Nudzisz się w domu podczas epidemii COVID-19? Zbuduj swoją wymarzoną stronę internetową z Elementorem za darmo!
Opublikowany: 2020-04-09' Działania do zrobienia w Corona Outbreak ', cóż, na początku możesz pomyśleć, że prawdopodobnie podzielimy się poradami zdrowotnymi lub sztuczkami dotyczącymi wirusa. Ale o tym teraz będziemy rozmawiać. Raczej porozmawiamy na zupełnie inny temat. I w ten sposób możesz wykorzystać swój wolny czas w domu, gdy się nudzisz, projektując stronę internetową za pomocą kreatora stron Elementor.
Ale zanim przejdziemy dalej, przypomnijmy sobie krótko o niszczycielskiej i destrukcyjnej katastrofie COVID-19. Tak, wszyscy wiemy, że stało się to najbardziej niebezpieczną epidemią od czasu hiszpańskiej grypy w latach 20-tych?. A także ta zagrażająca życiu epidemia wirusa była głównym powodem, dla którego ludzie pracowali w domu. Wychodzenie na zewnątrz z domu jest obecnie surowo zabronione w prawie każdym kraju.
Jednak w tej kluczowej sytuacji, gdy ludzie na całym świecie utknęli w domu, co powinieneś teraz zrobić? Tak, pomimo siedzenia w domu i nudy można w tym wolnym czasie popracować twórczo. I na pewno pomoże w rozwijaniu swoich umiejętności i wiedzy na czas, kiedy wszystko wróci do normy. Więc w tym czasie paniki, najwyższy czas, abyśmy efektywnie wykorzystali swój wolny czas, zamiast marnować go tylko na jedzenie i spanie.
Mówiąc teraz o kreatorze stron Elementor, aby zaprojektować witrynę za darmo, jest to uniwersalna wtyczka do tworzenia witryn WordPress, która zastępuje główny edytor WordPress edytorem frontendu na żywo. Wprowadzając go poprawnie, możesz zaprojektować naprawdę magiczne treści do projektowania stron internetowych w wolnym czasie z domu. Co więcej, pomoże Ci w szybkim zaprojektowaniu, przeprojektowaniu, edycji, aktualizacji lub przebudowie witryny.
W każdym razie wystarczy wstępu! Zobaczmy, jak Elementor i jego potężne dodatki mogą sprawić, że tworzenie Twojej witryny będzie radosne, nawet w zaciszu Twojego domu?
Jak ulepszyć projekt strony internetowej, pozostając w domu podczas epidemii Corona?

Cóż, za każdym razem, gdy rozważasz zaprojektowanie dowolnej witryny lub strony internetowej WordPress, najwyraźniej Elementor jest pierwszym narzędziem, które przychodzi nam do głowy. Istnieje wiele powodów, dla których ludzie ufają również w korzystaniu z tej wtyczki. Najwyraźniej odpowiedź jest dość prosta, ze względu na łatwą opcję przeciągania i upuszczania oraz szczegółową możliwość dostosowywania, dla większości staje się domyślnym wyborem.
Jeśli więc chcesz zaprojektować lub nadać profesjonalny wygląd swojej witrynie WordPress, ta sekcja pokaże, jak łatwo możesz to zrobić bez wysiłku za pomocą Elementora.
Zobaczmy, czego będziesz potrzebować, aby rozpocząć pracę z ćwiczeniem projektowania stron internetowych:
- WordPress
- Elementor
Upewnij się, że pomyślnie zainstalowałeś zarówno WordPress, jak i Elementor. Jeśli już to zrobiłeś, postępuj zgodnie z poniższymi instrukcjami krok po kroku.
Teraz Na początek dzisiaj pokażemy, jak szybko stworzyć prostą stronę portfolio.
Po pierwsze, poznajmy podstawowe rzeczy Elementora, których możesz potrzebować do zaprojektowania strony internetowej.
Dodawanie nagłówka
Tworzenie nagłówka lub stopki za pomocą Elementora jest bardzo łatwe. Możesz go stworzyć na wiele sposobów. Ale musisz rozważyć sposób, który jest dla ciebie łatwiejszy. Możesz jednak zapoznać się z poniższym samouczkiem, aby dowiedzieć się, jak utworzyć nagłówek dla witryny Elementor.
Korzystanie z pierwszego szablonu
Tworząc dowolną witrynę lub stronę, musisz wybrać dowolny szablon. Możesz go dostosować ręcznie lub bezpośrednio wstawić. Będziesz mieć wiele wbudowanych szablonów w bibliotece szablonów Elementor.
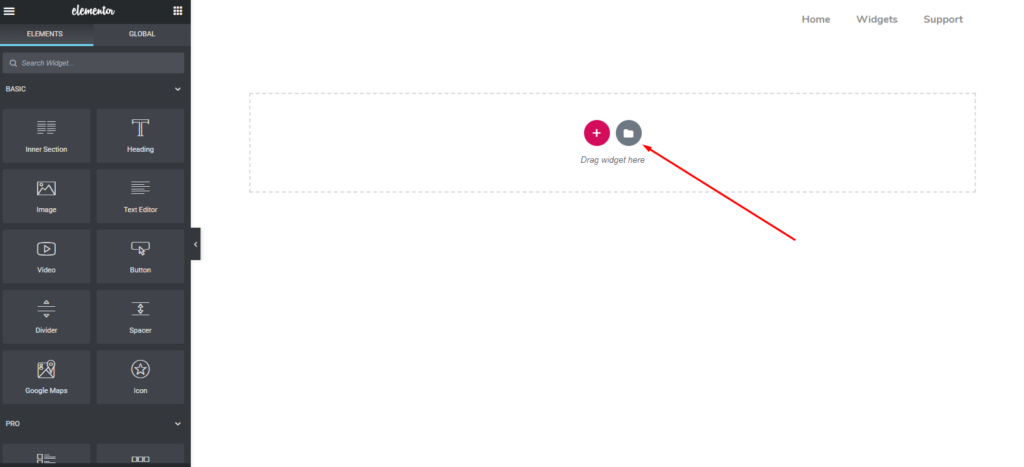
Aby jednak dodać szablon do zaprojektowania portfolio lub innej strony internetowej, kliknij przycisk „Folder”.

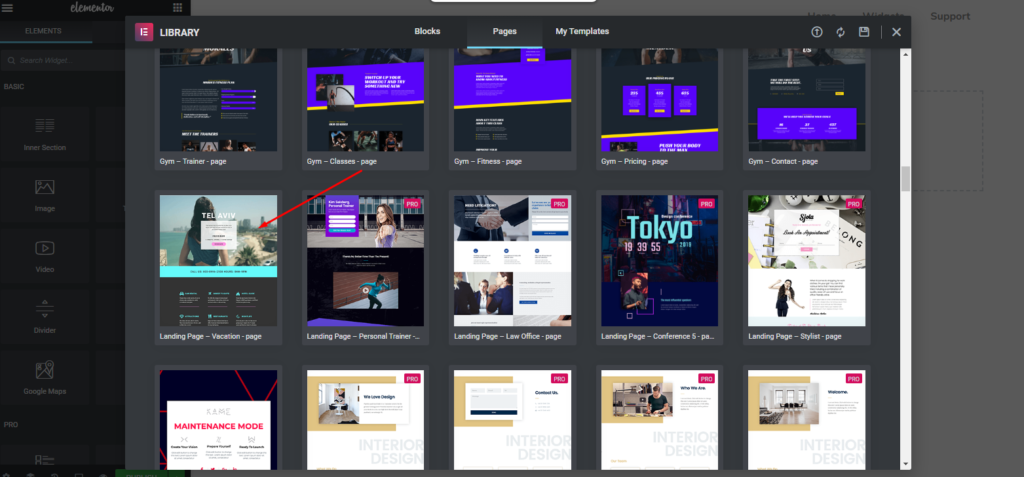
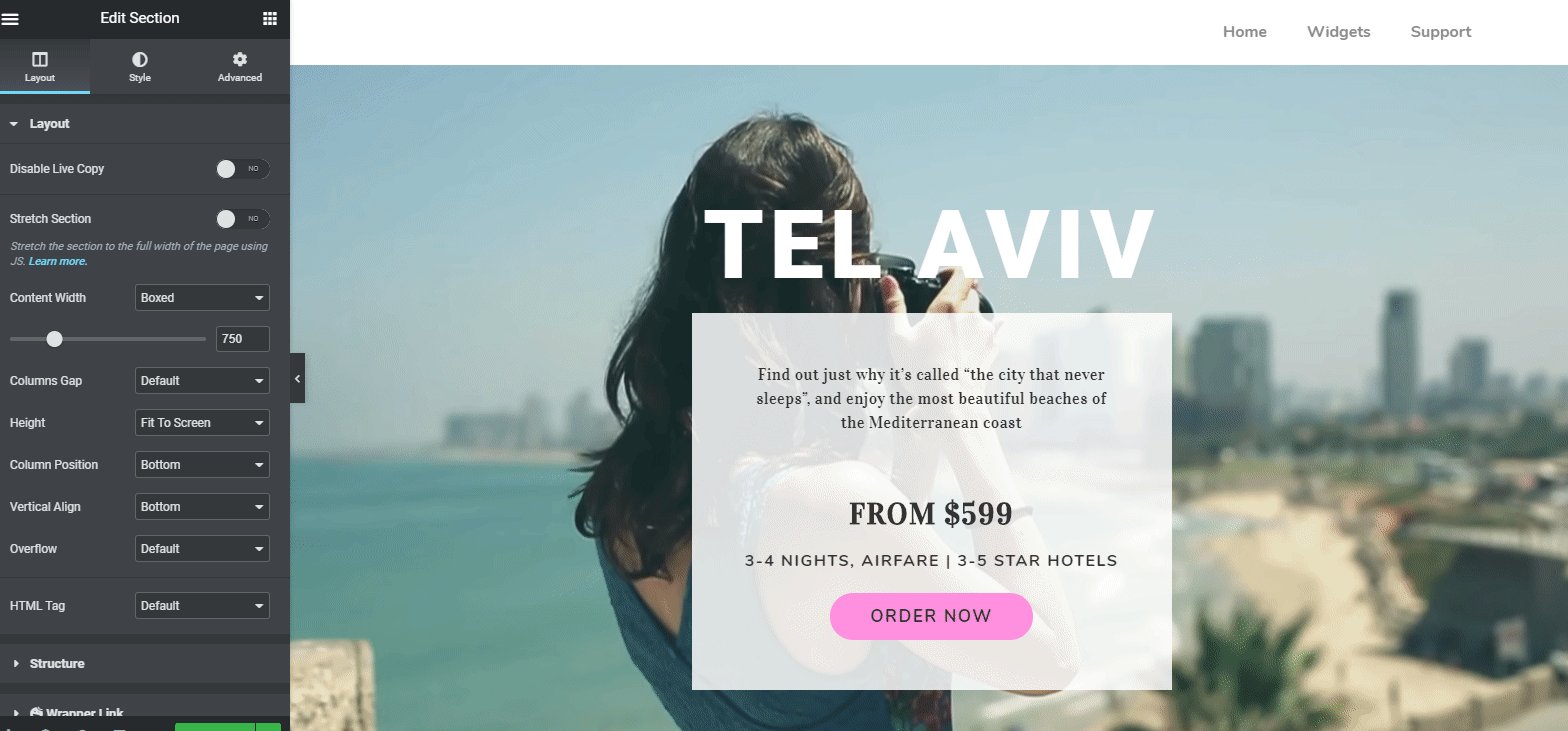
Stąd otrzymasz wiele wbudowanych szablonów. I możesz wybrać dowolny, który jest dla Ciebie odpowiedni. W tym przypadku wybraliśmy ten wskazany poniżej.

