Jak dostosować stronę koszyka WooCommerce?
Opublikowany: 2021-12-28Czy chcesz edytować stronę koszyka, aby była bardziej przyjazna dla użytkownika i jak najlepiej ją wykorzystać? Trafiłeś we właściwe miejsce. W tym artykule pokażemy różne metody dostosowywania strony koszyka WooCommerce.
Zanim zobaczymy, jak to zrobić, spójrzmy najpierw na domyślną stronę koszyka i zrozum, dlaczego powinieneś ją dostosować. Zrozummy lepiej, co możesz dostosować i jakie korzyści przyniesie to Twojemu sklepowi.
Po co edytować stronę koszyka?
Jako właściciel sklepu powinieneś starać się zoptymalizować każdy aspekt swojej działalności. Widzieliśmy wcześniej, jak dostosować stronę sklepu, strony produktów i stronę kasy. W tym poście skupimy się na stronie koszyka.
Strona koszyka jest kluczowa, jeśli chodzi o decyzje zakupowe klientów. To tutaj kupujący przegląda swoje zamówienie przed sfinalizowaniem zakupu. Dlatego strona koszyka powinna oferować klientowi wartość dodaną, aby zwiększyć jego szanse na konwersję.
Porzucanie koszyków jest jednym z głównych bolączek sklepów internetowych, ponieważ około 80% użytkowników porzuca koszyki. Dlatego powinieneś zwrócić szczególną uwagę na stronę koszyka. Nawet niewielka poprawa w porzucaniu koszyka może mieć duży wpływ na sprzedaż.
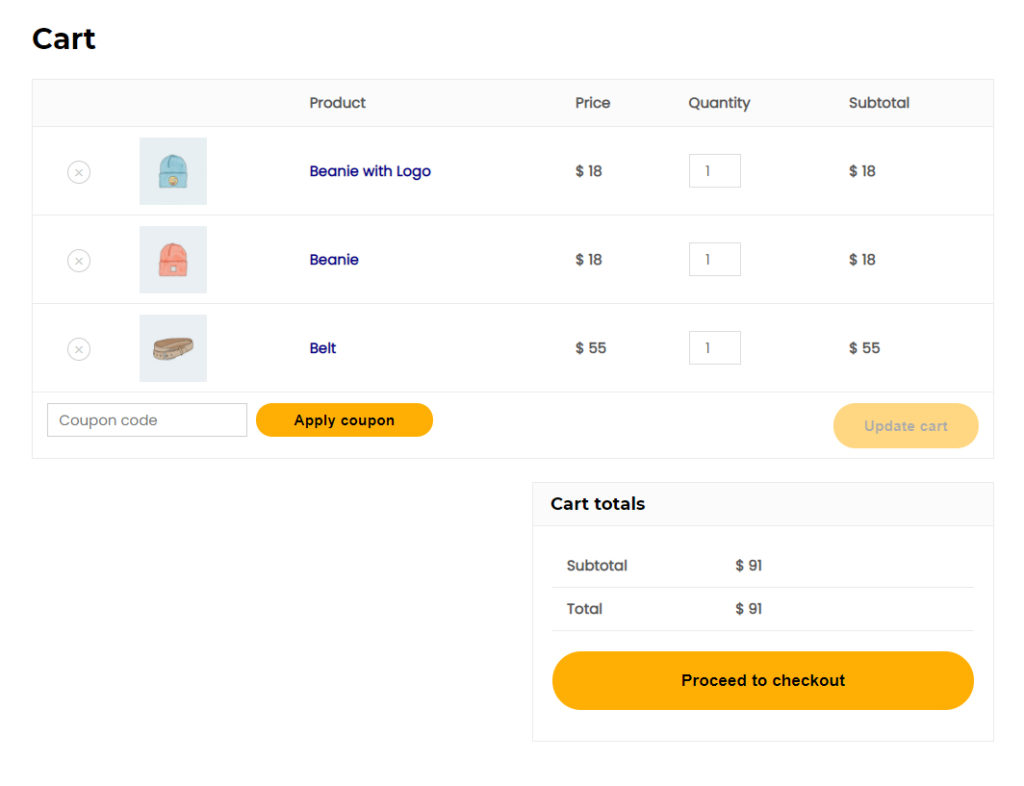
Domyślnie wygląd i zachowanie strony koszyka zależy od aktywnego motywu. Na przykład, oto jak wygląda strona koszyka z motywem Astra.

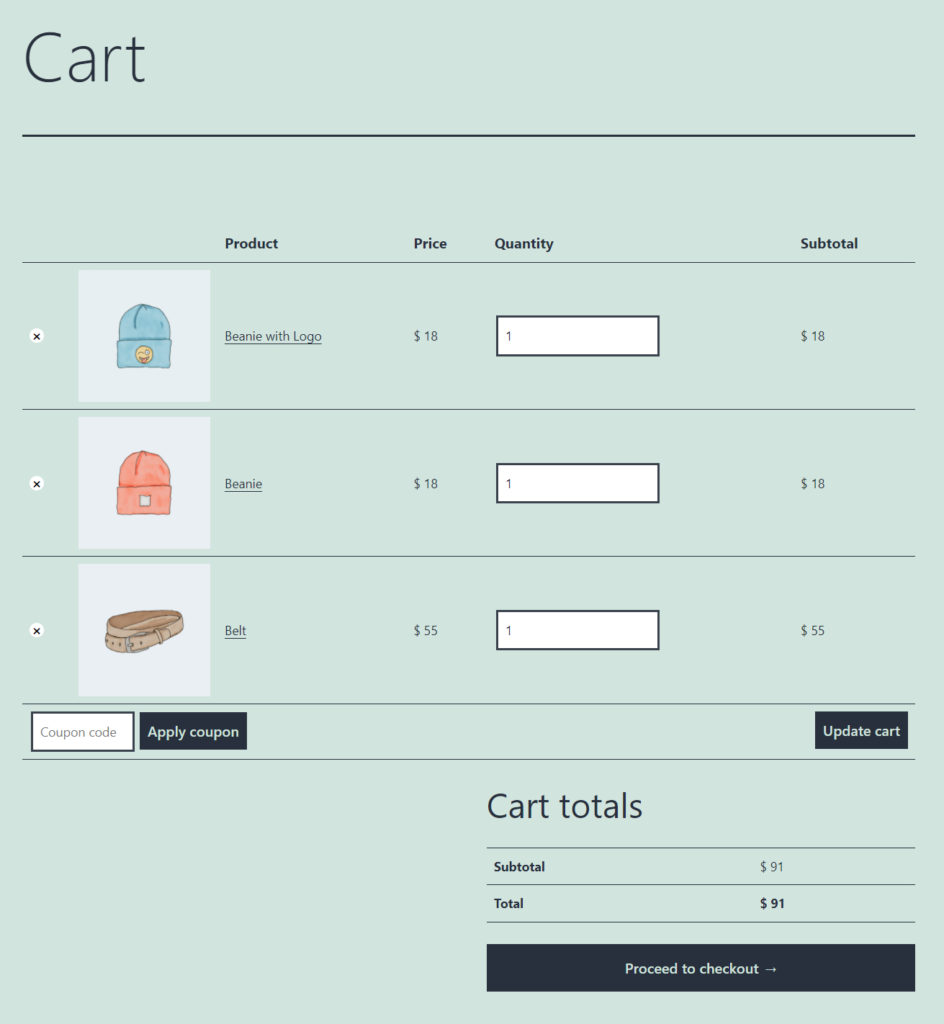
A oto jak to wygląda z domyślnym motywem Twenty-Twenty One.

Jak widać, wygląd i styl strony koszyka różnią się drastycznie w zależności od motywu. Co więcej, domyślna strona koszyka jest dość podstawowa. Mimo że wykonuje swoją pracę, nie oferuje żadnych dodatkowych funkcji, tracąc możliwości sprzedaży krzyżowej, składania ofert specjalnych i tak dalej.
Dostosowując stronę koszyka, możesz poprawić wrażenia użytkownika. Możesz dodać niestandardową wiadomość dotyczącą ważnej aktualizacji, pokazać powiązane produkty, dodać przycisk powrotu do koszyka, zmienić wiadomość Dodaj do koszyka i wiele więcej. Te rzeczy przyczyniają się do poprawy doświadczenia użytkownika, czego efektem są zadowoleni klienci.
Podsumowując, ulepszenie strony koszyka może być bardzo korzystne dla Twojego internetowego przedsięwzięcia i jest czymś wartym zachodu. Przejdźmy teraz o krok do przodu i zobaczmy różne sposoby dostosowywania strony koszyka w WooCommerce .
Jak dostosować stronę koszyka WooCommerce?
Istnieją różne sposoby dostosowania strony koszyka w Twoim sklepie WooCommerce:
- Z domyślnymi blokami WooCommerce
- Korzystanie z wtyczek
- Z Kreatorami Stron
- Programowo
Przyjrzyjmy się bliżej każdej metodzie, abyś mógł wybrać najlepszą dla siebie.
1. Domyślne bloki WooCommerce
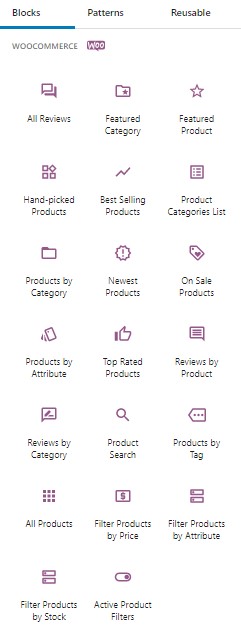
Gutenberg, edytor bloków WordPress, zawiera zestaw domyślnych bloków dedykowanych dla WooCommerce. Należą do nich Wszystkie produkty, Polecane produkty, Filtruj produkty, Wszystkie recenzje i wiele innych. Istnieje łącznie 20 bloków WooCommerce, które możesz dodać do dowolnej strony w swojej witrynie, tak jak zwykłe bloki Gutenberga.

