Jak dostosować stronę sklepu WooCommerce — kompletny przewodnik
Opublikowany: 2020-05-07Szukasz różnych sposobów na edycję strony swojego sklepu? Trafiłeś we właściwe miejsce. W tym przewodniku poznasz różne metody dostosowywania strony sklepu WooCommerce krok po kroku: ręcznie, za pomocą kreatorów stron i wtyczek.
Strona sklepu to miejsce, w którym wyświetlasz swoje produkty, więc jest to jedna z najważniejszych stron w Twoim sklepie. Dlatego powinien mieć atrakcyjny i przyjazny dla użytkownika design.
Strona sklepu jest wstępnie zaprojektowanym komponentem Twojego sklepu i nie ma wbudowanego narzędzia do zmiany jego wyglądu i stylu. Nie oznacza to jednak, że w ogóle nie możesz tego zmienić. W tym przewodniku dowiesz się, jak dostosować stronę sklepu WooCommerce za pomocą trzech różnych metod.
Co to jest strona sklepu WooCommerce i dlaczego warto ją dostosować?
Strona sklepu, zgodnie z definicją WooCommerce, jest „miejscem zastępczym archiwum typu post dla produktów”. Mówiąc najprościej, jest to strona, na której wyświetlasz swoje produkty, więc jest to kluczowe dla sukcesu Twojej firmy. Zanim przejdziemy do tego, jak możesz go edytować, przyjrzyjmy się, dlaczego powinieneś dostosować stronę sklepu WooCommerce.
Teraz wyobraź sobie, że wchodzisz do sklepu, żeby coś kupić. Od czego zależy Twoja satysfakcja z procesu zakupowego? Jedną z najważniejszych rzeczy jest sposób ułożenia produktów i łatwość znalezienia tego, czego szukasz. Żyjemy w połączonym świecie dzięki Internetowi. A zwłaszcza w czasie globalnej pandemii zakupy przesunęły się ze sklepów fizycznych do internetowych. Oczekuje się, że w ciągu najbliższych 20 lat około 95% wszystkich zakupów będzie dokonywanych online.
Ludzie robią zakupy online, ponieważ jest to łatwiejsze i szybsze (a przynajmniej tak powinno być). Więc sposób, w jaki rozmieszczasz swoje produkty na stronie sklepu WooCommerce i jak wyświetlasz je swoim klientom, może mieć duże znaczenie. Nie tylko do konwersji i przychodów, ale także do reputacji Twojego sklepu.
Korzyści z dostosowania strony sklepu
Podsumowując, dostosowanie strony sklepu WooCommerce ma kilka zalet:
- Wyróżnij się na tle konkurencji. Większość sklepów ma tę samą stronę sklepu, więc wyróżnisz się, jeśli dostosujesz swoją
- Popraw jakość obsługi klienta
- Zwiększ współczynniki konwersji i sprzedaż
- Ulepszenia SEO. Oprócz edycji jego wyglądu możesz edytować stronę sklepu i dodawać treści, które Twoi klienci znajdą w Google
Teraz, gdy lepiej rozumiemy, dlaczego warto dostosować stronę sklepu, skupmy się na poniższym pytaniu. Jak możesz zrobić dobre wrażenie na swoich klientach, gdy trafią na stronę Twojego sklepu? Kluczem jest posiadanie atrakcyjnego i przyjaznego dla użytkownika projektu, który ułatwia proces zakupu. Łatwiej powiedzieć niż zrobić.
Jednak w tym przewodniku pokażemy Ci, jak uzyskać pełną kontrolę nad wyglądem strony sklepu WooCommerce .
Jak dostosować stronę sklepu WooCommerce: przewodnik krok po kroku
W tej sekcji pokażemy, jak dostosować stronę sklepu przy użyciu trzech różnych metod:
- Programowo
- Z kreatorem stron
- Z wtyczkami
1) Programowe dostosowywanie strony sklepu WooCommerce
Najpierw zobaczmy, jak dostosować stronę sklepu WooCommerce bez polegania na kreatorze stron lub wtyczce. Największą zaletą tej metody jest to, że nie dodasz do swojej witryny żadnej aplikacji innej firmy. Chociaż nie powinno to zająć więcej niż kilka minut, ponieważ nie będziemy robić żadnego trudnego kodowania, lepiej, jeśli masz podstawowe umiejętności kodowania.
Krok 1: Utwórz motyw potomny
Jeśli do tej pory nie stworzyłeś motywu potomnego dla swojego motywu, najwyższy czas go mieć. Zalecamy motyw potomny, ponieważ jeśli wprowadzisz zmiany w swoim motywie, a następnie go zaktualizujesz, nowe pliki zastąpią stare i utracisz zmiany.
Możesz jednak tego uniknąć, dostosowując motyw z motywu podrzędnego. Możesz stworzyć motyw potomny przy użyciu różnych metod. Możesz użyć wtyczki motywu potomnego lub samodzielnie ją zakodować. Aby uzyskać więcej informacji na temat obu metod, zapoznaj się z naszym przewodnikiem dotyczącym tworzenia motywu podrzędnego w WordPress.
Krok 2: Utwórz strukturę folderów w motywie potomnym
Teraz użyjemy klienta FTP do zmiany plików witryny. Jeśli nie masz konta FTP, zalecamy oprogramowanie FileZilla, ale możesz użyć dowolnego klienta. Po utworzeniu motywu podrzędnego przejdź do plików witryny i postępuj zgodnie z tą ścieżką: /wp-content/themes/your-theme .
Załóżmy, że stworzyłeś motyw potomny dla motywu Twenty Twenty. Nazwa folderu powinna mieć mniej więcej postać dwadzieścia dwadzieścia-dzieci-motyw . Następnie kliknij go i utwórz folder o nazwie WooCommerce . Następnie utwórz plik o nazwie archive-product.php , który jest plikiem szablonu strony sklepu. Utworzyłeś stronę sklepu WooCommerce w swoim sklepie, ale jest ona pusta, więc teraz musisz dodać trochę treści.
Krok 3: Utwórz treść dla swojej strony sklepu
Pamiętaj, że cokolwiek napiszesz w edytorze tekstu archiwum-product.php pojawi się na stronie sklepu, a Twoi klienci to zobaczą. Tutaj możesz użyć kodu, aby działać magicznie ze stroną sklepu. Jeśli jednak nie wiesz, jak to zrobić, przejdź do następnego kroku.
Krok 4: Utwórz szablon strony sklepu
Zamiast tworzyć stronę sklepu WooCommerce od podstaw, możesz użyć istniejącego szablonu i dostosować go. W tym celu wróć do motywu nadrzędnego i poszukaj pliku single.php lub index.php . Jeśli widzisz jeden z nich, skopiuj go i wklej do folderu WooCommerce utworzonego w kroku 2. Jeśli widzisz oba pliki, skopiuj single.php . Następnie usuń plik archive-product.php i zmień nazwę pliku, który właśnie tu wkleiłeś, na archive-product.php .
Dzięki temu użyjemy pliku szablonu posta jako strony sklepu, ale będzie on wyglądał jak strona produktu. Nie jest to jednak idealne rozwiązanie. Chcesz, aby Twoja strona sklepu WooCommerce wyglądała jak strona sklepu, a nie strona produktu. Aby go dostosować, użyjemy kilku skrótów.
Krok 5: Dostosuj stronę sklepu za pomocą skrótów
Najpierw podziel produkty na kolumny lub wiersze. Na przykład, jeśli chcesz wyświetlać swoje produkty w 2 kolumnach po maksymalnie 6 produktów, musisz wkleić następujący kod do pliku archive-product.php :
[ products limit="6" columns="2" ]Jeśli nie wiesz, jak to zrobić, wykonaj następujące kroki:
- Otwórz plik archive-product.php
- Usuń tekst między <main id="main" class="site-main" role="main"> i </main><!– #main –> . Pamiętaj, że nie powinieneś usuwać tych dwóch wierszy kodu, a jedynie to, co jest między nimi
- Dodaj ten wiersz kodu do miejsca pozostawionego przez to, co właśnie usunąłeś:
<?php echo do_shortcode ('[products limit="6" columns="2"]') ?> - Zapisz zmiany
- Gratulacje! Właśnie zbudowałeś nową stronę sklepu WooCommerce!
Wyświetl najpopularniejsze produkty
Rzućmy okiem na inny przykład tego, co możesz zrobić, aby programowo dostosować stronę swojego sklepu w WooCommerce. Załóżmy, że chcesz wyświetlić swoje najpopularniejsze produkty. W tym celu użyjemy następującego shortcode:
[ products orderby="popularity" ]Znajdź plik archive-product.php motywu pliku i wklej następujący kod:
do_action('woocommerce_before_shop_loop');
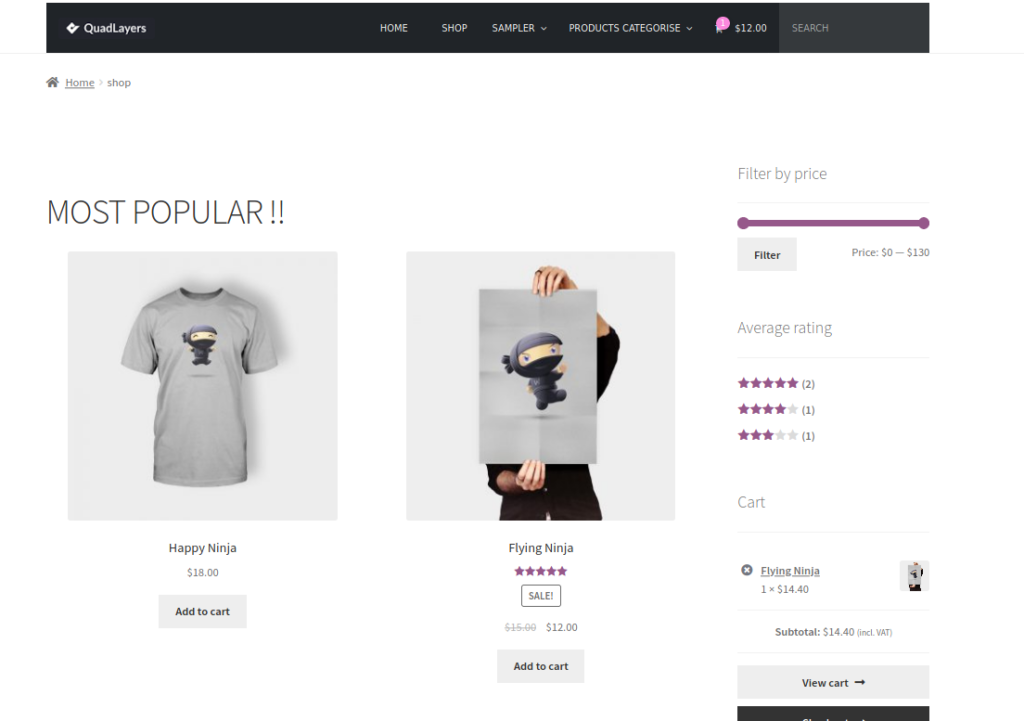
echo '<h1>NAJPOPULARNIEJSZE !!</h1>';
do_shortcode('[ products orderby="popularity" class="m-popular" columns="2" limit="2" ]'); do_action('woocommerce_after_shop_loop');Jak widać, wyświetlimy dwa produkty w jednym dwukolumnowym wierszu (columns=”2″ limit=”2″) , ale możesz dostosować te liczby do tego, co najbardziej Ci odpowiada.

