Świetne przykłady palety kolorów wizualizacji danych do użycia
Opublikowany: 2022-06-29Bardzo ważne są palety kolorów, które użytkownicy wybierają dla strony internetowej lub marki. Zwykle decyzja ta jest podejmowana lekko, ale to błąd.
Kolory przekazują emocje i nadają marce charakterystyczny wygląd. Okazuje się, że kolory są na tyle ważne, że mają bezpośredni wpływ na wzorce zakupowe.
Wizualizacja danych nie jest wyjątkiem. Niektórzy mogą spędzać godziny na zadaniach technicznych, analizie i przygotowywaniu wyników tylko po to, by zmagać się z tym, jak wyglądają na wykresach.
Jeśli chcesz, aby Twoje wykresy były w pełni zrozumiałe, musisz znaleźć odpowiednią kombinację estetyki i informacji. Odpowiednie palety kolorów mogą pomóc w przekazaniu właściwego przekazu poprzez grafikę . Jednak zły wybór koloru może ukryć niezbędne dane i wprowadzić zamieszanie.
Jak więc ktoś może wybrać paletę kolorów wizualizacji danych, która pomaga grafice, zamiast ją niszczyć? W tym artykule przedstawiono różne palety, które są powszechnie używane w tym celu. W tym artykule przedstawiono również kilka narzędzi do wyszukiwania odpowiednich kolorów na wykresach.
Definiowanie palet kolorów

Za każdym razem, gdy ktoś przedstawia pozytywne wyniki w postaci wykresu, informacje muszą być poparte kolorami. Łatwo to zauważyć w życiu codziennym.
Kiedy ludzie oglądają prognozę pogody w telewizji, widzą, że chłodniejsze obszary są podświetlone na niebiesko. W ten sam sposób ludzie rozpoznają cieplejsze regiony, ponieważ są pomalowane na żółto . To nie działałoby z różnymi kolorami. Jest to więc wyraźny przykład tego, jak kolory mogą wspierać informacje, a nawet rozpraszać.
Ale czym właściwie jest paleta kolorów? Model HSL wyjaśnia tę koncepcję. Zgodnie z tą teorią kolor ma trzy cechy:
- Odcień
- Nasycenie
- luminancja
Odcień
Jest to powszechnie znane jako „kolor” (niebieski, pomarańczowy, zielony, żółty itp.). Każdy z tych odcieni jest zorganizowany w tak zwane koło kolorów od 0° do 359°.
Nasycenie
Nasycenie odnosi się do intensywności koloru. Intensywność 0% równa się kolorowi szarości Wraz ze wzrostem procentu koloru zwiększa się jasność koloru. Dzięki temu bardzo nasycone kolory będą wyglądały na żywsze.
luminancja
Luminancja to parametr, za pomocą którego mierzy się ciemność koloru. W miarę dodawania czerni do określonego koloru jego luminancja maleje.
Po ustaleniu tych trzech kanałów można teraz lepiej zrozumieć palety kolorów wizualizacji danych.
Wybór optymalnej palety kolorów wizualizacji danych dla wykresów

Po pierwsze, oto wyjaśnienie trzech zasad palet kolorów do celów wizualizacji danych:
Rozpoznawalność marki : czytelnicy muszą rozpoznać markę. W tym celu wybierz palety kolorów, które pasują do tożsamości firmy.
Czytelność : chcesz, aby Twoi odbiorcy szybko i łatwo zrozumieli informacje. Do tego potrzebny jest kontrast. Wybór kontrastujących kolorów pomaga rozróżnić różne jednostki danych.
Znaczenie : Jak omówiono na początku tego artykułu, palety kolorów przekazują przesłanie. Jeśli Twoje dane dotyczą np. partii politycznych, możesz użyć kolorów, które je wyróżniają. Kiedy przedstawiasz stopnie czegoś, chcesz użyć różnych odcieni kolorów. W ten sposób niższe liczby mogą mieć jaśniejszy odcień, a najwyższe liczby mogą być prezentowane w ciemniejszych kolorach.
Teraz w tym artykule omówimy rodzaje palet kolorów. Nauka korzystania z palet kolorów to zawód sam w sobie. Możliwe jest jednak określenie pewnych wskazówek, dzięki którym wizualizacje danych będą wyglądały jak najlepiej.
Typy palet kolorów