1.1) Dodaj blok wszystkich produktów
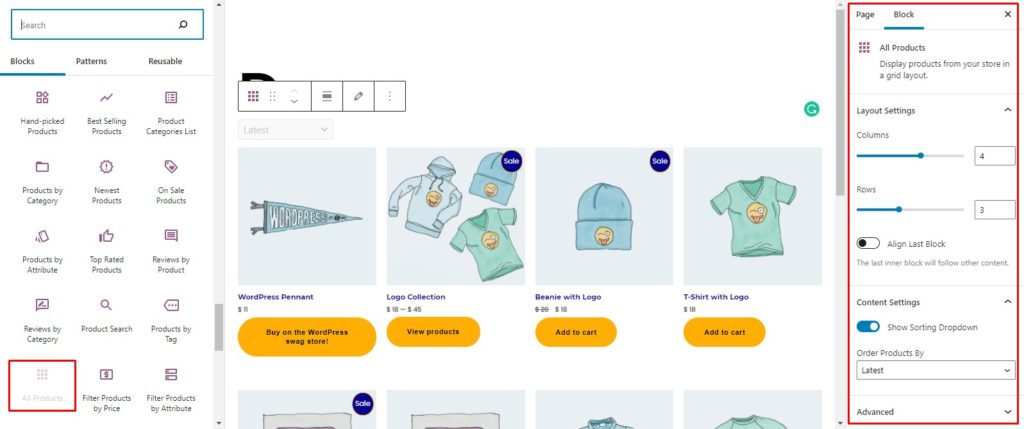
Przejdź do strony koszyka lub utwórz nową stronę w WordPress. Kliknij ikonę + w lewym górnym rogu, aby odsłonić kompletny zestaw bloków dostępnych dla edytora Gutenberga. Następnie przewiń w dół do sekcji Bloki WooCommerce i znajdź blok Wszystkie produkty . Kliknij i przeciągnij go do obszaru strony, a doda blok do Twojej strony.
Po dodaniu bloku do strony, wszystkie produkty w twoim ekwipunku będą wyświetlane tutaj. Możesz dalej modyfikować ustawienia produktów wyświetlanych w menu ustawień w skrajnej prawej sekcji i zmieniać liczbę kolumn, wierszy, sortowanie i inne.

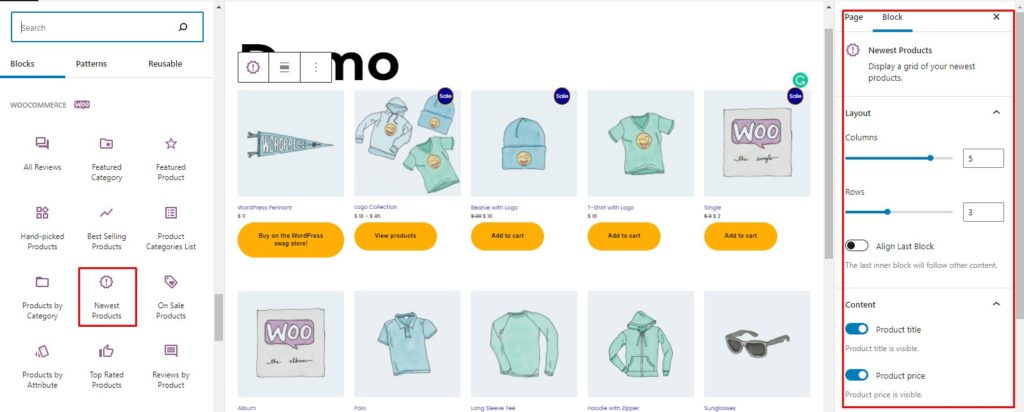
1.2) Dodaj najnowszy blok produktów
Blok Najnowsze produkty wyświetli wszystkie nowe dodatki do Twojego ekwipunku. Po prostu kliknij i przeciągnij blok Najnowsze produkty na swoją stronę, a wyświetli on Twoje najnowsze produkty. Dodatkowo możesz dostosować ustawienia bloku z menu ustawień.

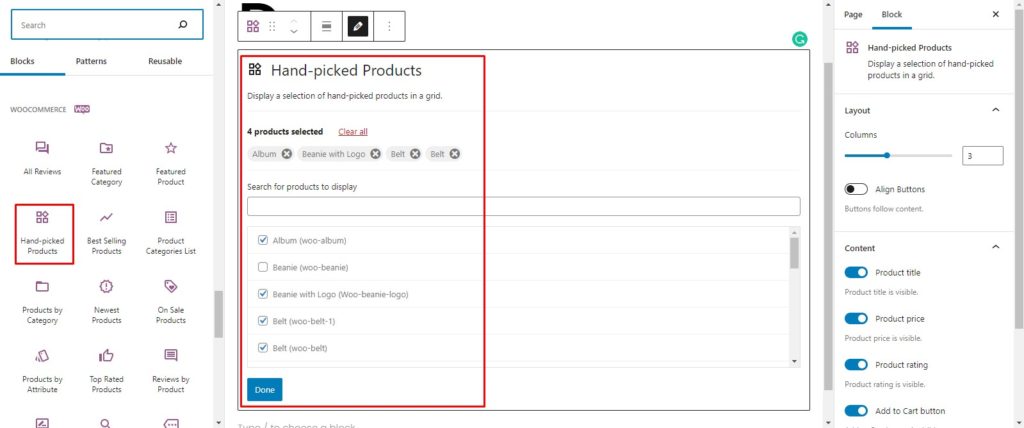
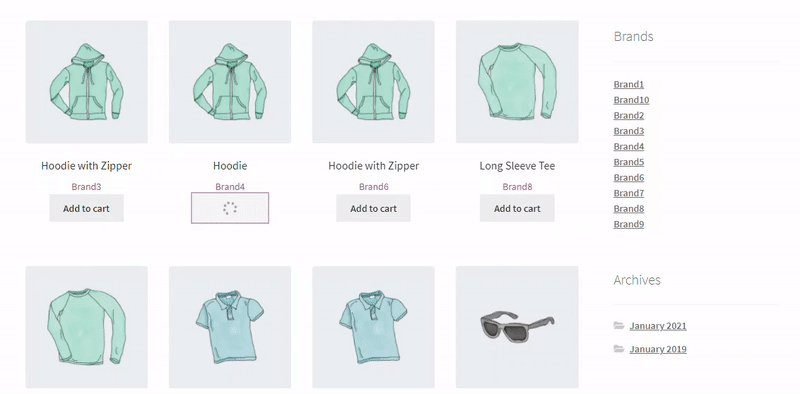
1.3) Dodaj ręcznie wybrane produkty
Blok Ręcznie wybrane produkty umożliwia ręczne wybieranie produktów, które chcesz wyświetlić na stronie. Może to być świetne narzędzie do zaprezentowania określonych produktów na stronie lub wyróżnienia niektórych produktów na innej stronie.
Aby dodać blok do swojej witryny, po prostu przeciągnij blok Ręcznie wybrane produkty na stronę. Wyświetli się pasek wyszukiwania, w którym możesz szukać produktów, które chcesz wyróżnić. Znajdź żądany produkt i kliknij go, aby dodać go do listy. Podobnie możesz powtórzyć proces i dodać wiele produktów do listy.

