Cwicly Review: to najlepszy budowniczy Gutenberga w 2022 r.
Opublikowany: 2022-07-21Cwicly to Gutenberg, który umożliwia zbudowanie całkowicie niestandardowej strony internetowej za pomocą edytora WordPress Gutenberg Full Site Editor. W tej recenzji przyjrzymy się funkcjom i funkcjonalności tego narzędzia.

Cwicly (wymawiane „szybko”) to nie tylko wtyczka. Jest to zestaw narzędzi, który wykorzystuje wtyczkę, motyw i integrację z ACF, która pozwala twórcom tworzyć dynamiczną witrynę WordPress, wizualnie, z Gutenbergiem i niczym więcej. Z tego powodu jest dość łatwy w użyciu na zapleczu i tworzy kod frontendu bez rozrostu.
Teraz, w 2022 r., jest nie tylko gotowy na wielkie ligi - korzystanie z niego jest naprawdę przyjemnością i wszystkim, na co ma nadzieję być pełna funkcja edycji witryny Gutenberga.

Funkcje Cwicly
Istnieje wiele funkcji, które można uruchomić, jeśli chodzi o ten konstruktor. To dlatego, że jest to kompletny zestaw narzędzi do tworzenia stron internetowych z Gutenbergiem. Jeśli zainstalujesz motyw i wtyczkę razem, będziesz mógł tworzyć od podstaw całkowicie niestandardowe witryny internetowe, w tym nagłówek, stopkę, różne szablony i widżety, takie jak mini koszyk WooCommerce.
Możesz użyć wtyczki Cwicly z dowolnym motywem. Jest uniwersalnie kompatybilny, co pozwala budować w Gutenbergu, niezależnie od zainstalowanego motywu. Jeśli jednak użyjesz motywu udostępnionego przez Cwicly, będziesz mieć 100% kontrolę nad wszystkimi aspektami swojej witryny, takimi jak szablony, nagłówek i stopka.
W tej recenzji mamy zainstalowaną zarówno wtyczkę, jak i motyw.
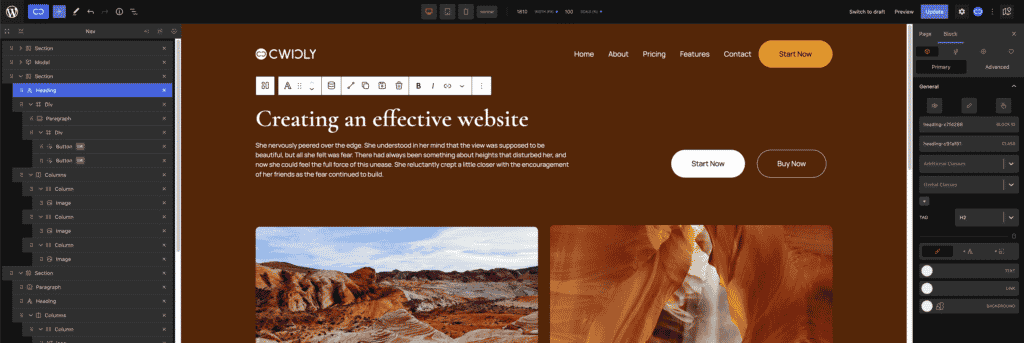
To jest edytor oparty na Gutenbergu. Został zaprojektowany, aby rozszerzyć natywny edytor bloków, dając mu funkcje potrzebne do stworzenia kompletnej strony internetowej.
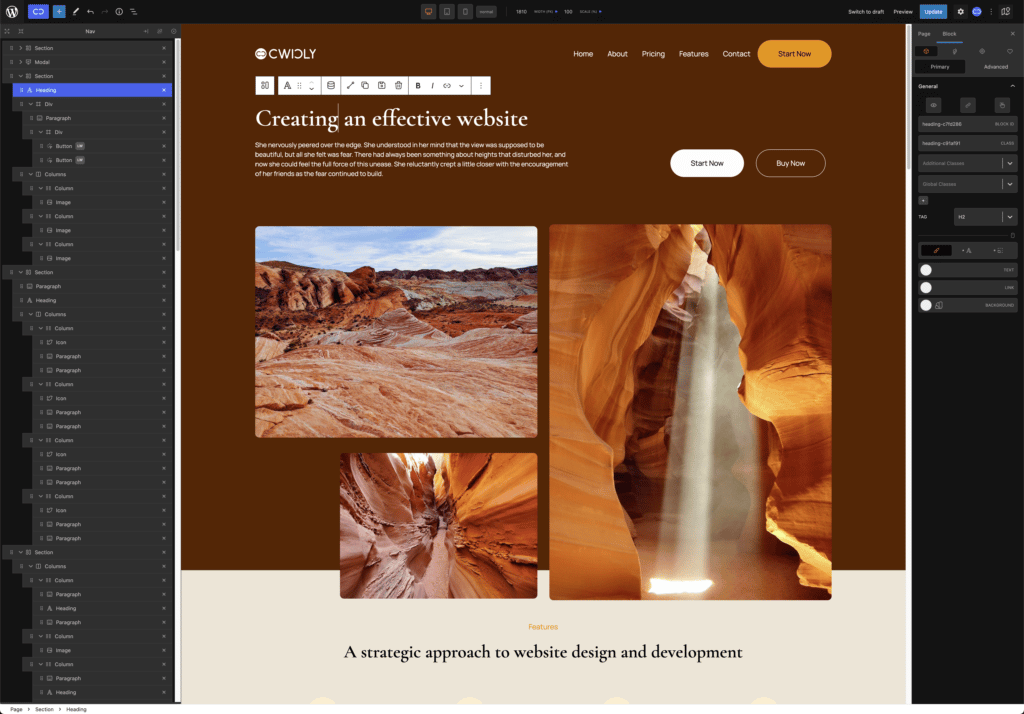
Jeśli przejdziemy do tworzenia treści za pomocą Gutenberga, na przykład strony, zauważysz, że układ jest nieco inny niż Twoja tradycyjna instalacja WordPress.

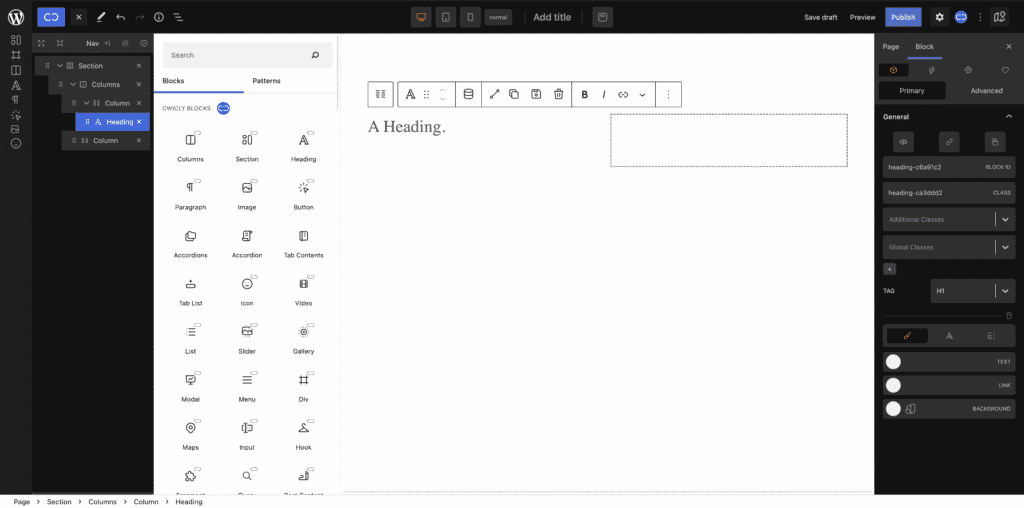
Mamy podstawowe funkcje Gutenberga, takie jak edytor bloków, wzory, bloki i inne, ale teraz jest on rozszerzony o wiele dodatkowych funkcji. Przeanalizujmy każdy.
Po pierwsze widzimy, że Cwicly dodaje własne bloki do Gutenberga. Należą do nich elementy strukturalne, takie jak sekcje, kolumny i elementy div, obrazy boczne, akapity, menu, dane dynamiczne, haki, fragmenty, a nawet repeatery.
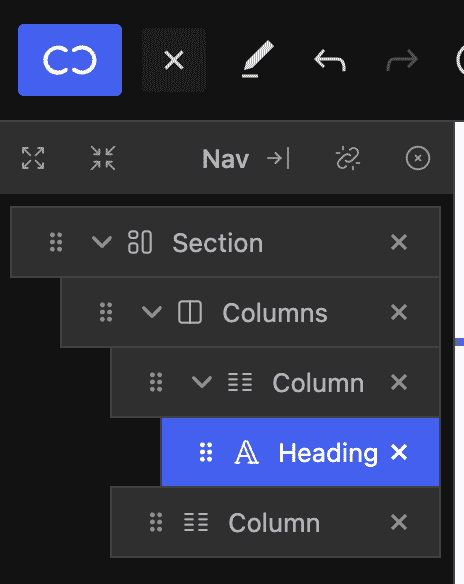
Elementy te można dodawać do edytora bloków, a następnie przeciągać i upuszczać, tworząc struktury strony i zawarte w nich dane. Panel po lewej stronie pozwala nam zrozumieć komponenty na stronie i sposób, w jaki są one ze sobą powiązane. W tym demo mam ogólną sekcję, w której znajduje się element kolumn, a nagłówki znajdują się w pierwszej kolumnie.