Kolory używane do wizualizacji danych można podzielić na trzy palety: kolory kategorialne, kolory sekwencyjne i kolory rozbieżne.
Kolory kategoryczne
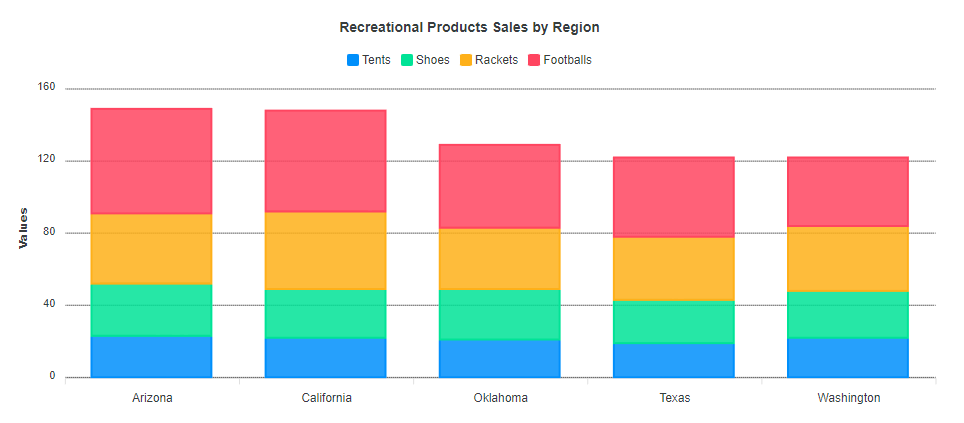
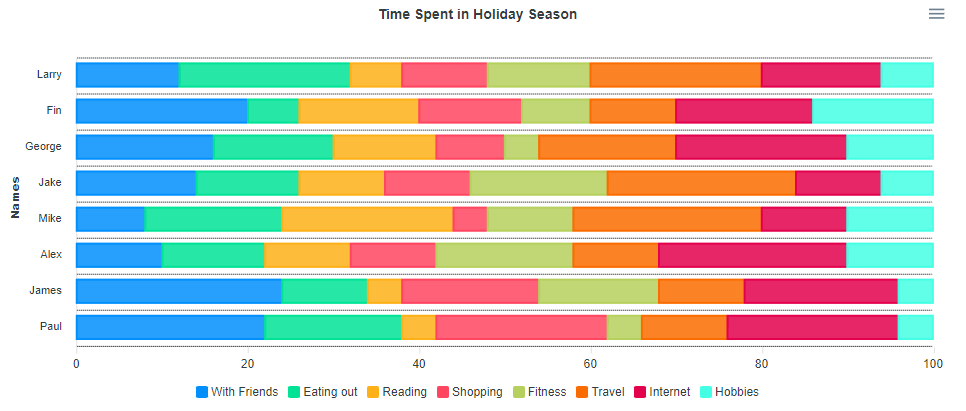
Jeśli chcesz zaprezentować kategorie, które nie są ze sobą skorelowane, wybierz kategoryczną paletę kolorów. Dzięki temu Twoje kategorie będą się od siebie doskonale odróżniać.
Kolory kategoryczne muszą być wyświetlane w kolejności i w kontraście do siebie . Maksymalna ilość kolorów to 10 i muszą mieć różne odcienie i poziomy nasycenia.
Jeśli użyjesz więcej niż 10 kolorów, informacje będą trudne do zrozumienia. Podobnie im bliższe są barwy i nasycenie, tym trudniej je rozróżnić.
Oto kilka przykładów, których możesz użyć:
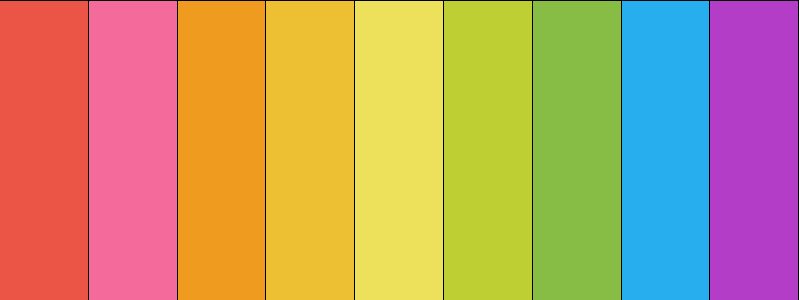
Metro w stylu retro

