Jak dowiedzieć się, jakich motywów i narzędzi używają witryny WordPress (3 metody)
Opublikowany: 2022-03-15Jako programista możesz chcieć emulować witrynę internetową z pięknym motywem i skuteczną funkcjonalnością. Jeśli jednak nie wiesz, z jakich narzędzi korzysta ta witryna, zastosowanie tych funkcji w witrynie klienta może być trudne.
Na szczęście istnieje kilka prostych sposobów na zidentyfikowanie motywu witryny i innych narzędzi. Poznając te informacje, możesz zaimplementować odpowiedni motyw , wtyczkę lub rozszerzenie innej firmy w witrynie swojego klienta, poprawiając jej komfort użytkowania i wygląd.
W tym poście omówimy, dlaczego warto odkryć narzędzia używane w witrynie. Następnie pokażemy Ci, jak to zrobić za pomocą trzech różnych metod. Zacznijmy!
Dlaczego możesz chcieć dowiedzieć się, z jakich narzędzi korzystają witryny WordPress
Niezależnie od tego, czy przeglądasz katalogi WordPress, czy platformy innych firm, takie jak ThemeForest, istnieją tysiące sposobów dostosowywania witryny. Ponieważ możesz wybierać spośród wielu dostępnych motywów i wtyczek, znalezienie najbardziej efektywnych opcji może być trudne.
Jednym ze sposobów rozwiązania tego problemu jest czerpanie inspiracji z witryny, którą lubisz. Możesz zidentyfikować konkretny motyw, wtyczkę lub rozszerzenie, które zostało użyte podczas jego tworzenia, aby zaimplementować określone pożądane funkcje w tworzonej witrynie.
Jeśli podziwiasz funkcjonalność witryny, może to wynikać z jej motywu. Możesz użyć tego samego, aby poprawić wrażenia użytkownika, zwiększyć szybkość lub dodać dodatkowe zabezpieczenia. Ponadto zastosowanie motywu z lekkim kodowaniem może być kluczem do dostosowania witryny do urządzeń mobilnych.
Podobnie wtyczki dodają wiele rodzajów przydatnych funkcji do witryn WordPress. Jednak podczas przeglądania funkcji w interfejsie witryny możesz nie wiedzieć, w jaki sposób została zaimplementowana. To wtedy warto rozważyć użycie narzędzia do identyfikacji wtyczek witryny.
Na koniec możesz chcieć wskazać rozszerzenia strony trzeciej. Niektóre witryny korzystają z określonych sieci dostarczania treści (CDN), hostowanego zewnętrznie kodu JavaScript, narzędzi bezpieczeństwa lub sieci reklamowych. Zidentyfikowanie tych elementów może pomóc w poprawie wydajności, bezpieczeństwa i funkcjonalności witryn internetowych Twoich klientów.
Jak dowiedzieć się, z jakich motywów i narzędzi korzystają witryny WordPress (3 metody)
Gdy znajdziesz stronę, którą podziwiasz, nadszedł czas, aby dowiedzieć się, jakie narzędzia zostały użyte podczas jej tworzenia. Omówmy różne sposoby identyfikowania motywów WordPress, wtyczek i rozszerzeń innych firm z interfejsu witryny.
1. Sprawdź kod źródłowy
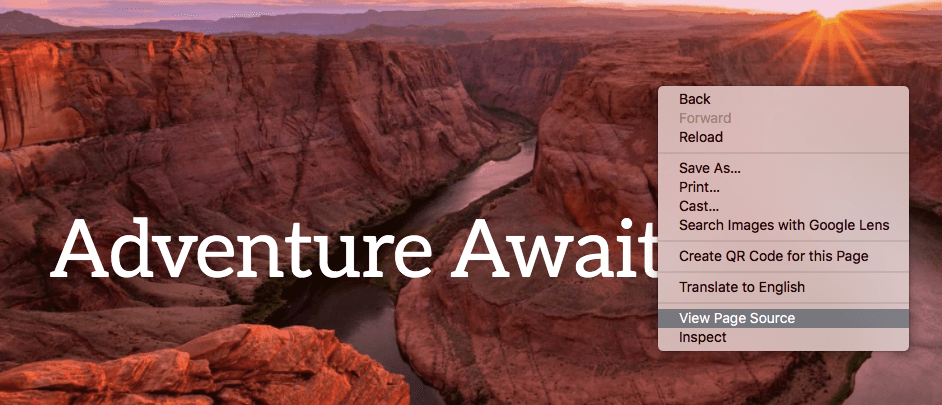
Jedną z metod identyfikacji narzędzi, z których korzystają witryny WordPress, jest sprawdzenie kodu źródłowego. Najpierw przejdź do witryny, którą chcesz ocenić. Następnie kliknij stronę prawym przyciskiem myszy i wybierz opcję Wyświetl źródło strony :