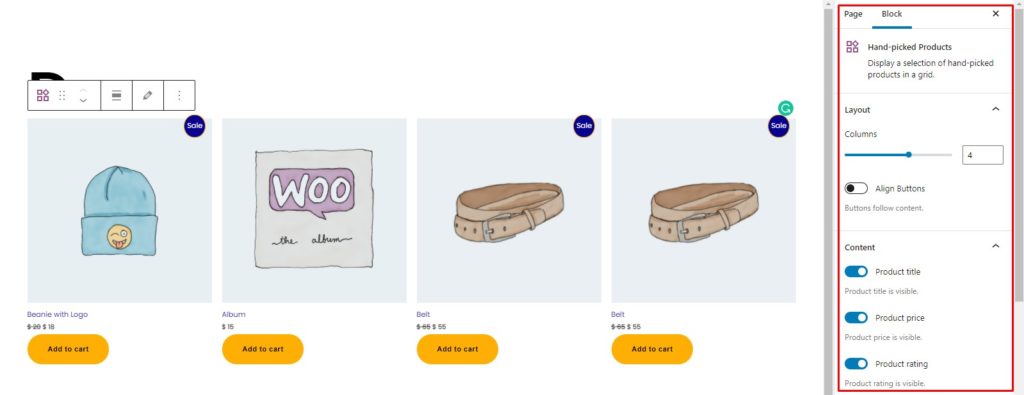
Po dodaniu wszystkich produktów, które chcesz, naciśnij przycisk Gotowe i voila! Twoje ręcznie wybrane produkty są teraz wyświetlane na stronie. Tak jak widzieliśmy wcześniej, edytujesz ustawienia z menu ustawień.

Podobnie możesz dodać dowolny inny blok WooCommerce, który chcesz. Możesz wybrać pojedynczy blok na całej stronie lub wiele bloków na tej samej stronie. Możliwości są nieskończone.
Widzieliśmy, jak domyślne bloki WooCommerce mogą pomóc w dostosowaniu strony samochodu. Przejdźmy teraz do następnej sekcji i zobaczmy, jak możemy dostosować stronę koszyka za pomocą wtyczek innych firm.
2. Wtyczki do dostosowywania strony koszyka
Istnieje kilka wtyczek, których możesz użyć do edycji strony koszyka. W tej sekcji przyjrzymy się niektórym z najlepszych.
2.1) Bloki WooCommerce

WooCommerce Blocks to wtyczka wczesnego dostępu do eksperymentalnych bloków WooCommerce. Pozwala wypróbować nowe bloki WooCommerce, zanim zostaną opublikowane w domyślnym edytorze bloków.
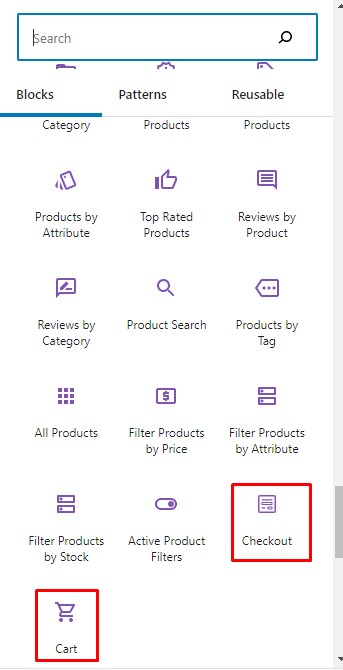
W momencie pisania tego posta wtyczka dodaje dwa dodatkowe bloki: koszyk i kasa. Podczas aktywacji bloków WooCommerce bloki koszyka i kasy są automatycznie dodawane do edytora bloków i możesz ich używać w taki sam sposób, jak każdego innego bloku.

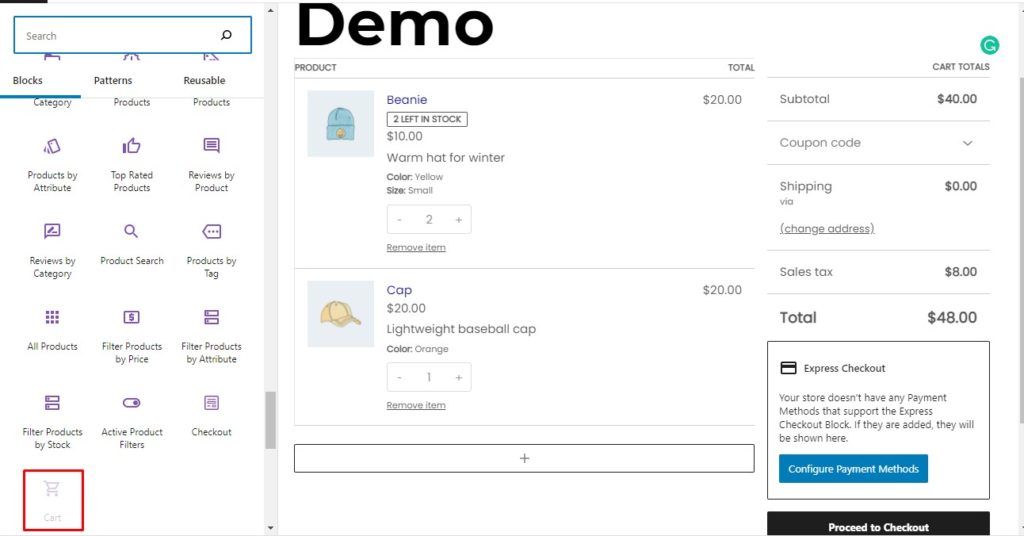
Aby wyświetlić koszyk na stronie, po prostu przeciągnij blok koszyka, a Twój koszyk się pojawi. Następnie możesz dostosować każdą sekcję koszyka indywidualnie, a blok koszyka jako całość. Co więcej, możesz go nawet edytować zarówno dla wypełnionych, jak i pustych wózków.

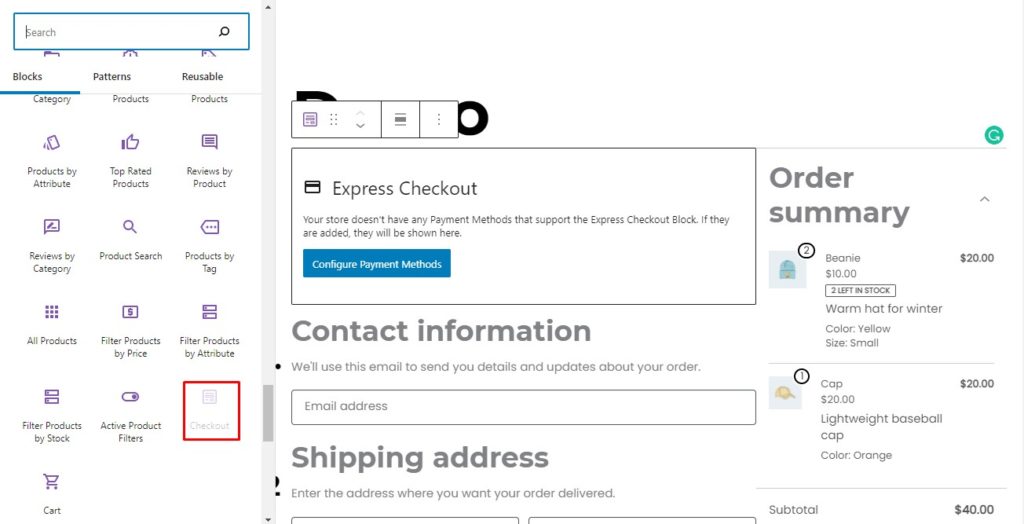
Podobnie możesz wyświetlić formularz kasy na stronie i dostosować go do swoich upodobań. Możesz także spersonalizować parametry każdego bloku w ustawieniach, a także cały blok kasy.

Co więcej, możesz umieścić wiele bloków na jednej stronie obok koszyka lub strony kasy, co wcześniej nie było możliwe. Daje to dużą elastyczność i pozwala zaprojektować stronę koszyka dokładnie tak, jak chcesz.
Podczas dodawania tych bloków możesz otrzymać ostrzeżenie o zgodności wskazujące, że wtyczka może mieć problemy ze zgodnością z innymi wtyczkami lub rozszerzeniami. Dzieje się tak, ponieważ niektóre bloki są eksperymentalne i są w fazie rozwoju. Dlatego powinny być używane tylko do testowania nowych funkcji, a nie w produkcji. Zostaną one wdrożone jako domyślne bloki WooCommerce, gdy będą stabilne.
Cechy
- Eksperymentowanie z nowymi blokami w celach testowych
- Wypróbuj bloki koszyka i kasy
- Zgłoś błędy i błędy, jeśli zostały znalezione
cennik
To jest darmowa wtyczka.
Jeśli chcesz wypróbować więcej wtyczek do edycji strony koszyka, spójrz na te dwie pozostałe:
2.2) Dostosowywanie sklepu

