7 prostych sposobów na dostosowanie strony kasy WooCommerce i zwiększenie zysków
Opublikowany: 2021-12-22Szukasz sposobów na dostosowanie strony kasy WooCommerce?
Strona kasy to jeden z najważniejszych kroków w procesie zakupowym. Jeśli prowadzisz sklep internetowy, musisz skupić się na jego personalizacji, aby zwiększyć konwersję.
W tym przewodniku mówimy o dostosowywaniu strony kasy WooCommerce, korzyściach z tego płynących oraz o tym, jak łatwo zaprojektować ją samodzielnie za pomocą Elementor i CartFlows.
Zacznijmy!
- Co to jest strona kasy?
- 3 powody, dla których powinieneś dostosować stronę kasy Woocommerce
- 1. Popraw doświadczenie użytkownika
- 2. Optymalizuj konwersje
- 3. Zwiększ średnią wartość zamówienia (AOV)
- Jak rozpocząć dostosowywanie strony kasy
- Przyspiesz proces dostosowywania dzięki potężnym szablonom kasy
- 7 dostosowań strony kasy WooCommerce
- Utwórz niestandardowe pola kasy specyficzne dla Twojego produktu
- Jak usunąć pola kasy, aby zbudować jednostronicową kasę?
- Jak obliczyć koszty wysyłki i pola wysyłki w kasie?
- Dostosuj pole kuponu przy kasie
- Usuń rozpraszacze ze strony kasy, aby uzyskać lepsze konwersje
- Wiele opcji płatności na stronie kasy
- Dodawanie upadków zamówienia dla wyższych AOV
- Wyskakujące okienko z zamiarem wyjścia
- Często zadawane pytania
- Wniosek
Co to jest strona kasy?
Strona kasy to ostatnia strona, którą kupujący wyświetla przed dokonaniem płatności. Ta strona pomaga zebrać informacje o kliencie, szczegóły wysyłki (jeśli są wymagane), informacje o płatności i inne szczegóły wymagane do realizacji zamówienia.
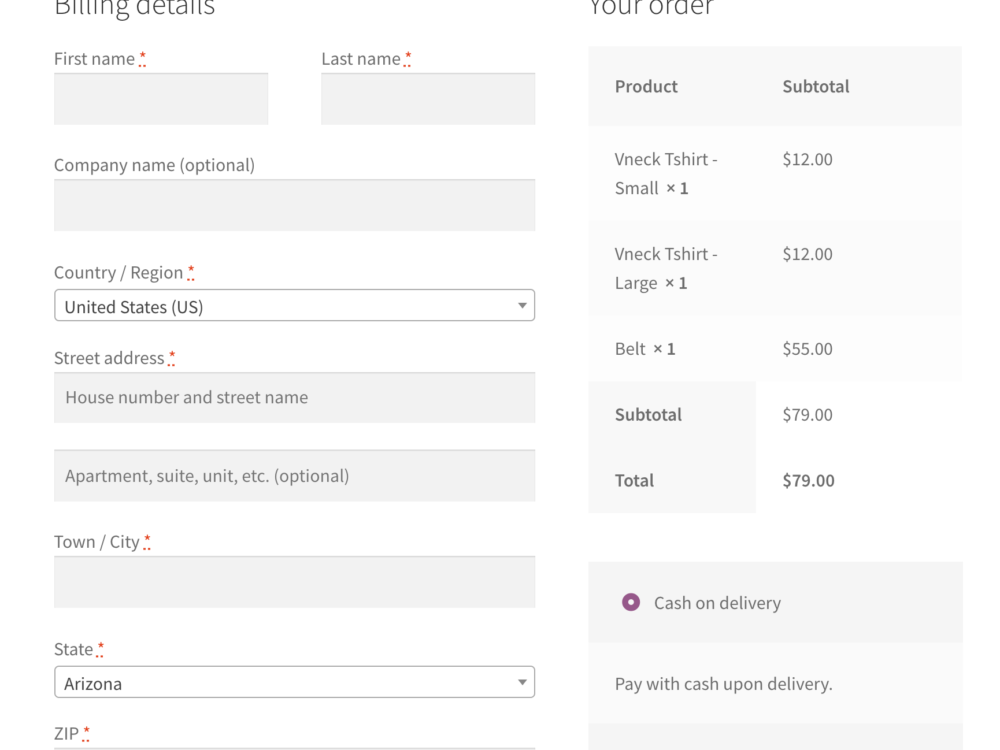
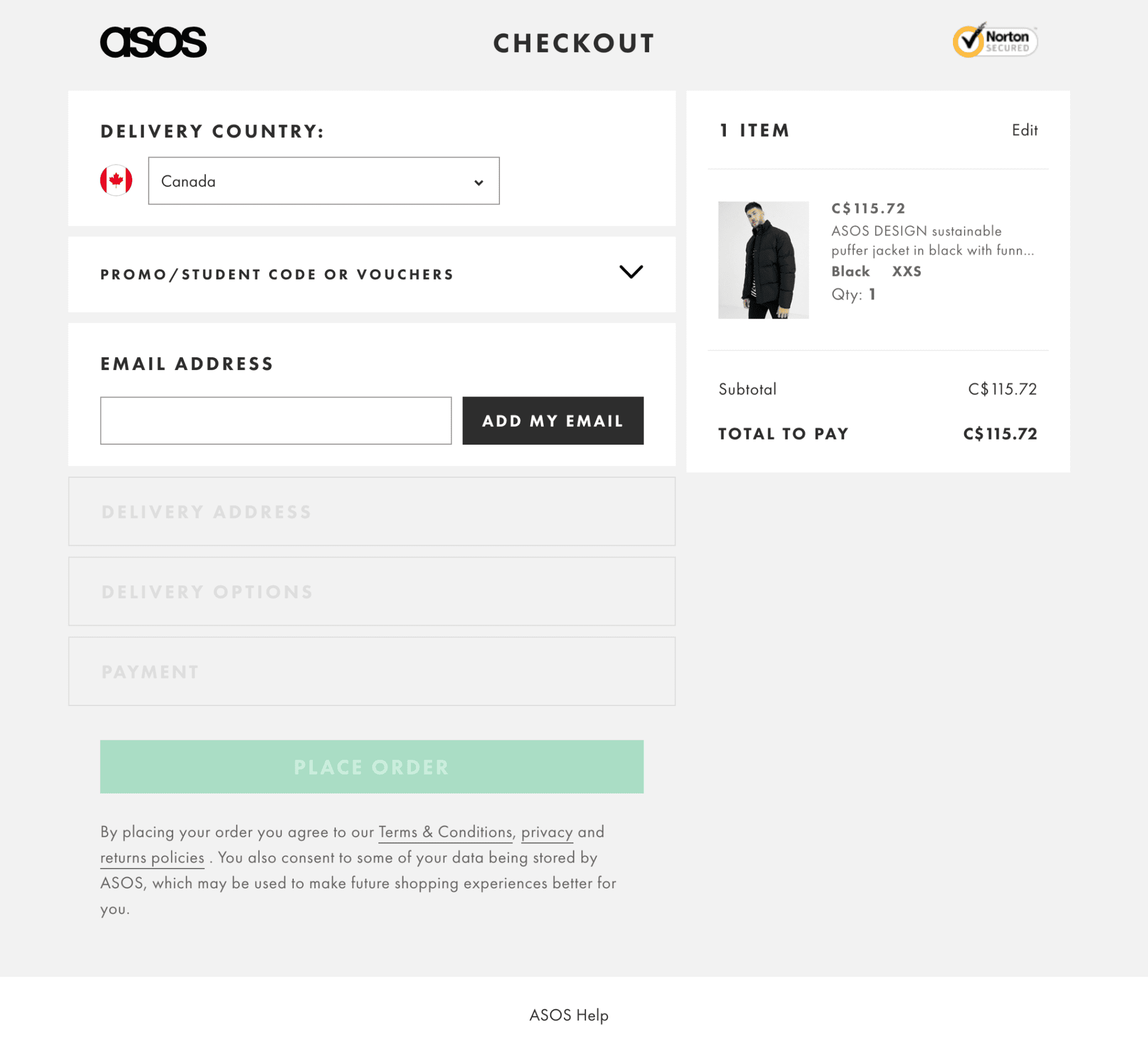
Oto jak wygląda domyślna strona kasy WooCommerce:

Wygląda to całkiem normalnie. Dlaczego rozmawiamy o dostosowaniu?
Jest haczyk.
WooCommerce nie pozwala na edycję wyświetlanych pól. Jeśli więc sprzedajesz produkty cyfrowe, nadal musisz wyświetlić pole adresu.
Taka rozrywka.
3 powody, dla których powinieneś dostosować stronę kasy Woocommerce
Według Baymard Institute 70% wózków jest porzucanych. Oznacza to, że większość Twoich użytkowników nigdy nie dokona zakupu.
Dostosowanie sposobu realizacji transakcji pomaga zmniejszyć liczbę porzuconych koszyków.
Niestandardowa strona kasy WooCommerce umożliwia dodanie elementów dowodu społecznego w celu budowania zaufania, wyświetlania powiązanych produktów w celu zwiększenia średniej wartości zamówienia (AOV), a nawet przeprojektowania całej strony, aby dopasować ją do stylu witryny.
Te modyfikacje nie tylko wyglądają estetycznie, ale również niestandardowe strony kasy również znacznie lepiej konwertują.
Przejdźmy do 3 głównych powodów, dla których powinieneś poświęcać czas na dostosowanie tego ostatniego kroku.
1. Popraw doświadczenie użytkownika
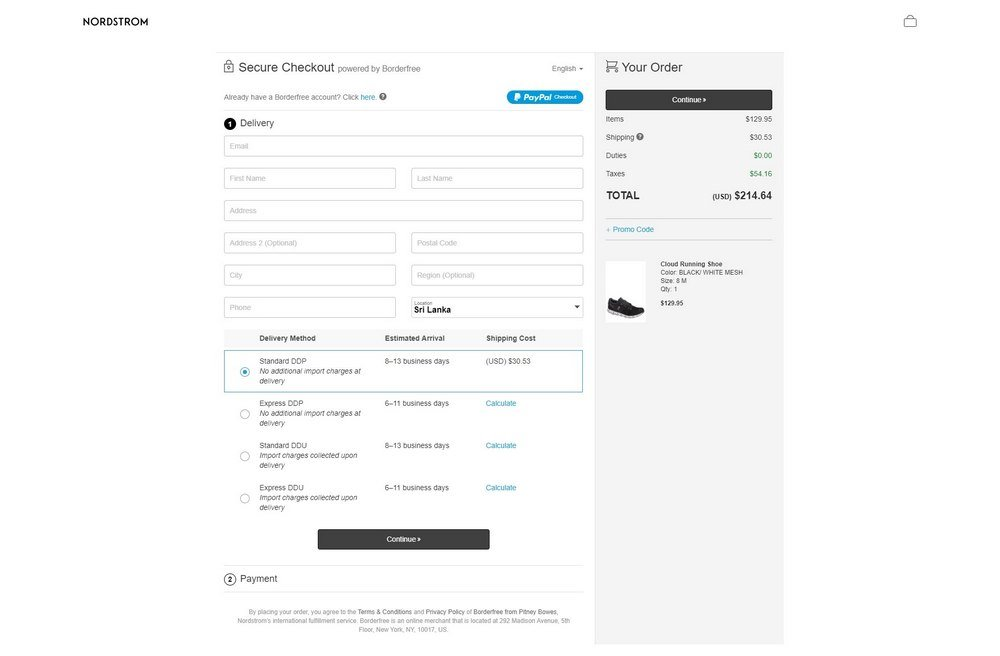
Jeśli sprzedajesz produkty cyfrowe, domyślna realizacja zakupu w WooCommerce jest niepokojąco długa. W przypadku produktów fizycznych adresy rozliczeniowe i wysyłkowe mogą być wypełniane automatycznie przy użyciu danych zapisanych w przeglądarce.

Jest to główny powód, dla którego musisz rozważyć dostosowanie strony kasy WooCommerce.
Przeglądarki przechowują nazwiska, numery telefonów, adresy, a nawet dane kart użytkowników, chyba że zrezygnowali.
Ponieważ większość użytkowników pracuje z ustawieniami domyślnymi, możesz je wykorzystać, aby przyspieszyć realizację transakcji.
Automatycznie wypełnij jak najwięcej formularza, korzystając z tych danych, jeśli możesz. W ten sposób skrócisz czas, który klient musi poświęcić na odwracanie uwagi od kupowanego produktu!
Każdy przedsiębiorca eCommerce, który szuka sposobów na zwiększenie konwersji, musi tego spróbować, jeśli jeszcze tego nie zrobił.
2. Optymalizuj konwersje
Klienci, którzy dotrą do strony kasy, są o krok od podjęcia decyzji o zakupie. Ponieważ nie dokonali jeszcze płatności, mogą w dowolnym momencie nacisnąć przycisk Wstecz.
Istnieje wiele powodów, dla których ludzie porzucają swoje koszyki.
Oto kilka najważniejszych powodów:
- Brak zaufania
- Wysokie lub nieoczekiwane koszty wysyłki
- Złożone formy
Zaufanie jest czynnikiem nr 1, który określa, czy użytkownik będzie kontynuował, czy nie.
Klienci muszą być w stanie zaufać Twojemu sklepowi, że dotrzyma obietnicy i dostarczy towary do ich domów.
Aby to zrobić, musisz dodać do swojej strony elementy zaufania.

Ale dlaczego na tym poprzestać?
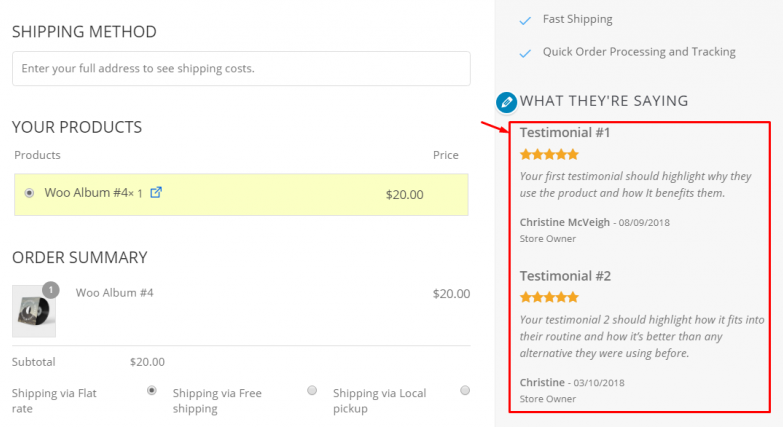
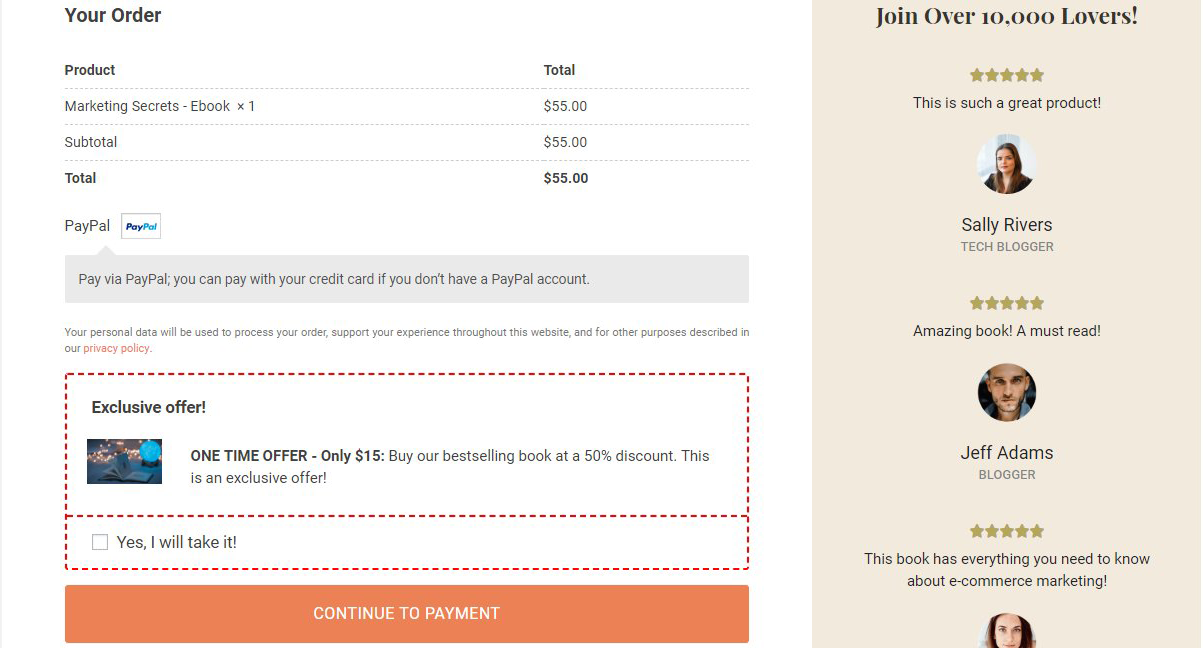
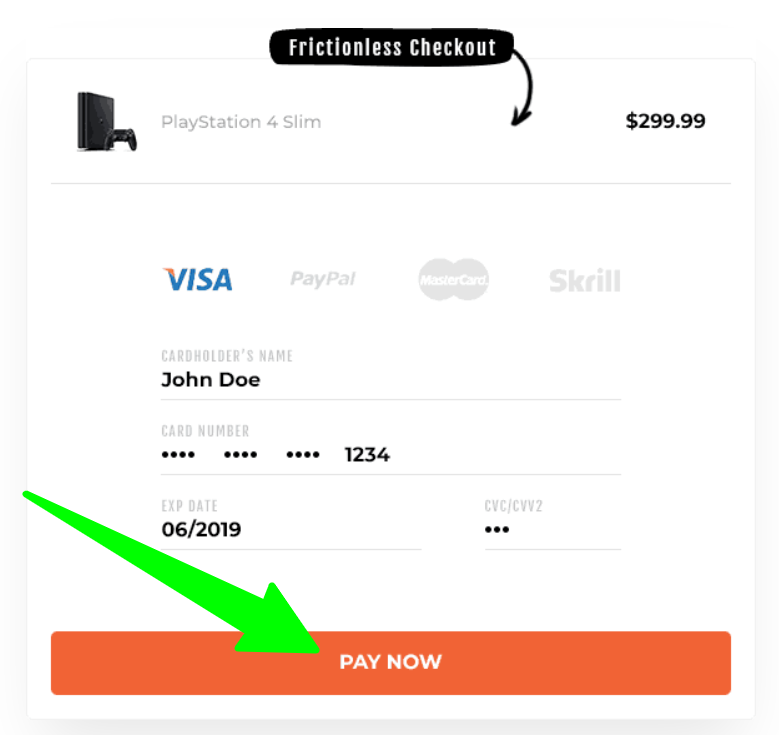
Zwiększ zaufanie poprzez weryfikację społecznościową, korzystając z referencji na stronie kasy, takich jak ta poniżej:

