Odkrywanie mocy krótkich kodów WooCommerce
Opublikowany: 2023-09-27Czy słyszałeś kiedyś o skrótach WooCommerce? Pomyśl o nich jak o magicznych kluczach do Twojego sklepu internetowego. Za pomocą kilku prostych kodów możesz sprawić, że Twój sklep będzie wyglądał i działał tak, jak chcesz. To jak dodanie fajnych funkcji bez ciężkiej pracy.
Jeśli masz sklep internetowy lub myślisz o jego założeniu, te krótkie kody mogą być Twoim najlepszym przyjacielem. Sprawiają, że wszystko staje się łatwe i przyjemne. Zagłębmy się więc w szczegóły i zobaczmy, jak te magiczne klucze mogą sprawić, że Twój sklep zabłyśnie!
Co to jest krótki kod w WooCommerce?
Jeśli chodzi o budowanie sklepów WooCommerce, Shortcodes wykonują za Ciebie całą robotę. Wystarczy wstawić mały fragment kodu, aby Twoja witryna wykonała określoną akcję.
Chcesz wyświetlić wszystkie swoje produkty? Jest na to krótki kod. Oto magiczne zaklęcia świata sklepów internetowych, od prezentowania produktów po skonfigurowanie koszyka.
Załóżmy na przykład, że chcesz wyświetlić listę wszystkich sprzedawanych produktów. Zamiast dodawać każdy produkt jeden po drugim, możesz użyć krótkiego kodu. Ten krótki kod automatycznie wyświetli wszystkie Twoje produkty. Fajnie, prawda?
Krótko mówiąc, krótki kod w WooCommerce to szybki i łatwy sposób na dodanie niesamowitych funkcji do Twojego sklepu internetowego bez kłopotów.
Różne typy skrótów WooCommerce
Od wyświetlania produktów po zarządzanie koszykiem, krótkie kody WooCommerce obsługują niezliczoną ilość funkcji. Przyjrzyjmy się różnym dostępnym typom:

Krótkie kody strony
Pomyśl o krótkim kodzie strony jako o magicznym zaklęciu. Kiedy użyjesz tego zaklęcia na swojej stronie internetowej, natychmiast utworzy ono dla Ciebie konkretną stronę. Zamiast ręcznie konfigurować strony, takie jak koszyk, realizacja transakcji lub strona konta, możesz użyć krótkiego kodu strony i voila! Strona pojawia się w pełni funkcjonalna i gotowa do użycia.
WooCommerce udostępnia kilka krótkich kodów stron , które pomagają właścicielom sklepów skonfigurować istotne części ich sklepu internetowego. Oto kilka przykładów:
-
woocommerce_cart: Ten krótki kod natychmiast tworzy stronę koszyka. Gdy klienci dodają produkty do koszyka, mogą odwiedzić tę stronę, aby zobaczyć, co dodali i przejść do kasy. -
woocommerce_checkout: Czy chcesz stronę kasy? Użyj tego krótkiego kodu. Tworzy stronę, na której klienci mogą podać szczegóły wysyłki, wybrać metodę płatności i sfinalizować zakup. -
woocommerce_my_account: ten krótki kod tworzy stronę konta dla Twoich klientów. Tutaj mogą przeglądać swoje poprzednie zamówienia, zmieniać hasła i zarządzać innymi szczegółami konta.
W większości przypadków te krótkie kody zostaną dodane do stron automatycznie za pomocą kreatora wdrażania WooCommerc i nie trzeba ich używać ręcznie.
Skrócone kody tabeli produktów
Wyobraź sobie, że masz sklep z setkami produktów. Zamiast pokazywać każdy produkt jeden po drugim, co może być czasochłonne dla odwiedzających, przydałby Ci się schludny stół, na którym będą mogli zobaczyć wszystkie produkty na raz, prawda?
