Jak dostosować formularz rejestracyjny WooCommerce
Opublikowany: 2021-07-20Chcesz edytować swoje formularze rejestracyjne i pozyskiwać więcej leadów? W tym przewodniku pokażemy różne sposoby dostosowywania formularza rejestracyjnego WooCommerce z wtyczkami i bez nich.
Rejestracja online to jedna z najważniejszych części Twojego sklepu internetowego. To standardowa procedura pozwalająca Twoim klientom na utworzenie nowego konta do zakupu w Twoim sklepie. Aby uniknąć porzuceń, upewnij się, że formularze rejestracyjne są dostosowane do Twojego sklepu i zawierają tylko niezbędne pola.
Po co dostosowywać domyślny formularz rejestracyjny WooCommerce?
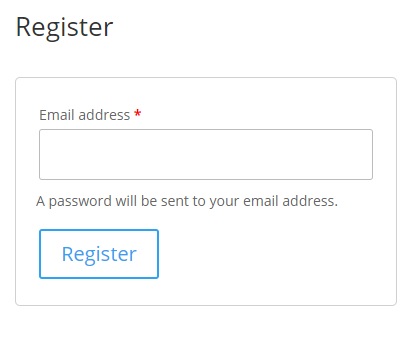
Gdy klient rejestruje nowe konto w Twoim sklepie internetowym, otrzymujesz pewne informacje na jego temat, takie jak adres e-mail, imię i nazwisko, adres rozliczeniowy i inne. Jednak domyślny formularz rejestracyjny WooCommerce prosi tylko o podanie adresu e-mail w celu zarejestrowania nowego konta. Może to przyspieszyć proces dla klienta, ale jest to również zmarnowana okazja do lepszego poznania kupujących.

Jeśli klienci muszą podać dodatkowe informacje, muszą je dodać podczas realizacji zakupu lub ze strony „Moje konto”. Może to być bardzo powtarzalna i długa procedura dla kupujących, a nawet może spowodować, że stracą zainteresowanie Twoim sklepem internetowym.
Dobrą wiadomością jest to, że możesz tego uniknąć, dodając wszystkie niezbędne pola do formularza rejestracyjnego z informacjami, które chcesz uzyskać. W ten sposób uzyskasz informacje bezpośrednio, a klienci nie będą musieli później aktualizować swoich danych, co jest wygodniejsze zarówno dla Ciebie, jak i Twoich użytkowników.
Zobaczmy teraz różne metody edycji formularza rejestracyjnego WooCommerce .
Jak dostosować formularz rejestracyjny WooCommerce?
Istnieją 3 główne sposoby dostosowania formularza rejestracyjnego WooCommerce:
- Z pulpitu nawigacyjnego WooCommerce
- Z wtyczkami
- Programowo
Przyjrzyjmy się każdej metodzie. Zanim zaczniesz, upewnij się, że poprawnie skonfigurowałeś WooCommerce w swoim sklepie.
1. Dostosuj formularz rejestracyjny WooCommerce z pulpitu nawigacyjnego WooCommerce
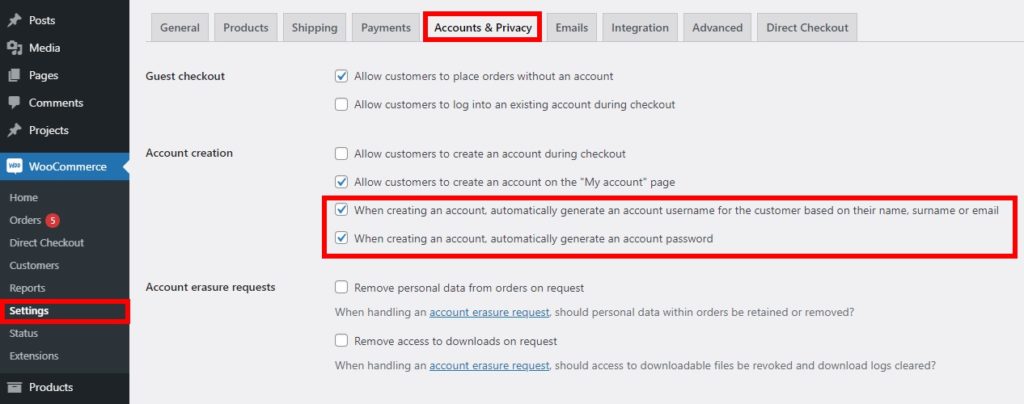
Domyślnie możesz edytować swój formularz rejestracyjny z pulpitu nawigacyjnego WooCommerce. Przejdź do WooCommerce > Ustawienia i otwórz zakładkę Konta i prywatność . Tutaj możesz zmienić kilka opcji, gdy klienci założą nowe konto w Twoim sklepie.
Na przykład możesz aktywować opcje automatycznego generowania nazw użytkowników i haseł podczas tworzenia konta. Te opcje są domyślnie włączone, ale możesz je wyłączyć.

