Jaka jest różnica między dopełnieniem a marginesem w WordPress?
Opublikowany: 2023-08-16Czy chcesz poznać różnicę między dopełnieniem a marginesem w WordPress?
W WordPress dopełnienie to przestrzeń między treścią a obramowaniem w bloku, podczas gdy margines to przestrzeń między dwoma oddzielnymi blokami.
W tym artykule pokażemy różnicę między dopełnieniem a marginesem oraz jak ich używać w WordPress.

Co to jest dopełnienie w WordPressie?
Funkcja dopełnienia w Twojej witrynie WordPress służy do tworzenia przestrzeni wewnątrz bloku.
Możesz na przykład dodać spację wewnątrz bloku tekstu, aby uczynić jego układ bardziej atrakcyjnym wizualnie i zapobiec pojawianiu się tekstu zbyt blisko krawędzi bloku.

Możesz także użyć dopełnienia, aby kontrolować przepływ treści na swoim blogu WordPress. Na przykład, jeśli dodasz dopełnienie na górze i na dole bloku tekstu, możesz ułatwić odwiedzającym czytanie treści.
Co to jest margines w WordPressie?
Margines to przestrzeń wokół granicy bloku WordPress i otaczających go elementów.
Może to pomóc w dodaniu miejsca między dwoma różnymi blokami, tworząc bardziej przestronny i przejrzysty układ witryny.

Na przykład możesz dodać marginesy na górze i na dole bloku tekstu, aby pozostał on widoczny nawet po zmianie rozmiaru ekranu.
Ponadto możesz także użyć marginesów, aby dodać przestrzeń między blokami obrazu i tekstu, aby Twoja witryna była atrakcyjna wizualnie i bardziej dostępna dla użytkowników.
Jaka jest różnica między dopełnieniem a marginesem w WordPress?
Oto krótka lista różnic między dopełnieniem a marginesem w WordPress:
| Wyściółka | Margines |
|---|---|
| Dopełnienie oznacza dodanie odstępu między treścią a obramowaniem bloku. | Funkcja marginesu dodaje miejsce poza granicami bloku. |
| Używanie dopełnienia nie wpływa na inne bloki w Twojej witrynie. | Użycie marginesu wpływa na inne blokady w Twojej witrynie. |
| Dopełnienie może utworzyć bufor wokół bloku. | Marginesy mogą tworzyć przestrzeń między dwoma różnymi blokami. |
Jak korzystać z dopełnienia w WordPress
Domyślnie pełny edytor witryn WordPress (FSE) jest wyposażony w funkcję uzupełniania.
Pamiętaj jednak, że jeśli nie używasz motywu opartego na blokach, nie będziesz mógł dodać wypełnienia do swojej witryny WordPress, chyba że użyjesz niestandardowego CSS.
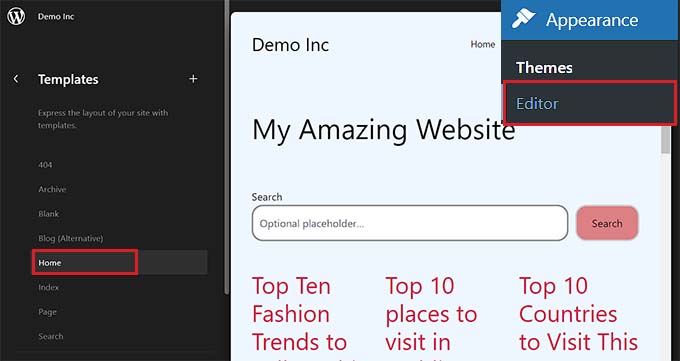
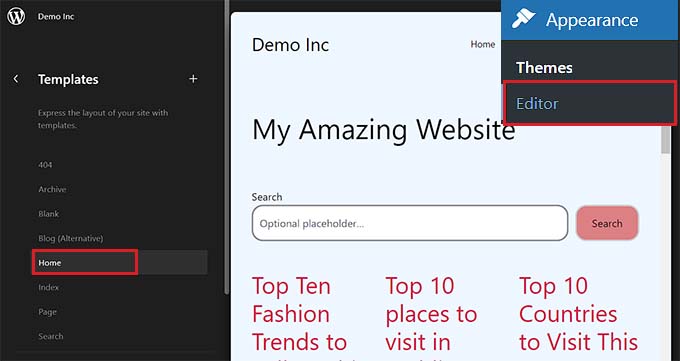
Najpierw musisz odwiedzić stronę Wygląd »Edytor z paska bocznego administratora WordPress, aby uruchomić pełny edytor witryny.
Gdy już tam będziesz, po prostu wybierz szablon strony, w którym chcesz dodać wypełnienie do swoich bloków z paska bocznego „Szablony” po lewej stronie. Ten pasek boczny wyświetli wszystkie szablony dla różnych stron w Twojej witrynie.

