Jak dostosować menu Divi za pomocą CSS
Opublikowany: 2021-04-08Czy korzystasz z Divi i chcesz w pełni wykorzystać swoje menu? W tym przewodniku pokażemy, jak dostosować menu Divi za pomocą CSS , aby wyróżnić się na tle konkurencji i poprawić wrażenia klientów w Twojej witrynie.
Z ponad 3 milionami użytkowników, Divi jest jednym z najpopularniejszych kreatorów stron na rynku. Jednym z powodów jest to, że jest niezwykle elastyczny i zawiera mnóstwo opcji dostosowywania, które pozwalają nadać witrynie profesjonalny wygląd, nawet jeśli jesteś początkującym. Aby jednak przenieść projekt witryny na wyższy poziom, musisz dostosować projekt za pomocą skryptów CSS. Jest wiele rzeczy, które możesz edytować, ale jedną z najważniejszych jest menu nawigacyjne.
Po co edytować menu Divi?
Pasek nawigacyjny menu jest jednym z najważniejszych elementów każdej strony internetowej. Znajduje się na górze strony, więc jest pierwszym elementem, który widzą użytkownicy podczas ładowania strony. Zwykle to menu pojawia się na wszystkich stronach witryny, dzięki czemu jest to element, który użytkownicy widzą najczęściej.
Ponadto główną funkcją menu jest zapewnienie odwiedzającym łatwego sposobu nawigacji i poprawy komfortu użytkowania. Dlatego dobrze zorganizowane i zaprojektowane menu nawigacyjne może mieć ogromny wpływ na Twój biznes.
Mimo że Divi zawiera wiele narzędzi do edycji menu, najlepszym sposobem jest dodanie niestandardowego kodu. Ale nie martw się, jeśli nie wiesz, jak kodować. W tym samouczku pokażemy, jak krok po kroku dostosować menu Divi za pomocą CSS .
Jak dostosować menu Divi za pomocą CSS
W tej sekcji pokażemy, jak edytować menu Divi za pomocą CSS, aby jak najlepiej je wykorzystać. Musisz wkleić skrypty CSS w WordPress Customizer, przechodząc do Wygląd > Dostosuj > Dodatkowy CSS . Możesz też wkleić je do pliku style.css motywu podrzędnego.
UWAGA : Przed rozpoczęciem:
- Kopia zapasowa : Utwórz pełną kopię zapasową swojej witryny
- Użyj motywu potomnego : możesz go utworzyć, postępując zgodnie z tym przewodnikiem lub użyj dowolnej z tych wtyczek
Zobaczmy teraz różne opcje dostosowywania menu Divi za pomocą skryptów CSS.
1) Zmień kolor tła paska nawigacyjnego
Divi zapewnia opcję edycji koloru tła menu, ale stosuje go do całego nagłówka. Jeśli chcesz tylko zmienić kolor paska nawigacyjnego, użyj tego skryptu:
.et_menu_container{background-color:red;}

2) Zmień czcionki menu
Innym sposobem dostosowania menu Divi jest zmiana czcionek menu. Na przykład ten skrypt CSS zmieni czcionkę wszystkich elementów menu na konsolę Lucida. Obejmuje to listy rozwijane i wszelkie inne treści wyświetlane w kontenerze menu.
.et_menu_container{font-family: Lucida Console, Courier, monospace;}
Uwaga : Rodzina czcionek to zestaw czcionek, jak pokazano w powyższym przykładzie. Możesz również wybrać pojedynczą czcionkę, ale najpierw musisz wgrać ją do swojej instalacji WordPressa. Aby dowiedzieć się więcej o czcionkach, możesz zajrzeć na następujące linki:
- Jak dodać czcionki Google do WordPress
- Zmień czcionki w WordPressie
- Rodzina czcionek
3) Zmień kolor tekstu na najechanych elementach
Aby zmienić kolor tekstu po najechaniu kursorem na element, użyj tego kodu:
#top-menu li a:hover{
color:blue;
}
Spowoduje to zmianę koloru łączy paska nawigacyjnego na niebieski, gdy użytkownik najedzie na nie kursorem, ale możesz dostosować kod i zmienić go na dowolny kolor, używając kodu szesnastkowego lub formatu RGBA.
4) Zmień szerokość list rozwijanych
Aby upewnić się, że każdy element menu Divi wygląda dobrze, możesz dostosować szerokość listy rozwijanej. Na przykład, aby nadać liście rozwijanej szerokość 500 pikseli, użyj tego skryptu CSS:
#top-menu > li > .sub-menu{
width:500px;
}
5) Dodaj obraz tła do paska nawigacyjnego menu Divi
Oprócz drobnych poprawek możesz także wprowadzić bardziej radykalne zmiany. Załóżmy na przykład, że chcesz dostosować menu Divi za pomocą CSS, wyświetlając obraz jako tło paska nawigacyjnego. Aby to zrobić, po prostu skopiuj i wklej ten kod:
.et_menu_container{
background-image:url('http://localhost/Sampler/wp-content/uploads/2020/10/gift4.png');
background-size:cover; }

