Jak edytować stronę kasy WooCommerce
Opublikowany: 2020-08-15Strona kasy jest jednym z najważniejszych kroków w procesie zakupu. Jeśli masz sklep internetowy, bardzo ważne jest, aby dostosować go i zoptymalizować, aby zwiększyć współczynniki konwersji. Jest na to kilka sposobów. W tym przewodniku pokażemy 2 różne metody edycji strony kasy WooCommerce : za pomocą wtyczek i programowo.
Dlaczego powinieneś dostosować stronę kasy w WooCommerce?
Jeśli masz sklep WooCommerce, kasa jest jedną z najważniejszych stron. To tam klient płaci, a Ty zamykasz sprzedaż. Biorąc pod uwagę, ilu kupujących porzuca koszyki i jak duża jest konkurencja w dzisiejszych czasach, powinieneś zoptymalizować kasę, aby zamknąć jak najwięcej sprzedaży.
Mimo że WooCommerce zawiera dobrą domyślną konfigurację, może być konieczna edycja strony kasy, aby zwiększyć współczynniki konwersji w swoim sklepie. Niektóre ze zmian, które możesz zastosować, aby edytować swoją stronę kasy WooCommerce, to:
- Utwórz jednostronicową kasę
- Zmień styl i wygląd kasy za pomocą CSS
- Dodaj, usuń lub zmień kolejność pól kasy
- Dołącz treść
- Ustaw pole jako wymagane lub opcjonalne
- Dodaj pola warunkowe i utwórz logikę warunkową
- Dodaj dodatkowe opłaty za wysyłkę, opakowanie itp.
- I wiele innych
Wcześniej widzieliśmy, jak dostosować stronę sklepu i jak usunąć pola z kasy, a dzisiaj pokażemy 2 różne sposoby dostosowania strony kasy w WooCommerce .
Edytuj stronę kasy WooCommerce: 2 metody
W tym przewodniku dowiesz się, jak edytować stronę kasy w WooCommerce na 2 różne sposoby:
- Z wtyczką
- Programowo (kodowanie)
Przyjrzyjmy się bliżej każdej opcji.
1) Dostosuj stronę kasy za pomocą wtyczki
Jeśli nie masz umiejętności kodowania, możesz edytować stronę kasy WooCommerce za pomocą wtyczki. Istnieje wiele opcji, ale w tym samouczku użyjemy WooCommerce Checkout Manager .
Ta wtyczka jest dostępna na rynku od kilku lat i ma ponad 90 000 aktywnych pobrań. Ma darmową wersję z podstawowymi, ale potężnymi funkcjami, które możesz pobrać stąd, oraz 3 plany premium z bardziej zaawansowanymi funkcjami, które zaczynają się od 19 USD (płatność jednorazowa). Zobaczmy, co potrafi to narzędzie.

Menedżer kas WooCommerce
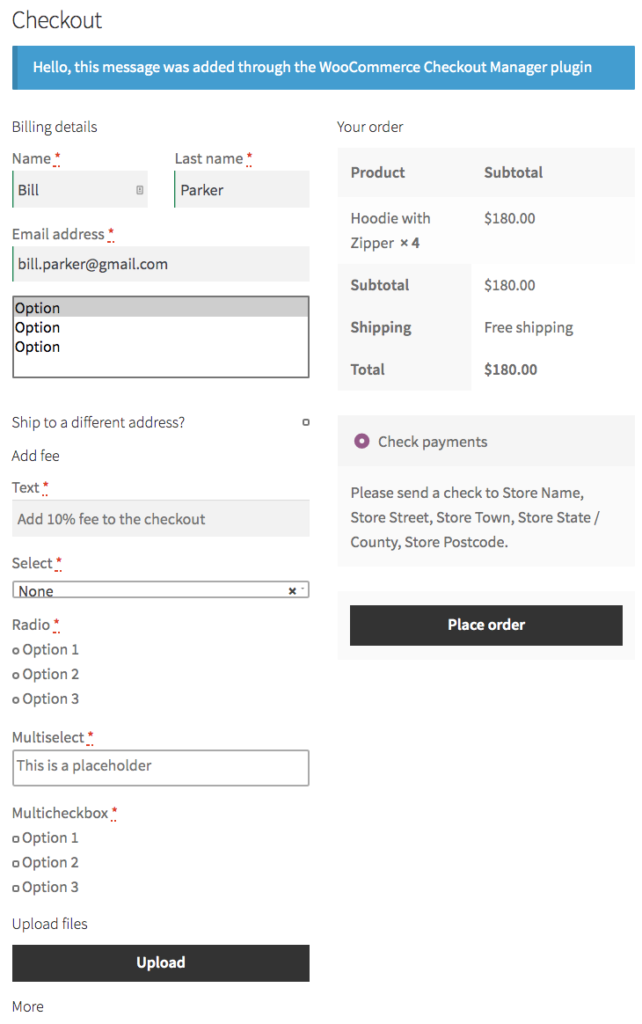
Checkout Manager to jedna z najlepszych wtyczek do zarządzania stroną kasy. Pozwala dodawać, edytować i usuwać pola na stronie kasy, aby zwiększyć sprzedaż. A najlepsze jest to, że jest bardzo łatwy w użyciu. Na przykład możesz dodać wysyłkę, rozliczenia i dodatkowe pola do strony kasy, po prostu włączając opcje z menu.
