Jak dostosować szablony WooCommerce
Opublikowany: 2021-08-28Szukasz sposobów na edycję swoich szablonów? W tym przewodniku pokażemy dwie różne metody dostosowywania szablonów WooCommerce do Twojej witryny z wtyczkami i bez nich.
WooCommerce to świetna platforma do tworzenia sklepów eCommerce. Jest bardzo łatwy w użyciu, ma wiele funkcji i ma wiele opcji dostosowywania w celu dodania funkcjonalności i zmiany wyglądu Twojej witryny. Oprócz zmiany strony sklepu lub strony produktu, możesz również edytować szablony, które domyślnie zawiera WooCommerce.
Dlaczego dostosowywać szablony WooCommerce?
WooCommerce ma wiele konfigurowalnych funkcji. Możesz spersonalizować praktycznie każdą stronę, od kasy, przez stronę sklepu, po strony kategorii, strony z podziękowaniami i nie tylko. Wszystko to pomaga nadać Twojemu sklepowi niepowtarzalny styl, który rozpoznają klienci, ale aby wyróżnić się z tłumu, może być konieczne dostosowanie szablonów WooCommerce.
Edytując domyślne strony w swojej witrynie, upewniasz się, że wyglądają inaczej niż konkurencja i mają styl, który pasuje do wyglądu i stylu Twojego sklepu. Jeśli jednak chcesz je dostosować, aby uzyskać znaczną przewagę nad konkurencją , dobrym pomysłem może być również edycja szablonów domyślnych.
Dostosowując szablony, możesz dodać więcej szczegółów i funkcji, aby przenieść swój sklep internetowy na wyższy poziom. Te funkcje mogą pomóc w zapewnieniu lepszej obsługi klienta , którą docenią kupujący. Dlatego powinieneś dowiedzieć się, jak edytować szablony WooCommerce i uaktualnić grę w sklepie eCommerce.
O czym należy pamiętać przed edycją szablonów
Zanim zaczniesz dostosowywać swoje szablony, oto kilka rzeczy, o których powinieneś pamiętać.
1. Motywy WooCommerce
Za pomocą szablonów będziesz zmieniać wiele elementów swojej strony internetowej związanych z WooCommerce. Upewnij się, że motyw, którego używasz, jest w pełni zgodny z WooCommerce. Jeśli jeszcze go nie masz lub myślisz o jego zmianie, sprawdź naszą listę najlepszych motywów WooCommerce.
2. Zainstaluj poprawnie WooCommerce
Zanim wprowadzisz jakiekolwiek zmiany w szablonach WooCommerce, musisz odpowiednio skonfigurować WooCommerce na swojej stronie. Zalecamy, aby nie przegapić ani pominąć żadnego kroku podczas procesu konfiguracji. Jeśli nie jesteś tego pewien, nasz przewodnik dotyczący konfiguracji WooCommerce pomoże Ci sprawdzić, czy wszystko jest w porządku.
3. Użyj motywu potomnego i wykonaj kopię zapasową swojej witryny
Aby edytować szablony WooCommerce, zmienisz poufne dane z plików szablonów. Oznacza to, że jeśli przypadkowo popełnisz błąd, Twoja witryna może napotkać poważne problemy. Dobrą wiadomością jest to, że możesz temu zapobiec, używając motywu podrzędnego i wprowadzając w nim zmiany zamiast bezpośrednio edytować pliki motywu nadrzędnego.
Zalecamy również wykonanie kopii zapasowej witryny przed rozpoczęciem tego procesu. Jeśli potrzebujesz pomocy, zapoznaj się z naszym kompletnym przewodnikiem na temat tworzenia kopii zapasowej witryny WordPress. Podobnie możesz również znaleźć więcej informacji o tworzeniu motywu podrzędnego w WordPressie oraz o wtyczkach motywów podrzędnych.
4. Wiedza o programowaniu
Aby dostosować szablony WooCommerce, użyjemy fragmentów kodu. Niezależnie od tego, czy robisz to programowo, czy za pomocą wtyczki, zalecamy posiadanie podstawowej wiedzy programistycznej. W przypadku niektórych dostosowań użyjemy haków. Jeśli nie znasz się na haczykach, zajrzyj do tego przewodnika po haczykach WooCommerce.
Jeśli nie masz żadnych umiejętności kodowania i nie czujesz się komfortowo podczas edytowania podstawowych plików, zalecamy poproszenie programisty o pomoc.
5. Pliki motywów i szablonów
Pliki motywów i szablonów różnią się w zależności od motywu używanego w sklepie WooCommerce. W tej demonstracji użyjemy motywu Divi, więc niektóre motywy i pliki szablonów mogą się różnić w Twojej witrynie, jeśli użyjesz innego motywu. Jednak powinieneś być w stanie śledzić samouczek bez żadnych problemów, niezależnie od używanego motywu.
