Zaprojektuj lepsze formularze, korzystając z tych wskazówek, aby uczynić formularze przyjaznym dla użytkownika UX
Opublikowany: 2018-10-23Chcesz zbierać dane bez znudzenia użytkowników? Projektuj lepsze formy!
Projektowanie formularzy UX odgrywa kluczową rolę w uczynieniu Twojej witryny przyjazną dla użytkownika. Jeśli już podjąłeś kroki, aby poprawić wrażenia użytkownika, nie powinieneś również przeoczyć swoich formularzy. W przypadku projektowania produktów cyfrowych i marketingu za pośrednictwem kanałów cyfrowych formularze mają duże znaczenie dla wzrostu produktu, optymalnej konwersji i lepszego zaangażowania.
Formularze mogą służyć do różnych celów, takich jak prosta rejestracja, wieloetapowe zbieranie danych, zgłoszenie do pomocy technicznej, informacje rozliczeniowe lub rejestracja. Upewnienie się, że UX witryny nie wystarczy, będziesz musiał sprawdzić te spostrzeżenia, aby upewnić się, że Twoje formularze działają fantastycznie. Poniższe zasady projektowania formularzy UX sprawią, że nowoczesne formularze internetowe będą bardziej intuicyjne i przyciągające uwagę.
Tworzenie formularzy przyjaznych dla użytkownika nigdy nie było łatwiejsze. Kreator formularzy WordPress z mnóstwem opcji może być świetnym rozwiązaniem. Ponieważ nie wymagają umiejętności kodowania i możesz ich używać do tworzenia ankiet, quizów, poza tworzeniem formularza kontaktowego, sugerujemy skorzystanie z wtyczki formularza WordPress.
W biegu? Dodaj ten artykuł do zakładek i zobacz to 2-minutowe podsumowanie, jeśli potrzebujesz szybkiego przeglądu:
Projektuj lepsze formularze dzięki tym przydatnym wskazówkom
Jeśli uważasz, że formularze są nieodzownym elementem biznesu online, zacznij o nie dbać już dziś. W tym artykule poznasz 15 najlepszych praktyk projektowania lepszych formularzy i uczynienia ich bardziej przyjaznymi dla UX.
- Postaraj się, aby formularz był krótki i prosty
- Utrzymuj sekcje wyrównane
- Jednokolumnowa a wielokolumnowa
- Fragmentacja formularza do stopniowego odpowiadania
- Umieść podpowiedzi/wiadomości pomocy i prowadź użytkownika
- Ograniczenia dla każdego pola