Podobnie możesz wyświetlać najwyżej oceniane produkty, najlepiej sprzedające się produkty i wiele więcej. Zalecamy zabawę i dostosowanie strony sklepu za pomocą skrótów lub kodowania, aby nadać jej idealny wygląd i styl dla Twojej firmy.
Aby uzyskać więcej pomysłów na to, jak dostosować swój sklep za pomocą odrobiny kodowania, zapoznaj się z naszym przewodnikiem dotyczącym programowej edycji strony sklepu WooCommerce.
2) Dostosuj stronę sklepu WooCommerce za pomocą Kreatora Stron
Chociaż poprzednia metoda oszczędza trochę czasu, może być trudna dla osób bez umiejętności kodowania. Dlatego tutaj pokażemy łatwiejszy sposób wykonania sztuczki bez konieczności modyfikowania plików motywu. W tej sekcji dowiesz się, jak dostosować stronę sklepu WooCommerce za pomocą swojego narzędzia do tworzenia stron . Za pomocą kreatorów stron możesz zmienić projekt strony sklepu, układ, typy produktów i produkty do wyświetlenia.
Co więcej, nie będziesz musiał pisać żadnego kodu ani modyfikować plików motywów. Niezależnie od tego, czy używasz Elementora, Visual Composer, Divi, czy jakiegokolwiek innego narzędzia do tworzenia stron, ta metoda jest kompatybilna z nimi wszystkimi.
UWAGA : Nie musisz pisać żadnej linii kodu, ale pomogłoby to, jeśli znasz skróty WooCommerce. Nasz przewodnik po skrótach jest dobrym punktem wyjścia. Przyjrzyjmy się teraz, jak dostosować stronę sklepu za pomocą kreatora stron. Aby to zrobić, należy wykonać dwa główne kroki:
- Utwórz stronę, aby wyświetlić swoje produkty za pomocą kreatora stron
- Uczyń tę stronę swoją stroną sklepu
Krok 1: Utwórz stronę aukcji za pomocą narzędzia do tworzenia stron i wypełnij ją treścią
Zakładam, że wszyscy znacie program do tworzenia stron, więc tutaj nie wyjaśnimy, jak z niego korzystać. W tym przewodniku użyjemy Elementora jako naszego kreatora stron. Pierwszą rzeczą, którą musisz zrobić, to utworzyć nową stronę:

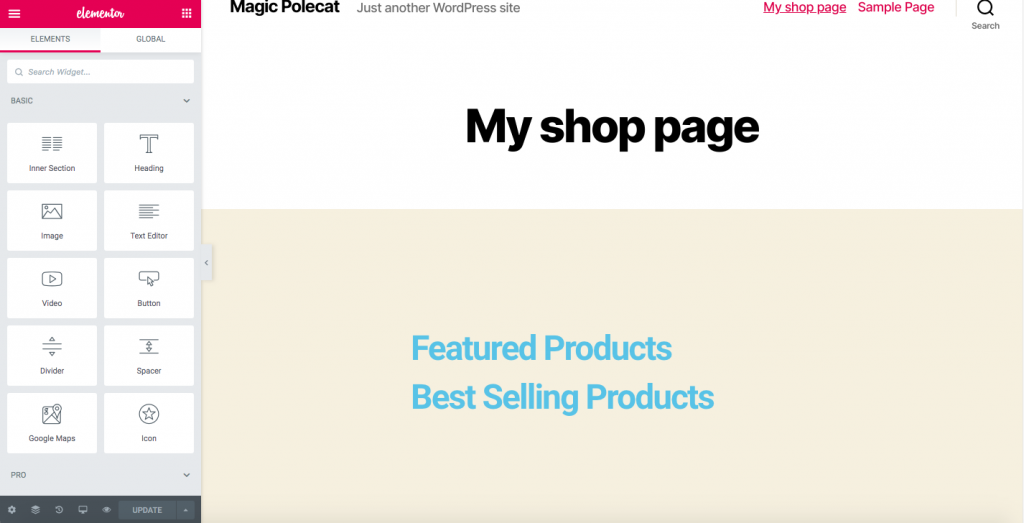
Zwykle w swoim sklepie WooCommerce wyświetlasz polecane, najlepiej sprzedające się i nowe produkty. Tutaj utworzymy stronę sklepu z polecanymi i najlepiej sprzedającymi się produktami.