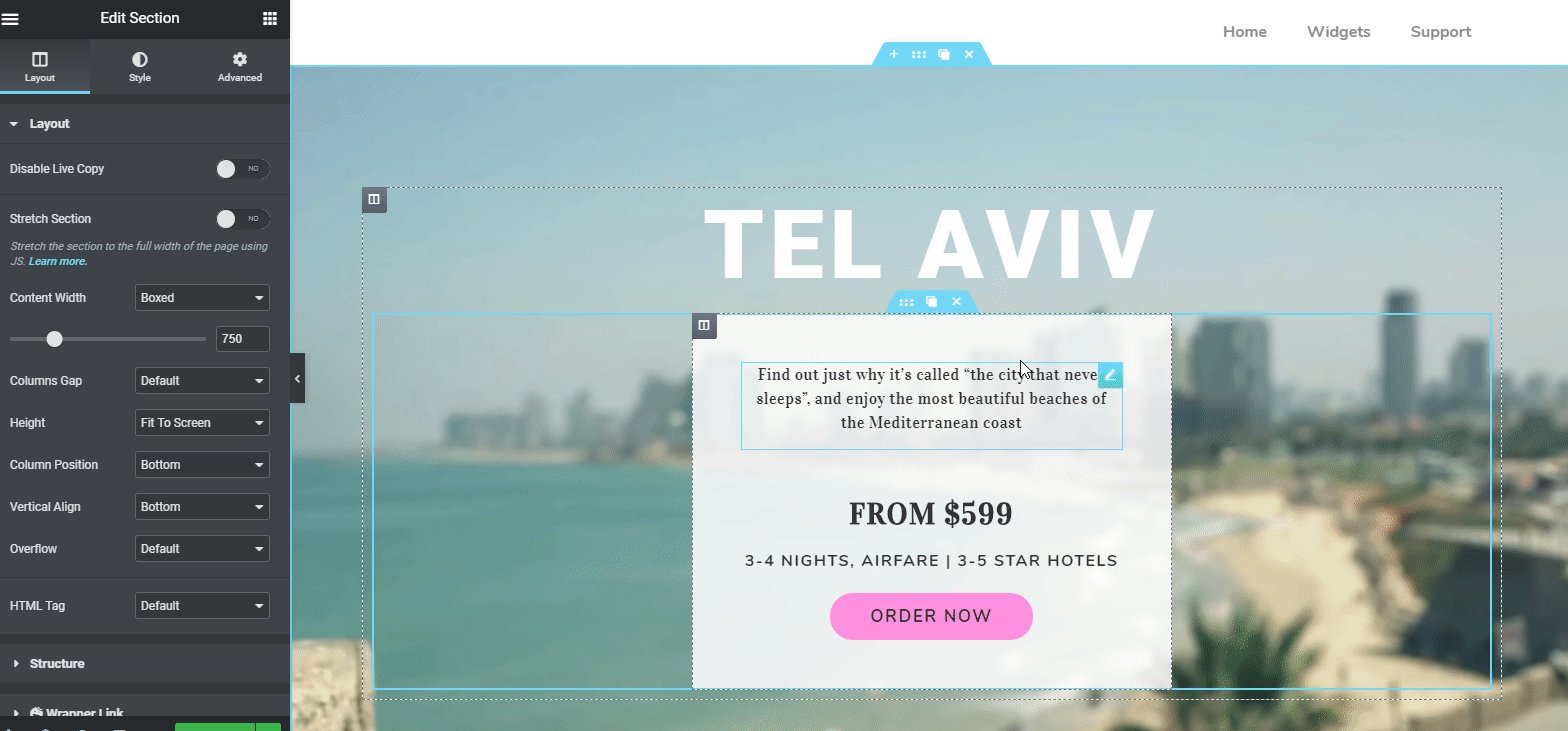
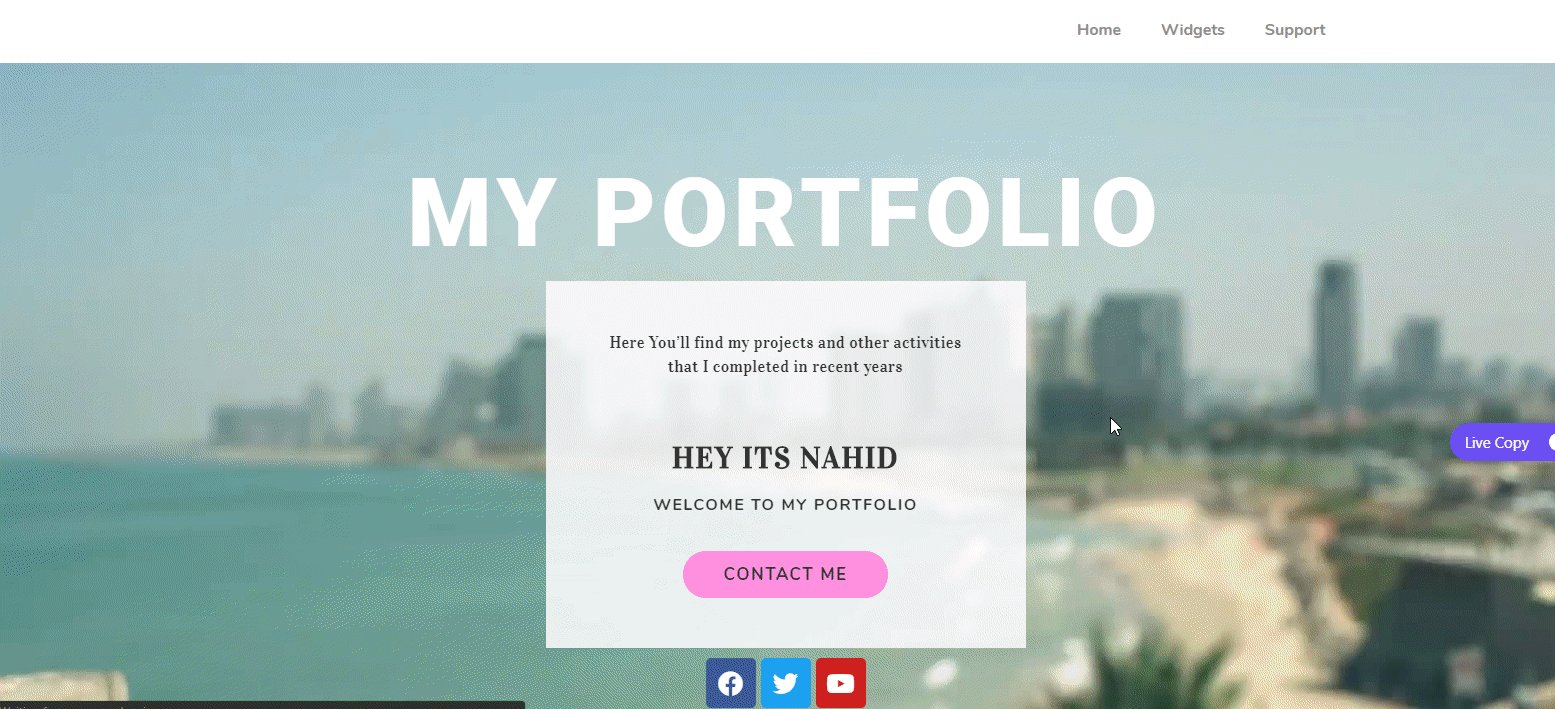
Po wybraniu szablonu automatycznie pojawi się on na Twoim ekranie. A potem jesteś gotowy do następnego kroku. To będzie wyglądać jak ?

