego zostali zaproszeni.
Jeśli są nowicjuszami na Twoim koncie, zostaną przeniesieni na stronę tworzenia konta tej instancji Hub.
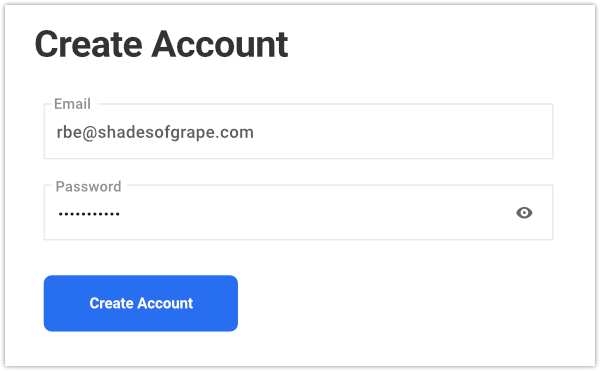
Na stronie tworzenia konta otrzymają wyskakujące okienko z adresem e-mail już w polu formularza. Wystarczy, że utworzy hasło, a następnie kliknie przycisk Utwórz konto .

Co Twoi klienci zobaczą w swoim portalu?
Każde doświadczenie klienta w Twoim portalu będzie dla nich wyjątkowe.
Twoja marka będzie dominująca przez cały czas, a to, co Twoi klienci będą mogli przeglądać i uzyskiwać do nich dostęp, zależy od uprawnień, które przyznałeś im za pomocą ról użytkownika.
To fantastyczny sposób na spersonalizowaną obsługę każdego klienta, idealnie dopasowaną do Twoich połączonych zainteresowań i potrzeb biznesowych.
Panel klienta
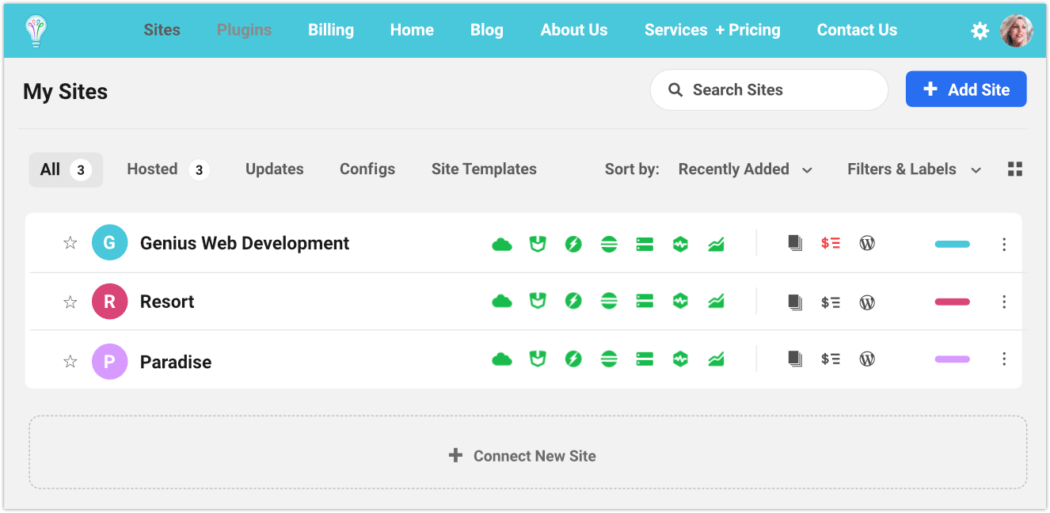
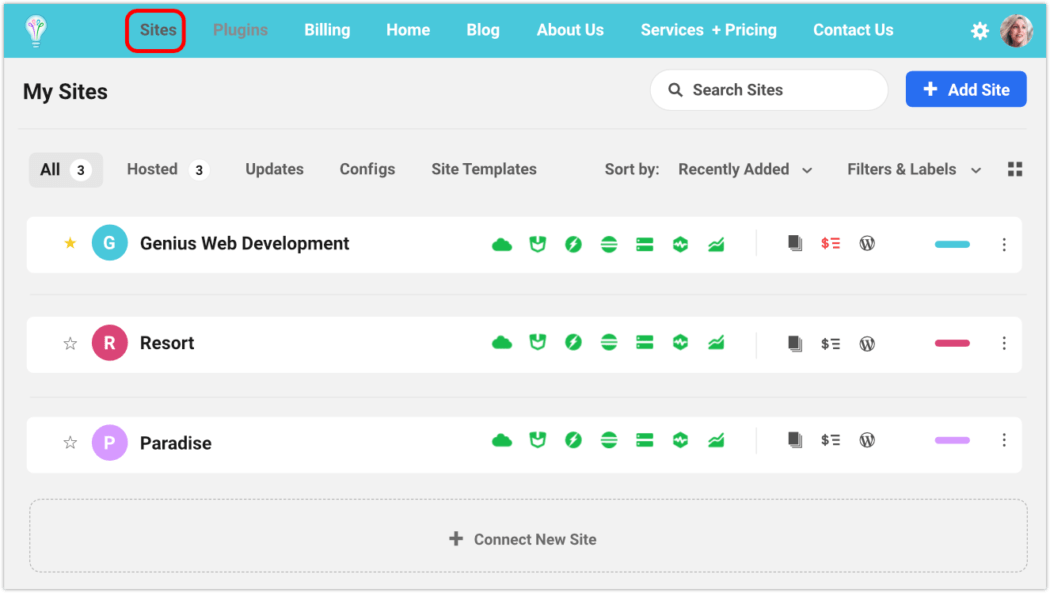
Gdy Twoi klienci zalogują się do Twojego portalu klienta, zostaną powitani przez pulpit nawigacyjny z dostępem do wszelkich treści, do których im przyznałeś uprawnienia.

