2 skuteczne sposoby dostosowywania stron produktów WooCommerce (przy użyciu CSS i wtyczki)
Opublikowany: 2022-05-16WooCommerce to świetna wtyczka WordPress do bezproblemowego tworzenia sklepów internetowych. Dlatego większość właścicieli małych sklepów internetowych używa wtyczki do tworzenia swoich witryn eCommerce . Ale jest z tym problem, większość stron startowych ma ten sam projekt.
Dlatego jako właściciel sklepu możesz chcieć, aby Twoja witryna różniła się od witryn konkurencji, dostosowując domyślne strony pojedynczych produktów . Ale pytanie brzmi , jak dostosować strony produktów WooCommerce?
Istnieją dwa zalecane sposoby dostosowywania stron produktów WooCommerce. Możemy wprowadzić podstawowe zmiany za pomocą dodatkowego CSS lub utworzyć niestandardowe szablony stron produktów od podstaw.
2 sposoby na dostosowanie strony produktu WooCommerce
Domyślna strona produktu WooCommerce jest używana przez większość nowych graczy w branży eCommerce. Ponieważ większość z nich to początkujący i nie wiedzą, jak dostosować strony produktów WooCommerce .
W porządku, jeśli ty też tego nie wiesz. Jeśli jesteś programistą lub masz podstawową wiedzę, możesz łatwo wprowadzić podstawowe zmiany za pomocą dodatkowego CSS. Możesz jednak również użyć wtyczki, takiej jak bloki ProductX Gutenberg WooCommerce, jeśli nie chcesz pisać kodów.
Przejdźmy przez obie drogi, a ty możesz podążać drogą, która najbardziej Ci odpowiada.
Dostosuj stronę produktu WooCommerce za pomocą dodatkowego CSS
Zgodnie z wpisem na blogu opublikowanym na oficjalnej stronie WooCommerce, możemy dostosować strony produktów za pomocą rozszerzenia pro zwanego dodatkami do produktów lub za pomocą dodatkowego CSS.
Tak więc w tym poście na blogu chciałbym wyświetlić listę dodatkowych CSS, które są polecane na oficjalnej stronie WooCommerce i jak możemy z nich korzystać na naszej stronie. Jednak WordPress ma również kilka opcji dostosowywania, które można przeglądać za pomocą dostosowywania motywów.
Oto jak możesz dodać CSS do swojej witryny WooCommerce.
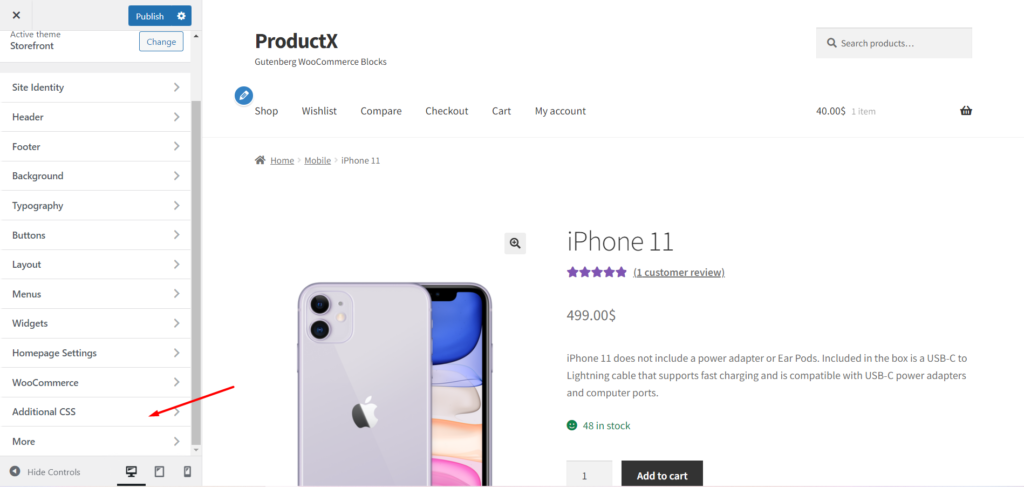
- Przejdź do frontonu swojej witryny po zalogowaniu.
- Kliknij Dostosuj.
- Przejdź do opcji Dodatkowy CSS.

Tutaj możesz dodać CSS, aby wprowadzić niezbędne zmiany na stronach pojedynczych produktów. Sprawdź listę najczęściej używanych CSS dla WooCommerce.
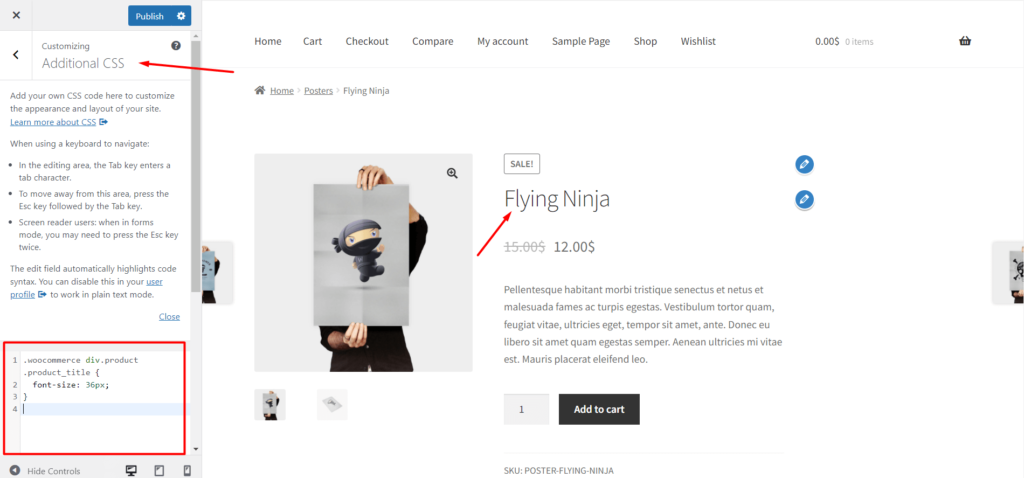
1. Zmień rozmiar czcionki tytułów produktów
Możesz użyć poniższego kodu, aby zmienić rozmiar tytułów produktów. Na przykład zmień 36px na 50px lub cokolwiek chcesz. Następnie dodaj kod do dodatkowego pola CSS i kliknij przycisk publikowania.

