10 głównych różnic między Divi 4 i Divi 5 (publiczna alfa)
Opublikowany: 2024-10-21Wraz z wprowadzeniem Divi 5 Public Alpha motyw Divi przeszedł znaczącą transformację. Chociaż Divi 4 ma mocne podstawy, musiał stawić czoła wyzwaniom związanym z wydajnością, długiem technicznym i przestarzałą strukturą. Divi 5 rozwiązuje te ograniczenia poprzez całkowitą zmianę w miarę ewolucji standardów sieciowych, oferując znaczną poprawę wydajności, elastyczności i komfortu użytkownika.
Nowa platforma Divi 5 poprawia szybkość i wydajność Visual Buildera, czyniąc go bardziej skalowalnym i przyszłościowym. Zbudowany, aby wytrzymać próbę czasu, Divi 5 oferuje długoterminową rentowność i zapewnia, że Twoje witryny internetowe będą mogły łatwo dostosować się do przyszłych zmian w WordPress. Niezależnie od tego, czy jesteś freelancerem, agencją internetową, czy właścicielem małej firmy, Divi 5 zapewnia szybszą i potężniejszą platformę, która sprawia, że tworzenie stron internetowych jest łatwiejsze i szybsze niż kiedykolwiek wcześniej.
Pobierz Divi 5 Public Alpha
Dowiedz się więcej o Divi 5 Public Alpha i o tym, jak ją pobrać.
Pobierz Divi 5 Public Alpha
- 1 Dlaczego przejście na Divi 5 jest ważne
- 2 10 głównych różnic między Divi 4 i Divi 5
- 2.1 1. Przepisanie podstawowej architektury
- 2.2 2. Koniec z krótkimi kodami
- 2.3 3. Zwiększona wydajność i szybkość w kreatorze wizualnym
- 2.4 4. Edycja jednym kliknięciem
- 2.5 5. Możliwość rozbudowy dla programistów
- 2.6 6. Responsywne narzędzia do projektowania
- 2.7 7. Dokowanie i zarządzanie panelem
- 2.8 8. Okruszki ułatwiające nawigację
- 2.9 9. Tryb jasny i ciemny
- 2.10 10. Zarządzanie ustawieniami wstępnymi
- 3 Divi 5 pomaga szybciej projektować i budować strony internetowe
Dlaczego przejście na Divi 5 jest ważne

Wydanie Divi 5 Public Alpha stanowi kluczowy moment w ewolucji motywu Divi. Wraz z ciągłym rozwojem technologii internetowej znacznie wzrosło zapotrzebowanie na bardziej elastyczny, skalowalny i wydajny motyw. Divi 4 położył mocny fundament pod miliony stron internetowych, ale zaczął wykazywać oznaki ograniczeń technicznych, takich jak wolniejsza wydajność i złożoność kodu z powodu lat dodawania funkcji.
Divi 5 to nie tylko aktualizacja – to całkowite przepisanie frameworka motywu. Budując Divi 5 od podstaw, zespół Elegant Themes dostarczył rozwiązanie, które rozwiązuje dotychczasowe ograniczenia, jednocześnie pozycjonując Divi pod kątem przyszłych ulepszeń. Ta zmiana oznacza szybsze ładowanie, płynniejszą edycję i platformę stworzoną na przyszłość.
Jeśli stworzyłeś strony internetowe za pomocą Divi 4, przejście na Divi 5 odblokuje nowe możliwości i nowy, usprawniony interfejs. Będąc w fazie publicznej alfa, zachęcamy Cię do pobrania Divi 5, wypróbowania go i podzielenia się z nami swoimi przemyśleniami. Na tym etapie nie wszystkie funkcje są dostępne, ale będziesz mieć dobry pogląd na to, co przyniesie Divi.
Pobierz Divi 5 Public Alpha
10 głównych różnic między Divi 4 i Divi 5
Divi 5 wprowadza znaczące zmiany, które zwiększają wydajność, skalowalność i ogólne wrażenia z projektowania stron internetowych. Przyjrzyjmy się najważniejszym różnicom, które odróżniają Divi 5 od jego poprzednika, Divi 4.
1. Przepisz architekturę podstawową
Divi 4
Z biegiem czasu architektura Divi 4 rozwijała się i dostosowywała w miarę dodawania nowych funkcji. Chociaż umożliwiło to dodanie wielu nowych funkcji, doprowadziło to również do bardziej złożonej bazy kodu. W miarę rozszerzania się frameworku Divi 4, jego pierwotna struktura została obciążona długiem technicznym – starym, nieefektywnym kodem, który musiał być utrzymywany w celu zapewnienia kompatybilności wstecznej. Ta złożona konfiguracja czasami powodowała wolniejszą wydajność, szczególnie w programie Visual Builder. Przetwarzanie shortcode (więcej o tym za chwilę) dodało kolejną warstwę, powodując opóźnienia w renderowaniu treści i dłuższe czasy ładowania strony.