Zauważ, że używamy wcześniej przesłanego obrazu. Po prostu prześlij własny obraz i zastąp adres URL obrazu tym, którego chcesz użyć.
Możesz również użyć obrazu z zewnętrznego adresu URL, ale zdecydowanie zalecamy przesłanie obrazu do biblioteki multimediów Twojej witryny. W ten sposób masz pewność, że masz pełną kontrolę nad obrazem i nie ma ryzyka jego utraty, jeśli właściciel obrazu zdecyduje się go usunąć.
Na koniec zwróć uwagę, że używamy tej właściwości, aby obraz obejmował całą dostępną przestrzeń. Istnieje kilka innych opcji, takich jak powtarzanie, auto, zawieranie i tak dalej, więc wybierz tę, która Ci się podoba. Aby uzyskać bardziej złożone opcje dotyczące drukowania obrazu w Twojej witrynie, odwiedź tę witrynę.
Jak zastosować CSS do pojedynczego elementu
Powyższe przykłady edytują wszystkie elementy na pasku nawigacyjnym menu, ale nie jest to jedyny sposób na dostosowanie menu Divi za pomocą kodu CSS. Możesz także zastosować skrypty CSS do pojedynczego elementu. Zanim jednak do tego przejdziemy, lepiej zrozummy, jak działa CSS i jak tworzymy skrypty.

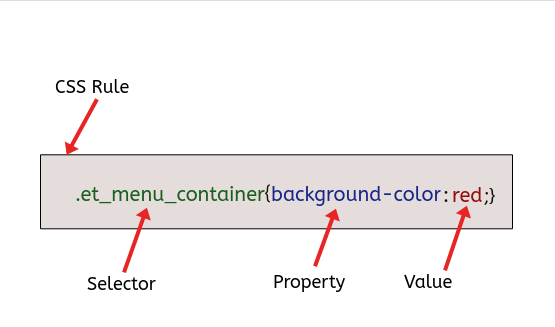
Pojedyncza linia CSS nazywana jest regułą , która składa się z selektora, właściwości i wartości.

