Jak dostosować stronę kategorii WooCommerce (wtyczki i kodowanie)
Opublikowany: 2021-06-10Czy chcesz edytować strony kategorii? W tym przewodniku pokażemy różne metody dostosowywania strony kategorii WooCommerce z wtyczkami i bez .
Strona kategorii jest zwykle jedną z najczęściej pomijanych i najmniej dostosowanych stron w sklepie eCommerce. Dzieje się tak, ponieważ zwykle działa jako pomost do hierarchii między produktem a stroną sklepu. Istnieje jednak kilka praktycznych scenariuszy, w których użytkownicy polegają na stronie kategorii podczas przeglądania produktów, więc warto ją edytować i jak najlepiej ją wykorzystać.
Zanim przyjrzymy się różnym metodom dostosowywania strony kategorii w WooCommerce, lepiej zrozummy korzyści z tego płynące.
Po co edytować stronę kategorii WooCommerce?
Strona kategorii pokazuje wszystkie produkty Twojego sklepu WooCommerce zawarte w tej kategorii . Mimo że użytkownicy zwykle szukają produktów za pomocą innych stron, czasami klientom łatwiej jest znaleźć produkty ze strony kategorii. Na przykład, jeśli nie jesteś pewien nazwy produktu, ale znasz jego kategorię, prawdopodobnie wyszukasz go na stronie kategorii.
Co więcej, Twoi klienci mogą dłużej pozostać w Twojej witrynie, jeśli pozytywnie wpłynie na nich strona kategorii. Ponieważ te strony są zwykle pomijane, jeśli je dostosujesz, wyróżnisz się i poprawisz wrażenia klientów.
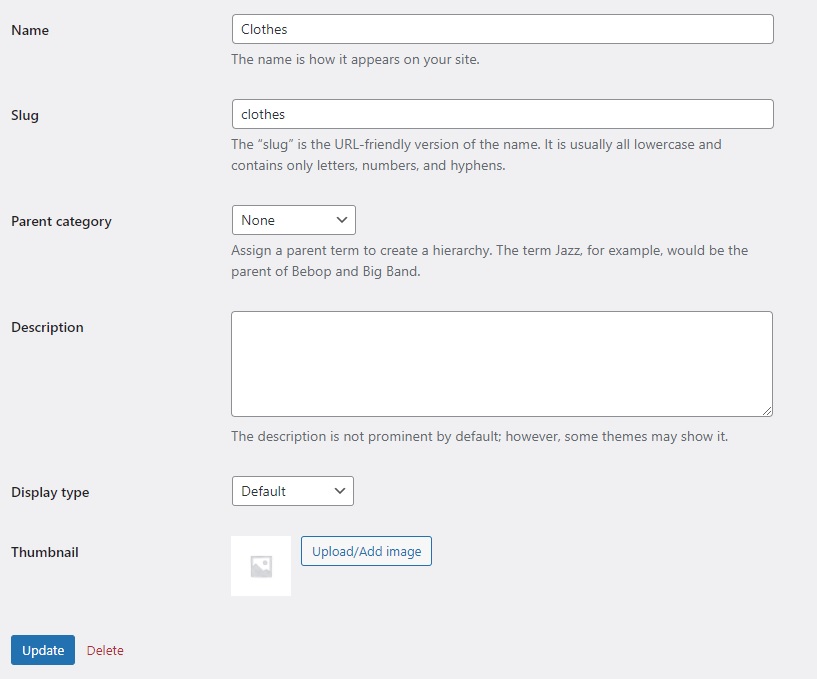
Dobrą wiadomością jest to, że WooCommerce pozwala łatwo dostosować stronę kategorii. Złą wiadomością jest to, że domyślne opcje oferowane przez WooCommerce są dość ograniczone. Możesz edytować tylko nazwę, informację o pracy, kategorię nadrzędną, tekst opisu, typ wyświetlania i miniaturę dla każdej strony kategorii.

Możesz także edytować inne elementy za pomocą dostosowywania motywów, ale jeśli chcesz przenieść swoją stronę kategorii na zupełnie nowy poziom, potrzebujesz czegoś innego.
Dlatego w tym przewodniku pokażemy Ci różne metody edycji strony kategorii w WooCommerce i ułatwienie Twoim klientom nawigowania po Twojej witrynie.
Jak dostosować stronę kategorii WooCommerce
Istnieją różne metody łatwego dostosowania strony kategorii WooCommerce w WordPress:
- z Divi
- Korzystanie z dedykowanej wtyczki
- Programowo (kodowanie)
W tej sekcji omówimy każdą metodę krok po kroku, abyś mógł wybrać tę, która najlepiej odpowiada Twoim potrzebom.
UWAGA : Zanim zaczniesz, upewnij się, że poprawnie skonfigurowałeś WooCommerce i utworzyłeś wszystkie niezbędne strony.
1. Dostosuj stronę kategorii WooCommerce za pomocą Divi

Divi jest jednym z najpopularniejszych motywów WordPress i nie bez powodu. Posiada wiele funkcji i jest w pełni kompatybilny z WooCommerce, co czyni go idealnym do dostosowywania stron kategorii.
Ten motyw zawiera wbudowany kreator przeciągania i upuszczania, który umożliwia utworzenie niestandardowego szablonu strony kategorii . W ten sposób możesz stworzyć szablon dla stron kategorii i używać go dla wszystkich w swoim sklepie WooCommerce.
To, co sprawia, że Divi jest tak łatwy w użyciu, to fakt, że możesz zobaczyć wszystkie zmiany, które wprowadzasz za pomocą kreatora, w czasie rzeczywistym dzięki podglądowi na żywo. Divi udostępnia również różne moduły, które umożliwiają łatwe dodawanie wielu elementów do stron, pomagając zaoszczędzić dużo czasu podczas tworzenia lub edytowania stron kategorii.
1.1. Zainstaluj i aktywuj Divi
Aby zacząć korzystać z Divi, musisz go najpierw zainstalować i aktywować. Możesz pobrać plik zip Divi z ich oficjalnej strony internetowej.
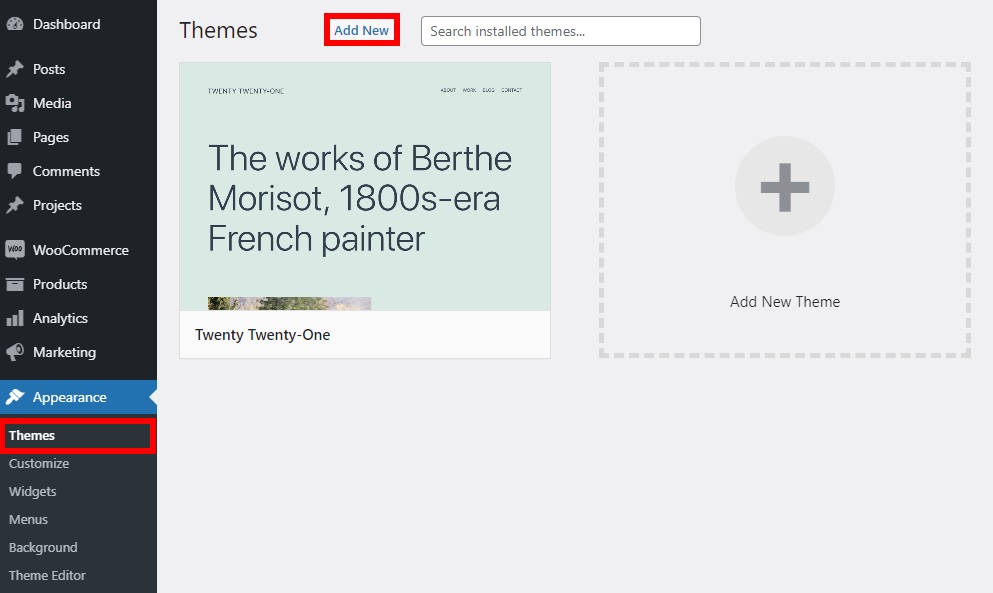
Następnie przejdź do pulpitu WordPress i wybierz Wygląd > Motywy > Dodaj nowy .

