Jak wyświetlić kod w WordPress – metody 3 (z wtyczkami i bez)
Opublikowany: 2021-05-15Czy chcesz wyświetlać fragmenty kodu w swojej witrynie, ale nie wiesz, jak najlepiej to zrobić? Ten post jest dla Ciebie. W tym przewodniku pokażemy Ci różne metody łatwego wyświetlania kodu w WordPressie .
Dlaczego wyświetlanie kodu w WordPressie jest trudne?
Jeśli masz witrynę, w której publikujesz przydatne przewodniki dla użytkowników, może być konieczne zaprezentowanie fragmentów kodu w swoich postach na blogu. Rzecz w tym, że nie jest to tak proste, jak wklejenie kodu. W rzeczywistości, jeśli na przykład wkleisz fragment kodu HTML do swojego posta na blogu, to nie zadziała. Jak wiesz, edytor tekstu WordPress jest edytorem opartym na HTML, więc automatycznie przetwarza kod i drukuje go.
Podobnie, jeśli skopiujesz i wkleisz krótki kod, WordPress wyświetli funkcję zamiast po prostu pokazywać napisany krótki kod.
Nie jest to idealne rozwiązanie, jeśli chcesz wyświetlić kod i może prowadzić do złego formatowania. Na przykład, jeśli chcesz osadzić kod HTML w swoim artykule za pomocą klasycznego edytora WordPress, edytor przetworzy kod i wyświetli go w treści.
Najlepszym sposobem rozwiązania tego problemu jest użycie dedykowanego stylu dla fragmentów kodu. I to właśnie pokażemy w tym artykule.
Jak wyświetlić kod w WordPressie
Istnieją 3 główne metody wyświetlania kodu w WordPress :
- Korzystanie z edytora WordPress
- Gutenberg
- Edytor klasyczny
- Korzystanie z dedykowanej wtyczki WordPress
- Wprowadzanie kodu ręcznie
Przyjrzyjmy się każdej z metod i pokażmy krok po kroku, jak wyświetlić kod w Twojej witrynie.
1) Korzystanie z edytora WordPress
Najłatwiejszym sposobem wyświetlenia kodu w WordPressie jest użycie Edytora WordPressa. W tej sekcji pokażemy, jak to zrobić, używając zarówno Gutenberga, jak i Edytora klasycznego.
1.1) Gutenberg
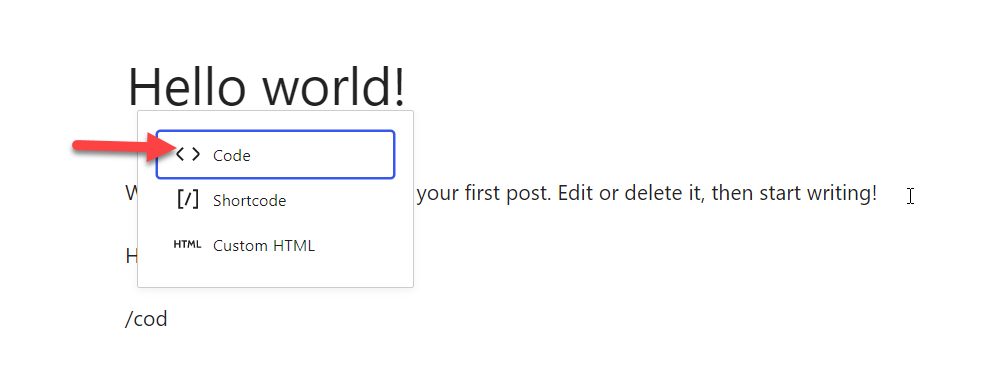
Najpierw zaloguj się do swojej witryny WordPress i otwórz post, w którym chcesz wyświetlić kod. Wyszukaj blok o nazwie Kod i wybierz go.

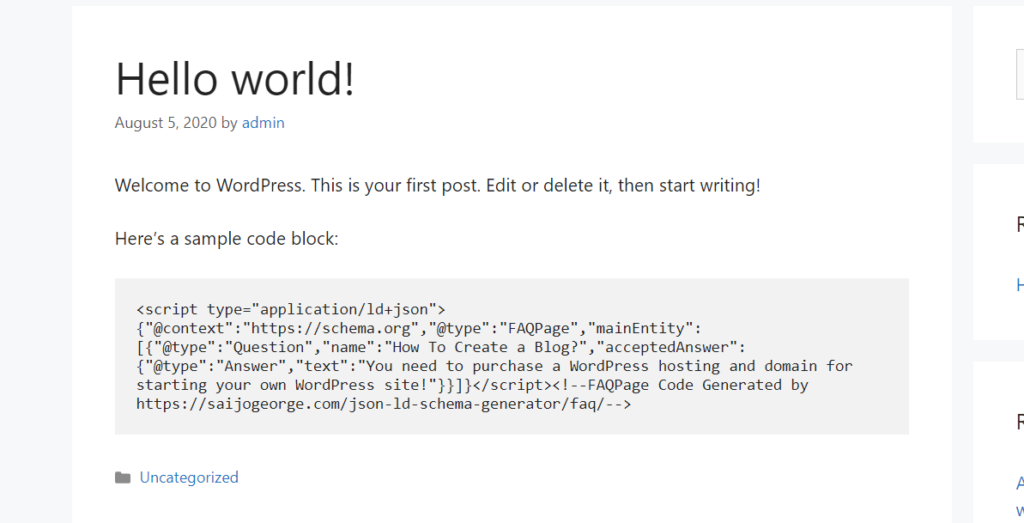
Możesz tam zacząć pisać swój kod, a kiedy skończysz, opublikuj post. W interfejsie zobaczysz kod.

W ten sposób możesz użyć edytora Gutenberg do wyświetlania kodu w swojej witrynie.
1.2) Edytor klasyczny
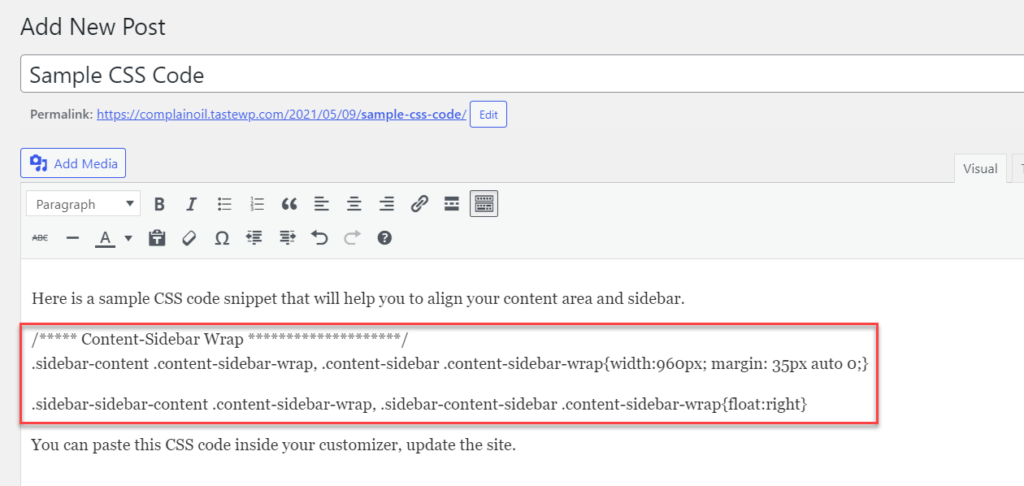
Jeśli nadal korzystasz z Edytora klasycznego, możesz również wyświetlać fragmenty kodu, korzystając z opcji wstępnie sformatowanego tekstu. Najpierw otwórz post, w którym chcesz dołączyć kod za pomocą klasycznego edytora.

