Jak dostosować stronę produktu WooCommerce w Elementorze
Opublikowany: 2020-11-07Chcesz edytować stronę produktu i zmaksymalizować konwersje? W tym przewodniku pokażemy, jak dostosować stronę produktu WooCommerce za pomocą Elementora , aby zwiększyć sprzedaż.
Wcześniej widzieliśmy, jak dostosować stronę sklepu za pomocą Elementora, aby poprawić sposób wyświetlania swoich produktów. Jednak w standardowym lejku, po tym, jak kupujący wybierze produkt na stronie sklepu, przejdą do strony produktu. Aby maksymalnie zoptymalizować ten etap ścieżki, możesz utworzyć i dostosować stronę produktu WooCommerce za pomocą widżetów i projektów szablonów Elementora. Przyjrzyjmy się więc, jak najlepiej wykorzystać strony produktów za pomocą Elementora.
Po co dostosowywać stronę produktu WooCommerce?
Zanim przejdziemy do samouczka, lepiej zrozummy korzyści płynące z personalizacji strony produktu w WooCommerce. Dzięki w pełni dostosowanej stronie produktu masz tę zaletę, że strony produktów zawierają informacje, są skuteczne i w pełni odzwierciedlają jakość Twojego produktu.
W tym zakresie możesz dodać każdy element, który da ci dodatkową przewagę, jeśli chodzi o przekonanie klientów. Na przykład za pomocą Elementora możesz szybko dodawać elementy, aby wyświetlać referencje użytkowników lub oceny produktów. Dodatkowo możesz uwzględnić elementy upsellingowe, powiązane produkty, a nawet dodatkowe oferty sprzedaży. Możesz dodać niestandardowy formularz kontaktowy do każdego produktu, aby uzyskać lepsze odpowiedzi klientów lub filmy demonstracyjne.
W dzisiejszych czasach konkurencja w eCommerce jest ostra. Musisz więc być kreatywny i zapewniać kupującym doskonałe wrażenia z obsługi klienta, aby być o krok przed konkurencją. Dlatego stworzenie bardziej wyselekcjonowanego doświadczenia zakupowego dzięki dostosowanej stronie produktu WooCommerce jest koniecznością . A najlepsze jest to, że dzięki Elementorowi możesz łatwo tworzyć i przeprojektowywać swoje strony produktów.
Elementor zawiera wiele szablonów stron produktów, które umożliwiają tworzenie stron produktów w mgnieniu oka, nawet jeśli nie masz doświadczenia w projektowaniu. Przyjrzyjmy się więc, jak dostosować stronę produktu WooCommerce w Elementorze.
Zanim zaczniemy
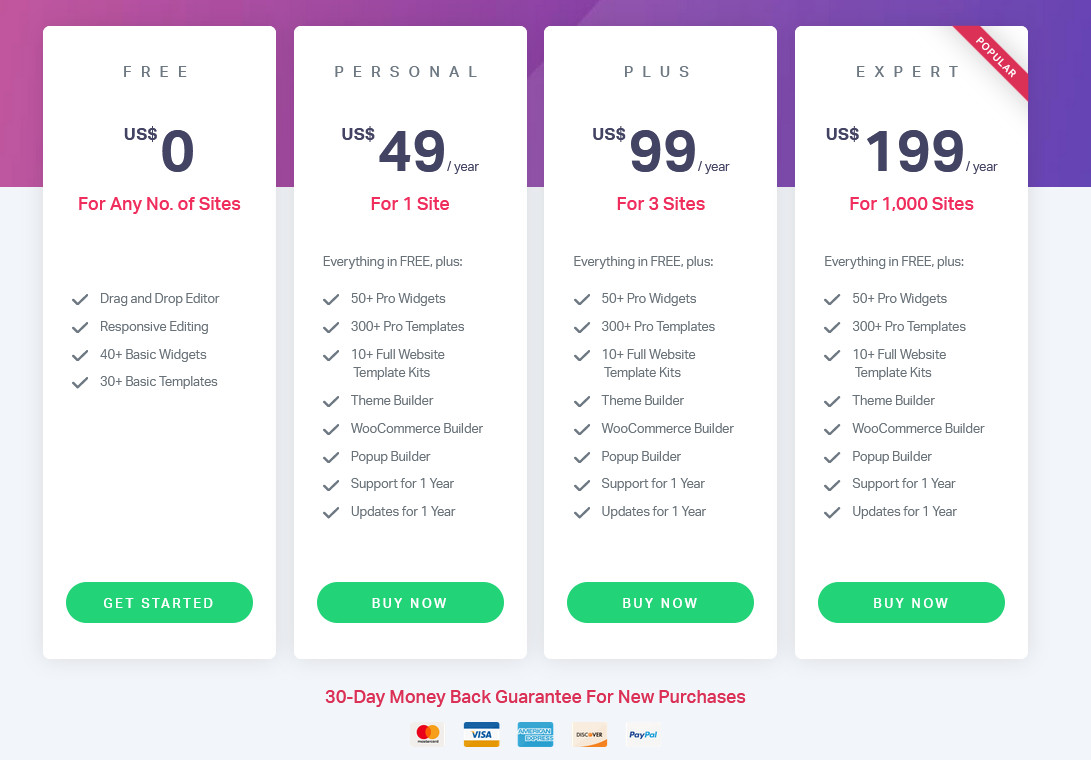
Zanim zaczniemy z samouczkiem, ważne jest, aby pamiętać, że do tego procesu będziesz potrzebować Elementor Pro. Wersje premium pozwalają dostosować szablony stron produktów i włączyć wszystkie widżety WooCommerce. Jeśli chcesz spersonalizować więcej obszarów swojej witryny, Elementor Pro to świetna inwestycja, biorąc pod uwagę jej funkcje i cenę. Za 49 USD rocznie możesz cieszyć się:
- Ponad 50+ widżetów Pro z dedykowanymi widżetami WooCommerce
- Pełne opcje dostosowywania dla określonych stron WooCommerce, takich jak strona sklepu, strona koszyka, strony kasy i inne
- Ponad 10 pełnych zestawów stron internetowych z ponad 300 szablonami Pro dla różnych stron i projektów stron internetowych
- Dedykowany kreator WooCommerce z określonymi szablonami i opcjami budowania widżetów
Wszystkie plany mają 30-dniową gwarancję zwrotu pieniędzy za nowe zakupy.

Jak dostosować stronę sklepu WooCommerce w Elementorze?

Zacznijmy od skonfigurowania szablonu dla Twojej strony produktu, dzięki czemu możesz łatwo wprowadzić wszystkie zmiany na stronach produktów.
Utwórz szablon strony produktu
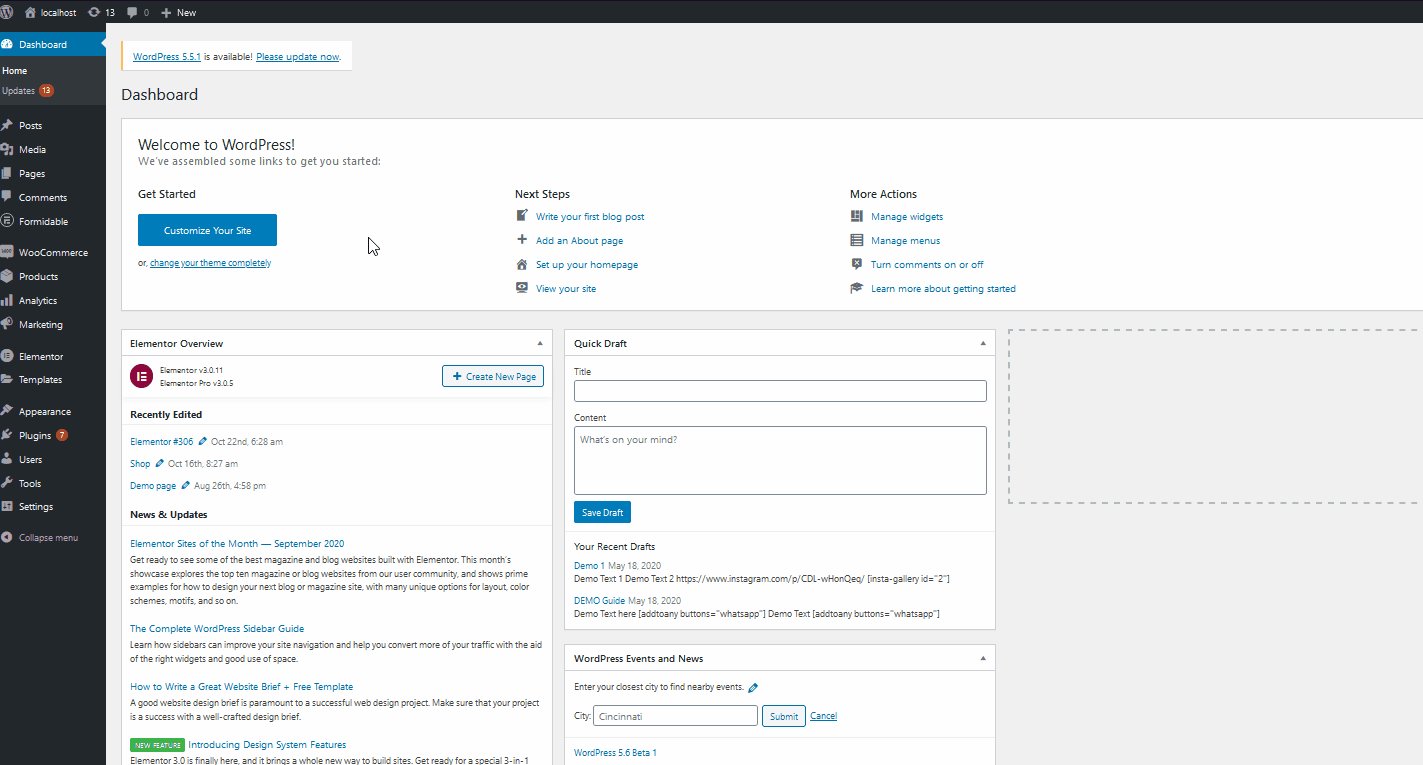
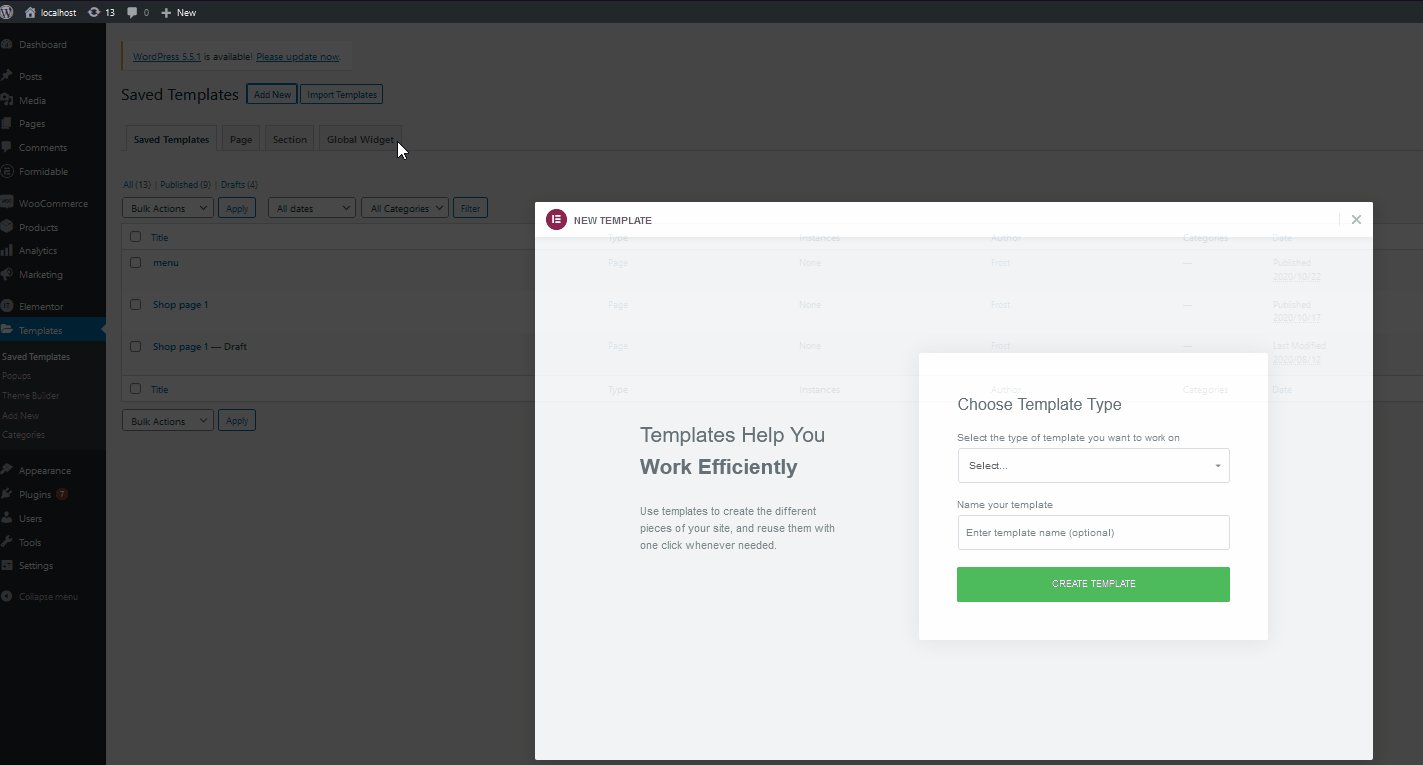
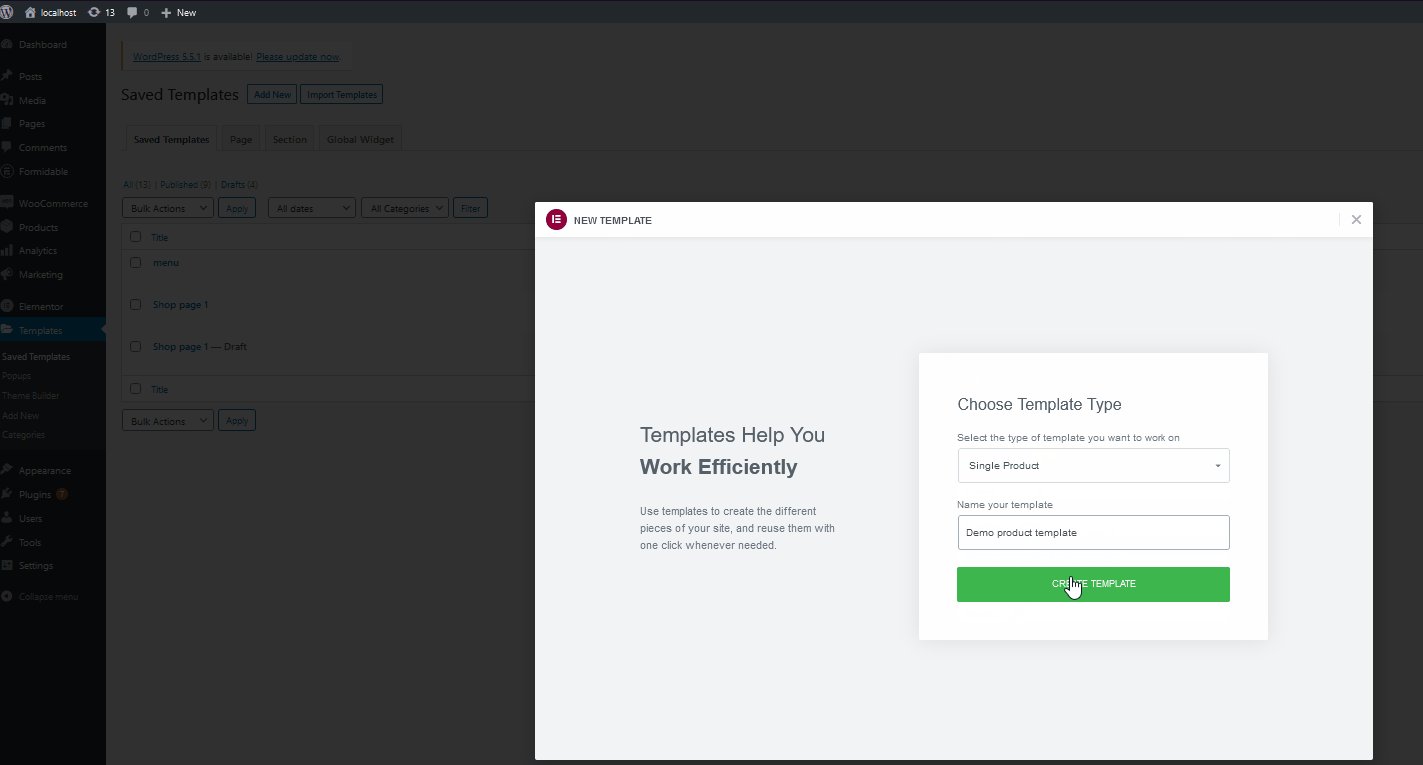
Więc idź dalej i naciśnij Szablony w panelu administratora WordPress. Następnie kliknij Dodaj nowy , aby utworzyć nowy szablon, wybierz typ jako Pojedynczy produkt , nadaj mu nazwę i kliknij Utwórz szablon. 