| .woocommerce div.product .product_title { rozmiar czcionki: 36px;} |
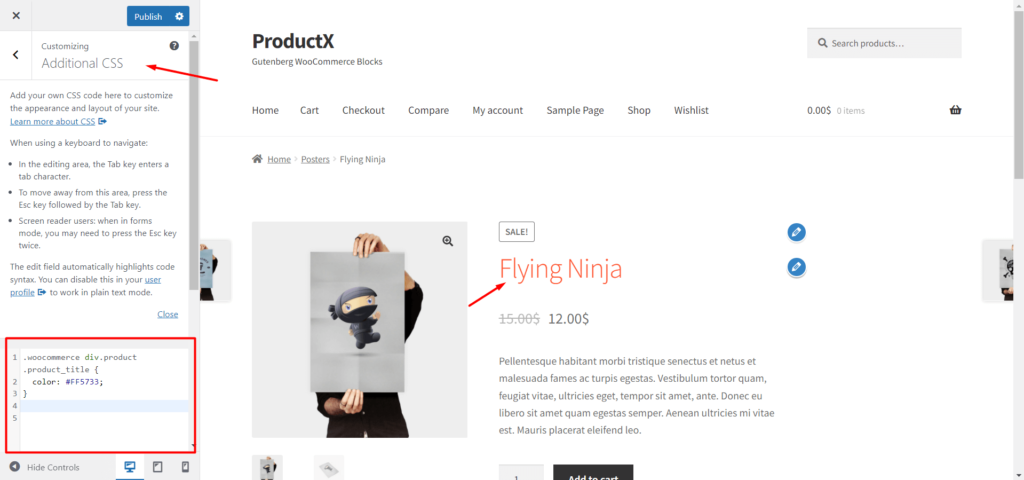
2. Zmień kolor tytułów produktów
Aby zmienić kolor tytułów produktów, możesz użyć poniższego kodu z wybranym kodem koloru. W ten sposób kolor tytułów produktów zostanie zastąpiony żądanym kolorem.

| .woocommerce div.product .product_title { kolor: #FF5733;} |
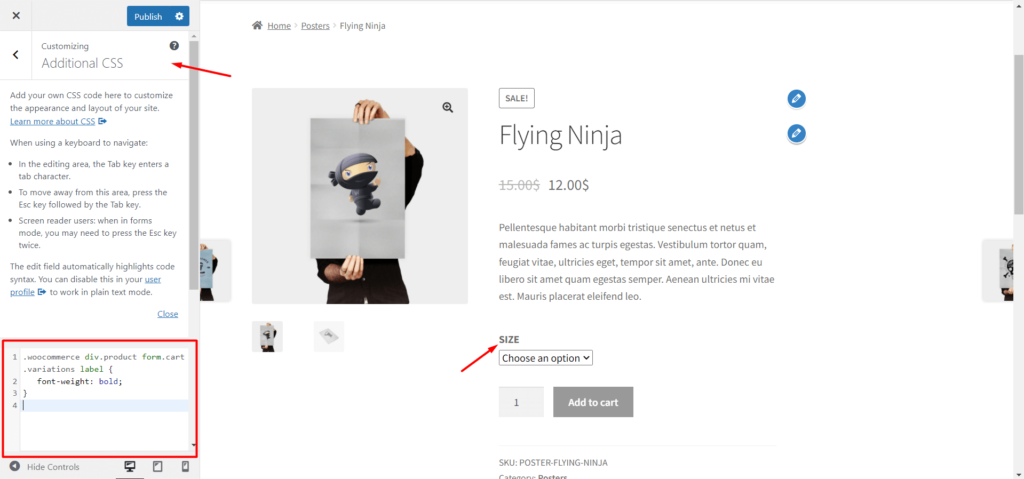
3. Pogrub etykiety odmian
Jeśli masz różne produkty w swoim sklepie WooCommerce, możesz pogrubić tekst etykiety odmian, używając poniższego kodu.

| .woocommerce div.product form.cart .variations label { font-weight: bold;} |
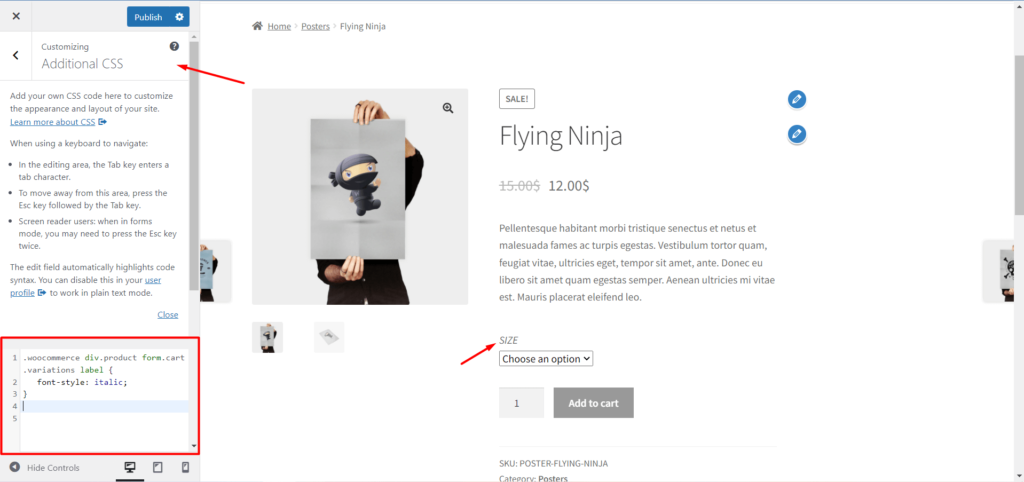
4. Oznacz kursywą etykiety odmian
W przypadku stylizacji użyj poniższego kodu, aby dodać kursywę do tekstu etykiety odmiany.

| .woocommerce div.product form.cart .variations etykieta { styl czcionki: kursywa;} |
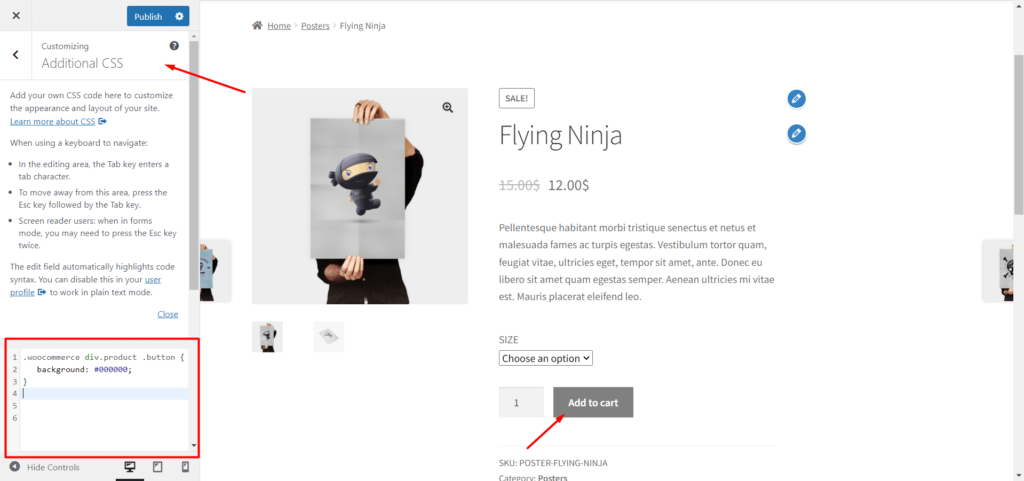
5. Zmień kolor tła przycisku Kup teraz:
Możesz również dokonać zmian w przycisku „Dodaj do koszyka”. Użyj poniższego kodu, aby zmienić kolor tła przycisku.