W tym miejscu pojawia się krótki kod tabeli produktów. Umożliwia wyświetlanie produktów w przejrzystym, zorganizowanym formacie tabeli. Ta tabela może wyświetlać nazwy produktów, ceny, opisy, a nawet przyciski dodawania do koszyka.
Rozważ tabelę produktów WooCommerce Barn2.com, specjalnie zaprojektowaną do tego celu. Ta najlepiej sprzedająca się wtyczka wyświetla listę produktów WooCommerce w układzie tabeli z możliwością przeszukiwania i filtrami. Jest szczególnie popularny w przypadku:
- Formularze szybkiego zamówienia: Klienci mogą szybko przeglądać produkty i dodawać je do koszyka z poziomu samej tabeli.
- Duże katalogi produktów: W przypadku sklepów posiadających szeroką gamę produktów wyświetlenie ich w tabeli ułatwia nawigację.
- Systemy zamówień w restauracji: wyobraź sobie menu restauracji, w którym klienci mogą przeglądać dania i bezpośrednio składać zamówienia.
- Układy hurtowe: nabywcy masowi mogą szybko przeglądać produkty i sprawnie dokonywać wyboru.
Jak to działa?
Po zainstalowaniu i skonfigurowaniu wtyczki użyj dostarczonego krótkiego kodu product_table w miejscu, w którym chcesz, aby tabela produktów pojawiła się na Twojej stronie. Tabela automatycznie pobierze Twoje produkty i wyświetli je w wybranym przez Ciebie formacie.
Korzyści ze stosowania skrótów tabeli produktów:
- Wydajność : klienci mogą obejrzeć więcej produktów w krótszym czasie.
- Elastyczność : możesz dostosować, jakie informacje mają być wyświetlane w tabeli.
- Lepsze doświadczenie użytkownika : dobrze zorganizowany stół może usprawnić nawigację w witrynie i zwiększyć sprzedaż.
Krótkie kody listy produktów
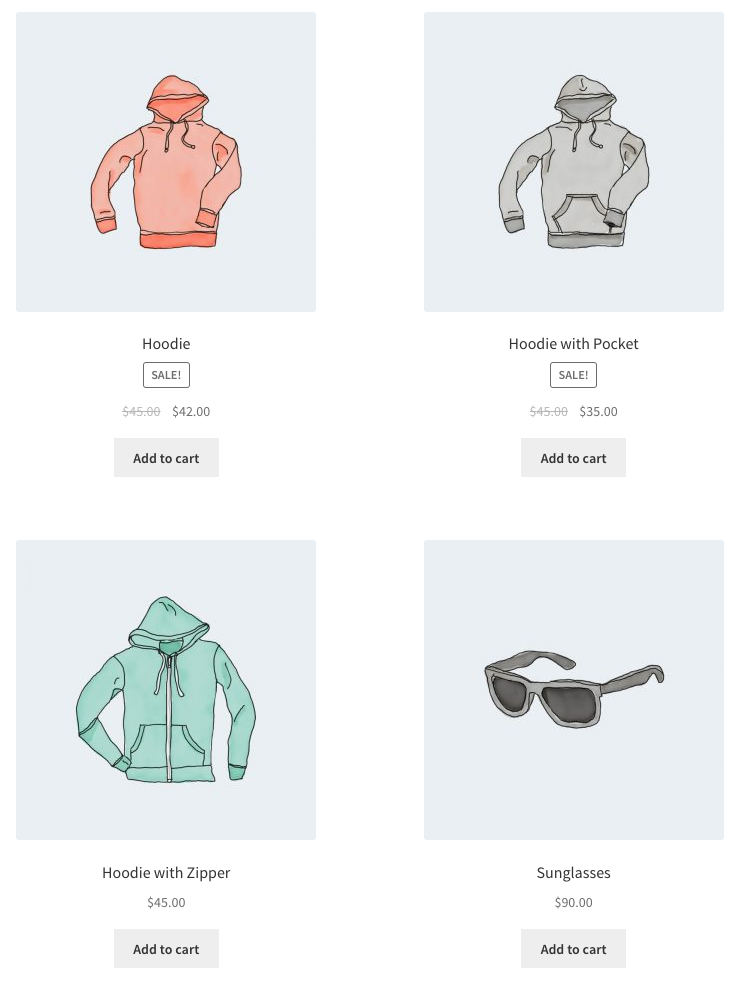
Krótki kod listy produktów w WooCommerce to fragment kodu, który możesz wstawić na strony lub posty swojej witryny. Po użyciu automatycznie wyświetla listę Twoich produktów, co ułatwia zaprezentowanie tego, co masz do zaoferowania, bez konieczności ręcznego dodawania każdego produktu.