Ten panel pozwala nam łatwo zrozumieć zawartość strony, ale mogę też przeciągać i upuszczać elementy bezpośrednio na nim w nowe obszary strony. Działa bardzo dobrze, a w razie potrzeby mogę łatwo przenosić komponenty wewnątrz elementów.
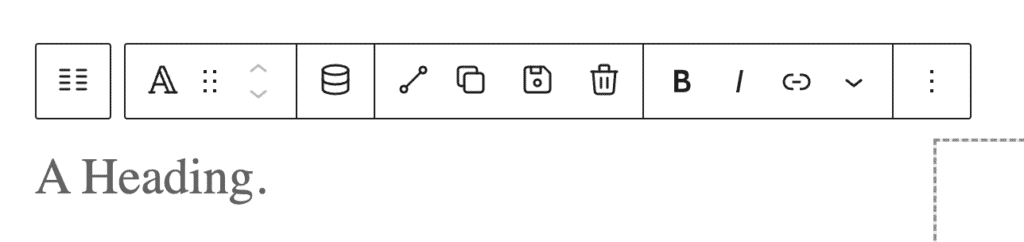
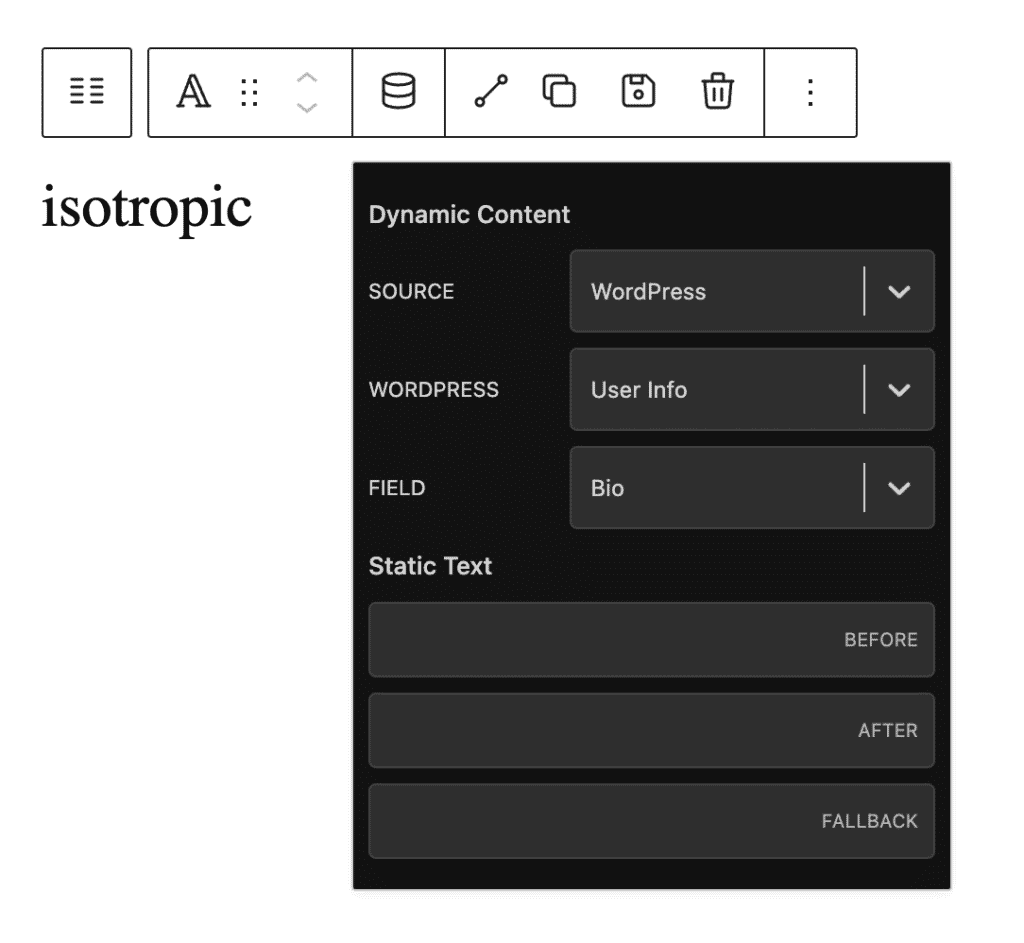
Bloki w edytorze centralnym mają menu z dodatkowymi opcjami w porównaniu z natywnym edytorem Gutenberga. Podstawową opcją, z której będziemy korzystać, są dane dynamiczne. Korzystając z tego, możemy dynamicznie wypełniać stronę danymi z różnych źródeł.

Te dynamiczne dane pozwalają nam wybrać wypełnianie elementów z praktycznie każdego aspektu natywnego WordPressa dostępnego dla programistów PHP. Daje nam jednak łatwy w użyciu interfejs graficzny, co oznacza, że nie musimy znać żadnego kodu, aby tworzyć całkowicie dynamiczne witryny WordPress bezpośrednio w Gutenbergu.

Ponadto możemy łączyć bloki, kopiować i wklejać, duplikować, zapisywać i usuwać.
Nie musisz po prostu używać klocków Cwicly. Możesz użyć dowolnego bloku dostępnego w edytorze, ale bloki Cwicly są łatwiejsze w stylizacji. Na przykład, gdybym chciał umieścić na stronie dynamiczny wykres, mógłbym użyć elementu Gutenberga, który jest dostarczany z
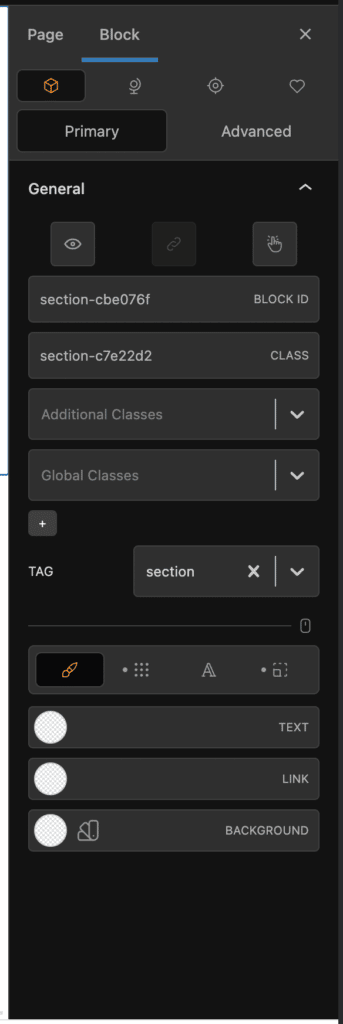
Prawa strona strony jest znacznie bardziej złożona i tutaj Cwicly umożliwia wizualną edycję praktycznie dowolnego aspektu komponentu w Gutenbergu.

