Skuteczne pomysły na dostosowanie pól kasy WooCommerce – 2024
Opublikowany: 2024-09-21Czy kiedykolwiek chciałeś, aby współczynnik porzuceń koszyka spadł bardzo nisko lub aby żaden klient nigdy nie porzucił koszyka na Twojej stronie?
Jeśli tak, odpowiedzią jest uproszczenie strony realizacji transakcji, aby zaoszczędzić czas klientów i zmniejszyć frustrację.
Krótko mówiąc, musisz zapewnić prostą, przejrzystą i atrakcyjną realizację transakcji.
W tym celu musisz zebrać kilka praktycznych pomysłów, aby dostosować pola kasy WooCommerce, ponieważ domyślne strony kasy w WooCommerce są bardzo zagracone.
Cóż, oto najlepsza rzecz.
Ta lista jest wypełniona 7 SPRAWDZONYMI (i mało znanymi) sposobami dostosowywania pól kasy WooCommerce, które są łatwe w zastosowaniu i 95% możliwości zmniejszenia wskaźnika porzuconych koszyków.
Na koniec przedstawiłem także kilka pomysłów na łatwe zastosowanie tych strategii.
Zacznijmy.
7 praktycznych wskazówek, jak dostosować pola kasy WooCommerce
Wybrałem 7 pomysłów na dostosowanie pola kasy, które możesz zastosować i zmniejszyć współczynnik porzucania koszyka:
1. Usuń niepotrzebne pola przy kasie
Wielu Twoich klientów może opuścić Twoją witrynę z powodu niepotrzebnych pól na stronie kasy.
Najlepszym pomysłem, jaki możesz zrobić, jest usunięcie niepotrzebnych pól ze strony kasy.
Załóżmy, że odwiedziłeś sklep internetowy po prezent, wybierasz go, a następnie przechodzisz do strony kasy.
Teraz w polu kasy denerwujesz się podczas wypełniania niepotrzebnych pól i ostatecznie porzucasz koszyk.
To samo dzieje się z Twoimi klientami. Aby tego uniknąć, musisz usunąć pola, które nie są potrzebne Twoim klientom do realizacji zakupu.
To jest domyślny formularz realizacji transakcji WooCommerce.

Jak widać, w tym formularzu podane są wszelkiego rodzaju opcje dla wielu rodzajów przedsiębiorstw. Musisz dostosować go wyłącznie do swoich wymagań.
Nie wszystkie opcje podane w tym formularzu są potrzebne dla Twojej firmy. Zachowaj tylko ten, którego potrzebujesz, a resztę wytnij.
Tutaj znajdziesz poradnik jak wyciąć niepotrzebne pola, których nie potrzebujesz.
2. Edytuj etykiety pól kasy WooCommerce — dodaj etykietę, wstaw tekst zastępczy
Klienci WooCommerce są bardzo przyzwyczajeni do ciągłego oglądania tego samego pola kasy.
Aby coś zmienić i sprawić, że pola będą przydatne, możesz zmodyfikować pola kasy WooCommerce.
