Jak wyłączyć inspekcję elementu w WordPress
Opublikowany: 2023-01-26Czy chcesz zabezpieczyć zasoby swojej witryny i zapobiec kopiowaniu pracochłonnej pracy? Czy masz dość kradzieży treści z Twojej witryny?
Statystyki pokazują, że prawie 60% treści online jest kradzionych, co niekorzystnie odbija się na Twojej sytuacji finansowej, a także na reputacji twórcy i jest coraz większym problemem dla właścicieli witryn i blogerów.
W tym artykule podam kilka porad, jak wyłączyć funkcję Inspect Element w WordPressie, która ułatwia odwiedzającym przeglądanie i kopiowanie kodu źródłowego i zawartości Twojej witryny.
Dodatkowo omówię inne strategie zabezpieczania różnego rodzaju informacji i treści na Twojej stronie internetowej w celu powstrzymania kradzieży treści.
Czytaj dalej, aby dowiedzieć się więcej o kradzieży treści, zapobieganiu inspekcji elementów i ochronie kodu źródłowego, a także o tym, jak zabezpieczyć zasoby witryny i chronić swoją ciężką pracę.
Co to jest element kontrolny?
Inspect Element to funkcja w przeglądarkach internetowych, takich jak Google Chrome, Firefox i Safari, która umożliwia użytkownikom przeglądanie i edytowanie kodu HTML i CSS strony internetowej.
Możesz uzyskać dostęp do tej funkcji, wybierając „Sprawdź element” z menu kontekstowego po kliknięciu strony internetowej prawym przyciskiem myszy, naciskając „Ctrl + Shift + I” na komputerze z systemem Windows lub „Cmd + Shift + I” na komputerze Mac.
Kod HTML i CSS strony internetowej może być przeglądany przez użytkowników po otwarciu funkcji Inspect Element, a użytkownicy mogą edytować kod, obserwując wprowadzane przez siebie modyfikacje w czasie rzeczywistym.
Dlaczego musisz wyłączyć Inspect Element?
Powinieneś wyłączyć funkcję „Sprawdź element” w swojej witrynie WordPress jako jeden z kroków, które powinieneś podjąć jako właściciel witryny, aby zabezpieczyć swoje treści przed nieautoryzowanym dostępem.
1. Chroń kod swojej witryny : wyłączając tę funkcję, możesz uniemożliwić nieautoryzowanym osobom zmianę kodu HTML i CSS Twojej witryny oraz zachować kontrolę nad jej wyglądem i funkcjonalnością. Inspect Element pozwala użytkownikom przeglądać i edytować kod HTML i CSS Twojej witryny i jest ważny dla zapobiegania kradzieży treści w WordPress.
2. Zapewnij bezpieczeństwo swojej witryny : element Inspect może być również wykorzystywany przez hakerów do uzyskiwania dostępu do poufnych informacji w Twojej witrynie, takich jak dane logowania, więc wyłączenie go pomoże zapewnić bezpieczeństwo Twojej witryny i informacji odwiedzających ją.
3. Zachowaj kontrolę nad swoją marką : możesz kontrolować, w jaki sposób Twoja witryna jest wyświetlana i używana, wyłączając Inspect Element, pomagając upewnić się, że Twoja marka jest reprezentowana tak, jak chcesz, i że nie jest używana złośliwie lub nieautoryzowana .
4. Utrzymuj zaangażowanie odbiorców : Utrudnianie użytkownikom dostępu do kodu Twojej witryny może sprawić, że będą oni zainteresowani treścią i będą często do niej wracać.
5. Chroń swoje dochody : jeśli Twoja witryna generuje przychody z reklam, sponsoringu lub w inny sposób, wyłączenie Inspect Element może pomóc zapewnić, że Twoje zyski nie zostaną zmniejszone przez nieautoryzowany dostęp do kodu witryny.
Podsumowując, wyłączenie Inspect Element ma kluczowe znaczenie dla utrzymania kodu, bezpieczeństwa, reputacji, interakcji użytkownika i rentowności finansowej Twojej witryny.
