Jak dostosować stronę logowania WordPress?
Opublikowany: 2021-07-29Szukasz prostego sposobu na edycję strony logowania? Jesteśmy z Tobą. W tym artykule pokażemy różne sposoby dostosowania strony logowania WordPress i uczynienia jej bardziej elegancką.
Co to jest strona logowania WordPress?
Jak sama nazwa wskazuje, strona logowania WordPress to strona, na której musisz wprowadzić swoją nazwę użytkownika i hasło, aby zalogować się i uzyskać dostęp do pulpitu WordPress. W zależności od typu użytkownika i posiadanych uprawnień będziesz mieć dostęp do różnych części pulpitu nawigacyjnego.
Większość witryn opuszcza domyślną stronę logowania, ponieważ jest to coś, czego zwykle nie widzą użytkownicy. Aby jednak przejąć pełną kontrolę nad swoją witryną i zwiększyć jej bezpieczeństwo, należy dostosować stronę logowania.
Dlaczego warto zmienić stronę logowania?
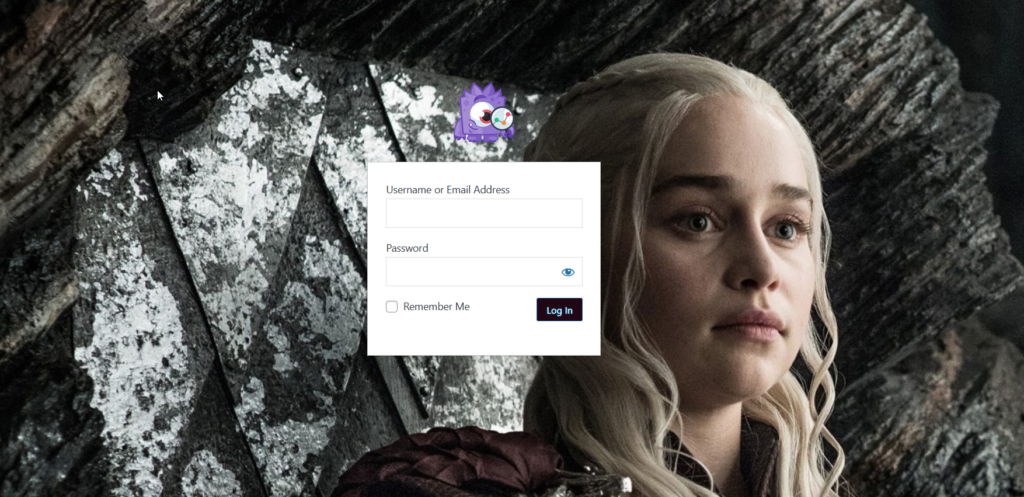
Domyślna strona logowania do WordPressa wygląda dość prosto i podstawowo. Dodatkowo może to być strona logowania dowolnej witryny. Nie ma żadnej personalizacji.

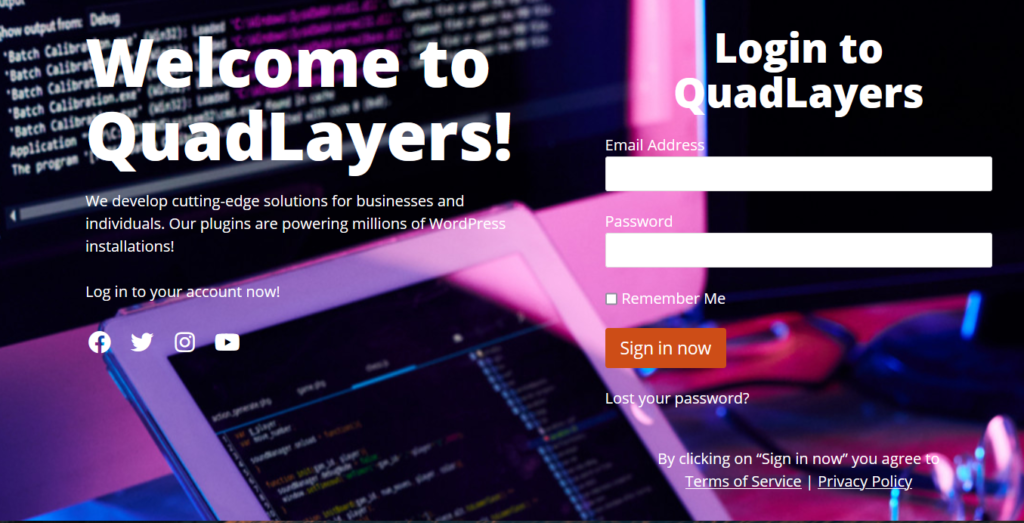
Jeśli jednak sprawdzisz stronę logowania znanej marki, takiej jak OptinMonster, zobaczysz, że wygląda ona tak:

Strona logowania jest całkowicie dostosowana i możesz od razu powiedzieć, że należy do OptinMonster.
Istnieje kilka powodów, dla których powinieneś dostosować swoją stronę logowania do WordPressa. Na przykład, jeśli prowadzisz sklep eCommerce lub witrynę członkowską, dobrym pomysłem jest dostosowanie strony logowania. Kupujący będą musieli zalogować się na swoje konta, aby sfinalizować transakcję lub uzyskać dostęp do korzyści wynikających z członkostwa, więc wyświetlanie domyślnej strony logowania może nie wyglądać profesjonalnie. Podobnie, jeśli masz program partnerski, dobrą opcją jest edytowanie strony logowania i dostosowywanie jej.
Dodatkowo, dostosowując stronę logowania, możesz zabezpieczyć swoją witrynę przed hakerami.
Istnieje wiele sposobów dostosowania strony logowania WordPress. Możesz dodać swoje logo, nazwę marki, kolory marki, a nawet tekst, aby zrobić wrażenie na użytkownikach. Większość witryn tego nie robi, więc po prostu wkładając trochę wysiłku, wyróżnisz się na tle większości witryn.
Zobaczmy teraz różne metody edycji strony logowania.
Jak dostosować stronę logowania WordPress
Istnieją trzy główne sposoby dostosowania strony logowania:
- Korzystanie z wtyczek
- Programowo
- Z kreatorami stron
Przyjrzyjmy się każdej z poniższych metod, abyś mógł wybrać najbardziej odpowiednią dla siebie.
1) Edytuj stronę logowania za pomocą wtyczek
Istnieje wiele wtyczek umożliwiających dostosowanie strony logowania WordPress. Niektóre z najlepszych to:
- Motyw My Login (ograniczone dostosowywanie)
- Dostosowanie niestandardowej strony logowania (wysoce konfigurowalny)
- CSS Hero (dedykowana wtyczka dostosowywania)
- WPForms (wtyczka formularzy z zaawansowanymi funkcjami)
- SeedProd (kompletne rozwiązanie dla stron docelowych)
W tym samouczku użyjemy Theme My Login i Custom Login Page Customizer. Zobaczmy krok po kroku proces.
1.1) Motyw Moje logowanie
Theme My Login to darmowa wtyczka służąca do tworzenia niestandardowych stron logowania w WordPress. Bez używania dodatkowych fragmentów kodu CSS możesz dopasować styl witryny do strony logowania.
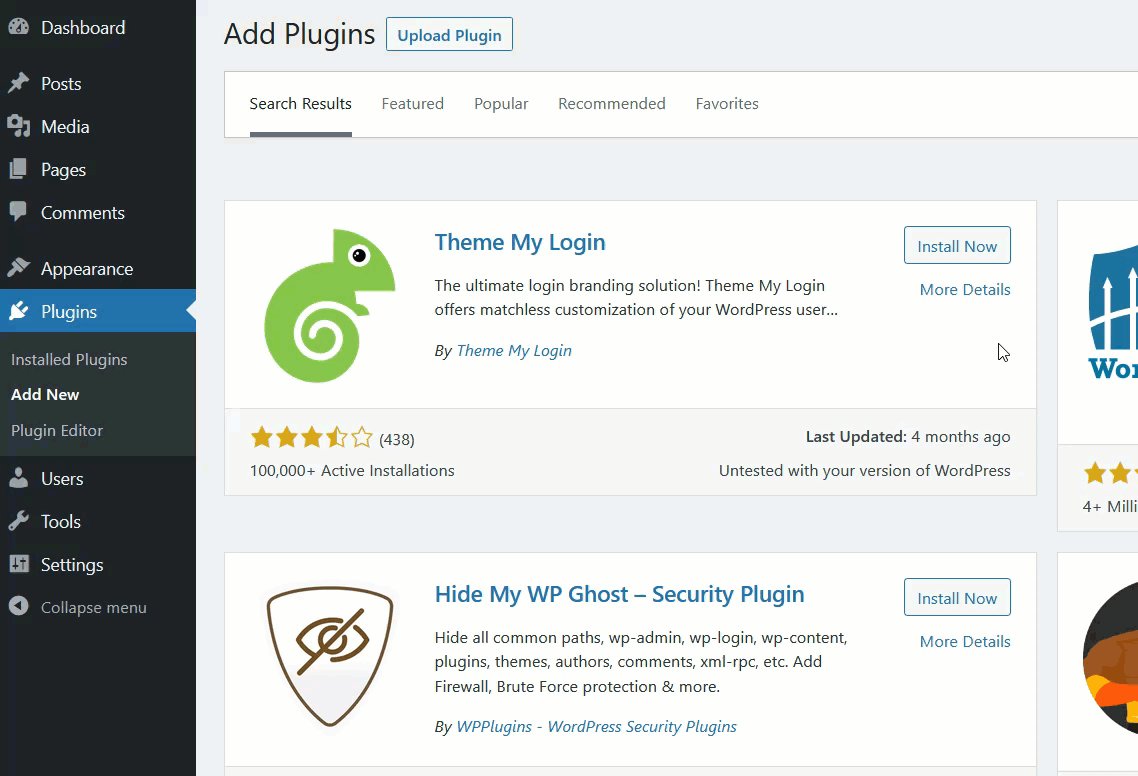
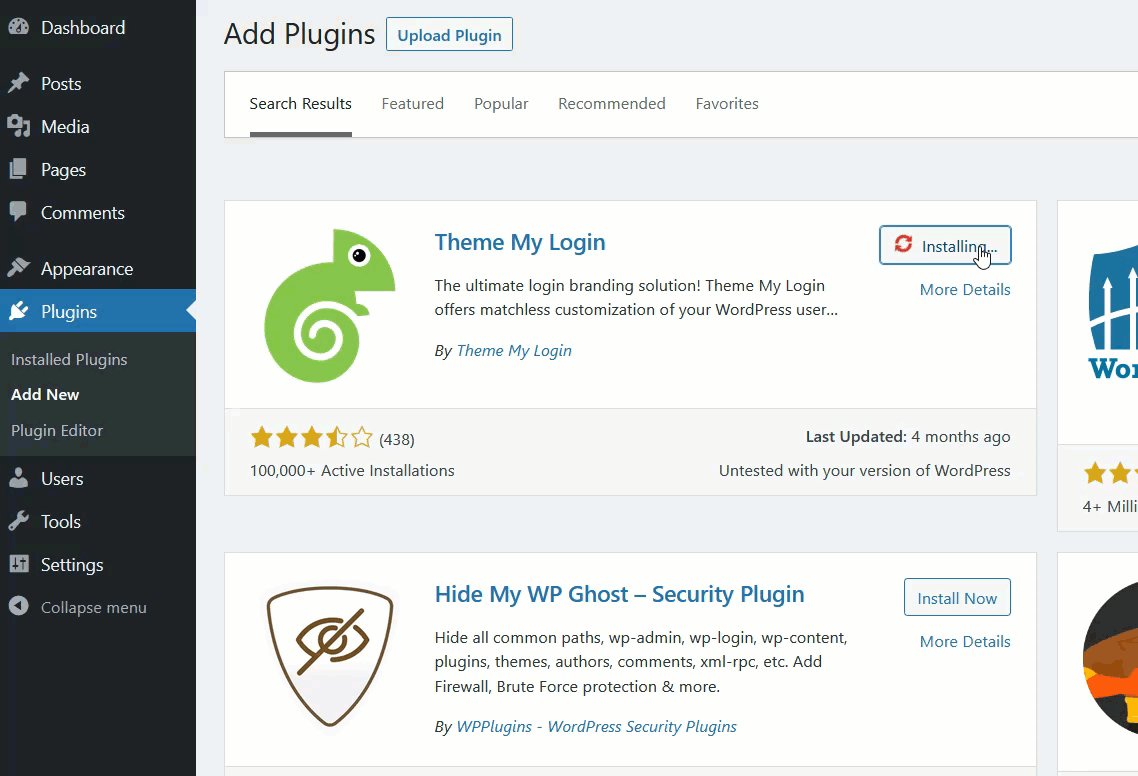
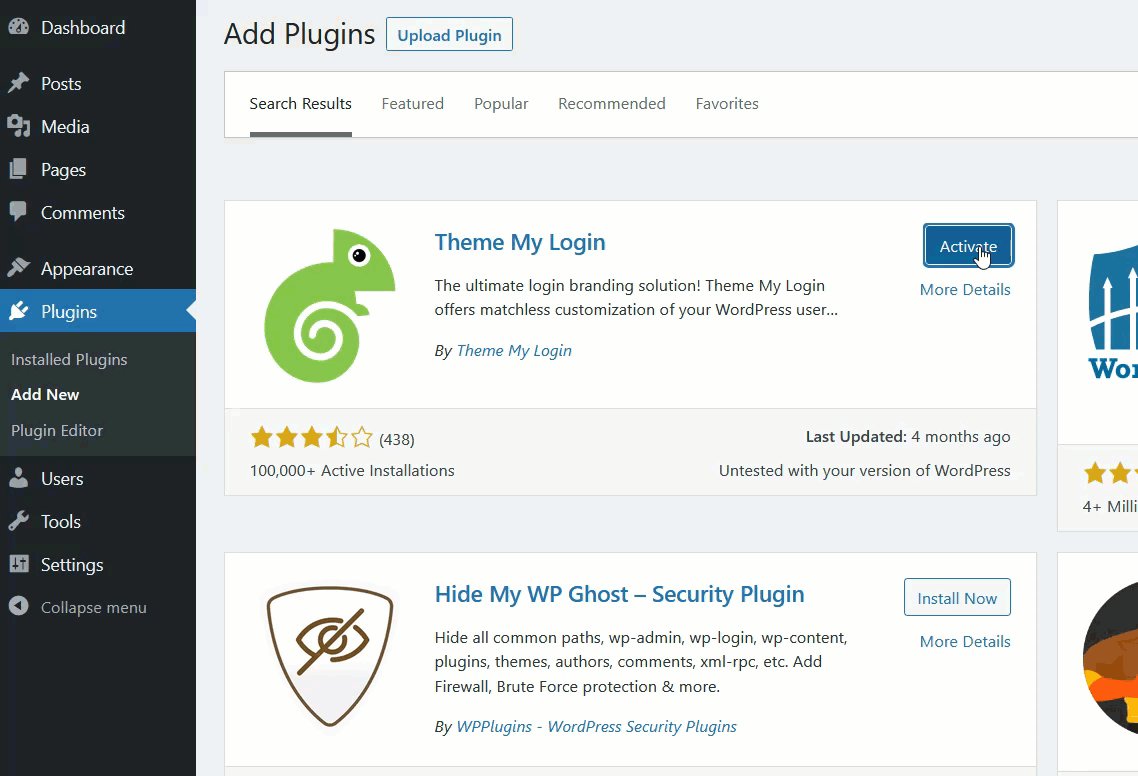
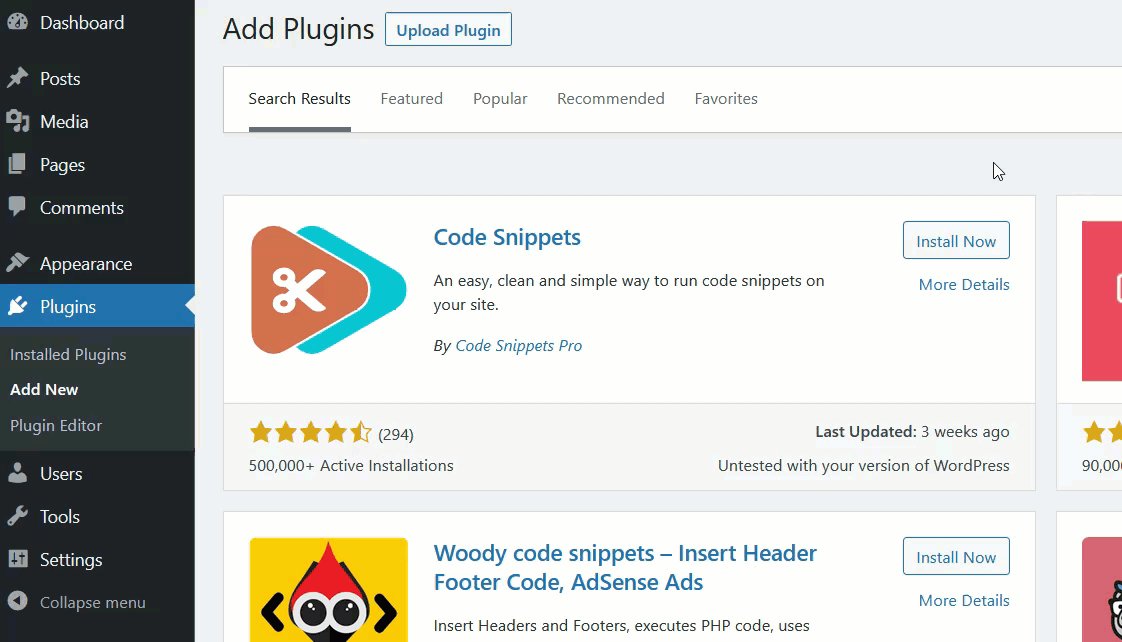
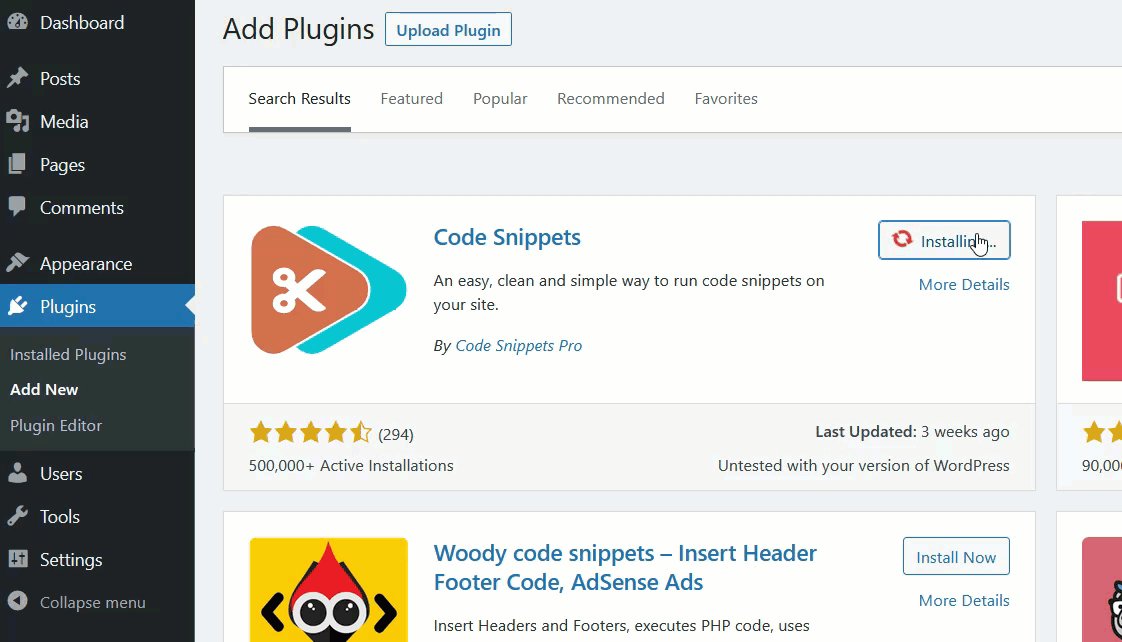
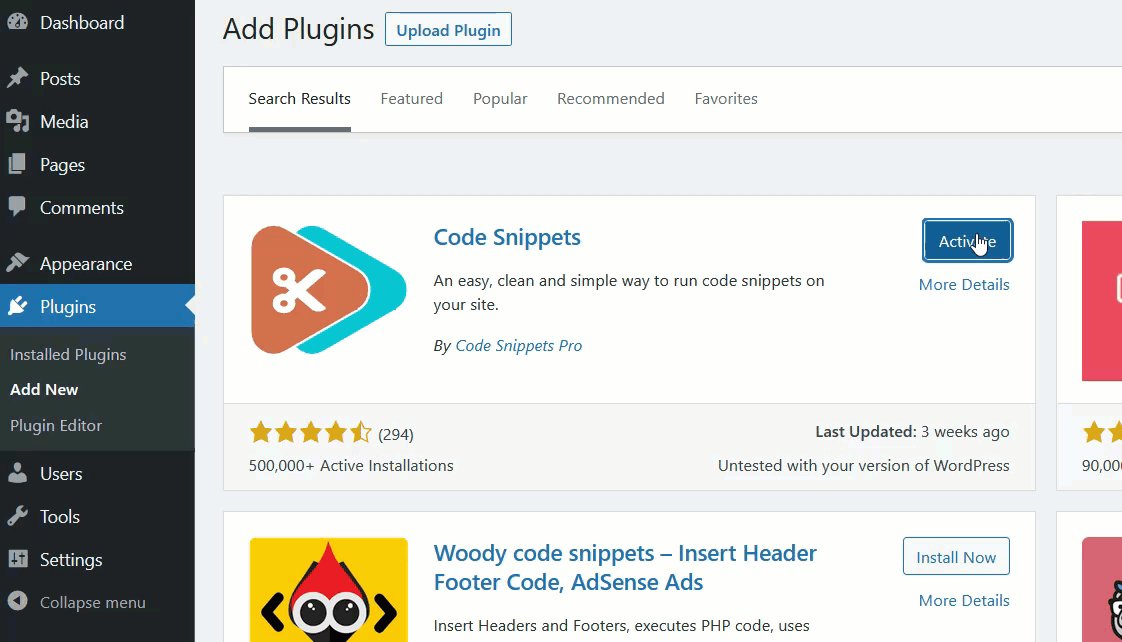
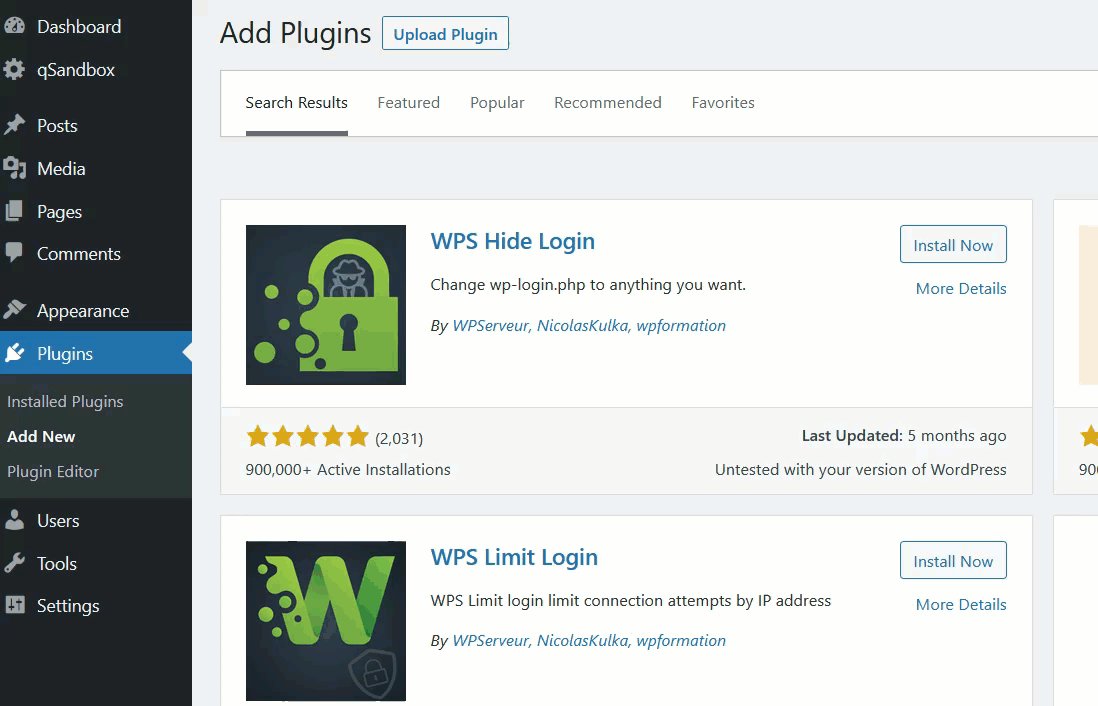
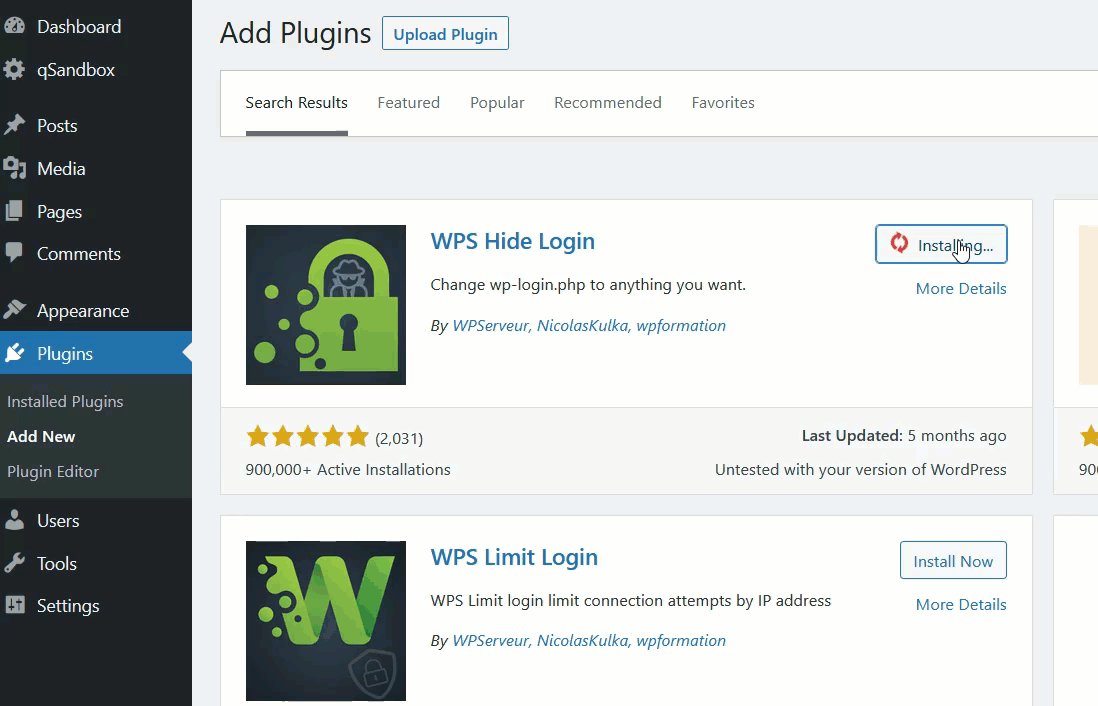
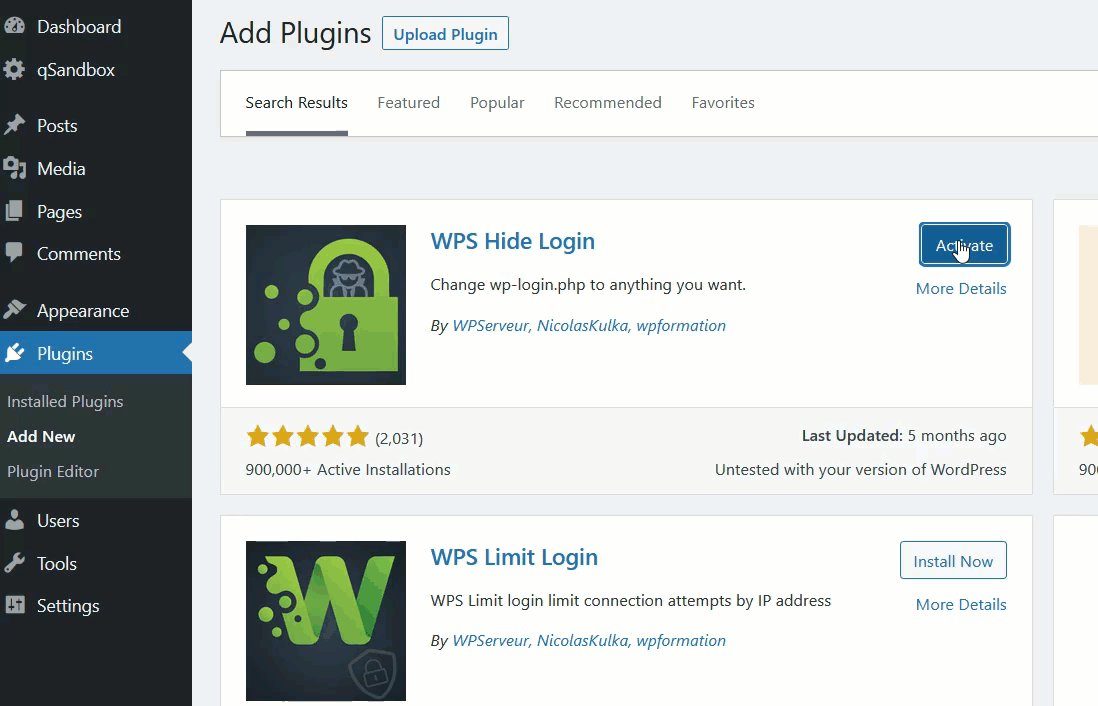
Najpierw zainstaluj i aktywuj wtyczkę. Na pulpicie WordPress przejdź do Wtyczki > Dodaj nowy , poszukaj wtyczki i zainstaluj ją.