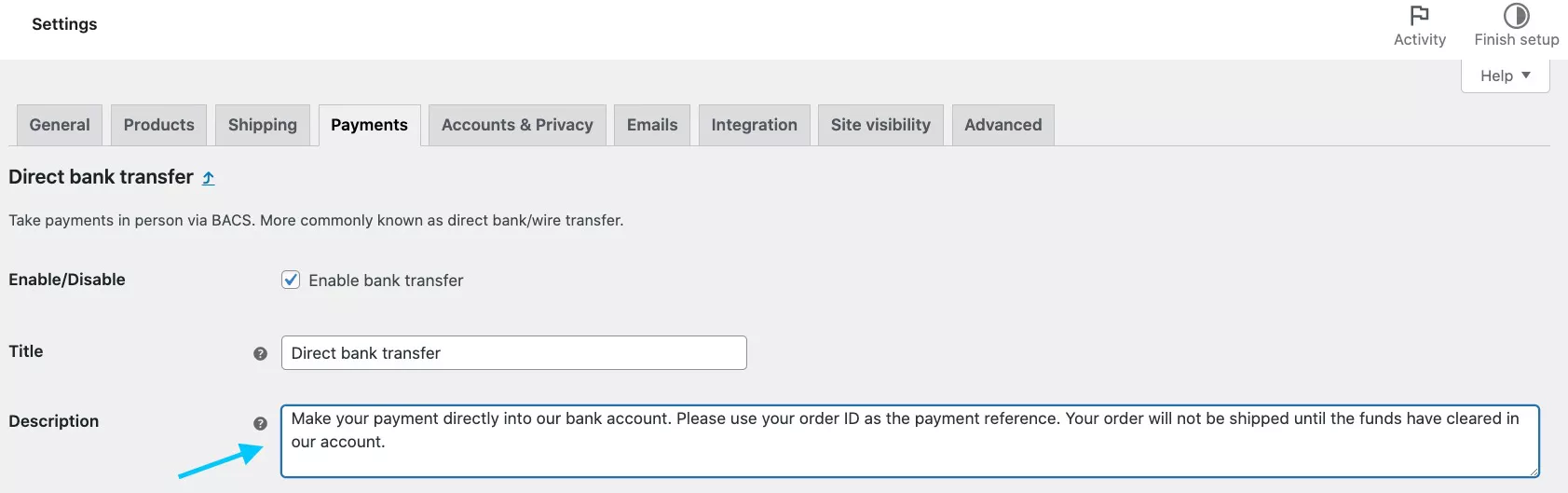
Dodaj lub zmień etykietę
Możesz zmienić nazwę etykiety lub dodać bardziej rozpoznawalną etykietę, która będzie pasować do wartości marki Twojej firmy.
Załóżmy, że chcesz zapewnić klientowi następujące opcje:
- Dostawa bezkontaktowa
- Dodatkowe torby
- Bardziej szczegółowe informacje i wskazówki dla dostawcy
Następnie musisz dodać etykietę.
Ponieważ domyślna konfiguracja WooCommerce nie oferuje tych opcji, aby zastosować ten pomysł, musisz użyć wtyczki.
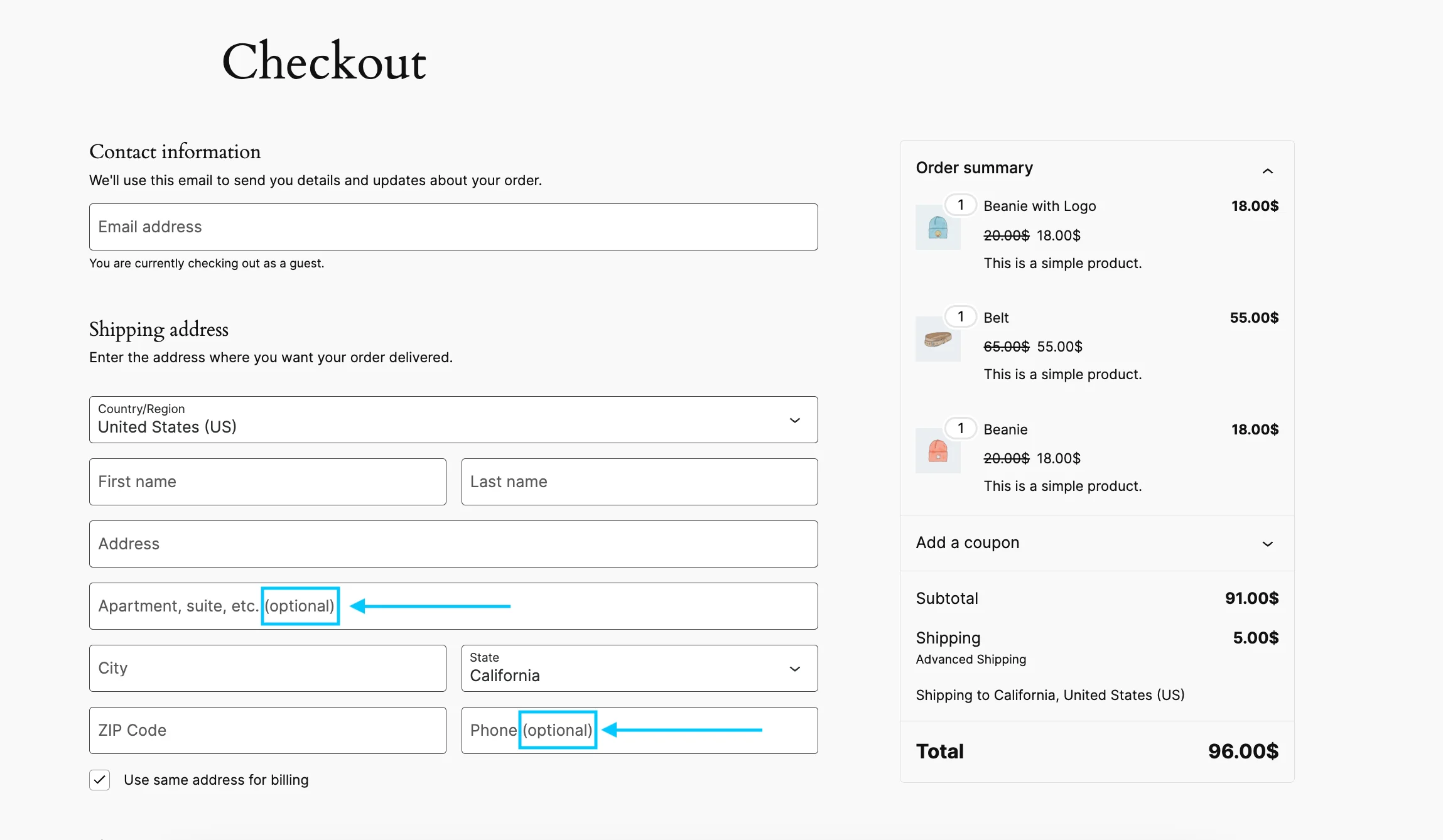
Dodaj lub zmień tekst zastępczy
Oprócz dodania etykiety możesz także zmienić tekst zastępczy.
Zobacz poniżej, jeśli chcesz napisać notatkę na symbolu zastępczym w dowolnych opcjach, możesz to zrobić, a to zapewni Twojemu klientowi jaśniejsze wskazówki.

Jeśli chcesz wiedzieć, jak krok po kroku zmienić tekst zastępczy,
- Zapoznaj się z tym przewodnikiem: Jak dostosować tekst zastępczy
3. Użyj wieloetapowego niestandardowego formularza realizacji transakcji w jednym polu
Bez względu na to, jak atrakcyjny jest poziom, z którego korzystasz lub jaki tekst zastępczy napiszesz, jeśli Twoja strona realizacji transakcji będzie wyglądać na niezorganizowaną, kupujący opuszczą witrynę.
Załóżmy, że robisz zakupy w sklepie internetowym i wypełniasz niezorganizowaną stronę kasy. Możesz uniknąć zakończenia procesu realizacji transakcji. Podobnie Twoi klienci.
Dlatego powinieneś po prostu zastosować podejście wieloetapowe. Oznacza to podzielenie formularza na różne sekcje, takie jak:
- Pierwsza część dotyczy danych osobowych.
- Druga część dotyczy szczegółów rozliczeń.
- A trzeci dla podsumowania zamówienia itp.
Wieloetapowa realizacja transakcji pozwoli Twojemu klientowi dokończyć transakcję bez poczucia przytłoczenia spowodowanego podziałem strony realizacji transakcji na wiele kroków.
W podejściu wieloetapowym każde pole jest oddzielone, dzięki czemu kupujący są mniej zdezorientowani.