Jest to jedno z wielu dostępnych zabezpieczeń dla Twojej witryny i mądry krok w utrzymaniu kontroli nad swoją tożsamością online.
2 sposoby na wyłączenie sprawdzania elementów w WordPress
Nawet jeśli wyłączysz kliknięcie prawym przyciskiem myszy i kopiuj-wklej w swojej witrynie, Twoje treści są w niebezpieczeństwie. Wiele osób używa elementów inspekcji w przeglądarkach do sprawdzania kodu źródłowego witryny, kradzieży treści lub uzyskiwania linków do obrazów.
Większość przeglądarek umożliwia użytkownikom bezproblemowe sprawdzanie elementów. Bardziej zaawansowani użytkownicy mogą użyć tej metody, aby oszukać chronioną witrynę i ukraść Twoje zasoby.
Wyłączając elementy inspekcji na swojej stronie internetowej, możesz mieć pewność, że Twoje treści są bezpieczne. Korzystanie z wtyczki WordPress to najprostszy sposób na zrobienie tego.
Metoda 1: Użyj wtyczki WPShield Content Protector
Korzystanie z wtyczki to najszybszy i najłatwiejszy sposób na osiągnięcie celu na stronie WordPress. Ze względu na popularność WordPressa na rynku dostępnych jest niezliczona ilość wtyczek, ale która z nich jest odpowiednia dla Twoich potrzeb?
Sugeruję użycie WPShield Content Protector do wyłączenia narzędzi programistycznych we wszystkich przeglądarkach i każdej innej przeglądarce. Ta wtyczka jest najlepszą wtyczką do ochrony treści WordPress i działa nawet z wyłączoną obsługą JavaScript w przeglądarce.
Aby wyłączyć elementy inspekcji, wykonaj następujące czynności:
Krok 1: Pobierz WPShield Content Protector.
Krok 2: Zainstaluj wtyczkę z Wtyczki → Dodaj nową .
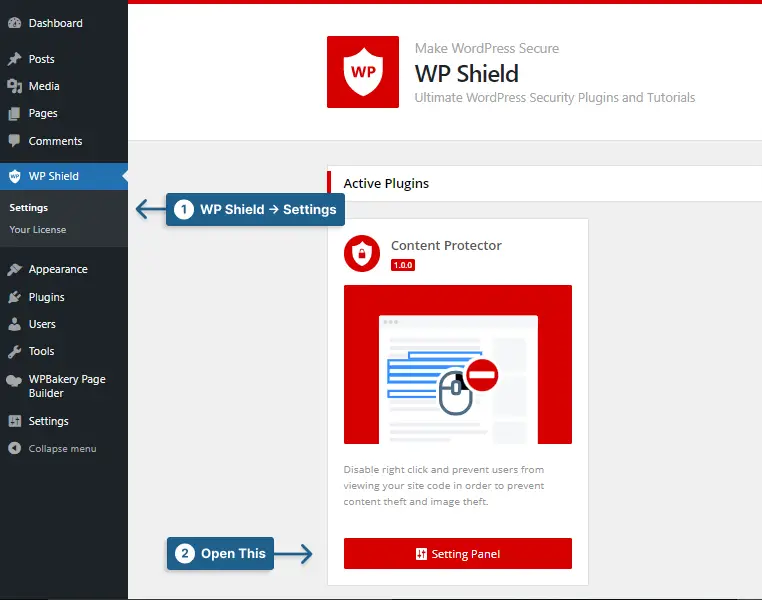
Krok 3: Przejdź do WP Shield → Ustawienia .