Teraz dodajmy trochę treści do strony. Aby to zrobić, użyjemy kilku skrótów WooCommerce. Istnieje wiele skrótów, których możesz użyć w zależności od kategorii produktów, które chcesz wyświetlić. Oto niektóre z tych, które przydadzą się:
[
featured_products][
best_selling_products][
top_rated_products][
sale_products][
product_table][
recent_products][
products]
Idąc za naszym przykładem, dodamy polecane produkty do naszej strony sklepu za pomocą
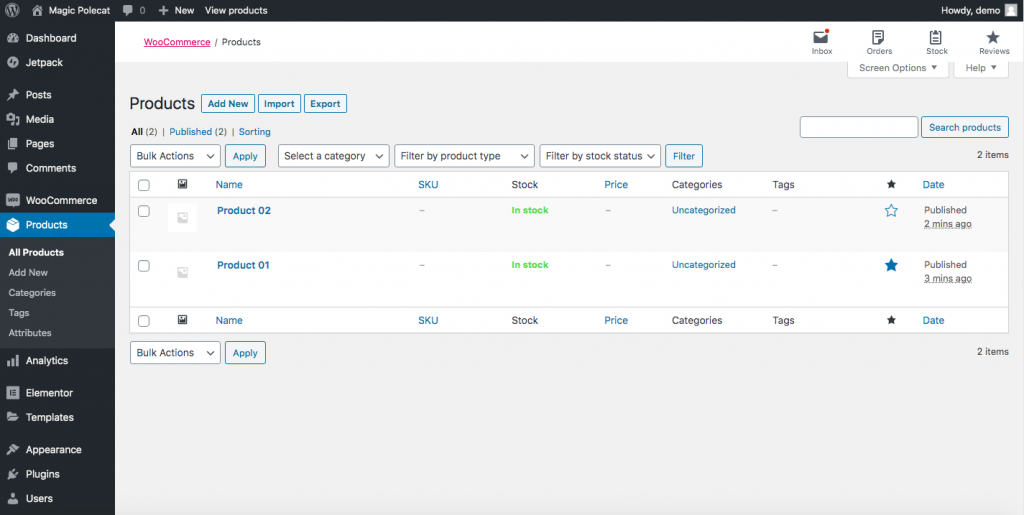
krótki kod. Aby to zrobić:- Przejdź do panelu administracyjnego WordPressa > strona Produkty. Wybierz polecane produkty, klikając ikonę gwiazdki po prawej stronie.

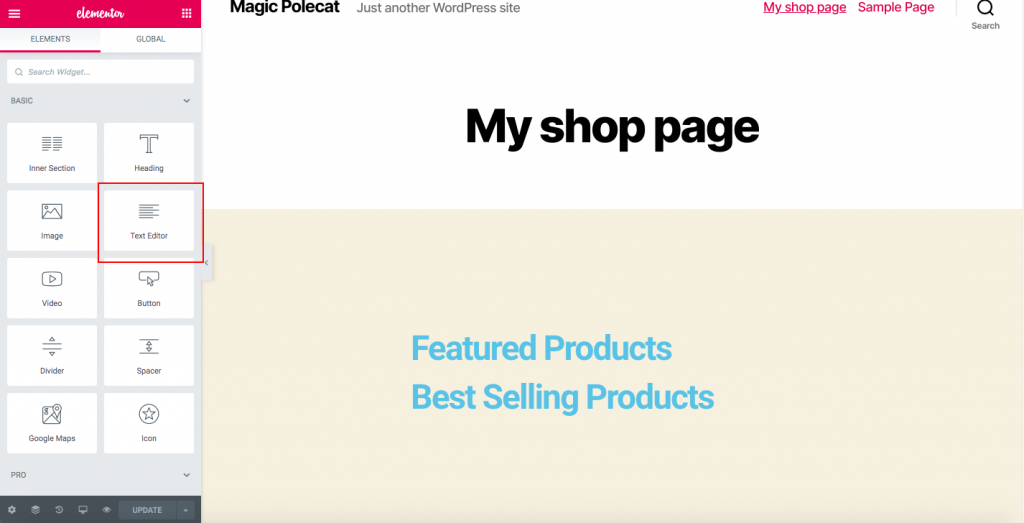
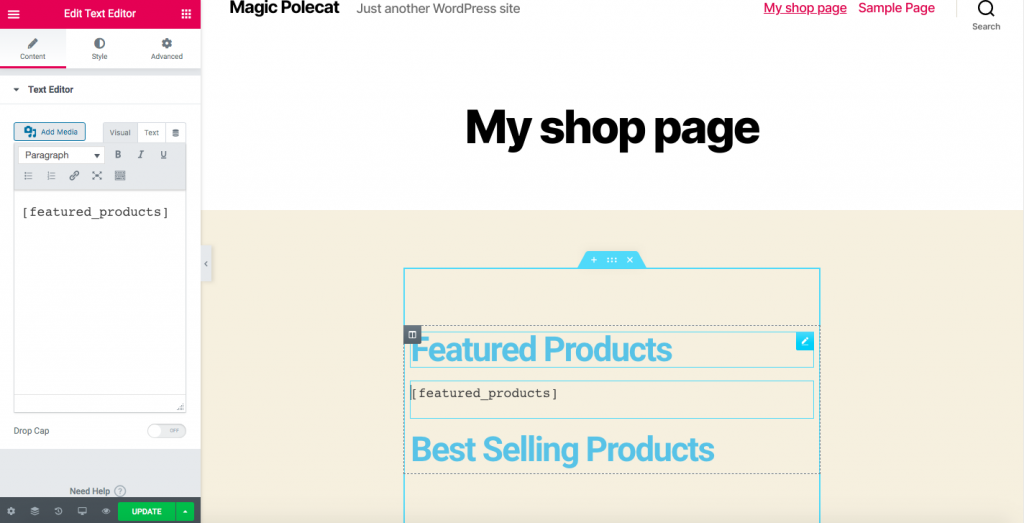
- Ze strony edycji przeciągnij Edytor tekstu w dół poniżej polecanych produktów.

- Skopiuj
[
featured_products]shortcode i wklej go tam.

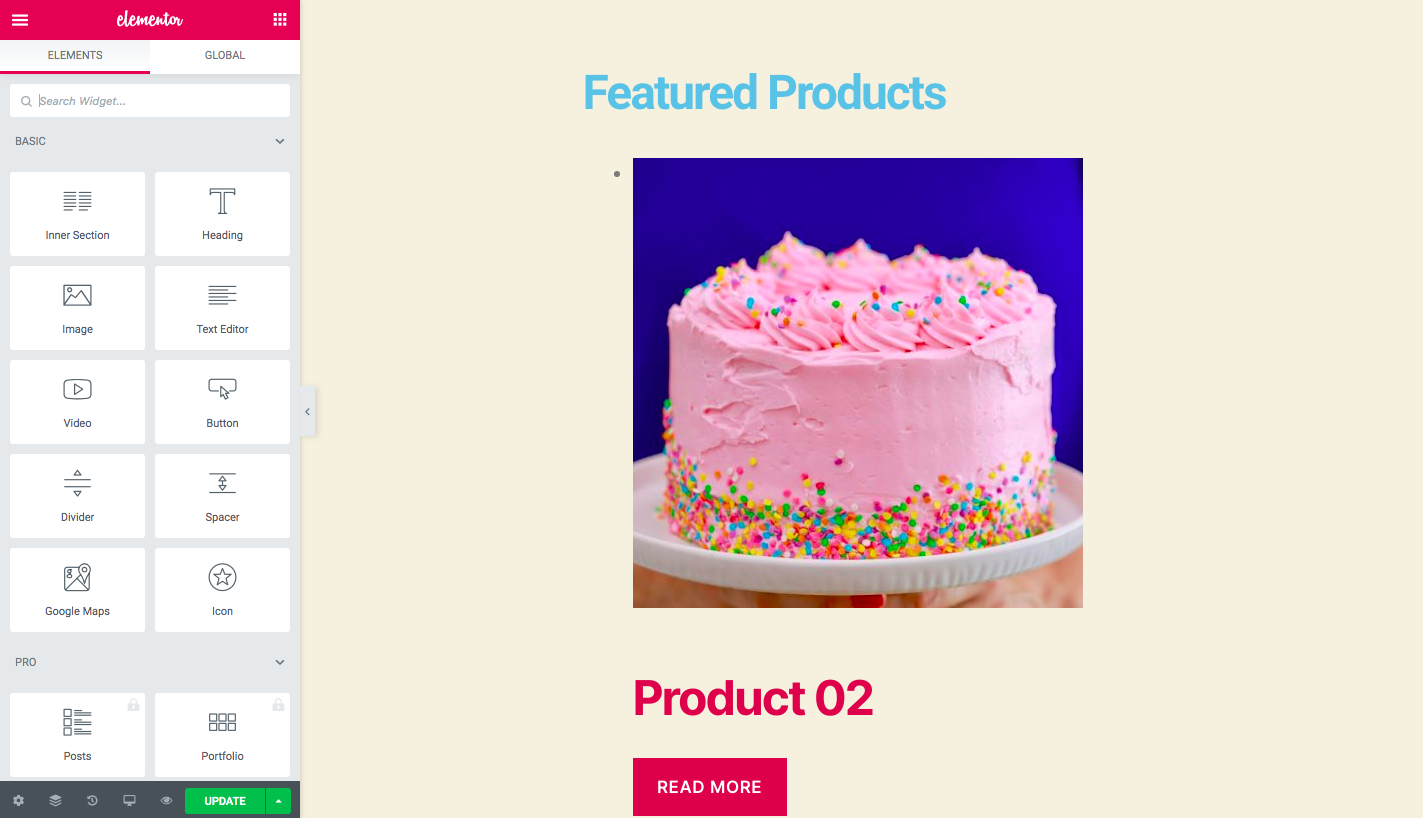
- Kliknij Aktualizuj , a Twoje produkty zostaną wyświetlone, jak pokazano poniżej:

Tak po prostu, w przypadku bestsellerów możesz użyć
[ best_selling_products ]shortcode, w przypadku niedawno opublikowanych produktów będziesz używać
[ recent_products ]i tak dalej. Od Ciebie zależy, jakie produkty chcesz wyświetlać na stronie sklepu. Należy również pamiętać, że istnieją atrybuty shortcode, które mogą być potrzebne do:
- Ustaw liczbę kolumn
- Ogranicz liczbę wyświetlanych produktów
Na przykład, jeśli chcesz wyświetlić 2 kolumny po maksymalnie 6 produktów, użyj czegoś takiego:
[ products limit="6" columns="2" ]Skróty są bardzo wydajne i dość łatwe w użyciu. Dlatego zalecamy zapoznanie się z naszym przewodnikiem na temat krótkich kodów WooCommerce, aby jak najlepiej je wykorzystać.
Krok 2: Uczyń nowo utworzoną stronę Twoją stroną sklepu
Po utworzeniu nowej strony musisz ustawić ją jako stronę sklepu WooCommerce. W tym celu zalecamy zainstalowanie motywu potomnego. Jeśli jeszcze go nie utworzyłeś, zalecamy użycie dowolnej z tych wtyczek motywów podrzędnych, które lubisz. Tutaj będziemy kontynuować zakładając, że zainstalowałeś i utworzyłeś motyw podrzędny.
- Uzyskaj adres URL swojej nowo utworzonej strony
- Przejdź do pulpitu WordPress
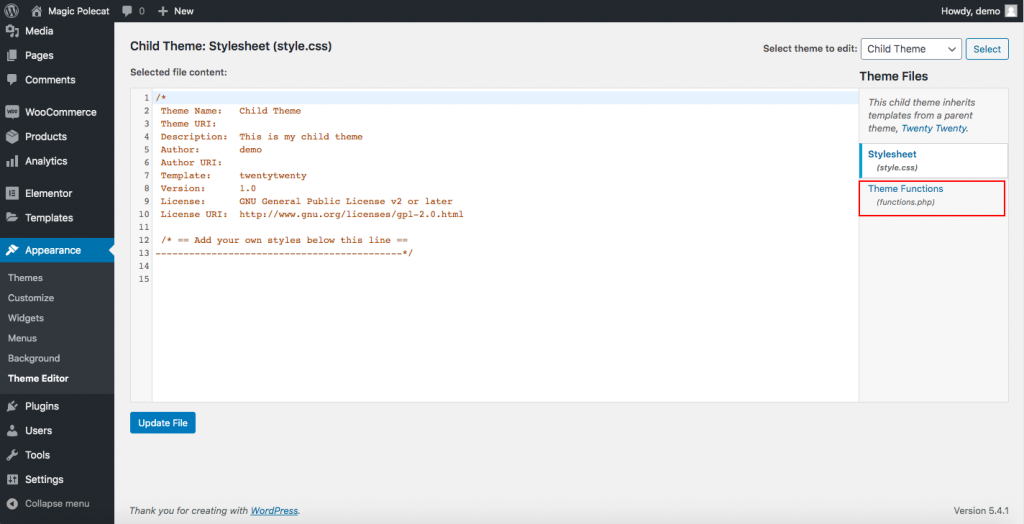
- Kliknij Wygląd > Edytor motywów , a następnie kliknij Rozumiem , jeśli zobaczysz wyskakujące okienko
- Następnie zostaniesz przeniesiony na stronę, na której będziesz mógł uzyskać dostęp do plików funkcji motywu po prawej stronie

- Kliknij plik functions.php i wklej ten kod na jego końcu:
add_action('template_redirect', 'quadlayers_redirect_woo_pages');funkcja quadlayers_redirect_woo_pages()
{
if (function_exists('is_shop') && is_shop()) {
wp_redirect('https://www.quadlayers.com/shop/');
Wyjście;
}
}WAŻNE : skopiuj i wklej kod tak, jak jest, bez usuwania czegokolwiek, i pamiętaj, aby zastąpić swój adres URL w wp_redirect ('[yourURL]') . Następnie zaktualizuj plik i to wszystko! Właśnie utworzyłeś dostosowaną stronę sklepu WooCommerce .
3) Dostosuj stronę sklepu WooCommerce za pomocą wtyczek
W tej sekcji dowiesz się, jak dostosować stronę sklepu w WooCommerce za pomocą wtyczek . Oto niektóre z najlepszych:

- WooCustomizer
- Tabela produktów WooCommerce według tabeli produktów WC (bezpłatne i premium)
- Tabela produktów WooCommerce od Barn2 (Premium)
W tej sekcji pokażemy Ci, jak edytować stronę sklepu za pomocą zarówno darmowych, jak i płatnych narzędzi.
3.1) WooCustomizer
 WooCustomizer to doskonała wtyczka do dostosowywania strony sklepu WooCommerce. Pozwala edytować produkt, koszyk, konto użytkownika i strony kasy za pomocą kilku kliknięć. Ta wtyczka ma wiele funkcji i pozwala spersonalizować cały sklep WooCommerce. Koncentrując się na opcjach dostosowywania strony sklepu, dzięki WooCustomizer możesz:
WooCustomizer to doskonała wtyczka do dostosowywania strony sklepu WooCommerce. Pozwala edytować produkt, koszyk, konto użytkownika i strony kasy za pomocą kilku kliknięć. Ta wtyczka ma wiele funkcji i pozwala spersonalizować cały sklep WooCommerce. Koncentrując się na opcjach dostosowywania strony sklepu, dzięki WooCustomizer możesz:
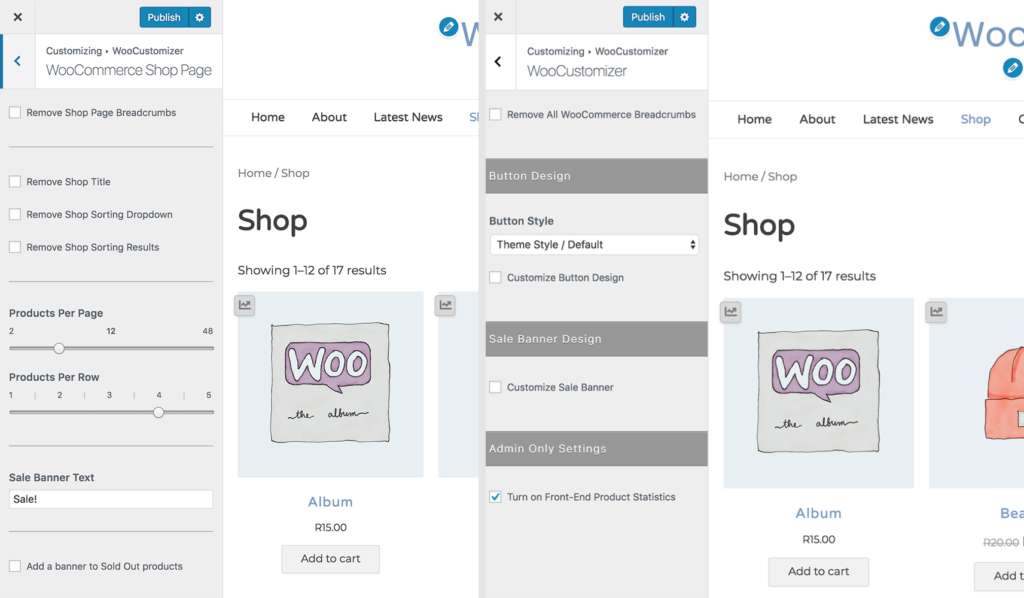
- Edytuj strony sklepu z ponad 20 ustawieniami do wyboru
- Usuń lub edytuj elementy ze sklepu WooCommerce, archiwum i stron produktów
- Usuń bułkę tartą WooCommerce ze stron sklepu i produktów
- Usuń lub edytuj elementy strony sklepu, takie jak sekcja kuponów na stronie koszyka lub tekst w menu rozwijanym kuponów koszyka
- Dodaj pasek wyszukiwania produktów AJAX i wyskakujące okienko szybkiego podglądu produktu na stronach sklepu
- Dostosuj liczbę produktów w wierszu i na stronie na stronach sklepu
- Zmień liczbę kolumn wyświetlanych na stronach sklepu i archiwum
- Dodaj szybki widok produktu, aby umożliwić klientom przeglądanie produktów ze strony sklepu
- Edytuj stronę sklepu i archiwizuj banery sprzedaży
- I wiele więcej
 Warto zauważyć, że WooCustomizer nie zastępuje Twoich stron ani szablonów WooCommerce. Po prostu dodaje dodatkowe opcje stylizacji do motywu w elementach, które zdecydujesz się edytować. Mimo że WooCustomizer ma wiele funkcji do edycji strony sklepu WooCommerce, jest również dość łatwy w użyciu. To narzędzie jest wszechstronne i zapewni Ci większą kontrolę nad Twoim sklepem bez konieczności kodowania czegokolwiek.
Warto zauważyć, że WooCustomizer nie zastępuje Twoich stron ani szablonów WooCommerce. Po prostu dodaje dodatkowe opcje stylizacji do motywu w elementach, które zdecydujesz się edytować. Mimo że WooCustomizer ma wiele funkcji do edycji strony sklepu WooCommerce, jest również dość łatwy w użyciu. To narzędzie jest wszechstronne i zapewni Ci większą kontrolę nad Twoim sklepem bez konieczności kodowania czegokolwiek.
Wreszcie, WoooCustomizer to narzędzie freemium. Ma darmową wersję z podstawowymi funkcjami i 3 planami premium z bardziej zaawansowanymi funkcjami, które zaczynają się od 29 USD rocznie.
3.2) Tabela produktów WooCommerce Lite według tabeli produktów WC
Tabela produktów WooCommerce (WCPT) to doskonała wtyczka, która umożliwia łatwe tworzenie układów tabel produktów. Z oceną 4,9 na 5 i ponad 5000 aktywnych instalacji, jest to jedno z najlepszych narzędzi do edycji strony sklepu w WooCommerce.
Tabela produktów WC to narzędzie freemium. Ma darmową wersję z podstawowymi funkcjami i planem pro, który zawiera bardziej zaawansowane funkcje i kosztuje 49 USD rocznie. Tutaj pokażemy Ci, jak korzystać z wersji Lite, a następnie podamy kilka wskazówek dotyczących planu Pro.
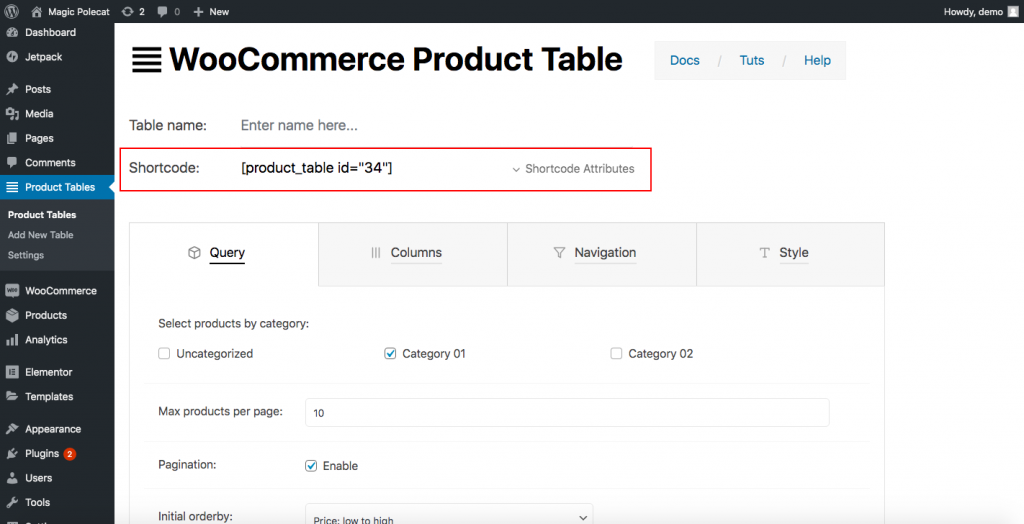
Krok 1: Utwórz WCPT na dowolnej stronie
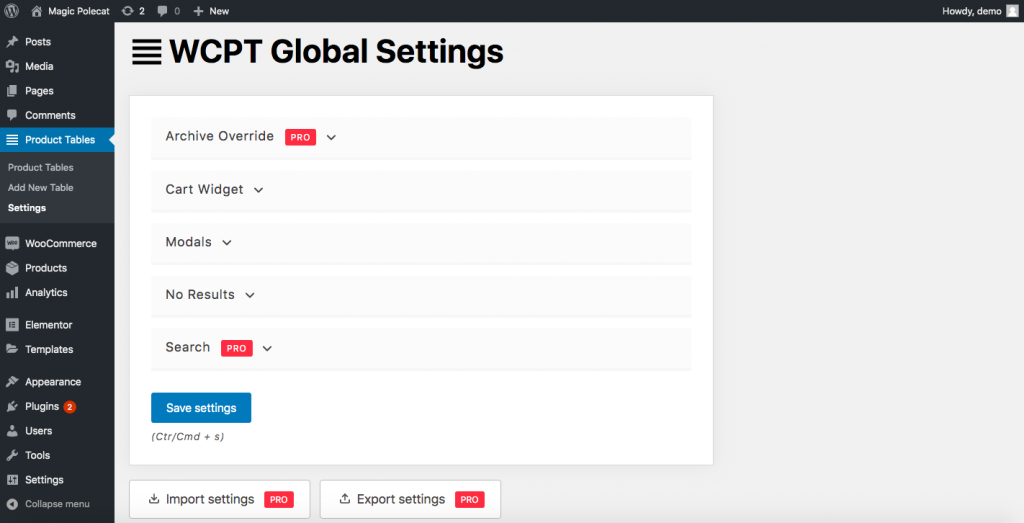
Najpierw musisz pobrać i aktywować wtyczkę. Następnie zobaczysz Tabele produktów na pasku bocznym pulpitu nawigacyjnego. Kliknij go, naciśnij Dodaj nową tabelę , a zostaniesz przeniesiony na stronę, na której możesz utworzyć tabelę.

