Jak zoptymalizować wydajność witryny WordPress za pomocą opóźnionego wykonywania JavaScript
Opublikowany: 2023-06-28Szukasz sposobów na dalszą optymalizację wydajności witryny WordPress? Łatwo… włącz nową funkcję Opóźnij wykonywanie kodu JavaScript w Hummingbird!
Obecnie większość witryn jest obciążona plikami JavaScript i wbudowanymi skryptami, które mogą wymagać dużej ilości zasobów i wpływać na wydajność witryny oraz wyniki PageSpeed w obszarach takich jak renderowanie witryny i czas ładowania.
Jak dowiesz się z tego artykułu, opóźnianie wykonywania plików JavaScript w celu nadania priorytetu ładowaniu bardziej krytycznych elementów może utrzymać ogólny czas ładowania witryny pod kontrolą i poprawić wyniki PageSpeed.
Co więcej, pokażemy Ci, jak zautomatyzować cały proces za pomocą jednego kliknięcia, korzystając z naszej wtyczki optymalizacyjnej WordPress, Hummingbird.
W tym artykule przyjrzymy się:
- Dlaczego opóźnianie wykonywania kodu JavaScript pomaga zoptymalizować wydajność witryny
- Ulepszanie rekomendacji wyniku PageSpeed
- Opóźnianie metod wykonywania JavaScript
- Jak korzystać z funkcji opóźnionego wykonywania kodu JavaScript Hummingbirda
Wskoczmy od razu…
Dlaczego opóźnianie wykonywania kodu JavaScript pomaga zoptymalizować wydajność witryny
Jak wspomniano wcześniej, witryny są obecnie obciążone skryptami innych firm służącymi do wyświetlania reklam, śledzenia zaangażowania, weryfikacji bezpieczeństwa itp., które mogą blokować szybkie renderowanie stron w przeglądarkach użytkowników i wpływać na komfort korzystania z witryny oraz rankingi wyszukiwarek.
Powstrzymanie załadowania tych skryptów w witrynie do czasu rzeczywistej interakcji użytkownika ze stroną może znacznie poprawić wydajność witryny w następujących obszarach:
1. Krótszy czas ładowania strony
Opóźniając wykonywanie plików JavaScript do czasu interakcji użytkowników ze stroną, strony internetowe ładują się szybciej, umożliwiając użytkownikom szybszy dostęp do witryny i interakcję z nią. Pomaga to poprawić wrażenia użytkownika i zwiększyć jego zaangażowanie.
2. Poprawiona wydajność renderowania
Silniki renderujące przeglądarki muszą przetworzyć JavaScript, zanim będą mogły wyświetlić zawartość strony. Opóźnianie wykonywania kodu JavaScript do momentu załadowania zawartości strony po interakcji użytkownika pomaga przeglądarce renderować stronę szybciej i wydajniej. Oznacza to, że użytkownicy mogą szybciej przeglądać i wchodzić w interakcje ze stroną internetową.
3. Zmniejszone żądania HTTP
Łączenie plików JavaScript i ładowanie ich asynchronicznie może zmniejszyć liczbę żądań HTTP kierowanych do serwera, co również pomaga przyspieszyć ładowanie strony.
