Jak dostosować wiadomości e-mail WordPress za pomocą formularzy Everest?
Opublikowany: 2023-01-16Możesz dostosować swoje wiadomości e-mail WordPress za pomocą Everest Forms do szybkiej i łatwej edycji szablonów wiadomości e-mail. Zastanawiasz się jak?
Cóż, Everest Forms umożliwia tworzenie i dostosowywanie wielu szablonów wiadomości e-mail do formularzy WordPress. Możesz zaprojektować szablony e-maili w dowolny sposób. Następnie wyślij je do administratorów lub użytkowników po pomyślnym przesłaniu formularza.
To bardzo proste, jak dowiesz się z tego samouczka.
Ale zanim zaczniemy samouczek, zrozummy, dlaczego Everest Forms powinien być Twoim pierwszym wyborem do dostosowywania szablonów wiadomości e-mail w WordPress.
Spis treści
Dlaczego warto używać formularzy Everest do dostosowywania szablonów wiadomości e-mail w WordPress?
W tym artykule dowiesz się, jak używać Everest Forms do dostosowywania wiadomości e-mail WordPress.

Ale po co używać Everest Forms, skoro istnieją inne metody edytowania szablonu wiadomości e-mail?
Oto niektóre z kluczowych powodów, dla których Everest Forms to najlepszy sposób dostosowywania szablonów wiadomości e-mail:
- Możesz zmienić czcionkę, kolor i układ szablonu wiadomości e-mail bez konieczności kodowania.
- Everest Forms pozwala dostosować każdy szablon na żywo, gdzie możesz zobaczyć zmiany w czasie rzeczywistym.
- Możesz utworzyć tyle szablonów wiadomości e-mail, ile potrzebujesz dla swojej witryny.
- Możesz wybrać konkretne szablony wiadomości e-mail dla poszczególnych formularzy na swojej stronie. Tak więc użytkownicy i administrator otrzymają wyznaczone powiadomienie e-mail po pomyślnym przesłaniu formularza.
Dlatego Everest Forms to najlepszy wybór do dostosowywania stylu szablonu wiadomości e-mail do formularzy w WordPress.
Powiedziawszy to, zacznijmy nasz przewodnik krok po kroku, jak dostosować wiadomości e-mail WordPress za pomocą Everest Forms.
Jak dostosować wiadomości e-mail WordPress za pomocą formularzy Everest?
Dzięki Everest Forms dostosowywanie wiadomości e-mail WordPress do formularzy jest bardzo łatwe! Po prostu dokładnie wykonaj kroki, które wyjaśniliśmy poniżej.
1. Zainstaluj i aktywuj Everest Forms i Everest Forms Pro
Pierwszą rzeczą, jak zawsze, jest instalacja i aktywacja wtyczki Everest Forms.
Funkcja dostosowywania szablonu wiadomości e-mail jest dostępna tylko w wersji pro. Dzieje się tak dlatego, że dodatek Szablony wiadomości e-mail jest funkcją premium dostępną w planie Agency lub Professional.

Dlatego musisz kupić jeden z tych planów. Następnie zainstaluj zarówno darmową, jak i premium wersję wtyczki na swojej stronie internetowej.
Jeśli potrzebujesz pomocy przy instalacji, zapoznaj się z naszym przewodnikiem dotyczącym prawidłowej konfiguracji Everest Forms Pro.
Po zakończeniu konfiguracji przejdź do następnego kroku.
2. Zainstaluj i aktywuj dodatek Szablony wiadomości e-mail
Instalacja Everest Forms Pro nie wystarczy. Musisz także zainstalować i aktywować dodatek Szablony wiadomości e-mail.
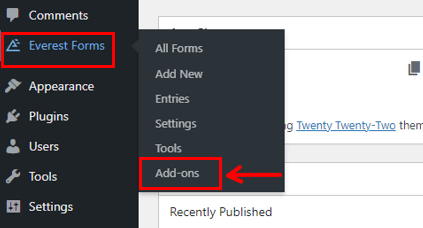
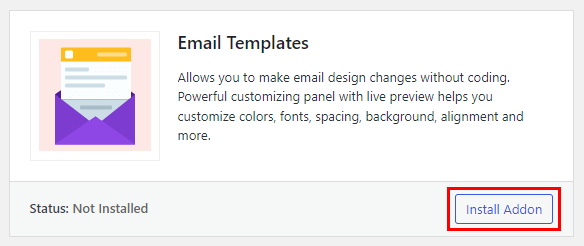
Ten dodatek znajdziesz na stronie Dodatki w Everest Forms .

