Jak dostosować motywy WordPress bez ich łamania
Opublikowany: 2024-11-01Czy chcesz odnowić swoją witrynę WordPress, ale boisz się, że przypadkowo ją zepsujesz? Rozumiemy to! Personalizacja motywu może być nieco stresująca. Ale nie bój się. Ten przewodnik to ściągawka pozwalająca dostosować motywy WordPress bez powodowania nieoczekiwanych katastrof. Przeprowadzimy Cię przez bezpieczne i skuteczne sposoby na uczynienie motywu WordPress naprawdę swoim.
Zrozumienie motywów WordPress
Motyw WordPress to zbiór plików, które współpracują ze sobą, tworząc ogólny projekt witryny. Pliki te obejmują kod, arkusze stylów i grafikę. Wybór motywu decyduje o podstawowym wyglądzie witryny przed dodaniem treści.
Motywy WordPress stanowią podstawę każdej witryny internetowej, definiując jej układ wizualny i wygląd. Każdy motyw zawiera unikalny zestaw stylów, szablonów i funkcji, które można dostosować do konkretnych potrzeb lub tożsamości marki.
Znaczenie dostosowywania motywu WordPress
Chociaż platforma WordPress oferuje wiele wstępnie zaprojektowanych motywów dostosowanych do różnych nisz, takich jak małe firmy, fotografowie, blogerzy, a nawet księgowi, szablony te są często bardzo proste.

Dostosowywanie motywu WordPress umożliwia włączenie spersonalizowanych elementów, takich jak niestandardowe logo, kolory marki, unikalne układy i niestandardowe opcje typografii. Pomaga także dostosować wygodę użytkownika poprzez optymalizację menu nawigacyjnych, rozmieszczenia widżetów i prezentacji treści.
Łącząc te elementy, możesz stworzyć spójną i angażującą markę internetową, która przyciąga więcej odwiedzających i buduje lojalność wobec marki.
Zrozumienie potencjalnych pułapek
Chociaż pomysł dostosowania motywu WordPress może wydawać się kuszący, należy zdawać sobie sprawę z możliwych zagrożeń z tym związanych. Motywy są głęboko zakorzenione w podstawowej funkcjonalności Twojej witryny i czasami jedna zmiana może przypadkowo uszkodzić inne elementy. Niektóre z najczęstszych problemów, które mogą się pojawić, obejmują:
- Uszkodzone podstawowe funkcje – zmiany w motywie mogą czasami uszkodzić paski nawigacyjne, formularze kontaktowe, ważne sekcje stron i nie tylko, powodując ich niesprawność lub uszkodzenie wizualne.
- Wyłączone krótkie kody i widżety — krótkie kody i widżety specyficzne dla motywu mogą przestać działać poprawnie, co może spowodować uszkodzenie lub brak treści.
- Naruszone dane schematu — dostosowania mogą zakłócać znaczniki schematu Twojej witryny, potencjalnie wpływając na SEO i wygodę użytkownika.
Wyznaczamy ostrożne podejście do dostosowywania
Chociaż ryzyko związane z dostosowywaniem motywu jest realne, można go uniknąć, planując z wyprzedzeniem i pracując ostrożnie. Postępując zgodnie z tymi najlepszymi praktykami i wykorzystując odpowiednie narzędzia, możesz śmiało zmienić motyw WordPress bez większych zmartwień.