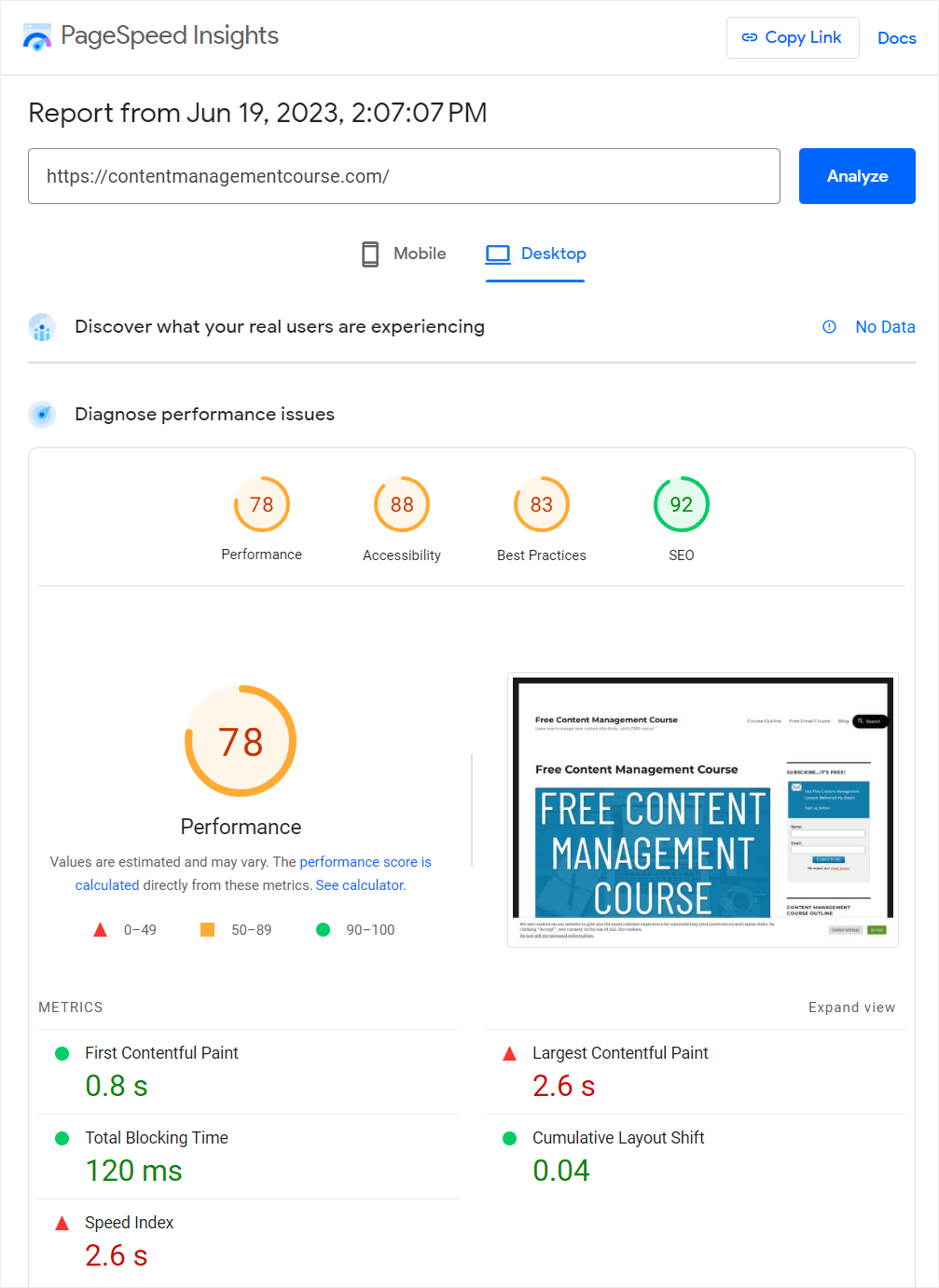
4. Zwiększony wynik Google PageSpeed Insights
Google traktuje szybkość strony jako czynnik rankingowy wyników wyszukiwania, a opóźnienie wykonania JavaScript może poprawić wynik PageSpeed Insights Twojej witryny, potencjalnie prowadząc do lepszych pozycji w wyszukiwarkach.
5. Zmniejsz obciążenie serwera
Dzięki asynchronicznemu ładowaniu JavaScript i łączeniu plików do serwera wysyłanych jest mniej żądań, co zmniejsza jego obciążenie i pomaga zapobiegać awariom serwera lub powolnym odpowiedziom w sytuacjach o dużym natężeniu ruchu.
Ulepszanie rekomendacji wyniku PageSpeed

Opóźnienie wykonywania kodu JavaScript w Twojej witrynie może poprawić Twój wynik Google PageSpeed, stosując się do następujących zaleceń:
Usuń nieużywany JavaScript
To zalecenie sugeruje usunięcie nieużywanego lub niepotrzebnego kodu JavaScript ze stron internetowych. Nieużywany JavaScript może wydłużyć czas ładowania strony, ponieważ przeglądarka musi pobrać, przeanalizować i wykonać kod, nawet jeśli nie jest używany.
Usuwając nieużywany kod JavaScript, możesz zmniejszyć rozmiar pliku i poprawić ogólną wydajność swojej witryny.
Całkowity czas blokady
Całkowity czas blokowania to metryka, która mierzy czas między pierwszym malowaniem treści (FCP) a czasem do interakcji (TTI), podczas którego główny wątek był blokowany na tyle długo, aby zapobiec reakcji na dane wejściowe.
Mówiąc prościej, określa ilościowo czas, w którym strona przestaje odpowiadać z powodu przetwarzania ciężkich zadań JavaScript. Skrócenie całkowitego czasu blokowania sprawia, że Twoja witryna jest bardziej responsywna i poprawia komfort użytkowania.