Możesz dostosować domyślny krótki kod produktu do konkretnych potrzeb. Ten krótki kod mówi, że w dwóch kolumnach zostaną załadowane maksymalnie cztery produkty i że muszą one zostać wyróżnione.
products limit="4" columns="2" visibility="featured"
-
products limit="4": Wyświetla tylko pierwsze cztery produkty. -
columns="4": Pokazuje tylko produkty z kategorii „obuwie”. -
visibility="featured": Organizuje produkty na podstawie daty ich dodania.

Sprawdź pełną listę dostępnych dostosowań.
Korzyści z używania skrótów listy produktów:
- Prostota : łatwo prezentuj produkty bez konieczności dodawania każdego z osobna.
- Możliwość dostosowania : dostosuj sposób wyświetlania produktów, aby pasował do stylu i potrzeb Twojego sklepu.
- Jednolitość : zachowaj spójny wygląd wszystkich list produktów, poprawiając wygodę użytkownika.
Szybki podgląd skrótów
Krótki kod szybkiego podglądu pozwala właścicielom sklepów przyspieszyć zakupy, a także stworzyć prostą podróż użytkownika. Gdy klient najedzie kursorem na produkt lub kliknie go, zamiast zostać przeniesionym na nową stronę, może pojawić się tam małe okno lub wyskakujące okienko prezentujące istotne szczegóły produktu. Może to obejmować zdjęcie produktu, cenę, krótki opis i być może przycisk „Dodaj do koszyka”.
Ten konkretny krótki kod nie jest dostarczany z domyślną instalacją WooCommerce. Będziesz potrzebować wtyczki, takiej jak wtyczka Quick View Pro firmy Barn2. Prawidłowo wdrożony Szybki podgląd jest przyjazną dla użytkownika funkcją, która umożliwia kupującym przeglądanie szczegółów produktu bez konieczności otwierania strony produktu.
Quick View Pro pomaga zintegrować funkcję szybkiego podglądu produktu, która wygląda świetnie i jest zgodna ze wszystkimi najlepszymi praktykami dotyczącymi doświadczenia użytkownika (UX), aby zapewnić kupującym jak największą wartość. Obejrzyjcie poniższy krótki film z Barn2.
Potencjalne korzyści ze stosowania skrótów szybkiego podglądu:
- Wydajność dla kupujących : klienci mogą szybko rzucić okiem na szczegóły produktu bez konieczności ładowania nowej strony.
- Większe zaangażowanie : zmniejszając liczbę kroków prowadzących do obejrzenia produktu, klienci mogą być bardziej skłonni do kontynuowania zakupów i odkrywania większej liczby produktów.
- Zmniejszony współczynnik odrzuceń : wygoda szybkich wyświetleń może oznaczać, że mniej klientów opuszcza witrynę z powodu niecierpliwości lub problemów z nawigacją.
Jak korzystać ze skrótów WooCommerce
Krótkie kody WooCommerce są jak szwajcarskie noże wojskowe w świecie e-commerce. Możesz uwzględnić je w treści WordPress na kilka różnych sposobów.