[„#ea5545”, „#f46a9b”, „#ef9b20”, „#edbf33”, „#ede15b”, „#bdcf32”, „#87bc45”, „#27aeef”, „#b33dc6”]
Holenderskie Pole

[#e60049″, “#0bb4ff”, “#50e991”, “#e6d800”, “#9b19f5”, “#ffa300”, “#dc0ab4”, “#b3d4ff”, “#00bfa0”]
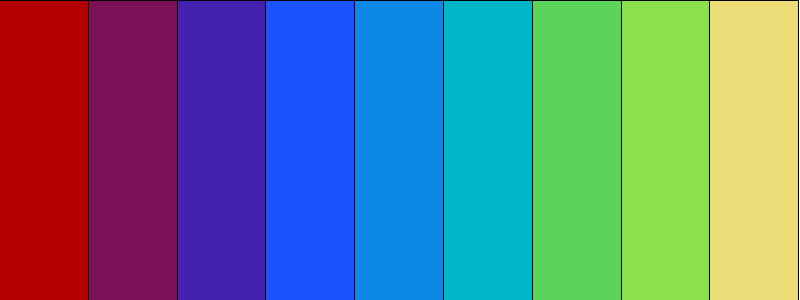
Noce nad rzeką

[„#b30000”, „#7c1158”, „#4421af”, „#1a53ff”, „#0d88e6”, „#00b7c7”, „#5ad45a”, „#8be04e”, „#ebdc78”]
Wiosenne pastele

[„#fd7f6f”, „#7eb0d5”, „#b2e061”, „#bd7ebe”, „#ffb55a”, „#ffee65”, „#beb9db”, „#fdcce5”, „#8bd3c7”]
Palety sekwencyjne
Użyj sekwencyjnej palety kolorów dla grafiki z sekwencyjnie uporządkowanymi wartościami. W ten sposób kolory sekwencyjne są wyświetlane w postaci ciągłego wzoru opartego na odcieniu, jasności lub obu. Każdy kolejny kolor zostanie przypisany do wartości danych, przy czym wyższe wartości mają jaśniejsze lub ciemniejsze odcienie.
Będąc idealną opcją dla wykresów trendów, sekwencyjne palety pomogą Ci podkreślić ewolucję określonego parametru. W ciemnym motywie jaśniejsze kolory reprezentują najwyższe wartości. Jeśli pracujesz z jasnym motywem, ciemniejsze kolory będą reprezentować najwyższe wartości. Tak więc w drugim przykładzie masz paletę od jasnej do ciemnej.
Takie podejście pomoże Ci zwrócić uwagę czytelnika na większe wartości.
Oto kilka doskonałych przykładów sekwencyjnych palet kolorów, których możesz użyć:
niebieski do żółtego

[„#115f9a”, „#1984c5”, „#22a7f0”, „#48b5c4”, „#76c68f”, „#a6d75b”, „#c9e52f”, „#d0ee11”, „#f4f100”]
Szary do czerwonego

[„#d7e1ee”, „#cbd6e4”, „#bfcbdb”, „#b3bfd1”, „#a4a2a8”, „#df8879”, „#c86558”, „#b04238”, „#991f17”]
Czarny na różowy

[„#2e2b28”, „#3b3734”, „#474440”, „#54504c”, „#6b506b”, „#ab3da9”, „#de25da”, „#eb44e8”, „#ff80ff”]
Blues