| .woocommerce div.product .button { background: #000000;} |
Dostosuj stronę produktu WooCommerce za pomocą ProductX
Jeśli nie chcesz pisać kodu, aby dostosować strony produktów WooCommerce, ProductX jest idealnym rozwiązaniem dla Ciebie. Oferuje ekskluzywny dodatek WooCommerce Builder do tworzenia niestandardowych szablonów dla stron sklepu, archiwum i pojedynczych produktów.
Możesz tworzyć szablony dla poszczególnych lub wszystkich stron pojedynczych produktów. W ten sposób niestandardowy szablon zostanie zastąpiony domyślnymi szablonami WooCommerce. Aby utworzyć niestandardowy szablon, wykonaj poniższe czynności.
Krok 1: Zainstaluj wtyczkę ProductX
Przede wszystkim musisz zainstalować zarówno darmową, jak i pro wersję wtyczki ProductX. Ponieważ dodatek WooCommerce Builder jest funkcją pro, a do korzystania z wersji pro należy również zainstalować wersję bezpłatną.
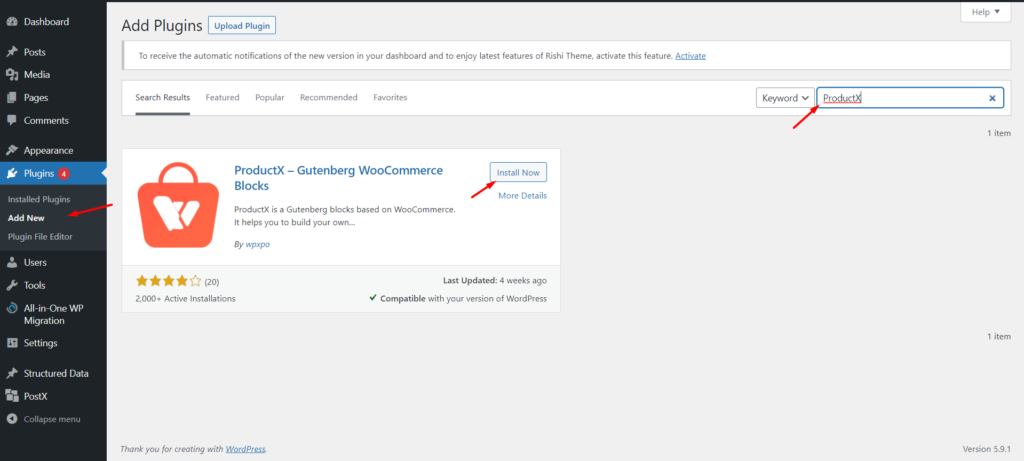
Zainstaluj bezpłatną wersję: Bezpłatna wersja ProductX jest dostępna w katalogu WordPress. Aby zainstalować tę wtyczkę:-
- Kliknij przycisk „Dodaj nowy” w sekcji Wtyczka.
- Wyszukaj ProduktX.
- Kliknij przycisk „Zainstaluj”.
- Po instalacji kliknij przycisk „Aktywuj”.

Po udanej aktywacji jest gotowy do użycia. Dzięki bezpłatnej wersji możesz utworzyć niestandardową stronę główną, korzystając z pakietów startowych, filtra produktów, stronicowania i wielu innych funkcji.
Zainstaluj wersję Pro: Jeśli chcesz w pełni wykorzystać wtyczkę ProductX, zaleca się zainstalowanie wersji Pro wraz z wersją bezpłatną.
Wersja Pro oferuje wiele gotowych pakietów startowych, listę życzeń WooCommerce, porównanie produktów, WooCommerce Builder itp.
Najpierw musisz kupić wtyczkę i pobrać plik wtyczki. Aby go zainstalować, wykonaj poniższe czynności:-
- Kliknij przycisk „Dodaj nowy” w sekcji wtyczek.
- Kliknij Prześlij wtyczkę.
- Prześlij pobrany plik wtyczki.
- Zainstaluj i aktywuj wtyczkę.
Krok 2: Włącz WooCommerce Builder
Aby utworzyć niestandardową stronę produktu WooCommerce, możesz użyć dodatku do tworzenia WooCommerce produktu ProductX. Musisz więc włączyć dodatek, aby zacząć z niego korzystać.

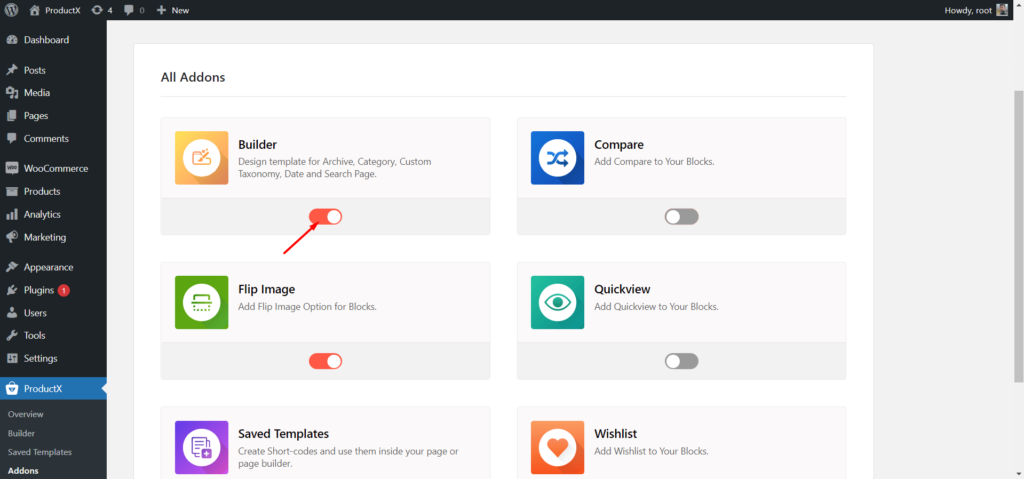
- Przejdź do sekcji Wszystkie dodatki.
- Kliknij dodatek Builder.
Po włączeniu dodatku pojawi się sekcja Builder wraz z innymi opcjami ProductX.
Krok 3: Utwórz nowy szablon
Teraz musimy stworzyć i dostosować szablon strony produktu WooCommerce od podstaw. Za to:

- Przejdź do sekcji Konstruktor.
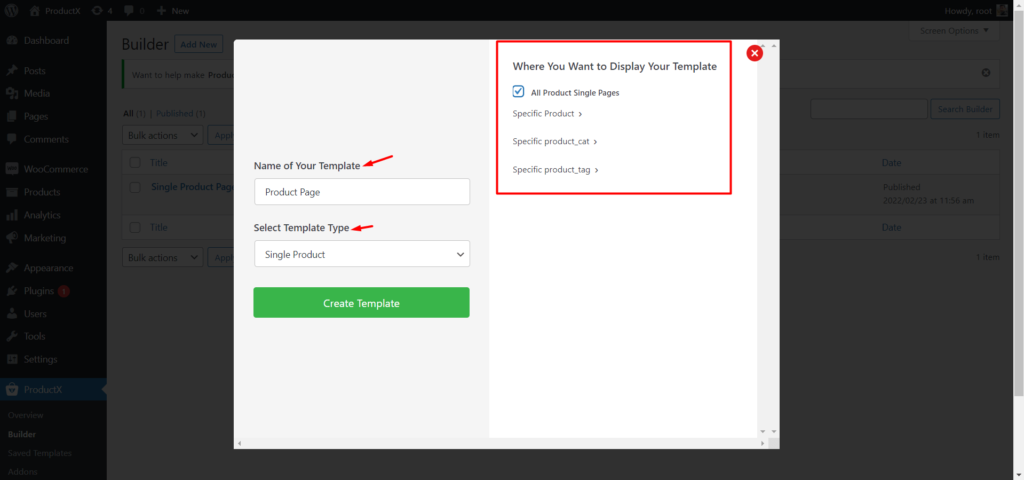
- Kliknij przycisk „Dodaj nowy”.
- Nadaj nazwę szablonowi.
- Wybierz stan szablonu (konkretne lub wszystkie strony produktów).
- Kliknij Zapisz i zacznij dostosowywać szablon.
Teraz dostosuj szablon strony produktu WooCommerce, korzystając z 13 nowych bloków produktów precyzyjnie przygotowanych dla stron pojedynczych produktów.
Krok 4: Dodaj i dostosuj Breadcrumb Block
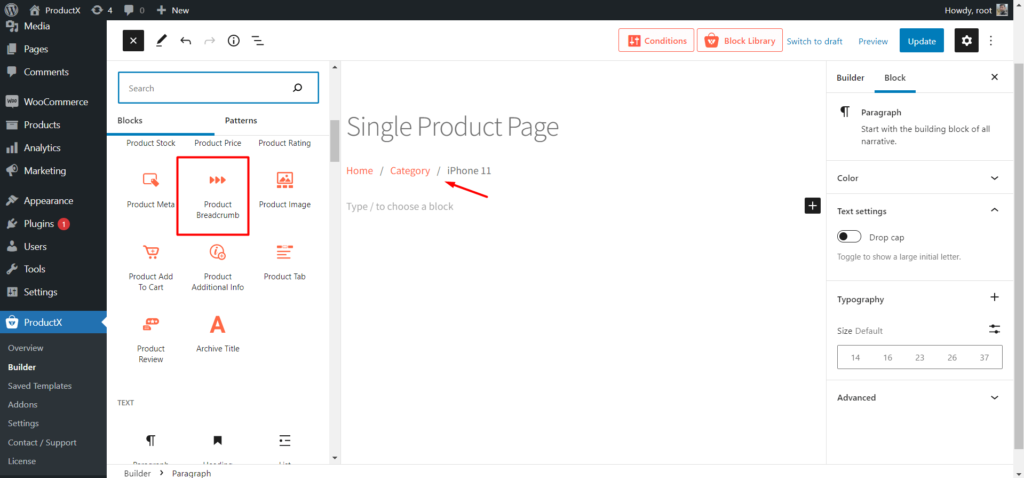
Na początek możemy dodać blok Breadcrumb, który wskazuje odwiedzającym aktualną lokalizację strony. Aby dodać ten blok, musisz kliknąć ikonę plusa, a następnie wybrać blok Product Breadcrumb.

Po dodaniu bloku możemy również dokonać pewnych zmian korzystając z dostępnych opcji:
- Wybierz żądane kolory dla tekstu, łącza i najechania na łącze.
- Wybierz niestandardowe czcionki z Kontrolki typografii.
- Dostosuj rozmiar i wybierz kolor separatora.
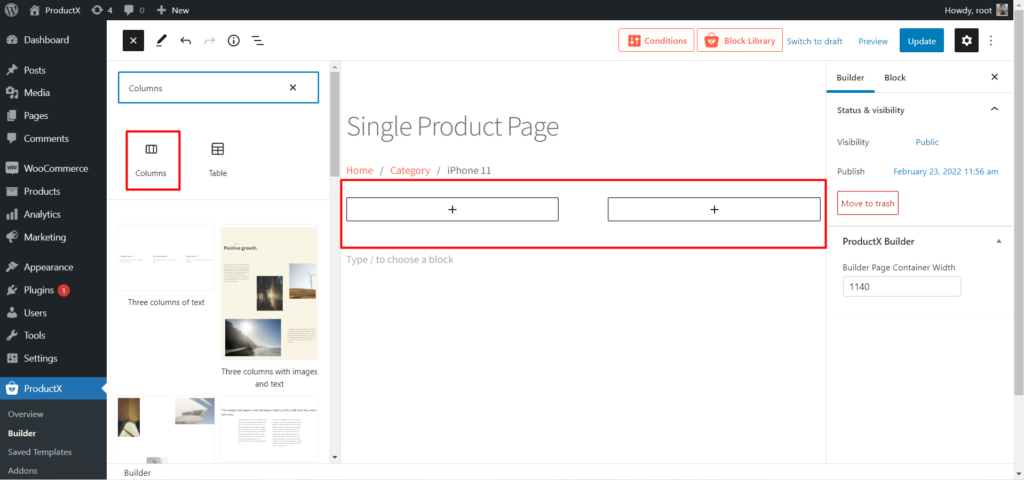
Krok 5: Dodaj i dostosuj blok kolumny Gutenberg
Jeśli chcesz zaprezentować zdjęcia produktów i szczegóły obok siebie, musisz użyć bloku kolumn. Jak chcę, kliknę ikonę plusa i dodam blok kolumny racji 50/50.