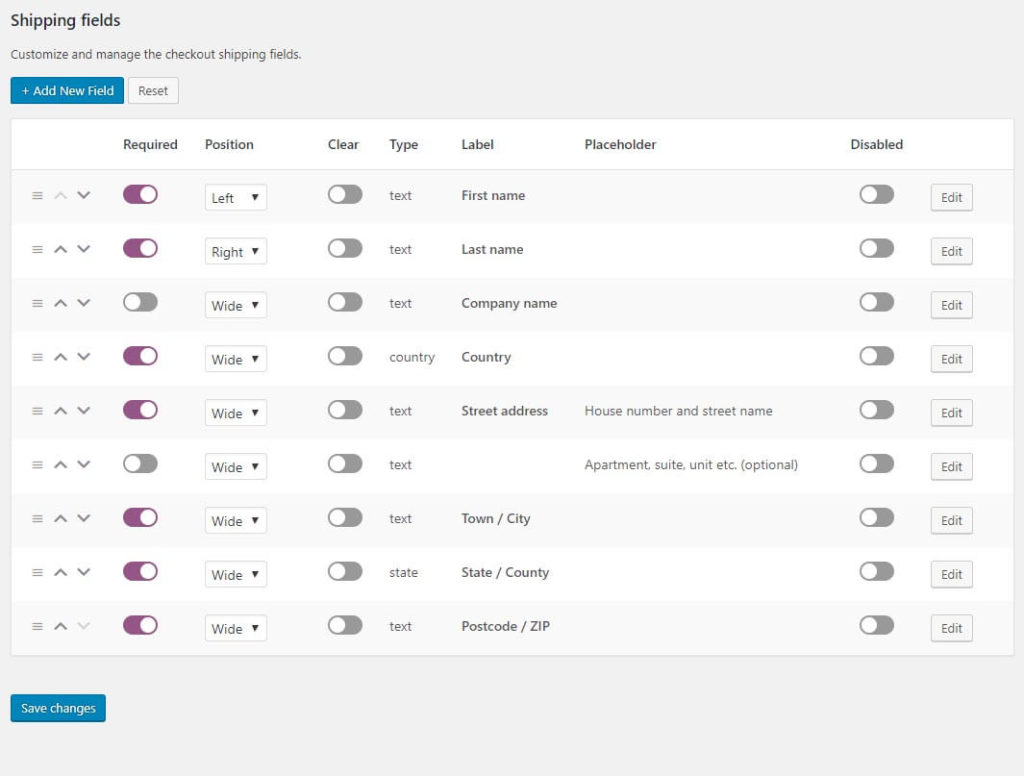
Narzędzie pozwala dodawać lub ukrywać pola takie jak imię i nazwisko, nazwa firmy, kraj, miasto, kod pocztowy, adres, numer telefonu, e-mail i inne. Aby to zrobić, na pulpicie WordPress przejdź do WooCommerce > Kasa , a następnie do zakładki Rozliczenia, Przesyłka lub Dodatkowe. Tam zobaczysz listę wszystkich pól, które chcesz wyświetlić lub ukryć. 
Utwórz niestandardowe pole pliku przesyłania
Jedną z najciekawszych funkcji wtyczki WooCommerce Checkout Manager jest możliwość umożliwienia kupującym przesyłania dowolnego typu pliku podczas procesu zakupu . Jest to bardzo przydatne, gdy rezerwujesz hotel lub wynajmujesz samochód online i musisz przesłać swój dowód osobisty lub prawo jazdy. Możesz także edytować te pliki i pozwolić użytkownikom zarządzać swoimi plikami na wypadek, gdyby musieli dostarczyć dodatkowe dokumenty.  Dodatkowo możesz dodać opłaty stałe lub procentowe do dowolnych pól podstawowych lub warunkowych.
Dodatkowo możesz dodać opłaty stałe lub procentowe do dowolnych pól podstawowych lub warunkowych.
Dodaj opłaty do kasy
Inną interesującą opcją edycji strony kasy WooCommerce jest dodanie opłat. Może to być bardzo przydatne, jeśli chcesz uwzględnić dodatkową opłatę w sytuacjach takich jak:
- Przesyłka ekspresowa
- Specjalna obsługa
- Dodatkowa opłata za wysyłkę do niektórych krajów lub lokalizacji
- Opłaty związane z kartami kredytowymi lub bramkami płatniczymi
Mimo że WooCommerce oferuje kilka opcji dodawania tych dodatkowych opłat, Checkout Manager zapewnia większą kontrolę i elastyczność. Aby dodać opłaty za pomocą Menedżera transakcji, przejdź do WooCommerce > Kasa > Rozliczenia .