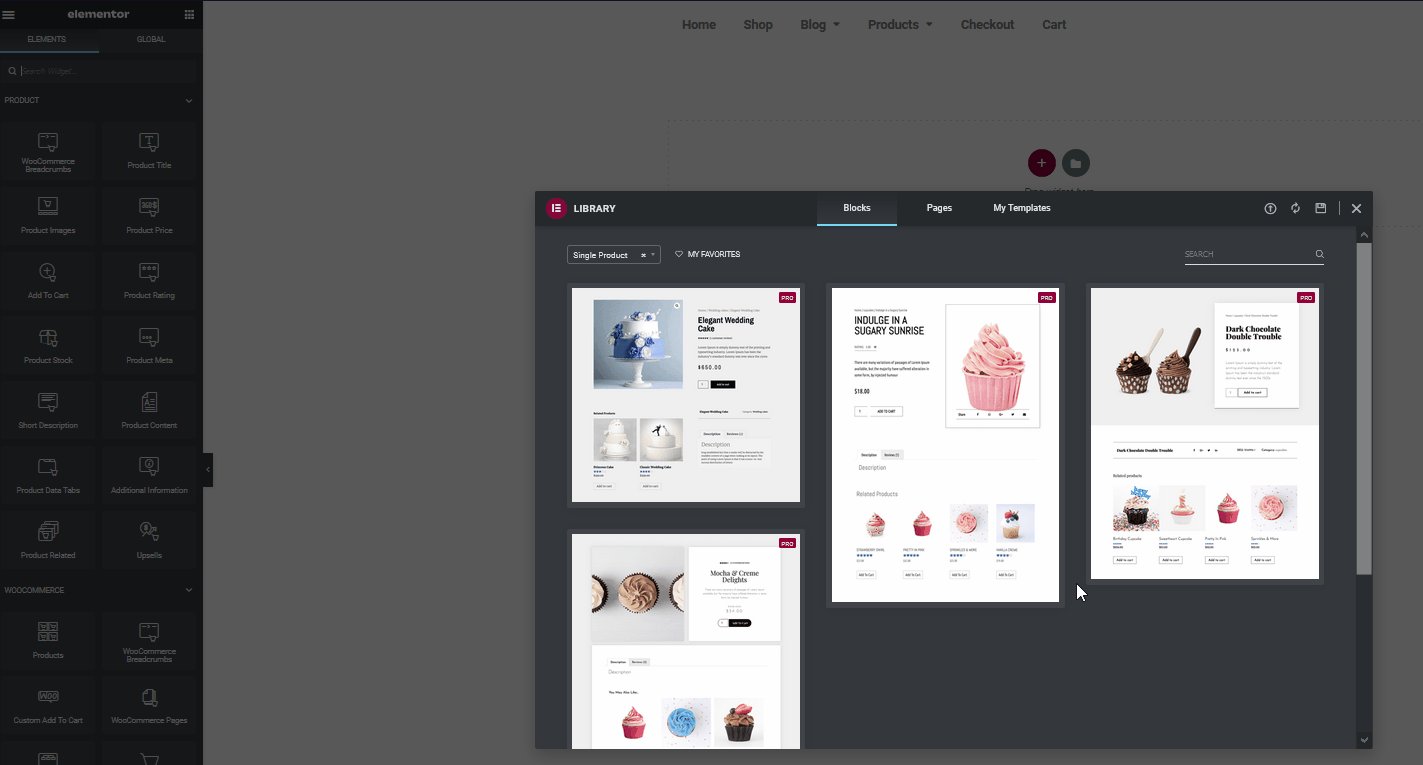
Gdy znajdziesz się na ekranie dostosowywania Elementora , będziesz mieć możliwość użycia bloków konfiguracji lub szablonów do pracy ze stroną produktu. Zawsze możesz otworzyć ten ekran, klikając przycisk Dodaj szablon w sekcji Przeciągnij widżet tutaj . Co więcej, możesz wybrać szeroką gamę w pełni zaprojektowanych szablonów stron produktów, które Elementor oferuje, aby ułatwić Ci życie.
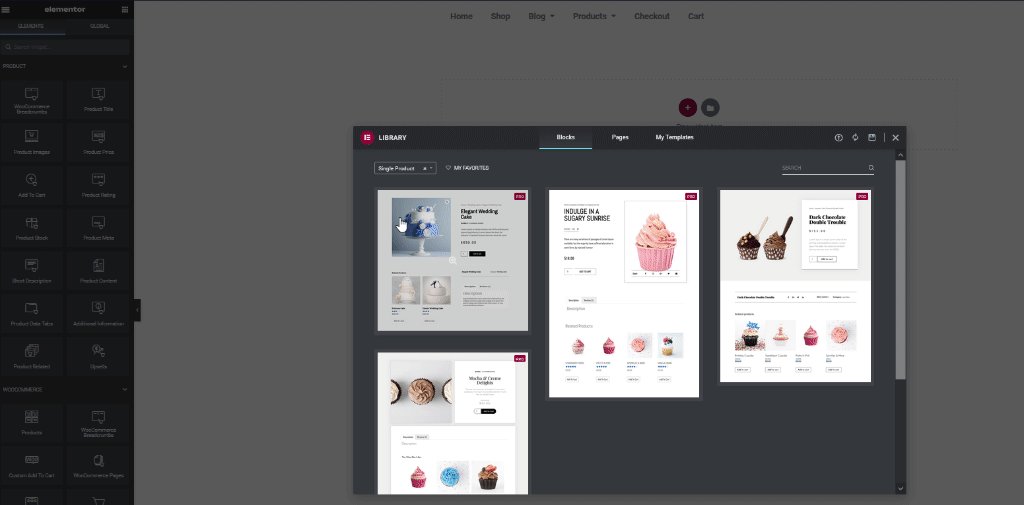
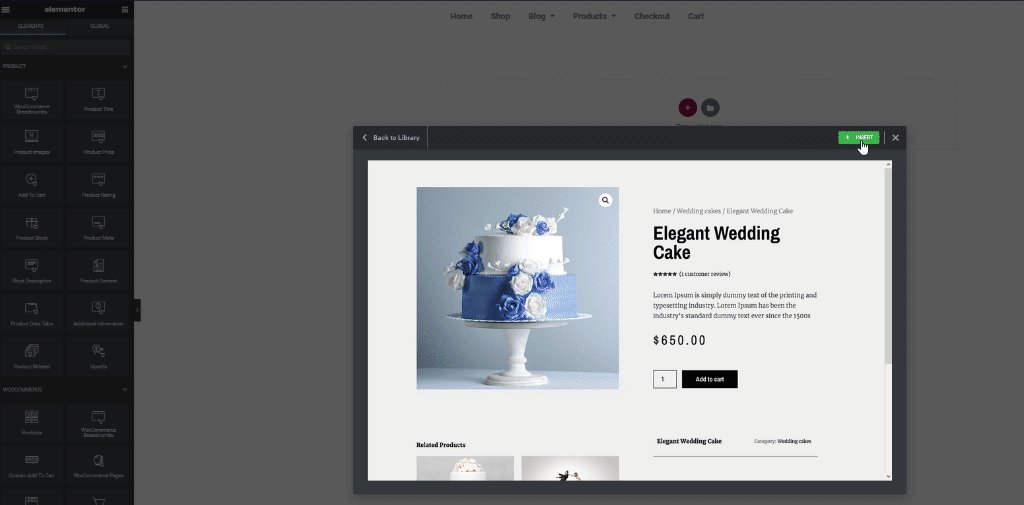
Możesz także użyć mniejszych bloków, które dają tylko sekcje konfiguracji na stronie produktu, z którymi możesz zacząć pracować. Na razie użyjemy kilku bloków. Kliknijmy więc przycisk Dodaj szablon , a następnie przejdź do zakładki Bloki i wybierz Pojedynczy produkt z menu rozwijanego szablonu. Następnie wybierz blok, który odpowiada Twoim potrzebom i kliknij Wstaw , aby dodać go do szablonu.