Jak edytować szablony WooCommerce
Istnieją 2 główne sposoby dostosowywania szablonów WooCommerce:
- Programowo
- Korzystanie z wtyczki
W następnej sekcji przyjrzymy się każdej metodzie, abyś mógł użyć tej, z którą czujesz się najbardziej komfortowo.
1. Programowo dostosuj szablony WooCommerce
Nawet jeśli WordPress jest łatwy w użyciu bez znajomości programowania, jest również przyjazny dla programistów. W rzeczywistości możesz edytować praktycznie wszystko w swojej witrynie, zarówno za pomocą wtyczek, jak i fragmentów kodu. W tej sekcji pokażemy, jak programowo edytować szablony w WooCommerce.
Istnieją dwa podejścia do programowego dostosowywania szablonów:
- Nadpisywanie szablonów
- Z haczykami
Oba te podejścia zapewnią wykonanie zadania, więc wybierz to, które jest dla Ciebie wygodniejsze. Rzućmy okiem na różnice między tymi dwiema metodami, aby mieć podstawową wiedzę na temat tego, co robi każda z nich i kiedy ich używać.
Hooki a szablony nadpisywania
Hooki są zwykle używane do prostych modyfikacji za pomocą akcji i filtrów. Z drugiej strony możesz nadpisać szablony w celu bardziej złożonych dostosowań, zmieniając rzeczywiste pliki szablonów.
Warto również pamiętać, że jeśli użyjesz hooka dla konkretnego pliku szablonu, nie powinieneś nadpisywać pliku szablonu. Dzieje się tak dlatego, że kiedy nadpiszesz szablon, haki użyte w tym pliku zostaną zastąpione i nie będą już działać.
Upewnij się, że wiesz, jakie są Twoje potrzeby, zanim przejdziesz dalej i wybierz metodę, która odpowiada Twoim potrzebom. Jeśli nadal nie masz pewności, zalecamy skorzystanie z pomocy programisty WordPress.
1.1. Nadpisywanie szablonów do edycji szablonów WooCommerce
Powinieneś nadpisać swoje szablony, jeśli chcesz dokonać złożonych dostosowań , ponieważ zapewnia to większą elastyczność niż haki.
Proces jest bardzo podobny do edycji pliku functions.php . W takim przypadku będziesz edytować główne pliki szablonów WooCommerce zamiast dostosowywać pliki motywów.
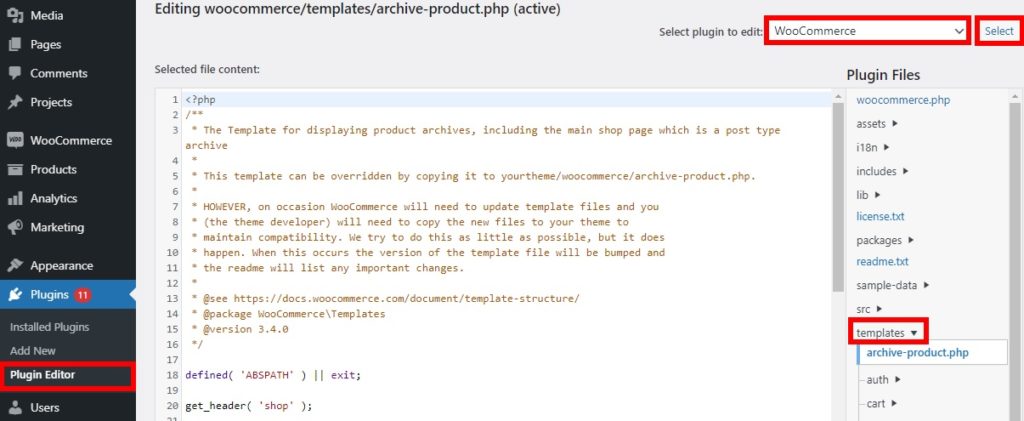
Aby uzyskać dostęp do plików szablonów, w swoim panelu przejdź do Wtyczki > Edytor wtyczek , wybierz WooCommerce z listy rozwijanej, a następnie przejdź do plików szablonów w zakładce szablony .

Znajdziesz tutaj wszystkie główne pliki, które chcesz edytować, takie jak archive-product.php , content-product-cat.php , content-product.php i tak dalej. Podobnie możesz również edytować pliki szablonów w koszyku, kasie, wiadomości e-mail i wielu innych.
Jak możesz sobie wyobrazić, istnieje wiele plików szablonów WooCommerce, które możesz edytować. Możesz dostosować podkatalogi, a także foldery tych plików. Aby uzyskać więcej informacji o tym, jakie pliki możesz spersonalizować, zapoznaj się z pełną listą plików szablonów, które możesz edytować tutaj.
Przyjrzyjmy się teraz kilku przykładom dostosowywania szablonów WooCommerce .