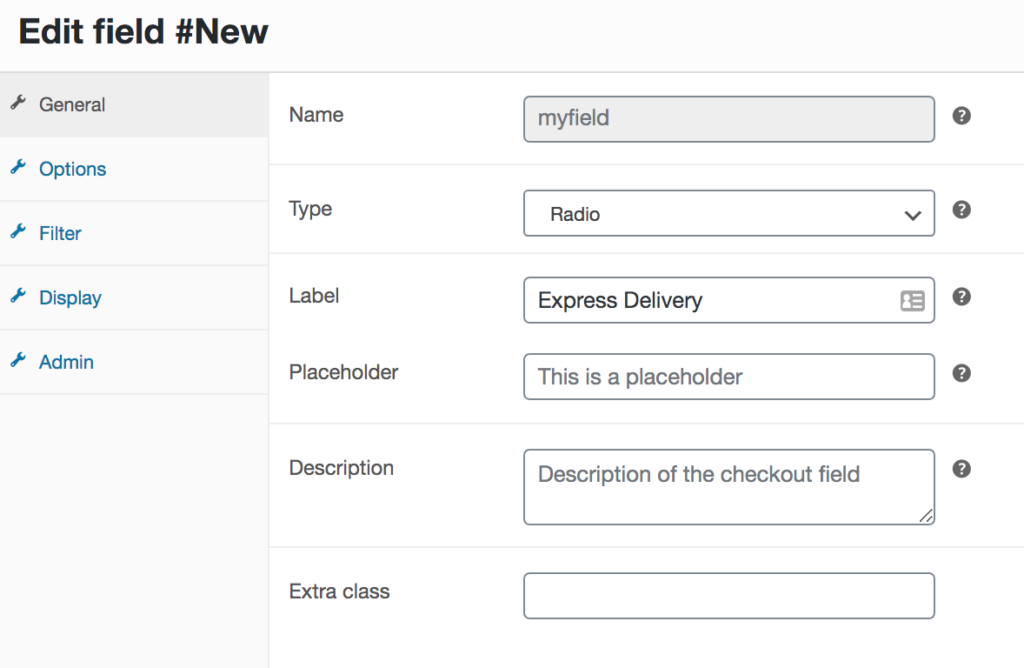
Zobaczysz różne pola rozliczeniowe, które możesz włączyć. W przypadku tej demonstracji dodamy opłatę za dostawę ekspresową i będziemy musieli utworzyć nowe pole, więc wciskamy przycisk Dodaj nowe pole . Jako typ przycisku wybierzemy radio i nadamy nazwę nowemu polu.

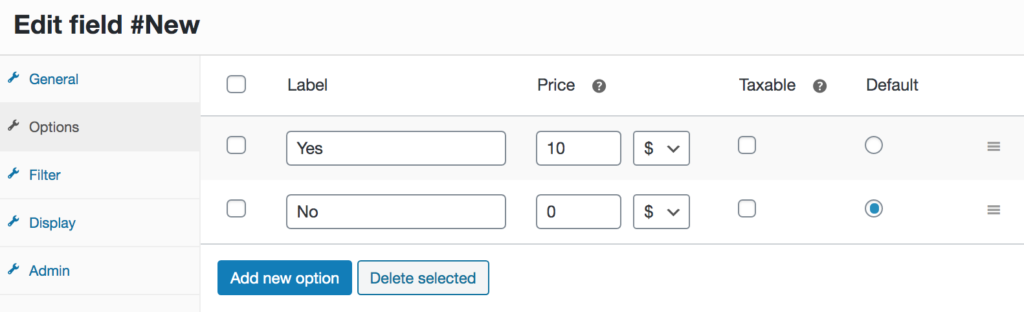
Następnie przejdź do karty Opcje i dodamy dwie etykiety: Tak i Nie . Gdy kupujący wybierze dostawę ekspresową, doliczymy dodatkową opłatę w wysokości 10 USD.
 Zapisz zmiany i gotowe! Teraz, gdy użytkownik wybierze opcję dostawy ekspresowej przy kasie, do jego koszyka zostanie dodana dodatkowa opłata w wysokości 10 USD.
Zapisz zmiany i gotowe! Teraz, gdy użytkownik wybierze opcję dostawy ekspresowej przy kasie, do jego koszyka zostanie dodana dodatkowa opłata w wysokości 10 USD.
Utwórz pola warunkowe
Oprócz dodawania pól i opłat, możesz także dostosować stronę kasy WooCommerce, tworząc pola warunkowe, aby poprawić wrażenia użytkownika. Wystarczy wybrać warunkowe pole nadrzędne i wartość. Zobaczmy krok po kroku proces:
- Na pulpicie WordPress przejdź do WooCommerce > Kasa > Rozliczenia i kliknij Dodaj nowe pole
- Wybierz typ pola, które chcesz utworzyć i wypełnij etykietę, symbol zastępczy/typ oraz opis. Będzie to zależeć od rodzaju tworzonego warunku
- Następnie zaznacz warunkowe pole wyboru po prawej stronie. Wybierz pole rodzica i wartość, jaką pole rodzica musi przyjąć, aby wyświetlić pole warunkowe
- Naciśnij Zapisz i gotowe!