Istnieje również kilka innych opcji umożliwiających klientom utworzenie konta w kasie lub na stronie Moje konto, umożliwienie kupującym składania zamówień bez konta i tak dalej. Po prostu zaznacz opcje, które chcesz włączyć, a następnie zapisz zmiany .
Jak widać, te domyślne opcje są dość ograniczone do edycji formularzy rejestracyjnych WooCommerce. Jeśli chcesz dodać więcej pól lub dokonać większych zmian, będziesz musiał użyć innych metod.
2. Dostosuj formularz rejestracyjny WooCommerce za pomocą wtyczek
Jednym z najlepszych sposobów na łatwe dostosowanie formularza rejestracyjnego WooCommerce jest użycie dedykowanych wtyczek. Istnieje kilka narzędzi. W tym samouczku zademonstrujemy, jak edytować formularze rejestracyjne za pomocą wtyczki Rejestracja użytkownika .

Rejestracja użytkownika to wtyczka freemium, która umożliwia tworzenie własnych niestandardowych formularzy rejestracyjnych i jest w 100% responsywna. Będziesz musiał zdobyć dodatek WooCommerce, który jest dostępny w ich abonamencie premium.
2.1. Zainstaluj i aktywuj wtyczkę i dodatek WooCommerce
Aby zacząć korzystać z wtyczki, musisz ją zainstalować i aktywować, więc musisz subskrybować dowolny z ich planów premium, które są zintegrowane z WooCommerce.
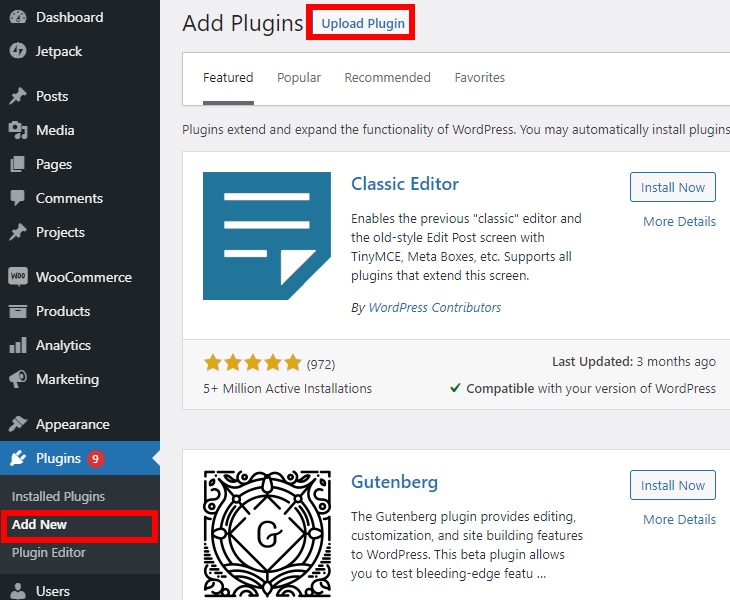
Następnie w panelu WooCommerce przejdź do Wtyczki> Dodaj nowy i kliknij Prześlij wtyczkę.