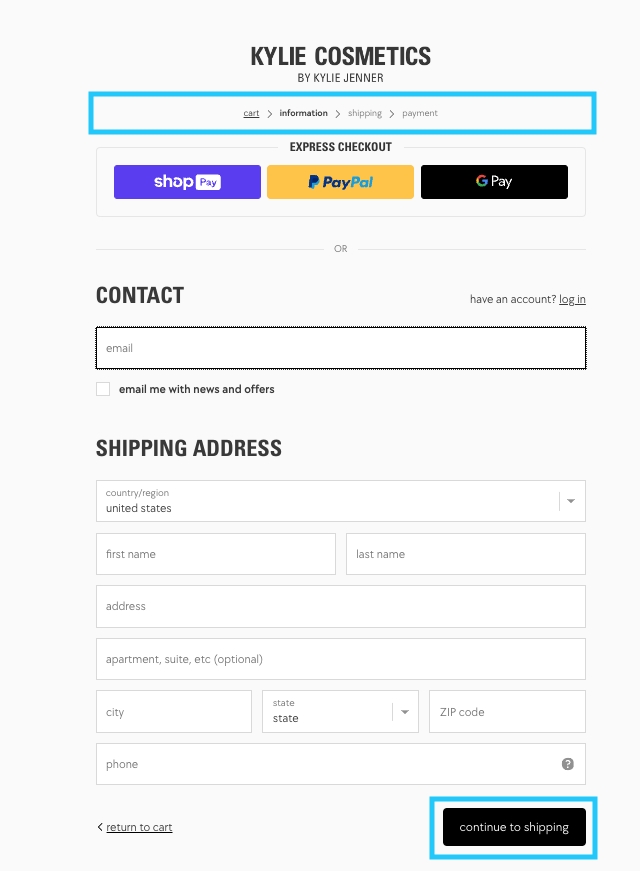
Oto przykład poniżej:

W takim podejściu strona pola kasy będzie wyglądać bardziej schludnie i przejrzyście. A Twoi użytkownicy nie będą rozpraszani podczas wykonywania całego procesu.
4. Dodaj zdjęcia produktów do strony kasy
Niezależnie od tego, czy wybierzesz podejście jednoetapowe, czy wieloetapowe, możesz dodać trochę kreatywności do swojej strony kasy.
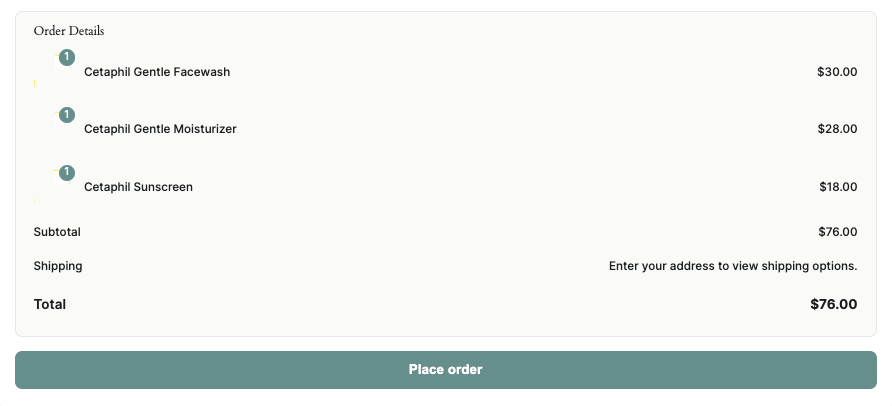
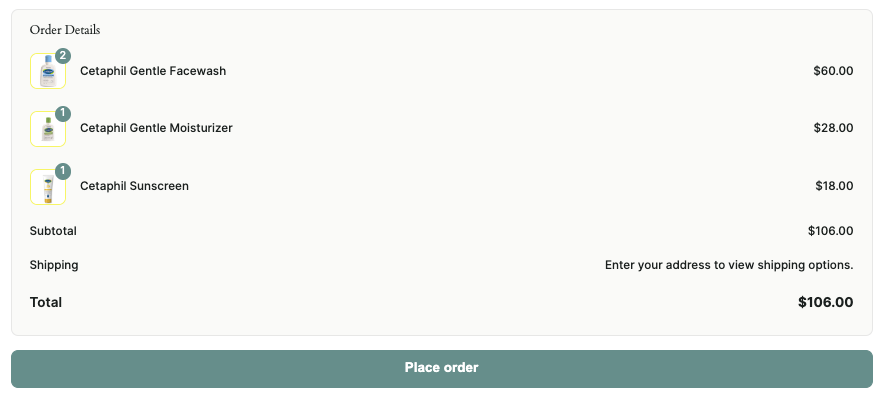
Domyślne ustawienia szczegółów zamówienia na stronie kasy są następujące:

Jak widać, poza szczegółami produktu nie ma żadnego obrazu produktu.
Teraz spójrz poniżej:

Czy nie stało się to bardziej rzucające się w oczy?

Możesz także dodać takie zdjęcia produktów do swojej strony kasy i sprawić, by Twoja strona kasy różniła się od stron kasy innych sklepów WooCommerce.
