Jak dostosować paginację w edytorze bloków WordPress
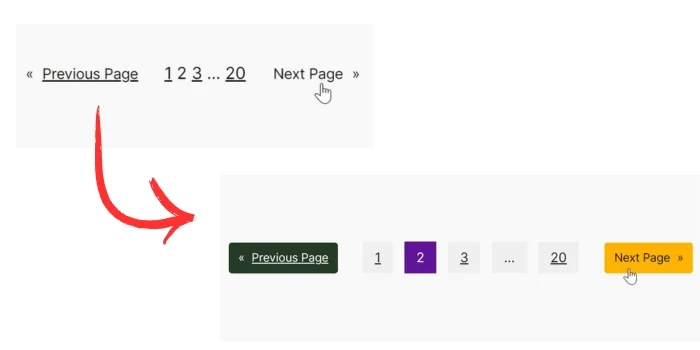
Opublikowany: 2024-10-16Paginacja jest kluczowym elementem projektowania stron internetowych, szczególnie w przypadku witryn zawierających dłuższą treść, takich jak blogi lub listy produktów. Efektywna paginacja zapewnia bezproblemowe przeglądanie, zwiększając zarówno satysfakcję użytkowników, jak i optymalizację wyszukiwarek (SEO).
Funkcja paginacji w edytorze bloków WordPress, powszechnie znana jako Gutenberg, jest częścią bloku Query Loop, a nie samodzielnym blokiem. Blok Query Loop umożliwia wyświetlanie postów lub tworzenie niestandardowych szablonów w motywie bloku.
Blok stronicowania w Query Loop Gutenberga jest dość ograniczony, jeśli chodzi o gotowe dostosowywanie. Jego domyślny projekt może nie zawsze odpowiadać potrzebom estetycznym Twojej witryny, ale możesz poprawić jego wygląd i funkcjonalność, korzystając z niestandardowego CSS.
Ten artykuł poprowadzi Cię przez etapy modyfikacji i optymalizacji paginacji w edytorze Gutenberga poprzez dodanie niestandardowego CSS, co pozwoli ci ulepszyć nawigację w witrynie i ogólne wrażenia użytkownika.

Kroki, aby dostosować paginację w edytorze bloków WordPress
Krok 1: Utwórz lub edytuj stronę lub szablon
Utwórz nowy typ postu (strona/post) lub wybierz istniejący. Jeśli używasz motywu blokowego, możesz także dodać nowy szablon lub edytować istniejący za pomocą Edytora witryny.
W tym przykładzie utworzymy nową stronę, której będziemy używać jako strony z postami (strona bloga).
Dodaj blok pętli zapytań
W panelu WordPress przejdź do Strony -> Dodaj nową stronę . W Gutenbergu dodaj blok Query Loop. Ten blok umożliwia wyświetlanie postów, stron lub niestandardowych typów postów.
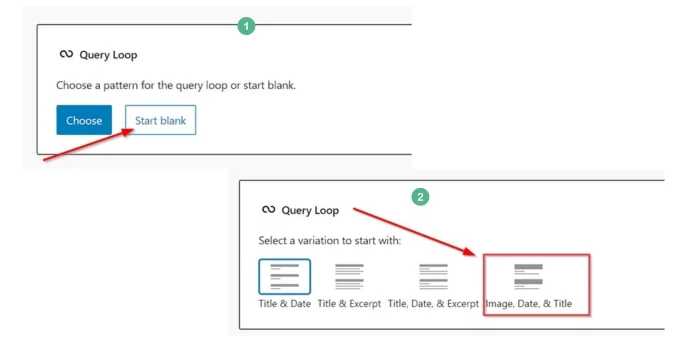
Możesz wybrać wzór pętli zapytania lub zacząć od pustego miejsca. W tym przykładzie wybieramy opcję start black, a następnie dla odmiany pętli zapytania wybieramy opcję Image, Date i Title.

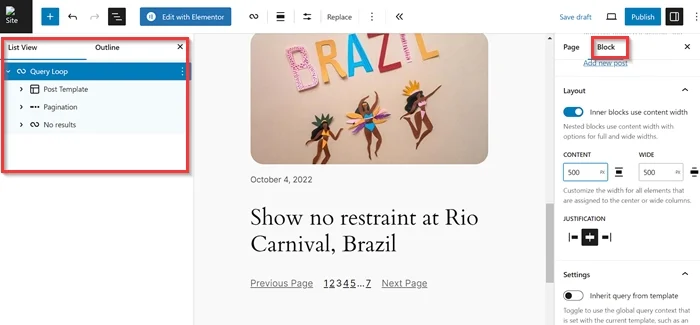
Następnie możesz edytować i stylizować wygląd wszystkich elementów w bloku Query Loop, korzystając z ustawień bloku.