Referencje rozwiązują ostatnie wątpliwości klientów i pomagają im zrobić krok wiary przy pierwszym zakupie u Ciebie.
Po dokonaniu pierwszego zakupu znacznie łatwiej jest sprzedawać użytkownikom dodatkowe/downsell z dodatkowymi ofertami.
3. Zwiększ średnią wartość zamówienia (AOV)
Zamawianie bumps, up-sell, downsell i kody rabatowe mogą pomóc Ci podnieść AOV. Nie wszystko to jest możliwe przy domyślnej stronie kasy.

Kombinacja zamówienia + referencje to potężny sposób na wzmocnienie zaufania i podekscytowania.
Dostosowanie strony kasy umożliwia dodanie wielu różnych elementów, które:
- Zwiększ swoje AOV
- Buduj relacje z klientami
- Spraw, aby poczuli się lepiej, kupując więcej od Ciebie!
Sugerowanie odpowiednich produktów, gdy zamówienie trafia w ich impuls, pobudza ich do dodawania kolejnych produktów do koszyka.
Pomaga im również natychmiast połączyć się z Tobą, gdy widzą, że rozumiesz ich potrzeby.
To sytuacja korzystna dla obu stron, którą chcemy stworzyć dla każdego sklepu!
Jak rozpocząć dostosowywanie strony kasy
Zanim zaczniesz dostosowywać, musisz zrozumieć cel.
Możesz mieć jeden z następujących celów:
- Skróć stronę, aby przyspieszyć realizację transakcji
- Zachęcaj do zakupów impulsowych dzięki kasie jednym kliknięciem
- Zwiększ swoje AOV dzięki ofertom
- Zmniejsz porzucanie koszyka
- Popraw markę
- Lub popraw stylizację, aby pasowała do Twojej witryny
Gdy masz już na myśli cel (lub wiele celów), nadszedł czas, aby poszukać najlepszych praktyk, aby go osiągnąć.
Chociaż sprawdzone metody dotyczące każdego celu wykraczają poza zakres tego artykułu, omówimy części tych celów w poniższych sekcjach.
Przyspiesz proces dostosowywania dzięki potężnym szablonom kasy
Przeprojektowanie szablonów może być kłopotliwe, jeśli modyfikujesz kod witryny. Jest niechlujny, trudny do utrzymania i trudny do wprowadzenia zmian w przyszłości.