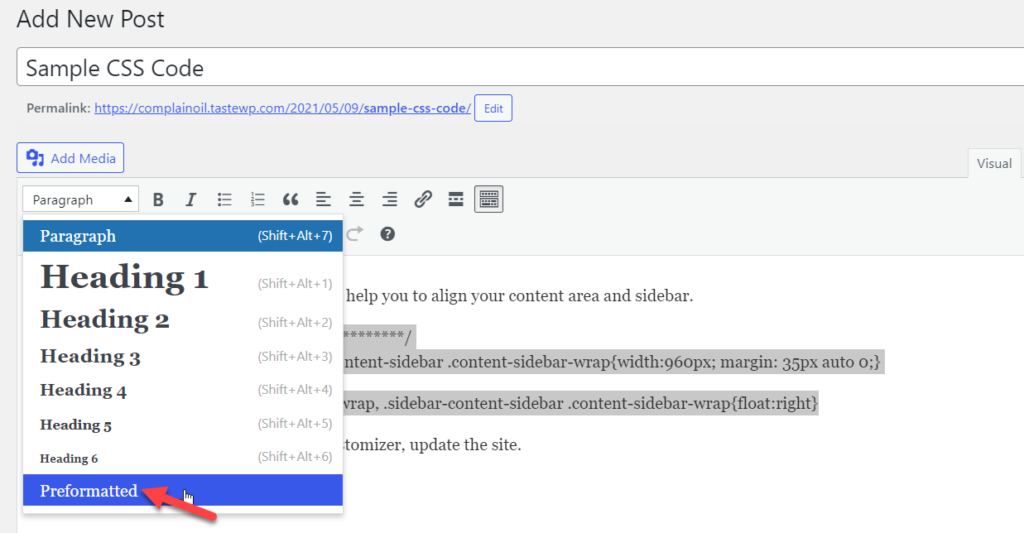
Następnie wybierz fragment kodu i wybierz opcję wstępnie sformatowanego tekstu z menu.

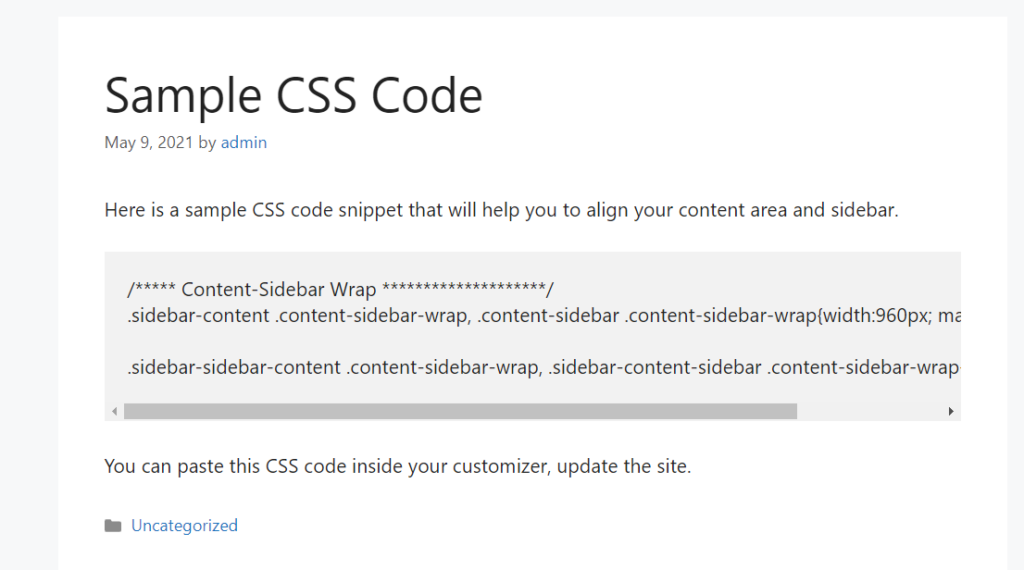
Zobaczysz, jak zmieni się tekst. Następnie opublikuj artykuł i sprawdź stronę z interfejsu, a zobaczysz kod w niestandardowym polu, jak pokazano poniżej.