Dobrą rzeczą jest to, że Checkout Manager umożliwia tworzenie nieograniczonej liczby pól niestandardowych i stosowanie tylu warunków, ile chcesz, aby edytować swoją stronę kasy i zapewnić użytkownikom wyjątkowe wrażenia.
Aby uzyskać więcej informacji na temat tworzenia pól warunkowych w WooCommerce, zapoznaj się z tym pełnym przewodnikiem, który zawiera kilka przykładów tego, co możesz zrobić, aby dostosować swoją kasę.
To tylko prosty przykład, ale możesz zrobić o wiele więcej. Aby uzyskać więcej informacji, zapoznaj się z naszym pełnym przewodnikiem na temat dodawania opłat do kasy WooCommerce.
Podsumowując, jeśli chcesz łatwo edytować stronę kasy, WooCommerce Checkout Manager to świetny wybór. Darmowa wersja to świetny początek, ale jeśli potrzebujesz bardziej zaawansowanych funkcji, polecamy dowolny z planów premium.
2) Edytuj stronę kasy programowo (kodowanie)
W tej sekcji pokażemy, jak edytować stronę kasy WooCommerce za pomocą kodowania . Więc pod koniec tego będziesz wiedział, jak:
- Dodaj niestandardowe pola do strony kasy WooCommerce
- Zapisz niestandardowe pola w bazie danych
- Ustaw wymagane pole jako opcjonalne
- Dodaj zawartość do strony kasy
- Używaj skrótów na stronie kasy WooCommerce
- Stylizuj stronę kasy za pomocą niestandardowego CSS
Aby osiągnąć wszystkie te dostosowania, użyjesz kilku haków kasowych WooCommerce. Jeśli nie znasz się na haczykach, zalecamy zapoznanie się z naszym przewodnikiem dla początkujących, jak korzystać z haczyków WooCommerce. Ponieważ wprowadzimy pewne zmiany w pliku functions.php , zalecamy użycie motywu potomnego. Możesz użyć jednej z wielu wtyczek motywów podrzędnych lub utworzyć jedną zgodnie z tym przewodnikiem.
2.1) Dodaj niestandardowe pola do strony kasy WooCommerce
Pierwszą rzeczą, którą pokażemy, jest dodawanie pól niestandardowych do strony kasy. Aby to zrobić, wklej następujący skrypt w pliku functions.php motywu potomnego:
// pole wyboru
add_action( 'woocommerce_after_order_notes', 'quadlayers_subscribe_checkout' );
function quadlayers_subscribe_checkout( $checkout ) {
woocommerce_form_field( 'subskrybent', tablica(
'typ' => 'pole wyboru',
//'wymagane' => prawda,
'class' => array('custom-field form-row-wide'),
'label' => ' Zapisz się do naszego newslettera.'
), $checkout->get_value( 'subskrybent' ) );
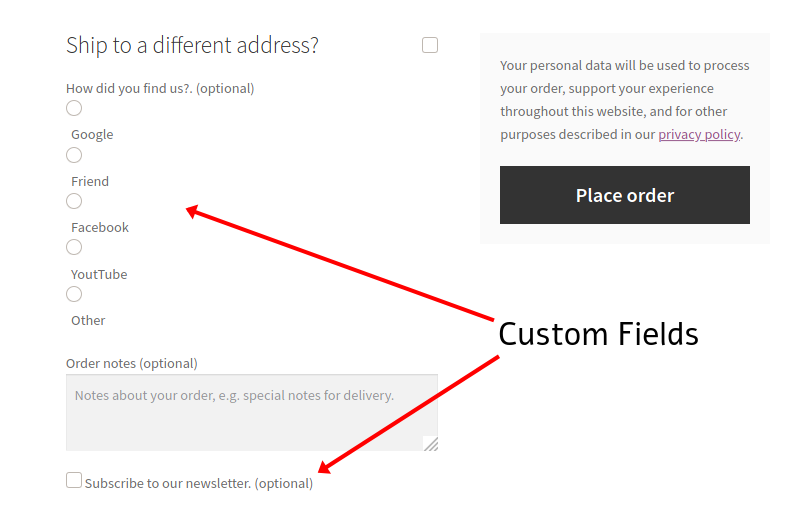
}Spowoduje to dodanie niestandardowego pola wyboru na końcu strony kasy, aby dać użytkownikom opcję subskrypcji biuletynu. W ten sam sposób możesz dodać dowolny typ pola. Na przykład dodajmy typ pola wejściowego radio za pomocą następującego skryptu:
// Pole wprowadzania radia
add_action('woocommerce_before_order_notes', 'quadlayers_radio_checkout');
funkcja quadlayers_radio_checkout($checkout3){
woocommerce_form_field( 'feed', tablica(
'typ' => 'radio',
//'wymagane' => prawda,
'class' => array('custom-field form-row-wide'),
'label' => ' Jak nas znalazłeś?',
'opcje' => tablica(
'Google' => 'Google',
'Przyjaciel' => 'Przyjaciel',
'Facebook' => 'Facebook',
'YouTube' => 'YouTube',
'Inne' => 'Inne'
)
));
}
Spowoduje to dodanie typu wejścia radiowego, dzięki czemu będziesz mógł zapytać klientów, skąd o Tobie słyszeli.  Aby uzyskać więcej informacji na temat dodawania pól niestandardowych do strony kasy WooCommerce, zapoznaj się z tym kompletnym przewodnikiem z kilkoma przykładami.