- Nadaj swojej formie inspirujący tytuł
- Dobrze proporcjonalne pole wejściowe
- Opisowe wezwanie do działania
- Określ, dlaczego potrzebujesz konkretnych danych
- Autouzupełnianie przeglądarki
- Wymagana weryfikacja formularza
- Niech to będzie zabawne
- Ustaw automatyczne ustawianie ostrości
- Nie odstraszaj swoich użytkowników
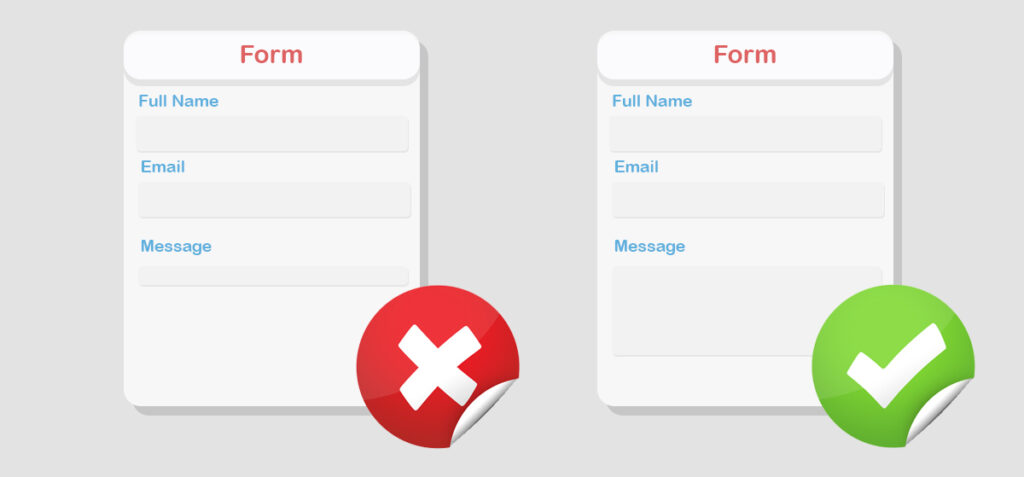
Postaraj się, aby formularz był krótki i prosty
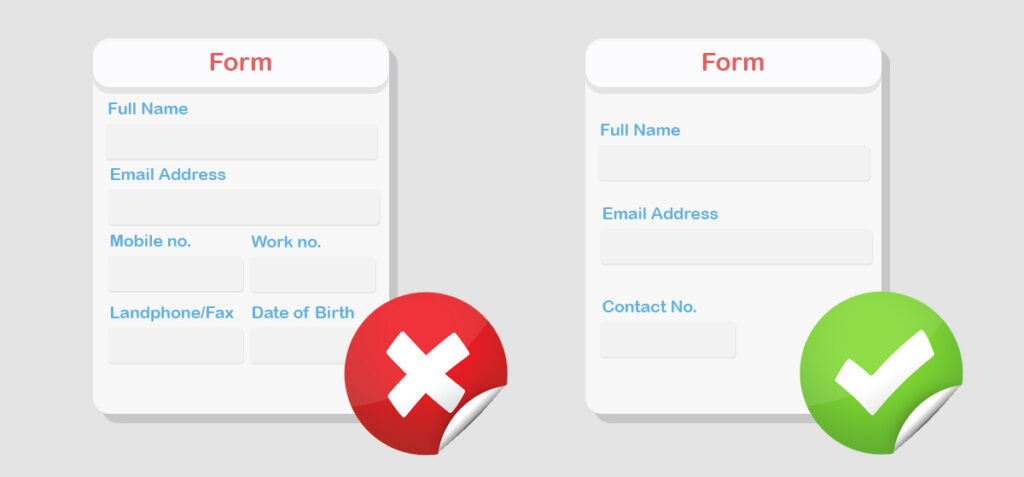
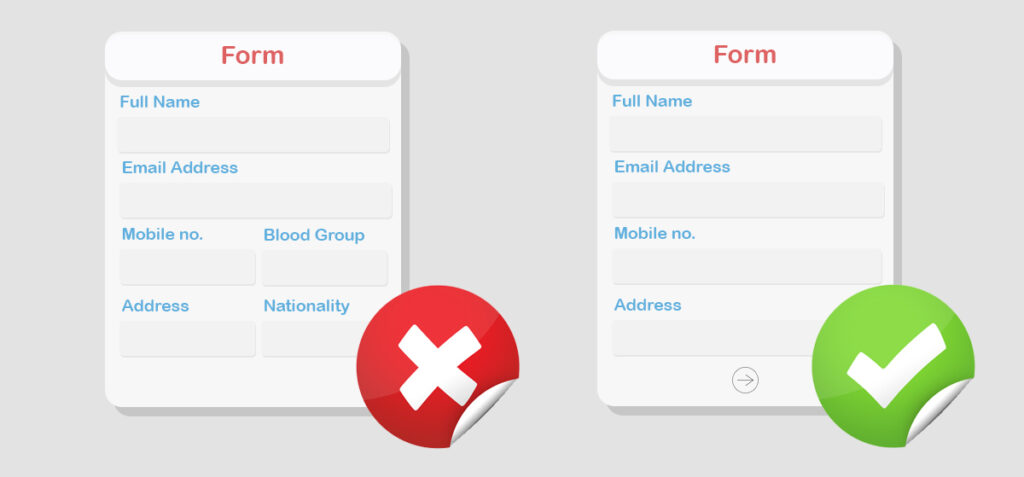
Zapytaj swoich użytkowników jak najmniej. Spróbuj zebrać tylko istotne informacje i odrzuć niepotrzebne pola wejściowe. Na przykład nie duplikuj pola hasła, zamiast tego pozwól użytkownikom zobaczyć hasło, które zamierzają utworzyć. Pracując z projektowaniem formularzy, „mniej znaczy więcej” to idealna zasada.
Nie proś też o zbyt wiele informacji w jednym kroku i staraj się odrzucić te nieistotne. Załóżmy, że masz usługę hostingową i nie potrzebujesz imienia ojca użytkownika — nie pytaj o to. Innym przykładem może być ankieta, w której nie potrzebujesz numeru telefonu użytkownika, więc zostaw go w ten sposób.

Postępując zgodnie z tą praktyką, możesz zapewnić:
- Szybszy czas realizacji
- Utrzymanie użytkowników z dala od frustracji
- Lepszy współczynnik konwersji podczas przesyłania formularza
Wskazówka dla profesjonalistów: Uwzględnij tylko najważniejsze pola
Powrót do góry ️
Utrzymuj sekcje wyrównane
Wyrównanie jest dobre dla oka i pomaga poprawić strukturę, aby była wizualnie satysfakcjonująca. Rozmieszczenie tekstu i multimediów w najbardziej zoptymalizowany sposób może sprawić, że projekt będzie wydajny, skalowalny i efektywny, i to jest idea wyrównania. Lewy, środkowy, prawy – istnieje wiele ustawień do wyboru. Ale upewnij się, że nie mieszasz wszystkich tych wyrównań w jednym wiadrze; staraj się zachować jednolitość.
To, które podejście zamierzasz zastosować, zależy od twojego projektu. Możesz spróbować innego pozycjonowania, ale bez wyrównania układ formularza będzie wyglądał jak bałagan. Utrzymywanie tekstu etykiety blisko pola wejściowego zapewnia lepsze zrozumienie dla użytkowników.