W ten sposób możesz wyświetlić dowolny kod na swojej stronie WordPress.
Jak widać, korzystanie z Edytora WordPressa jest proste i proste. Jeśli jednak chcesz mieć więcej opcji wyświetlania różnych typów kodu, potrzebujesz czegoś innego.
2) Wyświetl kod z wtyczką WordPress
Innym sposobem wyświetlania kodu w WordPressie jest użycie dedykowanej wtyczki. Istnieje wiele opcji, ale do tej demonstracji użyjemy darmowego narzędzia o nazwie SyntaxHighighter Evolved.
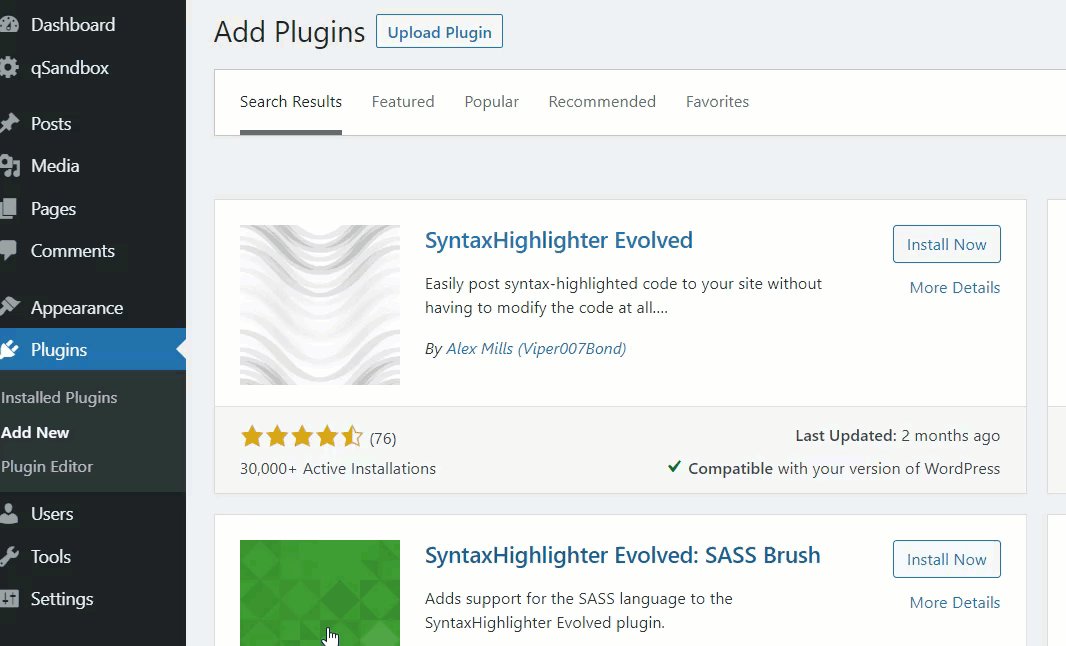
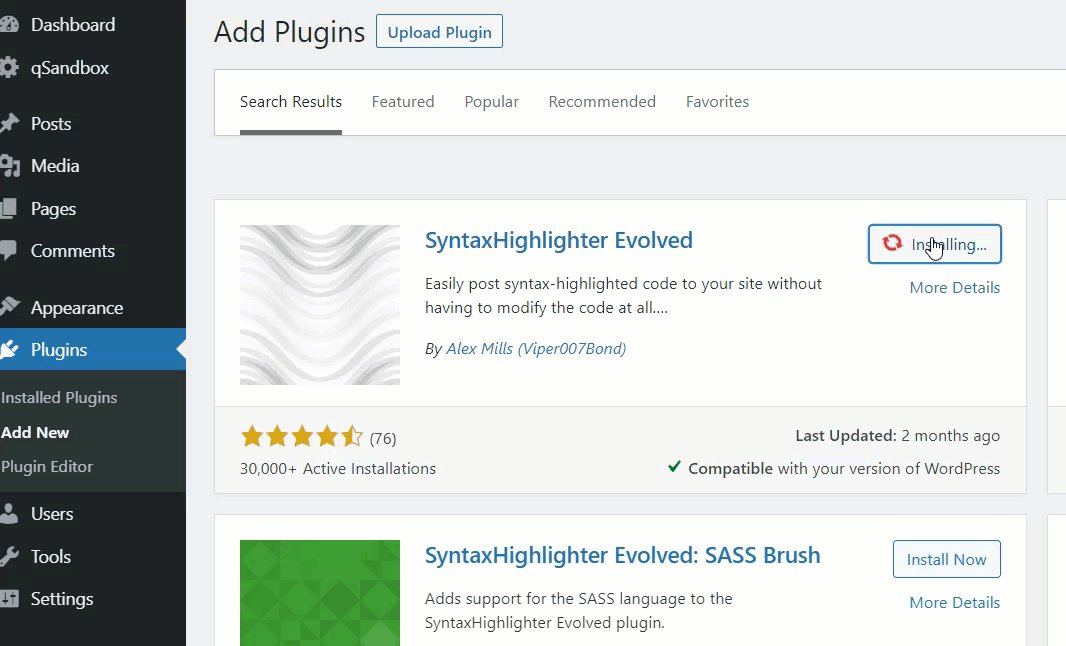
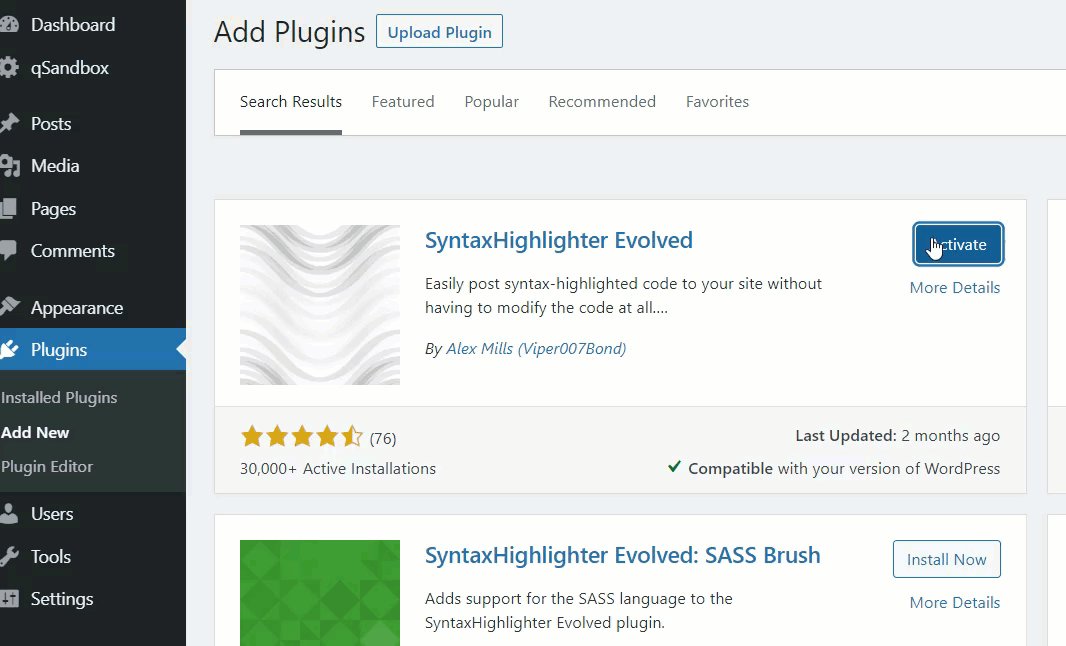
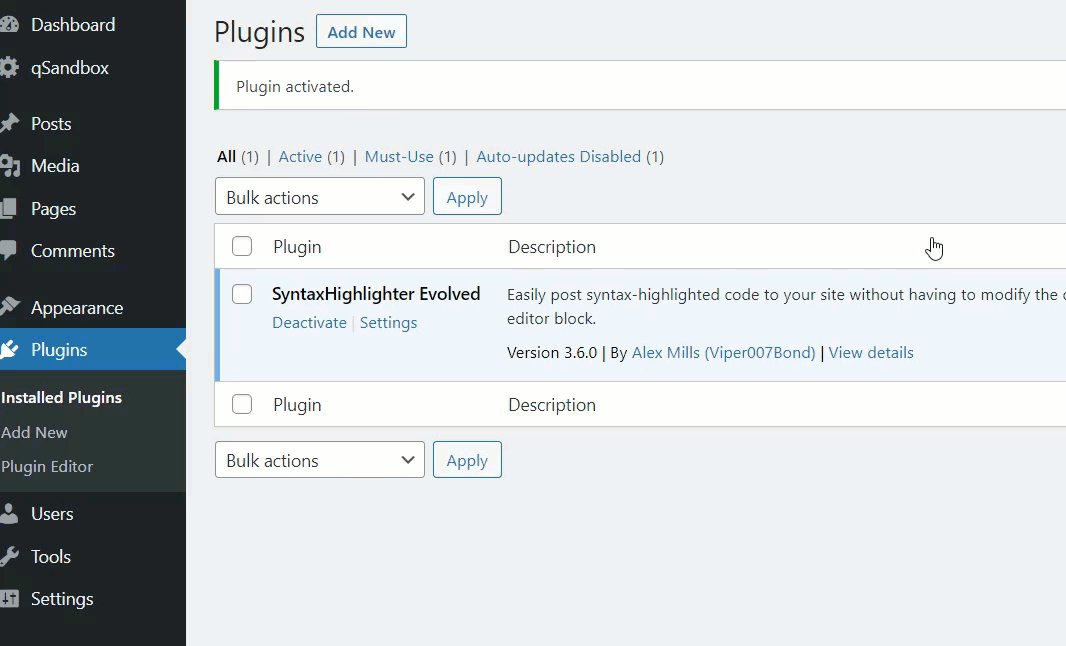
Najpierw musisz zainstalować wtyczkę, więc po zalogowaniu się do swojej witryny przejdź do Wtyczki > Dodaj nowy . Wyszukaj wtyczkę SyntaxHighlighter Evolved, zainstaluj ją i aktywuj.

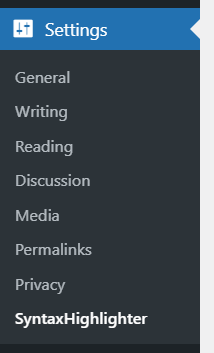
W sekcji Ustawienia WordPressa zobaczysz opcje konfiguracji wtyczki.

