Tworzenie niestandardowej witryny WordPress – opcje
Opublikowany: 2020-10-16Ogromna liczba witryn WordPress jest obecnie tworzonych przy użyciu gotowego motywu. W wielu przypadkach ten motyw zapewnia kilka stron „demo”, które można zaimportować. Szanse są jednak wysokie, że będziesz chciał dostosować swoją witrynę WordPress, czasami mocno, aby uzyskać styl wizualny, który najlepiej pasuje do Twojej firmy lub bloga.
Zanim zagłębisz się w dostosowywanie swojej witryny WordPress, ważne jest, aby najpierw dokładnie przemyśleć, czego chcesz od nowego projektu, ponieważ będzie to częściowo dyktować metodę zastosowaną do wdrożenia. Co ważne, bardzo ważne jest, aby wszelkie wprowadzane aktualizacje mogły zostać zapisane i nie zostały nadpisane, na przykład podczas aktualizacji plików motywu lub samego rdzenia WordPress.
Powszechnym błędnym przekonaniem jest to, że „właściwym” krokiem podczas dostosowywania witryny WordPress jest najpierw utworzenie motywu podrzędnego. Ten motyw potomny znajduje się obok naszego motywu nadrzędnego i jest miejscem, w którym wprowadzane są wszelkie zmiany projektowe (w szczególności w plikach CSS motywu). Bez wątpienia najlepszą praktyką może być tworzenie i używanie motywu podrzędnego podczas dostosowywania stylu witryny lub dostosowywania funkcji. Istnieje jednak wiele sposobów dostosowania witryny WordPress, które nie wymagają tego. Jest to tworzenie wiadomości, zwłaszcza jeśli nie jesteś programistą, ponieważ motywy potomne zwiększają złożoność witryny. Wszystko, co można zrobić, aby zmniejszyć złożoność i ułatwić edytowanie projektu witryny, musi być mile widziane!
Tam, gdzie wymagane są rozległe dostosowania motywu, sensowne jest użycie motywu podrzędnego. Jednak w przypadku prostych poprawek i aktualizacji motyw potomny jest przesadą. Mamy kilka sugestii, jak szybko i łatwo dostosować witrynę bez motywu podrzędnego. Co najważniejsze, są to solidne metody, które zachowają wszelkie wprowadzone aktualizacje, jeśli później zaktualizujesz motyw lub rdzeń WordPress. Spójrzmy.
Konfigurator WordPress
WordPress rozumie, że będziesz chciał poprawić wygląd swojej witryny. Aby w tym pomóc, zawierają one domyślny, wbudowany moduł dostosowywania, który umożliwia wprowadzanie szeregu aktualizacji projektu witryny bez względu na używany motyw. WordPress Customizer jest naprawdę łatwy w użyciu i można uzyskać do niego dostęp za pomocą WP-Admin, przechodząc do menu Wygląd> Dostosuj. Przyjrzyjmy się, jak to działa w praktyce.
Poniższy obrazek pokazuje, jak wygląda prosty post, gdy aktywny jest bieżący domyślny motyw WordPress (dwadzieścia dwadzieścia).

Teraz pobawmy się trochę z naszymi opcjami dostosowywania. Przejdź do Wygląd> Dostosuj z poziomu WP-Admin lub klikając link Dostosuj na czarnym pasku menu, który pojawia się na stronach i postach.