1.1.1. Dodaj Shortcode do szablonów WooCommerce
Jedną z najczęstszych praktyk podczas dostosowywania kodu w WooCommerce jest używanie skrótów. Istnieje wiele oficjalnych skrótów dostarczanych przez WooCommerce i WordPress, których możesz użyć do edycji szablonów.
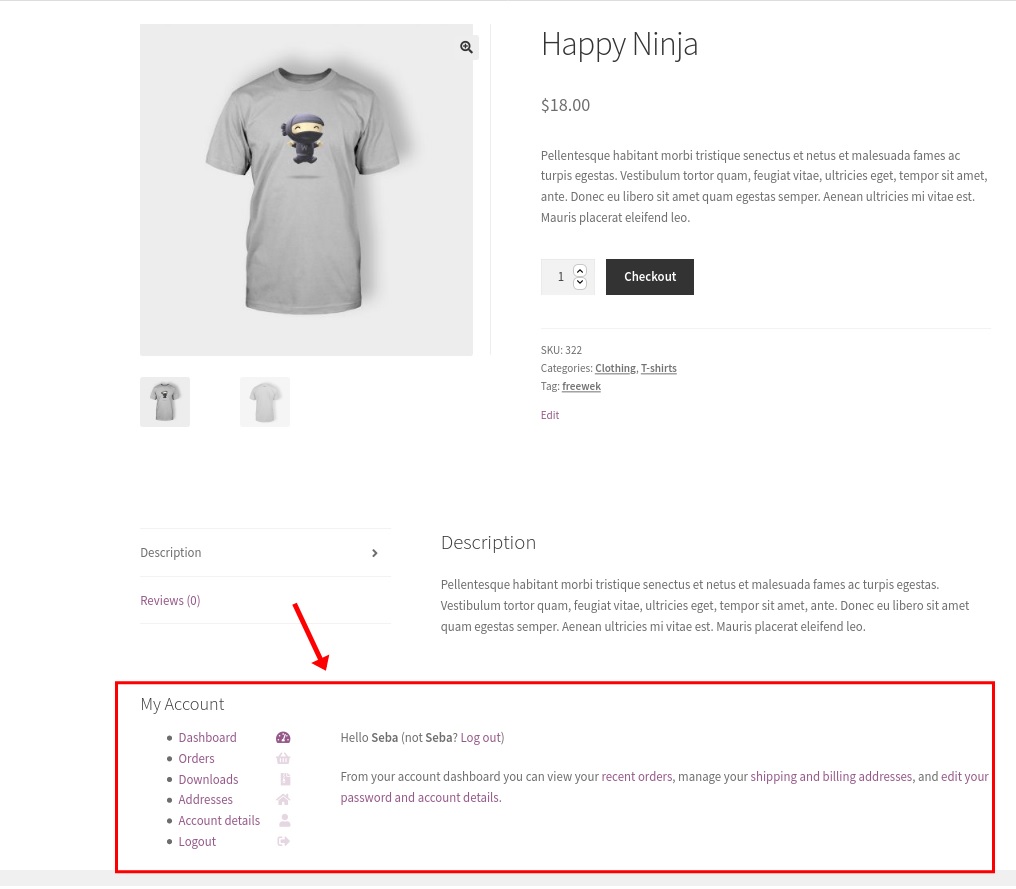
Poniższy skrypt wyświetli pulpit WooCommerce Moje konto na wszystkich stronach pojedynczego produktu. Po prostu wklej go do pliku single-product.php i zaktualizuj.
<?php
if ( ! zdefiniowano( 'ABSPATH' ) ) {
Wyjście; // Zakończ, jeśli uzyskano bezpośredni dostęp
}
get_header( 'sklep' );
while ( have_posts() ) :
Poczta();
wc_get_template_part( 'zawartość', 'pojedynczy produkt' );
koniec; // koniec pętli.
do_action( 'woocommerce_sidebar' );
$t= '<div><h4>Moje konto</h4>';
$t.= do_shortcode(" [ woocommerce_my_account ] "); $t.="</div>"; echo $t; get_footer( 'sklep' );Następnie przejrzyj strony produktów, a zobaczysz pulpit nawigacyjny konta.

Aby uzyskać więcej informacji o tym, jak programowo edytować strony produktów, zapoznaj się z tym przewodnikiem krok po kroku.