Jednak przy odpowiednim wyrównaniu zapewnione są następujące dane wyjściowe:
- Formularze będą wyglądać lepiej
- Użytkownicy mogą uzyskać urocze wrażenia
Wskazówka dla profesjonalistów: trzymaj etykiety wyrównane do lewej
Powrót do góry ️
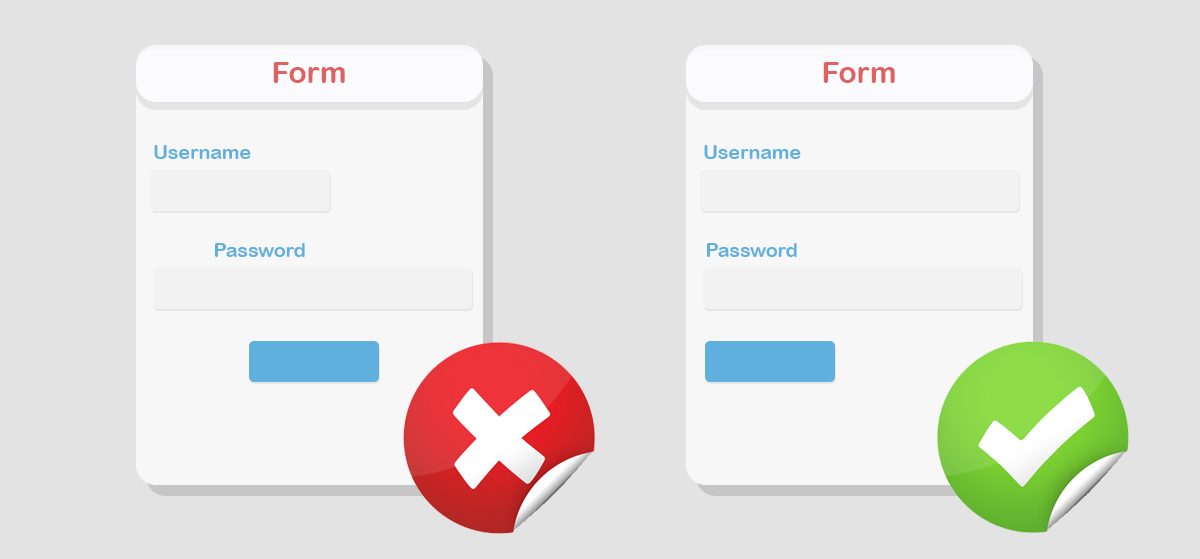
Jednokolumnowa a wielokolumnowa
W naturalny sposób oczy poruszają się od góry do dołu. Utrzymywanie formularza w postaci jednokolumnowej może zapewnić użytkownikom łatwy przepływ, czego nie można zapewnić w przypadku układu wielokolumnowego. To powiedziawszy, nie jest obowiązkowe, aby zaprojektować go jako jedną kolumnę. Jeśli uważasz, że to konieczne, możesz.
Jeśli jesteś zakłopotany między jedną lub dwiema kolumnami, proponujemy wybrać jedną. Badania pokazują, że uczestnicy mogą szybciej wypełniać formularze za pomocą formularza jednokolumnowego. Użytkownicy prawdopodobnie porzucą formularz, jeśli jego wypełnienie trwa zbyt długo lub wydaje się skomplikowane. Pojawia się dylemat, czy zachować pola wejściowe formularza w jednej kolumnie i sprawić, by wyglądały na „długie”, czy też uporządkować je sprytnie w wielu (najlepiej nie więcej niż dwóch lub trzech) kolumnach i dać użytkownikom złudzenie formularza będąc małym. Ta decyzja całkowicie zależy od Ciebie i musisz wybierać mądrze w zależności od Twoich wymagań i wcześniejszego zachowania użytkowników.

Poniżej wymieniono dwie korzyści:
- Respondenci mają łatwy i przejrzysty wgląd w formularze
- Przewijanie bez rozpraszania uwagi
Wskazówka dla profesjonalistów: Jedna kolumna jest najlepsza dla formularzy z kilkoma polami (logowanie), a długie formularze wymagają wielu kolumn.
Powrót do góry ️
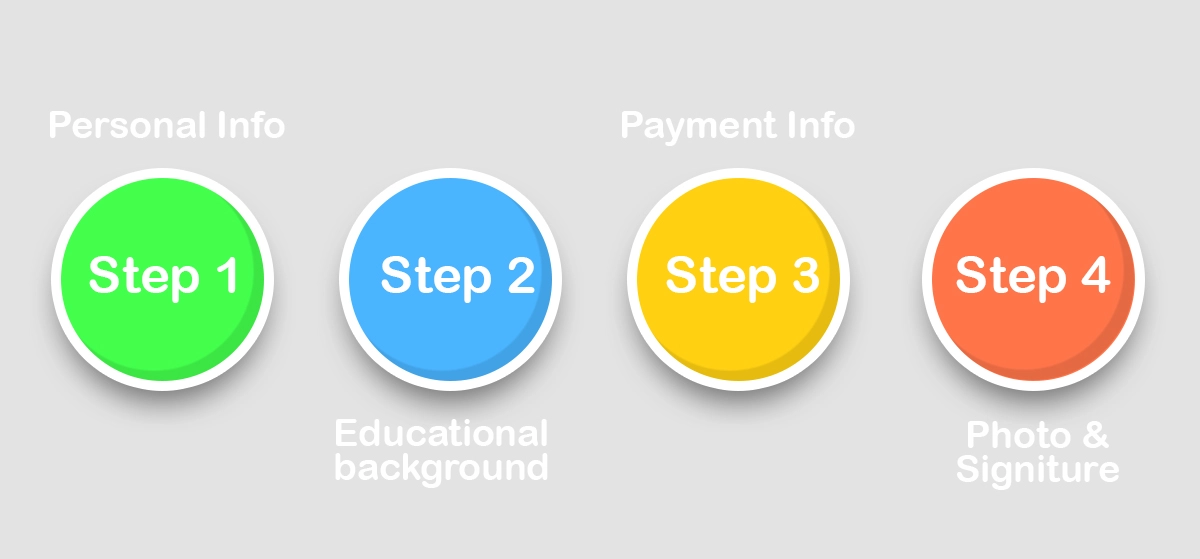
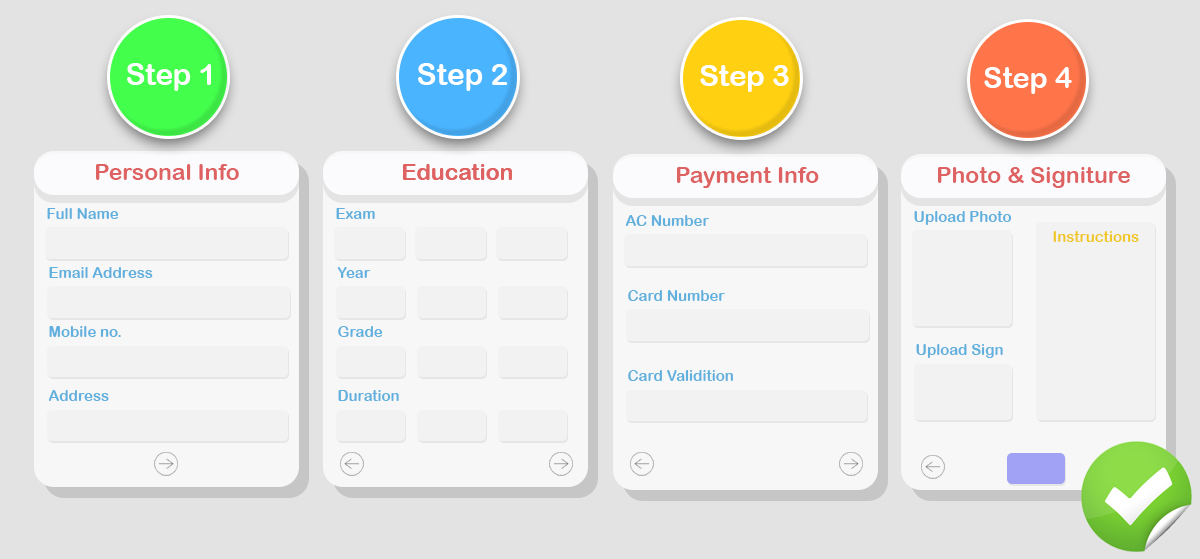
Fragmentacja formularza do stopniowego odpowiadania
Zanim przejdziemy do sedna, porozmawiajmy o całkowicie nie na temat pomysłu. Który z poniższych formatów numerów telefonów Twoim zdaniem jest łatwiejszy do zapamiętania – +18067442444, czy +1 806-744-2444? Jestem prawie absolutnie pewien, że wybierzesz ten drugi.