Właśnie utworzyłeś stronę produktu WooCommerce. Teraz nadszedł czas, aby dodać do tego trochę smaku, więc zacznijmy od nieco większego dostosowania naszej strony za pomocą Elementora.
Dostosowywanie strony produktu WooCommerce w Elementor
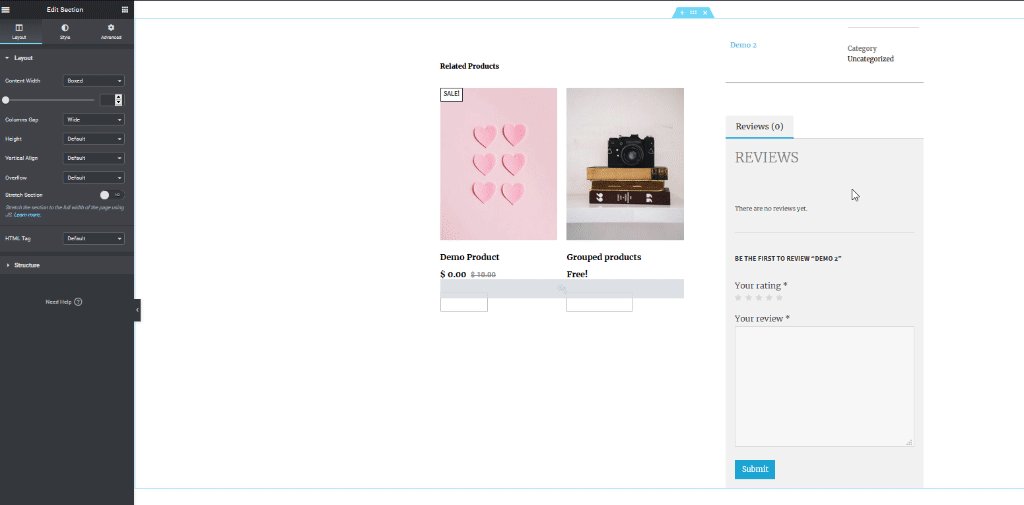
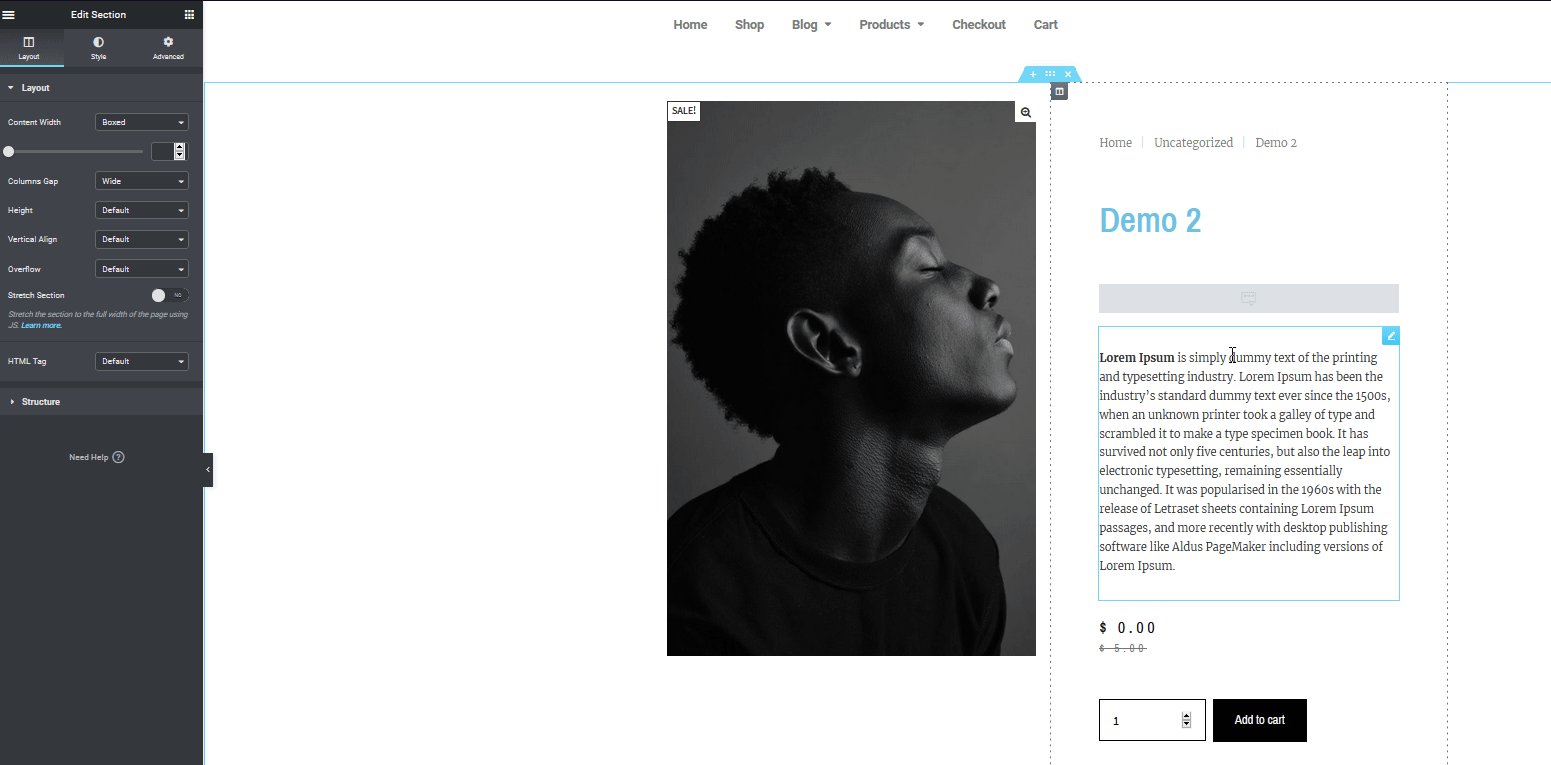
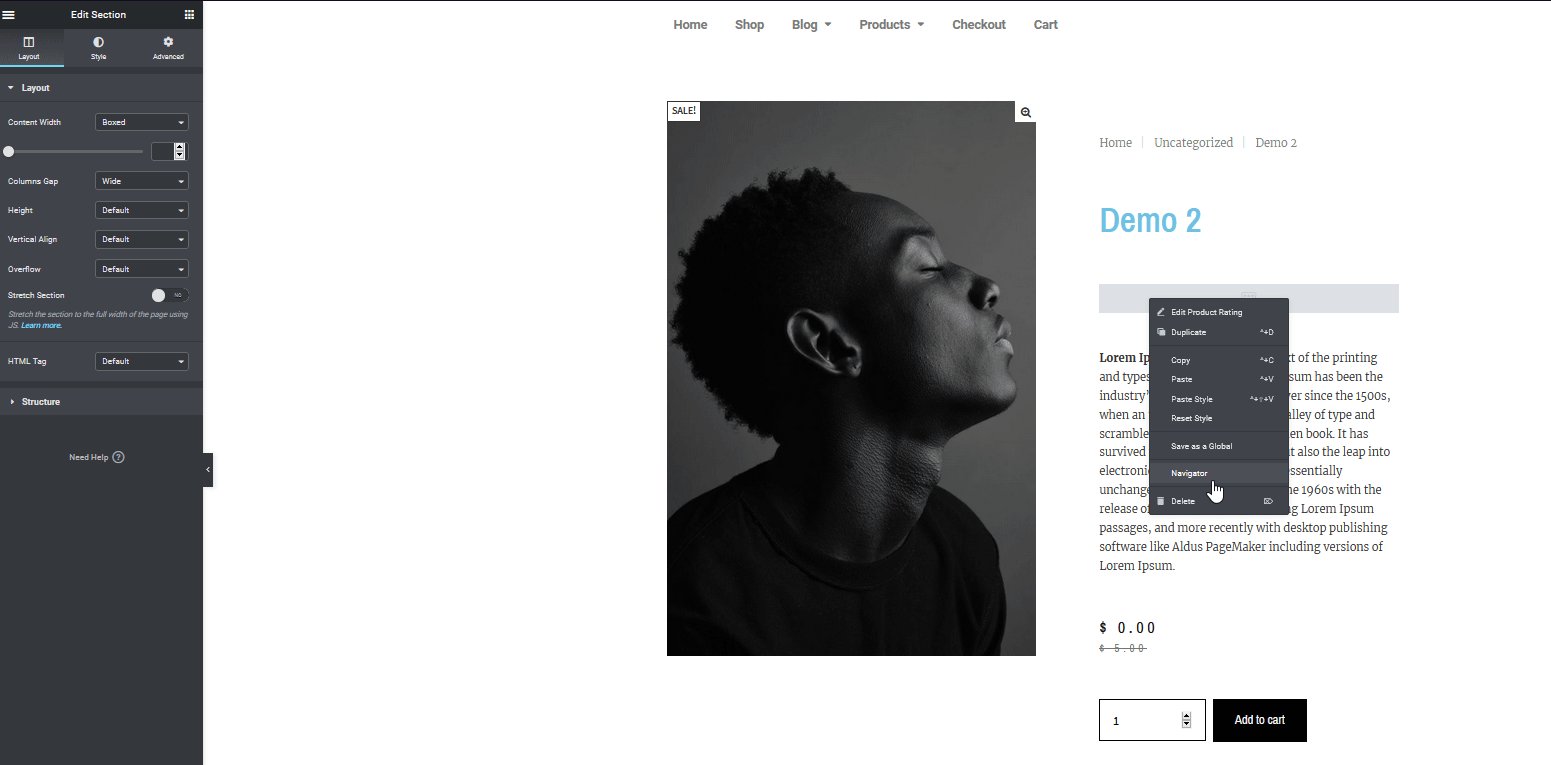
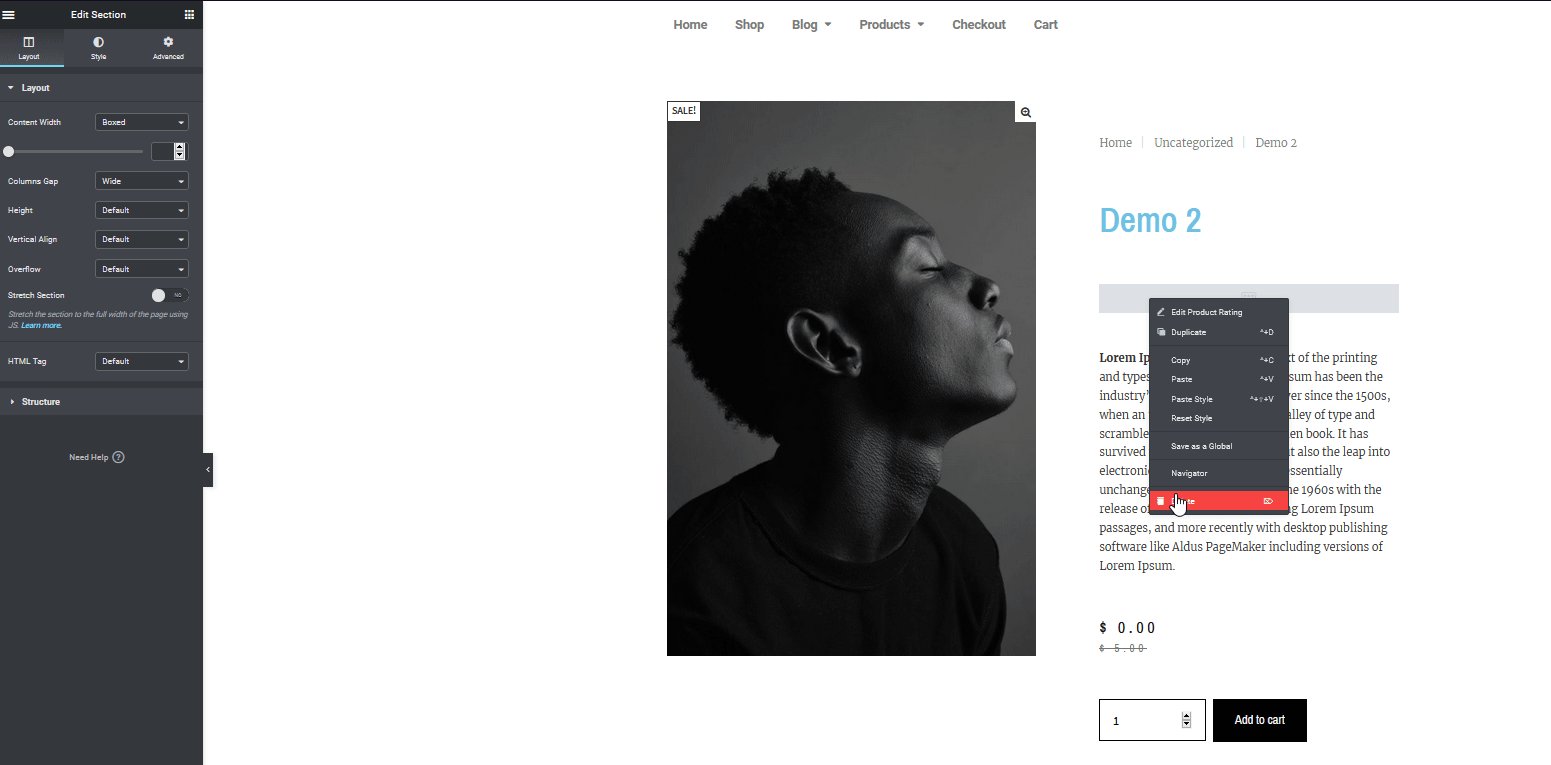
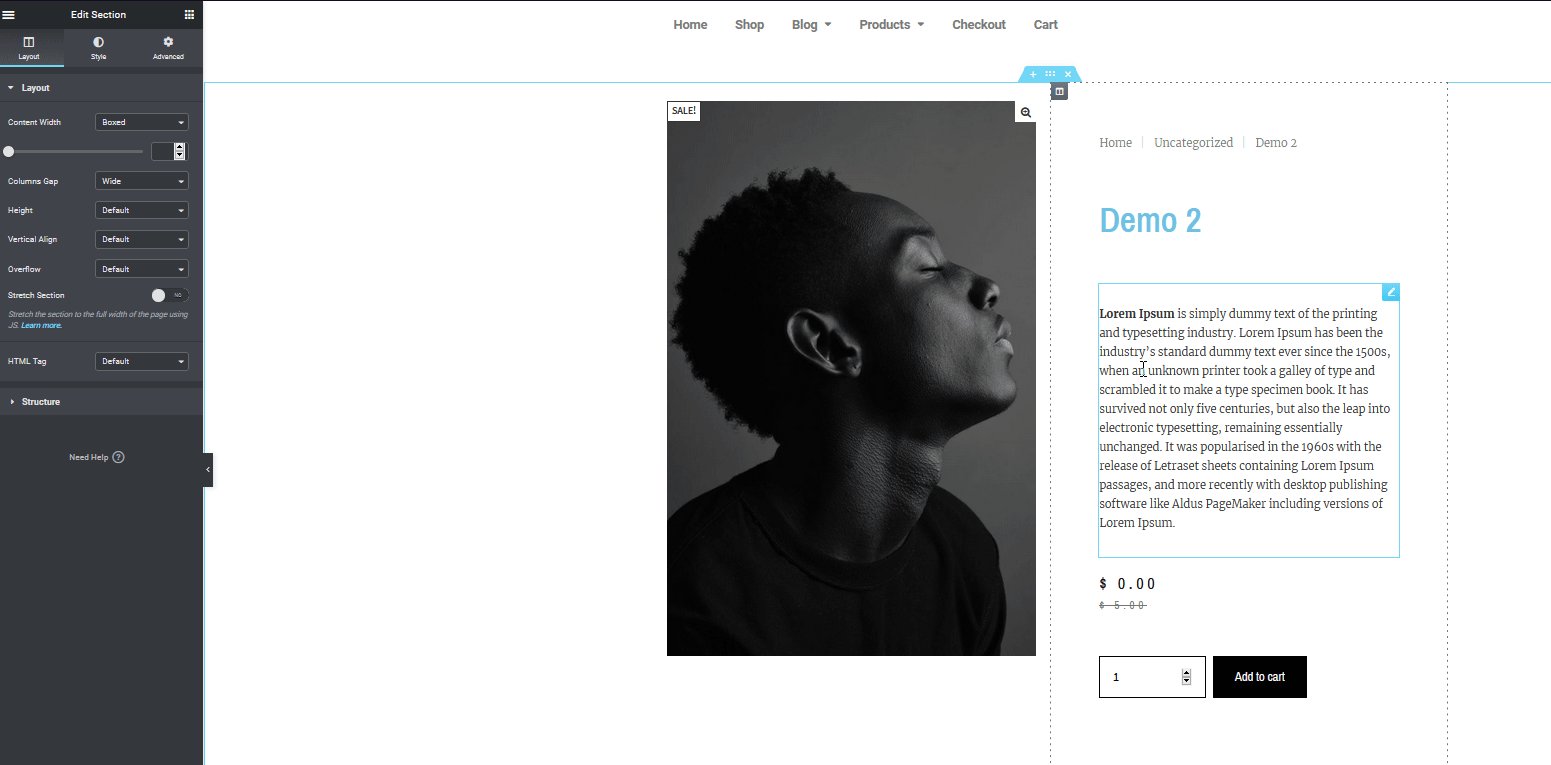
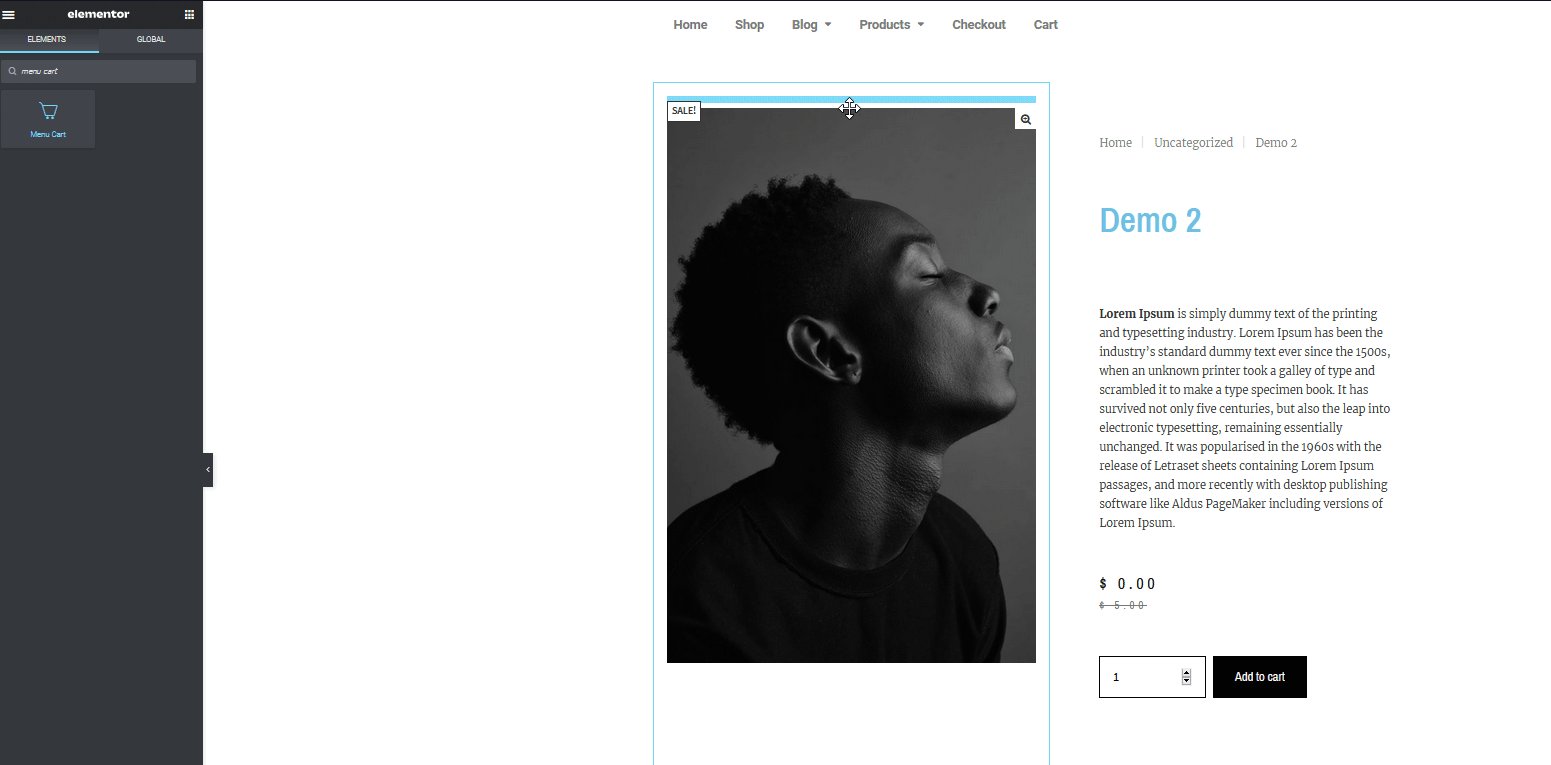
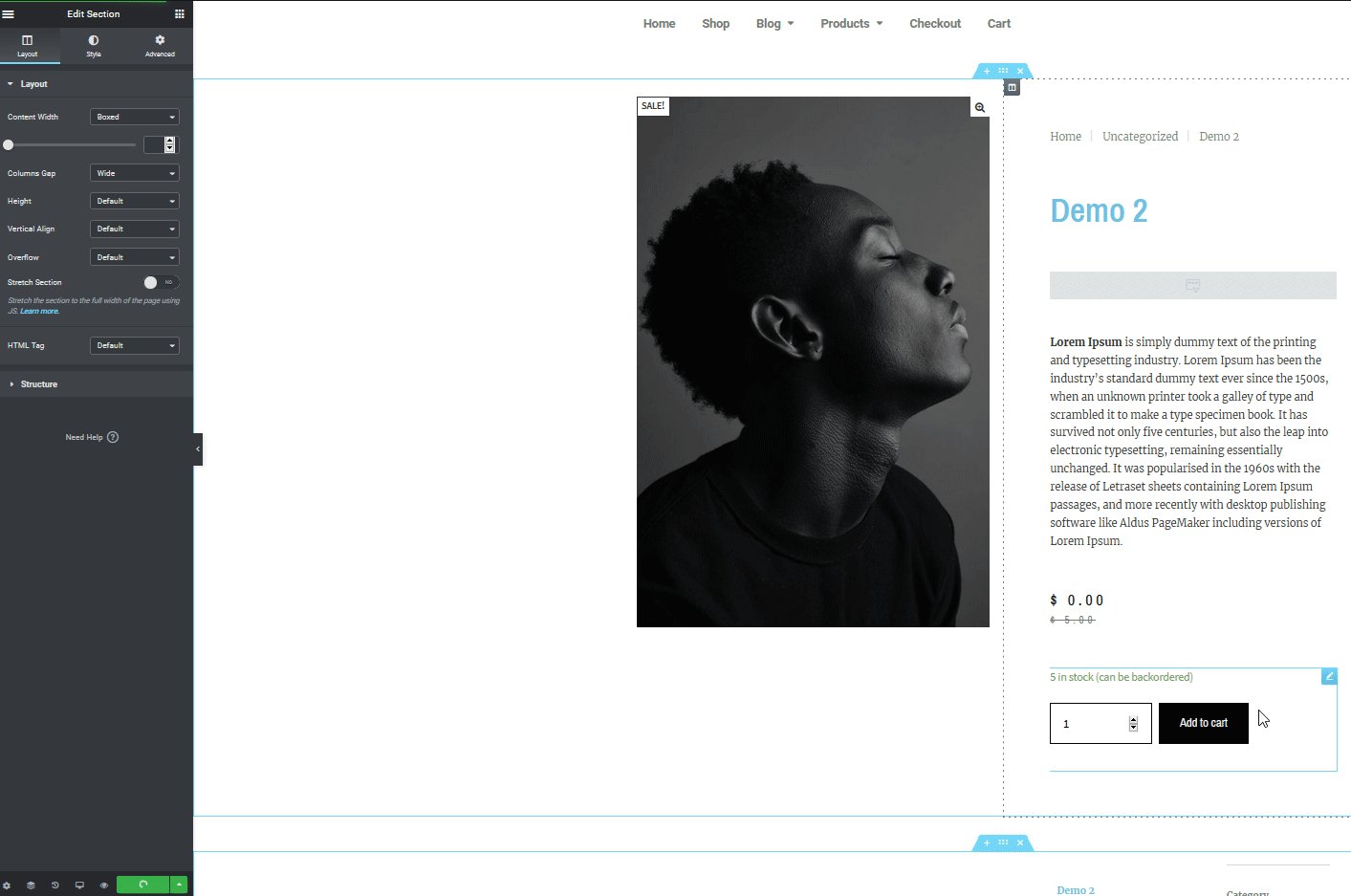
Aby rozpocząć dostosowywanie strony produktu, najpierw usuniemy widżet Ocena produktów, ponieważ nie mamy włączonej funkcji Oceny produktów w naszej witrynie. Aby to zrobić, kliknij prawym przyciskiem myszy widżet, który chcesz usunąć i naciśnij Usuń.