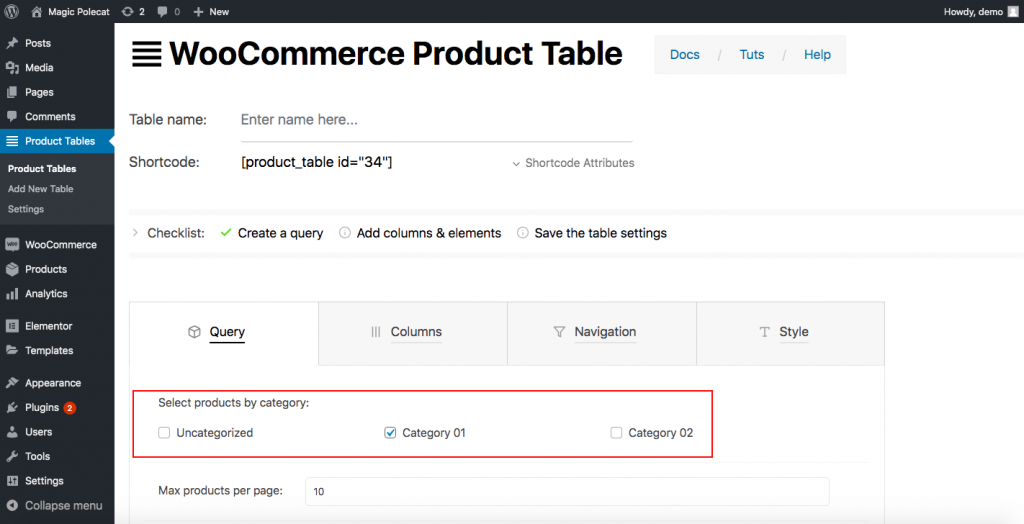
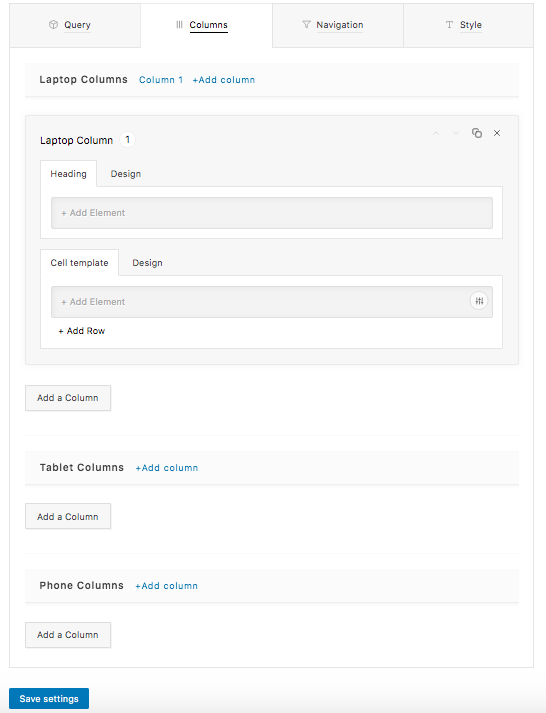
Jak widzisz, będziesz musiał określić:
- Nazwa tabeli: W naszym przykładzie nazwaliśmy ją Tabela produktów 01
- Kategoria produktu : na karcie Zapytanie zobaczysz posiadane kategorie. Wybierz jeden na swój stół

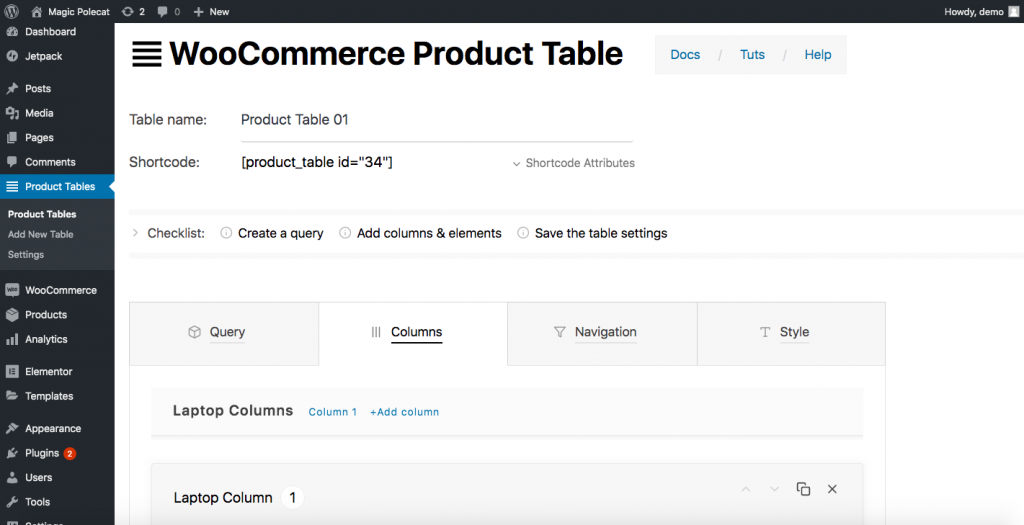
- Informacje o kolumnach: Następnie przejdź do zakładki Kolumny. Tutaj musisz narysować wybrany stół. Będziesz musiał zdecydować, ile chcesz kolumn, a następnie zaprojektować każdą z nich. Tabela produktów WC daje opcje nie tylko dla laptopów, ale także dla kolumn na telefony i tablety. Możesz więc określić wszystkie opcje, które chcesz dla każdego typu urządzenia, w tym nagłówek, szablon komórki i projekt (czcionka, wyrównanie, kolor czcionki, kolor tła i inne).

Po utworzeniu żądanych kolumn kliknij Zapisz ustawienia i gotowe.
Krok 2: Wklej tabelę na nowej stronie
Używając skrótu, możesz wyświetlić tabelę utworzoną w kroku 1 w dowolnym miejscu. Po prostu skopiuj krótki kod:

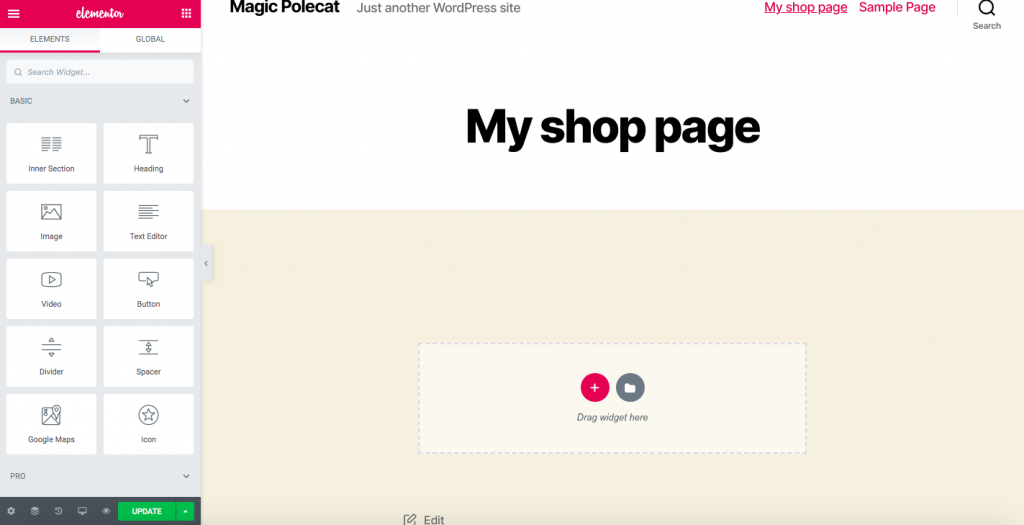
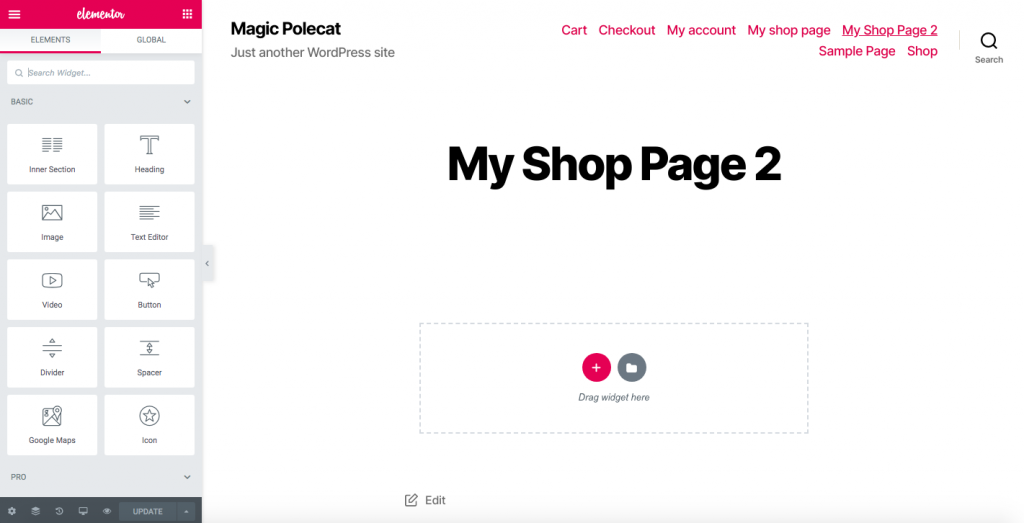
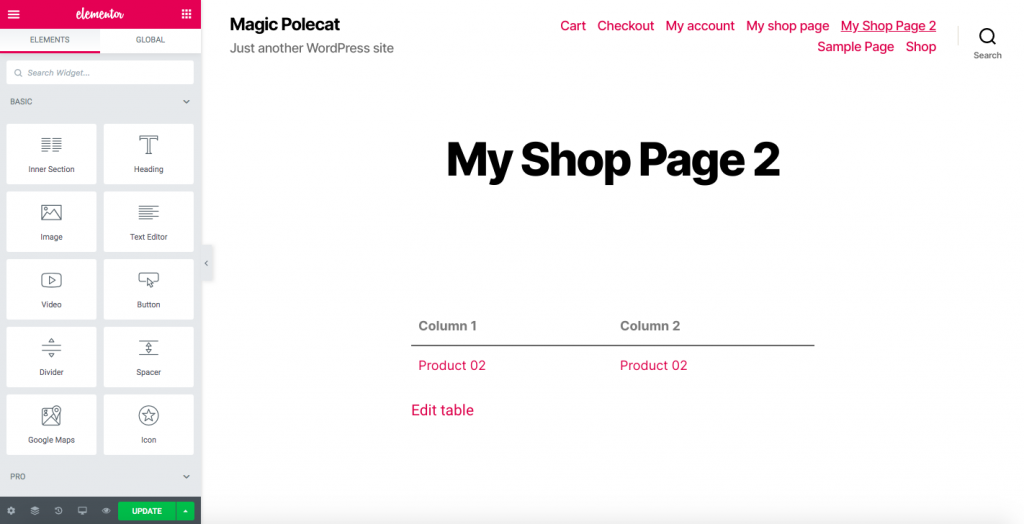
Teraz wyświetlmy tabelę na nowej stronie za pomocą shortcode. W tym momencie możemy założyć, że jesteś zaznajomiony z tworzeniem nowej strony. Korzystając z narzędzia do tworzenia stron, kliknij Strony> Dodaj nowy i nadaj mu nazwę. Na przykład strona Mój sklep 2 . Jeśli używasz Elementora, zobaczysz coś takiego:

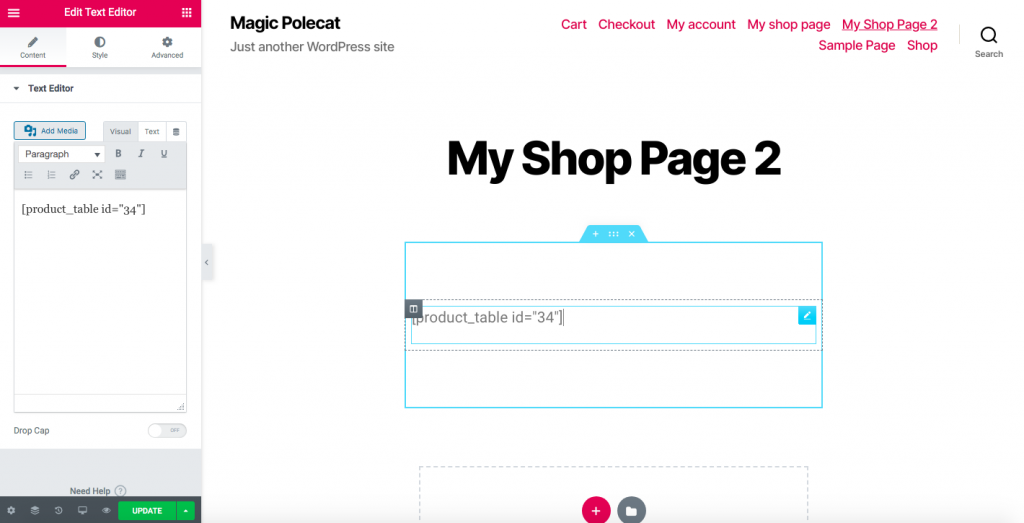
Przeciągnij edytor tekstu w dół i wklej właśnie skopiowany kod.

Teraz będziesz mieć stronę ze stylem tabeli produktów.

Krok 3: Przekieruj klientów na nową stronę sklepu
Aby przekierować klientów na nową stronę sklepu, potrzebujesz wtyczki przekierowania. To narzędzie przekieruje klientów z domyślnej strony sklepu WooCommerce na nową stronę utworzoną w kroku 2. Większość z tych wtyczek jest jednofunkcyjna i bardzo łatwa w użyciu. Tutaj użyjemy Redirection, jednej z najpopularniejszych wtyczek przekierowujących, ale każde podobne narzędzie wykona zadanie.

Po aktywacji wtyczki przejdź do Narzędzia > Przekierowanie , a zobaczysz taki komunikat: 
- W źródłowym adresie URL wklej link do domyślnej strony sklepu
- W docelowym adresie URL wklej link do nowo utworzonej strony sklepu
- Następnie kliknij Rozpocznij konfigurację
- Otóż to! W ten sposób spersonalizujesz stronę sklepu WooCommerce za pomocą bezpłatnej wtyczki!
UWAGA : należy pamiętać, że korzystanie z tej metody może wpłynąć na wyniki SEO, ponieważ wyszukiwarki zwykle nie faworyzują zasad przekierowań.
PRO WSKAZÓWKA
Jeśli nie chcesz wpływać na SEO, możesz użyć wersji pro wtyczki WooCommerce Product Table. Oprócz bardziej zaawansowanych funkcji, zawiera również funkcję zastępowania archiwum.
Dzięki tej funkcji możesz zastąpić domyślne siatki WooCommerce tabelami produktów nie tylko na stronie sklepu, ale także na dowolnych stronach archiwum, takich jak atrybut, kategoria, tag i wyszukiwanie. Aby aktywować tę funkcję, przejdź do Pulpit nawigacyjny WP> Tabele produktów> Ustawienia> Zastąpienie archiwum. 
3.3) Tabela produktów WooCommerce autorstwa Barn2
Kolejną doskonałą opcją edycji strony sklepu jest wtyczka WooCommerce Product Table firmy Barn2. Jest to narzędzie premium, które zaczyna się od 89 USD rocznie i jest bardzo łatwe w użyciu. Ten dodatek pomoże Ci wystawić Twoje produkty w układzie tabeli, a następnie wstawić go na stronie Sklepu. Dzięki tej metodzie będziesz mógł przekształcić domyślny projekt strony sklepu w tabelę.
Krok 1
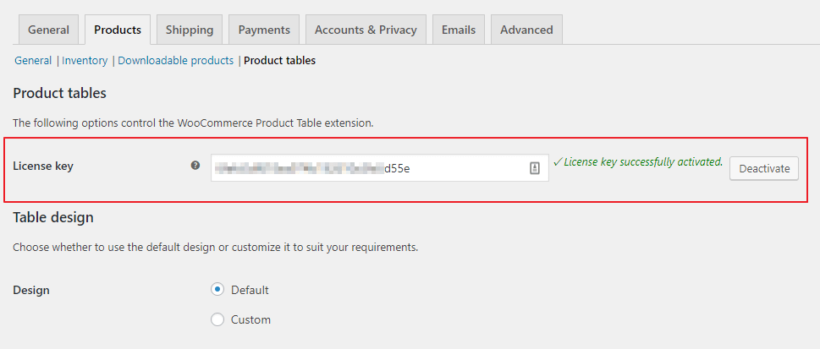
Najpierw zainstaluj i aktywuj wtyczkę WooCommerce Product Table. Następnie przejdź do zakładki WooCommerce i kliknij Ustawienia > Produkty . W zakładce Produkty zobaczysz sekcję Tabele produktów . Tutaj wprowadź klucz licencyjny wtyczki, który otrzymałeś przy zakupie wtyczki.