Po wykonaniu tej czynności wybrany szablon otworzy się na ekranie.
W tym miejscu kliknij przycisk „Edytuj”, aby rozpocząć dostosowywanie szablonu strony w pełnym edytorze witryny.

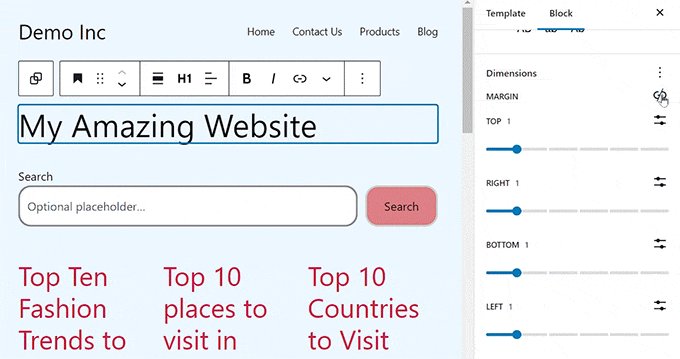
Następnie wybierz blok, w którym chcesz dodać wypełnienie. Pamiętaj, że oznacza to utworzenie przestrzeni między treścią a krawędzią bloku.
Spowoduje to otwarcie ustawień bloku w panelu bloków po prawej stronie ekranu.
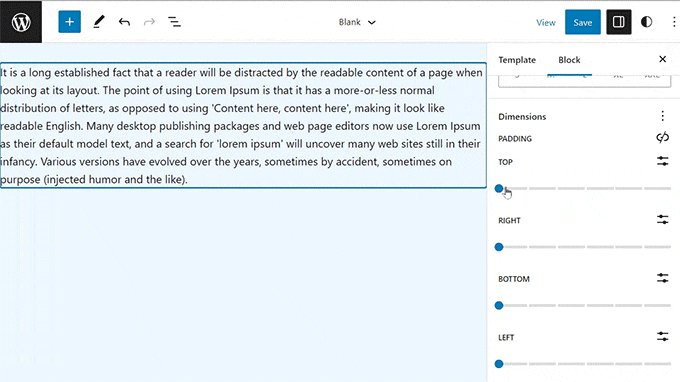
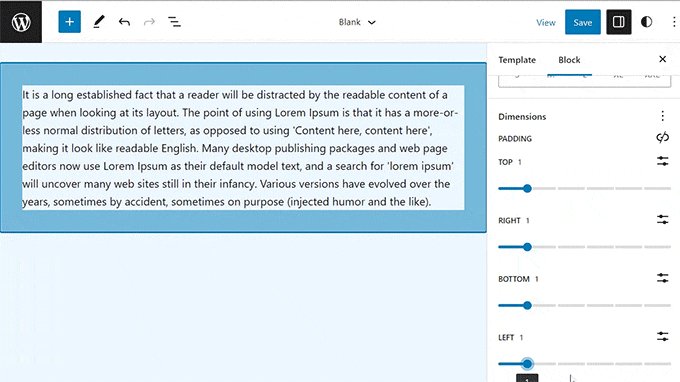
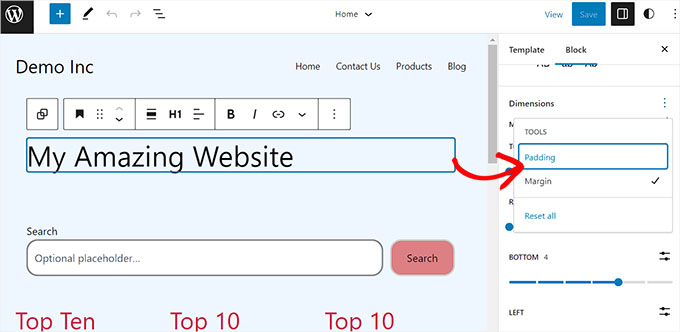
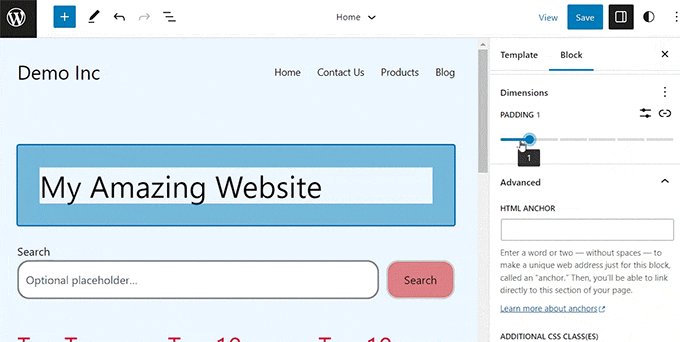
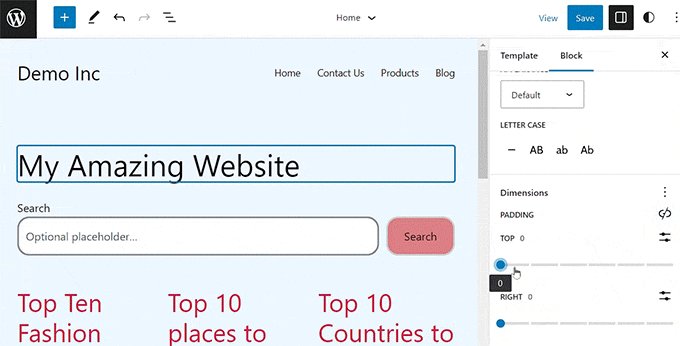
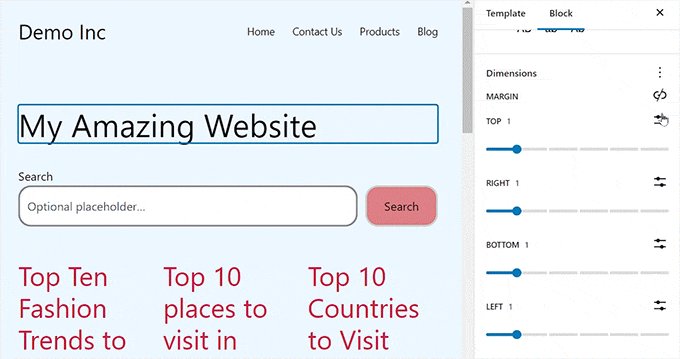
Stąd przewiń w dół do sekcji „Wymiary” i kliknij menu z trzema kropkami. Spowoduje to otwarcie monitu, w którym należy wybrać opcję „Dopełnienie”.