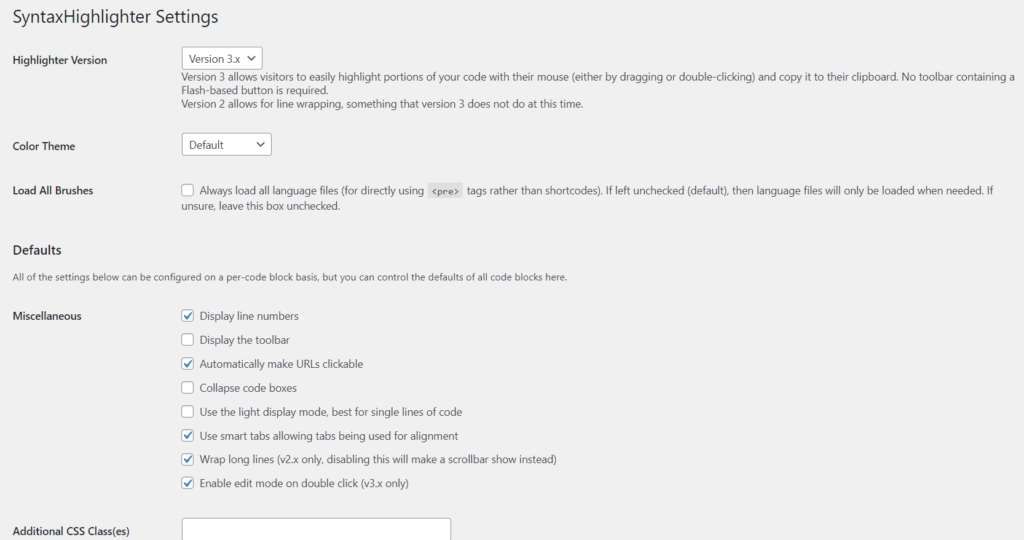
Na stronie ustawień wtyczki zobaczysz kilka opcji dostosowywania:
- Kontrola wersji
- Motyw kolorystyczny
- Ładowanie szczotek
- Różnorodny
- Dodatkowe klasy CSS
- Numer linii startowej
- Dopełnienie numeru linii
- Rozmiar zakładki
- Tytuł

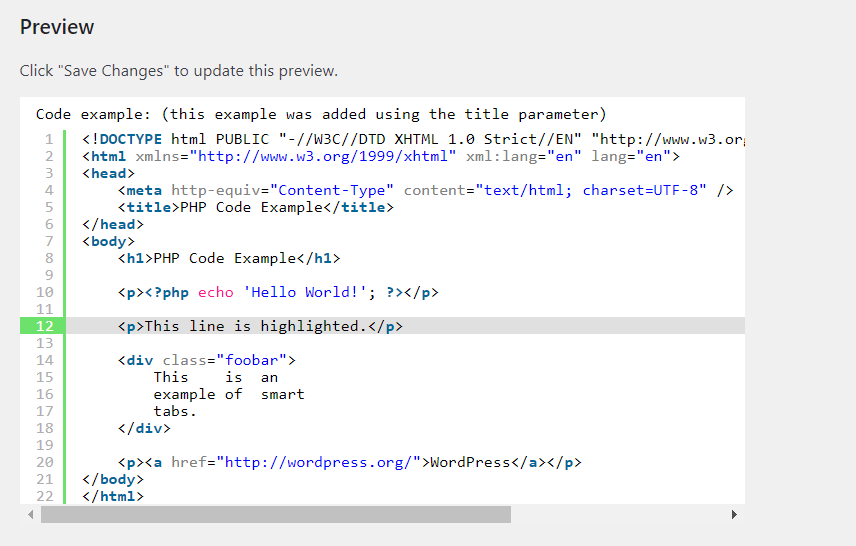
Jeśli jesteś użytkownikiem podstawowym, domyślna konfiguracja jest wystarczająco dobra, natomiast jeśli jesteś użytkownikiem zaawansowanym, możesz rzucić okiem na ustawienia i dostosować je do swoich potrzeb. Po zmianie ustawień zapisz zmiany. W sekcji podglądu na żywo zobaczysz przykładowy kod z efektem podświetlenia.

W tym momencie proces różni się w zależności od używanego edytora. Przyjrzyjmy się obu.
2.1) Redaktor Gutenberga
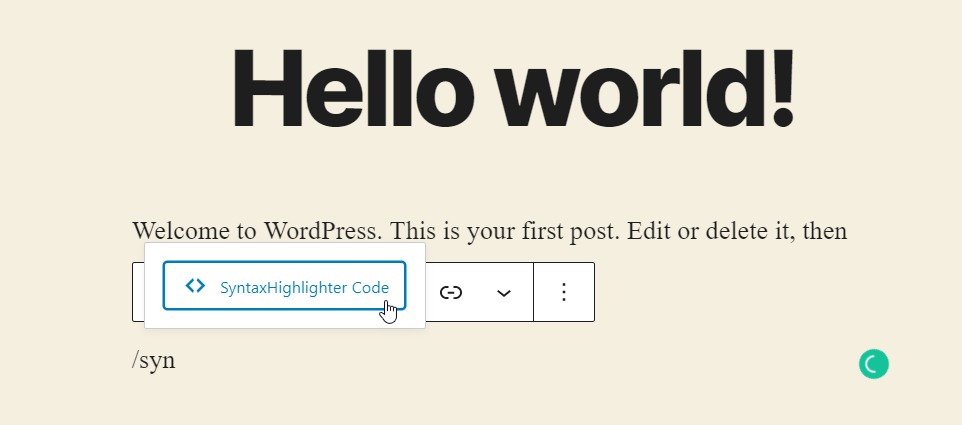
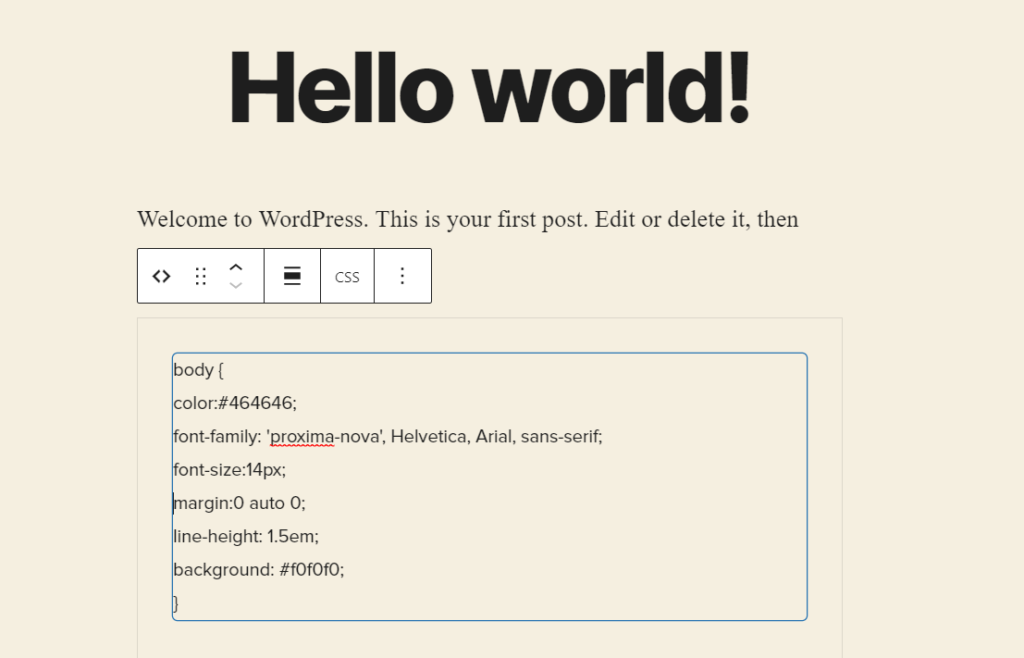
Po aktywacji wtyczki zobaczysz w edytorze nowy blok o nazwie SyntaxHighlighter Code .

