Odrocz obrazy poza ekranem: jak naprawić tę okazję Google Lighthouse
Opublikowany: 2023-05-30Mierzenie wydajności witryny często było zadaniem na chybił trafił. Dzieje się tak, ponieważ dostępne narzędzia nie dawały nam odpowiedniego wglądu w wrażenia użytkownika w odniesieniu do wydajności tej witryny. Jednak Google Lighthouse naprawia wiele z tych wad i sprawia, że można go dopasować do swojego przepływu pracy programistycznej. Jedną z „możliwości” w Lighthouse jest odroczenie obrazów poza ekranem w WordPress. Dobra wiadomość jest taka, że jest to łatwe do osiągnięcia.
W tym poście przyjrzymy się 🔎 jak odroczyć obrazy poza ekranem w WordPress za pomocą kodu i wtyczek. Najpierw jednak musimy wyjaśnić kilka terminów dotyczących Google Lighthouse, a następnie porozmawiać o tym, gdzie na liście priorytetów powinna znajdować się metryka Odrocz obrazy poza ekranem .
Różnica między rekomendacją audytu a szansą
Zanim przejdziemy do sposobu odkładania obrazów poza ekranem w WordPress, ważne jest, aby zrozumieć, w jaki sposób ta instrukcja pasuje do Google Lighthouse. Jest to raczej „możliwość” wydajności niż zalecenie audytu. Oto różnica:
- Rekomendacja audytu . Będzie to miało ostateczny wpływ na Twoje wyniki w Google Lighthouse i powinieneś poświęcić tym wskaźnikom swoją uwagę jako priorytet.
- Możliwości . Chociaż nadal będą one miały pewne znaczenie, nie wpłyną na wyniki audytu. W związku z tym możesz uznać je za sprawę drugorzędną.
Metryka Odrocz obrazy poza ekranem to szansa. Oznacza to, że nadal może mieć wpływ, ale jest to coś, na co możesz spojrzeć, gdy Twój wynik nie może się już poprawić.
Odrocz obrazy poza ekranem – definicja
Twoja witryna prawdopodobnie będzie wykorzystywać obrazy we wszystkich sekcjach stron. Niektóre z nich będą wyświetlane „powyżej zakładki”, tj. na ekranie bez konieczności przewijania. W związku z tym obrazy poza ekranem reprezentują wszystko inne.
Metryka Odrocz obrazy poza ekranem odnosi się do elementów wizualnych, które spełniają dowolne z następujących czterech kryteriów:
- Obraz musi zaczynać się pod widocznym obszarem strony i kończyć się na trzykrotności wysokości tego obszaru.
- Bardzo małe obrazy (mniejsze niż 0,02 MB) nie będą uwzględniane we wskaźniku Odrocz obrazy poza ekranem .
- Strony, których ładowanie trwa dłużej niż 50 ms, uruchomią możliwość.
- Jeśli Twoja strona definiuje atrybut ładowania, w ogóle nie zobaczysz Odrocz obrazów poza ekranem . Alert spoilera: zapoznaj się z
loading="lazy"już teraz!
Co więcej, może się okazać, że witryna z wieloma obrazami poza ekranem otrzyma słabe wyniki w zakresie największego malowania treści (LCP). Powoduje to mylącą zmianę w Google Lighthouse 10, którą omówimy dalej.
Improving Time To Interactive (TTI) jest przestarzałym wskaźnikiem
W starszych wersjach Google Lighthouse opcja Odrocz obrazy poza ekranem miała wpływ na TTI. Jednak Google uważa teraz ten wskaźnik za przestarzały. Waga 10% dała ogólny wynik kontroli wydajności przeniesiony do Kumulacyjnej zmiany układu (CLS), a teraz zapewnia wagę 25% [1][2] .
Powoduje to problem polegający na tym, że niezależnie od tego, czy odłożysz obrazy poza ekran, czy nie, nie spowoduje to zmiany układu. W związku z tym odroczone obrazy poza ekranem są teraz tylko szansą, a nie pełną rekomendacją audytu.
Dlaczego Google Lighthouse poprosi Cię o odroczenie obrazów poza ekranem
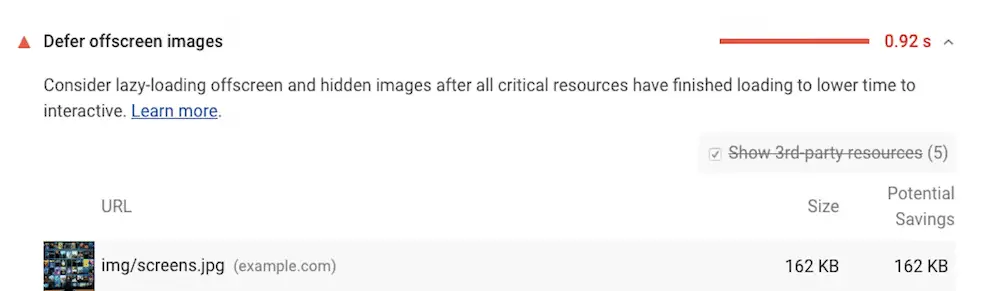
Pomimo spadku obrazów Defer poza ekranem , nadal ma to pewne znaczenie dla szybkości ładowania i wydajności. Możesz zobaczyć wpływ w pełni załadowanych obrazów poza ekranem w ciągu kilku sekund w dowolnym narzędziu, które wybierzesz:

Chociaż ta metryka nie wpływa na CLS ani TTI, może mieć wpływ na LCP – choć w wielu przypadkach niewielki. To także dobre przypomnienie, że obrazy należy ładować tylko wtedy, gdy jest to konieczne. Następnie omówimy, dlaczego.
Dlaczego nie należy ładować wszystkich obrazów naraz
W rozmowie wszyscy pracujemy na „zasadzie współpracy”. To nie jest lekcja nauk społecznych, więc nie będziemy tutaj wchodzić w szczegóły. Istnieje jednak ważny aspekt tej koncepcji, który ma znaczenie dla metryki Odrocz obrazy poza ekranem . „Maksyma ilości Grice'a” mówi, że należy ujawniać tylko tyle informacji, ile potrzeba do ustalenia kontekstu.
Dlaczego to jest ważne? Ponieważ jeśli podasz zbyt wiele informacji, może to spowodować przeciążenie słuchacza (między innymi).
W związku z tym nie należy jednocześnie ładować wszystkich obrazów witryny! Dzieje się tak z kilku solidnych powodów:
- Użytkownik nie zobaczy obrazów poza ekranem i w przeciwnym razie zajmie zasoby potrzebne do elementów na ekranie.
- Ładowanie obrazów poza ekranem może przyczynić się do złego doświadczenia użytkownika (UX), ponieważ strona ładuje się bez żadnych znaczących zdarzeń w widocznym obszarze.
- Dla użytkownika może to również kosztować go finansowo. Rozważmy na przykład osobę przeglądającą witrynę, która nie wyświetla żadnych obrazów poza ekranem podczas korzystania z komórkowej transmisji danych, a nie Wi-Fi.
Biorąc pod uwagę, że Google Lighthouse koncentruje się na UX i na tym, jak wpływa na to postrzegana wydajność, zrozumienie wszystkich powyższych elementów jest niezbędne. Dobrą wiadomością jest to, że istnieje prosty sposób na odroczenie obrazów poza ekranem.
Jak odroczyć wyświetlanie obrazów poza ekranem w witrynie
Odpowiedź brzmi: leniwe ładowanie. Jest to najprostszy i najskuteczniejszy sposób zmniejszenia wpływu obrazów poza ekranem na postrzeganą wydajność witryny. Co więcej, większość przeglądarek obsługuje leniwe ładowanie:

Jednak Firefox obsługuje tylko leniwe ładowanie obrazów, co będzie miało znaczenie, jeśli zdecydujesz się zaimplementować to dla ramek śródliniowych. Mimo to masz kilka sposobów na wdrożenie tego. Główne podejście wykorzystuje atrybut loading HTML w elemencie <img> lub <iframe> . Będziesz mieć możliwość użycia trzech różnych wartości:
-
eager. Spowoduje to, że przeglądarka najpierw załaduje te obrazy. Jest to opcja domyślna i równie dobrze można jej w ogóle nie uwzględniać, ponieważ obrazy będą zawsze renderowane niezależnie od tego, gdzie się znajdują na stronie. -
lazy. Spowoduje to odroczenie ładowania obrazu lub ramki iframe, dopóki nie osiągnie ustalonej na stałe odległości od widocznego obszaru. Dokładna odległość może się różnić w zależności od przeglądarki, a ponadto zawsze będziesz chciał określić wymiary obrazu. -
auto. Przeglądarka wybierze najlepszą opcję dla zadania.
Jest to tak proste do wdrożenia, jak można się spodziewać:
<img src="image.png" loading="lazy" alt="" width="200" height="200">Oczywiście nie ma tu nic do zobaczenia na froncie, ponieważ obraz i tak będzie poza ekranem i niewidoczny.
Jeśli zdecydujesz się na korzystanie z przyspieszonych stron mobilnych (AMP), możesz automatycznie zaimplementować leniwe ładowanie za pomocą elementu amp-img . Jeśli chodzi o inne platformy, moduły lub wtyczki są najlepszym sposobem na wdrożenie leniwego ładowania.
Jeśli chcesz odroczyć obrazy poza ekranem w WordPress, będziesz chciał użyć do tego dedykowanej wtyczki. Domyślnie WordPress implementuje leniwe ładowanie dla wszystkich obrazów, ale ten szeroki pędzel może nie odpowiadać dokładnie Twoim potrzebom.
Korzystanie z wtyczek WordPress w celu dodania leniwego ładowania do witryny
Zawsze, gdy chcesz dodać dodatkową funkcjonalność do WordPressa, najlepszym rozwiązaniem jest wtyczka. Jeśli chodzi o leniwe ładowanie, może to również mieć miejsce.

WordPress ma wiele wtyczek, które mogą pomóc w dodaniu leniwego ładowania, ale nie wszystkie są równe. Na przykład niektóre mają słabe oceny i recenzje, inne nie otrzymują wielu aktualizacji, a niektóre nawet nie mogą zapewnić odpowiedniego poziomu funkcjonalności. Jednak Optimole może dostarczyć towar, jeśli chodzi zarówno o kompresję obrazu, jak i leniwe ładowanie.

To nie będzie ogólny przegląd tego, co Optimole może zrobić – nasza siostrzana strona Themeisle może ci to pokazać. Zamiast tego podkreślimy szybkie i bezbolesne opcje leniwego ładowania obrazów. Aby znaleźć odpowiednie opcje, przejdź do ekranu Media > Optimole > Ustawienia , a następnie poszukaj przełącznika Skaluj obrazy i leniwe ładowanie . Sprawdź, czy to jest włączone:

Gdy to zrobisz, w sekcji Zaawansowane > Lazyload będzie dostępnych wiele opcji:

Daje to cenny zestaw opcji do pracy. Na przykład możesz włączyć symbol zastępczy dla swoich obrazów, przełączać się między natywnym ładowaniem przeglądarki a klasycznym leniwym ładowaniem, włączyć skalowanie obrazu i nie tylko.
Są jednak dwa ustawienia, które warto dokładniej zbadać. Pierwszy pozwala wykluczyć określoną liczbę obrazów z ładowania. Wartość domyślna to trzy, ale możesz ustawić dowolną liczbę obrazów powyżej zakładki. Oznacza to, że zaimplementujesz leniwe ładowanie dla wszystkich obrazów na stronie:

Inną fajną funkcją jest możliwość określenia selektorów CSS, które pomogą Ci leniwie załadować obrazy tła:

Daje to możliwość dostosowania całego leniwego ładowania w oparciu o Twoje potrzeby i wynik Lighthouse, zachowując przy tym pewną elastyczność. Co więcej, wszystko to jest możliwe dzięki darmowej wersji Optimole!
Wniosek 🧐
Jeśli obrazy nie są wyświetlane na ekranie, nie trzeba ich ładować. Bez rozwiązania, takiego jak leniwe ładowanie, możesz wydłużyć czas ładowania witryny. Wpłynie to również na niektóre z najważniejszych wskaźników związanych z wydajnością. Możliwość odroczenia obrazów poza ekranem Google Lighthouse daje impuls do wdrożenia pewnego rodzaju leniwego ładowania, a istnieje wiele sposobów, aby to zrobić bez kodu.
Na przykład Optimole jest jedną z najlepszych wtyczek, które pomagają odłożyć obrazy poza ekranem w WordPress. Możesz ustawić opcje z większą szczegółowością niż globalne podejście „zawsze włączone”, które ma WordPress. Istnieją jednak inne wtyczki, które również Ci w tym pomogą, takie jak wtyczki buforujące. Nawet ścieżka kodowania jest prosta, a co więcej, otrzymujesz wsparcie z prawie każdej przeglądarki.
Czy Optimole stanie się Twoją metodą odraczania obrazów poza ekranem w WordPress? Podziel się z nami swoimi przemyśleniami w sekcji komentarzy poniżej!
[2] https://web.dev/cls/