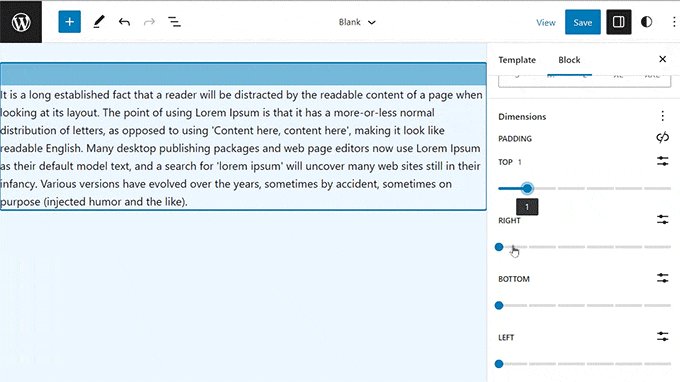
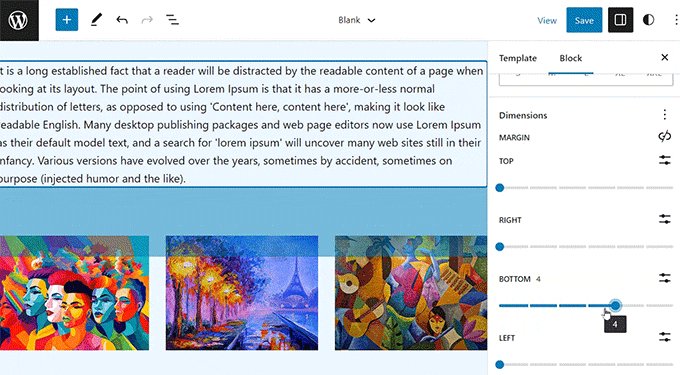
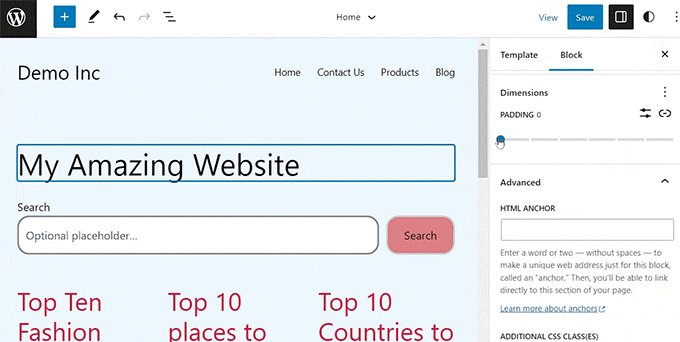
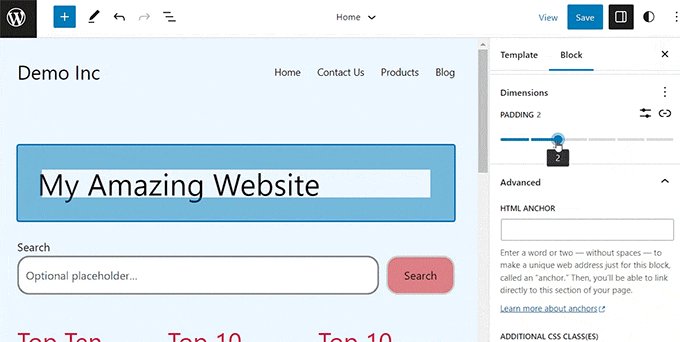
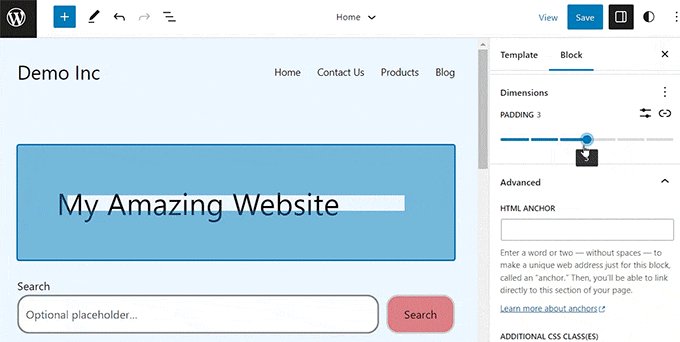
Następnie po prostu użyj suwaka, aby dodać wypełnienie do swojego bloku.
Pamiętaj, że ta funkcja doda wypełnienie do wszystkich boków bloku.

