Jak dostosować wyszukiwanie produktów WooCommerce?
Opublikowany: 2022-07-12Czy chcesz dostosować wyszukiwanie produktów WooCommerce i je ulepszyć? Prowadząc sklep WooCommerce, musisz upewnić się, że sklep jest bardzo dobrze zoptymalizowany pod kątem sprzedaży i wydajności. Dodanie i dostosowanie wyszukiwania produktów może Ci w tym bardzo pomóc.
Ale zanim przejdziemy przez ten proces, przyjrzyjmy się, dlaczego najpierw może być konieczne dostosowanie wyszukiwania produktów w swoim sklepie WooCommerce.
Po co dostosowywać wyszukiwanie produktów w WooCommerce?
WooComemrce to łatwe w użyciu narzędzie do rozpoczynania kursów online. Możesz stworzyć sklep internetowy w ciągu kilku minut bez pisania ani jednej linijki kodu. Posiada wszystkie funkcjonalności, jakich potrzebuje typowy sklep internetowy. Ale niektóre funkcje są ograniczone.
Na przykład domyślna funkcja wyszukiwania produktów WooCommerce jest minimalna. Jeśli Twój sklep ma więcej niż 1000 produktów, klienci będą mieli trudności ze znalezieniem odpowiedniego produktu, którego potrzebują za pomocą domyślnego wyszukiwania produktów. Może to bardzo źle wpłynąć na Twoją firmę. Dostarczając dokładne wyniki wyszukiwania, możesz zmniejszyć współczynnik porzucania koszyka i współczynnik odrzuceń w Twoim sklepie.
Możesz łatwo modyfikować żądane rzeczy, używając WordPressa jako CMS. W takim przypadku, dostosowując funkcję wyszukiwania produktów WooCommerce, możesz zapewnić bezproblemowe wyszukiwanie produktów w interfejsie użytkownika. Dzięki temu odwiedzający/klienci Twojego sklepu będą mogli łatwo znaleźć odpowiedni produkt, którego potrzebują, a tym samym zwiększy to ogólne przychody.
Może również zwiększyć komfort użytkowania Twojej instalacji WooCommerce.
Jak dostosować wyszukiwanie produktów WooCommerce?
Aby dostosować wyszukiwanie produktów WooCommerce, mamy 3 główne metody .
- Domyślny widżet wyszukiwania
- Korzystanie z wtyczki
- Programowo
Poniżej pokażemy wszystkie trzy metody. Możesz więc wybrać preferowany z tego miejsca.
1. Dodaj domyślny widżet wyszukiwania
Powszechnie wiadomo, że WordPress ma wiele konfigurowalnych opcji do zaoferowania dla Twojej witryny. Dlatego możesz po prostu użyć domyślnego widżetu wyszukiwania, aby dodać go do swojej witryny.
Jeśli chcesz dodać go do dowolnego z dostępnych obszarów widżetów, możesz po prostu wykonać następujące czynności. Istnieją jednak jeszcze dwa różne sposoby dodawania i dostosowywania widżetu wyszukiwania produktów w WooCommerce.
1.1. Dodaj wyszukiwanie produktów z menu widżetów
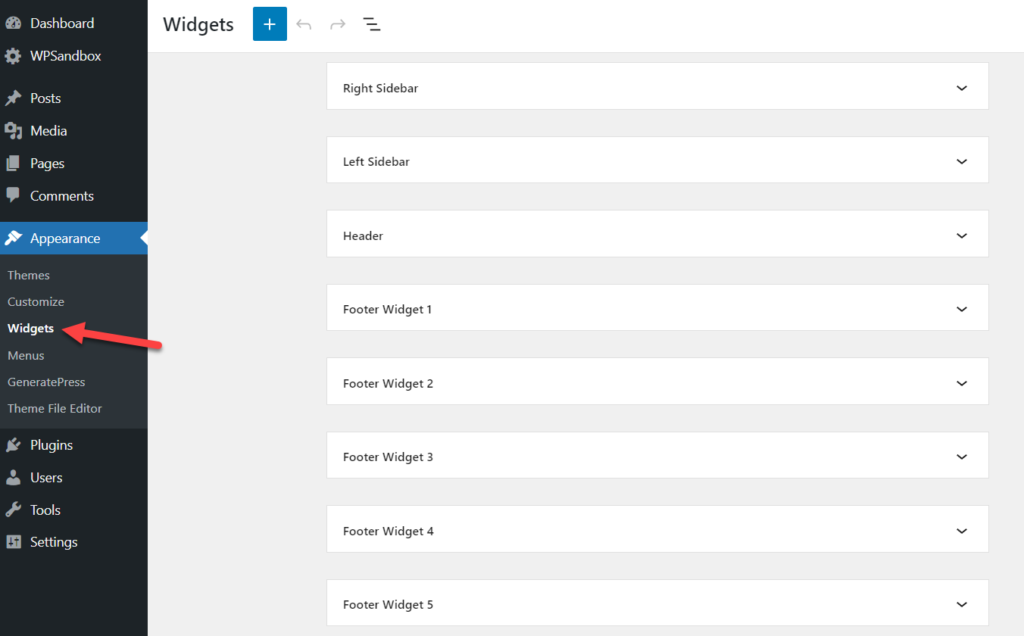
Jeśli zaznaczysz Wygląd > Widgety z pulpitu WordPress, zobaczysz wszystkie dostępne obszary widżetów.

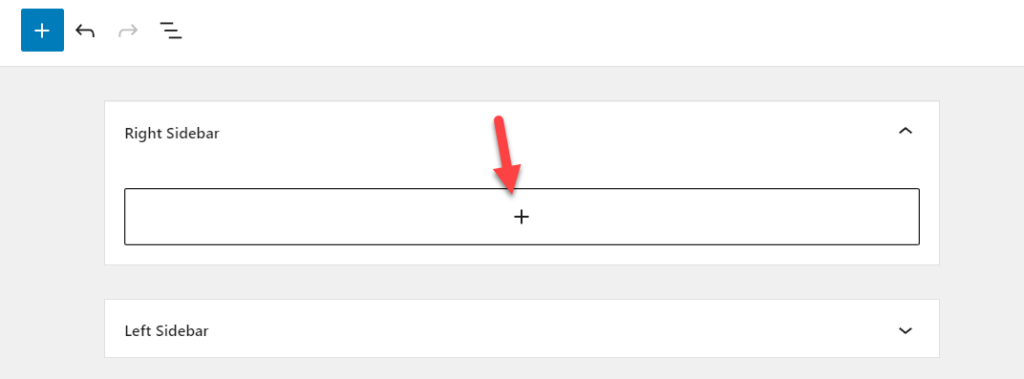
To zależy od używanego motywu WordPress. Niektóre motywy WordPress zawierają wiele obszarów widżetów, podczas gdy inne je ograniczają. Aby jednak dodać widżet wyszukiwania, musisz rozwinąć obszar widżetów, którego chcesz użyć. W takim przypadku użyjemy obszaru widżetu prawego paska bocznego. Musisz więc kliknąć przycisk + , aby dodać więcej widżetów do tego obszaru.

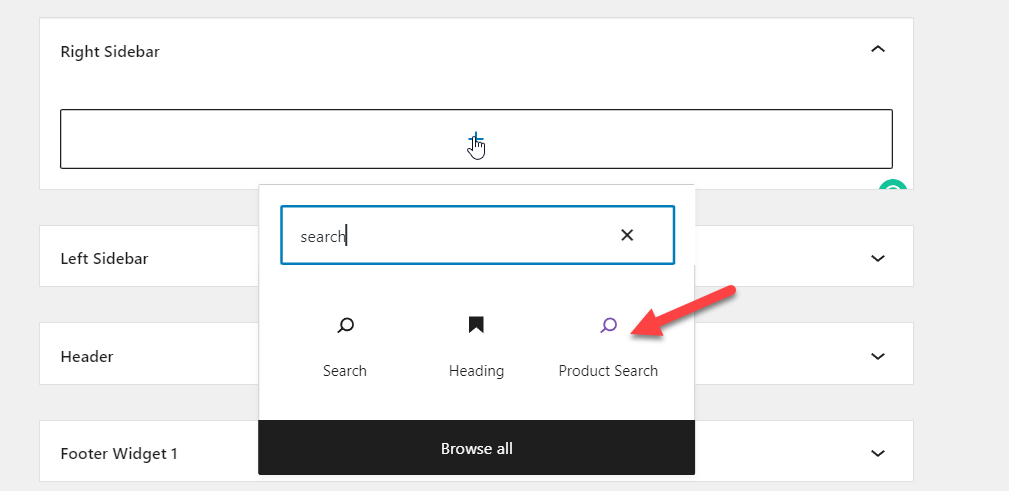
Następnie dodaj widżet Wyszukiwarka produktów do obszaru.

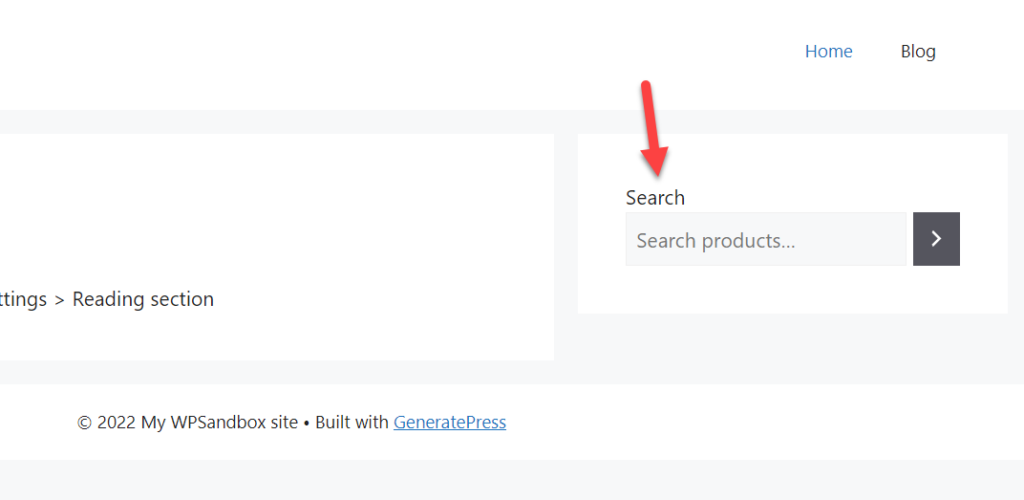
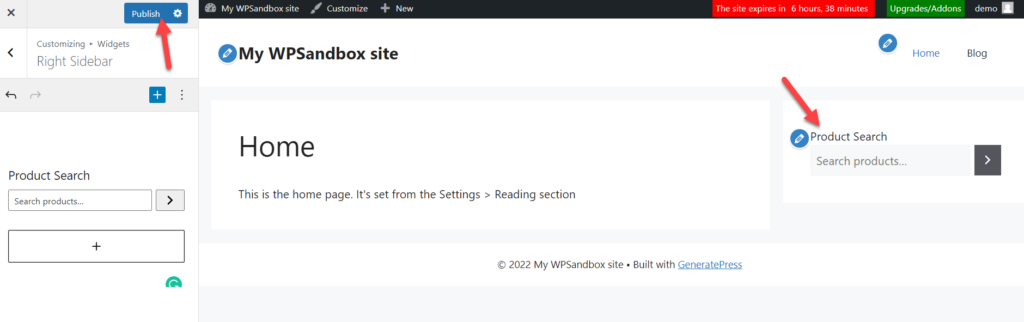
Musisz zaktualizować stronę po jej zmodyfikowaniu. A jeśli sprawdzisz witrynę z poziomu interfejsu, po prawej stronie instalacji WordPressa zobaczysz widżet wyszukiwania produktów.