Ta sekcja całkowicie zastępuje zawartość zakładki specyficznej dla bloku w edytorze Gutenberga.
W tym panelu jest wiele opcji i to właśnie sprawia, że ten konstruktor jest tak potężny. Od samego początku widzimy, że możemy dodać dodatkowe klasy do elementów, zmienić ideę bloku, a nawet zmienić tag sekcji (na coś w rodzaju <header> lub <main>).
ponieważ mamy łatwy dostęp do klas, a także autouzupełnianie, możemy korzystać z kompletnych frameworków CSS z builderem.
Poniżej mamy dostęp do najczęstszych opcji stylizacji dla konkretnego elementu. Tutaj możemy łatwo zmienić kolor tekstu, kolor tła, kolor linku, typografię i odstępy.
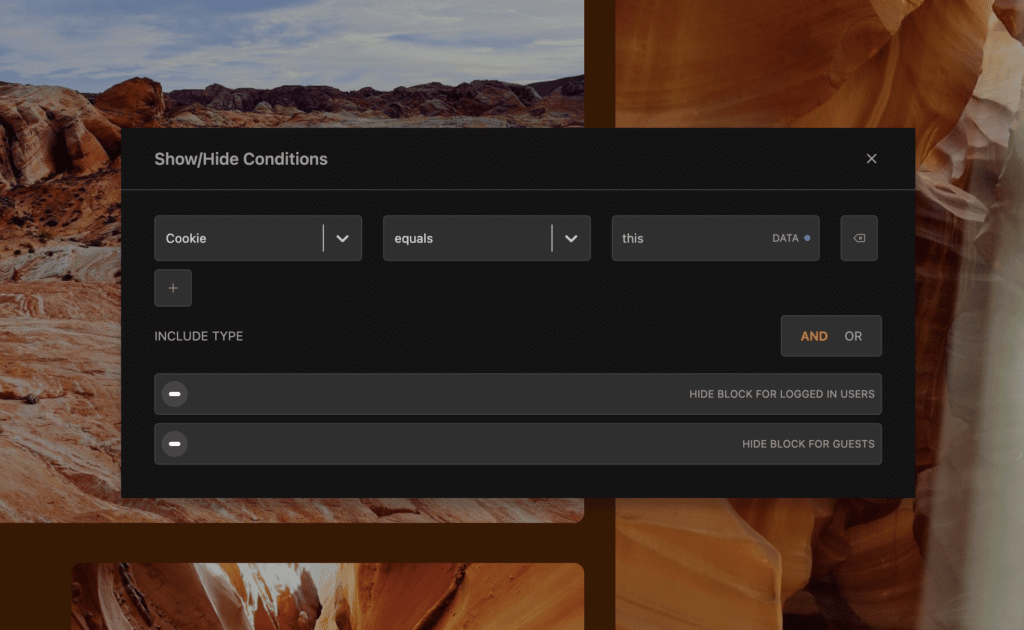
Trzy górne przyciski pozwalają mi zastosować widoczność dynamiczną, połączyć element i dodać interakcje.

Tutaj mogę używać dynamicznych danych z mojej witryny WordPress, obok dodatkowych reguł, takich jak pliki cookie lub pola ACF, aby wyświetlać i ukrywać komponenty witryny.

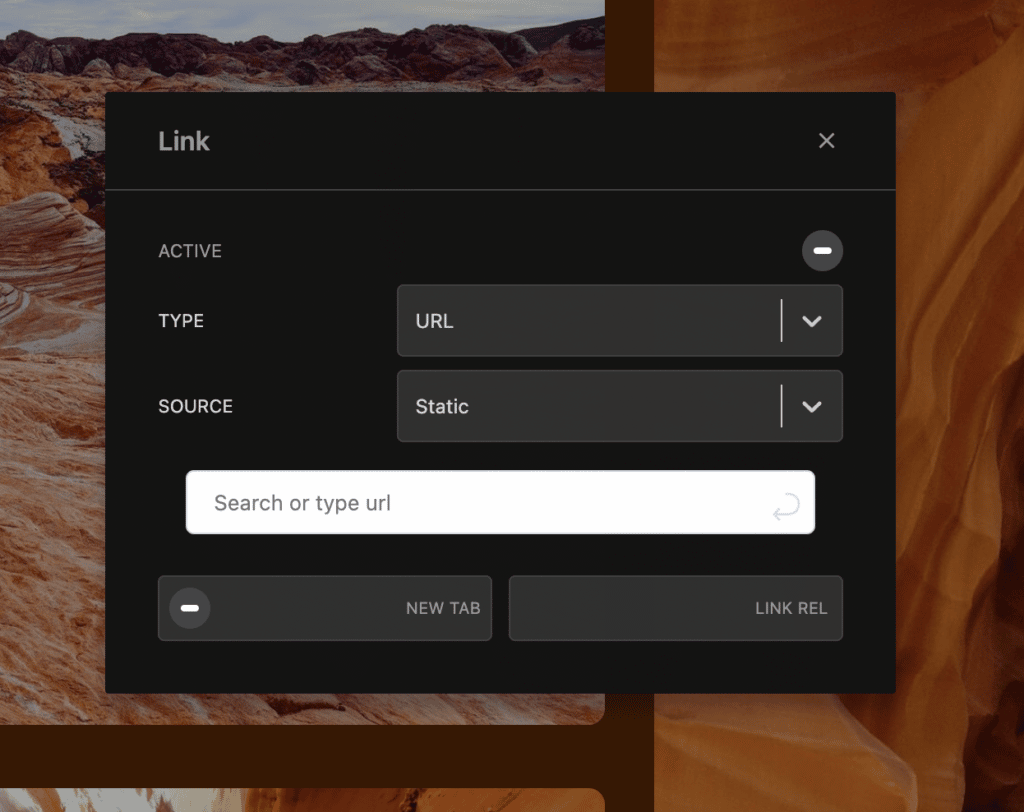
To jest interfejs użytkownika łącza.

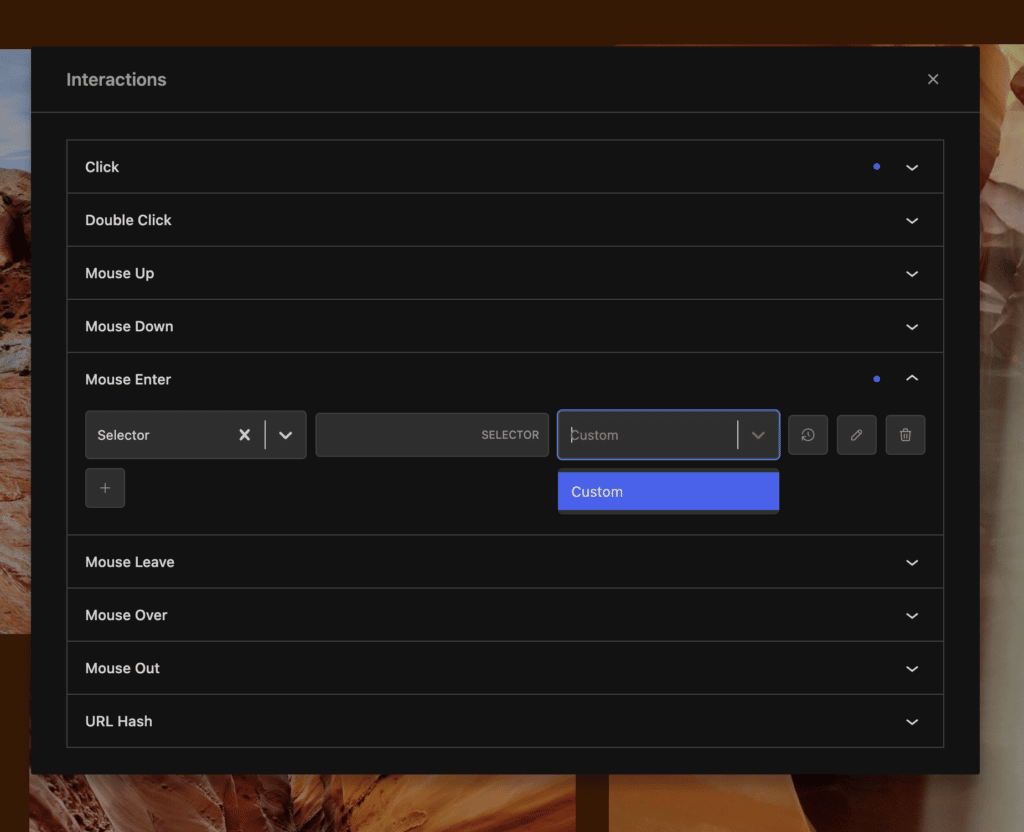
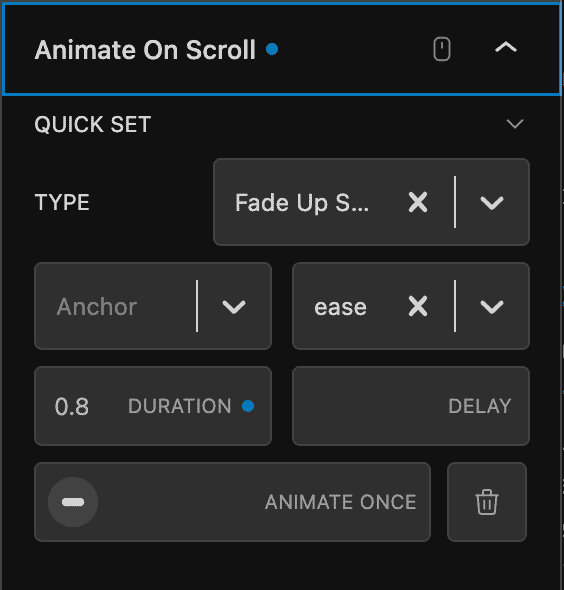
Interakcje są solidne i potężne. Jednak łatwo dodać efekty jagód, klikając lub przechodząc do określonych elementów.
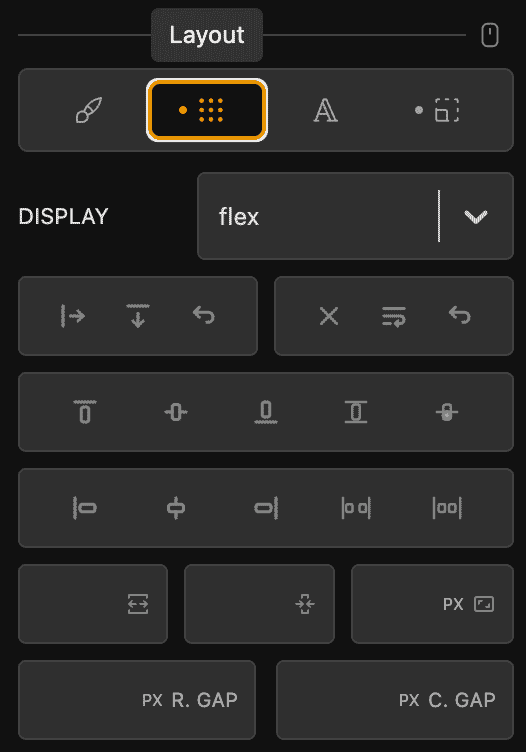
Dodatkowo w przypadku elementów konstrukcyjnych, takich jak sekcje lub div, mam mnóstwo opcji, jeśli chodzi o układy. Tutaj możesz zobaczyć, jak możemy pozycjonować elementy w sekcji za pomocą fleksa.

