Ponad 80 sztuczek, aby dostosować motyw WooCommerce Storefront: Najlepszy przewodnik po dostosowywaniu motywu Storefront
Opublikowany: 2022-01-04 Szukasz sposobu na dostosowanie motywu witryny sklepu WooCommerce? Ten artykuł zawiera ponad 80 różnych sztuczek, których możesz użyć do dostosowania motywu witryny WooCommerce Storefront. Dostosowanie motywu WooCommerce Storefront powinno być łatwe po przeczytaniu tego przewodnika.
Szukasz sposobu na dostosowanie motywu witryny sklepu WooCommerce? Ten artykuł zawiera ponad 80 różnych sztuczek, których możesz użyć do dostosowania motywu witryny WooCommerce Storefront. Dostosowanie motywu WooCommerce Storefront powinno być łatwe po przeczytaniu tego przewodnika.
Witryna WooCommerce Storefront to prosty i potężny motyw, który jest bezpłatny. Ten motyw zapewnia doskonałą kontrolę nad swoim sklepem w zakresie prezentacji produktów i dostępu dla użytkowników. Jest bezpłatny i oferuje mnóstwo opcji dostosowywania za pomocą motywów potomnych.
Zanim nauczymy się wszystkich sztuczek, aby dostosować motyw WooCommerce Storefront, poinformuj nas najpierw o podstawach. Dodatkowo dostępny będzie szczegółowy przewodnik dotyczący instalacji i konfiguracji motywu WooCommerce Storefront.
Motyw sklepu WooCommerce

Masz projekt WooCommerce? Jeśli tak, to Storefront to najlepszy motyw eCommerce, który został stworzony do eleganckiej współpracy z WooCommerce.
Ten motyw został opracowany przez programistów WooCommerce Core, z czystym i minimalistycznym projektem, który jest otwarty na wszelkiego rodzaju dostosowywanie.
Ten motyw ma responsywny projekt, który będzie działał na każdym urządzeniu. Oto niektóre z niesamowitych funkcji, które otrzymasz po pobraniu tego motywu:
- Elegancki design.
- Responsywny układ.
- Przyjazny dla SEO znacznik.
- Niestandardowe szablony stron.
- Bezpłatny.
- Licencja GPL.
- Tłumaczenie gotowe na inne języki.
Jak zainstalować i skonfigurować motyw WooCommerce Storefront?
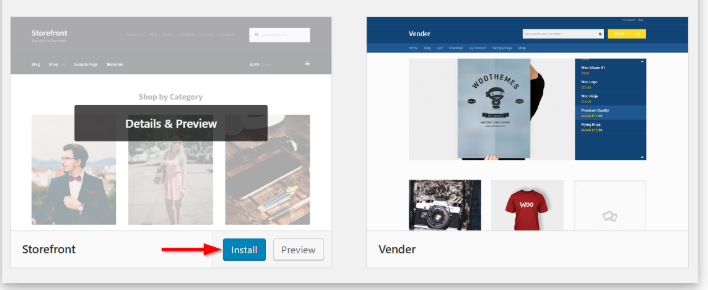
Pobieranie motywu Storefront przypomina instalowanie dowolnej innej wtyczki do witryny WordPress. Najpierw musisz przejść do Wygląd , Motywy , a na końcu Dodaj nowy . W polu wyszukiwania wpisz „storefront”, a następnie kliknij przycisk instalacji .
Po zainstalowaniu możesz aktywować motyw za pomocą przycisku Aktywuj .

Ponadto możesz odwiedzić stronę wordpress.org, aby pobrać najnowszą wersję Storefront. Następnie możesz przesłać wyodrębniony folder do katalogu motywów na serwerze przez FTP. Następnie musisz aktywować motyw, przechodząc do Wygląd, a następnie Motywy .
Szablony stron
Storefront automatycznie tworzy dwa dodatkowe szablony stron, oprócz domyślnych stron WooCommerce. Są to Strona główna i Pełna szerokość.
Szablon strony głównej.
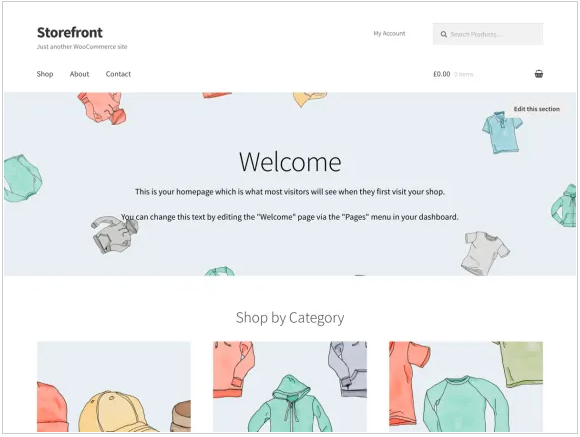
Szablon strony głównej oferuje świetny sposób na wyświetlanie wszystkich produktów, zapewniając przegląd produktów i kategorii produktów. Odwiedzający Twój sklep najpierw trafią na tę stronę po wejściu do Twojego sklepu.
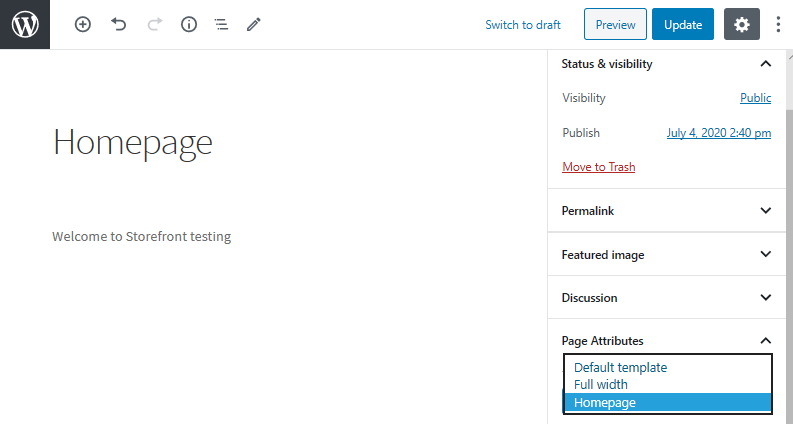
Konfiguracja jest bardzo prosta, ponieważ wystarczy utworzyć nową stronę i dodać trochę treści do wyświetlenia. Następnie musisz wybrać opcję „Strona główna” z listy rozwijanej szablonów w polu meta Atrybuty strony.

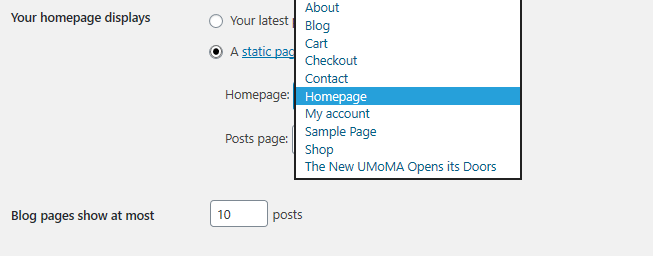
Po opublikowaniu tej strony możesz ustawić ją jako stronę główną, przechodząc do Ustawienia , a następnie Czytanie.
Następnie zaznaczysz „Strona statyczna”, a następnie wybierzesz utworzoną stronę główną z menu rozwijanego „Strona przednia”. Po zapisaniu zmian zostaną one automatycznie odzwierciedlone w interfejsie użytkownika.

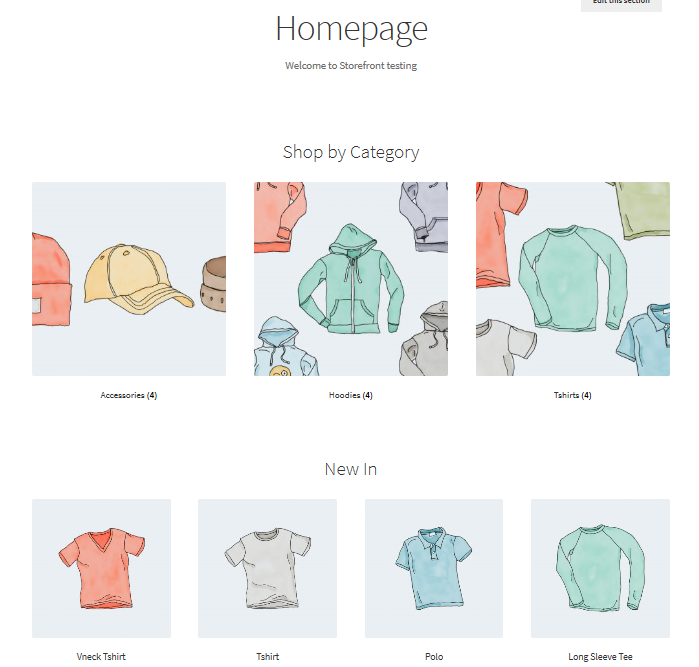
Po zakończeniu konfiguracji strona główna powinna mieć wiele sekcji.

Wyświetlane są różne klastry, takie jak polecane produkty, ulubione produkty fanów, produkty na wyprzedaży i bestsellery. Sposób wyświetlania tych elementów jest taki sam jak kolejność na zapleczu.
Dodatkowo możesz użyć funkcji przeciągnij i upuść, aby dokonać modyfikacji, klikając produkty , a następnie kategorie .
Pełna szerokość w koszyku i kasie
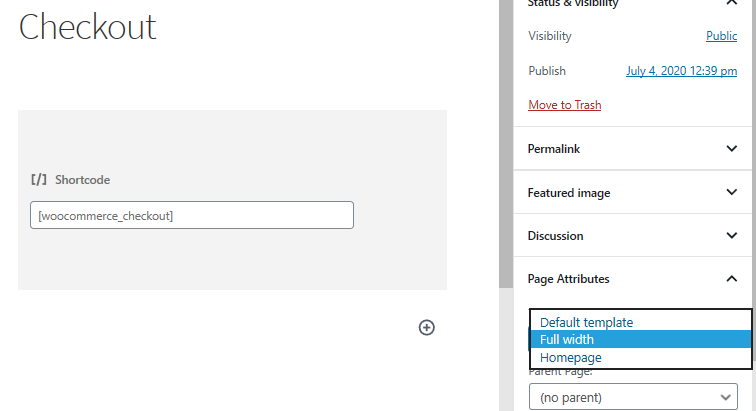
Pełna szerokość to inny szablon, który obejmuje całą stronę bez pasków bocznych, co jest zalecaną opcją dla koszyka i stron kasy. Można to zrobić, przechodząc do koszyka i stron kasy i wybierając opcję „Pełna szerokość” z menu rozwijanego w sekcji Atrybuty strony.

Konfiguracja menu
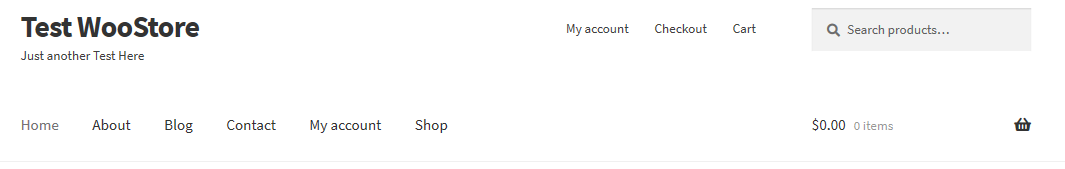
Witryna sklepowa ma domyślną organizację lokalizacji menu, które są podstawowe i drugorzędne. Menu główne jest wyświetlane tuż pod logo witryny. WooCommerce wyświetla wszystkie Twoje strony jako „menu główne”, jeśli nie ustawiłeś określonego menu głównego.
Drugie menu znajduje się tuż obok logo, zagnieżdżone w polu wyszukiwania. Jednak to dodatkowe menu pojawi się tylko wtedy, gdy przypiszesz menu.

Tworzenie nowego menu i dodawanie stron
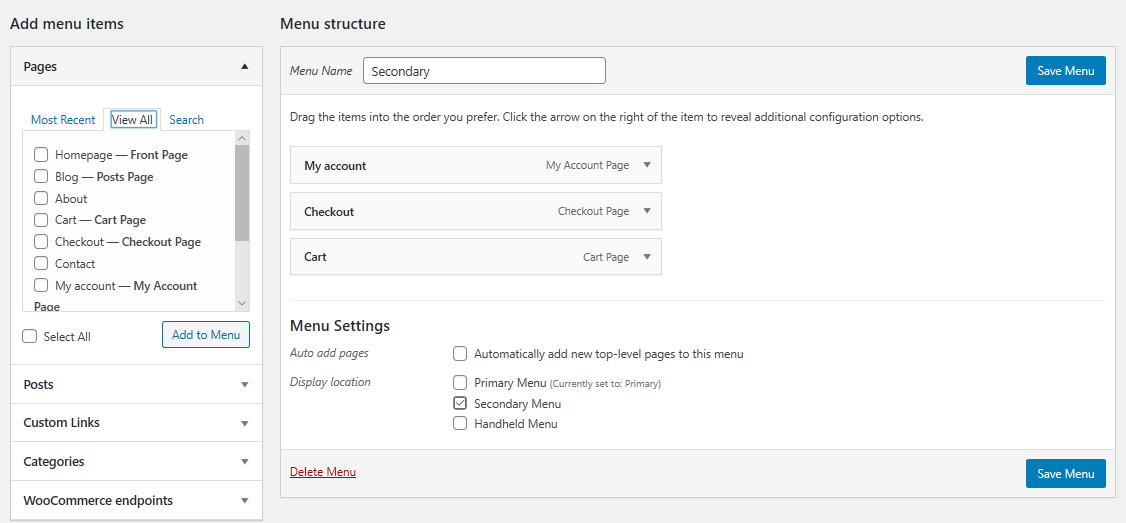
Można to zrobić, przechodząc do Wygląd , a następnie Menu w panelu administracyjnym. Po lewej stronie zobaczysz tytuł zwany „stronami”. Kliknij przycisk Wyświetl wszystko, aby wyświetlić listę wszystkich opublikowanych stron.
Zaznacz żądane strony, a następnie kliknij Dodaj do menu . Bardzo łatwo jest dostosować kolejność menu, po prostu przeciągając i upuszczając strony.