1.2. Dodaj produkt Search Widget z Customizer
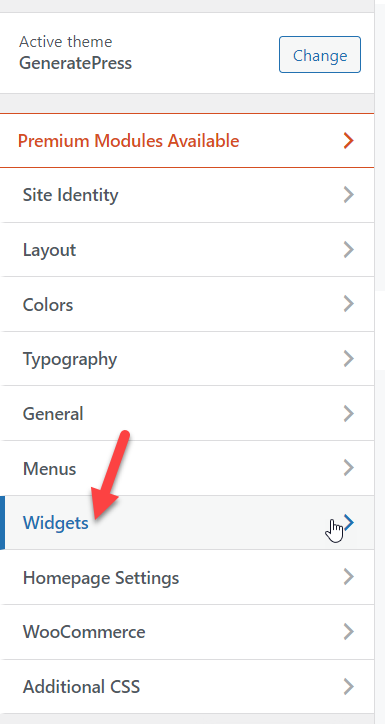
Możesz także dodać widżet wyszukiwania za pomocą dostosowywania WordPress. Najpierw otwórz konfigurator z Wygląd> Dostosuj na pulpicie WordPress i wybierz opcję Widgety.

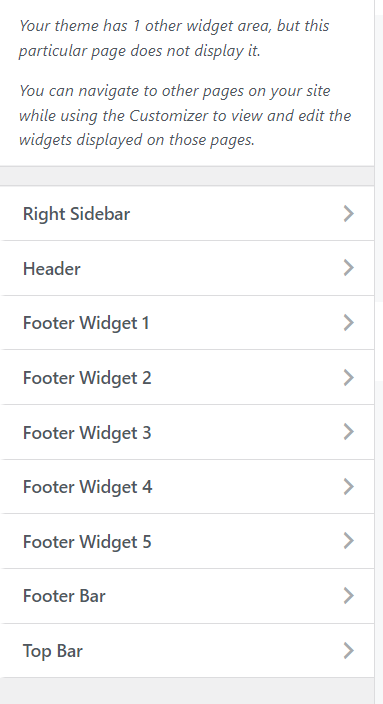
Na następnym ekranie zobaczysz wszystkie dostępne obszary widżetów.

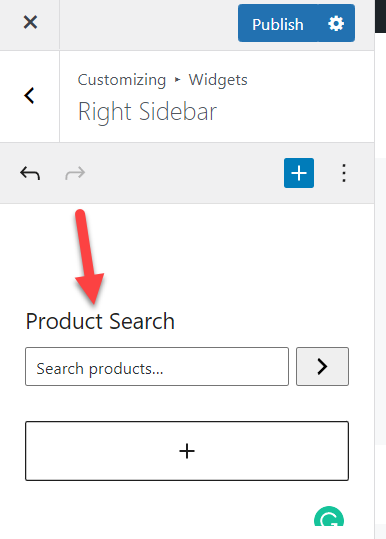
Otwórz obszar widżetów i dodaj tam widżet Wyszukiwanie produktów.

Wewnątrz zakładki podglądu na żywo zobaczysz, jak to wygląda. Jeśli zgadzasz się z dostosowaniem, zaktualizuj stronę.