Wyzwania
- Rozwój funkcja po funkcji prowadzący do długu technicznego
- Niższa wydajność, ponieważ konstruktor i front-end musieli przetwarzać krótkie kody i ładować duże ilości niepotrzebnego kodu
- Zwiększona złożoność kodu ze względu na ewoluującą bazę kodu
Diwi 5
Wraz z wydaniem Divi 5 Public Alpha cały framework został przepisany od podstaw. Zamiast łatać stary kod, Divi został przebudowany z nowoczesnym, modułowym frameworkiem. Każdy moduł (tekst, galeria obrazów itp.) działa teraz niezależnie, co oznacza, że podczas pracy w programie Visual Builder lub renderowania strony internetowej ładowane są tylko niezbędne komponenty. Dzięki zastosowaniu tego modułowego podejścia poprawia się szybkość i wydajność, dzięki czemu dodawanie funkcji w przyszłości będzie łatwiejsze bez spowalniania systemu. Czystsza baza kodu Divi 5 nie tylko zapewnia lepszą wydajność teraz, ale także zapewnia skalowalną podstawę do rozwoju w przyszłości.
Korzyści
- Znacznie szybsze i bardziej responsywne narzędzie Visual Builder
- Czystszy, łatwiejszy w utrzymaniu kod
- Usprawniona wydajność front-endu i szybsze ładowanie strony
- Większa skalowalność i elastyczność dla przyszłych aktualizacji i funkcji
Przebudowany rdzeń Divi 5 leży u podstaw ulepszeń wydajności, umożliwiając użytkownikom wydajniejszą pracę, zapewniając jednocześnie, że strony internetowe zbudowane za pomocą Divi są solidne i przyszłościowe.
2. Koniec z krótkimi kodami
Diwi 4
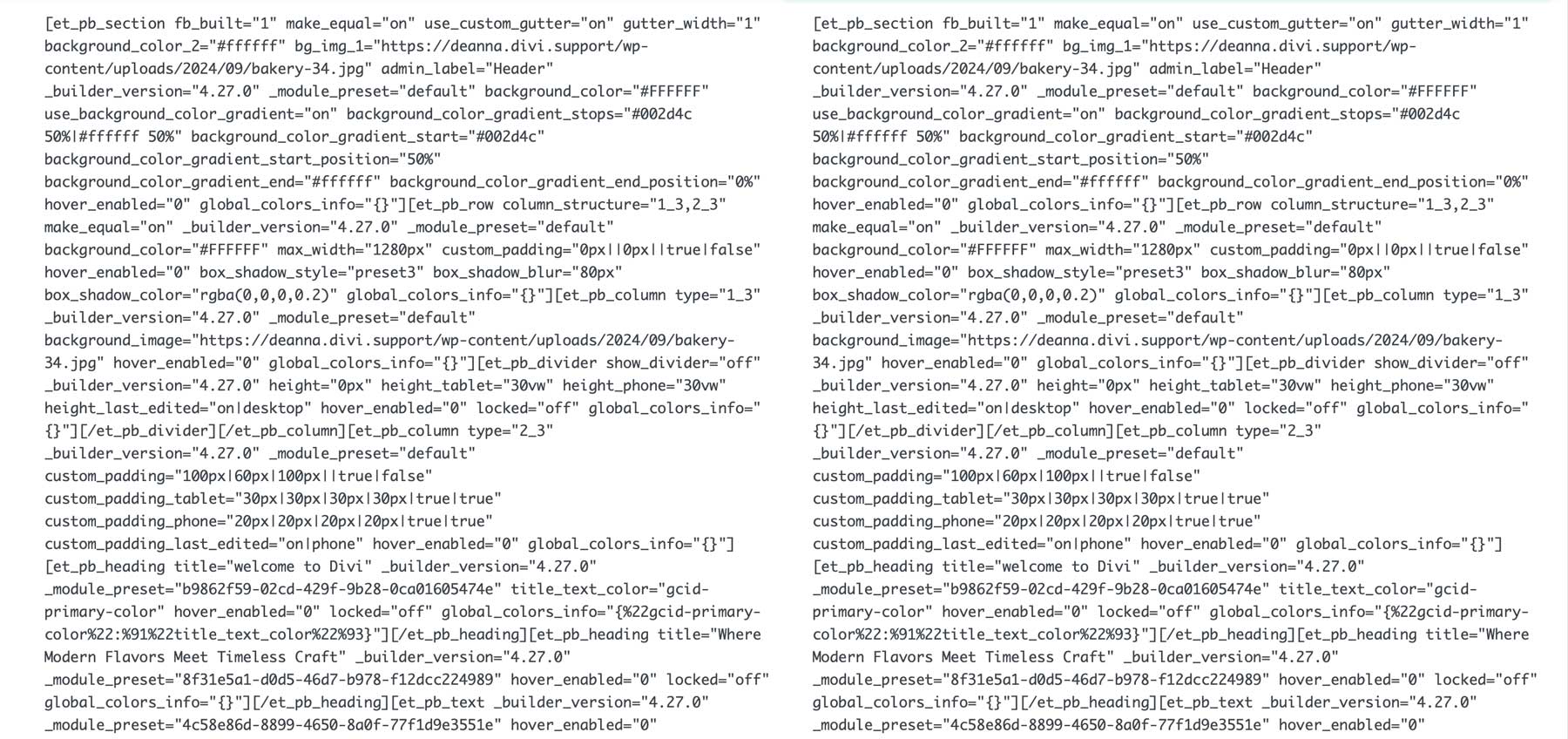
W Divi 4 szkieletem systemu były skróty, odpowiedzialne za reprezentowanie każdego modułu i jego ustawień. Kiedy dodasz moduł do strony, Divi generuje powiązany krótki kod, który WordPress później interpretuje i konwertuje na treść. Na przykład po wyłączeniu motywu Divi backend Twojej strony internetowej będzie zawierał serię krótkich kodów zawierających treść strony:

Chociaż ta metoda była ogólnie skuteczna, powodowała znaczne obciążenie podczas renderowania strony. Im więcej treści dodasz, tym więcej krótkich kodów zostanie utworzonych, co spowalnia proces ładowania i wyświetlania strony internetowej.