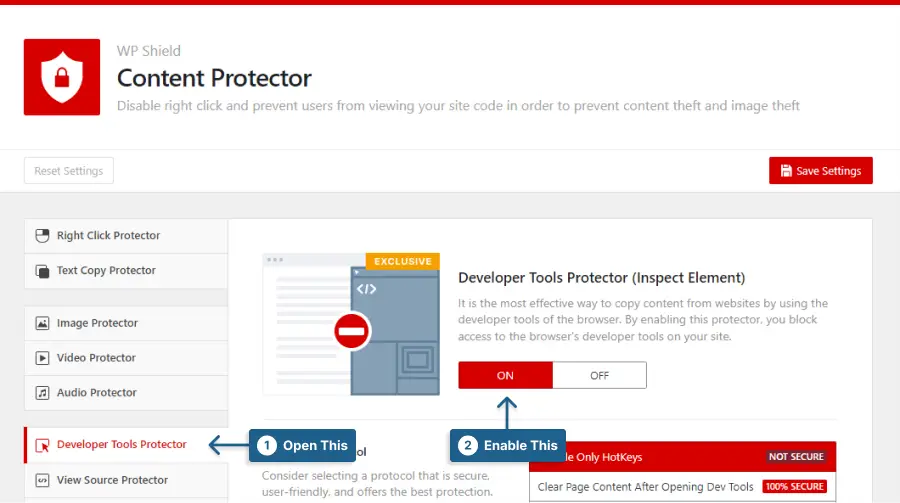
Krok 4: Przejdź do programu Developer Tools Protector i włącz opcję Developer Tools Protector (Inspect Element) .

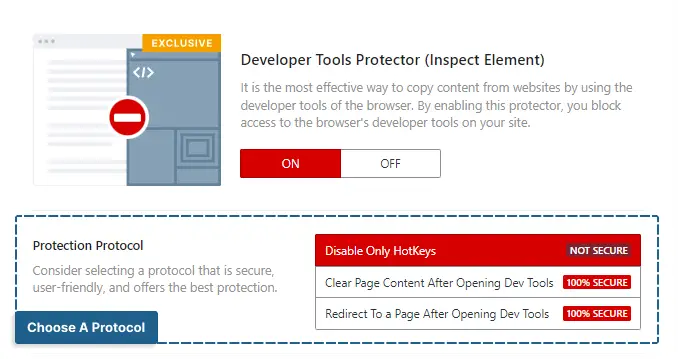
Krok 5: Ten ochraniacz oferuje trzy protokoły ochrony o różnych poziomach bezpieczeństwa.

Wybierz protokół, który Ci odpowiada:
- Wyłącz tylko klawisze skrótów: Ten protokół wyłącza skrót f12, CTRL + SHIFT + C i wszelkie inne skróty klawiszowe używane do otwierania elementów inspekcji. Dostępne są bardziej bezpieczne opcje.
- Wyczyść zawartość strony po otwarciu narzędzi deweloperskich: przy użyciu tego protokołu zawartość strony zostanie usunięta, jeśli ktoś uzyska dostęp do narzędzia programistycznego. Ten protokół jest bardzo bezpieczny.
- Przekieruj do strony po otwarciu narzędzi deweloperskich: Ten protokół może przekierowywać użytkowników do niestandardowej strony po otwarciu elementu inspekcji. Możesz wybrać stronę w sekcji Przekieruj na stronę. Ten ochraniacz jest bardzo bezpieczny w użyciu.
Ten ochraniacz może również chronić WordPress, ukrywając kod źródłowy i wyłączając kanał RSS. Jeśli chcesz zabezpieczyć zawartość swojej witryny, WPShield Content Protector to świetna wtyczka.

Ważna uwaga: Sugeruję zapoznanie się z naszym ostatecznym przewodnikiem dotyczącym zapobiegania kradzieży treści w celu zwiększenia bezpieczeństwa zawartości witryny.
Metoda 2: Wyłącz kliknięcie prawym przyciskiem myszy za pomocą CSS
Jeśli jesteś zainteresowany wyłączeniem kliknięcia prawym przyciskiem myszy w WordPressie bez wtyczki, możesz użyć kodu CSS. Prostą metodą wyłączenia kliknięcia prawym przyciskiem myszy jest użycie kodu CSS. Nie jest to najbardziej zaawansowana metoda, ale może oszukać przeciętnego użytkownika.