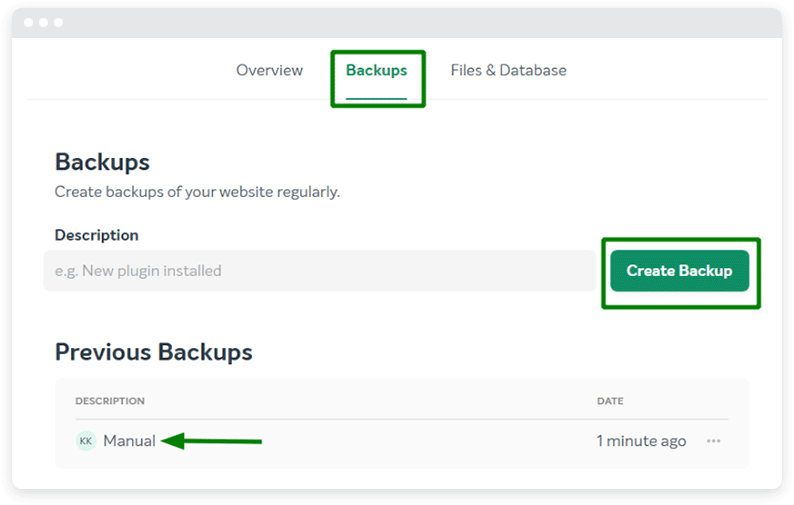
Kopia zapasowa, kopia zapasowa, kopia zapasowa
Przed wyruszeniem w jakąkolwiek podróż dostosowywania ważne jest utworzenie pełnej kopii zapasowej witryny WordPress. Regularne tworzenie kopii zapasowych jest zawsze dobrym pomysłem, ale staje się jeszcze ważniejsze, gdy masz zamiar wprowadzić duże zmiany w motywie.

Sprawdź nasz kompletny przewodnik po kopiach zapasowych WordPress, aby dowiedzieć się więcej o tej podstawowej najlepszej praktyce.
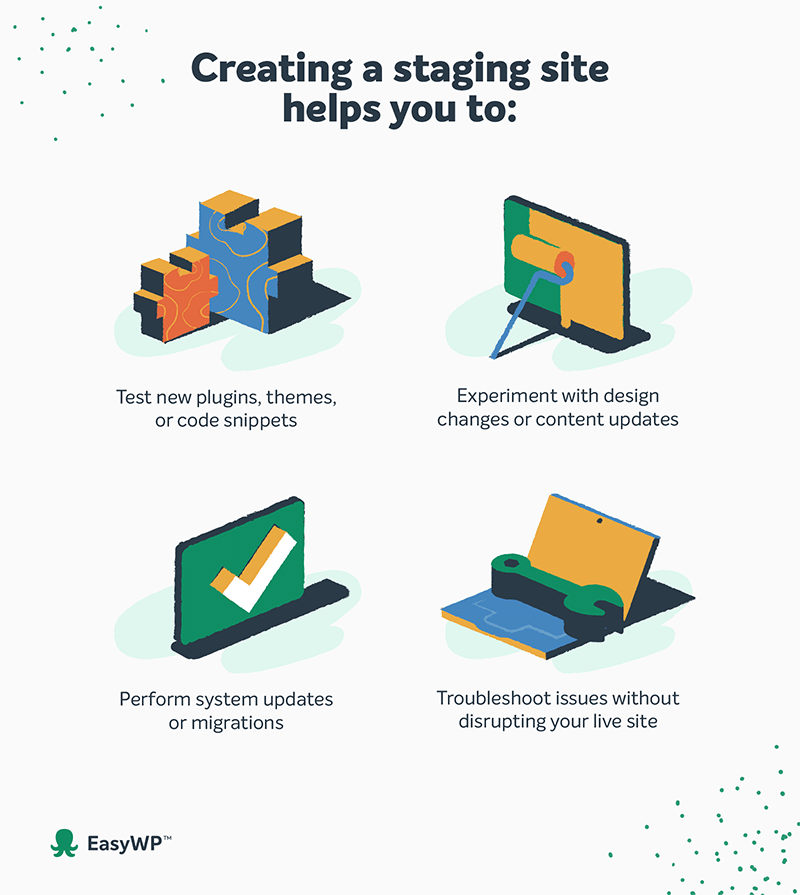
Środowiska testowe: Twoja bezpieczna piaskownica
Jednym z najlepszych sposobów ograniczenia ryzyka związanego z dostosowywaniem motywu jest skonfigurowanie środowisk przejściowych. Środowisko testowe to osobna, izolowana kopia działającej witryny internetowej, która służy jako poligon doświadczalny dla zmian.