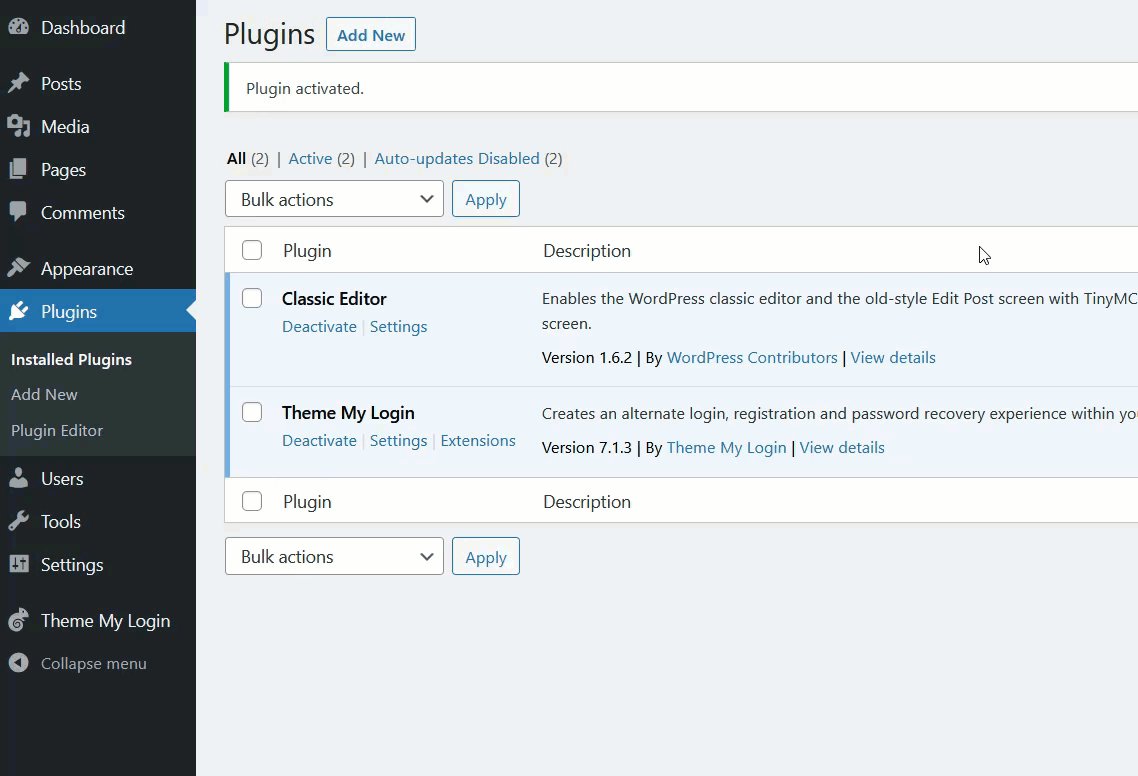
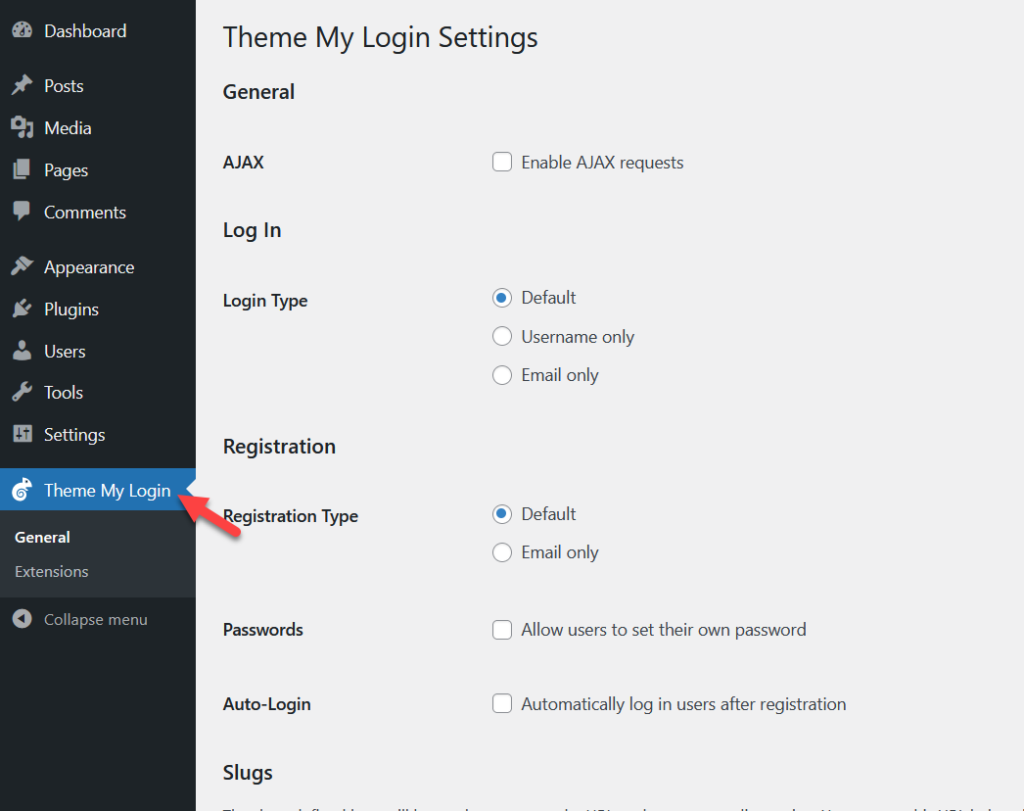
Po aktywacji zobaczysz ustawienia wtyczek po lewej stronie.

Główne konfiguracje, które zobaczysz, to:
- Ogólny
- Zaloguj sie
- Rejestracja
- Ślimaki
Pod tymi opcjami zobaczysz kilka konfiguracji podrzędnych. Motyw My Login nie zawiera wielu opcji dostosowywania, ale są one wystarczające dla tych, którzy chcą wprowadzić podstawowe zmiany.
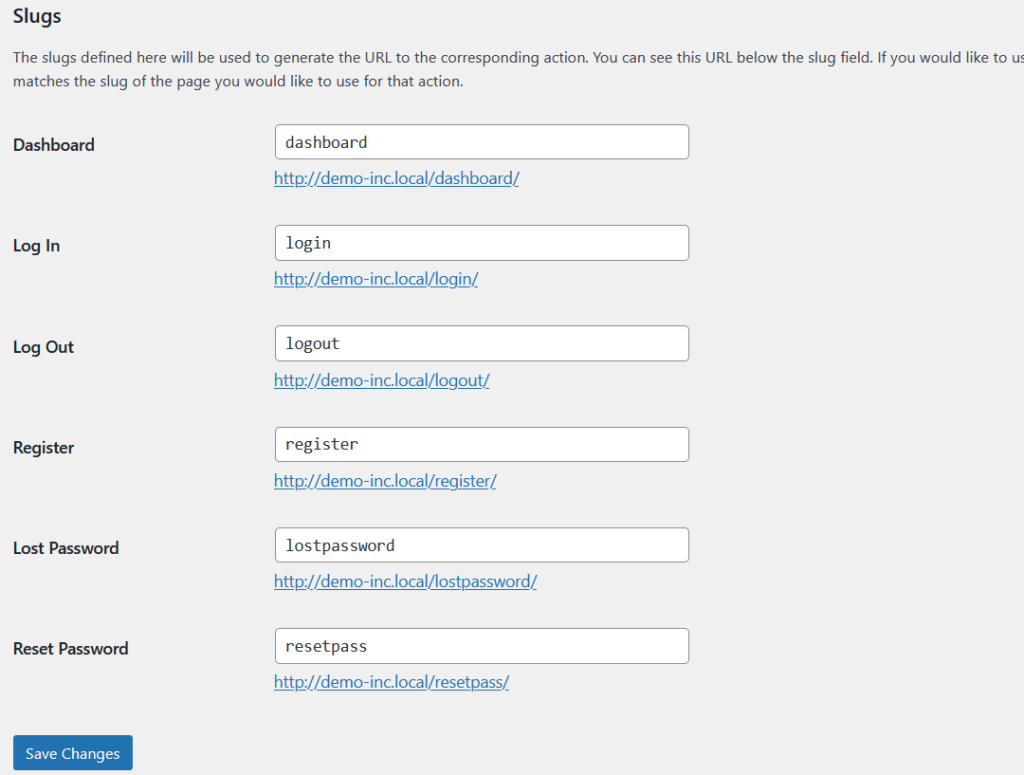
Przewiń w dół do sekcji ślimaków, a zobaczysz wszystkie dostępne permalinki, których możesz użyć i zmienić.

Po zakończeniu modyfikacji zapisz zmiany i sprawdź stronę logowania w interfejsie użytkownika.

Wtyczka jest również zoptymalizowana pod kątem skrótów WordPress, co pozwala osadzić strony logowania, rejestracji, pulpitu nawigacyjnego lub utraconych haseł w swoich postach/stronach.
Niektóre z dostępnych skrótów to:
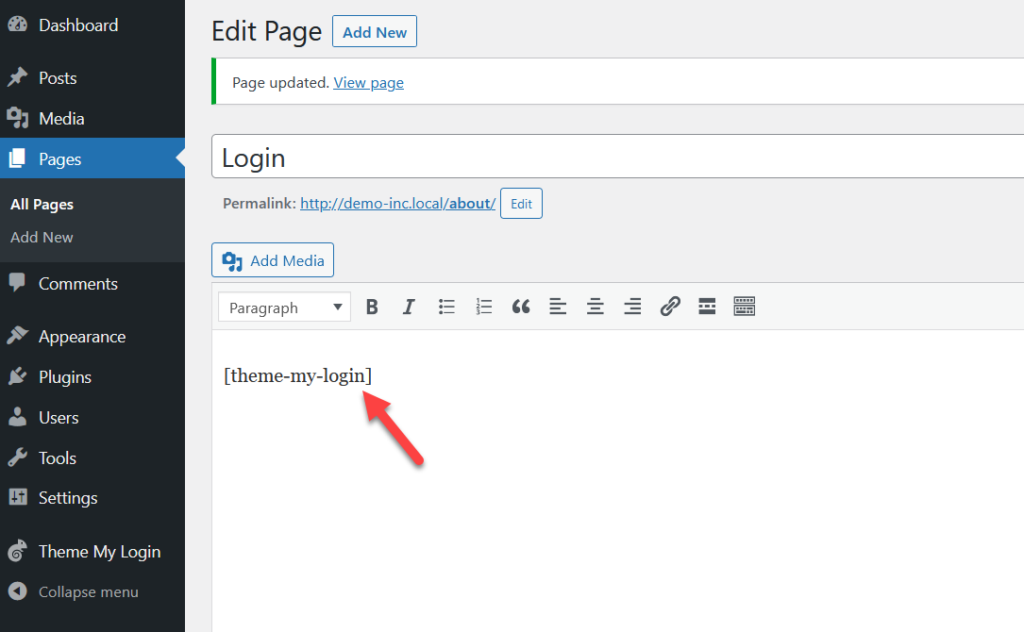
- [theme-my-login] – strona logowania
- [theme-my-login action=”register”] – strona rejestracji
- [theme-my-login action=”lostpassword”] – strona z utraconym hasłem
- [theme-my-login action=”resetpass”] – strona resetowania hasła
Po prostu dodaj żądany krótki kod w klasycznym edytorze lub edytorze Gutenberg i opublikuj (lub zaktualizuj) stronę.

Otóż to! W ten sposób możesz edytować stronę logowania WordPress za pomocą Theme My Login. Jeśli Twoi użytkownicy muszą się często logować, zalecamy dodanie strony logowania do menu WordPress.
1.2) Dostosowanie niestandardowej strony logowania
Jeśli potrzebujesz bardziej zaawansowanych funkcji, ale nadal potrzebujesz darmowej wtyczki, Custom Login Page Customizer jest dla Ciebie. To kolejne dedykowane narzędzie, które pozwala edytować stronę logowania do WordPressa bez użycia kodu.
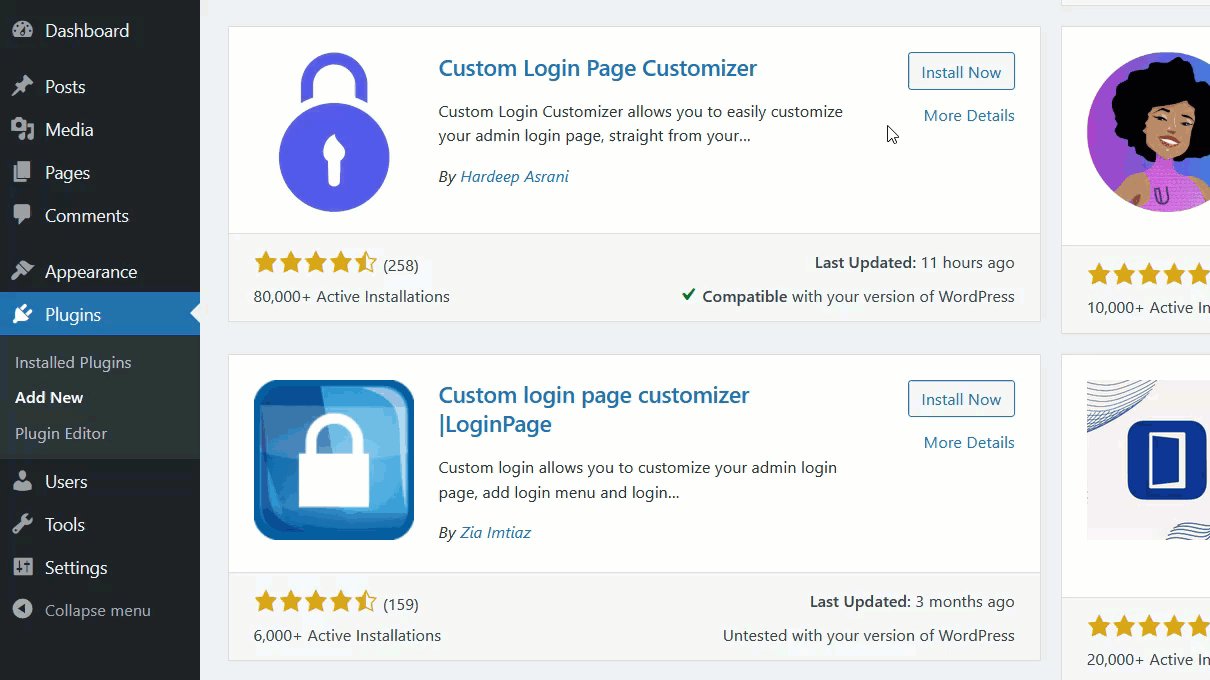
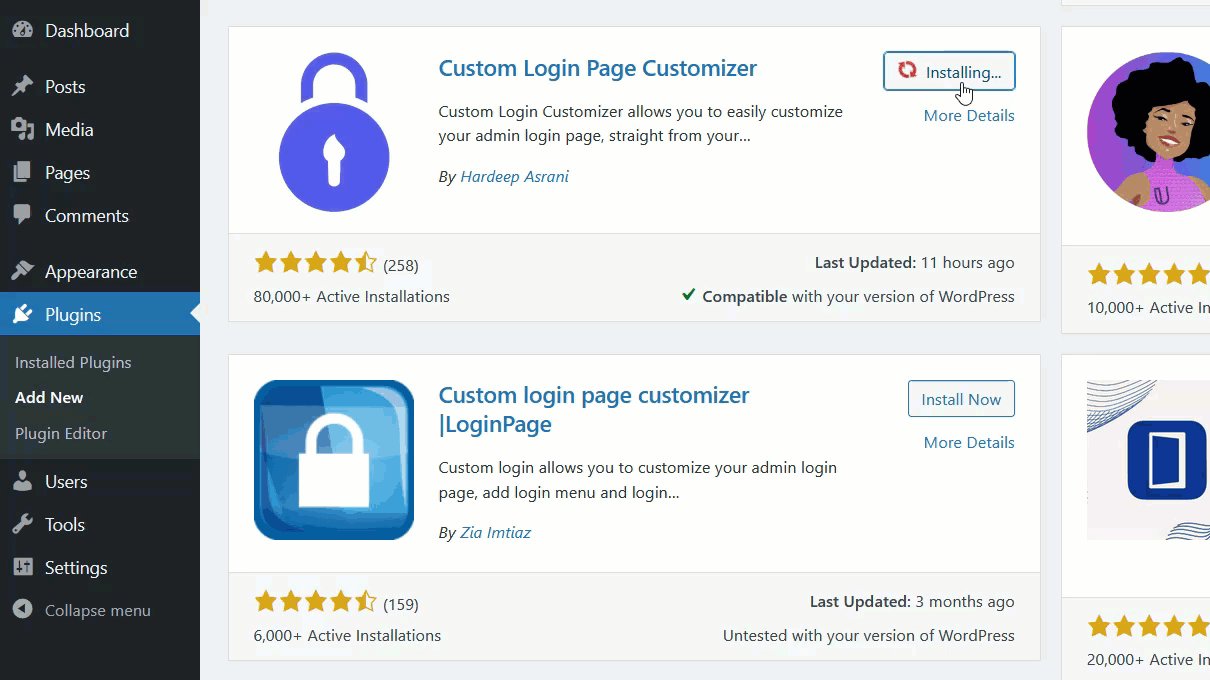
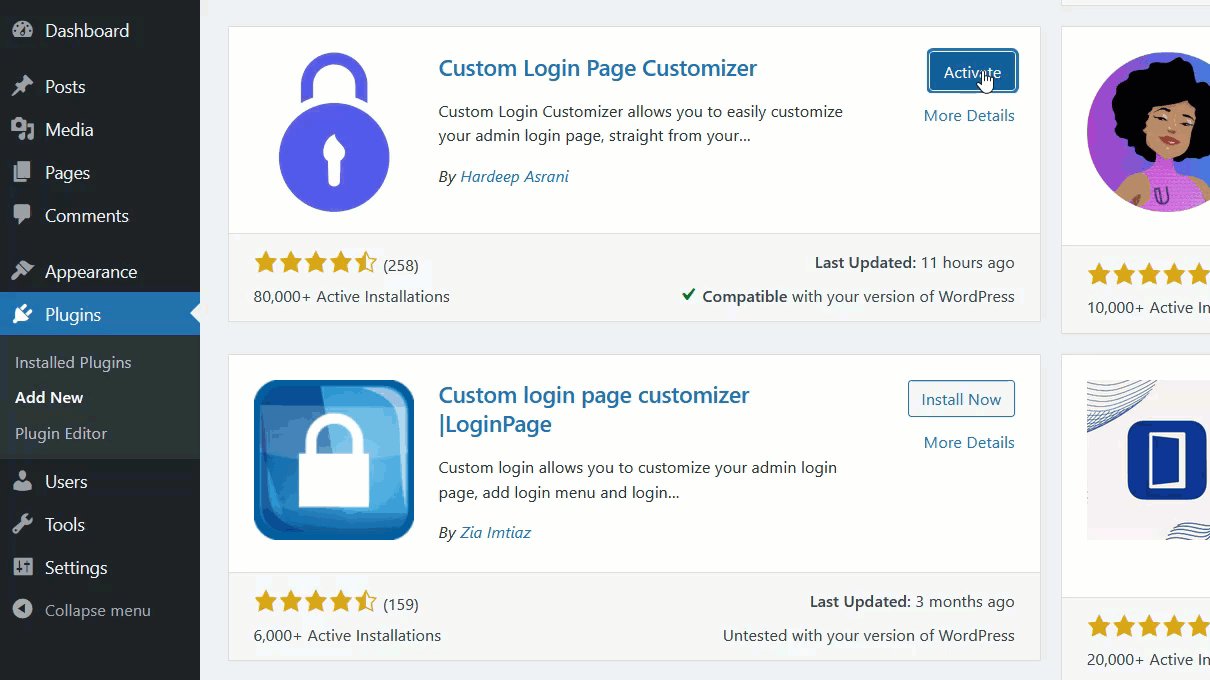
Najpierw musisz zainstalować i aktywować wtyczkę w swojej witrynie, przechodząc do Wtyczki > Dodaj nowy .

