Jak ukryć / wyłączyć zmienną cenę produktu WooCommerce (podany kod)
Opublikowany: 2023-07-20Załóżmy, że przeglądasz różne sklepy internetowe w poszukiwaniu nowej bluzy z kapturem. Na szczęście znalazłeś ten, którego szukałeś. Jaka jest następna rzecz, którą zauważysz? CENA!
Teraz, jeśli zobaczysz przedział cenowy wyższy niż Twój budżet, zawahasz się przed zakupem tego produktu. Sprzedawca podał asortyment, ponieważ produkt ma różne warianty. Na przykład bluza z kapturem, którą lubisz, ma 2 kolory czerwony i czarny. Sprzedawca pobiera więcej opłat za czerwoną.
Niektórzy kupujący, tacy jak Ty, mogą chcieć kupić czarny, ale byliby zdezorientowani z powodu przedziału cenowego. Jeśli nie wybierzesz koloru, nigdy nie poznasz faktycznej ceny !
Gdy jesteś właścicielem sklepu, możesz odgadnąć podobny scenariusz, korzystając z psychologii odwrotnej. Tak więc, gdy ustawisz wyższy zakres, klienci z pewnością odrzucą Twoją stronę produktu i stracisz potencjalną sprzedaż.
Tak więc wspólną strategią byłoby pokazanie ceny minimalnej zakresu. Jeśli jesteś właścicielem sklepu WooCommerce, nie możesz modyfikować formatu przedziału cenowego produktów zmiennych, smutne, ale prawdziwe!
Aby pomóc Ci wyjść z tej sytuacji, dzisiaj pokażemy Ci , jak łatwo możesz ukryć przedział cenowy dla produktów zmiennych WooCommce . Więc zacznijmy!

Zrozumienie zakresu cen WooCommerce dla produktów zmiennych

W WooComerce istnieje wiele rodzajów produktów. Produkty zmienne są jednym z nich i odgrywają istotną rolę, gdy próbujesz sprzedawać produkty z różnymi odmianami.
Dzięki WooCommerce możesz tworzyć wariacje tego samego produktu. Oznacza to, że możliwe jest stworzenie jednego produktu z wieloma rozmiarami, kolorami, gramaturami itp. Poza tym możesz ustawić różne ceny dla odmian swojego produktu.
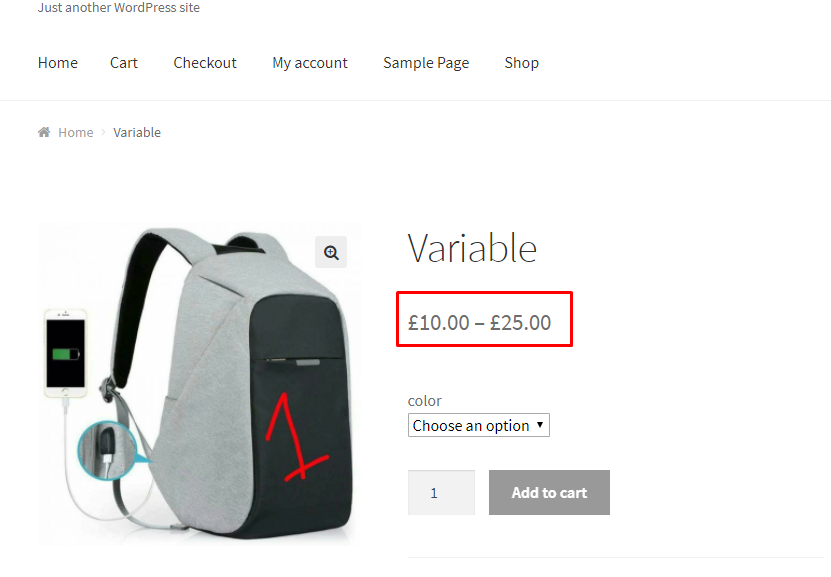
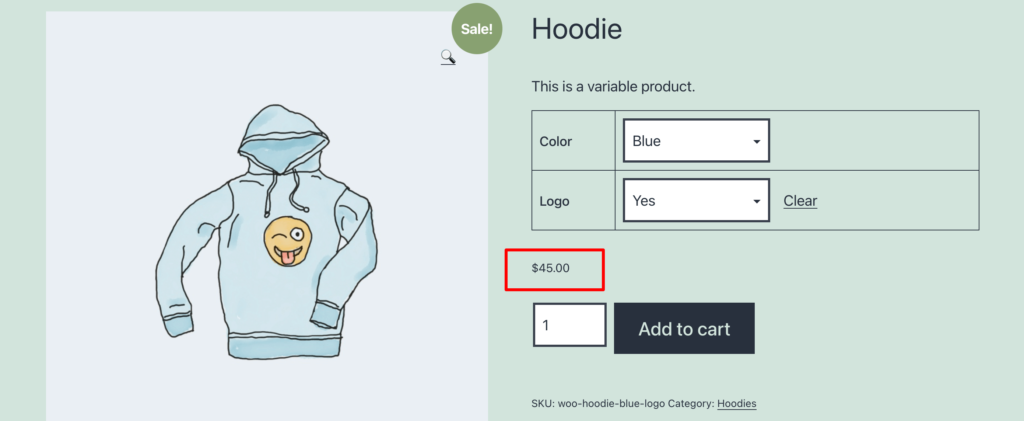
Tak więc, gdy tworzysz zmienny produkt z wieloma cenami, cena produktu jest wyświetlana jako zakres na stronie produktu. Jeśli utworzysz zmienny produkt z różnymi cenami, zobaczysz przedział cenowy na stronie produktu, jak na poniższym zrzucie ekranu.