Ten kod faktycznie wyłącza zaznaczenie tekstu, a nie kliknięcie prawym przyciskiem myszy. Ponieważ niewielu zna możliwość wyłączenia zaznaczania tekstu za pomocą CSS, nie mogą tego wyłączyć.
Uwaga: ta metoda nie zapewnia pełnej ochrony i nie ma gwarancji, że zawartość i kod źródłowy są bezpieczne. Każdy użytkownik z niewielką znajomością kodu CSS lub doświadczeniem może go zhakować.
Złodzieje mogą nawet użyć skrótów klawiszowych przeglądarki, aby uzyskać dostęp do elementu inspekcji. Najlepiej byłoby, gdybyś wyłączył CTRL+SHIFT+U i inne skróty klawiszowe, aby zabezpieczyć kod źródłowy swojej witryny.
Jeśli chcesz faktycznie wyłączyć klikanie prawym przyciskiem myszy w swojej witrynie, użyj WPShield Content Protector. Ten ochraniacz może pomóc Ci wyłączyć lub nawet ograniczyć menu prawego przycisku myszy. Ograniczenie menu dostępnego po kliknięciu prawym przyciskiem myszy zamiast wyłączania go znacząco wpływa na UX Twojej witryny.
Aby wyłączyć elementy inspekcji, wykonaj następujące kroki:
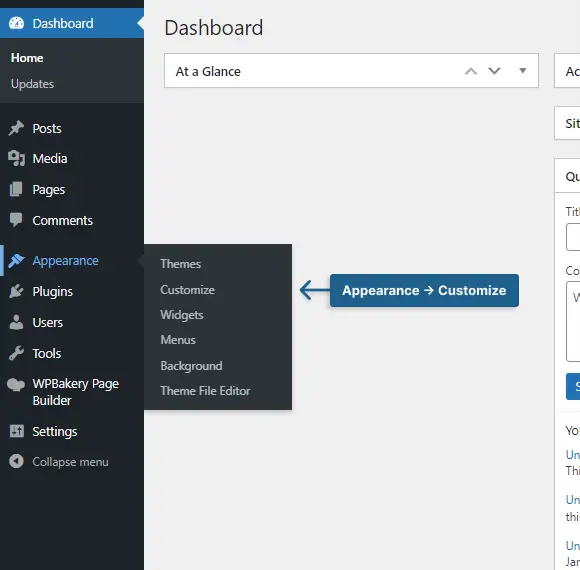
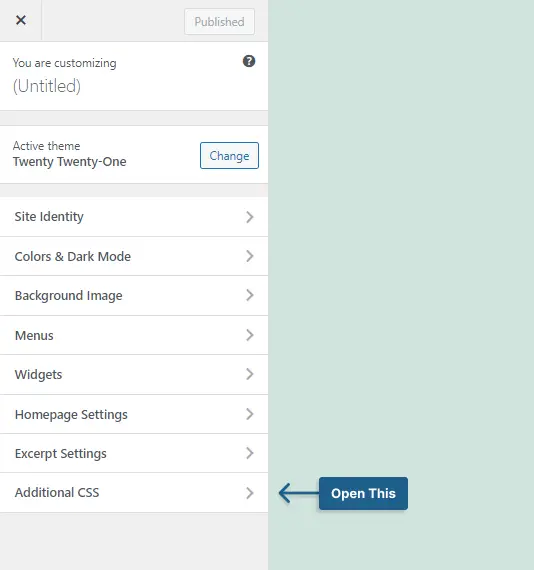
Krok 1: Przejdź do Wygląd → Dostosuj .

Krok 2: Otwórz Dodatkowy CSS .