Po załadowaniu zobaczysz szereg opcji, które kontrolują różne elementy Twojej witryny, na przykład schematy kolorów i logo. W tym przypadku możemy zmienić logo naszej witryny, klikając „Tożsamość witryny”. W tej sekcji nie tylko wgraliśmy nowe logo, ale także dodaliśmy favicon i tytuł/slogan.
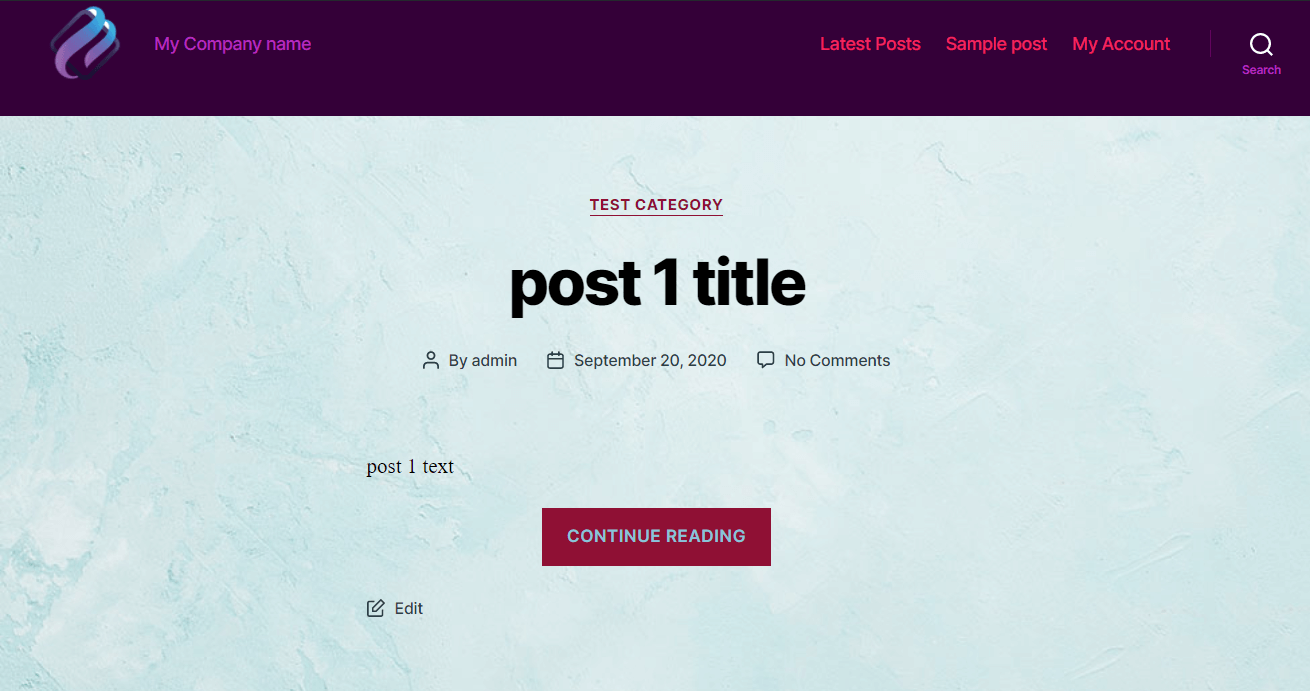
Po wykonaniu tej czynności kliknęliśmy „Kolory” i zmieniliśmy kolory tła naszej witryny, a także dodaliśmy obraz tekstury tła.