Umieszczanie widżetów
Motyw Storefront udostępnia trzy różne obszary do umieszczania widżetów w witrynie. Widżety nagłówka można umieścić nad treścią, tuż pod nagłówkiem witryny. Widżety paska bocznego są umieszczane z boku w oparciu o wybrany układ. Dodatkowo możesz umieścić widżety w stopce na podstawie wyboru spośród czterech dostępnych widżetów.
Teraz, gdy znasz już podstawy instalacji i konfiguracji motywu WooCommerce Storefront, przyjrzyjmy się różnym sztuczkom, które możesz wykonać, aby dostosować ten motyw.
1. Tworzenie motywu potomnego
Zanim będziemy mogli zagłębić się w złożone sztuczki dotyczące dostosowywania witryny sklepowej WooCommerce, najpierw utwórzmy motyw potomny dla naszego motywu Storefront. Motywy potomne to małe motywy zależne od motywu nadrzędnego. Zastępują one arkusze stylów i niestandardowe funkcje motywu nadrzędnego, tworząc w ten sposób zmiany w różnych sekcjach stron.
Dlaczego powinniśmy stworzyć motyw potomny? Dzieje się tak, ponieważ rdzeń Storefront jest stale aktualizowany, co stanowi zagrożenie dla wszystkich Twoich działań związanych z dostosowywaniem. Oznacza to, że możesz bezpiecznie uaktualnić Storefront, nie tracąc przy tym naszej niestandardowej pracy.
Najlepszym sposobem na utworzenie motywu potomnego jest pobranie wtyczki konfiguratora motywów potomnych i aktywacja go. Postępuj zgodnie z instrukcjami kreatora, aby utworzyć swój pierwszy motyw potomny.
2. Dodaj logo do swojego sklepu
Można to zrobić za pomocą narzędzia do dostosowywania motywów znajdującego się na pulpicie nawigacyjnym w obszarze Motywy , a następnie Dostosuj. Wybierz opcję „tożsamość witryny”, aby dodać logo, przesyłając zdjęcie. Zalecany rozmiar każdego motywu Storefront to 470 na 110 pikseli. Następnie zapiszesz zmiany, klikając „Opublikuj”.
3. Dostosuj rozmiar nagłówka
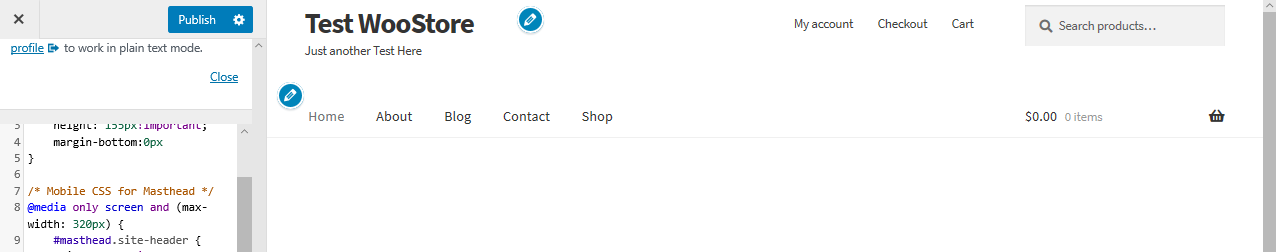
Tutaj ponownie użyjemy Theme Customizer, ale napiszemy trochę kodu CSS w sekcji „Dodatkowy CSS”.
Dodaj następujący kod:
* Masthead */
#masthead.nagłówek-witryny {
wysokość: 155px!ważne;
margines-dolny: 0px
}
/* Mobilny CSS dla mastheada */
@media tylko ekran i (maksymalna szerokość: 320px) {
#masthead.nagłówek-witryny {
wysokość: 80px!ważne;
margines-dolny:0px;
}
}
/* Menu nagłówka */
.storefront-podstawowa-nawigacja a, .cart-contents a {
margines:0 0 0 0;
}
.główna-nawigacyjna ul {
padding:0 0 10px 4px!ważne;
}
.główna nawigacja li {
wysokość:38px!ważne;}
/* Mobilny CSS dla menu mastheadu */
@media tylko ekran i (maksymalna szerokość: 320px) {
.główna-nawigacyjna ul {
tło:#D6DDE4!ważne;
}
}
/* Obszar nagłówka */
.nagłówek witryny {
wyściółka górna:0,5em;
}
obraz .site-header .custom-logo-link obraz, .site-header .site-logo-kotwica obraz, .site-header .site-logo-link obraz {
margines-dolny: -45px;
}Oto wynik:

4. Usuń pasek wyszukiwania z nagłówka motywu
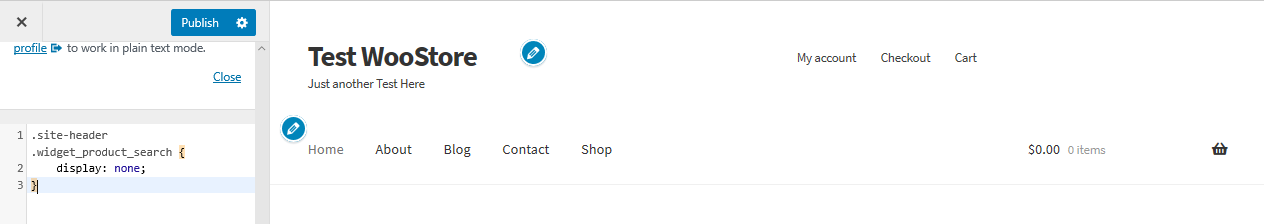
Dodaj ten kod do sekcji „Dodatkowy CSS”.
.site-header .widget_product_search Nie wyświetla się; }
Oto wynik:

5. Utwórz osobne menu rozwijane dla urządzeń mobilnych
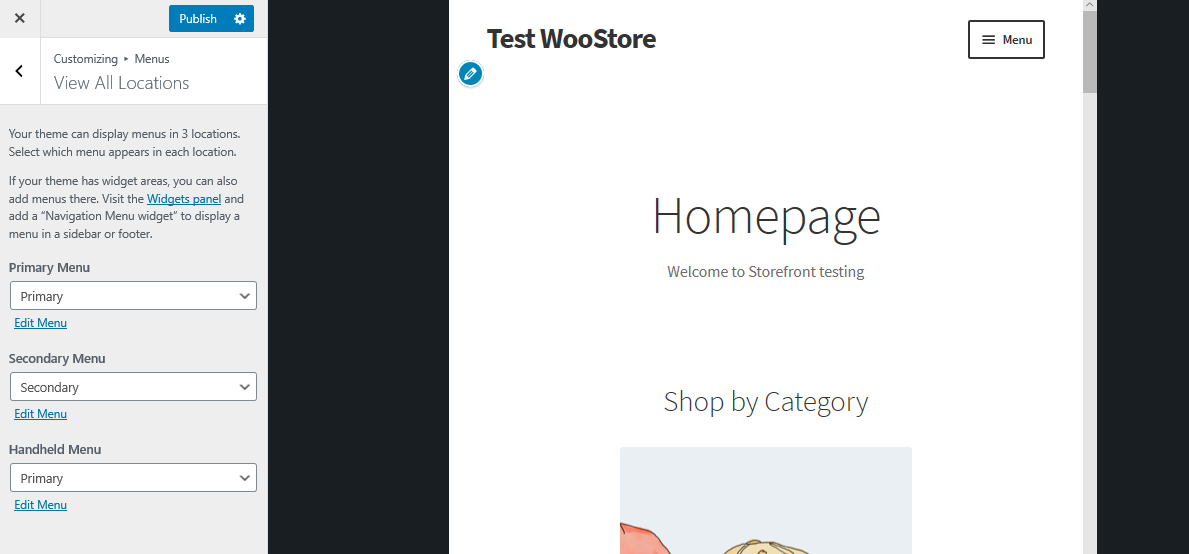
Storefront jest bardzo responsywny i ładnie dopasowuje się do wszystkich rozmiarów ekranu. Jeśli masz wiele menu, ważne jest, aby skierować uwagę odwiedzających na określone miejsca w witrynie. Korzystając z narzędzia WordPress Customizer, możesz w tym celu dodać następujący fragment kodu.
Przejdź do Wygląd , następnie Dostosuj , a następnie wybierz opcję „Menu”, w której możemy stworzyć własny projekt menu, wybierając „Menu podręczne” dla małych ekranów.

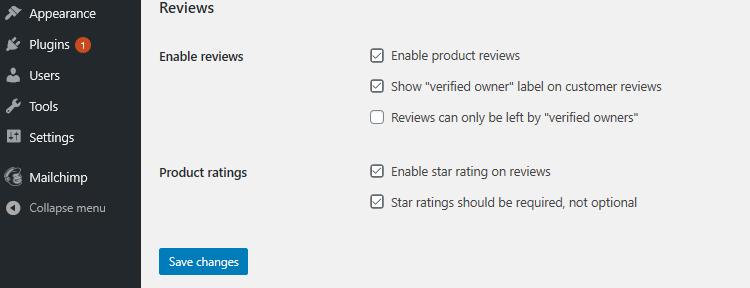
6. Wyłącz opinie klientów
Domyślnie WooCommerce i witryna sklepowa mają standardową funkcjonalność recenzji. Ta bardzo przyjemna integracja pozwala wiedzieć, co Twoi odwiedzający myślą o Twoich produktach.
Jednak opinie klientów mogą nie dotyczyć wszystkich rodzajów sklepów eCommerce. Aby wyłączyć recenzje klientów, przejdź do ustawień WooCommerce i przejdź do zakładki „Produkty”. Na dole strony znajdziesz sekcję „recenzje”, w której możesz aktualizować recenzje zgodnie z potrzebami.

7. Usuń zdjęcia kategorii produktów ze strony głównej
WooCommerce umożliwia wyświetlanie produktów, a także kategorii produktów wraz z ich obrazami na stronie głównej. Jeśli jednak wolisz, aby kategorie były wyświetlane tylko jako tekst, musisz dodać tę linię do pliku functions.php motywu potomnego. Po prostu dodaj go na końcu pliku function.php.
remove_action( 'woocommerce_before_subcategory_title', 'woocommerce_subcategory_thumbnail', 10 );
Oto wynik:

8. Zmień kolor menu nagłówka
Customizer pozwala nam dostosować nagłówek za pomocą żądanych kolorów. Można to zrobić, przechodząc do opcji Dostosuj , a następnie Nagłówek i wybierając żądany kolor.
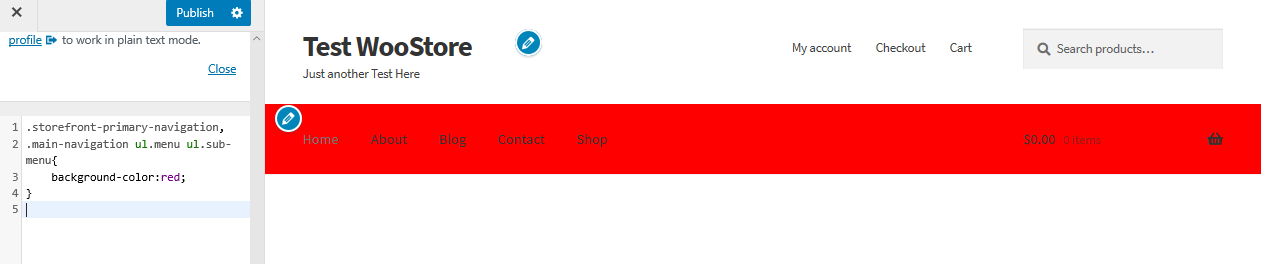
Jednak ta opcja koloruje cały obszar nagłówka, w tym pasek wyszukiwania, sekcję logowania i logo. Aby uzyskać inne tło w menu nagłówka, wystarczy dodać następujący fragment kodu do panelu Dodatkowe CSS .
.storefront-podstawowa-nawigacja,
.główna-nawigacja ul.menu ul.sub-menu{
kolor tła:#f0f0f0;
}Oto wynik:

9. Ukryj główny pasek nawigacyjny
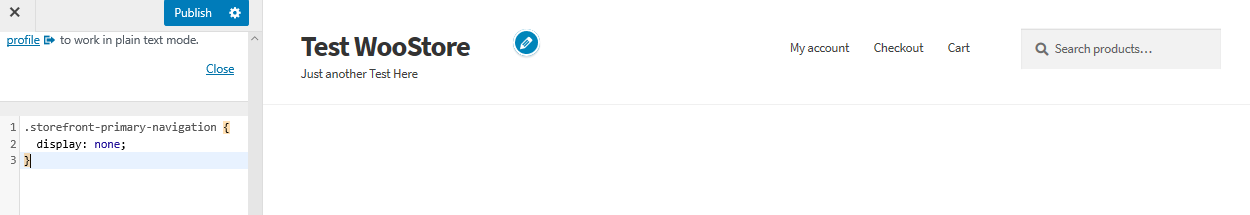
Storefront Theme domyślnie wyświetla wszystkie strony jako menu. Jeśli chcesz ukryć główny pasek nawigacyjny, usunięcie menu nie wystarczy. Po prostu przejdź do sekcji Dostosuj , a następnie Dodatkowe CSS i dodaj następujące wiersze:
.storefront-podstawowa-nawigacja {
Nie wyświetla się;
}Oto wynik:

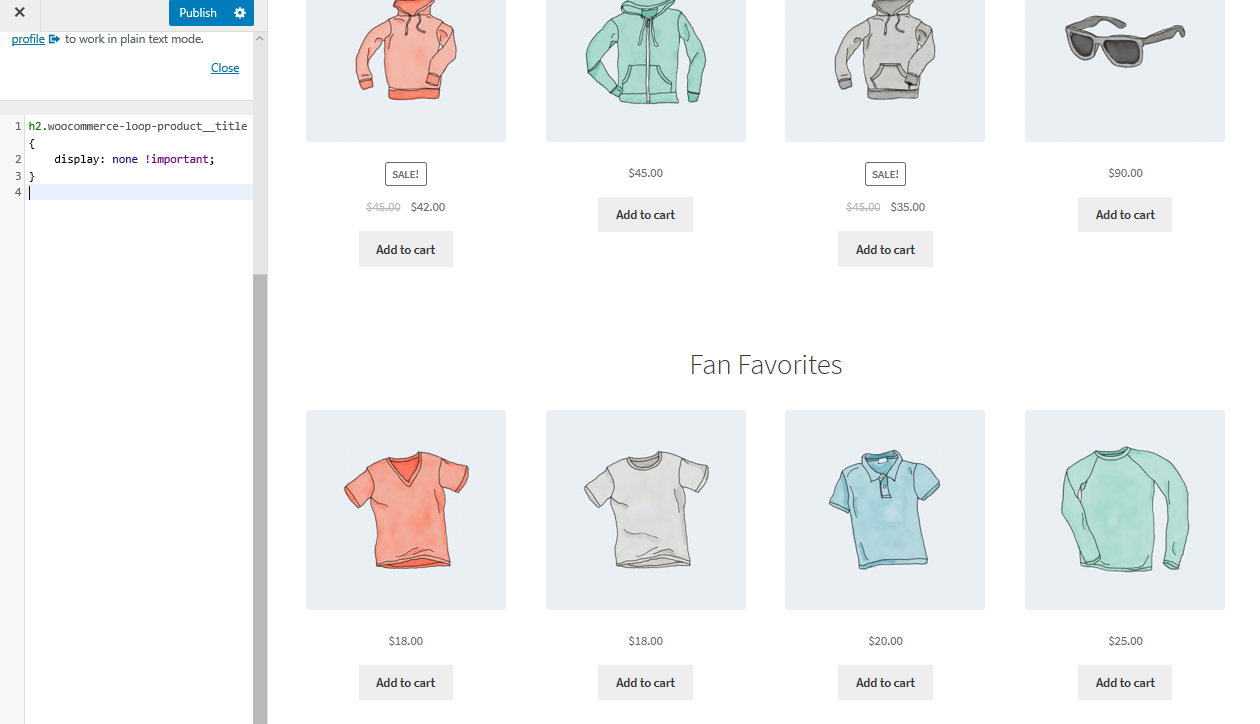
10. Ukryj tytuł produktów na stronie sklepu
Aby ukryć tytuł produktu na stronie sklepu, po prostu przejdź do sekcji Dostosuj , a następnie Dodatkowy CSS i dodaj następujące wiersze:
h2.woocommerce-loop-product__title {
wyświetlanie: brak !ważne;
}Oto wynik:

11. Usuń puste miejsce z nagłówka
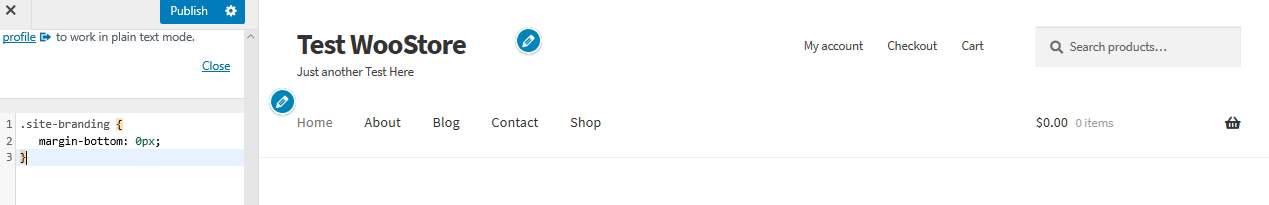
Po prostu przejdź do sekcji Dostosuj , a następnie Dodatkowe CSS i dodaj następujące wiersze:
.branding witryny {
margines-dolny: 0px;
}Oto wynik:

12. Zwiększ szerokość paska wyszukiwania
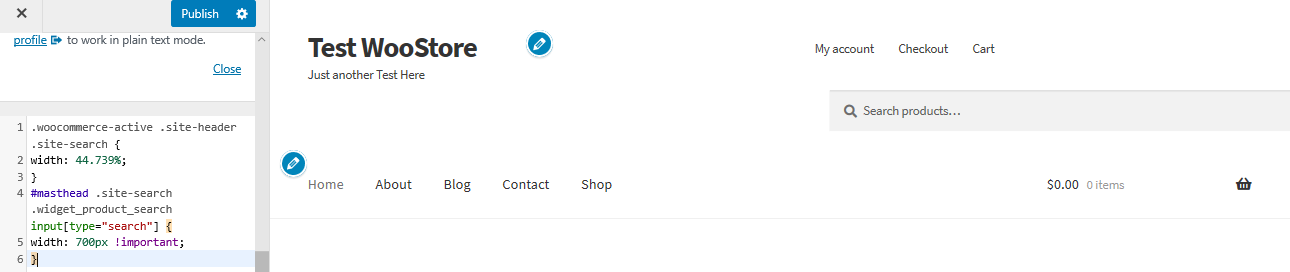
Co byś zrobił, jeśli chcesz rozszerzyć szerokość paska wyszukiwania? Korzystając z sekcji Dodatkowy CSS, dodaj następujące wiersze:
.woocommerce-aktywny .site-header .site-search {
szerokość: 44,739%;
}
#masthead .site-search .widget_product_search input[type="search"] {
szerokość: 700px !ważne;
}Oto wynik:

13. Usuń spację między nagłówkiem a menu
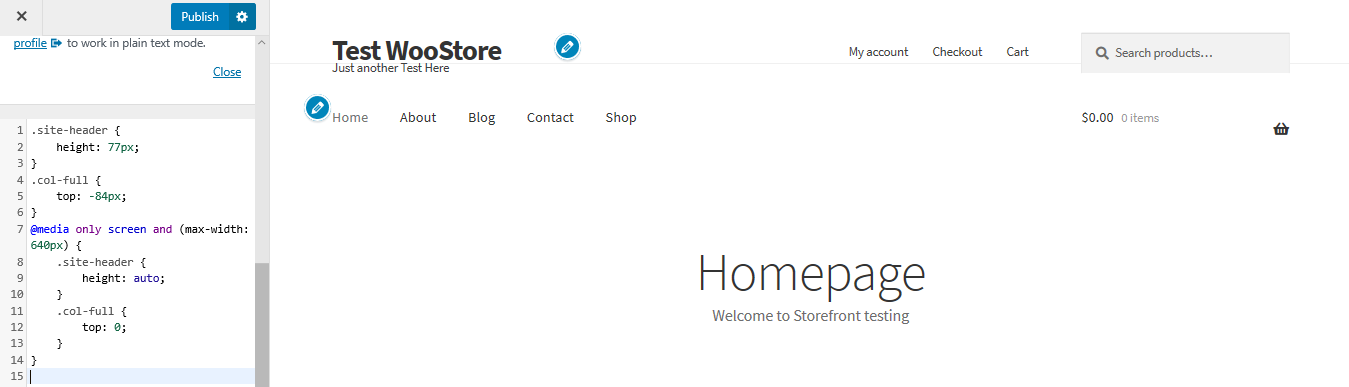
Po prostu przejdź do sekcji Dostosuj , a następnie Dodatkowe CSS i dodaj następujące wiersze:
.nagłówek witryny {
wysokość: 77px;
}
.col-pełny {
góra: -84px;
}
@media tylko ekran i (maksymalna szerokość: 640px) {
.nagłówek witryny {
wysokość: auto;
}
.col-pełny {
góra: 0;
}
}Oto wynik:

14. Dodawanie dodatkowego tekstu do strony rejestracyjnej WooCommerce
Dodanie wiadomości na stronie rejestracji jest ważne, ponieważ możemy dodać podziękowanie lub zaoferować kupony rabatowe dla nowych rejestrujących się. Aby to zarchiwizować, po prostu dodaj funkcję w pliku function.php motywu potomnego.
add_action( 'bp_signup_profile_fields', function() {
// Rozpocznij edycję poniżej.
?>
<p class="notice-check-inbox">
Pamiętaj, aby sprawdzić pocztę e-mail i potwierdzić rejestrację na
<strong>Kupon rabatowy 10%</strong>!
</p>
<?php
// Zakończ edycję.
} );15. Usuń bułkę tartą w motywie Storefront
Na górze stron w większości witryn dodawane są bułka tarta, aby umożliwić łatwą nawigację. Znajdują się one na górze każdej strony, pokazując kategorię, do której należy strona lub produkt.

Bułka tarta to niesamowite narzędzie do optymalizacji pod kątem wyszukiwarek, ale jeśli chcesz je usunąć, po prostu dodaj następujący kod do pliku functions.php motywu potomnego:
add_filter( 'woocommerce_get_breadcrumb', '__return_false' );
Oto wynik:

16. Zmień link URL w logo
Motywy WordPress ogólnie łączą stronę główną witryn w logo. Ta funkcja jest standardem dla większości witryn internetowych, a użytkownicy oczekują, że będą mogli wrócić do strony głównej za każdym razem, gdy klikną logo.
Co się stanie, jeśli strona główna znajduje się w innej lokalizacji? Oznacza to, że musisz skonfigurować adres URL, jeśli chcemy niestandardowy link. Aby to zmienić, musimy dodać następujący kod do pliku functions.php motywu potomnego:
add_action( 'storefront_header' , 'custom_storefront_header', 1 );
funkcja custom_storefront_header () {
remove_action( 'storefront_header' , 'storefront_site_branding', 20 );
add_action( 'storefront_header' , 'custom_site_branding', 20 );
funkcja custom_site_branding() {
// TUTAJ ustaw link do swojego logo lub tytułu strony
$link = home_url( '/mój-niestandardowy-link/' );
?>
<div class="branding-witryny">
<?php
if ( function_exists( 'the_custom_logo' ) && has_custom_logo() ) {
$custom_logo_id = get_theme_mod( 'custom_logo' );
jeśli ( $custom_logo_id ) {
$custom_logo_attr = array('class' => 'niestandardowe-logo', 'itemprop' => 'logo' );
$ image_alt = get_post_meta ( $ custom_logo_id, '_wp_attachment_image_alt', prawda );
if ( pusty ( $ image_alt ) ) {
$custom_logo_attr['alt'] = get_bloginfo( 'nazwa', 'wyświetlanie' );
}
$logo = sprintf( '<a href="%1$s" class="custom-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( $link ),
wp_get_attachment_image ( $ niestandardowe_logo_id, „pełne”, fałszywe, $ niestandardowe_logo_attr )
);
}
elseif ( is_customize_preview() ) {
$logo = sprintf( '<a href="%1$s" class="niestandardowe-logo-link" style="display:none;"><img class="niestandardowe-logo"/></a>' , esc_url( $link ) );
}
$html = is_front_page() ? '<h1 class="logo">' . $logo . '</h1>' : $logo;
} elseif ( function_exists( 'jetpack_ma_site_logo' ) && jetpack_ma_site_logo() ) {
$logo = site_logo()->logo;
$logo_id = get_theme_mod( 'custom_logo' );
$logo_id = $logo_id ? $logo_id : $logo['id'];
$rozmiar = site_logo()->rozmiar_motywu();
$html = sprintf( '<a href="%1$s" class="site-logo-link" rel="home" itemprop="url">%2$s</a>',
esc_url( $link ),
wp_get_attachment_image( $logo_id, $rozmiar, fałsz, tablica (
'class' => 'załącznik-logo witryny-' . $rozmiar,
'rozmiar-danych' => $rozmiar,
'itemprop' => 'logo'
) )
);
$html = Apply_filters( 'jetpack_the_site_logo', $html, $logo, $size );
} w przeciwnym razie {
$tag = is_front_page() ? 'h1' : 'div';
$html = '<' . esc_attr( $tag ) . ' class="beta site-title"><a href="' . esc_url( $link ) . '" rel="home">' . esc_html( get_bloginfo( 'nazwa' ) ) . '</a></' . esc_attr( $znacznik) .'>';
if ( '' !== get_bloginfo( 'opis' )) {
$html .= '<p class="opis-witryny">' . esc_html( get_bloginfo( 'opis', 'wyświetlanie') ) . '</p>';
}
}
echo $html;
?>
</div>
<?php
}
}Link niestandardowy przechodzi do wiersza 7 ' ( '/mój-niestandardowy-link/' ); ' , gdzie dodasz swój niestandardowy link, zastępując go słowem „mój-niestandardowy-link”.
17. Całkowicie usuń kategorie ze strony sklepu
Ta funkcja w prosty sposób usuwa kategorie. Musisz dodać następujące wiersze do pliku functions.php:
funkcja storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_product_categories', 20 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Oto wynik:

18. Usuń obraz produktu z koszyka i mini-koszyka
Aby to zrobić, po prostu dodaj następujący kod do pliku functions.php motywu potomnego:
add_filter( 'woocommerce_cart_item_thumbnail', '__return_false' );
Oto wynik:

19. Najnowsze produkty ze strony naszego sklepu!
Kiedy dodajesz nowy produkt, jest on dodawany do sekcji „Nowe w” na stronie głównej. Jest to ustawienie domyślne w motywie Storefront. Jeśli jednak stale dodajesz produkty do swojej listy, mogą one zaśmiecać stronę sklepu. Możesz również wyświetlić dodatkowe informacje w tej sekcji.
Aby usunąć tę sekcję, po prostu dodaj następujący kod do pliku function.php motywu potomnego.
funkcja storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_recent_products', 30 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Oto wynik:

20. Usuń najlepiej sprzedające się produkty ze strony sklepu
Dla niektórych może to nie być pożądana funkcja. Aby usunąć najlepiej sprzedającą się sekcję, po prostu dodaj następujący kod do pliku function.php motywu potomnego.
funkcja storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_best_selling_products', 70 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Oto wynik:

21. Usuń polecane produkty
W ten sam sposób możesz chcieć wyłączyć sekcję polecanych produktów. Można to zrobić, dodając następujący fragment kodu do pliku functions.php motywu potomnego:
funkcja storefront_child_reorder_homepage_contant() {
remove_action('homepage', 'storefront_featured_products', 40 );
}
add_action('init', 'storefront_child_reorder_homepage_contant');Oto wynik:

22. Zintegruj lepki przycisk „Dodaj do koszyka”
Ważne jest, aby podać ważne informacje o swoich produktach, takie jak opis, galeria zdjęć i dodatkowe informacje. Ostatecznie może to spowodować długą stronę.
Jeśli jednak chcesz ułatwić proces dodawania produktu do koszyka bez zmuszania klienta do przewijania z powrotem na górę strony w celu dodania produktu do koszyka, możesz dodać przyklejony przycisk „Dodaj do koszyka” na u góry ekranu.
Można to zrobić za pomocą wtyczki o nazwie Sticky add to cart dla WooCommerce. Po prostu zainstaluj i aktywuj, aby cieszyć się lepkimi przyciskami „Dodaj do koszyka” na wszystkich stronach produktów.
Oto wynik:

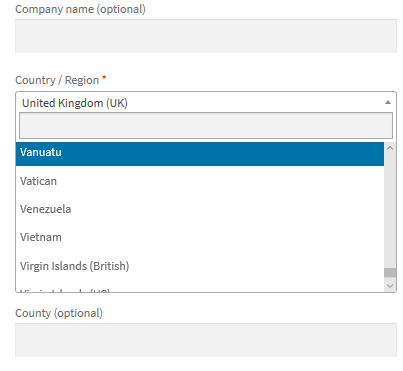
23. Dodaj rozwijaną listę miast na stronie kasy
Gdy dodasz rozwijaną listę miast na stronie kasy, pomoże to naszym klientom szybko uzupełnić swoje dane osobowe. Umożliwi Ci to udostępnienie tylko dostępnych miast, do których możesz wysyłać swoje produkty.
Po prostu dodaj następujący kod do pliku functions.php motywu potomnego:
add_filter( 'woocommerce_default_address_fields', 'override_checkout_city_fields', 10, 1 );
function override_checkout_city_fields($fields) {
// Zdefiniuj tutaj w tablicy żądane miasta (tu przykład miast)
$opcja_miasta = tablica(
'' => __( 'Wybierz swoje miasto' ),
'a' => 'a',
);
$fields['city']['type'] = 'select';
$fields['city']['options'] = $option_cities;
zwróć $pola;
}Jeśli spojrzysz na piątą linię kodu, możesz zdefiniować naszą listę miast. Pierwsza część kodu 'a' => to identyfikator miasta, który nie może zawierać spacji ani pustych znaków. Po prostu wpisz nazwę miasta dokładnie tak, jak chcesz, aby wyglądała.
Oto wynik:

24. Ukryj przyciski plus i minus ilości produktu na stronie produktu
Aby ukryć pole tekstowe z przyciskami plus i minus w celu zwiększenia lub zmniejszenia ilości produktu, wystarczy dodać następujący kod CSS w sekcji Dodatkowe CSS :
.Ilość {
wyświetlanie: brak !ważne;
}Oto wynik:

25. Ukryj przycisk „Dodaj do koszyka” na stronie produktu
Aby to zrobić, po prostu przejdź do sekcji Dostosuj , a następnie Dodatkowe CSS i dodaj następujące wiersze:
.single_add_to_cart_button {
wyświetlanie: brak !ważne;
}Oto wynik:
26. Usuń kredyt motywu Storefront ze stopki
Domyślnie motyw WooCommerce Storefront dodaje kredyt motywu do stopki. Możesz chcieć stopkę z osobistym akcentem. Aby usunąć kredyt motywu, po prostu dodaj następującą funkcję w pliku functions.php motywu potomnego:
add_action( 'init', 'custom_remove_footer_credit', 10 );
funkcja custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
}
funkcja custom_storefront_credit() {
?>
<div class="informacje-o-witrynie">
&Kopiuj; <?php echo get_bloginfo( 'nazwa' ) . ' ' . pobierz_datę( 'T' ); ?>
</div><!-- .site-info -->
<?php
}Oto wynik:

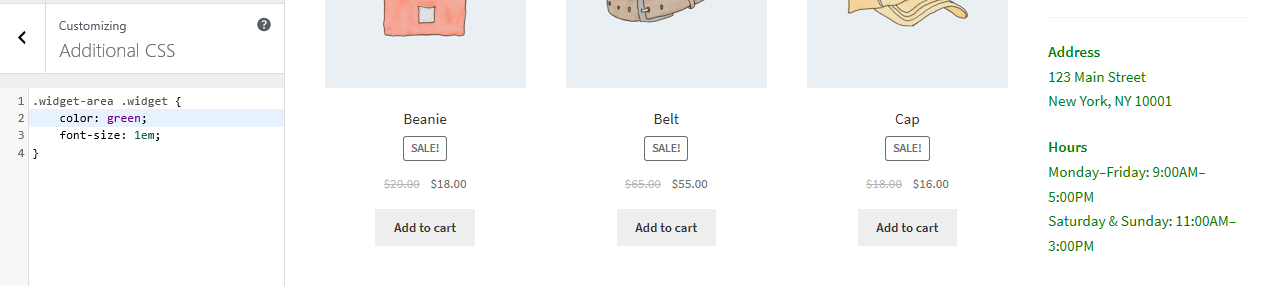
27. Zmień kolor i rozmiar czcionki sekcji widżetów witryny sklepowej
Nie ma bezpośredniego sposobu, aby zmienić kolor lub rozmiar czcionki widżetów strony za pomocą dostosowania. Możesz to łatwo zmienić, dodając następujące wiersze kodu CSS. Aby to zrobić, po prostu przejdź do sekcji Dostosuj , a następnie Dodatkowe CSS i dodaj następujące wiersze:
.obszar widżetów .widget {
Zielony kolor;
rozmiar czcionki: 1em;
}Oto wynik:

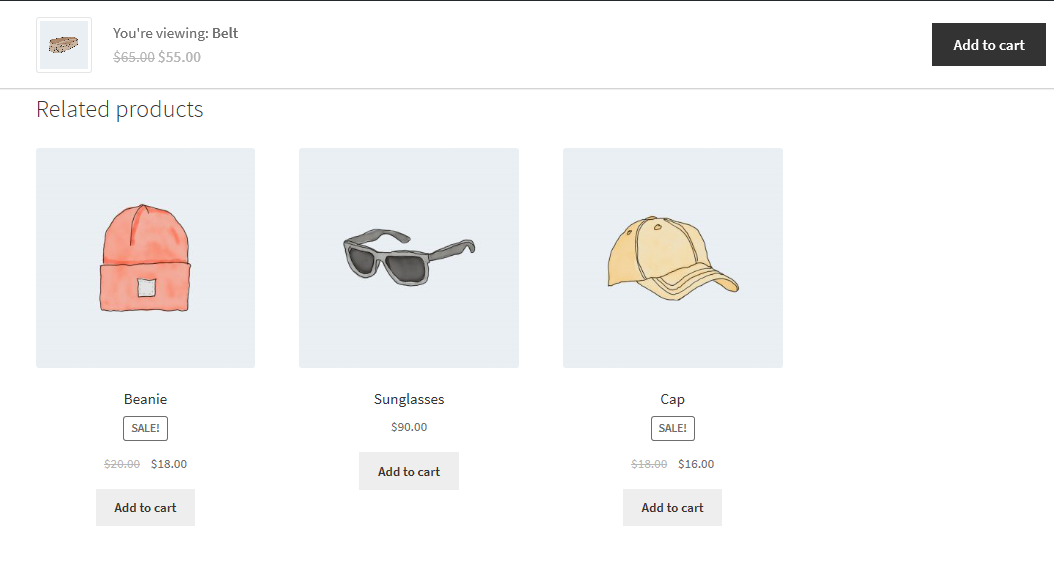
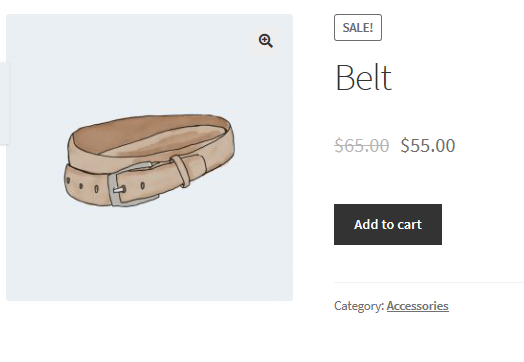
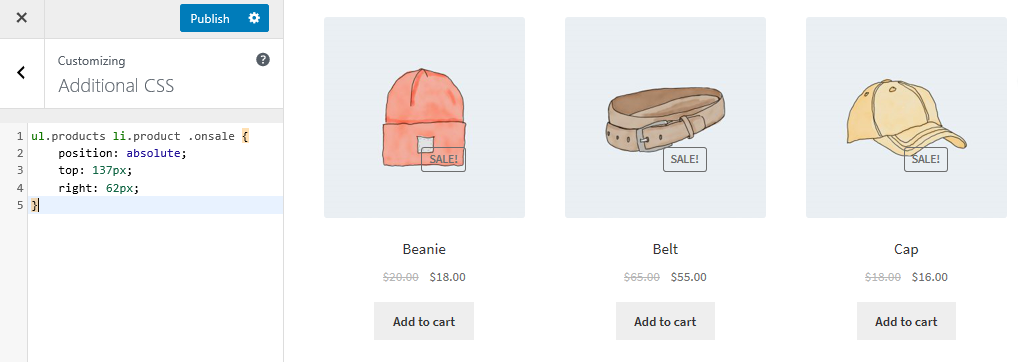
28. Pokaż znaczek Storefront „Sprzedaż” na obrazie produktu
Domyślna wersja motywu WooCommerce Storefront pozwala zdefiniować wyprzedaż lub obniżoną cenę dla określonego produktu. Jeśli jednak chcesz dodać znaczek sprzedaży na obrazie produktu, po prostu przejdź do sekcji Dostosuj , a następnie Dodatkowe CSS i dodaj następujące wiersze:
ul.produkty li.produkt .wyprzedaż {
pozycja: bezwzględna;
góra: 137px;
po prawej: 62px;
}
Oto wynik:

29. Zmień kolor odznaki „Wyprzedaż”
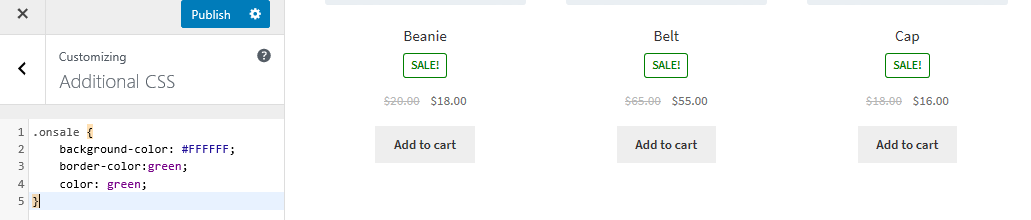
Aby zmienić kolor plakietki Sprzedaż, po prostu przejdź do sekcji Dostosuj , a następnie Dodatkowe CSS i dodaj następujące wiersze:
.na wyprzedaży {
kolor tła: #FFFFFF;
kolor obramowania: zielony;
Zielony kolor;
}Oto wynik:

30. Zmień kolor pola „plus-minus”
Można to zrobić zmieniając kolor tła przycisków plus i minus. Aby to zrobić, po prostu przejdź do sekcji Dostosuj , a następnie Dodatkowe CSS i dodaj następujące wiersze:
.ilość .ilość {
kolor: #000;
kolor tła: #f5df72;
}Oto wynik:

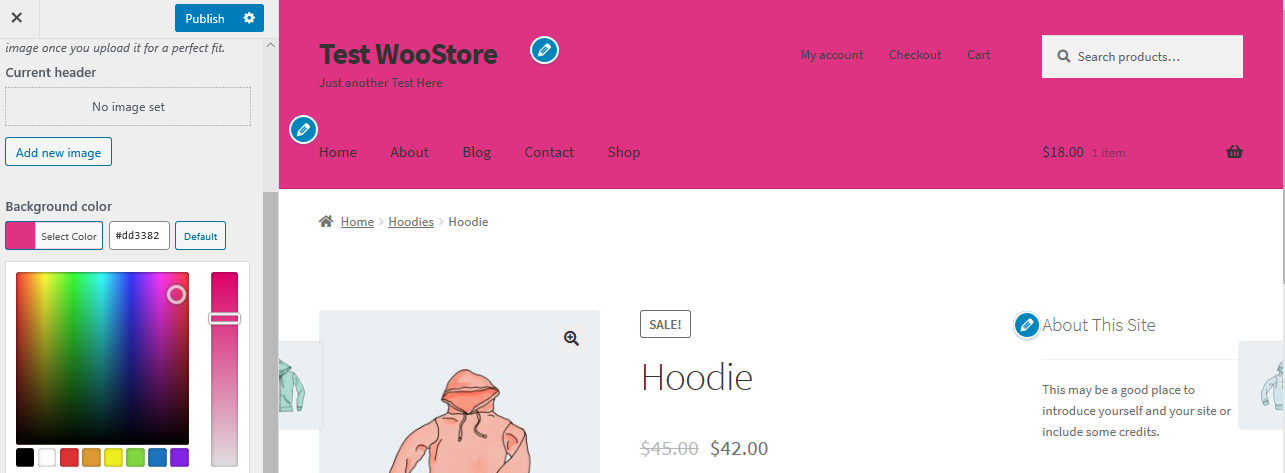
31. Jak zmienić kolor tła nagłówka Storefront?
WordPress Customizer pozwala nam zmienić kolor tła nagłówka motywu Storefront. Aby to zrobić, po prostu przejdź do sekcji Dostosuj , a następnie Nagłówek :

