17 sposobów na dostosowanie tekstu witryny w CSS (w tym przykłady)
Opublikowany: 2022-05-25Jeśli kiedykolwiek zadawałeś sobie pytanie „jak zmienić tekst w CSS?”, to jest odpowiedni post dla Ciebie. Poniżej omówimy wiele sposobów dostosowywania tekstu w witrynie za pomocą znaczników CSS.
Dlaczego to ma znaczenie?
Ponieważ typografia jest ważną częścią projektowania stron internetowych. Podobnie jak w przypadku używania niestandardowych czcionek, najważniejsza jest możliwość stylizowania tekstu w witrynie, aby pasował do reszty Twojej marki.
Na szczęście CSS oferuje wiele opcji stylizacji, które mogą w tym pomóc. W tym poście omówimy wszystkie najważniejsze i niektóre mniej znane.
17 różnych sposobów stylizowania tekstu za pomocą CSS
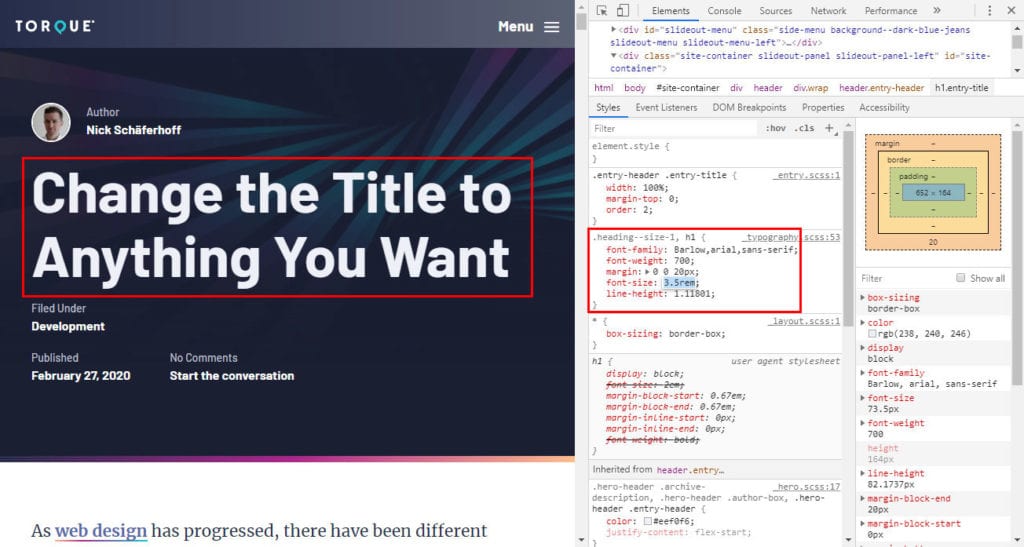
Poniżej przedstawiono różne sposoby dostosowywania tekstu na stronach internetowych za pomocą właściwości CSS. Możesz je wszystkie łatwo wypróbować, korzystając z narzędzi programistycznych przeglądarki. Zgadza się, nie musisz nawet mieć własnej strony internetowej, możesz ją wypróbować na dowolnej stronie internetowej, na której znajduje się tekst.