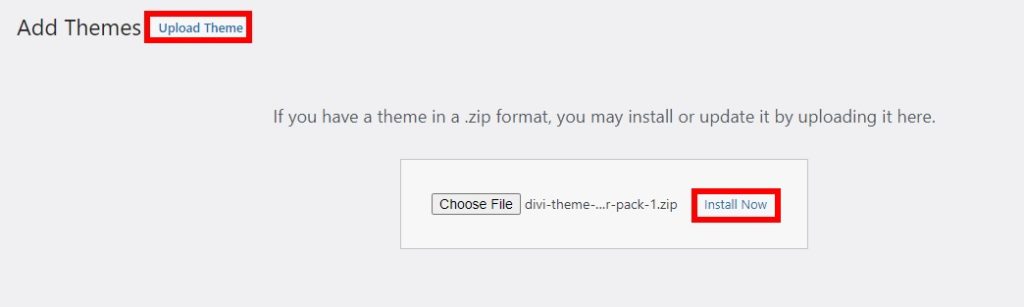
Naciśnij przycisk Prześlij motyw i wybierz ostatnio pobrany plik Divi .zip do przesłania na swoją witrynę. Po przesłaniu kliknij Zainstaluj teraz , aby zainstalować motyw i aktywuj go po zakończeniu instalacji.

Aktywacja motywu Divi spowoduje również automatyczne zainstalowanie kreatora Divi, który jest wbudowanym narzędziem do tworzenia stron, którego użyjemy do dostosowania stron kategorii.
1.2. Utwórz niestandardowy szablon strony kategorii
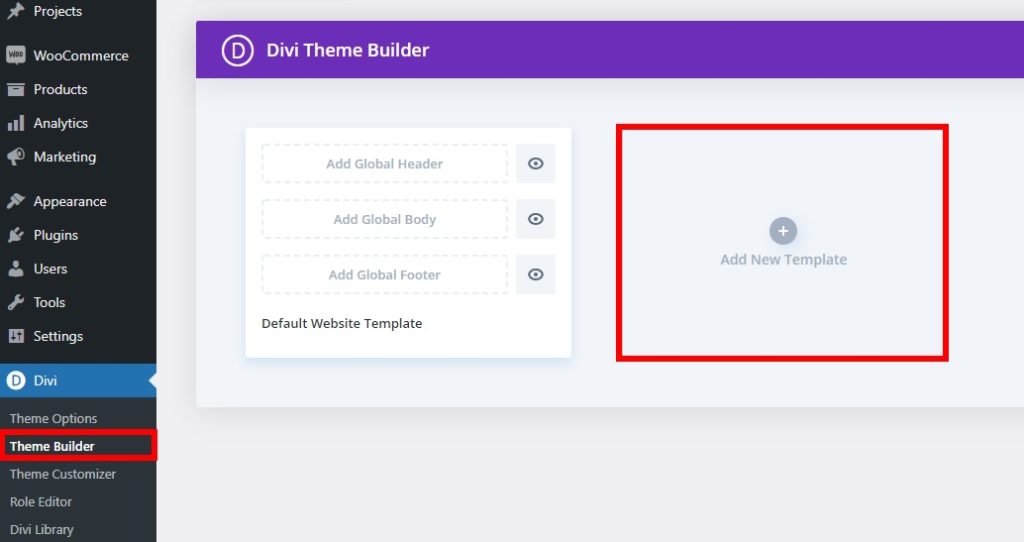
Aby rozpocząć tworzenie niestandardowego szablonu strony kategorii, musisz przejść do Divi > Theme Builder i nacisnąć Dodaj nowy szablon .

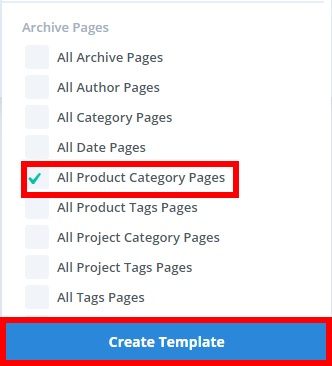
Następnie zaznacz pole Wszystkie strony kategorii produktów w sekcji Strony archiwum i kliknij Utwórz szablon .

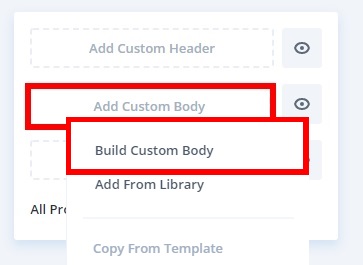
Następnie wybierz Dodaj niestandardową treść w nowo dodanym szablonie. Ponieważ tworzymy całkowicie nowy szablon za pomocą Divi, wybierz również opcję Build Custom Body .

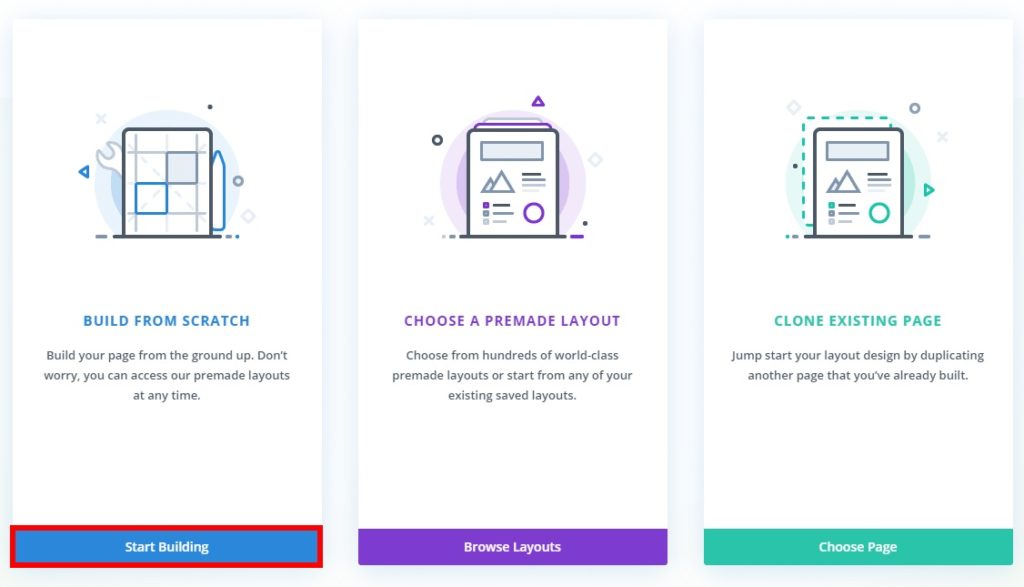
Zobaczysz tam 3 różne opcje:
- Zbuduj swój szablon od podstaw
- Użyj jednego z szablonów z biblioteki Divi, a następnie użyj go do dostosowania strony kategorii WooCommerce
- Sklonuj istniejącą stronę i użyj jej jako szablonu dla wszystkich stron kategorii produktów
Możesz wybrać dowolną z opcji, która najbardziej Ci odpowiada. W tym samouczku wybierzemy Build from Scratch, więc klikamy przycisk Start building .