32. Zmień kolor tła miniwózka w nagłówku
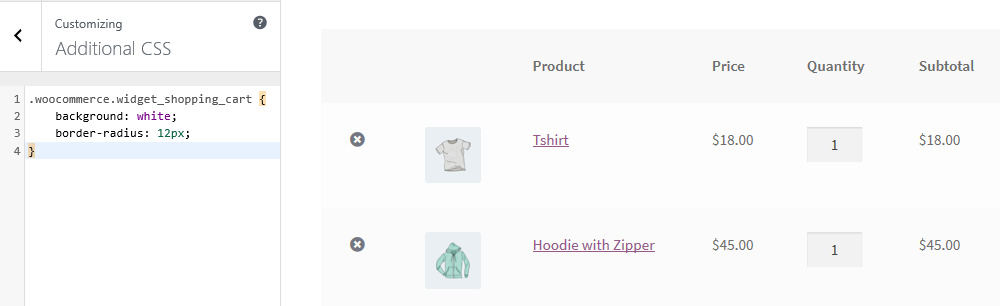
Podczas zmiany koloru nagłówka menu rozwijane minicart dziedziczy ten kolor. Możesz to jednak zmienić, korzystając z poniższych reguł CSS, aby zwiększyć widoczność. Po prostu przejdź do sekcji Dostosuj , a następnie Dodatkowe CSS i dodaj następujące wiersze:
.
woocommerce.widget_shopping_cart {
tło: białe;
promień obramowania: 12px;
}Oto wynik:

33. Dodaj obraz w stopce witryny sklepu za pomocą CSS poniżej Prawa autorskie
Jeśli chcesz dodać własne logo, akceptowane płatności lub logo partnera pod tekstem dotyczącym praw autorskich, po prostu przejdź do opcji Warstwy , Dostosuj , a następnie kliknij Stopkę .
Kliknij Dostosowanie , aby rozwinąć panel i kliknij Wybierz obraz w tle.
Wybierz żądany obraz i dodaj go .
Wybierz opcję Bez powtarzania i Dół lub ustaw ręcznie zgodnie z potrzebami.
Wróć do Customizer i kliknij CSS , aby rozwinąć panel. Należy jednak upewnić się, że wartości procentowe są zgodne ze specyfikacjami. Następnie dodaj następujące wiersze:
.site-info:po {
zawartość: '';
obraz w tle: url (dodaj własny adres URL);
Blok wyświetlacza;
szerokość: 100px;
wysokość: 100px;
margines: 0 auto;
}34. Jak usunąć lukę w stopce?
Po prostu przejdź do sekcji Dostosuj , a następnie Dodatkowe CSS i dodaj następujący wiersz:
.footer-widgets { padding-top: 0; }Oto wynik:

35. Jak usunąć nagłówek, ale zachować menu?
Po prostu przejdź do sekcji Dostosuj , a następnie Dodatkowe CSS i dodaj następujące wiersze:
#masthead > .col-pełny,
#masthead .koszyk-nagłówków-witryny {
Nie wyświetla się;
}36. Jak usunąć podkreślenie z hiperłączy?
Domyślnie motyw Storefront podkreśla łącza, a jeśli chcesz je usunąć, po prostu przejdź do sekcji Dostosuj , a następnie Dodatkowe CSS i dodaj następujące wiersze:

a {
dekoracja tekstu: brak !ważne;
}Oto wynik:

37. Jak usunąć polecane obrazy z postów w motywie WooCommerce Storefront?
Po prostu dodaj następujący wiersz do pliku function.php motywu potomnego:
remove_action( 'storefront_post_content_before', 'storefront_post_thumbnail', 10 );
38. Jak zmienić kolor linii poziomych na stronie głównej Storefront?
Po prostu dodaj następujący kod do pliku custom.css motywu podrzędnego:
.strona-szablon-szablon-strona-domowa .hentry .entry-header,
.strona-szablon-szablon-strona-domowa .hentry,
.strona-szablon-szablon-strona-domowa .sekcja-produktu-strony sklepowej {
kolor obramowania: czerwony;
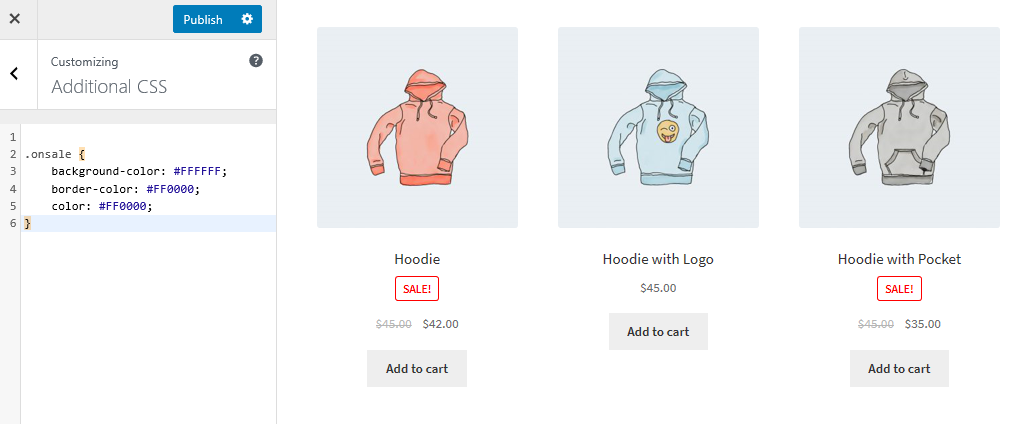
}39. Jak dostosować odznakę Storefront WooCommerce na wyprzedaży?
Po prostu dodaj następujący kod do sekcji Dodatkowe CSS:
.na wyprzedaży {
kolor tła: #FFFFFF;
kolor obramowania: #FF0000;
kolor: #FF0000;
}Oto wynik:

40. Jak zmienić rozmiar logo, drugorzędną nawigację i pasek wyszukiwania?
Aby zmienić je wszystkie naraz, po prostu dodaj następujący kod do sekcji Dodatkowe CSS:
@media screen i (minimalna szerokość: 768px) {
/* LOGO */
.site-header .site-branding, .site-header .site-logo-kotwica, .site-header .site-logo-link { width: 30% !ważne; /* Użyj wartości px jeśli chcesz, np. 350px */ }
/* NAWIGACJA WTÓRNA */
.site-header .secondary-navigation { szerokość: 40% !ważne; /* Użyj wartości px jeśli chcesz, np. 350px */ }
/* PASEK WYSZUKIWANIA */
.site-header .site-search { szerokość: 30% !ważne; /* Użyj wartości px jeśli chcesz, np. 350px */ }41. Jak usunąć pasek boczny na stronach produktów WooCommerce, aby przejść na pełną szerokość?
Po prostu dodaj następujący kod do pliku functions.php motywu potomnego:
add_action( 'get_header', 'remove_storefront_sidebar' );
jeśli ( is_product() ) {
remove_action( 'storefront_sidebar', 'storefront_get_sidebar', 10 );
}
}
Dodaj ten wiersz do sekcji Dodatkowy CSS:
body.woocommerce #primary { szerokość: 100%; }Oto wynik:

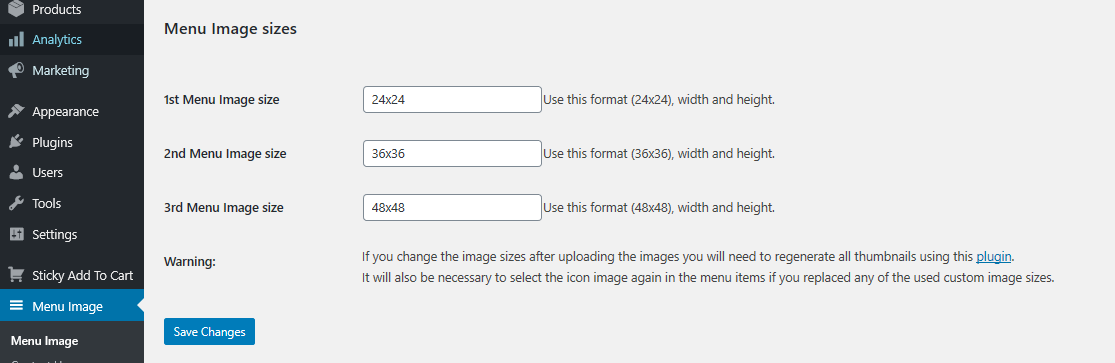
42. Jak dodać obraz lub ikonę w pozycjach menu.
Aby to zrobić, po prostu zainstaluj i aktywuj Menu Obraz, Ikony ułatwiają wtyczkę i dodaj swoje ikony zgodnie z potrzebami. Po prostu dodaj żądane wymiary do różnych pól menu.
Oto opis wizualny:

43. Jak dodać górny pasek do Storefront?
Można to zrobić, aby dodać fajne rzeczy, takie jak ikony społecznościowe lub wiadomość powitalną. Aby to dodać, po prostu dodaj następujące wiersze kodu do pliku function.php motywu potomnego:
/**
* Dodaje górny pasek do Storefront, przed nagłówkiem.
*/
function storefront_add_topbar() {
?>
<div id="topbar">
<div class="col-full">
<p>Witamy w testowaniu WooStore</p>
</div>
</div>
<?php
}
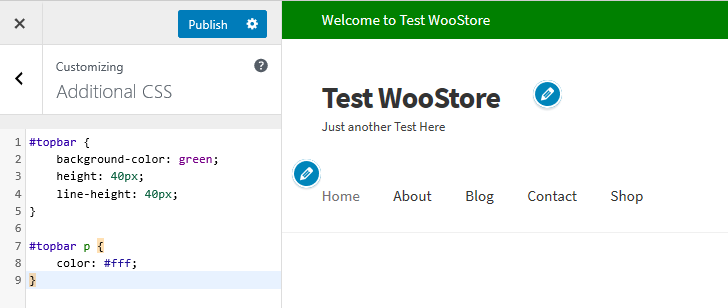
add_action( 'storefront_before_header', 'storefront_add_topbar' );Następnie dodaj ten kod CSS w sekcji Dodatkowy kod CSS w swoim dostosowywaniu:
#Górny pasek {
kolor tła: #1F1F20;
wysokość: 40px;
wysokość linii: 40px;
}
#topbar p {
kolor: #fff;
}Oto wynik:

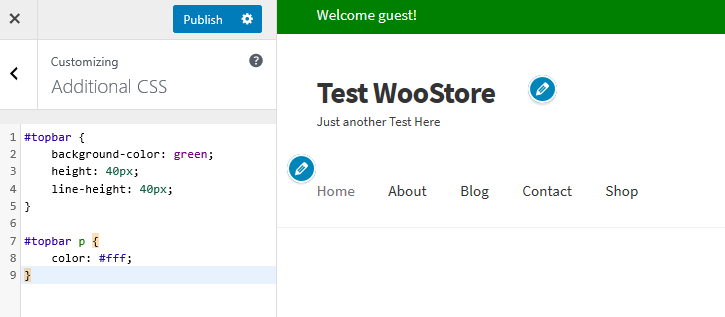
44. Jak dodać niestandardową wiadomość do górnego paska?
To kolejny sposób na dodanie niestandardowej wiadomości na górnym pasku. Po prostu dodaj następujące wiersze kodu do pliku function.php motywu potomnego:
/**
* Dodaje górny pasek do Storefront, przed nagłówkiem.
*/
function storefront_add_topbar() {
globalny $bieżący_użytkownik;
get_currentuserinfo();
if ( ! empty( $current_user->user_firstname ) ) {
$użytkownik = $bieżący_użytkownik->nazwa_użytkownika;
} w przeciwnym razie {
$user = __( 'gość', 'storefront-child' );
}
?>
<div id="topbar">
<div class="col-full">
<p>Witaj <?php echo $user ?>!</p>
</div>
</div>
<?php
}
add_action( 'storefront_before_header', 'storefront_add_topbar' ); 
45. Jak zrobić Meta Slider na pełną szerokość w Storefront?
Meta Slidery są bardzo popularne w wielu witrynach WordPress. Dodaj ten fragment kodu, aby rozciągnąć suwak do pełnej szerokości. Dodaj go do rozciągnięcia suwaka motywu potomnego na pełną szerokość:
add_action( 'init', 'child_theme_init' );
function child_theme_init() {
add_action( 'storefront_before_content', 'woa_add_full_slider', 5 );
}
funkcja woa_add_full_slider() { ?>
<div id="suwak">
<?php echo do_shortcode("[id metaslider=388 procent szerokości=100]"); ?>
</div>
<?php
}Możesz jednak użyć do tego wtyczki, a dobrym przykładem jest wtyczka WooSlider .
46. Jak dodać dodatkowe czcionki Google do Storefront
Jest to bardzo proste i wystarczy pobrać i aktywować wtyczkę Easy Google Fonts . Ponad 300 000 użytkowników w społeczności WordPress ufa tej dobrej wtyczce czcionek.

