Jak dostosować motyw WordPress
Opublikowany: 2022-03-23Niezbędne jest dostosowanie motywów WordPress zgodnie z przeznaczeniem witryny. Aby posiadał wszystkie niezbędne funkcje, które będą wymagane do pomyślnego uruchomienia strony. Motyw dostarczany przez WordPress został opracowany z myślą o wszystkich użytkownikach. Dlatego niektóre projekty mogą nie spełniać Twoich wymagań.
Tak więc zgodnie z własnymi potrzebami musisz dostosować motyw WordPress i przeprojektować go. Możesz także dostosować motywy WordPress za pomocą narzędzi, wtyczek, kreatorów stron, a nawet kodowanie, takie jak CSS, może być trudne.
Dostosuj motyw WordPress
Z drugiej strony, motyw jest jak ramka dla twojego portretu, ale główny projekt jest w rękach administratora. Pomożemy Ci dowiedzieć się, jak dostosować motywy WordPress i wyróżnić Twoją witrynę.

Czym są motywy WordPress?
Motyw WordPress to zbiór wstępnie zaprojektowanych szablonów, które wspólnie dominują nad ogólnym wyglądem Twojej witryny. Motywy pomagają jeszcze bardziej ulepszyć Twoją witrynę. Dodatkowo dostępnych jest tysiące motywów, niektóre są premium, a niektóre są bezpłatne.
Dlaczego motyw WordPress wymaga dostosowania?
Dostosowanie motywów WordPress może całkowicie zmienić wygląd Twojej witryny. Pomaga to również wypromować Twój niepowtarzalny styl i wyróżnić się z tłumu. Cóż, spersonalizowane strony internetowe mają unikalny charakter, który pomaga im stać się wyjątkową marką. Mimo że dostosowywanie motywu WordPress nie polega tylko na projektowaniu lub dodawaniu funkcji, pomaga promować Twoją firmę. Musisz wiedzieć, jak dostosować motyw WordPress, aby dostosować i spełnić swoje wymagania.
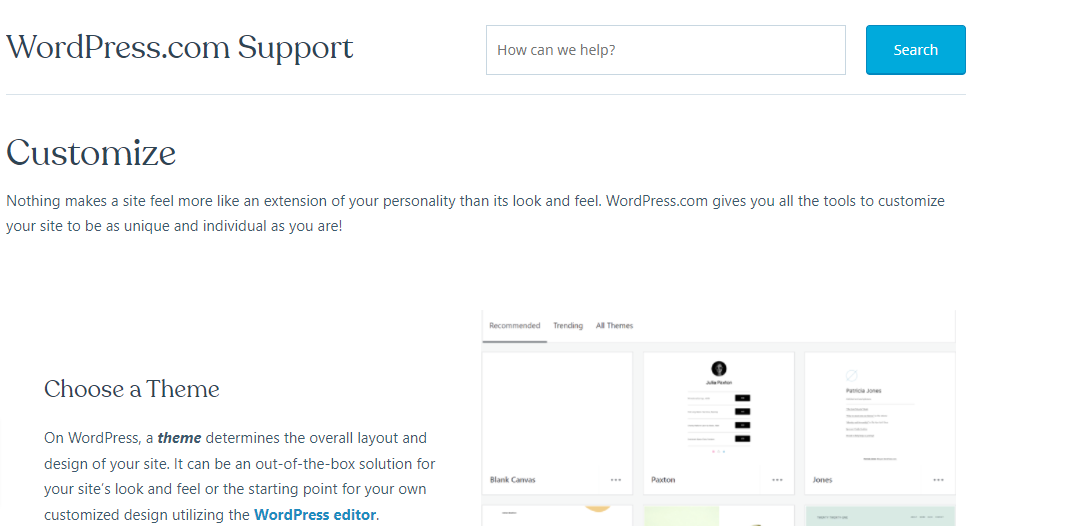
1. Dostosuj motyw WordPress

Istnieje kilka sposobów wprowadzania zmian w motywie WordPress. Aby zbudować stronę internetową, wybór motywu to jeden z najważniejszych kroków. Ponieważ motyw ma największy wpływ na to, jak Twoja witryna będzie wyglądać dla odwiedzających. Wpływa to również na łatwość zmiany rzeczy z zaplecza. Wybierz motyw, który najlepiej pasuje do celów Twoich witryn, aby skrócić czas spędzany na dodatkowych zmianach.
Poszukaj korporacyjnego motywu WordPress, jeśli prowadzisz korporacyjną witrynę internetową, to samo dotyczy każdej witryny. Niektóre motywy są bardziej dostosowane niż inne, a niektóre motywy wymagają dostosowania za pomocą wtyczek lub dodatkowego kodu. Oto kilka głównych sposobów, aby dowiedzieć się, jak dostosować motyw WordPress.
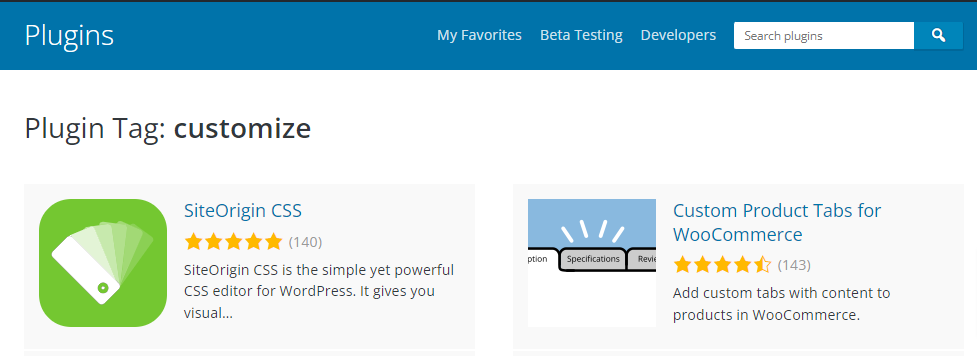
2. Dostosowanie motywu WordPress za pomocą wtyczek