Aby przyspieszyć proces dostosowywania, musisz najpierw zacząć od lejka sprzedaży bez kodu i narzędzia do tworzenia stron kasy, takiego jak CartFlows.
Obecnie ma ponad 200 000 aktywnych użytkowników, którzy uwielbiają wtyczkę. Oferuje funkcję przeciągania i upuszczania, która pozwala projektować strony od podstaw, integruje się z ulubionymi kreatorami stron, dzięki czemu nie ma nic nowego do nauczenia się, i pomaga z łatwością zwiększać AOV.
Jest jednak jedna potężna funkcja, która jeszcze bardziej przyspiesza Twój proces — szablony płatności CartFlows .
Dzięki szerokiej gamie szablonów płatności możesz po prostu wybrać ten, który odpowiada Twojej firmie, edytować zawartość i uruchomić w ciągu kilku minut.
Ponieważ te szablony są zaprojektowane przez ekspertów i przetestowane na rynku, wiemy, że dobrze się konwertują.
Więc jeśli jesteś początkującym, nie trać czasu na niekończące się wyszukiwanie i wdrażanie wszystkich najlepszych praktyk.
Po prostu wybierz szablon, edytuj go i wróć do spędzania czasu na swojej firmie.
7 dostosowań strony kasy WooCommerce
Do tej pory dużo omówiliśmy. Przejdźmy teraz do prawdziwej personalizacji.
Jakie są różne elementy, które możesz dostosować na swojej stronie kasy WooCommerce?
W tej sekcji użyję CartFlows wraz z Elementorem, aby dostosować niektóre elementy naszej strony kasy. Możesz użyć dowolnego innego narzędzia do tworzenia stron wraz z CartFlows i postępować zgodnie z instrukcjami.
Utwórz niestandardowe pola kasy specyficzne dla Twojego produktu
CartFlows Pro pozwala kontrolować, co robi każde pole na stronie kasy. W razie potrzeby możesz utworzyć pola niestandardowe, aby przechwycić więcej informacji.
Zobaczmy, jak to działa.
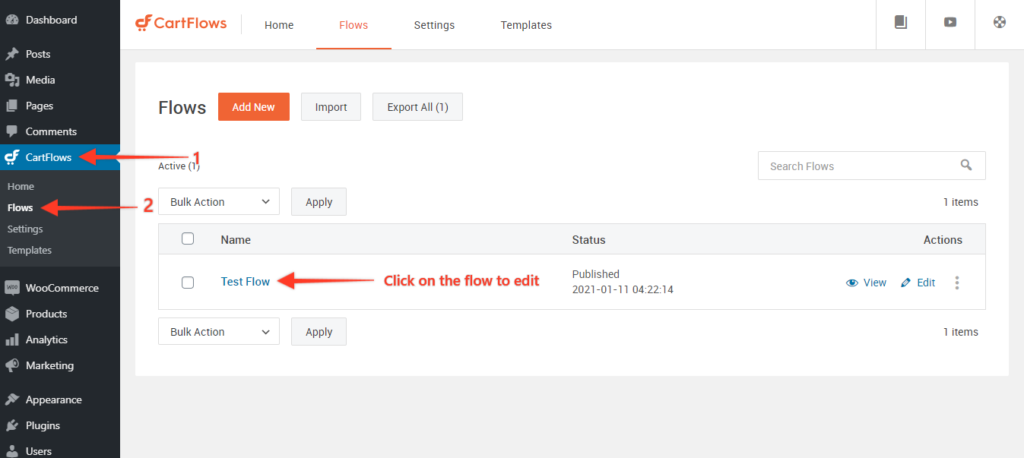
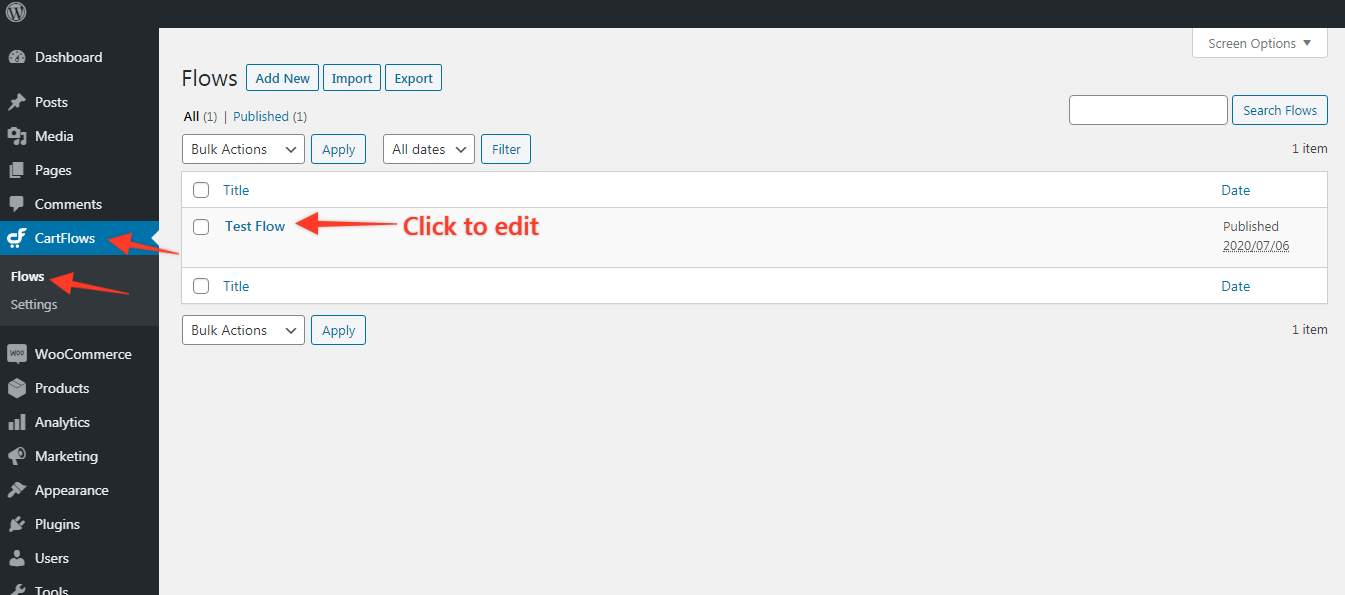
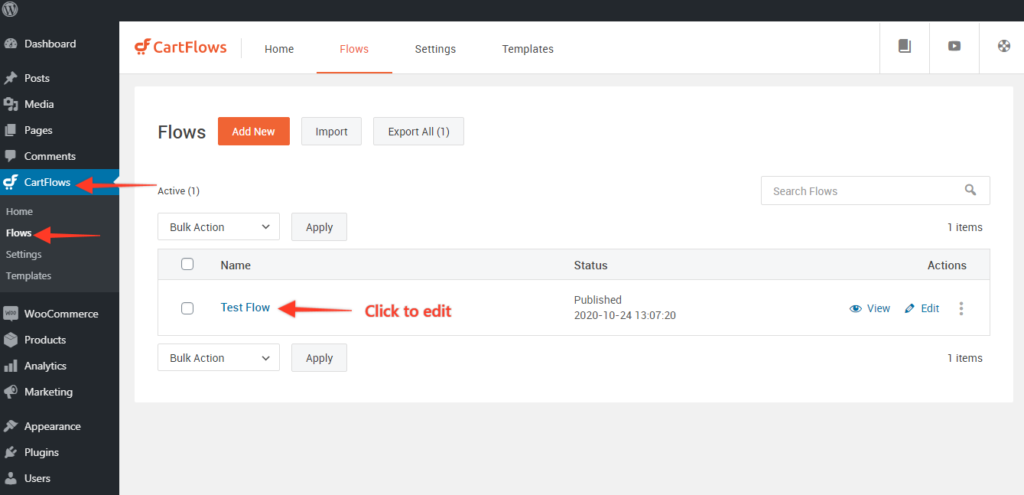
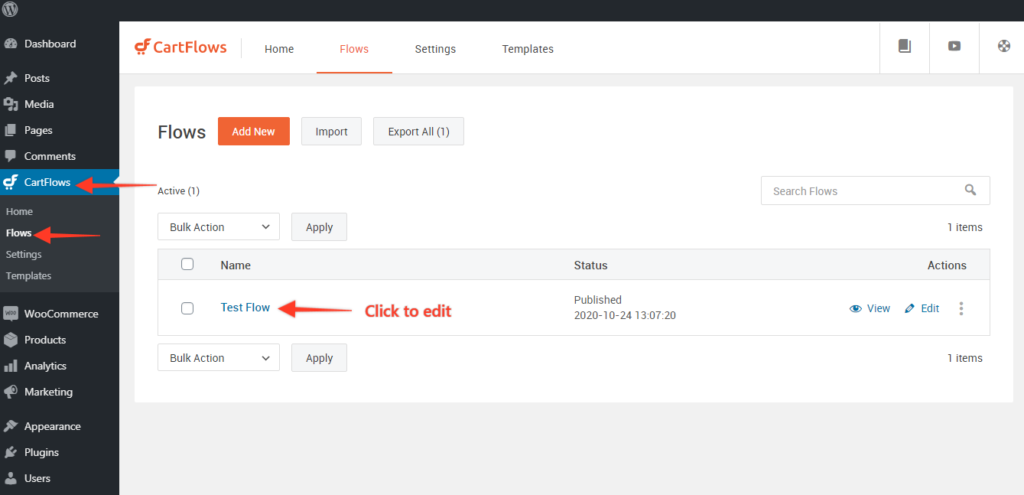
Krok 1. Z pulpitu WordPress przejdź do CartFlows > Flows . Wybierz przepływ i kliknij Edytuj .

