Jak dostosować stronę logowania WordPress w 10 minut
Opublikowany: 2024-06-26Jeśli szukasz łatwego samouczka dotyczącego dostosowania strony logowania WordPress, jesteś we właściwym miejscu. Dzisiaj pokażemy Ci , jak dostosować stronę logowania do swojej witryny WordPress tylko w 10 minut.
Dostosowywanie strony logowania WordPress jest łatwe. Personalizacja domyślnego projektu strony logowania WordPress poprawia wygodę użytkownika i wzmacnia markę. Co więcej, możesz dodać dodatkowe funkcje bezpieczeństwa, aby zapobiec atakom cyberprzestępców na Twoją witrynę.
Omówimy wszystko w tym samouczku krok po kroku. Zatem bez zbędnych ceregieli, zaczynajmy!
Dlaczego powinieneś dostosować stronę logowania WordPress
Dostosowanie strony logowania WordPress może przynieść kilka korzyści, poprawiając zarówno wygodę użytkownika, jak i bezpieczeństwo.
Oto kilka powodów, dla których warto rozważyć dostosowanie strony logowania WordPress:
- Profesjonalny wygląd : dostosowana strona logowania może odzwierciedlać tożsamość Twojej marki, w tym kolory, logo i ogólny wygląd, zapewniając płynną obsługę od publicznej witryny po interfejs logowania.
- Przyjazny dla użytkownika interfejs : Dostosowanie strony logowania pozwala uczynić ją bardziej przyjazną dla użytkownika i intuicyjną, redukując zamieszanie i potencjalne problemy z logowaniem.
- Personalizacja : możesz dostosować stronę logowania do różnych ról użytkowników, zapewniając bardziej spersonalizowane doświadczenia.
- Ukryj domyślny adres URL : zmiana domyślnego adresu URL logowania (zwykle
wp-login.php) może powstrzymać automatyczne boty i złośliwe próby atakujące domyślną stronę logowania. - Dodatkowe warstwy zabezpieczeń : dostosowywanie strony logowania może obejmować dodanie funkcji zabezpieczeń, takich jak CAPTCHA, uwierzytelnianie dwuskładnikowe i niestandardowe komunikaty o błędach, aby zapobiec atakom typu brute-force.
Dostosowywanie strony logowania WordPress to strategiczne posunięcie, które poprawia zarówno funkcjonalność, jak i estetykę Twojej witryny, zapewniając użytkownikom lepsze wrażenia, a jednocześnie zwiększając bezpieczeństwo.
Jak dostosować stronę logowania WordPress

Proces dostosowywania dowolnych elementów w WordPressie jest teraz bułką z masłem. Nieograniczona liczba dostępnych wtyczek i ich możliwości pozwalają użytkownikom szybciej wykonywać każde zadanie. W tym samym duchu dostosowywanie strony logowania WordPress jest również łatwym zadaniem.
Dlatego w tej sekcji pokażemy proste wskazówki, dzięki którym możesz bez problemu dostosować stronę logowania WordPress.
Wymagania dotyczące dostosowywania strony logowania WordPress
- WordPressa
- Interfejs użytkownika WP
OK, załóżmy, że pomyślnie zainstalowałeś interfejs użytkownika WordPress i WP. Pokażemy jednak dwa sposoby, jeden dla bloga osobistego i drugi dla witryny eCommerce.
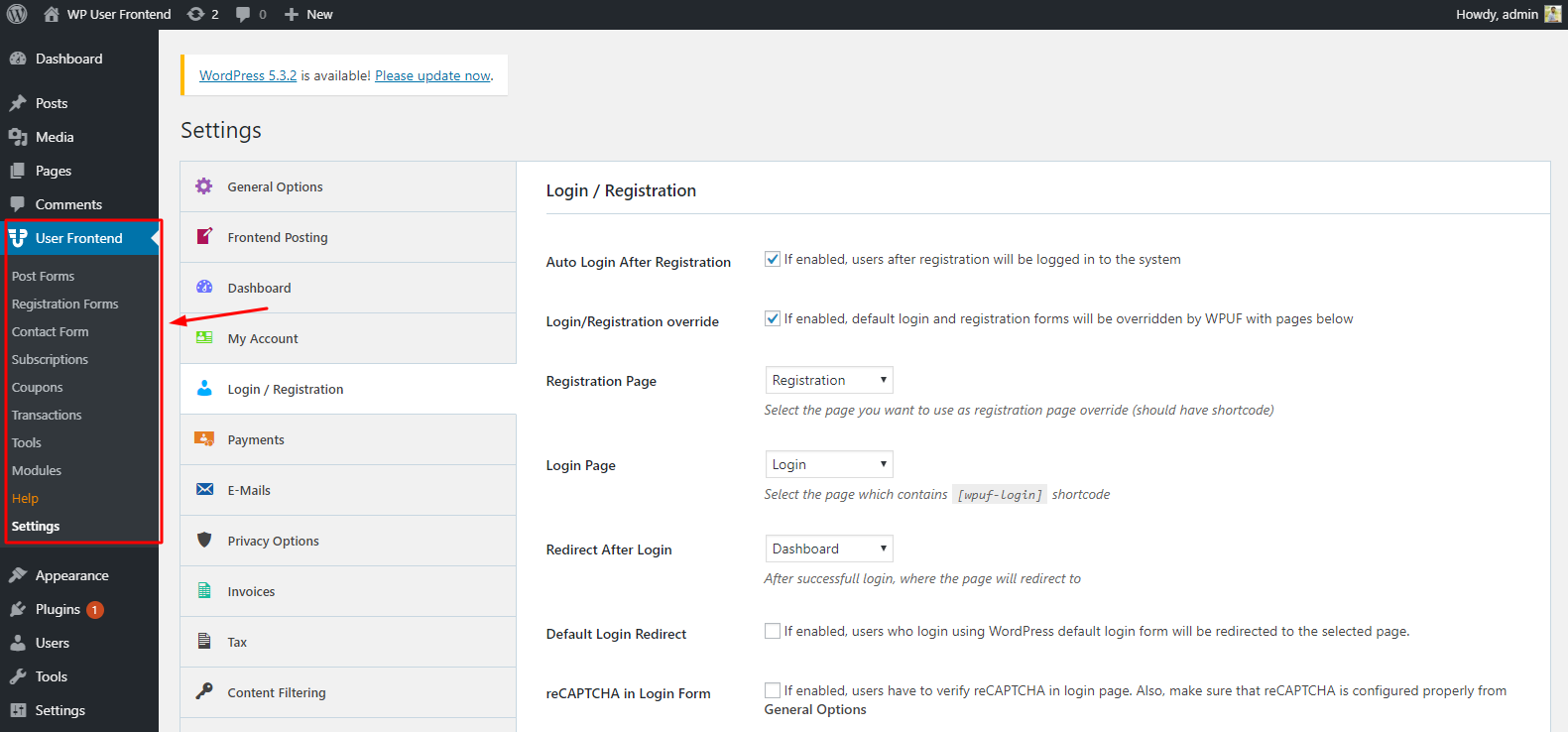
Po zainstalowaniu interfejsu użytkownika WP otrzymasz takie opcje:

Dodawanie formularza
Dodanie formularza za pomocą WP User Frontend jest łatwym zadaniem. Jeśli korzystałeś z dowolnego formularza kontaktowego dla swojej witryny WordPress, będzie to dla Ciebie bardzo łatwe. Pokażemy Ci jednak, jak dodać formularz.
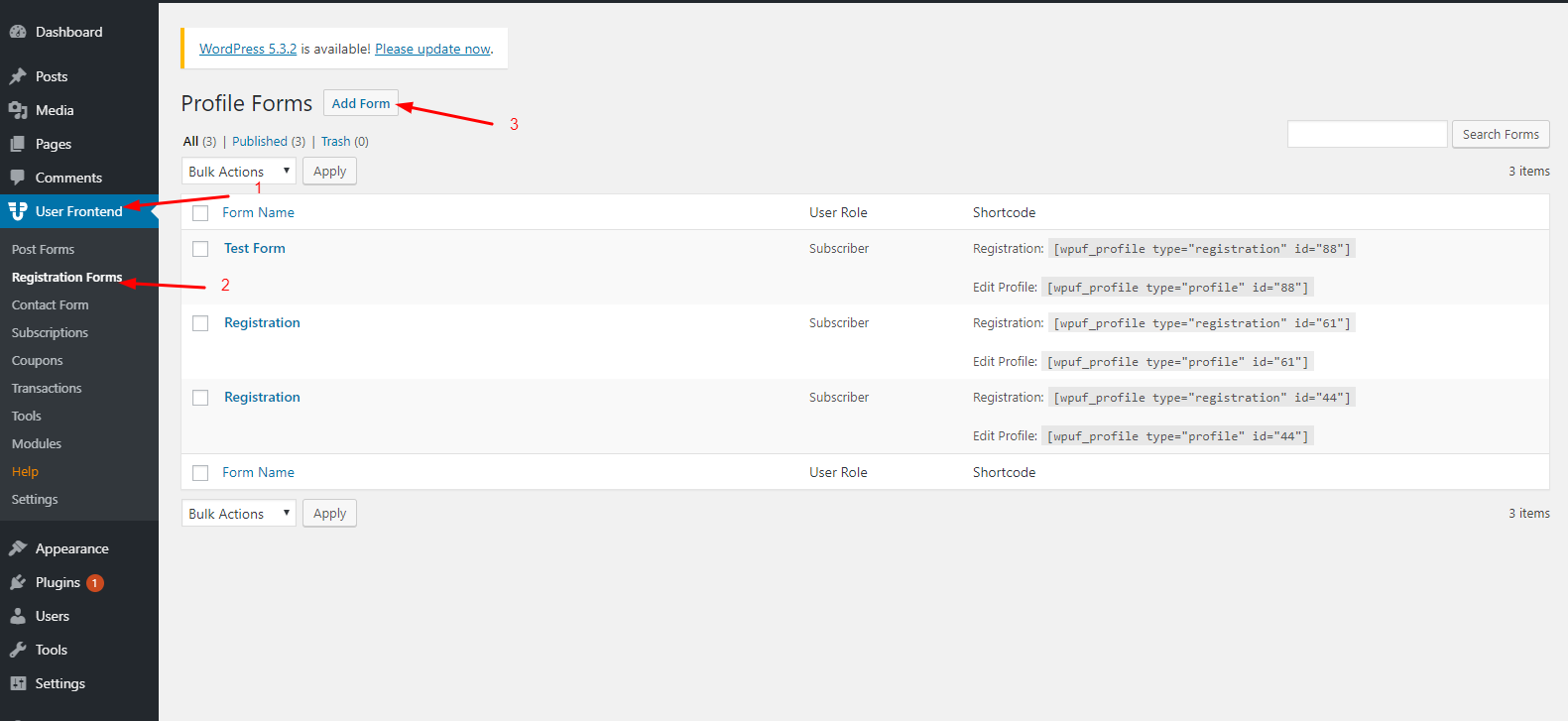
Aby to zrobić, przejdź do Panelu administratora WP > Interfejs użytkownika WP > Formularz rejestracyjny > Dodaj formularze