Zminimalizuj pracę głównego wątku
Główny wątek jest odpowiedzialny za wykonanie JavaScript, obliczenia stylów, układ i inne zadania wymagane do wyświetlenia strony internetowej. Minimalizowanie pracy głównego wątku odnosi się do procesu optymalizacji kodu i skracania czasu, jaki główny wątek spędza na ciężkich zadaniach. Można to zrobić, usuwając zbędny JavaScript, dzieląc długie zadania na mniejsze części i optymalizując wykonywanie kodu.
Mniejsze obciążenie głównego wątku skutkuje szybszym ładowaniem strony, lepszym renderowaniem i lepszym doświadczeniem użytkownika.
Czas na interakcję (TTI)
Ta metryka wydajności mierzy czas potrzebny, aby strona internetowa stała się w pełni interaktywna i reagowała na dane wprowadzane przez użytkownika. Strona jest uważana za interaktywną, gdy główny wątek jest wolny od ciężkich zadań, a użytkownicy mogą wchodzić w interakcje z elementami na ekranie, takimi jak klikanie przycisków lub przewijanie.
Poprawa TTI poprzez optymalizację JavaScript, podział dużych zadań i zmniejszenie zasobów blokujących renderowanie zapewnia lepsze wrażenia użytkownika, umożliwiając użytkownikom szybszą interakcję ze stroną.
Skróć czas wykonywania JS
Skrócenie czasu wykonywania JavaScript obejmuje optymalizację kodu, aby działał szybciej i zużywał mniej zasobów. Można to osiągnąć za pomocą takich technik, jak minimalizacja kodu, usuwanie nieużywanego JavaScript i optymalizacja algorytmów.
Skrócenie czasu wykonania prowadzi do szybszego renderowania, skrócenia całkowitego czasu blokowania i lepszej reakcji, zapewniając lepsze wrażenia użytkownika.
Pierwsza pełna treści farba (FCP)
Jest to wskaźnik wydajności, który mierzy czas potrzebny przeglądarce na wyświetlenie pierwszego widocznego elementu (tekstu, obrazu lub innej zawartości) strony internetowej. Szybszy FCP oznacza szybsze początkowe ładowanie strony, zapewniając użytkownikom wizualną informację zwrotną, że strona się ładuje. Poprawa FCP wymaga optymalizacji krytycznych ścieżek renderowania, opóźniania niekrytycznego wykonywania kodu JavaScript i nadania priorytetu ładowaniu widocznych treści.

Szybszy FCP znacznie przyczynia się do lepszego doświadczenia użytkownika i poprawy wydajności strony internetowej.
Opóźnianie metod wykonywania JavaScript
Podczas gdy krótsze czasy ładowania strony, zmniejszone blokowanie renderowania i priorytetowe ładowanie treści zapewniają użytkownikom wiele korzyści i mogą zapewnić wyższe wyniki PageSpeed, rzeczywiste metody opóźniania wykonywania JavaScript w witrynach WordPress mogą stanowić wyzwanie dla użytkowników bez wiedzy technicznej lub umiejętności optymalizacji sieci .
Na przykład metody te mogą obejmować:
- Zaimplementuj atrybuty asynchroniczne lub odroczone : wymaga to ręcznego dodania atrybutów asynchronicznych lub odroczonych do plików JavaScript w nagłówku HTML, co informuje przeglądarkę, aby nie blokowała renderowania strony podczas przetwarzania plików JavaScript.
- Połącz pliki JavaScript : użyj narzędzi online lub wtyczek WordPress, aby połączyć wiele plików JavaScript w jeden plik, pomagając zmniejszyć liczbę żądań HTTP i przyspieszyć czas ładowania strony.
- Minifikuj pliki JavaScript : Użyj narzędzi online lub wtyczek WordPress, aby zmniejszyć rozmiar pliku JavaScript, co pomaga skrócić czas ładowania strony.
- Nadaj priorytet krytycznemu kodowi JavaScript : zidentyfikuj krytyczny kod JavaScript, który należy natychmiast załadować, aby zapewnić prawidłowe działanie, a następnie załaduj pozostałe pliki JavaScript po wyrenderowaniu zawartości strony.
Chociaż dostępnych jest kilka wtyczek WordPress, które mogą obsłużyć niektóre z tych zadań i pomóc opóźnić lub odroczyć wykonanie JavaScript, nasza wtyczka Hummingbird wykonuje wszystkie powyższe i więcej za pomocą kliknięcia przycisku.