Naciśnij przycisk Zainstaluj dodatek , a następnie Aktywuj go.

Spowoduje to dodanie strony Szablony wiadomości e-mail do menu Formularzy Everest .
3. Utwórz nowy formularz WordPress
Następnie zbudujmy nowy formularz WordPress przy użyciu Everest Forms. Gdy użytkownik prześle ten formularz, administrator i użytkownik otrzymają wyznaczone powiadomienia e-mail.
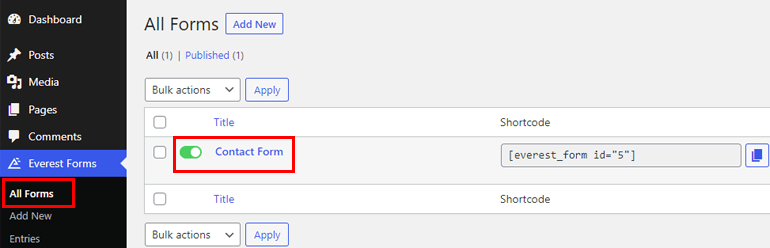
Everest Forms ma już domyślny formularz kontaktowy na stronie Wszystkie formularze . Możesz więc użyć tego zamiast tworzyć nowy formularz od zera.

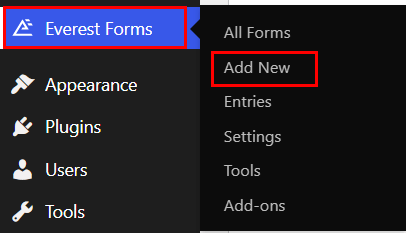
W przeciwnym razie otwórz formularze Everest >> Dodaj nowy .

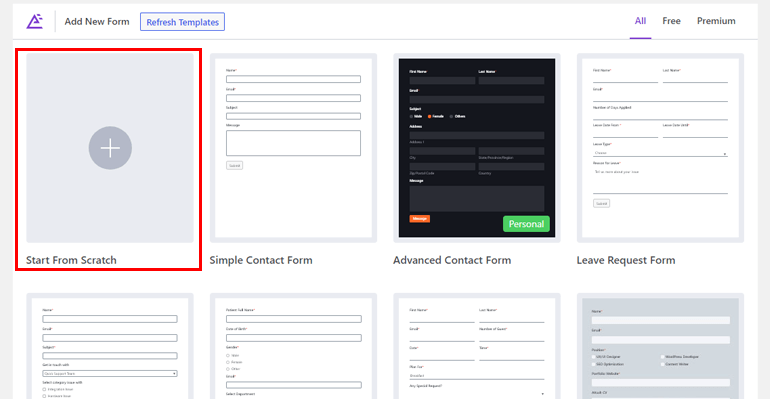
Możesz wybrać jeden z gotowych szablonów z Everest Forms. W ten sposób możesz bez problemu zbudować dowolny formularz WordPress. Formularze ankiet, formularze wniosków o pracę, formularze wniosków urlopowych, co tylko chcesz!

W tym samouczku przeprowadzimy Cię przez proces tworzenia od podstaw prostego formularza kontaktowego.
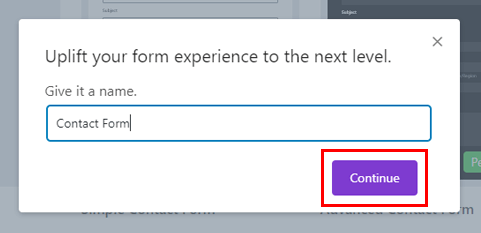
Dlatego kliknij Start from Scratch i nadaj swojemu formularzowi nazwę. Następnie kliknij Kontynuuj .