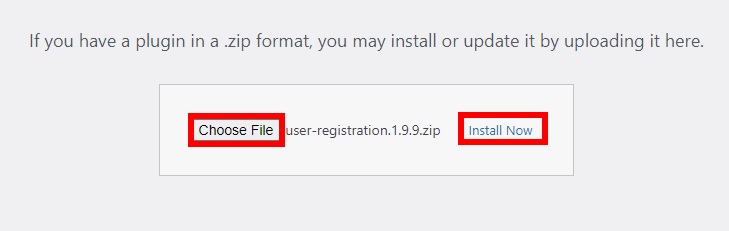
Naciśnij Wybierz plik , wybierz plik zip wtyczki, który pobrałeś po zakupie, i kliknij Zainstaluj teraz , aby zainstalować wtyczkę.

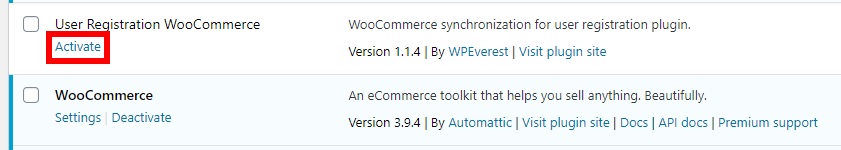
Po instalacji aktywuj wtyczkę. Przejdź do Wtyczki > Zainstalowane wtyczki i kliknij Aktywuj obok rozszerzenia Rejestracja użytkownika WooCommerce .

Jeśli nie znasz procesu instalacji w ten sposób, zapoznaj się z naszym przewodnikiem dotyczącym ręcznego instalowania wtyczek.
2.2. Utwórz formularz rejestracyjny WooCommerce
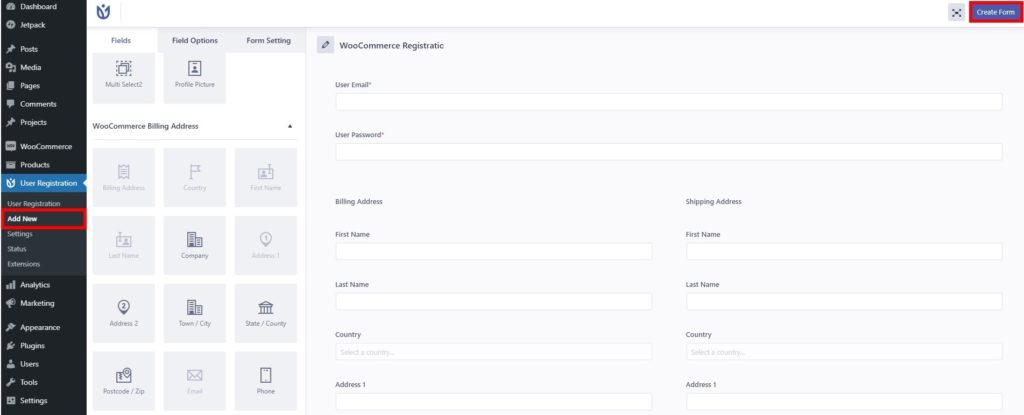
Aby rozpocząć tworzenie własnego formularza rejestracyjnego WooCommerce, przejdź do Rejestracja użytkownika > Dodaj nowy .