W ten sposób możesz dodać domyślny widżet wyszukiwania produktów do swojej instalacji WooCommerce.
2. Dostosuj wyszukiwanie produktów WooCommerce za pomocą wtyczki
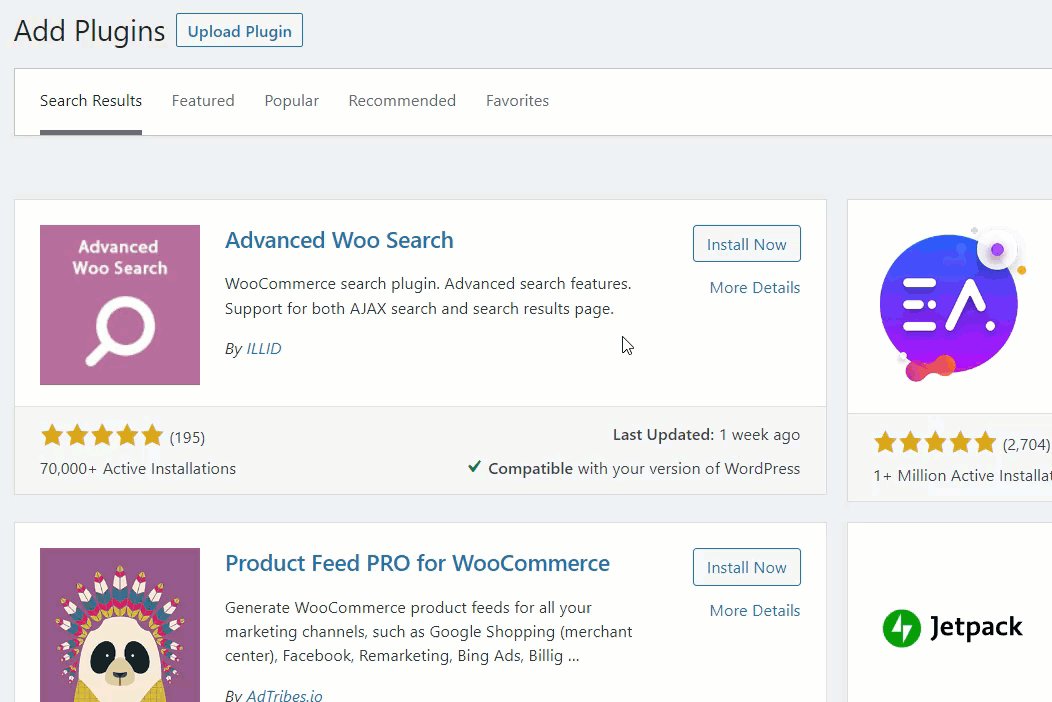
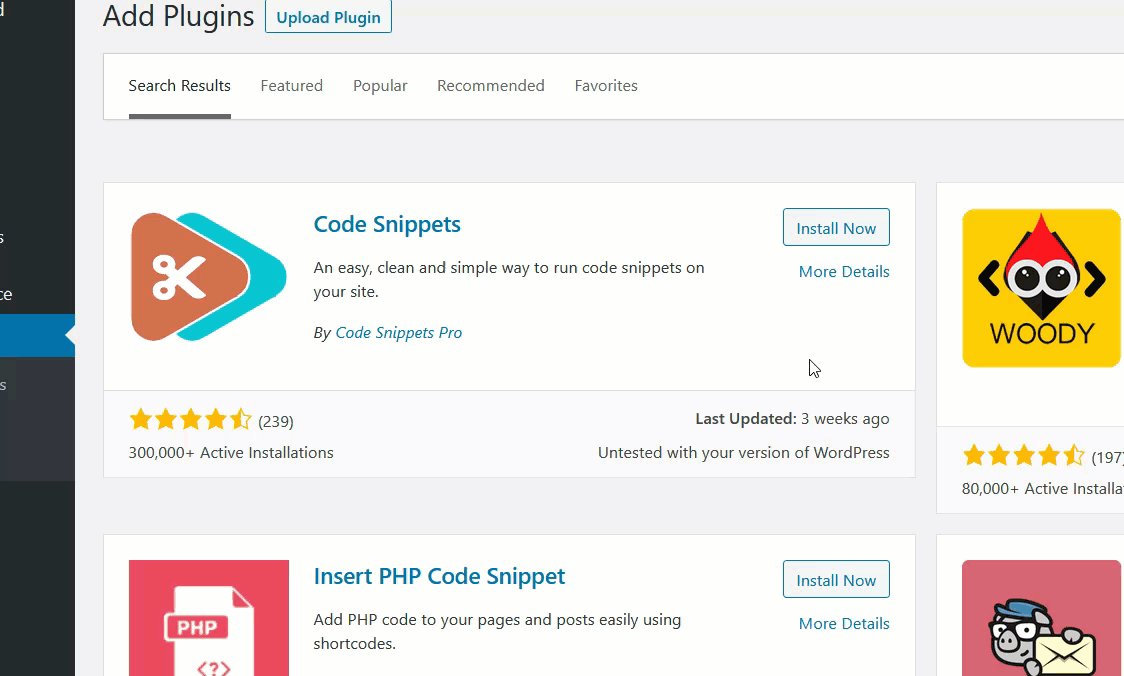
Jeśli planujesz używać wtyczki WordPress, Zaawansowane wyszukiwanie Woo i Zaawansowane wyszukiwanie produktów dla WooCommerce to świetne wtyczki. Oba przyniosą rezultaty, których potrzebujesz. W tym samouczku użyjemy Advanced Woo Search .
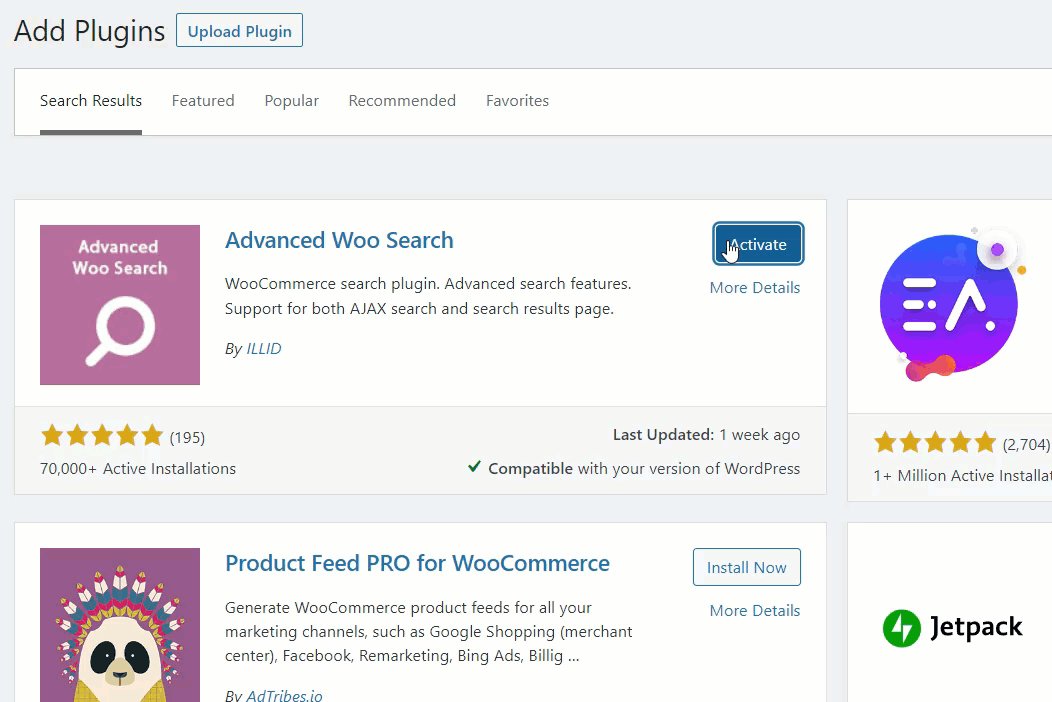
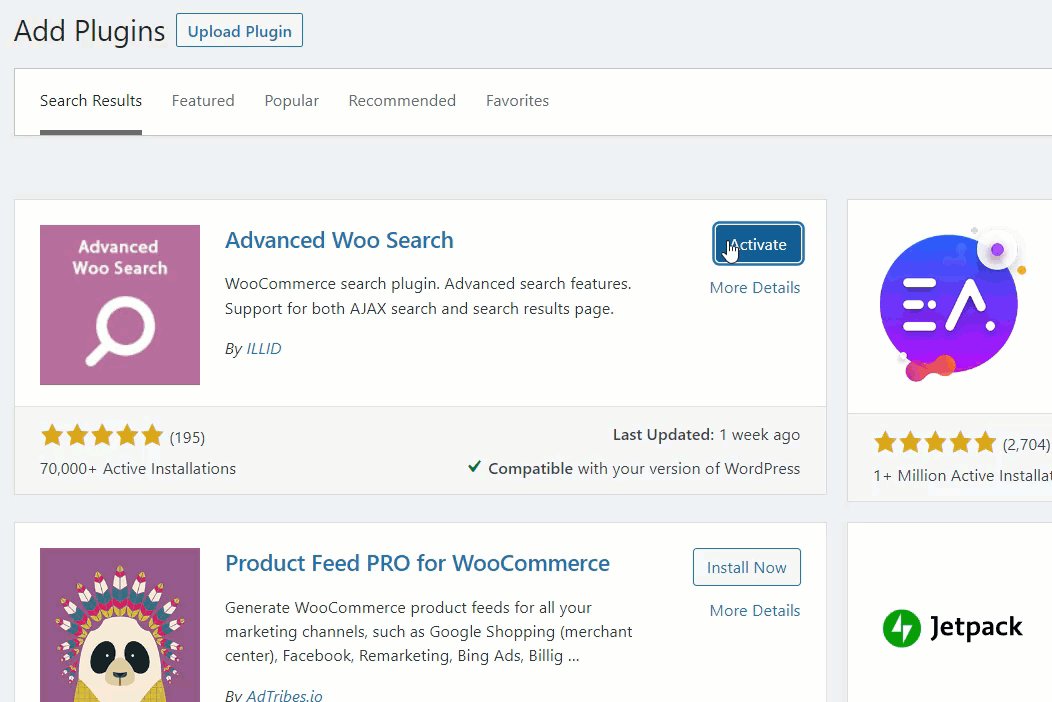
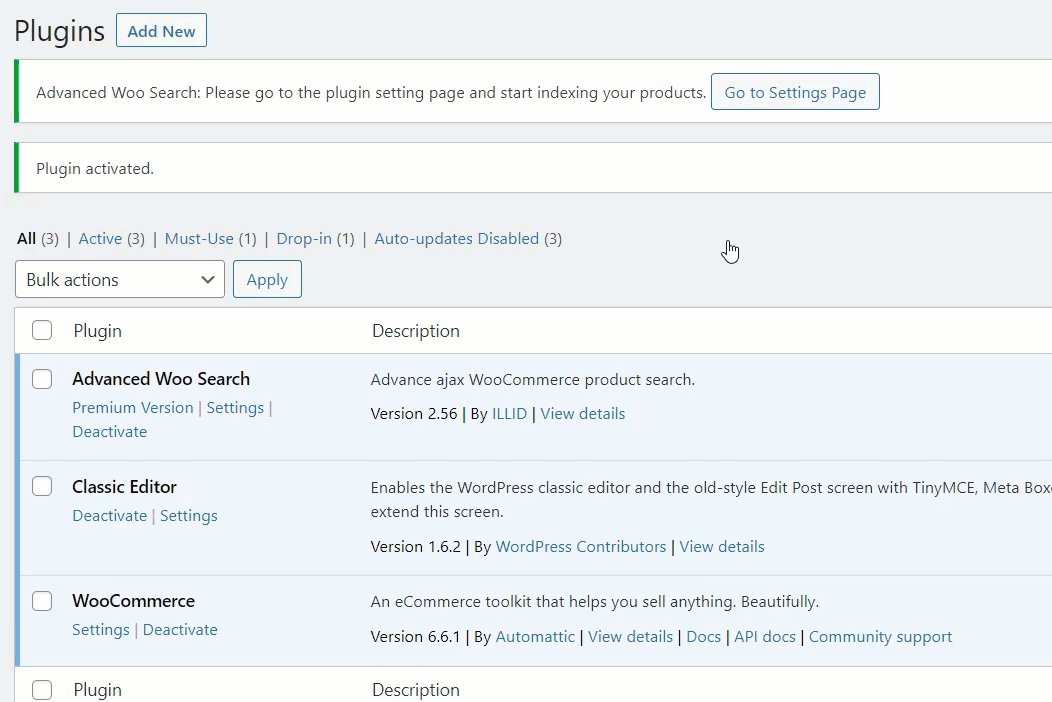
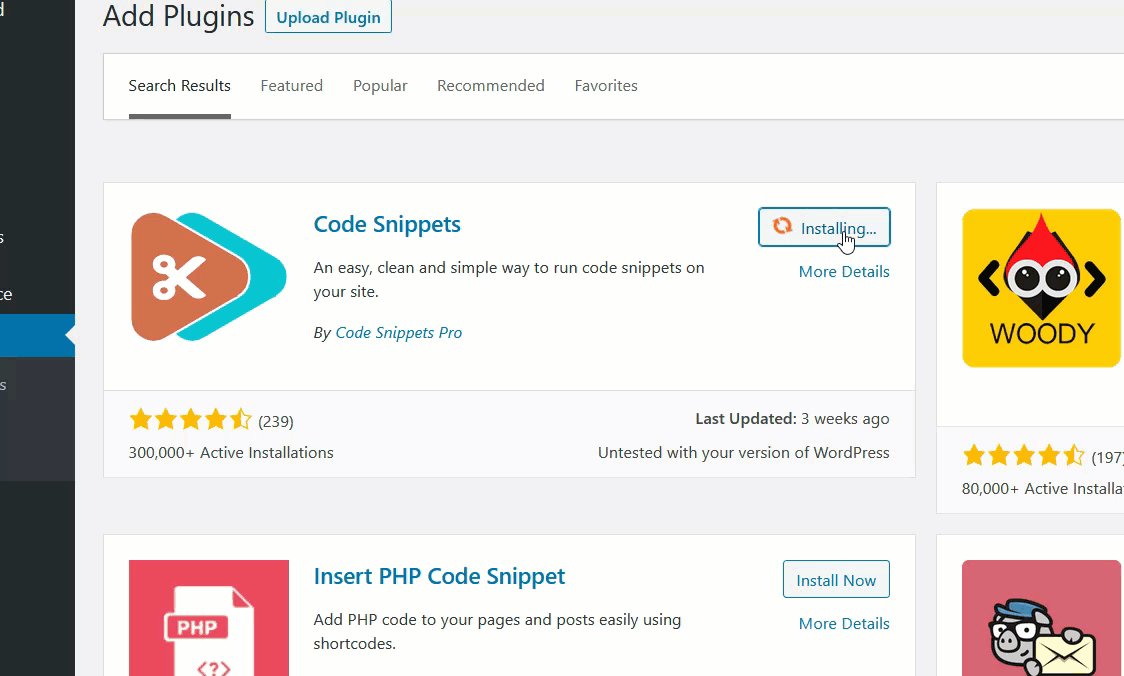
Pierwszą rzeczą, którą musisz zrobić, to zainstalować i aktywować Advanced Woo Search w swojej instalacji WordPress.