Wyzwania
- Analiza krótkiego kodu dodała dodatkowe kroki do przetwarzania treści, wydłużając czas ładowania strony.
- Wraz ze wzrostem rozmiaru strony rosła liczba krótkich kodów, co mogło mieć wpływ na wydajność.
- Jeśli wystąpił konflikt lub problem z krótkimi kodami, może to spowodować uszkodzenie układu strony.
- Wyłączenie motywu Divi pozostawiło bałagan, utrudniając rozszyfrowanie zawartości strony
Diwi 5
Divi 5 całkowicie eliminuje krótkie kody, przechodząc do bardziej modułowego środowiska. Oznacza to, że zamiast generować i analizować krótkie kody, Divi 5 współpracuje bezpośrednio z komponentami na stronie, ładując je tylko wtedy, gdy jest to potrzebne. Zwiększa to wydajność i dostosowuje Divi do przyszłości WordPressa i jego edytora bloków. Divi 5 zwiększa obecną wydajność, dokonując tego przejścia i zapewnia kompatybilność z przyszłymi wydaniami WordPress.
Korzyści
- Szybsze renderowanie strony, ponieważ nie ma potrzeby przetwarzania krótkich kodów.
- Bardziej stabilna i niezawodna treść, zmniejszająca ryzyko problemów z układem lub uszkodzenia treści.
- Przyszłościowa kompatybilność z aktualizacjami WordPress i jego ekosystemem opartym na blokach.
Usuwając krótkie kody, Divi 5 zapewnia szybszą i bardziej stabilną platformę, poprawiając jakość budowania i szybkość strony w interfejsie.
3. Zwiększona wydajność i szybkość w kreatorze wizualnym
Diwi 4
Jak już pokazaliśmy, nagromadzenie długu technicznego i użycie krótkich kodów wpłynęło na szybkość Visual Buildera i wydajność front-endu witryn Divi. Poza tym sposób, w jaki Divi 4 zarządza CSS i JavaScript, jeszcze bardziej spowalnia te interakcje. W rezultacie narzędzie Visual Builder może działać wolno, szczególnie w przypadku większych i bardziej złożonych witryn internetowych.
Każda zmiana w Kreatorze wymagała ponownego przetworzenia krótkich kodów i dodatkowych zasobów w celu załadowania i wyrenderowania strony. Dotyczy to również interfejsu użytkownika, gdzie większe pliki CSS i JavaScript oraz treści zawierające dużo krótkich kodów powodowały dłuższe czasy ładowania strony, negatywnie wpływając na wygodę użytkownika i SEO.
Wyzwania
- Bardziej powolny kreator wizualny, szczególnie w przypadku większych witryn internetowych.
- Dłuższy czas ładowania strony ze względu na duże pliki CSS i JavaScript.
- Przetwarzanie krótkich kodów wymagało dodatkowych kroków, co zmniejszało ogólną wydajność.
Diwi 5
Przebudowana struktura Divi 5 stawia szybkość i wydajność na pierwszym planie. Nowa platforma ładuje komponenty w miarę potrzeb, zamiast przeładowywać całą stronę. Ponadto rozmiar plików CSS i JavaScript został drastycznie zmniejszony poprzez usunięcie nieużywanych stylów i skryptów, co pomogło skrócić czas ładowania strony. Podczas wprowadzania zmian w Visual Builderze Divi 5 elementy są ponownie renderowane tylko dla sekcji, nad którą pracujesz, zapewniając szybsze i bardziej responsywne działanie.
Korzyści:
- Mniejsze opóźnienia i szybsze interakcje podczas dodawania modułów lub wprowadzania zmian w projekcie.
- Mniejsze pliki CSS i JavaScript prowadzą do szybszego ładowania interfejsu, szczególnie w przypadku skomplikowanych stron internetowych.
- Lepsze doświadczenie użytkownika, zmniejszony współczynnik odrzuceń i lepsze rankingi SEO.
Dzięki tym ulepszeniom wydajności Divi 5 oferuje znaczący skok w stosunku do Divi 4 pod względem szybkości ładowania strony i komfortu tworzenia stron internetowych.
4. Edycja jednym kliknięciem
Diwi 4
W Divi 4 wprowadzenie zmian w module wymagało poruszania się po ikonach i opcjach w ustawieniach modułu. Chociaż ta metoda działała, często spowalniała proces projektowania, ponieważ użytkownicy musieli zlokalizować ikonę ustawień i przełączać się między różnymi zakładkami ustawień, aby wprowadzić zmiany. Ten dodatkowy krok wydłużał czas, zwłaszcza podczas szybkiej pracy lub dokonywania wielu edycji w różnych modułach.
Wyzwania
- Klikanie małych ikon w modułach w celu uzyskania dostępu do ustawień zajmowało dodatkowy czas.
- Wolniejszy proces edycji, szczególnie przy częstym wprowadzaniu zmian w wielu modułach.
- Mniej intuicyjny interfejs dla nowych lub mniej doświadczonych użytkowników.