Nazwiemy nasz nowy formularz rejestracyjny „ Rejestracja WooCommerce ”, ale możesz nadać mu dowolną nazwę.
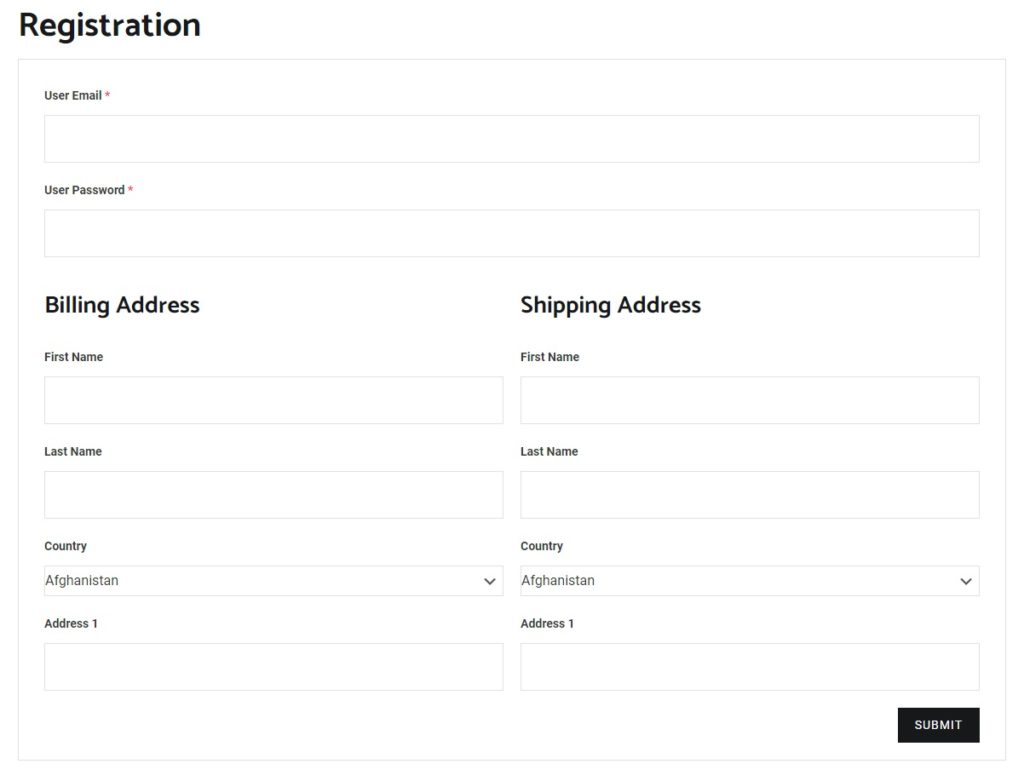
Domyślnie formularz prosi o podanie adresu e-mail i hasła użytkownika, ale możesz dodać inne pola, takie jak adres rozliczeniowy i wysyłkowy, kraj, kod pocztowy, numer telefonu itd. Po prostu przeciągnij je i upuść w swoim formularzu, a gdy będziesz zadowolony z nowego formularza rejestracyjnego WooCommerce, kliknij Utwórz formularz , aby go zapisać.
2.3. Zastąp domyślną stronę rejestracyjną WooCommerce
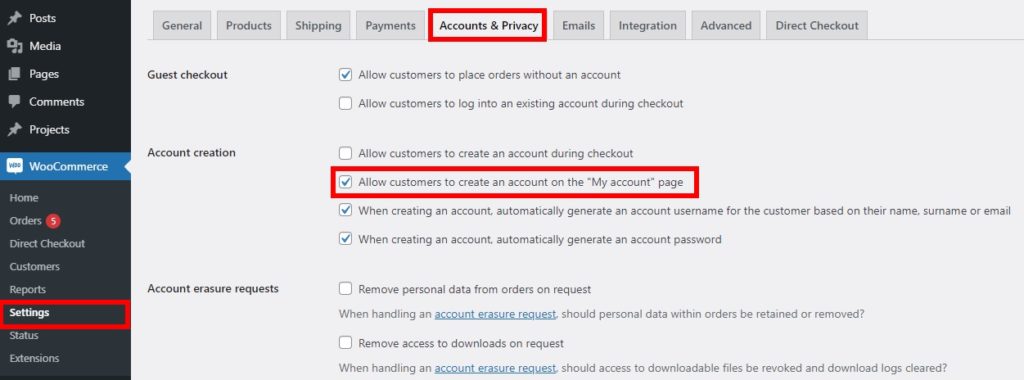
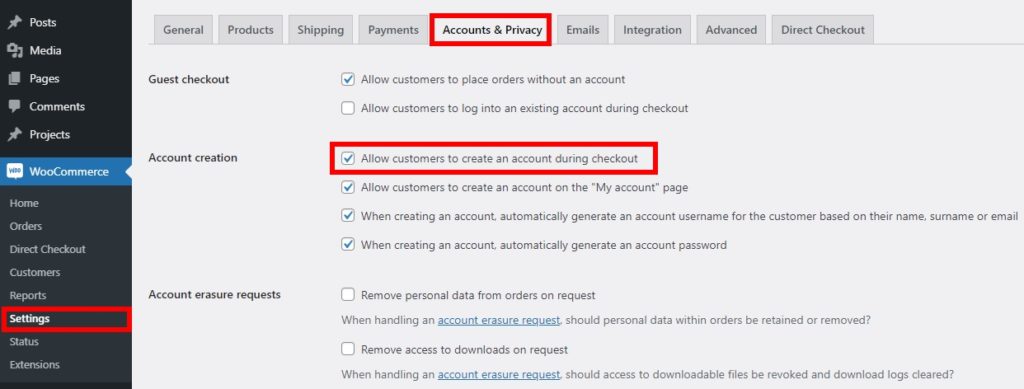
Po utworzeniu formularza rejestracyjnego musisz zastąpić domyślny formularz rejestracyjny na stronie rejestracji. Aby to zrobić, przejdź do WooCommerce > Ustawienia i otwórz zakładkę Konta i prywatność .
Wybierz opcję, aby umożliwić klientom utworzenie konta na stronie „Moje konto” .