Jak korzystać z funkcji opóźnionego wykonywania kodu JavaScript Hummingbirda
Nowa funkcja optymalizacji Hummingbirda opóźnia ładowanie wszystkich plików JavaScript i wbudowanych skryptów do czasu interakcji użytkownika na stronie (np. ruchu myszką, działania klawiatury lub dotknięcia ekranu) i poprawia wszystkie opisane wcześniej zalecenia PageSpeed.
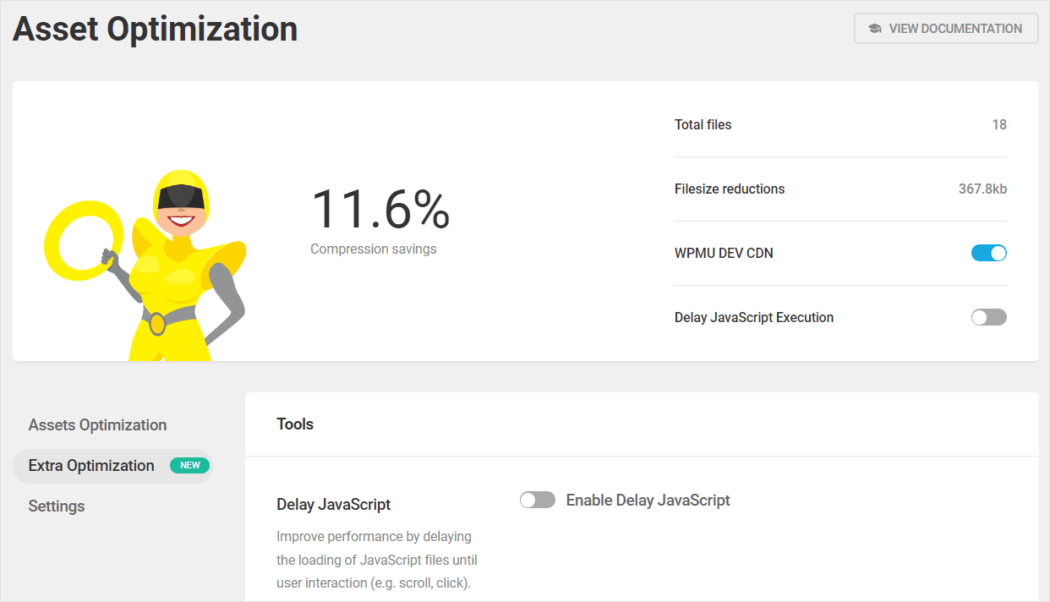
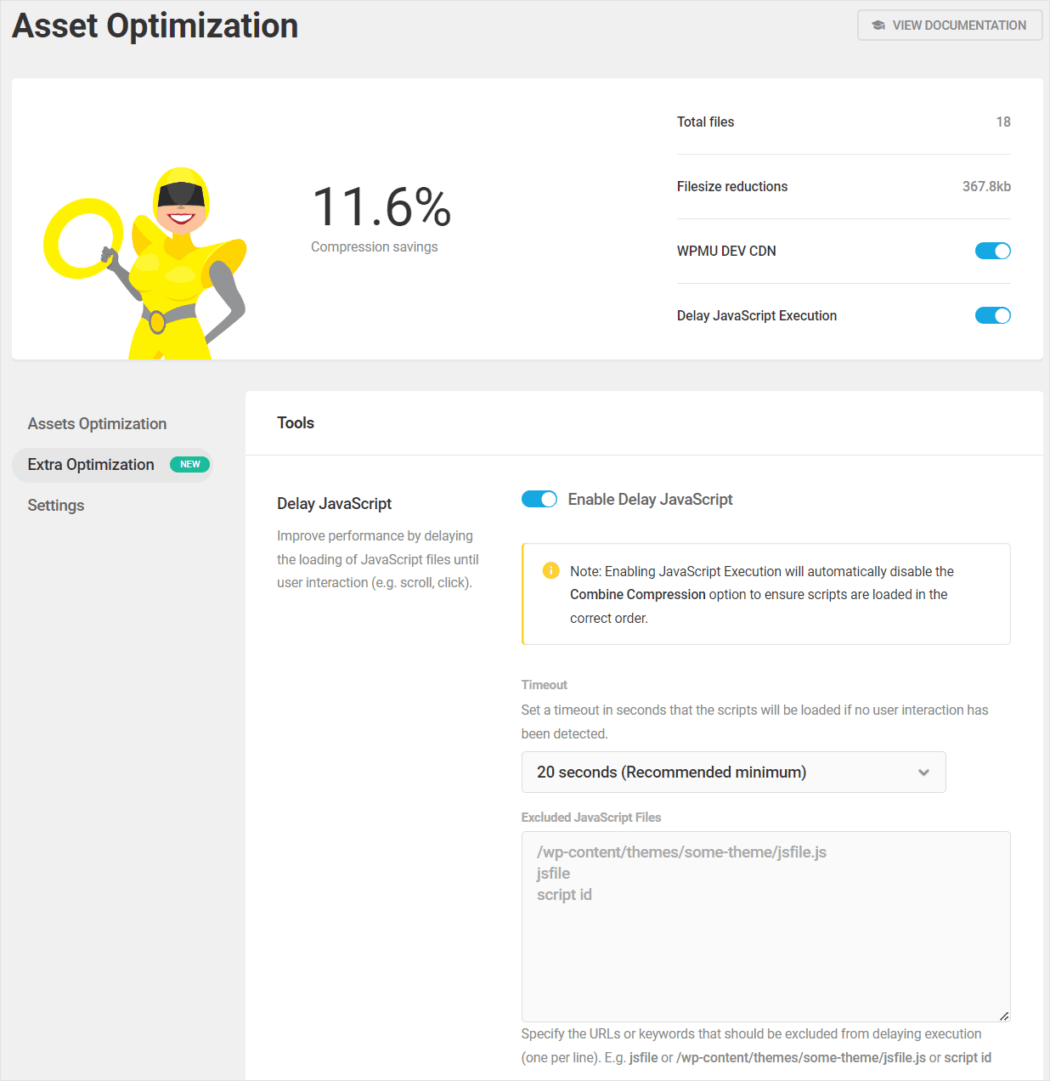