Diwi 5
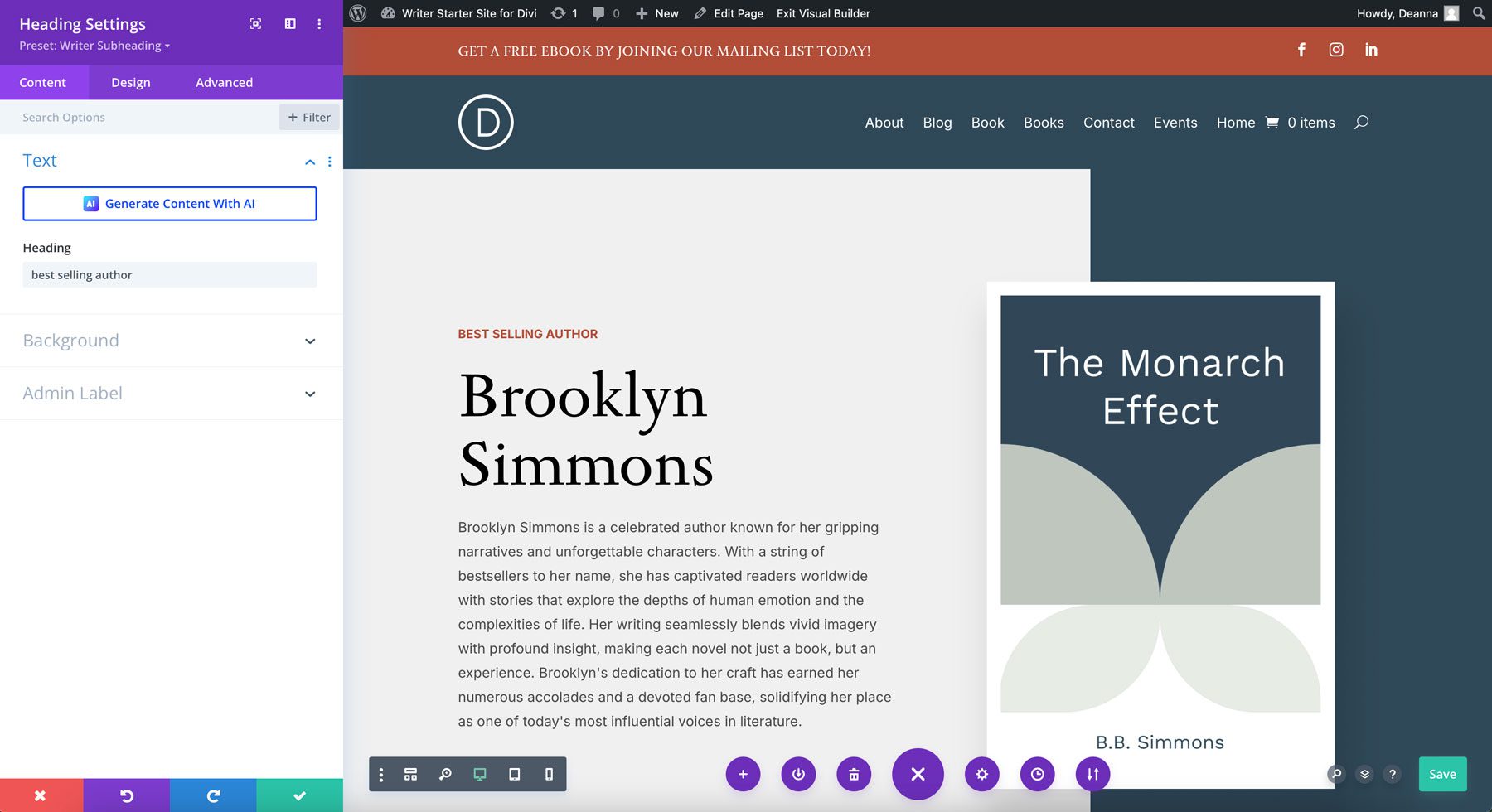
W Divi 5 proces edycji został całkowicie przebudowany dzięki wprowadzeniu edycji jednym kliknięciem. Zamiast szukać małych ikon lub nawigować po wielu zakładkach w celu wprowadzenia zmian, użytkownicy mogą kliknąć w dowolnym miejscu bezpośrednio na module, który chcą edytować. Stamtąd ustawienia modułu są natychmiast ujawniane, dzięki czemu cały proces jest bardziej intuicyjny. Niezależnie od tego, czy poprawiasz tekst, dodajesz obrazy, czy poprawiasz kolory, edycja jednym kliknięciem umożliwia szybsze zmiany i bardziej intuicyjny przepływ pracy.
Korzyści
- Natychmiastowy dostęp do ustawień modułu za pomocą jednego kliknięcia.
- Bardziej intuicyjny interfejs, odpowiedni zarówno dla początkujących, jak i doświadczonych programistów.
- Większa produktywność ze względu na czas spędzony na wprowadzaniu zmian w projekcie.
Dzięki edycji jednym kliknięciem Divi 5 zapewnia bardziej przyjazne dla użytkownika środowisko Visual Builder, umożliwiające użytkownikom tworzenie stron internetowych Divi szybciej niż kiedykolwiek wcześniej.

