Jak dostosować stronę z podziękowaniami WooCommerce: wtyczki i kodowanie
Opublikowany: 2021-07-15Szukasz sposobów, aby jak najlepiej wykorzystać swoje strony z podziękowaniami po zakupie za lepsze generowanie leadów? W takim razie ten artykuł jest dla Ciebie idealny. W tym przewodniku zobaczymy różne sposoby dostosowywania strony z podziękowaniami WooCommerce zarówno za pomocą wtyczek, jak i programowo .
Czym jest strona z podziękowaniem w WooCommerce?
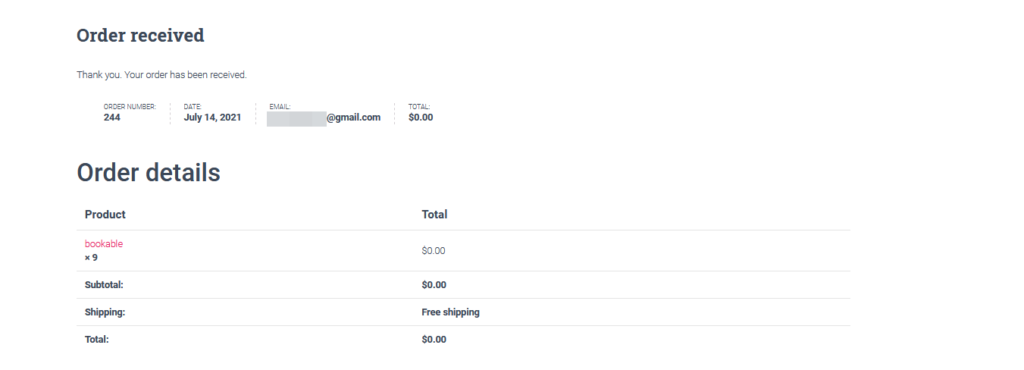
Zwykle, gdy Twoi klienci kupują Twoje produkty, są przenoszeni na stronę z podziękowaniem . Ta strona zwykle zawiera informacje o złożonym przez nich zamówieniu, takie jak numer zamówienia, zakupiony produkt, metoda płatności i tak dalej.
Mimo że domyślna strona z podziękowaniem, która jest domyślnie dostarczana z WooCommerce, jest w porządku, nie jest ona najbardziej optymalna, jeśli chodzi o poprawę sprzedaży lub przyciągnięcie uwagi klientów.
Po co edytować stronę z podziękowaniem?
Strona z podziękowaniami to pierwsza strona, którą klienci widzą po zakupie od Ciebie. Oznacza to, że jest to jedyna strona, którą zobaczą wszyscy Twoi klienci, więc jest to dodatkowy sposób na zwiększenie sprzedaży. Możesz na przykład przekierować kupujących do powiązanych produktów, oferować ekskluzywne oferty, promować nowe produkty i tak dalej.
Alternatywnie możesz wyświetlić spersonalizowane wiadomości z podziękowaniami, które pomogą Ci wyróżnić się spośród 99% witryn eCommerce. Dzięki dostosowanej stronie z podziękowaniami otwierasz nowe możliwości nie tylko zwiększania sprzedaży, ale także zapewniania klientom lepszej obsługi posprzedażowej.

Problem polega na tym, że domyślnie WooCommerce nie oferuje wielu opcji dostosowywania strony z podziękowaniem. Dlatego w tym przewodniku pokażemy Ci różne metody, których możesz użyć do edycji swojej strony z podziękowaniem.
Jak dostosować stronę z podziękowaniami WooCommerce?
Istnieją różne sposoby dostosowania strony z podziękowaniem w WooCommerce:
- Z wtyczkami
- Programowo
Przyjrzyjmy się każdej metodzie, abyś mógł wybrać najlepszą dla siebie.
1) Edytuj stronę z podziękowaniami WooCommerce za pomocą wtyczek
Istnieje wiele narzędzi do edycji strony z podziękowaniem w WooCommerce. To jedne z najlepszych.
1.1) Konfigurator strony z podziękowaniami NextMove

Dzięki dostosowywaniu strony z podziękowaniem NextMove możesz tworzyć nowe sposoby na zainteresowanie klientów swoim sklepem. Jest wyposażony w ciekawe komponenty, które możesz zintegrować ze swoimi stronami z podziękowaniami na wiele sposobów. Na przykład możesz dodać przyciski udostępniania społecznościowego, polecać produkty, treści HTML, filmy, a nawet kupony dynamiczne. Ponadto możesz dodać mapę lokalizacji, a także szczegóły dotyczące zamówienia i klienta, aby wygenerować większą lojalność i znaleźć sposoby na jeszcze lepszą obsługę klientów.
Ponadto NextMove jest kompatybilny z większością programów do tworzenia stron, więc możesz po prostu dodać dostosowaną stronę z podziękowaniem za pomocą wygodnych skrótów. Co więcej, wtyczka ma również wersję pro z dodatkowymi komponentami, które są przeznaczone do generowania leadów. Obejmuje to spersonalizowane i dynamiczne kupony, opcje inteligentnych łapówek, powiązane produkty i nie tylko.
Kluczowe cechy
- Szeroka gama komponentów do dodania do strony z podziękowaniem
- Kompatybilny z kompilacjami stron, a każdy komponent jest dostarczany z własnym dedykowanym skrótem
- Opcje dodawania treści HTML do strony z podziękowaniem wraz ze szczegółami zamówienia i danymi klienta
cennik
Konfigurator strony NextMove Thank You to wtyczka freemium. Ma darmową wersję z podstawowymi funkcjami i planem Pro, który zaczyna się od 29 USD rocznie.
1.2) Dzięki przekierowaniu dla WooCommerce

Thanks Redirect dla WooCommerce to prosta i łatwa w użyciu wtyczka, która pozwala ustawić stronę przekierowania dla Twoich produktów. Pozwala zdefiniować stronę z podziękowaniem dla klientów na podstawie tego, czy z powodzeniem kupili Twoje produkty, czy nie.
Utwórz niestandardową stronę z podziękowaniami z konkretną wiadomością z podziękowaniami oraz dodatkową zawartością, taką jak szczegóły zamówienia, a także kompatybilność z tłumaczeniem na język. Wtyczka umożliwia również dodanie globalnej strony z podziękowaniem lub ustawienie adresów URL przekierowań dla poszczególnych produktów, aby uzyskać jeszcze większą elastyczność.
Ponadto wersja pro zawiera rozszerzone funkcje, takie jak zgodność z wieloma witrynami, a także zgodność z subskrypcjami i darowiznami WooCommerce.
Kluczowe cechy
- Łatwa w użyciu wtyczka przekierowania dla stron z podziękowaniami dla WooCommerce
- Niestandardowe strony z podziękowaniami zawierające konkretne wiadomości, tłumaczenia i szczegóły zamówienia
- W razie potrzeby utwórz i ustaw przekierowania na podstawie produktów
cennik
Przekierowanie dzięki dla WooCommerce to narzędzie freemium. Darmowa wersja ma standardowe funkcje, podczas gdy plan Pro zaczyna się od 15 USD za jedną stronę i zawiera bardziej zaawansowane funkcje.
1.3) Dostosowanie strony z podziękowaniami WooCommerce
Popraw sprzedaż i odpowiedzi klientów dzięki narzędziu do dostosowywania strony z podziękowaniami dla WooCommerce . Ta doskonała wtyczka zapewnia łatwe w użyciu narzędzie do łatwej edycji stron z podziękowaniami. Ciesz się konfiguratorem na żywo i szeroką gamą komponentów do wyboru. Dodaj wiadomości z podziękowaniami, kupony, szczegóły zamówienia, szczegóły potwierdzenia, przyciski udostępniania w mediach społecznościowych i inne. Możesz także łatwo zmienić położenie elementów, kolory, projekty i wiele więcej.
Dzięki dostosowywaniu strony z podziękowaniami możesz nie tylko dodawać ikony mediów społecznościowych, ale także dodawać niestandardowe media i teksty. W podobny sposób możesz łatwo dodać Mapę Google do swojej strony z podziękowaniem, aby skierować klientów do Twojego sklepu.
Kluczowe cechy
- Przyjazny dla użytkownika konfigurator strony z podziękowaniem z podglądem na żywo
- Opcje projektowania, dostosowywania i wybierania pozycji każdego elementu strony z podziękowaniem
- Wersja Pro dodaje więcej funkcji dla polecanych produktów, sprzedaży krzyżowej i sprzedaży dodatkowej, a także pokazów slajdów i kuponów mających zastosowanie do reguł
cennik
Thank You Page Customizer to wtyczka freemium. Darmowa wersja zawiera podstawowe funkcje, podczas gdy plan Pro zaczyna się od 26 USD za jedną licencję.
Jak dostosować stronę z podziękowaniami WooCommerce za pomocą NextMove Lite
W tej demonstracji użyjemy bezpłatnej wersji strony z podziękowaniami NextMove WooCommerce . Jest to narzędzie przyjazne dla początkujących, a jego projekt gotowy do skróconego kodu ułatwia wdrażanie stron z podziękowaniami.
Zainstaluj wtyczkę NextMove Lite
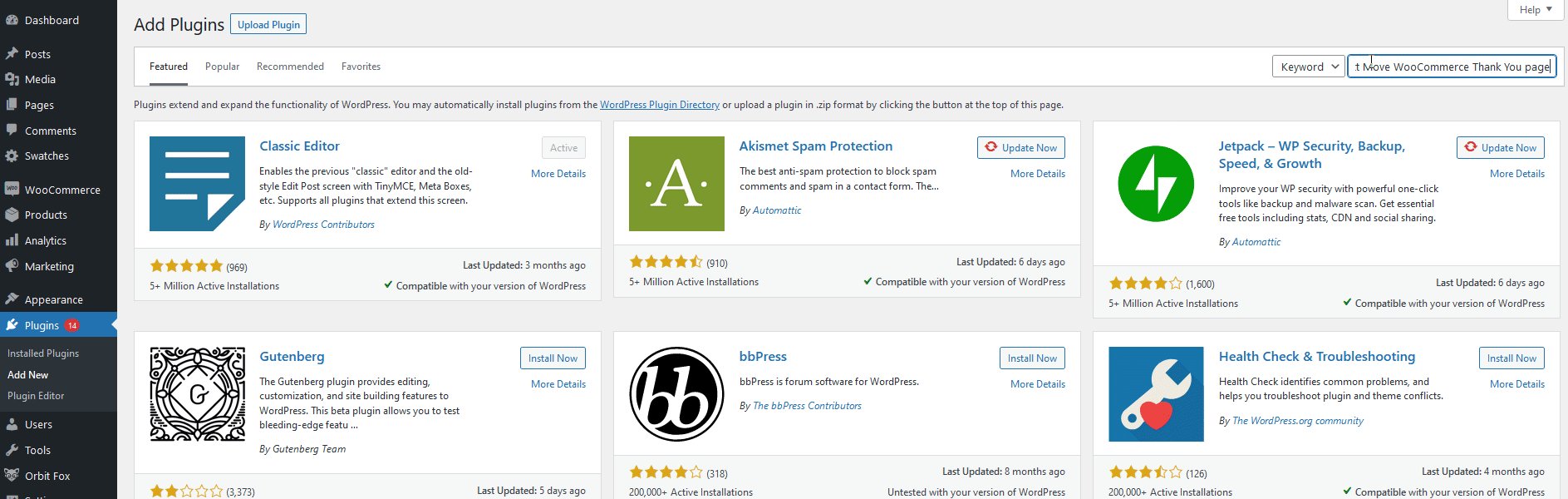
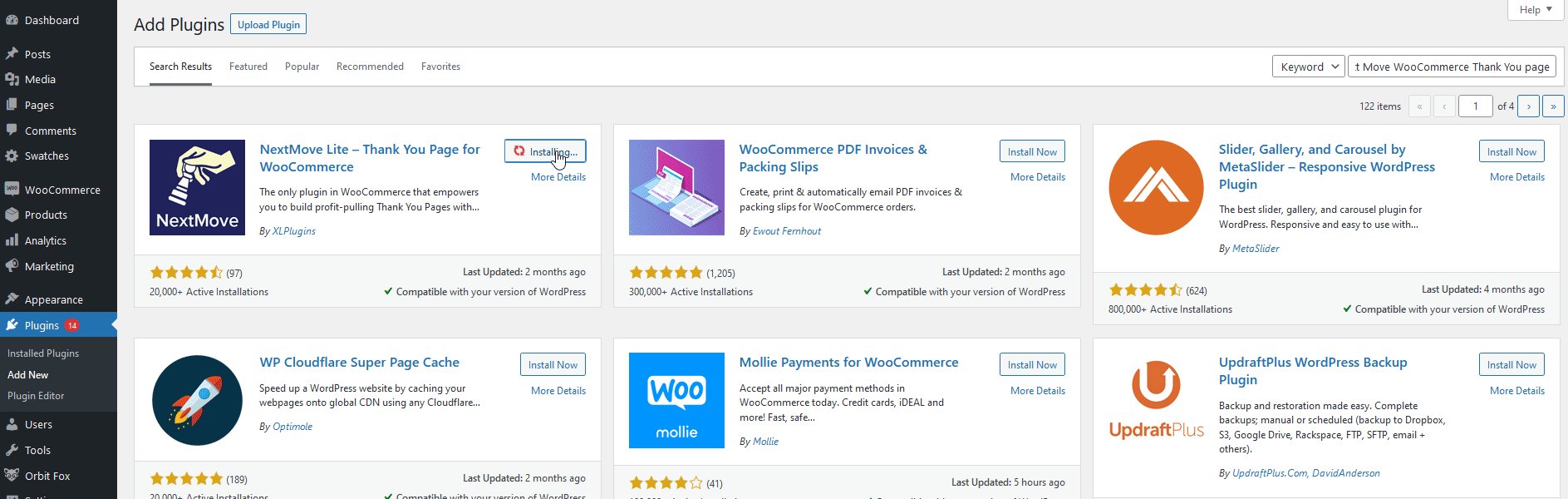
Najpierw zainstaluj wtyczkę, otwierając pulpit nawigacyjny WP Admin i przechodząc do Wtyczki> Dodaj nowy . Następnie użyj paska wyszukiwania w prawym górnym rogu, aby wyszukać Next Move WooCommerce Thank You Page , a następnie kliknij Zainstaluj na karcie wtyczki. Kliknij Aktywuj , gdy przycisk zostanie zaktualizowany.