Sprzedawcy często nie udostępniają przedziału cenowego, który ustalili dla produktu zmiennego. Niestety WooCommerce nie pozwala modyfikować przedziału cenowego w swoich ustawieniach. Więc co byś zrobił w takim scenariuszu?
W takim przypadku musisz wprowadzić pewne modyfikacje. Nie musisz się martwić ani bać, ponieważ ta modyfikacja jest bardzo prosta. Możesz łatwo zmienić przedział cenowy za pomocą kilku linii kodu . Tutaj udostępnimy Ci prosty fragment kodu, którego możesz użyć. Pomoże Ci to ukryć przedział cenowy WooCommerce.
Jak ukryć przedział cenowy dla produktów zmiennych WooCommerce
Możesz użyć motywu głównego lub motywu potomnego, aby wprowadzić te zmiany. Zawsze zalecamy używanie motywu potomnego. Aby nie wpłynęło to na twój główny projekt, jeśli przypadkowo popełnisz jakieś błędy.
Teraz, jeśli nie masz motywu potomnego, możesz utworzyć motyw potomny, postępując zgodnie z naszym samouczkiem krok po kroku dotyczącym tworzenia motywu potomnego.
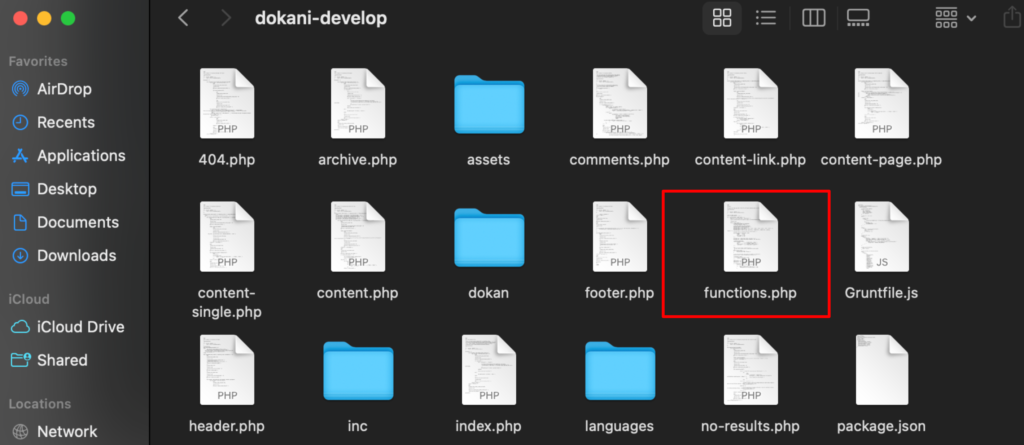
Po utworzeniu motywu potomnego uzyskaj dostęp do pliku function.php, aby edytować plik.
Przejdź do wyszukiwarki lub folderów i przejdź do WP-Content–> Motywy–> Nazwa motywu Twojego dziecka–> Otwórz plik functions.php .
Jeśli edytujesz motyw główny, przejdź do WP-Content–> Motywy–> Nazwa motywu –> Otwórz plik functions.php .