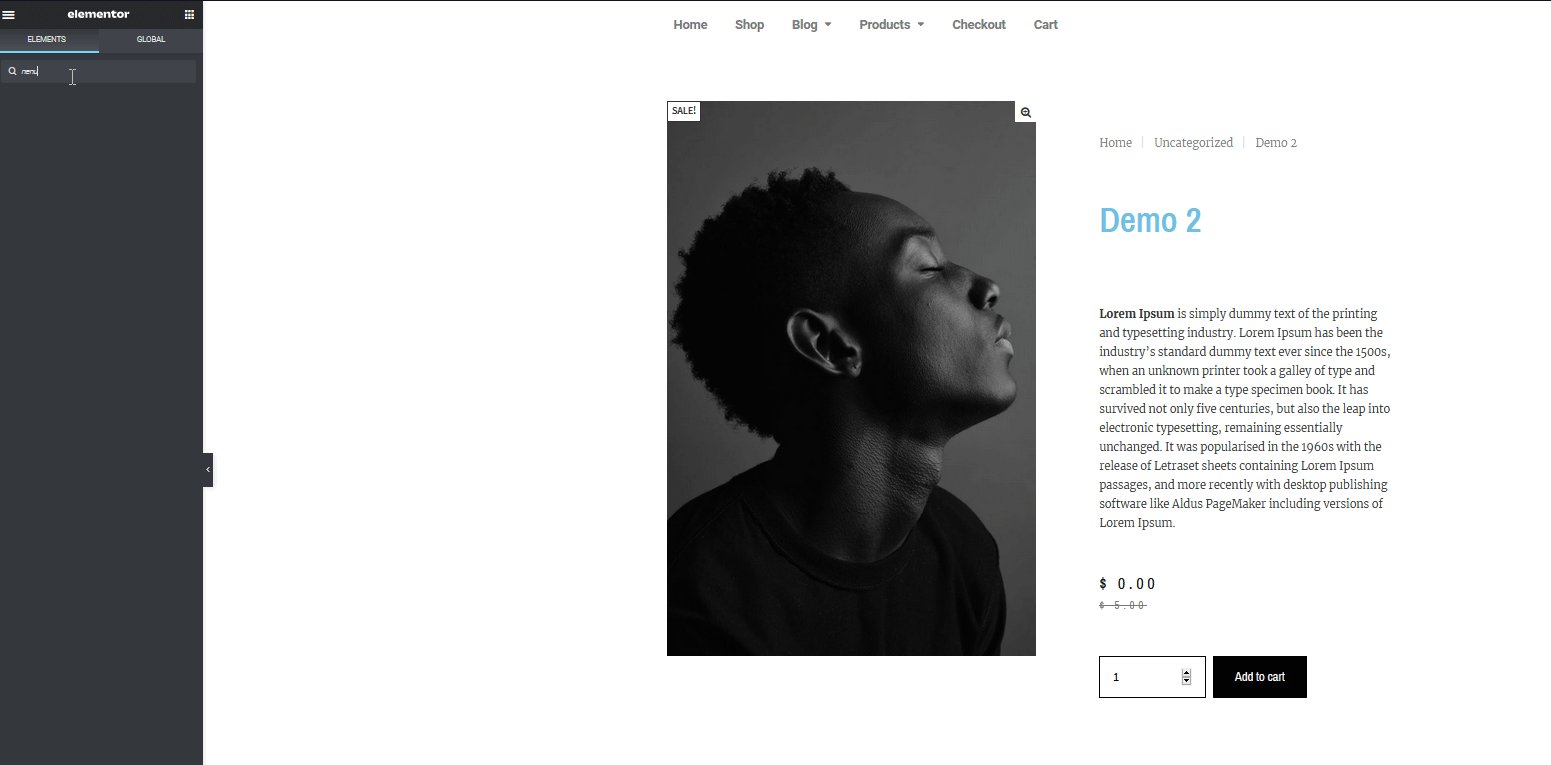
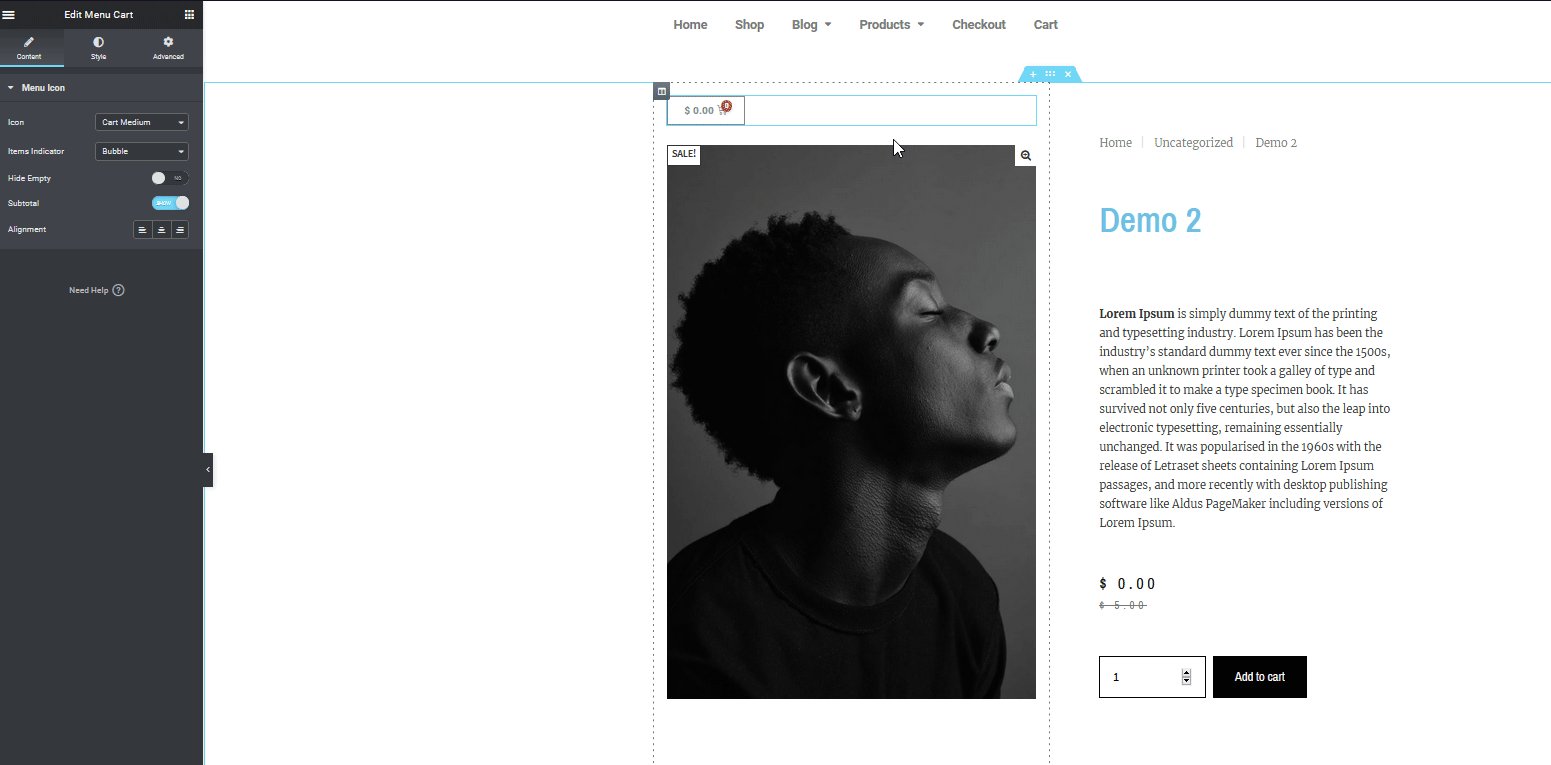
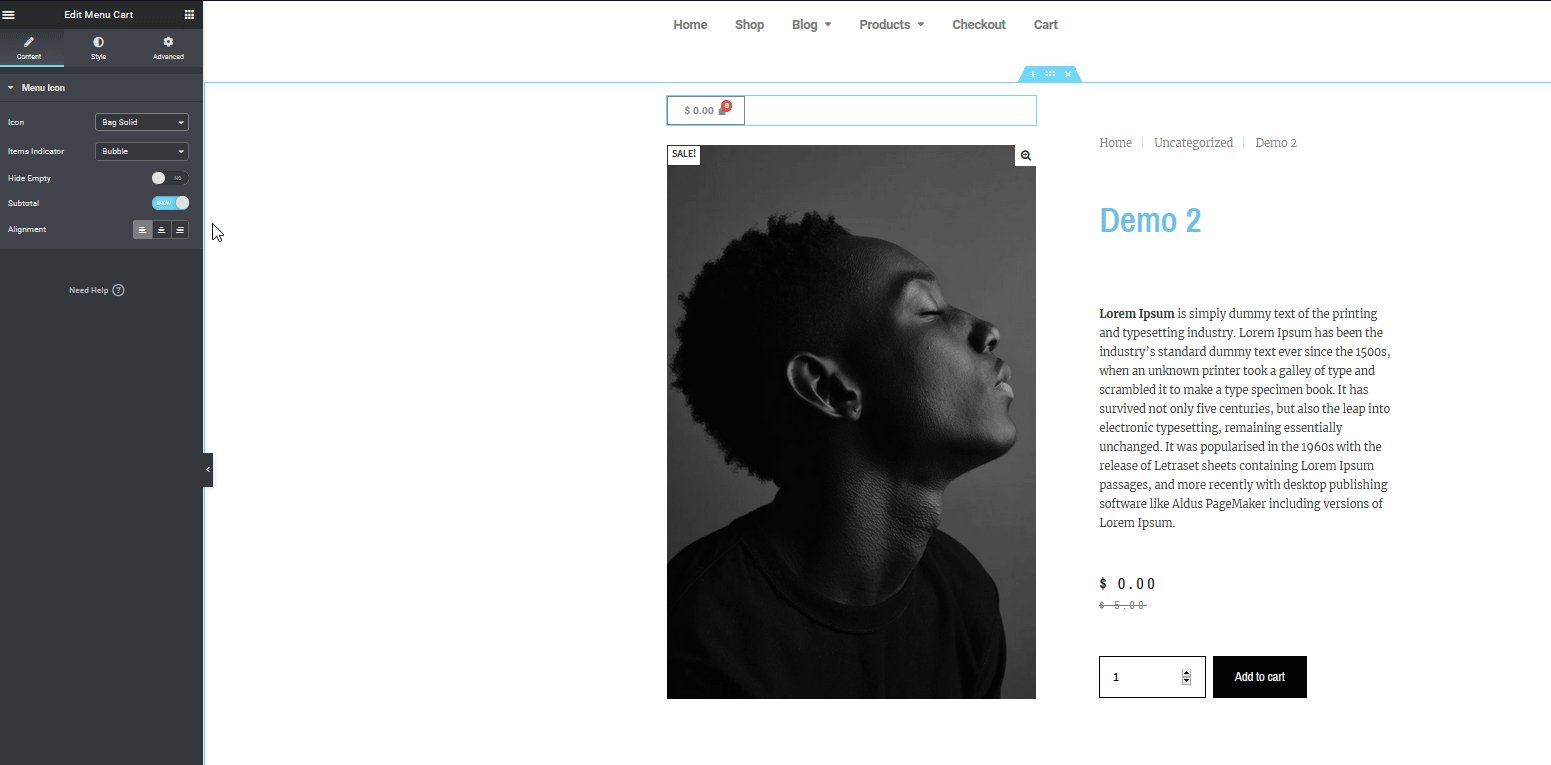
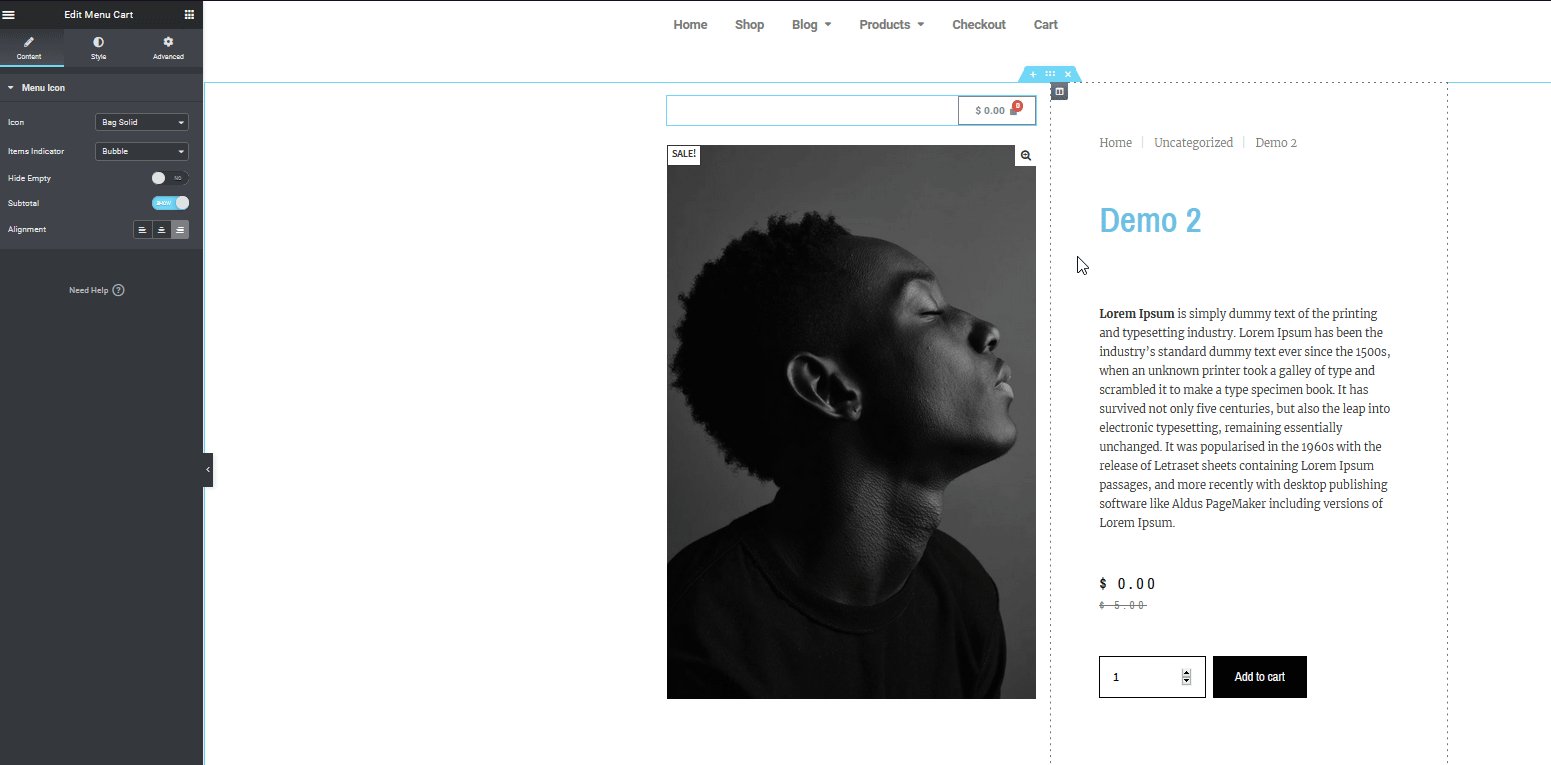
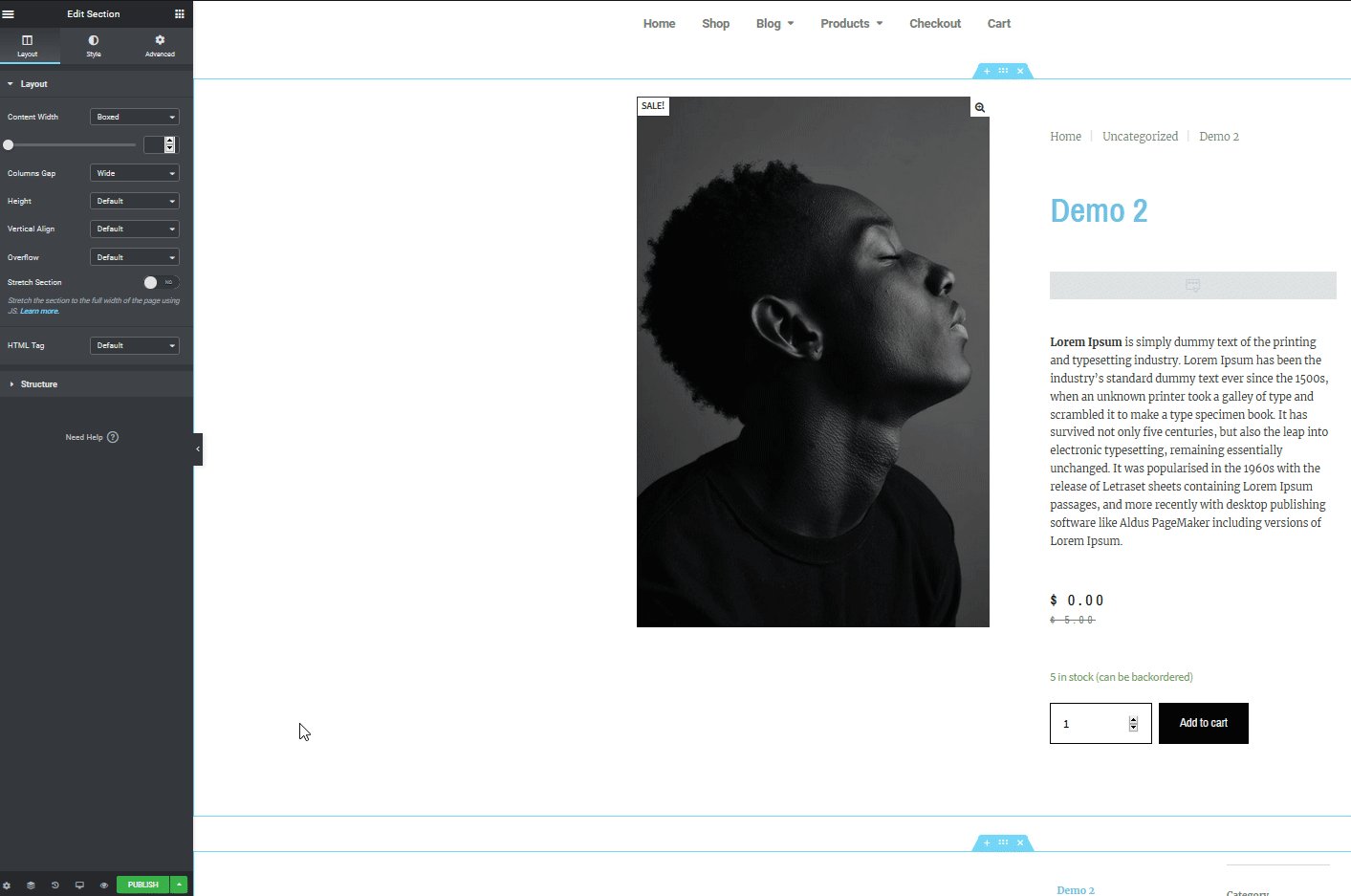
Następnie dodajmy przycisk koszyka menu, który pokazuje aktualny koszyk dla klienta. Aby to zrobić, kliknij ikonę Siatka w prawym górnym rogu paska bocznego i użyj paska