Ponieważ właściwość i wartość mają nazwy oczywiste, skupimy się na selektorze.
Selektor to kod, który wskazuje element, który jest modyfikowany przez właściwość i wartość. Selektory mogą odnosić się do wielu lub pojedynczych elementów.
Gdy nie określimy ani jednego elementu, CSS stosuje regułę do wszystkich jego elementów „potomnych”. Jest to zgodne z zasadą dziedziczenia CSS, która określa to zachowanie.
Zastosuj CSS do pojedynczych elementów
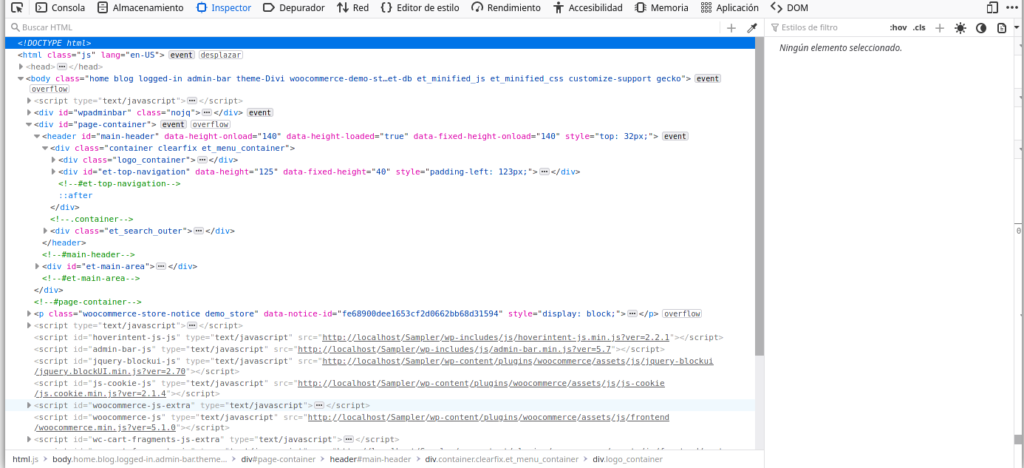
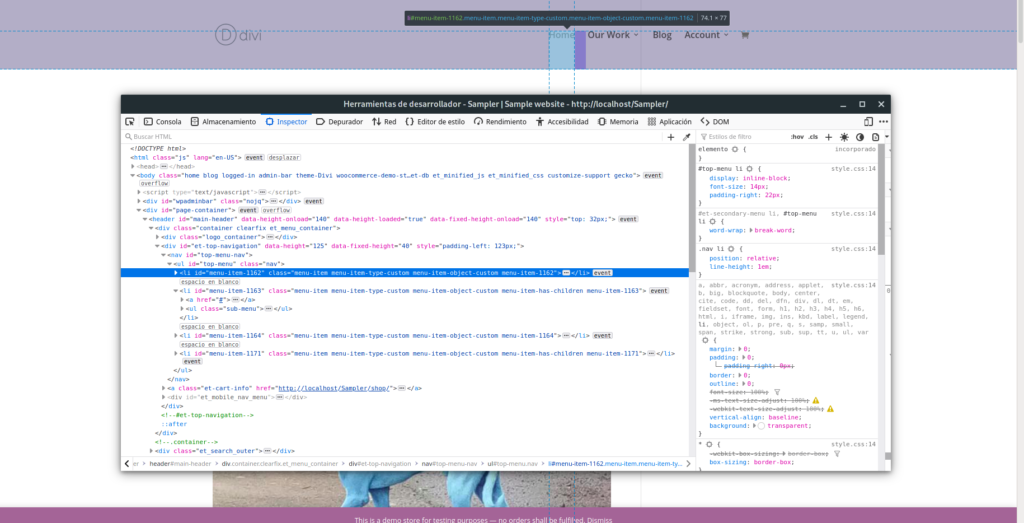
Aby zastosować CSS do pojedynczych elementów, musisz użyć konsoli przeglądarki i wybrać konkretny selektor dla tego elementu. Aby to zrobić, przejdź do strony, którą chcesz edytować i kliknij prawym przyciskiem myszy lub naciśnij klawisz F12, aby otworzyć konsolę przeglądarki.
Zobaczysz coś takiego:

To dużo kodu! Nie martw się, może wydawać się to przytłaczające, ale jest to dość łatwe w obsłudze, gdy się do tego przyzwyczaisz.
Zobaczysz, jak elementy są podświetlone na Twojej stronie internetowej, gdy otworzysz tagi HTML <body> , <header> , <div> i najedziesz na nie myszą. W ten sposób możesz zobaczyć, na który element wskazujesz, i pobrać klasę HTML lub identyfikator, którego potrzebujesz w kodzie CSS.
Kliknij element, który chcesz zmienić, a zobaczysz selektor CSS

Aby go skopiować, kliknij go prawym przyciskiem myszy i wybierz kopiuj > Selektor CSS . Po skopiowaniu selektora CSS przejdź do pulpitu WordPress, przejdź do Customizer> Additional CSS i wklej go:
#top-menu > li:nth-child(1)
Ten selektor wskazuje łącze „Strona główna” w naszej przykładowej witrynie internetowej, więc teraz możemy użyć dowolnej właściwości CSS i zastosować ją tylko do łącza „Strona główna” w naszym menu. Na przykład, aby zmienić kolor tła na czerwony, użyjesz czegoś takiego:
#top-menu > li:nth-child(1){background-color:red;}
Zauważ, że pseudoklasa :nth-child(1) mówi nam, że jest to pierwszy (1) element listy na tym samym poziomie hierarchii.
Teraz, gdy wiesz, jak skopiować selektor za pomocą inspektora przeglądarki, możesz zastosować styl CSS do dowolnego elementu swojej witryny.
Więcej przykładowych skryptów CSS
Możesz zrobić o wiele więcej, aby dostosować swoje menu Divi za pomocą CSS. Przyjrzyjmy się jeszcze kilku przykładom.
Dodaj ikonę do elementu menu
Aby korzystać z ikon Font Awesome, musisz najpierw przesłać je do swojej witryny. Następnie możesz wkleić następujący skrypt, aby wydrukować ikonę obok pierwszego elementu menu:
#top-menu > li:nth-child(1) a::before{
padding-right: 10px;
font-family: "Font Awesome 5 Free";
font-weight: 900; content: "\f015";
}