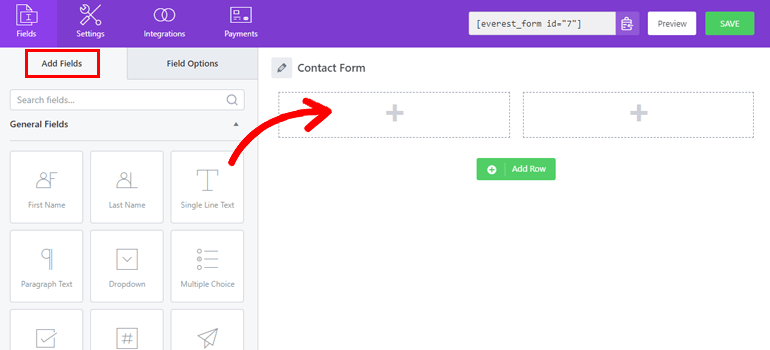
W kreatorze formularzy zobaczysz, że po prawej stronie znajdują się wszystkie pola formularza. Po prostu przeciągnij i upuść je do formularza po prawej stronie.

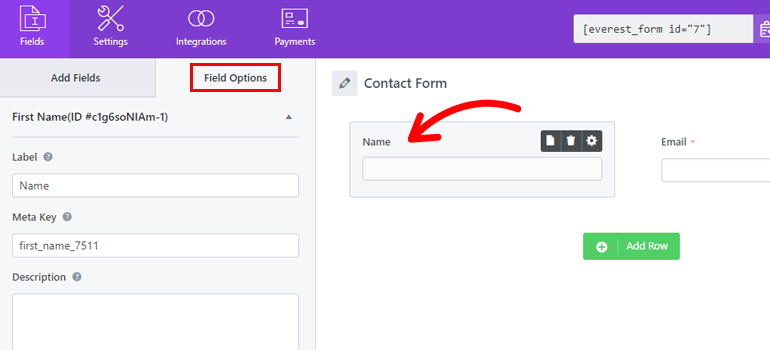
Po dodaniu wszystkich pól formularza możesz dostosować każde pole w Opcjach pola .

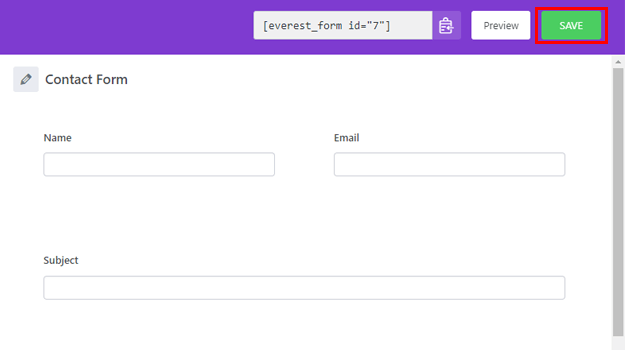
Po zakończeniu tworzenia formularza naciśnij przycisk Zapisz u góry.

Aby uzyskać szczegółowy przewodnik, zapoznaj się z naszym artykułem na temat tworzenia formularza kontaktowego w WordPress.
4. Dostosuj szablon wiadomości e-mail
Kluczowym krokiem w tym samouczku jest dostosowanie szablonu wiadomości e-mail do utworzonego powyżej formularza.
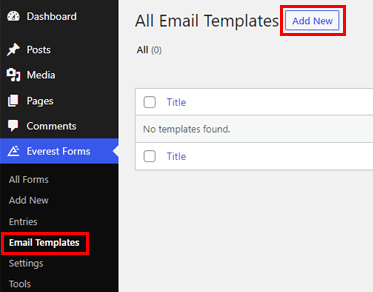
Aby to zrobić, przejdź do Everest Forms >> Email Templates . Strona jest teraz pusta, ponieważ nie utworzyłeś nowego szablonu e-maila.