Klienci mogą organizować jedną lub wiele witryn w portalu i organizować je w obszarze pulpitu nawigacyjnego według własnego uznania.

Role, które przypisałeś klientowi, możesz edytować i zmienić w dowolnym momencie na platformie zarządzania i rozliczeń.
Na przykład, jeśli przypiszemy klientowi uprawnienia do rozliczeń, będzie on mógł wyświetlać i edytować wszystko w tej sekcji, ale zostanie on odcięty od innych stron/ekranów rozliczeń klienta.

Przeczytaj ten post, aby bliżej przyjrzeć się rolom i uprawnieniom użytkowników.
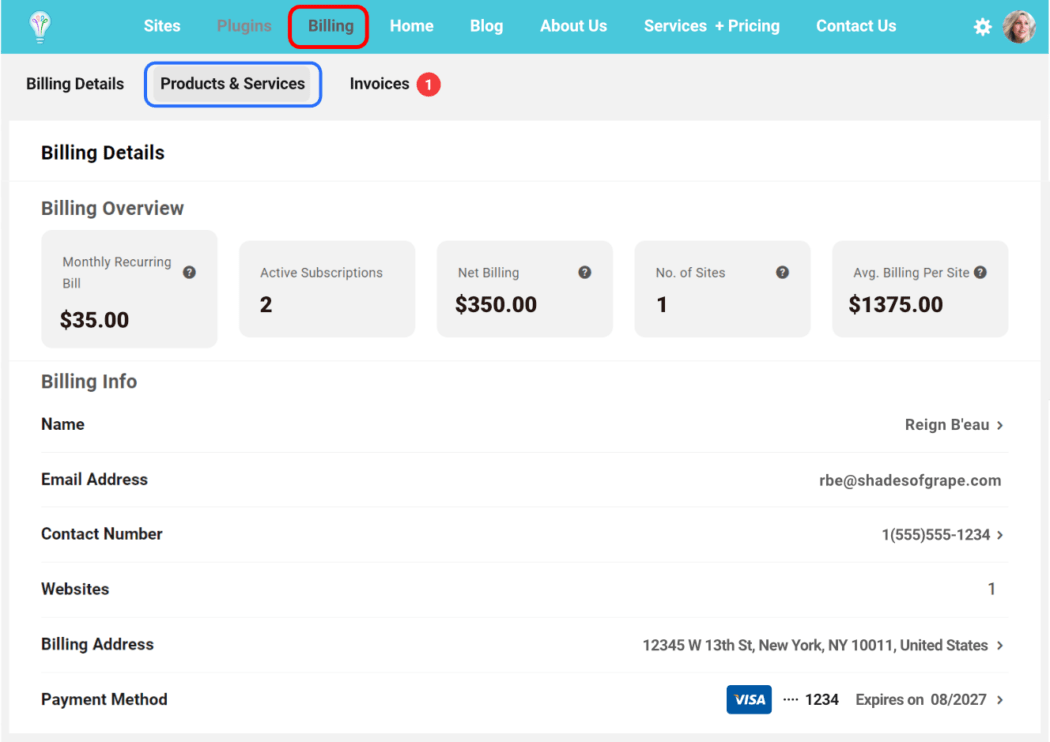
Umożliwienie klientom przeglądania ich własnych danych rozliczeniowych i zarządzania nimi pozwala zaoszczędzić czas i wysiłek, które w przeciwnym razie poświęciliby Państwo na czynności administracyjne, a także pozwala im czuć się połączonym ze swoim kontem.
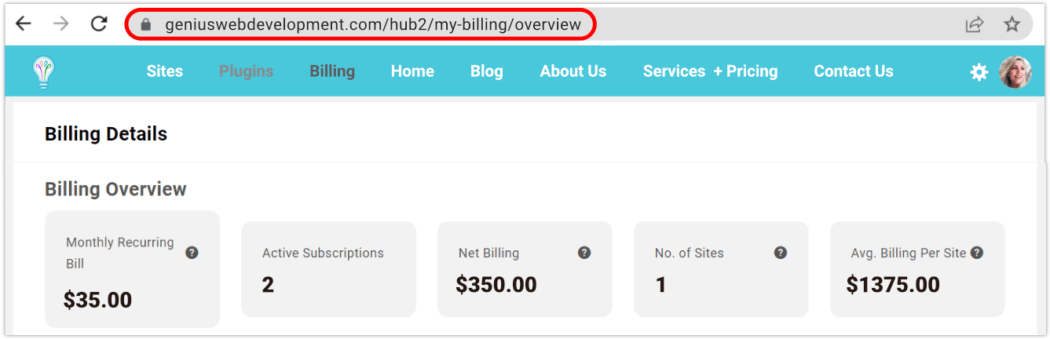
Twoi klienci mogą tu wiele osiągnąć. Na przykład zarządzanie informacjami rozliczeniowymi i szczegółami konta, przeglądanie ich usług i subskrypcji, filtrowanie według statusu płatności (należnych lub zapłaconych), ocenianie ich średnich wydatków i wiele więcej.