StoreCustomizer to kompleksowy pakiet, który pozwala w pełni dostosować sklep WooCommerce. Możesz spersonalizować wszystko, od stron produktów po stronę sklepu, stronę konta, stronę koszyka i stronę kasy.
Na początek możesz dostosować globalne czcionki i kolory używane w całym sklepie. Możesz także spersonalizować każdą stronę indywidualnie, zmienić jej wygląd, dodać nowe funkcjonalności i wiele więcej.
Wtyczka eliminuje potrzebę pisania niestandardowych fragmentów w celu dostosowania części sklepu WooCommerce. Sam dodaje wymagany kod, więc nie ma potrzeby tworzenia żadnego motywu podrzędnego ani dodawania niestandardowych fragmentów kodu, ponieważ wszystko jest obsługiwane przez wtyczkę.
Wreszcie, wszystkie opcje są wygodnie zintegrowane z konfiguratorem motywów. W rezultacie sprawia, że dostosowywanie sklepu WooCommerce jest bezproblemowe i bezbolesne.
Cechy
- Wszystko w jednej wtyczce do dostosowywania sklepu WooCommerce
- Personalizuj strony produktów, stronę sklepu, stronę konta, stronę koszyka i kasę
- Zmień wygląd sklepu według własnych upodobań
- Dodaj dodatkowe funkcje i funkcjonalność do swojego sklepu bez kodowania
- Łatwy dostęp za pomocą narzędzia do dostosowywania motywów, co sprawia, że dostosowywanie jest łatwe
- Niezwykle lekki i sam dodaje tylko niezbędny kod
cennik
Jest to wtyczka freemium, co oznacza, że ma zarówno wersję darmową, jak i premium. Podczas gdy darmowa wersja zapewnia przyzwoite opcje dostosowywania, plany premium zaczynają się od 49 USD rocznie dla jednej witryny i zapewniają zaawansowaną personalizację. Obejmują jeden rok aktualizacji i wsparcia.
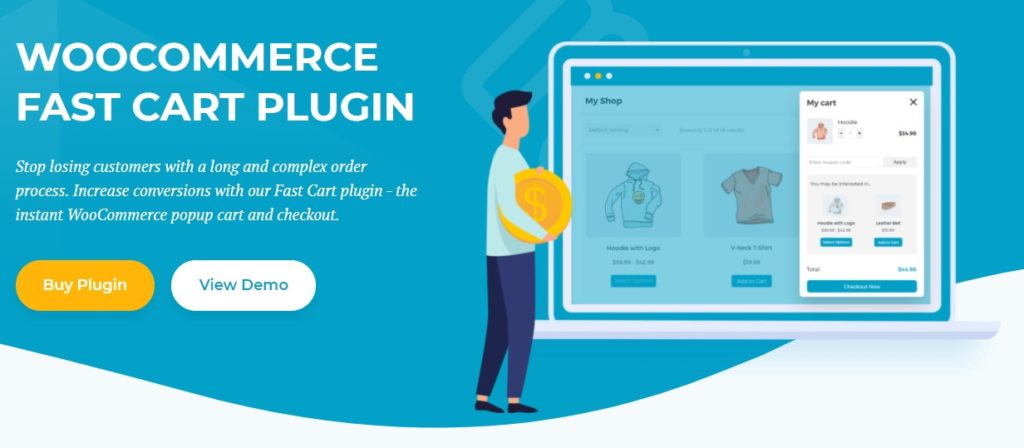
2.3) Wtyczka szybkiego koszyka WooCommerce

WooCommerce Fast Cart ma na celu przyspieszenie procesu zakupowego dla konsumenta. Zamiast mieć oddzielne strony koszyka i kasy, możesz użyć wtyczki do utworzenia wyskakującego koszyka i stron kasy. Co więcej, możesz po prostu całkowicie pominąć stronę koszyka i przejść bezpośrednio do kasy.
Zarówno koszyk, jak i wyskakujące strony kasy można całkowicie dostosować. Możesz modyfikować typografię i kolory, aby pasowały do motywu Twojej witryny. Możesz także dostosować położenie przycisków i dostosować układ koszyka.
Co więcej, możesz zastosować kupony ze strony koszyka i użyć wyskakującego koszyka, aby wyróżnić odpowiednie produkty, włączając sprzedaż krzyżową. Wreszcie wtyczka jest niezwykle lekka i dobrze zoptymalizowana oraz obsługuje wszystkie powszechnie używane kanały płatności, takie jak PayPal, Stripe i Amazon.
Cechy
- Dodaj wyskakujący koszyk i stronę kasy, aby uzyskać natychmiastowe konwersje
- Ustaw tylko koszyk lub kasę lub obie strony w wyskakującym okienku
- Wysoce konfigurowalny
- Lekki i zoptymalizowany
- Działa ze wszystkimi popularnymi bramkami płatniczymi, takimi jak PayPal, stripe, amazon
cennik
Jest to wtyczka premium, która kosztuje 79 USD rocznie za jedną witrynę. Otrzymasz również 30-dniową gwarancję zwrotu pieniędzy.
W tej sekcji widzieliśmy jedne z najlepszych wtyczek do dostosowywania strony koszyka WooCommerce. Przyjrzyjmy się niektórym dostosowaniom, które możemy wprowadzić. Do demonstracji użyjemy wtyczki StoreCustomizer. Zacznijmy.
Dostosuj stronę koszyka za pomocą StoreCustomizer
StoreCustomizer to bogata w funkcje wtyczka, która pozwala dostosować prawie każdy aspekt sklepu WooCommerce. W poprzedniej sekcji przyjrzeliśmy się cechom i funkcjom wtyczki. Zobaczmy teraz, jak możesz użyć StoreCustomizer do dostosowania strony koszyka.
Zainstaluj i aktywuj wtyczkę
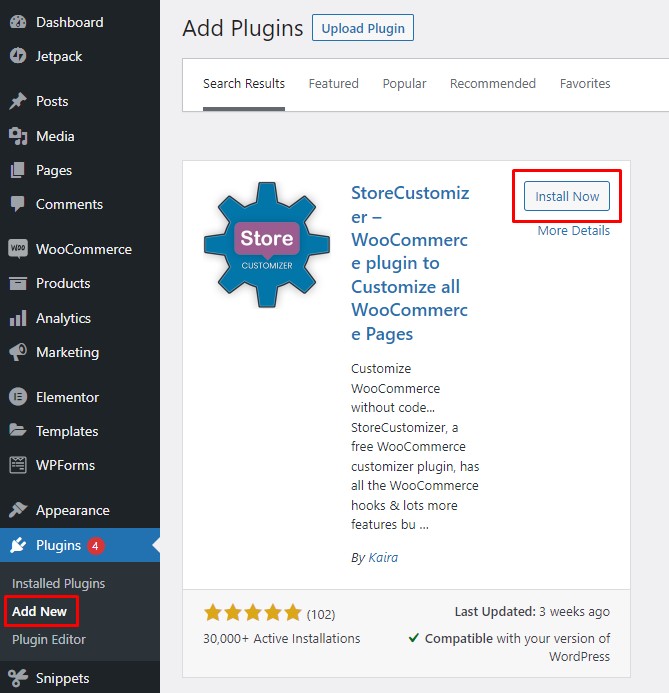
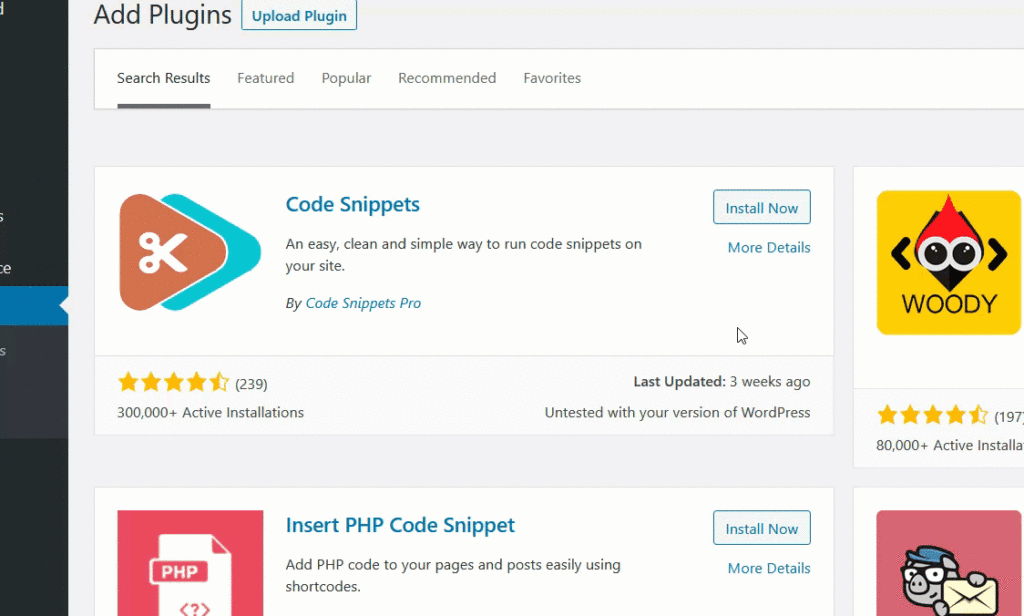
Najpierw przejdź do pulpitu administracyjnego WordPress i przejdź do Wtyczki> Dodaj nowy. Wyszukaj wtyczkę StoreCustomizer , kliknij przycisk Zainstaluj teraz , a następnie aktywuj ją.