Powiązany artykuł: Wybierz najlepszy szablon Elementora dla swojej witryny
Dostosowywanie części nagłówka
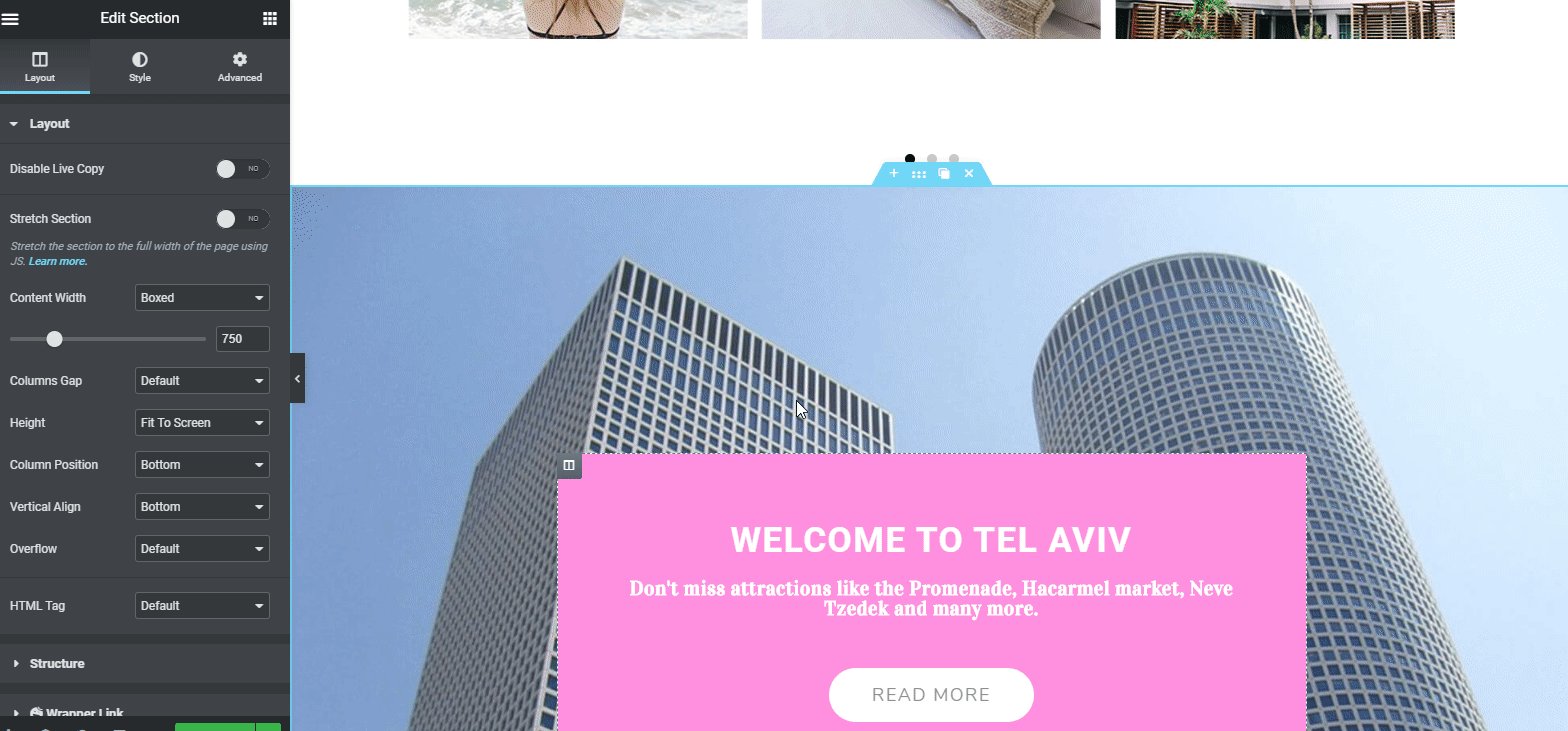
Teraz jesteś gotowy z szablonem. Możesz pozostać przy obecnym szablonie lub dostosować go do swoich potrzeb projektowych.
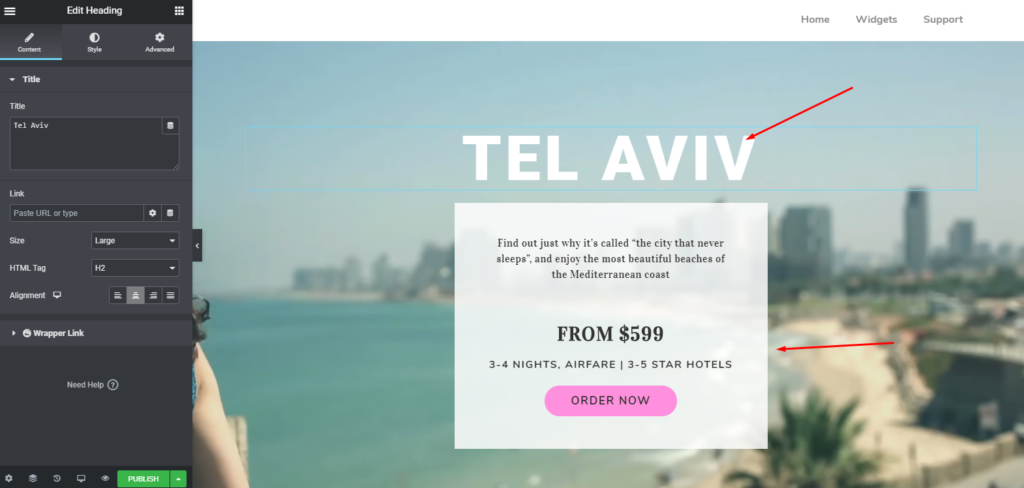
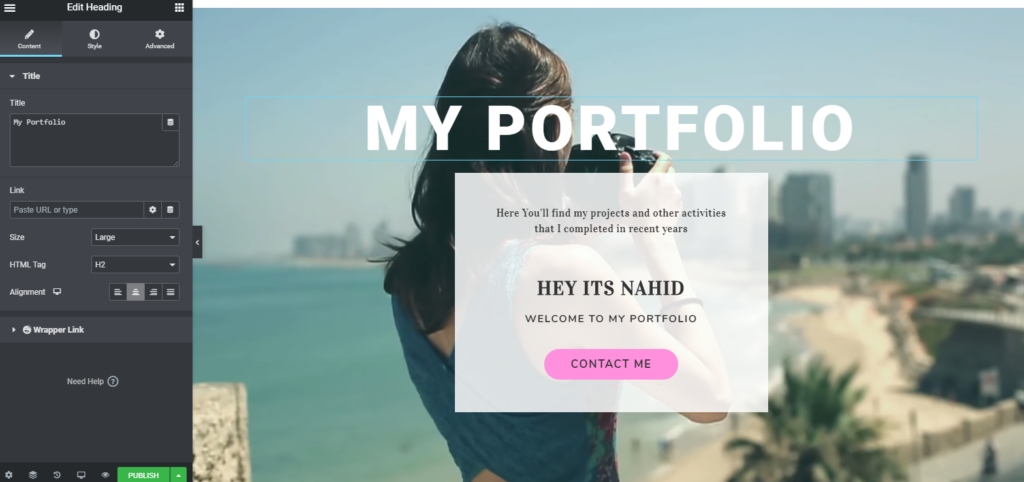
Przede wszystkim musisz zmienić tekst nagłówka. Aby to zrobić, kliknij „Tekst nagłówka”. A następnie wpisz żądany tekst nagłówka.

Po dostosowaniu części nagłówka będzie wyglądać tak ?

Dodawanie widżetu licznika
W ramach procesu upiększania strony internetowej możesz dodać „ Widżet licznika ”. Sprawi, że Twoje portfolio będzie wyglądać niesamowicie i profesjonalnie niż kiedykolwiek. Dowiedzmy się, jak to dodać.
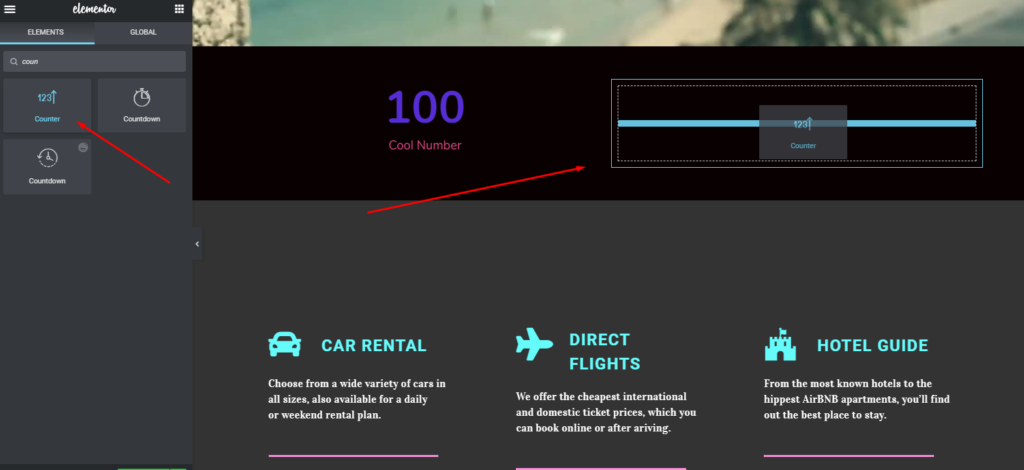
Wystarczy wybrać widżet z lewego paska bocznego i przeciągnąć go do zaznaczonego obszaru. A następnie zduplikuj go, aby zaoszczędzić czas.