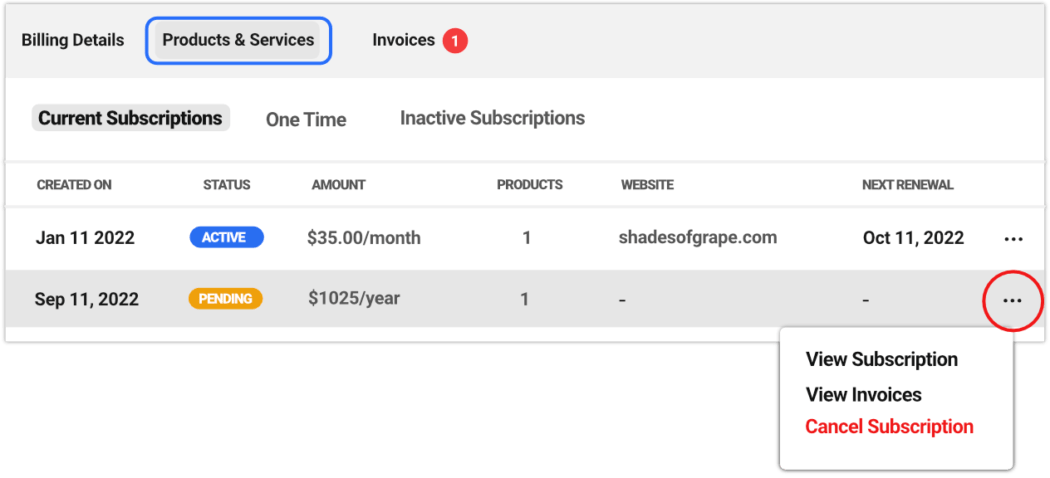
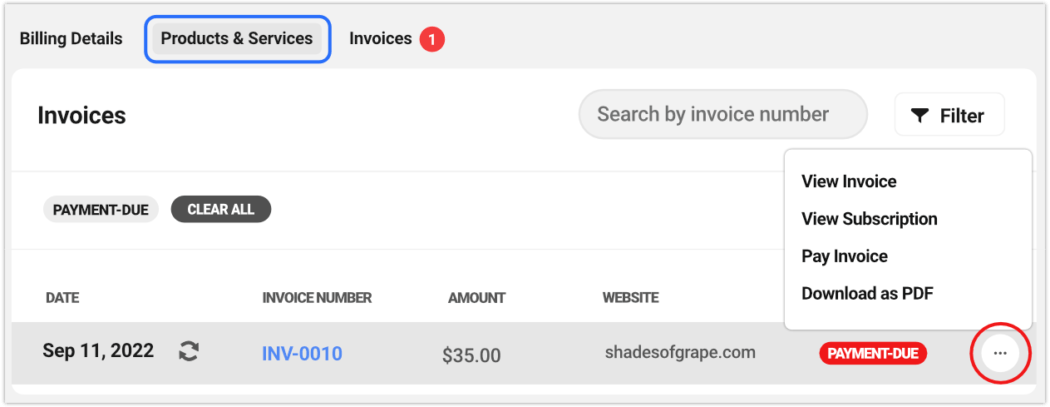
W sekcji rozliczeń klienci mogą zobaczyć wszystkie szczegóły, przeglądając różne opcje menu.

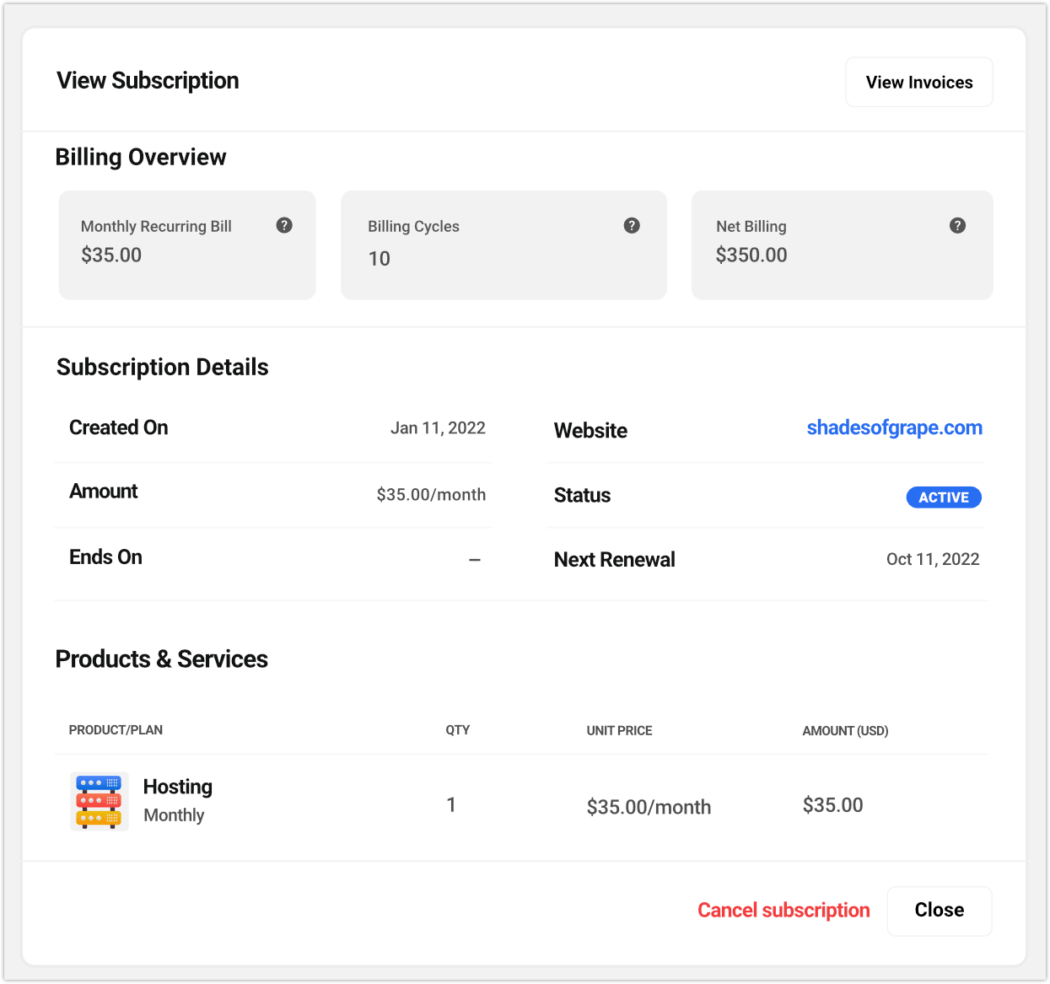
Każdy element zamówienia tutaj można kliknąć, aby uzyskać szczegółowe informacje i/lub podjąć określone działania. Na przykład anulowanie subskrypcji.