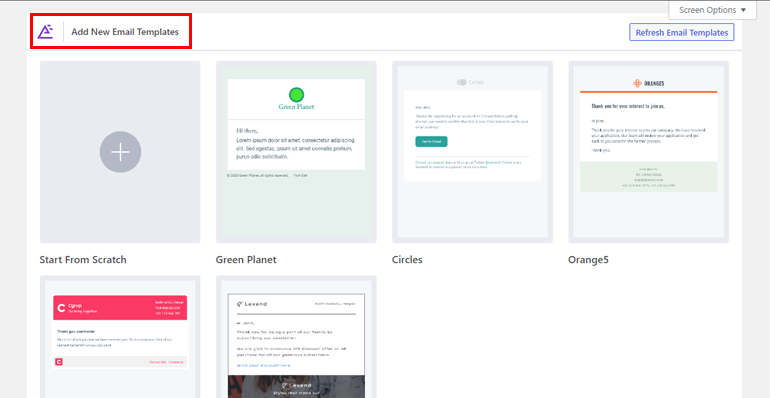
Dlatego kliknij Dodaj nowy u góry. Dotrzesz do strony Dodaj nowe szablony wiadomości e-mail. Everest Forms oferuje 5 pięknych gotowych szablonów dla Ciebie.


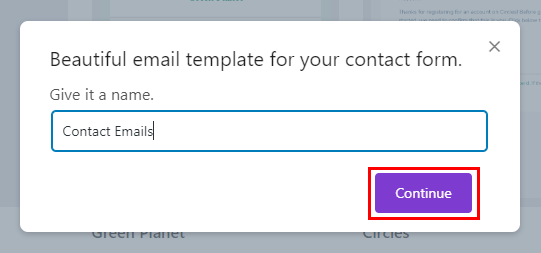
Możesz po prostu kliknąć szablon, który Ci się podoba i nadać mu nazwę, aby rozpocząć. Spowoduje to przejście do edytora na żywo.

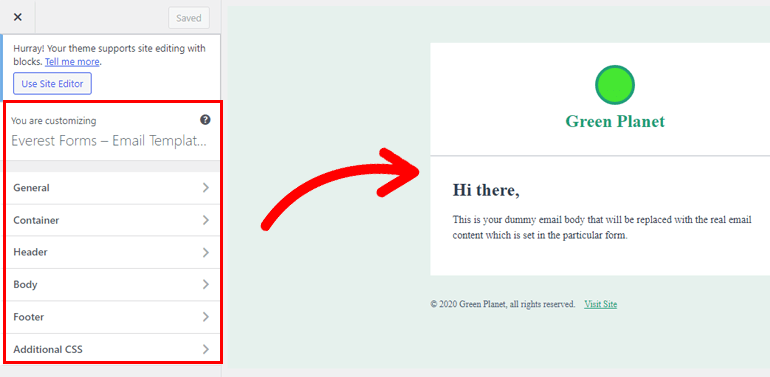
Możesz zobaczyć opcje dostosowywania po lewej stronie i szablon po prawej stronie. Wszystkie wprowadzone zmiany będą od razu widoczne na szablonie.
Dzięki temu proces dostosowywania jest prosty i przyjemny!