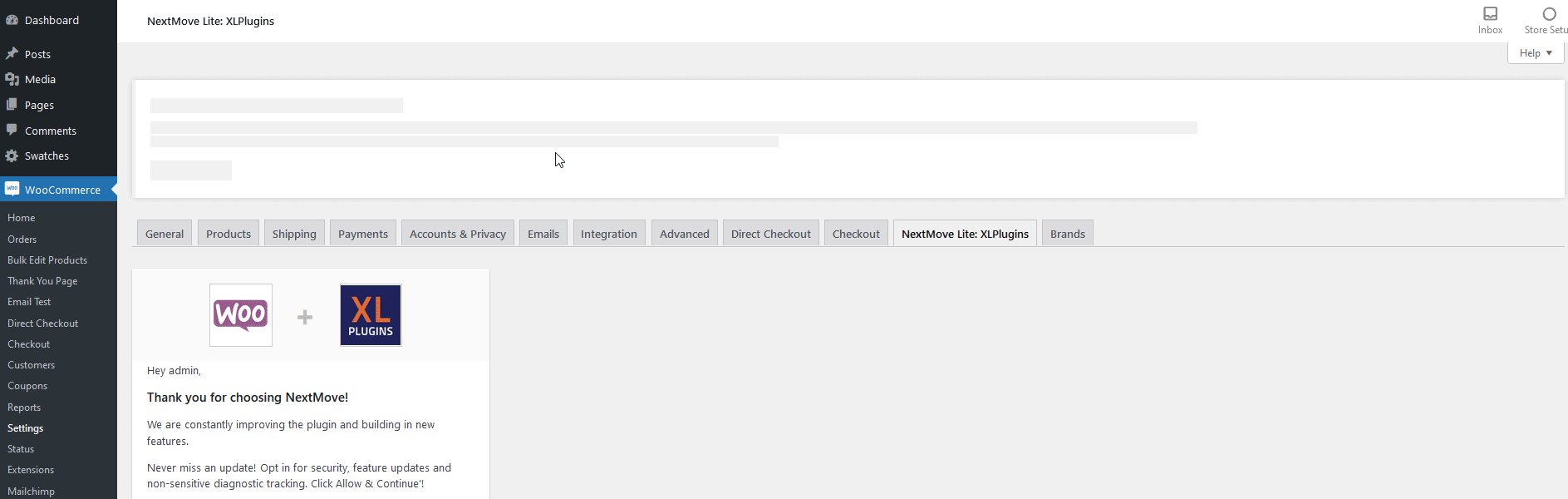
Następnie zostanie wyświetlony monit z prośbą o śledzenie diagnostyczne , które możesz łatwo odrzucić lub zaakceptować, używając odpowiednio opcji Pomiń lub Zezwól i kontynuuj .
Następnie zostaniesz przeniesiony do ekranu strony z podziękowaniami , gdzie możesz dostosować istniejącą stronę z podziękowaniami lub utworzyć nową.
Zacznijmy od edycji Twojej istniejącej strony.
Edytuj i dostosuj strony z podziękowaniami za pomocą NextMove Lite
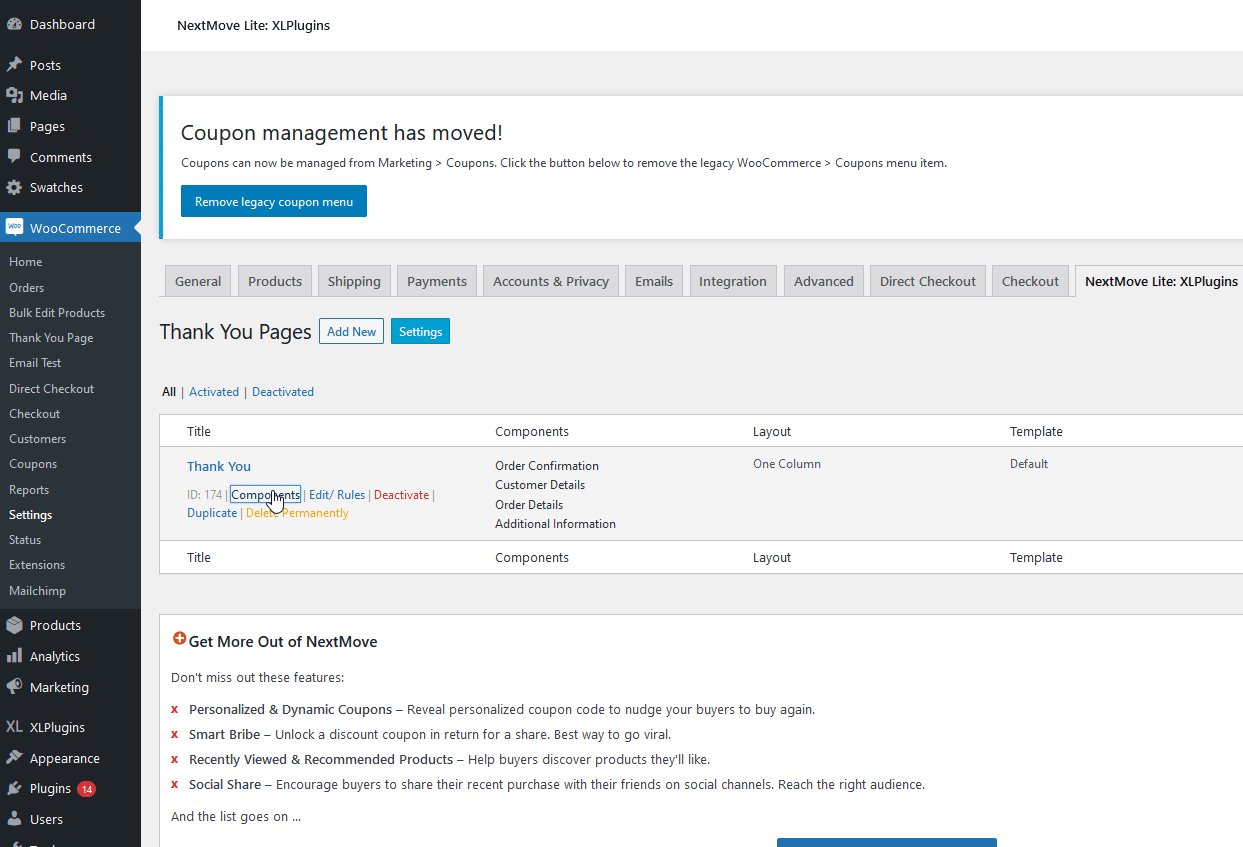
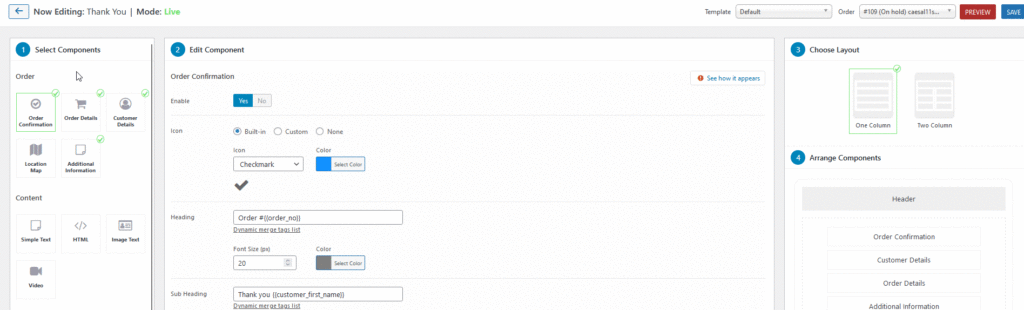
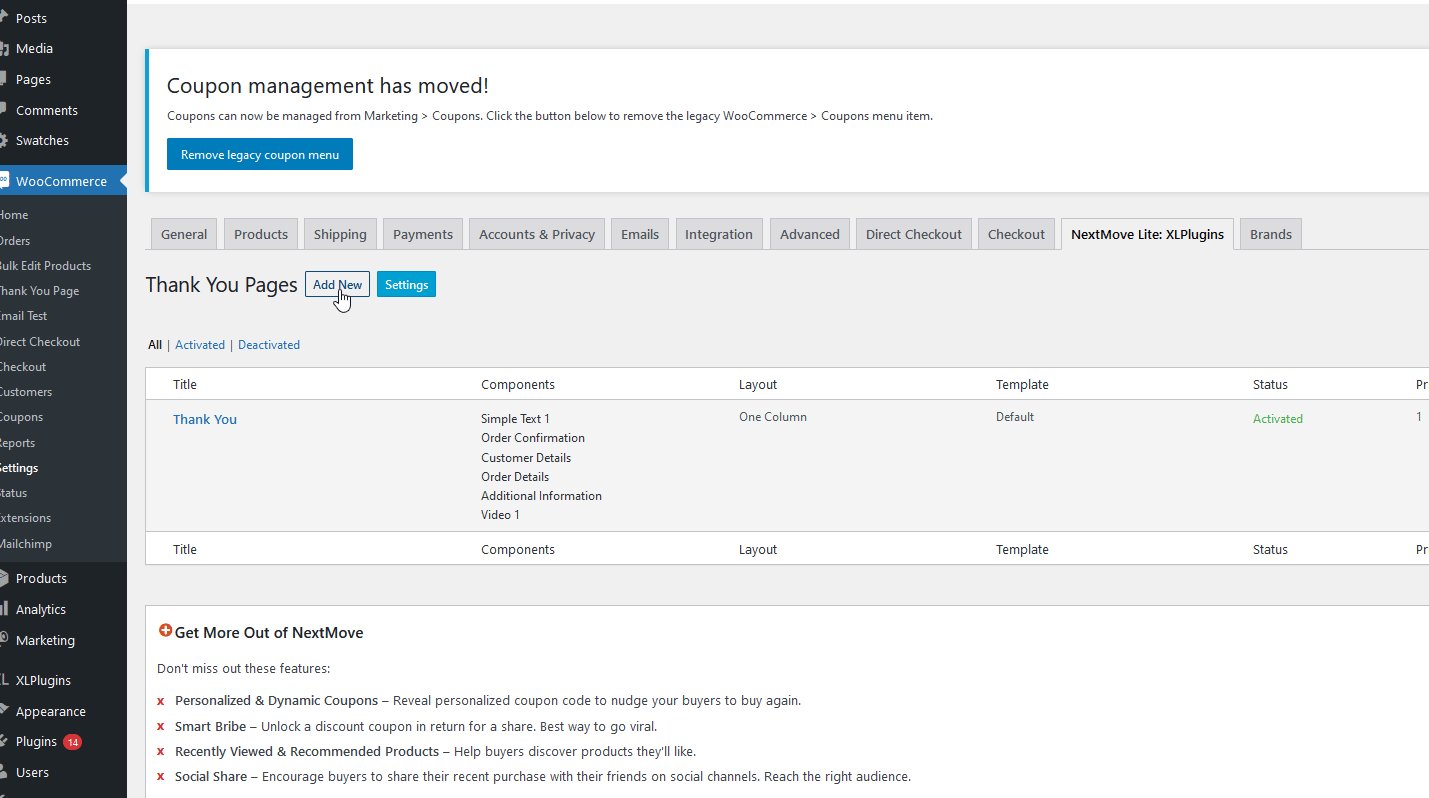
Przejdź do XLPlugins > NextMove Lite i pod swoją stroną z podziękowaniem kliknij Komponenty.