Zostaniesz przekierowany do układu strony kategorii, z którego użyjesz Divi Builder do utworzenia szablonu.
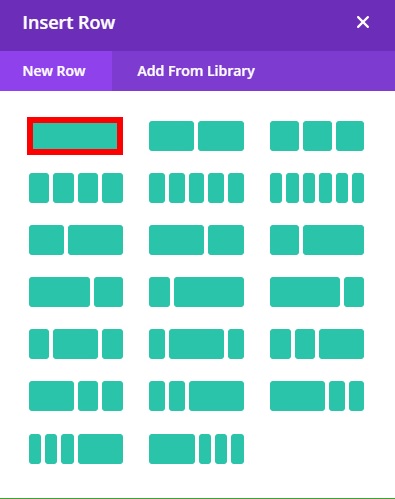
Aby rozpocząć tworzenie szablonu, musisz wybrać strukturę. W obszarze Nowy wiersz wybierz typ wiersza, który ma być wyświetlany na stronach kategorii. Możesz dodać wiele wierszy i kolumn. Będziesz potrzebować co najmniej 2 wierszy na nagłówek i treść strony kategorii, ale możesz też mieć więcej kolumn, jeśli chcesz dodać pasek boczny do treści strony kategorii.

Po wybraniu liczby wierszy i kolumn będziesz musiał dodać moduły Divi, aby jeszcze bardziej dostosować układ strony kategorii.
1.3. Nagłówek strony kategorii
W nagłówku strony kategorii musisz dodać tytuł strony i menu nawigacyjne dla stron kategorii.
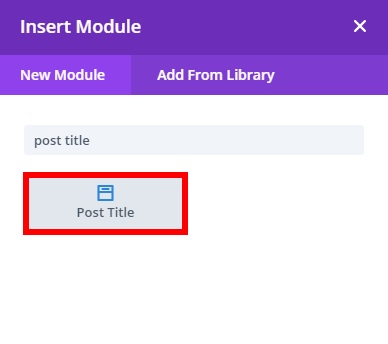
Aby dodać tytuł posta, kliknij ikonę „ + ” w wierszu, wyszukaj tytuł posta na pasku wyszukiwania i wybierz go.

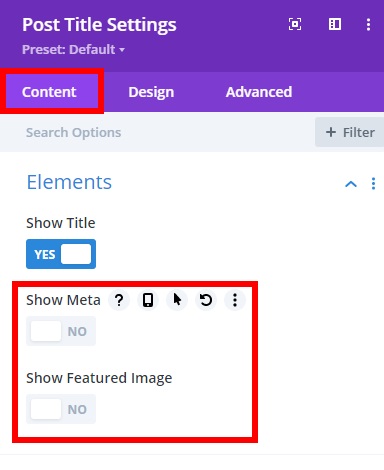
Zobaczysz różne opcje tytułu posta. Możesz dodać meta i polecany obraz, ale nie użyjemy ich w tym samouczku, więc wyłączymy opcje Pokaż meta i Pokaż polecany obraz w sekcji Elementy .

Warto zauważyć, że nie musisz tutaj dodawać żadnego tytułu, ponieważ automatycznie pokaże on dynamiczny tytuł posta podczas podglądu witryny. Dodatkowo z zakładki Projekt możesz edytować kolor tła i czcionki nagłówka.

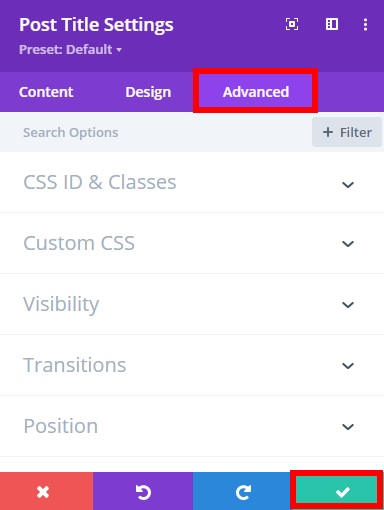
Istnieje również kilka zaawansowanych opcji dodawania identyfikatora CSS, klas, niestandardowego CSS, efektów przewijania i nie tylko. Po dokonaniu wszystkich niezbędnych zmian kliknij ikonę „ zaznaczenia ”, aby zapisać zmiany.

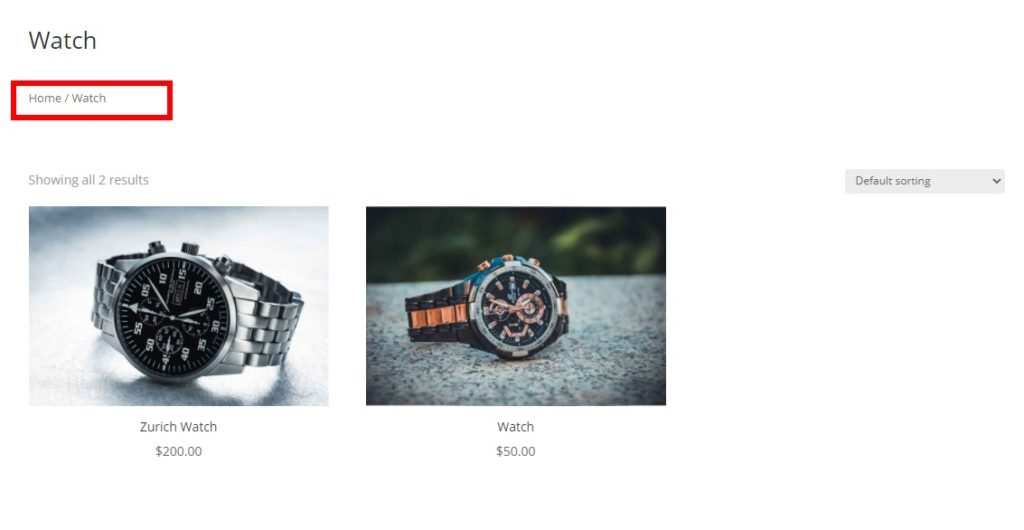
1.3.1 – Dodaj moduł bułki tartej
Potrzebny będzie również moduł bułka tarta do dodatkowej nawigacji na stronach kategorii, więc ponownie kliknij ikonę „ + ”, aby dodać nowy moduł i wyszukaj „ Woo bułka tarta”.

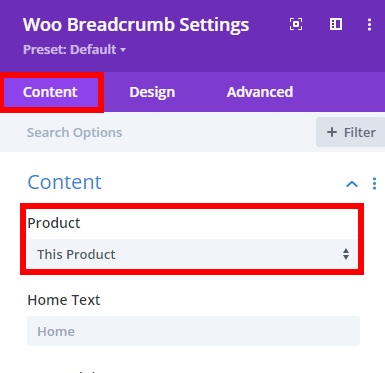
Następnie wybierz opcję Ten produkt w sekcji Produkt w zakładce Treść . Spowoduje to dodanie dynamicznego tytułu do kategorii produktów, które chcą zobaczyć Twoi klienci.

Jeszcze raz wprowadź niezbędne zmiany za pomocą zakładek Projekt i Zaawansowane, a na koniec kliknij ikonę „ zaznaczenia” , aby zapisać zmiany.
1.4. Treść strony kategorii
Po zakończeniu edycji nagłówka możesz przejść do treści strony kategorii. Jeśli nie dodałeś jeszcze wiersza, kliknij zieloną ikonę „ + ” i wybierz typ wiersza, który chcesz dodać. Następnie musisz dodać tutaj moduł sklepu, ponieważ zawiera on wszystkie produkty dla Twojego sklepu.
Naciśnij ikonę „ + ” w rzędzie i wyszukaj moduł Sklep .

Po kliknięciu będziesz mógł skonfigurować opcje dla swoich produktów na stronie kategorii.
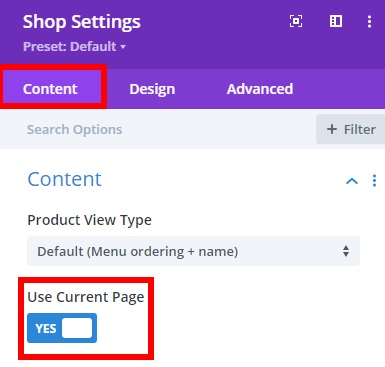
Na karcie Treść możesz edytować wszystkie elementy strony kategorii. Upewnij się, że włączyłeś opcję Użyj bieżącej strony , aby wyświetlać produkty z określonej kategorii produktów, którą Twoi klienci wybierają w Twoim sklepie internetowym.