Aby uzyskać więcej informacji na temat dodawania pól niestandardowych do strony kasy WooCommerce, zapoznaj się z tym kompletnym przewodnikiem z kilkoma przykładami.
2.2) Zapisz wartości pól niestandardowych w bazie danych
Zobaczmy teraz, jak możesz użyć tych niestandardowych pól, aby edytować kasę i zbierać informacje o zamówieniach WooCommerce. Aby to zrobić, musisz mieć możliwość pobierania wartości pól niestandardowych, kiedy tylko zajdzie taka potrzeba. Dodatkowo należy zapisać wartości pól niestandardowych w bazie danych po wypełnieniu przez klientów formularza i naciśnięciu przycisku Złóż zamówienie .
Aby to osiągnąć, musisz użyć haka 'woocommerce_checkout_update_order_meta' . Aby zaktualizować dwa niestandardowe pola dodane w kroku 2.1, skopiuj i wklej następujący kod w pliku funcitons.php motywu podrzędnego:
add_action( 'woocommerce_checkout_update_order_meta','quadlayers_save_function' );
function quadlayers_save_function( $order_id ){
if ( ! empty( $_POST['subscriber'] ) ) {
update_post_meta( $order_id, 'subscriber', sanitize_text_field( $_POST['subscriber']) );
}
if ( ! pusty( $_POST['feed'] ) ) {
update_post_meta( $order_id, 'feed',sanitize_text_field( $_POST['feed'] ) );
}
}
Ten skrypt sprawdza, czy pole niestandardowe jest puste, czy nie, za pomocą warunku if() przed zapisaniem go w bazie danych. Po dodaniu tego skryptu możesz pobrać zapisane dane z bazy danych za pomocą global “$post” . W poniższym skrypcie otrzymujemy metadane subskrybenta bieżącego zamówienia. Możesz tego użyć na zapleczu listy zamówień WooCommerce.
globalny $post;
$order = wc_get_order( $post->ID );
$c_meta = $order->get_meta('subscriber');Warto zauważyć, że jest to surowy scenariusz, więc będziesz musiał dostosować go do swoich konkretnych potrzeb.
2.3) Ustaw wymagane pole jako opcjonalne
Innym prostym, ale skutecznym sposobem edycji strony kasy w WooCommerce jest uczynienie obowiązkowych lub wymaganych opcjonalnymi polami. W ten sposób pozwalasz kupującym wypełniać tylko te pola, które są niezbędne do transakcji i poprawiasz ich doświadczenie zakupowe.
Załóżmy na przykład, że sprzedajesz produkty do pobrania lub produkty wirtualne, więc chcesz, aby pole Adres w sekcji Płatności było opcjonalne. Po prostu dodaj następujący kod do pliku functions.php motywu potomnego.
add_filter( 'woocommerce_billing_fields', 'wc_address_field_optional');
funkcja wc_address_field_opcjonalne ( $ pola ) {
$fields['billing']['billing_address_1']['required'] = false;
zwróć $pola;
}Używając tego fragmentu kodu jako podstawy, możesz w mgnieniu oka uczynić więcej pól opcjonalnymi.

Pola warunkowe
Jeśli chcesz pójść o krok dalej ze swoją stroną kasy WooCommerce, możesz ją dostosować, dodając pola warunkowe. Pola warunkowe mają logikę warunkową, dzięki czemu istnieją pola, które pojawiają się lub znikają na podstawie wartości innego pola. Na przykład można utworzyć logikę warunkową, aby pola dotyczące karty kredytowej były wyświetlane tylko wtedy, gdy użytkownik wybierze opcję płatności Karta kredytowa .
Aby dowiedzieć się więcej o polach warunkowych i sposobach ich używania do edycji strony kasy, zapoznaj się z tym kompletnym przewodnikiem .