[“#0000b3”, “#0010d9”, “#0020ff”, “#0040ff”, “#0060ff”, “#0080ff”, “#009fff”, “#00bfff”, “#00ffff”]
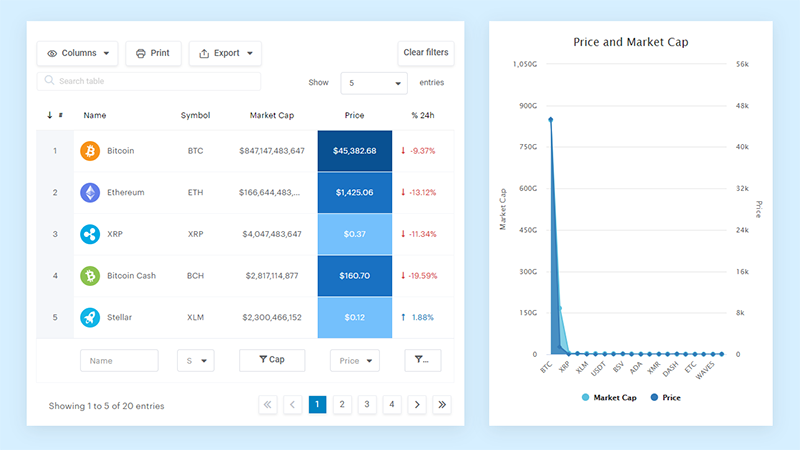
Twoje piękne dane zasługują na to, by być online
wpDataTables może to zrobić. Nie bez powodu jest to wtyczka nr 1 WordPress do tworzenia responsywnych tabel i wykresów.

I naprawdę łatwo jest zrobić coś takiego:
- Podajesz dane tabeli
- Skonfiguruj i dostosuj go
- Opublikuj go w poście lub na stronie
I to nie tylko ładne, ale i praktyczne. Możesz tworzyć duże tabele z milionami wierszy lub korzystać z zaawansowanych filtrów i wyszukiwania, lub możesz zaszaleć i udostępnić je do edycji.
„Tak, ale po prostu za bardzo lubię Excela, a na stronach internetowych nic takiego nie ma”. Tak, jest. Możesz użyć formatowania warunkowego, takiego jak w Excelu lub Arkuszach Google.
Czy mówiłem ci, że możesz też tworzyć wykresy ze swoich danych? A to tylko niewielka część. Istnieje wiele innych funkcji dla Ciebie.
Rozbieżne palety
Jeśli wykres wizualizacji danych ma wartość centralną (powiedzmy „0”), rozbieżne palety będą przydatne.
Jest to połączenie dwóch kolejnych palet, które mają ten sam punkt końcowy . W rezultacie czytelnicy z łatwością rozróżnią różne wartości pochodzące z różnych stron punktu końcowego.
W centrum grafiki zaleca się użycie neutralnego koloru. W ten sposób Twoje wyższe wartości będą odpowiednio wyróżnione przy krawędziach wykresu.
Oto kilka przykładów wykorzystania rozbieżnych kolorów:
niebieski do czerwonego

[„#1984c5”, „#22a7f0”, „#63bff0”, „#a7d5ed”, „#e2e2e2”, „#e1a692”, „#de6e56”, „#e14b31”, „#c23728”]
Pomarańczowy do fioletowego

[„#ffb400”, „#d2980d”, „#a57c1b”, „#786028”, „#363445”, „#48446e”, „#5e569b”, „#776bcd”, „#9080ff”]
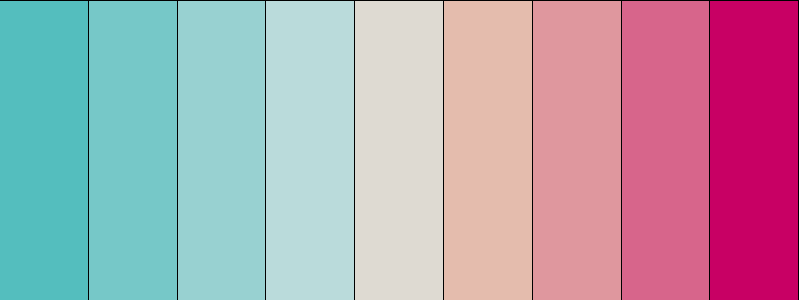
Różowa pianka