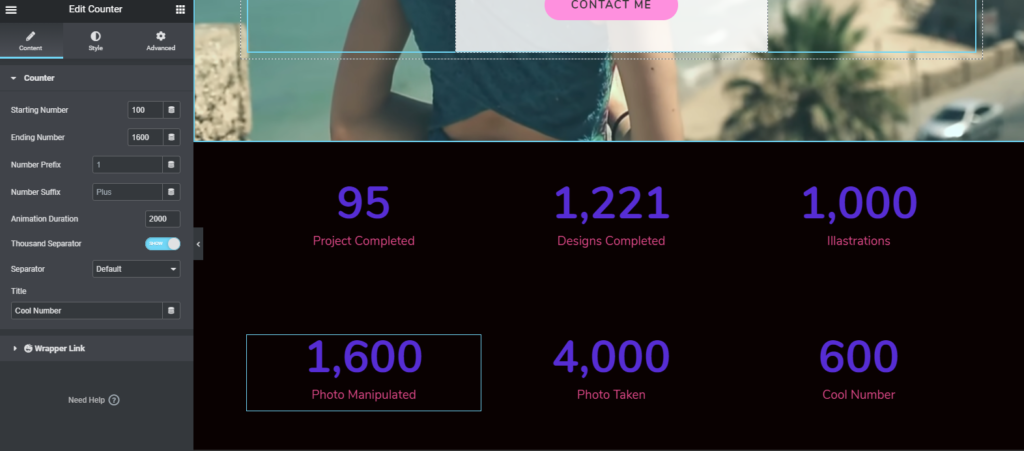
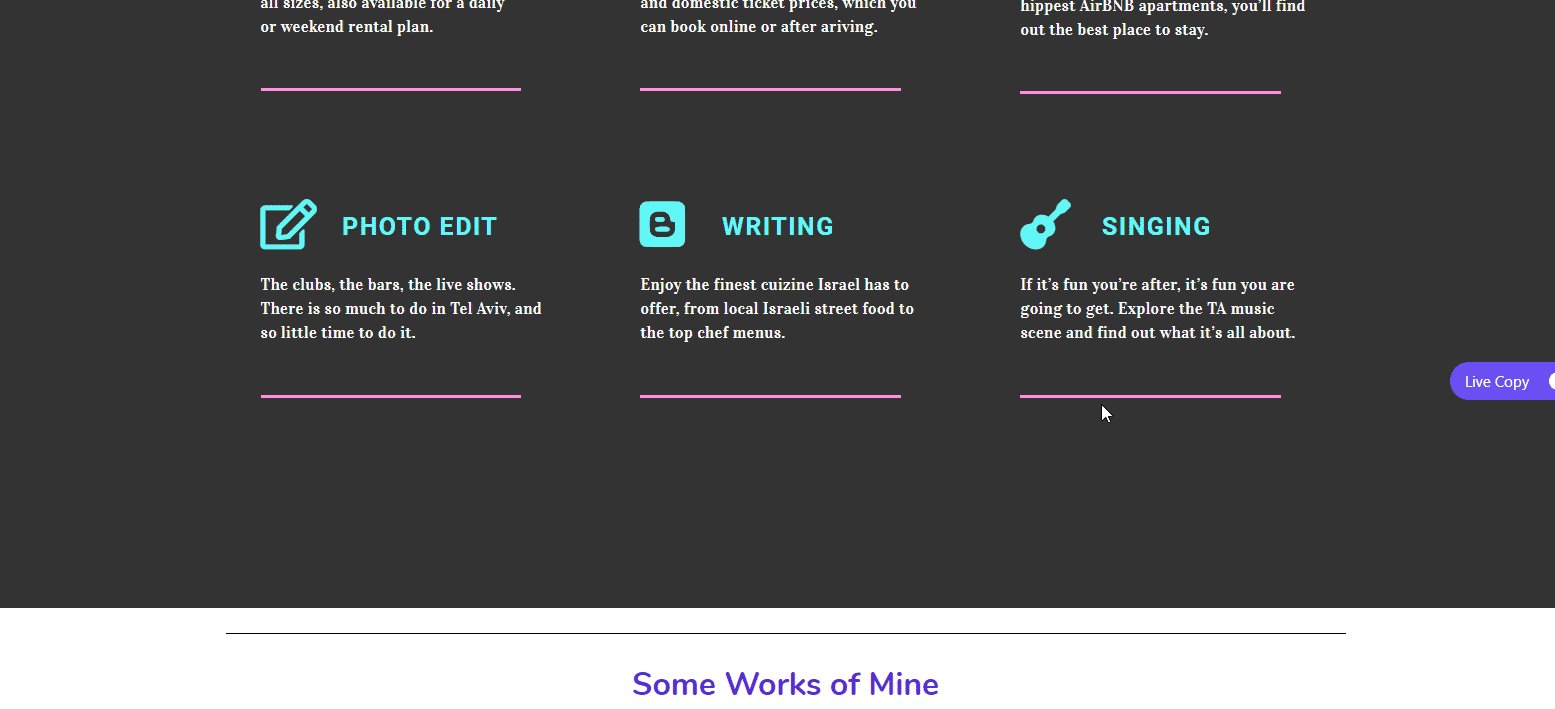
Dodając widżet licznika w sekcji, cały projekt będzie wyglądał tak, jak pokazano poniżej.

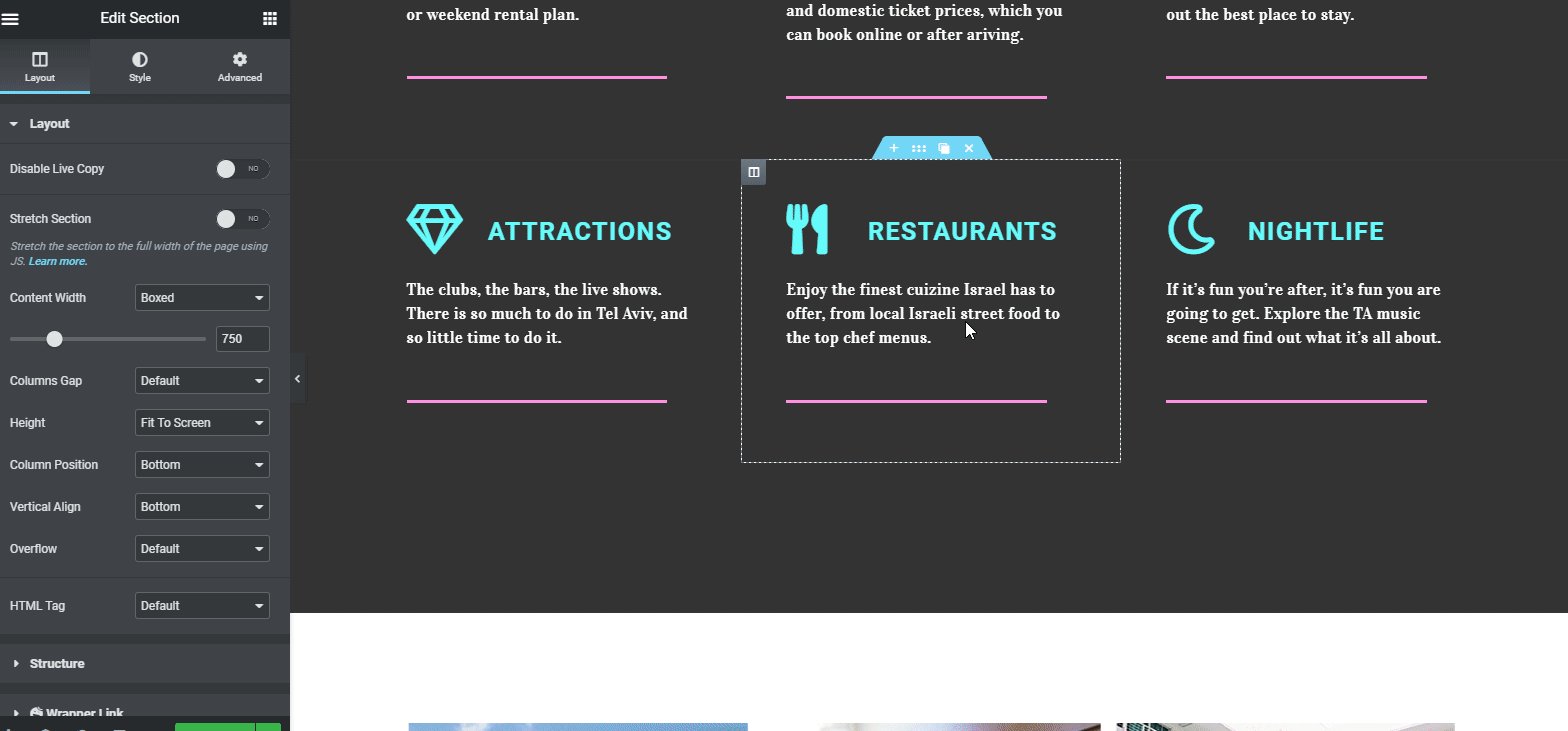
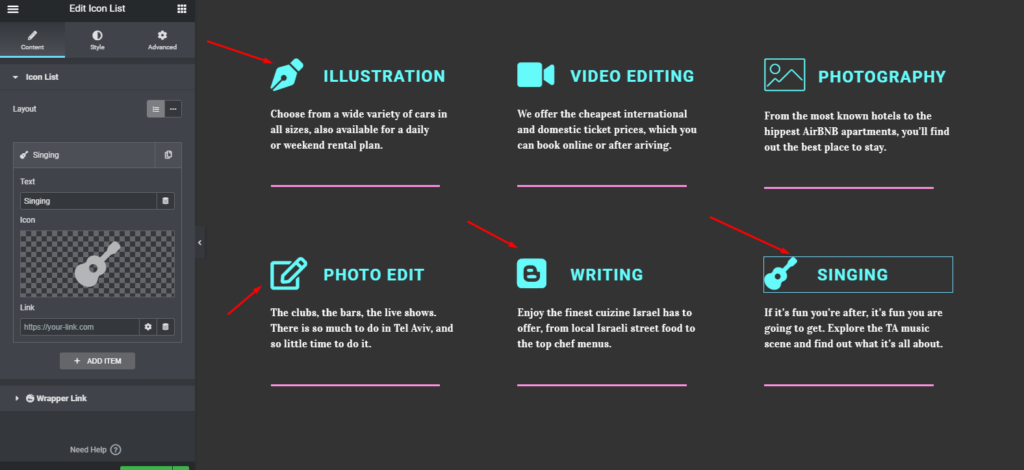
Dostosowywanie sekcji „O mnie”
Podobnie jak w poprzedniej części, możesz wykonać ten sam proces tutaj. Aby to zrobić, najpierw dodaj widżet nagłówka. A potem podaj tytuł.
W takim przypadku dostosujemy istniejącą sekcję wybranego szablonu.