5. Dodaj opcję zwiększenia pola ilościowego, aby podwoić sprzedaż
Dodanie zdjęć produktów to świetny pomysł na personalizację, ale co, jeśli Twoi klienci chcą zwiększyć liczbę kupowanych produktów na stronie kasy?
Przy domyślnych ustawieniach WooCommerce nie możesz zaoferować klientowi zwiększenia liczby produktów na stronie kasy.
Pomyśl o tym sam, czy często nie zdajesz sobie sprawy, że oferta jest naprawdę dobra i powinieneś kupić 2 zamiast jednego?
Ale nie chcesz powtarzać całego procesu wyboru i realizacji transakcji, a ostatecznie kupić tylko jeden!
To coś, co może przytrafić się także Twojemu klientowi!
Możesz więc edytować pola kasy WooCommerce, dodając tam opcję zwiększania liczby produktów.
6. Dodaj automatyczną rejestrację na stronie kasy
Twoi potencjalni klienci uwielbiają szybki proces realizacji transakcji, ponieważ nikt nie ma czasu spędzać czasu na stronie kasy.
Nie chcesz tworzyć strony realizacji transakcji, która jest bardzo czasochłonna dla potencjalnych nabywców.
Dlatego musisz dodać automatyczną rejestrację na stronie kasy. W inny sposób umożliwienie procesu płatności gościnnej.
Chociaż zapewnia to potencjalnemu klientowi bezproblemową realizację transakcji, pomysł ten ma wadę.
Wada: jeśli dodasz automatyczny proces rejestracji zamiast ręcznej, nie będziesz mógł zobaczyć ważnych informacji o klientach, takich jak to, co wcześniej kupili i co lubią. Utrudnia to wysyłanie im konkretnych ofert lub ustalenie, co chcą kupić.