Pracując w środowisku przejściowym, możesz eksperymentować z różnymi dostosowaniami, testować ich wpływ na UX swojej witryny i identyfikować potencjalne problemy bez wpływu na działającą witrynę. Testowanie zmian w plikach szablonów motywów w środowisku testowym jest szczególnie ważne, ponieważ pliki te integrują kod HTML, PHP i znaczniki szablonów w celu kształtowania układów stron WordPress.

Dowiedz się, jak wtyczki staging mogą ułatwić ten krok, korzystając z naszego szczegółowego przewodnika.
Podgląd i testowanie w celu wczesnego wykrycia problemów
Przed zastosowaniem znaczących dostosowań należy dokładnie przejrzeć i przetestować zmiany w działającej witrynie internetowej lub środowisku testowym. Większość motywów WordPress oferuje funkcję podglądu na żywo, która pozwala wizualizować wpływ modyfikacji bez konieczności ciągłego ich wprowadzania.

Ponadto rozważ przeprowadzenie testów z prawdziwymi użytkownikami, aby upewnić się, że dostosowania są zgodne z oczekiwaniami i preferencjami docelowych odbiorców. Zbierz opinie od znajomych i częstych użytkowników witryn, w tym osób o różnym poziomie wiedzy technicznej. Pomoże Ci to znaleźć i naprawić problemy, które sam mogłeś przeoczyć.
Zmiany krok po kroku, stopniowe
Wypróbuj podejście stopniowe podczas dostosowywania motywu WordPress, wprowadzając małe, kontrolowane zmiany krok po kroku. Ten powolny i ciągły proces pomaga zachować jasne zrozumienie wpływu każdej zmiany i upraszcza proces naprawiania wszelkich usterek.
Zacznij od sprawdzenia prostych dostosowań obejmujących całą witrynę, takich jak aktualizacja logo i kolorów witryny oraz upewnienie się, że menu nawigacyjne i formularze kontaktowe działają prawidłowo.
Oto kilka dobrze znanych elementów witryny WordPress, które często wymagają dostosowania. Zalecamy przejrzenie tej listy w kolejności, wprowadzenie każdego rodzaju zmian i przetestowanie przed przejściem do następnej.
- Logo witryny
- Schemat kolorów i typografia
- Nagłówek i menu nawigacyjne
- Układ strony głównej
- Układ pozostałych stron
- Obszary stopek i widżetów
- Niestandardowa mapa witryny typów postów
Przez cały ten proces prowadź szczegółowy dziennik modyfikacji, w tym migawki lub zrzuty ekranu przed i po. Dokumentacja ta okaże się bezcenna, jeśli w przyszłości zajdzie potrzeba rozwiązania problemu lub przywrócenia określonych zmian.

Narzędzia do dostosowywania motywu WordPress
WordPress oferuje różnorodne opcje wbudowane i opcje innych firm, które pomogą Ci dostosować motyw, od przyjaznych dla użytkownika interfejsów po bardziej zaawansowane rozwiązania w zakresie kodowania. W tej sekcji przedstawimy Ci te potężne narzędzia i wyjaśnimy, w jaki sposób mogą pomóc Ci dostosować motyw WordPress do Twoich dokładnych specyfikacji.
Dostosowywanie WordPressa
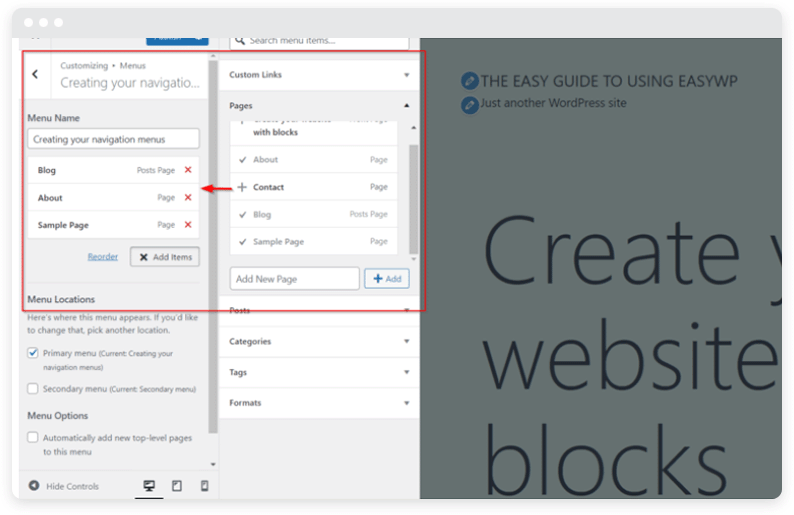
Natywne narzędzie WordPress Customizer może pomóc w przypadku najczęstszych zmian. Jest to potężny, przyjazny dla użytkownika interfejs, który umożliwia wprowadzanie zmian w wyglądzie i ustawieniach motywu w czasie rzeczywistym. Dzięki okienku podglądu na żywo możesz wizualizować wpływ wprowadzonych modyfikacji, co pozwala eksperymentować i udoskonalać dostosowania bez konieczności wprowadzania trwałych zmian.