5. Możliwość rozbudowy dla programistów
Diwi 4
W Divi 4 zewnętrzni programiści mieli ograniczony dostęp do interfejsu API Divi, co utrudniało dostosowywanie i integracje. Chociaż możliwe było tworzenie niestandardowych modułów lub dodawanie funkcjonalności, programiści musieli obejść istniejący framework. Ograniczało to możliwości programistów, którzy mogli zrobić z Divi, utrudniając wdrażanie zaawansowanych modułów niestandardowych lub bezproblemową integrację z wtyczkami i narzędziami innych firm.
Wyzwania
- Ograniczony dostęp do interfejsu API ograniczał to, co programiści mogli zbudować lub dostosować.
- Do tworzenia niestandardowych modułów lub funkcjonalności często potrzebne były bardziej złożone obejścia.
- Mniej możliwości głębokiej integracji z narzędziami innych firm lub systemami zewnętrznymi.
Diwi 5
Najnowsza wersja Divi radykalnie poprawia możliwości rozbudowy platformy dzięki bardziej elastycznemu i niezawodnemu API. Programiści zewnętrzni mogą uzyskać dostęp do tych samych narzędzi i zasobów, z których korzysta zespół programistów Divi, co pozwala na znacznie głębsze dostosowywanie i bardziej wyrafinowane integracje. To otwarte podejście umożliwi programistom tworzenie niestandardowych modułów, funkcji i integracji działających w ekosystemie Divi. Niezależnie od tego, czy dodajesz nową funkcjonalność, integrujesz się z systemami innych firm, czy tworzysz niestandardowe przepływy pracy, przyjazne dla programistów środowisko Divi 5 ułatwia dostosowanie Divi do Twoich potrzeb.
Korzyści
- Divi 5 zapewnia większą elastyczność w budowaniu bardziej złożonych rozwiązań.
- Usprawnione podejście do integracji stron trzecich pozwala na płynniejszą łączność z zewnętrznymi narzędziami i usługami.
- Dostęp do tych samych narzędzi programistycznych, co zespół Divi, zachęca do innowacji i tworzenia wtyczek i funkcji do kosiarek.
Zwiększone możliwości rozbudowy Divi 5 otwierają świat możliwości dla programistów, czyniąc go bardziej wszechstronną i dającą się dostosować platformą dla programistów.
6. Responsywne narzędzia do projektowania
Divi 4
Tworzenie responsywnych projektów w Divi 4 wymagało wielu kroków w celu dostosowania projektów do mniejszych ekranów. Jeśli chcesz dostosować układ do urządzeń mobilnych, musisz przejrzeć różne ustawienia i karty. Chociaż proces ten był funkcjonalny, dodał dodatkowe kroki do przepływu pracy, dzięki czemu edytowanie responsywne było wolniejsze i mniej intuicyjne.
Wyzwania
- Aby uzyskać dostęp do opcji edycji responsywnej, wymagane są dodatkowe kroki.
- Dostosowywanie stanów najechania i przyklejenia wymagało poruszania się po wielu ustawieniach.
- Wolniejszy przepływ pracy w przypadku wprowadzania responsywnych dostosowań na różnych rozmiarach ekranów.
Diwi 5
W Divi 5 uzyskasz usprawniony, responsywny proces edycji, dzięki czynieniu narzędzi bardziej dostępnymi i intuicyjnymi. Responsywne opcje projektowania oraz stany najechania i przyklejenia nie są bezpośrednio zintegrowane z panelem ustawień, co eliminuje dodatkowe kroki potrzebne w Divi 4. Użytkownicy mogą szybko przełączać się między różnymi widokami urządzenia (komputer stacjonarny, tablet i telefon komórkowy) oraz wprowadzać zmiany w czasie rzeczywistym wiele modułów jednocześnie. Niezależnie od tego, czy dostosowujesz dopełnienie i marginesy, dostosowujesz rozmiary czcionek, czy dodajesz kursory do przycisków, Divi 5 zapewnia szybszy i bardziej efektywny sposób projektowania responsywnego.
Korzyści
- Responsywne narzędzia do edycji są bardziej dostępne w głównym panelu ustawień.
- Łatwiejszy dostęp do ustawień specyficznych dla urządzenia, co pozwala na szybsze wprowadzanie zmian w projekcie.
- Łatwiejszy sposób zarządzania ustawieniami najechania i przyklejenia.
7. Dokowanie i zarządzanie panelem
Diwi 4
W Divi 4 użytkownicy musieli przenosić moduły, aby uniknąć blokowania widoku projektu. Spowodowało to zasłonięcie widoku ustawień projektu modułu i panelu warstw, co utrudniało wielozadaniowość lub szybkie poruszanie się po różnych modułach lub elementach projektu. Prowadziło to również do większego bałaganu, zwłaszcza podczas pracy nad złożonymi projektami, które wymagały ciągłych dostosowań w wielu ustawieniach.
Wyzwania
- Użytkownicy mogli edytować tylko jeden panel na raz, ograniczając wielozadaniowość.
- Częste przesuwanie i zmiana położenia modalnego ustawień spowalniało przepływ pracy.
- Większy bałagan na ekranie, gdy użytkownicy ręcznie poruszali się po różnych ustawieniach.
Diwi 5
Divi 5 wprowadza dokowanie wielopanelowe, znacznie poprawiając ogólne wrażenia użytkownika. System ten pozwala użytkownikom otwierać kilka paneli jednocześnie i łatwo przełączać się między nimi. Ułatwia to znacznie wielozadaniowość, ponieważ użytkownicy mogą przełączać się między ustawieniami modułu, warstwami, ustawieniami strony i nie tylko, bez zamykania lub ponownego otwierania paneli. Dzięki Divi 5 możesz dostosować przestrzeń roboczą tak, aby najlepiej pasowała do Twojego stylu projektowania, jednocześnie zmniejszając bałagan.