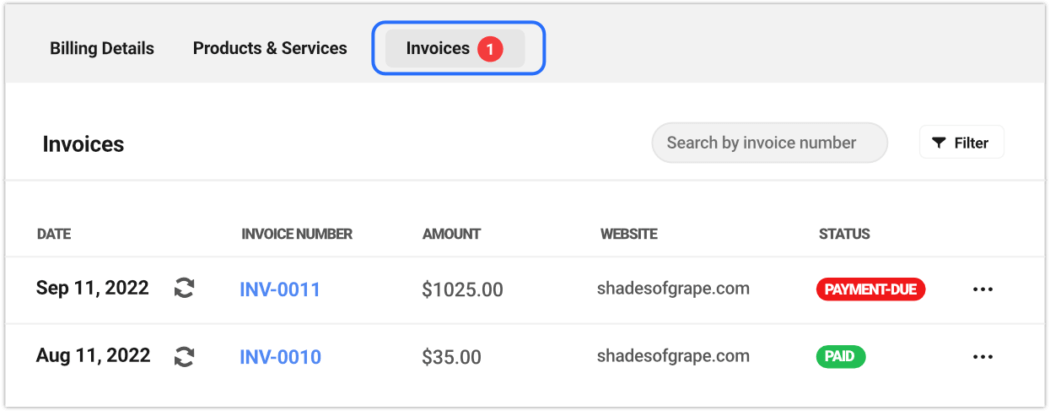
Faktury można również szczegółowo badać.

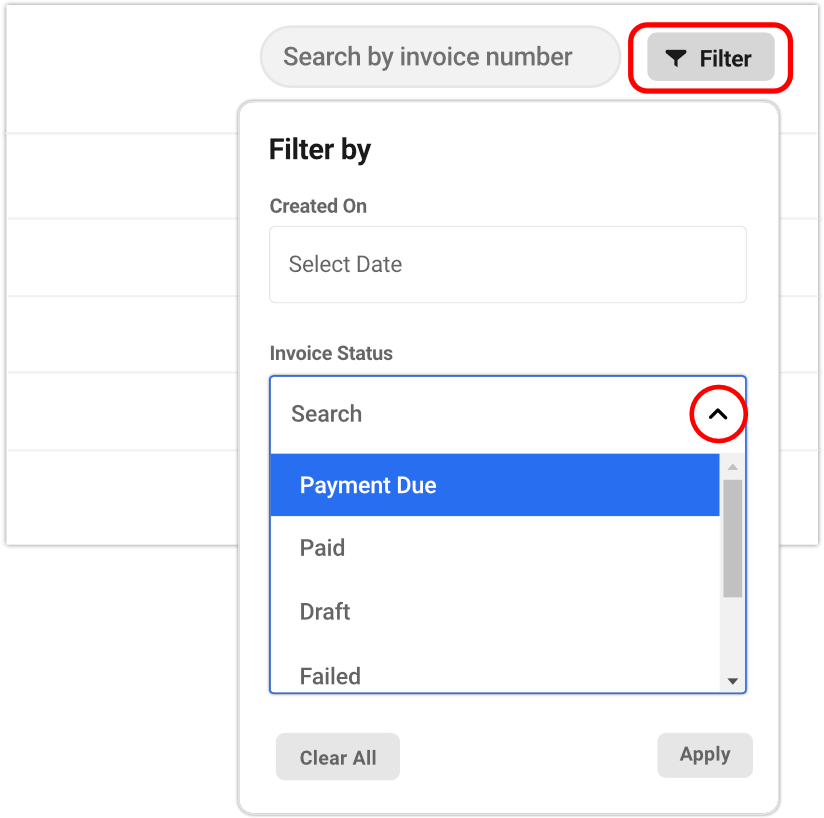
Wbudowana funkcjonalność filtra jest świetna, oferując opcje destylacji dla daty, statusu płatności i strony internetowej.

Jeśli dałeś im do tego uprawnienia, klienci mogą wyświetlać szczegóły i podejmować działania dotyczące usług i rachunków, takie jak dokonywanie płatności lub pobieranie faktur w formacie PDF.