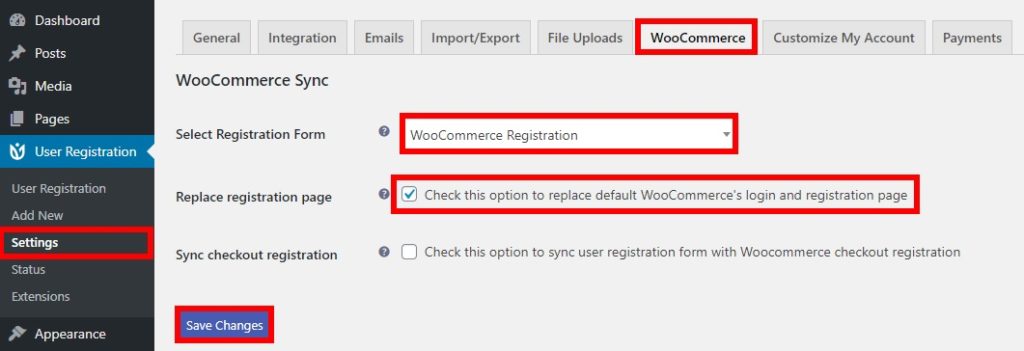
Następnie przejdź do Rejestracja użytkownika > Ustawienia, otwórz zakładkę WooCommerce i wybierz utworzony przed chwilą formularz rejestracyjny w opcji Wybierz formularz rejestracyjny .
Następnie pojawi się kilka pól i musisz zaznaczyć opcję zastąpienia domyślnej strony logowania i rejestracji WooCommerce . Aby zakończyć proces, zapisz zmiany .

Teraz nadszedł czas, aby zobaczyć nowy formularz rejestracyjny w interfejsie użytkownika. Przejdź do strony rejestracji i wyświetl jej podgląd, aby zobaczyć swój nowo dostosowany formularz rejestracyjny WooCommerce .

3. Programowo dostosuj formularz rejestracyjny WooCommerce
Jeśli nie chcesz korzystać z wtyczki premium i masz umiejętności programistyczne, ta metoda jest dla Ciebie. Formularz rejestracyjny WooCommerce możesz edytować niemal w dowolny sposób, korzystając z fragmentów kodu.
Zanim przejdziesz dalej, zalecamy wykonanie kopii zapasowej witryny WordPress i utworzenie motywu podrzędnego. Za pomocą tych fragmentów zmienisz pliki motywów, a jeśli coś pójdzie nie tak, mogą one uszkodzić Twoją witrynę, więc zawsze lepiej się przygotować.
Po utworzeniu kopii zapasowej witryny i zainstalowaniu motywu podrzędnego możesz rozpocząć edycję formularzy rejestracyjnych. W tej sekcji pokażemy różne przykłady rzeczy, które możesz zrobić. Musisz umieścić fragmenty w pliku functions.php motywu potomnego. Aby to zrobić, w swoim panelu WordPress, przejdź do Wygląd > Edytor motywów i otwórz plik functions.php .
Zanim zaczniesz, upewnij się, że zaznaczyłeś opcję pozwalającą klientom na założenie konta na stronie „Moje konto” . Aby to zrobić, postępuj zgodnie z instrukcjami opisanymi w kroku 2.3 , jeśli nie zaznaczyłeś jeszcze tej opcji.