Ludzki mózg lubi pracować z prostszym procesem, a nie złożonym. Właśnie dlatego łatwiej nam zapamiętać 11-cyfrowy numer telefonu, jeśli podzielimy go na małe kawałki. W końcu faktycznie wykonujesz to samo zadanie, ale oszukujesz swój mózg, by myślał, że robisz mniej lub idziesz na skróty.

To samo dzieje się w innych przypadkach. Jeśli zdołasz oszukać mózgi użytkowników, by myśleli tak samo, współczynnik konwersji Twoich formularzy potroi się dwukrotnie, jeśli nie poszybuje w górę!
Ta wskazówka dotyczy szczególnie dużych projektów. Jeśli formularz zawiera wiele pól, podziel je na semantyczne grupy, używając dodatkowych spacji lub podziałów sekcji. Takie podejście zachęca respondentów do poczucia stopniowego odpowiadania, podczas gdy mogą pozostawić je niekompletne, jeśli zachowasz je w inny sposób.
Możesz zachować imię i nazwisko oraz adres e-mail uczestnika w pierwszej sekcji, następnie dane osobowe i być może inne informacje w następnej sekcji. Adres rozliczeniowy może znajdować się zaraz po nazwisku i adresie e-mail, jeśli prowadzisz działalność gospodarczą.

Jak więc formularz może być bardziej korzystny, grupując:
- Dawanie użytkownikom poczucia robienia postępów bez poczucia zakłopotania i przechodzenia przez długi proces
- Ma to lepszy sens, uwzględniając grupy logiczne
Wskazówka dla profesjonalistów: Ułóż kolejność od łatwego do trudnego. Najpierw weź podstawowe informacje.
Powrót do góry ️
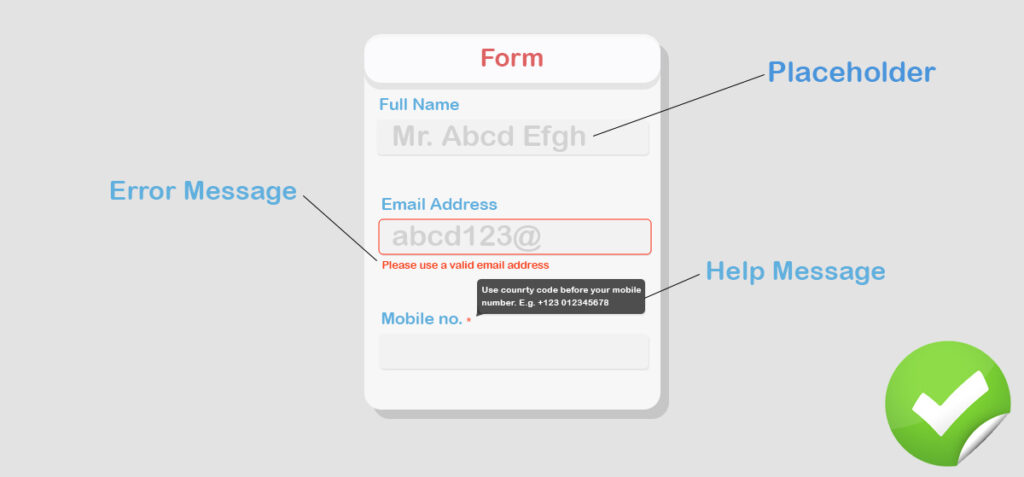
Umieść podpowiedzi/wiadomości pomocy i prowadź użytkownika
Byłoby znacznie lepiej, gdyby użytkownicy otrzymywali komunikat w stylu „Proszę wprowadzić prawidłowy numer karty”, tuż przy wprowadzaniu informacji. Z drugiej strony jest to wyczerpujące, jeśli widzą ostrzeżenie przed przesłaniem po spędzeniu czasu na pełnym wypełnieniu formularza.