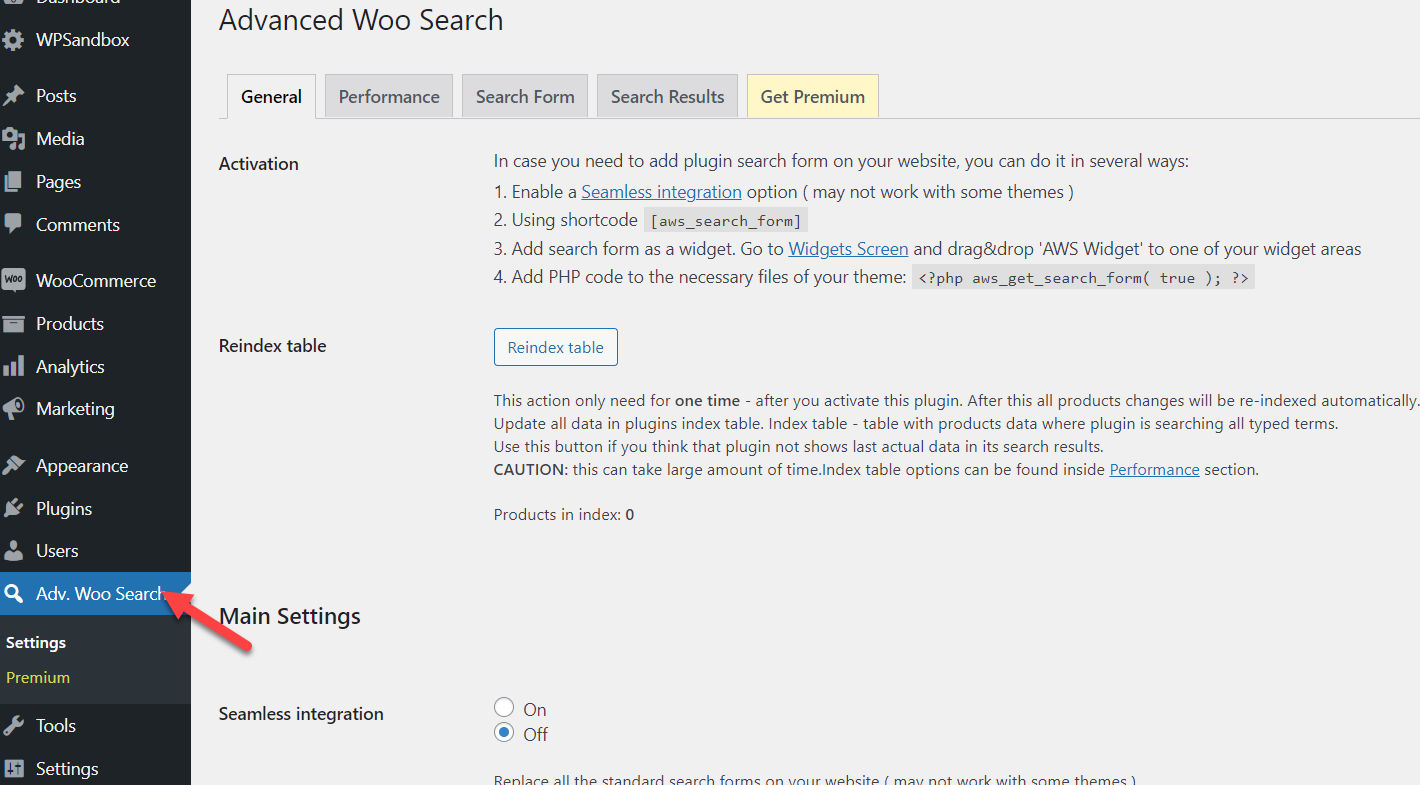
Po aktywacji wtyczki zobaczysz jej ustawienia po lewej stronie pulpitu WordPress.

Stamtąd możesz skonfigurować ogólne opcje wraz z ustawieniami wydajności, formularza wyszukiwania i wyników wyszukiwania wtyczki.
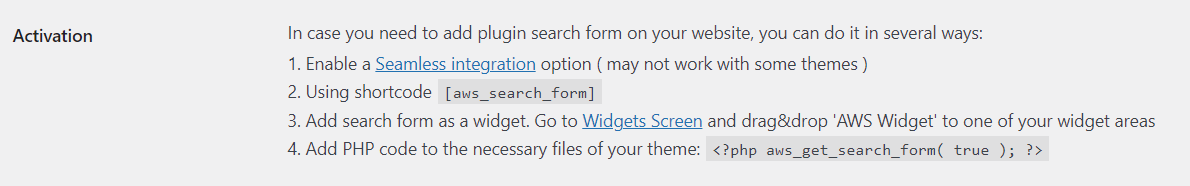
Masz wiele sposobów na osadzenie opcji wyszukiwania w swojej instalacji WooCommerce. Załóżmy na przykład, że szukasz metody przyjaznej dla początkujących, skrótu lub widżetu. Z drugiej strony, jeśli potrzebujesz bardziej zaawansowanej techniki, możesz użyć fragmentu PHP wymienionego na stronie.

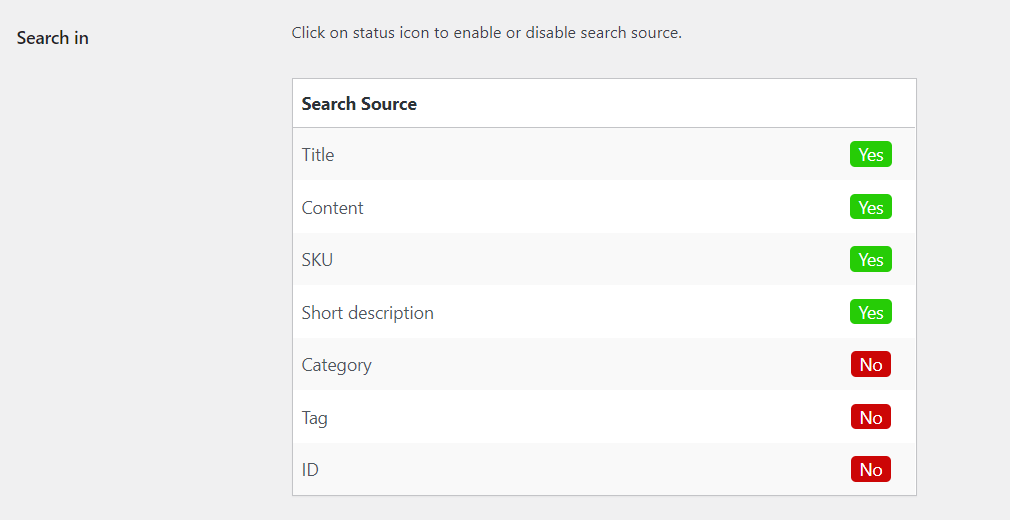
Na tej samej stronie możesz dostosować ikonę wyszukiwania i dane wyjściowe. Na przykład, gdy klient wprowadzi słowo kluczowe wyszukiwania, możesz określić źródła, które preferuje szukać.

Podobnie możesz dostosować formularz wyszukiwania i wyniki wyszukiwania z tej samej strony. Po zakończeniu modyfikacji opcji zapisz aktualizacje. Kolejną rzeczą, którą musisz zrobić, to dodać widżet wyszukiwania do witryny. Jak wspomniano powyżej, możesz wybrać widżet shortcode/WordPress lub metodę kodowania, aby wykonać to zadanie.
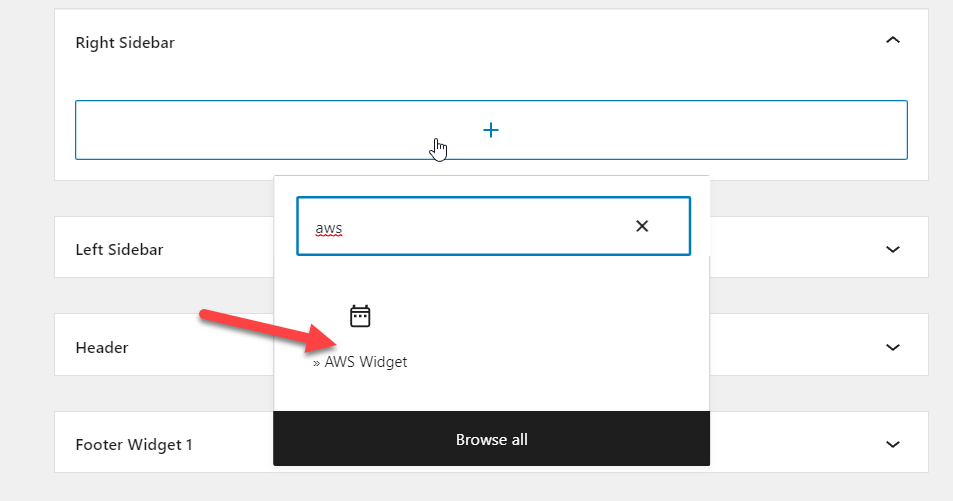
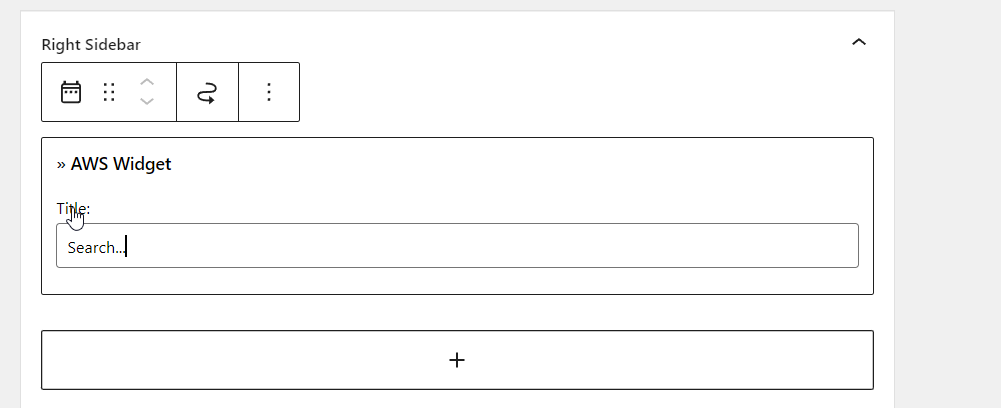
W takim przypadku dodamy opcję wyszukiwania za pomocą widżetu. Musisz wyszukać widżet AWS .

Możesz także skonfigurować etykietę wyszukiwania z tego samego ekranu.

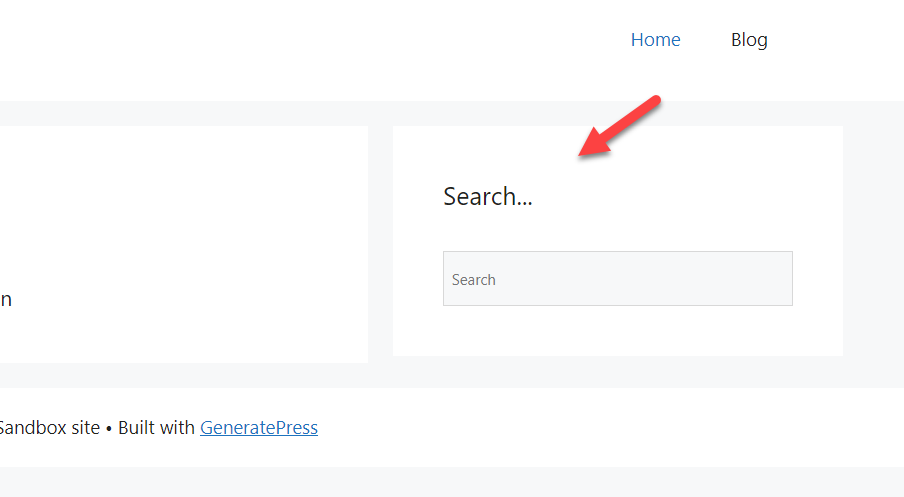
Po dodaniu widżetu zaktualizuj stronę. Gdy to zrobisz, musisz to sprawdzić z przodu. Zobaczysz tam formularz wyszukiwania.