Edytor na żywo umożliwia edycję każdej części szablonu, od nagłówka po stopkę. Przyjrzyjmy się krótko opcjom dostosowywania:
- Ogólne: Ta sekcja umożliwia zmianę ogólnej typografii i kolorów nagłówków i tekstu.
- Kontener: Opcje kontenera umożliwiają stylizację wnętrza i zewnątrz kontenera wiadomości e-mail. Możesz edytować obraz tła, typ obramowania, odstępy i nie tylko.
- Nagłówek: Sekcja nagłówka ma trzy opcje: Logo, Treść, Układ i Styl. Możesz edytować logo w nagłówku, dodawać treść tekstową i bawić się układem i stylem nagłówka.
- Treść: Tutaj możesz zmienić typografię, kolory i styl głównej treści wiadomości e-mail.
- Stopka: Ta sekcja umożliwia dostosowanie zarówno stopki podstawowej, jak i stopki Copyright. Możesz zmienić logo, treść, kolor tła, wyrównanie itp.
- Dodatkowy CSS: dodatkowa funkcja CSS pozwala dodawać klasy CSS w celu dostosowania szablonu wiadomości e-mail. Jest to opcjonalne i dotyczy tylko osób z umiejętnościami kodowania.
Oprócz szablonów możesz zacząć od podstaw i zbudować niestandardowy szablon, korzystając ze wszystkich opcji dostosowywania.
Zbuduj i dostosuj tyle szablonów, ile potrzebujesz dla swoich e-maili za pomocą edytora na żywo. Po zakończeniu przejdź do następnego kroku.
5. Skonfiguruj ustawienia poczty e-mail i wybierz szablon wiadomości e-mail
Następnie musisz skonfigurować ustawienia poczty e-mail dla powiadomień formularza. Obejmuje to wybór szablonu wiadomości e-mail spośród szablonów utworzonych powyżej.
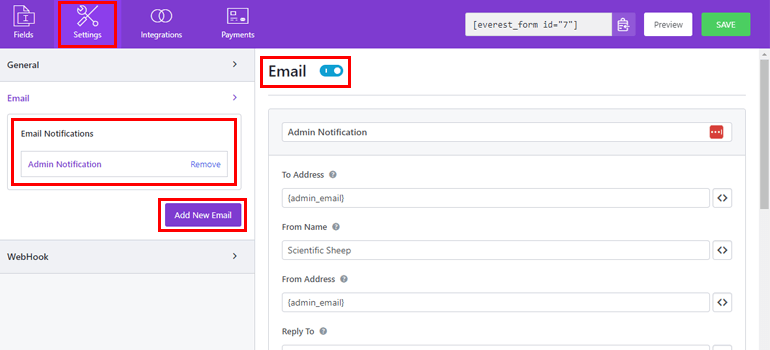
Możesz to zrobić z e-maila na karcie Ustawienia . Upewnij się, że opcja E-mail jest włączona u góry.

Everest Forms ma już gotowe powiadomienie e-mail administratora, którego możesz użyć. W przeciwnym razie możesz utworzyć zupełnie nowe powiadomienie e-mail za pomocą przycisku Dodaj nowy e-mail .
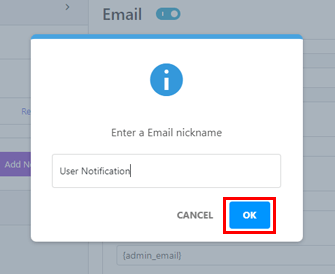
Kiedy go klikniesz, pojawi się wyskakujące okienko z prośbą o nadanie e-mailowi pseudonimu.

Wybierz nazwę, która wyjaśnia cel wiadomości e-mail. Jest to przydatne, ponieważ utworzysz kilka powiadomień e-mail. I nie chcesz mylić jednego z drugim.
Na przykład możesz nazwać wiadomość e-mail „ Powiadomienie użytkownika ” i nacisnąć OK .
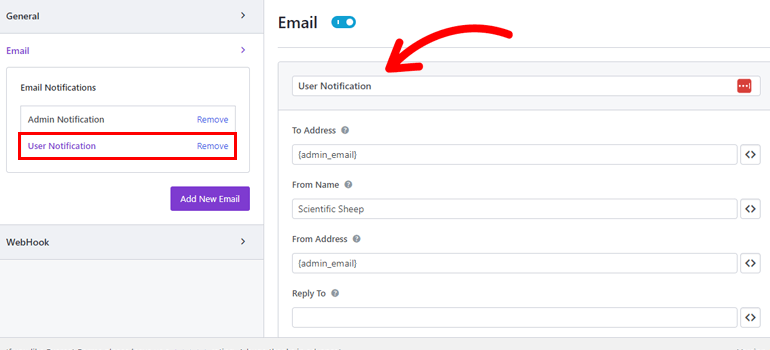
Teraz masz e-mail administratora i powiadomienie e-mail użytkownika. Możesz skonfigurować oba z nich zgodnie z wymaganiami.
Dlatego jeśli chcesz skonfigurować adres e-mail użytkownika, kliknij Powiadomienie użytkownika . Spowoduje to otwarcie wszystkich części wiadomości e-mail, które możesz skonfigurować po prawej stronie.