Proces, który zdecydujesz się zastosować, będzie zależał od tego, czy używasz narzędzia do tworzenia stron, takiego jak Elementor, czy narzędzia do tworzenia bloków Gutenberga.
Wstawianie i używanie skrótów w różnych edytorach i widżetach
- W przypadku edytora klasycznego : wklej krótki kod w miejscu, w którym ma się pojawić funkcja.
- W przypadku Gutenberga : użyj bloku „Krótki kod” i wklej do niego swój krótki kod.
- W przypadku Elementora : przeciągnij widżet „Krótki kod” w wybrane miejsce, a następnie wklej krótki kod.
- W przypadku Divi : Użyj modułu „Kod” i wprowadź swój krótki kod.
Ponadto krótkie kody mogą zawierać dostosowania, dlatego należy sprawdzić dokumentację wtyczki.
Dostosowywanie sklepu WooCommerce za pomocą skrótów
Dodawanie przycisków szybkiego podglądu do krótkich kodów produktów
Po aktywowaniu Quick View Pro automatycznie dodawane są przyciski szybkiego podglądu do strony głównej sklepu i stron kategorii.

Ponadto po zainstalowaniu i skonfigurowaniu wtyczki możesz umieścić przycisk Szybki podgląd na dowolnej stronie lub wpisie na blogu, wykonując następujące kroki:
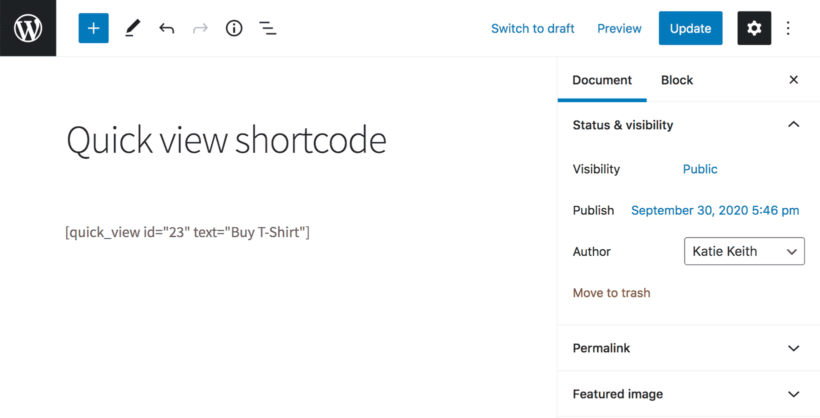
- Teraz przejdź do strony lub wpisu, do którego chcesz dodać przycisk szybkiego podglądu i dodaj krótki kod
[quick_view]. - Zamień „ 123 ” na identyfikator produktu (możesz go uzyskać, najeżdżając kursorem na produkt na głównej liście produktów w panelu administracyjnym WordPress).
- Tekst przycisku będzie pochodził ze strony ustawień wtyczki Quick View. Możesz to zmienić dla każdego przycisku, dodając opcję tekstową do krótkiego kodu WooCommerce Quick View Pro w następujący sposób:
[quick_view text="Buy Hoodie"]

Dostosowywanie układu za pomocą parametrów
WooCommerce oferuje potężny, ale elastyczny sposób wyświetlania produktów w Twojej witrynie za pomocą krótkich kodów. Te krótkie kody i różne parametry pozwalają na indywidualną prezentację. Łącząc różne parametry, można uzyskać wysoce spersonalizowaną prezentację produktu, odpowiadającą Twoim potrzebom.
Poniżej znajduje się tylko kilka z wielu parametrów dostępnych w przypadku krótkich kodów WooCommerce.
- Podstawowe wyświetlanie produktów : Podstawowym krótkim kodem do wyświetlania produktów są
products. Domyślnie wszystkie produkty będą wyświetlane w formacie siatki. - Ograniczanie liczby produktów : Użyj parametru
limit.- Przykład:
products limit="4"wyświetli tylko pierwsze cztery produkty.