1. rodzina czcionek
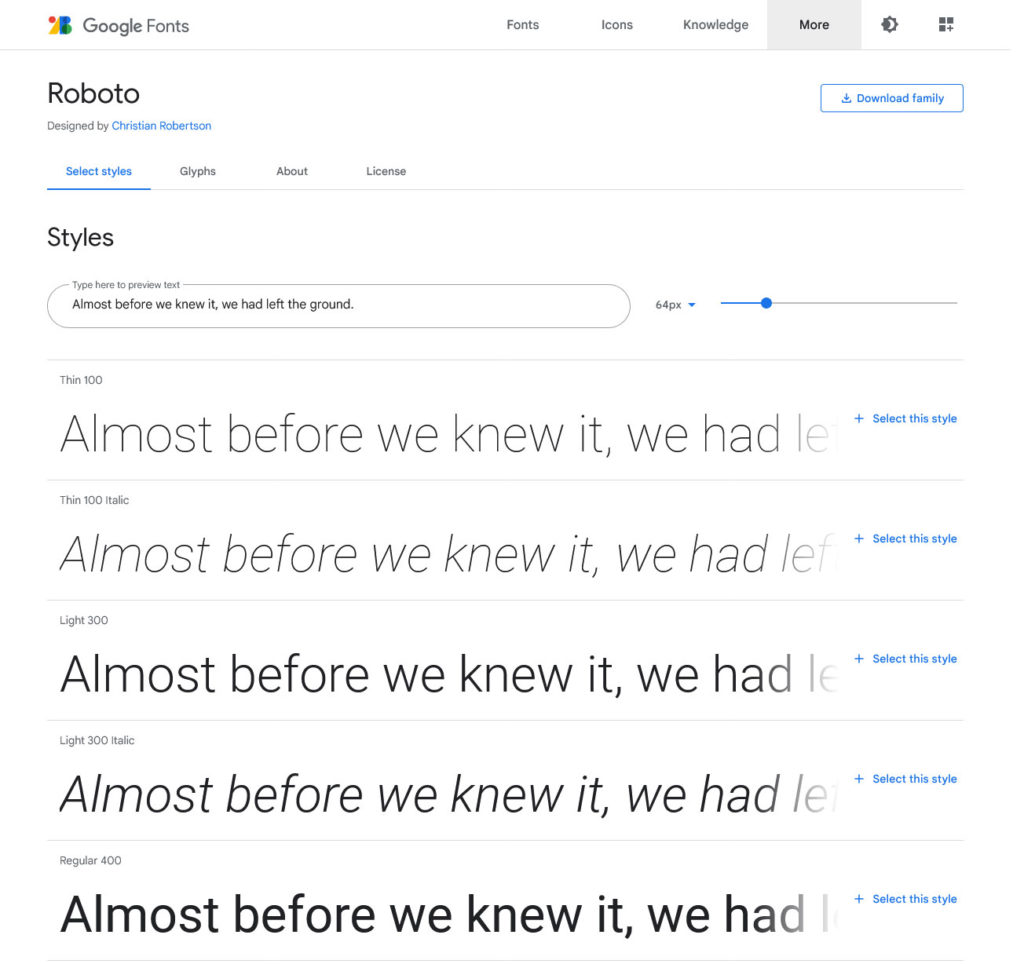
Pierwszą rzeczą, o której chcemy porozmawiać, jest właściwość font-family . Ten określa czcionkę, której użyje twój tekst.

Jest całkiem łatwy w użyciu. Poniżej znajduje się kod towarzyszący powyższemu przykładowi.
#div-one { font-family: Arial; } #div-two { font-family: Courier; } #div-three { font-family: Impact; } Po prostu określasz element, którego czcionkę chcesz zmienić za pomocą selektora CSS, dodajesz właściwość font-family i dołączasz nazwę czcionki jako wartość.
Wartości mogą być nazwami rodzin czcionek, takimi jak Arial i "Open Sans" , lub ogólnymi deklaracjami czcionek, takimi jak serif lub monospace . Jeśli użyjesz tego drugiego, przeglądarka użyje najbliższego przybliżenia, jakie ma.
Jeśli wartość zawiera spacje, takie jak „ Times New Roman" , musisz użyć cudzysłowów, jeśli tak nie jest, jak Tahoma lub sans-serif , możesz je pominąć.
Tworzenie stosów czcionek
W projektowaniu stron internetowych zazwyczaj dołączasz czcionki zapasowe, podając ich listę (tzw. stos czcionek) podzieloną przecinkami.
#div { font-family: "Open Sans", Arial, sans-serif; }Dzieje się tak w przypadku, gdy przeglądarka nie ma dostępnej oryginalnej czcionki (np. ponieważ nie jest zainstalowana na komputerze użytkownika lub brakuje jej na stronie). Następnie przechodzi do drugiego na liście i tak dalej, aż znajdzie taki, z którym może pracować.
W ten sposób możesz mieć pewność, że Twoja witryna nadal będzie wyglądać najbardziej tak, jak pierwotnie zamierzałeś, nawet jeśli odwiedzający nie może użyć zamierzonej czcionki.
Aby to zadziałało, dwie ostatnie opcje zastępcze to zazwyczaj bezpieczna czcionka internetowa, która najprawdopodobniej będzie dostępna na dowolnym komputerze, a następnie ogólna deklaracja, taka jak serif lub sans-serif . Czcionki bezpieczne w Internecie i ich kompatybilność można znaleźć tutaj.
Inną powszechną praktyką jest zdefiniowanie czcionek domyślnych na początku arkusza stylów poprzez przypisanie ich do selektora body i wszystkich nagłówków, a następnie użycie innych rodzin czcionek dla określonych elementów poniżej.
body { font-family: Garamond, "Times New Roman", serif; } h1, h2, h3, h4, h5, h6 { font-family: "Roboto", "Helvetica Neue", sans-serif; } .page-title { font-family: Garamond, serif; }2. rozmiar czcionki
Jak jest prawdopodobnie oczywiste, za pomocą tej właściwości CSS możesz dostosować rozmiar tekstu.