Aby włączyć tę funkcję, upewnij się, że Hummingbird jest zainstalowany i aktywowany w Twojej witrynie, a następnie przejdź do Hummingbird > Optymalizacja zasobów > Dodatkowa optymalizacja w panelu administracyjnym WordPress i włącz przełącznik Włącz opóźniony JavaScript w sekcji Narzędzia > Opóźnij JavaScript , a następnie kliknij Zapisz zmiany .

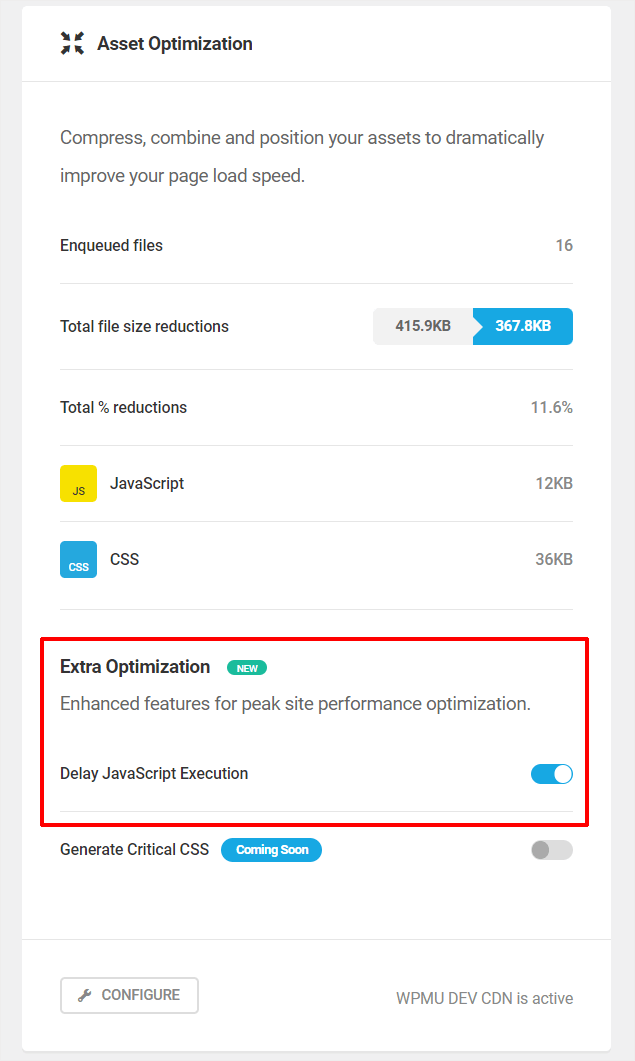
Alternatywnie możesz włączyć tę funkcję z głównego pulpitu nawigacyjnego wtyczki.