- Przykład:
- Wyświetlanie produktów według kategorii : Użyj parametru
category.- Przykład:
products category="shoes"wyświetli tylko produkty z kategorii "obuwie".
- Przykład:
- Zamawianie produktów : użyj parametrów
orderbyiorder.- Przykład:
products orderby="date" order="DESC"wyświetli produkty w kolejności malejącej na podstawie daty ich dodania.
- Przykład:
- Kolumny : użyj tego parametru, aby określić liczbę kolumn w siatce.
- Przykład:
products columns="3"będą wyświetlać produkty w siatce składającej się z trzech kolumn.
- Przykład:
- Wyświetl określone produkty : użyj parametru
ids.- Przykład:
products ids="1, 2, 3"wyświetli tylko produkty o identyfikatorach 1, 2 i 3.
- Przykład:
- Wyklucz określone produkty : użyj parametru
exclude.- Przykład:
products exclude="4, 5"wyświetli wszystkie produkty z wyjątkiem tych o identyfikatorach 4 i 5.
- Przykład:
- Wyświetl produkty w promocji : użyj parametru
on_sale.- Przykład:
products on_sale="true"wyświetli tylko te produkty, które są aktualnie w promocji.
- Przykład:
- Paginacja : jeśli masz wiele produktów i chcesz wyświetlić je na wielu stronach, użyj parametru
paginate.- Przykład:
products paginate="true"dodadzą paginację do wyświetlacza produktu.
- Przykład:
- Widoczność : Aby wyświetlić produkty na podstawie ustawień widoczności, użyj parametru
visibility.- Przykład:
products visibility="hidden"wyświetli produkty, które mają być ukryte w katalogu.
- Przykład:
Używanie atrybutów produktu w krótkich kodach
Atrybuty produktu to szczegóły definiujące konkretne produkty. Na przykład, jeśli sprzedajesz koszulki, atrybuty mogą obejmować rozmiary (mały, średni, duży) i kolory (czerwony, niebieski, zielony).
Jak używać atrybutów w krótkich kodach:
- Wyświetl produkty o określonym atrybucie :
- Jeśli chcesz wyświetlić wszystkie koszulki dostępne w kolorze niebieskim, możesz użyć krótkiego kodu w następujący sposób:
products attribute="color" terms="blue"
- Jeśli chcesz wyświetlić wszystkie koszulki dostępne w kolorze niebieskim, możesz użyć krótkiego kodu w następujący sposób:
- Wyświetl produkty z wieloma atrybutami :
- Aby zaprezentować wszystkie duże, niebieskie koszulki, należy połączyć atrybuty rozmiaru i koloru:
products attribute="size|color" terms="large|blue"
- Aby zaprezentować wszystkie duże, niebieskie koszulki, należy połączyć atrybuty rozmiaru i koloru:
- Wyklucz produkty z określonym atrybutem :
- Jeśli chcesz wyświetlić wszystkie koszulki oprócz tych w małym rozmiarze:
products attribute="size" terms="small" operator="exclude"
- Jeśli chcesz wyświetlić wszystkie koszulki oprócz tych w małym rozmiarze:
Przykłady:
- Prezentowanie kolekcji letniej : Jeśli ustawiłeś atrybut na sezon, możesz wyświetlić wszystkie produkty z kolekcji letniej za pomocą:
products attribute="season" terms="summer" - Wyróżnianie produktów ekologicznych : jeśli masz atrybut wskazujący, czy produkty są organiczne, czy nie, możesz zaprezentować wszystkie produkty organiczne za pomocą:
products attribute="type" terms="organic"
Najpotężniejsze skróty WooCommerce do wykorzystania w 2023 r
Krótkie kody WooCommerce to potężne narzędzie, które może znacznie poprawić personalizację i funkcjonalność Twojego sklepu e-commerce. Wkraczając w rok 2023, istnieje kilka kluczowych skrótów, które zostały wyróżnione jako szczególnie wpływowe:
Wyświetl według kategorii : products category="shoes" Wyświetli tylko produkty z kategorii "obuwie", co pomoże w segmentacji Twojej oferty.