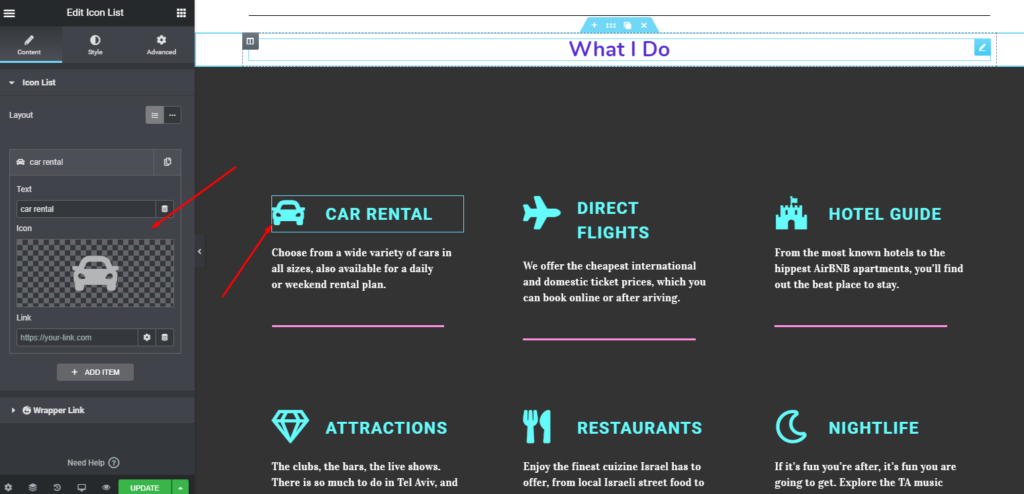
W zależności od potrzeb strony internetowej z portfolio, po prostu kliknij ikonę, a otrzymasz listę ikon z biblioteki ikon Elmentor. Stamtąd możesz wybrać odpowiednie ikony do budowania strony internetowej z portfolio.

Dodanie paska umiejętności (opcjonalnie)
Kto nie chce, aby ich strona internetowa wyglądała atrakcyjnie, prawda? Używając pasków umiejętności na stronie internetowej, możesz całkowicie poprawić wygląd swojej witryny, zwłaszcza w witrynie portfolio.
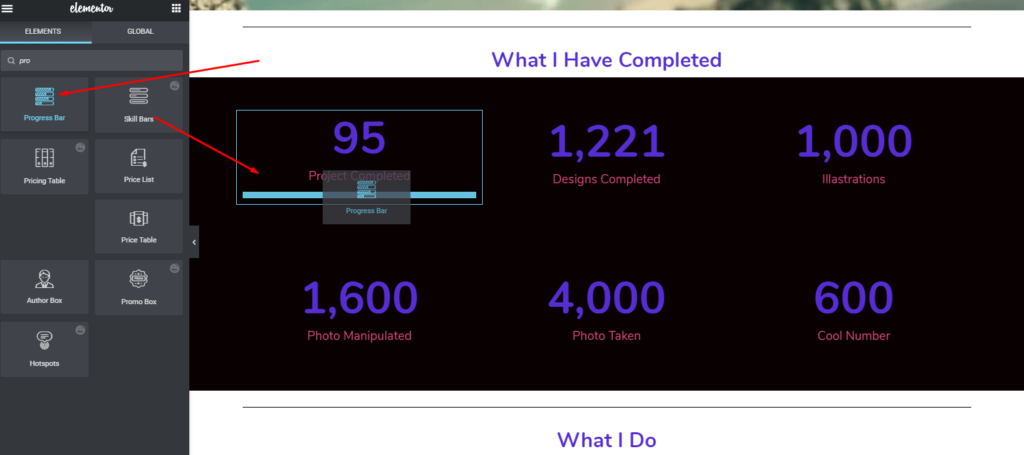
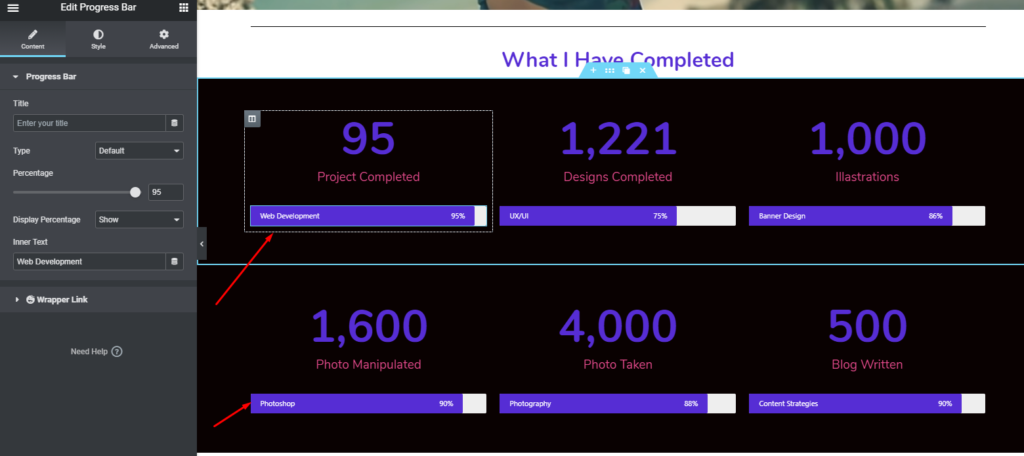
W każdym razie spójrzmy, jak możesz to wykorzystać. Najpierw przejdź do wcześniejszej sekcji, a następnie dodaj sekcję wewnątrz sekcji licznika. Wybierz widżet paska postępu z lewego paska bocznego. A następnie przeciągnij go do zaznaczonego obszaru. Prosty!
Uwaga: możesz dodać go bezpośrednio do widżetu licznika lub utworzyć osobną sekcję, a następnie dodać go. W tym przypadku bezpośrednio dodaliśmy widżet.

Następnie pojawi się pod pierwszym obszarem widżetu licznika. W ten sam sposób zrób to przez resztę części.