wyszukiwania, aby znaleźć menu Widget . Następnie przeciągnij widżet do preferowanej lokalizacji.


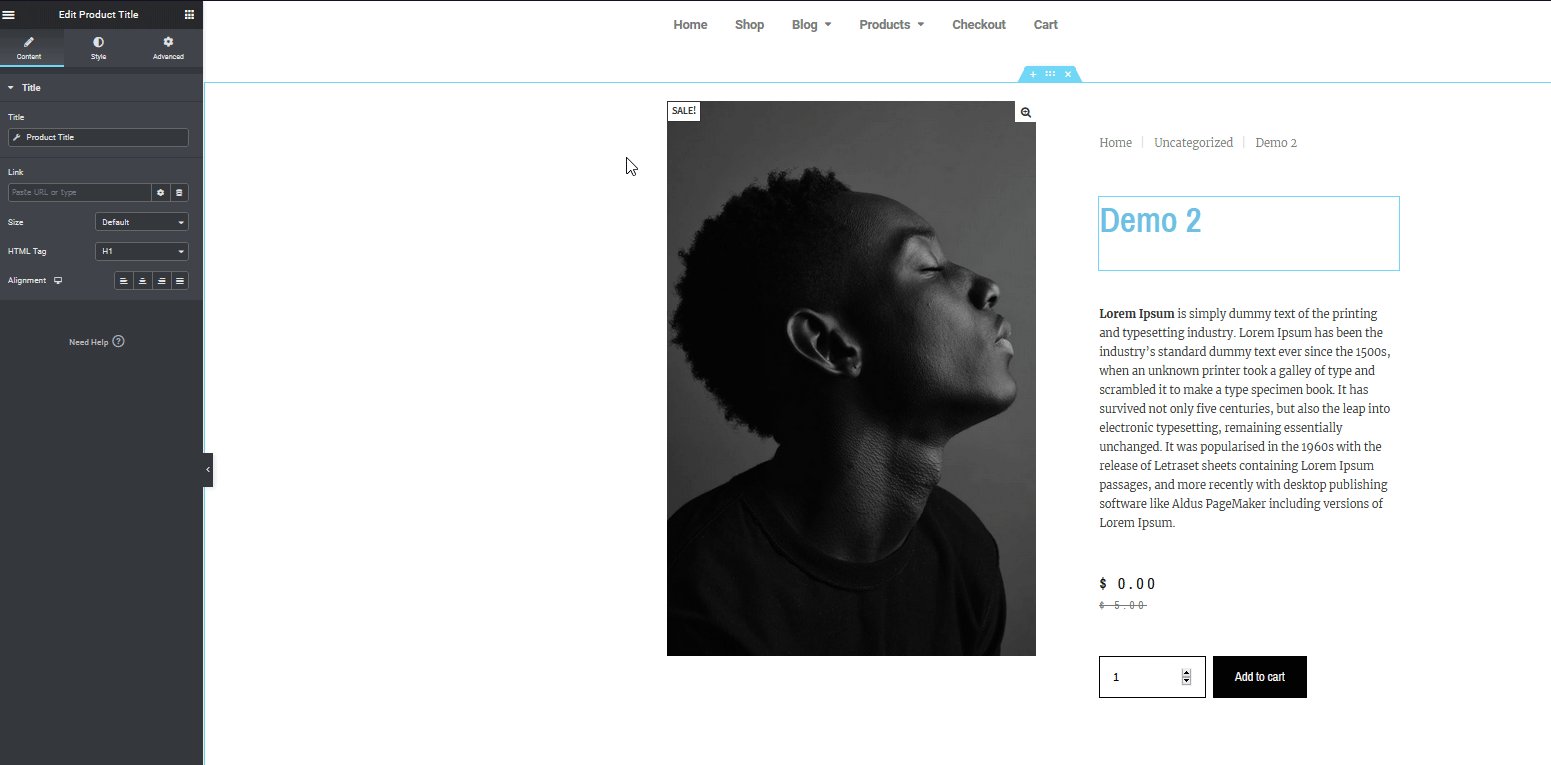
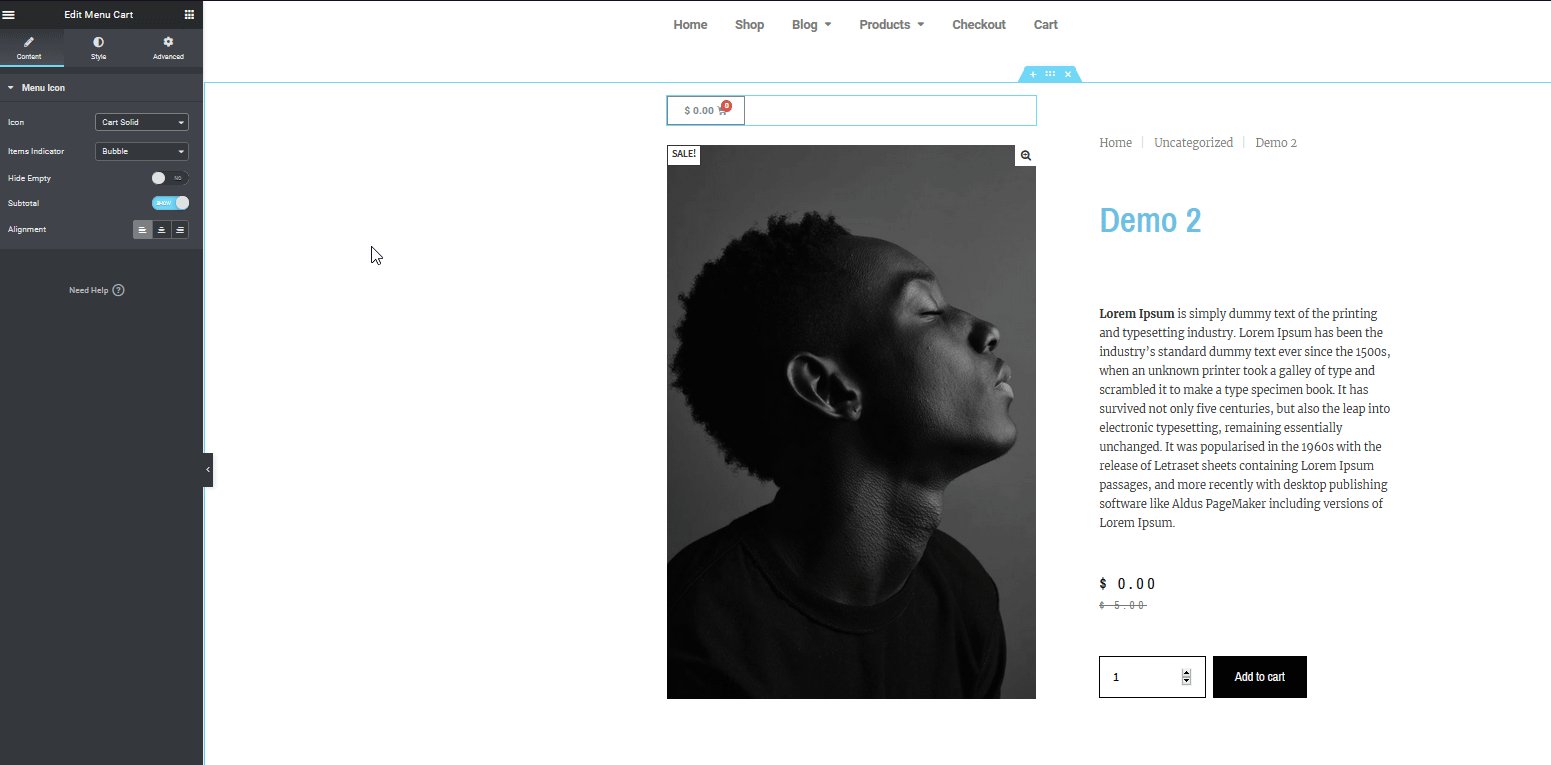
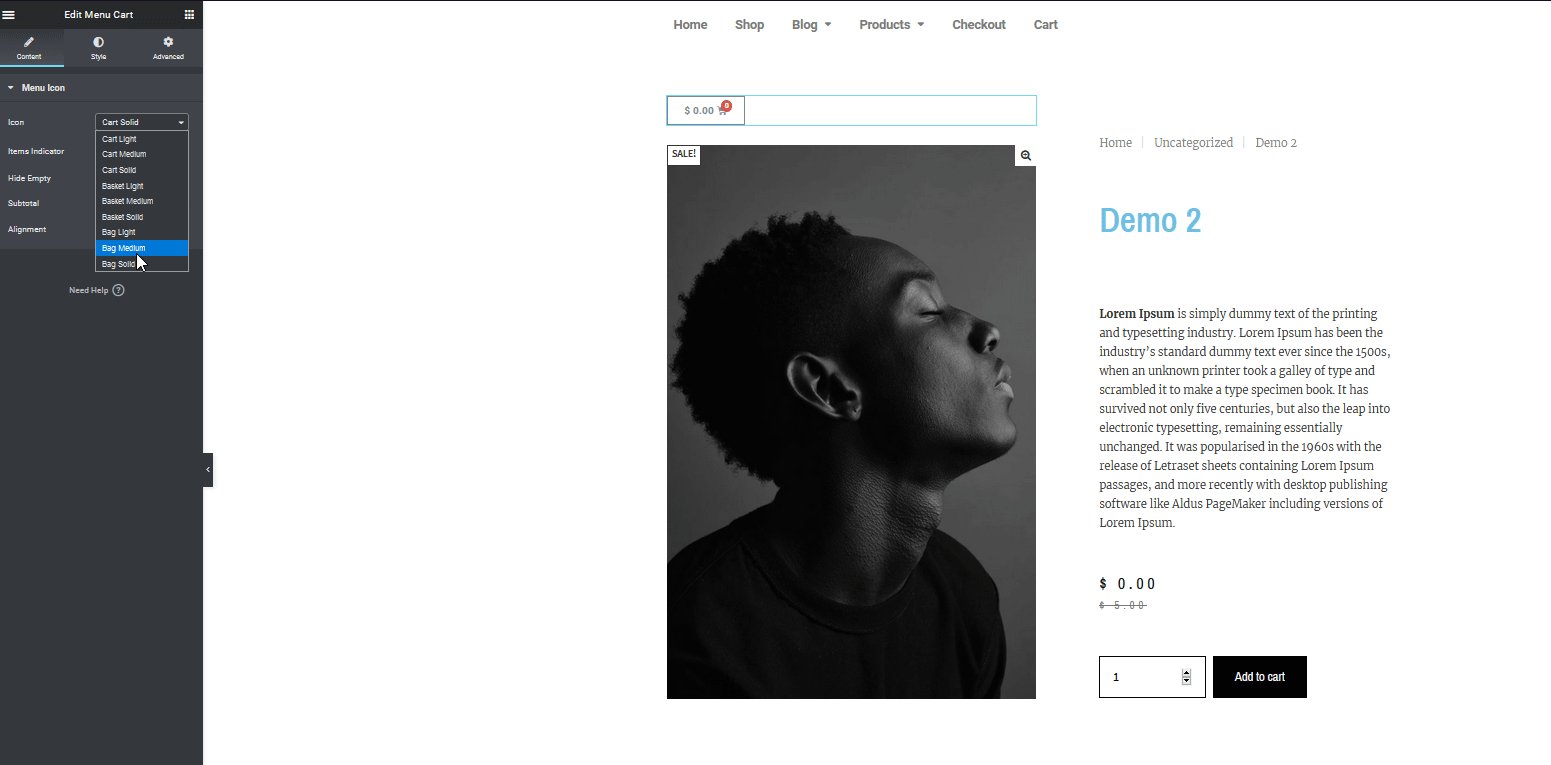
Teraz dostosujmy nieco bardziej stronę produktu WooCommerce. Kliknij widżet , użyj opcji lewego paska bocznego , aby zmienić ikonę i jej wyrównanie.