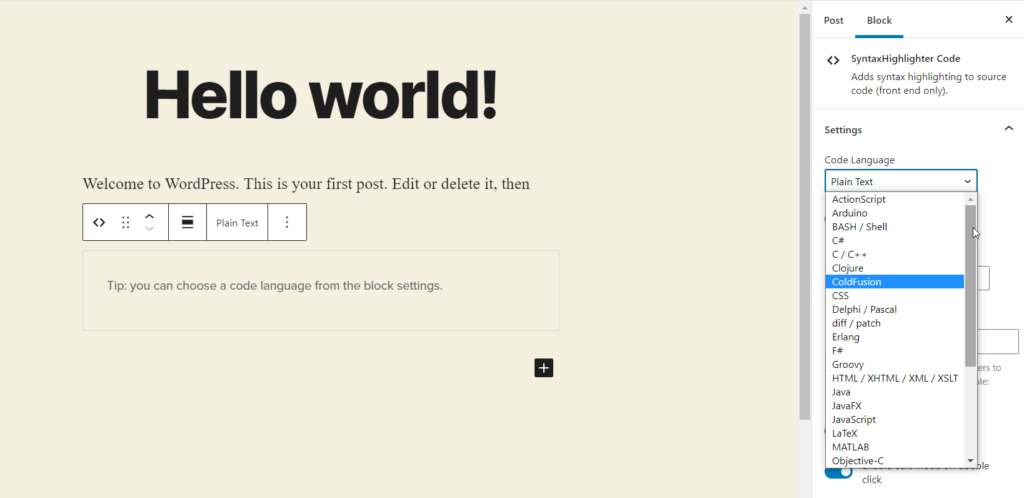
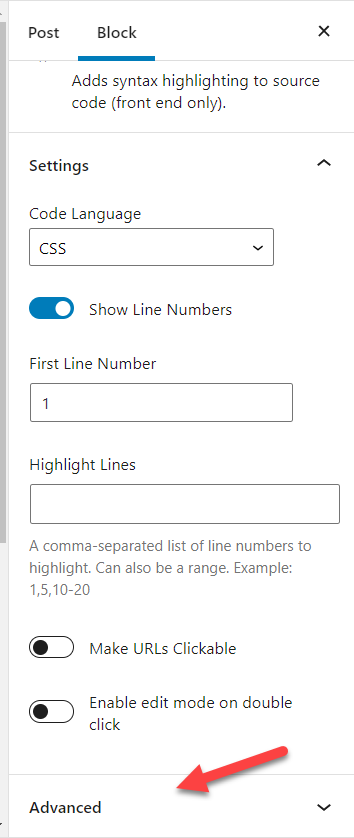
Możesz użyć tego bloku, aby wyświetlić różne rodzaje kodu w swoich postach. Po prostu wybierz blok, a w panelu ustawień zobaczysz opcję wyboru języka, który chcesz wyświetlić. Zobaczysz, że możesz wybierać spośród dziesiątek języków.

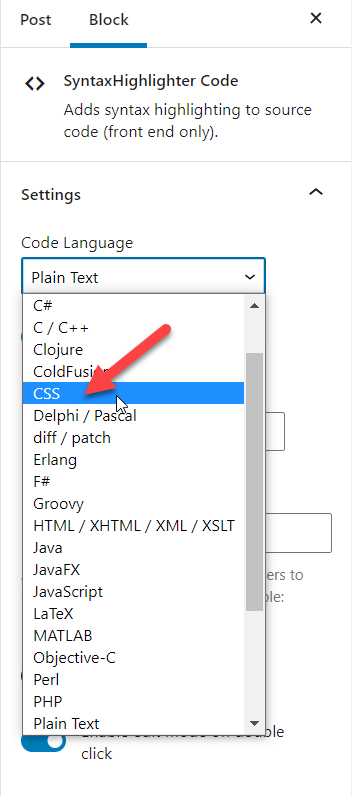
W tym przykładzie wyświetlimy fragment kodu CSS, więc wybierzemy CSS z menu.

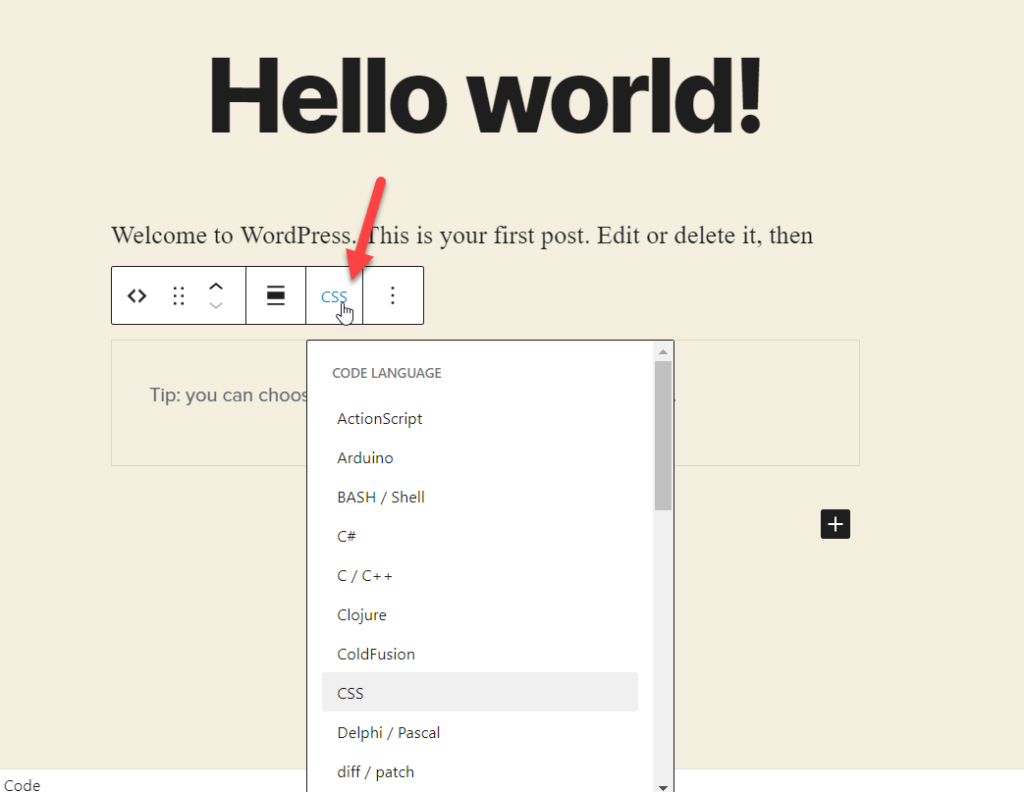
Możesz również zmienić język kodu z sekcji bloku.

Po wybraniu języka kodu wklej skrypt w bloku.

Dodatkowo możesz dostosować domyślne ustawienia wtyczki w sekcji Zaawansowane w prawym panelu oraz zmienić stylizację.