2.4) Dodaj zawartość do strony kasy
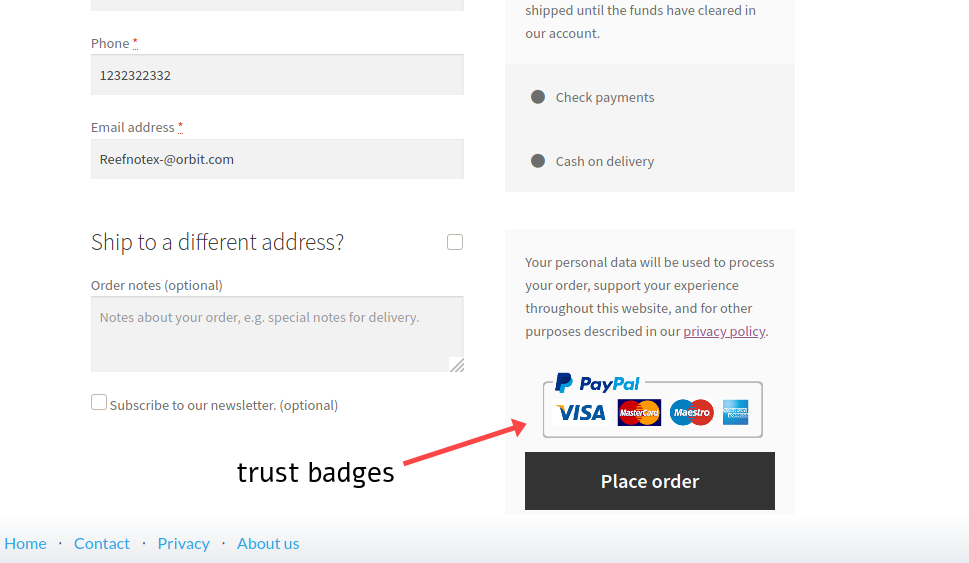
Innym sposobem edycji strony kasy WooCommerce jest dodanie treści. Dzięki solidnej wiedzy na temat haków kasowych WC możesz łatwo wstawiać dowolne treści, takie jak obrazy, tytuły, tekst itd., gdziekolwiek chcesz. Na przykład możesz użyć tego skryptu, aby dodać obraz odznaki zaufania przed przyciskiem Złóż zamówienie na stronie kasy:
add_action('woocommerce_review_order_before_submit','quadlayers_checkout_content');
funkcja quadlayers_checkout_content(){
echo '<img src="https://www.heresylab.com/wp-content/uploads/2019/01/paypal-1.png" />;
}  Oprócz obrazów możesz również dodać prosty tekst nagłówka u góry kasy:
Oprócz obrazów możesz również dodać prosty tekst nagłówka u góry kasy:
add_action(woocommerce_checkout_before_customer_details
,'quadlayers_checkout_header');
funkcja quadlayers_checkout_header(){
echo "<h2>To jest niestandardowy nagłówek<h2>
";
}
Inną ciekawą alternatywą jest dodanie wiadomości do strony kasy. Zazwyczaj sklepy wspominają o rzeczach związanych z wysyłką, dostawą i tak dalej. Załóżmy na przykład, że chcesz przypomnieć klientom, że mogą potrzebować odczekać 5 dni roboczych na otrzymanie produktów. W pliku functions.php motywu pliku dodaj:
add_action( 'woocommerce_after_order_notes', 'wc_add_message' );
funkcja wc_add_message () {
echo 'Pamiętaj, że dostawa może zająć do 5 dni roboczych.';
}2.5) Dodaj opłaty do strony kasy
Przyjrzyjmy się, jak edytować stronę kasy WooCommerce i dodawać dodatkowe opłaty. W większości przypadków istnieją dwa rodzaje dodatkowych opłat:
- Naprawiony
- Odsetek
W tej sekcji pokażemy, jak dodać oba do kasy.
Dodaj stałą opłatę
Typowym przykładem opłaty stałej jest dostawa ekspresowa. Załóżmy, że chcesz uwzględnić stałą opłatę w wysokości 10 USD za przesyłkę ekspresową.
Po prostu użyj poniższego skryptu i edytuj tekst nazwy pola. W tym przykładzie nazwiemy „ Dodatkowa opłata ” i dodamy 10 USD do zamówienia.
add_action ( 'woocommerce_cart_calculate_fees' , function () {
if ( is_admin () && ! zdefiniowano ( 'DOING_AJAX' )) {
powrót ;
}
WC () -> koszyk -> add_fee ( __ ( 'Dodatkowa opłata' , 'txtdomain' ), 10 );
});
Pamiętaj, że ten kod automatycznie doda stałą opłatę w wysokości 10 USD do całkowitej kwoty zamówienia klienta podczas realizacji transakcji.
Dodaj opłatę procentową
Inną alternatywą jest naliczanie opłaty procentowej. Może to być przydatne, jeśli istnieją dodatkowe podatki lub chcesz dodać dodatkowy koszt za niektóre opłaty bramek płatniczych. Załóżmy, że chcemy doliczyć opłatę w wysokości 3% do całkowitej ceny zamówienia (produkty + wysyłka).
add_action ( 'woocommerce_cart_calculate_fees' , function () {
if ( is_admin () && ! zdefiniowano ( 'DOING_AJAX' )) {
powrót ;
}
$procent = 0,03 ;
$ procent_opłaty = ( WC ()-> koszyk -> get_cart_contents_total () + WC ()-> koszyk -> get_shipping_total ()) * $procent ;
WC () -> koszyk -> add_fee ( __ ( 'Podatek' , 'txtdomain' ), $ procent_opłaty );
});
Ten skrypt doda 3% opłaty do całkowitego zamówienia kupującego podczas realizacji transakcji.