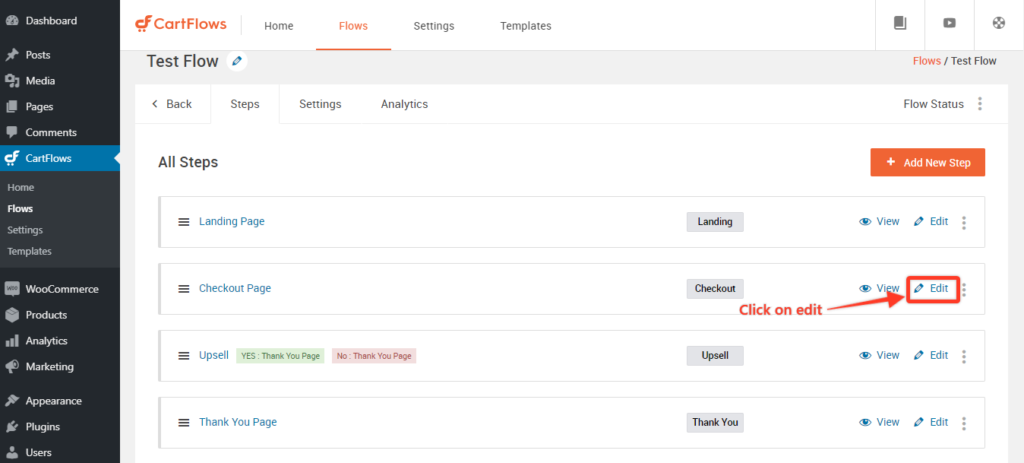
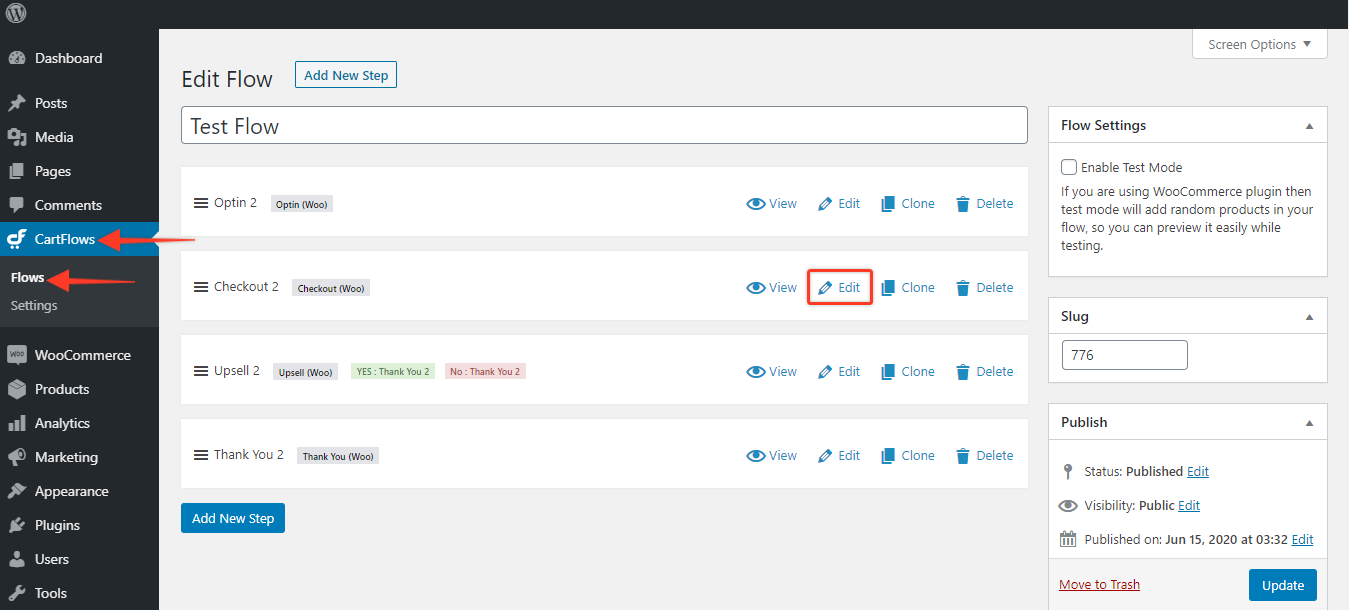
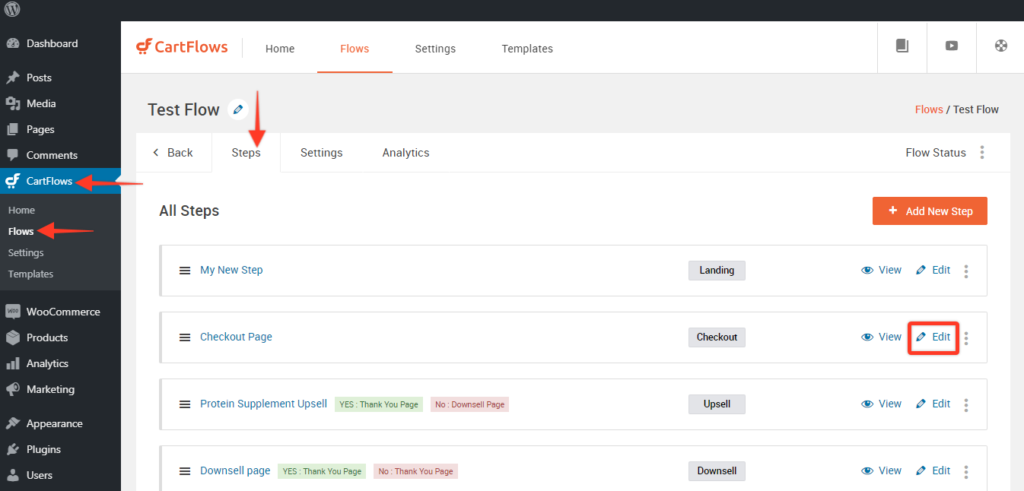
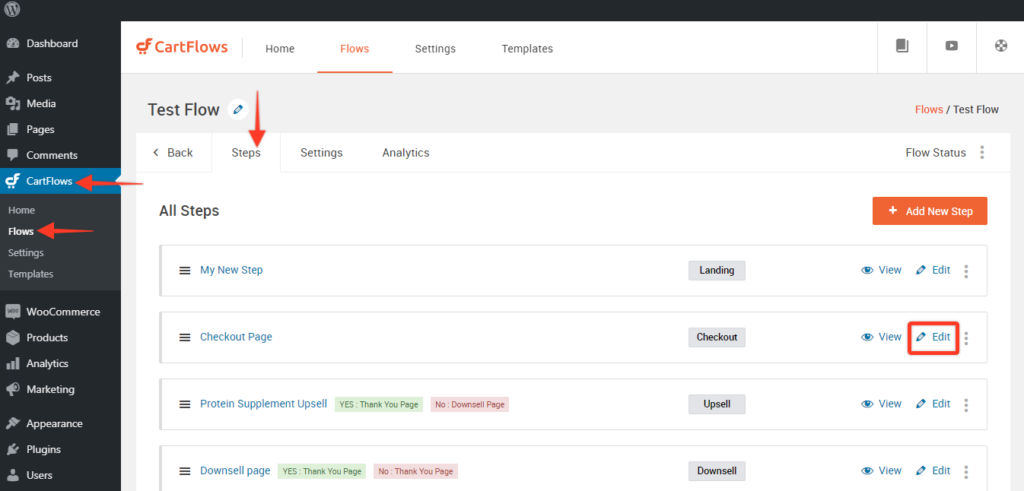
Krok 2. Teraz edytuj stronę kasy.

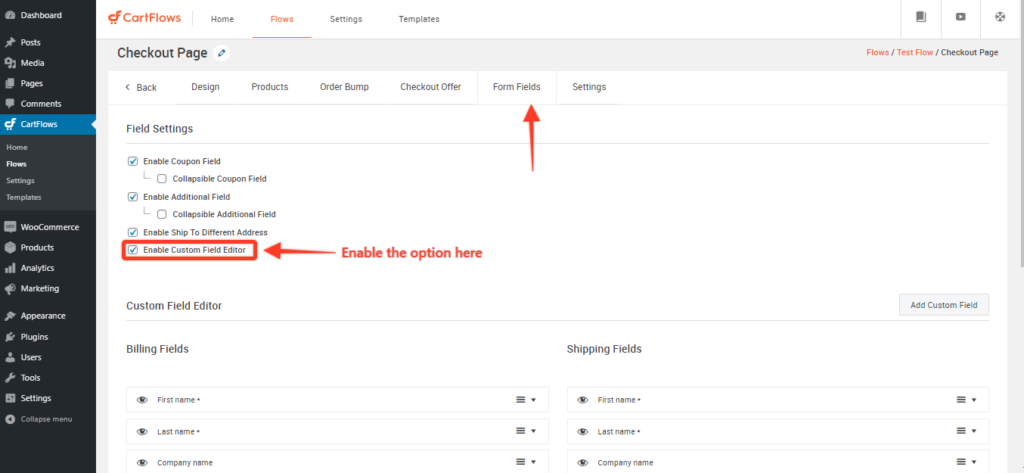
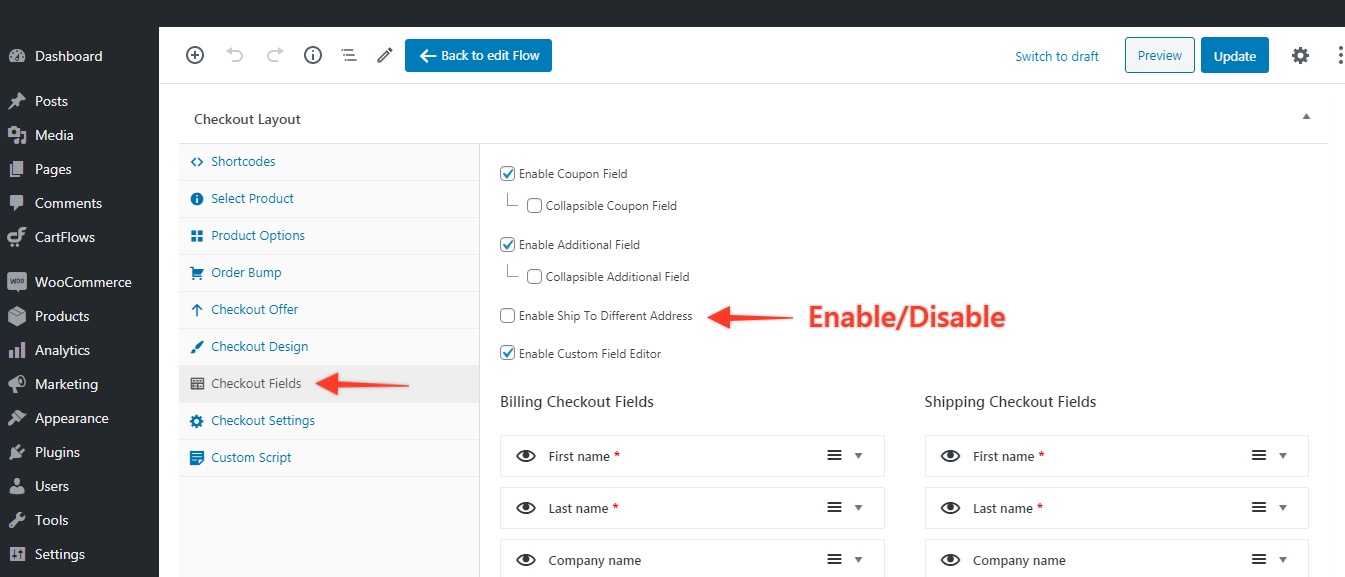
Krok 3. Przewiń w dół do sekcji Układ realizacji transakcji.
Wybierz kartę Pola do kasy i zaznacz opcję Włącz edytor pól niestandardowych .