Jeśli chcesz dowiedzieć się więcej o najlepszych wtyczkach wyszukiwania produktów WooCommerce, zapoznaj się z tym artykułem.
3. Programowo edytuj wyszukiwanie produktów w WooCommerce
Jeśli nie masz nic przeciwko edytowaniu kodów i modyfikowaniu plików podstawowych, możesz dostosować wyszukiwanie produktów WooCommerce za pomocą niektórych fragmentów. Następnie pokażemy Ci krok po kroku jak wykonać zadanie.
Przed wprowadzeniem zmian w swoim aktywnym sklepie WooCommerce upewnij się, że utworzyłeś pełną kopię zapasową witryny. W ten sposób możesz mieć pewność, że nic nie pójdzie źle w przypadku konfliktu wtyczki/kodu. Ponadto nie będziemy wklejać fragmentu kodu bezpośrednio do pliku functions.php motywu nadrzędnego. Zamiast tego musisz utworzyć motyw podrzędny lub użyć wtyczki specyficznej dla witryny. Oczywiście zawsze możesz użyć wtyczki motywu potomnego, aby to zrobić.
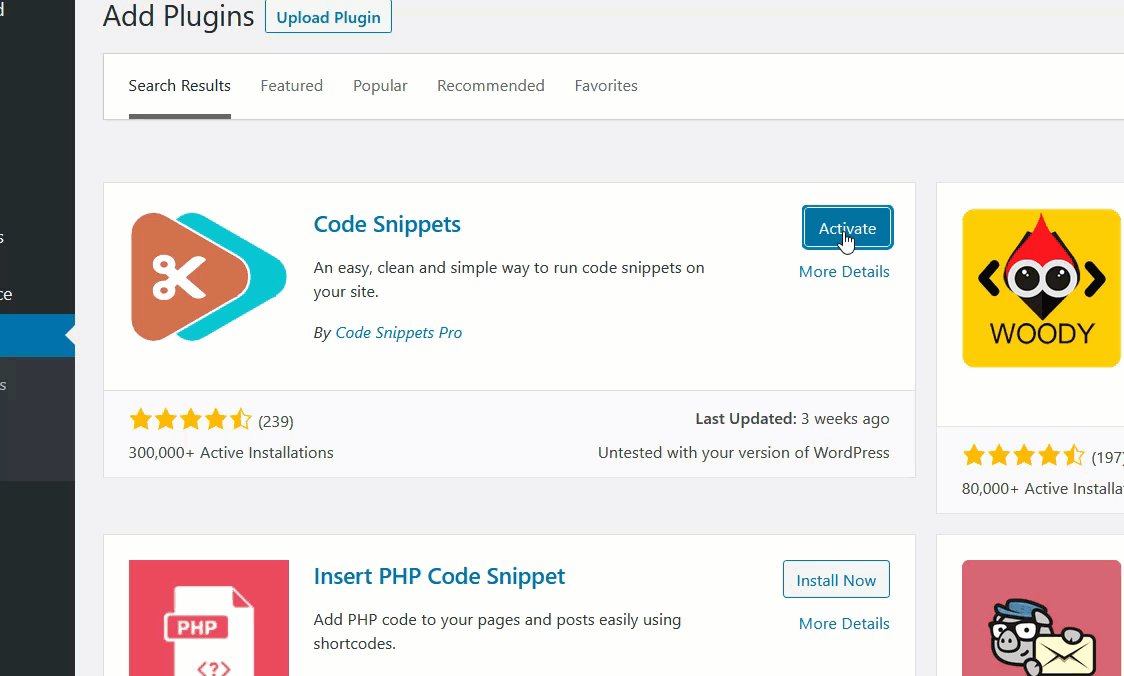
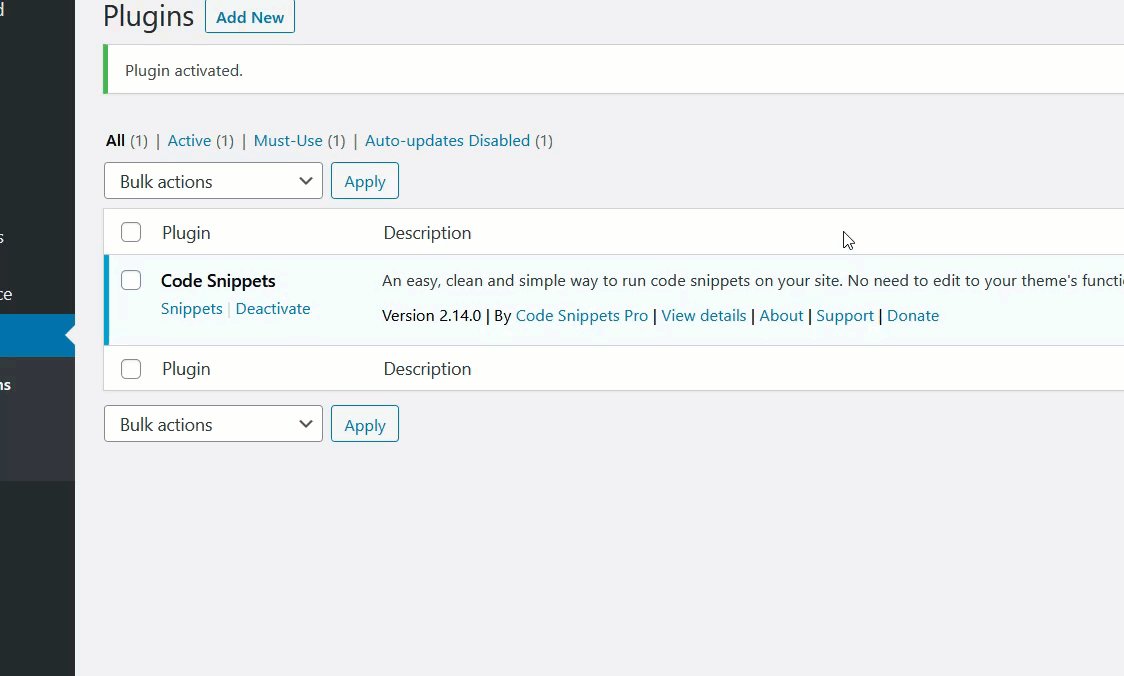
W tym samouczku będziemy używać fragmentów kodu. Code Snippets to darmowa i łatwa w użyciu wtyczka WordPress dla danej witryny, która pomoże użytkownikom dodawać niestandardowe kody i CSS do instalacji WordPress. Jeśli planujesz używać tego samego, zainstaluj i aktywuj fragmenty kodu w swojej instalacji.

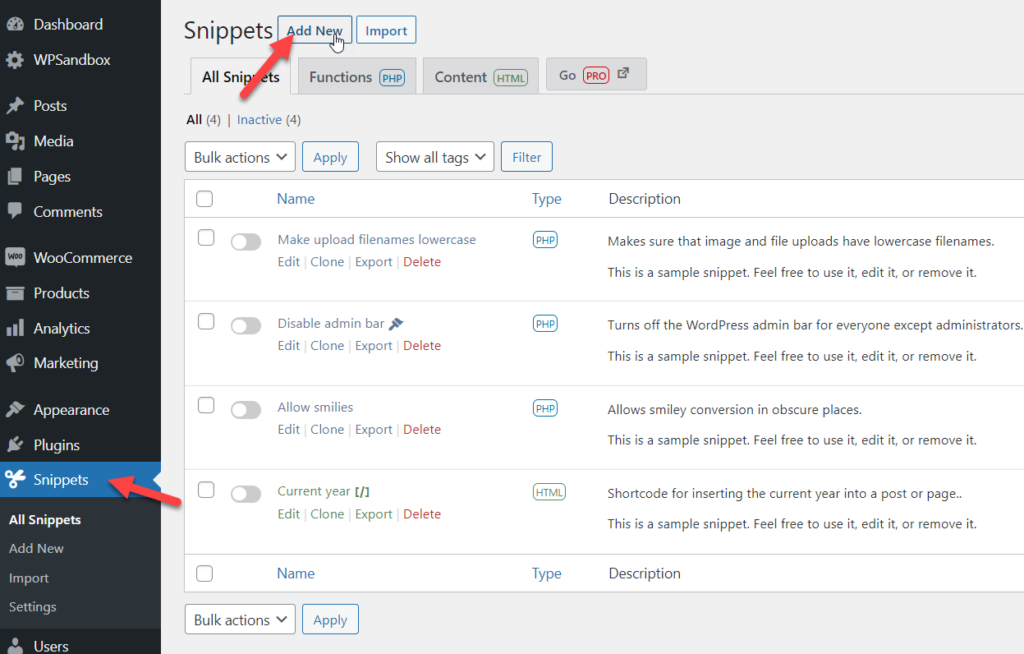
Po zainstalowaniu wtyczki po lewej stronie zobaczysz jej konfigurację. Następnie musisz dodać nowy fragment kodu do swojej instalacji WordPress.

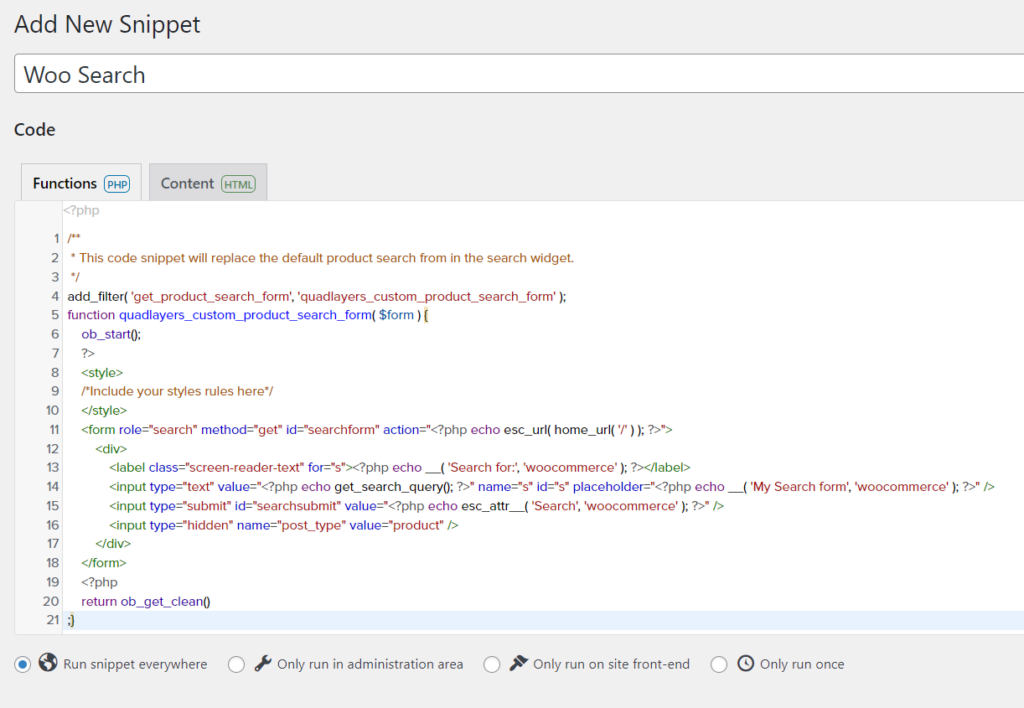
Następnie musisz skopiować ten kod:
/**
* Ten fragment kodu zastąpi domyślne wyszukiwanie produktów w widżecie wyszukiwania.
*/add_filter( 'get_product_search_form', 'quadlayers_custom_product_search_form' );function quadlayers_custom_product_search_form( $form ) {
ob_start();
?>
<styl>
/*Załącz tutaj swoje zasady stylów*/
</style>
<form role="search" method="get" action="<?php echo esc_url( home_url( '/' ) ); ?>">
<div>
<label class="screen-reader-text" for="s"><?php echo __( 'Szukaj:', 'woocommerce' ); ?></etykieta>
<input type="text" value="<?php echo get_search_query(); ?>" name="s" placeholder="<?php echo __( 'Mój formularz wyszukiwania', 'woocommerce'); ?>" / >
<input type="submit" value="<?php echo esc_attr__( 'Szukaj', 'woocommerce'); ?>" />
<input type="ukryty" name="post_type" value="produkt" />
</div>
</form>
<?php
zwróć ob_get_clean()
;}
I wklej go w fragmencie.