Masz dwie możliwości: ustaw rozmiary bezwzględne (np. w px ) lub względne (w em , rem , lub podobne).
#div-one { font-size: 20px; } #div-two { font-size: 8em; } #div-three { font-size: 5rem; }Ta ostatnia jest obecnie bardziej powszechna, ponieważ jest bardziej przydatna do responsywnego projektowania i dostępności.
Kiedy używasz em , 1em równa się 16px (jest to domyślny rozmiar czcionki przeglądarki). Możesz stamtąd obliczyć inne rozmiary czcionek, po prostu podziel żądaną wartość piksela przez 16, aby uzyskać wartość em . Na przykład te dwie deklaracje rozmiaru czcionki będą miały ten sam rozmiar:
#div-one { font-size: 32px; } #div-two { font-size: 2em; } Czasami jest o wiele więcej matematyki w używaniu em i rem i możesz przeczytać więcej na ten temat tutaj.
3. grubość czcionki
Użyj grubości font-weight aby kontrolować grubość czcionek.

Można to zrobić na kilka sposobów. Użyj jednego z istniejących wcześniej oznaczeń grubości czcionki ( thin , light , normal , bold , extra-bold , itp.) lub wprowadź pogrubioną wartość (od 1 do 1000 dla czcionek zmiennych, w krokach co sto od 100 do 900 dla czcionek niezmiennych).
#div-one { font-weight: light; } #div-two { font-weight: 800; } #div-three { font-weight: bolder; } Możesz również użyć lighter i bolder , aby stwierdzić, że chcesz zwiększyć/zmniejszyć wagę o jeden krok w porównaniu do elementu nadrzędnego. Jest to jednak bardzo rzadkie.
Pamiętaj, że aby użyć określonej grubości czcionki, musi ona być obecna w Twojej witrynie lub na komputerze użytkownika (i na początku dostępna w wybranej czcionce). Dlatego podczas instalowania czcionek niestandardowych możesz wybrać, jakie grubości mają zostać uwzględnione.

Jeśli waga nie jest załadowana, przeglądarka nie może jej użyć.
4. styl czcionki
W prawie wszystkich przypadkach ta właściwość CSS jest używana do tworzenia kursywy. Przyjmuje tylko trzy wartości: normal (domyślna), italic i oblique .

oblique jest prawie taki sam jak italic , ale symuluje czcionki pisane kursywą przez pochylenie oryginalnej czcionki. Również obsługa przeglądarek jest gorsza. Oto jak używać font-style :
#div-one { font-style: normal; } #div-two { font-style: italic; } #div-three { font-style: oblique; }5. wariant czcionki
font-variant ma tylko jedno zastosowanie: sprawia, że czcionki są pisane małymi kapitalikami, co oznacza zamianę małych liter na mniejsze wielkie. Brzmi niejasno? Oto, co mam na myśli:

Nie pytaj mnie o przypadek użycia tego, to prawdopodobnie z czasów starożytnych Internetu. Jeśli chcesz spróbować, oto jak to zrobić:
#div { font-variant: small-caps; }6. czcionka

Jest to skrócona właściwość, której można użyć do deklarowania font-style , font-variant , font-weight , font-size , line-height i font-family w jednej deklaracji.
#div { font: italic small-caps 300 40px/200px Impact; } Oto składnia, jak tego używać (zwróć uwagę na ukośnik między font-size a line-height , jest to obowiązkowe, jeśli chcesz zadeklarować oba):
font: font-style font-variant font-weight font-size/line-height font-family; Wymagane są tylko font-size font-family , reszta zostanie przywrócona do wartości domyślnych, jeśli nie zostanie zadeklarowana.
Istnieje również kilka innych wartości, których możesz użyć, takich jak caption , icon i small-caption . Więcej na ten temat tutaj.
7. kolor
Właściwość color określa, zgadłeś, kolor czcionki i tylko kolor czcionki (w tym wszelkie elementy text-decoration ). Wielu początkujących (włącznie ze mną) może pomyśleć, że powinien on również określać kolor całych elementów, ale w tym celu musisz spojrzeć na background-color (ponieważ technicznie color koloruje pierwszy plan).