Wtyczka może być najlepszą opcją, jeśli chcesz zmienić funkcjonalność swoich witryn. Ponadto może obsługiwać takie rzeczy, jak wydajność witryny, SEO i elementy projektu, takie jak suwaki obrazu. wtyczka jest prawdopodobnie bardziej wydajna i łatwiejsza do wdrożenia. Ponadto jest mniej prawdopodobne, że zepsuje Twoją witrynę. Z drugiej strony wtyczki są oddzielone od twoich motywów, więc będą nadal działać, nawet jeśli zdecydujesz się zmienić motywy.

3. Poprzez konfigurator
Dostosowane to natywne narzędzie, którego administratorzy używają do zmiany podstawowego stylu aktywnego motywu bez dotykania kodu bazowego. Dostosowanie to najłatwiejszy sposób na bezpośrednią modyfikację motywu WordPress. Możesz uzyskać dostęp do Customizer, wybierając Wygląd> Dostosuj na pulpicie WordPress. Następnie dostosowany wyświetli wszystkie aspekty twojego motywu, które możesz zmienić po lewej stronie. Spowoduje to również wyświetlenie podglądu zmian w czasie rzeczywistym po prawej stronie.
Dostosowany panel będzie zawierał różne elementy, ale zwykle możesz modyfikować podstawowe elementy, takie jak tożsamość witryny i kolory. Na dole panelu znajdują się ważne zakładki, jedna to opcje motywu, a druga to dodatkowy CSS. Panel opcji motywu pomaga zmienić funkcje specyficzne dla motywu, podczas gdy dodatkowy CSS najlepiej dodać niestandardowy CSS do elementów strony witryny bez bezpośredniej edycji plików. Gdy wprowadzisz jakiekolwiek modyfikacje dostosowanego motywu, zostanie on przeniesiony, jeśli zaktualizujesz swój motyw w przyszłości.
Przeczytaj także: Wtyczki WordPress Live Editor CSS
4. Dostosowanie za pomocą Kreatora Stron
Kreator stron to najlepszy gracz, który ułatwia tworzenie stron. Przydatne jest również to, że pozwolą Ci zobaczyć efekt lub zmiany, które wprowadziłeś w czasie rzeczywistym. Pomaga ulepszyć stronę WordPress i interfejs postów, co ułatwia zmianę układu witryny. Dodatkowo program do tworzenia stron zawiera Elementor, WPBakery, Beaver Builder, Divi Builder i Themify Builder. Kreator stron umożliwia przeciąganie i upuszczanie elementów na stronę, aby zobaczyć, jak będzie wyglądać dla odwiedzających.
Możesz także zmienić kolejność elementów i przeciągać je za pomocą myszy. Ponadto konstruktor stron odpowiednio zmodyfikuje cały kod bazowy. Dodatkowo motywy WordPress są często reklamowane jako kompatybilne z niektórymi kreatorami. Niektórzy konstruktorzy są jej pomocni, aby wiedzieć, jak dostosować motyw WordPress. Z drugiej strony narzędzie do tworzenia stron jest kompatybilne z motywem, a dzięki łatwemu interfejsowi użytkownika zacznij budować stronę internetową, jak chcesz.
Przeczytaj także: Przegląd wtyczki BuddyPress Edytuj aktywność
5. Kaskadowe arkusze stylów (CSS)
Użytkownicy WordPressa mogą również samodzielnie edytować kod aktywnego motywu. Doświadczeni użytkownicy mogą preferować metodę CSS od graficznego interfejsu użytkownika. Ten kod w dużej mierze określa, jak dostosować motywy WordPress i jak wyglądają Twoje motywy, w tym kolory. Dostosowanie to najbezpieczniejszy sposób na dodanie kodu CSS. Możesz wybrać dodatkowy kod CSS, aby wkleić kod CSS i zobaczyć, jak wpływa on na Twoje strony.
Z drugiej strony te zmiany pozostaną w mocy, jeśli zaktualizujesz swój motyw. Możesz także edytować pliki motywów bezpośrednio poza konfiguratorem. Możesz także utworzyć motyw potomny z bieżącego motywu i wprowadzać tam zmiany. Ten motyw dziedziczy również wygląd, styl i funkcję oryginalnego motywu zwanego motywem nadrzędnym.

Podsumowanie Dostosuj motyw WordPress
W przypadku korzystania z narzędzia dostosowanego do WordPressa Dostosuj motyw WordPress jest prostym procesem. Dzięki temu możesz zmienić ikony stron internetowych, dodać menu nawigacyjne, zmienić kolor motywu lub dodać oś czasu.
Musisz także edytować pliki motywów i dodawać lub usuwać złożone narzędzia. Aby to zrobić, musisz utworzyć motyw potomny i wprowadzić w nim zmiany, aktywować go i uruchomić test, a następnie przesłać go na swoją działającą witrynę. Oprócz tego użytkownik ma wiele opcji dostosowywania motywu WordPress.
Ciekawe lektury:
5 pomysłów na zwiększenie skuteczności grywalizacji w społecznościach internetowych
BuddyBoss vs PeepSo
Motyw Reign v3.3.0
