6 wskazówek, jak zoptymalizować swój sklep na święta
Opublikowany: 2018-10-19Sprzedawcy detaliczni pozyskują od 29% do 59% więcej klientów w okresie świątecznym, dzięki czemu sezon jest odpowiedni dla Ciebie lub Twojego klienta w roku.
Pierwszą rzeczą, którą musisz sobie zadać, jest to: czy Twoja witryna poradzi sobie ze wzrostem ruchu? Jako WooExpert na żądanie, widzieliśmy dobre, złe i brzydkie, jeśli chodzi o zoptymalizowane witryny, i chcemy pomóc Ci uniknąć tych dwóch ostatnich.
Nie ma prostego rozwiązania, które leczy wszystko, ale przygotowaliśmy listę 6 proaktywnych ulepszeń, które możesz teraz wprowadzić w swoim sklepie . Im więcej osób trafi na Twoją witrynę, tym bardziej zauważalny będzie efekt tych optymalizacji.
Zacznijmy.
1. Zoptymalizuj swoje środowisko hostingowe
Gospodarz Twojego sklepu będzie miał jeden z największych wpływów na jego działanie. Jeśli nie radzi sobie z napływem ruchu, Twój plan nie ma wystarczającej ilości pamięci RAM lub nie otrzymujesz odpowiedniego wsparcia, możesz zauważyć *ogromny* spadek sprzedaży.
Prawdopodobnie jest już za późno na zmianę gospodarzy. Najlepiej na razie ulepszyć swój obecny plan i, jeśli to konieczne, przenieść się do lepszego gospodarza po sezonie.
Rozważ następujące:
- Czy jesteś na serwerze współdzielonym, czy dedykowanym? — Im wyższa jakość środowiska hostingowego, tym lepiej.
- Zapytaj, jak Twój host radzi sobie ze skokami ruchu — jeśli chcesz to przetestować, oto dobra lista usług, które mogą Ci pomóc.
- Sprawdź, czy Twój host może obsługiwać duże zapytania — takie jak te na stronie Moje konto.
- Sprawdź, czy dostępna jest sieć CDN — skróci to czas ładowania i umożliwi szybszą odpowiedź. Jeśli twój host nie ma wbudowanego CDN, wypróbuj CloudFlare (bezpłatny).
- Upewnij się, że Twój certyfikat SSL nie wygaśnie — nie ma nic gorszego niż ikona otwartej kłódki.
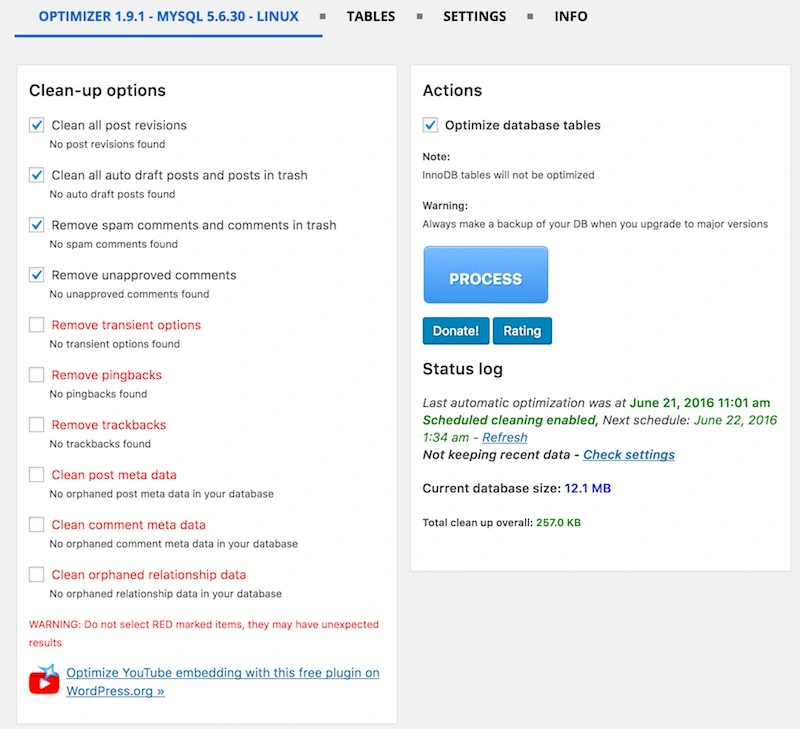
2. Wyczyść bazę danych swojego sklepu
Czasami Twoja baza danych może przechowywać niepotrzebne dane. Są to rzeczy, których prawdopodobnie nigdy nie użyjesz, takie jak spam/komentarz w koszu, publikowanie poprawek i dzienniki.
WP Optimize to świetna wtyczka do szybkiego czyszczenia bazy danych. Uruchomienie go da Twojemu sklepowi natychmiastową poprawę szybkości.

3. Przyspiesz wszystko
Zakupy mobilne drastycznie rosną z roku na rok. W miniony Cyberponiedziałek sklepy odnotowały prawie połowę ruchu pochodzącego ze smartfonów, generując blisko 30% przychodów.