Korzyści
- Użytkownicy mogą pozostawić wiele paneli otwartych, co zapewnia łatwy dostęp i szybszą edycję.
- Przełączaj się między panelami i przeciągaj je do sekcji z zakładkami, zwiększając produktywność i przyspieszając proces projektowania.
- System dokowanych paneli eliminuje potrzebę ciągłego przesuwania paneli, tworząc czystszą i pozbawioną bałaganu przestrzeń roboczą.
Dzięki dokowaniu wielu paneli Divi 5 użytkownicy mogą efektywniej zarządzać ustawieniami, umożliwiając szybsze iteracje projektu i płynniejszą, bardziej intuicyjną edycję.
8. Bułka tarta ułatwiająca nawigację
Diwi 4
W Divi 4 nie było wbudowanej nawigacji nawigacyjnej, która pomagałaby użytkownikom śledzić, gdzie pracują w obrębie układu. Brak szybkiej nawigacji utrudniał poruszanie się pomiędzy sekcjami, szczególnie podczas pracy na dużych, skomplikowanych układach. W rezultacie użytkownicy musieli ręcznie przewijać, otwierać widok szkieletowy lub korzystać z panelu warstw, aby znaleźć określone elementy, co spowalniało proces projektowania.
Wyzwania
- Brak nawigacji po menu nawigacyjnym oznaczał wolniejszą nawigację po strukturach strony.
- Użytkownicy musieli polegać na ręcznym przewijaniu lub przełączaniu widoków, aby znajdować i edytować sekcje.
- Mniej wydajny przepływ pracy przy zarządzaniu złożonymi układami z wieloma warstwami.
Diwi 5
Divi 5 wprowadza nawigację w trybie Breadcrumb, znacznie ułatwiając poruszanie się po skomplikowanych strukturach stron. Ta nowa funkcja wyświetla przejrzystą ścieżkę bieżącej hierarchii sekcji, wierszy i modułów, umożliwiając użytkownikom szybkie przeskakiwanie między różnymi elementami projektu. Niezależnie od tego, czy edytujesz zagnieżdżone moduły, czy przełączasz się między sekcjami, menu nawigacyjne poprawia ogólne doświadczenie użytkownika, zapewniając jaśniejszy przegląd Twojej lokalizacji na stronie.
Korzyści
- Użytkownicy mogą szybko przełączać się między sekcjami, wierszami i modułami za pomocą jednego kliknięcia.
- Bułka tarta zmniejsza potrzebę ręcznego przewijania lub otwierania różnych widoków, przyspieszając proces projektowania.
- Jaśniejsze i bardziej zorganizowane podejście do nawigacji w skomplikowanych układach, dzięki czemu edytowanie strony jest bardziej intuicyjne.
Dzięki nawigacji nawigacyjnej w Divi 5 użytkownicy mogą efektywniej poruszać się po układach stron, poprawiając szybkość i łatwość pracy nad większymi, bardziej skomplikowanymi projektami.
9. Tryb jasny i ciemny
Diwi 4
Divi 4 nie zawierał opcji trybu ciemnego, ograniczając swój interfejs do domyślnego trybu jasnego. Interfejs ten, choć funkcjonalny, sprawiał, że był mniej elastyczny dla użytkowników, którzy preferowali pracę w warunkach słabego oświetlenia lub tych, którzy preferowali tryb ciemny, aby zmniejszyć zmęczenie oczu podczas długich sesji projektowych. Brak trybu ciemnego sprawił, że interfejs użytkownika Divi był mniej konfigurowalny niż bardziej nowoczesne narzędzia programowe oferujące opcje trybu jasnego i ciemnego.

Wyzwania
- Brak trybu ciemnego, ograniczającego możliwości dostosowania interfejsu użytkownika.
- Zwiększone zmęczenie oczu u użytkowników pracujących w warunkach słabego oświetlenia.
- Ogólnie mniej elastyczny interfejs użytkownika, szczególnie dla tych, którzy preferują ciemne motywy.
Diwi 5
Divi 5 wprowadza opcje trybu jasnego i ciemnego, zapewniając użytkownikom większą elastyczność i kontrolę nad swoim środowiskiem pracy. Użytkownicy mogą teraz przełączać się między trybami jasnym i ciemnym w oparciu o osobiste preferencje lub oświetlenie otoczenia, zapewniając wygodniejsze i konfigurowalne wrażenia z projektowania. Niezależnie od tego, czy pracujesz w dzień, czy późno w nocy, nowa opcja trybu ciemnego pomaga zmniejszyć zmęczenie oczu i zwiększa użyteczność, dzięki czemu Divi 5 można lepiej dostosować do różnych potrzeb użytkownika.
Korzyści
- Tryby jasne i ciemne pozwalają użytkownikom dostosować środowisko pracy do różnych preferencji.
- Tryb ciemny pomaga zmniejszyć zmęczenie oczu, szczególnie podczas długich sesji montażowych w warunkach słabego oświetlenia.
- Bardziej nowoczesne, elastyczne doświadczenie użytkownika w różnych warunkach pracy.