Teraz wszystko, co musisz zrobić, to edytować inne elementy wyświetlania strony. Na przykład możesz tutaj dodać liczbę kolumn lub produktów do wyświetlenia na stronie i paginację. Dodatkowo możesz również edytować czcionki tekstów produktów i cen oraz wiele więcej z zakładek Projekt i Zaawansowane . Po dokonaniu wszystkich niezbędnych zmian, naciśnij ikonę „ zaznaczenia ”, aby zapisać zmiany.
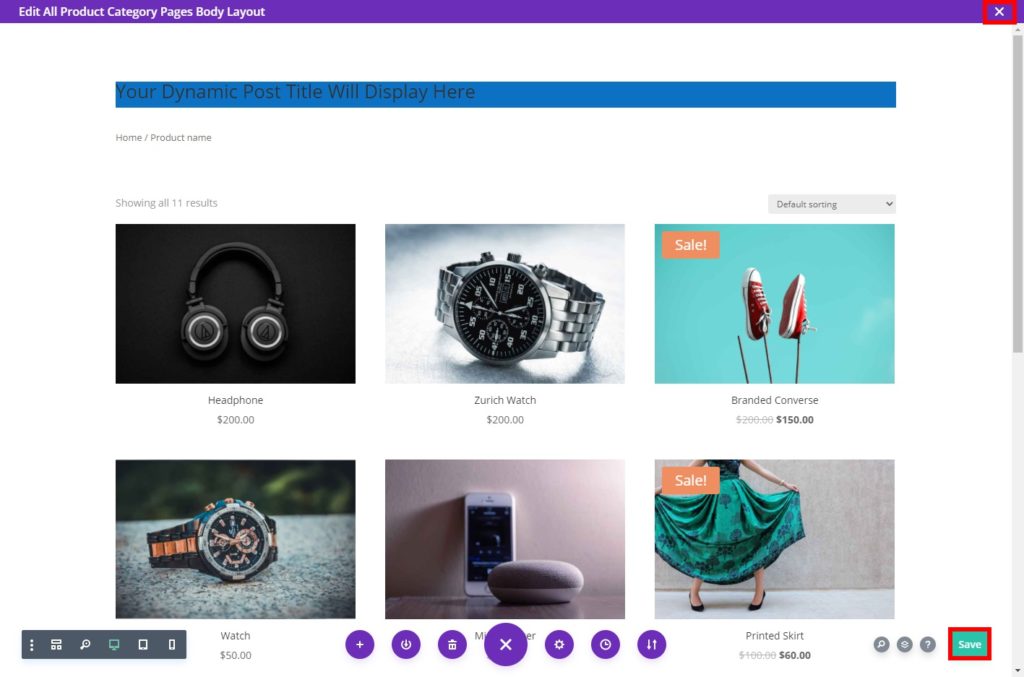
Możesz dodać więcej wierszy lub dostosować obszary stopki za pomocą Divi Builder, pamiętaj tylko, aby zapisać treść szablonu strony w prawym dolnym rogu ekranu, gdy już to zrobisz. 
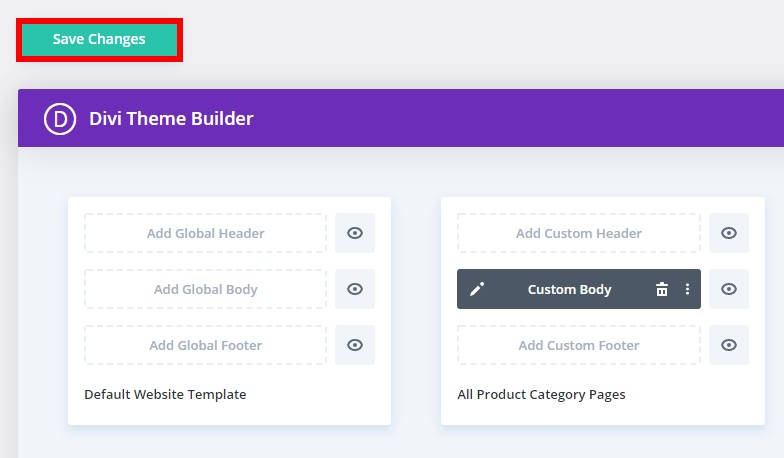
Po zapisaniu zmian zamknij Divi Builder, a zostaniesz przekierowany do pulpitu Theme Builder. Kliknij tutaj Zapisz zmiany , aby zapisać zmiany w swoim szablonie.

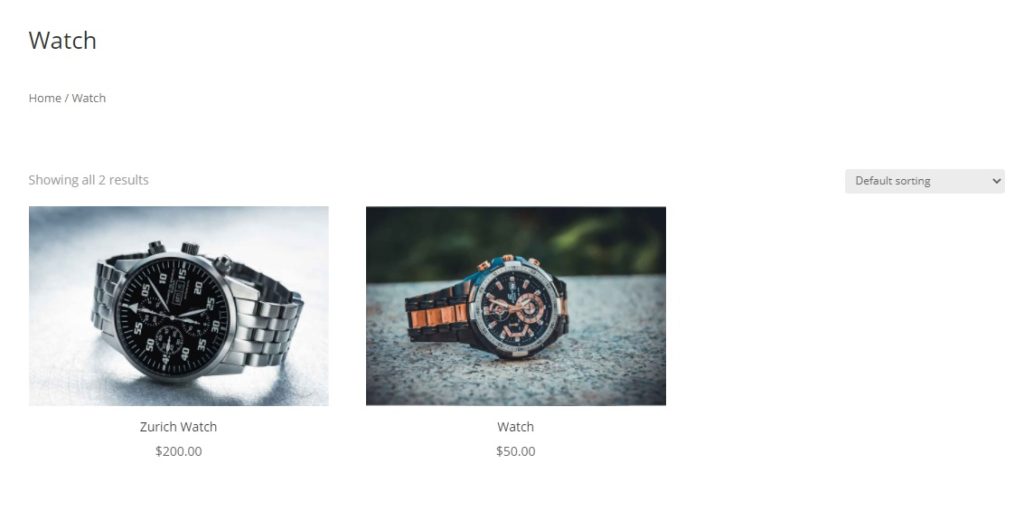
Teraz, gdy wyświetlisz podgląd strony kategorii dowolnej kategorii produktów, będziesz mógł zobaczyć wszystkie swoje zmiany.

2. Dostosuj stronę kategorii WooCommerce za pomocą wtyczki
Jeśli nie używasz Divi i nie chcesz zastępować obecnego motywu, najlepszą opcją edycji strony kategorii WooCommerce byłoby użycie dedykowanej wtyczki WordPress.
W tym samouczku użyjemy wtyczki Edytor kategorii , ponieważ jest ona bezpłatna, łatwa w użyciu i pozwala dostosować strony kategorii za pomocą kilku kliknięć. To narzędzie skupia się głównie na obszarze opisu stron kategorii i udostępnia do niego edytor. W ten sposób możesz edytować opis kategorii produktów, aby wyświetlać je na stronach kategorii.

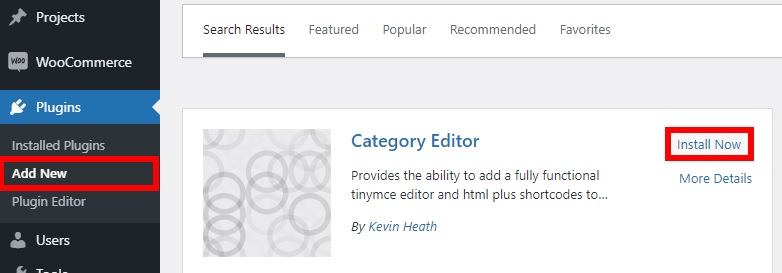
Aby rozpocząć korzystanie z tej wtyczki, w panelu WordPress przejdź do Wtyczki > Dodaj nowy . Następnie wyszukaj Edytor kategorii , kliknij Zainstaluj teraz, a następnie aktywuj wtyczkę.