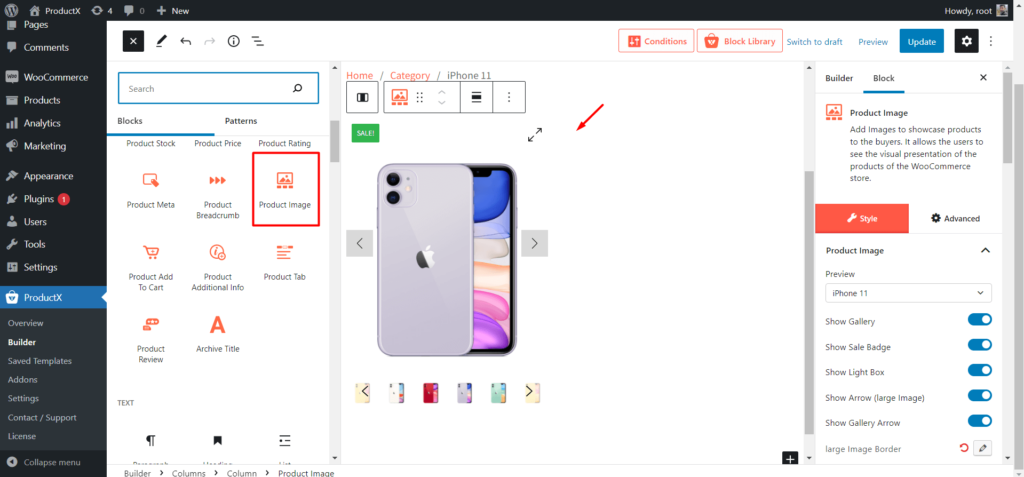
Krok 6: Dodaj i dostosuj blok obrazu
Teraz możesz dodać blok Obraz po lewej stronie kolumny. Dzięki temu polecane obrazy i obrazy z galerii będą wyświetlane dynamicznie.


Po dodaniu bloku obrazu możesz grać z poniższymi opcjami:
- Pokaż lub ukryj obrazy galerii.
- Pokaż lub ukryj strzałkę.
- Dostosuj ikonę.
- Dostosuj pozycję galerii.
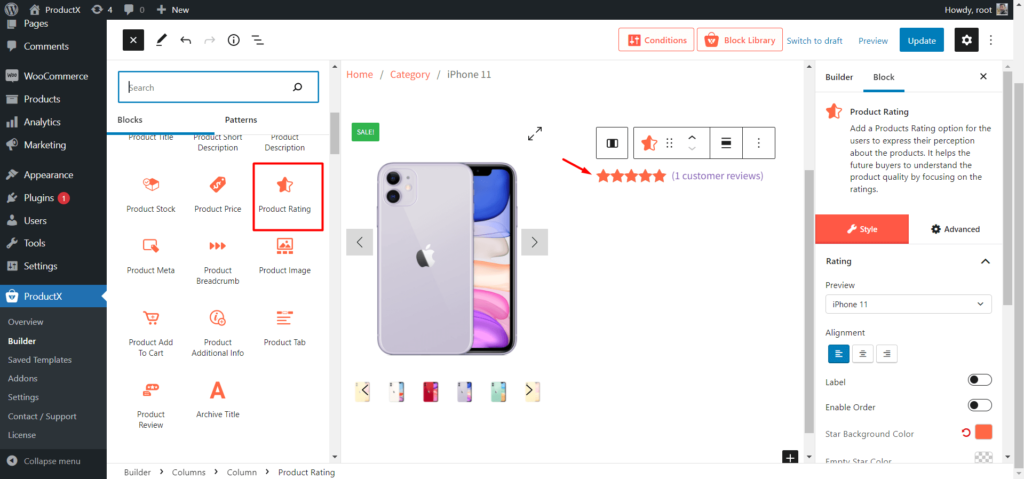
Krok 7: Dodaj i dostosuj blok oceny produktu
Jeśli chcesz, aby odwiedzający zobaczyli i ocenili produkty, możesz użyć Bloku Oceny Produktów. Aby dodać ten blok, wybierz pozycję i kliknij ikonę plusa, w której chcesz dodać blok.

Blok oceny produktu zawiera następujące opcje:
- Wybierz żądany rozmiar.
- Wybierz żądane wyrównanie.
- Wybierz kolor gwiazdy.
- Wybierz kolor tła gwiazdy.
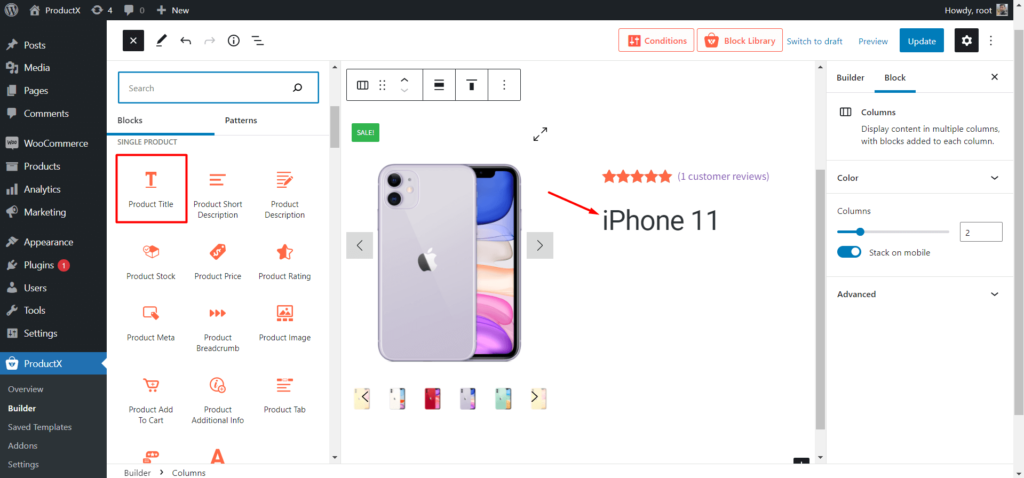
Krok 8: Dodaj i dostosuj blok tytułów produktów
Po ocenie produktu należy dodać blok Tytuły produktów. Wybierz pozycję i kliknij ikonę plusa, aby dodać blok tytułowy produktu. Tak więc tytuły produktów będą dynamicznie wyświetlane w bloku tytułowym.

Poniżej znajdują się opcje dostosowywania:
- Wybierz żądany rozmiar.
- Wybierz żądane wyrównanie.
- Wybierz konkretny kolor.
- Zmień styl czcionki za pomocą typografii.
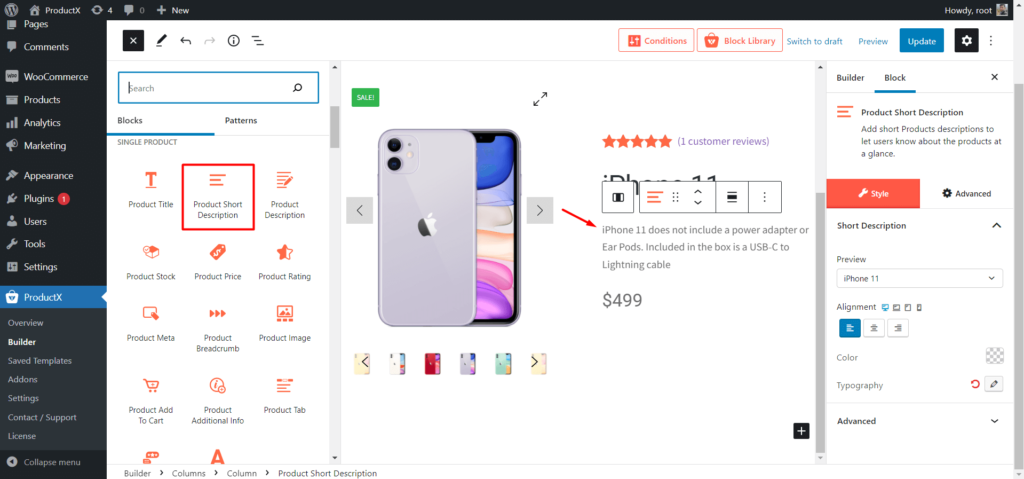
Krok 9: Dodaj i dostosuj blok krótkiego opisu
Jeśli napisałeś opisy ujęć dla stron produktów, powinieneś dodać ten blok do szablonu strony produktu. Dzięki temu wszystkie strony produktów będą przedstawiać niestandardowe krótkie opisy.