Zanim go zapiszesz, przyjrzyjmy się bliżej kodowi. Tutaj używamy quadlayers_custom_product_search_form jako funkcji. Jeśli więc planujesz dodać niestandardowy CSS bezpośrednio w kodzie PHP, użyj tego pola:
<styl>
/*Załącz tutaj swoje zasady stylów*/
</style>
Po zmodyfikowaniu sekcji CSS (jeśli jest to potrzebne) zgodnie z własnymi preferencjami, zapisz fragment.

Otóż to.
W ten sposób możesz programowo zmodyfikować wyszukiwanie produktów WooCommerce.
Bonus: Dodaj filtry produktów WooCommerec AJAX
Dodanie AJAX do instalacji WooCommerce to świetny pomysł. Pomoże to klientom sklepu bez kłopotów znaleźć dokładnie taki produkt, jakiego potrzebują. W tej sekcji dowiesz się, jak włączyć system filtrowania produktów AJAX w Twoim sklepie internetowym.
Domyślnie domyślny system filtrowania WooCommerce jest minimalny. Musisz użyć wtyczki WordPress innej firmy, aby odblokować pełny potencjał systemu filtrowania AJAX. W tym samouczku będziemy używać zaawansowanych filtrów produktów AJAX.
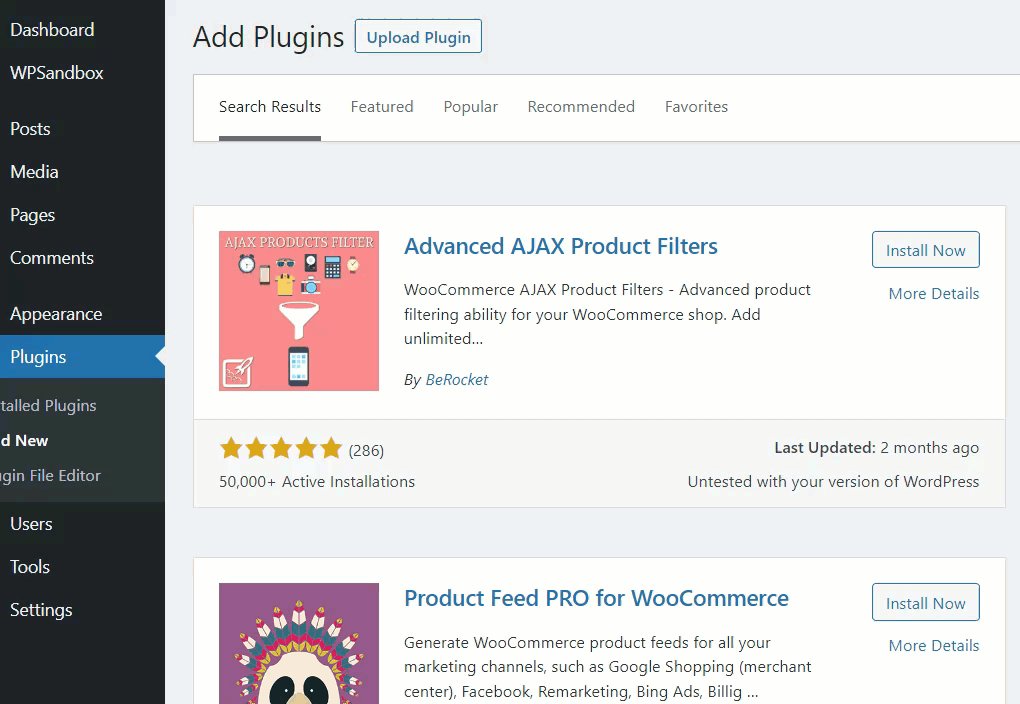
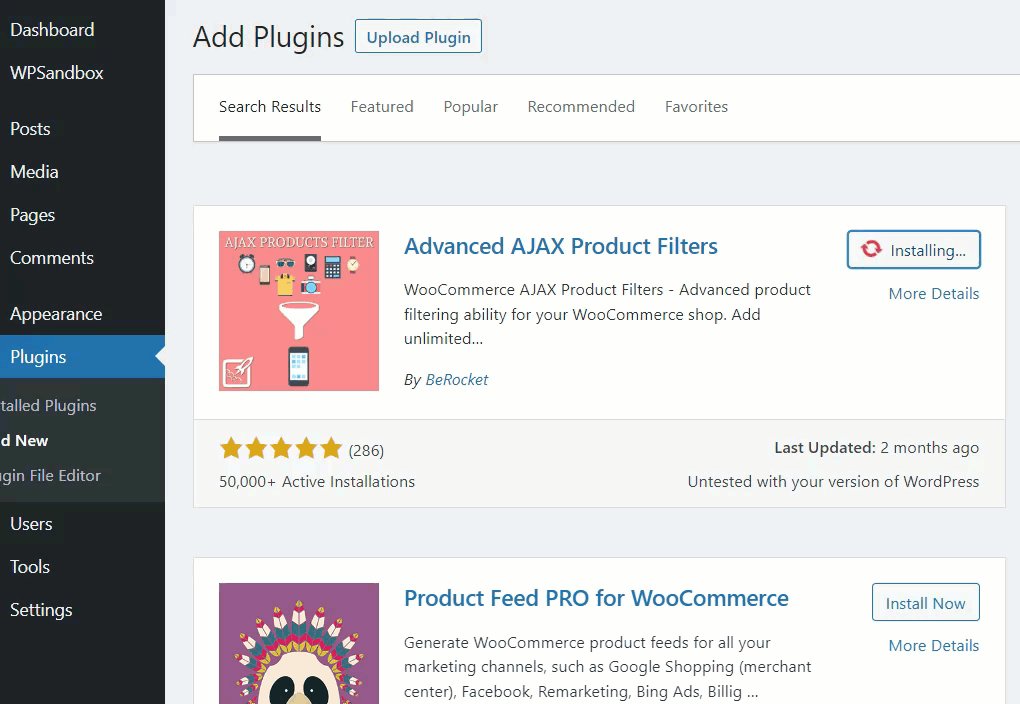
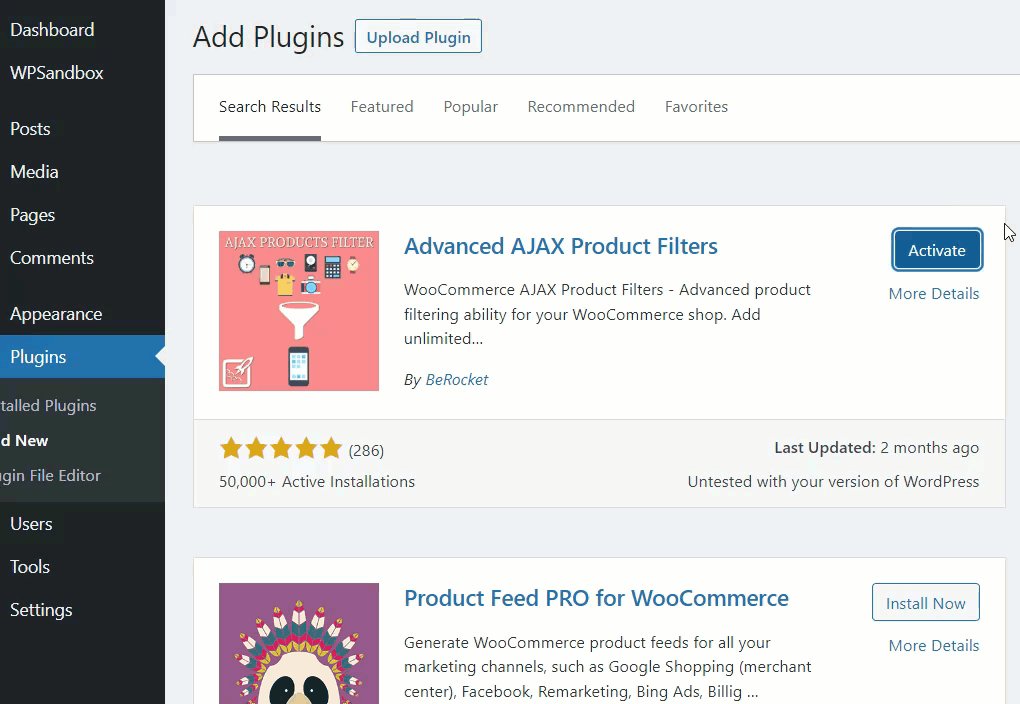
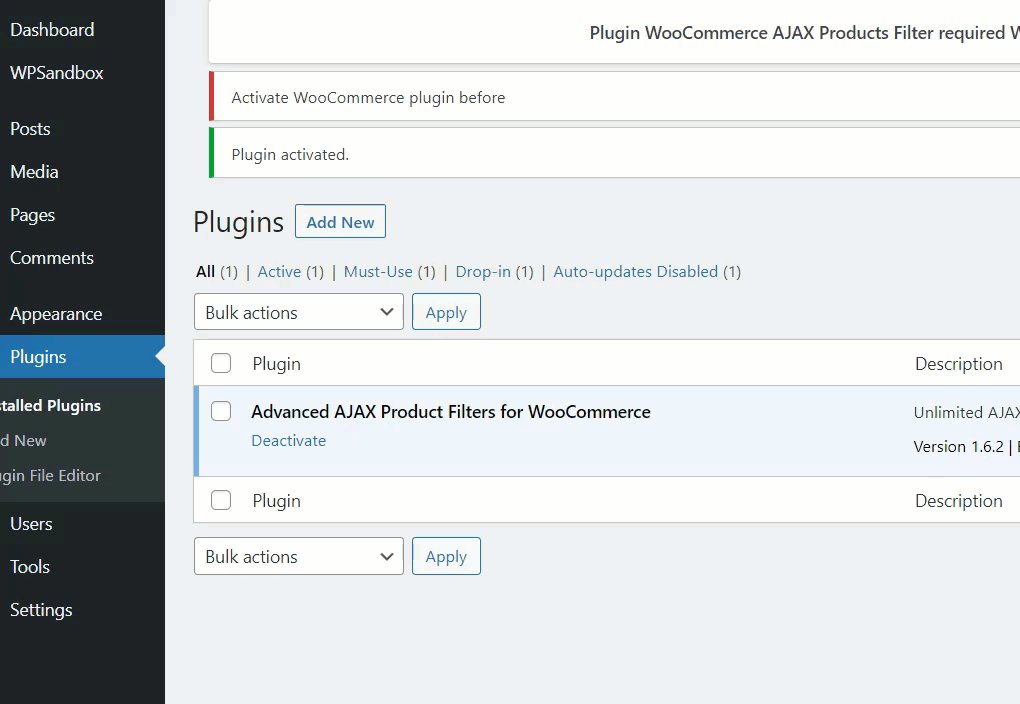
Musisz więc zainstalować i aktywować go w swojej instalacji WordPress.