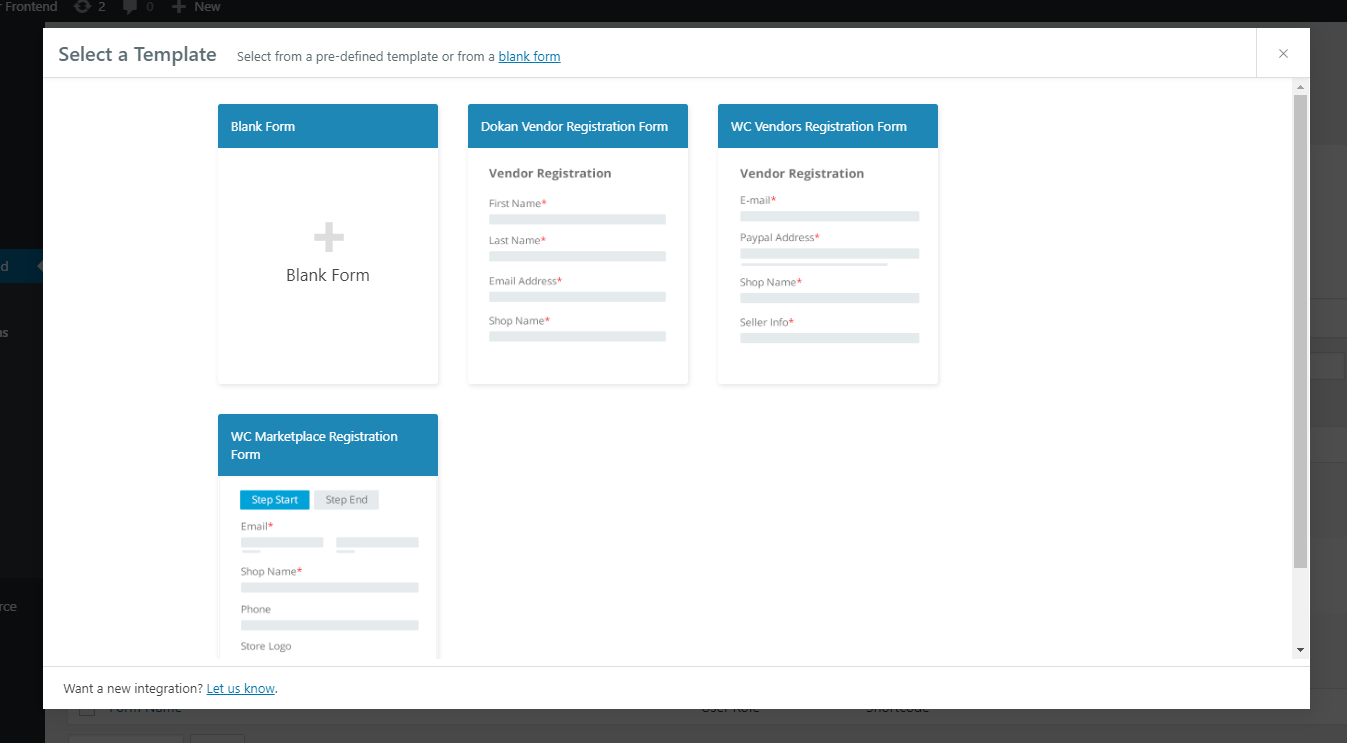
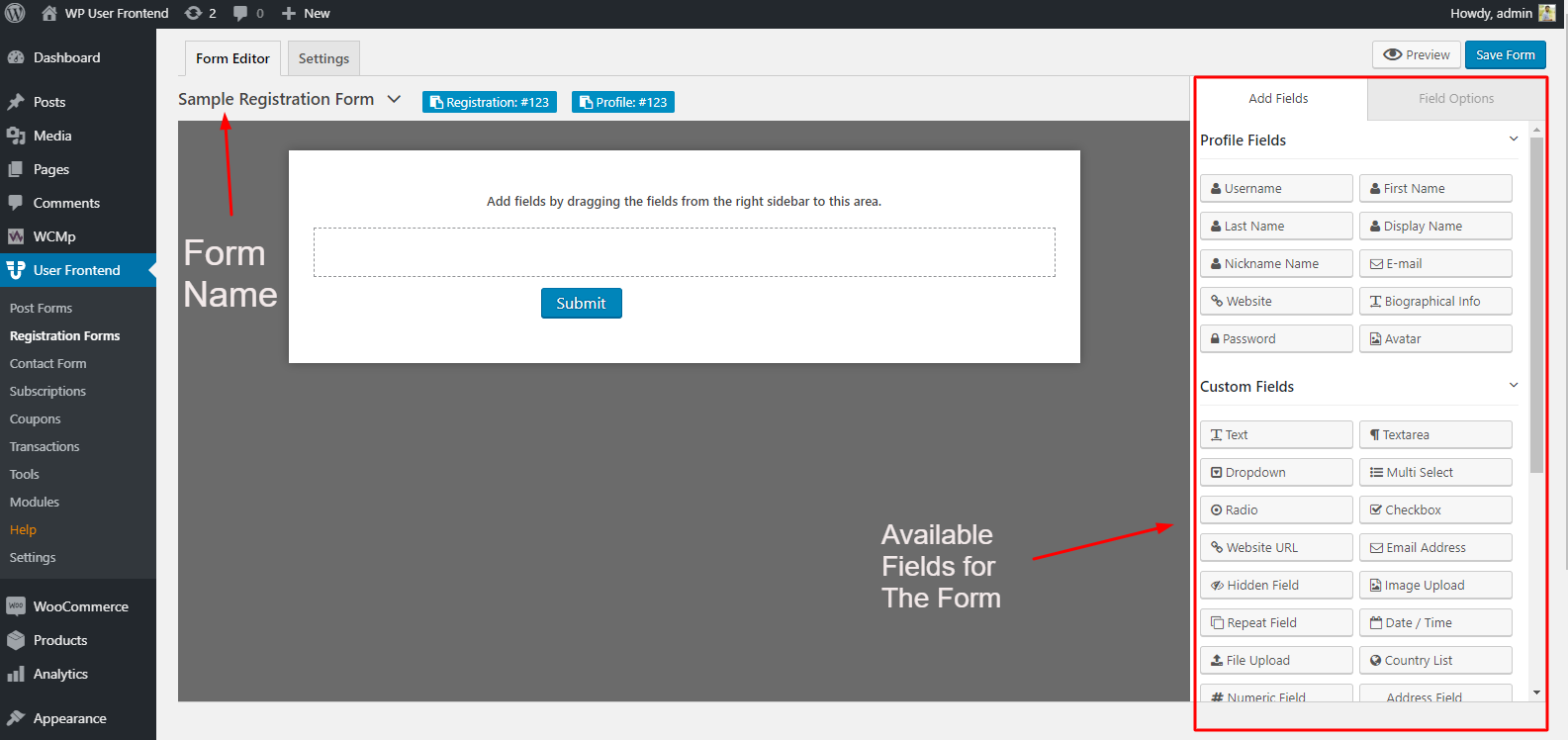
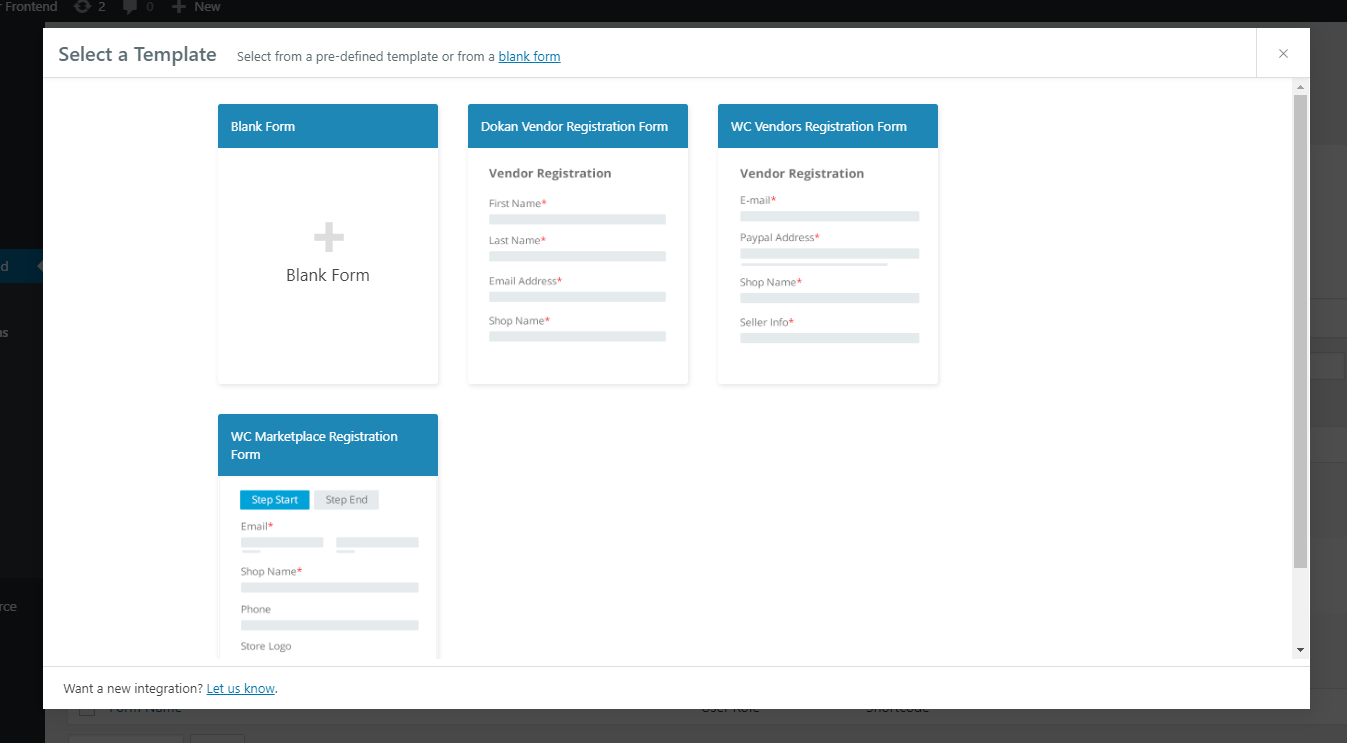
Tutaj na początek znajdziesz cztery rodzaje formularzy. Musisz wybrać jeden z formularzy rejestracyjnych. Pokażemy jak stworzyć formularz rejestracyjny i poprawnie go dostosować.