Użyj poniższych opcji, aby dostosować blok:
- Wybierz wyrównanie.
- Wybierz żądany kolor.
- Dostosuj typografię.
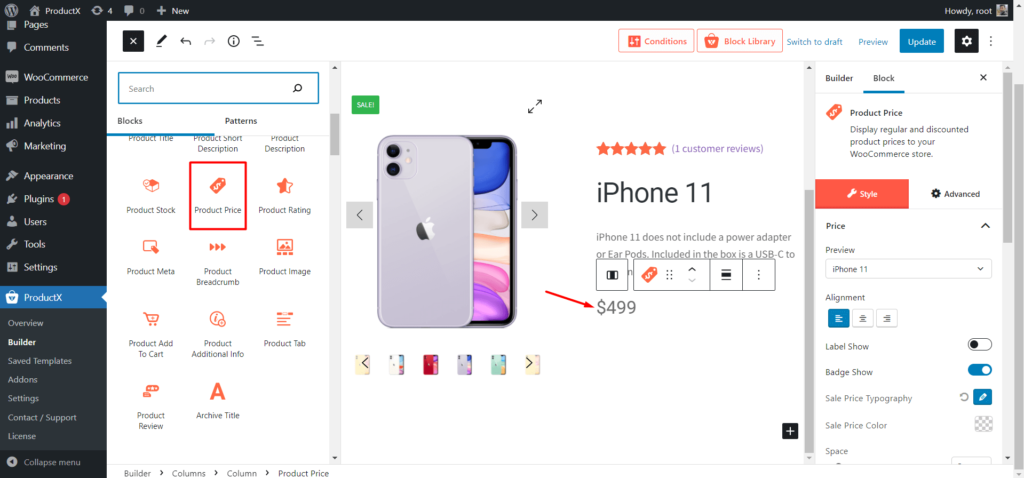
Krok 10: Dodaj i dostosuj blok Cena produktu
To jeden z najważniejszych bloków. Możesz dodać ten blok do szablonu strony pojedynczego produktu, aby pokazać ceny produktów potencjalnym kupującym. Zdecyduj więc pozycję i kliknij ikonę plusa, w której chcesz dodać blok.

Blok ceny produktu ma następujące opcje dostosowywania:
- Wybierz żądane wyrównanie dla bloku.
- Pokaż lub ukryj znaczek rabatowy.
- Dostosuj typografię ceny sprzedaży.
- Wybierz żądany rozmiar.
- Wybierz żądany kolor.
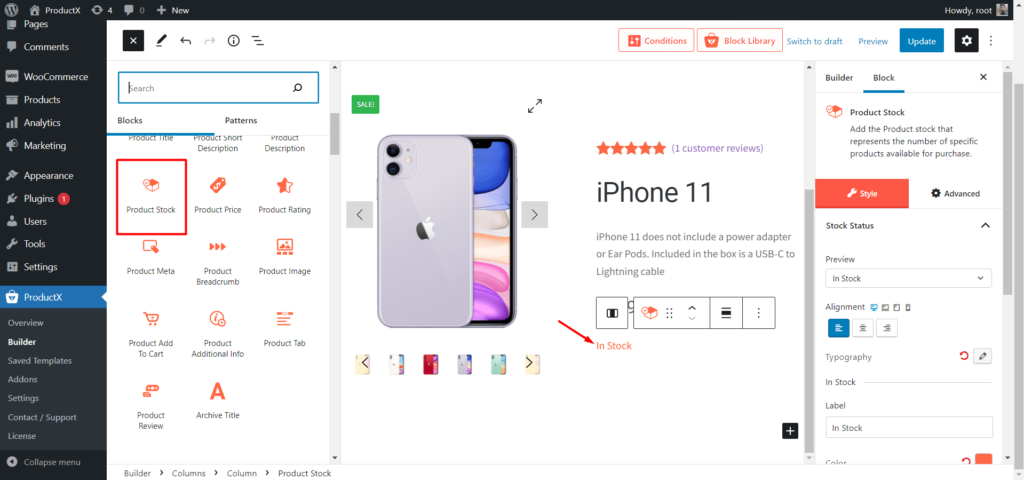
Krok 11: Dodaj i dostosuj blok zapasów produktów
Dodaj ten blok, aby pokazać liczbę produktów dostępnych do zakupu. Możesz dodać ten blok w dowolnym miejscu, ale standardową praktyką jest dodanie go przed przyciskiem Dodaj do koszyka.

Poniżej znajdują się opcje dostosowywania bloku zapasów produktów
- Wybór wyrównania.
- Wybór koloru.
- Kontrola typografii.
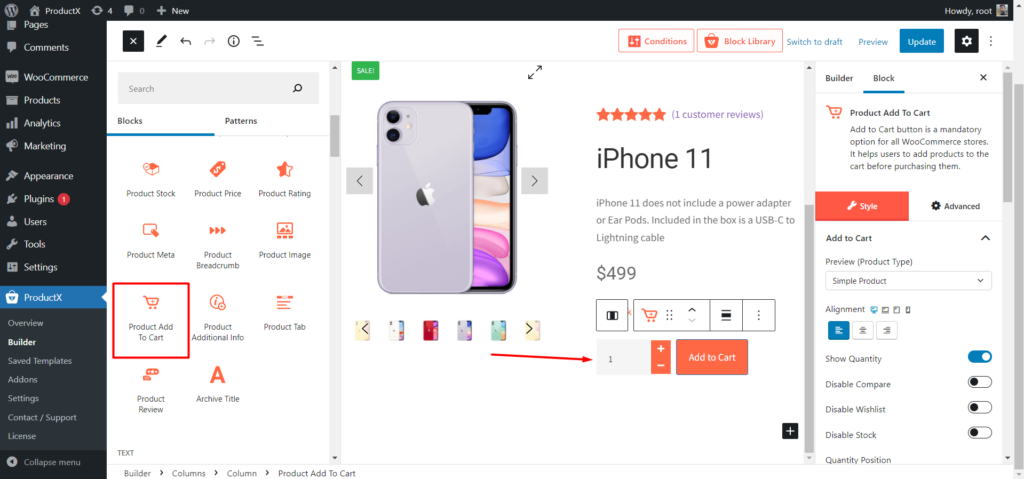
Krok 12: Dodaj i dostosuj blok dodawania produktu do koszyka
Produkt Dodaj do koszyka pomaga odwiedzającym dodać pożądane produkty do koszyka w celu ich zakupu. Możesz dodać to do żądanej pozycji, jak każdy inny blok i dostosować go.