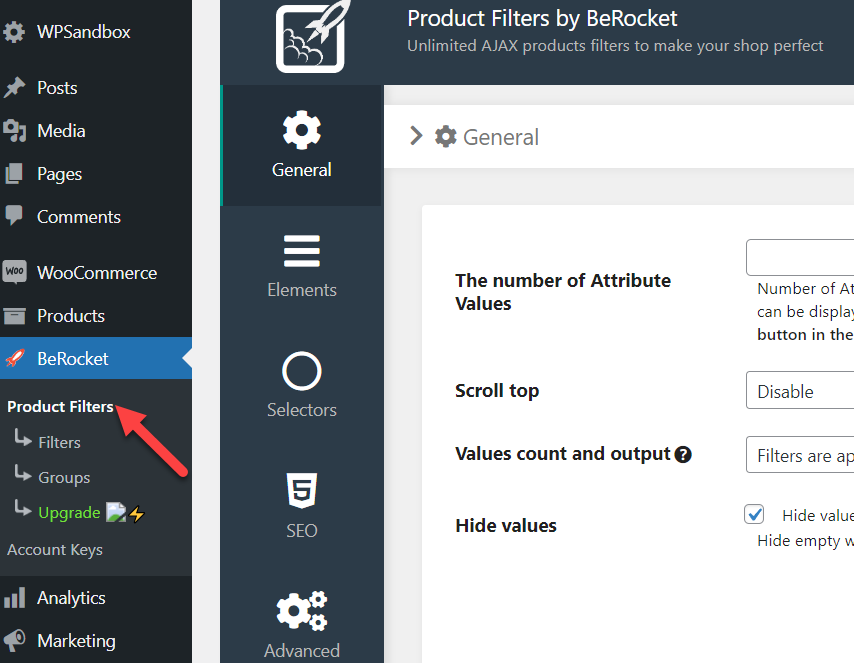
Po aktywacji wtyczki zobaczysz jej ustawienia po lewej stronie. Stamtąd przejdź do opcji filtrów produktów.

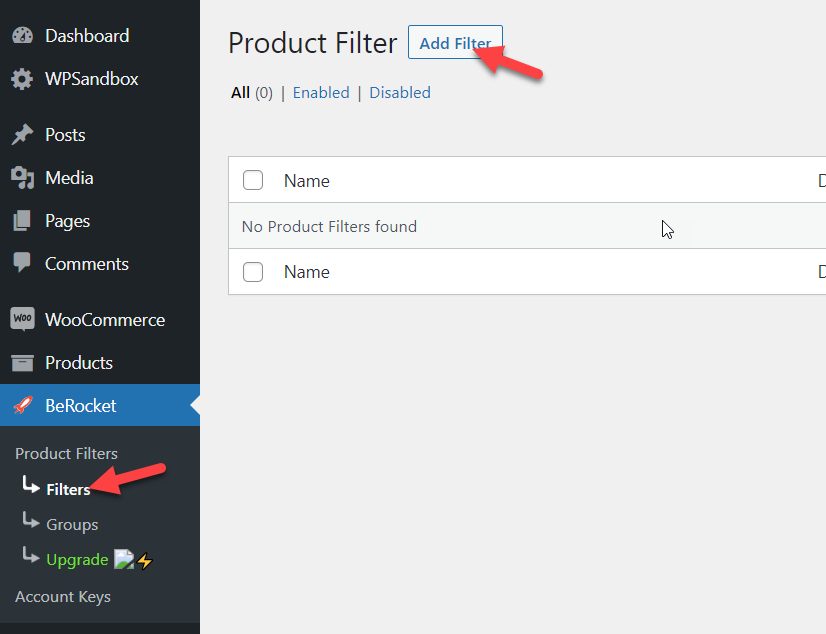
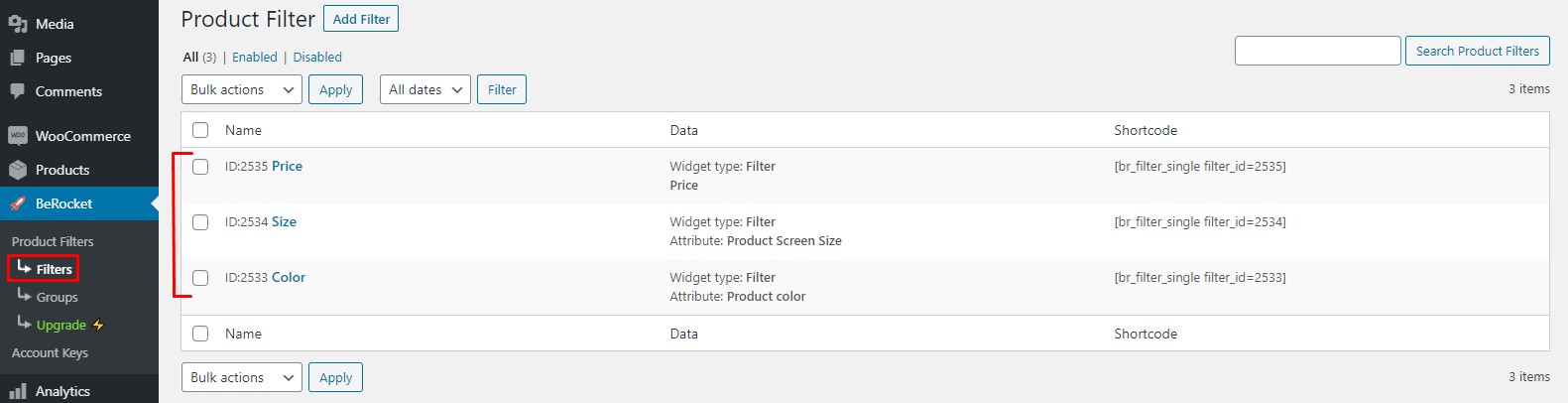
Są to globalne opcje konfiguracyjne, które możesz modyfikować zgodnie z własnymi preferencjami. Kiedy będziesz gotowy, aby przejść do przodu, kliknij opcję Filtry . Stamtąd możesz tworzyć niestandardowe filtry produktów. Na koniec kliknij przycisk Dodaj filtr , aby dodać nową opcję filtrowania.

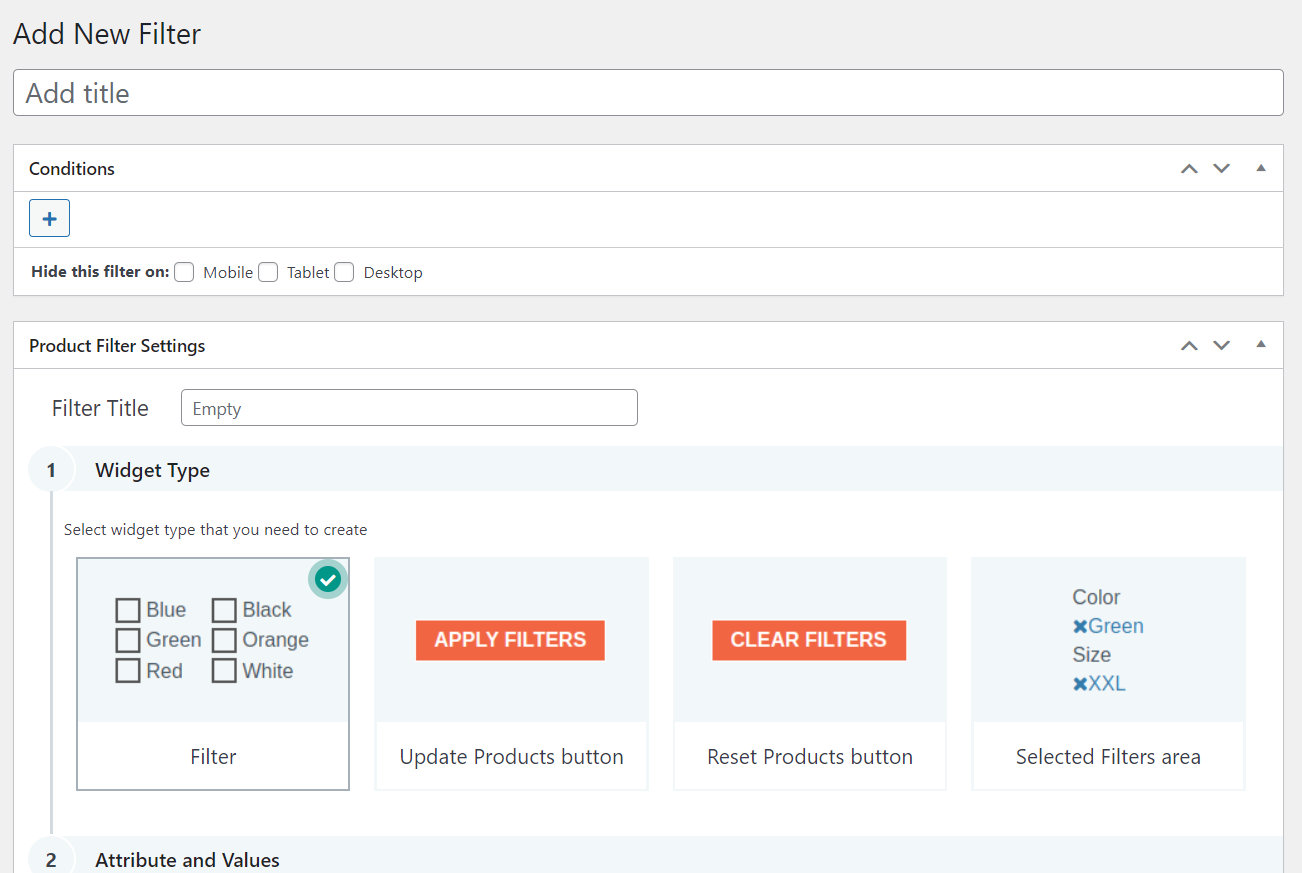
Na następnej stronie zobaczysz dedykowaną stronę do dostosowywania filtrów.