Tworzenie formularza z wbudowanymi szablonami
Aby utworzyć prosty formularz, wybierz pierwszy „Pusty formularz”. Tutaj dostaniesz tylko puste płótno. I poprosisz o dodanie pól do formularza. Możesz dodawać pola według własnego uznania.

Po dodaniu wymaganych pól w formularzu rejestracyjnym możesz go łatwo opublikować. Ale przed opublikowaniem musisz dodać to do strony za pomocą krótkich kodów. Możesz także wybrać blok Gutenberga, aby dodać nowo utworzony formularz.
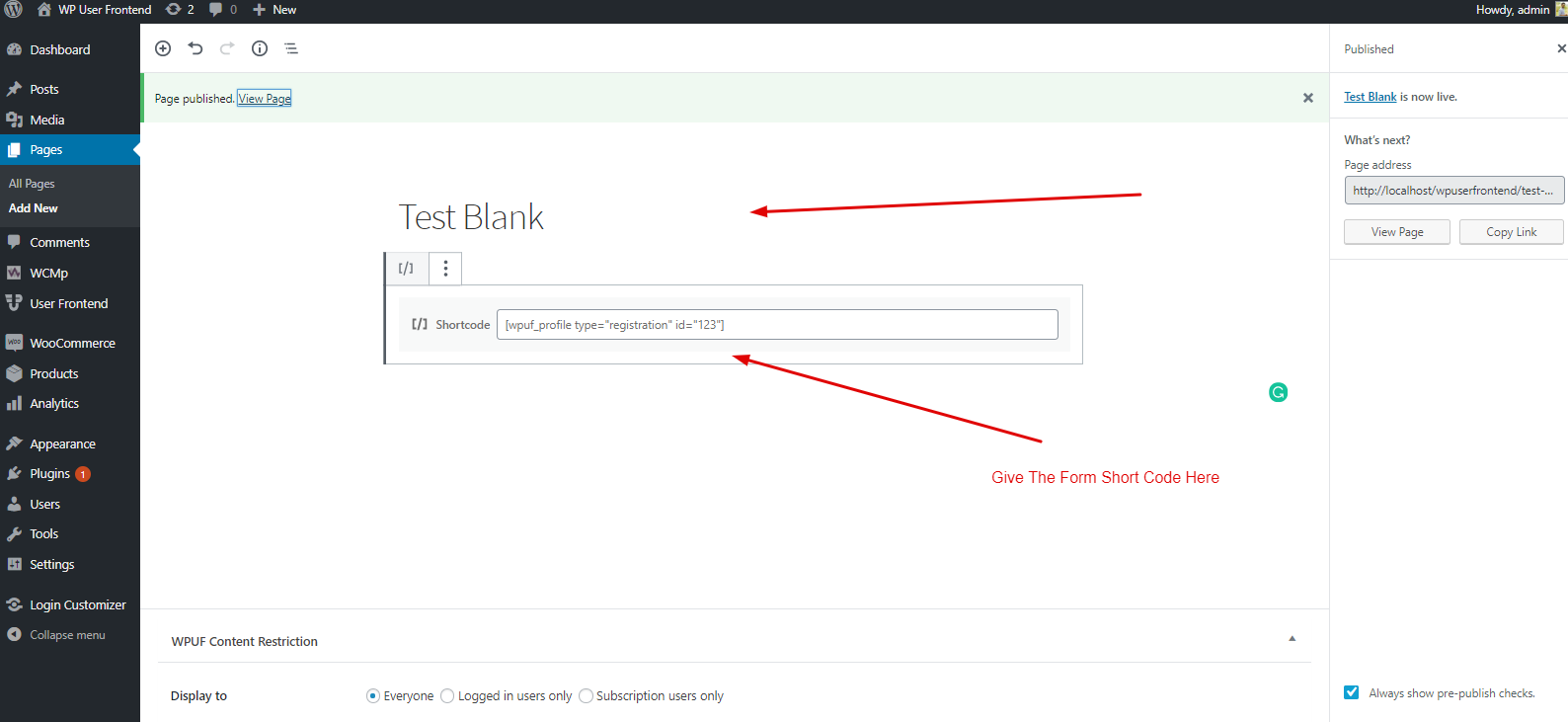
Dodawanie nowej strony
Przede wszystkim utwórz stronę, a następnie nadaj jej tytuł. A najważniejszym faktem jest podanie „Krótkiego kodu”. Sprawdźmy

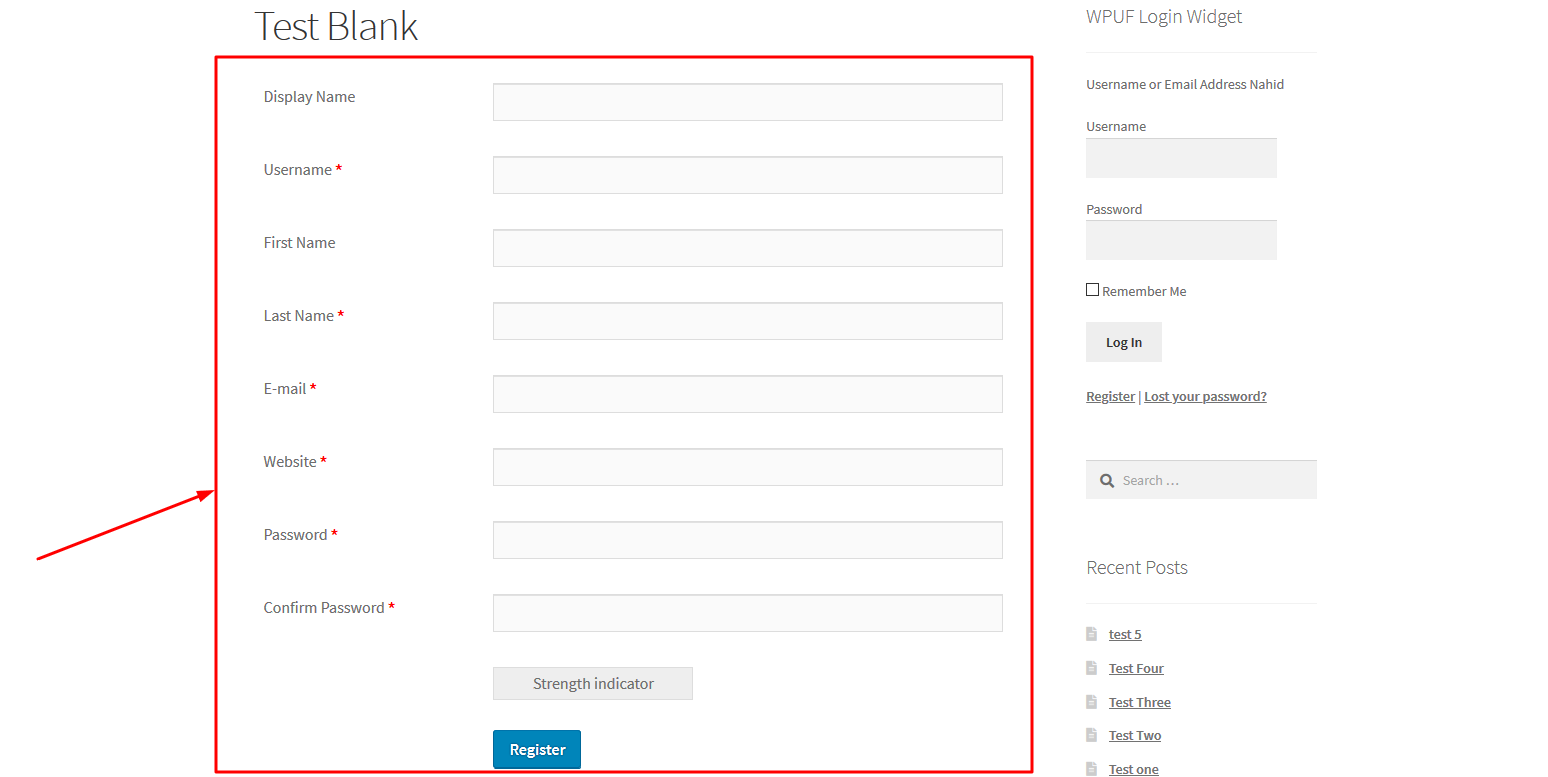
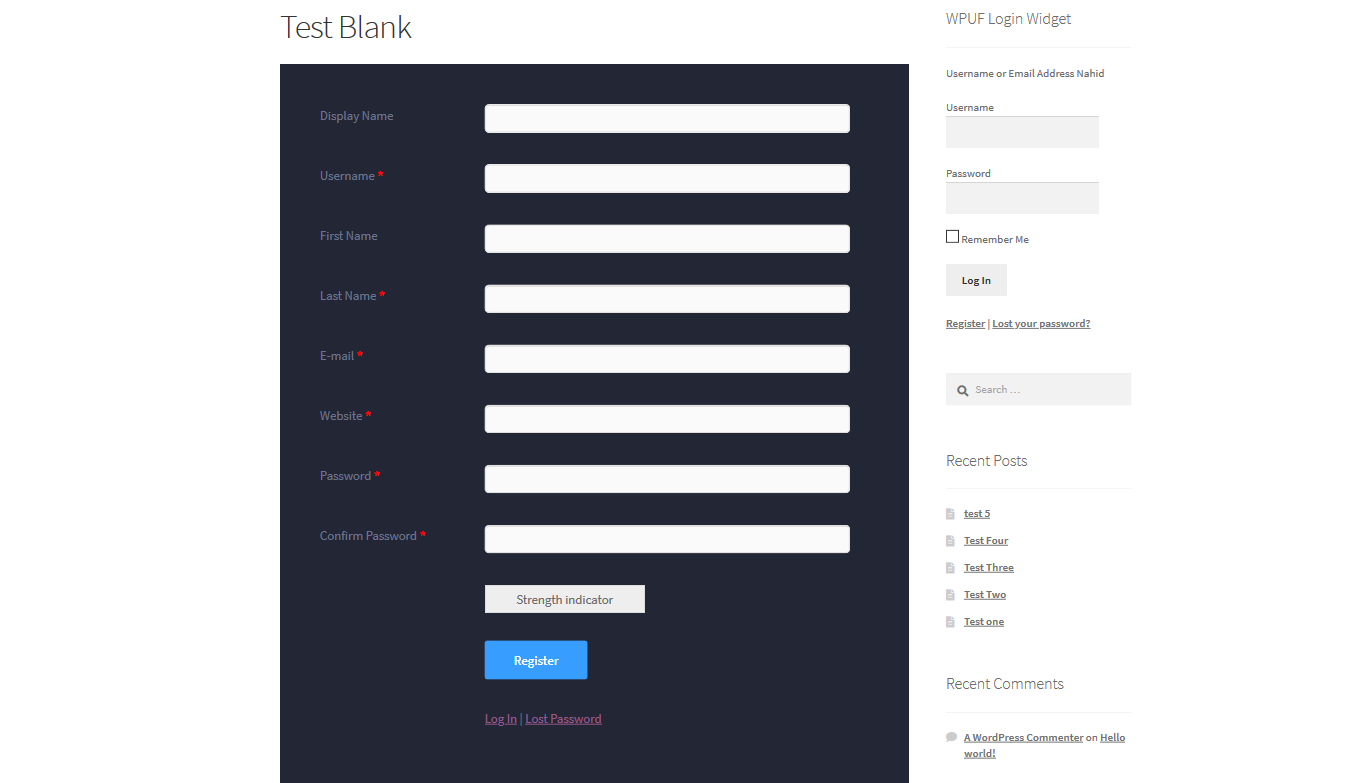
Następnie naciśnij przycisk publikowania, a następnie otwórz go. W takim przypadku uzyskanie lepszego widoku otwiera tę stronę w innej przeglądarce. A oto końcowy podgląd tego formularza. Tutaj możesz łatwo zobaczyć, że Twoja spersonalizowana strona rejestracyjna jest gotowa.