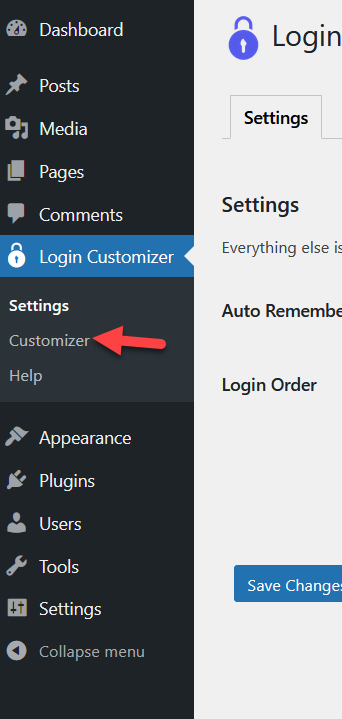
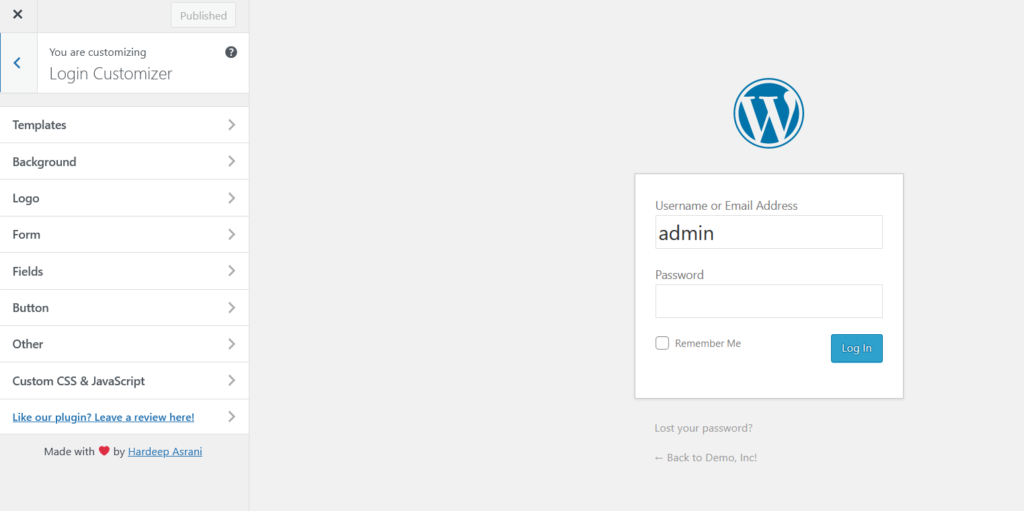
Zobaczysz ustawienia po lewej stronie. Kliknij Customizer, a zostaniesz przekierowany do dostosowywania WordPress, gdzie będziesz mógł wszystkim zarządzać.

Alternatywnie możesz uzyskać dostęp do Customizer z sekcji Wygląd , wybierając opcję Login Customizer .

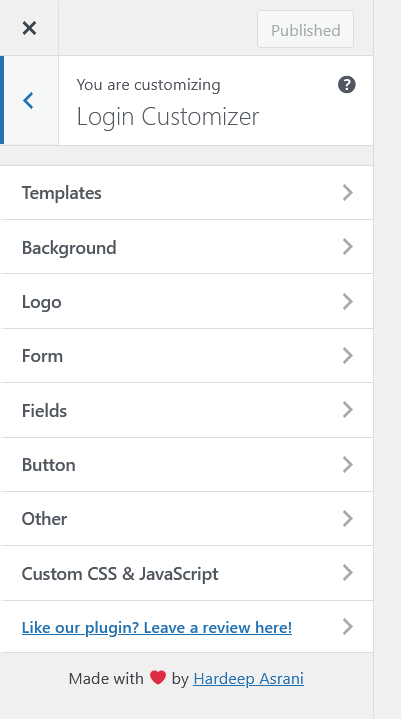
Po lewej stronie zobaczysz wszystkie dostępne opcje, a po prawej stronie możesz podejrzeć formularz logowania.

Opcje, które możesz dostosować w formularzu logowania to:
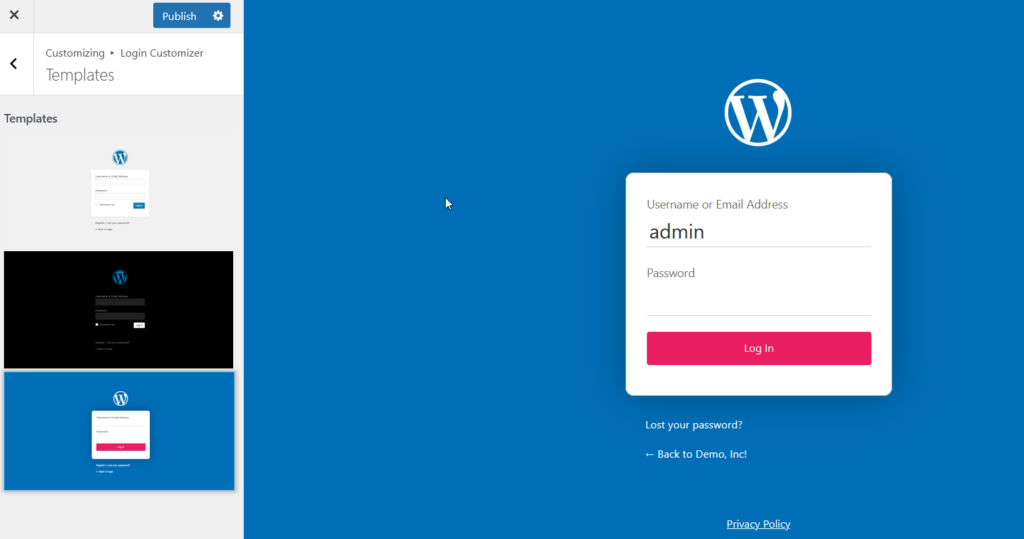
- Szablony
- Tło
- Logo
- Formularz
- Pola
- Przycisk
- Inny
- Niestandardowy CSS i JavaScript
Jeśli nie chcesz tracić czasu na projektowanie strony logowania od podstaw, możesz skorzystać z jednego z szablonów.

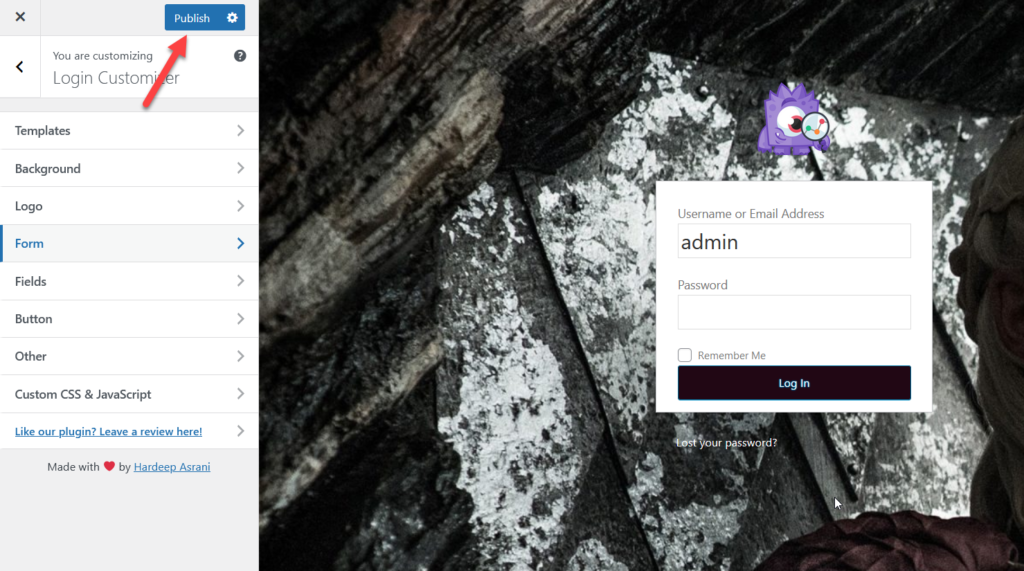
Możesz też sprawdzić różne opcje i stworzyć swoją stronę logowania dokładnie tak, jak chcesz. W tym samouczku zmienimy logo, kolory i dodamy obraz tła. Gdy będziesz zadowolony z projektu, zapisz aktualizacje.

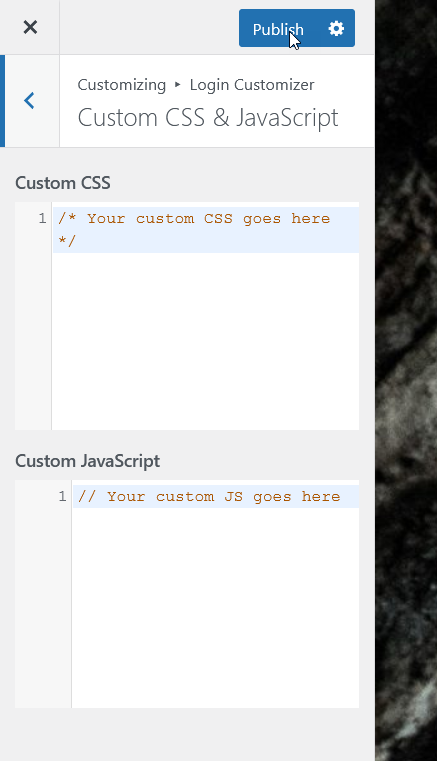
Dodatkowo możesz dodać niestandardowy kod CSS lub JavaScript do strony logowania, co może być bardzo ciekawą opcją dla osób z umiejętnościami kodowania.

Więc teraz, jeśli sprawdzisz interfejs, zobaczysz swoją dostosowaną stronę logowania do WordPressa.

Więcej informacji o wtyczkach do edycji strony logowania znajdziesz w tym poście.
Jak widać, edytowanie strony logowania za pomocą wtyczek jest łatwe. Jeśli jednak wiesz, jak kodować, możesz dostosować go programowo.
2) Dostosuj programowo stronę logowania WordPress
Jeśli wolisz nie instalować narzędzi innych firm i nie kodować własnego rozwiązania, możesz programowo edytować stronę logowania. Możesz wkleić kod do pliku functions.php motywu lub użyć wtyczki specyficznej dla witryny. W tym demo użyjemy wtyczki Code Snippets.
UWAGA : Jeśli zamierzasz edytować plik functions.php bezpośrednio przed rozpoczęciem, zalecamy utworzenie pełnej kopii zapasowej witryny i utworzenie motywu podrzędnego.
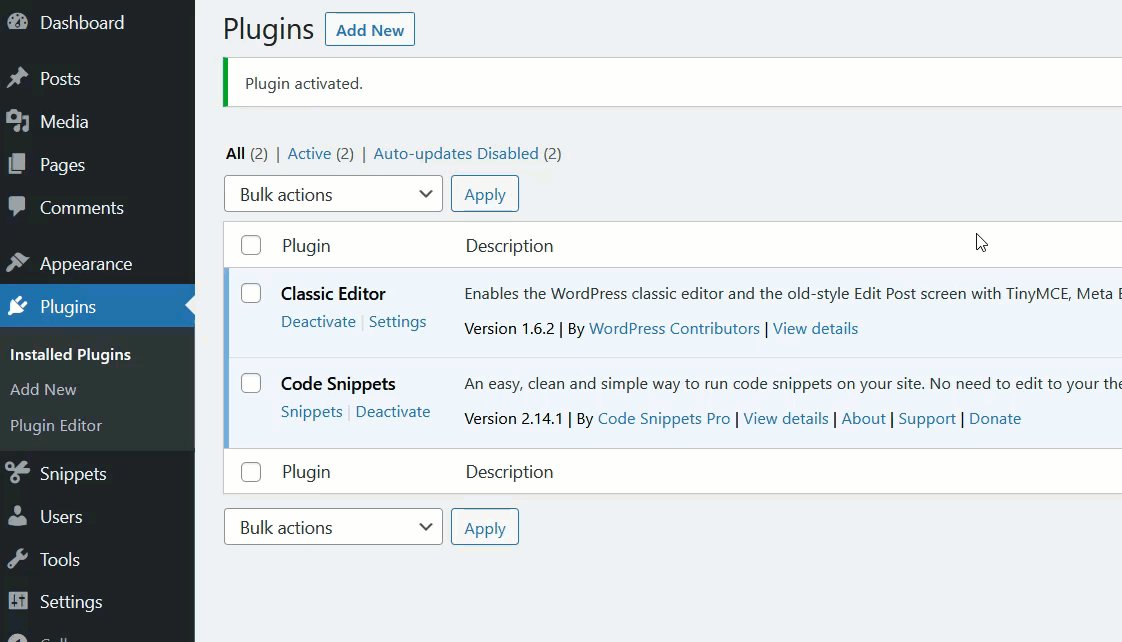
Najpierw zainstaluj i aktywuj fragmenty kodu w swojej witrynie.

Zobaczmy teraz przykładowy kod, którego możesz użyć.
function quadlayers_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
obraz w tle: url (https://www.example.com/image.png);
wysokość:100px;
szerokość:300px;
rozmiar tła: 300px 100px;
powtarzanie w tle: bez powtórzeń;
dopełnienie-dolne: 10px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'quadlayers_login_logo' );Jeśli spojrzysz szybko na kod, zobaczysz, że dodajemy logo o określonych wymiarach. Zobaczysz również, że istnieje link. To jest adres URL Twojego logo, więc upewnij się, że odpowiednio dostosowałeś adres URL, aby wyświetlić swoje logo.
Jak znaleźć adres URL obrazu
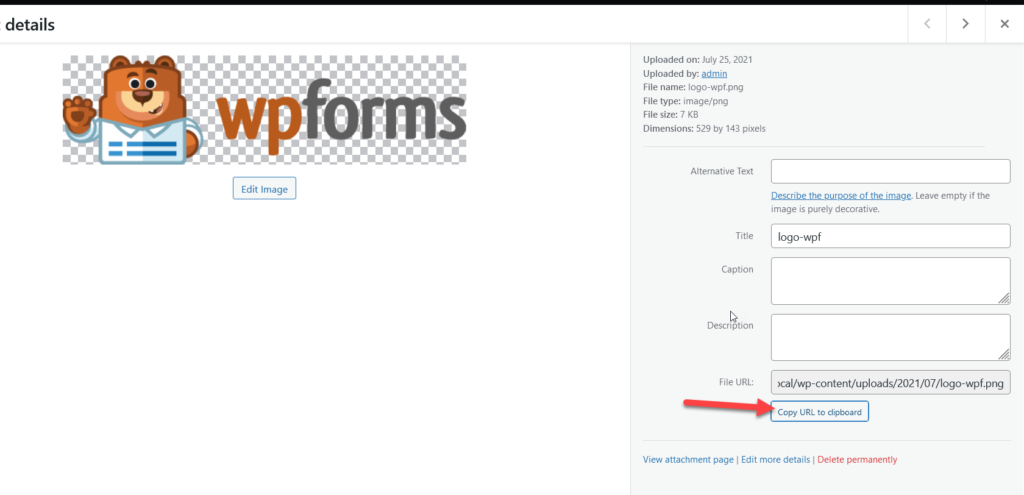
Znalezienie adresu URL obrazu jest dość proste. Po przesłaniu obrazu do witryny otwórz Bibliotekę multimediów i wybierz obraz. Po prawej stronie zobaczysz adres URL obrazu.