Limit liczby produktów : products limit="4" Wyświetla tylko pierwsze cztery produkty, co pozwala na bardziej wyselekcjonowaną prezentację.
Zamów produkty : products orderby="date" order="DESC" Porządkuje produkty w kolejności malejącej na podstawie daty ich dodania, zapewniając, że najnowsze produkty będą widoczne jako pierwsze.
Wyświetlanie określonego produktu : product Wyświetla konkretny produkt według jego identyfikatora, co jest przydatne do wyróżnienia konkretnego produktu.
Wyświetlanie koszyka : woocommerce_cart Ten krótki kod wyświetla stronę koszyka, niezbędną w procesie realizacji transakcji.
Strona kasy : woocommerce_checkout Wyświetla stronę kasy, kluczowy krok na drodze do zakupu w handlu elektronicznym.
Informacje o koncie użytkownika : woocommerce_my_account Wyświetla stronę konta użytkownika, umożliwiającą przeglądanie historii zamówień, zmianę haseł i zarządzanie innymi szczegółami konta.
Formularz wyszukiwania produktów : woocommerce_product_search Wyświetla formularz wyszukiwania, za pomocą którego użytkownicy mogą znaleźć określone produkty w Twoim sklepie.
Wyświetl produkty w promocji : sale_products Prezentuje wszystkie produkty aktualnie przecenione, zwracając uwagę na rabaty i promocje.
Często zadawane pytania dotyczące skrótów WooCommerce
WooCommerce udostępnia listę wbudowanych skrótów w swojej oficjalnej dokumentacji. Znajdziesz je także w ustawieniach WooCommerce na pulpicie nawigacyjnym WordPress lub w dokumentacji zainstalowanych rozszerzeń WooCommerce.
Tak, krótkie kody WooCommerce są zaprojektowane do współpracy z dowolnym motywem WordPress zgodnym z WooCommerce. Jednakże styl i wygląd mogą się różnić w zależności od projektu motywu.
Wiele rozszerzeń i wtyczek WooCommerce zawiera dodatkowe krótkie kody, które zapewniają dodatkową funkcjonalność. Zawsze dobrze jest sprawdzić dokumentację rozszerzenia lub wtyczki, aby sprawdzić, czy są dostępne nowe skróty i jak z nich korzystać.
recent_products i krótkie kody products . Co za różnica? Krótki kod recent_products wyświetla w szczególności najnowsze produkty dodane do Twojego sklepu. Z drugiej strony krótki kod products jest bardziej ogólny i można go używać do wyświetlania produktów na podstawie różnych parametrów, takich jak kategoria, tag lub określone identyfikatory.
Wniosek: Opanowanie mocy skrótów WooCommerce
Krótkie kody WooCommerce to niezaprzeczalnie sekretny sos, który może przekształcić zwykły sklep internetowy w dynamiczne i przyjazne dla użytkownika doświadczenie zakupowe. Te „magiczne klucze” upraszczają proces dodawania i dostosowywania funkcji oraz umożliwiają właścicielom sklepów projektowanie sklepów dokładnie według ich wizji.
Od prezentowania konkretnych produktów po tworzenie całych stron, te krótkie kody oferują szereg funkcji, które zadowolą zarówno początkujących, jak i doświadczonych entuzjastów handlu elektronicznego.
Korzystanie z wtyczek i narzędzi WooCommerce może niewątpliwie wyróżnić Twój sklep internetowy i zapewnić niezrównane doświadczenia zakupowe Twoim klientom. Zanurz się, eksperymentuj i odblokuj pełny potencjał swojego sklepu WooCommerce dzięki tym potężnym skrótom!