Krok 2: Zidentyfikuj klasę CSS elementu paginacji
Przed dostosowaniem elementu paginacji musisz określić konkretną klasę CSS. Zwykle nazwa klasy zależy od motywu WordPress i używanej aktywnej wtyczki. Jak więc uzyskać nazwę klasy CSS każdego elementu paginacji na swojej stronie?
Wyświetl podgląd swojej strony, klikając przycisk Podgląd w nowej karcie .
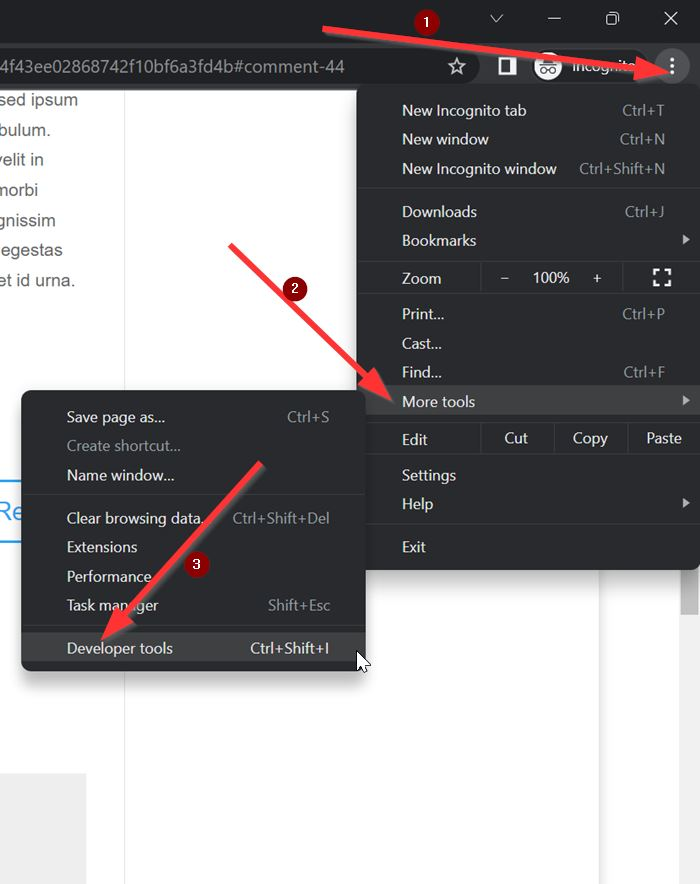
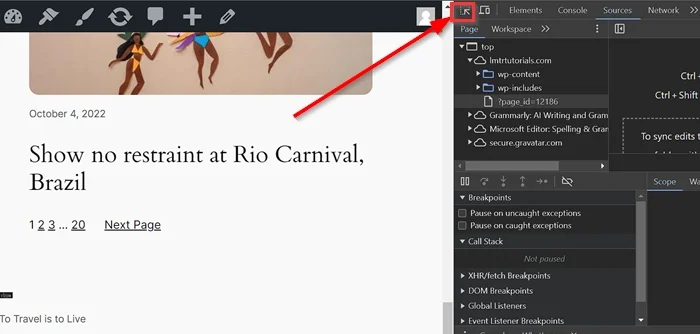
Możesz korzystać z wbudowanych Narzędzi programistycznych swojej przeglądarki internetowej (prawie wszystkie przeglądarki internetowe mają tę funkcję). Jeśli używasz przeglądarki Google Chrome, możesz kliknąć ikonę menu (ikona z trzema kropkami) i wybrać Więcej narzędzi -> Narzędzia dla programistów .

Po wejściu do okna Narzędzia dla programistów kliknij ikonę strzałki, aby sprawdzić element na swojej stronie (patrz obrazek poniżej).