Skopiuj adres URL pliku i wklej go w kodzie. Na przykład ostateczny kod wykorzystujący powyższy obrazek będzie wyglądał następująco:
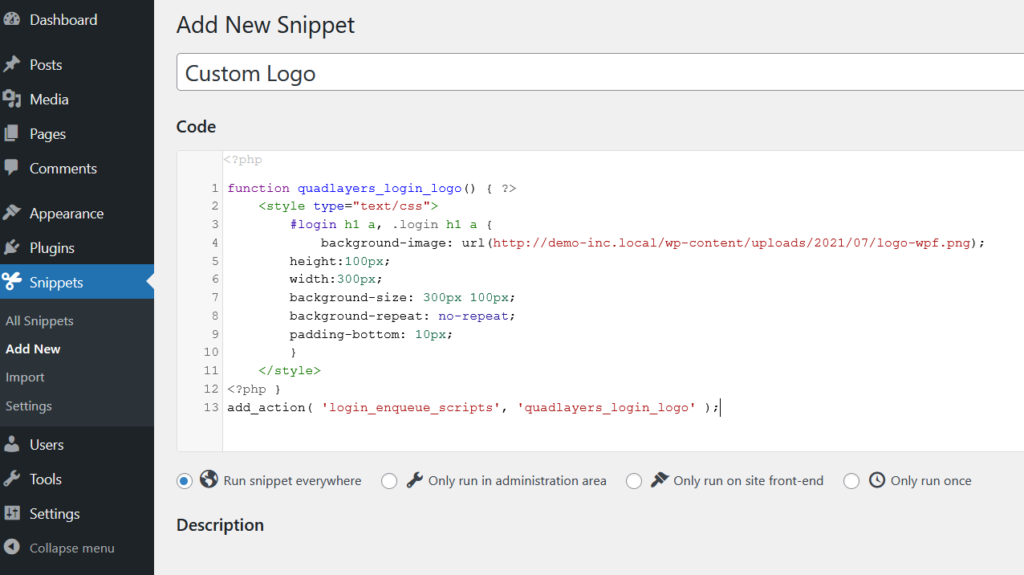
function quadlayers_login_logo() { ?>
<style type="text/css">
#login h1 a, .login h1 a {
obraz w tle: url (http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
wysokość:100px;
szerokość:300px;
rozmiar tła: 300px 100px;
powtarzanie w tle: bez powtórzeń;
dopełnienie-dolne: 10px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'quadlayers_login_logo' );Możesz także dostosować wymiary, ale na razie po prostu skopiuj kod, używając własnego adresu URL obrazu. Teraz musisz utworzyć nowy fragment za pomocą wtyczki Code Snippets. Przejdź do Snippets > Add New , wklej kod i aktywuj fragment.

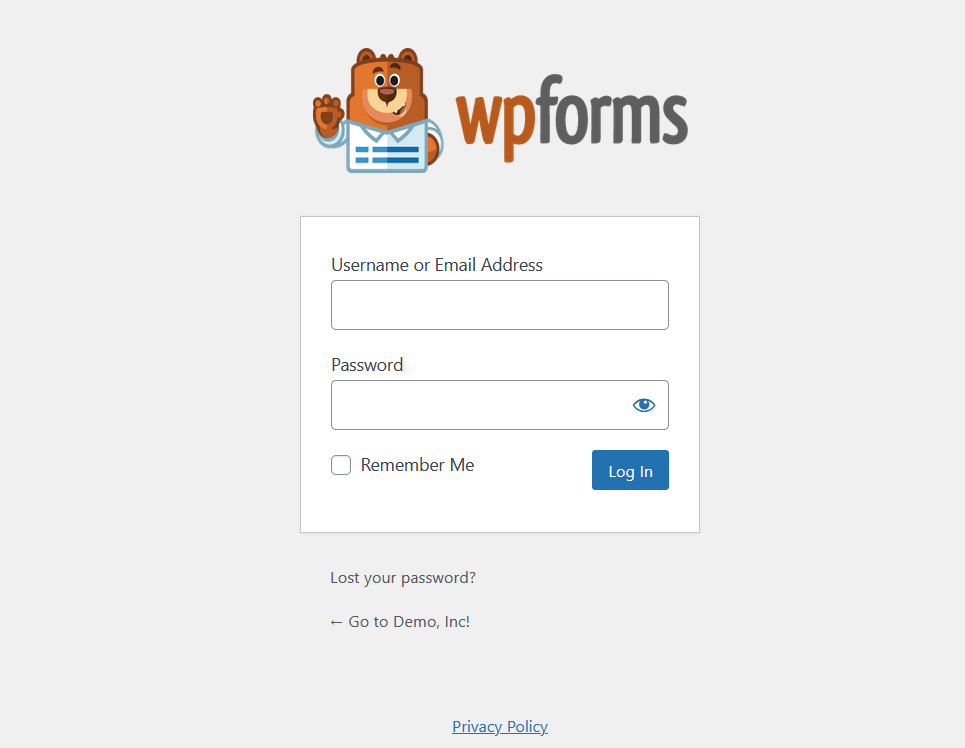
Teraz sprawdź stronę logowania za pomocą okna incognito, a zobaczysz nowe logo.

Jeśli ponownie sprawdzisz kod, zobaczysz, że jest trochę CSS, aby nadać mu określony styl. Jeśli wolisz, możesz usunąć kod <style type=”text/css”></style> i dodać poniższy kod CSS do arkusza stylów swojego motywu lub w programie Customizer.
#login h1 a, .login h1 a {
obraz w tle: url (http://demo-inc.local/wp-content/uploads/2021/07/logo-wpf.png);
wysokość:100px;
szerokość:300px;
rozmiar tła: 300px 100px;
powtarzanie w tle: bez powtórzeń;
dopełnienie-dolne: 10px;
}Pamiętaj, że musisz edytować kod CSS zgodnie z własnymi wymaganiami. Zajęcia, nad którymi musisz popracować, to:
#login h1 a
oraz
.login h1 a
Pomyślnie zmieniliśmy logo WordPress, ale adres URL logo nadal wskazuje na domenę WordPress.org. Możesz to jednak łatwo zmienić, dodając mały skrypt PHP do pliku functions.php lub używając fragmentów kodu.
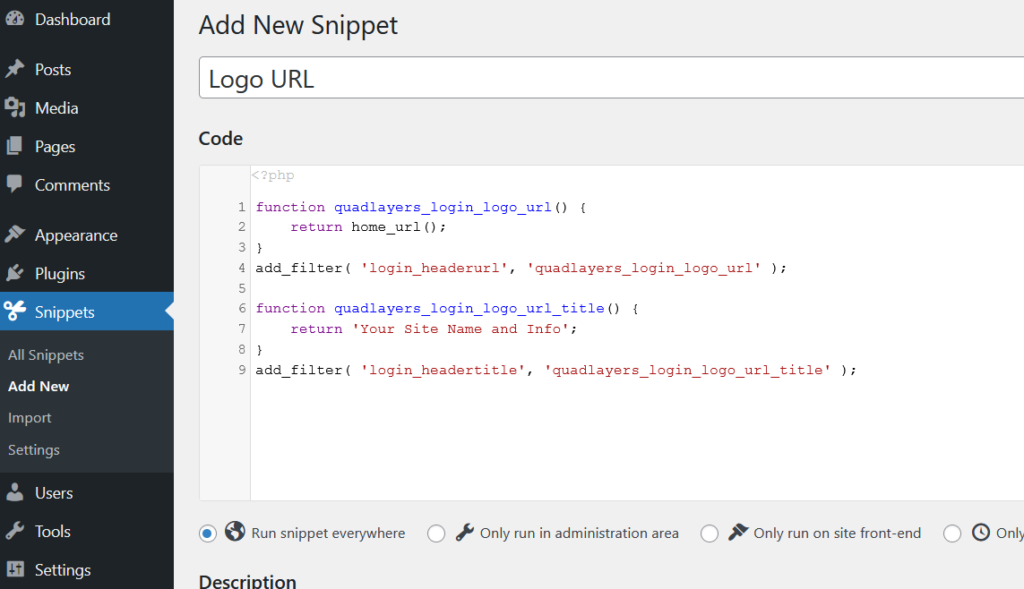
Utwórz nowy fragment kodu za pomocą wtyczki Code Snippets i wklej poniższy kod.
funkcja quadlayers_login_logo_url() {
return home_url();
}
add_filter( 'login_headerurl', 'quadlayers_login_logo_url' );
funkcja quadlayers_login_logo_url_title() {
zwróć „Nazwę i informacje Twojej witryny”;
}
add_filter( 'login_headertitle', 'quadlayers_login_logo_url_title' ); 
Po aktywacji fragmentu kodu PHP adresem URL logo będzie nazwa Twojej domeny.
To tylko kilka dostosowań, ale możesz zrobić o wiele więcej. Zalecamy pobawić się kodem i edytować stronę logowania dokładnie tak, jak chcesz.
3) Z Kreatorami Stron
Innym sposobem dostosowania strony logowania WordPress jest użycie dedykowanego narzędzia do tworzenia stron. Istnieje wiele kreatorów stron, których możesz użyć, ale w tym samouczku użyjemy SeedProd.
SeedProd to narzędzie freemium, które pozwala budować wysokiej jakości strony docelowe. Jeśli chcesz korzystać z jego szablonów, musisz uzyskać wersję premium, która zaczyna się od 39,50 USD rocznie.
Po aktywacji wtyczki musisz zweryfikować klucz licencyjny.

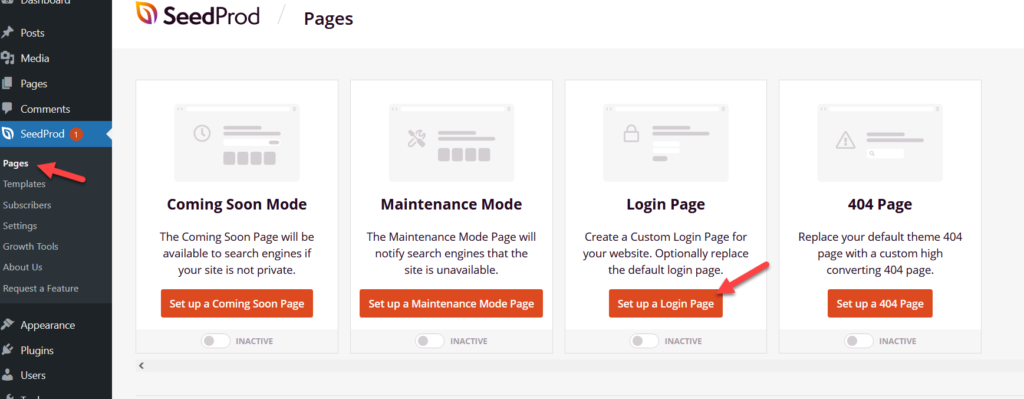
Dzięki temu uzyskasz dostęp do wszystkich gotowych szablonów. Po zweryfikowaniu klucza przejdź do SeedProd > Strony i wybierz opcję Strona logowania.

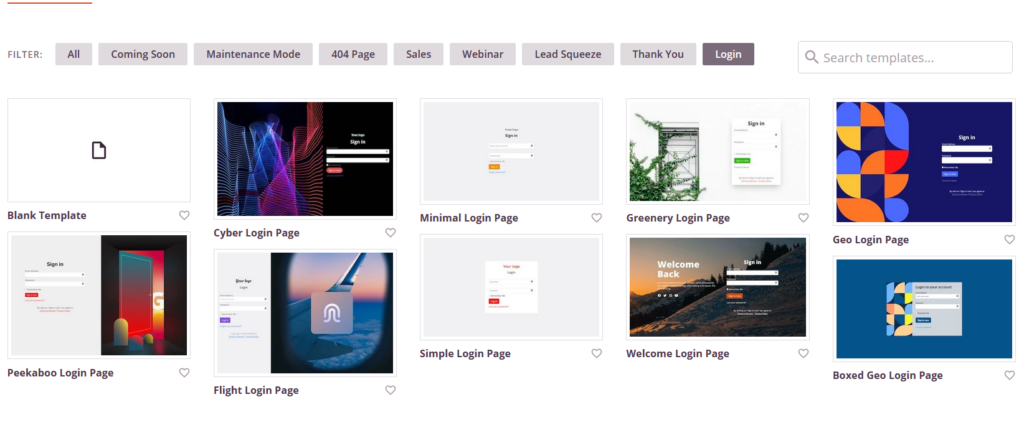
Na ekranie zobaczysz wszystkie dostępne szablony logowania. Możesz wybrać dowolny z gotowych szablonów lub utworzyć nowy od podstaw.


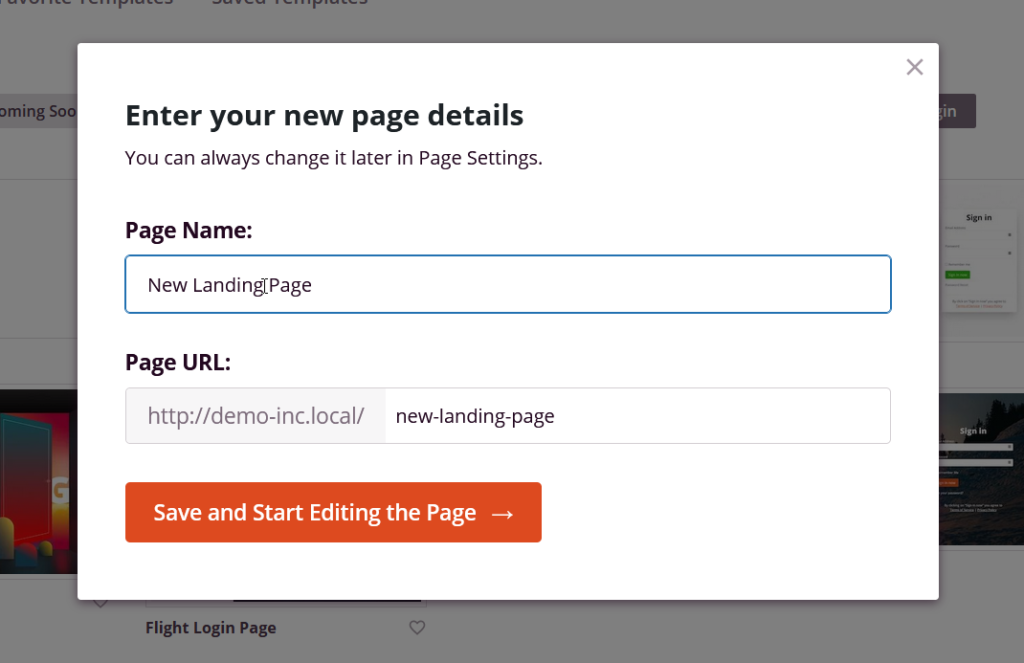
W tym samouczku wybierzemy jeden z szablonów. Po wybraniu szablonu nazwij go.

Następnie zostaniesz przekierowany do kreatora stron.