Teraz skopiuj poniższy kod i wklej go na dole pliku functions.php.
function wc_varb_price_range( $wcv_price, $product ) { $prefix = sprintf('%s: ', __('From', 'wcvp_range')); $wcv_reg_min_price = $product->get_variation_regular_price( 'min', true ); $wcv_min_sale_price = $product->get_variation_sale_price( 'min', true ); $wcv_max_price = $product->get_variation_price( 'max', true ); $wcv_min_price = $product->get_variation_price( 'min', true ); $wcv_price = ( $wcv_min_sale_price == $wcv_reg_min_price ) ? wc_price( $wcv_reg_min_price ) : '<del>' . wc_price( $wcv_reg_min_price ) . '</del>' . '<ins>' . wc_price( $wcv_min_sale_price ) . '</ins>'; return ( $wcv_min_price == $wcv_max_price ) ? $wcv_price : sprintf('%s%s', $prefix, $wcv_price); } add_filter( 'woocommerce_variable_sale_price_html', 'wc_varb_price_range', 10, 2 ); add_filter( 'woocommerce_variable_price_html', 'wc_varb_price_range', 10, 2 );Po wklejeniu kodu nie zapomnij go zapisać. Następnie odśwież stronę i sprawdź zmianę.


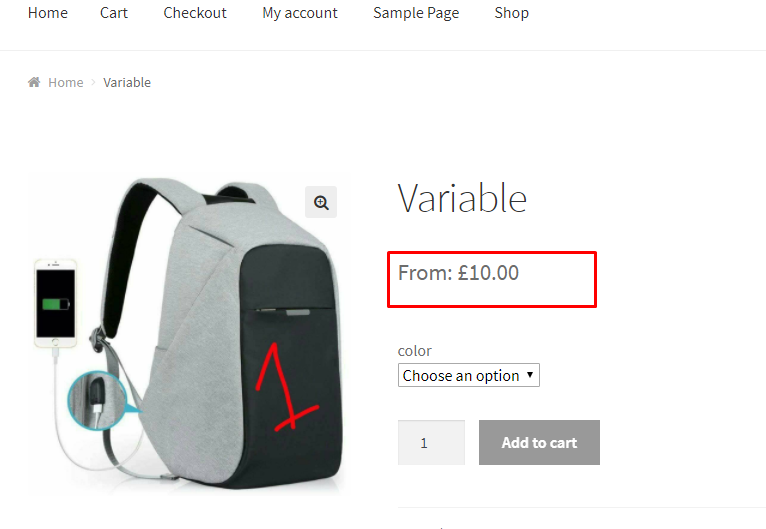
Teraz będziesz mieć jedną cenę. Pokazaliśmy tutaj najniższą cenę produktów zmiennych WooCommerce . Gdy klient wybierze inny wariant w innej cenie, zostanie to pokazane nad przyciskiem Dodaj do koszyka.
Bonus: Jak usunąć część „Od: X $” ze zmiennej ceny produktu WooCommerce
Ustaw ostrość na zaznaczony na czerwono punkt na powyższym obrazku. Widzisz „Od: 10,00 €”, prawda? Jeśli chcesz ukryć tę część, możesz to również zrobić.
Aby to zrobić, dodaj następujący fragment kodu na końcu pliku functions.php .
//Hide “From:$X” add_filter('woocommerce_get_price_html', 'lw_hide_variation_price', 10, 2); function lw_hide_variation_price( $v_price, $v_product ) { $v_product_types = array( 'variable'); if ( in_array ( $v_product->product_type, $v_product_types ) && !(is_shop()) ) { return ''; } // return regular price return $v_price; }Nie zapomnij zapisać pliku. Następnie odśwież witrynę i zobacz zmianę.

Gratulacje! Teraz z powodzeniem pokazujesz tylko najniższą cenę produktu zmiennego WooCommerce.

Wyłącz zmienną cenę produktu WooCommerce — krótkie podsumowanie dla Ciebie
Więc teraz wiesz, jak ukryć przedział cenowy dla produktów zmiennych WooCommerce. Po prostu postępuj zgodnie z instrukcjami i kontroluj swój przedział cenowy w sklepach WooCommerce.
Modyfikując zmienną cenę produktu WooCommerce upewnij się, że:
- Używasz motywu potomnego (nieobowiązkowego, ale zalecanego)
- Ostrożnie skopiuj kod i wklej go do odpowiedniego pliku
- Zawsze zapisuj zmianę i odświeżaj witrynę, aby zobaczyć wynik
Biorąc to pod uwagę, jeśli masz jakiekolwiek niejasności związane z tematem, nie wahaj się komentować tutaj. Zawsze doceniamy Twoją opinię. Dziękuję.