Jeśli sprawisz, że Twoje pola będą pomocne, użytkownicy będą zachwyceni pójściem dalej; w przeciwnym razie odejdą. Robienie świetnego wrażenia za pierwszym razem sprawia, że użytkownicy wracają ponownie. Krótko mówiąc, walidacja inline pomaga użytkownikom poprawnie umieścić informacje. Jeśli nie, pojawi się komunikat z informacją, co ktoś robi źle.

Walidacja formularza inline może być przydatna na dwa sposoby:
- Informowanie ich od razu, czy popełniają błędy i co to jest
- Zaoszczędzi to zarówno czas, jak i wysiłek
Porada dla profesjonalistów: nie pozwól, aby walidacja inline działała w czasie rzeczywistym. Bardziej praktyczne jest wyświetlenie komunikatu o błędzie po wypełnieniu pola przez użytkownika.
Powrót do góry ️
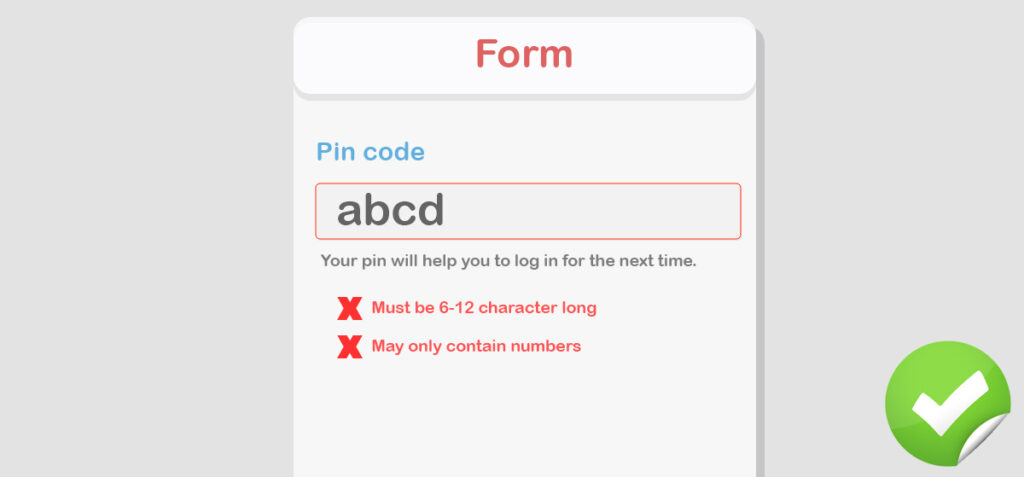
Ograniczenia dotyczące wprowadzania danych w terenie
Rodzaj danych nie jest taki sam w każdym polu. Niektóre zawierają tekst, inne numeryczne, a niektóre wymagają alfanumerycznego. W oparciu o typ danych wejściowych należy ograniczyć użytkownikom wprowadzanie błędnych danych. Aby zredukować błędy i ciągłe odbijanie, ograniczenia te są niezbędne.
Na przykład pola nazw nie będą składać się z liczb. Podobnie numery telefonów nigdy nie są tworzone ze znaków alfabetycznych. Wręcz przeciwnie, do tworzenia haseł może być wymagane pole alfanumeryczne. Poza tym pomocna jest również długość minimalna i maksymalna. (Numery telefonów w USA są 10-cyfrowe, a numery ubezpieczenia społecznego są dziewięciocyfrowe).

- Pomaganie użytkownikom we wprowadzaniu prawidłowych danych
- Ograniczenia oznaczają wzmocnienie użytkowników
Wskazówka dla profesjonalistów: upewnij się, że w szczególności w polach liczbowych nie można umieszczać żadnych znaków alfabetycznych.
Powrót do góry ️
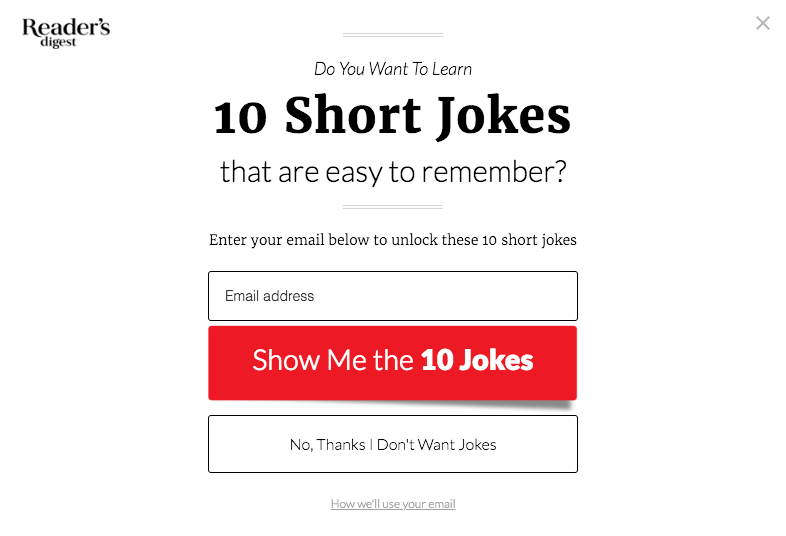
Nadaj swoim formularzom inspirujący tytuł
Możesz przechowywać formularze z prostymi tytułami. I nie jest w porządku, aby tak było, podczas gdy badania oświecają nas zwiększoną konwersją rejestracji, jeśli formularz jest zatytułowany. Pytanie do Ciebie: który formularz Twoim zdaniem przekona Cię łatwo do wypełnienia, „Zarejestruj się” lub „Uzyskaj wczesny dostęp”?