Znajdziesz pola płatności i wysyłki do kasy, które są wyświetlane w formularzu kasy. Rozwiń pole, klikając strzałkę po prawej stronie, aby zobaczyć różne opcje umożliwiające dostosowanie pola.
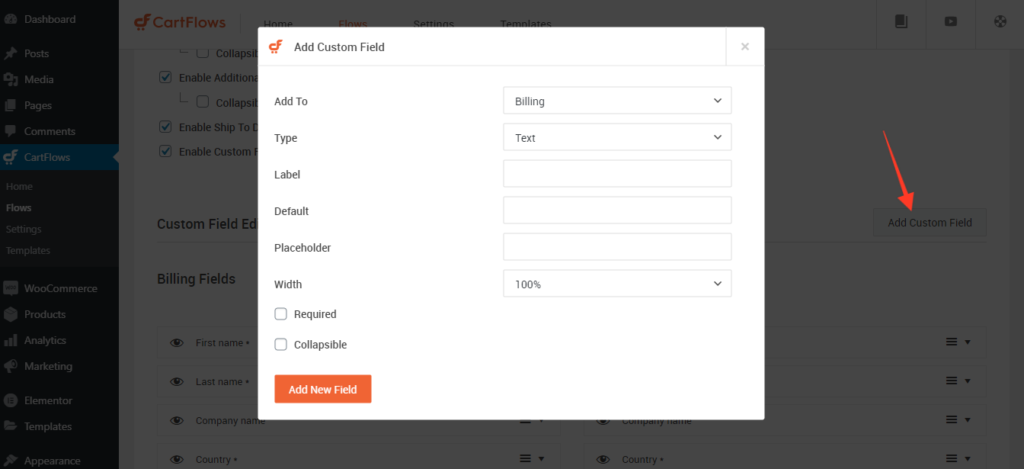
Wybierz Dodaj nowe pole niestandardowe . To pole umożliwia wprowadzenie dodatkowego pola w sekcji Rozliczenia lub Wysyłka formularza zamówienia.
Krok 4: Możesz utworzyć typ pola Tekst, Obszar tekstowy, Wybierz, Pole wyboru lub Ukryty. Po zakończeniu kliknij Dodaj nowe pole i zaktualizuj krok.
Spowoduje to zaktualizowanie strony kasy, aby odzwierciedlić dodatkowe pole.

Jak usunąć pola kasy, aby zbudować jednostronicową kasę?
Dzięki CartFlows możesz łatwo dodawać lub ukrywać pola kasy. Jest to ważna funkcja, jeśli chcesz zbudować jednostronicową kasę WooCommerce, która umożliwia szybsze zakupy.
Jak usunąć pola kasy i stworzyć jednostronicową kasę WooCommerce?
Zacznijmy od usunięcia pola, aby zbudować jednostronicową kasę.

Krok 1: Przejdź do CartFlows > Flows > edytuj swój_przepływ > Edytuj stronę realizacji transakcji.
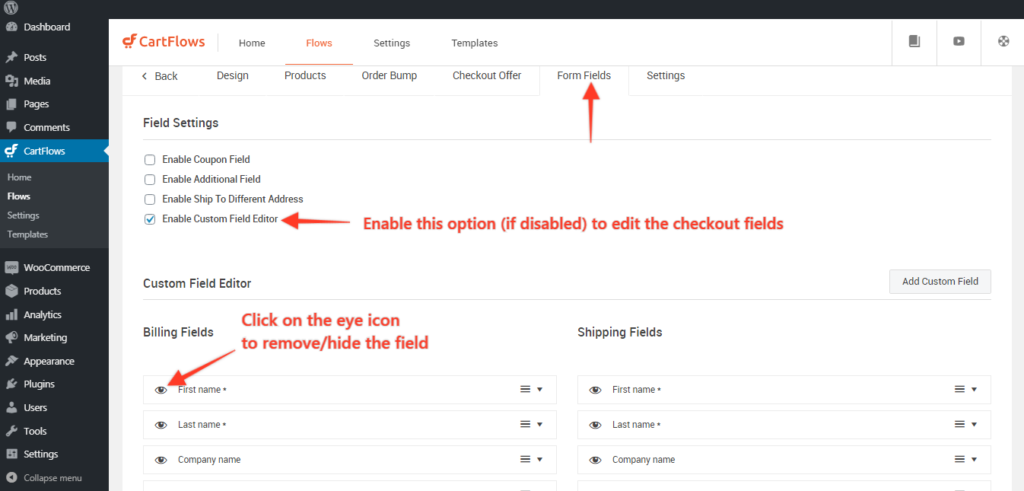
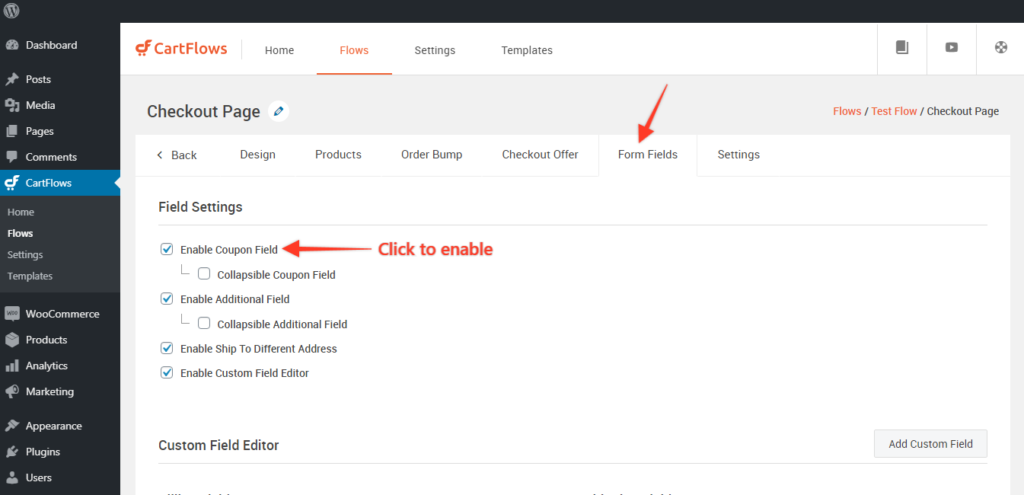
Krok 2: Przejdź do zakładki Pola formularza , a następnie włącz opcję – Włącz edytor pól niestandardowych , jeśli jest wyłączona.
Krok 3: Kliknij ikonę oka, aby ukryć/usunąć pola ze strony kasy.
Krok 4: Kliknij przycisk Zapisz/Aktualizuj i gotowe.
Otóż to!
Aktualizacje powinny teraz odzwierciedlać się na stronie kasy po zapisaniu zmian.
Jak obliczyć koszty wysyłki i pola wysyłki w kasie?
W przypadku produktów fizycznych musisz zarejestrować adres wysyłki kupującego i obliczyć koszt wysyłki.
Ale najpierw musimy stworzyć strefy wysyłki, aby upewnić się, że obliczenia są wykonane poprawnie. Strefy wysyłki można tworzyć w ustawieniach WooCommerce.
Postępuj zgodnie z tym prostym i łatwym artykułem, aby najpierw skonfigurować opcje wysyłki w WooCommerce, zanim przejdziesz do dostosowywania.
Teraz, po skonfigurowaniu wysyłki, może zaistnieć sytuacja, w której chcesz ją ukryć na dowolnej stronie kasy w CartFlows. Na szczęście udostępniliśmy opcję włączania i wyłączania go.

Jak włączyć i wyłączyć pola wysyłki na stronie kasy WooCommerce?
Możesz wykonać poniższe proste kroki, aby włączyć/wyłączyć sekcję pól wysyłki na stronie kasy CartFlows.
Krok 1: Przejdź do CartFlows > Przepływy > Twój przepływ

Krok 2: Kliknij edytuj na stronie kasy.