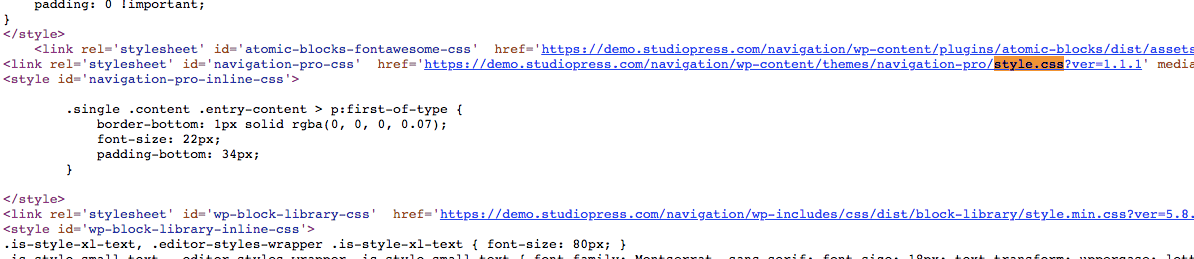
Spowoduje to otwarcie kodu źródłowego w nowej karcie. Jeśli chcesz zidentyfikować motyw, musisz wyszukać style.css :

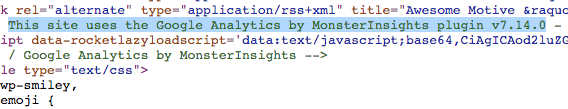
W niektórych witrynach nazwa motywu będzie wyświetlana po „id=”. Możesz jednak również uzyskać dostęp do zaawansowanych informacji, klikając łącze do pliku CSS:

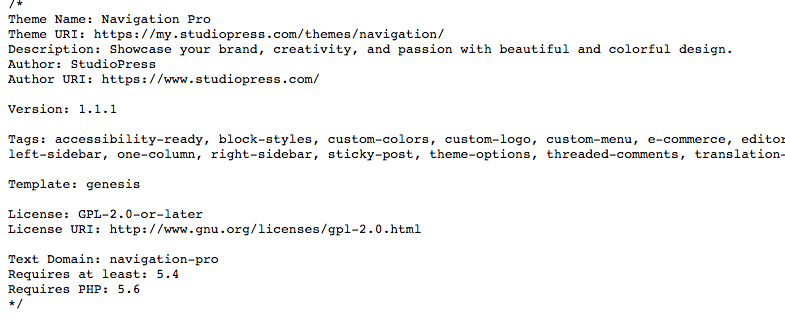
W ten sposób otrzymasz nazwę, autora, wersję i opis motywu. Stamtąd możesz przejść do źródła motywu i pobrać go.
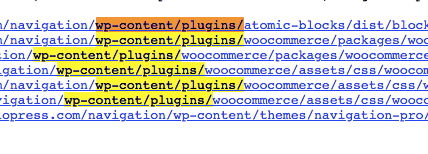
Jeśli wrócisz do strony z kodem źródłowym, możesz również zidentyfikować wtyczki, z których korzysta witryna. Aby to zrobić, wyszukaj wp -content/plugins/ i poszukaj nazw, które pojawią się zaraz potem:

Właściciel serwisu może korzystać z wtyczek, które pozostawiają własny kod. Aby je zidentyfikować, poszukaj zielonego tekstu, który jest komentarzem HTML:

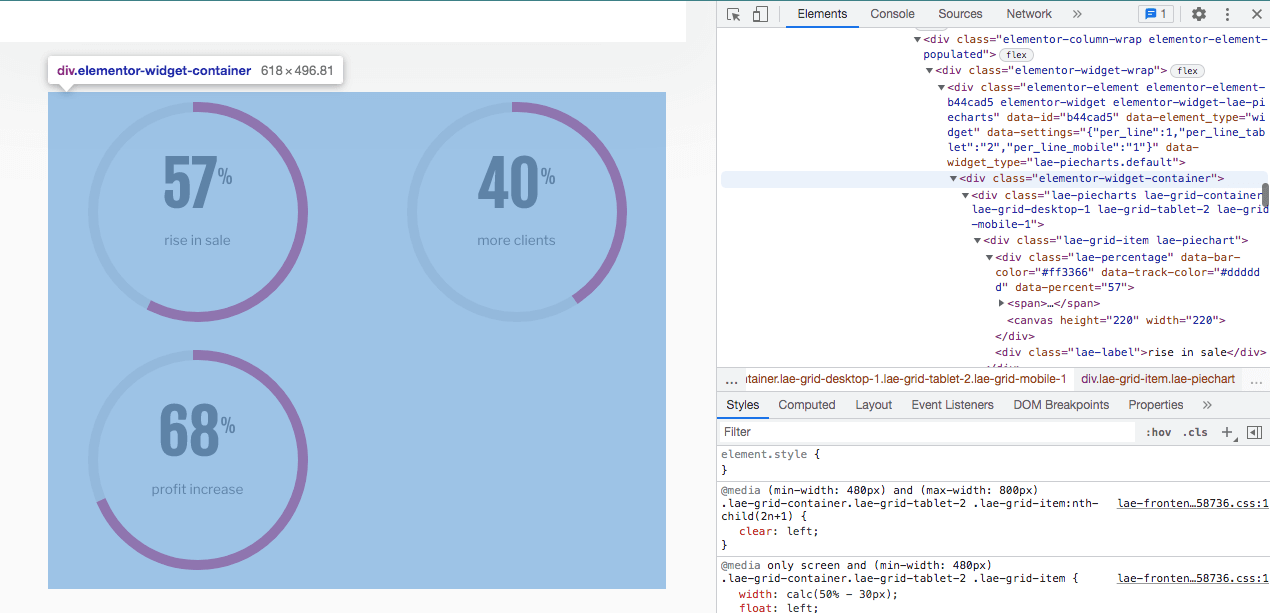
Po znalezieniu określonej funkcji na stronie internetowej możesz kliknąć ją prawym przyciskiem myszy i wybrać Sprawdź . Spowoduje to wyświetlenie informacji o kodowaniu. Po „class=” lub „id=” zobaczysz nazwę używanego narzędzia:

W powyższym przykładzie ta witryna używała Elementora jako narzędzia do tworzenia stron. Sprawdzając kodowanie wykresów kołowych wyświetlanych na stronie, odkryliśmy, że funkcja została wykonana przy użyciu elementu kontenera.
2. Użyj platformy innej firmy
Jeśli nie chcesz przeszukiwać kodu witryny, możesz wypróbować platformę innej firmy. Korzystając z narzędzia do profilowania witryn, takiego jak BuiltWith, możesz uzyskać szczegółowe informacje o stronie, po prostu wprowadzając jej adres URL:

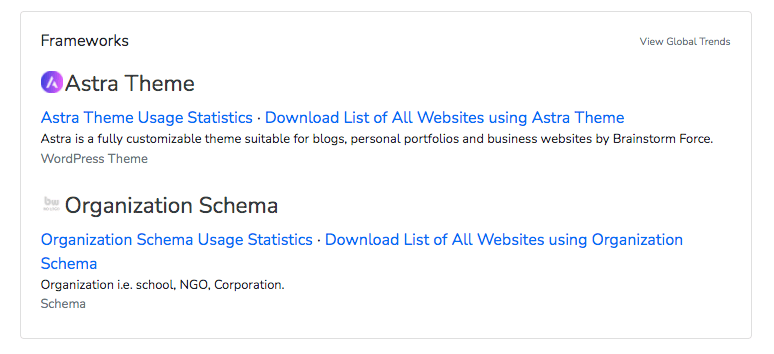
Po wyszukaniu określonej witryny BuiltWith zapewni profil technologii. Na tej karcie możesz uzyskać dostęp do ogólnych informacji o systemie zarządzania treścią witryny, kreatorze stron i hostingu. W ramkach możesz zobaczyć motyw WordPress:


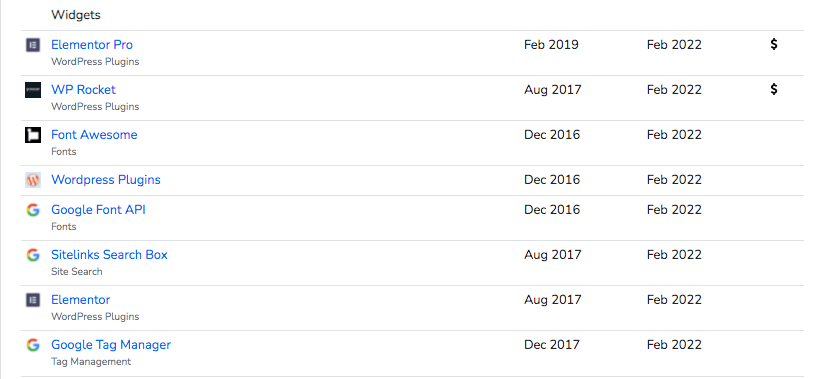
W szczegółowym profilu technologicznym można znaleźć konkretne wtyczki, z których korzysta witryna. W naszym przykładzie stwierdziliśmy, że witryna korzystała zarówno z Elementora Pro, jak i WP Rocket:

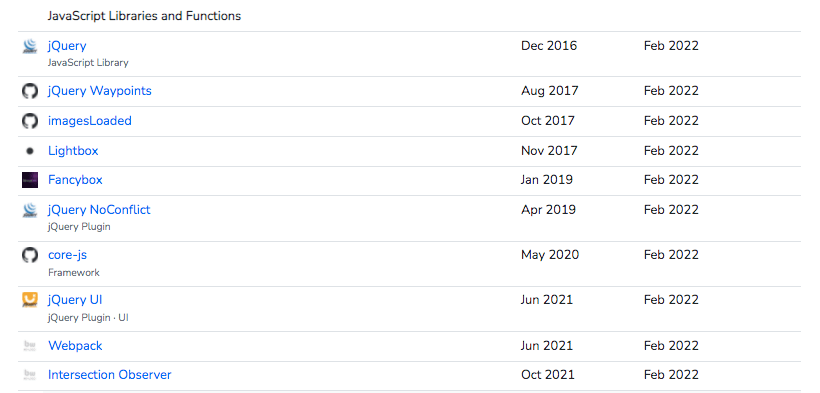
Jeśli przewiniesz tę stronę w dół, znajdziesz również informacje o bibliotekach i funkcjach JavaScript w witrynie. BuiltWith może również wykrywać narzędzia zabezpieczające, takie jak certyfikaty SSL, dostawcy usług hostingowych i serwery internetowe:

Korzystając z tych danych, możesz decydować, jakie funkcje wdrożyć na stronie Twojego klienta. W oparciu o to, czego potrzebujesz, możesz wybrać elementy, które uznasz za przydatne.
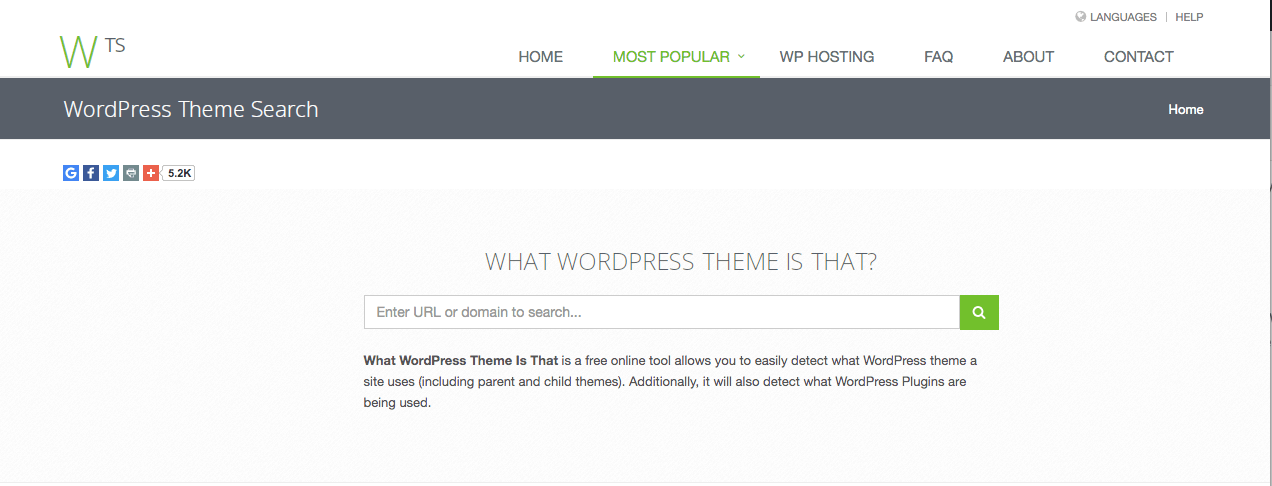
Jeśli potrzebujesz tylko informacji o motywach i wtyczkach, możesz rozważyć użycie bardziej podstawowego narzędzia, takiego jak What WordPress Theme Is That. Jest to wykrywacz online, który identyfikuje proste funkcje (tylko w witrynach WordPress):

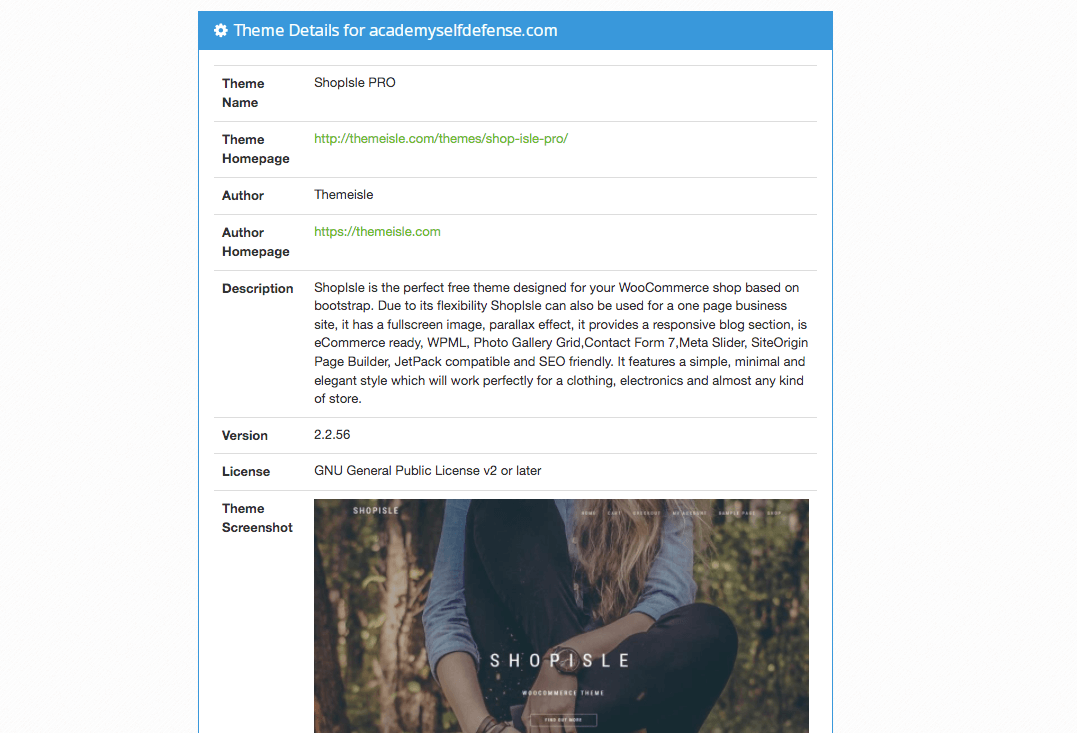
Po wprowadzeniu adresu URL witryny, What WP Theme Is That, poda nazwę, autora i opis motywu. Możesz także kliknąć każdy link, aby uzyskać dostęp do motywu:

Następnie możesz wyświetlić listę wykrytych wtyczek. Pod każdą wtyczką możesz wybrać Więcej informacji , co przekieruje Cię do strony pobierania WordPress.
Należy pamiętać, że narzędzia do wykrywania innych firm mogą nie identyfikować wszystkich wtyczek w witrynie WordPress. Ponadto prawdopodobnie nie rozpoznają niestandardowego motywu.
3. Zainstaluj rozszerzenie
Aby przyspieszyć analizę witryny, możesz rozważyć dodanie rozszerzenia do przeglądarki. Jeśli to zrobisz, możesz odwiedzić dowolną witrynę i po prostu kliknąć rozszerzenie, aby wykryć jego narzędzia.
Na przykład WPSNIFFER to rozszerzenie Chrome, które jest przydatne do identyfikowania motywu witryny. Jest bardzo łatwy w użyciu, chociaż jest w stanie wykryć tylko aktywne motywy:

Aby rozpocząć, przejdź do Chrome Web Store i zainstaluj rozszerzenie. Następnie możesz kliknąć jego ikonę w przeglądarce za każdym razem, gdy chcesz przeanalizować stronę internetową:

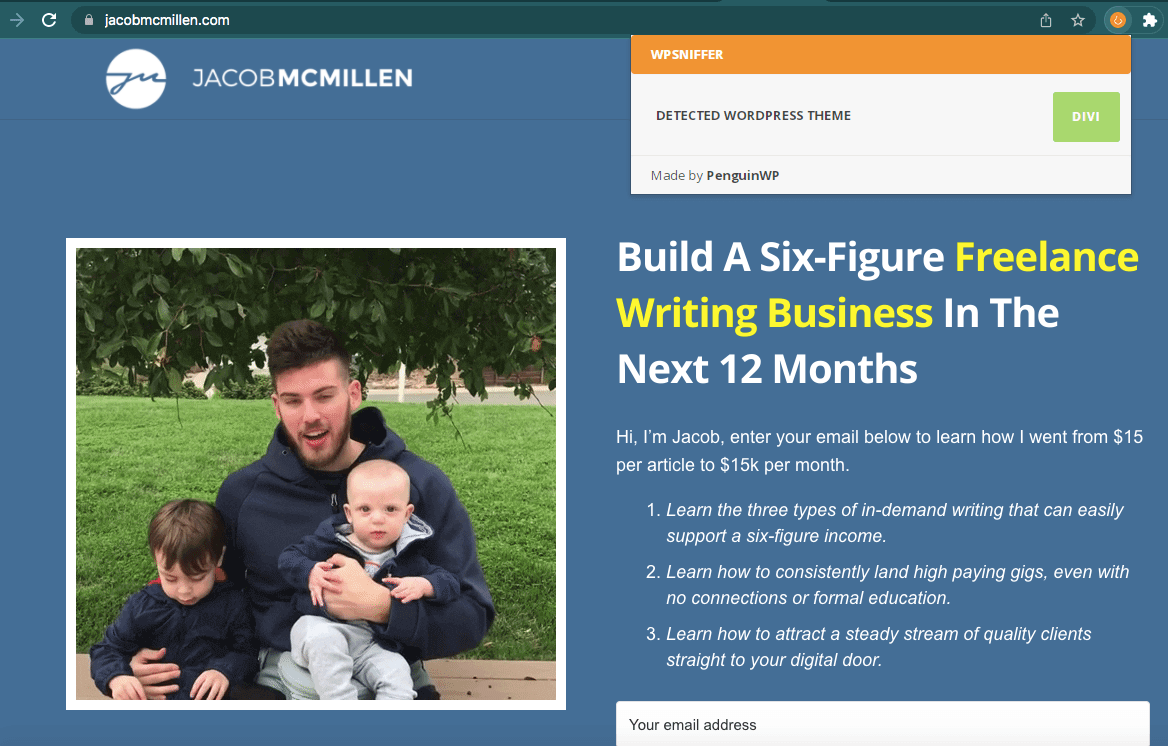
WPSNIFFER poda nazwę aktywnego motywu. Możesz go kliknąć, aby przejść do strony pobierania motywu (jeśli jest dostępna).
Jednak możesz potrzebować bardziej szczegółowych informacji o witrynie internetowej niż tylko jej motywie. Aby uzyskać szczegółowe informacje na temat technologii witryny, zalecamy użycie Wappalyzer:

Wappalyzer to rozszerzenie, które zapewnia szczegółowy profil technologii dla dowolnej witryny. Korzystając z tego narzędzia, możesz zidentyfikować system CMS, framework, biblioteki JavaScript i nie tylko. W rzeczywistości Wappalyzer jest w stanie odkryć ponad 1000 różnych technologii internetowych.
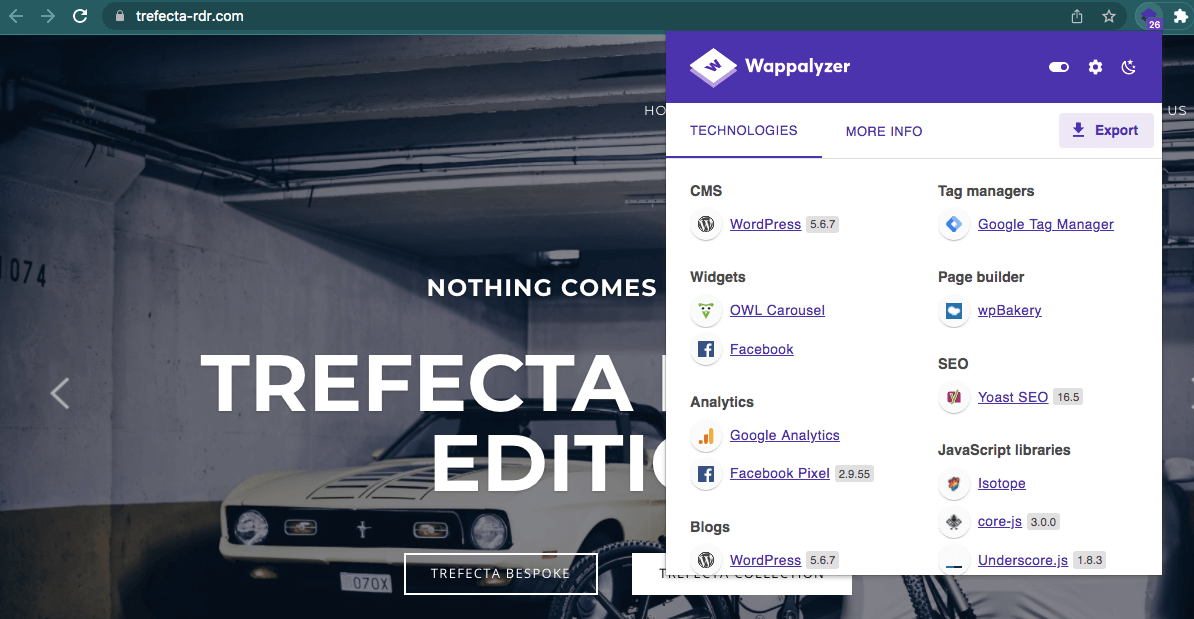
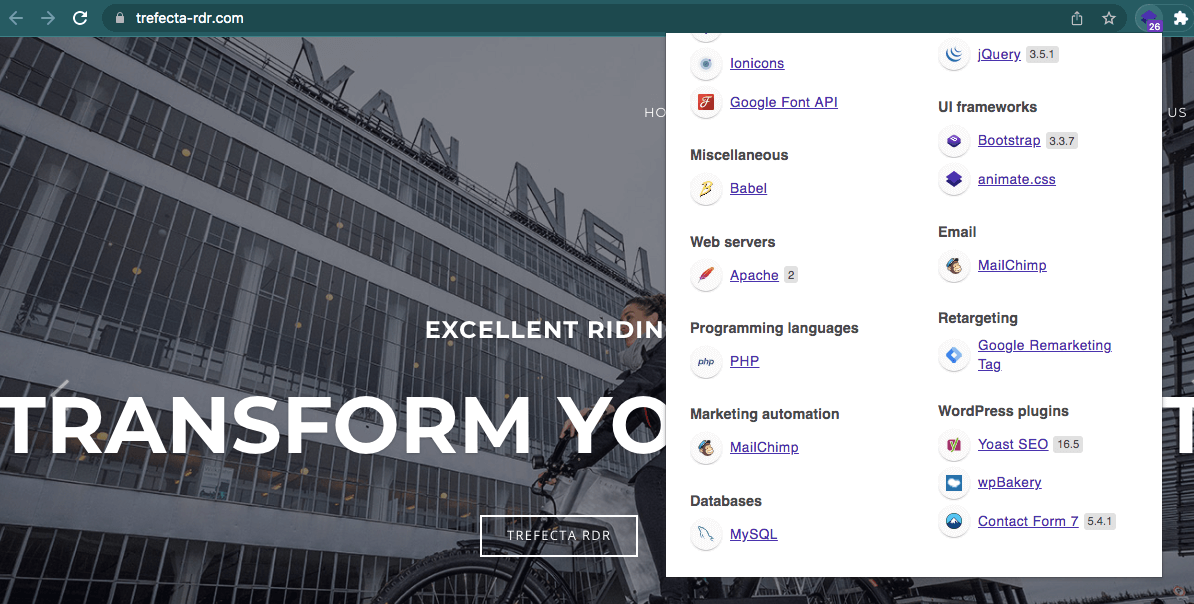
Aby rozpocząć, zainstaluj rozszerzenie Wappalyzer. Następnie znajdź witrynę, którą chcesz przeanalizować, i kliknij ikonę rozszerzenia. W górnej części analizy możesz wyświetlić CMS i kreator stron, który obsługuje projekt witryny:

Przewijając w dół, zobaczysz kategorie analiz, biblioteki JavaScript i struktury interfejsu użytkownika. Wappalyzer wyświetli również listę wszystkich aktywnych wtyczek:

Zbierając te szczegółowe informacje, możesz aktywować sprawdzone narzędzia na stronie klienta, aby poprawić jej wydajność w określonych obszarach.
Wniosek
Identyfikacja motywu i wtyczek innej witryny może być kluczem do poprawy funkcjonalności witryn Twoich klientów. Korzystając z odpowiedniego narzędzia, możesz łatwo znaleźć nowe funkcje i zacząć je wdrażać w WordPressie.
Oto najlepsze metody odkrywania narzędzi, z których korzystają witryny WordPress:
- Sprawdź kod źródłowy.
- Użyj platformy innej firmy, takiej jak BuiltWith lub What WordPress Theme Is That .
- Zainstaluj rozszerzenie, takie jak WPSNIFFER lub Wappalyzer.
Masz pytania dotyczące identyfikacji konkretnych motywów WordPress lub wtyczek? Zapytaj nas w sekcji komentarzy poniżej!
Źródło obrazu: Pixabay.