Język, wpływając na psychologię ludzi, odgrywa dużą rolę. Poza tym, jeśli formularz mówi, co to jest, użytkownik z większym prawdopodobieństwem skorzysta z niego. Konkretne informacje pomagają użytkownikom podjąć decyzję, a Twój formularz wyróżnia się na tle konkurencji.

Nadając odpowiedni tytuł, informujesz użytkowników:
- Co dostaną po przesłaniu formularza
- Zarówno wskaźnik ukończenia, jak i konwersji będzie wyższy
Wskazówka dla profesjonalistów: zastąp „Zarejestruj się” bardziej intuicyjnym tekstem, takim jak „Zarejestruj się i uzyskaj 20% rabatu”
Powrót do góry ️
Dobrze proporcjonalne pole wejściowe
Rozmiar pól wejściowych powinien reprezentować typ danych. Dlaczego to jest ważne? Jeśli pola wejściowe formularzy nie pasują do oczekiwanych danych, użytkownicy mogą zagubić się w nieoczekiwanie dużej przestrzeni. Na przykład pole adresu będzie większe niż pole wprowadzania numeru telefonu.
Zachowaj rozmiar pól wejściowych zgodnie z wymaganiami danych. Nie tylko niesymetryczne pudełka wpływają na projekt, ale prawdopodobnie zainicjują złe wrażenia użytkownika. Ale jeśli reprezentujesz pola w niestandardowy sposób, użytkownicy będą mieli wrażenie „pod wrażeniem”.

Jeśli pokrótce wymienimy korzyści płynące z tej najlepszej praktyki,
- Użytkownicy zorientują się, ile muszą napisać
- Minimalny sposób budowania czystej formy bez marnowania przestrzeni
Wskazówka dla profesjonalistów: uzyskaj pomoc od projektanta interfejsu użytkownika, aby uzyskać widok z trzeciego oka, jeśli formularz wygląda świetnie
Powrót do góry ️
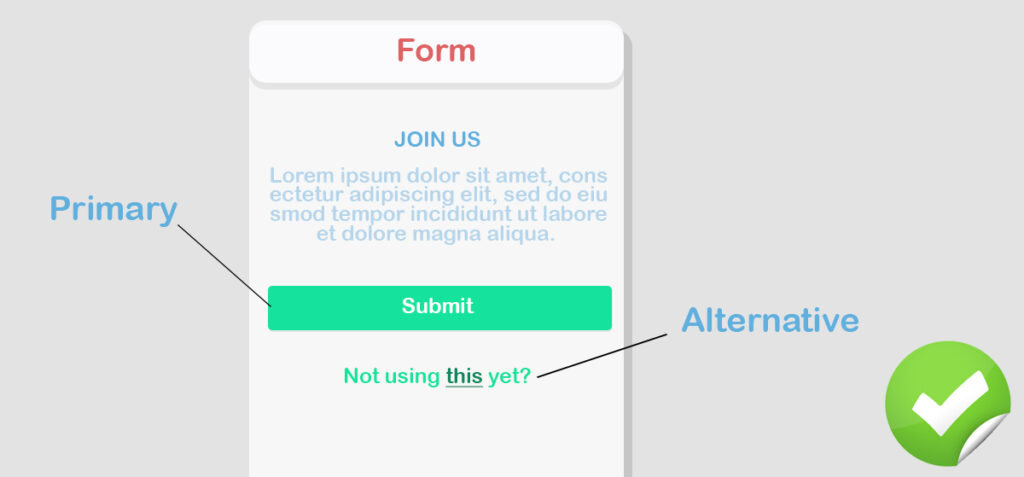
Opisowe wezwanie do działania
Wszystkie formularze kończą się wezwaniem do działania, niezależnie od tego, czy jest to przycisk „Prześlij”, czy przycisk „Kontynuuj”. CTA powinno wyjaśniać intencje tego, co będzie dalej. Na przykład „Zarejestruj się” wyraźniej określa swój cel niż „Prześlij”, a użytkownicy mogą wygodniej decydować.
Jeśli możesz bardziej skoncentrować się na wezwaniu do działania, współczynnik konwersji zostanie zwiększony. W większości przypadków formularz składa się z dwóch wezwań do działania: podstawowego i alternatywnego. Główny przycisk prowadzi użytkowników do kontynuacji, podczas gdy drugi pozwala im anulować lub wykonać inną akcję.

CTA z przejrzystym tekstem ma kilka zalet.
- Zapewni to działanie bardziej efektywnie
- Łatwo zrozumieć, co robią
Wskazówka dla profesjonalistów: upewnij się, że jeden przycisk jest widoczny, jeśli jest więcej niż jeden
Powrót do góry ️
Dlaczego potrzebujesz konkretnych danych
Z pewnością najlepszą praktyką jest poinformowanie użytkowników, dlaczego potrzebujesz określonych informacji. Gdy prosisz użytkownika o podanie prywatnych i poufnych informacji, poinformuj go, dlaczego musi je podać. Niezależnie od informacji, upewnij się, że będą one traktowane jako poufne.