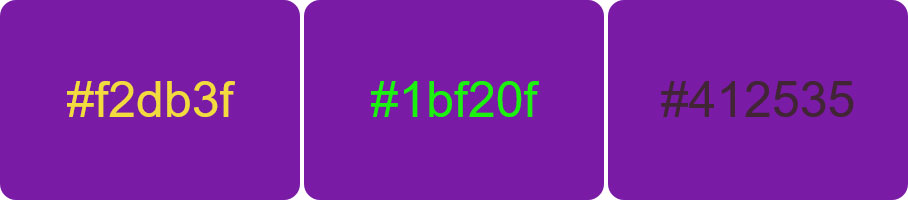
Używanie color jest dość proste:
#div-one { color: #f2db3f; } #div-two { color: #1bf20f; } #div-three { color: #412535; }Kolor tekstu można zdefiniować na kilka różnych sposobów:
- Używając nazw kolorów, takich jak
red,pink,blue, ale takżepapayawhiplubnavajowhite(do wyboru jest obszerna lista predefiniowanych kolorów HTML). - Jako wartość szesnastkowa, np.
#ff0000. - Wartość koloru RGB, na przykład
rgb(255, 0, 0);.
Aby uzyskać więcej informacji, zapoznaj się z naszym obszernym samouczkiem dotyczącym definiowania kolorów w CSS.
8. kolor tła
Jeśli chcesz pójść jeszcze dalej, możesz również użyć background-color . Jak już wspomniano powyżej, jest to właściwość, która kontroluje kolor tła tekstu. Często przydaje się w połączeniu z color , aby upewnić się, że tekst ma wystarczający kontrast, aby pozostał czytelny. Możesz użyć tego narzędzia, aby mieć pewność, że to prawda.


To również jest ważnym czynnikiem dostępności. Oto jak możesz osiągnąć powyższe w CSS:
#div { color: #f2db3f; } #div p { background-color: #000; }9. przekształcenie tekstu
Innym sposobem dostosowania tekstu w witrynie za pomocą CSS jest użycie text-transform . Ma tylko trzy przypadki użycia: zrób tekst wielkimi, małymi lub wielką literą każdego słowa.

Jest również bardzo prosty w użyciu:
#div-one { text-transform: uppercase; } #div-two { text-transform: lowercase; } #div-three { text-transform: capitalize; } Istnieje inna wartość text-transform , która ma wartość full-width . Przekształca wszystkie litery tak, aby zostały umieszczone wewnątrz kwadratu o stałej szerokości. Zwykle ma to znaczenie tylko w przypadku używania glifów języków azjatyckich, takich jak japoński lub koreański, zwłaszcza w połączeniu z alfabetem łacińskim.
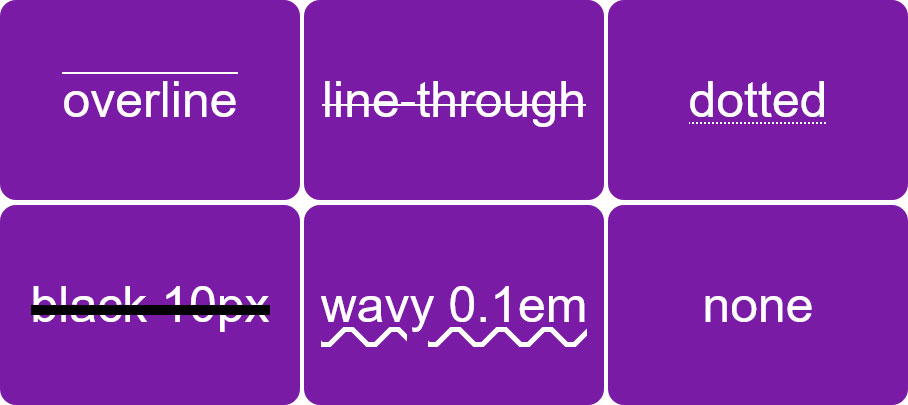
10. dekoracja tekstu
W rzeczywistości jest to skrót dla czterech różnych właściwości: text-decoration-line , text-decoration-color , text-decoration-style i text-decoration-thickness .