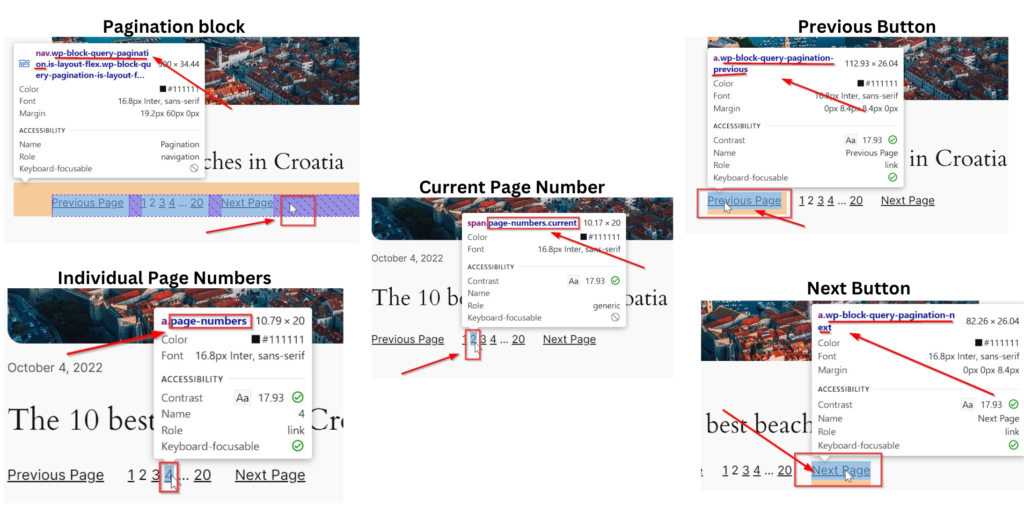
Następnie nakieruj kursor na elementy paginacji (główny kontener paginacji, numery poszczególnych stron, numer bieżącej strony, przyciski Poprzedni i Następny) w celu określenia ich klas.

Jak widać na powyższym obrazku, poniżej zidentyfikowaliśmy klasy CSS naszych elementów paginacji:
| Nazwa elementów | Klasy CSS |
|---|---|
| Główny kontener paginacji | .wp-block-query-pagination |
| Indywidualne numery stron | .numery stron |
| Bieżący numer strony | .numery stron.bieżący |
| Przycisk Poprzedni | .wp-block-query-pagination-previous |
| Przycisk Dalej | .wp-block-query-pagination-next |
Krok 3: Dodawanie niestandardowego CSS do paginacji
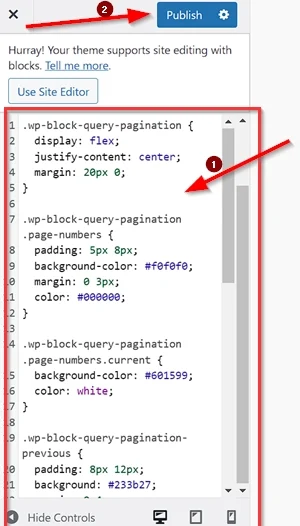
Następnie dodamy fragment kodu CSS do modułu dostosowywania motywu WordPress, aby dostosować element paginacji w bloku Query Loop. Na pulpicie nawigacyjnym WordPress przejdź do Wygląd -> Dostosowywanie -> Dodatkowy CSS . Następnie skopiuj poniższy fragment CSS i wklej go w dostępnym polu.

Uwaga : jeśli używasz motywu blokowego, kliknij tutaj, aby dowiedzieć się, jak włączyć dostosowywanie motywu w swoim WordPressie.
.wp-block-query-pagination {
wyświetlacz: elastyczny;
justify-content: środek;
margines: 20px 0;
}
.wp-block-query-pagination .page-numbers {
dopełnienie: 5px 8px;
kolor tła: #f0f0f0;
margines: 0 3px;
kolor: #000000;
}
.wp-block-query-pagination .page-numbers.current {
kolor tła: #601599;
kolor: biały;
}
.wp-block-query-pagination-previous {
dopełnienie: 8px 12px;
tło: #233b27;
margines: 0 4px;
kolor: #ffffff;
promień obramowania: 4px;
}
.wp-block-query-pagination-next {
dopełnienie: 8px 12px;
tło: #233b27;
margines: 0 4px;
kolor: #ffffff;
promień obramowania: 4px;
}
.wp-block-query-pagination .page-numbers:hover {
kolor tła: #be76f5;
kolor: biały;
}
.wp-block-query-pagination-previous:hover {
tło: #ffb300;
kolor: #000000;
}
.wp-block-query-pagination-next:hover {
tło: #ffb300;
kolor: #000000;
}Nie zapomnij kliknąć przycisku Publikuj , aby zastosować wprowadzone zmiany.