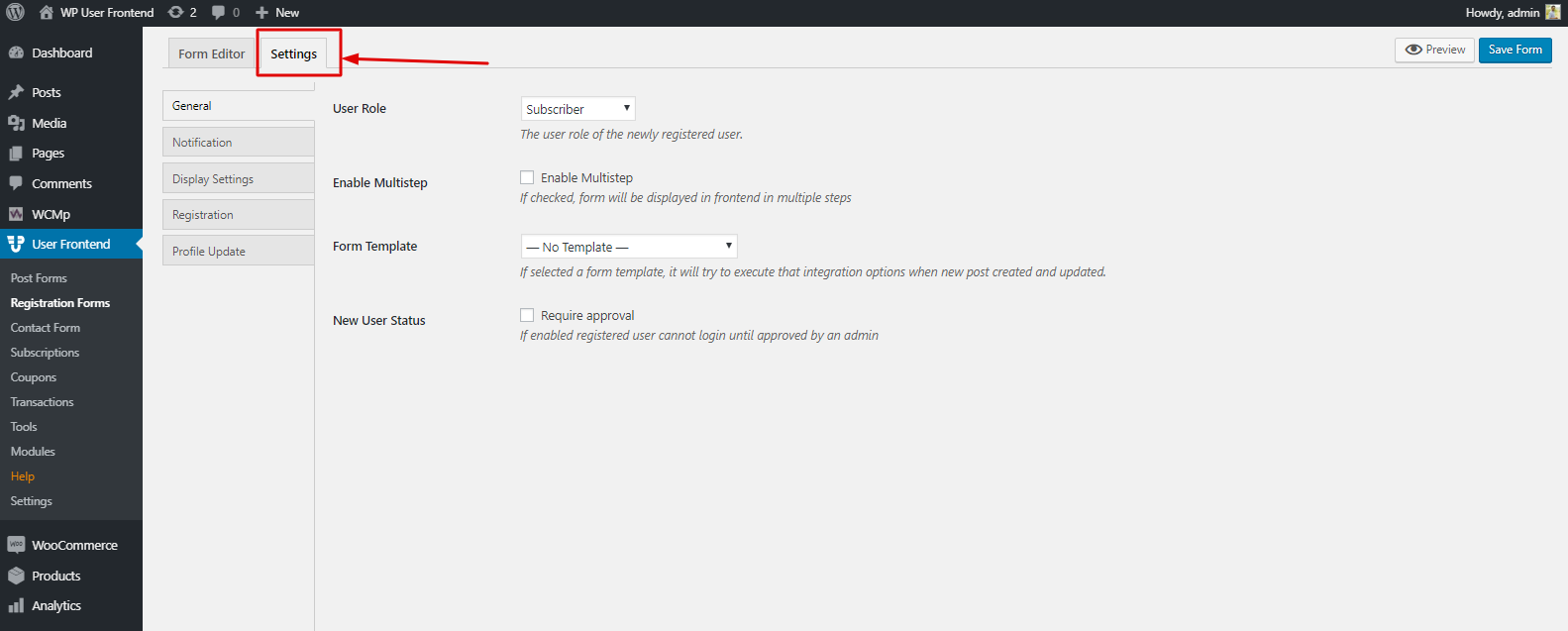
Dzięki temu formularzowi możesz zrobić więcej. W tym celu wybierz utworzony przed chwilą formularz. Następnie kliknij opcję „Ustawienia”.
W tej opcji „Ustawienia” otrzymasz wiele opcji dostosowania formularza rejestracyjnego. Tutaj znajdziesz „Ogólne”, „Włącz MailChimp”, „Szablon formularza” i „Status nowego użytkownika”. Te opcje pomogą Ci dostosować stronę logowania WordPress.

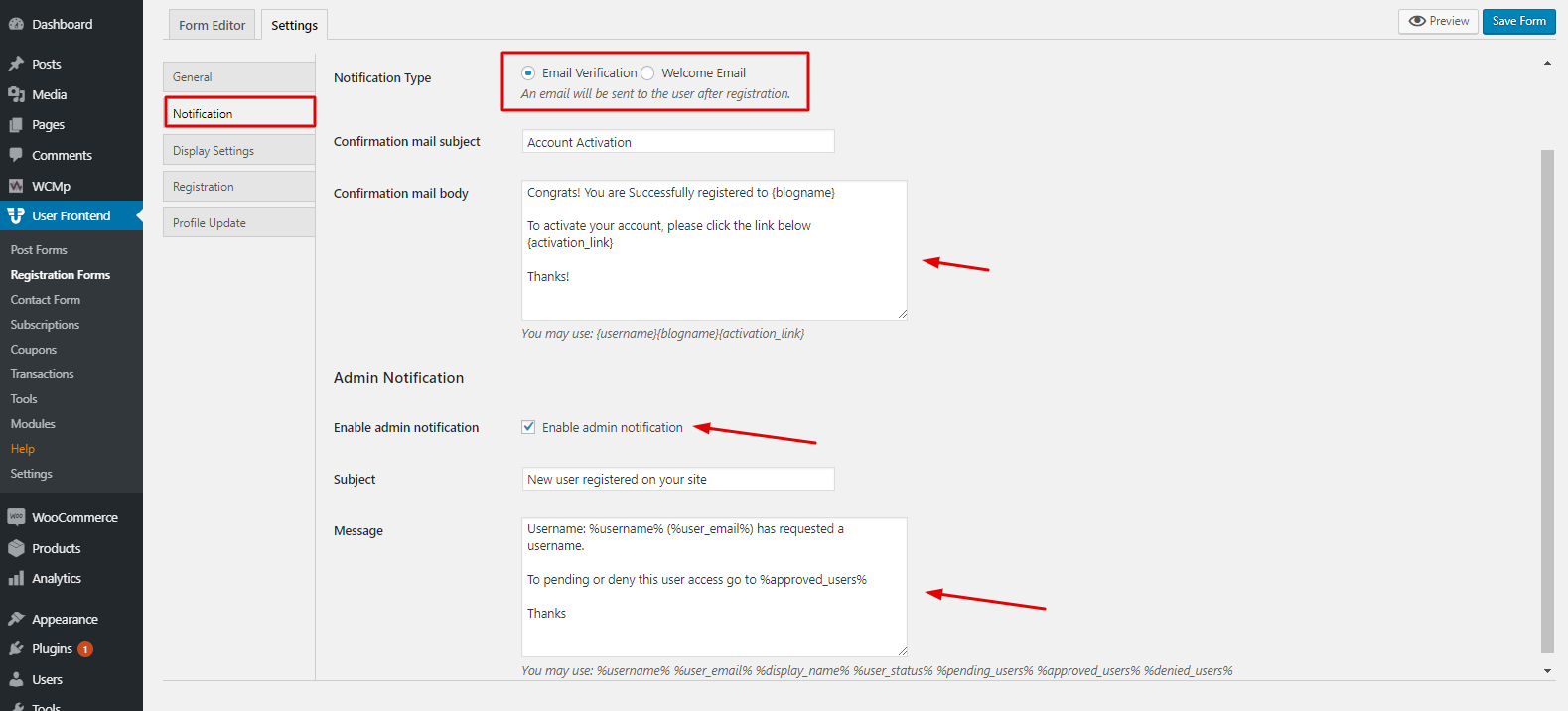
Następnie możesz tutaj edytować proces powiadamiania. Oznacza to, że możesz włączać i wyłączać typ powiadomienia. Wiadomość e-mail z potwierdzeniem, treść wiadomości, powiadomienie administratora, temat i wiadomość itp.