Ludzie będą się odbijać, jeśli Twoja witryna działa wolno. Klienci oczekują optymalnego działania witryn mobilnych. Oznacza to responsywność na każdym rozmiarze ekranu .
Oto kilka narzędzi, które pomogą Ci przetestować szybkość Twojego sklepu:
- Jeśli nie masz doświadczenia w testowaniu szybkości — skorzystaj z Think with Google, aby dowiedzieć się, jak szybki jest Twój sklep i gdzie można go poprawić dla użytkowników mobilnych.
- Osobom z pewnym doświadczeniem w optymalizacji sklepów — firma Microsoft oferuje bezpłatne skanowanie witryny, które może okazać się pomocne.
- Dla ekspertów i programistów — GTMetrix zapewni Ci szczegółowy raport wydajności dotyczący szybkości Twojego sklepu, a także szczegółowe informacje na temat tego, co go spowalnia.
Jeszcze jedna wskazówka: obrazy (szczególnie duże) mogą powodować bardzo powolne wczytywanie stron, zwłaszcza na urządzeniach mobilnych. Spróbuj skompresować wszystkie obrazy i aktywować Photon w Jetpack, aby je buforować. To jedne z najłatwiejszych sposobów na zwiększenie szybkości witryny.

4. Zanurz się w testowanie użytkownika
Testowanie użytkowników oznacza poruszanie się po sklepie w taki sam sposób, jak robi to Twój klient. Polecamy następujące testy:
- Po ścieżce zakupu , od obejrzenia produktu do kasy.
- Ścieżka tworzenia konta .
- Ścieżka odzyskiwania hasła .
- Kody kuponów lub inne rabaty.
- Funkcjonalność wszelkich nowych stron (np. strony docelowe , tymczasowe strony ofertowe).
- Funkcjonalność nowych produktów (np. pakiety ).
- Każda inna mała rzecz, o której możesz pomyśleć. Obejmuje to wiadomości e-mail o porzuconym koszyku, udostępnianie społecznościowe w produktach, wszelkie specjalne wiadomości e-mail z wakacji (w tym zawarte w nich linki) i tak dalej.

Testuj, testuj, testuj — zwłaszcza jeśli dodałeś coś nowego na okres świąteczny. (Źródło zdjęcia: wuestenigel (CC BY 2.0)Są to elementy powszechnie stosowane w witrynach eCommerce, które wymagają uwagi. Twój sklep może zawierać pewne unikalne elementy. Ważne jest, aby dokładnie je przetestować.
Święta to mnóstwo nowych klientów, a Twoje pierwsze wrażenie jest niezbędne . Płynny proces pozostawia niezatarte wrażenie, które z pewnością sprawi, że będą chcieli do nas wracać.
5. Przejrzyj swoje rozszerzenia i integracje
Teraz nadszedł czas, aby przejrzeć wszystkie rozszerzenia i motywy oraz upewnić się, że wszystko jest aktualne .
Zajmij się teraz wszystkimi błędami i konfliktami , aby nie stanowiły problemu w tym pracowitym czasie. Jeśli natkniesz się na coś, co wymaga dużo pracy (powiedzmy, motyw potomny lub nieaktualne rozszerzenie) i nie ma kluczowego znaczenia dla misji, możesz na razie odłożyć to na bok.
Inna myśl: być może korzystasz z remarketingu na Facebooku , Google AdWords i Google Analytics. Sprawdź śledzenie konwersji i implementacje pikseli, aby upewnić się, że działają prawidłowo . Weź to od nas: nie ma nic gorszego niż napływ ruchu tylko po to, by później dowiedzieć się, że wygenerowane przez niego dane są bezużyteczne.
6. Zaimplementuj zamrożenie kodu
Ostatnia sugestia: zamrozić sklep.

To, co nazywamy „zamrożeniem kodu”, to przedział czasowy, w którym w środowisku produkcyjnym nie są wprowadzane żadne większe zmiany. W tym czasie nie dodajesz nowych wtyczek ani rozszerzeń, nie dostosowujesz CSS ani nie modyfikujesz reguł dostawy, chyba że jest to sytuacja awaryjna .
Należy to zrobić przed wakacjami (pamiętacie, że mówiliśmy, żeby zacząć wcześnie?). O ile nie jest coś pilnego, co ma wpływ na zakupy, nie dotykaj żadnego kodu ani nie aktualizuj rozszerzeń. To może poczekać!
Zamrożenie kodu powinno rozpocząć się na początku listopada i trwać do początku stycznia. Planuj z wyprzedzeniem, a nie będziesz mieć problemów z zamrożeniem.
Planuj z wyprzedzeniem i ciesz się szczęśliwymi wakacjami
Planowanie z wyprzedzeniem i podejmowanie działań wcześnie zaowocuje szczęśliwym okresem świątecznym. Kluczem jest tutaj zacząć wcześnie! Bycie proaktywnym jest lepsze niż bycie reaktywnym za każdym razem.
Rozpocznij planowanie wakacji z dużym wyprzedzeniem, abyś Ty lub Twój programista mieli wystarczająco dużo czasu na przejrzenie, wdrożenie i przetestowanie wszystkiego . Weź to od nas: nie ma lepszego uczucia niż bycie przygotowanym.
Czy coś przeoczyliśmy? Jak skonfigurować swój sklep (lub sklepy klienta) na czas wolny od stresu? Daj nam znać w komentarzach.