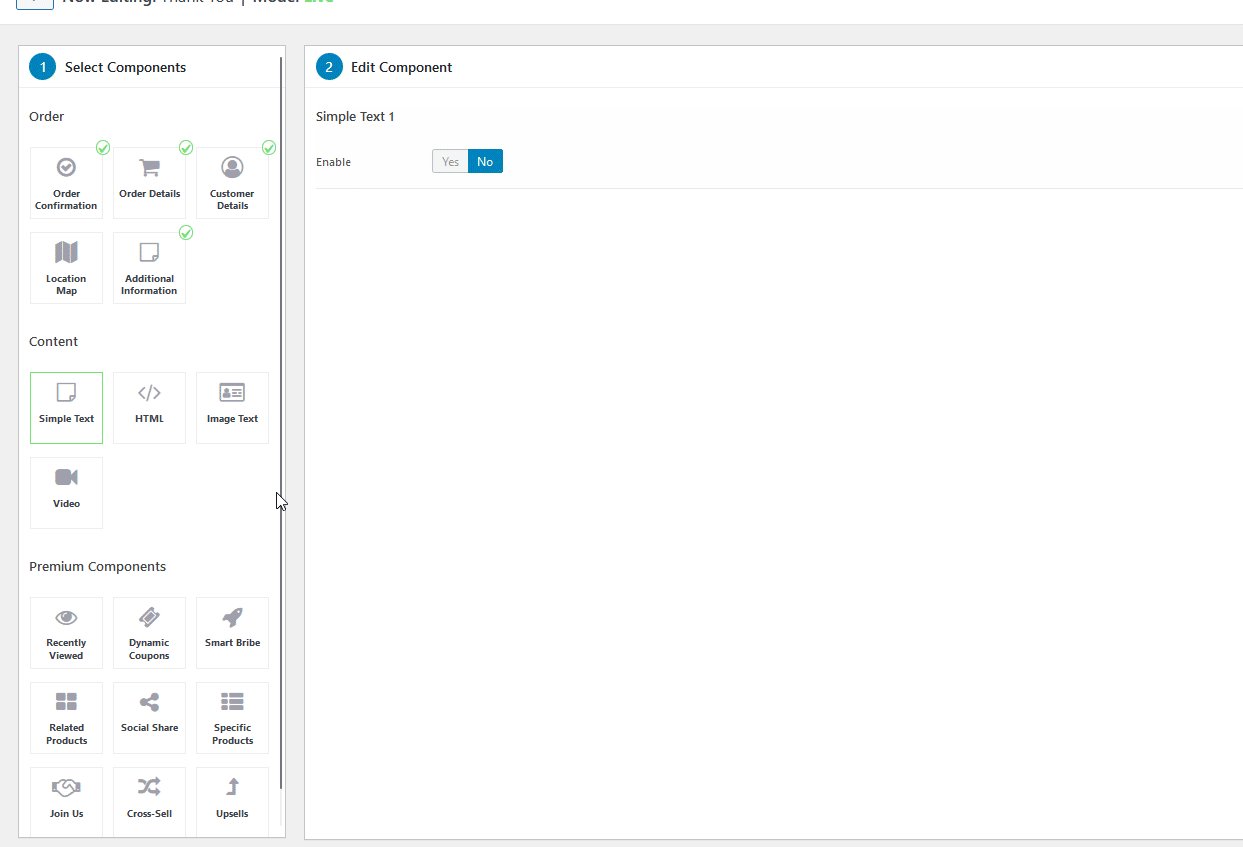
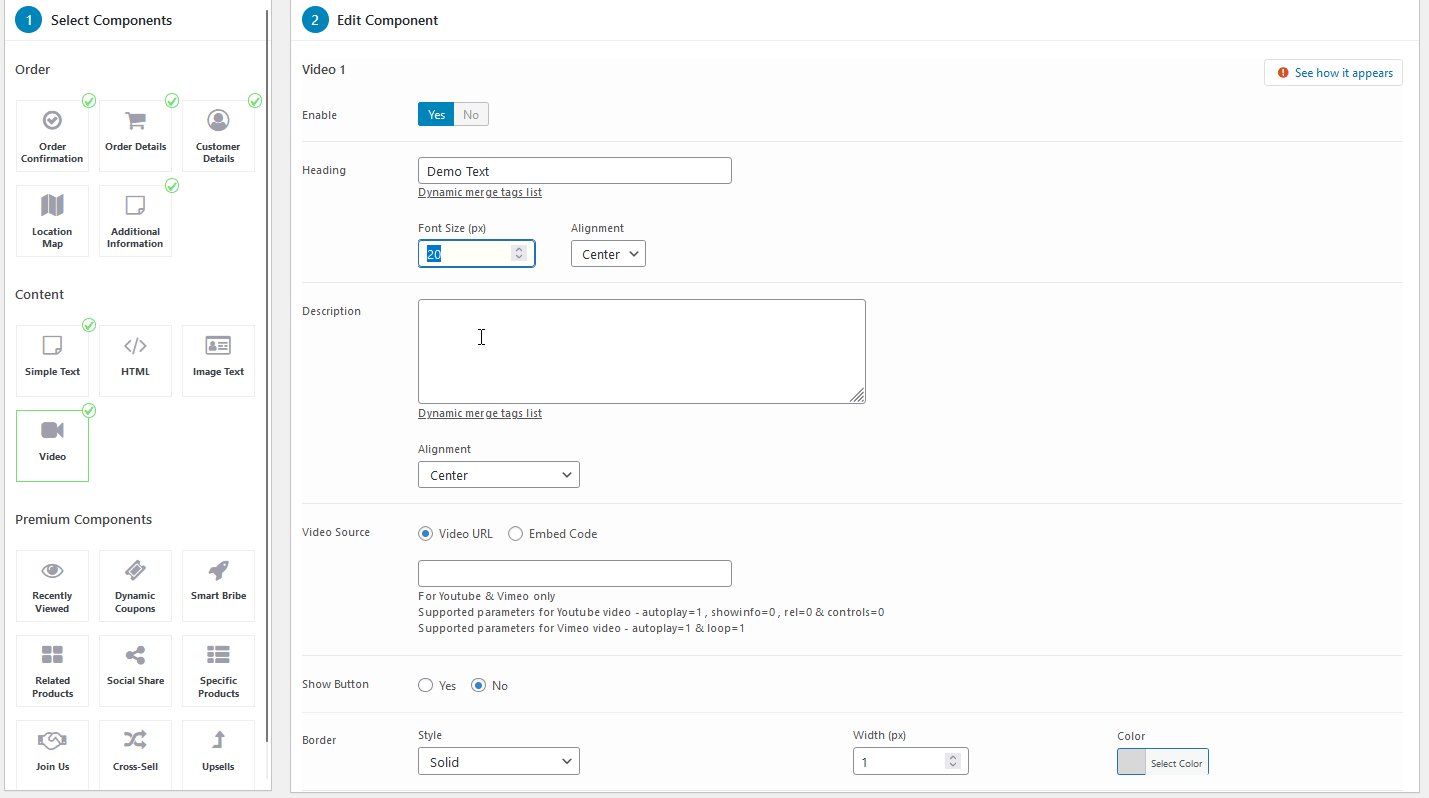
Zostaniesz teraz przeniesiony do ekranu dostosowania strony z podziękowaniami , gdzie możesz swobodnie dodawać lub edytować dowolne komponenty.
Zacznijmy od dodania prostego tekstu i wideo do Twojej strony z podziękowaniem.
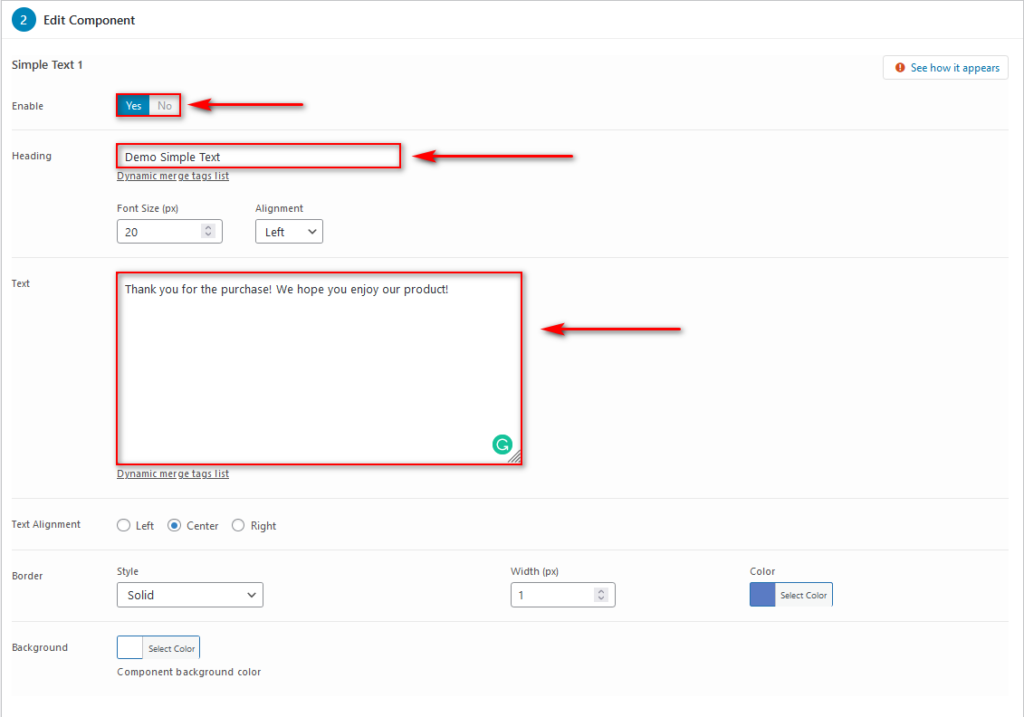
Wystarczy kliknąć dowolny komponent z lewej kolumny Wybierz komponenty i nacisnąć Włącz na środkowym ekranie Edytuj komponent .