Możesz też zainstalować go ręcznie, pobierając wtyczkę prosto z repozytorium WordPressa. Jeśli chcesz dowiedzieć się więcej o tym procesie, możesz zajrzeć do naszego poradnika, jak ręcznie zainstalować wtyczkę.
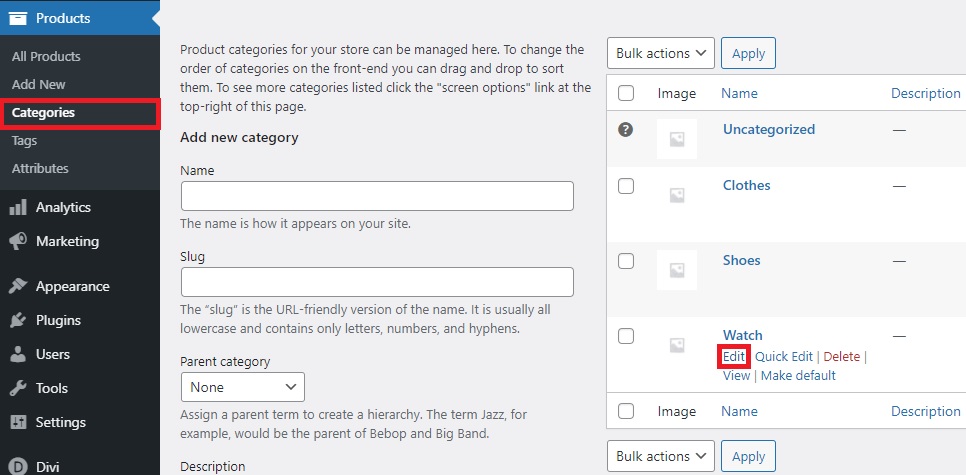
Po aktywacji Edytora kategorii przejdź do Produkty > Kategorie i naciśnij Edytuj w kategorii, której opis chcesz dostosować.


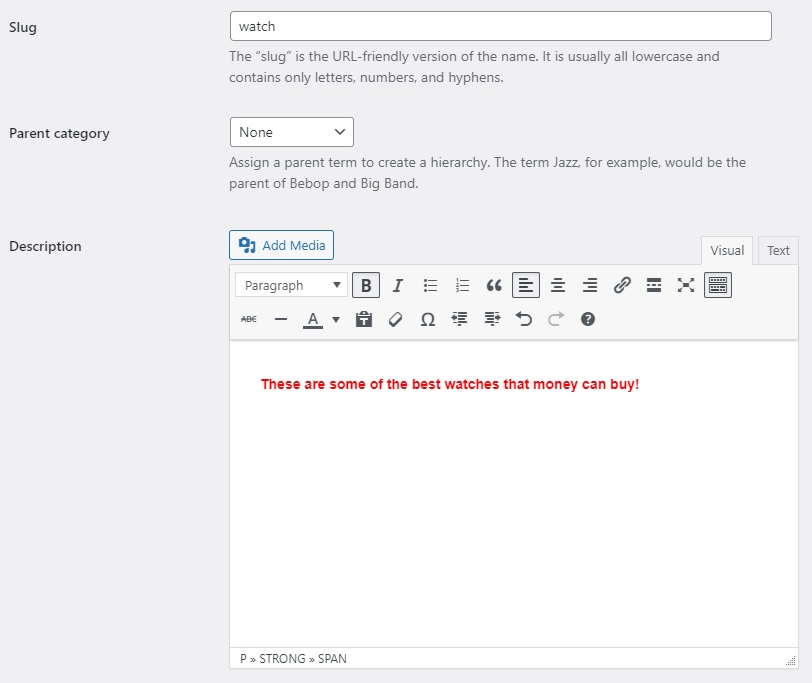
Tutaj zobaczysz, że edytor tekstu został dodany do obszaru opisu, w którym możesz zmienić czcionkę tekstu, nagłówki, listy i wyrównanie. Dodatkowo możesz dodać obrazy kategorii i użyć zakładki Tekst , aby dostosować opis kategorii za pomocą odrobiny kodu.

Po wprowadzeniu wszystkich niezbędnych zmian naciśnij Aktualizuj i wyświetl podgląd zmian na stronach kategorii.

W ten sposób możesz dostosować strony kategorii WooCommerce za pomocą wtyczki. Jeśli jednak potrzebujesz więcej opcji dostosowywania i masz umiejętności kodowania, możesz zakodować własne rozwiązanie. Zobaczmy, jak to zrobić.
3. Programowo dostosuj stronę kategorii WooCommerce
Jeśli nie korzystasz z Divi i nie chcesz instalować żadnych narzędzi innych firm, zakodowanie własnego rozwiązania jest doskonałą opcją. Główną zaletą programowej edycji strony kategorii jest to, że zapewnia ona większą elastyczność.
Nawet jeśli nie jesteś doświadczonym programistą, WooCommerce zapewnia kilka skrótów i atrybutów skrótów, które pomogą Ci w tym procesie. Jeśli nie znasz skrótów, zapoznaj się z tym przewodnikiem, aby lepiej zrozumieć, jak z nich korzystać.
Dzięki tym skrótom możesz wyświetlać kategorie produktów na dowolnej stronie:
- [
product_category] – wyświetla konkretną kategorię produktów - [
product_categories] – wyświetla wszystkie kategorie produktów Twojego sklepu
Możesz ich używać wraz z atrybutami kategorii produktów, aby modyfikować sposób wyświetlania kategorii produktów. Na przykład, jeśli chcesz wyświetlić kategorie produktów najwyższego poziomu i ukryć podkategorie, możesz użyć następującego kodu:
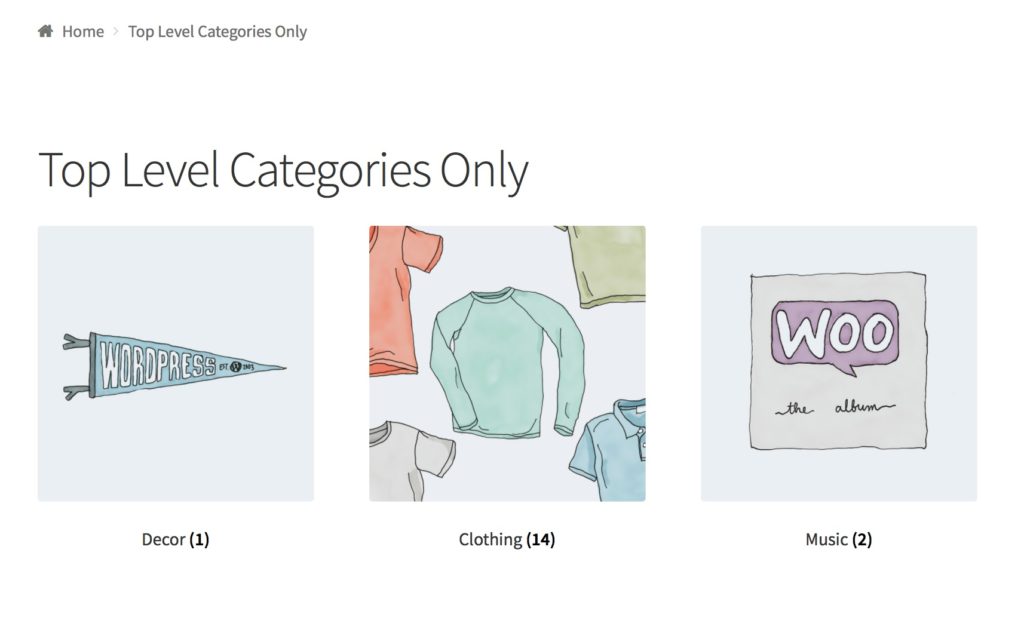
[ product_categories number="0" parent="0" ]
Po wyświetleniu podglądu strony będziesz mógł zobaczyć kategorie najwyższego poziomu.