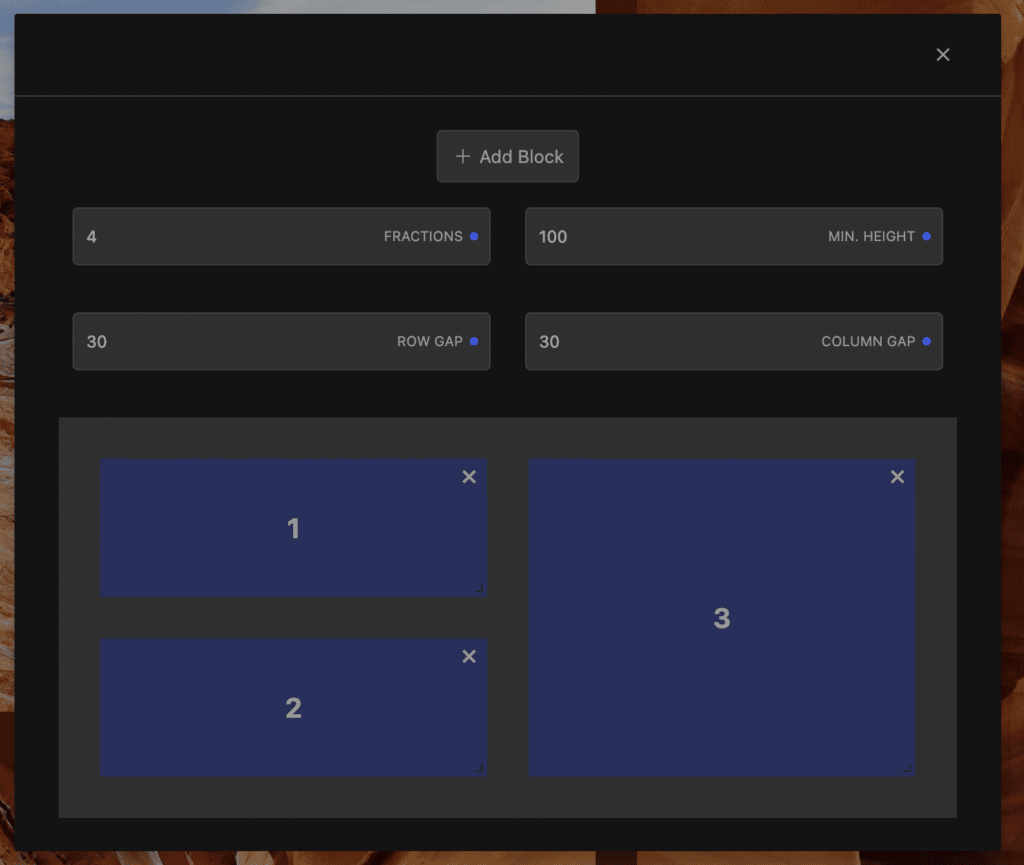
Dostępny jest również naprawdę dobrze zaimplementowany wizualny edytor siatki CSS, który pozwala łatwo pozycjonować takie elementy:

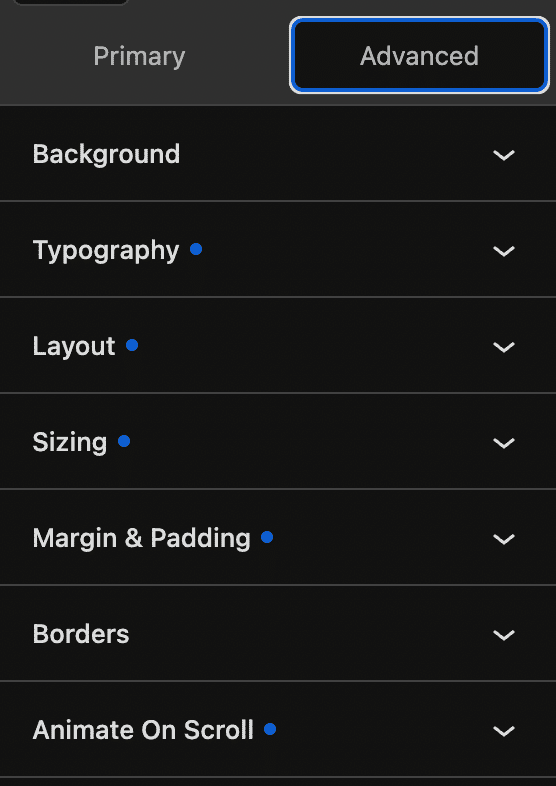
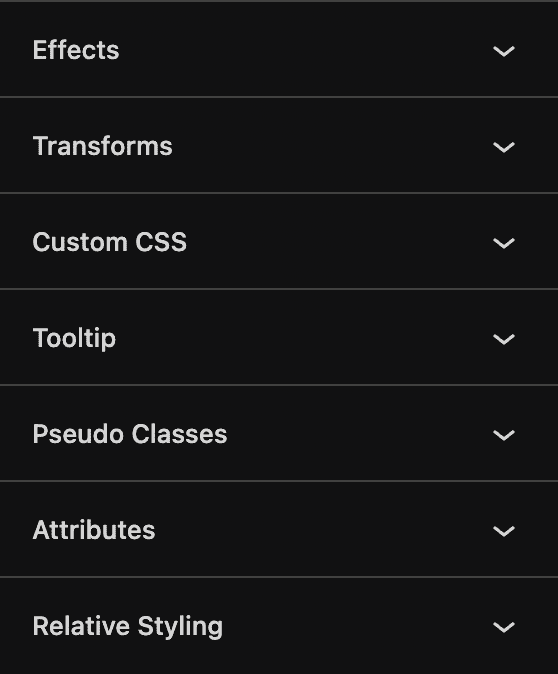
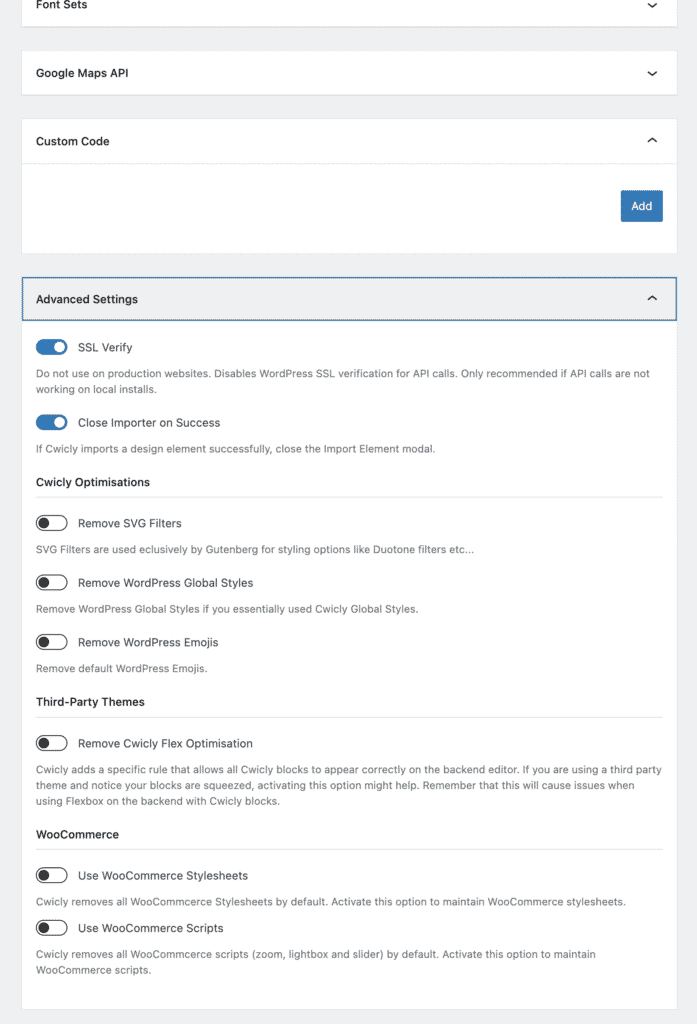
To tylko wstępny aspekt prawego panelu bocznego. Jeśli przejdziemy do sekcji zaawansowanej, uzyskamy dostęp do prawie każdej właściwości, którą można manipulować za pomocą niestandardowego CSS.