- Pseudonim e-mail: Tutaj możesz edytować nazwę e-maila.
- Do adresu: Podaj adres e-mail osoby otrzymującej powiadomienie e-mail za pomocą przycisku tagu inteligentnego <> . W tym przypadku odbiorcą jest użytkownik, który przesyła formularz.
- Od nazwy: Następnie wprowadź nazwę, którą chcesz wyświetlić w wiadomości e-mail. Możesz wpisać nazwę swojej firmy lub wybrać tag inteligentny z dostępnych opcji.
- Adres nadawcy: z tego adresu wysyłane są powiadomienia e-mail. Zwykle jest to adres e-mail administratora. Zawsze możesz to zmienić za pomocą przycisku <> .
- Odpowiedz do: Tutaj wprowadź adres e-mail, na który chcesz otrzymywać odpowiedzi użytkownika. Może to być adres e-mail administratora witryny lub inny. To zależy od Ciebie.
- Temat wiadomości e-mail: Wpisz tutaj temat wiadomości e-mail, na przykład „ Nowy wpis w formularzu ”. Możesz także dodać tagi inteligentne do tematu, aby uzyskać informacje o wpisie.
- Wiadomość e-mail: To jest główna treść wiadomości e-mail. Dostosuj go, aby wyjaśniał, o czym jest e-mail i wyświetlał niezbędne informacje za pomocą inteligentnych tagów.
- Wyślij plik jako załącznik: Jeśli włączysz tę opcję, wtyczka wyśle plik do przesłania formularza jako załącznik do wiadomości e-mail.
- Wybierz szablon wiadomości e-mail: Wybierz odpowiedni szablon wiadomości e-mail dla powiadomień e-mail. Z listy rozwijanej możesz wybrać dowolny z szablonów utworzonych i dostosowanych powyżej.
- Włącz logikę warunkową: Możesz także włączyć logikę warunkową, aby stosować zaawansowane reguły warunkowe do powiadomień e-mail.
I to wszystko! Po zakończeniu edycji naciśnij przycisk Zapisz . Do formularza możesz dodać tyle powiadomień e-mail, ile potrzebujesz!
Tak więc, gdy tylko użytkownik prześle formularz, powiadomienia e-mail odpowiednio dotrą do odbiorców.
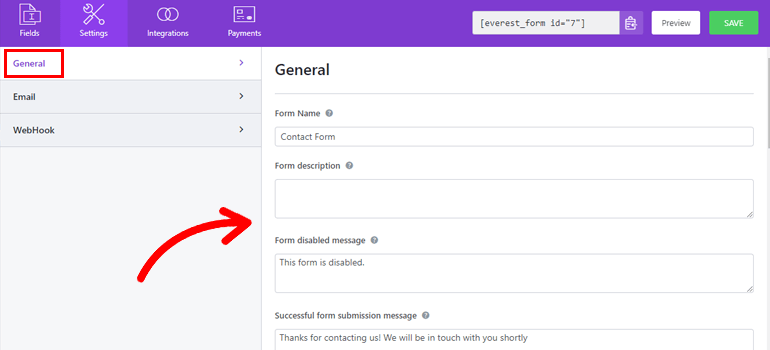
Oprócz poczty e-mail w zakładce Ustawienia dostępne są również ustawienia ogólne .

Możesz zmienić nazwę formularza, opis, komunikat o wyłączeniu formularza, tekst przycisku przesyłania itp. Możesz także ustawić niestandardowe przekierowanie, projekt układu i klasę formularza.
Ponadto wtyczka umożliwia włączenie honeypota antyspamowego, przesyłania formularzy AJAX i innych.
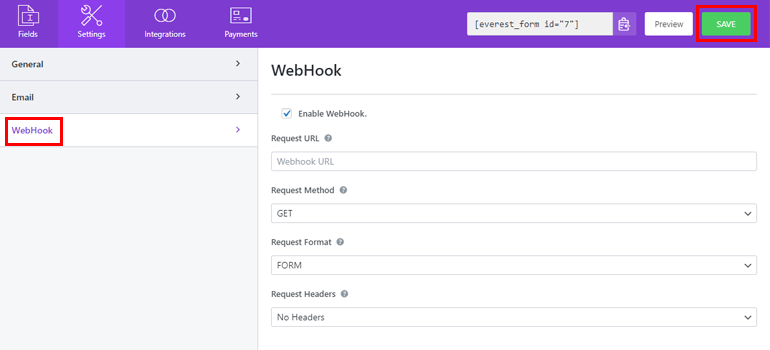
Co więcej, możesz wysłać dane formularza na dowolny zewnętrzny adres URL za pomocą ustawień WebHook .