Profil klienta
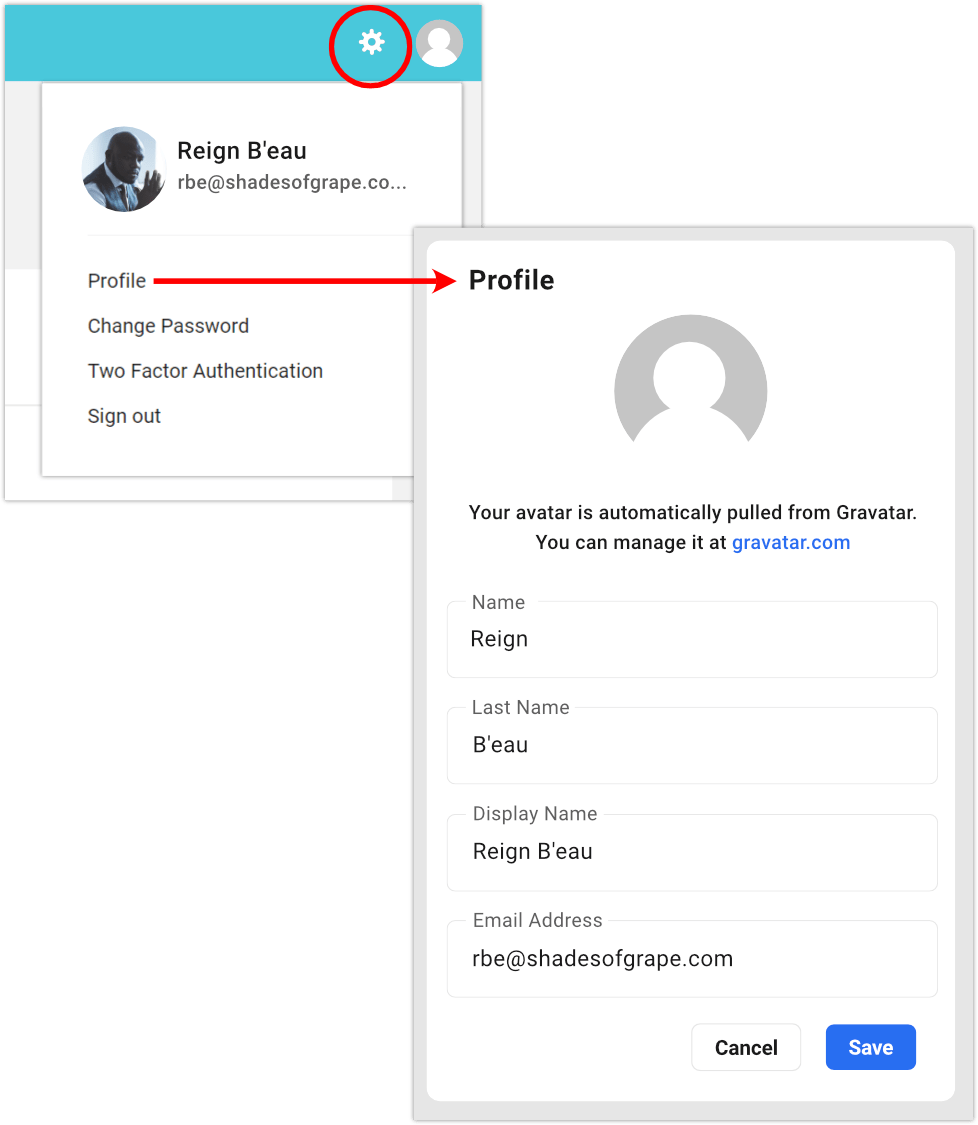
Klienci mogą swobodnie edytować swoje osobiste treści – informacje o profilu (w tym zdjęcie profilowe, jeśli mają ustawione w Gravatar), dokonać zmiany hasła, skonfigurować 2FA (wymaga aplikacji uwierzytelniającej) lub wylogować się, wszystko za pomocą menu ikony koła zębatego w w prawym górnym rogu.

Wszystko aktualizuje się w czasie rzeczywistym. Na przykład, jeśli klient zmieni dodatek e-mail w swoim profilu, zostanie on również zaktualizowany w jego profilu rozliczeniowym, ponieważ profile Centrum oraz Klienci i płatności są zsynchronizowane. Bułka z masłem!
Klienci mogą płacić faktury za pośrednictwem portalu klienta
Dzięki trybowi Klienci i rozliczenia, Twój klient będzie miał wygodę płacenia Ci bezpośrednio przez Twój markowy portal klienta (z w pełni zintegrowaną bezpieczną kasą Stripe)!
Jak wspomniano wcześniej, wszystkie czynności związane z zarządzaniem klientami, w tym płatności, odbywają się bezpiecznie w Twojej własnej domenie i w pełni niestandardowych ekranach marki.

W trakcie podróży biznesowej z Tobą klienci są na bieżąco informowani za pomocą automatycznych wiadomości e-mail, które odzwierciedlają Twoją niestandardową markę i dane firmy.

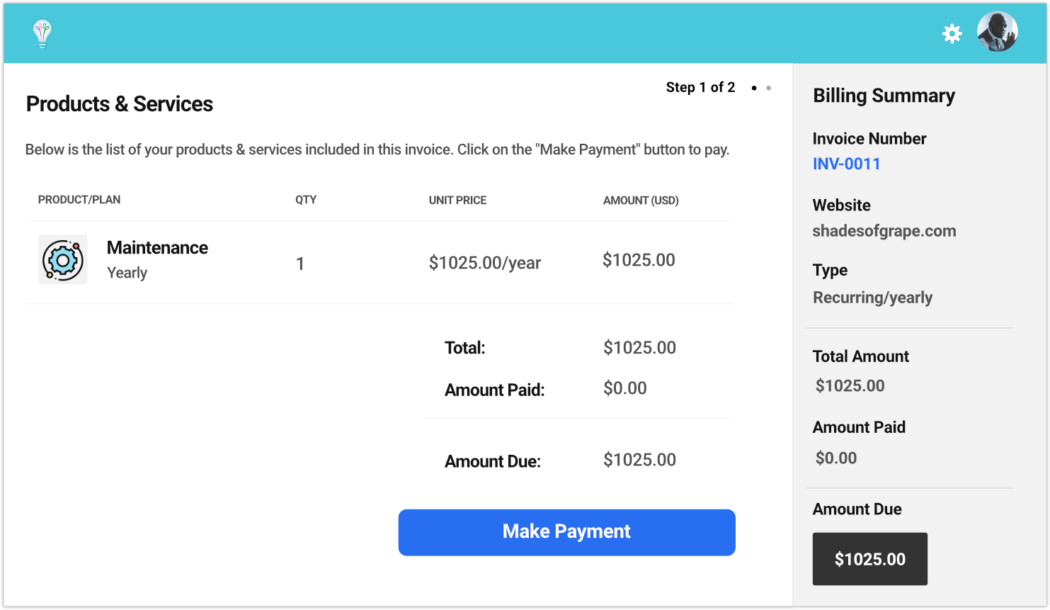
Klienci mogą łatwo dokonywać płatności, klikając link do faktury e-mail, przenoszący ich do portalu płatniczego.