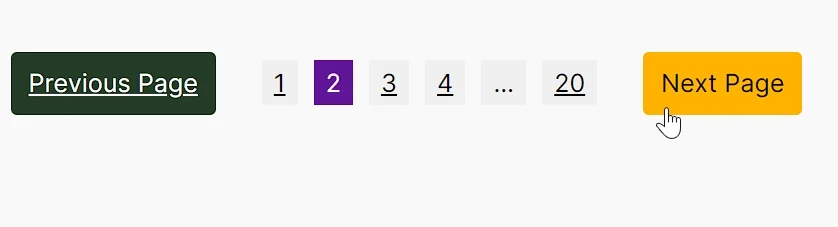
To wszystko. Aby zobaczyć wynik, wróć na swoją stronę i wyświetl podgląd. Zobaczysz, że elementy paginacji są dostosowane. Możesz zastąpić wartości właściwości CSS, aby uzyskać wygląd pasujący do ogólnego projektu.
Nie zapomnij zapisać swojej strony lub opublikować ją, jeśli chcesz.

Co zrobił kod CSS?
- Główny kontener paginacji:
.wp-block-query-pagination- Używa Flexbox do wyśrodkowania elementów paginacji i dodaje odstępy w pionie (20 pikseli).
- Poszczególne numery stron:
.wp-block-query-pagination .page-numbers-
padding: 5px 8px;: Tworzy odstępy wewnątrz każdego numeru strony. Dodaje 5 pikseli pionowego wypełnienia (góra i dół) i 8 pikseli poziomego wypełnienia (lewy i prawy), zwiększając obszar klikalny. -
background-color: #f0f0f0;: Ustawia kolor tła numerów stron na jasnoszary (#f0f0f0). -
margin: 0 3px;: Dodaje poziomą przestrzeń (3 piksele po lewej i prawej stronie) pomiędzy elementami numeru strony. Nie ma marginesu pionowego, więc odstępy wpływają tylko na wyrównanie w poziomie. -
color: #000000;: Zmienia kolor tekstu numerów stron na czarny, zapewniając dobry kontrast z jasnym tłem.
-
- Numer bieżącej strony:
.wp-block-query-pagination .page-numbers.current-
background-color: #601599;: Zmienia kolor tła bieżącego (aktywnego) numeru strony na intensywny fiolet (#601599). To wizualnie wskazuje, która strona jest aktualnie wybrana. -
color: white;: Ustawia kolor tekstu na biały, co zapewnia wysoki kontrast w stosunku do fioletowego tła i sprawia, że numer aktywnej strony jest widoczny.
-
- Przyciski Poprzedni i Następny:
.wp-block-query-pagination-previousi .wp-block-query-pagination-next- Stylizowany z ciemnozielonym tłem, białym tekstem, wyściółką i lekko zaokrąglonymi rogami.
- Efekty najechania:
-
.wp-block-query-pagination .page-numbers:hover- Gdy użytkownik najedzie kursorem na dowolny numer strony, kolor tła zmienia się na jasnofioletowy (#be76f5), aby uzyskać subtelny efekt interaktywny.
- Kolor tekstu zmienia się na biały, co zwiększa kontrast i poprawia czytelność po najechaniu kursorem.Efekty najechania:
-
.wp-block-query-pagination-previous:hoveri .wp-block-query-pagination-next:hover- Kiedy użytkownik najedzie kursorem na przyciski „Wstecz” lub „Dalej”, tło zmienia się na żywy żółto-pomarańczowy (#ffb300), dzięki czemu element się wyróżnia.
- Kolor tekstu zmienia się na czarny, zapewniając wyraźną czytelność na jasnym tle.
-
Konkluzja
W tym artykule pokazano, jak łatwo można dostosować paginację w edytorze bloków WordPress bez pomocy jakiejkolwiek wtyczki. Dostosowywanie paginacji w Edytorze bloków WordPress za pomocą niestandardowego CSS pozwala na większą kontrolę nad wyglądem i funkcjonalnością nawigacji w witrynie.
Wykorzystując CSS, możesz dostosować paginację do stylu swojej marki, poprawić wygodę użytkownika i ulepszyć ogólny wygląd witryny WordPress. Niezależnie od tego, czy zdecydujesz się dostosować kolory, rozmiary czy układ elementów paginacji, elastyczność niestandardowego CSS umożliwia stworzenie płynnej i atrakcyjnej wizualnie podróży użytkownika po Twojej witrynie.
Jeśli jednak potrzebujesz bogatych opcji projektowania bez potrzeby korzystania z niestandardowego CSS, zdecydowanie zalecamy skorzystanie z wtyczki WordPress, takiej jak Divi lub Elementor, ponieważ obie oferują intuicyjne kreatory wizualne z rozbudowanymi funkcjami dostosowywania, umożliwiając tworzenie oszałamiających, w pełni responsywnych układów za pomocą zaawansowane paginowanie, dynamiczna zawartość i opcje stylizacji bezpośrednio w interfejsie narzędzia do tworzenia stron.