Po włączeniu funkcji Opóźnij wykonanie kodu JavaScript automatycznie zaczyna ona działać, opóźniając ładowanie wszelkich niekrytycznych plików JavaScript na Twojej stronie, które nie są wymagane w części strony widocznej na ekranie.
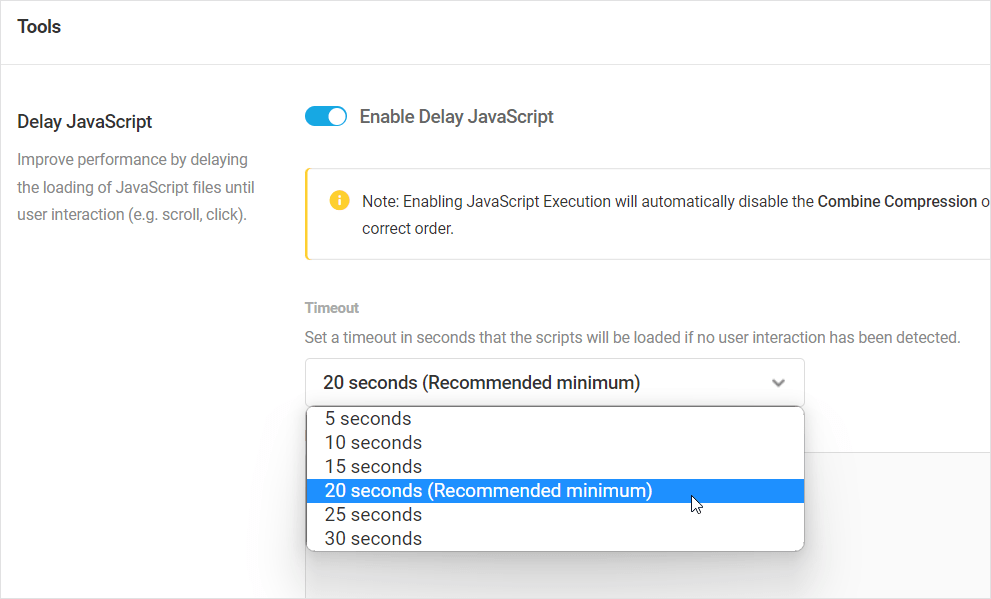
Ustawienia tej funkcji zapewniają dostęp do opcji, takich jak możliwość określenia limitu czasu ładowania skryptów, jeśli nie zostanie wykryta żadna interakcja użytkownika, oraz opcja wykluczenia opóźnienia ładowania krytycznych plików JavaScript poprzez określenie ich adresów URL lub słów kluczowych.

Jeśli włączenie tej funkcji zepsuje coś w Twojej witrynie i zidentyfikujesz dodatkowe krytyczne zasoby JavaScript, które są niezbędne do renderowania strony, po prostu dodaj je do obszaru Wykluczone pliki JavaScript , aby wykluczyć ich opóźnienie.
Jeśli na stronie nie ma żadnej interakcji użytkownika poza ustalonym progiem, zasoby JavaScript są ładowane. Domyślny limit czasu jest ustawiony na 20 sekund, ale możesz wybrać inną wartość z menu rozwijanego Limit czasu (obecnie w zakresie od 5 do 30 sekund).

Notatki
- Włączenie wykonywania skryptów JavaScript automatycznie wyłączy opcję Połącz kompresję, aby zapewnić ładowanie skryptów witryny we właściwej kolejności.
- Ta funkcja będzie działać tylko wtedy, gdy masz połączenie z The Hub, ponieważ pobiera listę stale aktualizowanych predefiniowanych wykluczeń z interfejsu API.
- Możesz łatwo cofnąć wszelkie zmiany wprowadzone przez tę funkcję, po prostu wyłączając przełącznik i klikając Zapisz.
Opóźnij JavaScript i przyspiesz WordPress
Funkcja Delay JavaScript Hummingbird jest dostępna zarówno w wersji Pro, jak i darmowej wtyczki. Zalecamy włączenie tej funkcji i przetestowanie witryny za pomocą narzędzia PageSpeed Insights.
Jeśli podczas korzystania z programu Hummingbird wystąpią jakiekolwiek problemy, zapoznaj się z dokumentacją wtyczki lub skontaktuj się z naszym całodobowym zespołem wsparcia, aby uzyskać natychmiastową pomoc ekspertów.