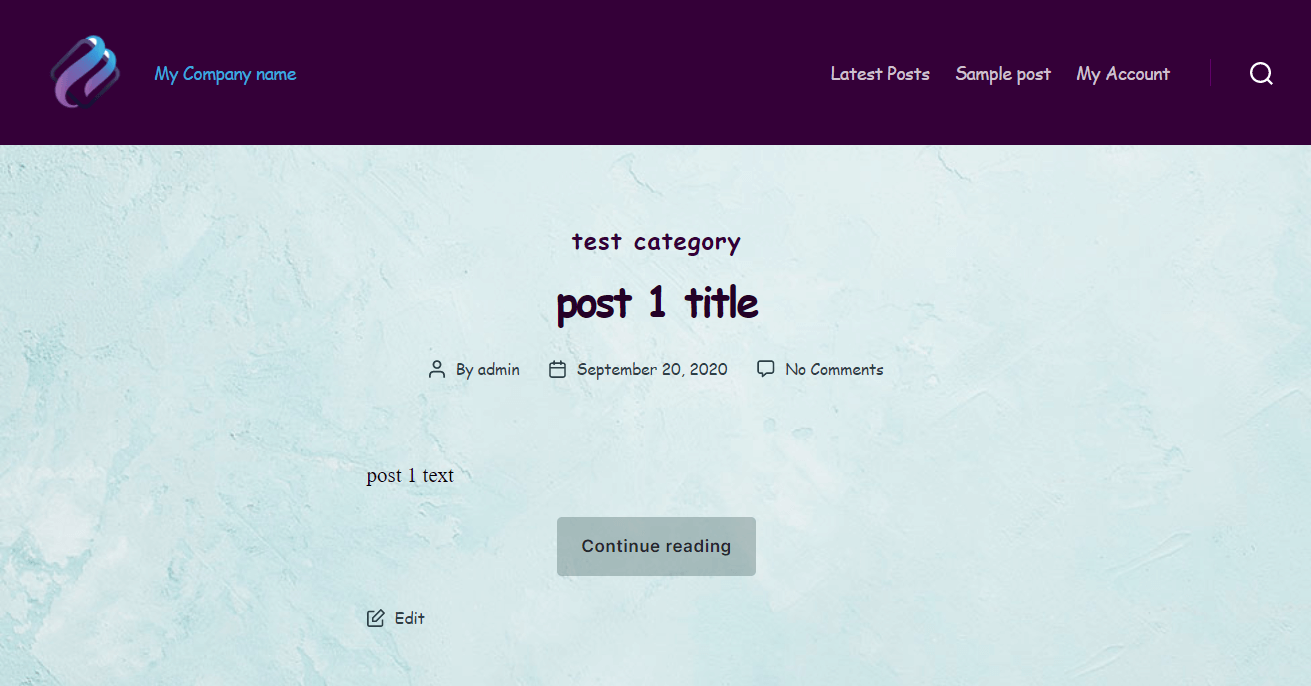
Za pomocą zaledwie kilku kliknięć radykalnie zmieniliśmy wygląd naszej strony internetowej, a wszystko to za pomocą domyślnego dostosowywania WordPressa. Miły!
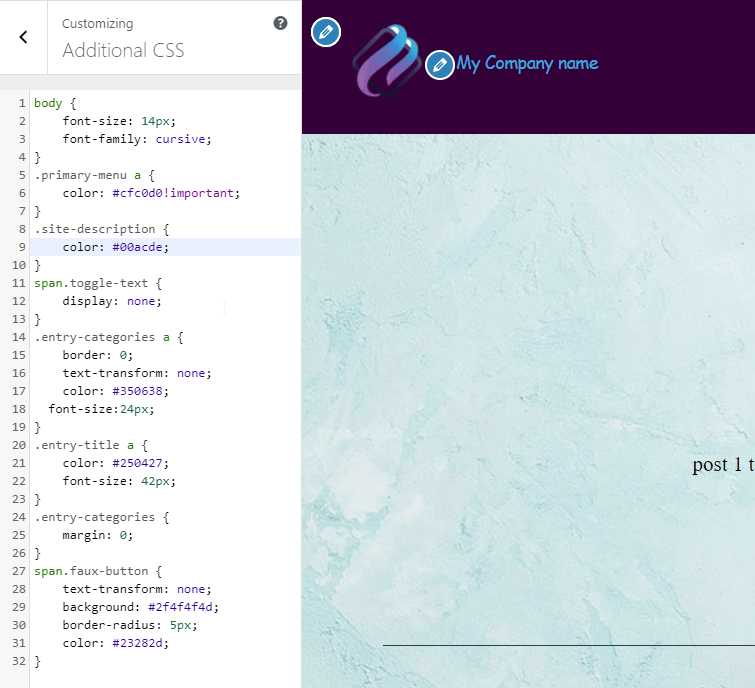
Jeśli posiadasz pewne umiejętności w zakresie CSS, możesz posunąć się znacznie dalej, zmieniając projekt swojej witryny za pomocą CSS. WordPress Customizer ma doskonały edytor „Dodatkowy CSS”, który umożliwia dodawanie CSS i obserwowanie wpływu tego w czasie rzeczywistym. Zmiany nie zaczną jednak obowiązywać, dopóki nie klikniesz przycisku „Opublikuj” znajdującego się w lewym górnym rogu dostosowania.