Po skonfigurowaniu wszystkich opcji formularza naciśnij przycisk Zapisz , aby zaktualizować wszystkie zmiany.
6. Dodaj formularz do swojej witryny
Teraz, gdy Twój formularz jest gotowy i dostosowałeś jego szablony wiadomości e-mail, nadszedł czas, aby opublikować go w swojej witrynie.
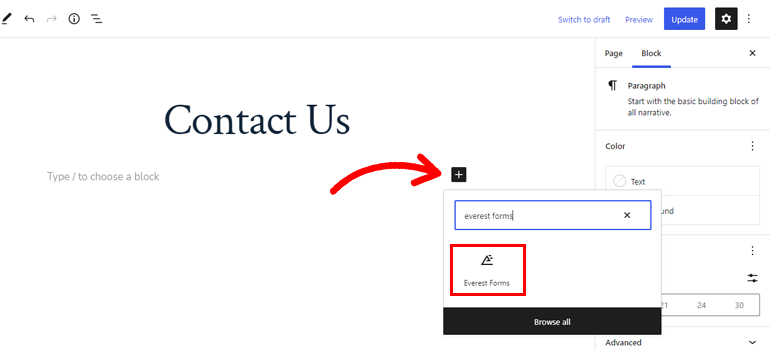
Aby to zrobić, otwórz stronę lub post, do którego chcesz dodać formularz. Za pomocą wstawiania bloków dodaj blok Everest Forms do strony lub posta.

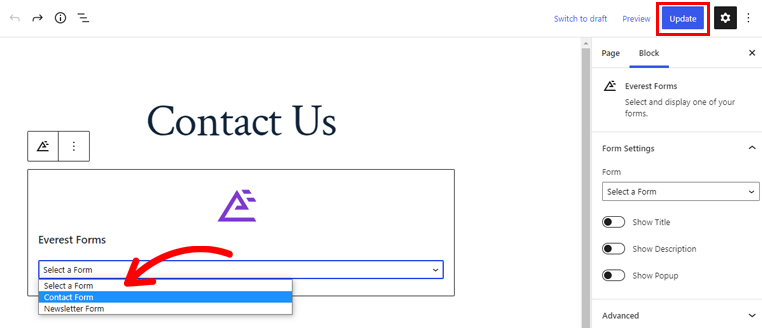
Następnie wybierz utworzony powyżej formularz z listy rozwijanej i naciśnij Aktualizuj .

Możesz także utworzyć nową stronę lub post zamiast dodawać formularz do istniejącego. Następnie dodaj formularz przy użyciu tej samej metody, co powyżej i opublikuj stronę.
I jesteś skończony! Pomyślnie utworzyłeś formularz WordPress i dostosowałeś styl szablonu wiadomości e-mail.
Po wyświetleniu formularza w Twojej witrynie użytkownicy mogą go wypełnić i przesłać. Ta czynność spowoduje wysłanie powiadomień e-mail z niestandardowym projektem do użytkowników i administratora.
Podsumowanie
Everest Forms pozwala szybko dostosować wiadomości e-mail WordPress bez polegania na kodowaniu.
Możesz edytować nagłówek, stopkę, treść, kontener i inne elementy e-maila za pomocą dostosowywania na żywo. Dlatego Everest Forms to najlepszy sposób na dostosowanie wiadomości e-mail WordPress.
Wersja premium Everest Forms oferuje więcej funkcji do odkrycia. Na przykład możesz akceptować płatności iDEAL, przesyłać pliki do Dropbox, konwertować przesłane formularze do formatu PDF i nie tylko.
Wypróbuj Everest Forms i wyposaż swoją stronę internetową w odpowiednie narzędzia.
Jeśli jesteś zainteresowany, nasz blog zawiera więcej artykułów, które możesz przeczytać, aby dowiedzieć się więcej o Everest Forms. Mamy również kanał YouTube z kompletnymi samouczkami Everest Forms dla Ciebie.
Na koniec śledź nas na Twitterze i Facebooku, aby być na bieżąco.