10. Zarządzanie ustawieniami wstępnymi
Diwi 4
W Divi 4 zarządzanie ustawieniami wstępnymi było procesem ręcznym. Podczas stosowania ustawień wstępnych lub dokonywania dostosowań użytkownicy często doświadczali opóźnień ze względu na framework Divi, który wymagał ponownego załadowania systemu i przetworzenia zmian. To nie tylko spowolniło edytowanie gotowych ustawień, ale także wpłynęło na ogólną wydajność przepływu pracy, szczególnie podczas zarządzania wieloma elementami o spójnych stylach na stronie lub w całej witrynie.

Wyzwania
- Wolniejszy czas reakcji podczas edytowania lub stosowania ustawień wstępnych.
- Aby zastosować ustawienia wstępne w wielu modułach, potrzebny jest większy wysiłek ręczny.
- Mniej wydajny przepływ pracy, szczególnie podczas pracy nad dużymi projektami.
Diwi 5
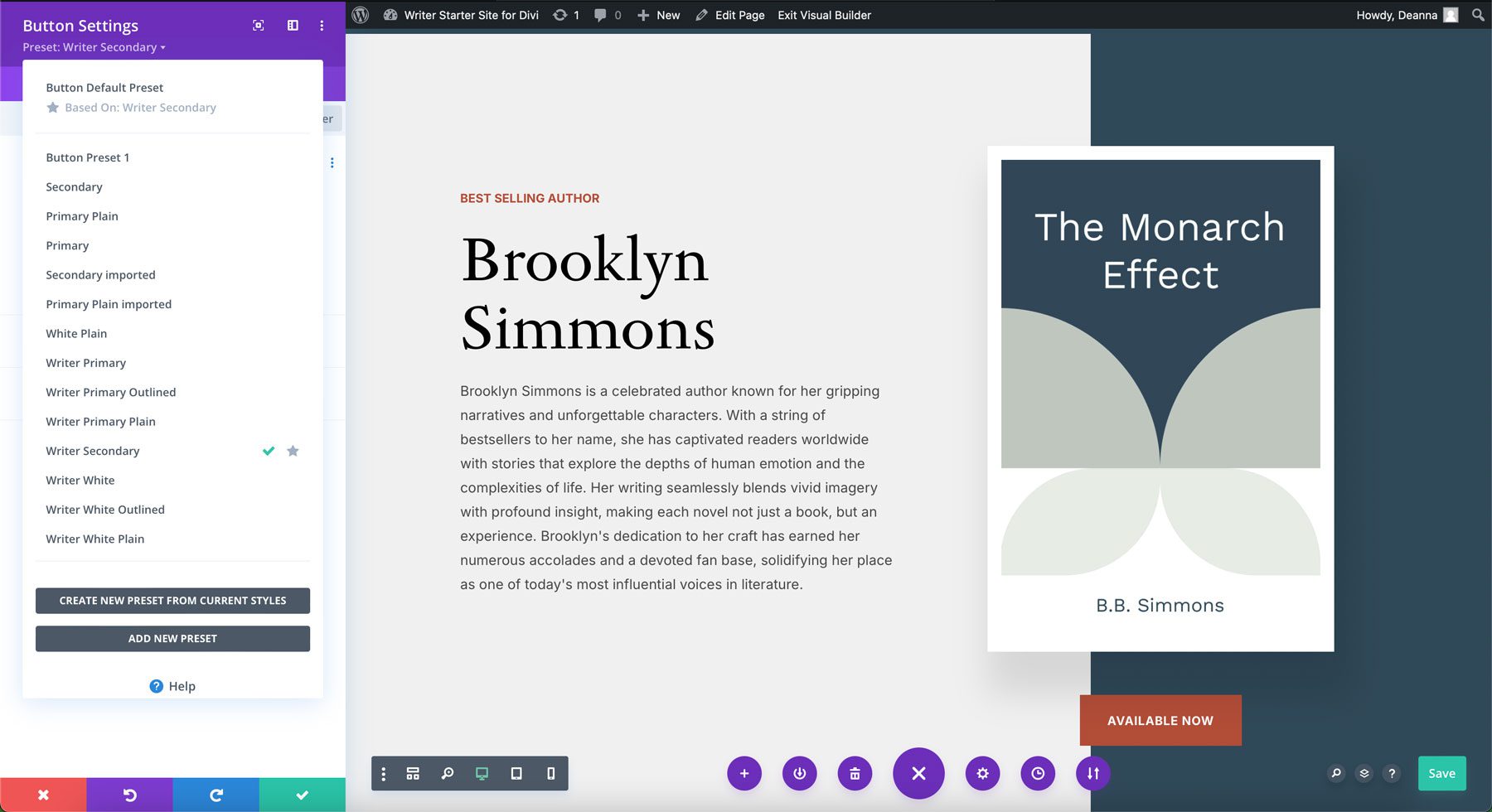
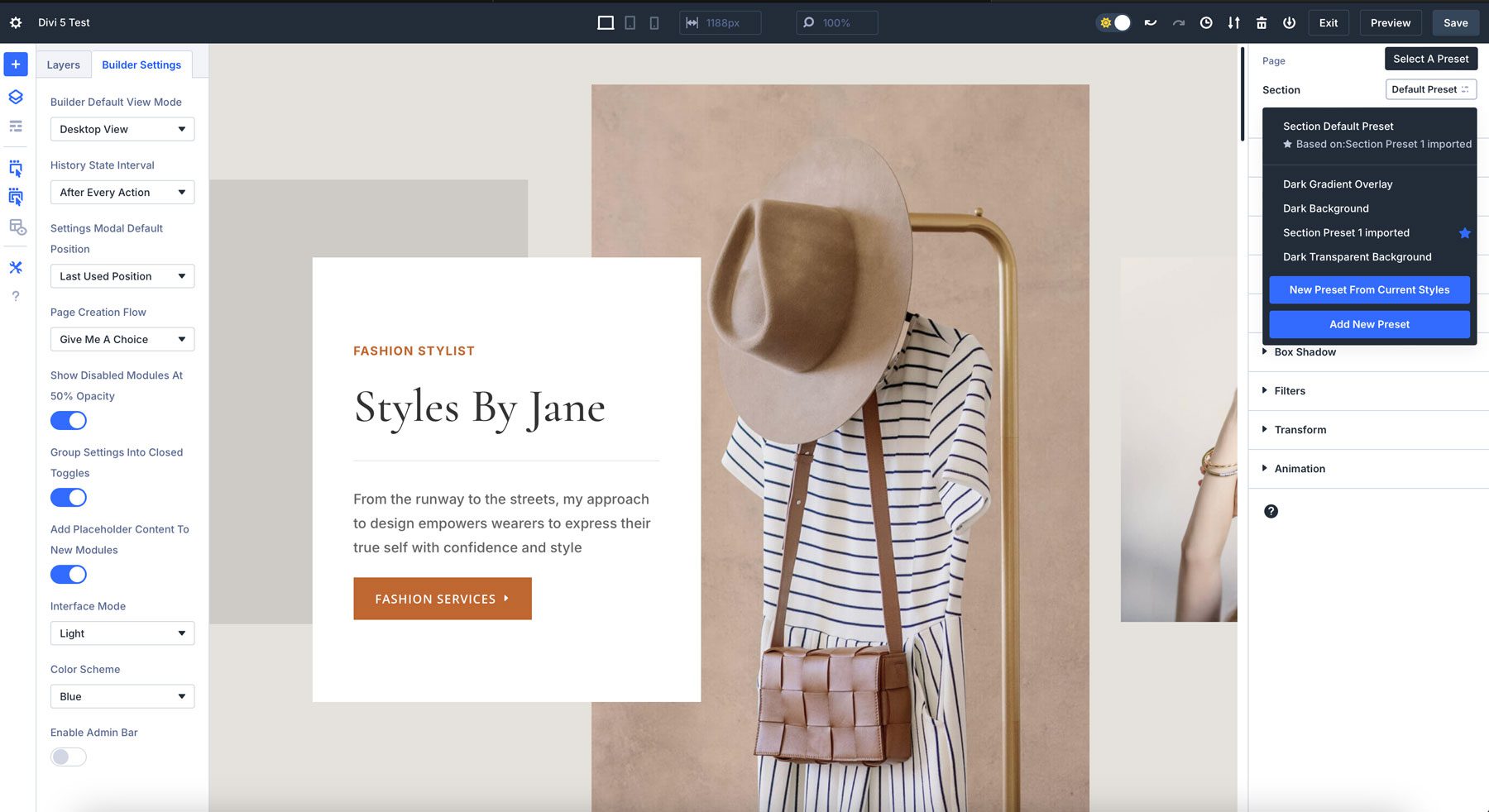
Divi 5 wprowadza szybszy i bardziej wydajny system zarządzania ustawieniami wstępnymi za pomocą nowej struktury opartej na klasach. System ten pozwala użytkownikom szybciej tworzyć gotowe ustawienia i zarządzać nimi, stosując spójne style we wszystkich modułach za pomocą kilku kliknięć. Wbudowane ustawienia wstępne i klasy wielokrotnego użytku ułatwiają proces projektowania, umożliwiając globalne zmiany i zmniejszając potrzebę powtarzalnych