Jednak w większości przypadków po prostu używasz samej text-decoration . Jakie wartości przyjmują różne właściwości i co robią?
-
text-decoration-line— możesz użyćoverline,line-through,underlineinone, aby utworzyć linie nad, pod lub przechodzące przez tekst.nonejest najczęściej używany do usuwania standardowego podkreślenia linków. Możesz także użyć więcej niż jednej wartości w połączeniu. -
text-decoration-color— Steruje kolorem linii. Pobiera zwykłe deklaracje kolorów CSS. -
text-decoration-style— Zmień styl dekoracji. Może byćsolid,double,dotted,dashed,wavylubnone. -
text-decoration-thickness— Ustaw grubość linii za pomocą zwykłych wartości, takich jakpx,%iem. Pobiera równieżautoifrom-font, które używają dowolnej wartości, która może być zawarta w wybranej czcionce.
Jak korzystać z dekoracji tekstu
Możesz używać ich samodzielnie, ale, jak wspomniano, częściej używa się zamiast tego skrótu. Oto składnia do tego:
text-decoration: text-decoration-line text-decoration-color text-decoration-style text-decoration-thickness; Wymagana jest tylko wartość text-decoration-line , reszta jest opcjonalna. Aby osiągnąć efekty widoczne na przykładowym obrazku powyżej, możesz użyć poniższego kodu.
#div-one { text-decoration: overline; } #div-two { text-decoration: line-through; } #div-three { text-decoration: underline dotted; } #div-four { text-decoration: line-through black 10px; } #div-five { text-decoration: underline wavy 0.1em; } #div-six { text-decoration: none; } Szybka wskazówka: powszechną alternatywą dla stosowania text-decoration tekstu do podkreślania tekstu, takiego jak linki, jest zamiast tego użycie właściwości border . Oferuje tę zaletę, że możesz kontrolować odległość między linią a tekstem, a także może wysunąć linię poza tekst. Jedno i drugie nie jest możliwe z text-decoration .
11. tekst-cień

Jeśli przeczytałeś nasz poradnik dotyczący cieni CSS box, text-shadow nie powinien stanowić dla Ciebie większego problemu. Zasadniczo możesz go użyć, aby nadać tekstowi cień, w tym kontrolę nad jego orientacją, kolorem i rozmyciem.
#div-one { text-shadow: -5px 4px black; } #div-two { text-shadow: 0 0 20px #fff; } #div-three { text-shadow: -10px -10px rgba(0, 0, 0, 0.4), -20px -20px rgba(0, 0, 0, 0.3), -30px -30px rgba(0, 0, 0, 0.2), -40px -40px rgba(0, 0, 0, 0.1), -50px -50px rgba(0, 0, 0, 0.05); } text-shadow przyjmuje do czterech wartości: przesunięcie w poziomie, przesunięcie w pionie, blur i color .
text-shadow: offset-x offset-y blur-radius color; Pierwsze dwa są obowiązkowe podczas korzystania z text-shadow , pozostałe są opcjonalne. Zwróć uwagę, że przesunięcia przyjmują wartości ujemne, aby przesunąć cień w lewo iw górę, wartości dodatnie w prawo iw dół.
Możesz zdefiniować przesunięcia, blur i color w zwykły sposób określania wymiarów i kolorów w CSS. Z wyjątkiem color , najczęściej używają px .
Podobnie jak w przypadku box-shadow , możesz również ustawić kilka cieni dla tego samego elementu w jednej deklaracji, po prostu oddziel je przecinkami.
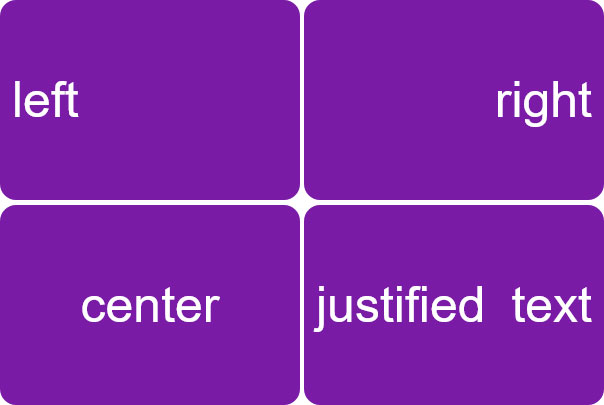
12. wyrównanie tekstu
Dzięki właściwości CSS text-align , możesz dostosować poziome wyrównanie tekstu w swojej witrynie. Może być left , right , center lub justify (co oznacza, że odstępy między słowami rozciągają się, aby tekst zmieścił się na dostępnej przestrzeni).