Jeśli widzisz uszkodzoną czcionkę, oznacza to, że Font Awesome nie jest załadowany.
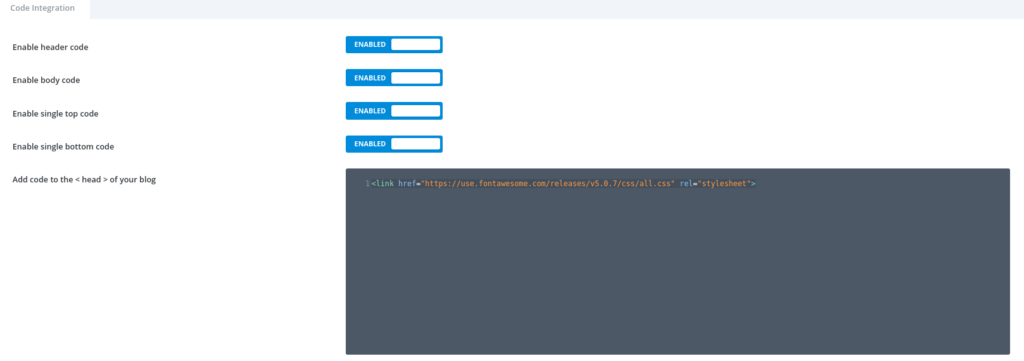
Aby załadować zestawy ikon, wstaw ten wiersz w sekcji nagłówka, przechodząc do opcji Divi > Zaawansowane .
<link href="https://use.fontawesome.com/releases/v5.0.7/css/all.css" rel="stylesheet">

Ukryj dowolny element menu za pomocą CSS
Gdy masz już odpowiedni selektor CSS, możesz zastosować do niego dowolną właściwość CSS. Jednym z najczęstszych i najbardziej użytecznych jest display:none ; co pozwala usunąć dowolny element z menu. Na przykład, aby ukryć element koszyka na pasku nawigacyjnym menu, wklej ten kod:
.et-cart-info{display:none;}
Wniosek
Podsumowując, edytowanie menu witryny to doskonały sposób na ulepszenie nawigacji w witrynie i poprawę komfortu użytkowania witryny. Mimo że Divi ma na to kilka opcji, najlepszym sposobem jest dostosowanie menu Divi za pomocą skryptów CSS.
W tym samouczku zobaczyliśmy kilka sposobów na edycję menu krok po kroku, aby pomóc Ci przenieść swoją witrynę na wyższy poziom, nawet jeśli nie masz umiejętności kodowania. Do tej pory powinieneś wiedzieć, jak:
- Zmień kolor tła menu
- Zmodyfikuj czcionki
- Zmień kolor tekstu na najechanych elementach
- Zmień szerokość listy rozwijanej
- Dodaj obraz tła do menu
Dodatkowo widzieliśmy, jak zastosować CSS do pojedynczych elementów, dodać ikony do menu i ukryć dowolny element. Zalecamy wziąć te skrypty jako podstawę, bawić się nimi i dostosowywać je, aby dostosować je do swojej witryny.
Aby uzyskać więcej przewodników o tym, jak w pełni wykorzystać Divi, zapoznaj się z następującymi przewodnikami:
- Dostosuj stronę produktu w Divi
- Jak dodać przycisk Dodaj do koszyka na stronach sklepu Divi
- Jak ukryć/usunąć stopkę w Divi
- Formularz kontaktowy Divi nie działa – jak to naprawić
Czy próbowałeś edytować menu swojej witryny za pomocą CSS? Co zmieniłeś? Daj nam znać w sekcji komentarzy poniżej!