Korzystanie z szablonów formularzy
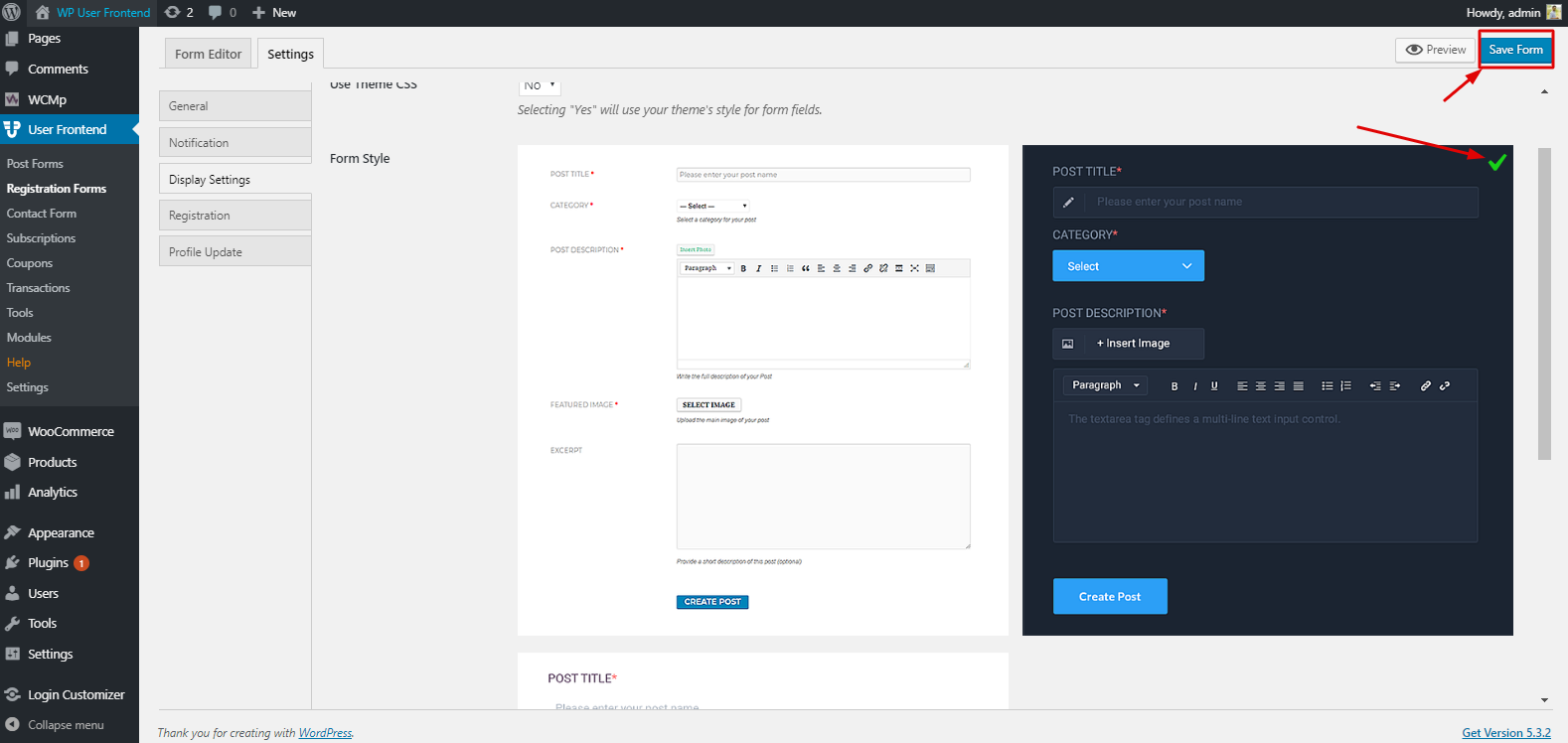
WP User Frontend umożliwia korzystanie z wbudowanych szablonów formularza. Aby to zrobić, kliknij „Ustawienia wyświetlania”. Otrzymasz trzy szablony do wykorzystania. Wystarczy kliknąć na szablon i zapisać formularz. Otóż to.

Po dodaniu tego szablonu będziesz mógł go zobaczyć na utworzonej przez siebie stronie. Sprawdź zrzut ekranu.

Zatem postępując w ten sam sposób, możesz wykonać ten sam proces dla pozostałych szablonów.