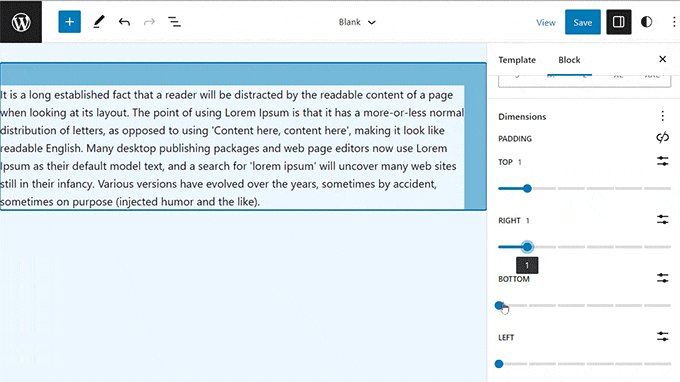
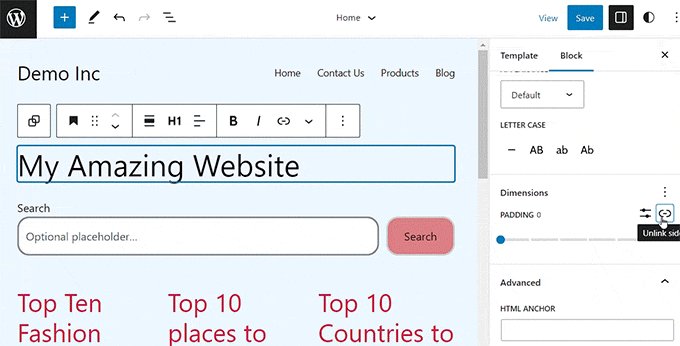
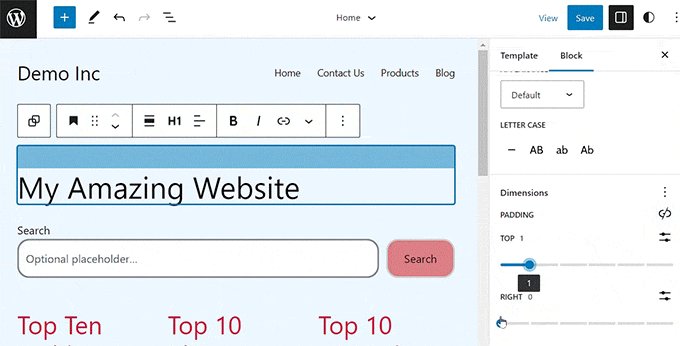
Jeśli jednak chcesz dodać wypełnienie tylko na górze lub na dole bloku, możesz to również zrobić, klikając ikonę „Odłącz strony” obok opcji „Dopełnienie”.