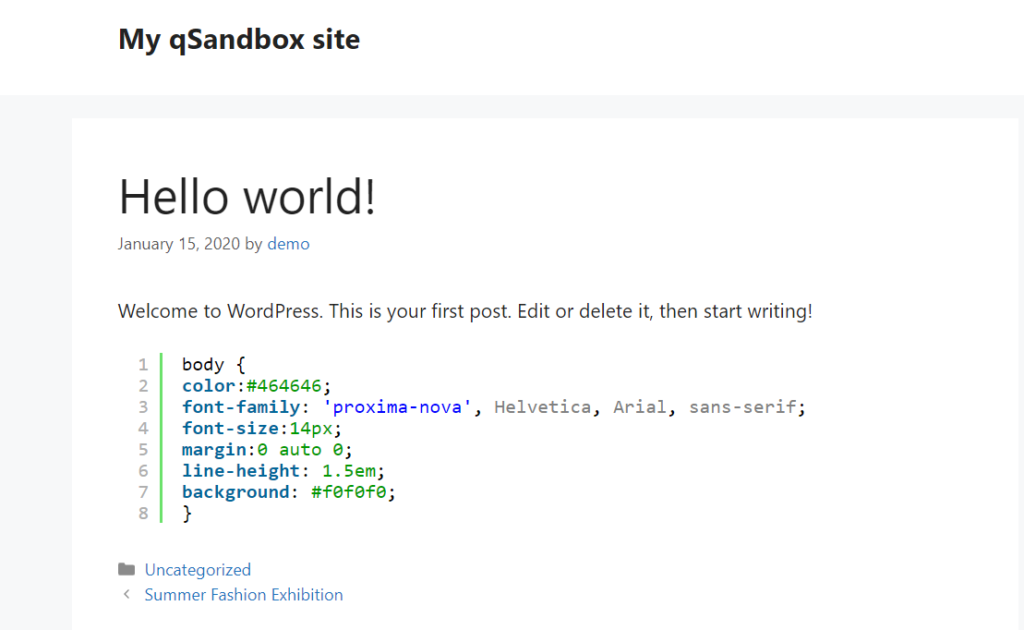
Gdy skończysz, opublikuj (lub zaktualizuj) post i sprawdź go w interfejsie, aby zobaczyć wyniki.


Jak widać na powyższym zrzucie ekranu, pomyślnie podświetliliśmy kod CSS w naszym poście. W ten sposób możesz wyświetlić dowolny kod w WordPressie, po prostu wybierając odpowiedni język kodu z ustawień bloku.
2.2) Edytor klasyczny
Jeśli nie korzystasz z edytora Gutenberg, musisz ręcznie wprowadzić kod języka. Aby wyświetlić kody Syntaxhighlighter za pomocą klasycznego edytora, użyjemy skrótów. Jeśli nie znasz skrótów, zalecamy zapoznanie się z tym przewodnikiem.
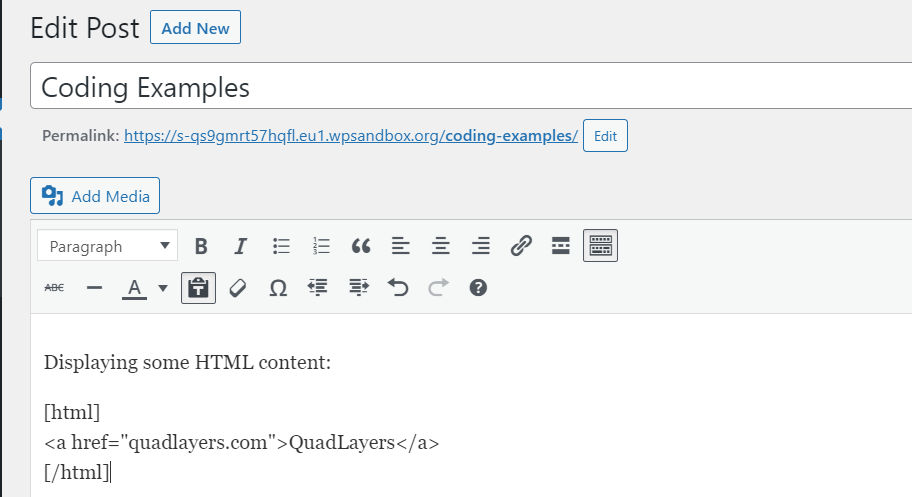
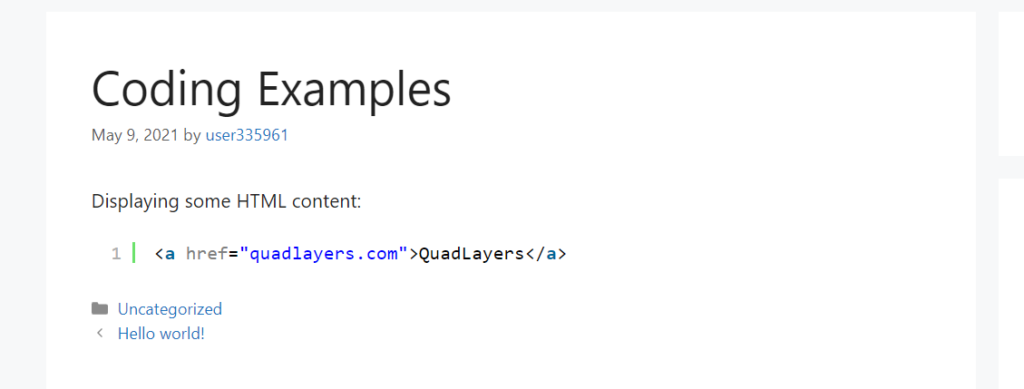
Najpierw otwórz dowolny post lub utwórz nowy za pomocą edytora klasycznego. Aby wyświetlić zawartość HTML, na przykład, użyj krótkiego kodu [html][/html] i wklej kod między nimi w następujący sposób i opublikuj post.
[html]
<a href=”quadlayers.com”>QuadLayers</a>
[/html]

Jeśli sprawdzisz post w interfejsie, zobaczysz podświetlony kod HTML.

W ten sposób możesz korzystać z funkcji osadzania HTML, ale możesz zrobić to samo dla innych języków kodu. Na przykład, aby wyświetlić fragment kodu PHP, użyj skrótów [php] [/php] , [css] [/css] , aby wyświetlić CSS i tak dalej.
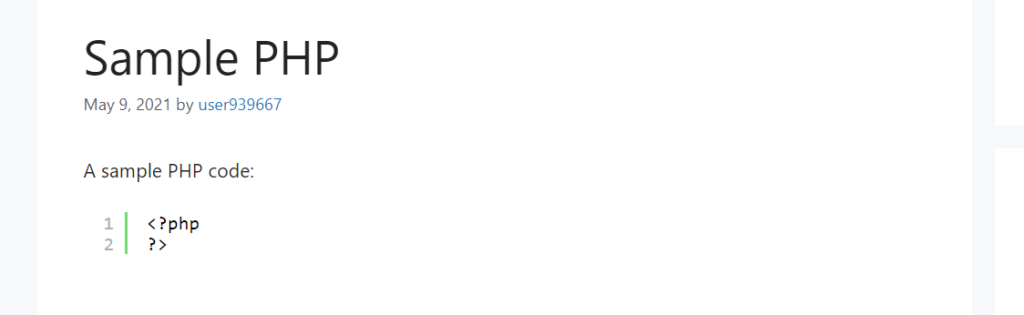
W ten sposób możesz modyfikować skróty i wyświetlać dowolne fragmenty kodu. Wyświetlmy przykładowy fragment kodu PHP w artykule:
[php]
[/php]