Dostosuj stronę koszyka
Po aktywacji wtyczki przejdź do opcji Wygląd > Dostosuj , aby przejść do dostosowywania motywów.

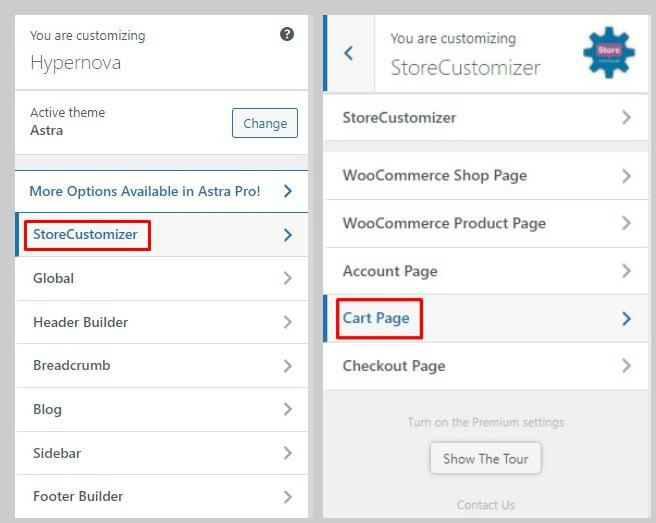
StoreCustomizer osadza swoje narzędzia i funkcje dostosowywania w dostosowywaniu motywów. Po prostu przejdź do StoreCustomizer > Koszyk z menu dostosowywania motywu, a znajdziesz wszystkie opcje edycji strony koszyka.

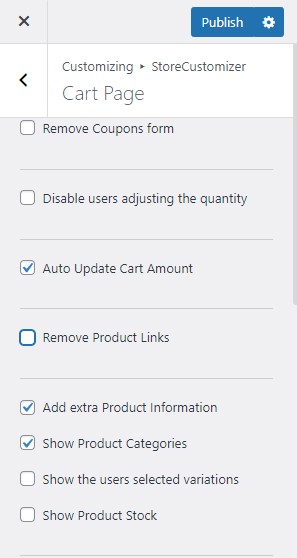
Podstawowe dostosowania
Zaczynając od podstawowych dostosowań masz kilka możliwości. Możesz wyłączyć kupony na stronie koszyka, uniemożliwić użytkownikowi zmianę ilości w koszyku lub zlecić automatyczną aktualizację koszyka, gdy użytkownik zaktualizuje ilość przedmiotu. Możesz także usunąć linki do strony produktu, wyświetlić metadane produktu, wyświetlić listę produktów w magazynie i wiele więcej.

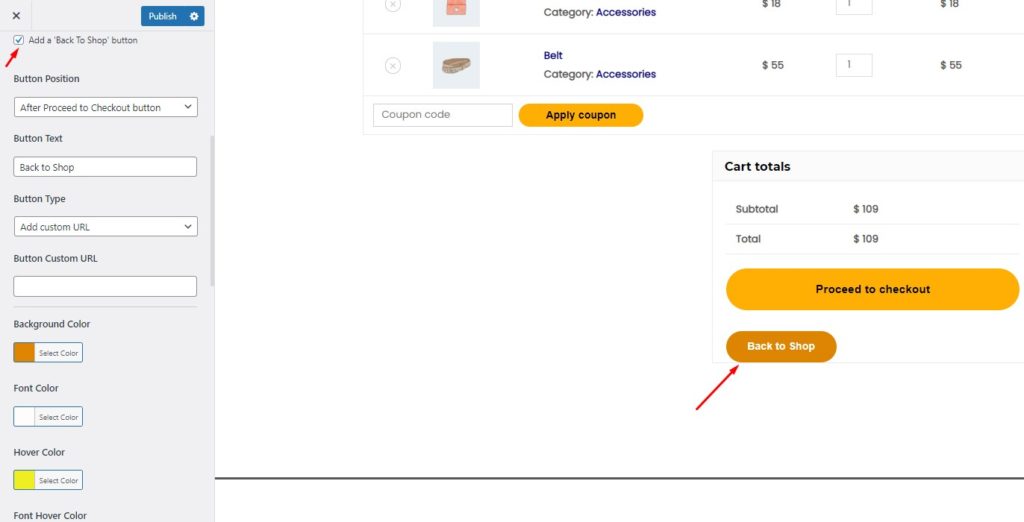
Dodaj przycisk Powrót do sklepu
Przycisk powrotu do sklepu umożliwia użytkownikowi powrót do strony sklepu, jeśli chce dodać coś do koszyka. Dobrym pomysłem jest dodanie tego przycisku, ponieważ zapewnia on klientom lepsze wrażenia z zakupów.
StoreCutomizer pozwala dodać przycisk powrotu do sklepu do strony koszyka i całkowicie zmienić jego wygląd. Co więcej, możesz zmienić tekst przycisku i połączyć go z dowolną stroną. Na koniec możesz również zmienić położenie przycisku, aby dopasować je do swoich potrzeb.


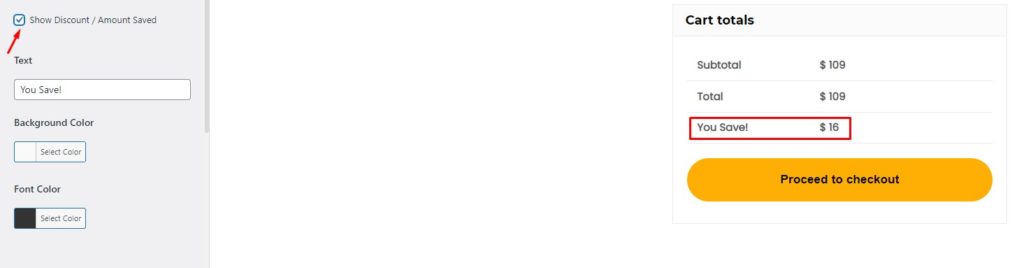
Pokaż rabat/zaoszczędzoną kwotę
Pokaż zapisany rabat/kwotę umożliwia włączenie bloku w sekcji Cena całkowita , która wyświetla rabat, który użytkownik otrzymuje przy zakupie podczas korzystania z kuponu lub podczas wyprzedaży w sklepie. Możesz nadać mu dowolną nazwę, a także zmienić tło i kolor czcionki.

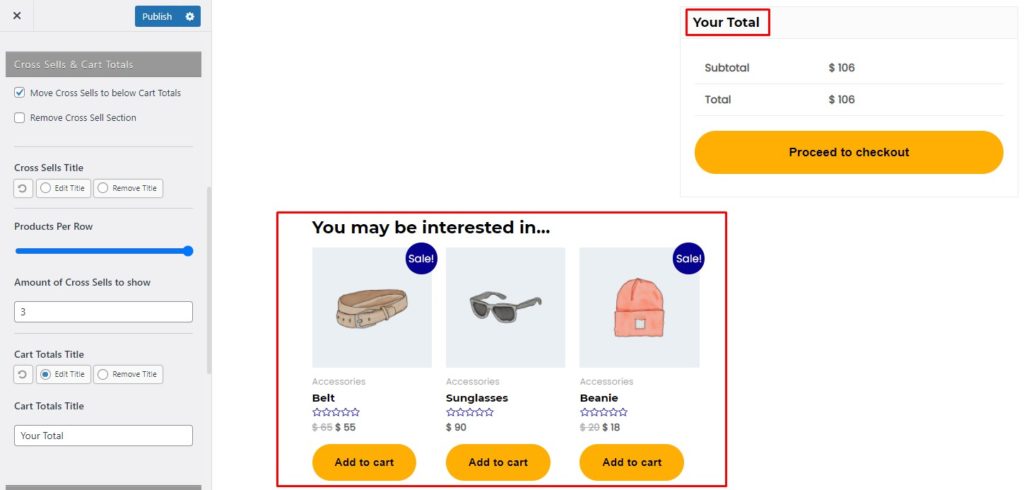
Sprzedaż krzyżowa i sumy koszyka
Możesz również wyświetlać powiązane lub polecane produkty na stronie koszyka. Zazwyczaj te produkty są ściśle powiązane z produktami w koszyku, więc użytkownicy prawdopodobnie dodadzą je do swoich koszyków, co pomoże Ci zwiększyć sprzedaż.
Korzystając z wtyczki StoreCustomizer, możesz wybrać całkowitą liczbę sprzedaży krzyżowych do wyświetlenia oraz produkty do wyświetlenia w rzędzie. Masz możliwość przeniesienia sekcji sprzedaży krzyżowej poniżej sum koszyka lub pozostawienia jej jako domyślnej. Na koniec możesz zmodyfikować tytuł sprzedaży krzyżowej lub nawet wyeliminować całą sekcję sprzedaży krzyżowej, jeśli chcesz.
Oprócz sprzedaży krzyżowej możesz zmienić nagłówek w sekcji Sumy koszyka.