Przyjrzyjmy się teraz kilku przykładom, jak programowo dostosować formularz rejestracyjny WooCommerce.
Wyświetl numer konta rozliczeniowego w formularzu rejestracyjnym
Jeśli chcesz dodać numer konta rozliczeniowego jako wymagane pole do formularza rejestracyjnego WooCommerce, możesz użyć następującego fragmentu kodu:
// Wyświetl pole w Rejestracji / Edytuj konto
add_action( 'woocommerce_register_form_start', 'ql_display_account_registration_field' );
add_action( 'woocommerce_edit_account_form_start', 'ql_display_account_registration_field' );
funkcja ql_display_account_registration_field() {
$użytkownik = wp_get_current_user();
$wartość = isset($_POST['billing_account_number']) ? esc_attr($_POST['billing_account_number']) : $user->billing_account_number;
?>
<p class="woocommerce-form-row woocommerce-form-row--wide form-row form-row-wide">
<label for="reg_billing_account_number"><?php _e( 'Wyślij na/numer konta', 'woocommerce' ); ?> <span class="required">*</span></label>
<input type="text" maxlength="6" class="input-text" name="numer_konta_rozliczeniowego" value="<?php echo $value ?>" />
</p>
<div class="clear"></div>
<?php
}
// rejestracja Walidacja pola
add_filter( 'woocommerce_registration_errors', 'ql_account_registration_field_validation', 10, 3 );
function ql_account_registration_field_validation( $errors, $username, $email ) {
if ( isset( $_POST['billing_account_number'] ) && empty( $_POST['billing_account_number'] ) ) {
$errors->add( 'billing_account_number_error', __( '<strong>Błąd</strong>: numer konta jest wymagany!', 'woocommerce' ) ); }
zwróć $błędy;
}
// Zapisz wartość pola rejestracji
add_action( 'woocommerce_created_customer', 'ql_save_account_registration_field' );
funkcja ql_save_account_registration_field ( $customer_id ) {
if ( isset( $_POST['billing_account_number'] ) ) {
update_user_meta( $customer_id, 'billing_account_number', sanitize_text_field( $_POST['billing_account_number']) );
}
}
// Zapisz wartość pola w Edytuj konto
add_action( 'woocommerce_save_account_details', 'ql_save_my_account_billing_account_number', 10, 1 );
funkcja ql_save_my_account_billing_account_number( $user_id ) {
if( isset( $_POST['billing_account_number'] ) ){
update_user_meta( $user_id, 'billing_account_number', sanitize_text_field( $_POST['billing_account_number']) );
}
}
// Wyświetl pole w sekcji pól rozliczeniowych użytkownika administratora
add_filter( 'woocommerce_customer_meta_fields', 'ql_admin_user_custom_billing_field', 10, 1 );
funkcja ql_admin_user_custom_billing_field(
$args ) { $args['billing']['fields']['billing_account_number'] = array(
'label' => __( 'Wyślij na/numer konta', 'woocommerce' ),
'opis' => '',
'custom_attributes' => array('maxlength' => 6),
);
return $args;
}Spowoduje to wyświetlenie numeru konta rozliczeniowego w sekcji edycji konta na stronie Moje konto oraz strony edycji użytkownika administratora w sekcji pól rozliczeniowych.
Możesz wziąć ten fragment kodu jako podstawę i dostosować go do swojego sklepu. Możesz także dodać inne pola formularza rejestracji WooCommerce do sekcji rozliczeń, takie jak:
- billing_first_name
- billing_last_name
- billing_company
- Adres do faktury 1
- billing_address_2
- billing_city
- billing_postcode
- billing_country
- stan rachunku
- billing_email
- billing_phone
Wyświetl niestandardowy formularz rejestracyjny WooCommerce podczas realizacji transakcji
Możesz również dodać formularz rejestracyjny WooCommerce do strony kasy. Może to być bardzo wygodne dla Twoich klientów, ponieważ pozwala im łatwo przeglądać Twój sklep jako goście i tworzyć konto tylko wtedy, gdy chcą coś kupić.
Możesz to łatwo zrobić, korzystając z wtyczki Rejestracja użytkownika . Będziesz potrzebować jednego z planów premium, więc spójrz na krok 2.1, jeśli jeszcze tego nie zrobiłeś. Ponadto musisz utworzyć formularz rejestracyjny WooCommerce i zastąpić go formularzem domyślnym .
Następnie przejdź do WooCommerce > Ustawienia i otwórz zakładkę Konta i prywatność . Następnie zaznacz opcję pozwalającą klientom na utworzenie konta podczas realizacji transakcji i zapisanie zmian .