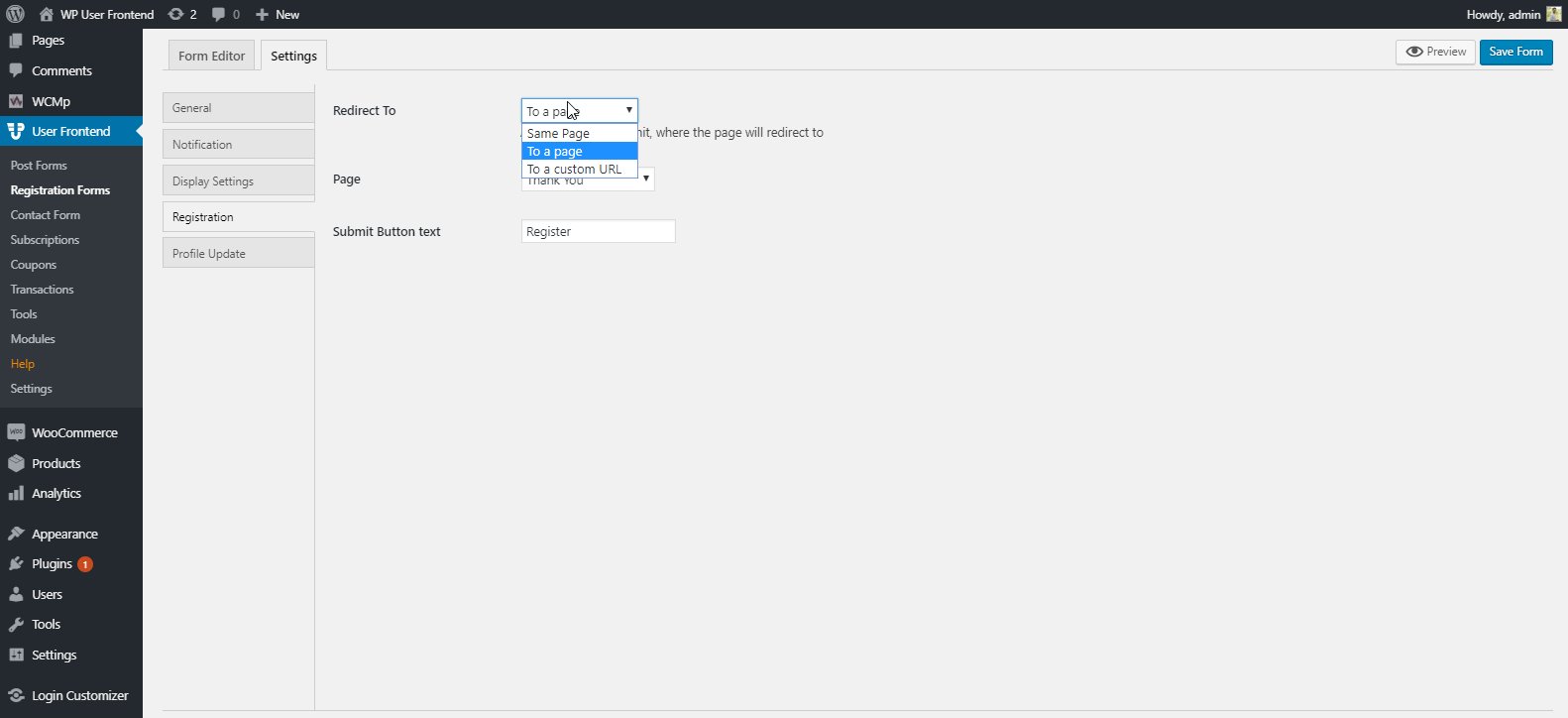
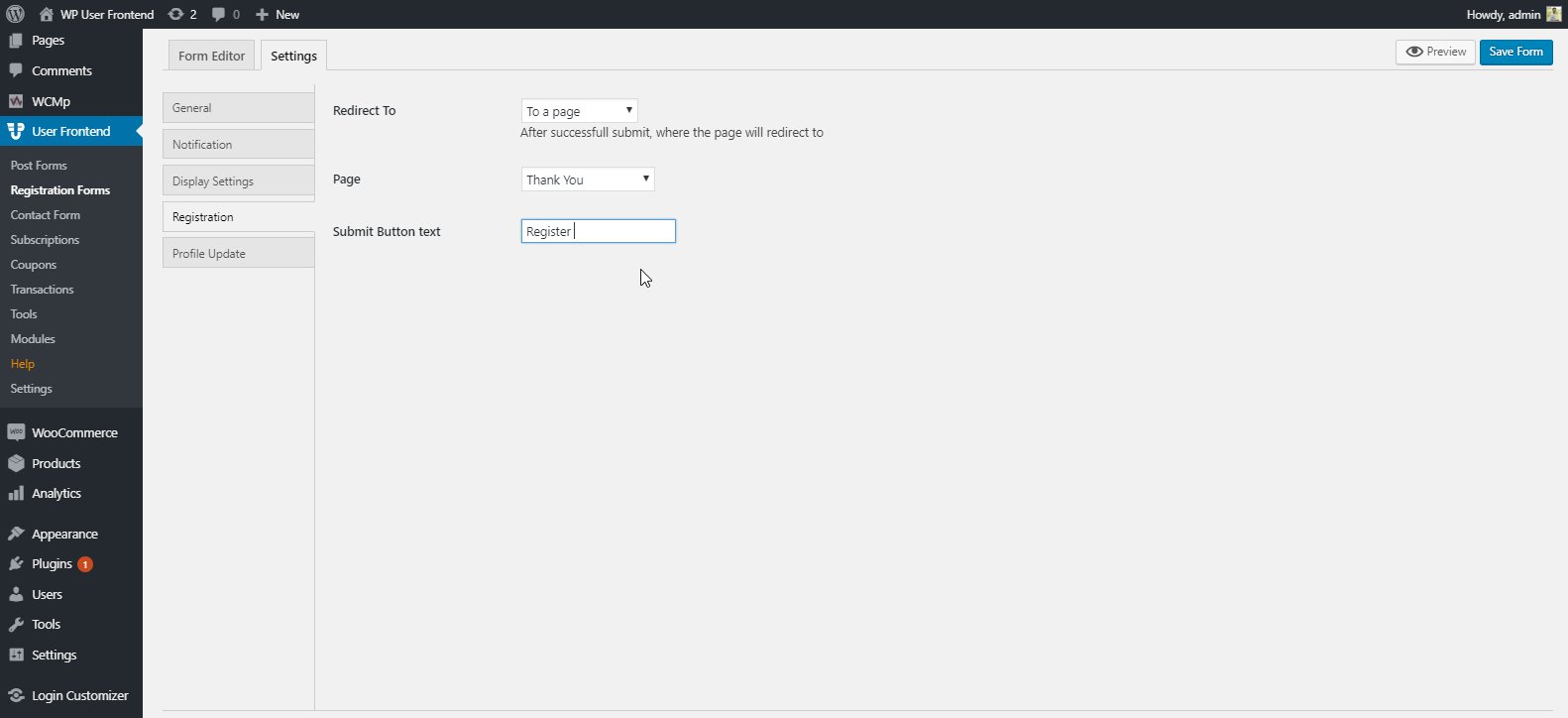
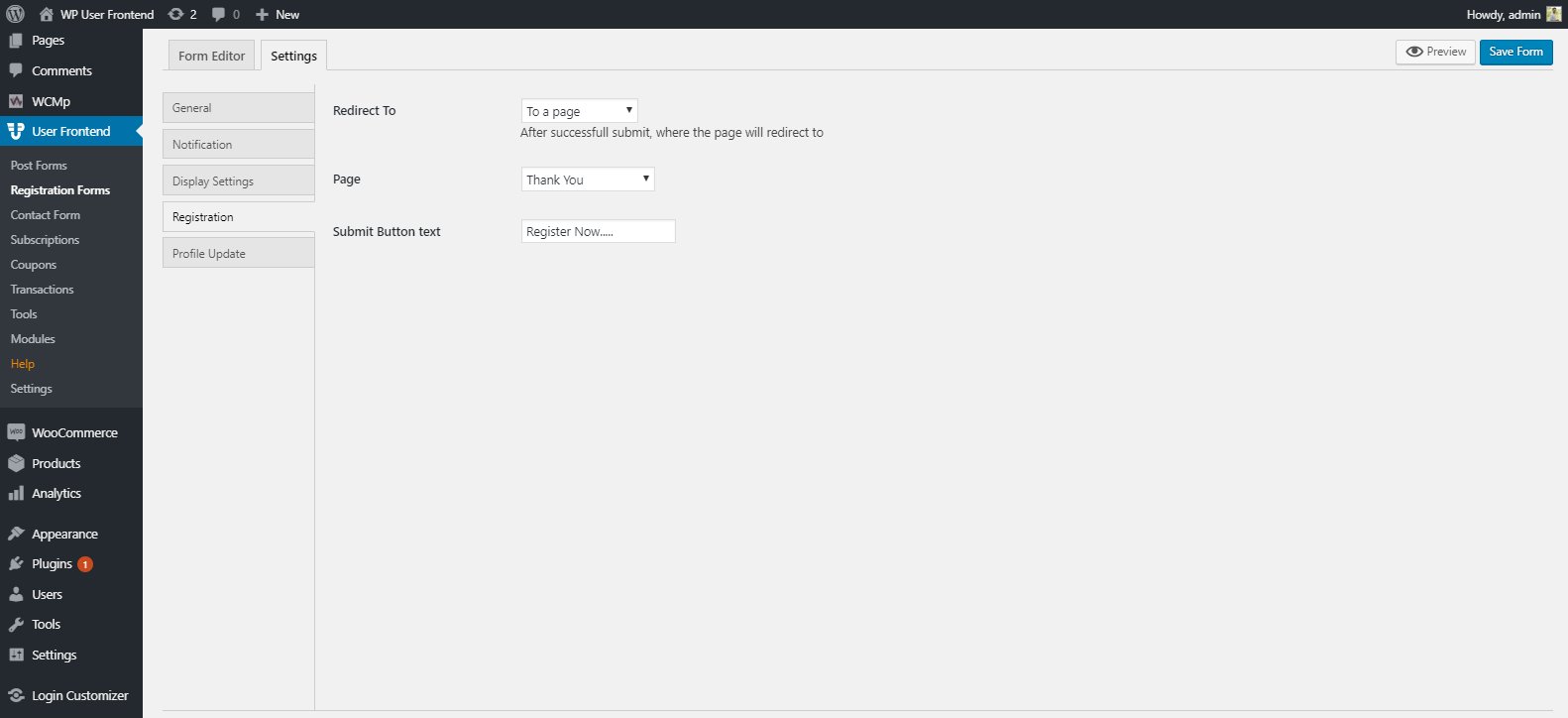
Rejestracja i aktualizacja profilu
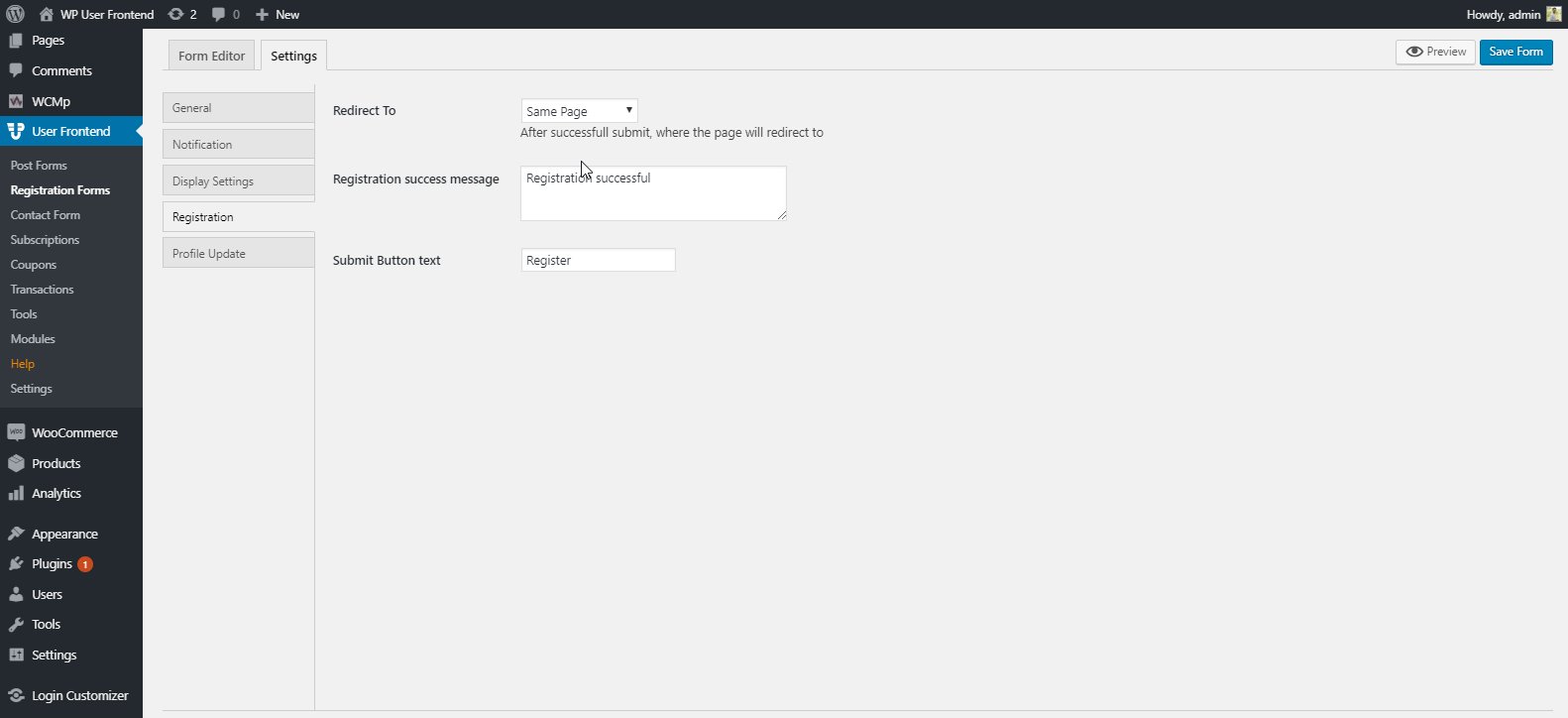
W tej sekcji będziesz mógł wybrać stronę, na którą użytkownicy zostaną przekierowani po pomyślnej subskrypcji. Możesz wybrać stronę lub niestandardowy adres URL. Dlatego proces rejestracji i Profilu jest taki sam.

Możesz więc używać tych funkcji w swoim blogu lub dowolnej witrynie osobistej, aby uzyskać informacje, potencjalnych klientów i inne ważne rzeczy.
Korzystanie z szablonu formularza handlu elektronicznego
Jak widać, mamy cztery wbudowane szablony formularza. Pokazaliśmy „Pusty szablon”. Teraz pokażemy formularz eCommerce. W takim przypadku skorzystamy z bezpłatnego szablonu „Dokan”.
Ale przed użyciem „Szablonu formularza” musisz zainstalować Dokan na swojej stronie. A potem się pojawi i będziesz mógł z niego skorzystać.