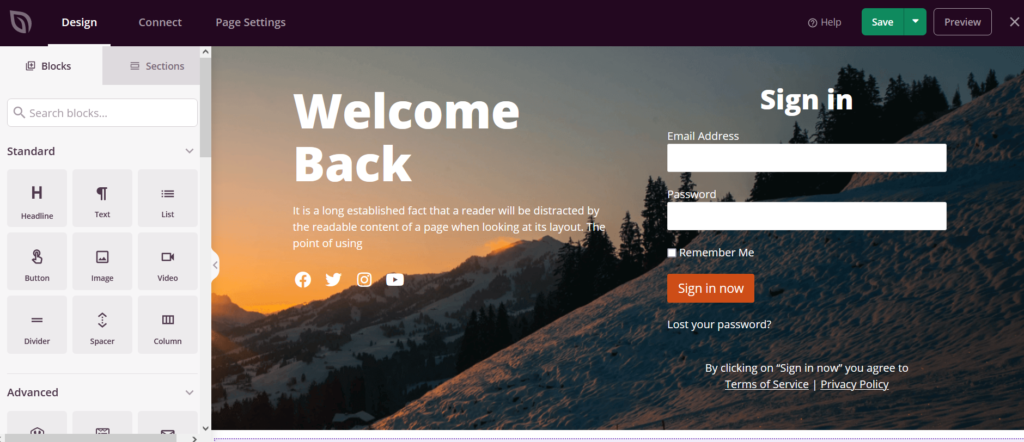
Po lewej stronie zobaczysz wszystkie elementy, których możesz użyć do edycji strony logowania, a po prawej stronie zobaczysz podgląd strony. Aby dodać elementy i dostosować stronę logowania, po prostu przeciągnij elementy z lewej kolumny i upuść je w kreatorze podglądu.
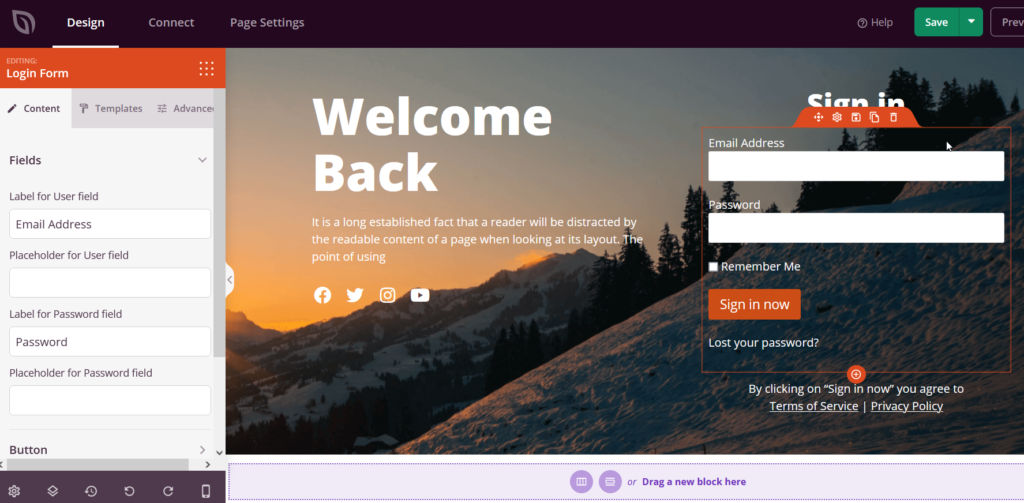
Domyślnie wybrany przez nas szablon logowania zawiera obraz tła, formularz logowania i pewną treść tekstową. Możesz edytować dowolny z tych elementów, klikając je. Przykładowo, aby edytować formularz logowania, wybierz go, a na lewym panelu zobaczysz opcje konfiguracji.

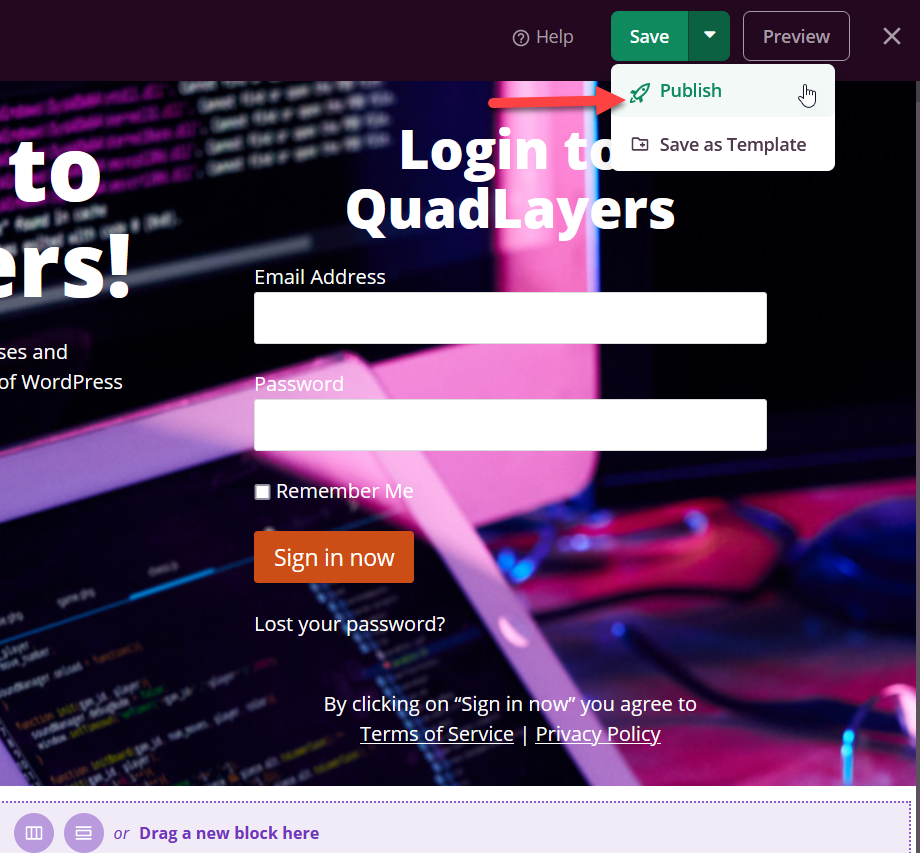
Po zmodyfikowaniu strony opublikuj ją.

Teraz sprawdź stronę z interfejsu, a zobaczysz nowo dostosowaną stronę logowania.

Upewnij się, że dodałeś adres URL strony do menu WordPress lub widżetu paska bocznego, aby użytkownicy mogli logować się przy użyciu nowego adresu URL.
Większość wtyczek do tworzenia stron WordPress zawiera tę funkcję, więc powinieneś być w stanie to zrobić niezależnie od używanego narzędzia.
Jak znaleźć adres URL strony logowania WordPress?
Znalezienie adresu URL logowania do WordPressa jest łatwe. Jeśli masz instalację samego WordPressa, możesz dodać /wp-admin/ na końcu domeny, co spowoduje przekierowanie do pulpitu WordPress. Jeśli nie, możesz dodać /wp-login.php na końcu nazwy domeny. Na przykład, jeśli nazwa Twojej domeny to example.com , wpisz w przeglądarce www.example.com/wp-admin/ lub www.example.com/wp-login.php .
W większości przypadków te dwie metody będą działać. Możesz też spróbować dodać /admin/ lub /login/ na końcu nazwy domeny.
Pamiętaj, że jeśli administrator witryny skonfigurował niestandardową ścieżkę logowania, będziesz musiał się z nim skontaktować i poprosić o to.
Teraz, gdy znalazłeś adres URL strony logowania, zobaczmy, jak zmienić adres URL logowania.
Jak zmienić adres URL logowania WordPress?
WordPress to najpopularniejszy CMS na świecie, więc jest to ulubiona platforma hakerów. Strona logowania jest jedną ze stron, które są częściej atakowane, dlatego ze względów bezpieczeństwa dobrym pomysłem jest zmiana adresu URL strony logowania. Pomoże Ci to uniemożliwić nieautoryzowanym użytkownikom dostęp do strony logowania i próbowanie losowych kombinacji nazwy użytkownika i hasła.
W tej sekcji pokażemy, jak zmienić domyślny adres URL logowania do WordPressa.
Aby maksymalnie uprościć ten proces, użyjemy wtyczki WPS Hide Login. Jest to jedno ze znanych narzędzi bezpieczeństwa i jest w 100% darmowe. Najpierw zainstaluj i aktywuj wtyczkę w swojej witrynie.

Następnie zobaczysz ustawienia wtyczek w sekcji Ustawienia .

Tworzenie nowego adresu URL strony logowania
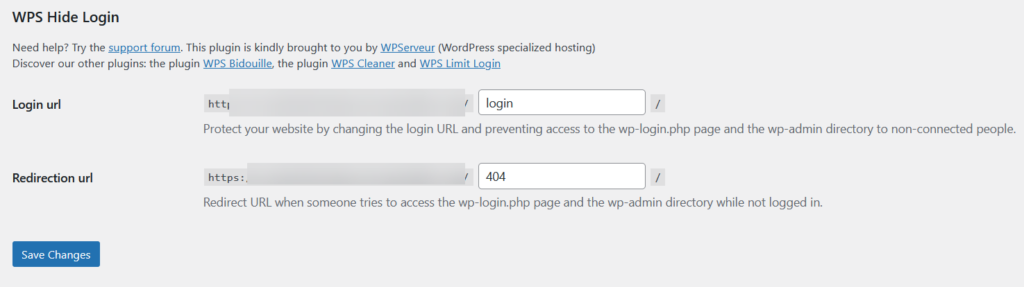
Możesz otworzyć ustawienia wtyczki lub przejść do ustawień ogólnych i z nich zmodyfikować adresy URL logowania. Zalecamy jednak korzystanie z ustawień wtyczki, ponieważ daje to więcej opcji dostosowywania.

- Adres URL logowania: To jest nowy adres URL administratora WordPress. Domyślnie wtyczka doda login jako permalink. W takim przypadku nowym adresem URL logowania będzie www.example.com/login . Utrzymywanie logowania jako domyślnej ścieżki administratora WordPress nie jest zalecane. Zamiast tego powinieneś dodać unikalną ścieżkę. Na przykład, jeśli dodasz mainentry jako ścieżkę logowania, adresem URL strony logowania będzie www.example.com/mainentry .
- Adres URL przekierowania: Oto kolejna przydatna opcja przekierowywania nieautoryzowanych użytkowników ze strony wp-admin . Jak wiesz, WordPress jest dostarczany z permalinkiem wp-admin dla strony logowania. Jeśli ją wyłączysz, musisz skonfigurować przekierowanie, aby cały nieautoryzowany ruch był kierowany na tę konkretną stronę. Na przykład możesz przekazać je do strony błędu 404 lub niestandardowego posta/strony na blogu.
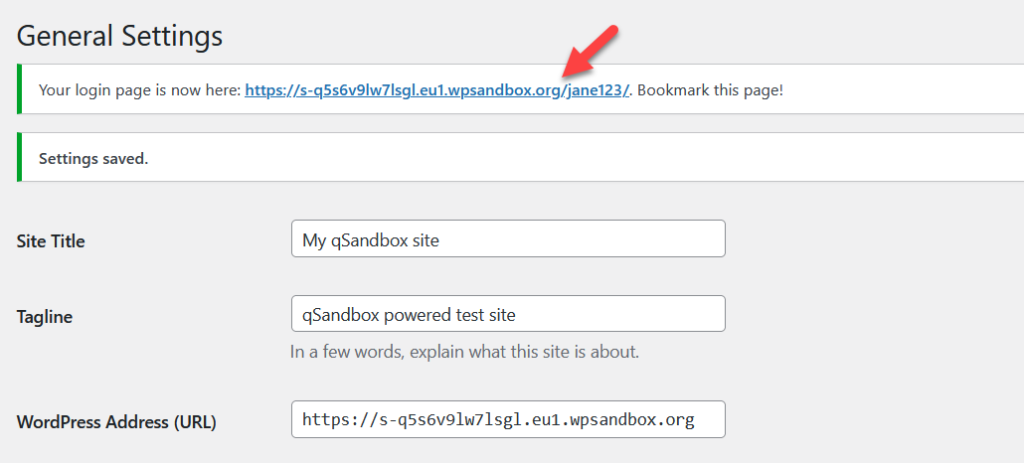
Po prostu zmień odpowiednio ustawienia wtyczki i zapisz ustawienia. Zobaczysz potwierdzenie nowego adresu URL logowania.