Dostosowywanie galerii zdjęć
Cóż, projektowanie stron internetowych było w dzisiejszych czasach wielką fascynacją dla osób w każdym wieku. WordPress i jego mnóstwo możliwości ułatwiają im zadanie. Ponieważ konkurencja jest coraz wyższa, musisz zaprezentować swoją pracę w wyjątkowy sposób.
Dlatego część swojej pracy musisz umieścić w swoim portfolio, ale w bardzo profesjonalny sposób.
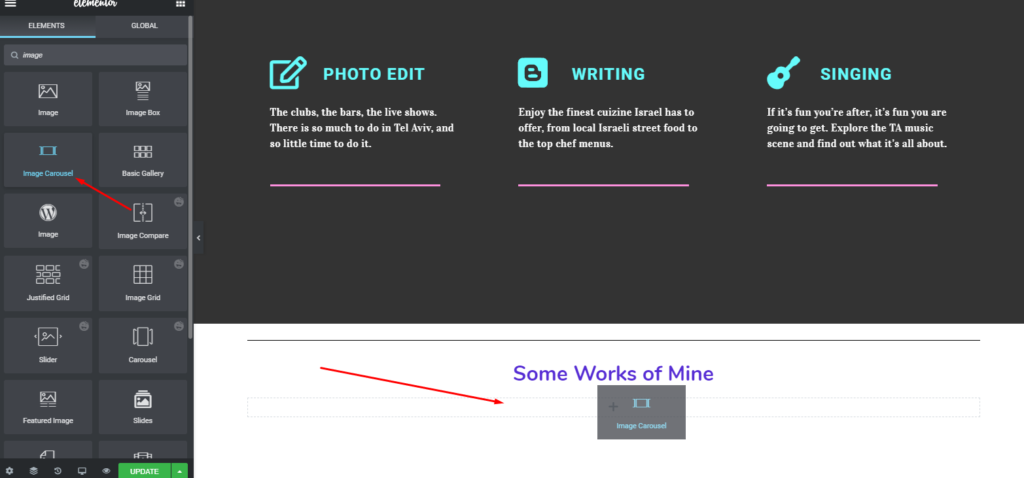
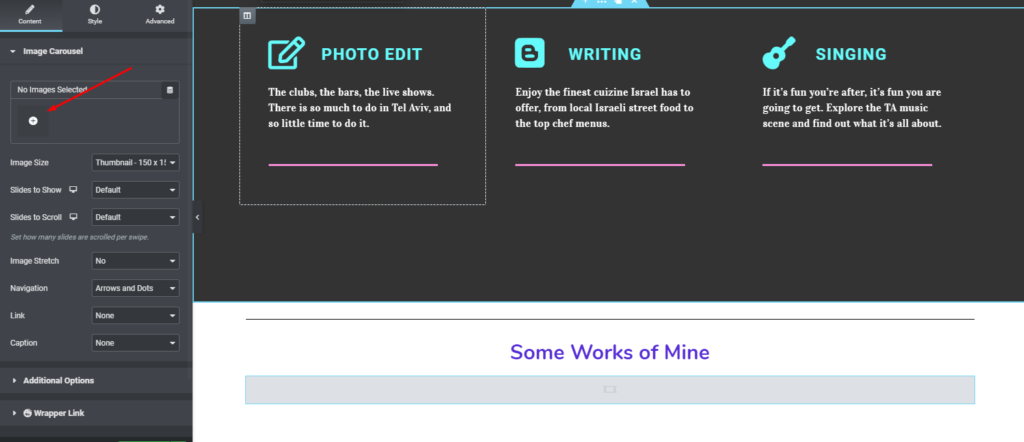
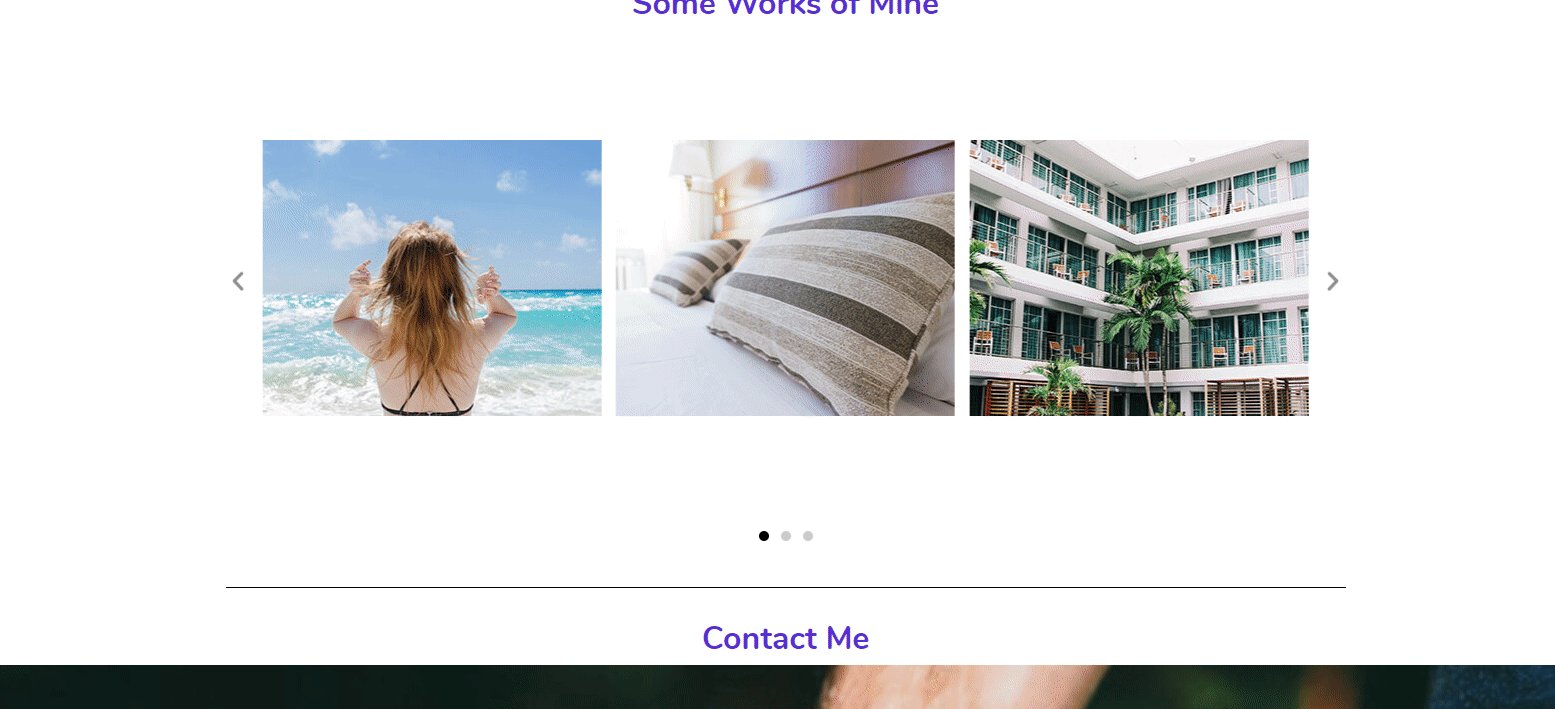
W tym celu możesz wybrać widżet Karuzela obrazków , a następnie przeciągnąć go do zaznaczonego obszaru. Lub możesz dostosować istniejącą część.

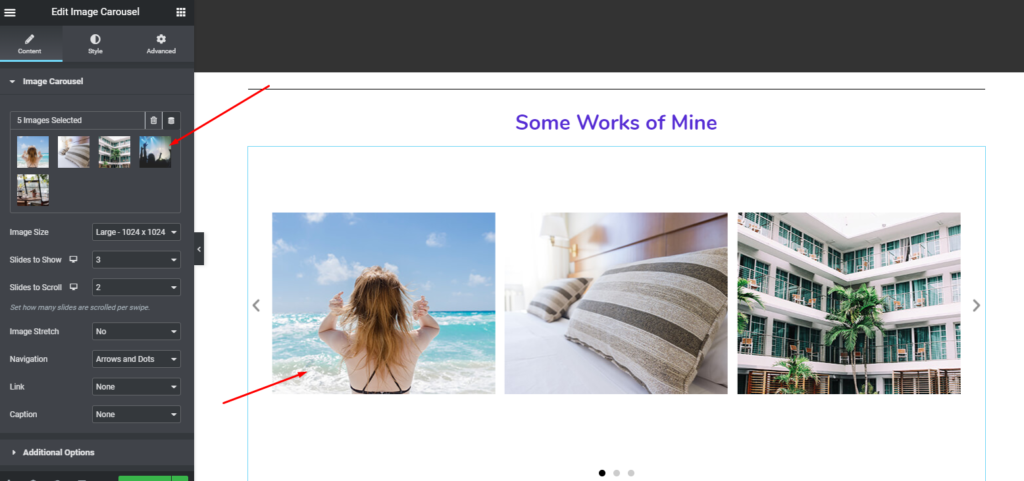
Następnie dodaj tutaj kilka zdjęć swojej pracy.

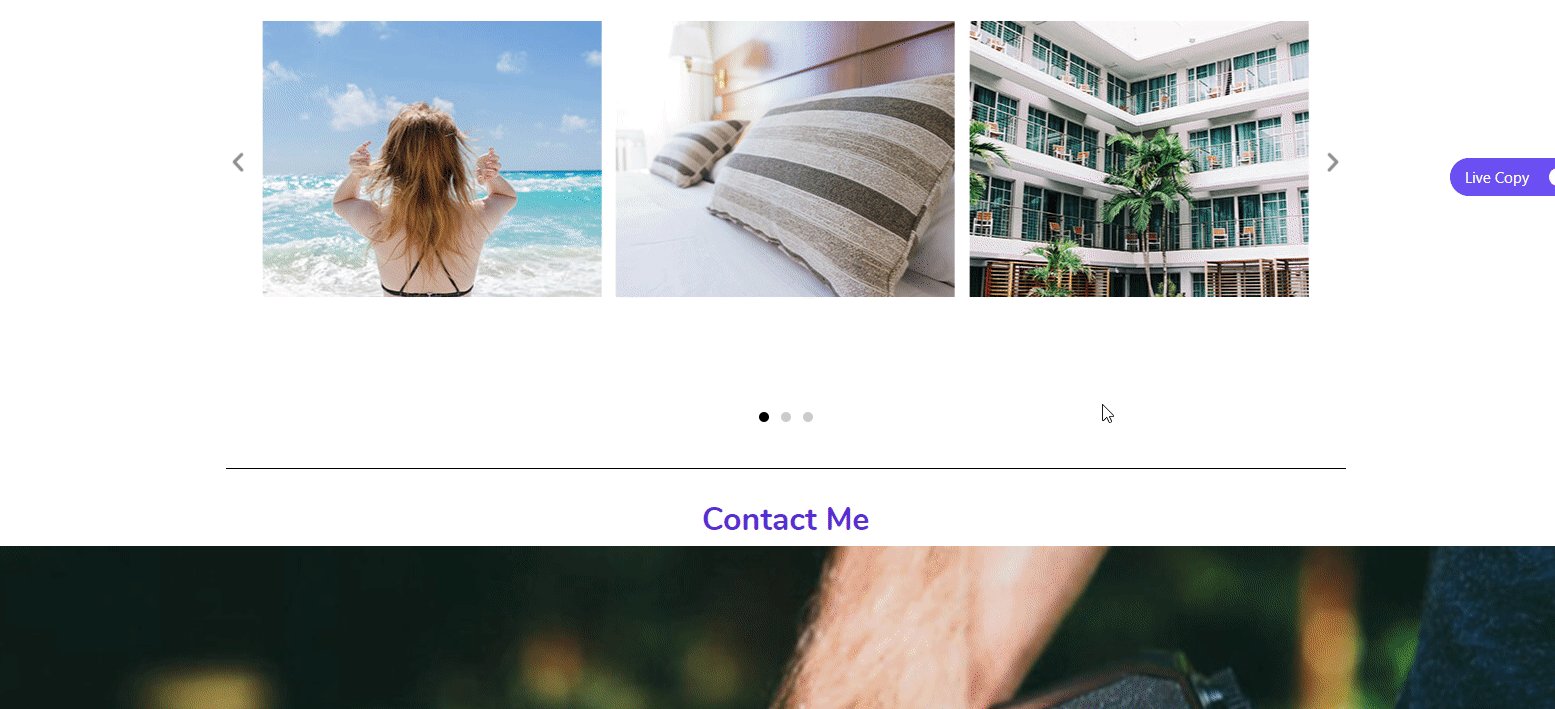
Po dodaniu zdjęć ładnie pojawi się na ekranie. Pamiętaj jednak, że używasz odpowiednich proporcji obrazu. Jeśli nie, zawsze możesz to zmienić w ustawieniach.