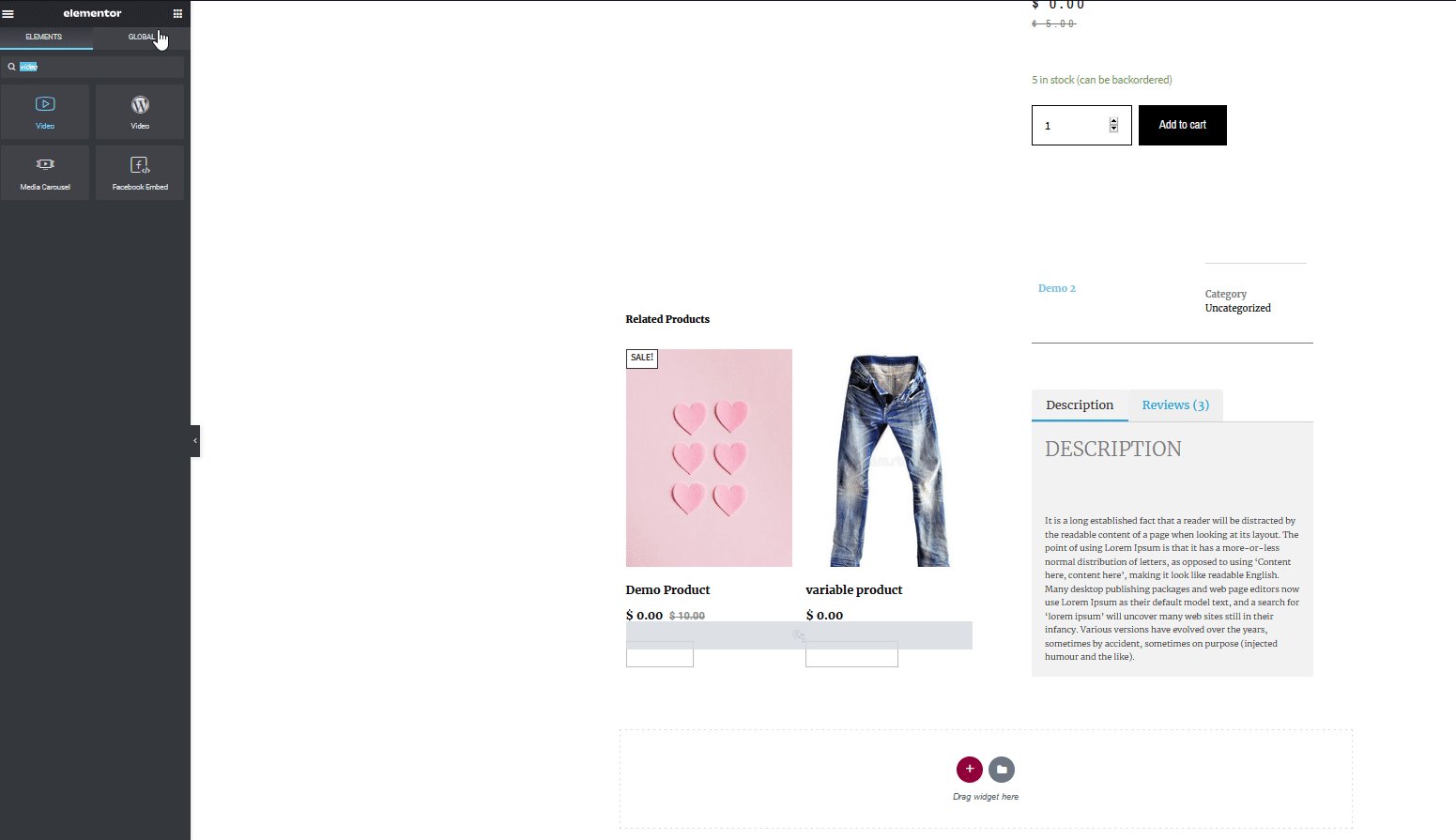
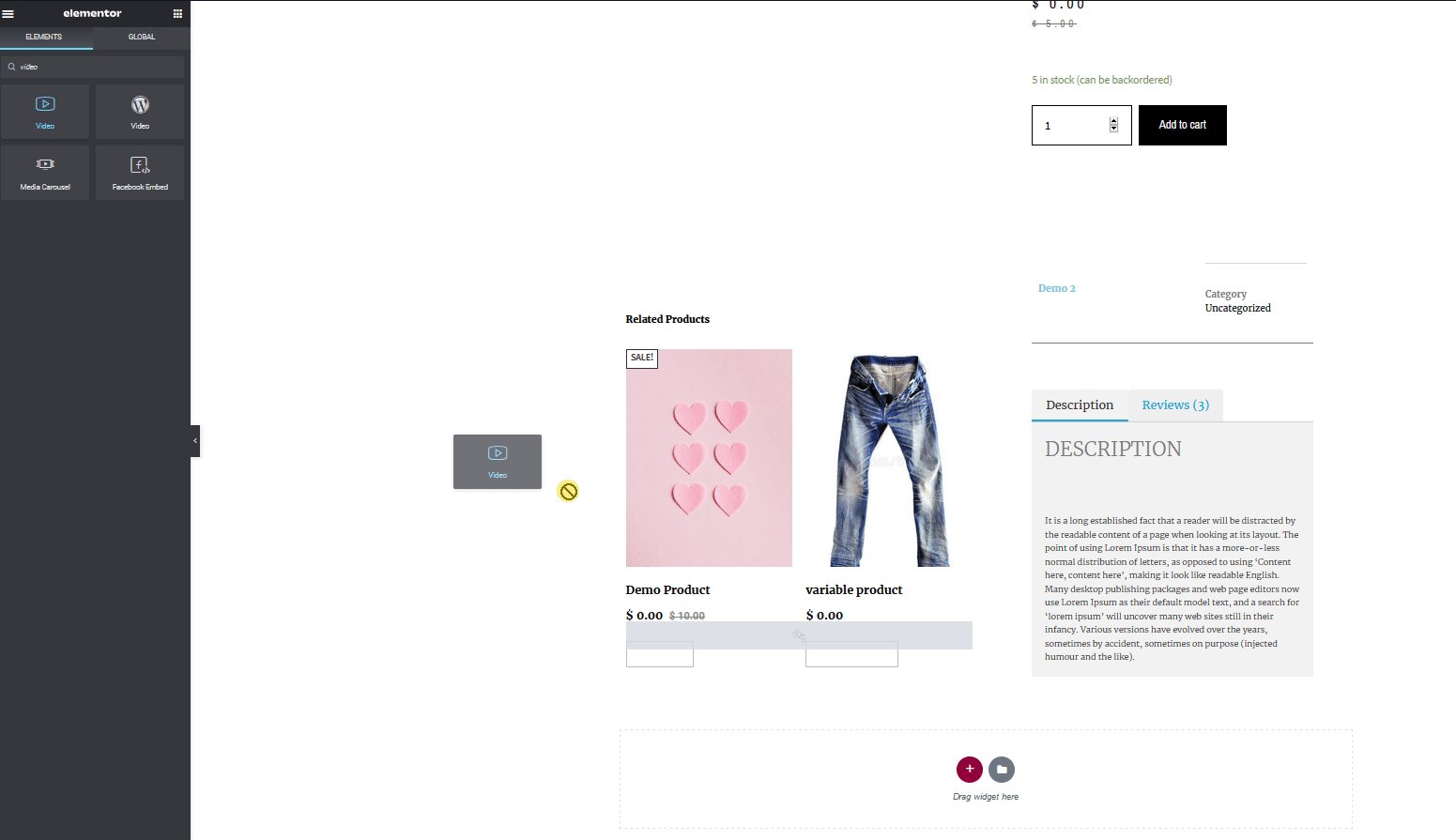
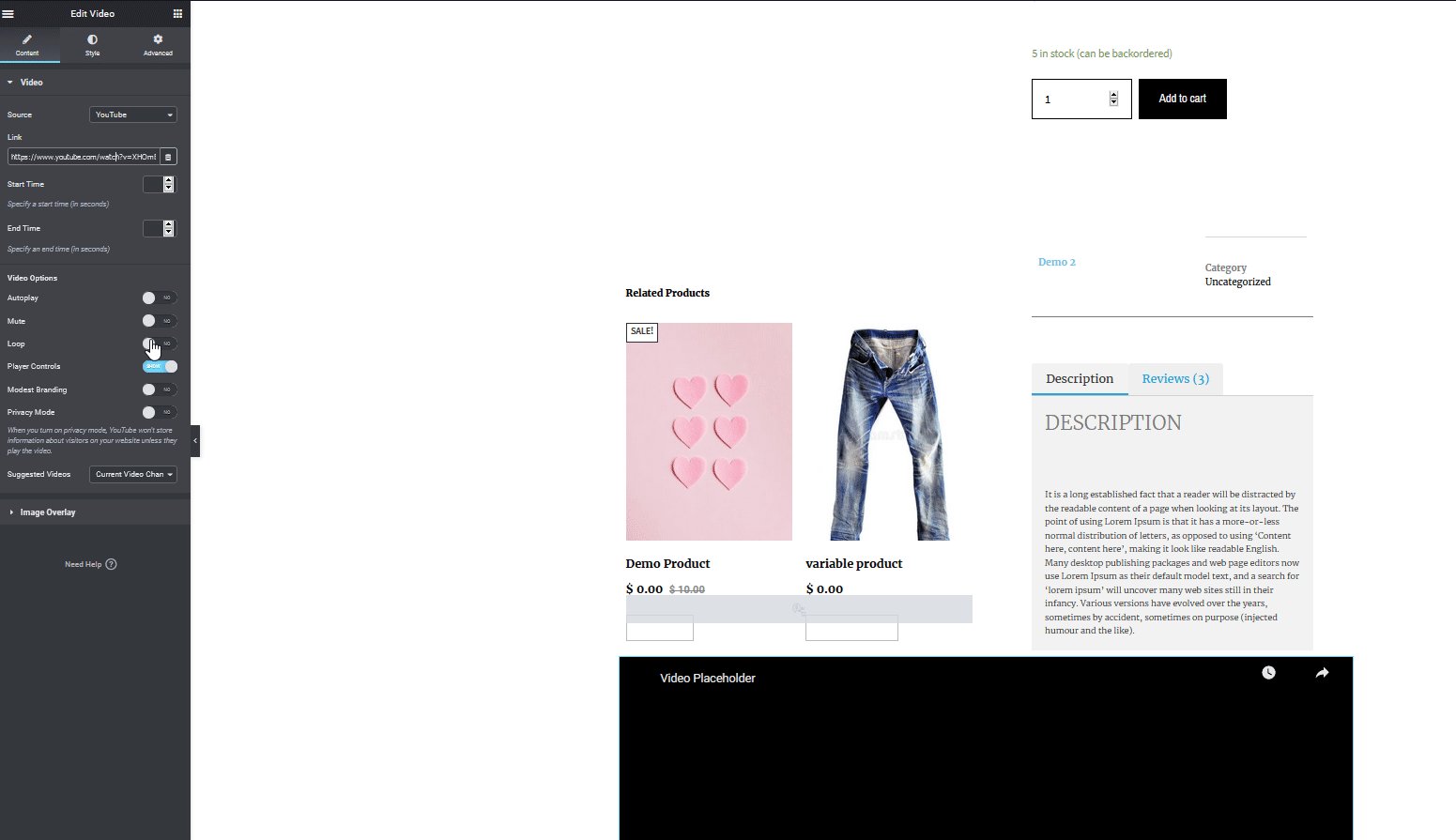
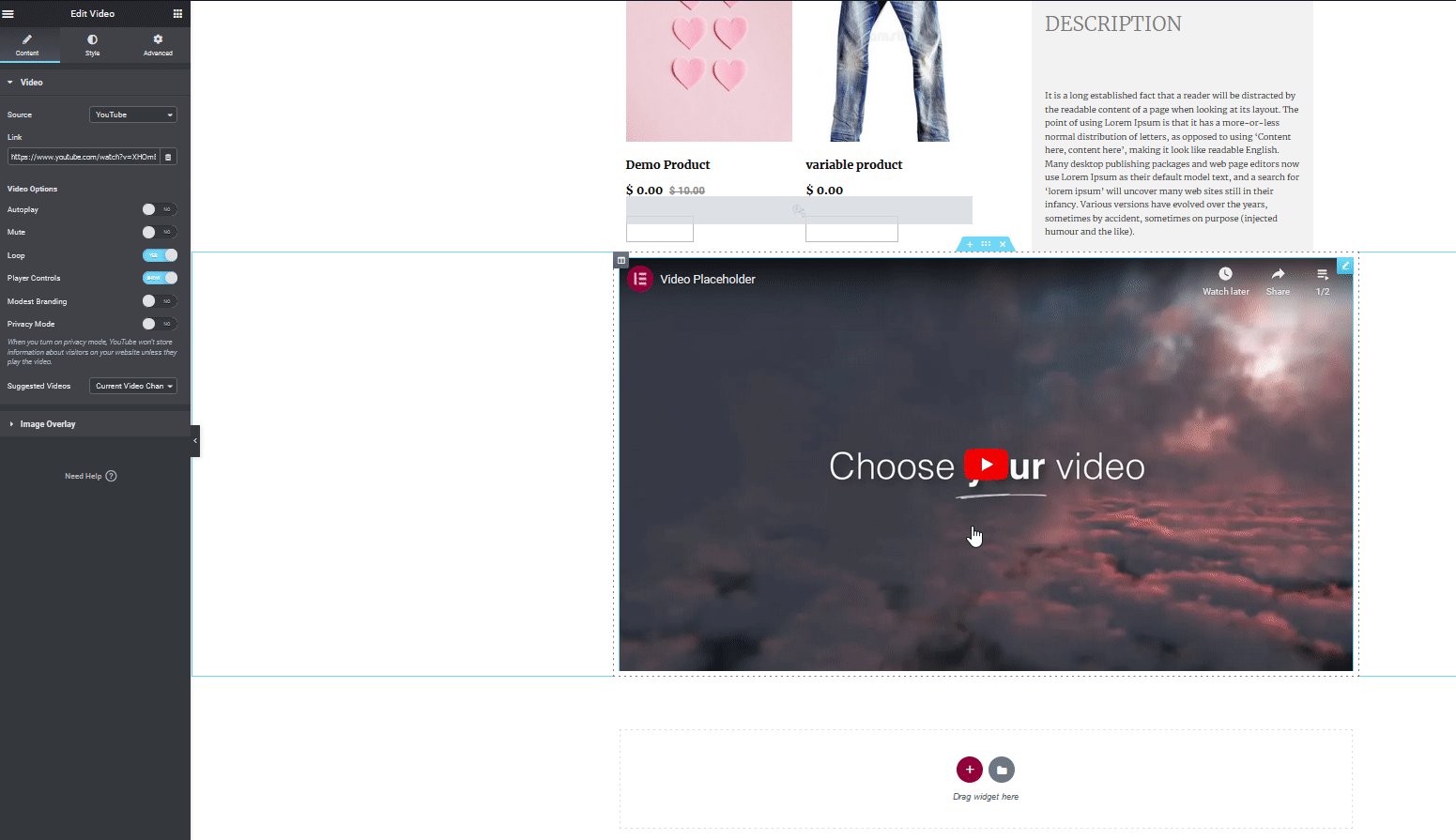
 Na koniec dodajmy jeszcze kilka elementów, które mogą być niezwykle przydatne dla Twojego sklepu internetowego. Na przykład, dlaczego nie dodać filmu, aby lepiej pokazać to, co ma do zaoferowania Twój produkt? Możesz po prostu dodać wideo YouTube lub wideo hostowane na serwerze na dole stron produktów i dostosować je do swojej strony produktu.