Oto, co osiągnęliśmy za pomocą prostego kodu CSS:

Myślę, że zgodzisz się, że teraz kolory pasują o wiele lepiej. Sprawiliśmy również, że słowo „szukaj” zniknęło spod ikony lupy, która wygląda ładniej. Dodatkowo zmieniliśmy rodzinę czcionek i kolor.
Dostosowywanie motywów
Wybór odpowiedniego motywu dla Twojej witryny może zaoszczędzić mnóstwo czasu na dostosowywanie, ponieważ, miejmy nadzieję, wiele pracy, aby witryna wyglądała „w sam raz”, została już wykonana przez twórcę motywu. W końcu po co spędzać godziny na pisaniu CSS i aktualizowaniu opcji, skoro można było wybrać motyw, który oferował projekt bliższy temu, czego chciałeś na początku.
Wiele motywów będzie zawierało dodatkowe opcje dostosowywania, często dostarczane za pośrednictwem ich własnego „Panelu opcji”. Funkcjonalność i użyteczność tego panelu opcji będzie się znacznie różnić w zależności od motywu. Być może nic dziwnego, że lepiej zakodowane i lepiej utrzymane motywy mają bogatszy i potężniejszy panel opcji niż motywy mniej wyrafinowane.
Jednym z naszych ulubionych motywów jest Astra. Ma ponad 1 000 000 użytkowników i jest bardzo popularny dzięki solidnemu kodowaniu, dobrze zaprojektowanemu i regularnie aktualizowanemu.
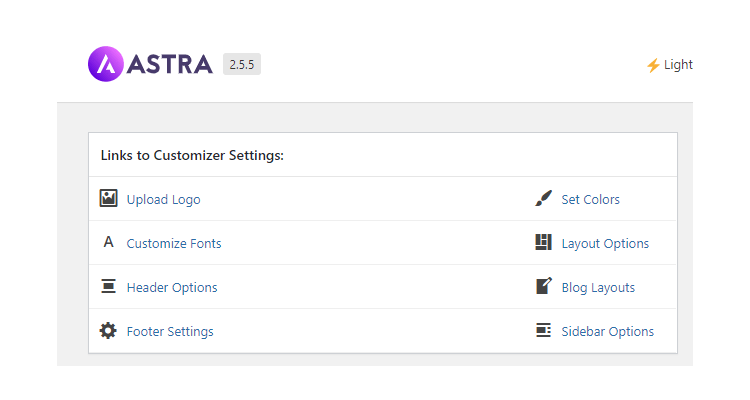
Jak można się spodziewać, Astra jest wyposażona w przydatny panel opcji, który umożliwia zmianę szeregu ustawień, w tym kolorów, opcji paska bocznego, stylów układu i wielu innych. Jeśli zainstalujesz motyw i przejdziesz do menu Wygląd z poziomu WP-Admin, będziesz mieć dostęp do tego panelu za pośrednictwem podmenu „Opcje Astry”.

Wiele motywów zawiera panel opcji, który oferuje podobny zestaw funkcji, dzięki czemu jest to szybki i łatwy sposób na dostosowanie witryny bez konieczności dotykania wiersza kodu lub bez potrzeby stosowania motywu podrzędnego. Ta łatwość użycia jest jednym z wielu powodów, dla których WordPress w połączeniu z motywami są tak potężnym sposobem na szybkie tworzenie niesamowicie wyglądających stron internetowych.
Dostosuj za pomocą wtyczek CSS
Bez wątpienia jednym z najpotężniejszych sposobów wprowadzania zmian w witrynie z punktu widzenia projektu jest dodanie lub zmiana kodu CSS. CSS (lub Cascading Style Sheets) opisuje, jak elementy HTML mają być wyświetlane na ekranie – innymi słowy, jak wyglądają. Bez CSS Twoja witryna nie będzie miała żadnych elementów stylu, więc jest to bardzo ważne.
Nawet jeśli nigdy wcześniej nie programowałeś, CSS jest w rzeczywistości bardzo łatwy do nauczenia i używania. Jasne, zaawansowany CSS może zająć trochę czasu, zanim nauczysz się pisać, ale zdziwiłbyś się, co możesz osiągnąć przy odrobinie Googlingu i praktyki!