Aby uzyskać więcej informacji i przykładów dodawania opłat do Twojego sklepu, zapoznaj się z naszym przewodnikiem na temat dodawania opłat do kasy WooCommerce.
2.6) Użyj krótkich kodów na stronie kasy WooCommerce
Skróty WooCommerce zapewniają dużą elastyczność i umożliwiają dodawanie dowolnego rodzaju treści za pomocą haków kasowych. Jeśli jednak po prostu wydrukujesz krótki kod, to nie zadziała. Zamiast tego powinieneś dołączyć je w następujący sposób:
echo do_shortcode('[ woocommerce_cart ]');Tak więc, używając haka w taki sam sposób, jak w poprzednich przykładach, możesz otrzymać coś takiego:
add_action('woocommerce_after_checkout_form','quadlayers_checkout_shortcode');
funkcja quadlayers_checkout_shortcode(){
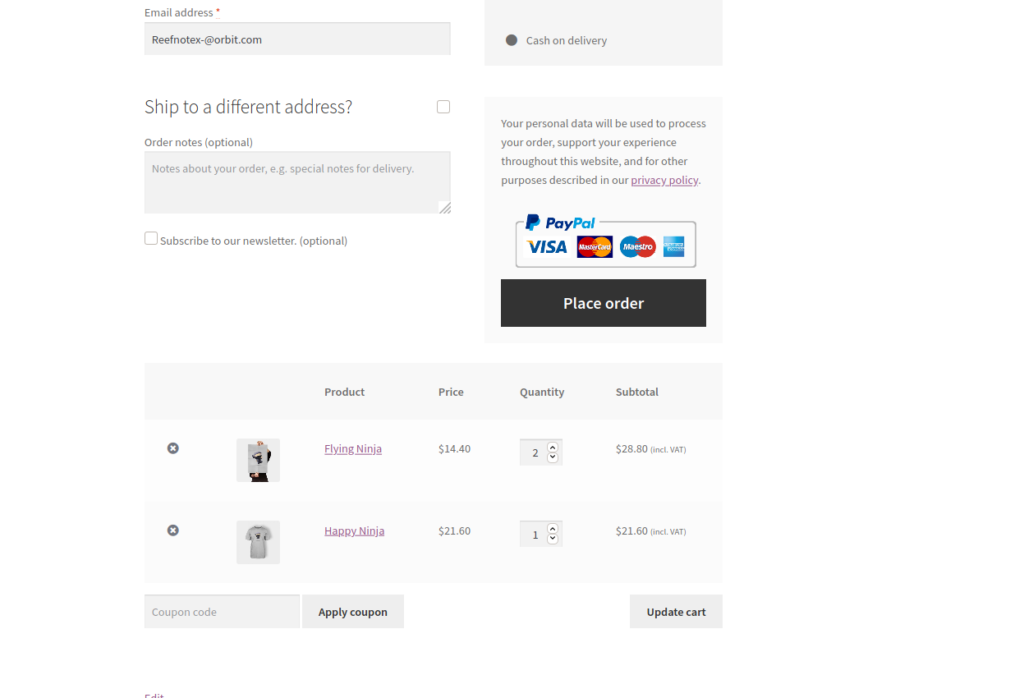
echo do_shortcode('[ woocommerce_cart ]'); }Ten skrypt przyniesie
[ woocommerce_cart ] shortcode do działania, wyświetlając koszyk WooCommerce na dole strony kasy.  Pamiętaj, że możesz użyć dowolnego WordPress, WooCommerce lub niestandardowego shortcode. Jednak niektóre skróty mogą nie być kompatybilne lub obsługiwane przez WooCommerce, więc sprawdź to przed ich użyciem. Aby dowiedzieć się więcej o krótkich kodach, możesz zapoznać się z naszym kompletnym przewodnikiem po krótkich kodach WooCommerce.
Pamiętaj, że możesz użyć dowolnego WordPress, WooCommerce lub niestandardowego shortcode. Jednak niektóre skróty mogą nie być kompatybilne lub obsługiwane przez WooCommerce, więc sprawdź to przed ich użyciem. Aby dowiedzieć się więcej o krótkich kodach, możesz zapoznać się z naszym kompletnym przewodnikiem po krótkich kodach WooCommerce.
2.7) Edytuj stronę kasy WooCommerce za pomocą niestandardowego CSS
Na koniec możesz także dostosować stronę kasy swojego sklepu WooCommerce, edytując styl CSS. Nie oznacza to, że musisz spędzać godziny na odbudowie całej strony kasy. Nawet kilka prostych zmian może pomóc zoptymalizować proces realizacji transakcji. Na przykład, edytując kolory, czcionki, marginesy lub obramowania, możesz zobaczyć znaczną poprawę współczynników konwersji.