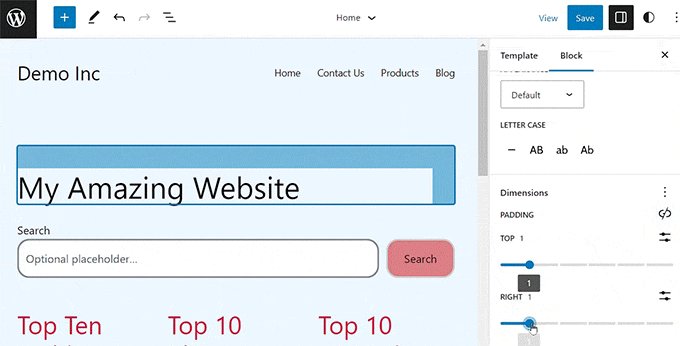
Następnie możesz użyć różnych suwaków, aby dodać dopełnienie z prawej, lewej, dolnej lub górnej części bloku.

Po zakończeniu kliknij przycisk „Zapisz”, aby zapisać ustawienia.
Jak korzystać z marży w WordPress
Podobnie jak dopełnienie, funkcja marginesu jest wbudowana w pełny edytor witryny WordPress. Jednak ta funkcja nie będzie dostępna, jeśli nie używasz motywu blokowego.
Najpierw przejdź do strony Wygląd »Edytor z pulpitu nawigacyjnego WordPress.
Gdy już tam będziesz, wybierz szablon strony, na którym chcesz dodać marginesy z kolumny po lewej stronie.

Spowoduje to otwarcie szablonu strony wybranego na ekranie.
W tym miejscu wystarczy wybrać przycisk „Edytuj”, aby rozpocząć dostosowywanie szablonu w pełnym edytorze witryny.