Aby zaktualizować CSS w swojej witrynie, musisz a) bezpośrednio edytować pliki CSS już obecne w Twojej witrynie lub b) użyć wtyczki, która umożliwia aktualizację CSS. Opcja A jest trudniejsza, ponieważ musisz użyć klienta FTP, aby uzyskać dostęp do plików CSS swojej witryny, podczas gdy wtyczki mogą zapewnić łatwy w użyciu edytor dostępny bezpośrednio z panelu administratora WordPress. Rzućmy okiem na kilka opcji wtyczek CSS poniżej.
Prosta wtyczka CSS
Popularną wtyczką CSS jest Simple CSS autorstwa Toma Usborne'a.

Proste CSS pozwala nam szybko i łatwo dodać CSS do naszej strony internetowej. Co więcej, oferuje edytor podglądu na żywo w programie Customizer, co oznacza, że możesz natychmiast sprawdzić, czy Twój kod generuje wygląd, którego szukasz. Jako bonus możesz także dodać CSS do jednej konkretnej strony lub posta, zamiast (jak zwykle bywa) zmiany CSS aktualizujące całą witrynę.

Prosty niestandardowy CSS i JS
Simple Custom CSS & JS to kolejna świetna wtyczka CSS. Działa podobnie do wspomnianej powyżej wtyczki Simple CSS, umożliwiając aktualizację kodu CSS (i JS, który jest innym językiem programowania) w Twojej witrynie z poziomu administratora WordPress. Możesz również określić, czy niestandardowy kod CSS powinien drukować kod w nagłówku, stopce lub treści witryny, co zapewnia większą elastyczność.

Zacznij od pobrania i zainstalowania. Następnie przejdź do nowego niestandardowego łącza CSS i JS w menu i zagraj. Jako przykład dodaliśmy trochę kodu HTML.

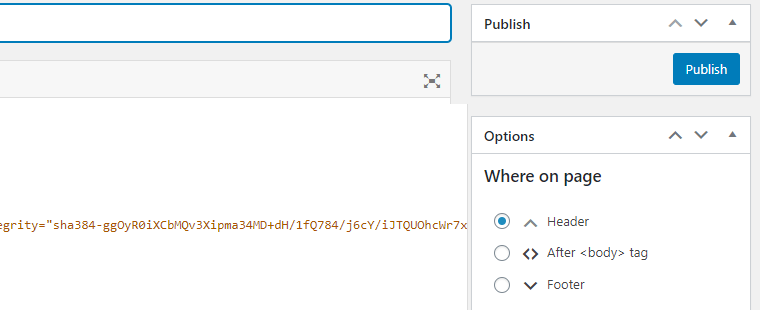
I ustaw go tak, aby pojawiał się w nagłówku

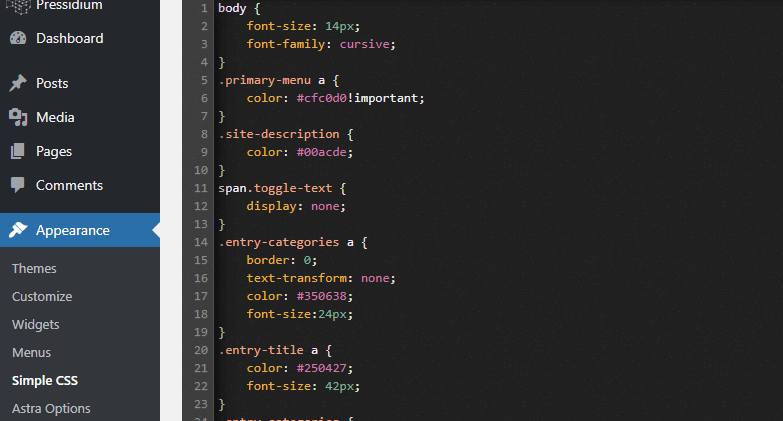
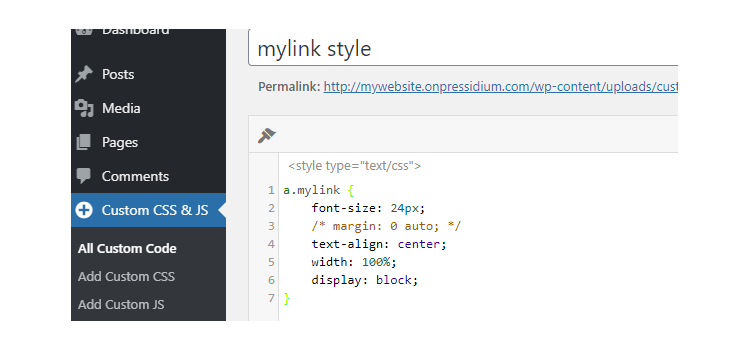
Dodaliśmy również jego styl CSS w następujący sposób:

I oto jest, takie proste!

Dostosuj za pomocą Kreatorów Stron
Innym popularnym sposobem tworzenia niestandardowej witryny WordPress jest użycie jednego z kreatorów dostępnych dla witryn WordPress. WordPress ma własny wbudowany kreator stron o nazwie Gutenberg. Twórcy stron trzecich to Beaver Builder i Elementor.
Te narzędzia sprawiają, że personalizacja wyglądu Twojej witryny jest niezwykle łatwa. W każdym z nich znajduje się edytor przeciągania i upuszczania, który pozwala przenosić komponenty po stronie, a także zmieniać takie rzeczy, jak kolory, rozmiary i style czcionek oraz wiele więcej bez dotykania wiersza kodu.
Gutenberg
Jak wspomniano, WordPress oferuje domyślny wbudowany edytor bloków o nazwie Gutenberg. Jest stosunkowo nowy, ponieważ został wprowadzony pod koniec 2018 roku. Oferuje łatwy sposób szybkiego dostosowywania elementów stron za pomocą prostego edytora przeciągania i upuszczania.

Oprócz możliwości wstawiania i stylizowania treści multimedialnych bez użycia niestandardowego kodu, Gutenberg umożliwia także tworzenie własnych niestandardowych postów i stron w oparciu o WordPress REST API, JavaScript i React.
Budowniczy bobrów
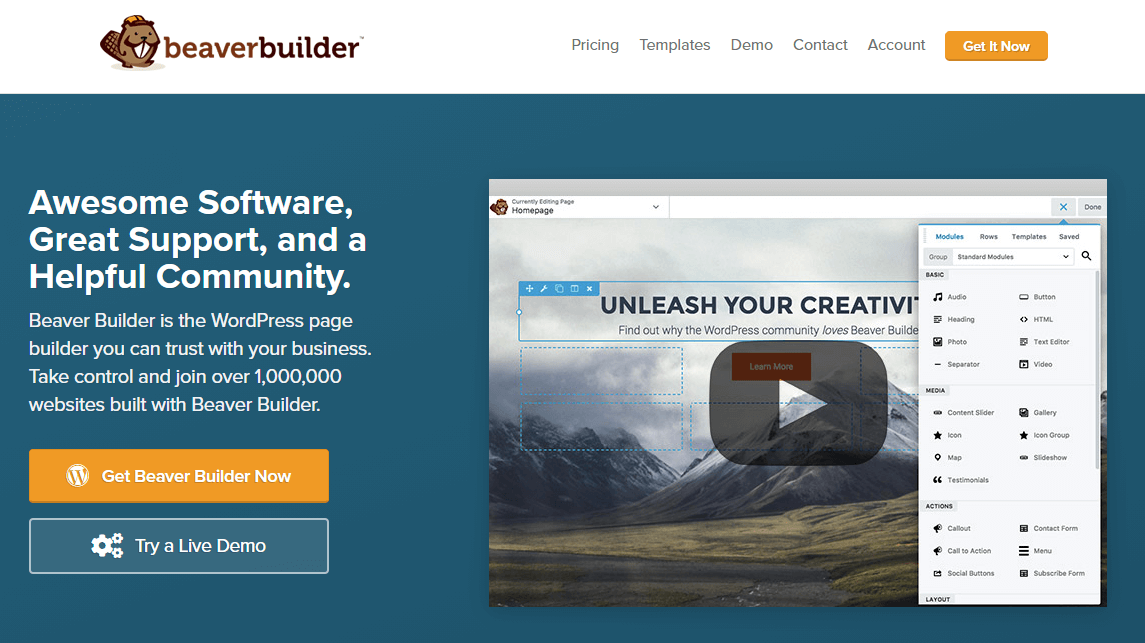
Popularny zarówno wśród prostych, jak i zaawansowanych użytkowników, Beaver Builder to jedna z najstarszych wtyczek do tworzenia stron na rynku.