1.1.2. Przypomnij Klientowi, że Kupił Produkt Wcześniej
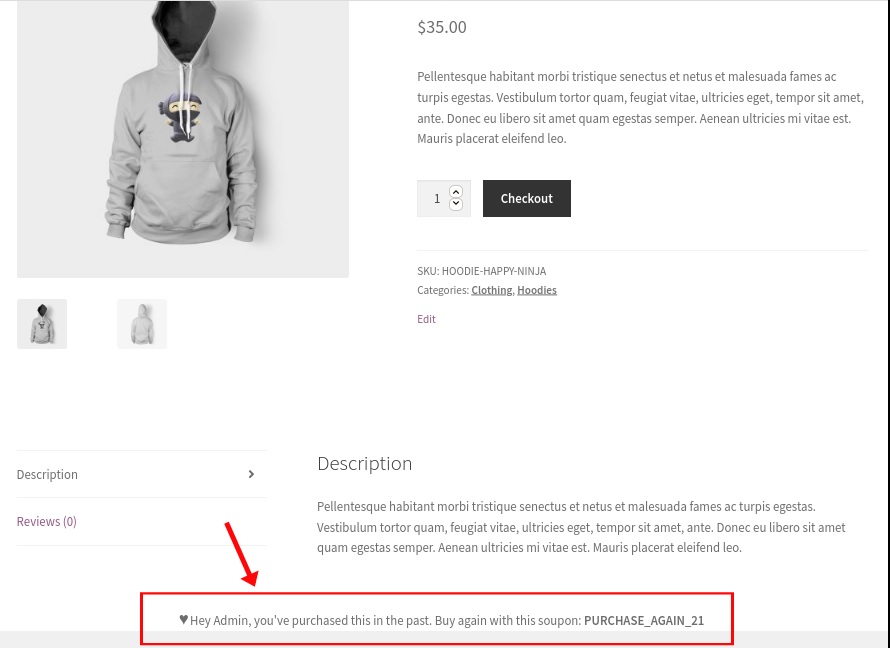
Możesz także dostosować szablony WooCommerce, aby zapewnić swoim lojalnym klientom kod rabatowy, jeśli wcześniej kupili produkt. Ponownie musisz wkleić następujący kod do pliku single-product.php i zaktualizować go.
get_header( 'sklep' );
while ( have_posts() ) :
Poczta();
wc_get_template_part( 'zawartość', 'pojedynczy produkt' );
koniec; // koniec pętli.
$bieżący_użytkownik = wp_get_bieżący_użytkownik();
if ( wc_customer_bought_product( $current_user->user_email, $current_user->ID, $product->get_id() ) ):
echo '<div class="user-bought">♥ Hej ' . $current_user->first_name . ', kupiłeś to już wcześniej. Kup ponownie, korzystając z tego kuponu: <b>PURCHASE_AGAIN_21</b></div>';
endif;
get_footer( 'sklep' );Teraz, gdy tylko Twoi klienci zobaczą produkt, który już kupili, pojawi się następujący komunikat.

Oto niektóre ze sposobów, w jakie możesz edytować szablony WooCommerce, nadpisując szablony. Jeśli potrzebujesz więcej referencji i przykładów, zapoznaj się z naszym szczegółowym przewodnikiem na temat programowego dostosowywania szablonów WooCommerce.
1.2. Używanie hooków do edycji szablonów WooCommerce
Możesz również użyć haczyków do dostosowania szablonów WooCommerce, jeśli nie czujesz się w pełni komfortowo z nadpisywaniem plików szablonów. Hooki to funkcje, które możesz dodać jako akcję lub filtr i które pomogą Ci szybko zwiększyć funkcjonalność Twojej witryny i dokonać prostych modyfikacji .

Podobnie możesz również użyć haków WooCommerce do edycji szablonów swojego sklepu. Zalecamy to podejście tylko wtedy, gdy chcesz dokonać prostych dostosowań. W przypadku złożonych modyfikacji nadpisywanie szablonów jest bardziej odpowiednią metodą.
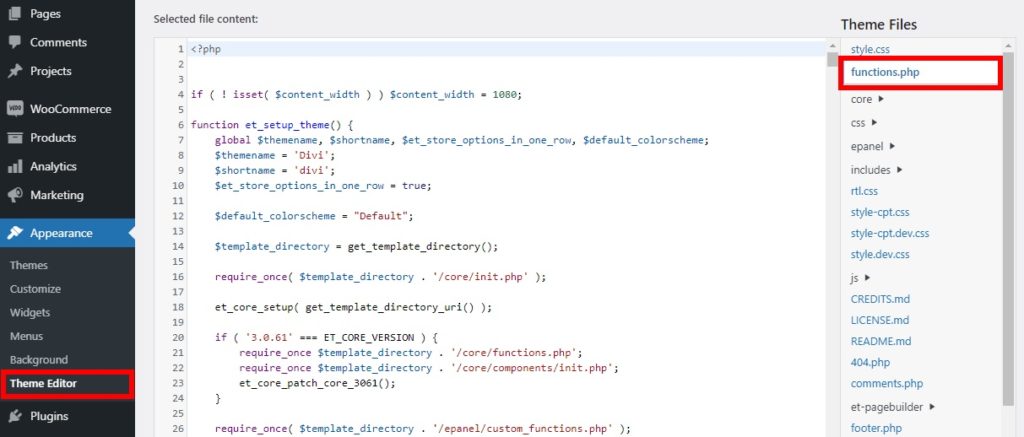
Aby dodać hooki do swojego sklepu internetowego, wystarczy przejść do Appearance > Theme Editor , otworzyć plik functions.php i dodać fragmenty kodu z akcją lub filter hooks.