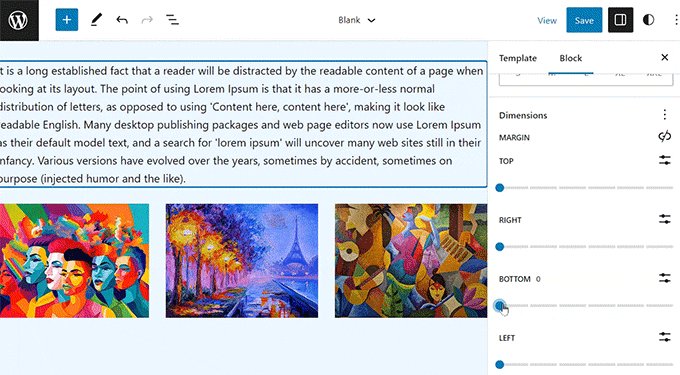
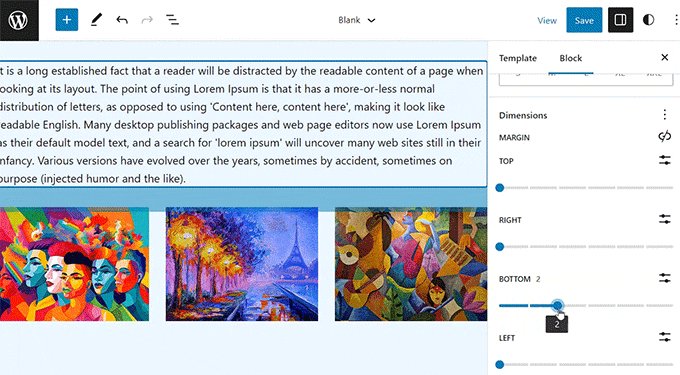
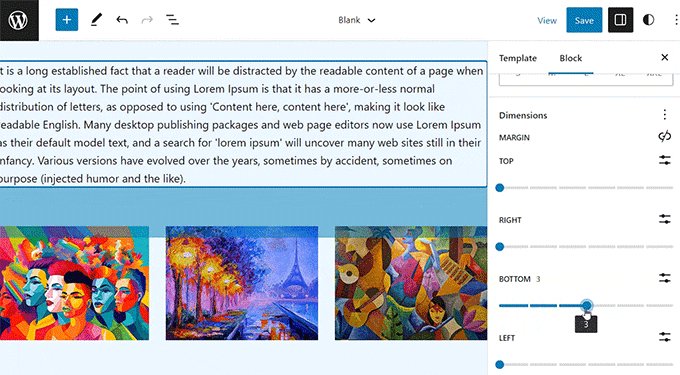
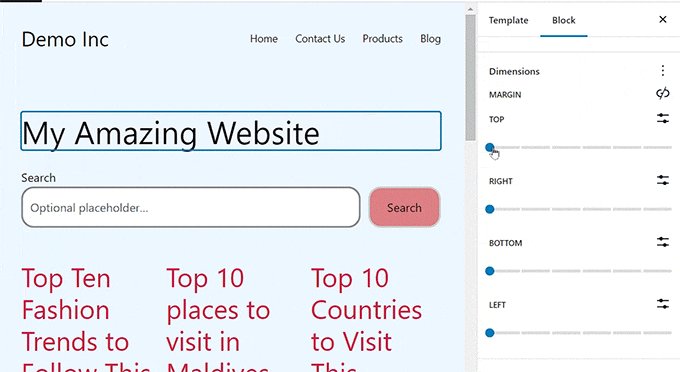
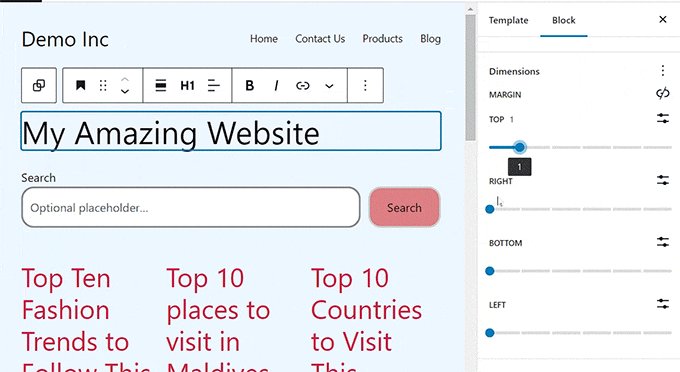
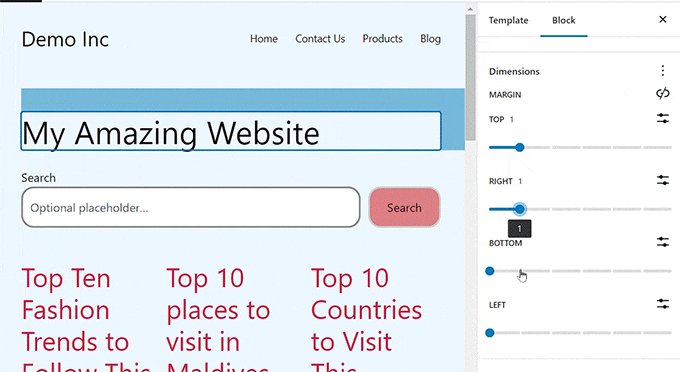
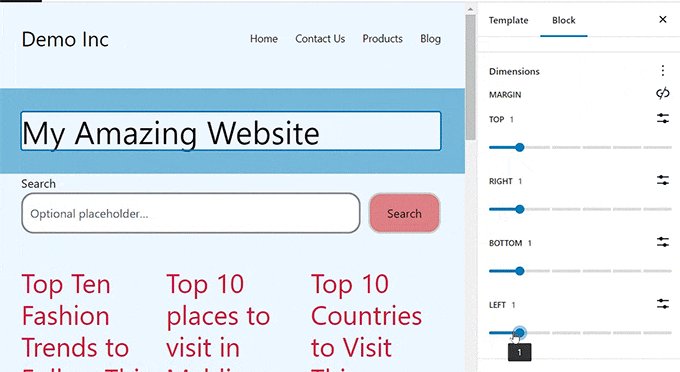
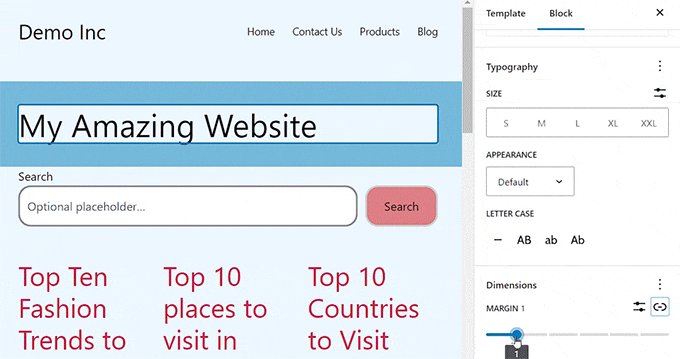
Następnie wybierz blok, który chcesz edytować i przewiń w dół do sekcji „Wymiary” w panelu bloków po prawej stronie.
Stąd po prostu użyj suwaków, aby ustawić różne marginesy dla górnego, dolnego, lewego i prawego rogu bloku. Użycie tej funkcji spowoduje utworzenie przestrzeni wokół wybranego bloku.