Korzystając z sekcji, możesz dostosować elementy do piksela.

Publikujesz, edytujesz i zarządzasz treścią tak samo, jak w przypadku każdej innej strony Gutenberga. Elementy tekstowe można bezpośrednio klikać i edytować, obrazy można łatwo zmieniać i przesyłać, a także łatwo kopiować i wklejać między stronami.
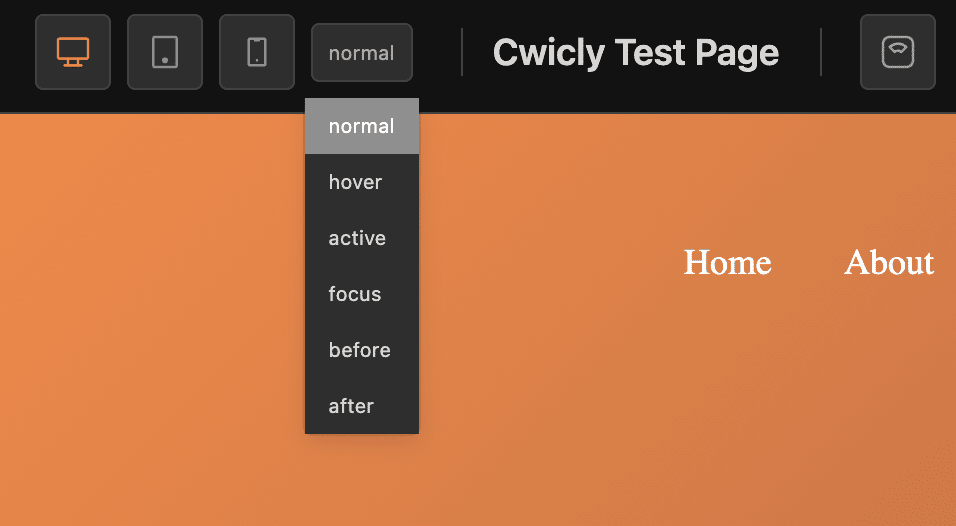
Edytowanie i zmiany responsywne są również łatwe. Po prostu zmień widok za pomocą kontrolek w górnej części kanwy, ustaw zmiany i jedyny wyświetlacz poniżej określonych punktów przerwania. Dzięki temu możesz tworzyć całkowicie responsywne strony internetowe, ukrywać elementy na podstawie rozmiaru ekranu i wprowadzać inne zmiany specyficzne dla urządzeń mobilnych.

Ten konstruktor to czysta przyjemność . I to zaskakujące stwierdzenie, biorąc pod uwagę, że jest to wersja 1.0 i została wydana stosunkowo niedawno.
Przyjrzyjmy się teraz desce rozdzielczej Cwicly. Możemy uzyskać do tego dostęp za pośrednictwem menu administracyjnego po lewej stronie.
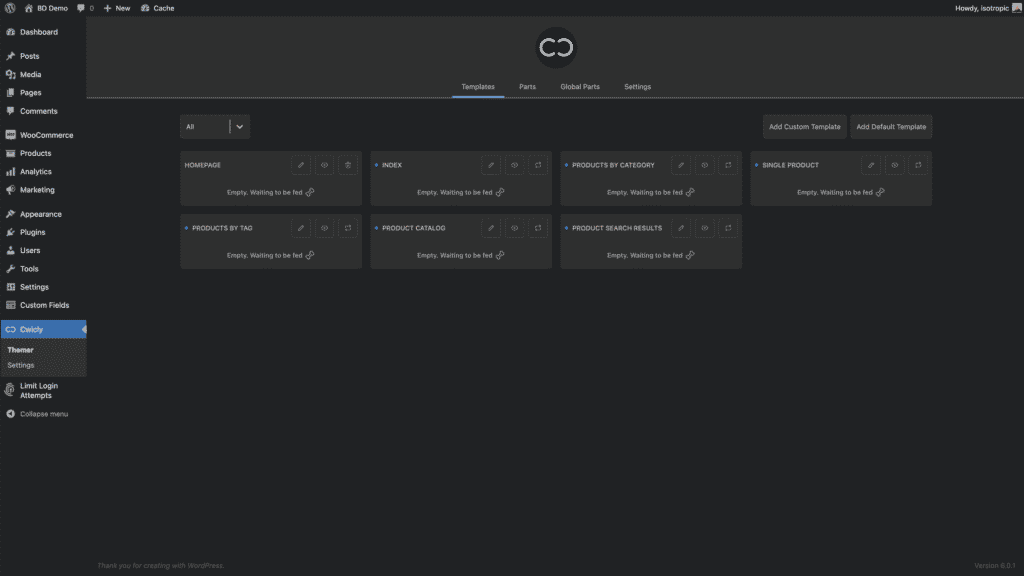
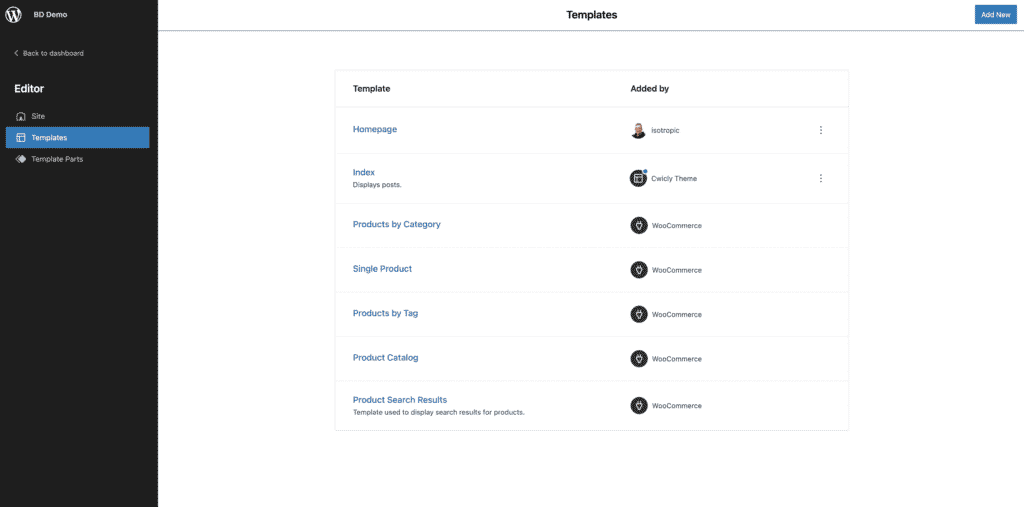
Ten pulpit nawigacyjny daje nam dostęp do funkcji, które pozwalają nam stworzyć całkowicie niestandardową witrynę internetową, elementy można przycinać bezpośrednio, obrazy można zmieniać i łatwo je przesyłać, w tym globalne części, szablony i różne ustawienia. Wszystkie szablony korzystają z kreatora, który został przedstawiony powyżej, ale pozwalają nam stosować projekty do dynamicznych aspektów witryny, takich jak indeks lub pojedynczy produkt witryny WooCommerce.