Na koniec dodajmy jeszcze kilka elementów, które mogą być niezwykle przydatne dla Twojego sklepu internetowego. Na przykład, dlaczego nie dodać filmu, aby lepiej pokazać to, co ma do zaoferowania Twój produkt? Możesz po prostu dodać wideo YouTube lub wideo hostowane na serwerze na dole stron produktów i dostosować je do swojej strony produktu.
Proces dla obu opcji jest dość podobny. Po prostu dodaj widżet z menu widżetów i dołącz źródło wideo. Możesz także wybrać automatyczne odtwarzanie wideo, wyciszenie go i tak dalej.

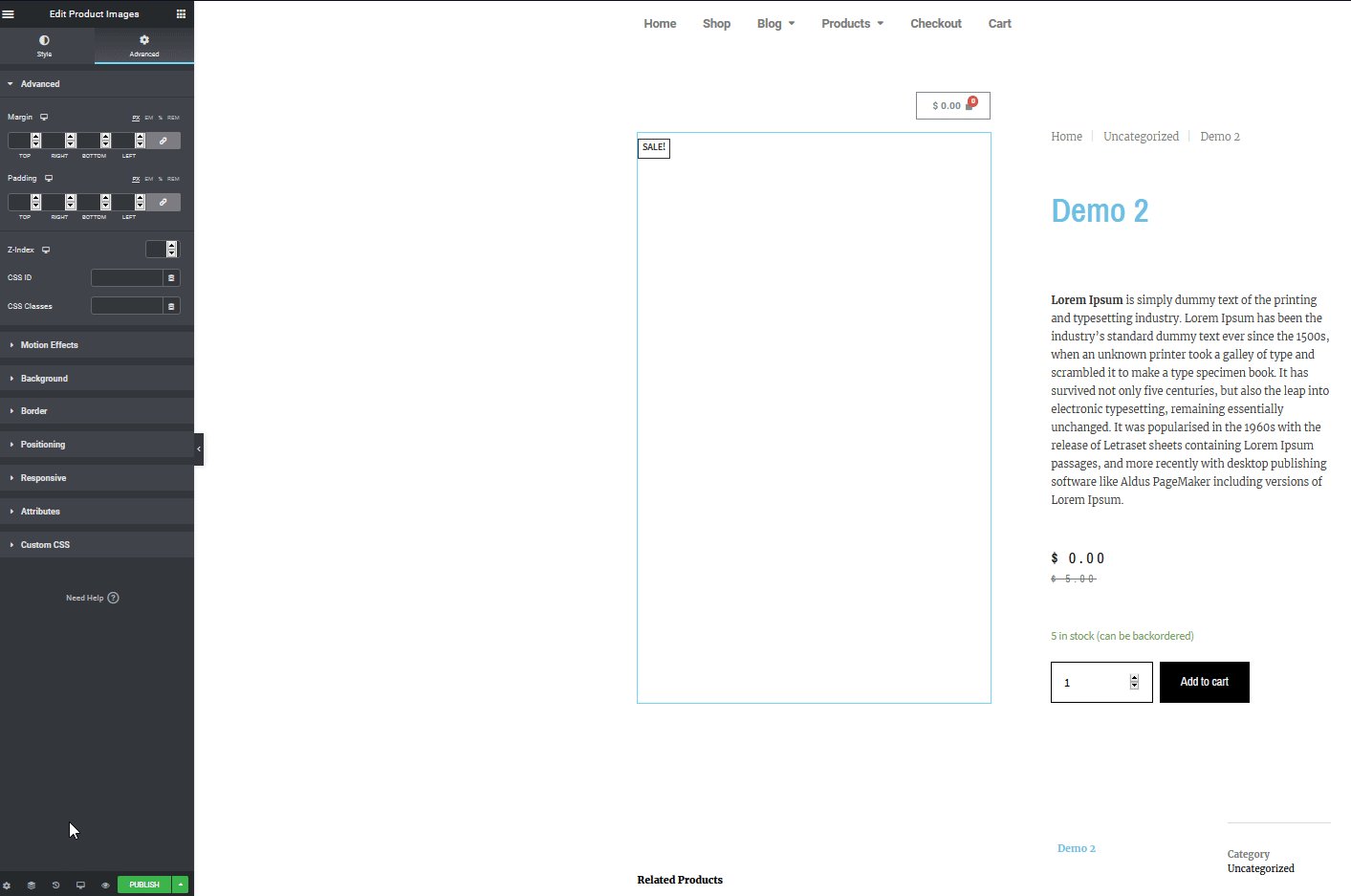
To tylko drapanie powierzchni, ale możesz zrobić o wiele więcej, aby dostosować stronę produktu WooCommerce w Elementorze. Na przykład możesz dodawać opisy, powiązane produkty, oceny, obrazy, przyciski i wiele więcej. Uwolnij więc swoją kreatywność i baw się wszystkimi widżetami i blokami, które oferuje Elementor. Po zakończeniu dostosowywania upewnij się, że Twoja strona wygląda dobrze zarówno na komputerach, jak i na urządzeniach mobilnych.
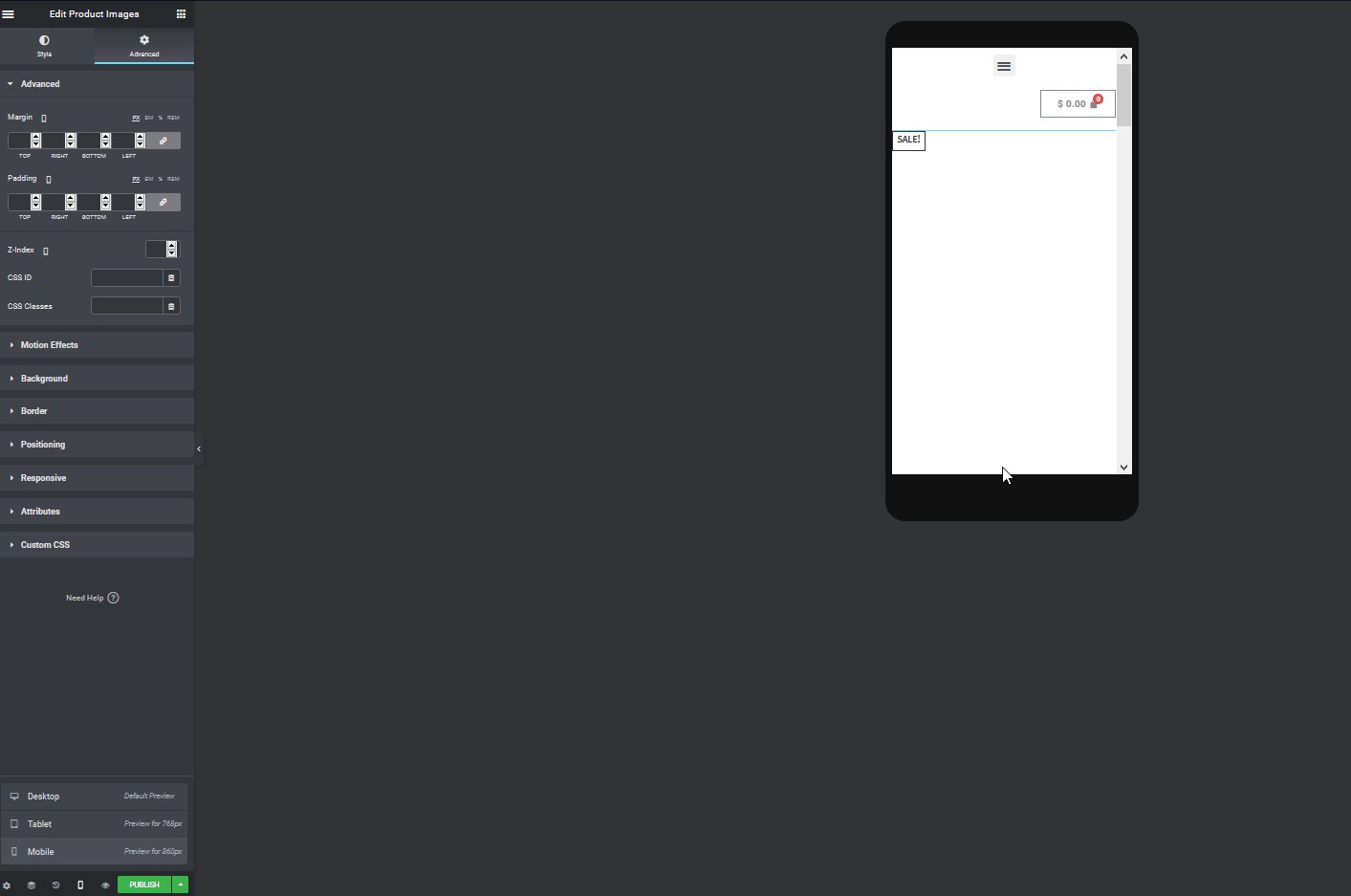
Dostosuj stronę produktu do telefonów komórkowych i tabletów
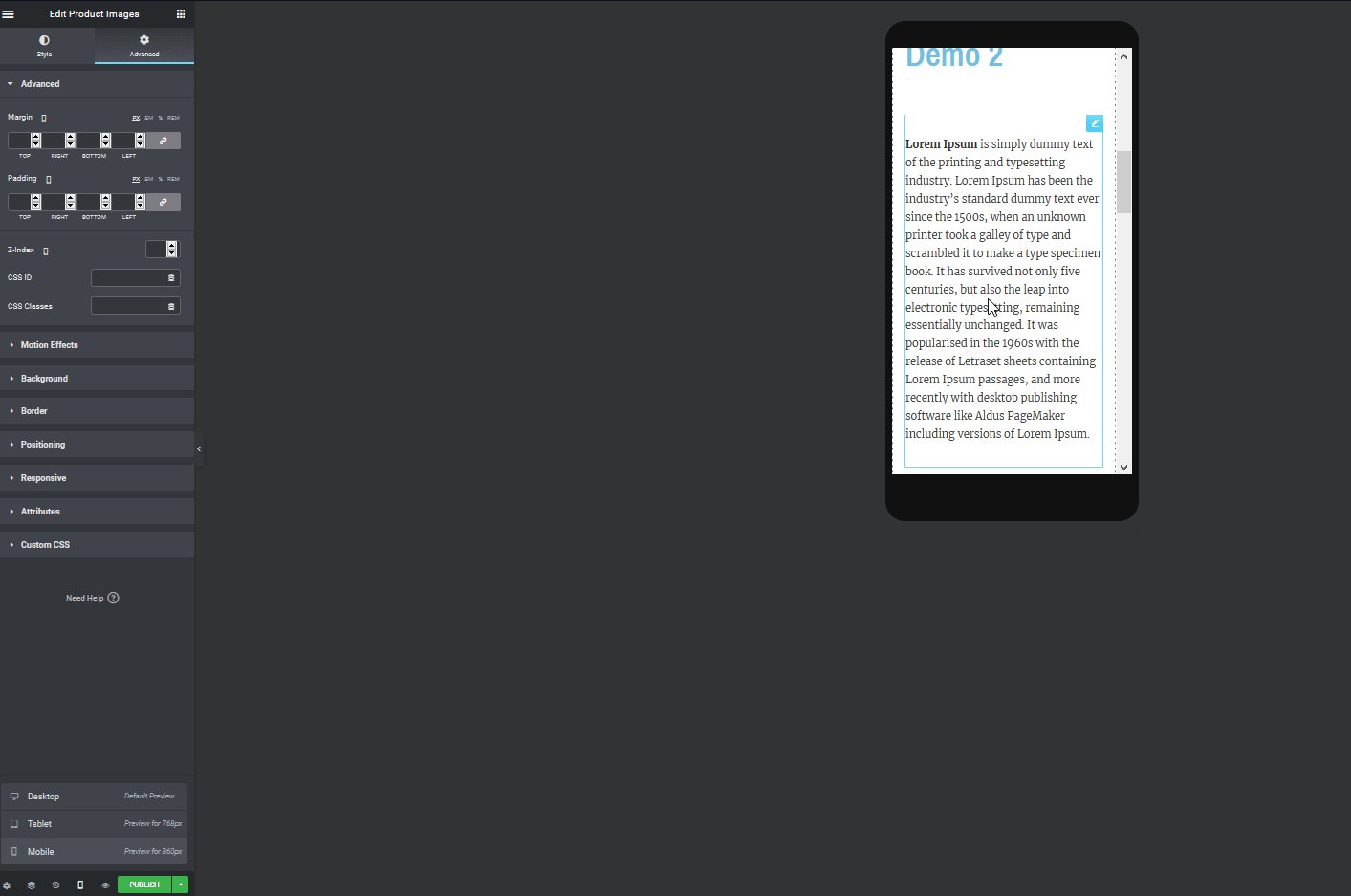
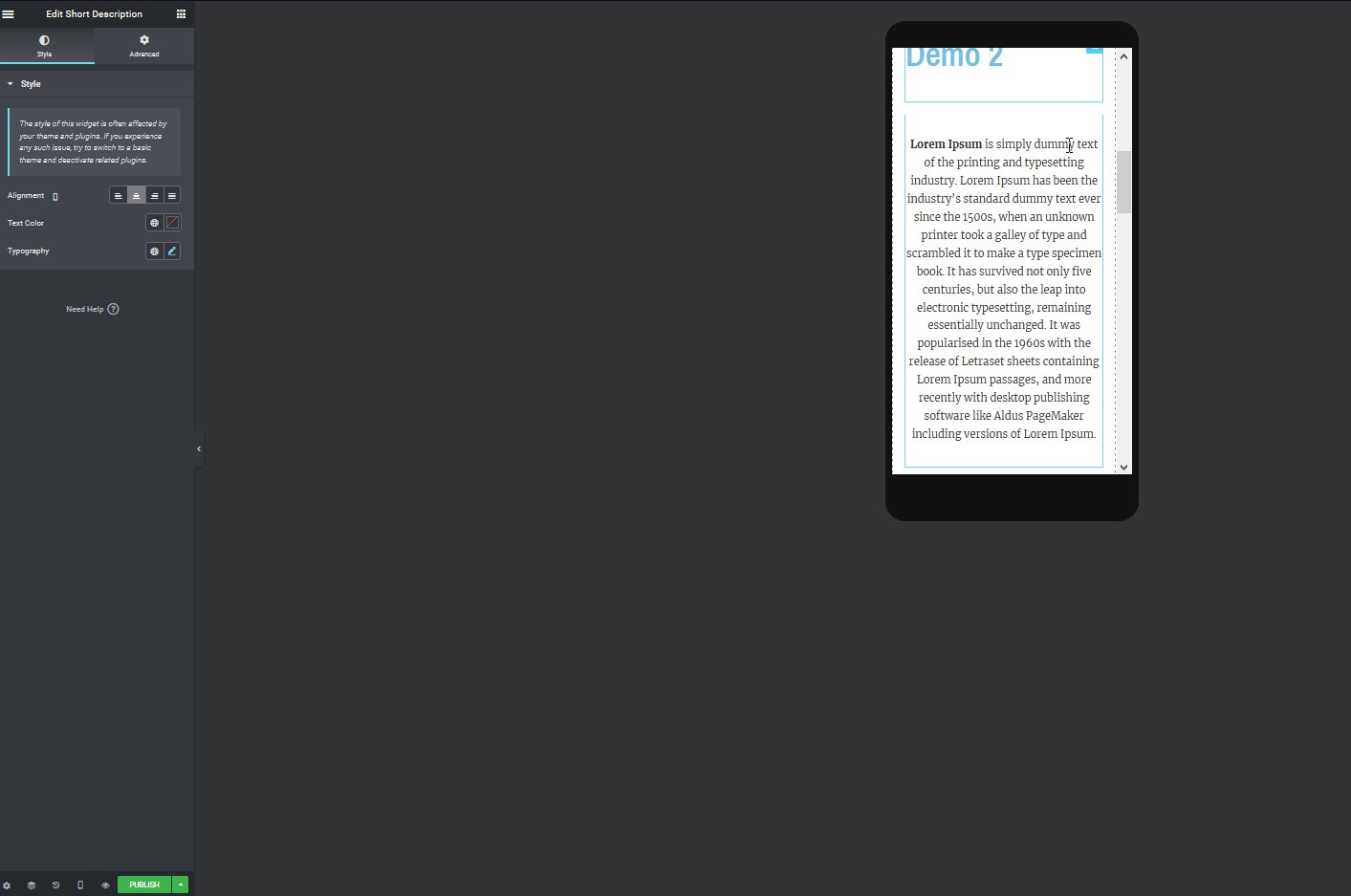
Elementor oferuje ciekawą opcję, dzięki której Twoja strona produktu będzie wyglądać idealnie na urządzeniach mobilnych. Po prostu kliknij przycisk trybu responsywnego na dole lewego paska bocznego i zmień go na tablet lub telefon komórkowy.