Nie pozwól, aby pojawiły się jakiekolwiek wątpliwości, wyjaśnij, dlaczego potrzebujesz tych konkretnych danych. Na przykład możesz potrzebować numeru telefonu, ponieważ chcesz wysłać kod weryfikacyjny. Powiedz o tym użytkownikowi. Jeśli zarejestrujesz się na Facebooku, zobaczysz link obok pola urodzin, który wyjaśnia, dlaczego potrzebują Twoich urodzin.

Wysyłając wiadomość pomocy, poinformujesz użytkowników:
- Potrzebujesz konkretnych informacji do określonego celu
- W końcu skorzystają z tych prywatnych danych
Wskazówka dla profesjonalistów : użyj podpowiedzi, aby użytkownicy mogli łatwo otrzymywać powiadomienia po najechaniu myszą
Powrót do góry ️
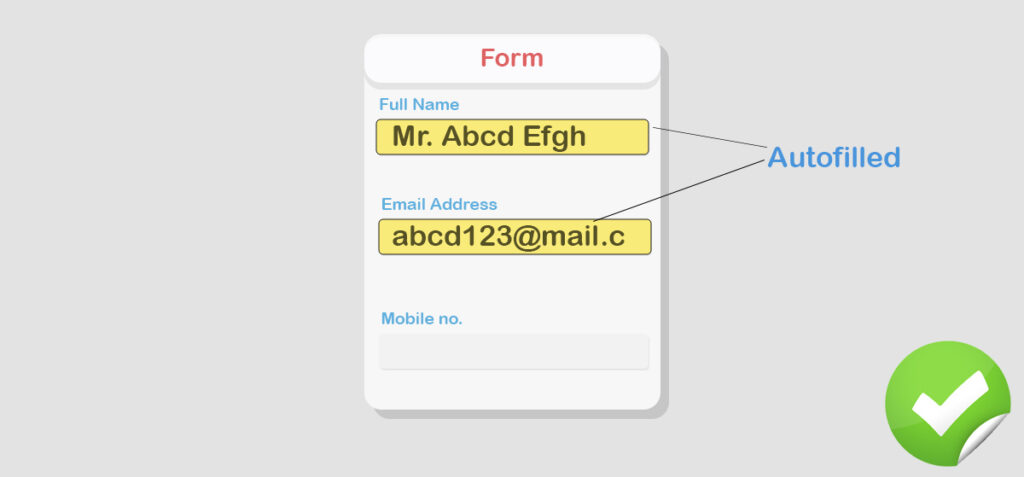
Autouzupełnianie przeglądarki
Jeśli przeglądarki mogą automatycznie wypełniać, pomoże to użytkownikom szybciej wypełnić formularz. Przeglądarki, takie jak Google Chrome, wypełniają formularz dla wielu z nas i to świetna oszczędność czasu, zwłaszcza w przypadku długiej formy. Nowoczesne przeglądarki mają funkcje autouzupełniania, ale klucz jest w Twojej dłoni. Aby przeglądarka mogła wykonać tę akcję, musisz określić pola jako łatwo rozpoznawalne.
Przeglądarki wypełniają formularz na podstawie wskazówek, takich jak imię, numer telefonu komórkowego i tym podobne. Jeśli kontekst jest łatwo rozpoznawalny, autouzupełnianie działa. Najlepszą praktyką jest utrzymywanie tytułów każdego pola ze wspólnymi terminami, aby przeglądarki mogły je natychmiast zidentyfikować.

Dlaczego jest to korzystne?
- Szybki sposób na wypełnienie formularza
- Ponadto zapobiega błędom, ponieważ mogą pominąć niektóre kroki, ponieważ są już wypełnione
Wskazówka dla profesjonalistów: zaprojektuj formularz z popularnymi nazwami pól. Unikaj skomplikowanych terminów.
Powrót do góry ️
Wymagana weryfikacja formularza
Walidacja jest integralną częścią formularza, a użytkownicy powinni otrzymać komunikat o błędzie, jeśli zrobią coś nie tak podczas wypełniania formularza. Wystąpienie błędu może mieć kilka przyczyn. Wyświetl błąd innym kolorem (najlepiej czerwonym) i podświetlając pola, aby natychmiast wyświetlić komunikat o błędzie.
Tak czy inaczej, cel powinien być jasny, czyli unikanie wszelkiego rodzaju nieporozumień. Użytkownicy muszą wiedzieć, jak można naprawić błędy. W tym celu dołącz wiadomość, która pojawi się, gdy ktoś popełni błąd. Komunikat taki jak „Niedozwolone symbole specjalne” pomaga użytkownikom zrozumieć, dlaczego w polu nazwy jest wyświetlany błąd.
A kluczowe punkty można wymienić jako:
- Użytkownicy nie będą przytłoczeni
- Walidacja zapewnia, że podane dane są poprawne
Wskazówka dla profesjonalistów: maksymalnie ogranicz zamieszanie, gdy występuje błąd dotyczący walidacji formularza. Dodaj wyraźną wiadomość.
Powrót do góry ️
Niech to będzie zabawne
Wypełnianie formularza jest nudne. Ludzie nie chcą podejmować wysiłku, jeśli nie dodaje to wartości ich życiu. Następnie masz pusty formularz do wypełnienia przez użytkowników. Nie daj im wrażenia, że zmuszasz się do jej ukończenia. Dodaj do tego trochę prawdziwej zabawy. ?
Możesz zbierać informacje w poważny i oczywiście zabawny sposób. Jeśli zastosujesz się do powyższych zasad, możesz tutaj zrobić kilka niekonwencjonalnych rzeczy. Zwłaszcza w polach wejściowych możesz dodać zabawny tekst zamiast zwykłych symboli zastępczych.