edycji. Ten nowy, oparty na klasach system gwarantuje, że wszelkie aktualizacje ustawień wstępnych zostaną natychmiast zastosowane we wszystkich elementach, oszczędzając czas i zapewniając bardziej spójne doświadczenie projektowe.

Korzyści
- System oparty na klasach umożliwia szybsze stosowanie i aktualizację ustawień wstępnych w wielu modułach.
- Gotowe presety przyspieszające proces projektowania.
- Projektanci mogą utrzymać spójność witryny za pomocą kilku kliknięć.
Dzięki ulepszonemu systemowi zarządzania ustawieniami Divi 5 użytkownicy korzystają z szybszej edycji, lepszej spójności projektu i usprawnionego przepływu pracy, co ułatwia wdrażanie i utrzymywanie spójnych stylów w całej witrynie.
Divi 5 pomaga szybciej projektować i budować strony internetowe
Divi 5 to coś więcej niż tylko aktualizacja przyrostowa – to całkowita transformacja platformy. Rozwiązując niedociągnięcia Divi 4 i eliminując problemy, takie jak dług techniczny i krótka struktura oparta na kodzie, Divi 5 zaprojektowano tak, aby zapewniać projektantom i programistom szybsze i bardziej responsywne środowisko. Dzięki modułowej strukturze bardziej przypominającej blokowy edytor Gutenberga WordPressa, platforma jest znacznie bardziej skalowalna i można ją dostosować do przyszłych zmian w WordPress.
Pobierz Divi 5 Public Alpha