Dostosowywanie części „Skontaktuj się ze mną”
To najważniejsza część serwisu. Większość interakcji lub konwersji generuje stąd. Powinieneś więc zachować szczególną ostrożność podczas dostosowywania. Po prostu zachowaj prostotę, łatwość nawigacji i przyjazność dla użytkownika.
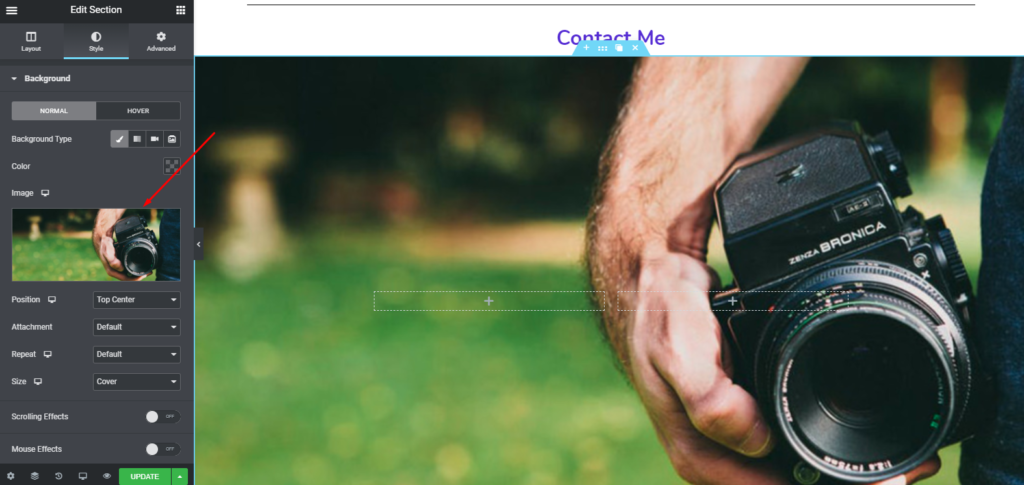
Zobaczmy, jak go dodać lub dostosować. Najpierw przewiń w dół do strony internetowej. A następnie podaj nagłówek (w razie potrzeby). Dodaj widżet strony kontaktowej z lewego paska bocznego. Wcześniej dodaj obraz tła na stronie kontaktowej.

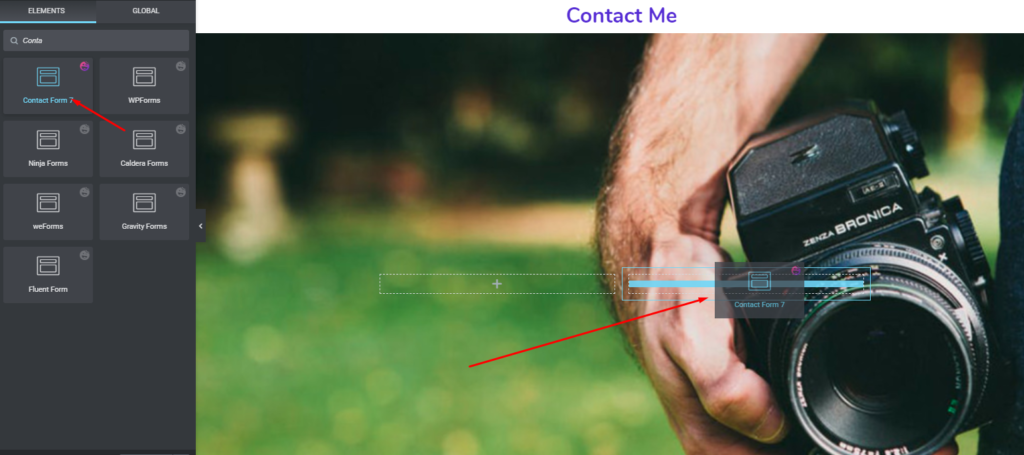
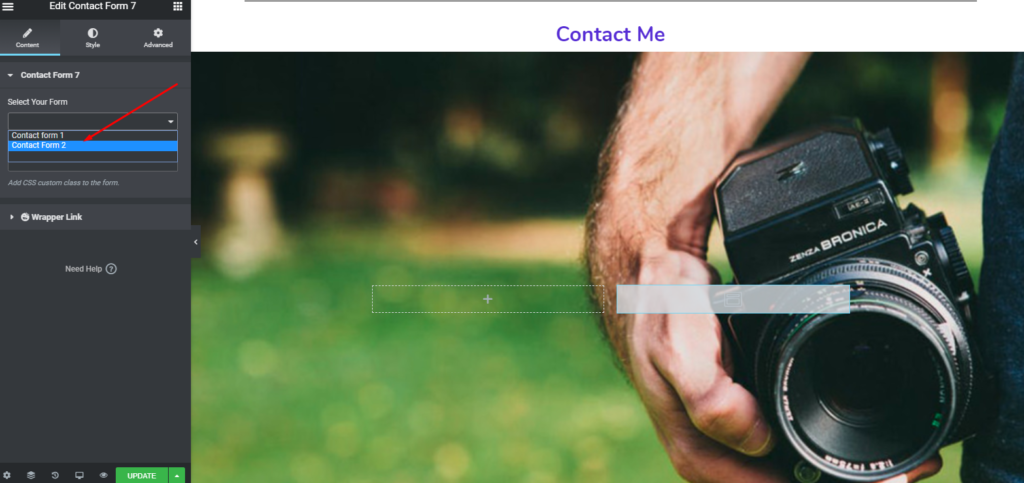
Następnie dodaj „widżet strony kontaktowej” z lewego paska bocznego.

Następnie wybierz tutaj typ formularza.
Powiązany artykuł: Jak utworzyć formularz kontaktowy

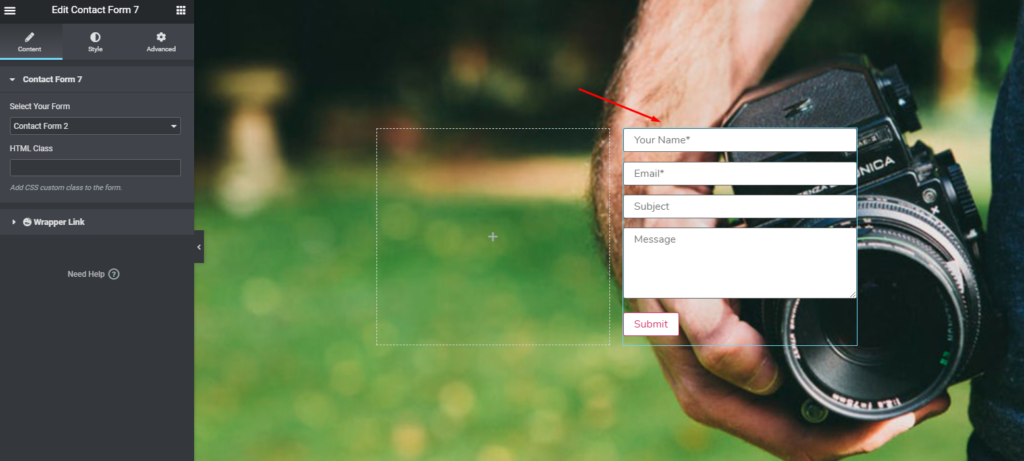
Pojawi się na ekranie. Otóż to.

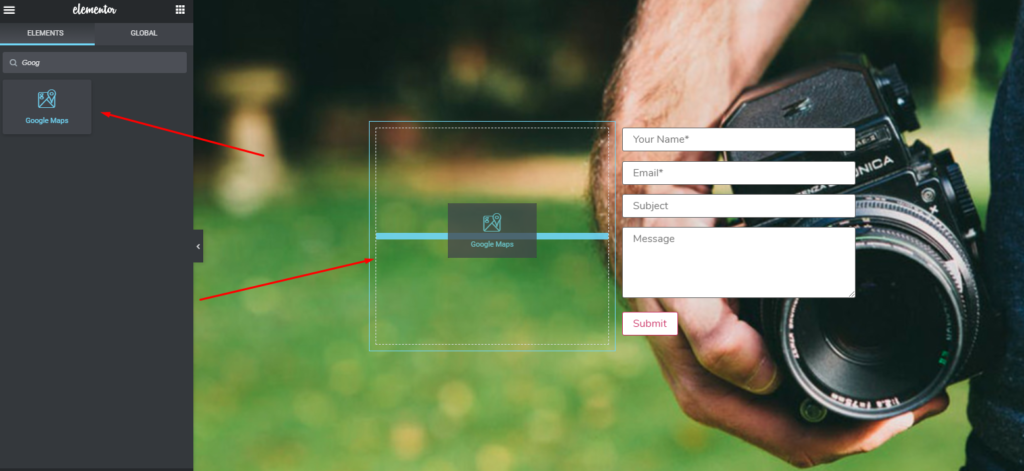
Możesz jednak zrobić więcej niesamowitych rzeczy, korzystając z wersji premium Elementora. na przykład możesz dodać mapę google obok formularza kontaktowego. Proces dodawania „Google Map Widget” jest również taki sam.
Po prostu wybierz widżet i przeciągnij go do sekcji.