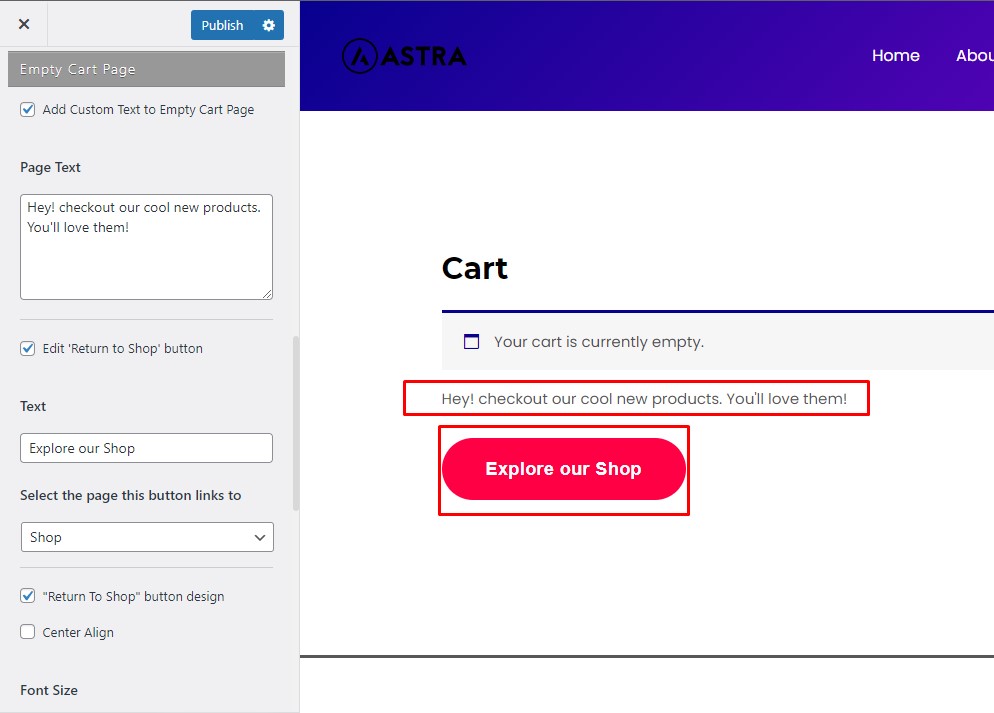
Edytuj stronę pustego koszyka
Domyślna strona Pusty koszyk wyświetla komunikat informujący użytkownika, że koszyk jest pusty. StoreCustomizer, umożliwia stworzenie własnej wiadomości, aby zaprosić użytkownika do zwiedzania sklepu.
Możesz również dołączyć przycisk Powrót do sklepu , aby przekierować klientów do sklepu. Możesz całkowicie dostosować wygląd przycisku, w tym jego kolor, czcionkę i tekst.

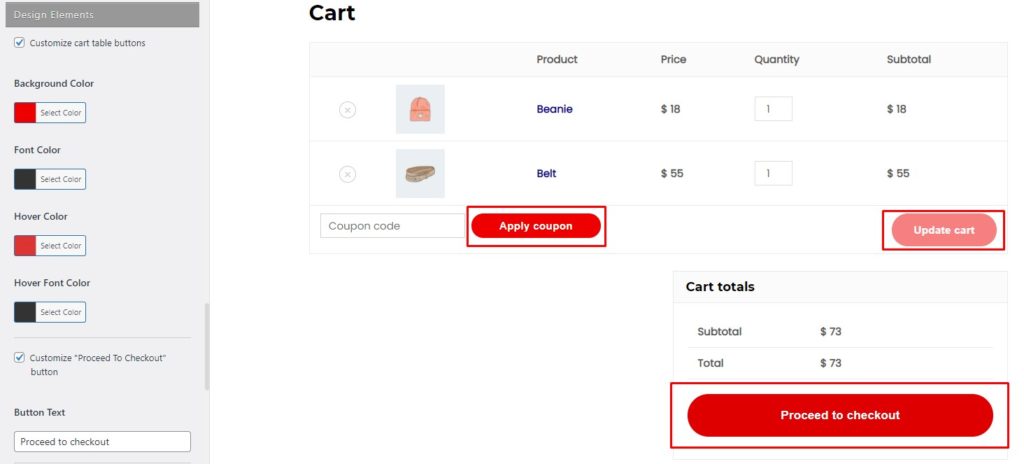
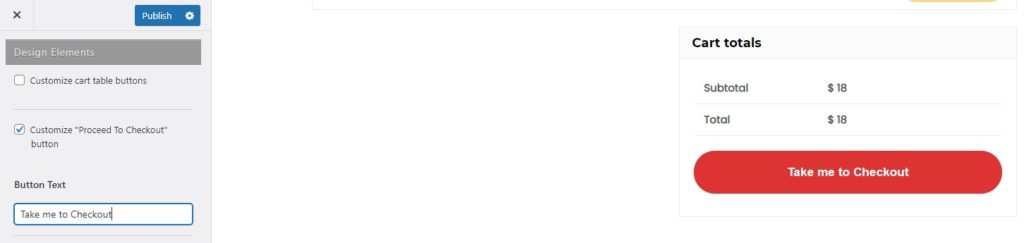
Dostosuj tabelę koszyka i przejdź do przycisków kasy
W obszarze Design Components strony koszyka StoreCustomizer możesz dostosować tabelę koszyka, a także przycisk Przejdź do kasy. Możesz dostosować rozmiary przycisków, kolory, czcionkę i nie tylko.

Jak widać, wtyczki mogą pomóc w dostosowaniu dużej części strony koszyka WooCommerce. Istnieją jednak również inne opcje. W następnej sekcji zobaczymy, jak kreatory stron umożliwiają edycję strony koszyka.
3. Z Kreatorami Stron
Kreatory stron to uniwersalne rozwiązanie dla wszystkich potrzeb związanych z modyfikacją witryny. Najpopularniejsze kreatory stron mają dedykowaną sekcję WooCommerce, która pozwala w pełni dostosować cały sklep.
Możesz użyć kreatorów stron, aby zmienić stronę koszyka i dowolne inne strony WooCommerce. Kreatory stron są zwykle oparte na koncepcji bloków lub widżetów. Istnieją widżety dla różnych funkcji i wielu funkcji, które możesz dodać do dowolnej strony i edytować.
Pracując z kreatorami stron, masz dużą autonomię w zakresie personalizacji. Co więcej, kreatory stron zawierają szereg gotowych szablonów, które są w pełni wstępnie skonfigurowane i zaprojektowane do kreatywnego użytku.
Jeśli chcesz użyć narzędzia do tworzenia stron, dwie najpopularniejsze i preferowane opcje to Elementor i Divi. Oba te kreatory stron mają zestaw bloków specyficznych dla WooCommerce.
Na przykład Elementor zawiera 22 różne bloki dla WooCommerce, których możesz użyć. Warto jednak wspomnieć, że bloki WooCommerce w Elementorze są dostępne tylko w wersji Pro.

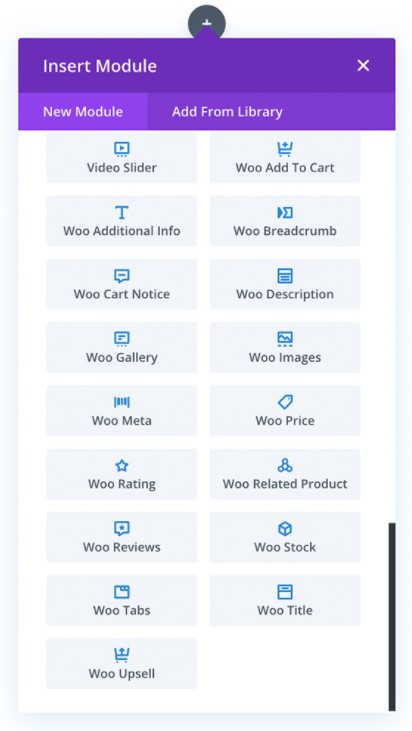
W przypadku Divi masz dostęp do 17 bloków WooCommerce. Divi to narzędzie do tworzenia stron premium, więc będziesz musiał zapłacić, aby uzyskać dostęp do tych funkcji.