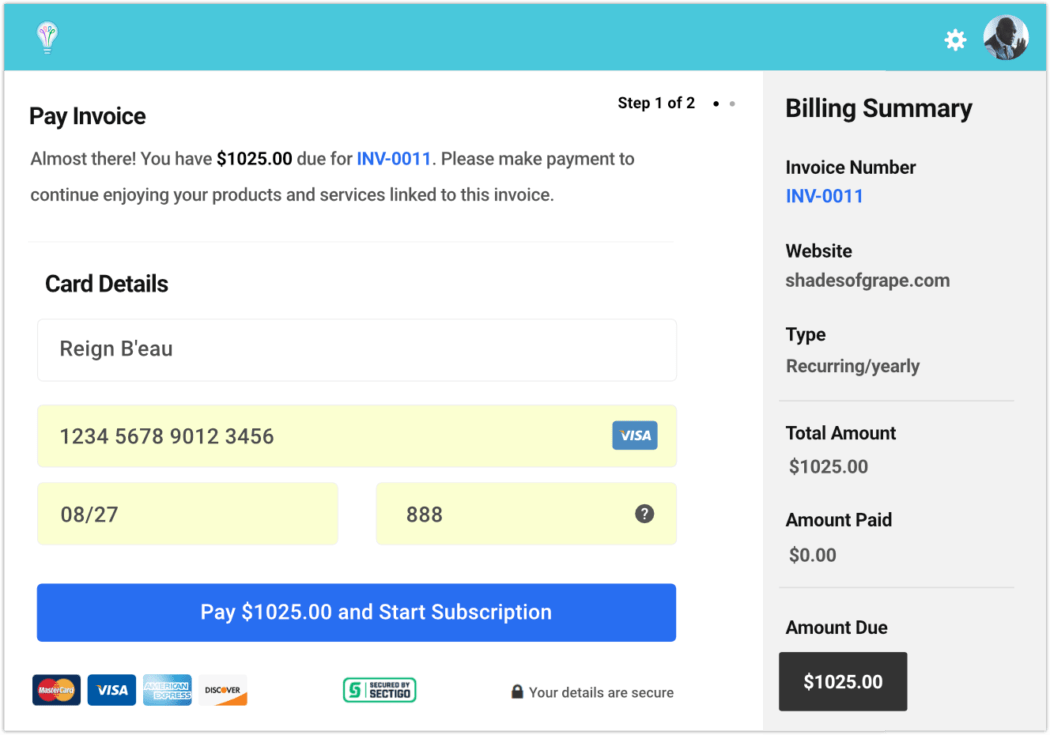
Klient może wprowadzić swoje informacje dotyczące płatności, a następnie kliknąć przycisk Zapłać , który będzie zawierał szczegółowe informacje dotyczące kwoty pieniędzy i usługi, którą zatwierdza.
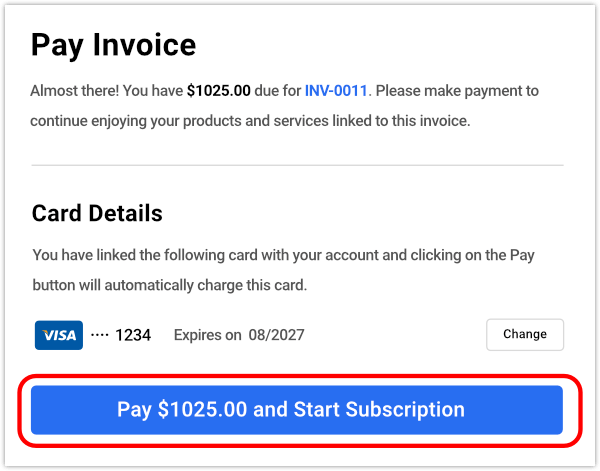
Pamiętaj, że jeśli wcześniej dodali metodę płatności, zostanie ona automatycznie wypełniona tutaj, z możliwością jej zmiany w razie potrzeby.

Klient może sprawdzić wszystkie swoje informacje na następnej stronie, a następnie kliknąć, aby zapłacić.