Oto opcje dostosowywania:
- Pokaż lub ukryj ilość produktu.
- Pokaż lub ukryj porównanie produktów i listę życzeń.
- Wybierz kolor, aby dodać do koszyka.
- Wybierz kolor ilości.
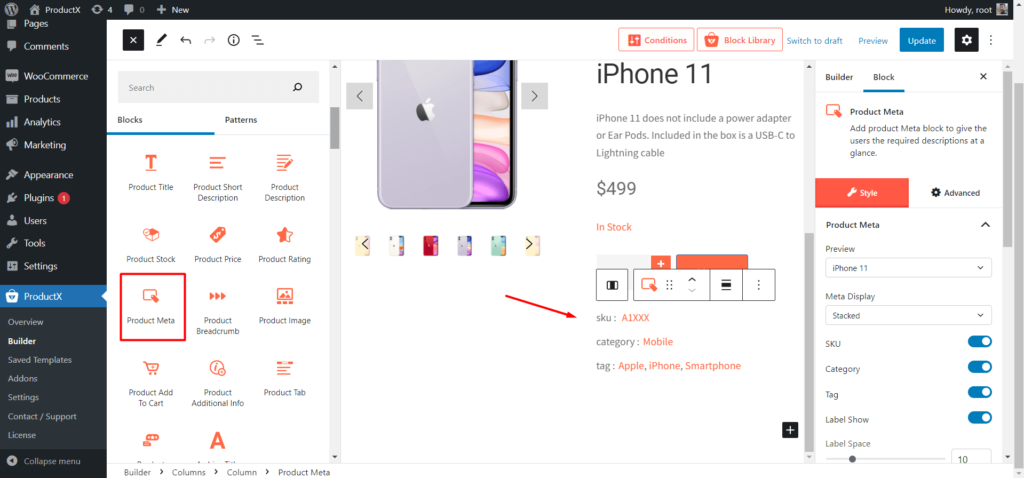
Krok 13: Dodaj i dostosuj blok Meta produktu
SKU produktu, kategoria i tagi zostaną automatycznie dodane do stron produktów po dodaniu tego bloku do pojedynczego szablonu produktu.

Oto opcje dostosowywania tego bloku:
- Pokaż lub ukryj kod SKU, kategorię i tag.
- Wybierz kolor metanagłówków.
- Kontrola typografii.
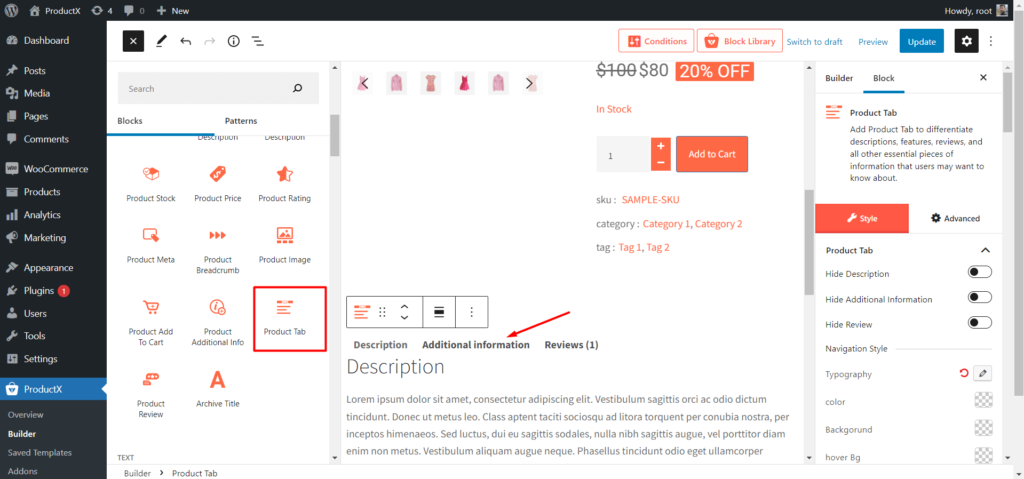
Krok 14: Dodaj i dostosuj blok karty produktu
Karta Produkt jest kombinacją trzech bloków (Opis produktu, Dodatkowe informacje i Recenzje), które zawierają różne informacje o produktach WooCommerce.

Poniżej znajdują się opcje dostosowywania:
- Pokaż lub ukryj dowolne karty.
- Kontrola typografii.
- Wybierz kolory tekstu, tła i tła po najechaniu kursorem.
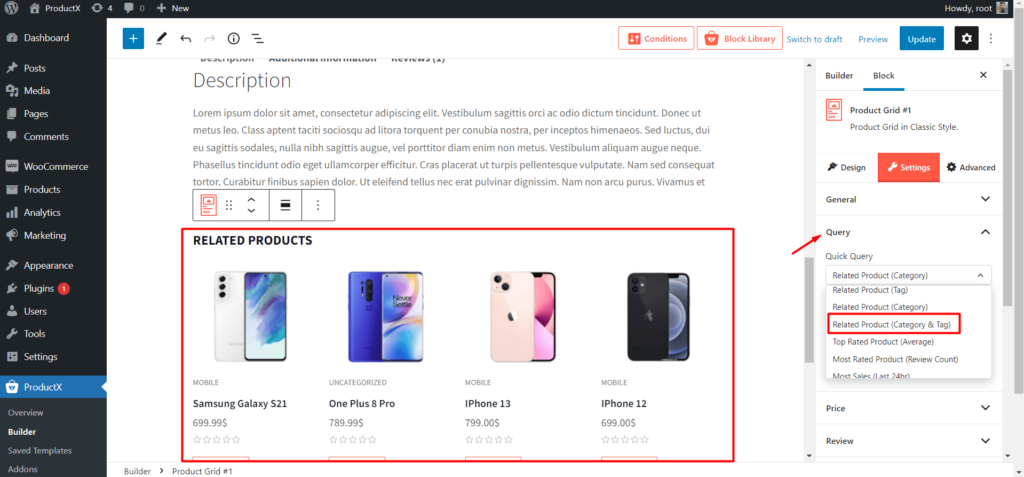
Krok 15: Dodaj i dostosuj produkty powiązane i produkty z oferty dodatkowej
Ponieważ tworzymy szablon dla stron pojedynczych produktów, możemy również dodawać produkty powiązane i upsellingowe. Aby potencjalni nabywcy mieli więcej opcji do zbadania, a jako właściciel sklepu możesz zwiększyć średnią wartość zamówienia.
Aby dodać powiązane produkty:
- Dodaj blok siatki produktów.
- Zmień tytuł bloku na Produkty powiązane.
- Posortuj produkty jako powiązane za pomocą funkcji szybkiego zapytania.