Jak widać, możesz zmienić kody i wyświetlić dowolny fragment w swojej witrynie WordPress.
UWAGA: Jeśli chcesz zmienić czcionkę, rozmiar czcionki i grubość czcionki kodu, musisz dodać niestandardową klasę CSS dla wtyczki Syntaxhighlighter. Możesz to zrobić w ustawieniach wtyczki, a następnie dodać kod CSS za pomocą dostosowywania WordPress lub edytora motywów, aby go dostosować.
3) Wyświetl kod ręcznie
Jeśli masz umiejętności kodowania, możesz ręcznie wyświetlić kod w WordPressie. Jest to bardziej zaawansowana metoda i zapewnia dużą elastyczność. W tej demonstracji użyjemy tagów <pre> i <code> , aby wyświetlić kod w poście.
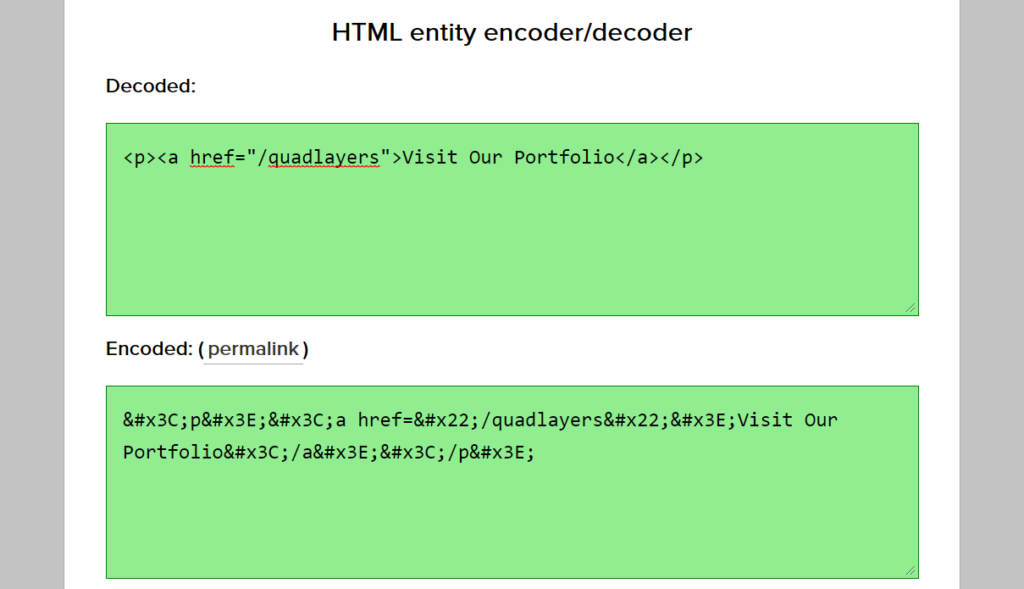
Najpierw musisz użyć zewnętrznego narzędzia, aby przekonwertować tekst na HTML. Użyjemy MotherEff, ale możesz użyć dowolnego innego kodera HTML, który Ci się podoba.
Następnie wklej fragment kodu HTML w zdekodowanym polu, a narzędzie wyświetli zakodowaną wersję.

W tym przykładzie nasz kod to:
<p><a href="/quadlayers">Odwiedź nasze portfolio</a></p>
A narzędzie przekształca to w to: ![]()
Kod nie będzie wyglądał przyjaźnie, ale spełni swoje zadanie.
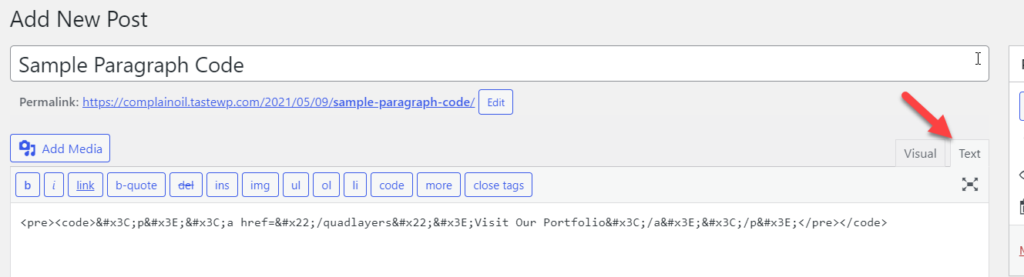
Następnie na pulpicie WordPress otwórz edytor klasyczny i przejdź do edytora tekstu.

Wklej tam zakodowany kod, używając tagów open <pre> i <code> oraz </code> i </pre> , aby je zamknąć. Na przykład nasz przykładowy kod będzie wyglądał tak:
![]()
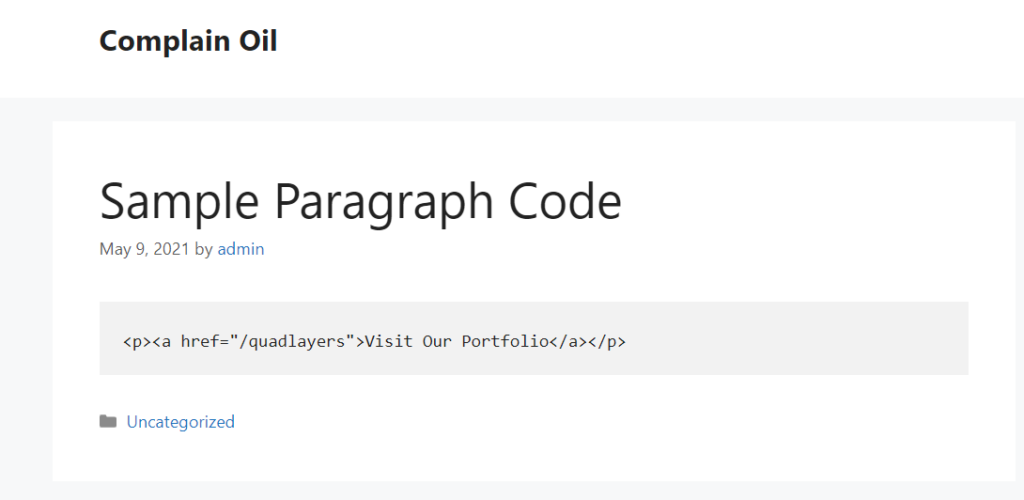
Następnie opublikuj post, a w interfejsie zobaczysz podświetlony kod, jak pokazano poniżej.