Możesz dodać tyle filtrów, ile chcesz. Po opublikowaniu filtrów wszystkie zostaną wyświetlone na stronie Ustawienia wtyczki. Możesz nimi zarządzać stamtąd.

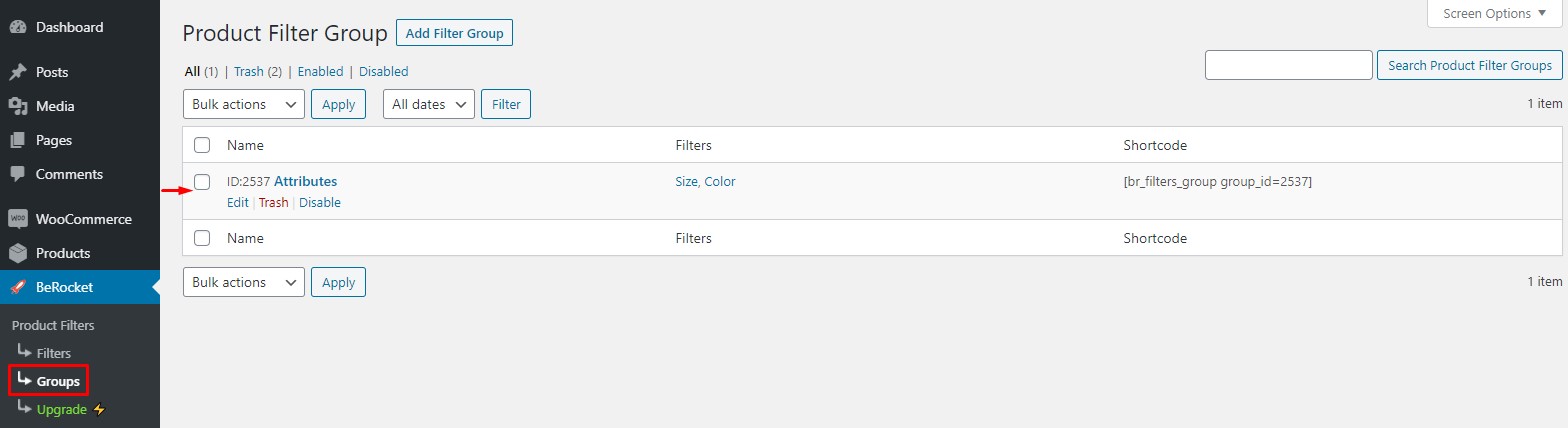
Możesz również utworzyć grupę filtrów z sekcji grup.

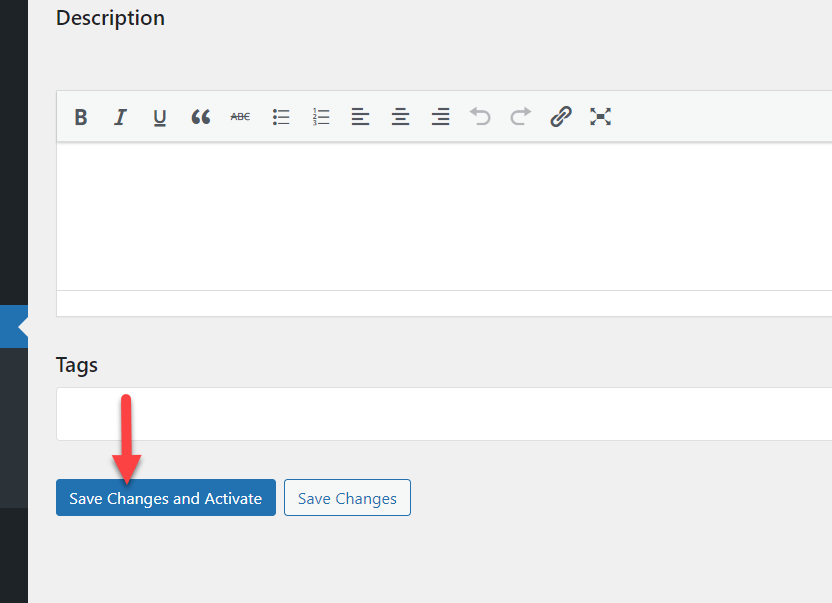
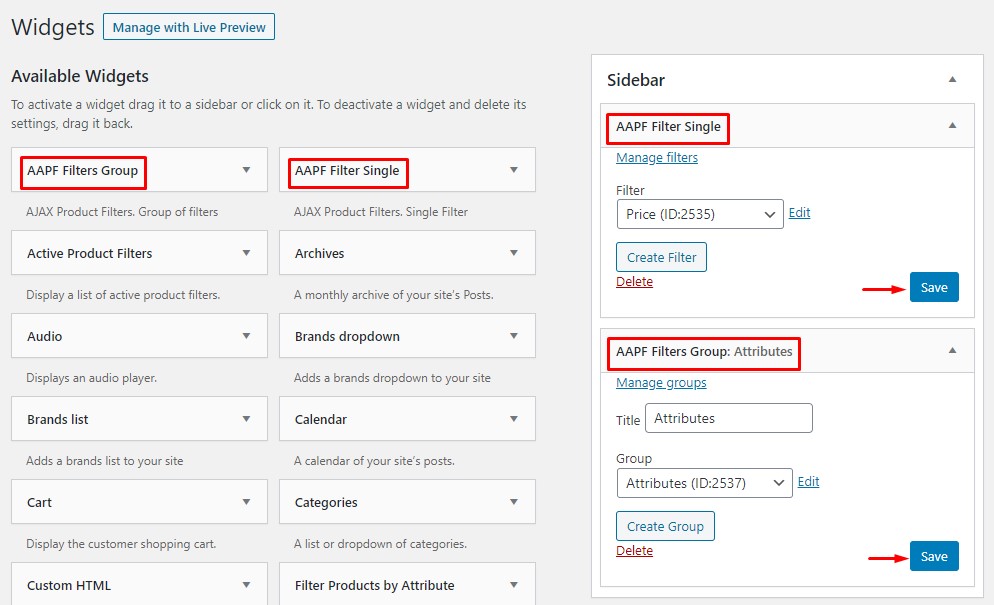
Po zmodyfikowaniu filtrów zgodnie z własnymi wymaganiami możesz dodać widżety filtrów AAPF do swojego sklepu WooCommerce.

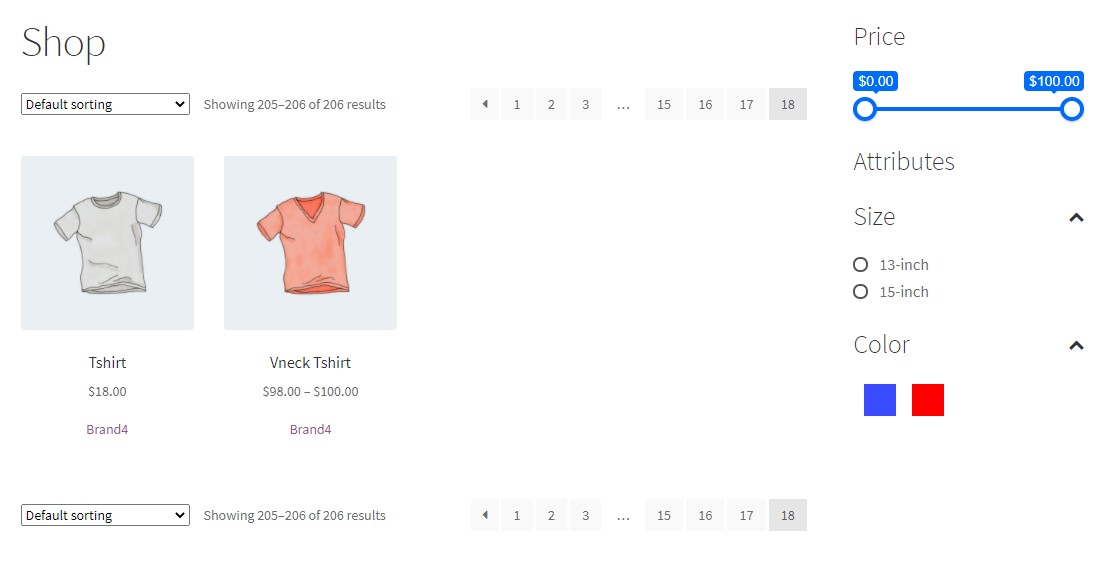
Zobaczysz akcję na żywo, jeśli sprawdzisz witrynę z interfejsu.

W ten sposób bez problemu dodasz filtry produktów WooCommerce AJAX. Aby uzyskać szczegółowy artykuł, sprawdź ten link.
Wniosek
W ten sposób możesz dostosować wyniki wyszukiwania produktów WooCommerce. Trzy zalecane przez nas metody to:
- Widżet wyszukiwania WooCommerce
- Podłącz
- Kodowanie
Jeśli chcesz dodać opcję wyszukiwania do dowolnych dostępnych obszarów widżetów, aby była bardziej dostępna, możesz użyć pierwszej metody, o której wspomnieliśmy powyżej. Z drugiej strony, jeśli potrzebujesz innego łatwego w użyciu rozwiązania, które ulepszy funkcję wyszukiwania, powinieneś rozważyć użycie wtyczki. Wreszcie, jeśli potrzebujesz bardziej zaawansowanej metody i możesz obsługiwać kody, powinieneś wybrać trzecią opcję.
Wszystkie te metody są przyjazne dla początkujących i przyniosą pożądany rezultat.
Mamy nadzieję, że ten artykuł okazał się pomocny i podobał Ci się lektura. Rozważ udostępnienie tego posta znajomym i innym blogerom w mediach społecznościowych, jeśli tak. Ponadto, aby uzyskać więcej powiązanych artykułów, musisz sprawdzić nasze archiwum blogów. Oto kilka naszych artykułów, które mogą Cię zainteresować:
- Jak dodać recenzje produktów WooCommerce
- Najlepsze wtyczki do powiększania obrazu produktu WooCommerce
- Jak dodać bloga do WooCommerce