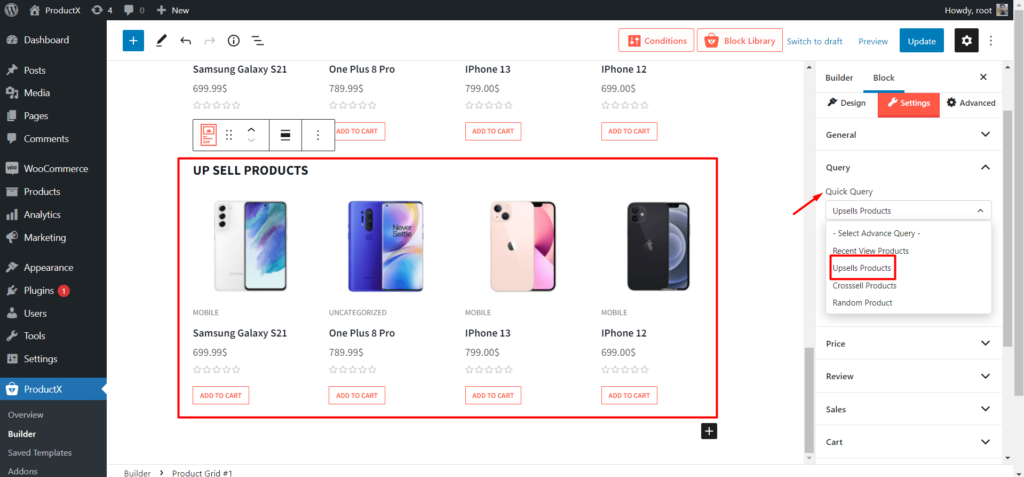
Aby dodać produkty do sprzedaży dodatkowej:
- Dodaj blok siatki produktów.
- Zmień tytuł bloku na Up-Sell Products.
- Sortuj produkty jako produkty do sprzedaży dodatkowej za pomocą funkcji szybkiego zapytania.

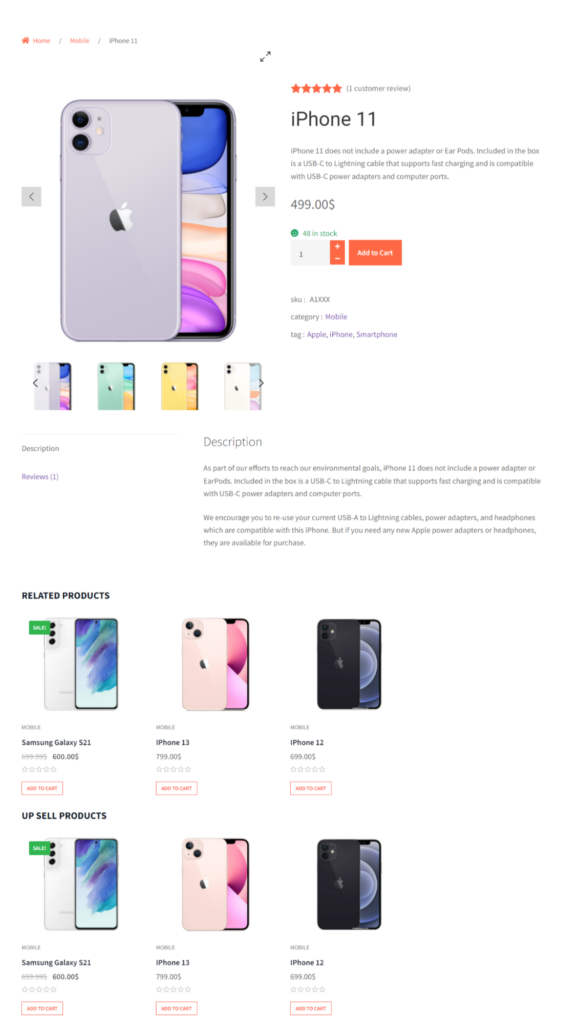
Po dostosowaniu szablonu musimy go zapisać/zaktualizować i sprawdzić, jak wygląda na interfejsie.

Optymalizacja na stronie podczas dostosowywania stron pojedynczych produktów
Ponieważ chcemy dostosować strony produktów WooCommerce, powinniśmy również skupić się na optymalizacji SEO na stronie. W końcu wszyscy właściciele sklepów internetowych chcą zwiększyć sprzedaż produktów. Dlatego musimy dostosować strony produktów WooCommerce. Ale z tego samego powodu musimy również zwiększyć ruch organiczny w naszych sklepach internetowych.
Oto kilka głównych wskazówek dotyczących optymalizacji na stronie, aby zwiększyć ruch organiczny.
Badanie słów kluczowych: badanie słów kluczowych jest najważniejszą rzeczą dla każdej firmy internetowej. Jeśli znajdziesz mało konkurencyjne słowa kluczowe dla stron produktów, łatwo będzie Ci zwiększyć ruch organiczny.
Dlatego przeprowadź odpowiednie badanie słów kluczowych i wybierz najlepsze słowa kluczowe, które mogą być w rankingu z aktualnym autorytetem domeny Twojej witryny.
Optymalizuj tytuły produktów i opisy meta: Po wybraniu najlepszych słów kluczowych musisz je odpowiednio umieścić w tytułach produktów w opisach meta. Aby strony produktów w Twoich sklepach miały wyższą pozycję w SERP.
Skoncentruj się również na optymalizacji tytułów i opisów meta, aby zwiększyć współczynnik klikalności.
Umieszczaj recenzje produktów: pozwalanie użytkownikom na przeglądanie Twoich produktów i wyświetlanie ich na stronie produktu może zwiększyć zaufanie nowych odwiedzających do Twojego sklepu. Pamiętaj, że wszyscy odwiedzający sklepy internetowe są potencjalnymi nabywcami. Tak więc, jeśli mogą zobaczyć i dodać recenzje na stronach produktów, zwiększy to ich pewność zakupu.
Utrzymuj więcej odwiedzających na swojej stronie: Musimy zatrzymać odwiedzających na naszej stronie tak długo, jak to możliwe. Abyśmy mogli zmniejszyć współczynnik odrzuceń i zwiększyć czas przebywania. Ponieważ są to jedne z najważniejszych czynników rankingowych.
Ponieważ możemy dodawać pokrewne i dodatkowe produkty podczas tworzenia niestandardowych stron produktów, sprawi to, że odwiedzający pozostaną na naszej stronie dłużej, aby poznać więcej produktów.
Wniosek
To wszystko o tym, jak dostosować stronę produktu WooCommerce . Zacznij dostosowywać strony produktów w swoich sklepach internetowych za pomocą bloków ProductX Gutenberg WooCommerce. Zachęcamy do komentowania poniżej, jeśli masz inne pytania dotyczące dostosowywania stron produktów WooCommerce.
- Czy było to pomocne ?
- Tak nie