Dodatkowo możesz również użyć różnych fragmentów kodu, aby edytować stronę kategorii w WooCommerce. Jednym z najczęstszych przykładów jest utworzenie kategorii niestandardowej.
Zanim pokażemy Ci, jak to zrobić, upewnij się, że wykonałeś kopię zapasową swojej witryny WordPress i używasz motywu potomnego. Zmienimy niektóre podstawowe pliki motywów, więc jeśli coś pójdzie nie tak, możesz zepsuć swoją witrynę. Dlatego zawsze zaleca się posiadanie wersji kopii zapasowej, którą można przywrócić, aby uniknąć problemów.
Utwórz niestandardowy tytuł strony kategorii
Aby utworzyć niestandardowy tytuł strony kategorii przy użyciu fragmentu kodu, musisz przejść do opcji Wygląd > Edytor motywów i dodać następujący fragment kodu do pliku functions.php motywu podrzędnego.
add_filter( 'woocommerce_page_title', 'QL_customize_woocommerce_page_title', 10, 1 );function QL_customize_woocommerce_page_title( $page_title) {// Custom title for the product category 't-shirts'if ( is_product_category('t-shirts') ) { $page_title = 'Something';}// Custom title for the product category 'hoodies'elseif ( is_product_category('hoodies') ) {$page_title = 'Something else'; }return $page_title;}
Więcej informacji o fragmencie znajdziesz w tej witrynie.
W ten sposób możesz wyświetlić niestandardowy tytuł zamiast domyślnego tytułu kategorii na stronie kategorii.
Zmień tło strony kategorii produktów
Podobnie możesz również zmienić tło strony kategorii produktów za pomocą fragmentów kodu. Wystarczy ponownie wkleić następujący fragment kodu w pliku funtions.php .
if (is_product_category()){ add_action( 'wp_head' , function () { ?> <style> .woocommerce.post-type-archive-product { background-image:none !important; } .woocommerce.single-product { background-image:none !important; } </style> <?php }); }Kod sprawdza, czy element jest kategorią produktu i zmienia kolor tła. Więcej informacji znajdziesz na tej stronie.
To tylko kilka przykładów, ale możesz zrobić o wiele więcej. Zachęcamy do skorzystania z tego fragmentu jako podstawy i dodania własnego niestandardowego kodu, aby dostosować stronę kategorii w swoim sklepie.
Bonus: Dodaj szybki podgląd do stron kategorii
Inną interesującą opcją dostosowania strony kategorii WooCommerce jest również dodanie funkcji szybkiego podglądu. Szybki podgląd pozwoli Twoim klientom zobaczyć szczegóły produktu na odpowiedniej stronie kategorii bez konieczności otwierania rzeczywistej strony produktu. Zapewni to kupującym lepsze wrażenia użytkownika podczas przeglądania Twojego sklepu internetowego.
Aby dodać funkcję szybkiego podglądu do strony kategorii, użyjemy wtyczki WooCommerce Direct Checkout . Jest to jedna z najlepszych wtyczek do kasy dla WooCommerce, która zawiera wiele funkcji, które pomogą Ci zwiększyć współczynniki konwersji i sprzedaż.

Mimo że jest to wtyczka freemium, aby dodać szybki widok do stron kategorii, musisz zainstalować zarówno darmową wersję, jak i jeden z planów premium. Więc najpierw przejdź do tej strony, aby zainstalować i aktywować WooCommerce Direct Checkout.
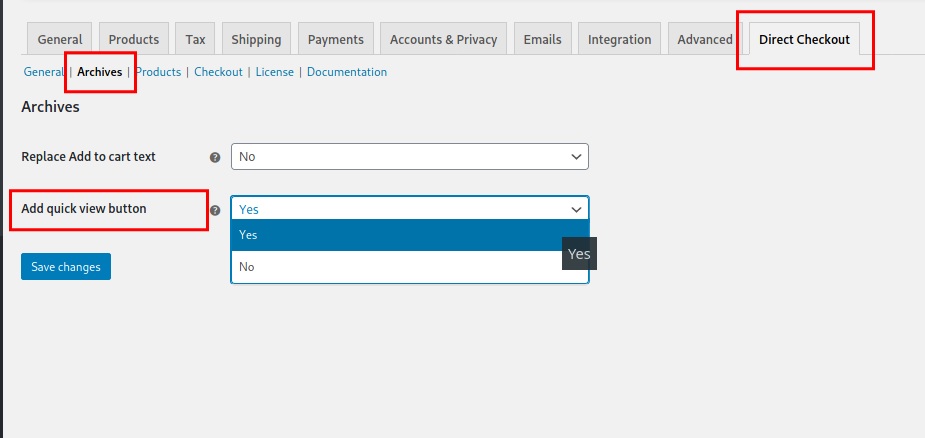
Po zainstalowaniu i aktywacji wtyczki przejdź do WooCommerce> Bezpośrednia kasa> Archiwa na pulpicie WordPress. Aktywuj opcję Dodaj przycisk szybkiego podglądu, wybierając opcję Tak z listy rozwijanej, a następnie zapisz zmiany.

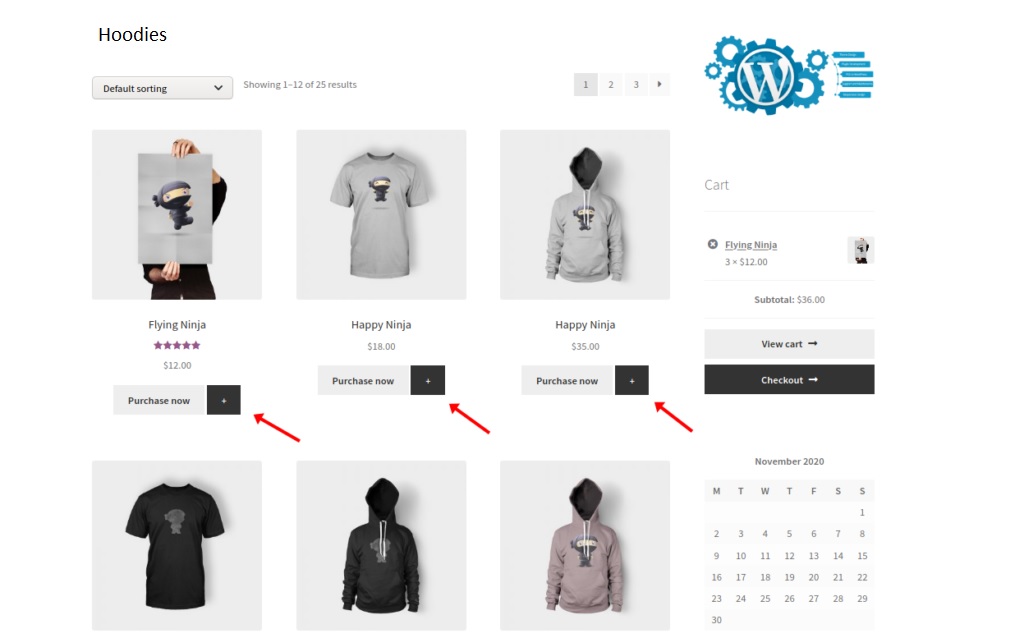
Jeśli sprawdzisz swoją witrynę w interfejsie, zobaczysz nowy przycisk, który pojawia się tuż obok przycisku „ Kup teraz / Dodaj do koszyka ”. Na przykład dla tych, którzy używają motywu Storefront, przycisk wygląda tak.