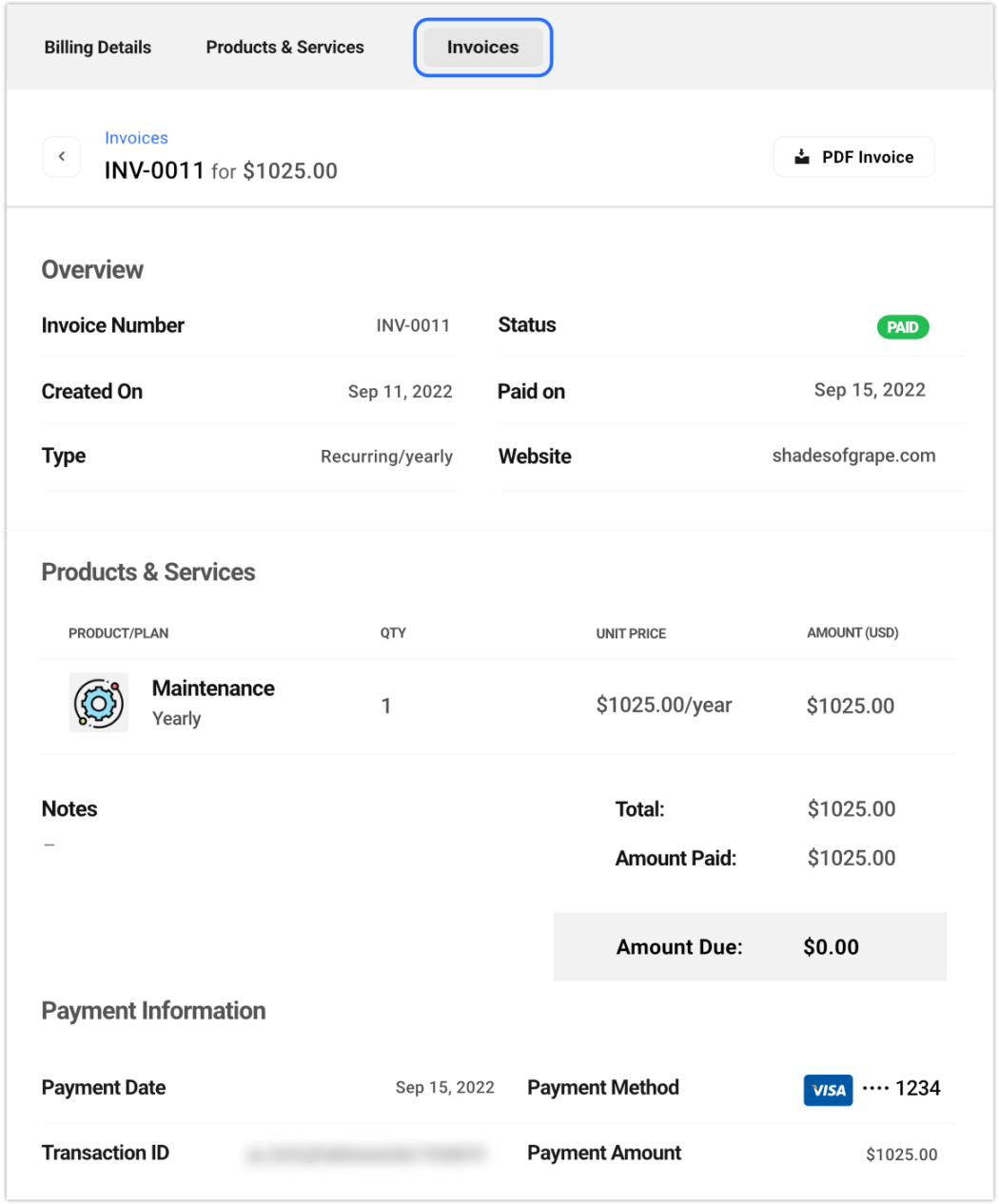
Po dokonaniu płatności faktura zostanie załadowana, odzwierciedlając szczegóły i status płatności.

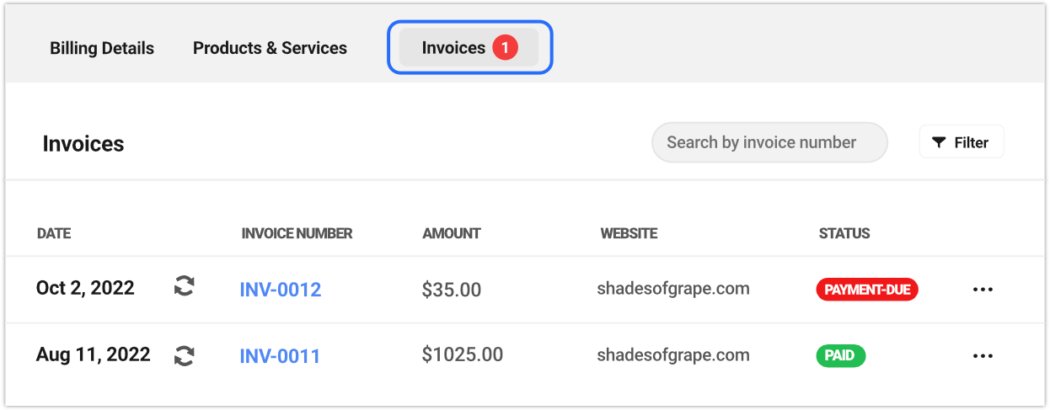
Teraz, jeśli przejdziesz do zakładki Faktury, zobaczysz wszystkie aktualne i zaległe faktury.