Nie ma tu magicznej formuły, która działa w przypadku każdej firmy i będziesz musiał przetestować różne style, ale dostosowanie kilku rzeczy może pomóc Ci zwiększyć sprzedaż. Na przykład możesz użyć tego prostego skryptu, aby zastosować niestandardowy styl CSS i edytować kolor tła na stronie kasy:
add_action('wp_head','quadlayers_checkout_style');
funkcja quadlayers_checkout_style(){
if(is_checkout()==true){
echo '<styl> body{background:#dfdfff!ważne;}<styl>';
}
}
Co więcej, możesz wziąć ten skrypt jako podstawę i dodać własne reguły CSS wewnątrz tagu HTML, aby nadać mu idealny wygląd i styl swojej witryny. To jest szybki hack, aby zastosować CSS do strony kasy. Bardzo przydatne jest dodawanie małych fragmentów CSS. Ale jeśli chcesz bardziej rozbudowane skrypty stylów, powinieneś umieścić styl CSS w kolejce sposób WordPress, używając natywnego zaczepu WP wp_enqueue_style() w następujący sposób:
add_action( 'wp_enqueue_scripts', 'quadlayers_enqueue_css' );
funkcja quadlayers_enqueue_css(){
wp_enqueue_style( 'styl_kasy',
get_stylesheet_directory_uri() . '/styl-zamówienie.css'
);
}
W ten sposób możesz mieć wszystkie swoje niestandardowe CSS w osobnym pliku (w tym przykładzie checkout-style.css ), który będzie przechowywany w folderze motywu podrzędnego na tym samym poziomie, co główny plik style.css .
To tylko kilka przykładów tego, jak możesz dostosować stronę kasy w WooCommerce za pomocą prostych skryptów. Zalecamy potraktowanie ich jako podstawy i zabawę, aby dodać lub edytować inne aspekty transakcji. Dodatkowo, jeśli chcesz edytować stronę sklepu za pomocą kodowania, zalecamy zapoznanie się z naszym przewodnikiem, jak programowo dostosować stronę sklepu WooCommerce.
Bonus: haki do kasy
Istnieje wiele haczyków do kasy, których możesz użyć do edycji strony kasy w WooCommerce. Oto niektóre z głównych:
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_checkout_shipping
- woocommerce_before_order_notes
- woocommerce_checkout_after_order_review
- woocommerce_checkout_after_customer_details
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_order_total
- woocommerce_checkout_order_review
- woocommerce_review_order_before_submit
- woocommerce_review_order_before_payment
- woocommerce_review_order_after_submit
- woocommerce_after_checkout_form
Aby uzyskać więcej informacji o hakach i ich działaniu, zapoznaj się z następującymi przewodnikami:
- Jak korzystać z haków kasowych WooCommerce
- Jak korzystać z haczyków WooCommerce – Pełny przewodnik
Na koniec, aby zobaczyć pełną listę haczyków, których możesz użyć, zajrzyj na tę stronę dokumentacji.
Wniosek
Podsumowując, edycja strony kasy może zrobić wielką różnicę i pomóc przenieść Twój sklep WooCommerce na wyższy poziom. Nawet po kilku zmianach możesz zwiększyć współczynniki konwersji i zwiększyć sprzedaż. W tym przewodniku pokazaliśmy Ci dwa sposoby edycji kasy:
- Z wtyczką
- Programowo (poprzez kodowanie)
Jeśli nie masz umiejętności kodowania, ale chcesz łatwego, ale solidnego rozwiązania, WooCommerce Checkout Manager jest najlepszym wyborem. Ta wtyczka freemium ma zaawansowane funkcje do edycji strony kasy i jest łatwa w użyciu.
Z drugiej strony, jeśli chcesz stworzyć własne rozwiązanie za pomocą kodowania i nie chcesz instalować żadnych wtyczek, możesz programowo edytować stronę kasy. Pokazaliśmy ci pięć różnych przykładów, aby edytować różne aspekty kasy, ale opcje są nieograniczone. Pobaw się skryptami i uwolnij swoją kreatywność, aby zoptymalizować kasę.
Jeśli chcesz skrócić proces płatności, aby poprawić współczynniki konwersji, zalecamy skorzystanie z wtyczki szybkiego zakupu dla WooCommerce lub bezpośrednich linków do kasy.
Na koniec, jeśli chcesz poznać różne opcje edycji strony sklepu w swoim sklepie, zalecamy zapoznanie się z tym przewodnikiem krok po kroku .
Czy masz jakieś pytania lub chcesz podzielić się z nami dostosowaniami płatności, które zastosowałeś w swojej witrynie? Daj nam znać w sekcji komentarzy poniżej! Z przyjemnością usłyszymy od Ciebie!