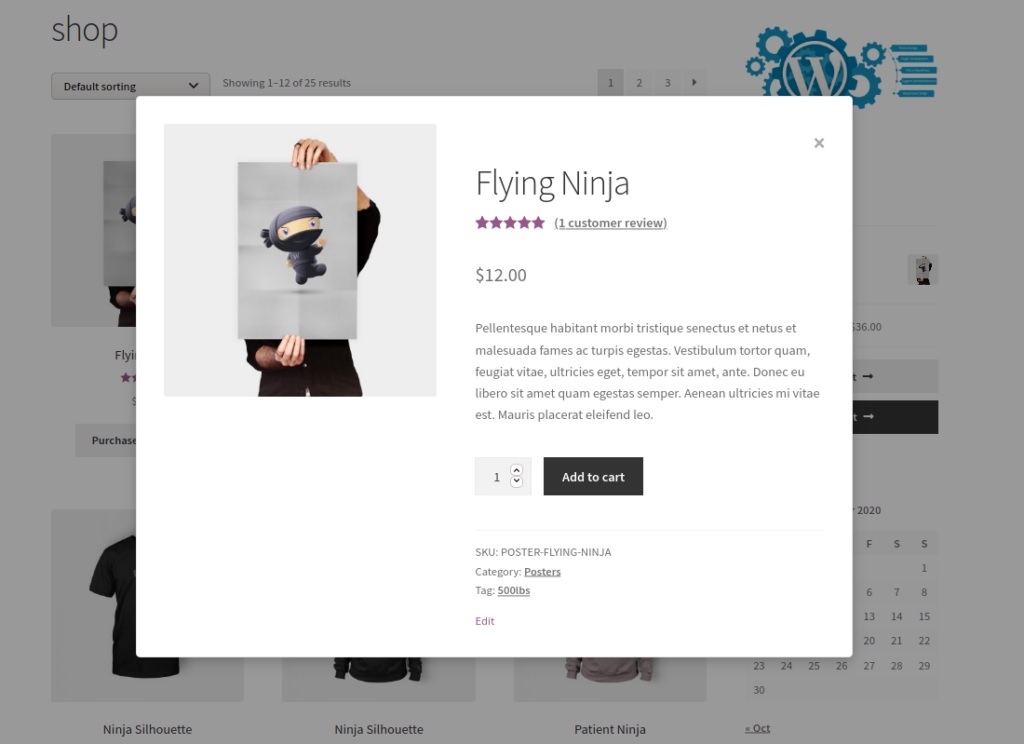
Po kliknięciu przycisku szybkiego podglądu otworzy się wyskakujące okienko ze wszystkimi najważniejszymi informacjami o produkcie, takimi jak tytuł, cena, opis i tak dalej. W ten sposób klienci mogą bezpośrednio dodawać produkty do koszyka bez konieczności otwierania strony produktu.

Możesz dodatkowo dostosować przycisk szybkiego podglądu i wyskakujące okienko. Aby uzyskać więcej informacji, jak to zrobić, zapoznaj się z naszym przewodnikiem, jak dodać szybki widok w WooCommerce.
Zalecenia dotyczące zmiany strony kategorii
Jak wspomniano wcześniej, ogólny projekt i interfejs stron kategorii są bardzo ważne dla rozwoju sklepu internetowego. Jest to bardzo przydatna strona, na której możesz porównać różne produkty z tej samej kategorii przed ich zakupem.
Dobrze zaprojektowana strona kategorii może pomóc Ci dłużej zatrzymać klientów w Twoim sklepie internetowym. Im lepsze doświadczenie mają w Twoim sklepie, tym większe prawdopodobieństwo, że kupią i staną się lojalnymi klientami.
Oto kilka zaleceń, które pozwolą Ci w pełni wykorzystać strony kategorii i wyróżnić się na tle konkurencji.
1. Dodaj duże obrazy produktów
Jeśli chodzi o zakupy online, obraz wart jest tysiąca słów. Kupujący chcą zobaczyć duże i wyraźne zdjęcia produktów, którymi są zainteresowani, zanim będą musieli przejść na stronę produktu.
Nie oznacza to jednak, że na stronie kategorii powinieneś używać bardzo dużych zdjęć produktów. Bardzo duże obrazy są zwykle cięższe i spowalniają witrynę, więc znajdź odpowiednią równowagę między dużymi obrazami a szybkością witryny.
Możesz na przykład użyć trzykolumnowej strony kategorii z obrazem o rozmiarze 300-400 pikseli . Powinno to wystarczyć do wyświetlenia wymaganych szczegółów produktu na monitorze średniej wielkości lub urządzeniu mobilnym.