Krok 3: Przewiń do zakładki Pola niestandardowe i odznacz „ Wyślij na inny adres ”.

Krok 4: Kliknij Aktualizuj i sprawdź, czy zmiany wyglądają dobrze na stronie kasy!
Dostosuj pole kuponu przy kasie
Zanim przejdziemy do większej personalizacji, oto artykuł, który pokazuje, jak tworzyć niestandardowe kupony do swojego sklepu WooCommerce.
Po utworzeniu wymaganych kuponów możesz przystąpić do dostosowywania pól kuponów na stronach kasy.
Aby utworzyć składane pola kuponów w CartFlows, wykonaj następujące czynności:
- Krok 1: Edytuj stronę realizacji transakcji w panelu CartFlows > Przepływy > Ustawienia przepływów .
- Krok 2: Teraz przejdź do Układ kasy > Pola kasy , a zobaczysz wszystkie dostępne opcje dostosowywania pól.
- Krok 3: Włącz opcję pola zwijanego:
- Po pierwsze, aby pole było zwijane, musisz upewnić się, że pola nie są oznaczone jako wymagane.
- Następnie zaznaczasz pole wyboru Zwijane po zapisaniu/zaktualizowaniu zmian i uczynieniu pola opcji zwijanym.
- Krok 4: Zapisz ustawienia, wróć na swoją stronę, aby potwierdzić, że zmiany zostały zastosowane
Jak włączyć pole kuponu na stronie kasy WooCommerce za pomocą Cartflows?
Zobaczmy, jak możemy utworzyć pole kuponu i wyświetlić je na stronie kasy.
Krok 1: Przejdź do CartFlows > Przepływy > Twój przepływ.

Krok 2: Kliknij Edytuj na stronie kasy.

Krok 3: Przejdź do zakładki Pola niestandardowe i włącz opcję Pole kuponu .

Po zakończeniu kupony skonfigurowane w WooCommerce będą dostępne na stronie kasy CartFlows.
Od następnego razu możesz po prostu tworzyć nowe kupony i nie musisz przechodzić przez cały proces tworzenia rzeczy od zera!
Usuń rozpraszacze ze strony kasy, aby uzyskać lepsze konwersje
Jednym z najważniejszych powodów dostosowywania strony kasy WooCommerce jest zmniejszenie lub wyeliminowanie czynników rozpraszających.
Omówiliśmy już, czym są rozpraszacze i jak wpływają na współczynnik konwersji.
Ponieważ już wiesz, jak dodawać i usuwać pola kasy ze stron kasy WooCommerce, przejdźmy od razu do usuwania rozpraszaczy.

Jak usunąć elementy rozpraszające ze strony kasy, wyświetlając tylko podstawowe pola kasy?
Oto pola kasy, których możesz użyć w przypadku produktów fizycznych i cyfrowych, aby ograniczyć rozpraszanie uwagi i przyspieszyć proces realizacji transakcji.
W przypadku produktów cyfrowych:
- Pole imienia i nazwiska
- E-mail i opcjonalny numer telefonu
- W razie potrzeby adres rozliczeniowy
W przypadku produktów fizycznych:
- Imię i nazwisko
- E-mail i numer telefonu
- Adres wysyłki (z polem wyboru, aby ustawić go jako domyślny)
- Adres rozliczeniowy, jeśli (z polem wyboru do skopiowania adresu wysyłki)
Umieść sekcję z danymi karty zaraz po tym, jak użytkownik wprowadził tutaj wszystkie wymagane informacje.
Wyświetlaj 2-3 wybrane referencje na stronie kasy, aby były zawsze widoczne, zwłaszcza gdy użytkownik wprowadza dane swojej karty.
Wyświetlaj gwarancję zwrotu pieniędzy lub okresy próbne zgodnie z polityką firmy, aby upewnić się, że transakcja jest wolna od ryzyka.
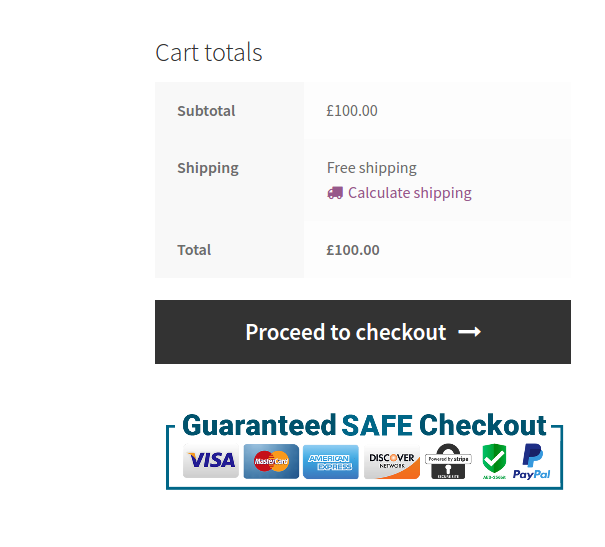
I na koniec dodaj symbole zaufania, ponieważ użytkownicy podświadomie szukają tych symboli, aby przejść do kasy.
Dzięki tym kilku zmianom masz stronę Lean Checkout, która pyta tylko o to, co jest konieczne, i zawiera wszystkie wymagane informacje na jednej stronie.
Wiele opcji płatności na stronie kasy
Ludzie porzucają wózki z wielu powodów. Jednym z tych powodów jest brak wystarczającej liczby opcji płatności do wyboru.

Dzięki nowym bramkom płatniczym przyjmowanie dowolnej formy płatności, którą preferują Twoi klienci, stało się naprawdę łatwe.
Na przykład Stripe jest obecnie jedną z najpopularniejszych bramek płatniczych. Integracja ze Stripe pozwala akceptować wiele metod płatności od klientów – karty debetowe i kredytowe, portfele, przelewy bankowe i tak dalej.
Możesz także zintegrować swoją stronę kasy z PayPal, aby klienci, którzy nie czują się komfortowo ze Stripe, mogli wybrać opcję PayPal.
Jeśli Twoi klienci wolą jakąkolwiek formę portfeli cyfrowych, spróbuj je również zaakceptować. Chociaż przychody generowane ze wszystkich metod płatności będą się różnić, lepiej pozostawić opcje otwarte, niż ich nie oferować i powodować odejście klientów.
Jak zintegrować się z wieloma metodami płatności za pomocą CartFlows
W CartFlows Stripe jest naszą ulubioną bramką płatniczą. Uwielbiamy tę bramę za to, jak łatwo się z nią pracuje – zarówno dla Ciebie, jak i dla nas.
Bezproblemowo integruje się z CartFlows i pozwala rozpocząć rozliczanie klientów bezpośrednio z pulpitu nawigacyjnego.
Dzięki głębokiej integracji możesz również przeglądać swoje przychody bezpośrednio z pulpitu CartFlows.
Dodawanie upadków zamówienia dla wyższych AOV
Uderzenia w zamówieniach trafiają w impulsy klienta, gdy zamierzają dokonać zakupu. Jeśli we właściwym czasie zostaną im zaoferowane odpowiednie produkty, możesz łatwo zwiększyć średnią wartość zamówienia w swoim sklepie.
CartFlows Pro ułatwia dodawanie pojedynczych i wielokrotnych zamówień do strony kasy.
Krok 1: Przejdź do CartFlows > Flows
Krok 2: Otwórz przepływ, w którym chcesz dodać/edytować/zaktualizować podbicie zamówienia.

Krok 3: Kliknij przycisk edycji na swojej stronie realizacji transakcji.