[„#54bebe”, „#76c8c8”, „#98d1d1”, „#badbdb”, „#dedad2”, „#e4bcad”, „#df979e”, „#d7658b”, „#c80064”]
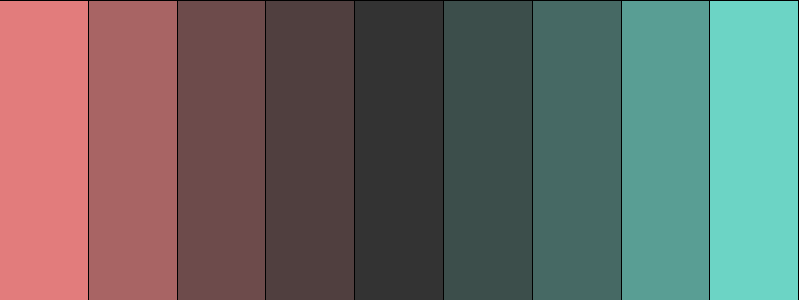
Łosoś do Aqua

[„#e27c7c”, „#a86464”, „#6d4b4b”, „#503f3f”, „#333333”, „#3c4e4b”, „#466964”, „#599e94”, „#6cd4c5”]
Generatory palet kolorów
Co się dzieje, gdy pracujesz nad dużymi projektami? W takim przypadku ważne jest, aby palety kolorów wizualizacji danych były spójne we wszystkich grafikach , raportach, dokumentach itp.
Na szczęście istnieją kody kolorów, które pozwalają dokładnie odtworzyć kolor z odpowiednim odcieniem, nasyceniem i luminancją.
W publikacjach naukowych bardzo popularne są kody kolorów HEX. Kody te składają się z 6 cyfr i mogą być używane w witrynach internetowych, Prezentacjach Google, Excelu, Adobe Illustrator, PowerPoint i Prism. Inne narzędzia lub platformy do projektowania graficznego mogą wykorzystywać kody takie jak CMYK, HSL lub RGB.
Jeśli chcesz znaleźć inne kody, bardzo pomocne będą następujące narzędzia:
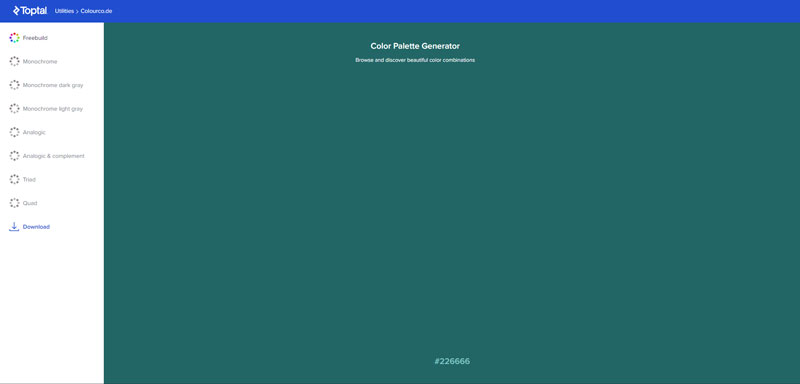
Toptal kolorowa płyta

Użyj go, aby pobrać kody HEX dla różnych palet kolorów, w tym palet analogowych, monochromatycznych i niestandardowych.
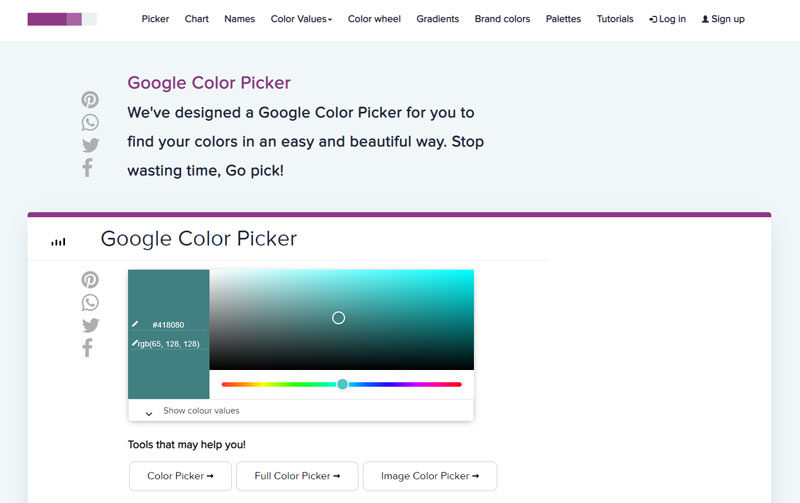
Próbnik kolorów Google