7. Dodaj kolor i logo marki
Jeszcze jednym unikalnym pomysłem, który możesz zastosować podczas dostosowywania pola kasy, jest dodanie koloru i logo marki na etykiecie pola lub tekście zastępczym. Spowoduje to dodanie marki w procesie realizacji transakcji.
W ten sposób proces realizacji transakcji będzie pasował do Twojego brandingu i znacznie pomoże Ci w budowaniu świadomości marki.
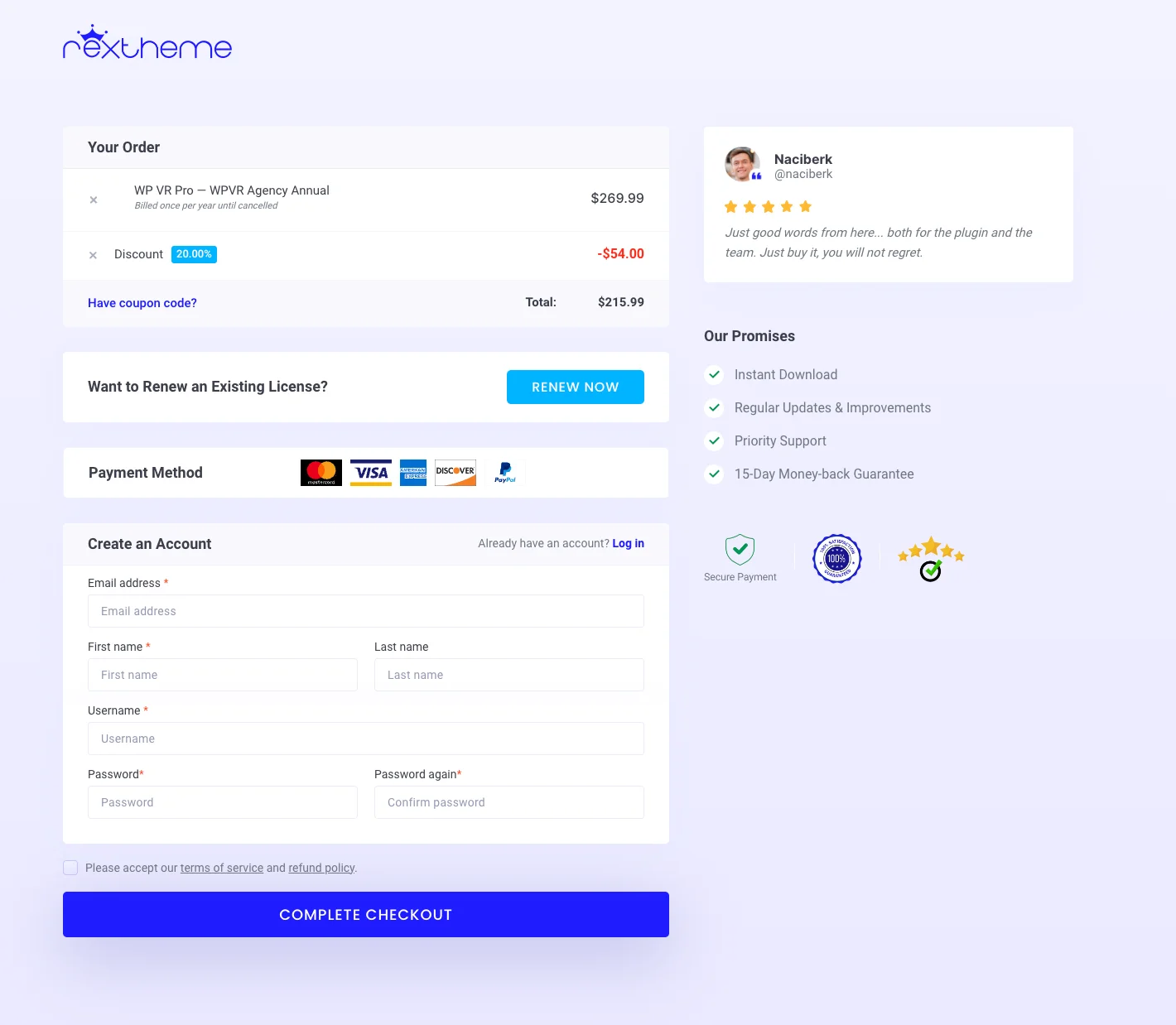
Spójrz poniżej, jak RexTheme umieścił swoje logo i kolor marki na stronie kasy:

Jak widać, skupili się na swoim brandingu w każdym elemencie strony kasy. Zachowali swoje logo, podkreślili przycisk i powiązane teksty kolorem swojej marki.
I jak wspomniałem w jednej z poprzednich wskazówek, wycinają wszystkie niepotrzebne kroki w kasie, aby nie rozpraszać uwagi.
Najlepsza wtyczka, której możesz użyć do dostosowania pól kasy WooCommerce
Te 7 pomysłów, które opisałem w tym artykule, doskonale nadają się do dostosowania pola realizacji transakcji i zapewnienia klientom płynnej i bezproblemowej realizacji transakcji.
Dodając te pomysły, możesz zmniejszyć odsetek porzuconych koszyków i zwiększyć sprzedaż. Możesz zastosować te strategie na dwa sposoby, poprzez niestandardowe kodowanie lub użycie wtyczki.
Jeśli nie jesteś osobą techniczną, kodowanie niestandardowe byłoby dla Ciebie naprawdę trudne.
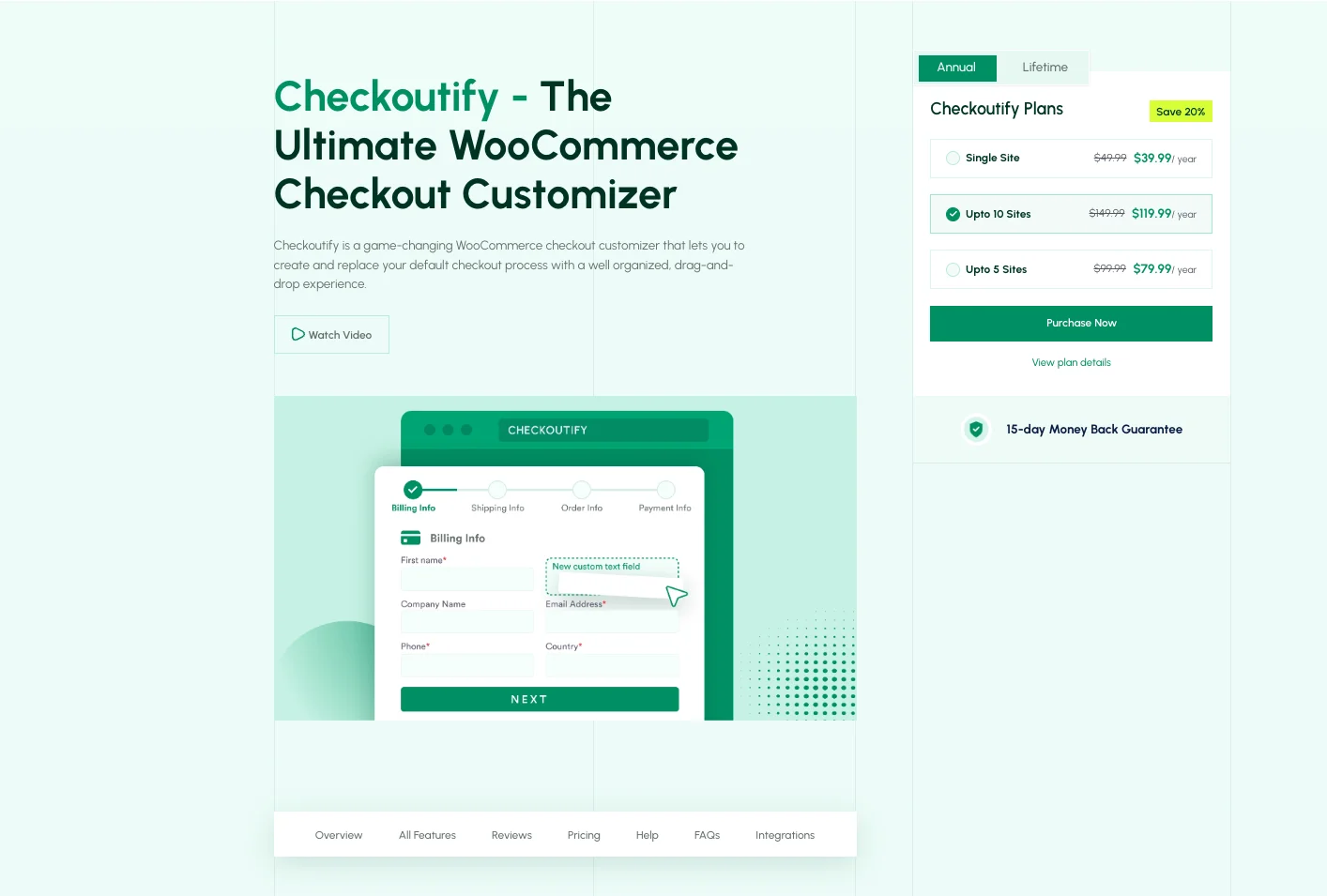
Możesz po prostu skorzystać z wtyczki takiej jak Checkoutify:

Ta mini, ale bardzo rozbudowana wtyczka zawiera edytor „przeciągnij i upuść” dla kasy, w którym możesz z łatwością stworzyć niestandardową stronę kasy!
Oferuje także opcję Multi-Step Checkout , dzięki której z łatwością możesz zastosować ideę wieloetapowego podejścia, o której wspomniałem powyżej.
Oto więcej funkcji tej wtyczki:
- Dobrze zorganizowane pola kasowe
- Zmień kolejność kroków, przesuń sekcje
- Niestandardowe pola realizacji transakcji (dodawanie lub usuwanie pola)
- Przyjazny przy kasie dla gości
- Dodawanie marki i logo
Dzięki tej wtyczce niewymagającej kodu możesz łatwo zastosować te pomysły bez bólu głowy i zmniejszyć liczbę porzuconych koszyków!
Ostatnie przemyślenia
Aby dopasować się do szybko zmieniającego się świata biznesu, musisz przyspieszyć i dodać unikalne pomysły na dostosowywanie pól transakcji WooCommerce, aby zapewnić swoim klientom lepszą obsługę transakcji.
Tradycyjne style to złoto, ale obecnie klienci mają mnóstwo możliwości w biznesie, a start-upy z branży e-commerce rozwijają się w szybkim tempie.
Naprawdę trudno jest przyciągnąć ich uwagę, jeśli zajmuje to dużo czasu, jest zagracone lub nieatrakcyjne.
Zatem zastosuj te pomysły, aby zapewnić inny sposób realizacji transakcji, co zmniejszy odsetek porzuconych koszyków.
Jeśli trzymasz się z daleka od niestandardowego kodowania, skorzystaj z wtyczki Checkoutify.
Jeśli masz jakieś pytania, skomentuj poniżej!