Krok 2
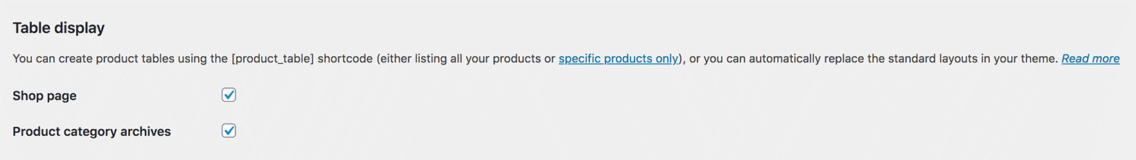
- Najpierw dodaj tabele produktów do danej strony sklepu i stron kategorii
- Wróć do strony ustawień wtyczki > Wyświetlanie tabeli i wybierz lokalizację układu tabeli produktów

- Zaznacz stronę sklepu
- Następnie zaznacz Archiwa kategorii produktów, jeśli chcesz wyświetlać tabele produktów na wszystkich stronach kategorii produktów, archiwum podatków od produktów i wyniki wyszukiwania
- Zapisz zmiany
Krok 3
Wprowadź zmiany w tabelach, jak chcesz. Strona ustawień tabeli produktów WooCommerce jest bardzo intuicyjna. W przeciwieństwie do tabeli produktów WC według tabeli produktów WC, narzędzie Barn2 nie wymaga tworzenia i konfigurowania każdej kolumny, co ułatwia korzystanie z niej.
Bonus: Jak naprawić pustą stronę sklepu WooCommerce?
Pusta strona sklepu to jeden z najczęstszych problemów w WooCommerce. Istnieje wiele powodów, dla których strona sklepu nie wyświetla żadnych produktów, ale tutaj pokażemy Ci, jak rozwiązać najczęstsze problemy.
- Konfiguracja strony sklepu : Przejdź do WooCommerce > Ustawienia > Produkty i upewnij się, że używasz właściwej strony pod stroną Sklep
- Zgodność wtyczek : Twoje wtyczki mogą powodować konflikty, przez co strona Sklepu będzie wyświetlana jako pusta. Aby to naprawić, wyłącz wszystkie wtyczki i sprawdź, która powoduje problem
- Permalinki: Przejdź do Ustawienia > Permalinki i zapisz, aby zaktualizować permalinki
- Widoczność katalogu : upewnij się, że widoczność katalogu jest ustawiona prawidłowo. Przejdź do WooCommerce > Produkty i upewnij się, że produkty nie są ustawione jako ukryte
Aby uzyskać więcej informacji na temat tych problemów, zapoznaj się z naszym przewodnikiem, jak rozwiązać problem pustej strony sklepu WooCommerce.
Bonus 2: Wyświetlaj kategorie na stronie sklepu
Wyświetlanie kategorii na Stronie Sklepu pozwala lepiej organizować produkty i pomaga użytkownikom znaleźć to, czego szukają. Istnieją trzy sposoby wyświetlania kategorii na stronie sklepu. W tej sekcji pokażemy, jak to zrobić, korzystając z domyślnych opcji w WooCommerce.
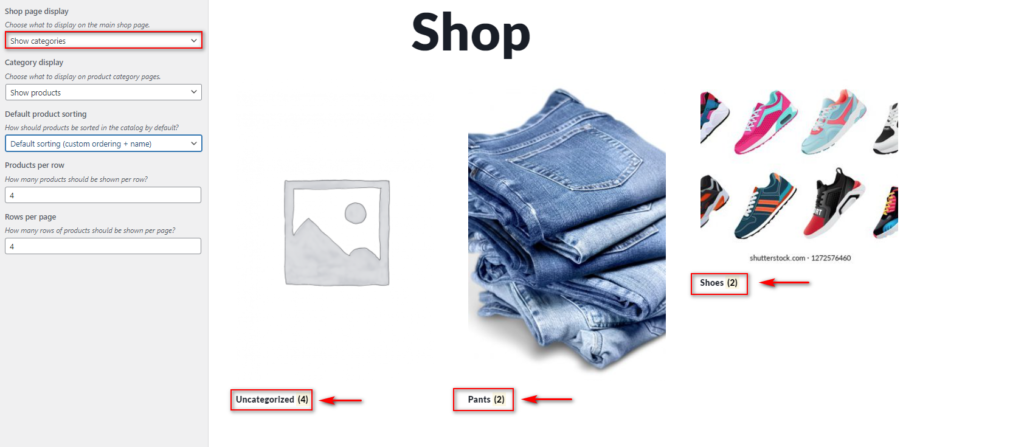
Najpierw w panelu przejdź do Wygląd > Dostosuj , a następnie przejdź do WooCommerce > Katalog produktów na pasku bocznym Customizer. Następnie użyj wyświetlania strony sklepu i wybierz, czy chcesz pokazywać kategorie , czy pokazywać kategorie i produkty.
Dodatkowo możesz użyć opcji Wyświetlanie kategorii , aby pokazać/ukryć podkategorie produktów i produkty na stronach kategorii produktów. Możesz wyświetlić podgląd zmian w czasie rzeczywistym, a po zakończeniu kliknij Opublikuj , aby zapisać zmiany.

Ta metoda ma zastosowanie, ale nie zapewnia dużej kontroli. Aby uzyskać alternatywne metody, które zapewniają większą elastyczność, zapoznaj się z naszym przewodnikiem dotyczącym wyświetlania kategorii na stronie sklepu WooCommerce.
Pierwsze kroki
Przed zastosowaniem dowolnej z trzech metod dostosowywania zdecydowanie zalecamy użycie motywu potomnego . Możesz użyć wtyczki lub utworzyć ją programowo. Motyw potomny dziedziczy wszystkie elementy projektu motywu nadrzędnego, więc masz kopię tego motywu, dzięki czemu jest bezpieczniejszy. Czemu? Ponieważ jeśli bezpośrednio edytujesz pliki motywu nadrzędnego, wszystkie zmiany zostaną nadpisane podczas aktualizacji motywu.
Dzięki motywowi potomnemu możesz zmieniać jego pliki bez utraty danych po aktualizacji. Co więcej, mądry właściciel witryny nigdy nie zadzierałby z oryginalnymi plikami motywów. Poza tym pamiętaj, że strona sklepu jest wstępnie ustawioną stroną WooCommerce, więc jest kompatybilna ze wszystkimi motywami WordPress. Ponieważ jednak zalecamy używanie motywów podrzędnych w dwóch z trzech metod, mogą wystąpić problemy ze zgodnością. Jeśli tak jest, możesz zajrzeć do dokumentacji WooCommerce dotyczącej problemów stron trzecich.
Wniosek
Podsumowując, wygląd strony sklepu i sposób wyświetlania produktów może mieć duży wpływ na konwersje. W WooCommerce strona sklepu jest wstępnie zbudowana i chociaż istnieją pewne opcje edycji jej układu, są one dość ograniczone.
Dostosowanie go za pomocą jednej z trzech metod opisanych w tym przewodniku sprawi, że wyróżnisz się z tłumu. Dodatkowo będzie lepiej reprezentować Twój biznes i pokaże profesjonalizm Twoim klientom. Pokazaliśmy, jak dostosować stronę sklepu za pomocą trzech różnych metod:
- Ręcznie
- Z kreatorami stron
- Z wtyczkami
Każdy z nich ma swoje wady i zalety, ale wszyscy wykonają swoją pracę, więc użyj tego, który najlepiej odpowiada Twoim potrzebom i umiejętnościom. Jeśli nie masz umiejętności kodowania, możesz edytować stronę sklepu za pomocą kreatorów stron lub wtyczek. Polecamy WooCustomizer, ponieważ jest łatwy w użyciu, zapewnia wiele funkcji do optymalizacji sklepu i ma bezpłatną wersję.
Wreszcie, jeśli masz silną obecność w mediach społecznościowych, powinieneś rozważyć połączenie sklepu Facebook z WooCommerce. W ten sposób będziesz mógł przesłać swój katalog produktów do Facebooka, aby użytkownicy mogli przeglądać produkty i przejść bezpośrednio do strony kasy w Twojej witrynie, aby dokończyć zakup. Jeśli chcesz dostosować inne sekcje swojego sklepu, zapoznaj się z niektórymi z tych przewodników:
- Jak dostosować stronę Moje konto w WooCommerce?
- Dostosuj przycisk Dodaj do koszyka w WooCommerce
- Jak edytować kasę WooCommerce (kodowanie i wtyczki)
- Edytuj stronę Moje konto w WooCommerce
- Jak dostosować stronę produktu WooCommerce w Divi
Teraz nadszedł czas, aby jak najlepiej go wykorzystać i zoptymalizować stronę sklepu WooCoommerce . Czy próbowałeś którejś z tych metod? Który jest Twoim ulubionym? Daj nam znać, co o nich myślisz i daj nam znać, jeśli masz jakieś pytania!