W ten sposób możesz ręcznie wyświetlić kod w dowolnym poście WordPress.
UWAGA : użytkownicy Gutenberga nie będą mogli korzystać z tej metody. Możesz to zrobić tylko za pomocą Edytora klasycznego.
Bonus: Jak wyświetlić kod w akapicie
Oprócz wyświetlania kodu w poście WordPress inną ciekawą alternatywą jest wyświetlanie kodu w akapicie. W tej sekcji pokażemy Ci, jak to zrobić. W tym celu użyjemy trochę CSS i HTML.
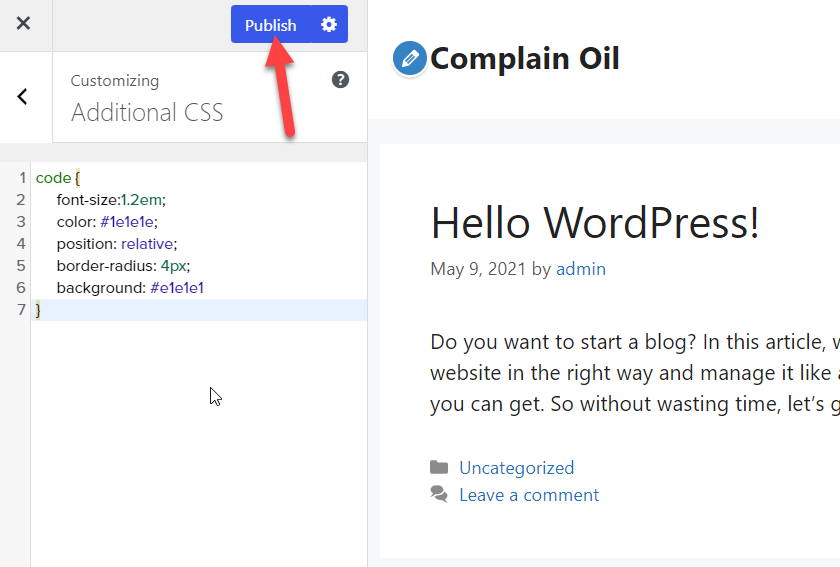
Najpierw musisz dodać prosty kod CSS do swojej witryny. Możesz użyć dostosowywania WordPress lub wtyczki specyficznej dla witryny, takiej jak Code Snippets. W tym demo przejdziemy do Wygląd > Dostosuj > Dodatkowy CSS i wkleimy tam nasz kod.
kod {
rozmiar czcionki: 1,2 em;
kolor: #1e1e1e;
pozycja: względna;
promień obramowania: 4px;
tło: #e1e1e1
} 
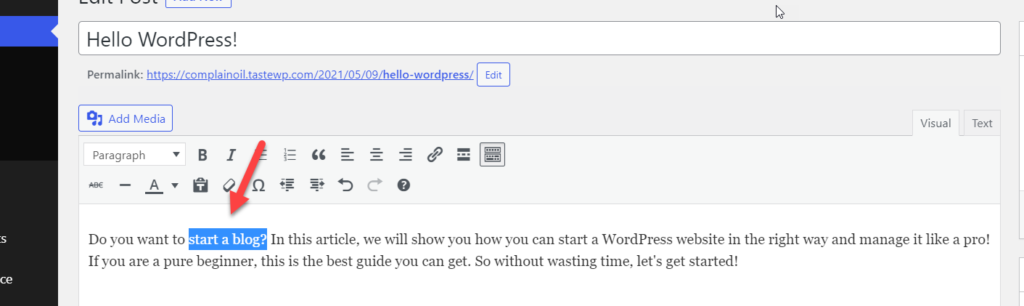
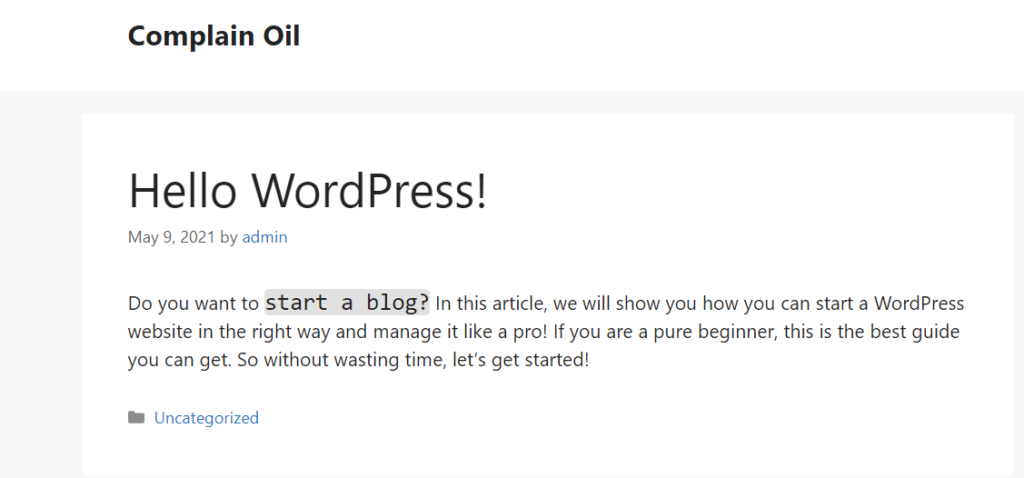
Po opublikowaniu zmian otwórz dowolny wpis, który chcesz edytować. Następnie wybierz treść, którą chcesz wyróżnić. Na przykład w tym akapicie jako kod wyświetlimy frazę „s tart a blog” .

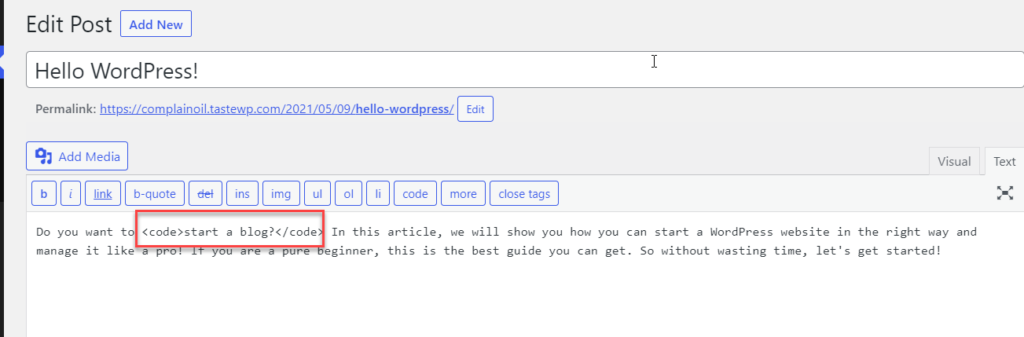
Przełącz się do edytora tekstu i owiń zawartość wewnątrz znaczników <code> i </code> . Zgodnie z naszym przykładem nasz kod będzie wyglądał tak:
<code>załóż bloga</code>

Następnie opublikuj lub zaktualizuj zmiany i sprawdź interfejs, aby zobaczyć zmiany.

W ten sposób możesz wyróżnić określone słowa lub zdania. Jeśli chcesz zmodyfikować styl CSS kodu, możesz edytować skrypt CSS, którego tutaj użyliśmy.
Wniosek
Podsumowując, prezentacja kodu w witrynie nie jest tak prosta, jak wklejenie skryptu. Jednak w tym przewodniku pokazaliśmy różne metody wyświetlania kodu w WordPress:
- Korzystanie z edytora treści WordPress
- Z dedykowaną wtyczką
- Ręcznie
Jeśli potrzebujesz szybkiego i łatwego rozwiązania, edytor treści WordPress zapewnia narzędzia do prezentowania skryptów w dowolnym poście. Jeśli jednak potrzebujesz więcej opcji dostosowywania, najlepszym wyborem będzie wtyczka SyntaxHighligher Evolved. Z drugiej strony, jeśli masz umiejętności kodowania, możesz dodać swoje fragmenty kodu ręcznie i dostosować stylizację w interfejsie za pomocą odrobiny CSS.
Wreszcie, jeśli chcesz wyróżnić określone zdania lub słowa w akapicie, możesz otoczyć tekst znacznikami <code> </code> .
Aby uzyskać więcej informacji na temat edytowania kodu w witrynie, zapoznaj się z poniższym przewodnikiem dotyczącym edycji kodu HTML w WordPress.
Czy uważasz, że ten post był pomocny? Którą metodę wolisz wyświetlać kod w swojej witrynie? Daj nam znać w sekcji komentarzy poniżej.