Istnieją 4 zakładki. Miejsce na szablony, części, części globalne i ustawienia.

Szablony, części i globalne strony części są wyświetlane w dwóch miejscach: na tej stronie „tablicy rozdzielczej” i na tablicy rozdzielczej edytora. Pulpit edytora jest ładowany za każdym razem, gdy dowolny element treści jest edytowany przez Cwicly. Ten pulpit nawigacyjny wykorzystuje natywny styl WordPress i Gutenberg, integrując się bezpośrednio z Twoim przepływem pracy. Oto jak to wygląda:


Aby podsumować tę sekcję recenzji Cwicly, oto przydatny film, który poprowadzi Cię przez ogólne funkcje kreatora, opublikowany przez głównego programistę Lewisa.
Cwicly UI / UX
Interfejs użytkownika/UX tego konstruktora jest wiodący w branży. Jest naprawdę łatwy w użyciu, wszystko wydaje się być na swoim miejscu, przeciąganie i upuszczanie sekcji działa dobrze i wydaje się, że jest przedłużeniem Gutenberga, a nie zupełnie nowym doświadczeniem.

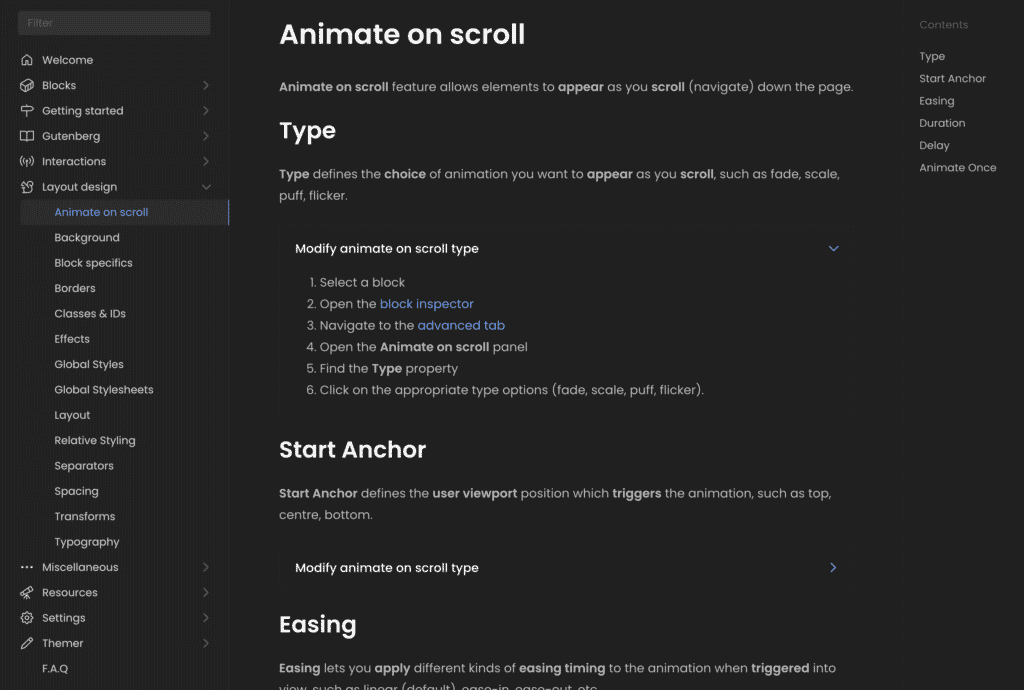
Dodatkowo jest to bardzo dobrze udokumentowany produkt, dzięki czemu jest jeszcze łatwiejszy w użyciu i nauce.

Biblioteka komponentów („Tematy”)
Kupując to narzędzie, otrzymujesz nie tylko dobrze zaprojektowanego konstruktora dla Gutenberga. Dodatkowo otrzymujesz dostęp do ogromnej biblioteki komponentów, stron i kompletnych witryn internetowych, które można zaimportować jednym kliknięciem.
Klikając przycisk Cwicly w lewym górnym rogu, możesz przeglądać setki gotowych sekcji, które są zdecydowanie zaprojektowane i zbudowane przez profesjonalistów. Możesz je zaimportować jednym kliknięciem, wprowadzić potrzebne zmiany i w ciągu kilku godzin wprowadzić do produkcji świetnie wyglądającą witrynę.
Wszystkie komponenty są dostępne do edycji w kreatorze.
Dynamiczne dane ACF
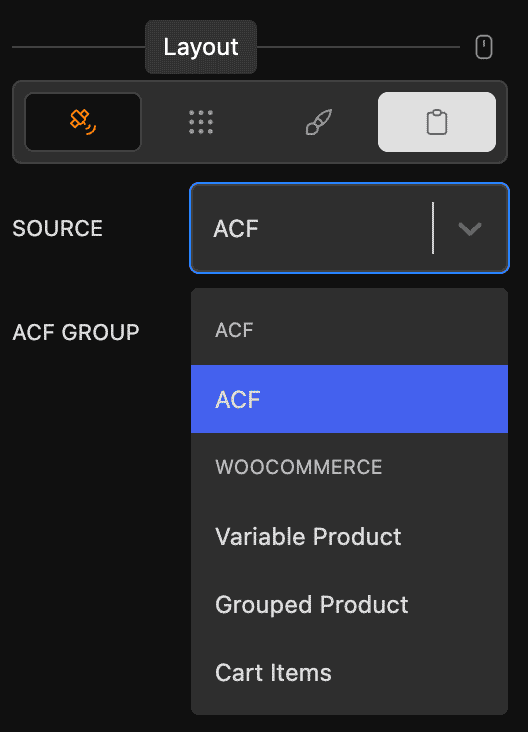
Jak wspomnieliśmy w poprzedniej sekcji, możesz pobrać praktycznie dowolne dane w WordPressie i umieścić je w dowolnym miejscu w Gutenberg za pomocą tego kreatora. Możesz również wykorzystać te dane do warunkowego wyświetlania elementów. Jednak narzędzie staje się jeszcze potężniejsze po wdrożeniu ACF.
Jeśli korzystałeś z ACF w przeszłości, prawdopodobnie rozumiesz moc tej wtyczki pola niestandardowego. Pozwala to ułatwić klientom i klientom edycję informacji o swojej witrynie z zaplecza. Dodatkowo istnieje wiele potężnych pól, takich jak repeater, grupy i inne.
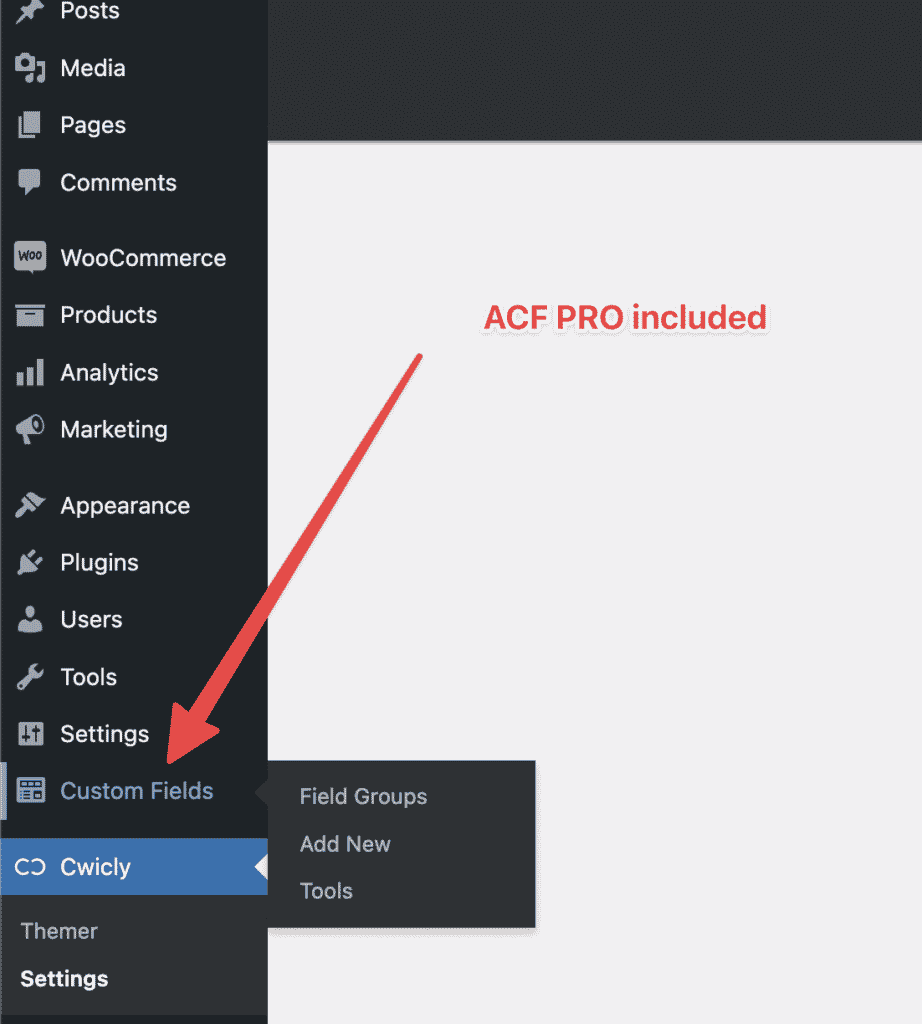
Cwicly nie tylko oferuje pełną integrację z ACF PRO, co pozwala na tworzenie całkowicie dynamicznych stron internetowych od frontendu do backendu, ale zawiera również wersję pro wtyczki . Dzięki temu możesz doświadczyć wszystkich korzyści płynących z włączenia ACF do projektów klientów bez konieczności zakupu wersji pro.