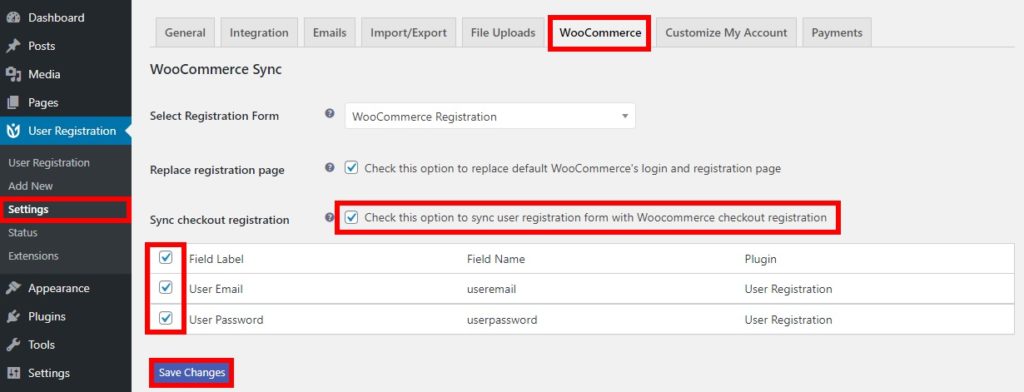
Następnie przejdź do Rejestracja użytkownika > Ustawienia i otwórz zakładkę WooCommerce . Zaznacz opcję synchronizacji rejestracji w kasie i zapisz zmiany.
Umożliwi to Twoim klientom zsynchronizowanie rejestracji użytkownika z rejestracją kasy WooCommerce . Następnie sprawdź wszystkie etykiety pól w tabeli i zapisz zmiany .

Otóż to! Teraz Twoi klienci będą mogli zarejestrować nowe konto podczas realizacji transakcji w Twojej witrynie.
Bonus: Edytuj adres e-mail rejestracji WooCommerce
Adresy e-mail są podstawą rejestracji. Jako sklep eCommerce chcesz mieć adresy e-mail swoich klientów, aby móc w przyszłości kontaktować się z nimi z informacjami o ich zamówieniach, wysyłać im oferty, ekskluzywne oferty i tak dalej.
Dlatego nauka edycji e-maila rejestracyjnego WooCommerce jest bardzo przydatna. Najlepszym sposobem na to jest dostosowanie szablonu wiadomości e-mail. A najlepsze jest to, że możesz to zrobić z pulpitu nawigacyjnego WooCommerce.
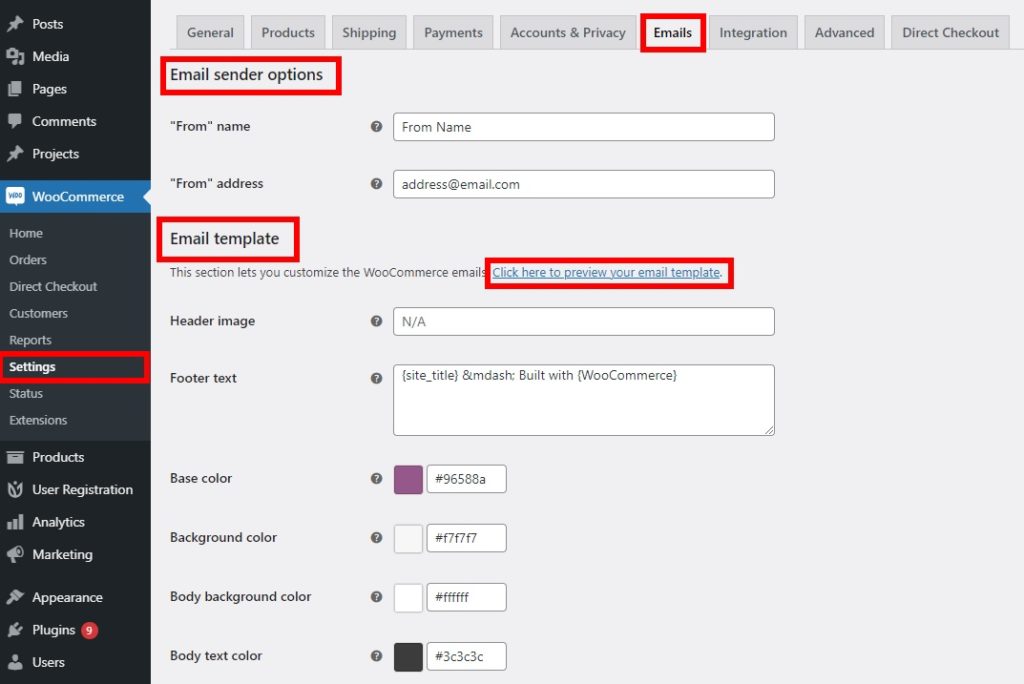
Po prostu przejdź do WooCommerce > Ustawienia i otwórz zakładkę E- maile . Tutaj możesz zmienić szablony wiadomości e-mail za pomocą opcji nadawcy wiadomości e-mail i szablonu wiadomości e-mail.