Wtyczki i kreatory stron to nie jedyne sposoby na dostosowanie strony koszyka WooCommerce. Możesz także dodać niestandardowe fragmenty kodu, aby spersonalizować i zwiększyć funkcjonalność strony koszyka. Jeśli masz jakieś umiejętności kodowania, następna sekcja jest dla Ciebie. Zobaczmy, jak możesz programowo zmienić stronę koszyka.
4. Programowo
Zanim przejdziemy dalej, zalecamy utworzenie pełnej kopii zapasowej witryny i użycie motywu potomnego do edycji pliku functions.php . Jeśli nie wiesz, jak to zrobić, zapoznaj się z naszym przewodnikiem, jak utworzyć motyw potomny lub użyć dowolnej z tych wtyczek motywów potomnych.
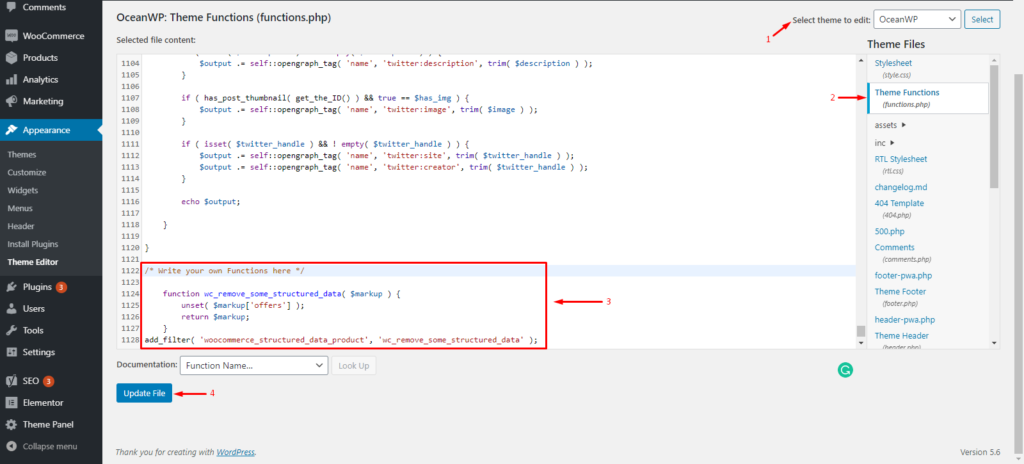
Po skonfigurowaniu motywu podrzędnego przejdź do Pulpit nawigacyjny administratora WP> Wygląd> Edytor motywów. Tutaj możesz dodać niestandardowe fragmenty kodu na końcu pliku functions.php motywu potomnego.

Fragmenty kodu wtyczka to kolejna opcja dodawania fragmentów kodu do Twojej witryny. Możesz zainstalować wtyczkę z repozytorium WordPress, aby dodać fragmenty do swojej witryny. Mimo że w przypadku fragmentów kodu nie potrzebujesz motywu potomnego, zawsze zalecamy jego posiadanie.

Zobaczmy teraz niektóre fragmenty kodu, których możesz użyć do dostosowania strony koszyka WooCommerce.
4.1) Niestandardowa wiadomość na stronie koszyka
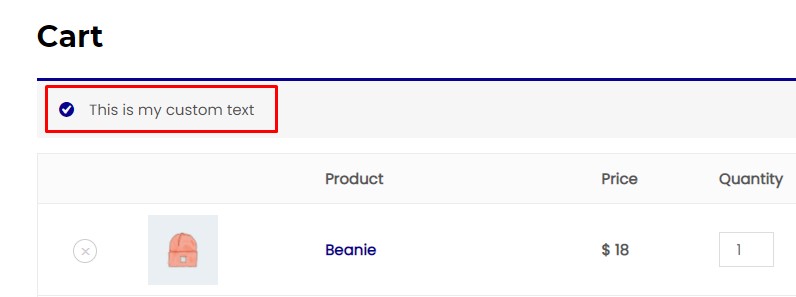
Najpierw nauczmy się, jak dostosować komunikat na stronie koszyka. Może to być przydatne, aby dostarczyć użytkownikowi istotne informacje. Na przykład możesz dać im powiadomienia, takie jak „Wysyłki mogą zająć więcej czasu z powodu COVID”, poinformować ich o promocji i tak dalej. Po prostu zastąp „ To jest mój tekst niestandardowy ” we fragmencie własnym i opublikuj go w swojej witrynie.
// Dodaj niestandardową wiadomość do strony koszyka WooCommerce
add_action( 'woocommerce_before_cart_table', 'shop_message', 20 );
funkcja shop_message() {
echo '<p class="woocommerce-message">To jest mój tekst niestandardowy</p>'; // Zmień ten tekst
}Gotowe! Spowoduje to wyświetlenie niestandardowej wiadomości na stronie koszyka.

4.2) Niestandardowa zawartość do pustej strony koszyka
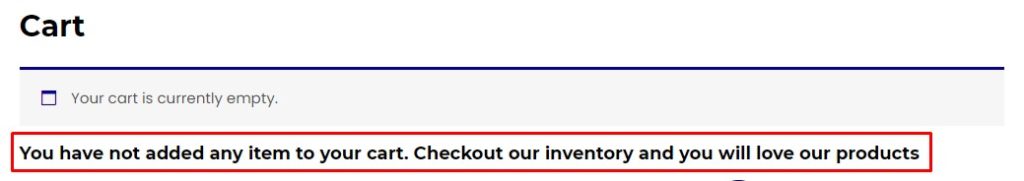
Dostosowanie strony Pusty koszyk jest bardzo ważne. Domyślna strona Pusty koszyk wyświetla tylko komunikat informujący, że koszyk jest pusty. Jednak korzystając z poniższego fragmentu kodu, możesz dostosować go do bardziej przyjaznego i interaktywnego komunikatu, kierującego użytkownika do eksploracji Twojego asortymentu, podając mu informacje o Twoich produktach i tak dalej.
Po prostu zamień „ Nie dodałeś żadnego elementu do koszyka. Sprawdź nasz asortyment, a pokochasz nasze produkty ” z komunikatem, który chcesz wyświetlić.
// Dodaje niestandardową zawartość do pustej strony koszyka Woocommerce
add_action( 'woocommerce_cart_is_empty', 'empty_cart_custom_content' );
funkcja empty_cart_custom_content() {
echo '<h4>Nie dodałeś żadnego elementu do koszyka. Sprawdź nasz asortyment, a pokochasz nasze produkty</h4>'; //Zamień wiadomość na własną wiadomość
echo do_shortcode(' ');
} 
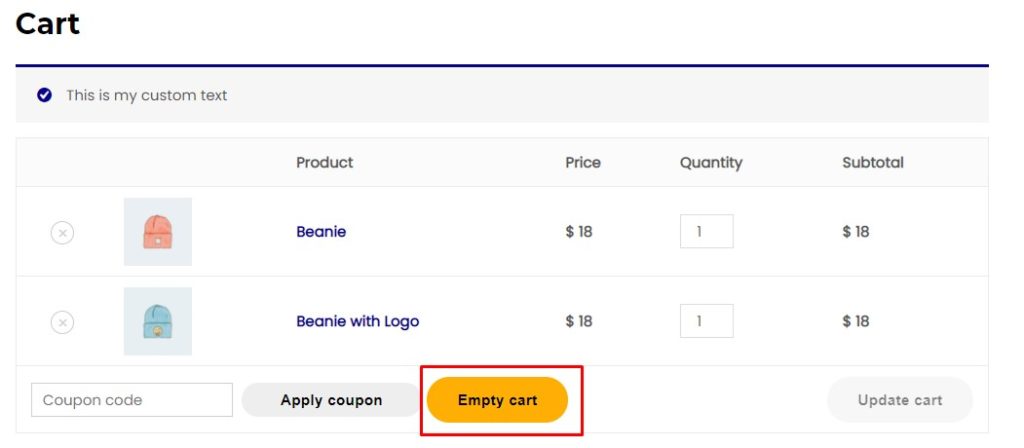
4.3) Przycisk opróżnij koszyk na stronie koszyka
Chociaż umożliwienie kupującym opróżnienia koszyka może wydawać się nieproduktywne, prawda jest taka, że zapewnia to znacznie lepsze wrażenia. W takich okolicznościach możesz dołączyć przycisk Opróżnij koszyk, który pozwoli użytkownikom usunąć wszystkie przedmioty z ich koszyków.
Aby dodać przycisk Opróżnij koszyk, po prostu użyj poniższego fragmentu kodu.
// Przycisk „Opróżnij koszyk” na stronie koszyka Woocommerce
add_action( 'woocommerce_cart_coupon', 'woocommerce_empty_cart_button' );
funkcja woocommerce_empty_cart_button() {
echo '<a href="' . esc_url( add_query_arg( 'empty_cart', 'yes' ) ) .'" class="przycisk koszyka"
title="' . esc_attr( 'Pusty koszyk', 'woocommerce') . '">' . esc_html( 'Pusty koszyk', 'woocommerce' ) . '</a>';
}
add_action( 'wp_loaded', 'woocommerce_empty_cart_action', 20 );
funkcja woocommerce_empty_cart_action() {
if ( isset( $_GET['empty_cart'] ) && 'yes' === esc_html( $_GET['empty_cart']) ) {
WC()->koszyk->pusty_wóz();
$ refererer = wp_get_referer() ? esc_url( usuń_zapytanie_arg( 'pusty_wóz' ) ): wc_get_cart_url();
wp_safe_redirect ($ referer );
}
}Jeśli przycisk nie jest oddzielony od innych przycisków tabeli koszyka, może być konieczne dodanie go do Customizer > Dodatkowy CSS.
koszyk.przycisk {
margines lewy: 10px;
} 
Widzieliśmy kilka fragmentów kodu służących do edycji strony koszyka. Biorąc te fragmenty za podstawę i dostosowując je, możesz całkowicie spersonalizować stronę koszyka i zwiększyć sprzedaż.
Do tej pory widzieliśmy różne metody dostosowywania strony koszyka WooCommere: z opcjami domyślnymi, z wtyczkami, kreatorami stron i programowo.
Teraz pójdźmy o krok dalej i zobaczmy, jak ominąć stronę koszyka, aby przyspieszyć zakupy klienta. Zobaczmy, jak możesz pominąć stronę koszyka.
Jak pominąć stronę koszyka
Niektóre sklepy wolą pominąć stronę koszyka i pozwolić klientom na sprawdzenie i opłacenie zamówienia na stronie kasy. Skraca to kroki, które klienci muszą wykonać przy kasie, dzięki czemu zakupy są szybsze.
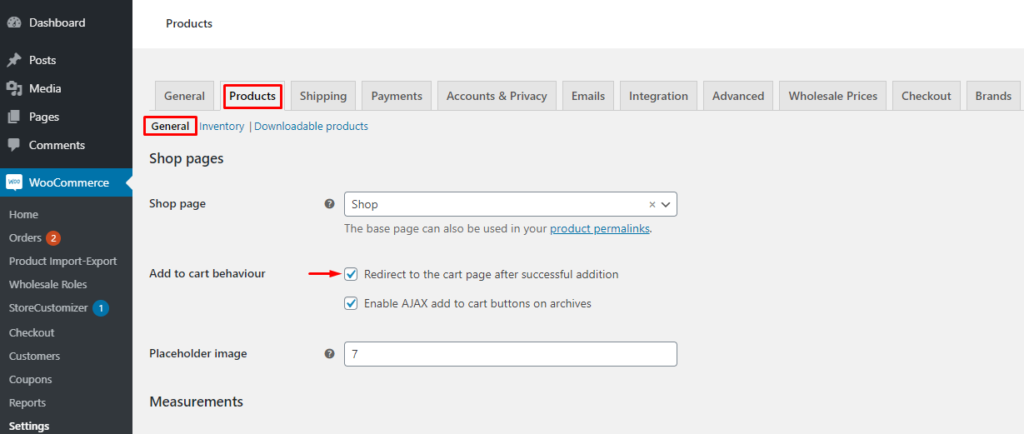
Aby pominąć stronę koszyka, przejdź do pulpitu nawigacyjnego WP Admin i przejdź do WooCommerce> Ustawienia. W zakładce Produkty wybierz w podmenu Ustawienia ogólne i zaznacz opcję „Przekieruj na stronę koszyka po pomyślnym dodaniu” . Następnie pamiętaj o zapisaniu zmian.