W ten sposób użytkownicy będą cieszyć się wypełnianiem formularza bez żadnych komplikacji. Jesteś również:
- Tworzenie inspirujących i wciągających form
- Motywowanie użytkowników do podawania swoich danych zgodnie z oczekiwaniami
Wskazówka dla profesjonalistów: jeśli nie znajdziesz żadnego pomysłu, zachowaj prostotę i zwyczajność. Nie psuj tonu, aby użytkownicy nie mogli ufać.
Powrót do góry ️
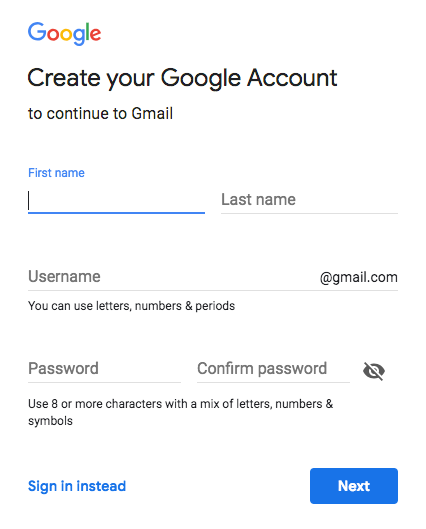
Ustaw automatyczne ustawianie ostrości
Autofokusowanie pierwszego pola wejściowego działa jak kotwica, która przyciąga uwagę użytkownika do przechodzenia przez formularz. Kiedy respondent wchodzi na formularz po raz pierwszy, musi ręcznie znaleźć pole startowe i dotknąć go, aby aktywować. Z drugiej strony możesz pozostawić aktywne pierwsze pole, aby dać użytkownikom poczucie, że „już się zaczęło”.
W ten sposób dajesz użytkownikowi wskazówkę, od czego zacząć, co przyspieszy proces rejestracji. Fazy zamieszania można zredukować za pomocą tej prostej sztuczki. Aby przyspieszyć proces, wstaw ten pomysł do formularza. Zobacz, jak Google wykorzystuje tę przyjazną dla UX koncepcję w swoim formularzu tworzenia konta.

Odziedziczone zalety to:
- Respondenci nie muszą szukać punktu wyjścia
- Możesz oszczędzić użytkownikom dodatkowego klikania i wielu zbędnych spekulacji
Wskazówka dla profesjonalistów: użyj akcentującego koloru obramowania lub koloru tła, aby podświetlić pierwsze pole aktywnym kursorem
Powrót do góry ️
Nie odstraszaj swoich użytkowników
Nietrudno się dowiedzieć, co sprawia, że Twoi klienci odstraszają od wypełnienia formularza. Podanie informacji o karcie kredytowej i innych wrażliwych danych osobowych jest najprawdopodobniej uważane za onieśmielające. A jeśli w formularzu jest coś sztywnego (np. roczna umowa), którego użytkownicy nie mogą anulować, mogą opuścić go przed jego wypełnieniem.
Być może widziałeś formularze dotyczące okresu próbnego, które mówią „Nie jest wymagana karta kredytowa” lub „14-dniowa gwarancja zwrotu pieniędzy”. Są to formy, w których klienci odczuwają dużą ulgę i nie zastanawiają się dwa razy, aby kontynuować. Nie ukrywaj niczego, co Twoi użytkownicy uważają za pułapkę.
Jeśli wymienię dwa istotne skutki tej praktyki, byłyby to:
- Klienci nie będą wiedzieć, o co się martwić. Żadnych ukrytych kosztów ani trudnego biznesu
- Czas wypełniania formularza będzie krótszy, a konwersja rozszerzona
Wskazówka dla profesjonalistów: Spraw, aby formularz był tak wygodny dla użytkowników, jak to tylko możliwe, dzięki tekstowi, podpowiedziom itp.
Powrót do góry ️
Do następnego razu
To nasze „dobre praktyki” dla Ciebie przy projektowaniu formularza kontaktowego. Zastosowanie ich w formularzach może przedłużyć konwersję, zapewniając jednocześnie doskonałe wrażenia użytkownika. Dlaczego nie widzisz przykładów projektowania interfejsu użytkownika formularzy internetowych, aby dowiedzieć się, co zawierają, a co pominięto?
Twój formularz powinien przemawiać do konkretnych odbiorców. Aby potwierdzić ulepszony UX, przeprowadź badania rynkowe, przeprowadź testy A/B i zobacz, jak inni radzą sobie w tym samym celu. Czerp inspirację z istniejących formularzy i spraw, by odpowiadały one Twoim odbiorcom.
„Im prościej, tym lepiej”, ta zasada jest tak skuteczna, aby zmienić formę w wysoce interaktywną. Ponadto kilka innych szybkich i intuicyjnych poprawek sprawi, że Twoi użytkownicy wykonają zadanie w elastyczny sposób. Pamiętaj, że projektowanie nie wystarczy, jeśli nie działa wydajnie na sposób użytkownika.
Na koniec poniższe linki pomogą Ci tworzyć formularze za pomocą wtyczki WordPress.
- Przeczytaj dokumentację WP Fluent Form, intuicyjnego kreatora formularzy WordPress
- Cechy WP Fluent Form, które go wyróżniają
Zasubskrybuj nasz kanał YouTube, aby uzyskać porady i wskazówki dotyczące WordPressa. Śledź nas również na Twitterze i Facebooku.
WP Fluent Forms Pro
Wypróbuj Fluent Forms już dziś i przekonaj się sam!