Opcja nadawcy wiadomości e-mail umożliwia edycję nazwy i adresu „Od”. Oznacza to, że możesz dostosować sposób wyświetlania nazwy nadawcy i adresu e-mail w wiadomości e-mail WooCommerce.
Podobnie możesz edytować obraz nagłówka, tekst stopki, kolor bazowy, kolor tła, tło treści i kolor tekstu w szablonach wiadomości e-mail .
Wprowadź wszystkie pożądane zmiany w wiadomości e-mail WooCommerce i zobacz zmiany w czasie rzeczywistym, klikając link „ Kliknij tutaj, aby wyświetlić podgląd szablonu wiadomości e-mail ”.

Gdy będziesz zadowolony z nowego szablonu, pamiętaj o zapisaniu zmian .
Istnieją inne sposoby edytowania szablonów wiadomości e-mail, które pozwalają dostosować wiele innych rzeczy. Aby uzyskać więcej informacji, zapoznaj się z naszym przewodnikiem dotyczącym edytowania szablonów e-mail WooCommerce.
Wniosek
Podsumowując, formularz rejestracyjny jest bardzo ważny, ponieważ pozwala zebrać istotne informacje o Twoich klientach. Domyślny formularz rejestracyjny nie zawsze dostarcza wszystkich potrzebnych informacji, więc dostosowanie go może być bardzo skuteczną metodą zebrania wszystkich potrzebnych informacji.
W tym przewodniku omówiliśmy 3 różne metody dostosowywania formularza rejestracyjnego WooCommerce :
- Z deski rozdzielczej WC
- Korzystanie z dedykowanej wtyczki
- Programowo
Jeśli chcesz wprowadzić kilka zmian tu i tam, przydatne mogą być domyślne opcje z pulpitu nawigacyjnego WooCommerce. Jednak opcje, które oferuje, są dość ograniczone, więc jeśli chcesz dostosować więcej rzeczy, zalecamy użycie wtyczki. Z drugiej strony, jeśli nie chcesz instalować narzędzia innej firmy i masz umiejętności kodowania, możesz edytować formularz rejestracyjny programowo za pomocą fragmentów kodu.
Aby uzyskać więcej informacji na temat dostosowywania sklepu, zapoznaj się z następującymi przewodnikami:
- Jak dostosować stronę Moje konto WooCommerce?
- Edytuj stronę produktu WooCommerce
- Jak dostosować stronę kategorii w WooCommerce?
- Jak edytować stronę sklepu WooCommerce