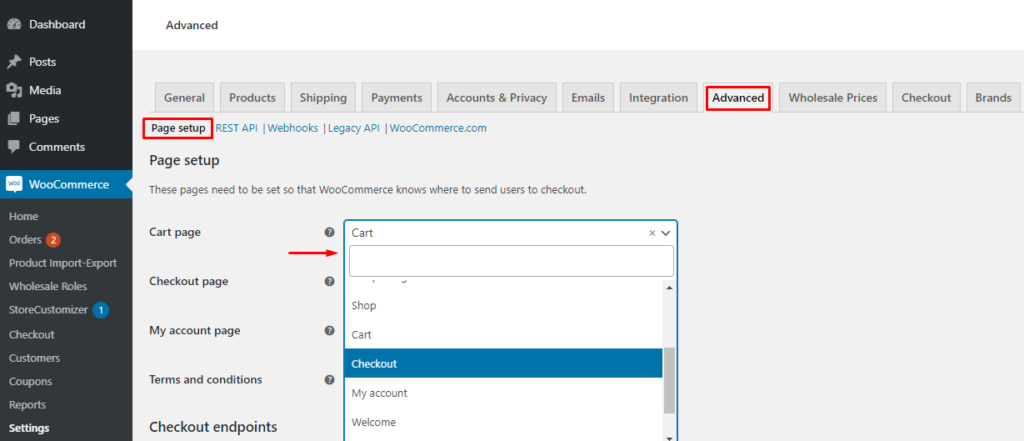
Następnie przejdź do zakładki Zaawansowane i wybierz Ustawienia strony . Zmień domyślną stronę koszyka na Kasę i zapisz zmiany.

Gotowe! Możesz teraz przejść do frontendu swojej witryny i samemu to sprawdzić.

Co ciekawe, pominięcie strony koszyka poprzez domyślne ustawienia WooCommerce nie jest jedynym sposobem. Możesz osiągnąć to samo, używając dedykowanych wtyczek lub niestandardowych fragmentów kodu. Aby uzyskać więcej informacji na ten temat, zapoznaj się z naszym przewodnikiem, jak pominąć stronę koszyka w WooCommerce.
Bonus: Jak zmienić przejdź do tekstu kasy
Innym dobrym sposobem na edycję strony koszyka jest zmiana tekstu „Przejdź do kasy” . To ciekawa opcja, dzięki której tekst będzie bardziej znaczący dla Twojego sklepu. Na przykład, jeśli sprzedajesz produkty cyfrowe, które są dostępne w abonamencie, „Zasubskrybuj teraz” jest lepszą opcją niż „Przejdź do kasy”.
W tym artykule wyjaśniliśmy już, jak edytować przycisk „ Przejdź do kasy ” i tekst za pomocą wtyczki StoreCustomizer. W tej sekcji zobaczymy inny sposób zmiany tekstu „Przejdź do kasy” za pomocą niestandardowego fragmentu kodu.
Na przykład spójrzmy na poniższy fragment, aby zastąpić przycisk Przejdź do kasy przyciskiem „Zabierz mnie do kasy”. Po prostu zmień tekst „ Zabierz mnie do kasy ” na dowolny tekst.
//Zmień przejście do tekstu kasy
remove_action( 'woocommerce_proceed_to_checkout', 'woocommerce_button_proceed_to_checkout',20);
add_action( 'woocommerce_proceed_to_checkout', 'custom_button_proceed_to_checkout',20);
funkcja custom_button_proceed_to_checkout() {
echo '<a href="'.esc_url(wc_get_checkout_url()).'" class="przycisk kasy alt wc-forward">' .
__("Zabierz mnie do kasy", "woocommerce") . '</a>'; //Zastąp „Zabierz mnie do kasy” swoim tekstem 
To wszystko! Możesz teraz zmienić tekst „ Przejdź do kasy ” na stronie koszyka, korzystając z powyższego fragmentu kodu. Jednak jest w tym coś więcej. Jeśli chcesz uzyskać więcej informacji na ten temat, zapoznaj się z naszym postem dotyczącym zmiany tekstu „Przejdź do kasy”.
Wniosek
Podsumowując, Twoja strona koszyka jest jedną z najważniejszych stron w Twoim sklepie internetowym, więc powinna zasługiwać na Twoją pełną uwagę. Jest to strona, na której Twoi klienci przeglądają swoje zamówienia przed zakończeniem transakcji, dlatego wymaga szczególnej uwagi.
Domyślnie strona koszyka jest zdefiniowana przez aktywny motyw i oferuje ograniczoną funkcjonalność. Jednak ze stroną koszyka możesz zrobić o wiele więcej, na przykład dodać niestandardową wiadomość lub sprzedaż krzyżową, aby zwiększyć sprzedaż. Możesz także dostosować stronę koszyka WooCommerce, aby zapewnić swoim klientom lepsze wrażenia z zakupów.
W tym artykule szczegółowo zobaczyliśmy, jak dostosować stronę koszyka WooCommerce. Zaczęliśmy od domyślnych bloków WooCommerce, które są dostarczane z edytorem bloków. Następnie podążyliśmy za wtyczką WooCommerce Blocks, wprowadzając dwa dodatkowe eksperymentalne bloki. Następnie widzieliśmy jedne z najlepszych wtyczek do dostosowywania strony koszyka i widzieliśmy demonstrację za pomocą wtyczki StoreCustomizer. Przyjrzeliśmy się również niektórym kreatorom stron, które możesz zrobić, aby spersonalizować stronę koszyka. Na koniec przyjrzeliśmy się fragmentom kodu, które zapewniają większą kontrolę i elastyczność nad preferencjami dostosowywania oraz pozwalają w pełni wykorzystać stronę koszyka.
Oprócz dostosowania strony koszyka, zobaczyliśmy, jak pominąć stronę koszyka i jak zmienić komunikat „Przejdź do kasy”, zarówno za pomocą wtyczki, jak i programowo.
Czy kiedykolwiek myślałeś o dostosowaniu strony koszyka WooCommerce? Jakie dostosowania chciałbyś wprowadzić? Daj nam znać w komentarzach poniżej.