Customizer zapewnia dostęp do szerokiej gamy opcji, w tym identyfikacji witryny (logo, favicon, slogan), schematów kolorów, menu nawigacyjnych, zarządzania widżetami, a nawet możliwości dodawania niestandardowego kodu CSS. Skorzystaj z tych funkcji, aby dostosować elementy wizualne motywu, organizację treści i ogólne wrażenia użytkownika do swoich konkretnych preferencji.
Pełny edytor witryny
Wprowadzony na całym świecie w WordPress 5.9, Full Site Editor (FSE) oferuje zaawansowaną, opartą na blokach możliwość edycji, która wykracza poza tradycyjną edycję postów i stron. Dzięki FSE możesz dostosować każdy aspekt szablonów motywu, w tym nagłówki, stopki, paski boczne i obszary zawartości.
Chociaż FSE jest stosunkowo nową funkcją i nie wszystkie motywy ją obecnie obsługują, stanowi potężne narzędzie dla osób poszukujących szczegółowej kontroli nad projektem i układem swojej witryny. W miarę jak coraz więcej motywów będzie zgodnych z FSE, ta funkcja będzie coraz bardziej cenna przy dostosowywaniu motywów.
Zewnętrzne narzędzia do tworzenia stron i narzędzia do dostosowywania motywów
Oprócz wbudowanych narzędzi WordPress dostępne są liczne narzędzia do tworzenia stron i dostosowywania motywów innych firm, oferujące jeszcze szersze możliwości dostosowywania. Korzystanie z wtyczki do tworzenia stron zwiększa funkcjonalność i zapewnia przyjazny dla użytkownika interfejs typu „przeciągnij i upuść”, który umożliwia użytkownikom tworzenie złożonych układów bez kodowania.
Popularne opcje w tej kategorii obejmują:
- Brizy
- NasionaProd
- Budowniczy bobrów
- Elementora
Chociaż niektóre narzędzia mogą wymagać dodatkowych inwestycji lub subskrypcji, mogą znacznie usprawnić proces dostosowywania i odblokować zaawansowane możliwości projektowania.
Edytowanie kodu motywu
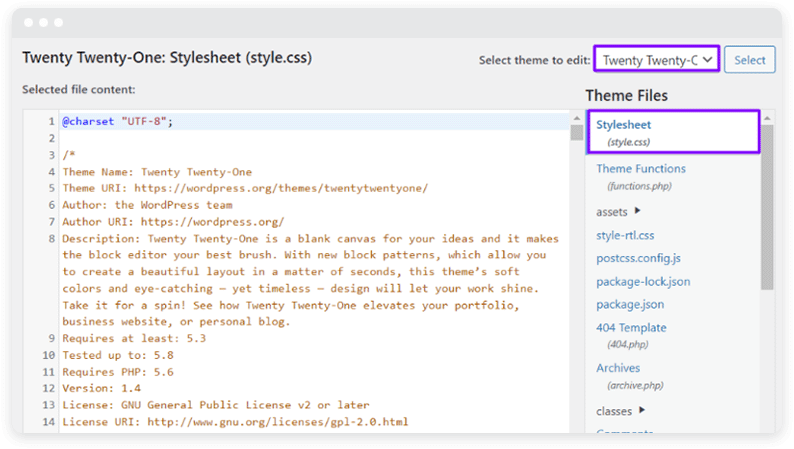
Dla niektórych doświadczonych użytkowników dostosowanie kodu to jedyny sposób na uzyskanie potrzebnych wyników. Może to obejmować dostosowanie CSS pod kątem zmian stylu, utworzenie motywu podrzędnego lub zagłębienie się w pliki szablonów. Edycję pliku style.css i plikufunctions.php można przeprowadzić po solidnej samokształceniu i edytorze kodu.