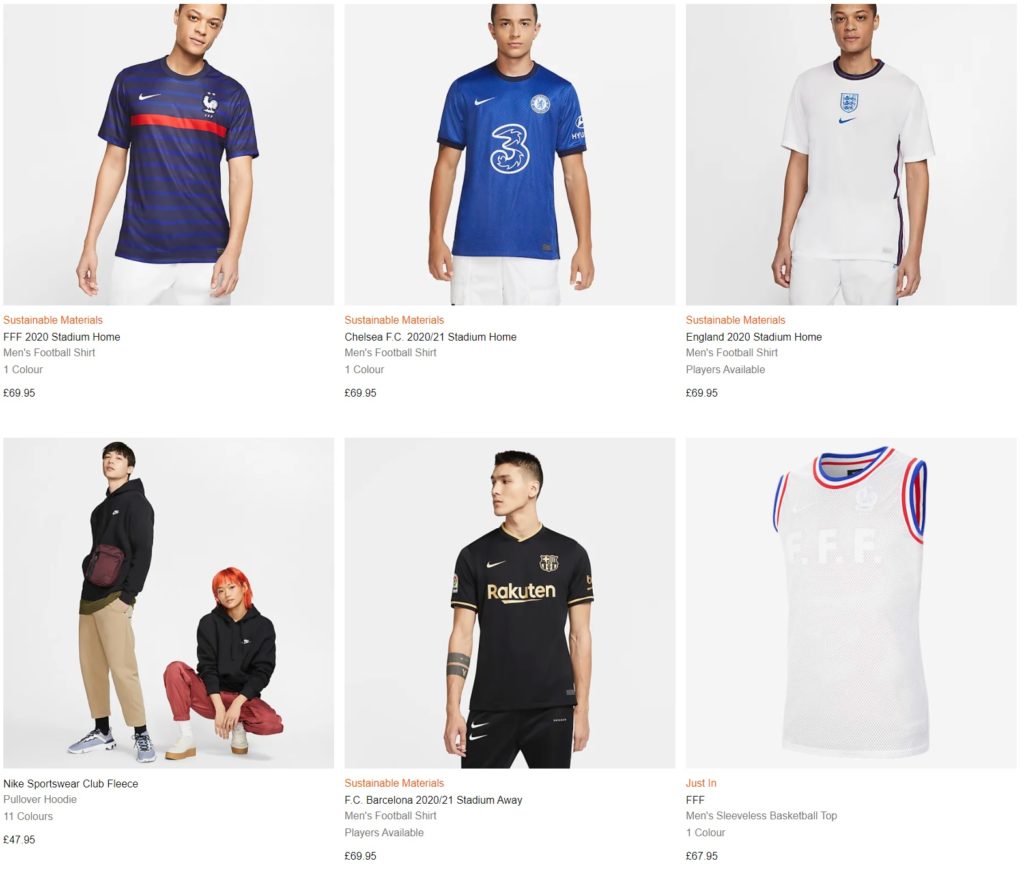
Dobry przykład można zobaczyć na stronach kategorii Nike, która jest jedną z najbardziej znanych marek odzieży sportowej. Nike używa wyraźnych i dużych zdjęć, które są adekwatne do miniatury produktu.
Pamiętaj też, że zakupy online są obecnie szeroko przeprowadzane na urządzeniach mobilnych. Upewnij się, że testujesz strony kategorii zarówno na komputerach, jak i na urządzeniach mobilnych, aby rozmiar i wygląd były odpowiednie dla każdego rozmiaru ekranu.
2. Użyj atrakcyjnych obrazów nagłówka
Wszyscy wiemy, że pierwsze wrażenie ma znaczenie, a tym bardziej jeśli chodzi o zakupy online. Kiedy klient otwiera stronę kategorii, pierwszą rzeczą, jaką zauważa, jest nagłówek strony. Dlatego powinieneś upewnić się, że używasz atrakcyjnych nagłówków dla każdej kategorii.
Jednym z najlepszych sposobów na stworzenie atrakcyjnego nagłówka jest dodanie obrazu nagłówka. Pamiętaj o ogólnym wyglądzie swojej witryny i dopasuj obraz w nagłówku do ogólnej kolorystyki Twojego sklepu internetowego.
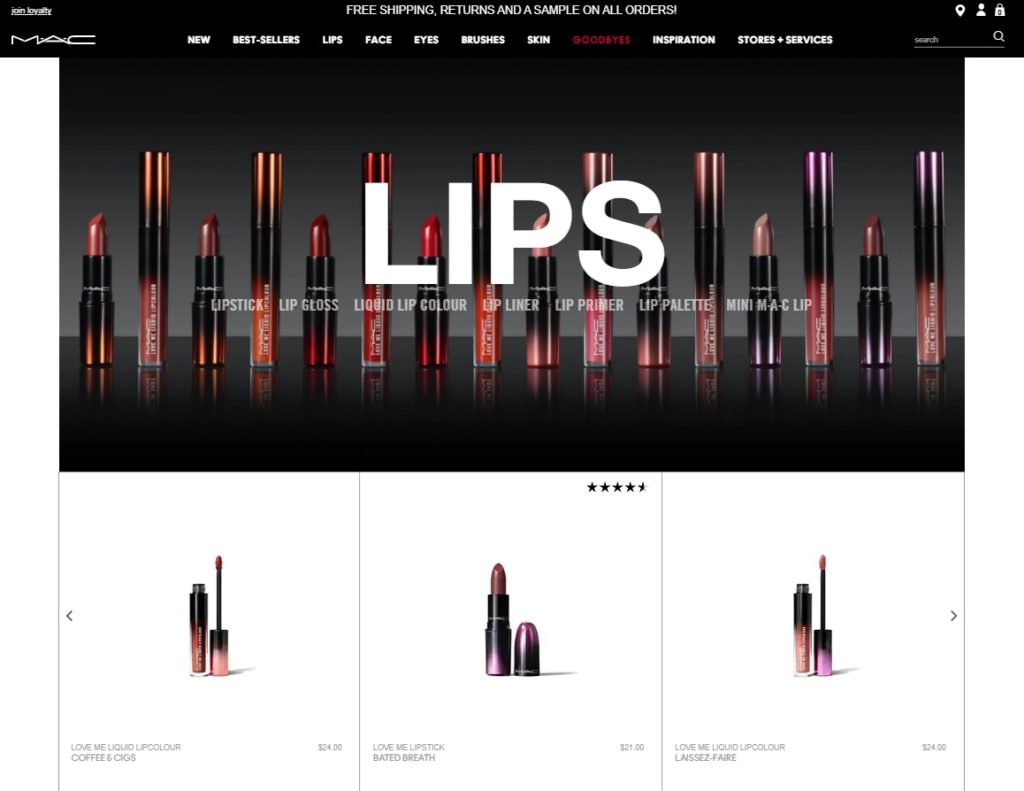
Na przykład obrazy nagłówków można znaleźć w wielu sklepach internetowych zorientowanych na modę, takich jak MAC Cosmetics.

Jak widać, MAC używa bardzo kreatywnego sposobu wyświetlania obrazu nagłówka. Obraz nagłówka kategorii składa się z jego obrazu, a także pasuje do ciemnego schematu kolorów z menu nagłówka.
3. Zawsze utrzymuj bułkę tartą w widocznym miejscu
Bułka tarta to jeden z najbardziej przydatnych elementów, aby upewnić się, że odwiedzający Twoją witrynę są we właściwym miejscu. Bułka tarta pomaga również użytkownikom poruszać się po witrynie, co pomaga im szybciej znaleźć to, czego szukają, i poprawia wrażenia z zakupów.
Podczas przeglądania produktów czasami klienci klikają w różne rzeczy i mogą zgubić się w Twoim sklepie. Dzięki temu, że bułka tarta jest zawsze widoczna, użytkownicy mogą natychmiast zobaczyć, gdzie się znajdują i łatwo wrócić do wybranej kategorii.

Niektóre witryny wolą pokazywać kategorie na pasku bocznym, ale większość sklepów internetowych korzysta ze ścieżki nawigacji, ponieważ klientom łatwiej jest wrócić do miejsca, w którym byli wcześniej.
Wyświetlanie bułki tartej nie będzie problemem, jeśli wykonałeś powyższy samouczek z Divi. Jeśli używasz innego motywu, zapoznaj się z tym przewodnikiem, aby dowiedzieć się, jak dodawać i wyświetlać bułkę tartą na każdej stronie.
4. Sprawdź, czy produkty znajdują się w odpowiednich kategoriach
Choć wydaje się to oczywiste, przy ręcznym dodawaniu produktów mogą się zdarzyć błędy. Więc ten punkt jest bardziej przypomnieniem niż zaleceniem.
Wykonuj rutynowe kontrole, aby upewnić się, że wszystkie produkty są przypisane do właściwych kategorii i nie są pomieszane. Nie musisz tego sprawdzać codziennie, ale ważne jest, aby robić to raz na jakiś czas. Możesz także sprawdzić błędy pisowni w produktach, kategoriach i opisach.
Wszelkie błędy w produktach lub ich kategoriach mogą wpłynąć na wrażenie odwiedzających Twoją witrynę. Co byś pomyślał, gdybyś przeglądał sklep internetowy i znalazł jakieś dżinsy w kategorii laptopów? Wykonywanie kontroli raz na jakiś czas nie zajmuje dużo czasu i pomoże Ci utrzymać wszystko w porządku.
Jeśli chcesz jeszcze bardziej ulepszyć swój sklep eCommerce, zapoznaj się z naszymi wskazówkami WooCommerce, aby zoptymalizować swój sklep internetowy.
Wniosek
Podsumowując, strona Twojej kategorii odgrywa ważną rolę w Twoim sklepie. Aby wyróżnić się na tle konkurencji, powinieneś dostosować swoją stronę kategorii WooCommerce i jak najlepiej ją wykorzystać. Podobnie możesz również edytować swój sklep, produkt, moje konto i stronę kasy, aby odświeżyć cały sklep, gdy w nim jesteś.
Podsumowując, omówiliśmy różne metody edycji strony kategorii:
- z Divi
- Korzystanie z dedykowanej wtyczki
- Programowo
Mamy nadzieję, że ten przewodnik był przydatny i można łatwo edytować strony z kategoriami. Ponadto udostępniliśmy również dodatkową wskazówkę, aby dodać szybki podgląd produktu na stronie kategorii.
Na koniec otrzymaliśmy również zalecenia dotyczące ulepszenia strony kategorii i zwiększenia współczynników konwersji za pomocą lepszych obrazów i zawsze widocznej bułki tartej.
Jeśli ten samouczek był przydatny, zalecamy zapoznanie się również z następującymi samouczkami:
- Jak ukryć i usunąć przycisk Dodaj do koszyka w WooCommerce?
- Dostosuj stronę koszyka WooCommerce
- Jak dodawać opłaty do kasy WooCommerce