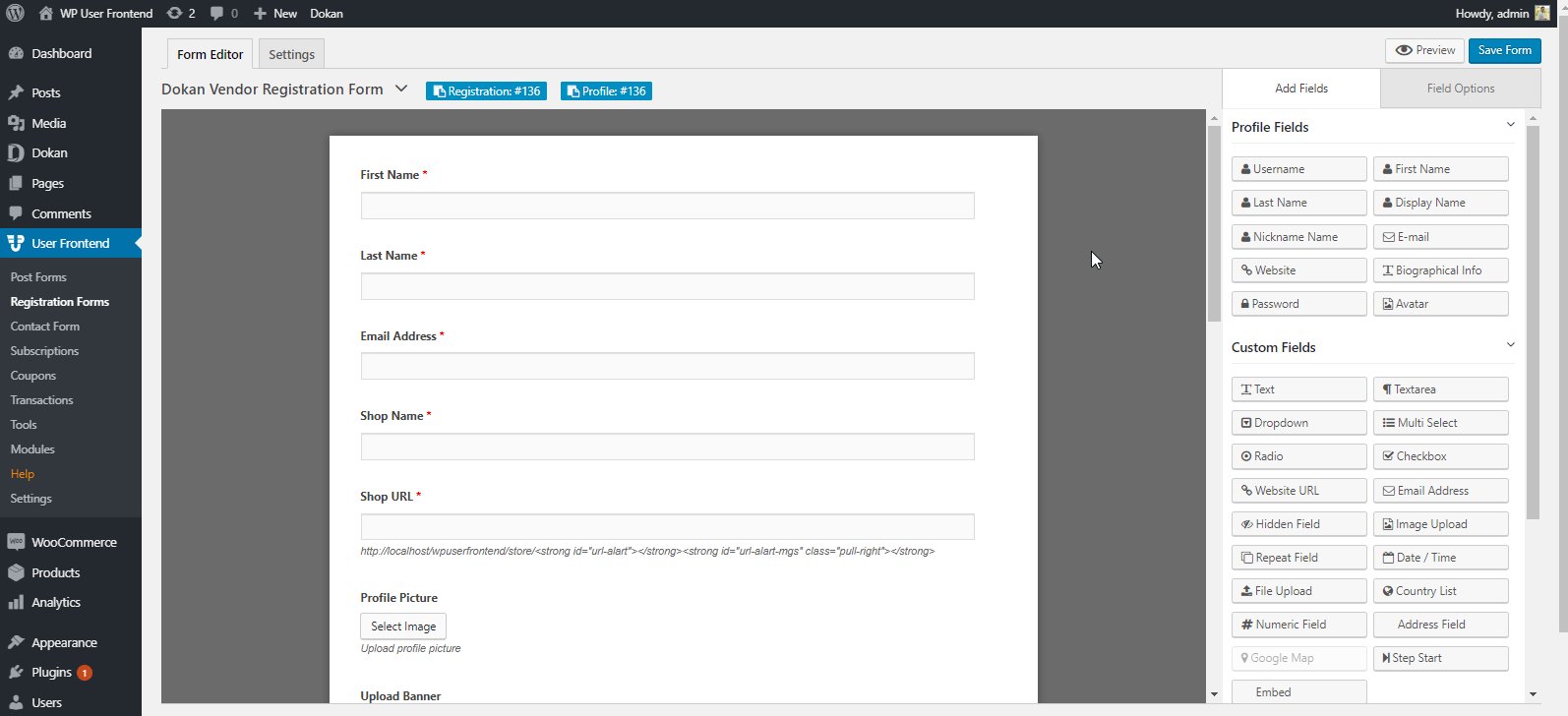
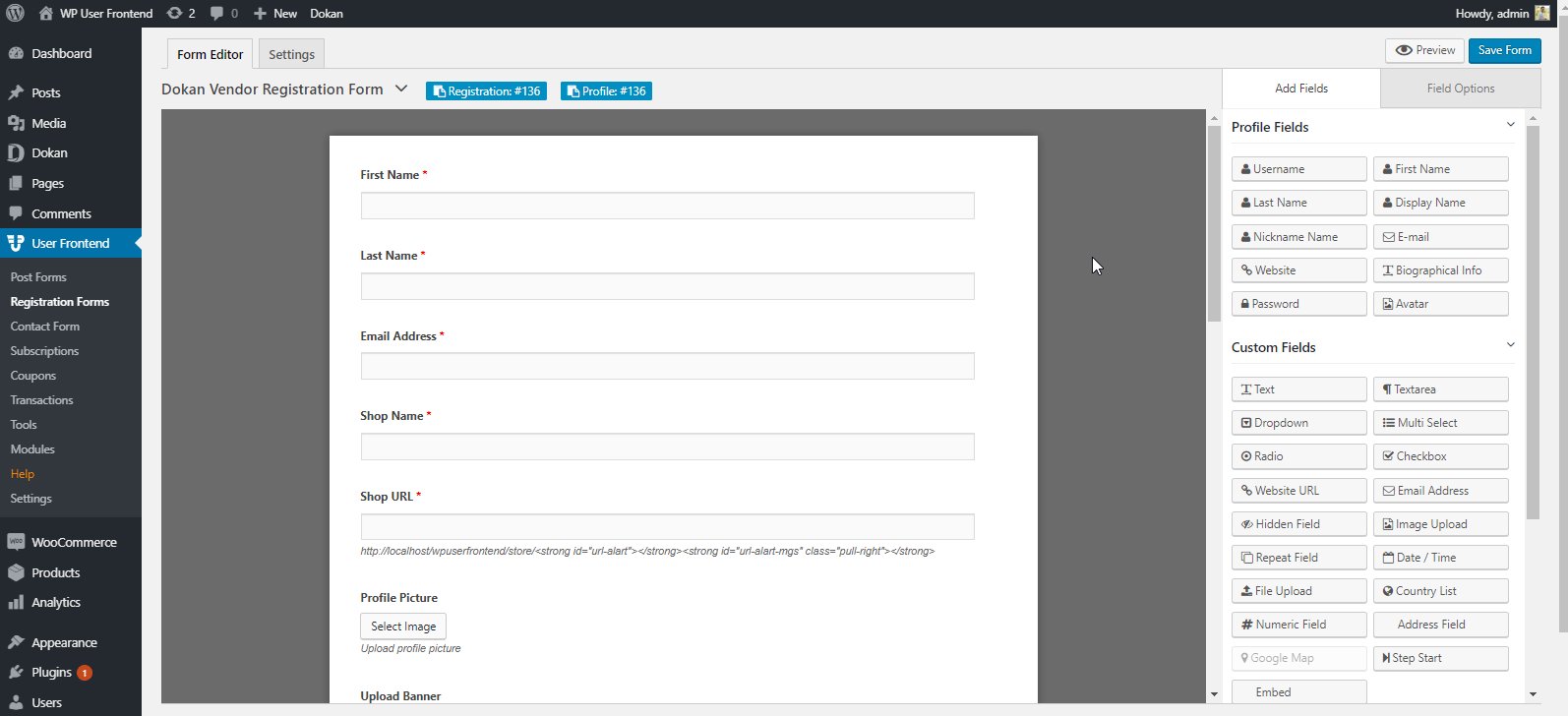
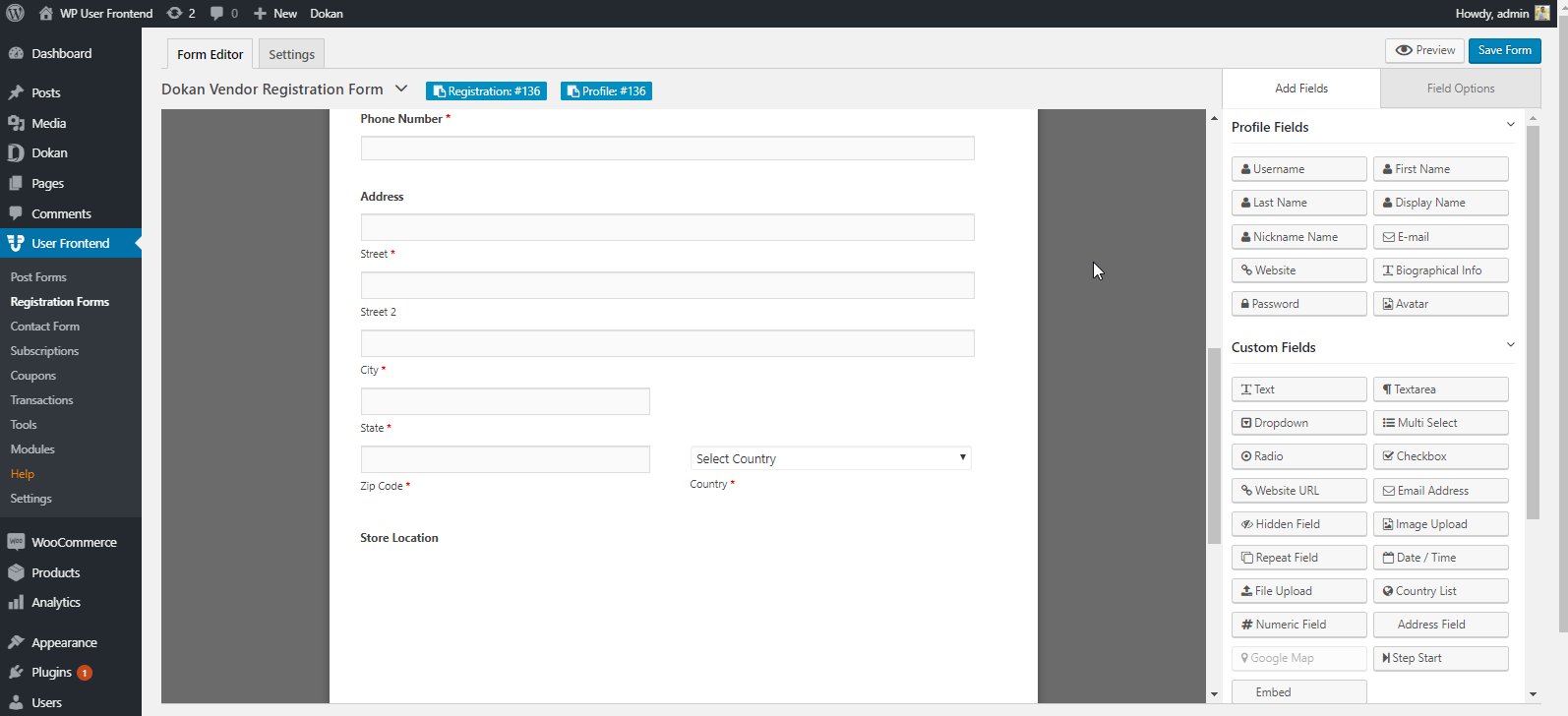
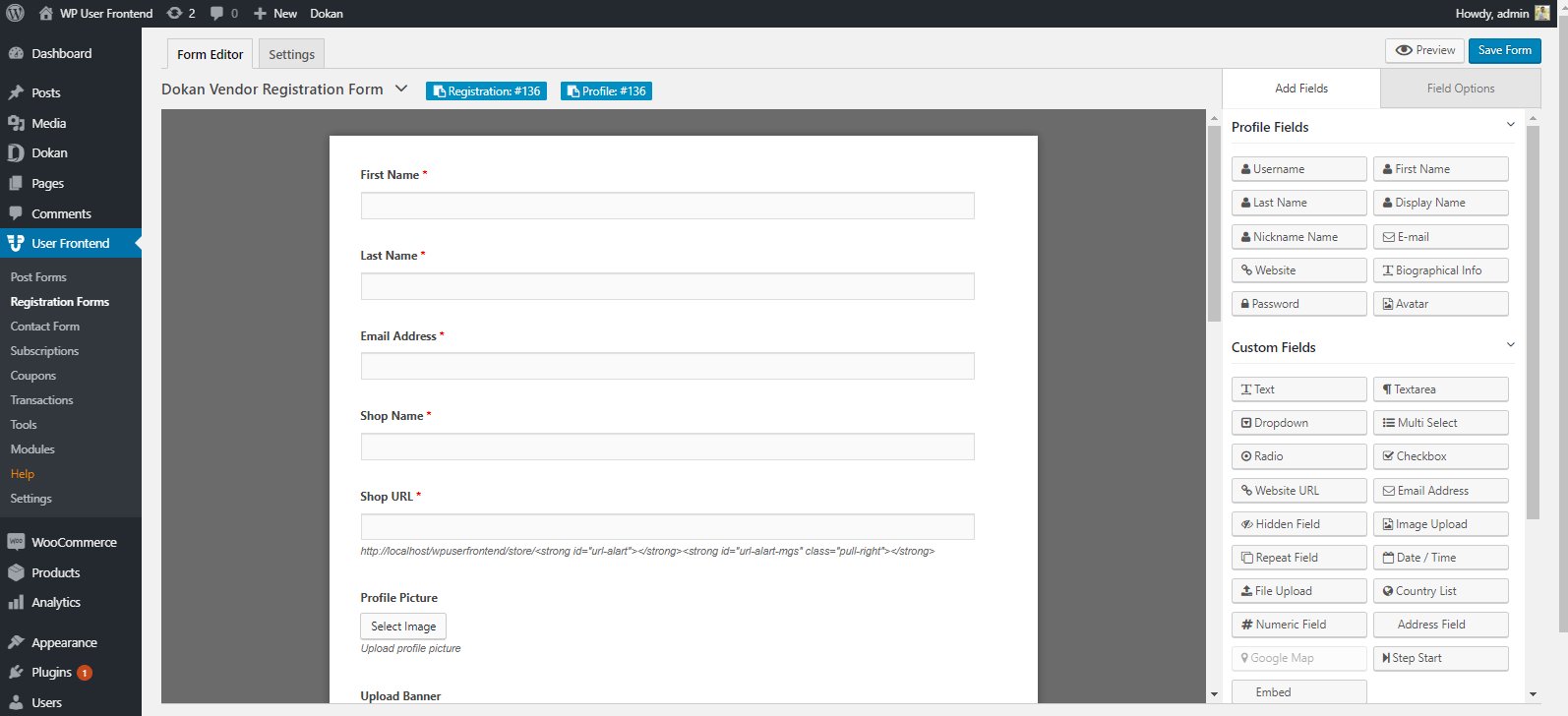
Po dodaniu formularza „Rejestracja Dokan” zobaczysz interfejs. Zasadniczo reszta procesu jest taka sama. Możesz znaleźć wszystkie ważne rzeczy, które powinny znajdować się w formularzu rejestracyjnym eCommerce.