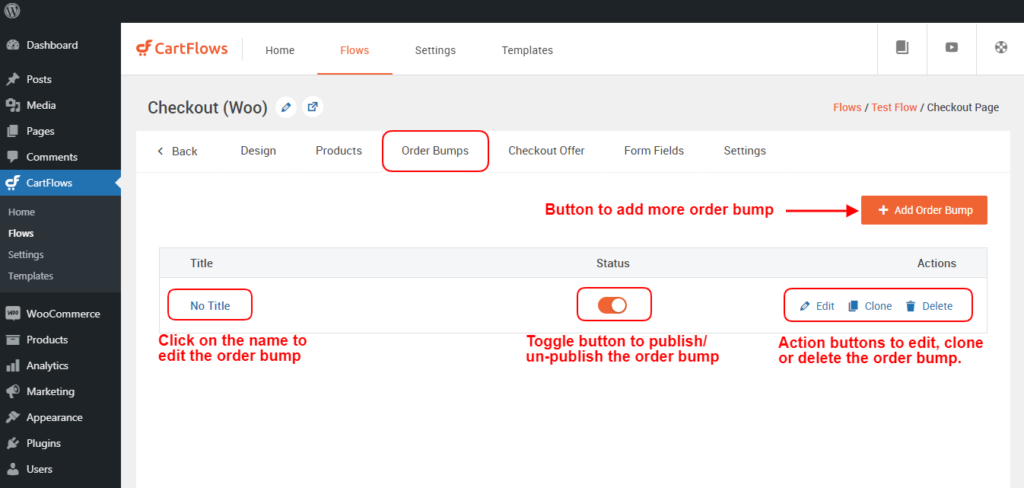
Krok 4: Przejdź do zakładki Order Bump i kliknij przycisk Add Order Bump, aby dodać wiele zleceń Bump, lub kliknij Edit lub na nazwę Order Bump, aby edytować Bump

Po kliknięciu przycisku Dodaj nowe zamówienie, pojawi się wyskakujące okienko, w którym możesz podać nazwę zamówienia, aby zidentyfikować użycie litery.
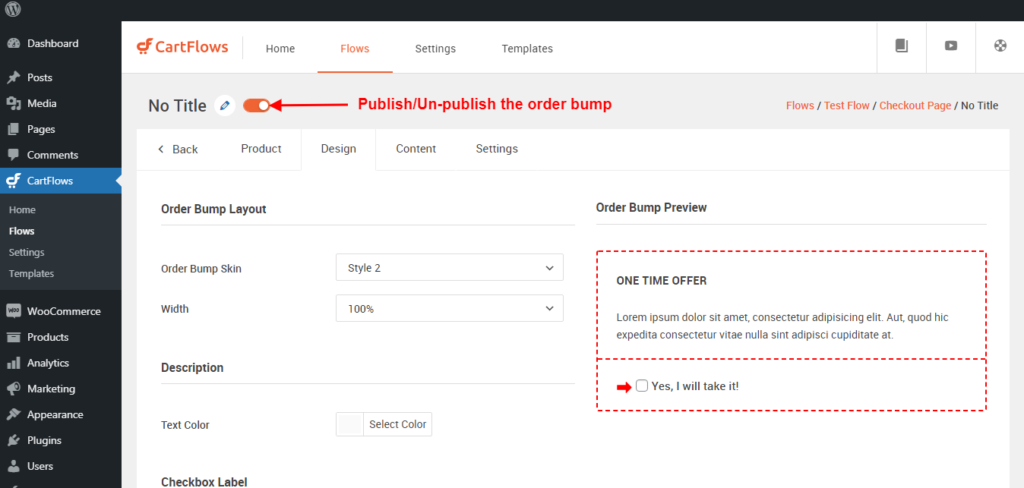
Krok 5: Po otwarciu podbicia zamówienia otrzymasz 4 zakładki i są to produkt, projekt, zawartość i ustawienia.
Po wejściu do ustawienia podbicia zamówienia możesz zmienić nazwę podbicia zamówienia w taki sam sposób, jak w przypadku kroków.

Zakładki podane w zamówieniu są następujące
- Karta produktu: Wybierz produkt i zarządzaj rabatami na ten produkt
- Zakładka Projekt : Z tej zakładki możesz zarządzać projektem, tj. wyglądem i stylem zamówienia Bump.
- Zakładka Treść: Z tej zakładki możesz zarządzać wyświetlaną zawartością zamówienia Bump.
- Zakładka Ustawienia: Z tej zakładki możesz zarządzać ustawieniami dla tego konkretnego zamówienia.
Nowością jest również możliwość podglądu projektu podbicia zamówienia podczas projektowania i aktualizowania treści.
Krok 6: Po zakończeniu wprowadzania zmian obowiązkowe jest zapisanie każdej karty, aby zapisać zmiany, klikając przycisk Zapisz zmiany dostępny na dole każdej karty.
Wyskakujące okienko z zamiarem wyjścia
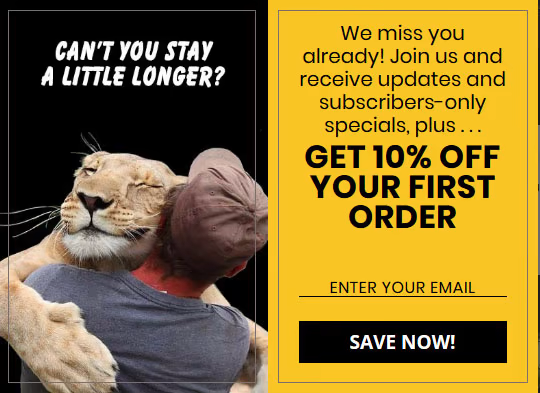
Gdy kupujący na Twojej stronie kasy rozproszy się i zamierza odejść, wyskakujące okienko z zamiarem wyjścia może przyciągnąć jego uwagę i odciągnąć!

Jak działają wyskakujące okienka z zamiarem wyjścia?
Twoja witryna śledzi ruchy myszy użytkownika. Gdy tylko wykryje, że mysz wychodzi poza kartę przeglądarki, natychmiast wyświetla się wyskakujące okienko.
Przyciąga to uwagę użytkownika i przenosi ją z powrotem na twoją stronę.
Jak stworzyć wyskakujące okienko z zamiarem wyjścia?
Nie musisz być do tego technikiem! Elementor oferuje zaawansowane funkcje przeciągania i upuszczania do tworzenia stron, a także do wyrażania zgody. Pozwala także tworzyć piękne wyskakujące okienka z zamiarem wyjścia z tego samego interfejsu.
Jakie to jest świetne?
Po prostu użyj tego samego projektanta strony i zbuduj piękne, chwytliwe wyskakujące okienko od podstaw lub użyj potężnego szablonu zgody, aby przyspieszyć działanie.
Elementor zajmie się śledzeniem myszy i wyświetli wyskakujące okienko oraz właściwy czas.
Często zadawane pytania
Odpowiedzmy na kilka typowych pytań dotyczących dostosowywania kasy WooCommerce.
1. Jak dostosować stronę kasy WooCommerce?
Aby dostosować stronę kasy WooCommerce, przejdź do WooCommerce > Ustawienia i kliknij kartę Zaawansowane . Następnie przejdź do strony realizacji transakcji i wybierz właśnie utworzoną stronę z menu rozwijanego. Pamiętaj, aby zapisać zmiany przed wyjściem.
2. Jak sprawić, by moja strona kasy WooCommerce wyglądała lepiej?
Oto kilka wskazówek, jak poprawić wygląd strony kasy WooCommerce:
- Użyj wtyczki do dostosowywania strony kasy, takiej jak CartFlows, aby kontrolować każdy element swojej strony
- Wybierz piękny szablon strony kasy
- Zmniejsz liczbę pól formularza na stronie kasy
- Wyeliminuj wszelkie zakłócenia, które nie kierują użytkownika do zakupu
- Wprowadź walidację społeczną za pomocą referencji
- Dodaj symbole zaufania
3. Która wtyczka jest najlepsza do dostosowania strony kasy WooCommerce?
CartFlows to najlepsza wtyczka do dostosowywania strony kasy WooCommerce. Integruje się z Twoimi ulubionymi programami do tworzenia stron WordPress, takimi jak Elementor, i umożliwia dostosowanie każdego elementu strony kasy.
4. Jak dodać niestandardowe pola na stronie kasy WooCommerce?
Aby dodać niestandardowe pole, edytuj proces realizacji transakcji WooCommerce za pomocą CartFlows i przejdź do sekcji Układ realizacji transakcji. Wybierz kartę Pola do kasy i zaznacz opcję Włącz edytor pól niestandardowych . Dodaj nowe pole z dostępnych poniżej opcji.
Wniosek
W porządku! Jesteś gotowy. Wyposażeni w tę wiedzę, mamy nadzieję, że uzyskasz największe przychody ze swojego sklepu przy minimalnym nakładzie początkowym.
Omówiłem tutaj niektóre z najlepszych praktyk, ale potraktuj to jako punkt wyjścia do dalszych pytań, które przychodzą ci do głowy.
Droga do konwersji i optymalizacji przychodów doprowadzi Cię do naprawdę interesujących wyników w dłuższej perspektywie!
Dlatego nie spiesz się, aby wprowadzić jedną zmianę na raz i wypróbować różne rzeczy. Zobacz, jak Twoi odbiorcy zareagują na zmiany.
Wkrótce będziesz mieć wystarczająco dużo danych, aby uzyskać najlepsze wyniki przy najmniejszym wysiłku ze swojego sklepu!