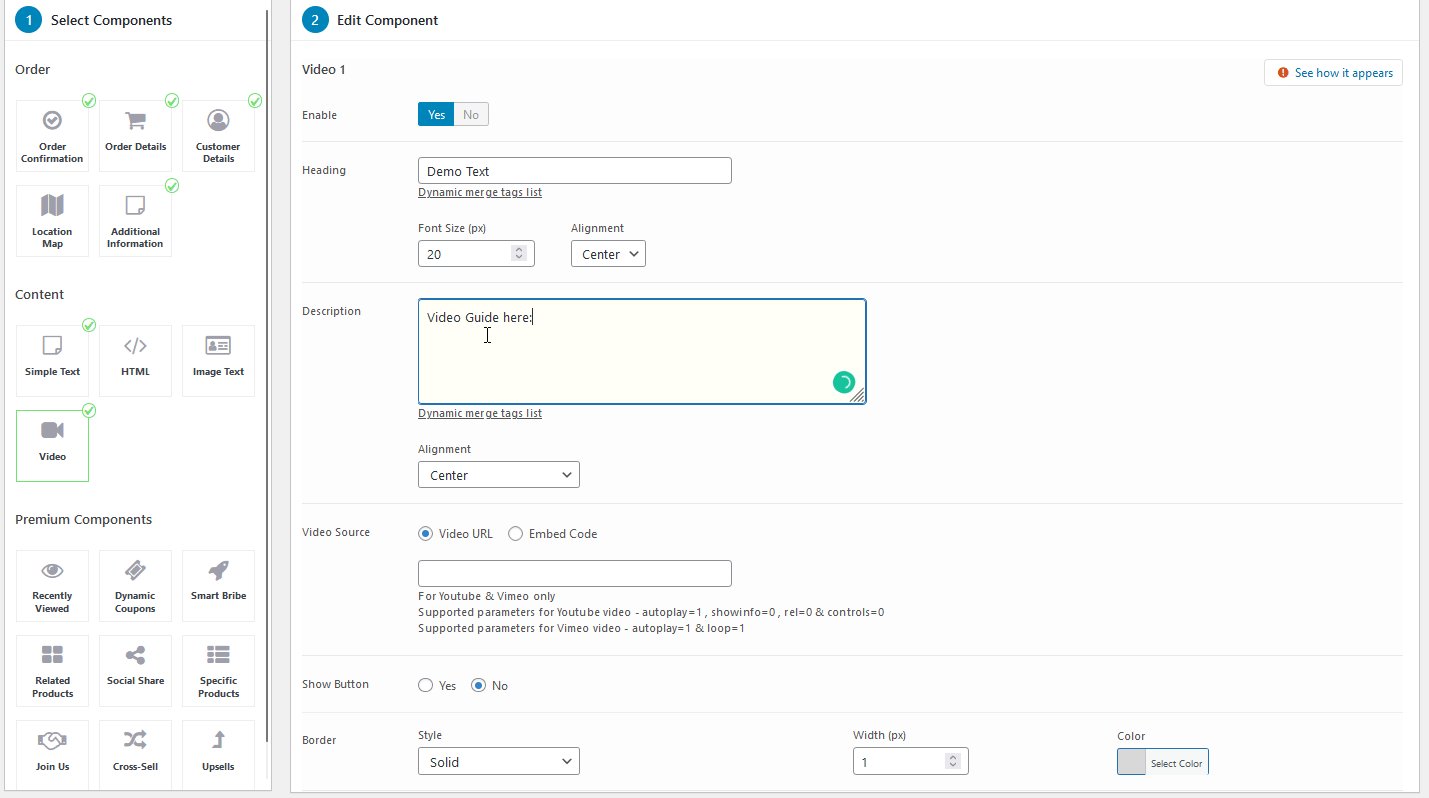
Dodawanie komponentu tekstowego do strony z podziękowaniem
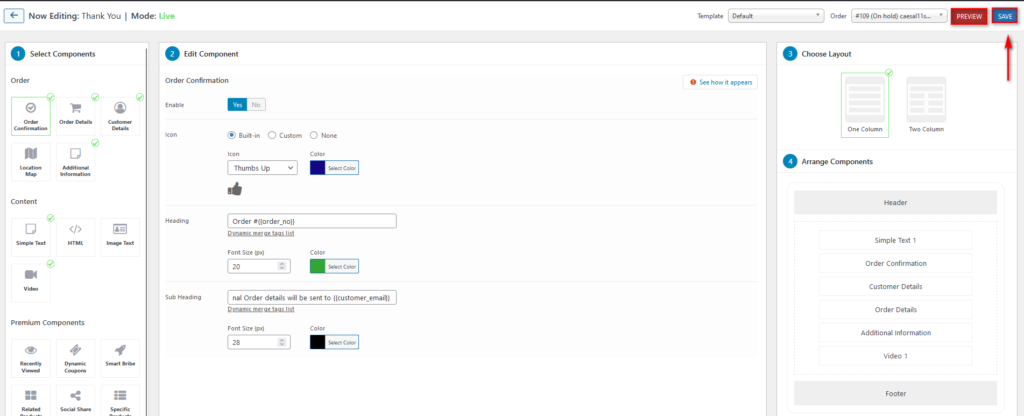
Teraz możesz dostosować swój tekst, dodając małą sekcję nagłówka, tekst, a następnie odpowiednio go personalizując. Przejdźmy dalej i dostosujmy składnik tekstowy, dodając nagłówek, wymagany tekst i dodając do niego trochę koloru czcionki.