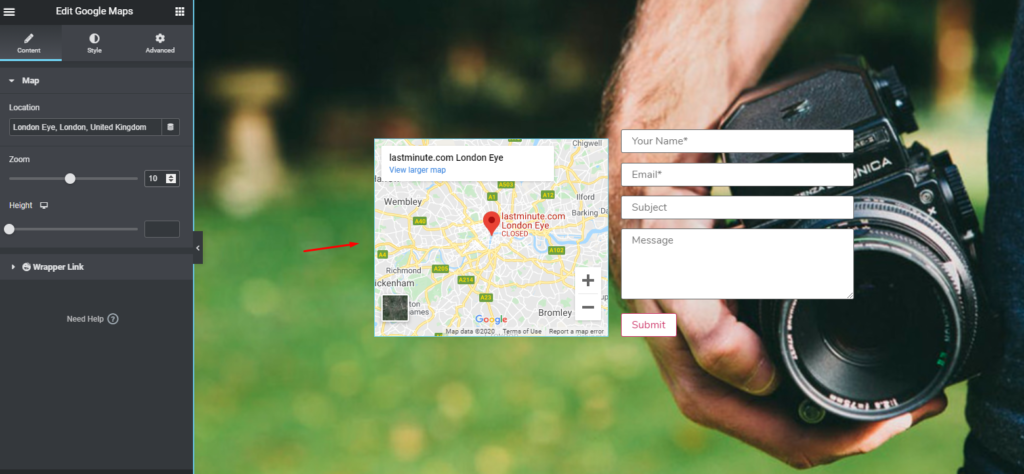
Następnie pojawi się na ekranie tak jak poprzednio. Musisz tylko umieścić informacje w polu. Otóż to.

Ostateczny podgląd po dostosowaniu
Więc po perfekcyjnym wykorzystaniu wszystkich procedur, możesz wyświetlić podgląd swojej końcowej pracy, tak jak widać poniżej.

Rozszerzone materiały do projektowania stron internetowych, których możesz użyć (dodatki i funkcje Elementora)

Projektowanie strony internetowej nie jest już tak trudnym zadaniem. Zwłaszcza w tym cyfrowym świecie możesz łatwo stworzyć dowolny rodzaj strony internetowej w krótkim czasie. I wszyscy wiemy, że Elementor odgrywa dużą rolę w zachęcaniu użytkowników WordPressa do budowania strony internetowej, nawet jeśli nie znają ani jednej linii kodu.
Jednak w tej sekcji omówimy kilka przydatnych materiałów do projektowania witryn internetowych w postaci dodatków i funkcji Elementora. Mamy nadzieję, że z tego miejsca uzyskasz lepszy pomysł na projektowanie strony internetowej za pomocą Elementora i jego dodatków.
Dodatki i funkcje Elementora do projektowania stron internetowych
Aby wymienić tylko kilka, oto niektóre z najpopularniejszych dodatków do Elementora. Dowiedzmy się o nich pokrótce.
- Ostateczne dodatki
- Niezbędne dodatki
- Szczęśliwe dodatki
Ostateczne dodatki

„Ultimate addons” to zbiór fajnych funkcji i funkcji, które umożliwiają bardziej odpowiednią pracę Elementora. Ten dodatek pomaga stworzyć stronę internetową o niebanalnym designie i najszybszej prędkości ładowania.
Rzućmy okiem na niektóre z jego unikalnych funkcji i opcji
- Niekończące się opcje dostosowywania i kombinacji
- Zbudowany z najlepszymi podejściami do UX
- Równie przyjazny dla programistów, projektantów i początkujących
- W pełni responsywny
- Dostępny tłumacz
- 14-dniowa gwarancja zwrotu pieniędzy
Niezbędne dodatki

„Niezbędne dodatki” umożliwiają komponowanie witryny z gotowych bloków. Ma ponad 57 elementów, które pomagają w prostym projektowaniu stron i postów WordPress.
Przyjrzyjmy się niektórym z jego podstawowych funkcji i opcji
- 200 000+ aktywnych instalacji
- Kompatybilny z WordPress w wersji 4.0 i nowszych
- 100+ gotowych bloków
- Ultralekkie i błyskawiczne ładowanie
- Całkowicie konfigurowalny
- Opcje kontroli elementów w celu zminimalizowania czasu ładowania
Szczęśliwe dodatki

HappyAddons to zbiór przydatnych, dobrze zorganizowanych i potężnych widżetów. Został zaprojektowany specjalnie do współpracy z Elementor Page Builder.
Te wybitne dodatki do Elementora mogą pomóc Ci w następujących specjalnościach
- Karta Zaawansowane: Aby wykonać bardziej zaawansowany projekt za pomocą Elementora, możesz wybrać tę funkcję Happy Addons. I po prostu robisz z nim niezwykłe rzeczy.
- Nieograniczone zagnieżdżanie sekcji: Możesz dostosowywać lub edytować głębiej w sekcji. Chociaż możesz zrobić wszystko z wbudowaną opcją. W takim przypadku ta funkcja Happy Addons może pomóc w rozbiciu sekcji i umożliwieniu edycji.
- Widżet wykresów słupkowych: Korzystając z tej niestandardowej funkcji, możesz owocnie tworzyć niesamowite wykresy w swojej witrynie.
- Przewijanie obrazów: Korzystając z funkcji „Przewijanie obrazów”, możesz łatwo prezentować swoje produkty, logo, projekty w animowanym stylu pionowym i poziomym.
- Lista funkcji: dzięki temu stylowemu widżetowi listy możesz dodawać funkcje swoich produktów w stylach.
Oto trzy najwyższej klasy dodatki do Elementora i ich funkcje. Jeśli więc chcesz zwiększyć przepływ pracy w Elementorze i projektowaniu stron internetowych, możesz skorzystać z tych funkcji w swojej witrynie, aby wyglądała bardziej elegancko i profesjonalnie.
Powiązany artykuł: Top 12 dodatków do Elementora, o których powinieneś wiedzieć
Przedstawiamy dodatki Happy Elementor

Jak ustalono, projektowanie dowolnego rodzaju strony internetowej jest w dzisiejszych czasach łatwe. Bez względu na rodzaj prowadzonej działalności, możesz szybko utworzyć dowolną witrynę internetową dla swojej firmy, bloga lub cokolwiek chcesz. Z pomocą WordPress i jego współpracy z kreatorem stron Elementor sprawia, że zadanie jest przyjemniejsze dla użytkowników.
Jednak we wcześniejszej części tego artykułu rozmawialiśmy o Elementorze i jego funkcjach. Teraz porozmawiamy trochę więcej o Happy Elementor Addons i o tym, jak może pomóc każdemu w szybkim tworzeniu niesamowitych stron internetowych.
Zasadniczo, w prostych słowach, Happy Addons działa jako wzmacniacz Elementora, co oznacza, że zwiększa budowanie strony internetowej w celu wsparcia Elementora i jego funkcji. To rzeczywiście pomoże ci przenieść twoje doświadczenie w projektowaniu stron internetowych na wyższy poziom.
Przyjrzyjmy się teraz niektórym z ekskluzywnych funkcji Happy Addons
- Presety: w rzeczywistości projektowanie dowolnej witryny zajmuje dużo czasu. Ale co, jeśli masz już gotowy projekt na początek. Oczywiście będzie to bardzo pomocne. Tak, więc ustawienie wstępne pozwoli Ci rozpocząć projektowanie witryny z gotową opcją projektowania. W rezultacie możesz zaoszczędzić czas i wysiłek.
- Live Copy: To kolejna przydatna funkcja Happy Addons. Dzięki funkcji kopiowania na żywo możesz bezpośrednio skopiować projekt i wkleić go na swojej stronie internetowej bez żadnych kłopotów.
- Niestandardowa kontrola kolumn: Korzystając z tej funkcji, możesz w mgnieniu oka skopiować dowolny widżet ze wszystkimi jego danymi do innej witryny. Kopiuj i wklej, tak po prostu!
- Warunek wyświetlania: Warunkowe wyświetlanie to wyjątkowa funkcja, która pomoże Ci ustawić dokładną regułę lub warunek, aby zaprezentować różne rodzaje treści w zależności od Twoich potrzeb.
- Szczęśliwy klon: Dzięki tej funkcji możesz od razu sklonować żądane posty/strony z Wyszukiwarki Elementor.
To tylko niektóre z najbardziej unikalnych funkcji Happy Addons, które mogą z łatwością pomóc Ci zrobić więcej podczas projektowania witryny za pomocą Elementora.
Kiedy więc zaprojektujesz stronę internetową w wolnym czasie?
Czy jesteś już zaintrygowany, aby zbudować własną stronę internetową? Naprawdę mamy taką nadzieję, ponieważ w tym artykule staraliśmy się pokazać, jak możesz wykorzystać Elementora w wolnym czasie w tych trudnych czasach pozostawania w domu, aby zbudować profesjonalnie wyglądającą stronę internetową. Mamy nadzieję, że dzięki temu artykułowi uzyskałeś ciekawe informacje, które zmotywują Cię do zaprojektowania swojej strony internetowej.
Jeśli więc nadal nie masz pewności, co zrobić w tej chwili i nudzisz się w domu, ten artykuł z pewnością Cię zachęci i zapewni lepszy pomysł na profesjonalne zaprojektowanie strony internetowej przy użyciu Elementora i Happy Addons.