Oto kilka przykładowych fragmentów, których możesz użyć do edycji szablonów WooCommerce za pomocą haków.
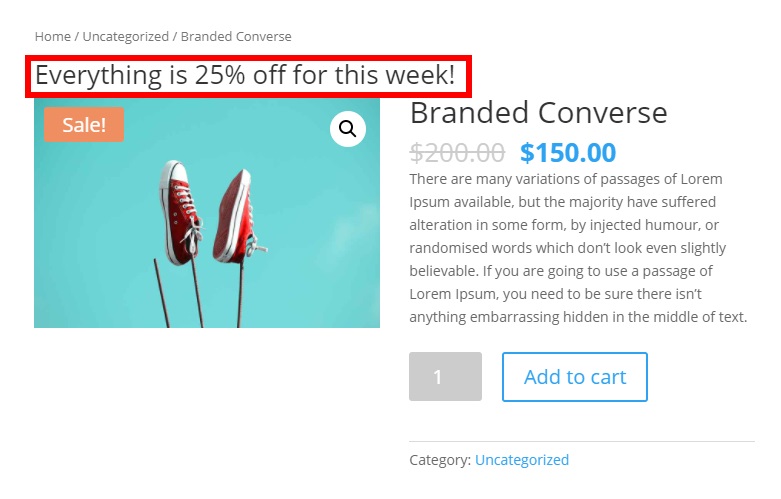
1.2.1. Dodaj informacje nad obrazem w pojedynczym produkcie
Jeśli chcesz umieścić dodatkowe informacje o produktach nad obrazem produktu, po prostu dodaj następujący skrypt w pliku functions.php .
// Dodaj funkcję niestandardową
funkcja quadlayers_before_single_product() {
echo '<h2>W tym tygodniu wszystko jest taniej 25%!</h2>';
}
// Dodaj akcję
add_action( 'woocommerce_before_single_product', 'quadlayers_before_single_product', 11 );Spowoduje to wyświetlenie komunikatu nad zdjęciami produktów na stronach pojedynczych produktów.

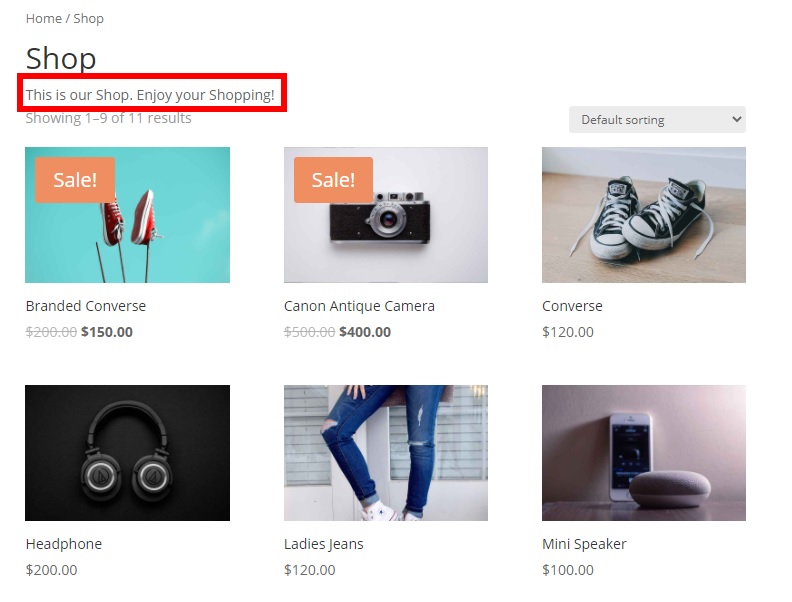
1.2.2. Dodaj opis sklepu pod tytułem sklepu na stronie sklepu
Możesz użyć poniższego fragmentu kodu, aby wyświetlić opis sklepu na stronie Sklepu. Opis będzie wyświetlany tuż pod tytułem Sklepu.
// Dodaj funkcję niestandardową
function quadlayers_custom_archive_description() {
$new_description = '<p>To jest nasz Sklep. Życzymy udanych zakupów!</p>';
zwróć $nowy_opis;
}
// Dodaj akcję
add_action('woocommerce_archive_description', 'quadlayers_custom_archive_description');Po zapisaniu zmian będziesz mógł zobaczyć opis sklepu na stronie sklepu WooCommerce.

Aby uzyskać więcej informacji o tym, jak edytować szablony za pomocą haków, zapoznaj się z naszym samouczkiem dotyczącym programowego dostosowywania szablonów WooCommerce.
2. Dostosuj szablony WooCommerce za pomocą wtyczki
Jeśli nie masz umiejętności kodowania, jest dla Ciebie inne rozwiązanie. Możesz edytować szablony WooCommerce za pomocą wtyczek.