47. Jak usunąć pasek wyszukiwania z nagłówka?
Jest to alternatywny sposób usunięcia paska wyszukiwania z nagłówka, poprzez wklejenie następującego kodu do pliku function.php motywu potomnego:
add_action( 'init', 'jk_remove_storefront_header_search' );
funkcja jk_remove_storefront_header_search() {
remove_action( 'storefront_header', 'storefront_product_search', 40 );
}Oto wynik:

48. Jak ukryć tytuły stron w Storefront?
Jeśli chcesz ukryć tytuły stron, musisz zainstalować i aktywować wtyczkę Title Toggle for Storefront Theme , która jest dostępna w społeczności wordpress.org. Ponad 10 000 użytkowników ufa tej wtyczce.

49. Jak usunąć „designed by WooThemes” w stopce Storefront
Jest to alternatywne rozwiązanie tego problemu, jak omówione wcześniej. Musisz dodać ten kod do pliku function.php motywu potomnego:
add_action( 'init', 'custom_remove_footer_credit', 10 );
funkcja custom_remove_footer_credit () {
remove_action( 'storefront_footer', 'storefront_credit', 20 );
add_action( 'storefront_footer', 'custom_storefront_credit', 20 );
}
funkcja custom_storefront_credit() {
?>
<div class="informacje-o-witrynie">
&Kopiuj; <?php echo get_bloginfo( 'nazwa' ) . ' ' . pobierz_datę( 'T' ); ?>
</div><!-- .site-info -->
<?php
}Oto wynik:

50. Jak dodać ikony Font Awesome do menu Storefront?
Można to zrobić za pomocą wtyczki Font Awesome 4 Menus , która jest dostępna w społeczności wordpress.org. Ponad 50 000 użytkowników ufa tej wtyczce.

51. Jak zmienić nazwę „Nawigacja” w widoku mobilnym w Storefront?
Aby to zrobić, po prostu dodaj ten kod do pliku function.php motywu potomnego:
function storefront_primary_navigation() {
?>
<nav id="site-navigation" class="main-navigation" role="navigation">
<button class="menu-toggle"><?php _e( 'Edytuj nazwę menu', 'storefront' ); ?></przycisk>
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
</nav><!-- #site-navigation -->
<?php
}Oto wynik:

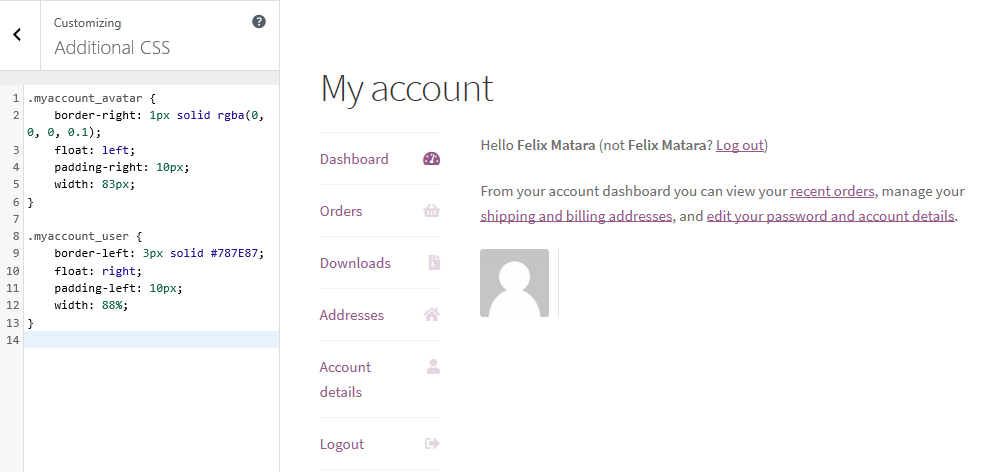
52. Jak dodać awatar klienta na stronie „Moje konto” Storefront
Można to zrobić, po prostu dodając następujące wiersze kodu do pliku function.php motywu potomnego:
/**
* Wydrukuj awatar klienta na stronie Moje konto, po wiadomości powitalnej
*/
funkcja storefront_myaccount_customer_avatar() {
$bieżący_użytkownik = wp_get_bieżący_użytkownik();
echo '<div class="myaccount_avatar">' . get_avatar( $bieżący_użytkownik->użytkownik_e-mail, 72, '', $bieżący_użytkownik->wyświetlana_nazwa ) . '</div>';
}
add_action( 'woocommerce_before_my_account', 'storefront_myaccount_customer_avatar', 5 );
Następnie dodaj następujące reguły poleceń CSS w sekcji Dodatkowe CSS:
.mojekonto_awatar {
obramowanie po prawej: 1px stałe rgba (0, 0, 0, 0,1);
pływak: lewy;
dopełnienie-prawo: 10px;
szerokość: 83px;
}
.myaccount_user {
obramowanie po lewej: 3px stałe #787E87;
pływak: w prawo;
dopełnienie lewe: 10px;
szerokość: 88%;
}Oto wynik:

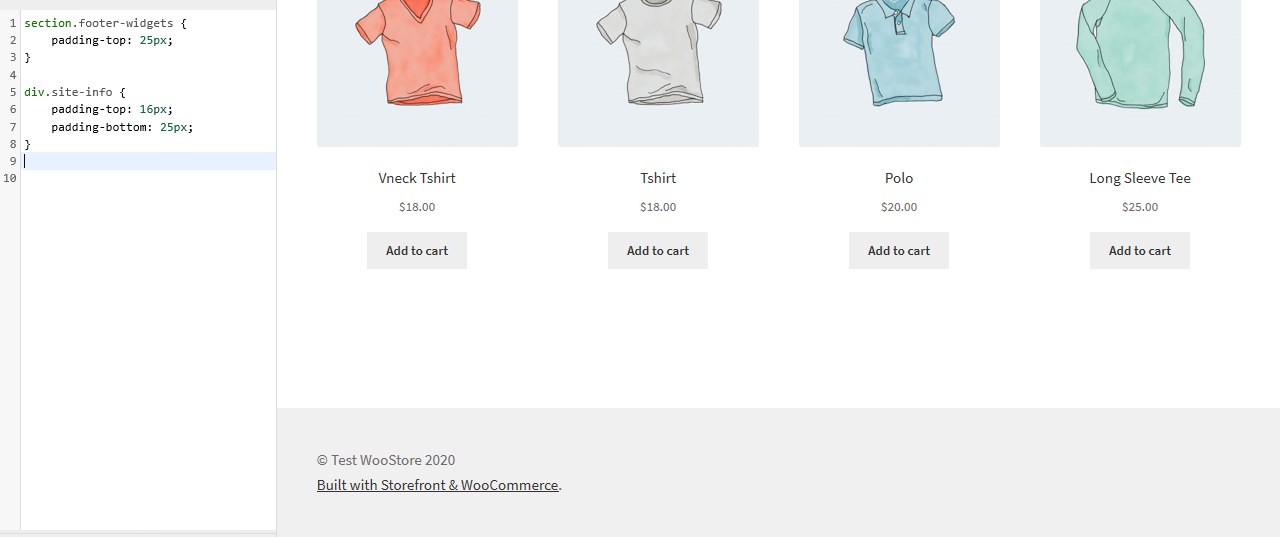
53. Jak zmienić wysokość stopki witryny sklepu WooCommerce?
Bardzo łatwo jest zmienić wysokość stopki WooCommerce Storefront, dodając następujący kod CSS w sekcji Dodatkowe CSS :
section.footer-widgets {
dopełnienie górnej części: 25px;
}
div.site-info {
dopełnienie górne: 16px;
dopełnienie-dolne: 25px;
}Oto wynik:

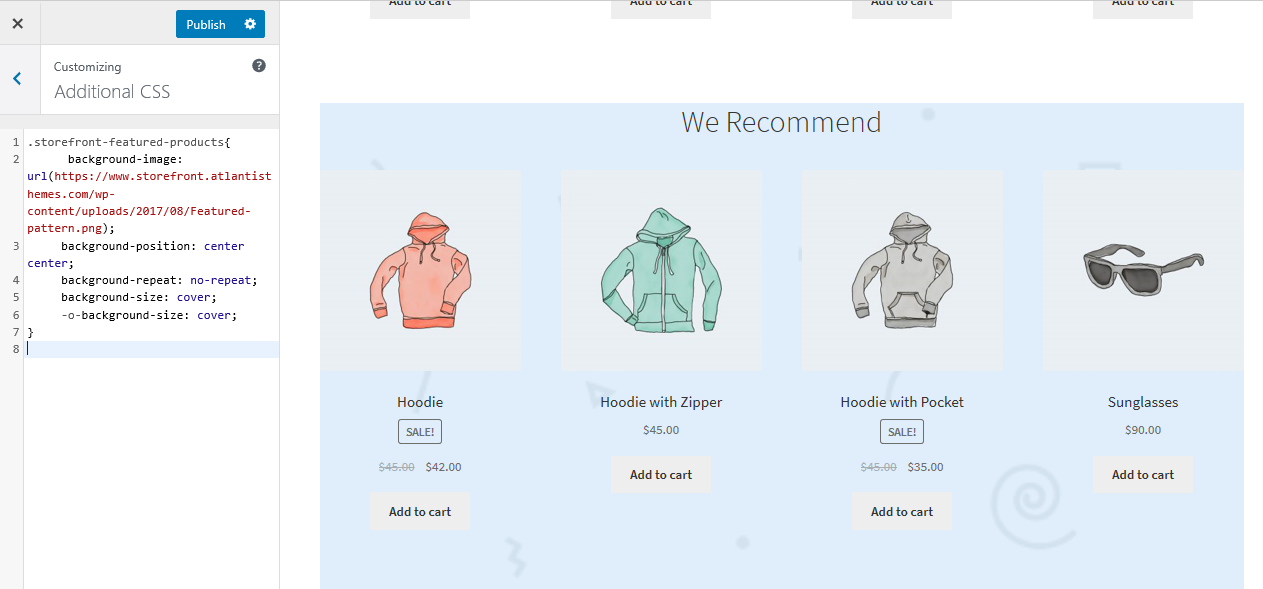
54. Dodawanie obrazu tła do witryny sklepowej w określonej sekcji strony głównej
Domyślny motyw Storefront zawiera sześć sekcji, a mianowicie kategorie produktów, najnowsze produkty, polecane produkty, popularne produkty, produkty na wyprzedaży i najlepiej sprzedające się produkty. Po prostu dodaj następujący kod do sekcji Dodatkowe CSS :
.produkty-polecane-w-sklepie{
obraz w tle: url(Dodaj tutaj swój adres URL);
pozycja tła: środek centrum;
powtarzanie w tle: bez powtórzeń;
rozmiar tła: okładka;
-o-rozmiar-tła: okładka;
}Oto wynik:

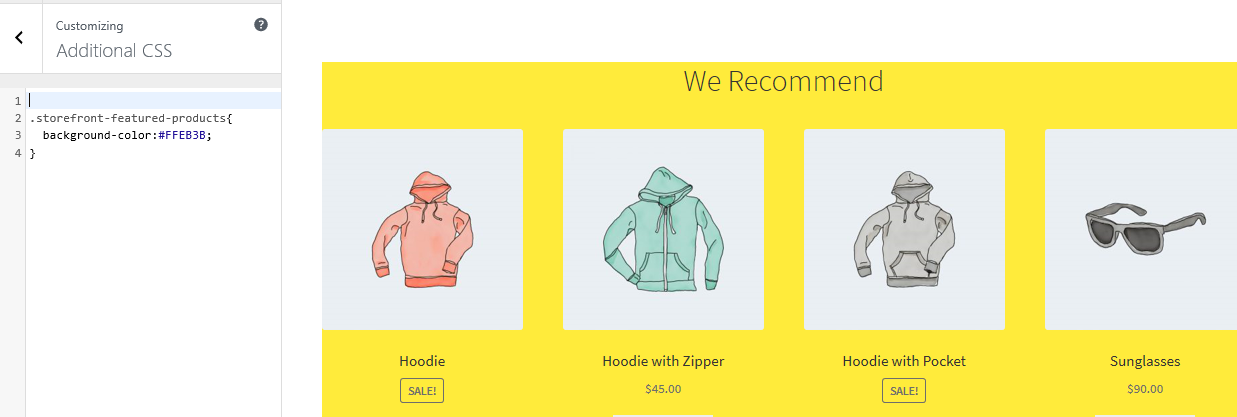
55. Dodawanie koloru tła do sekcji strony głównej witryny sklepowej
Aby to zrobić, musisz najpierw zidentyfikować sekcję, do której chcesz dodać kolor. Można to łatwo zrobić, dodając następujący kod do sekcji Dodatkowe CSS :
.produkty-polecane-w-sklepie{
kolor tła:#FFEB3B;
}Oto wynik:

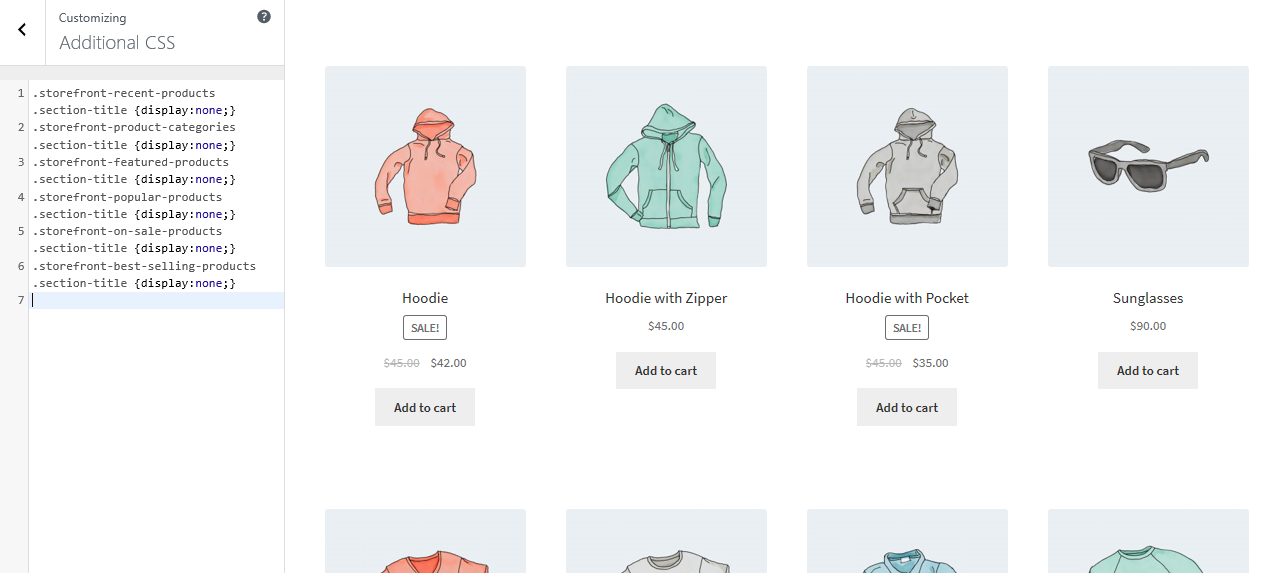
56. Jak usunąć lub ukryć tytuł sekcji strony głównej
Aby to zrobić, musisz najpierw zidentyfikować sekcję, którą chcesz usunąć lub ukryć. Można to zrobić, dodając następujący kod do sekcji Dodatkowe CSS :
.storefront-recent-products .section-title {display:none;}
.storefront-product-categories .section-title {display:none;}
.storefront-featured-products .section-title {display:none;}
.storefront-popular-products .section-title {display:none;}
.store-front-on-sale-products .section-title {display:none;}
.storefront-najlepiej-sprzedające się-produkty .section-title {display:none;}Oto wynik:

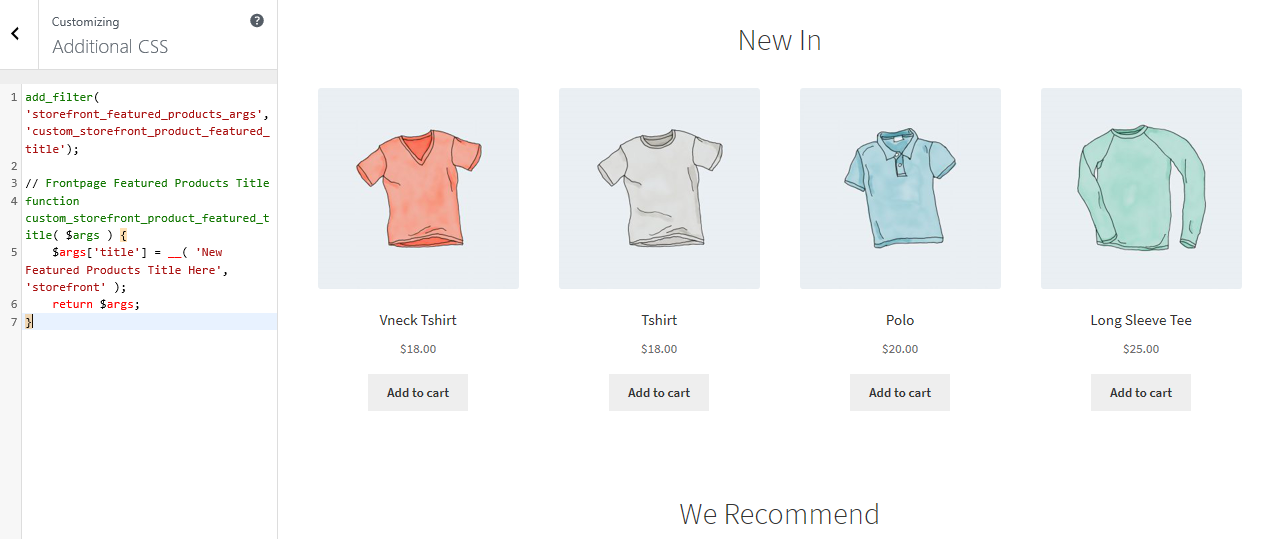
57. Jak zmienić tytuł sekcji strony głównej
Aby to zrobić, musisz najpierw zidentyfikować sekcję, której tytuł chcesz usunąć. Ta lista pomoże Ci zidentyfikować filtry sekcji strony głównej witryny sklepowej:
- storefront_product_categories_args
- storefront_recent_products_args
- storefront_featured_products_args
- storefront_popular_products_args
- storefront_on_sale_products_args
- storefront_best_selling_products_args
Dodaj następujący kod w pliku function.php motywu potomnego:
add_filter( 'storefront_featured_products_args', 'custom_storefront_product_featured_title');
// Tytuł polecanych produktów na pierwszej stronie
function custom_storefront_product_featured_title( $args ) {
$args['title'] = __( 'Tytuł nowych polecanych produktów', 'storefront' );
return $args;
}Oto wynik:

58. Jak zwiększyć liczbę produktów w sekcji strony głównej na stronę
Po prostu dodaj następujące wiersze kodu do pliku function.php motywu potomnego.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_page' );
// Polecane polecane produkty na stronie
function custom_storefront_featured_product_per_page( $args ) {
$args['per_page'] = 10;
return $args;
}59. Jak zwiększyć sekcję strony głównej Produkt Siatka kolumn lub kolumn
Po prostu dodaj następujące wiersze kodu do pliku function.php motywu potomnego.
add_filter('storefront_featured_products_shortcode_args','custom_storefront_featured_product_per_row' );
// kolumna Polecane polecane produkty
function custom_storefront_featured_product_per_row( $args ) {
$args['kolumny'] = 2;
return $args;
}Oto wynik:

60. Jak wyświetlić więcej kategorii na stronie głównej?
Po prostu dodaj następujące wiersze kodu do pliku function.php motywu potomnego.
add_filter('storefront_product_categories_shortcode_args','custom_storefront_category_per_page' );
// Kategoria Produkty
function custom_storefront_category_per_page( $args ) {
$args['liczba'] = 10;
return $args;
}61. Jak dodać opis poniżej Tytuł sekcji strony głównej
Po prostu dodaj ten kod do pliku function.php motywu potomnego:
add_action('storefront_homepage_after_featured_products_title', 'custom_storefront_product_featured_description');
funkcja custom_storefront_product_featured_description(){ ?>
<p class="element-title--sub">
<?php echo "Tutaj opis sekcji";?>
</p>
<?php }62. Jak usunąć sekcję najwyżej ocenianych produktów ze strony głównej Storefront?
Do tego były dwa. Jednym z nich jest zainstalowanie wtyczki, która pomoże ci usunąć tę sekcję. Możesz rzucić okiem na wtyczkę Homepage Control .
Możesz jednak po prostu usunąć sekcję za pomocą haczyków. Odbywa się to poprzez dodanie następującej linii do pliku function.php motywu potomnego:
remove_action( 'strona główna', 'storefront_popular_products', 50 );
Dodatkowo możesz go usunąć, dodając następujący kod w sekcji Dodatkowe CSS :
.storefront-popular-products .section-title {display:none;}63. Jak zmienić tytuł sekcji z najwyżej ocenianymi produktami?
Po prostu dodaj ten kod do pliku function.php motywu potomnego:
add_filter( 'storefront_popular_products_args', 'custom_storefront_product_popular_title');
// Tytuł polecanych produktów na pierwszej stronie
function custom_storefront_product_popular_title( $args ) {
$args['title'] = __( 'Najlepsze produkty', 'sklep' );
return $args;
}64. Jak wyświetlić więcej produktów w sekcji najwyżej ocenianych?
Domyślnie dla Storefront wyświetlane są 4 produkty w sekcji Najwyżej oceniane. W tym przykładzie zwiększymy go do 15 produktów. Po prostu dodaj ten kod do pliku function.php motywu potomnego:
add_filter('storefront_popular_products_shortcode_args','custom_storefront_top_product_per_page' );
// Polecane polecane produkty na stronie
funkcja custom_storefront_top_product_per_page( $args ) {
$args['per_page'] = 12;
return $args;
}65. Jak usunąć sekcję produktów wyprzedaży ze strony głównej Storefront
Do tego były dwa. Jednym z nich jest zainstalowanie wtyczki, która pomoże ci usunąć tę sekcję. Możesz rzucić okiem na wtyczkę Homepage Control .
Możesz jednak po prostu usunąć sekcję za pomocą haczyków. Odbywa się to poprzez dodanie następującej linii do pliku function.php motywu potomnego:
remove_action( 'strona główna', 'witryna_wyprzedaży_produktów', 60 );
66. Jak zmienić kolor tła produktów na wyprzedaży?
Można to zrobić, dodając następujący kod do sekcji Dodatkowe CSS :
.produkty-sklepowe-wyprzedazowe{
kolor tła:#FFEB3B;
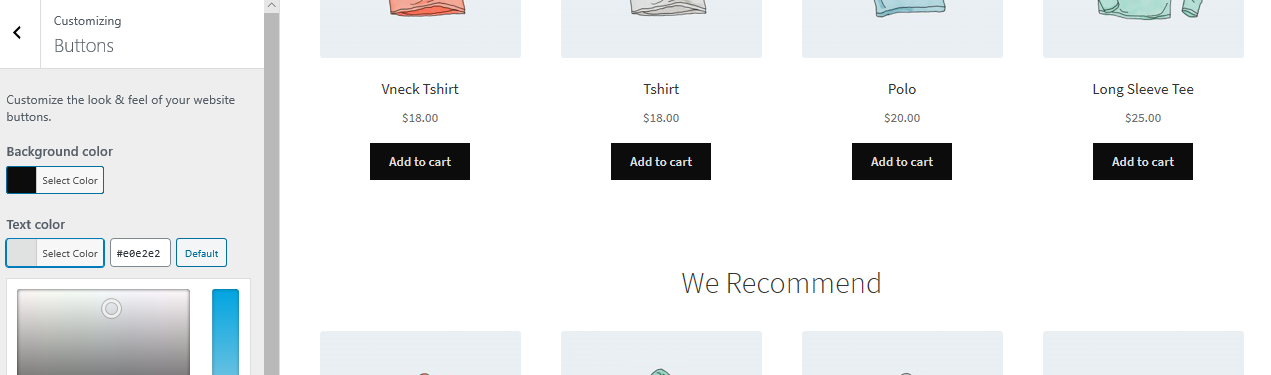
}67. Jak dostosować przyciski
Przyciski można modyfikować za pomocą narzędzia Customizer . Przejdź do Wygląd, a następnie Dostosuj. Kliknij Przyciski, a następnie dostosuj je do swoich specyfikacji.
Oto przykład:

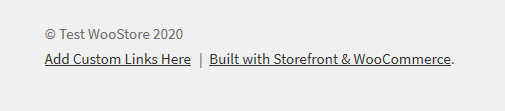
68. Jak dodać niestandardowe linki stopki Storefront
Korzystając z tego kodu, będziesz mógł dodawać niestandardowe linki w stopce i możesz je dowolnie stylizować. Po prostu dodaj te wiersze kodu do pliku function.php motywu potomnego:
add_filter( 'storefront_credit_links_output', function( $default_links ) {
$wyjście = [
sprintf(
'<a href="%s">%s</a>', get_home_url(), 'Dodaj tutaj niestandardowe linki'
),
$default_links
];
zwróć implodować (
' <span role="separator" aria-hidden="true"></span> ', $output
);
} );Oto wynik:

69. Storefront pokazuje fragment bloga w archiwach
Jeśli prowadzisz bloga w motywie WooCommerce Storefront, ten kod będzie mógł wyświetlać fragment bloga zamiast pełnej treści w archiwach postów na blogu. Po prostu dodaj te wiersze kodu do pliku function.php motywu potomnego:
add_action( 'init', function() {
remove_action( 'storefront_loop_post', 'storefront_post_content', 30 );
add_action( 'storefront_loop_post', function() {
echo '<div class="entry-content" itemprop="articleBody">';
if( has_post_thumbnail() ) {
the_post_thumbnail( 'duży', [ 'itemprop' => 'obraz' ] );
}
wyciąg_();
echo '</div>';
}, 30);
} );70. Jak dodać niestandardowy znacznik Metaviewport?
Po prostu dodaj te wiersze kodu do pliku function.php motywu potomnego:
add_filter( 'wpex_meta_viewport', function() {
return '<meta name="viewport" content="width=szerokość-urządzenia, początkowa-skala=1, maksymalna-skala=1" />';
} );71. Jak usunąć informację o zalecanych wtyczkach
Powiadomienia o wtyczkach mogą być dla niektórych kłopotliwe i bardzo łatwo je usunąć. Po prostu dodaj te wiersze kodu do pliku function.php motywu potomnego:
// Usuń niektóre wtyczki
function my_recommended_plugins( $plugins ) {
// Usuń powiadomienie o instalacji WooCommerce
unset( $plugins['woocommerce'] );
// Zwróć wtyczki
zwróć wtyczki $;
}
add_filter( 'wpex_recommended_plugins', 'my_recommended_plugins' );
// Usuń wszystkie wtyczki
// NIE JEST TO ZALECANE, JEŚLI UŻYWASZ NIEKTÓRYCH WTYCZEK, PONIEWAŻ POWIADOMIENIE JEST RÓWNIEŻ UŻYWANE, ABY POWIEDZIEĆ O AKTUALIZACJACH
add_filter( 'wpex_recommended_plugins', '__return_empty_array' );72. Jak warunkowo pokazać lub ukryć objaśnienie stopki?
Po prostu dodaj te wiersze kodu do pliku function.php motywu potomnego:
function my_callout_visibility( $bool ) {
// Ukryj na pierwszej stronie
if ( is_front_page() ) {
$bool = fałsz;
}
// Zwróć wartość logiczną
return $bool;
}
add_filter( 'wpex_callout_enabled', 'my_callout_visibility', 20 );73. Jak usunąć motyw Meta generator
Służy do wsparcia, dzięki czemu otrzymasz powiadomienie o używanej wersji motywu. Nie ma problemu z byciem tam, ale jeśli chcesz go usunąć, oto jak.
Po prostu dodaj te wiersze kodu do pliku function.php motywu potomnego:
add_action( 'init', function() {
remove_action( 'wp_head', 'wpex_theme_meta_generator', 1 );
}, 10 )74. Jak automatycznie dodać miejsce pod nagłówkiem dla stron bez tytułu?
Za każdym razem, gdy wyłączysz tytuł strony głównej dla dowolnej strony, pod nagłówkiem nie ma miejsca. Ten fragment kodu pomoże Ci dodać odstępy, aby można było wstawić suwak, obraz lub inną zawartość równo z górą. Po prostu dodaj następujący kod do sekcji Dodatkowe CSS :
body.page-header-disabled #main {
dopełnienie górnej części: 30px;
}75. Jak ukryć przycisk przewijania do góry na telefonie komórkowym?
Po prostu dodaj następujący kod do sekcji Dodatkowe CSS :
@media only screen i (maksymalna szerokość: 959px) {
#site-scroll-top { wyświetlanie: brak !ważne; }
}76. Jak przenieść nagłówek i stopkę poza układ „w ramkach”?
Po prostu dodaj te wiersze kodu do pliku function.php motywu potomnego:
funkcja myprefix_move_header_footer_out_of_boxed_layout() {
// Usuń nagłówek/stopkę
remove_action( 'wpex_hook_wrap_top', 'wpex_header' );
remove_action( 'wpex_hook_wrap_bottom', 'wpex_footer' );
// Dodaj ponownie nagłówek/stopkę
add_action( 'wpex_outer_wrap_before', 'wpex_header', 9999 );
add_action( 'wpex_outer_wrap_after', 'wpex_footer' );
}
add_action( 'init', 'myprefix_move_header_footer_out_of_boxed_layout' );77. Jak dodać więcej opcji kolumn do modułów siatki
Po prostu dodaj te wiersze kodu do pliku function.php motywu potomnego:
// Ta funkcja doda wybory kolumn, które następnie będziesz musiał dodać do swojego niestandardowego CSS
// dla właściwej kolumny. Przykład „.span_1_of_8{ szerokość: 12,5%; }'
function myprefix_grid_columns( $kolumny ) {
$kolumny['8'] = '8';
$kolumny['9'] = '9';
$kolumny['10'] = '10'; // dodaj tyle ile chcesz
zwróć $kolumny;
}
add_filter( 'wpex_grid_columns', 'myprefix_grid_columns' );78. Jak dodać dodatkowe menu niestandardowe pod nagłówkiem?
Po prostu dodaj te wiersze kodu do pliku function.php motywu potomnego:
funkcja add_custom_menu_above_main_content() { ?>
<div class="my-nav-wrapper clr">
<div class="container clr"> <!-- .wyśrodkuj zawartość paska nawigacyjnego -->
<?php
// Rozwiązanie 1 dodaj skrót do paska nawigacyjnego
echo do_shortcode( '[vcex_navbar menu="60"]' ); // zmień identyfikator menu
// Rozwiązanie 2 za pomocą menu WP patrz
// @ https://codex.wordpress.org/Function_Reference/wp_nav_menu dla argumentów
$args = tablica();
wp_nav_menu ($args );
// Rozwiązanie 3 użyj wtyczki menu, takiej jak uberMenu
do_shortcode( '[menu_shortcode_tutaj]' ); ?>
</div>
</div>
<?php }
add_action( 'wpex_hook_header_after', 'add_custom_menu_above_main_content' );79. Jak usunąć tytuł z nagłówka strony i pozostawić tylko bułkę tartą?
Po prostu dodaj te wiersze kodu do pliku function.php motywu potomnego:
// Usuń tytuł z obszaru nagłówka strony
add_action( 'init', function() {
remove_action( 'wpex_hook_page_header_inner', 'wpex_page_header_title' );
remove_action( 'wpex_hook_page_header_content', 'wpex_page_header_title' ); // Razem v5+
} );80. Odniesienia do akcji
Są to wszystkie dostępne funkcje add_action() używane w motywie Storefront. Dołącza funkcję do haka zdefiniowanego przez do_action
Ogólny
Oto niektóre z ogólnych funkcji akcji:
storefront_before_site – Executed after opening <body> tag
storefront_before_content – Wykonywane przed otwarciem tagu <div id="content"> storefront_content_top – Wykonywane po otwarciu tagu <div id="content">
nagłówek
storefront_before_header – Wykonywane po tagu <div id="page"> storefront_header – wykonywany wewnątrz <div class="col-full"> tagu <header id="masthead"> Strona główna storefront_homepage – Wykonywane wewnątrz <div class="col-full"> sekcji treści strony głównej
Kategorie produktów
storefront_homepage_before_product_categories – Wykonywane przed sekcją strony głównej <section class="storefront-product-categories"> storefront_homepage_after_product_categories_title` – Wykonywane po tytule sekcji kategorii produktów <h2 class="section-title"> storefront_homepage_after_product_categories – Wykonywane po klasie <section="storefront -product-categories"> sekcja strony głównej
Najnowsze produkty
storefront_homepage_before_recent_products – Wykonywane przed sekcją strony głównej <section class="storefront-recent-products"> storefront_homepage_after_recent_products_title – Wykonywane po tytule sekcji <h2 class="section-title"> ostatnich produktów storefront_homepage_after_recent_products – Wykonywane po <section class=" ostatnie-produkty"> sekcja na stronie głównej
Polecane produkty
storefront_homepage_before_featured_products – Wykonywane przed <section class="storefront-featured-products"> sekcja strony głównej storefront_homepage_after_featured_products_title – wykonywana po <h2 class="section-title"> tytuł sekcji polecanych produktów storefront_homepage_after_featured_products – wykonywany po sekcji <section class="storefront-featured-products"> strony głównej
Popularne Produkty
storefront_homepage_before_popular_products – Wykonywane przed sekcją strony głównej <section class="storefront-popular-products"> storefront_homepage_after_popular_products_title – Wykonywane po tytule sekcji <h2 class="section-title"> popularnych produktów storefront_homepage_after_popular_products – Wykonywane po <section class=" popularne-produkty"> sekcja strony głównej
Wyprzedaż produktów
storefront_homepage_before_on_sale_products – Wykonywane przed sekcją <section class="storefront-on-sale-products"> homepage storefront_homepage_after_on_sale_products_title – Wykonywane po tytule sekcji <h2 class="section-title"> produktów wyprzedaży ="storefront-on-sale-products"> sekcja na stronie głównej
Najlepiej sprzedające się produkty
storefront_homepage_before_best_selling_products – Wykonywane przed sekcją strony głównej <section class="storefront-best-selling-products"> storefront_homepage_after_best_selling_products_title – wykonywany po tytule sekcji z najlepiej sprzedającymi się produktami <h2 class="section-title"> storefront_homepage_after_best_selling_products – wykonywany po sekcji strony głównej <section class="storefront-best-selling-products">
Strona archiwum bloga
storefront_loop_before – Wykonywany przed wszystkimi postami w archiwum bloga storefront_loop_post – Wykonywany przed każdym postem w archiwum bloga storefront_post_content_before – Wykonywany przed treścią każdego posta w archiwum bloga storefront_post_content_after – Wykonywany po zawartości każdego posta w archiwum bloga
Strona ogólna
storefront_page_before – Wykonywane po tagu `<main id=”main”>` na pojedynczych stronach storefront_page – Wykonywane po otwarciu tagu `<div id=”post-…”>` na pojedynczych stronach storefront_page_after – Wykonywane na końcu tagu `<div id=”post-…”>` na pojedynczych stronach
Pojedynczy post
storefront_single_post_before – wykonywany po otwarciu tagu <main id="main"> w pojedynczych postach na blogu storefront_single_post_top – Wykonywane po otwierającym tagu <div id="post-..."> w pojedynczych postach storefront_single_post – Wykonywane natychmiast po haczyku storefront_single_post_top, aby pokazać treść posta storefront_single_post_bottom – wykonywany przed zamykającym tagiem <div id="post-..."> w pojedynczych postach storefront_single_post_after – wykonywany przed zamykającym tagiem <main id="main"> w pojedynczych postach na blogu
Pasek boczny
storefront_sidebar – Wykonywany na wszystkich stronach zawierających pasek boczny, pod warunkiem obecności widżetów
Stopka
storefront_before_footer – Wykonywany przed tagiem <footer id="colophon"> storefront_footer – Wykonywany przed zamknięciem tagu <footer id="colophon"> storefront_after_footer – Wykonywany po zamknięciu tagu <footer id="colophon">
Przewodnik dotyczący filtrów
W tej sekcji wymieniono niektóre z najczęściej używanych filtrów dostępnych w motywie Storefront.
Uwagi
Plik: komentarze.php
storefront_comment_form_args – filtruj HTML tytułu odpowiedzi komentarza przed i po
Funkcje szablonu witryny sklepowej
Plik: /inc/storefront-template-functions.php
Menu nawigacji
storefront_menu_toggle_text – filtruj tekst przełączania responsywnego menu
Strona główna
Kategorie produktów
storefront_product_categories_args – filtruj argumenty kategorii produktów na stronie głównej storefront_product_categories_shortcode_args – filtruj argumenty shortcode kategorii produktów na stronie głównej
Najnowsze produkty
storefront_recent_products_args – filtruj argumenty ostatnich produktów na stronie głównej storefront_recent_products_shortcode_args – filtruj argumenty shortcode ostatnich produktów na stronie głównej
Polecane produkty
storefront_featured_products_args – filtruj argumenty polecanych produktów na stronie głównej. storefront_featured_products_shortcode_args – filtruj argumenty shortcode polecanych produktów na stronie głównej.
Popularne Produkty
storefront_popular_products_args – filtruj argumenty popularnych produktów na stronie głównej. storefront_popular_products_shortcode_args – filtruj argumenty shortcode popularnych produktów na stronie głównej.
Wyprzedaż produktów
storefront_on_sale_products_args – filtruj stronę główną według argumentów sprzedaży produktów. storefront_on_sale_products_shortcode_args – filtruj stronę główną pod kątem argumentów shortcode produktów wyprzedażowych
Najlepiej sprzedające się produkty
storefront_best_selling_products_args – filtruj argumenty najlepiej sprzedających się produktów na stronie głównej storefront_best_selling_products_shortcode_args – filtruj argumenty shortcode najlepiej sprzedających się produktów na stronie głównej
Pojedynczy post
storefront_single_post_posted_on_html – filtruj pojedyncze opublikowane według szczegółów
Stopka
storefront_footer_widget_rows – filtruje liczbę wierszy widżetów stopki (domyślnie: 1) storefront_footer_widget_columns – filtruje liczbę kolumn widżetu stopki (domyślnie: 4) storefront_copyright_text – filtruj tekst praw autorskich w stopce storefront_credit_link – filtruj link kredytowy w stopce
Funkcje witryny sklepowej
Plik: /inc/storefront-functions.php
storefront_header_styles – filtruj style nagłówka storefront_homepage_content_styles – filtruj style treści na stronie głównej
Klasy sklepowe
Plik: /inc/class-storefront.php
storefront_custom_background_args – filtruj domyślne argumenty tła storefront_default_background_color – filtruj domyślny kolor tła witryny storefront_sidebar_args – filtruj domyślne argumenty paska bocznego storefront_google_font_families – filtruj domyślne rodziny czcionek Google storefront_navigation_markup_template – filtruj znaczniki wyjściowe nawigacji.
Funkcje szablonu WooCommerce
Plik: /woocommerce/storefront-woocommerce-template-functions.php
storefront_upsells_columns – filtruj kolumny upsellingowe (domyślnie: 3) storefront_loop_columns – filtruj wyświetlanie domyślnej pętli produktu (domyślnie: 3) storefront_handheld_footer_bar_links – filtruj podręczne linki do paska stopki
Zajęcia WooCommerce
Plik: /woocommerce/class-storefront-woocommerce.php
storefront_related_products_args – filtruj argumenty produktów powiązanych storefront_product_thumbnail_columns – filtruj kolumny miniatur produktów (domyślnie: 4) storefront_products_per_page – filtruj produkty na stronę w kategoriach produktów.
Wniosek
Jeśli chcesz dostosować motyw witryny sklepowej, najlepiej zacząć od tych wskazówek udostępnionych w tym obszernym przewodniku po dostosowywaniu witryny sklepowej. Zapewnia to również fragmenty kodu, które można szybko dodać do motywu potomnego Storefront i natychmiast uzyskać wyniki. Mam nadzieję, że ten przewodnik po dostosowywaniu witryny Storefront okaże się przydatny.
Podobne artykuły
- Jak usunąć zbudowany za pomocą Storefront i Woocommerce Footer Link z 4 prostymi opcjami?
- Jak usunąć tekst i linki w stopce Storefront za pomocą wtyczki?
- Oddzielne stylizowanie pozycji menu WordPress Klasy CSS w menu WordPress
- Jak zrobić przewijalne menu Divi Mobile Quick Fix?
- Jak utworzyć stronicowanie liczb w WordPress bez korzystania z wtyczki?