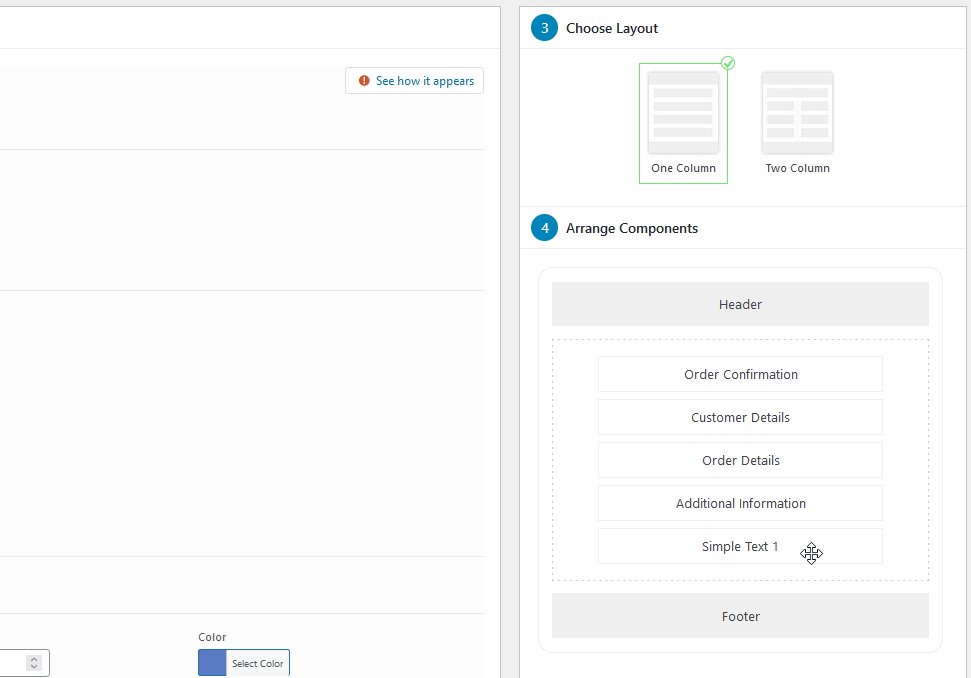
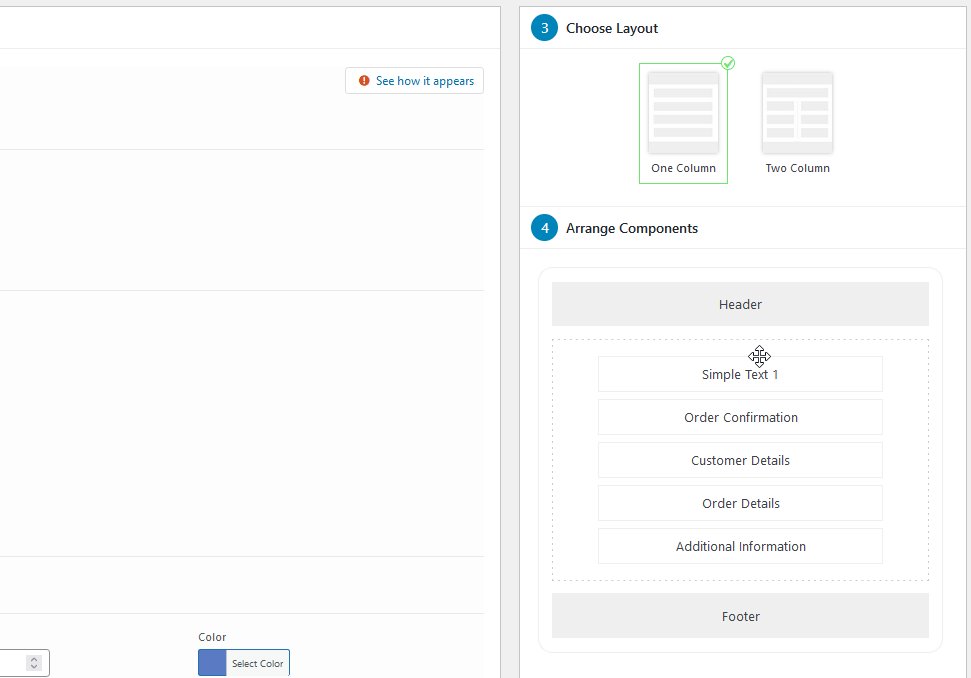
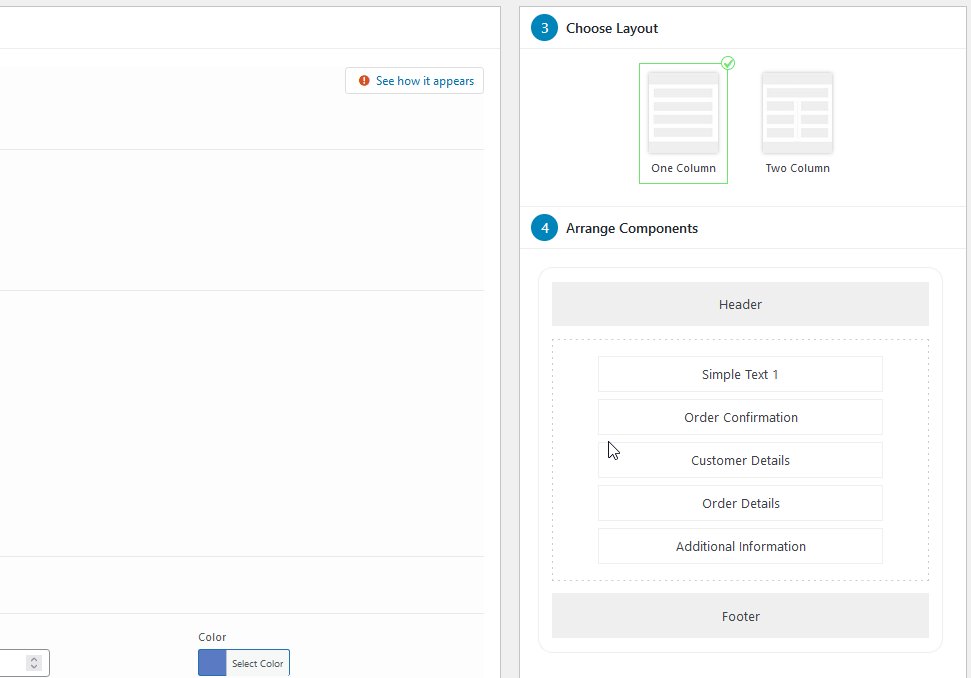
Następnie możesz użyć prawej kolumny, aby wybrać układ strony z podziękowaniami między układem jednokolumnowym a dwukolumnowym. Następnie możesz zmienić kolejność komponentów, przeciągając je i upuszczając z listy.
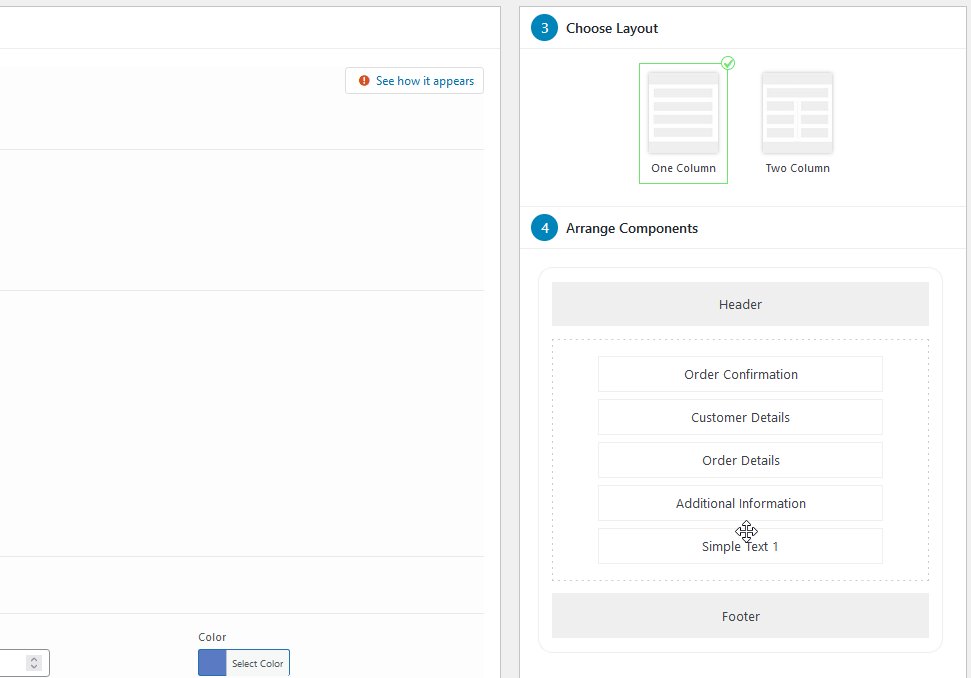
W przypadku naszej strony z podziękowaniami chcemy, aby nasz prosty tekst znajdował się na górze, więc po prostu przeciągnijmy nasz komponent Prosty tekst na górę, jak pokazano poniżej.