Dzięki temu wspaniałemu narzędziu możesz użyć slajdu, aby znaleźć właściwe kody . Mogą być dowolnego rodzaju (HEX, HSL, CMYK lub RGB).
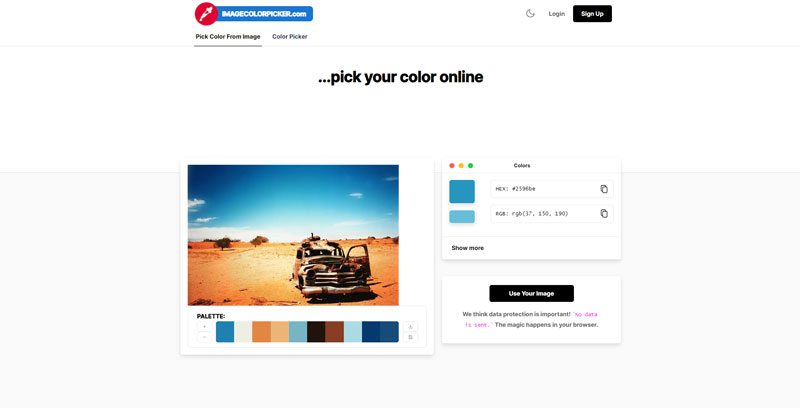
Próbnik kolorów obrazu

Dzięki Image Color Picker możesz wybrać kolory z przesłanego zdjęcia lub adresu URL. Pozwala wyodrębnić kody HSL, HEX i RGB.
Zasoby palety kolorów wizualizacji danych
W Internecie dostępnych jest wiele zasobów. Dzięki odpowiedniemu oprogramowaniu możesz wybrać najdogodniejsze palety kolorów i wyróżnić swoją pracę z wizualizacją danych.
Aby Ci pomóc, oto lista palet kolorów, których możesz użyć dla swojej zmiennej „R”.
Przyjrzyj się również następującym zasobom:
Kolorumysł