Podczas edytowania kodu motywu niezbędne jest użycie edytora kodu z podświetlaniem składni. Pomoże to zidentyfikować błędy i skuteczniej wprowadzać zmiany. Dodatkowo pamiętaj o utworzeniu motywu podrzędnego, aby Twoje zmiany były oddzielone od motywu nadrzędnego. Dzięki temu Twoje dostosowania zostaną zachowane po aktualizacji oryginalnego motywu.
Typowe błędy, których należy unikać
Dostosowywanie motywu WordPress może być złożonym procesem i łatwo popełnić błędy. Oto kilka typowych błędów, których należy unikać:
- Brak testowania witryny na różnych urządzeniach — pamiętaj o przetestowaniu witryny na różnych urządzeniach, w tym na komputerach stacjonarnych, laptopach, tabletach i smartfonach.
- Brak responsywnego projektu – responsywny projekt gwarantuje, że Twoja witryna będzie dobrze wyglądać na wszystkich urządzeniach, niezależnie od rozmiaru i rozdzielczości ekranu.
- Brak jasnego i zwięzłego menu nawigacyjnego – jasne i zwięzłe menu nawigacyjne jest niezbędne do prowadzenia odwiedzających po Twojej witrynie.
- Niestosowanie widocznego wezwania do działania (CTA) – widoczne wezwanie do działania zachęca użytkownika do zaangażowania i konwersji.
- Nie testowanie dostępności witryny — pamiętaj o przetestowaniu witryny pod kątem dostępności, aby upewnić się, że każdy może z niej korzystać.
Ciągły monitoring i konserwacja
Dostosowywanie motywu WordPress nie jest jednorazowym przedsięwzięciem — to ciągły proces, który wymaga ciągłego monitorowania i konserwacji. W miarę rozwoju Twojej witryny mogą pojawić się nowe potrzeby, wymagające dalszych dostosowań lub aktualizacji istniejących modyfikacji.
Regularnie sprawdzaj działanie dostosowanego motywu, zwracając szczególną uwagę na potencjalne problemy, takie jak uszkodzone linki, nieaktualna treść lub konflikty kompatybilności z nowo zainstalowanymi wtyczkami. Szybko rozwiązuj wszelkie zidentyfikowane problemy, aby zapewnić bezproblemową obsługę użytkownika i zachować integralność witryny.
Ponadto bądź na bieżąco z najnowszymi osiągnięciami w ekosystemie WordPress, w tym z nowymi wydaniami motywów, aktualizacjami zabezpieczeń i najlepszymi praktykami. Oto kilka miejsc, gdzie możesz być na bieżąco:
- Blog EasyWP
- Kanał telegramu EasyWP
- Oficjalny blog WordPress News
- Tawerna WP
- Początkujący WP
Wykorzystaj możliwości dostosowywania motywu
Dostosowywanie motywu WordPress to potężne narzędzie do tworzenia unikalnej obecności w Internecie, która rezonuje z docelową grupą odbiorców. Wykorzystaj możliwości, jakie oferuje dostosowywanie motywów i nie bój się eksperymentować i przesuwać granic tego, co jest możliwe do osiągnięcia. Dzięki odpowiedniemu podejściu, narzędziom i nastawieniu możesz przekształcić swoją witrynę WordPress w naprawdę wyjątkowe doświadczenie cyfrowe.
Teraz, gdy już wiesz, jak bezpiecznie dostosować motyw WordPress, nadszedł czas, aby upewnić się, że Twoja witryna pozostaje bezpieczna. Odkryj najlepsze praktyki bezpieczeństwa WordPress w naszym obszernym przewodniku.