Istnieje kilka wtyczek do dostosowywania szablonów. W tym samouczku użyjemy Edytuj szablony WooCommerce . Jest to prosta darmowa wtyczka, która pozwala spersonalizować szablony Twojego motywu. Możesz wprowadzać zmiany w szablonach, a także przywracać ustawienia domyślne, kiedy tylko chcesz, za pomocą kilku kliknięć.

W przeciwieństwie do podejść programistycznych, dzięki tej wtyczce możesz bezpośrednio wybrać szablony, które chcesz edytować, zamiast szukać ich w motywach i plikach WooCommerce. Po znalezieniu odpowiedniego szablonu wystarczy dodać fragmenty kodu, aby nadpisać szablon i zapisać zmiany. W ten sposób możesz zaoszczędzić dużo czasu, ponieważ nie będziesz musiał znajdować i otwierać każdego pliku szablonu, który chcesz edytować.
Wyjaśnijmy to lepiej na kilku przykładach.
2.1. Zainstaluj i aktywuj wtyczkę
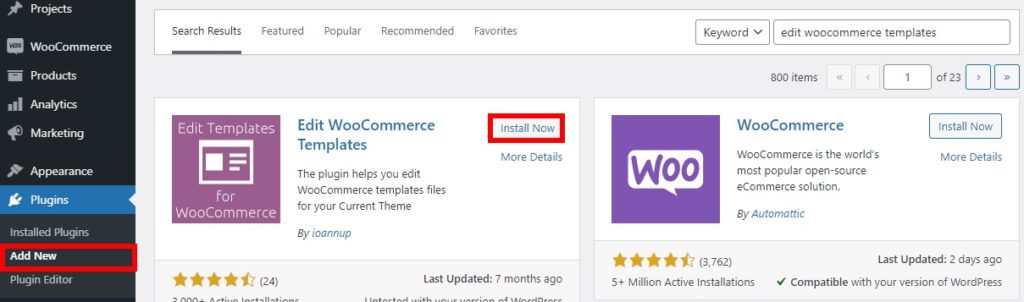
Aby zacząć korzystać z wtyczki, musisz ją najpierw zainstalować i aktywować. Na pulpicie WordPress przejdź do Wtyczki > Dodaj nowy i wyszukaj Edytuj szablony WooCommerce . Kliknij Zainstaluj teraz , a następnie aktywuj.

Alternatywnie możesz pobrać wtyczkę i zainstalować ją ręcznie. Jeśli chcesz uzyskać więcej informacji na temat tego procesu, zapoznaj się z naszym przewodnikiem dotyczącym ręcznego instalowania wtyczek WordPress.
2.2. Edytuj szablony
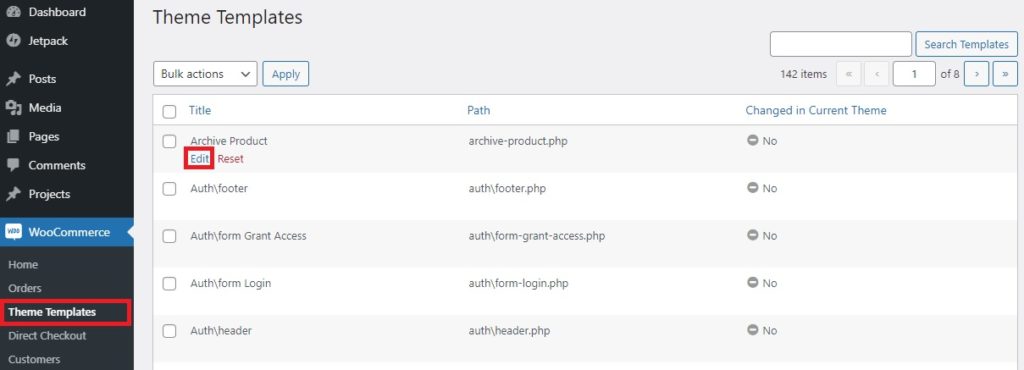
Po aktywacji wtyczki możesz zacząć dostosowywać szablony WooCommerce. W swoim panelu przejdź do WooCommerce > Szablony motywów , a zobaczysz wszystkie szablony, które możesz zmienić w bieżącym motywie. Dla każdego szablonu zobaczysz tytuł, ścieżkę i status tego, czy został zmieniony w bieżącym motywie.
Aby edytować dowolne pliki szablonów, wystarczy nacisnąć Edytuj na wybranym szablonie. Jeśli nie widzisz szablonu, który chcesz edytować, możesz go również wyszukać za pomocą paska wyszukiwania.