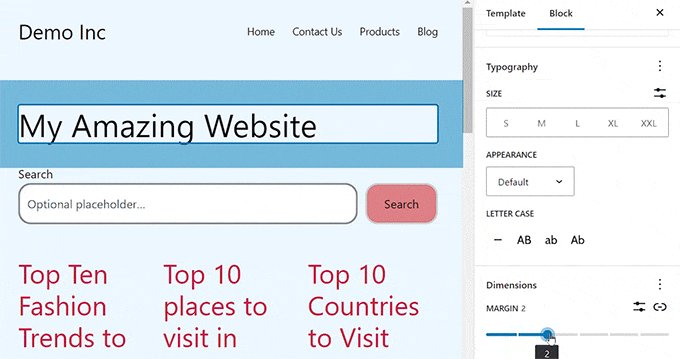
Jeśli jednak chcesz użyć pojedynczego suwaka, aby dodać równe marginesy wokół bloku, kliknij ikonę „Połącz strony” obok opcji „Margines”.
Panel bloku będzie teraz wyświetlał na ekranie pojedynczy suwak „Margines mieszany”, którego można użyć do utworzenia równych marginesów wokół bloku.

Gdy skończysz, nie zapomnij kliknąć przycisku „Zapisz” u góry, aby zapisać ustawienia.
Więcej wskazówek dotyczących pełnej edycji witryny w WordPress
Oprócz dodawania dopełnienia i marginesów do bloków, możesz także użyć pełnego edytora witryny, aby dostosować cały motyw WordPress.
Na przykład możesz zaprojektować wszystkie szablony stron, dodać własne niestandardowe logo, wybrać kolory marki, zmienić układ, dostosować rozmiar czcionki, dodać obrazy tła i nie tylko.
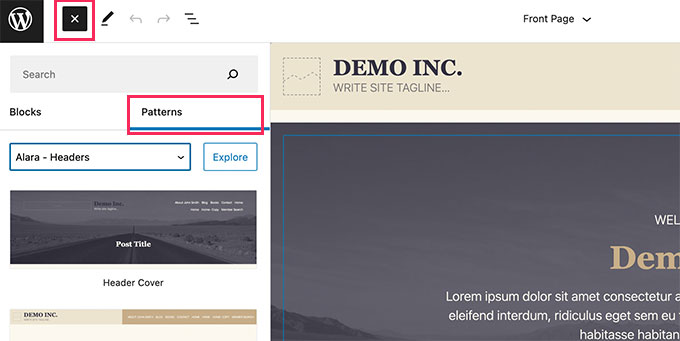
Możesz także dodawać wzory i różne bloki do swojej witryny, aby jeszcze bardziej ją dostosować. Aby uzyskać szczegółowe informacje, możesz zapoznać się z naszym przewodnikiem dla początkujących dotyczącym dostosowywania motywu WordPress.

Możesz także użyć FSE, aby dodać nagłówek, menu nawigacyjne lub niestandardowy CSS do swojej witryny.
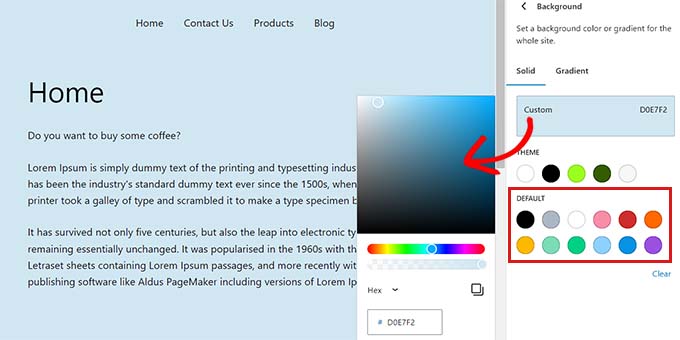
Ponadto możesz także użyć stylów globalnych, aby zapewnić spójność w całej witrynie. Aby uzyskać bardziej szczegółowe instrukcje, możesz zapoznać się z naszym przewodnikiem dotyczącym dostosowywania kolorów w witrynie WordPress.

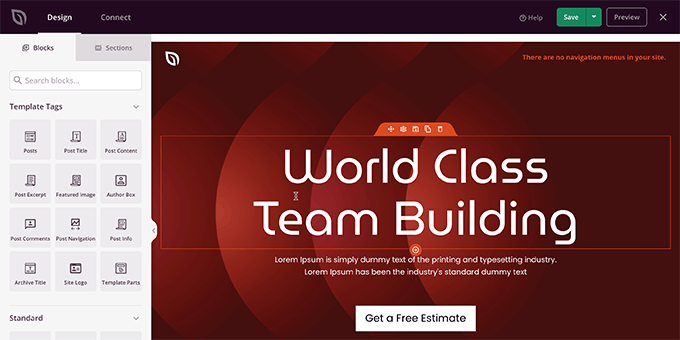
Jeśli jednak nie lubisz korzystać z pełnego edytora witryny i wolisz większą kontrolę nad wyglądem swojej witryny, możesz użyć SeedProd do tworzenia stron, a nawet całego motywu.
Jest to najlepsze narzędzie do tworzenia stron docelowych na rynku, które jest dostarczane z narzędziem do tworzenia przeciągnij i upuść, które bardzo ułatwia tworzenie niesamowitego motywu dla Twojej witryny.
Aby uzyskać więcej informacji, zapoznaj się z naszym samouczkiem dotyczącym łatwego tworzenia niestandardowego motywu WordPress.

Mamy nadzieję, że ten artykuł pomógł ci poznać różnicę między dopełnieniem a marginesem w WordPress. Być może zainteresuje Cię również nasz przewodnik dla początkujących dotyczący zmiany wysokości i szerokości bloku w WordPress oraz nasze najlepsze typy najlepszych wtyczek bloków Gutenberga dla WordPress.
Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby uzyskać samouczki wideo WordPress. Można nas również znaleźć na Twitterze i Facebooku.