Postępując zgodnie z instrukcjami, możesz łatwo dodać formularze do swojej witryny eCommerce. I możesz zrobić to samo dla wszystkich.
Jak korzystać z widgetu logowania Ajax w interfejsie użytkownika Wp
Korzystając z widżetu logowania WP, możesz łatwo dodać, aby utworzyć oddzielny widżet do logowania/wylogowywania się na dowolnej wybranej stronie. Oto wytyczne dotyczące tego samouczka.
Aby uzyskać lepszy pomysł na interfejs użytkownika WP, przeczytaj ten artykuł na temat „Jak zezwolić użytkownikom na przesyłanie postów w witrynie WordPress”
Frontend WP USER: idealny niestandardowy widget strony logowania

WP User Frontend to kompaktowe rozwiązanie. Możesz robić niesamowite rzeczy, na przykład możesz stworzyć stronę internetową, witrynę z wiadomościami, ograniczyć zawartość dla spamerów, używając niestandardowych pól, a także możesz zbudować witrynę internetową do blogowania gościnnego itp.
Możesz więc założyć, jak owocny jest WP User Frontend w dostosowywaniu witryny WordPress. Tak, WP User Frontend i wraz z jego podstawową funkcją jest w stanie wykonywać różne zadania w różnych sytuacjach.
Jednak dajmy znać, w jaki sposób WP User Frontend ułatwi Ci dostosowywanie witryny WordPress.
- Łatwe upuszczanie i przeciąganie
- Podgląd na żywo do eksperymentowania
- W razie potrzeby pola niestandardowe
- Taksonomie niestandardowe
- Funkcja rejestracji wieloetapowej
- Nieograniczone formy do wykorzystania w biznesie eCommerce
- Obsługa wpisów gościnnych
- Wsparcie WooCommerce
- Moduł SMS i raportów
- I więcej
Oto najważniejsze funkcje, które będziesz mieć we wtyczce WP User Frontend.
Jak zabezpieczyć stronę logowania WordPress?
Zabezpieczenie strony logowania WordPress ma kluczowe znaczenie dla ochrony Twojej witryny przed nieautoryzowanym dostępem i potencjalnymi atakami.
Oto trzy skuteczne sposoby na zwiększenie bezpieczeństwa strony logowania WordPress:
1. Skonfiguruj uwierzytelnianie dwuskładnikowe (2FA)
Uwierzytelnianie dwuskładnikowe (2FA) dodaje dodatkową warstwę zabezpieczeń oprócz nazwy użytkownika i hasła. Nawet jeśli ktoś odgadnie Twoje hasło, nie będzie mógł się zalogować bez dodatkowego kodu lub informacji. Ten kod może być:
- Oparte na czasie: generowane przez aplikację na Twoim telefonie, która zmienia się co minutę.
- Oparta na wiadomościach SMS: wysyłane na Twój telefon za pomocą wiadomości tekstowej.
- Klucz bezpieczeństwa: urządzenie fizyczne podłączane do komputera.
2FA znacznie utrudnia hakerom uzyskanie dostępu do Twojej witryny, nawet jeśli uda im się ukraść Twoje hasło w wyniku ataków phishingowych lub złośliwego oprogramowania.
2. Użyj reCAPTCHA
reCAPTCHA to bezpłatna usługa Google, która pomaga odróżnić ludzi od botów próbujących zalogować się do Twojej witryny. Zwykle stanowi małe wyzwanie, takie jak identyfikacja obiektów na obrazach, które jest łatwe do rozwiązania dla człowieka, ale trudne dla bota.
reCAPTCHA pomaga zapobiegać atakom typu brute-force, podczas których hakerzy korzystają z automatycznych programów, aby wypróbować miliony różnych kombinacji haseł w celu uzyskania dostępu. Utrudniając botom dokończenie procesu logowania, reCAPTCHA znacząco zmniejsza ryzyko udanych ataków.
3. Zmniejsz maksymalną liczbę prób logowania
Domyślnie WordPress pozwala użytkownikom próbować logować się przy użyciu różnych nazw użytkowników i haseł w nieskończoność. Ułatwia to hakerom przeprowadzanie ataków brute-force. Ograniczenie liczby prób logowania dozwolonych w określonym przedziale czasu (np. 3 próby w ciągu 1 godziny) pomaga zapobiegać takim atakom.
Ograniczanie prób logowania udaremnia ataki typu brute-force. Po określonej liczbie nieudanych prób adres IP używany do tych prób zostaje zablokowany na określony czas, uniemożliwiając dalsze automatyczne próby. Dzięki temu hakerom znacznie trudniej jest złamać hasło metodą prób i błędów.
Mamy tutorial jak ograniczyć próby logowania. Możesz sprawdzić nasz blog, aby ograniczyć próby logowania do swojej witryny.
Czas podjąć decyzję
Tak czy inaczej, po obszernej dyskusji, możesz uzyskać przydatne wskazówki z tego bloga. Obecnie klienci najprawdopodobniej wolą łatwy interfejs z interaktywnymi treściami na stronie internetowej. Wszyscy wiemy, jak ważne są treści tworzone przez użytkowników.
Dzięki WP User Frontend możesz łatwo tworzyć treści generowane przez użytkowników dla swojej firmy.
Jeśli więc szukasz kompaktowego i kompleksowego rozwiązania dla swojego biznesu internetowego, a także chcesz dostosować stronę logowania do swojej witryny, to WP User Frontend może być dla Ciebie idealnym rozwiązaniem.