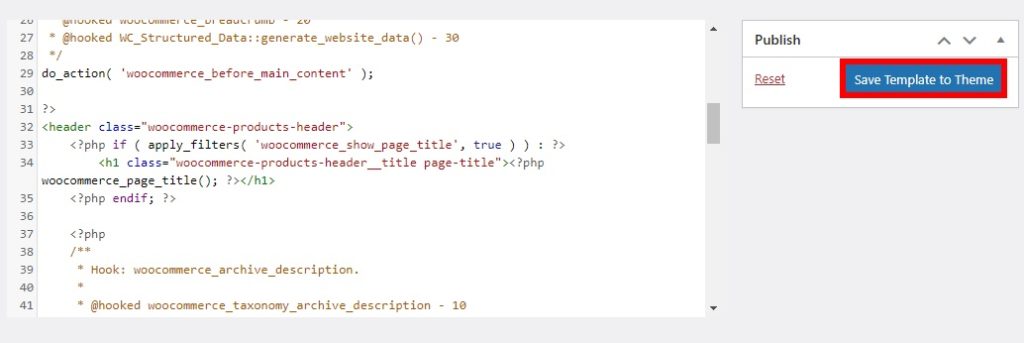
Następnie zostaniesz przekierowany do edytora szablonów, w którym musisz dodać swoje fragmenty kodu. W tym celu możesz użyć dowolnego z fragmentów wymienionych powyżej w sekcji programistycznej. Oczywiście możesz również wziąć je jako podstawę i dostosować, aby stworzyć własne niestandardowe rozwiązanie.
Po dodaniu fragmentu kodu do edytora kliknij Zapisz szablon w motywie .

Jeśli później zmienisz zdanie i zechcesz zresetować wszelkie zmiany wprowadzone w szablonie, po prostu kliknij Resetuj , aby cofnąć zmiany.
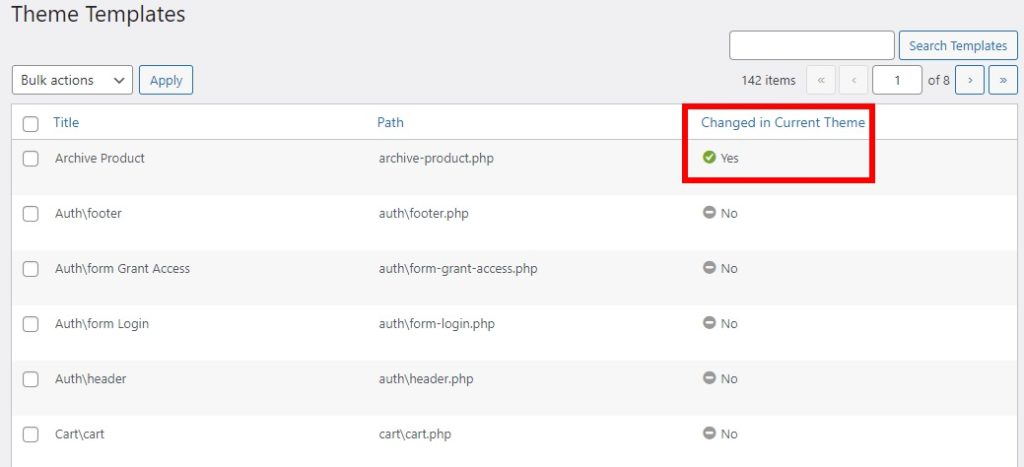
Po zapisaniu dostosowania zmiany zostaną zastosowane do szablonu bieżącego motywu. Aby sprawdzić, czy zmiany zostały poprawnie zapisane, przejdź do WooCommerce > Szablony motywów , a status w kolumnie „Zmieniono w bieżącym motywie” powinien zmienić się na Tak .

Otóż to! W ten sposób możesz dostosować dowolny szablon WooCommerce i wyróżnić się na tle konkurencji.
Bonus: Jak edytować szablony e-mail WooCommerce
Pokazaliśmy już różne sposoby dostosowywania szablonów WooCommerce. Jednym z pierwszych szablonów, które zalecamy zmienić, jest szablon wiadomości e-mail. Prawdopodobnie wysyłasz do klientów kilka automatycznych wiadomości e-mail dotyczących ich zamówień, więc szablony wiadomości e-mail są dobrym sposobem na rozpoczęcie.
Jako sklep internetowy chcesz mieć prawidłowe dane kontaktowe kupujących . Ale domyślny szablon e-mail WooCommerce może nie oferować wszystkiego, czego potrzebujesz w każdym scenariuszu.