Pomyślnie zmodyfikowałeś domyślny adres URL logowania WordPress. Aby przetestować nową konfigurację, otwórz okno incognito i wprowadź domyślny adres URL logowania do WordPressa ( www.twojadomena.com/wp-admin ). Jeśli wszystko działa poprawnie, zostaniesz przekierowany na stronę 404, którą skonfigurowaliśmy jako adres URL przekierowania. Aby uzyskać dostęp do strony logowania, musisz wprowadzić nowy adres URL logowania, który właśnie utworzyłeś.
Jeśli szukasz bardziej szczegółowego przewodnika po dostosowywaniu adresu URL strony logowania, zapoznaj się z tym kompletnym przewodnikiem.
Odzyskaj adres URL logowania
Co się stanie, jeśli zmienisz adres URL logowania, ale go zapomnisz? Dobrą wiadomością jest to, że ma to łatwe rozwiązanie. Po prostu podłącz klienta FTP, takiego jak FileZilla, do swojego serwera, uzyskaj dostęp do folderu wtyczki WPS Hide Login i usuń go. Następnie adres URL logowania będzie domyślny ( wp-admin ).
Jak ograniczyć próby logowania?
Inną ciekawą opcją poprawy bezpieczeństwa Twojej witryny jest ograniczenie prób logowania. Domyślnie WordPress umożliwia nieograniczoną liczbę prób logowania, co daje hakerom dużą szansę na dostęp do Twojej witryny. Ponieważ nie ma wbudowanej opcji ograniczenia prób logowania, będziemy musieli użyć wtyczki innej firmy. W tej sekcji pokażemy, jak ograniczyć próby logowania za pomocą opcji Ogranicz liczbę prób logowania ponownie.
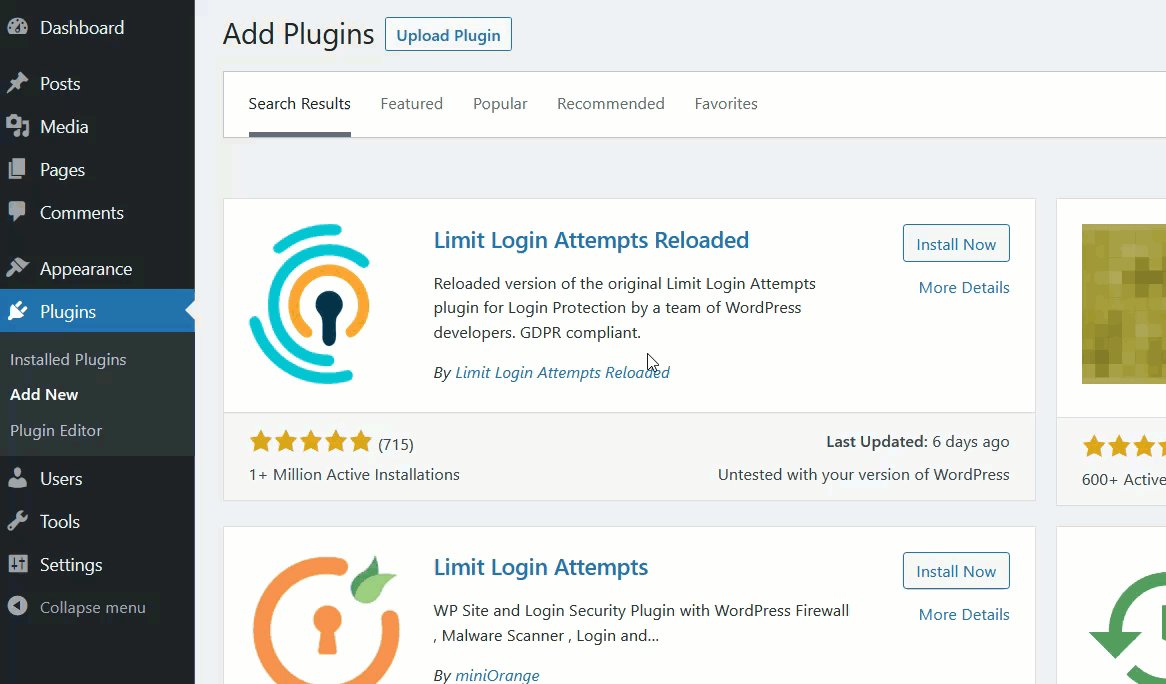
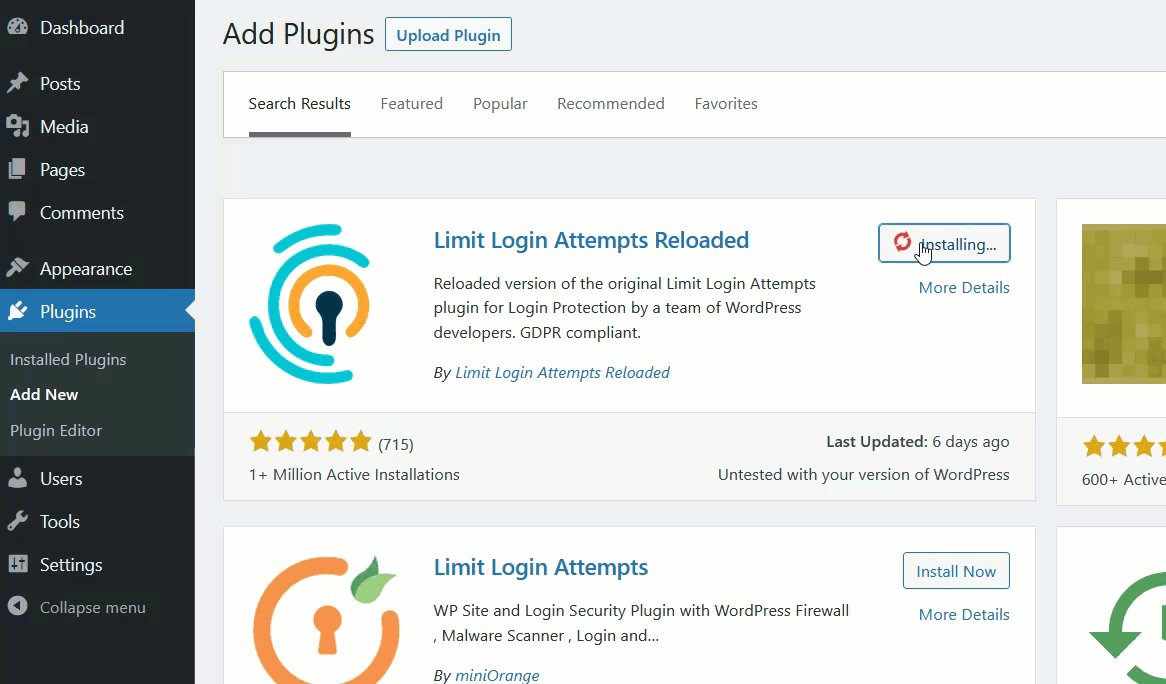
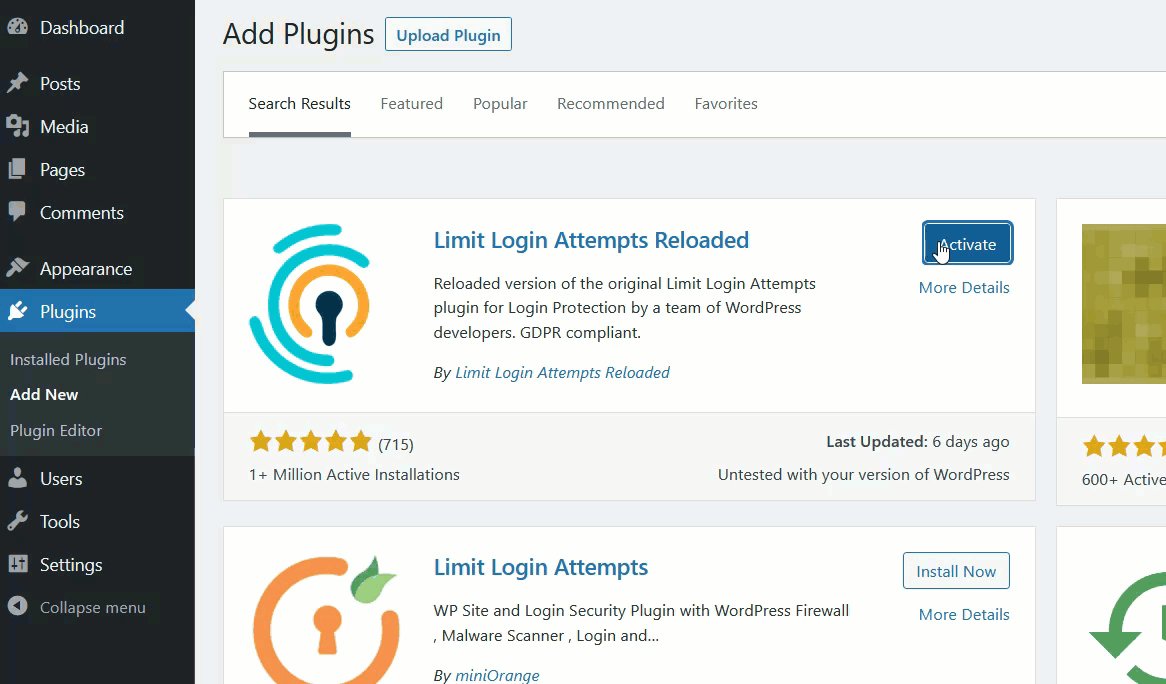
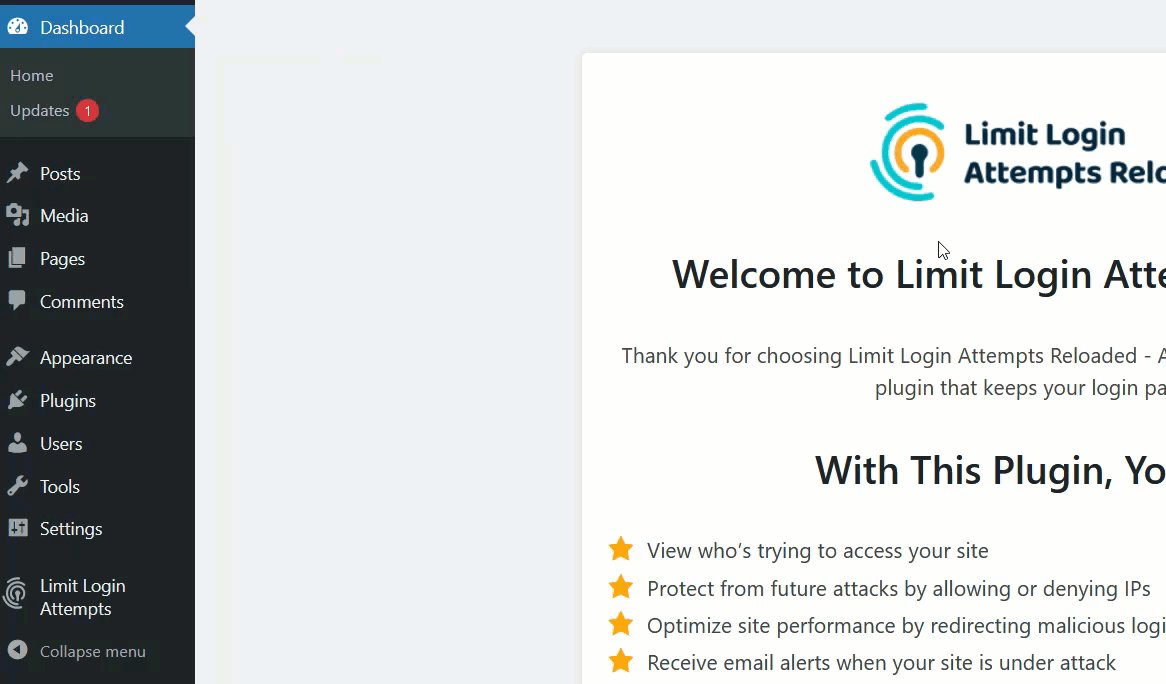
Najpierw zainstaluj i aktywuj wtyczkę w swojej witrynie.

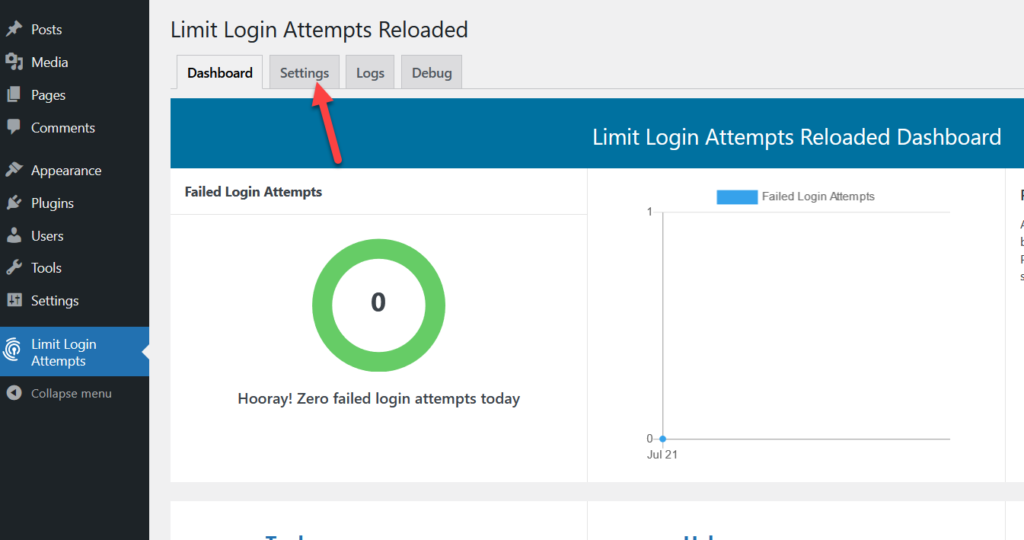
Po lewej stronie zobaczysz opcje konfiguracji wtyczki. Otwórz go, a zostaniesz przekierowany do pulpitu wtyczki, gdzie zobaczysz, że nie mamy żadnych nieudanych prób logowania. Aby wtyczka była bardziej wydajna, wprowadzimy pewne modyfikacje w ustawieniach, więc przejdź do zakładki Ustawienia .

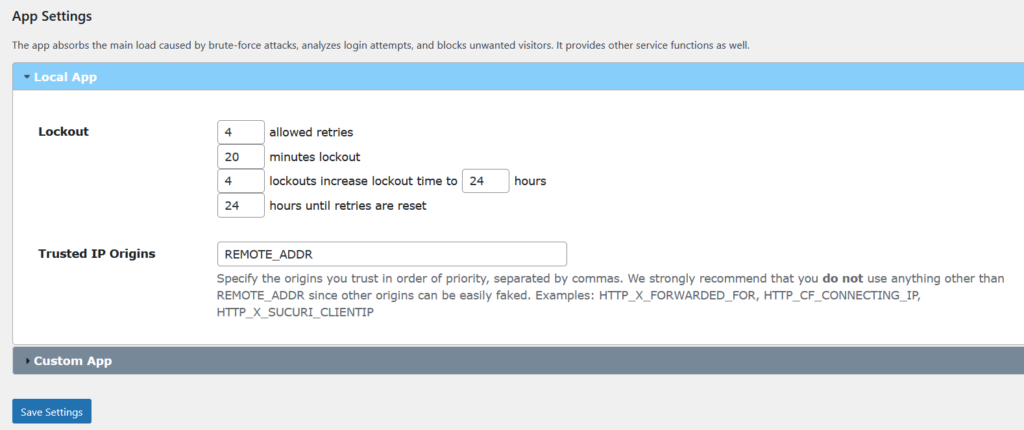
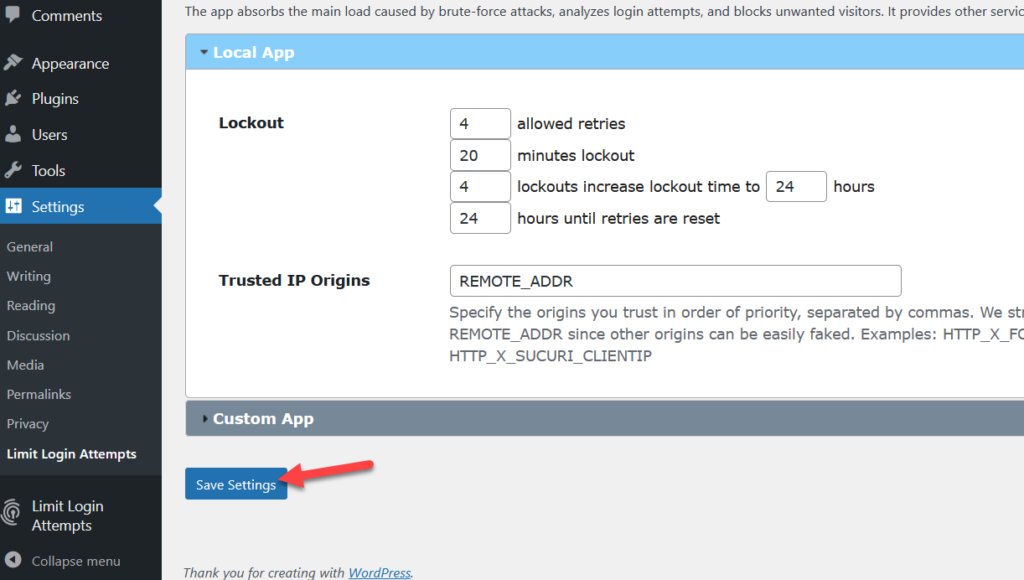
Przewiń w dół do sekcji ustawień aplikacji, a zobaczysz coś takiego:

Wtyczka ma podstawową konfigurację. Obecna konfiguracja mówi, że po czterech błędnych kombinacjach nazwy użytkownika i hasła z rzędu, wtyczka zablokuje adres IP użytkownika na kolejne 20 minut. Jeśli IP otrzyma cztery ciągłe blokady, czas blokady wzrośnie do 24 godzin.
Możesz modyfikować konfigurację zgodnie z własnymi wymaganiami. Gdy będziesz zadowolony ze zmian, zapisz ustawienia.

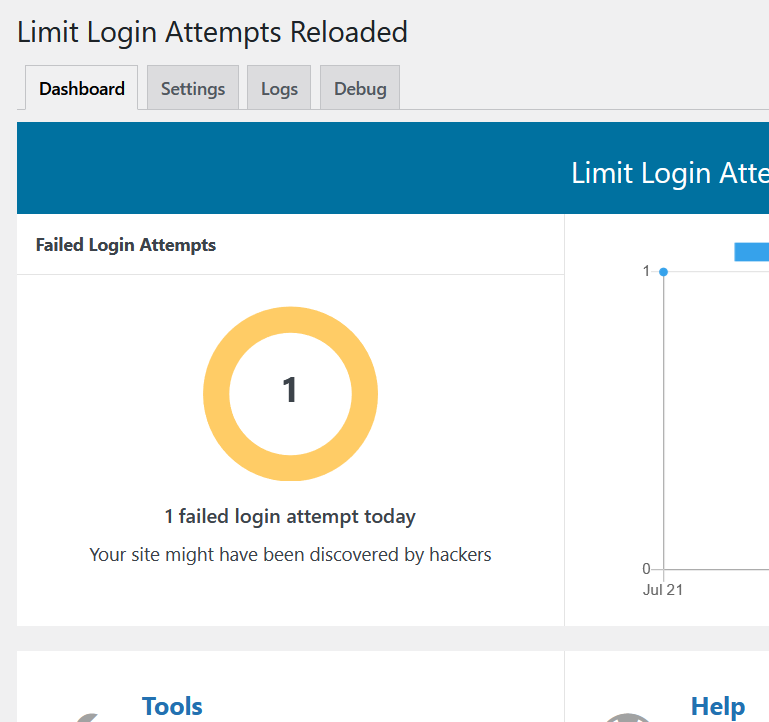
Otóż to. Teraz, gdy ktoś wprowadzi niewłaściwą kombinację nazwy użytkownika i hasła na stronie logowania, otrzymasz powiadomienie w panelu wtyczki.