Jest obszerne wsparcie dla wszystkich typów pól, ale dobrze współpracuje z repeaterem, pozwala tworzyć szablony powtarzających się danych na zapleczu. Na przykład mogę zbudować repeater, który zbiera headshot, imię, nazwisko, biografię i inne. Mogłem wtedy przejść i użyć elementu repeatera, aby zbudować całkowicie dynamiczną stronę „zespołu”.
Użytkownik końcowy nie musiałby tworzyć nowej sekcji, przesyłać obrazu, dodawać reguł stylizacji i nie tylko, wystarczyłoby dodać nową sekcję do repeatera, wypełnić dane w predefiniowanym zestawie pól, i zapisz stronę.

Kod frontendu — bez wzdęcia
Kod wyjściowy tego konstruktora jest tak czysty, jak to możliwe. Rzućmy okiem na fronton strony demonstracyjnej:
To dlatego, że składniki, które Cwicly dodaje, są prawdziwymi, ujemnymi, składowymi Gutenberga.
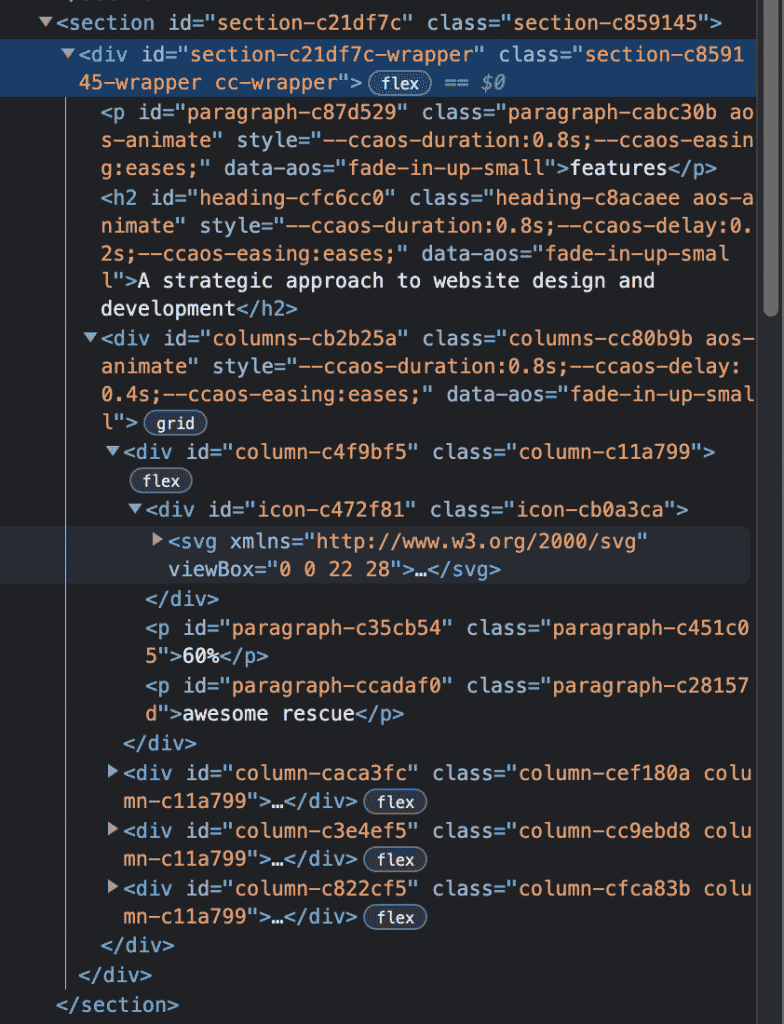
Oto sekcja demo wykonana za pomocą narzędzia:

A oto wynik HTML. Widać, że nigdzie nie ma absolutnie żadnych dodatkowych divów ani wrapperów i jest zasadniczo tak czysty i wyjściowy, jak tylko można (nawet kodowanie).

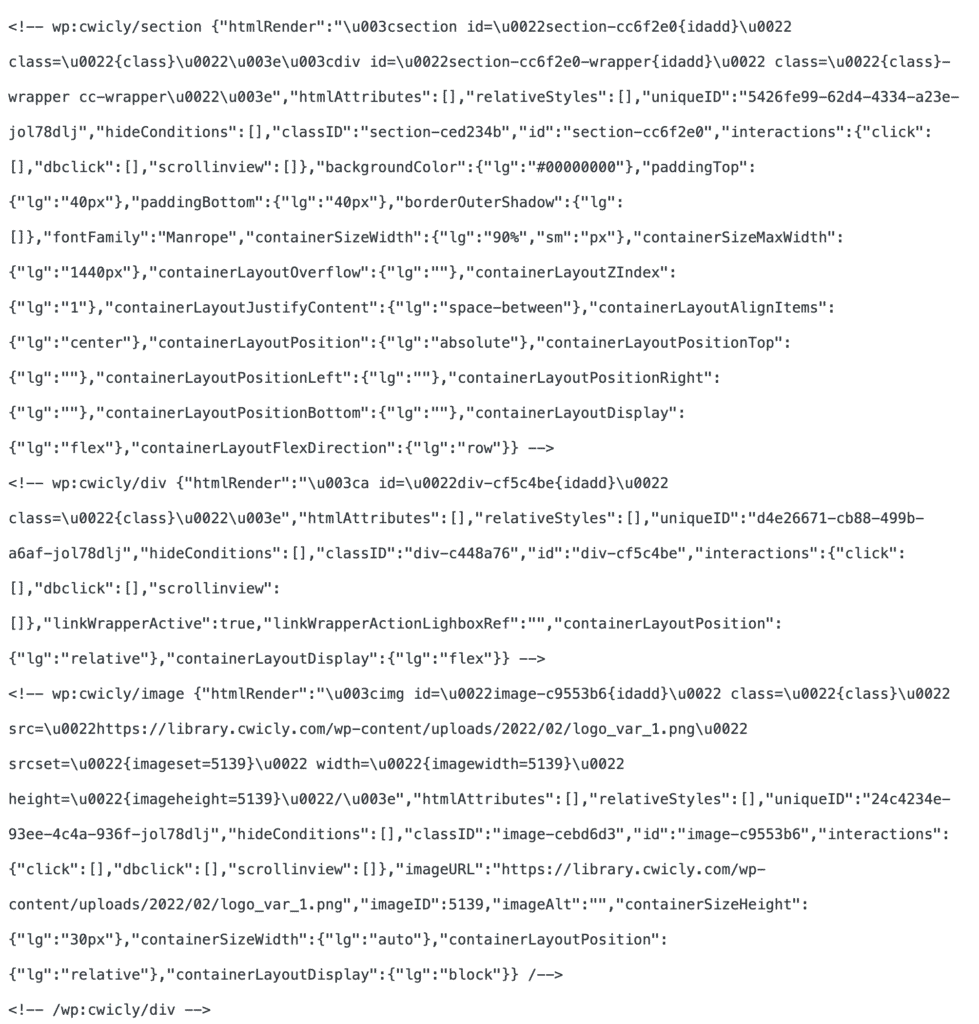
Na zapleczu kod jest czytelny dla człowieka (natywna składnia Gutenberga):

Wszystkie zasady stylizacji są dodawane do bloku, jak widać powyżej.