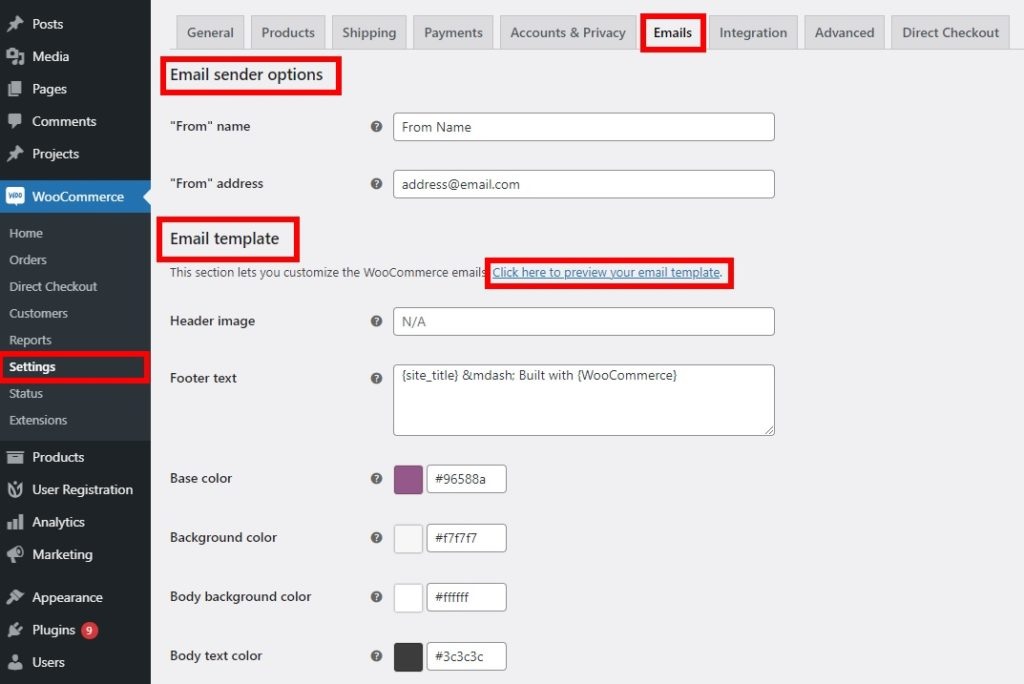
Dobrą wiadomością jest to, że edytowanie szablonów wiadomości e-mail WooCommerce jest dość łatwe i możesz wprowadzić większość zmian z pulpitu WordPress bez żadnych wtyczek ani fragmentów kodu. Po prostu przejdź do WooCommerce > Ustawienia i otwórz zakładkę E- maile . Tam będziesz mógł zobaczyć wszystkie konfigurowalne opcje dla nadawcy wiadomości e-mail i szablonów wiadomości e-mail.

W opcjach nadawcy wiadomości e-mail możesz edytować nazwę i adres „Od”. Zmieni to sposób wyświetlania nazwy i adresu nadawcy w wiadomościach e-mail wysyłanych do klientów.
Podobnie możesz zmienić obraz nagłówka, tekst stopki i treść, a także kolor tekstu i tła szablonów wiadomości e-mail.
Po wprowadzeniu wszystkich żądanych zmian możesz wyświetlić podgląd szablonu wiadomości e-mail, klikając łącze „ Kliknij tutaj, aby wyświetlić podgląd szablonu wiadomości e-mail ”.

Jeśli jesteś zadowolony z podglądu, po prostu Zapisz zmiany i to wszystko. To świetny i szybki sposób na dostosowanie sklepu i zrobienie wrażenia na kupujących.
To tylko przykład, ale istnieje więcej sposobów na zmianę szablonów wiadomości e-mail WooCommerce. Aby uzyskać więcej informacji na ten temat, zapoznaj się z naszym przewodnikiem dotyczącym edycji szablonów e-mail WooCommerce.
Wniosek
Podsumowując, edytowanie szablonów to doskonały sposób na zapewnienie klientom lepszych wrażeń i wyróżnienie się na tle konkurencji.
W tym przewodniku widzieliśmy dwa główne sposoby dostosowywania szablonów WooCommerce:
- Programowo
- Korzystanie z wtyczki
Jeśli umiesz kodować, pierwsza metoda jest dla Ciebie. Możesz edytować szablony za pomocą zaczepów lub nadpisując szablony. Używanie haków jest zalecaną praktyką, gdy chcesz zastosować proste i małe zmiany, natomiast jeśli chcesz bardziej złożone dostosowywanie, musisz zastąpić szablony.
Alternatywnie możesz użyć wtyczki, aby dostosować szablony, aby zaoszczędzić czas. Dzięki wtyczce nie musisz znajdować konkretnych plików szablonów w swojej witrynie. Możesz po prostu zacząć dostosowywać pliki szablonów dostarczane przez wtyczkę i edytować je bezpośrednio w swojej witrynie.
Na koniec pokazaliśmy Ci również, jak edytować szablony wiadomości e-mail, dzięki czemu możesz zrobić wrażenie na kupujących od momentu zakupu od Ciebie.
Mamy nadzieję, że możesz teraz bez problemu wprowadzać zmiany w szablonach WooCommerce. Jakiej metody użyłeś? Daj nam znać w komentarzach poniżej!
Jeśli ten przewodnik okazał się pomocny, oto kilka artykułów, które mogą Cię zainteresować:
- Jak testować szablony e-mail WooCommerce: 3 proste sposoby!
- Najlepsze wtyczki WooCommerce do dostosowywania strony Moje konto
- Jak dostosować formularz rejestracyjny WooCommerce