Dzięki świetnemu interfejsowi i stylowi oraz wielu widżetom i szablonom, które są gotowe do użycia, oferuje idealny wybór do wszystkiego, od prostych modyfikacji szablonów postów po bardziej skomplikowane aktualizacje witryn biznesowych.
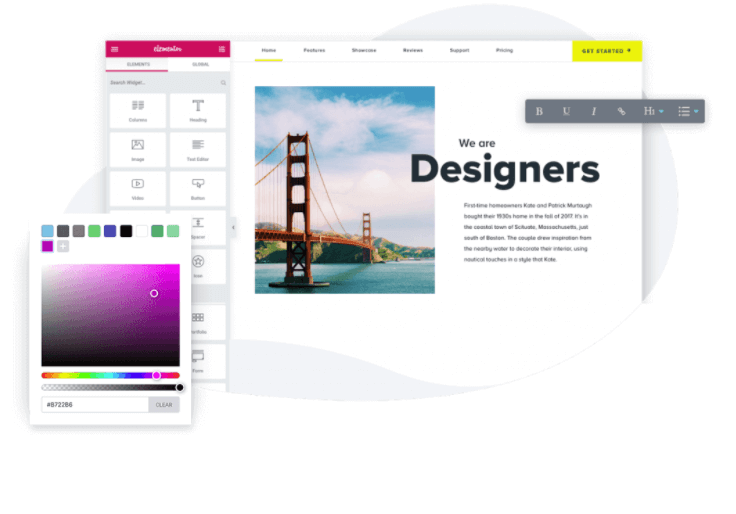
Elementor

Elementor to kolejne potężne narzędzie do dostosowywania witryn WordPress. Uważany przez wielu za najlepszy wybór dla osób niebędących programistami, Elementor zapewnia szeroką gamę funkcji, które umożliwiają szybkie i łatwe tworzenie świetnie wyglądającej strony internetowej lub zmianę stylu na już zbudowanej.
Jeśli jesteś zainteresowany szerszym porównaniem tych potężnych kreatorów stron, możesz zapoznać się z naszym artykułem Elementor vs Beaver Builder.
Jeśli chcesz zobaczyć, jak zbudować zupełnie nową witrynę internetową dla swojego formularza biznesowego za pomocą Elementora, zapoznaj się z naszą 8-częściową serią!
Dostosuj za pomocą motywu potomnego
Jak widać, istnieje wiele sposobów na modyfikowanie projektu witryny bez użycia motywu podrzędnego. Ale sprawy nie zawsze są takie proste. Czasami może się okazać, że musimy wykonać jedno lub więcej z następujących zadań na naszej stronie internetowej:
- Edytuj pliki CSS bezpośrednio
- Zmodyfikuj szablony PHP motywu
- Edytuj plik functions.php
- Dodaj lub dołącz trochę kodu JavaScript
Jeśli potrzebujesz wykonać którąkolwiek z powyższych czynności, będziesz musiał zbudować swoją niestandardową witrynę WordPress przy użyciu motywu potomnego lub ryzykujesz utratę modyfikacji podczas aktualizacji plików motywu w przyszłości.
Wniosek
Jak widać, używanie motywu potomnego NIE zawsze jest konieczne, gdy chcesz zaktualizować elementy projektu w swojej witrynie WordPress. Używanie wtyczki CSS lub narzędzia do tworzenia stron może być optymalnym sposobem wprowadzania zmian w projekcie i zwykle jest znacznie łatwiejsze w użyciu niż edytowanie treści za pomocą motywu podrzędnego. Mam nadzieję, że ten artykuł dał ci kilka przydatnych opcji i wiedzę potrzebną do podjęcia decyzji, kiedy motyw potomny jest konieczny, a kiedy nie.