Czymś innym, czym jestem bardzo podekscytowany, ale jeszcze nie istnieje w momencie publikacji tej recenzji, jest możliwość wyeksportowania całego kodu poza WordPress do samodzielnego kodu HTML i CSS.
To nowy (ish) produkt
Cwicly ma około półtora roku i zostanie wydany w lutym 2021 roku. Z tego powodu istnieją pewne ograniczenia, które profesjonaliści mogą napotkać podczas korzystania z tego narzędzia.
Na przykład nie ma solidnego ekosystemu otaczającego tę platformę. Ponieważ jednak przyjmuje inne podejście niż wiele innych kreatorów stron, bawiąc się fajnie z Gutenbergiem, otrzymujemy dostęp zarówno do darmowych, jak i płatnych bloków Gutenberga.
Dodatkowo, w momencie pisania tego posta, integracja woo commerce jest niezwykle ograniczona. Prawdopodobnie nie byłbyś w stanie zbudować z nami produkcyjnej strony internetowej, gdybyś chciał wprowadzić to rozwiązanie e-commerce w niestandardowy sposób.
Biorąc to pod uwagę, czuję, że w obecnym stanie ten produkt jest gotowy do tworzenia gotowych do produkcji stron internetowych z broszurami, witryną korporacyjną, blogami, witrynami członkowskimi i nie tylko. Funkcja danych dynamicznych (do wypełniania, a także pokazywania/ukrywania elementów) jest solidna, a elastyczność zapewniana przez konstruktora pozwala nam stworzyć praktycznie dowolny układ, jaki można sobie wyobrazić.
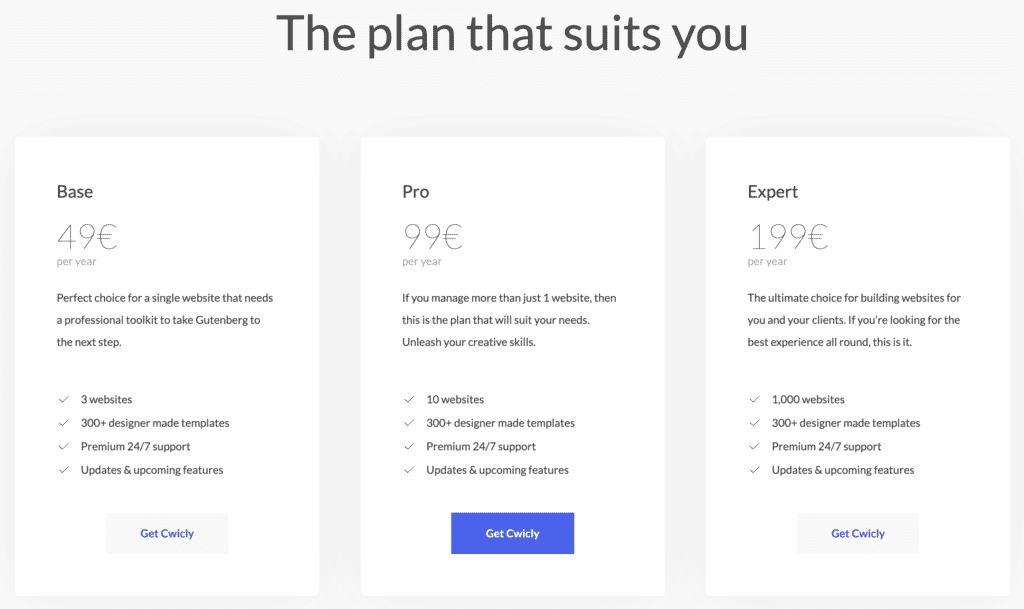
Cwicly ceny
Ceny są stosunkowo zgodne z innymi kreatorami stron WordPress w 2022 roku.

Podstawowa licencja pozwala na zainstalowanie go na trzech stronach internetowych i kosztuje 49 euro rocznie. Licencja pro pozwala zainstalować go na 10 stronach internetowych w cenie 99 € rocznie. I wreszcie, licencja ekspercka pozwala na instalację na 1000 stron internetowych i kosztuje 199 euro rocznie. Nie ma planu na całe życie, ale uważam, że to dobrze, bo inspiruje do ciągłego, zrównoważonego rozwoju.

Dostępna jest 30-dniowa gwarancja zwrotu pieniędzy, więc możesz spróbować bez ryzyka.
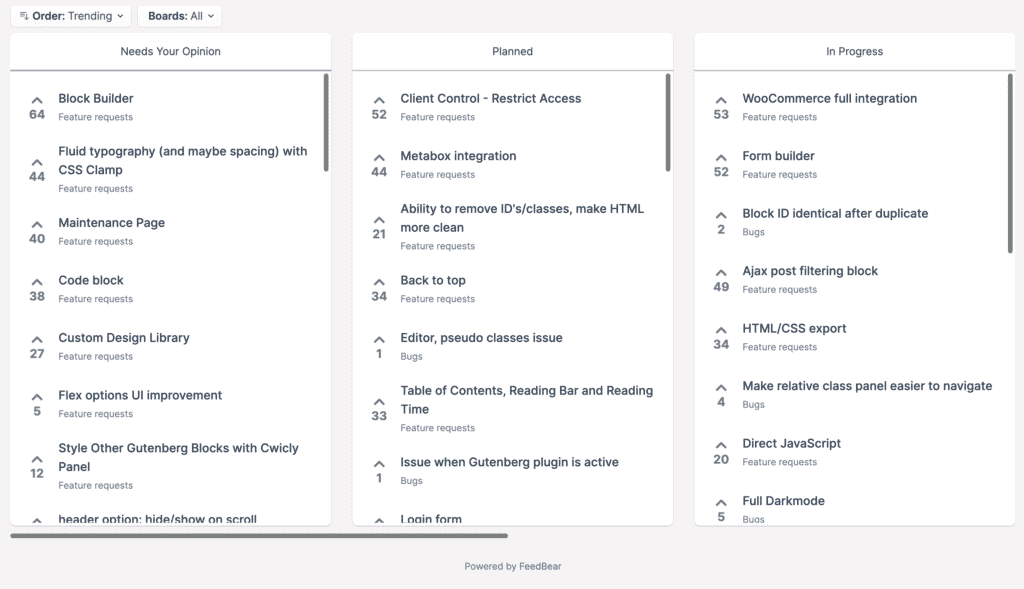
Publiczna mapa drogowa również wygląda imponująco:

Jeśli uda im się zrealizować część tych próśb, to moim zdaniem roczna opłata za dalszy rozwój jest więcej niż warta.
Wniosek
Ten wizualny konstruktor Gutenberg jest naprawdę imponujący. W rzeczywistości jest to jeden z moich ulubionych produktów do tworzenia witryny WordPress w 2022 roku, ze względu na prostotę, łatwość obsługi, ale także moc, jaką zawiera ten zestaw narzędzi. Możesz tworzyć całkowicie niestandardowe witryny WordPress, z najczystszym możliwym kodem wyjściowym, bezpośrednio w kreatorze Gutenberg.
Istnieje wiele funkcji, które pokochają zaawansowani użytkownicy, takich jak ogromna biblioteka szablonów ponad 300 pozycji, system klas, integracja ACF pro, obiecująca mapa drogowa i szybki harmonogram rozwoju. Jestem podekscytowany, widząc, jak to narzędzie nadal się rozwija, a nadchodzący kreator formularzy, (kompletna) integracja WooCommerce, eksport HTML/CSS i poprawa jakości życia będą po prostu służyć, aby uczynić go jednym z najlepszych kreatorów dostępnych na rynku dzisiaj.