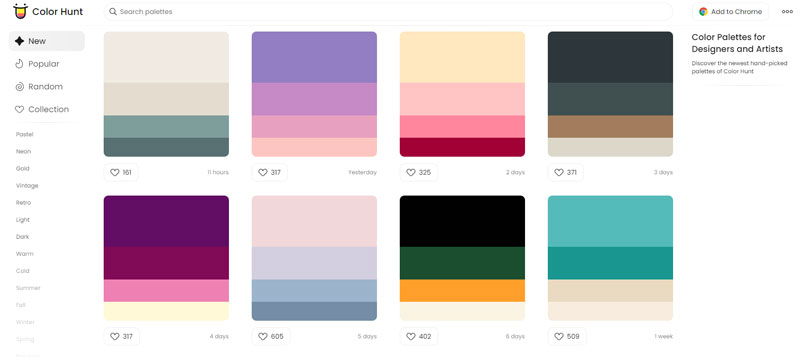
Poszukiwanie kolorów

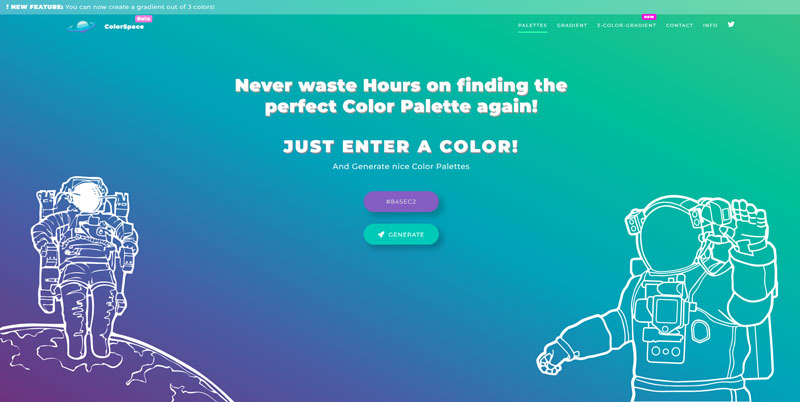
Przestrzeń kolorów

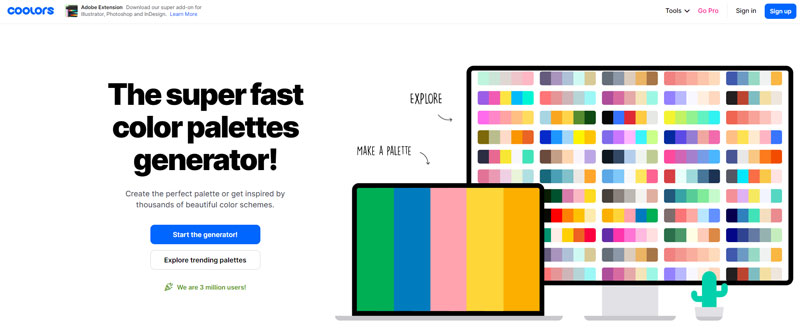
Chłodnice

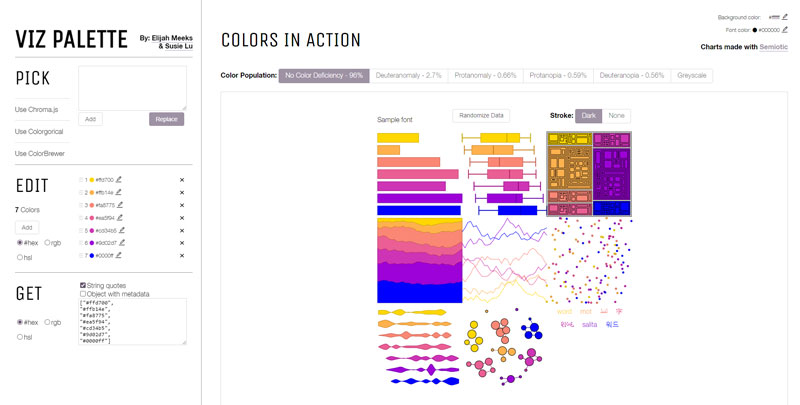
Viz paleta

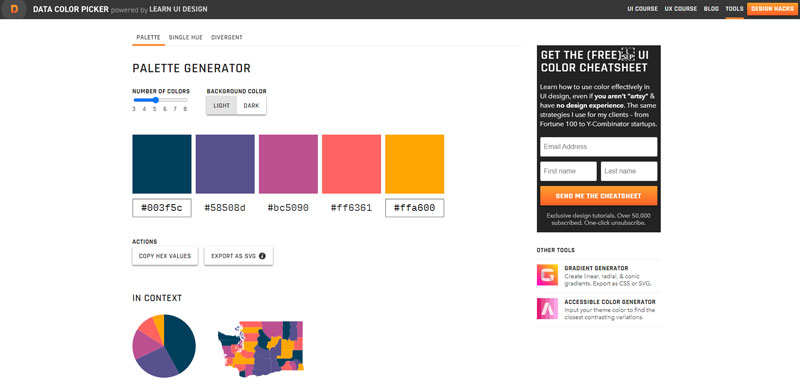
Próbnik kolorów danych

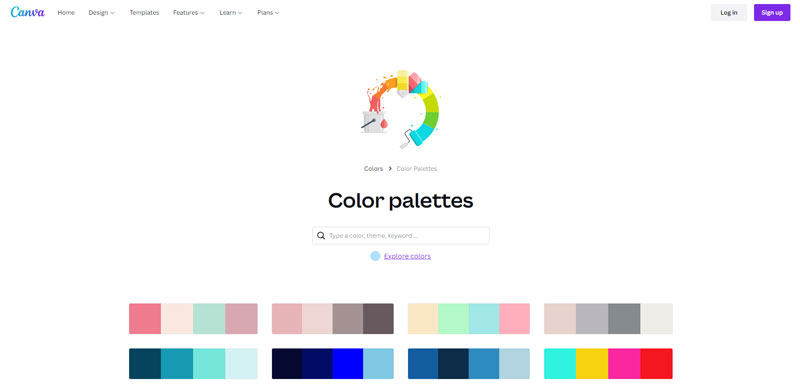
Palety kolorów Canva

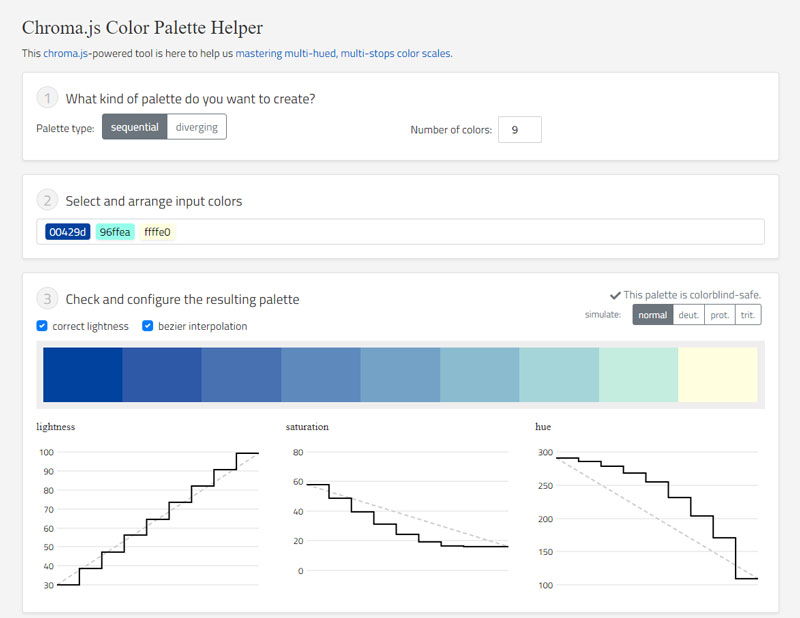
Pomocnik palety kolorów

Palety kolorów

Ostatnie przemyślenia na temat wyboru właściwej palety kolorów do wizualizacji danych
Praca analizatora danych nie kończy się wraz z wypełnieniem zadań technicznych. Jeśli chodzi o przekazywanie informacji czytelnikom, należy podjąć ważne decyzje.
Nie ma znaczenia, jak dokładne są twoje informacje lub jak dokładne były twoje badania, będą one bezwartościowe, jeśli ludzie nie będą mogli ich przeczytać. Ponadto muszą umieć ją szybko i poprawnie przeczytać .
W tym celu konieczne jest wybranie odpowiedniej palety kolorów wizualizacji danych. W zależności od rodzaju grafiki można wybierać spośród palet rozbieżnych, palet sekwencyjnych i kolorów kategorycznych. Jeśli chcesz, aby odcienie pasowały do wszystkich grafik, użyj odpowiednich kodów kolorów i znajdź je za pomocą określonych narzędzi.
Na koniec nie zapomnij o podstawach łączenia kolorów i ich cechach. Dzięki informacjom zawartym w tym artykule jesteś gotowy do tworzenia złożonych wykresów o najwyższej jakości.
Jeśli podobał Ci się ten artykuł o przykładach palety kolorów wizualizacji danych, powinieneś zapoznać się z przykładami Chart.js.
Pisaliśmy również o kilku powiązanych tematach, takich jak typy wykresów, wykresy WordPress, alternatywa Highcharts i jak tworzyć świetne wykresy WordPress.