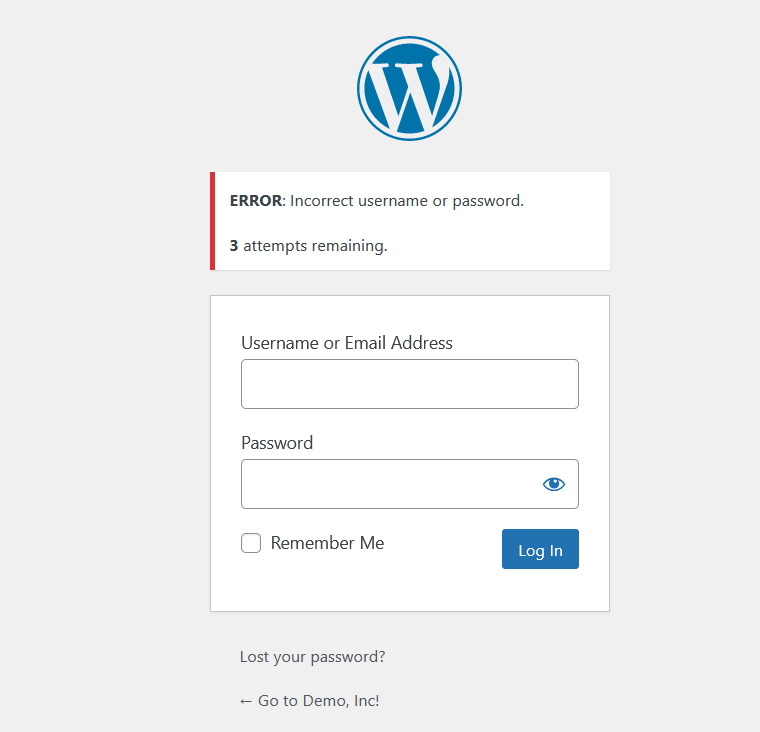
Użytkownik zobaczy również komunikat o błędzie w interfejsie użytkownika z pozostałymi próbami.

To świetny sposób na ochronę witryny WordPress przed hakerami i atakami typu brute force.
Bonus: Jak zmienić domyślne komunikaty o błędach
Widzieliśmy kilka możliwości zwiększenia bezpieczeństwa Twojej witryny. Ale możesz zrobić więcej. Pójdźmy o krok dalej i zmień domyślne komunikaty o błędach w WordPressie.
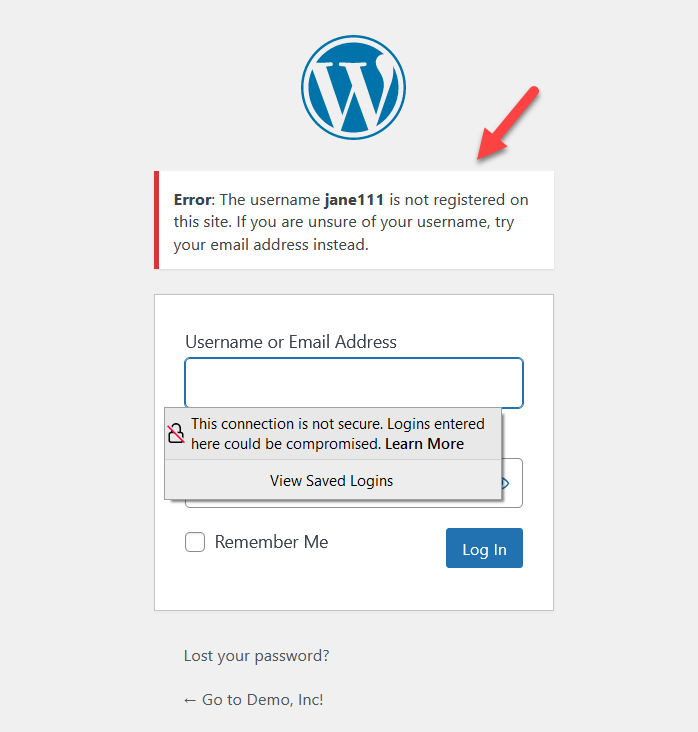
Domyślnie WordPress poinformuje ludzi, jaki jest rzeczywisty błąd na stronie logowania. Na przykład, jeśli ktoś wprowadzi nieistniejącą nazwę użytkownika, WordPress wyświetli komunikat informujący, że nazwa użytkownika nie jest zarejestrowana.

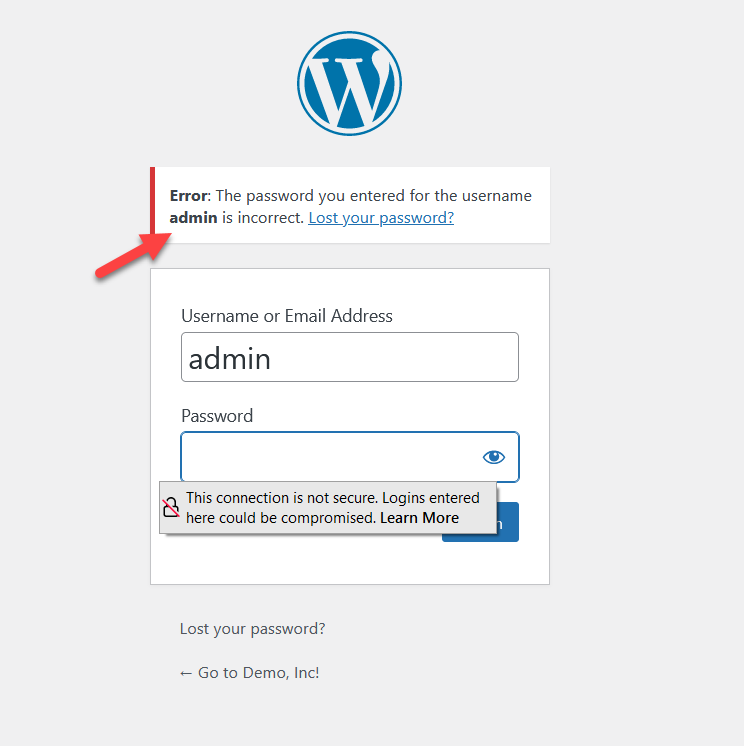
W ten sposób potencjalny haker będzie wiedział, że nazwa użytkownika jest nieprawidłowa i może próbować użyć innej nazwy użytkownika, dopóki nie znajdzie takiej, która istnieje, aby móc wypróbować inne hasła. Jeśli nazwa użytkownika jest prawidłowa, ale hasło nie, WordPress wyświetli następujący komunikat na ekranie logowania.

Może to być przydatne dla kogoś z Twojej organizacji o dobrych intencjach, ale dostarcza hakerom cennych informacji. Tak więc, aby Twoja witryna była bezpieczniejsza, możesz zmienić domyślne komunikaty o błędach.
Zmiana komunikatów o błędach logowania
Aby zmienić komunikaty o błędach logowania, nie potrzebujesz żadnych wtyczek. Za pomocą kilku linijek kodu PHP możesz wyłączyć wskazówki logowania/domyślne komunikaty o błędach.
UWAGA : Ponieważ będziemy edytować plik functions.php , przed rozpoczęciem upewnij się, że wykonałeś pełną kopię zapasową witryny i zainstalowałeś motyw podrzędny.
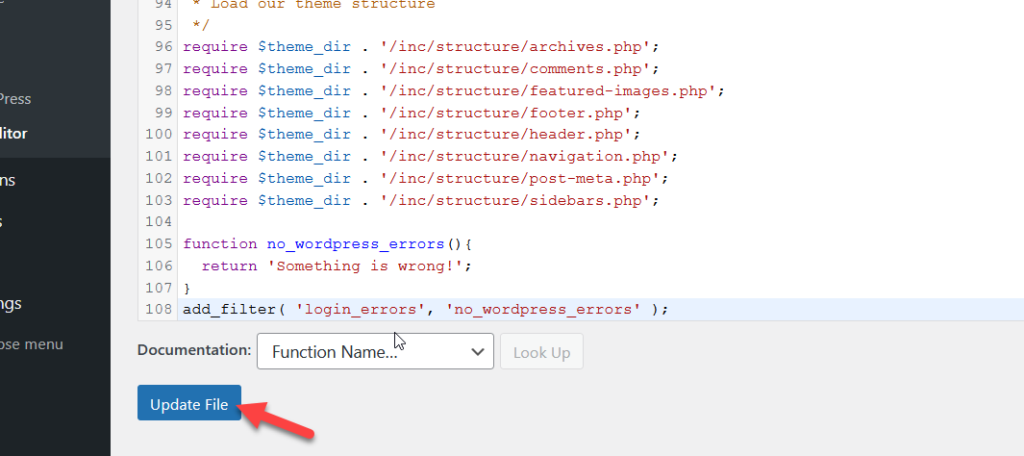
Najpierw przejdź do edytora motywów i otwórz plik functions.php motywu potomnego. Następnie skopiuj poniższy kod.
funkcja no_wordpress_errors(){
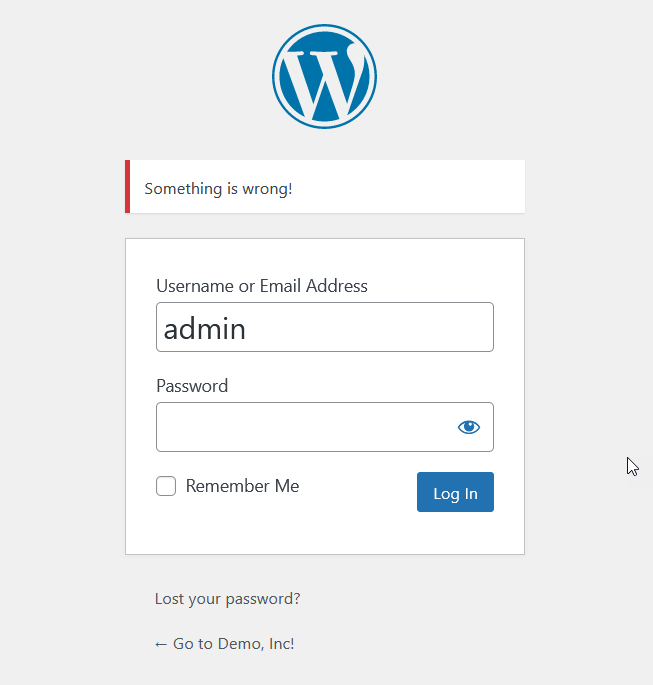
return 'Coś jest nie tak!';
}
add_filter( 'login_errors', 'no_wordpress_errors' );Jak widać, kod wyświetli komunikat „ Coś jest nie tak! ”, gdy kombinacja nazwy użytkownika i hasła jest nieprawidłowa.
Wklej go do pliku functions.php i zaktualizuj go.

Teraz otwórz okno incognito i spróbuj uzyskać dostęp do strony administratora WordPress za pomocą losowej nazwy użytkownika i hasła.

Pomoże to zwiększyć bezpieczeństwo witryny, ponieważ hakerzy nie będą wiedzieć, czy jest problem z nazwą użytkownika lub hasłem.
Dodaj CAPTCHA do strony logowania
Innym sposobem dostosowania strony logowania jest dodanie CAPTCHA. To doskonałe rozwiązanie dla tych, którzy chcą poprawić swoje bezpieczeństwo logowania i trzymać z daleka boty.
Możesz dodać CAPTCHA programowo lub za pomocą dedykowanej wtyczki. W tym demo użyjemy wtyczki, ale aby uzyskać więcej informacji na ten temat, zapoznaj się z naszym pełnym przewodnikiem, jak dodać CAPTCHA do loginu WooCommerce.
W tej sekcji użyjemy reCaptcha firmy BestWebSoft, doskonałej bezpłatnej wtyczki CAPTCHA.
Najpierw zainstaluj i aktywuj wtyczkę z pulpitu WordPress. Następnie przejdź do konsoli administratora Google reCAPTCHA i dokończ rejestrację, wpisując wymagane informacje. Musisz wybrać typ CAPTCHA, którego chcesz użyć. W naszym przypadku użyjemy reCAPTCHA v2, która jest najbardziej popularna.

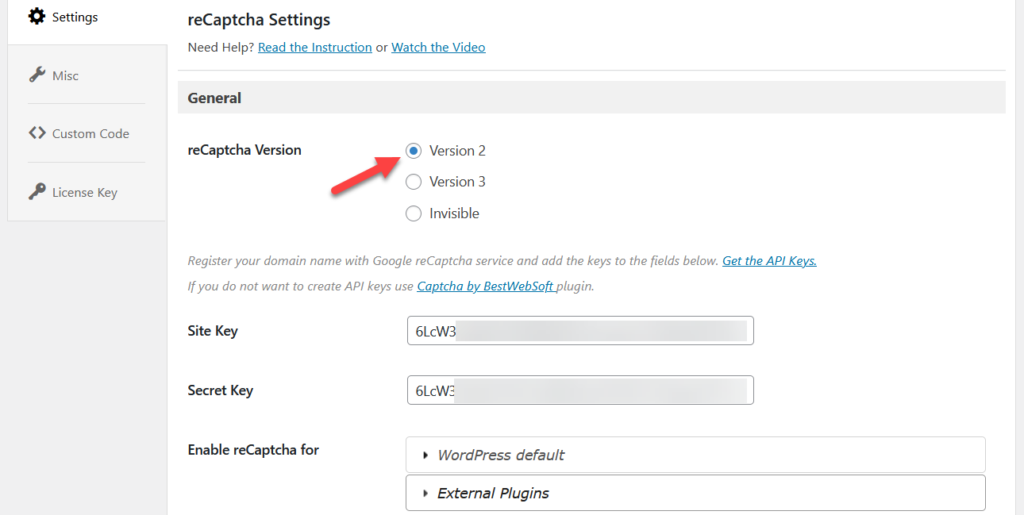
Następnie skopiuj klucz witryny i tajny klucz i wklej je w ustawieniach reCAPTCHA na pulpicie nawigacyjnym WP. Upewnij się, że wybrałeś tę samą wersję CAPTCHA, którą wybrałeś wcześniej.

Następnie wybierz strony, na których chcesz wyświetlić CAPTCHA, zapisz ustawienia i gotowe! Twoja strona będzie teraz bezpieczniejsza.
Aby uzyskać bardziej szczegółowe wyjaśnienie, zapoznaj się z pełnym przewodnikiem dostępnym pod tym linkiem.
Wniosek
Podsumowując, edycja strony logowania jest koniecznością w przypadku witryn członkowskich, sklepów eCommerce i witryn z sekcją partnerską. Ponadto, biorąc pod uwagę liczbę ataków na strony logowania, należy ją spersonalizować, aby poprawić bezpieczeństwo swojej witryny.
W tym przewodniku widzieliśmy różne sposoby dostosowywania strony logowania WordPress. Jeśli chcesz czegoś szybkiego i łatwego, metoda wtyczki jest do zrobienia. Custom Login Page Customizer zawiera wiele funkcji i jest łatwy w użyciu.
Z drugiej strony, jeśli masz umiejętności kodowania, możesz programowo edytować stronę logowania i kodować własne rozwiązanie.
Wreszcie, dzięki kreatorowi stron / narzędzi do tworzenia stron docelowych, możesz dostosować stronę logowania bez pisania kodu. Jedną z głównych zalet wtyczek do tworzenia stron jest to, że możesz zobaczyć zmiany w czasie rzeczywistym i że są one dostarczane z kilkoma gotowymi szablonami.
Więcej sposobów na personalizację witryny znajdziesz w następujących samouczkach:
- Logowanie do WordPressa nie działa? Jak to naprawić
- Jak dostosować formularz rejestracyjny WordPress?
- Naucz się edytować stronę z podziękowaniami WooCommerce
- Jak dostosować stronę produktu WooCommerce?
- Jak edytować stronę Moje konto w WooCommerce?
Czy znasz inny sposób na dostosowanie strony logowania WordPress? Którą metodę zamierzasz użyć? Daj nam znać w komentarzach poniżej.