Dodawanie komponentu wideo do strony z podziękowaniem
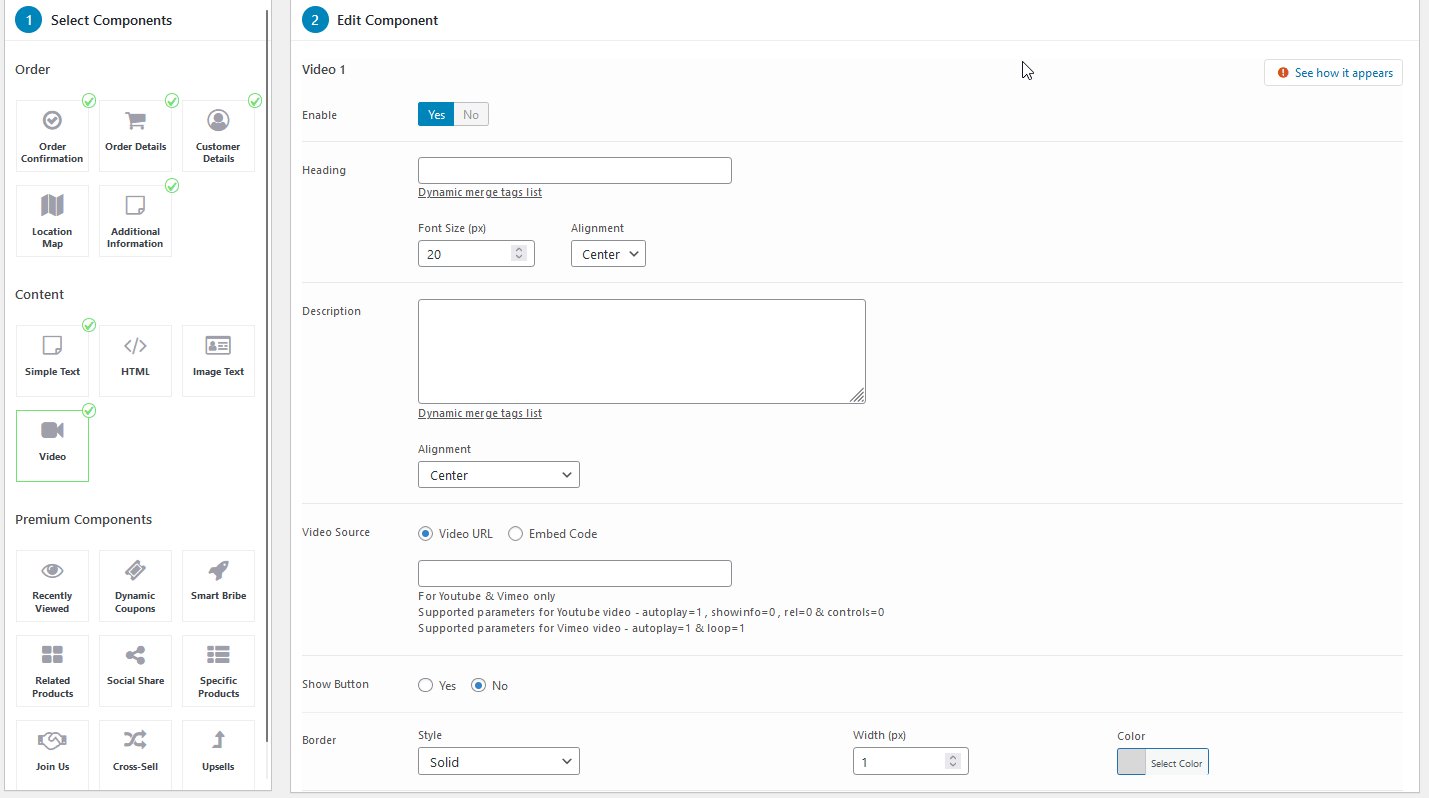
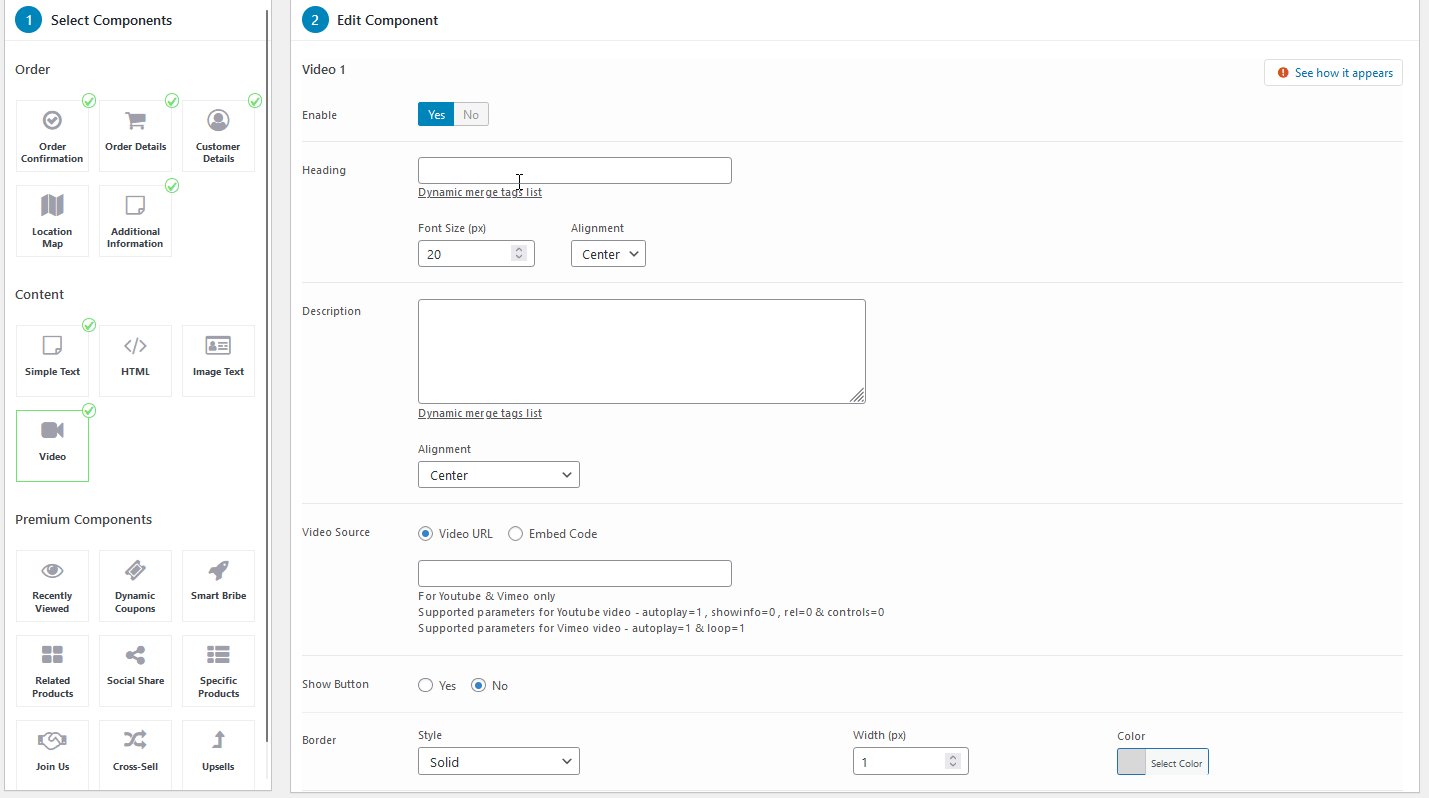
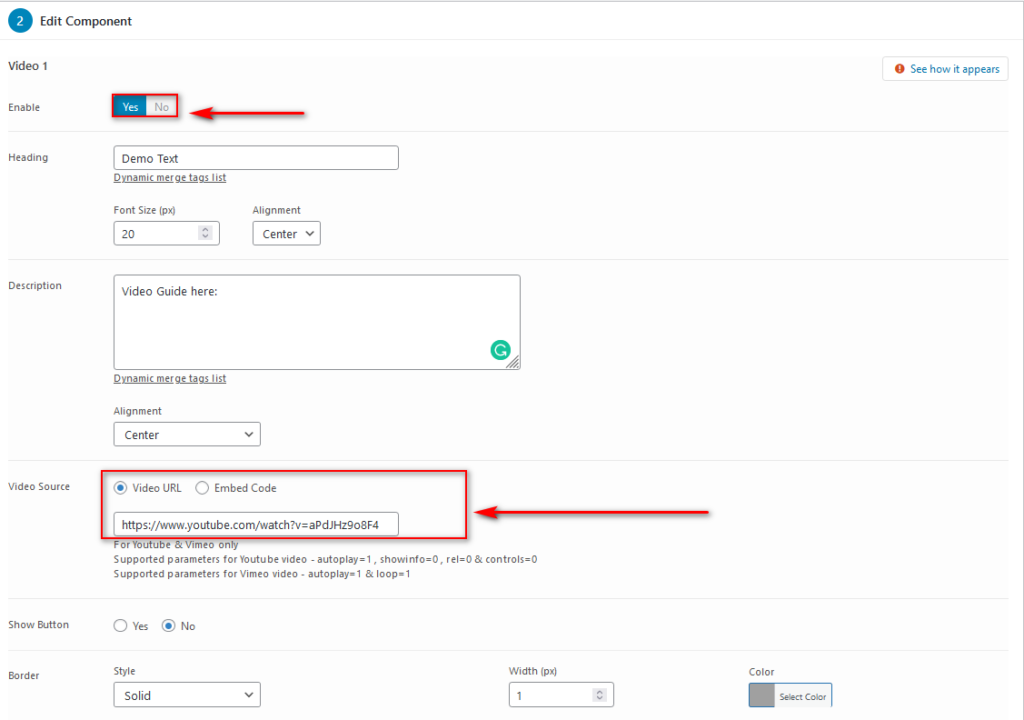
To dopiero pierwszy krok. Dodajmy wideo , aby uatrakcyjnić naszą stronę z podziękowaniami. Postępując w ten sam sposób, wybierz Wideo i włącz komponent .

Następnie możesz dodać nagłówek i tekst opisu, a także źródło wideo za pomocą adresu URL lub kodu osadzania. Na razie dodajmy prosty film z YouTube jako źródło promocji jednego z naszych produktów.

Możesz także włączyć dodatkowe opcje dla komponentów, a także ustawić układ i zmienić kolejność komponentów, jak pokazano wcześniej.
Dodatkowo możesz dowolnie edytować dowolny z istniejących komponentów, takich jak informacje o zamówieniu i szczegóły zamówienia, naciskając Komponenty w lewej kolumnie i odpowiednio je edytując.
Spójrzmy na przykład.
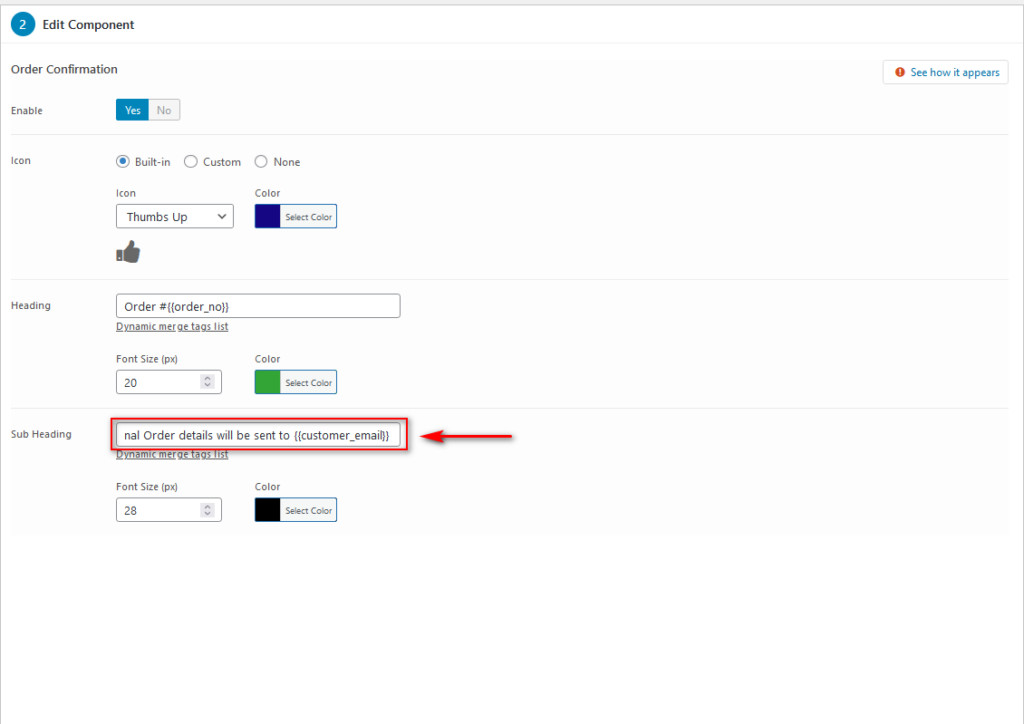
Edytuj i dostosuj komponenty stron z podziękowaniem
Jeśli klikniemy Informacje o zamówieniu , zobaczymy dla niego ekran Edytuj komponent , na którym możemy wybrać ikony, nagłówki zamówień i podtytuły. Wtyczka umożliwia również dodawanie określonych tagów dynamicznych , które można zmieniać na podstawie szczegółów i informacji o zamówieniu klienta.
Dodajmy dodatkowy wiersz w podtytułach o treści „Dodatkowe szczegóły zamówienia zostaną wysłane na adres {{customer_email}}”.

Po zakończeniu dostosowywania strony z podziękowaniami naciśnij przycisk Zapisz w prawym górnym rogu, aby zapisać dostosowaną stronę z podziękowaniami. Jeśli chcesz zobaczyć, jak Twoja strona z podziękowaniem wygląda w interfejsie, kliknij Podgląd .

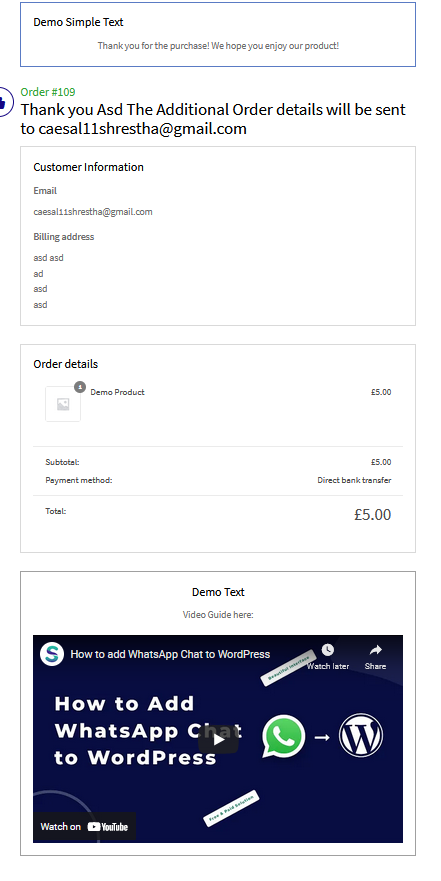
Po tych wszystkich zmianach oto nasza dostosowana strona z podziękowaniami:

Jak widać spersonalizowaliśmy tekst i dodaliśmy film promujący jeden z naszych produktów. Możesz korzystać z większej liczby funkcji i dostosowywać je, a nawet więcej, aby je ulepszyć.
Ważną rzeczą do rozważenia jest to, że wtyczka umożliwia dodanie wielu stron z podziękowaniami i ustawienie różnych reguł dla każdej strony. W ten sposób możesz tworzyć i ustawiać różne strony z podziękowaniami, które będą wyświetlane dla różnych produktów, kategorii, ról i tak dalej.
Zobaczmy, jak to zrobić.
Skonfiguruj reguły dla wielu stron z podziękowaniami
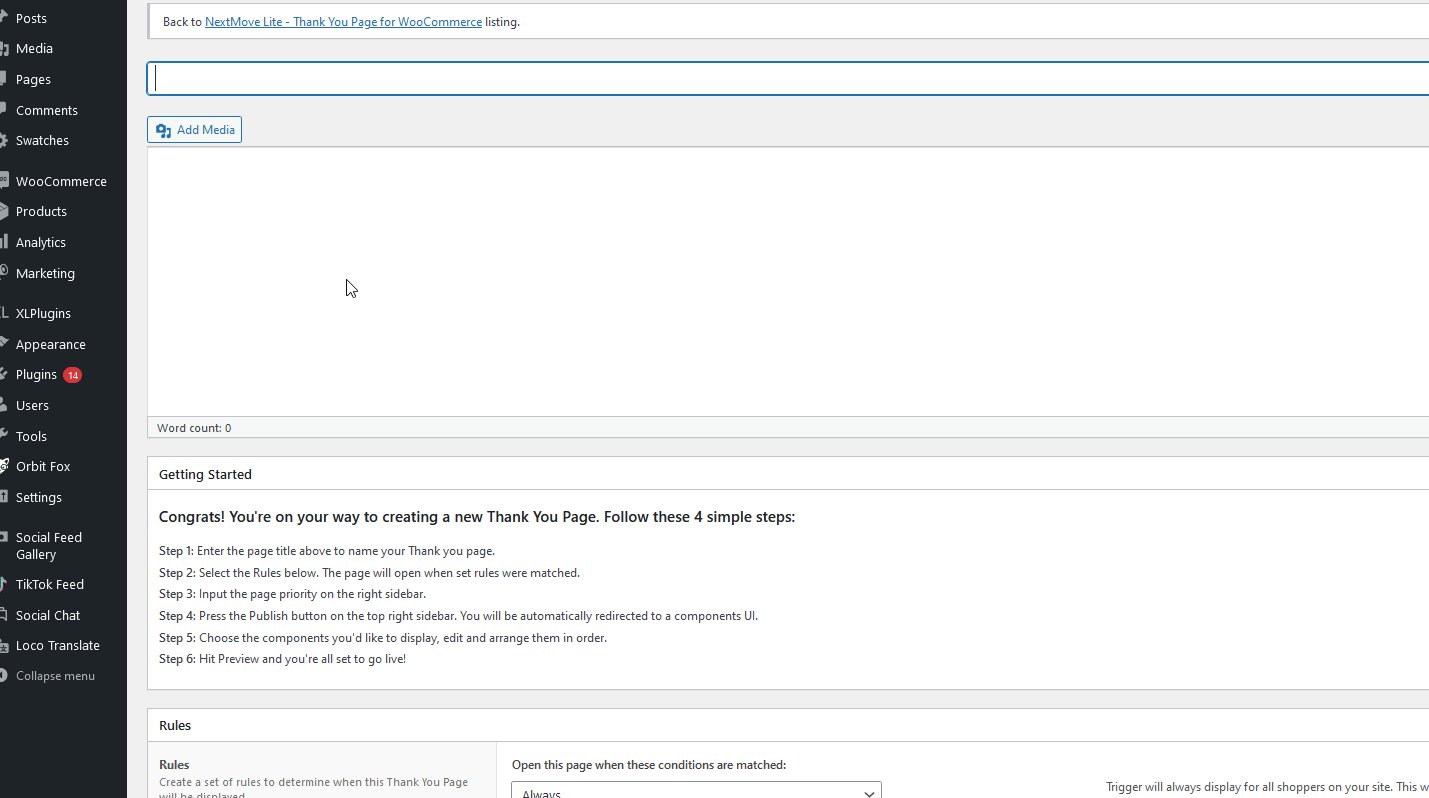
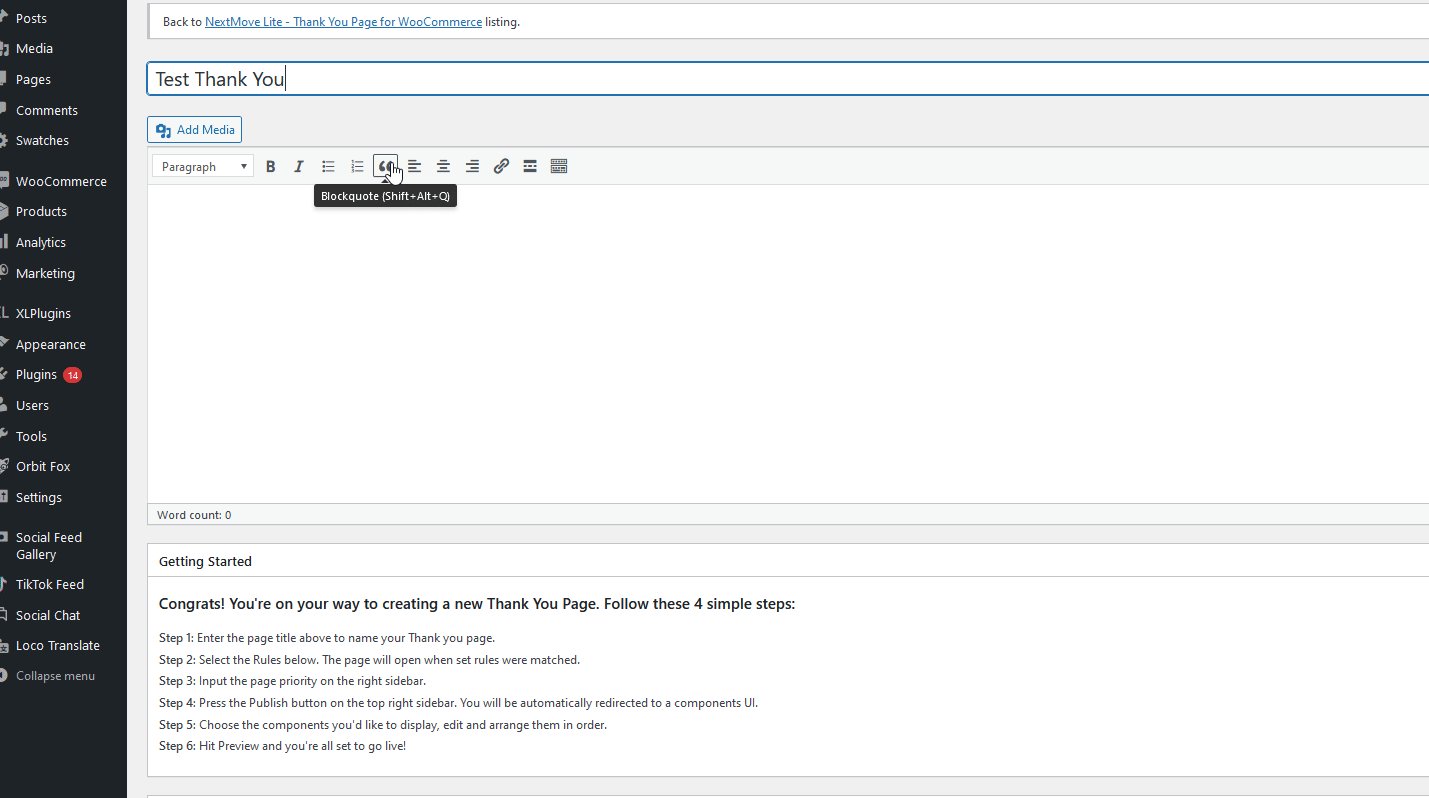
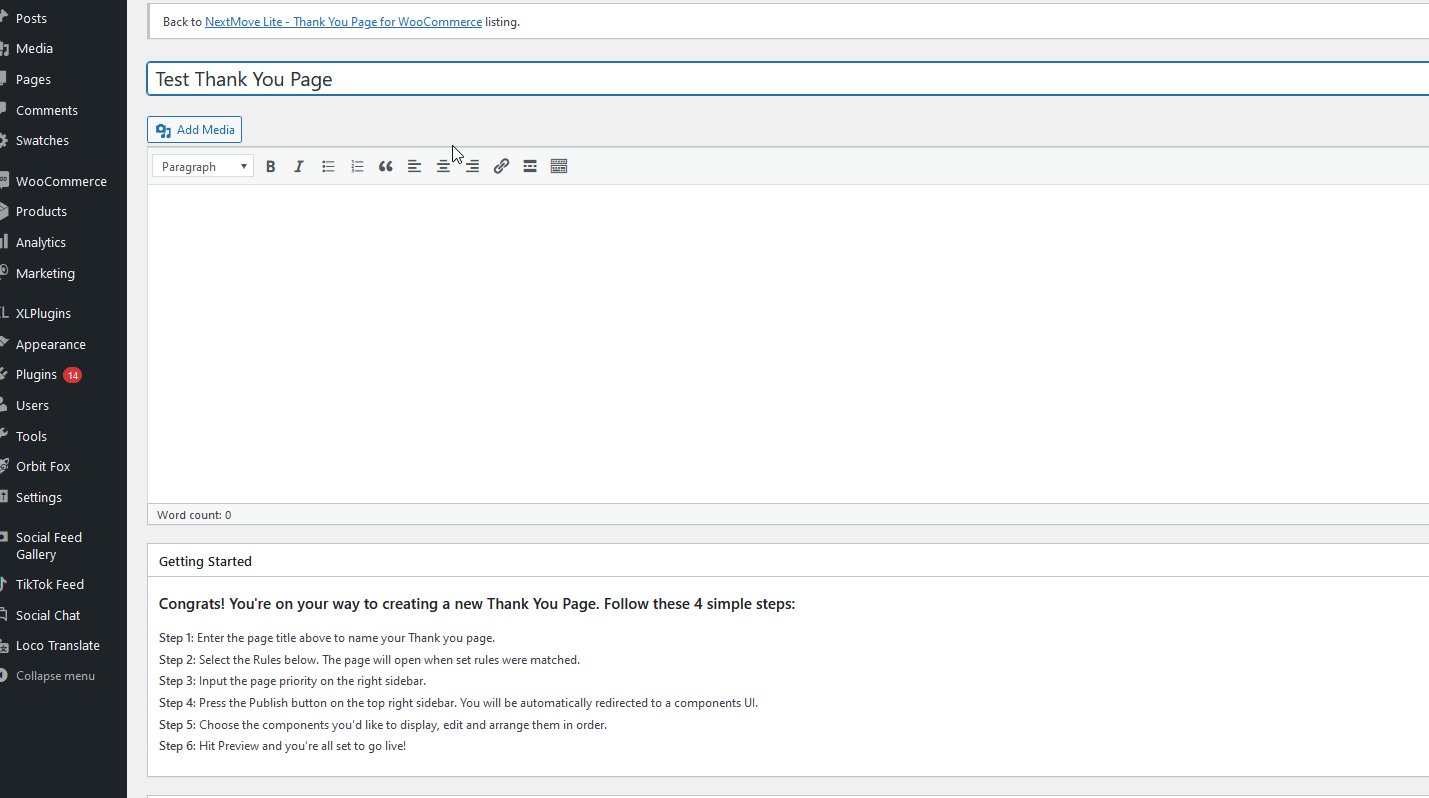
Zacznijmy od utworzenia nowej strony, klikając Dodaj nową w interfejsie wtyczki . Nadaj swojej stronie z podziękowaniem tytuł, a następnie przewiń w dół do sekcji Zasady .