Oto kod towarzyszący powyższemu obrazkowi:
#div-one { text-align: left; } #div-two { text-align: right; } #div-three { text-align: center; } #div-four { text-align: justify; }Zwróć uwagę, że w zależności od kierunku tekstu (od lewej do prawej lub od prawej do lewej), domyślnym wyrównaniem jest do lewej lub do prawej i nie ma potrzeby szczegółowego definiowania go za pomocą CSS, ponieważ dzieje się to automatycznie.
Właściwości powiązane z text-align to:
-
text-align-last— działa tak samo, jak text-align-align, ale wpływa tylko na ostatni wiersz tekstu w elemencie. -
direction/unicode-bidi— Umożliwia zmianę kierunku tekstu (np. od prawej do lewej).
13. – 16. Odstępy w tekście
Istnieje wiele właściwości CSS, których możesz użyć do zmiany odstępów w tekście witryny.
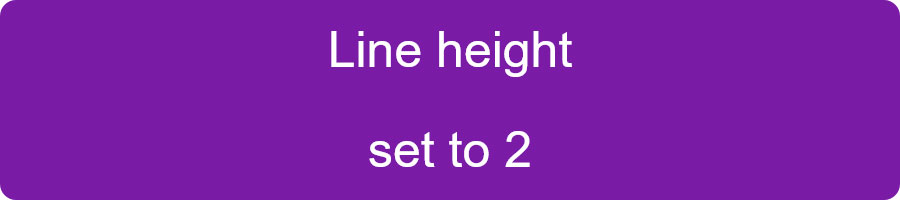
Wysokość linii

Może to mieć wpływ na odstępy między wierszami tekstu. Przyjmuje zwykłe jednostki rozmiaru i długości CSS, ale najczęściej jest definiowany po prostu jako mnożnik bez jednostki.
div { line-height: 2; } Gdy to zrobisz, wysokość linii będzie po prostu iloczynem rozmiaru czcionki i wartości w line-height .
odstępy między wyrazami
Ta właściwość daje Ci kontrolę nad odległością między poszczególnymi słowami (nigdy byś tego nie zgadł, jestem tego pewien).

Jak widać na powyższym obrazku, przyjmuje również wartości ujemne, aby zmniejszyć odległość. Poza tym możesz go używać z większością deklaracji jednostek długości i rozmiaru dostępnych w CSS.
div { word-spacing: 10px; }odstępy między literami
Nazwa również już to oddaje, możesz użyć tego, aby zwiększyć lub zmniejszyć odstępy między literami.

To ostatnie dzieje się oczywiście za pomocą wartości ujemnych i letter-spacing , również przyjmuje zwykłe jednostki do deklarowania rozmiarów.
div { letter-spacing: 12px; }wcięcie tekstu
Ta właściwość CSS daje możliwość wcięcia pierwszego wiersza tekstu w elemencie, do którego ją stosujesz.

Oto jak to wygląda w znacznikach:
div p { text-indent: 25%; }Możesz użyć zwykłych jednostek szerokości i długości, a także wartości procentowych. Wartości ujemne pozwalają również na przesunięcie tekstu w lewo.
17. Inne sposoby dostosowywania tekstu za pomocą CSS
Oprócz tego, co już omówiliśmy, istnieją dodatkowe sposoby kierowania tekstu w CSS. Aby to zrobić, warto zapoznać się z klasami i identyfikatorami HTML, niestandardowymi właściwościami i pseudoelementami, takimi jak ::first-letter lub ::first-word . Chociaż jest to nieco poza zakresem tego artykułu, ale koniecznie sprawdź połączone samouczki.
Istnieje również więcej właściwości CSS, które pozwalają pracować z tekstem i naprawdę zagłębić się w sedno. Możesz chcieć zajrzeć do takich rzeczy, jak word-break , hyphen lub font-kerning jeśli chcesz się naprawdę znerwować.
Dostosowywanie tekstu w CSS w skrócie
CSS zapewnia wiele sposobów dostosowywania tekstu w Twojej witrynie. Wraz z niestandardowymi czcionkami pozwala to, aby kopia strony wyglądała dokładnie tak, jak chcesz.
Powyżej omówiliśmy najważniejsze właściwości CSS, aby umożliwić wprowadzanie znacznych zmian. Chociaż jest ich więcej, to są one podstawą tego, czego potrzebujesz.
Czy znasz inne przydatne właściwości CSS, których możesz użyć do dostosowania tekstu na stronach internetowych? Jeśli tak, daj nam znać w komentarzach!