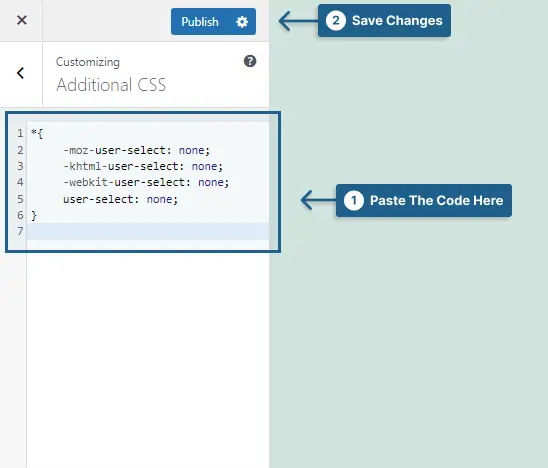
Krok 3: Wklej następujący kod i zapisz zmiany.
*{ -moz-user-select: none; -khtml-user-select: none; -webkit-user-select: none; user-select: none; } 
Ważna uwaga: Możesz przeczytać nasz ostateczny przewodnik dotyczący wyłączania prawego przycisku myszy w WordPress, aby uzyskać więcej informacji.
Często zadawane pytania dotyczące wyłączania elementu Inspect
Poniższe często zadawane pytania dotyczące wyłączania Inspect Element w WordPress mają na celu pomóc Ci lepiej zrozumieć zagrożenia i sposoby ochrony Twojej witryny.
Zainstalowanie wtyczki, takiej jak „WPShield Content Protector” lub dodanie kodu do pliku functions.php twojego motywu, zarówno wyłączy sprawdzanie elementów w WordPress, jak i uniemożliwi użytkownikom korzystanie z narzędzi programistycznych przeglądarki.
Chociaż nie są one niezawodne, metody te mogą utrudnić odwiedzającym witrynę przeglądanie kodu źródłowego.
Wyłączenie elementu inspekcji w WordPress może być dobrym pomysłem z wielu powodów, w tym ze zwiększenia bezpieczeństwa witryny i uniemożliwienia użytkownikom kradzieży treści lub zmiany kodu witryny.
WPShield Content Protector, który jest dostarczany z „Inspect Element Protector” i „Right Click Disabler”, jest najlepszą opcją spośród wszystkich wtyczek dostępnych do wyłączania Inspect Element w WordPress.
Użytkownikom może być trudniej ukraść Twoje treści lub zmienić kod Twojej witryny, jeśli Inspect Element jest wyłączony w WordPress, ponieważ użytkownicy nie mogą uzyskać dostępu do narzędzi programistycznych w swojej przeglądarce.
Istnieją inne sposoby powstrzymania użytkowników przed kradzieżą treści w WordPressie oprócz wyłączenia Inspect Element, na przykład użycie wtyczki takiej jak „WPShield Content Protector” lub dodanie kodu do pliku functions.php motywu.
Tak, możliwe jest wyłączenie Inspect Element tylko dla niektórych użytkowników w WordPressie za pomocą wtyczki WPShield Content Protector lub poprzez dodanie kodu do pliku functions.php motywu.
Umożliwiłoby to udzielenie dostępu do narzędzi programistycznych zaufanym użytkownikom, jednocześnie uniemożliwiając innym dostęp do nich.
Wniosek
W tym poście omówiliśmy znaczenie wyłączenia Inspect Elements w WordPress, aby chronić zawartość Twojej witryny. Przyjrzeliśmy się różnym metodom, takim jak używanie wtyczek i kodów, i podkreśliliśmy korzyści płynące z używania wtyczki, takiej jak WPShield Content Protector.
Bardzo ważne jest, aby chronić zawartość witryny, a wyłączenie elementu inspect to tylko jeden krok w tym procesie. Sugerujemy przeczytanie większej liczby artykułów na temat bezpieczeństwa WordPress na blogu BetterStudio, aby dodatkowo zabezpieczyć swoją witrynę.
Dziękuję za przeczytanie tego artykułu do końca. Jeśli masz jakieś doświadczenia z wyłączaniem elementów inspekcji lub masz jakieś pytania, daj nam znać w komentarzach.
Jeśli chcesz jako pierwszy dowiedzieć się o naszych nowych treściach, śledź BetterStudio na Facebooku i Twitterze.