W kolumnie Status kolor czerwony oznacza termin płatności, a kolor zielony oznacza, że płatność została dokonana.
W menu Faktury najwyższego poziomu znajduje się ikona powiadamiania (liczba w czerwonym kółku), wskazująca ilość zaległych faktur – dla szybkiego wizualnego odniesienia.
Klient może pobrać kopię dowolnej opłaconej faktury, klikając przycisk Faktura PDF w prawym górnym rogu ekranu faktury.
Klienci mogą uzyskać dostęp do faktur bezpośrednio w trybie rozliczeniowym centrum
Twoi klienci mogą łatwo przeglądać i zarządzać działaniami rozliczeniowymi z dowolnych witryn w swoim centrum, związanymi z konkretnymi rozliczeniami. Będzie on prawie identyczny z tym, co widzisz w swoim obszarze rozliczeniowym Hub, oczywiście tylko dla ich witryn.
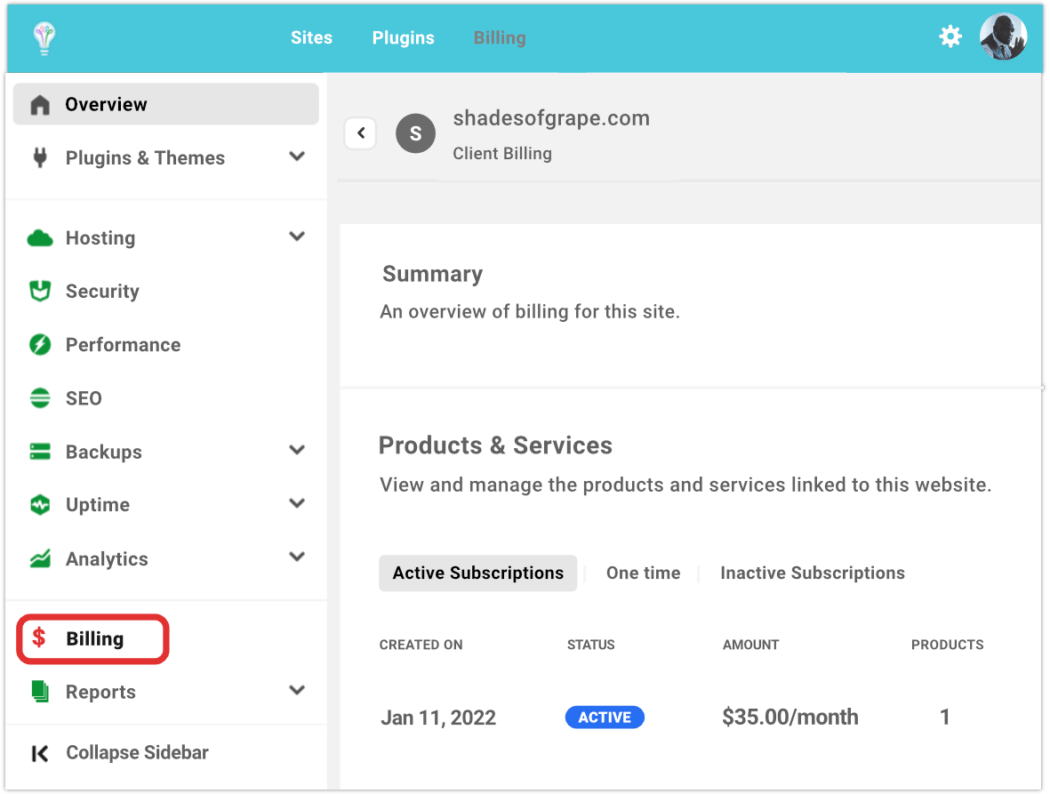
Klienci mogą korzystać z menu paska bocznego po lewej stronie, aby przejść do swojej sekcji rozliczeń.
Aby rozpocząć, wystarczy kliknąć łącze Płatności w menu na pasku bocznym dowolnej witryny, którą przeglądają. Wszystkie faktury, które im wysłałeś, będą dla nich dostępne tutaj.

Klienci, dla których dodałeś witrynę, ale nie wysłali jeszcze faktury, nadal będą widzieć witrynę, po prostu nie będą mieli żadnych konkretnych informacji rozliczeniowych.
Po zapłaceniu pierwszej faktury za witrynę dane zostaną natychmiast wypełnione w sekcji Podsumowanie wraz ze stanem sekcji Produkty i usługi oraz Faktury , który będzie wyświetlany jako Aktywny i Zapłacony .
Jeśli utknąłeś z nami przez całą awarię, gratulacje! Jesteś teraz bardzo dobrze zaznajomiony z wieloma wspaniałymi funkcjami w Portalu Klienta – tj. Twoim markowym centrum. Nie mamy wątpliwości, że zrobisz niesamowite rzeczy.
Jeśli kiedykolwiek będziesz potrzebować pomocy, skontaktuj się z naszym wysoko wyszkolonym (i najwyżej ocenianym) zespołem pomocy technicznej. Są zawsze włączone, 24/7/365.
Aby uzyskać pełny przewodnik po wszystkim w portalu klienta, zobacz dokumentację The Hub Client.
Zapewnianie klientom bardziej spersonalizowanego doświadczenia dzięki klientowi Hub od WPMU DEV
Hub Client pozwala uruchomić WPMU DEV na własnej domenie jako w 100% white label dla Twoich klientów.
Możesz w pełni dostosować swoją markę, kolory, linki, loginy, e-maile i dostęp użytkowników… a nawet pozwolić klientom na edycję niektórych obszarów według własnego uznania.
„To tak, jakby dać swoim klientom dostęp za kulisy, ale jako doświadczenie VIP”. – Josh Hall (JoshHall.co)
Sprawdź naszą wtyczkę Hub Client w ramach wersji próbnej jednego z naszych płatnych planów lub naszego Hostingu – w pełni dedykowanego i zoptymalizowanego pod kątem WordPressa. Gwarantujemy 100% satysfakcji, a nasz zespół wsparcia pomaga we wszystkim, co związane jest z WordPressem, a nie tylko z naszymi produktami i usługami.
Do zobaczenia w środku!