Następnie możesz dostosować różne widżety i dostosować je, aby wyglądały idealnie na urządzeniach mobilnych.
Aktywuj nową stronę produktu WooCommerce
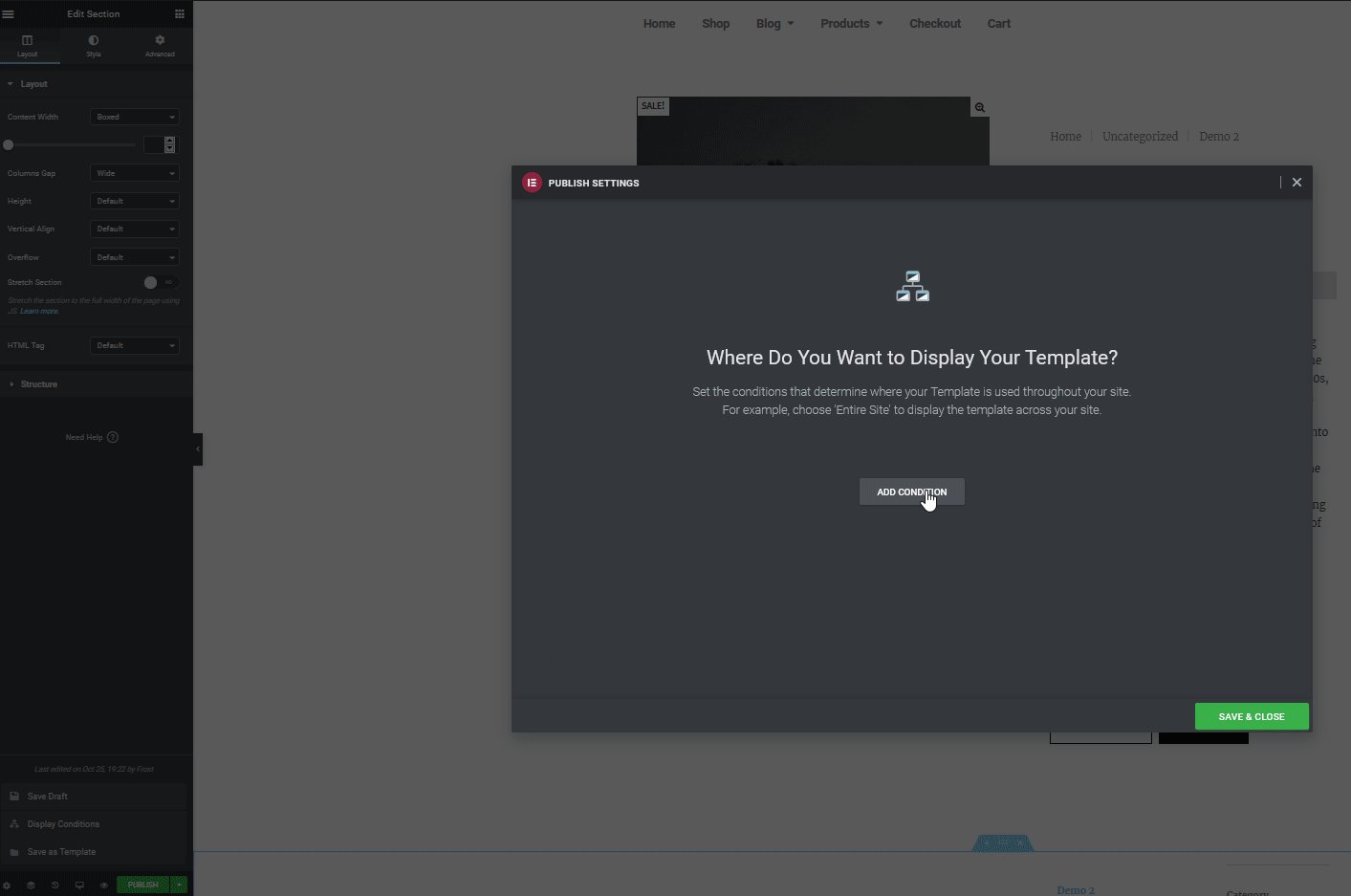
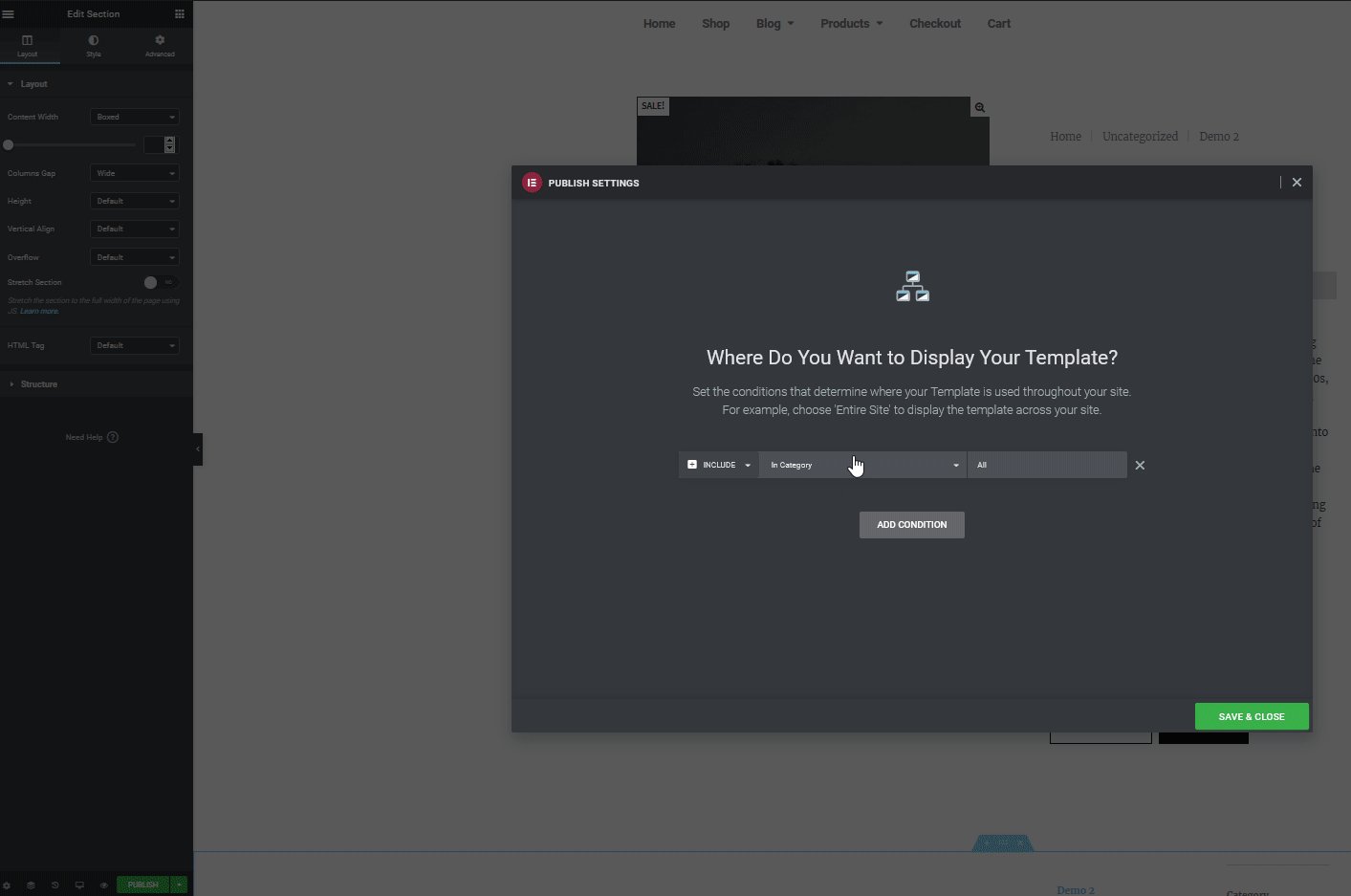
Po zakończeniu dostosowywania szablonu strony produktu w Elementorze nadszedł czas, aby włączyć go dla wszystkich stron produktów. Aby to zrobić, kliknij przycisk Opublikuj na dole lewego paska bocznego Elementora. Następnie musisz ustawić warunek dla szablonu. Dzięki temu możesz włączyć ten nowy szablon na określonych stronach lub w określonych warunkach w Twojej witrynie.
Na przykład możesz aktywować swoje szablony na stronach produktów, ale także na innych, takich jak strony kategorii, a nawet produkty określonych autorów. Aby to zrobić, naciśnij przycisk Dodaj warunek i w obszarze Uwzględnij wybierz opcję Rozwijane i kliknij Produkty (lub dowolną inną opcję, w której chcesz włączyć szablon) . Następnie naciśnij Zapisz i zamknij , a teraz Twoja nowo dostosowana Strona produktu powinna być włączona dla wszystkich Twoich produktów WooCommerce. 
Zawijanie
Podsumowując, personalizacja strony produktu może poprawić wrażenia klientów i zwiększyć współczynniki konwersji. A najlepsze jest to, że z Elementorem jest to bardzo łatwe. Nauczenie się, jak dostosować stronę produktu WooCommerce w Elementorze, pomoże Ci przenieść Twój sklep na wyższy poziom .
W tym przewodniku zobaczyliśmy kilka przykładów tego, co możesz zrobić, aby utworzyć i edytować stronę produktu. Ale jest wiele innych rzeczy, które możesz zrobić. Dzięki niesamowitemu narzędziu do tworzenia stron typu „przeciągnij i upuść” Elementora oraz ogromnej liczbie widżetów WooCommerce możesz stworzyć dowolną stronę produktu, która będzie odpowiadać Twoim potrzebom. Na przykład możesz dołączyć widżety, takie jak Mapy Google, formularze kontaktowe do odpowiedzi, karuzele z referencjami i wiele innych. Możesz także skorzystać z gotowych szablonów stron.
Zalecamy zabawę z opcjami, aby odkryć wszystko, co ma do zaoferowania Elementor.
Pomysły na ulepszenie strony produktu z Elementor
Aby pomóc Ci w tym procesie, oto kilka wskazówek i pomysłów, których możesz użyć, aby upewnić się, że masz niesamowitą stronę produktu WooCommerce:
- Pamiętaj, aby skonfigurować stronę produktu tak, aby wyglądała dobrze zarówno na urządzeniach stacjonarnych, jak i mobilnych
- Poznaj opcje typografii Elementora, aby zmienić różne elementy tekstowe w każdym widżecie
- Korzystanie z w pełni zaprojektowanych bloków i szablonów to szybki sposób na ustawienie strony produktu
- Upewnij się, że dostosowana strona Sklepu i strona produktu pasują do siebie
- Zastanów się nad dostosowaniem strony produktu i włącz szybką, bezpośrednią opcję kasy dla swoich produktów
Aby uzyskać więcej informacji o tym, jak najlepiej wykorzystać elementy Elementor i WooCommerce, zalecamy zapoznanie się z tymi przewodnikami:
- Jak dostosować stronę sklepu WooCommerce w Elementorze?
- Jak stworzyć Mega Menu z Elementorem?
Czy masz pytania dotyczące korzystania z Elementora w celu dostosowania strony produktu? Daj nam znać w sekcji komentarzy poniżej! Chętnie Ci pomożemy.