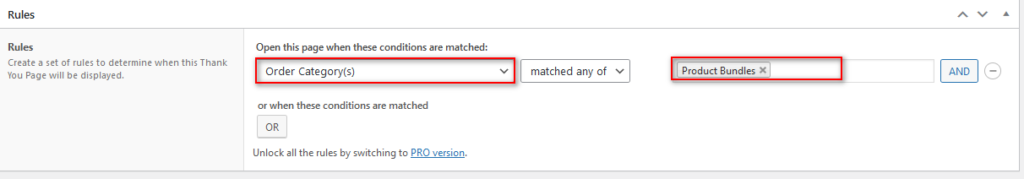
Tutaj możesz zdefiniować zasady swoich produktów, tak aby ta konkretna strona z podziękowaniem była wyświetlana Twoim klientom tylko wtedy, gdy kupują produkty w oparciu o Twoje zasady. W naszej demonstracji ustawimy regułę na Order Category , a w prawym polu wybierz kategorię, która ma być zastosowana do reguły. Na przykład wyświetlajmy tę stronę z podziękowaniem tylko wtedy, gdy klienci kupują coś z kategorii Produkty w pakiecie.

Możesz także dodać więcej reguł , klikając przyciski I lub LUB , aby reguły były sprawdzane na podstawie wielu warunków.
Dodawanie priorytetów i przekierowań do strony z podziękowaniem
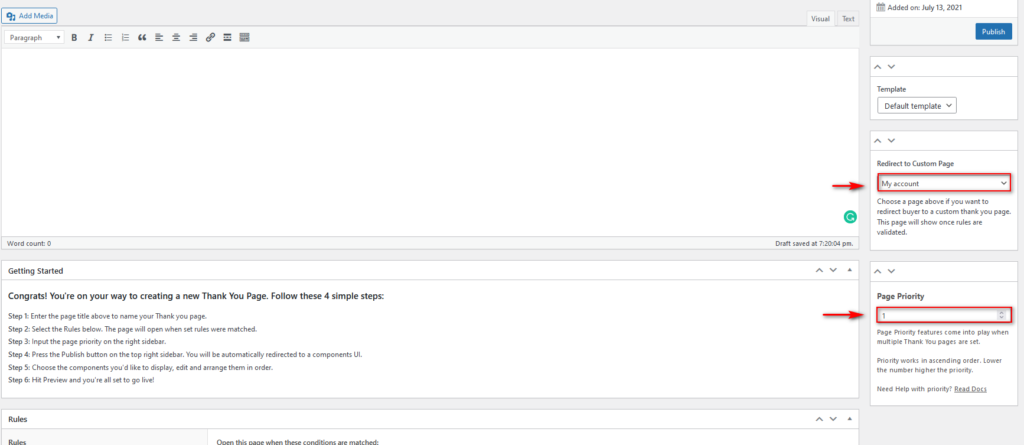
Na prawym pasku bocznym możesz wybrać stronę, do której strona z podziękowaniem przekieruje użytkowników . Wybierzmy stronę Moje konto, a następnie wybierzmy pod nią Priorytet strony . Pozwala to zdefiniować priorytet strony, jeśli masz wiele priorytetów. Ponieważ ta bieżąca strona powinna być najpierw zastosowana do dowolnego produktu w pakiecie, ustawmy najwyższy priorytet (1).

Następnie kliknij Opublikuj , a Twoja nowa strona z podziękowaniem powinna zostać utworzona.
Możesz teraz wrócić i edytować tę nowo utworzoną stronę z podziękowaniem, wykonując czynności opisane powyżej, aby ją spersonalizować.
Pamiętaj, aby wyświetlić podgląd i odpowiednio edytować stronę z podziękowaniami oraz użyć dostarczonych tagów, aby dodać elementy dynamiczne do strony z podziękowaniami.
2) Jak programowo dostosować stronę z podziękowaniami WooCommerce?
Jeśli nie chcesz instalować żadnych wtyczek, możesz programowo dostosować stronę z podziękowaniami WooCommerce . Jest to bardzo ciekawa opcja dla bardziej doświadczonych użytkowników WordPress/WooCommerce i wymaga odrobiny znajomości kodowania.
UWAGA : Zanim zaczniesz korzystać z tej metody, utwórz pełną kopię zapasową witryny i zainstaluj motyw podrzędny.
Najprostszym sposobem na to jest dodanie prostego haka WooCommerce do pliku functions.php motywu potomnego. W ten sposób możesz wysyłać niestandardowe teksty lub wiadomości do kupujących, gdy dotrą do Twojej strony z podziękowaniem.
Na przykład prosty kod, który możesz dodać, aby dostosować tekst, to:
add_action('woocommerce_before_thankyou','QuadLayers_before_thankyou');
funkcja QuadLayers_before_thankyou(){
echo "Dziękujemy za zakup od QuadLayers";
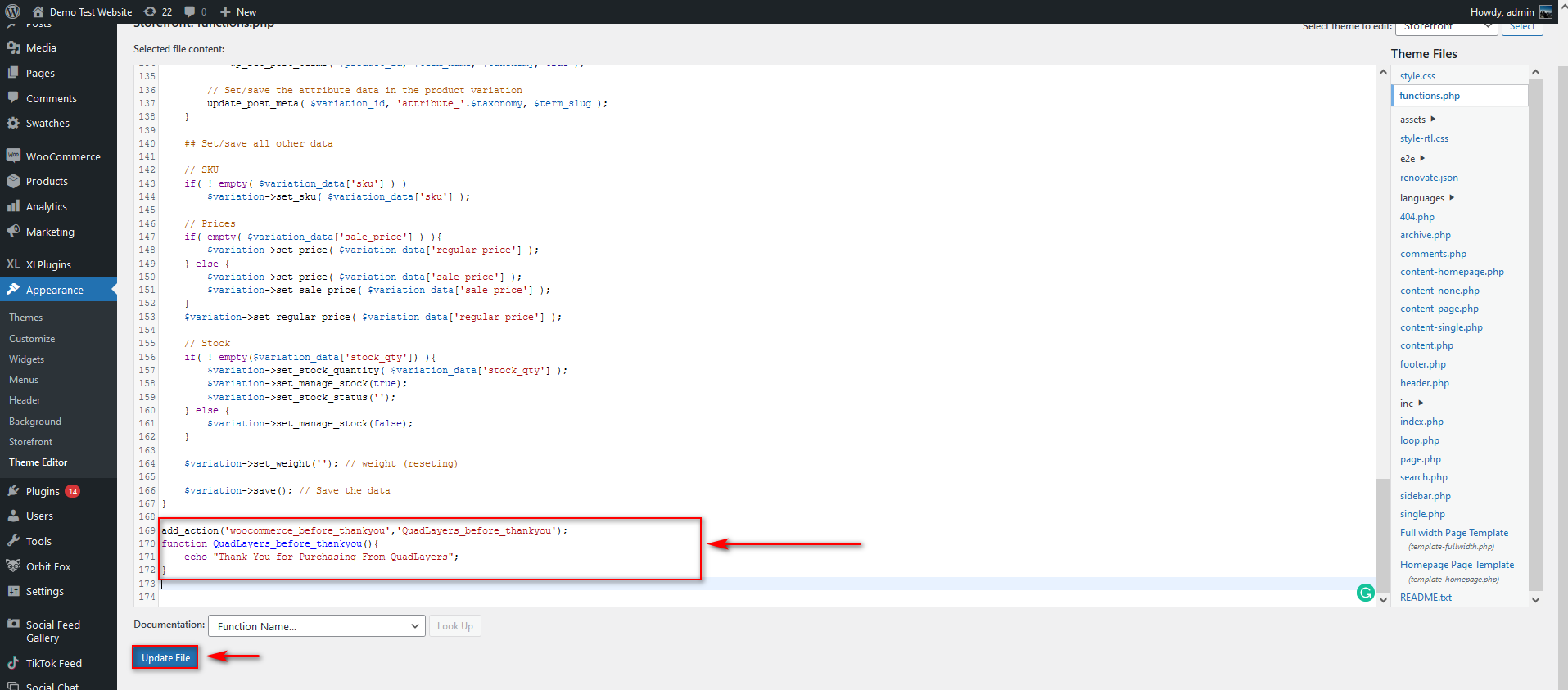
}Po prostu umieść ten kod w pliku functions.php motywu potomnego. Aby to zrobić, otwórz edytor motywów , przechodząc do opcji Wygląd > Edytor motywów. Następnie użyj prawego paska bocznego, aby znaleźć plik functions.php i wklej kod, jak pokazano poniżej.

Kliknij Aktualizuj plik i gotowe!
Jak możesz sobie wyobrazić, możesz zrobić o wiele więcej. Aby poprawnie edytować programowo stronę z podziękowaniami WooCommerce, musisz dostosować swoje pliki szablonów. Aby dowiedzieć się więcej o tym procesie i więcej przykładów rzeczy, które możesz zrobić, zapoznaj się z naszym przewodnikiem, jak programowo dostosować stronę z podziękowaniami WooCommerce.
Wniosek
Podsumowując, strona z podziękowaniami jest jedną z niewielu stron, które zobaczą wszyscy Twoi klienci. Ta strona jest często pomijana, ale może pomóc w zwiększeniu sprzedaży, jeśli jest używana mądrze. Na przykład możesz przekierować kupujących do powiązanych produktów, oferować ekskluzywne oferty i nie tylko. W ten sposób nie tylko będziesz się różnić od 99% witryn eCommerce, które korzystają z domyślnej strony z podziękowaniem, ale możesz także stworzyć sposoby na zapewnienie swoim klientom lepszej obsługi posprzedażowej.
W tym przewodniku pokazaliśmy Ci różne sposoby dostosowania strony z podziękowaniami WooCommerce . Który wybrać? Jeśli chcesz czegoś szybkiego i łatwego, wybierz wtyczkę, która Ci się podoba, a będziesz mógł edytować swoją stronę z podziękowaniem w ciągu kilku minut. Z drugiej strony, jeśli masz umiejętności kodowania, możesz programowo spersonalizować swoje strony z podziękowaniami. Wymaga to nieco więcej pracy, ale zapewnia dużą elastyczność.
Aby uzyskać więcej wskazówek, jak najlepiej wykorzystać swój sklep, zapoznaj się z tymi samouczkami:
- Jak dostosować stronę Moje konto WooCommerce?
- Edytuj stronę produktu w WooCommerce
- Jak dostosować stronę 404 w WordPress
Czy edytowałeś strony z podziękowaniami WooCommerce? Jakiej metody użyłeś? Daj nam znać w sekcji komentarzy poniżej!