Jak wyświetlić kanał na Instagramie w WordPress (w 4 krokach)
Opublikowany: 2023-02-10Nowy rynek szablonów Beaver Builder! Zacznij ZA DARMO w Assistant.Pro


Ponieważ WordPress wycofał oEmbeds w 2020 r., nie możesz wstawić swojego kanału Instagram do treści po prostu wklejając link. Dlatego być może szukasz przyjaznego dla użytkownika sposobu wyświetlania kanału Instagram na swojej stronie WordPress.
Wyświetlanie kanału Instagram w WordPress jest łatwe dzięki PowerPack for Beaver Builder. To świetny sposób, aby być na bieżąco z obecnością w mediach społecznościowych. Ponadto dodając kanał do swojej witryny, możesz kierować ruchem między obiema platformami, aby utrzymać zaangażowanie użytkowników.
W tym poście przyjrzymy się bliżej korzyściom płynącym z wyświetlania Twojego kanału Instagram na swojej stronie. Następnie przeprowadzimy Cię przez cztery proste kroki, które pomogą Ci to osiągnąć. Zacznijmy!
Spis treści
Wyświetlając kanał na Instagramie w swojej witrynie, zawsze będziesz mieć świeże treści, z którymi użytkownicy będą mogli się zaangażować. Ponadto regularnie aktualizowany kanał oznacza, że nawet gdy ludzie ponownie odwiedzą Twoją witrynę, zawsze będzie ona wyglądać nieco inaczej i będzie miała coś nowego do zaoferowania.
Co więcej, dodanie kanału na Instagramie to szybki i łatwy sposób na odświeżenie strony i ulepszenie projektu strony internetowej WordPress. Ponieważ samo się utrzymuje, jest to wygodniejsze rozwiązanie niż płacenie za ekstrawaganckie motywy lub ciągłe przesyłanie zdjęć, aby zaimponować klientom.
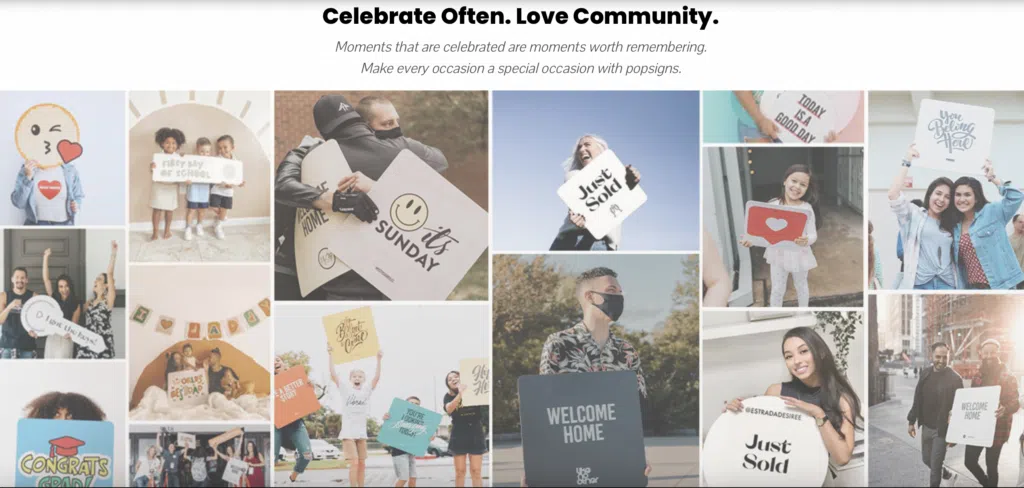
Dodatkowo możesz wyświetlić kanał na Instagramie z treściami tworzonymi przez użytkowników na temat prawdziwych klientów korzystających z Twoich produktów:

W tych postach możesz zademonstrować obecność i wartości swojej firmy, wchodząc w interakcje z użytkownikami w komentarzach. Co więcej, taki kanał na Instagramie może działać jako społeczny dowód słuszności, umożliwiając budowanie zaufania i zwiększanie sprzedaży.
Wreszcie, najważniejszą korzyścią płynącą z włączenia kanału Instagram do swojej witryny jest to, że jest to świetny sposób na kierowanie ruchu do kont społecznościowych. Jest to szczególnie przydatne, jeśli Twoje strony w mediach społecznościowych są stosunkowo nowe i szukasz sposobu na zdobycie większej liczby obserwujących.
Najłatwiejszym sposobem wyświetlenia kanału Instagram w WordPressie jest PowerPack dla Beaver Builder:

Po zainstalowaniu wtyczki będziesz mógł wybierać spośród wielu funkcjonalnych i kreatywnych modułów, w tym zaawansowanych menu, suwaków kart i formularzy wyszukiwania.
Możesz także w pełni wykorzystać wstępnie zaprojektowane szablony, aby przyspieszyć prace nad projektowaniem stron internetowych. Co więcej, skorzystasz z wielu przydatnych integracji, zmniejszając potrzebę stosowania wtyczek innych firm.
Aby zainstalować PowerPack, musisz aktywować w swojej witrynie wtyczkę do tworzenia stron Beaver Builder. Następnie możesz przesłać wtyczkę PowerPack do WordPress, przechodząc do Wtyczki > Dodaj nowy > Prześlij. Na koniec przejdź do PowerPack i wprowadź swój klucz licencyjny.

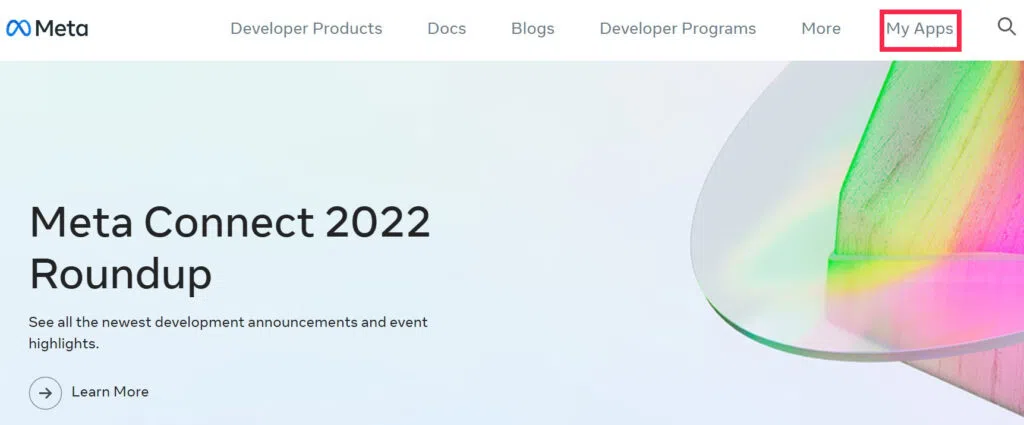
Aby rozpocząć, musisz najpierw utworzyć konto w Meta for Developers. Jeśli masz już konto, zaloguj się na stronie. Po skonfigurowaniu konta kliknij Moje aplikacje :

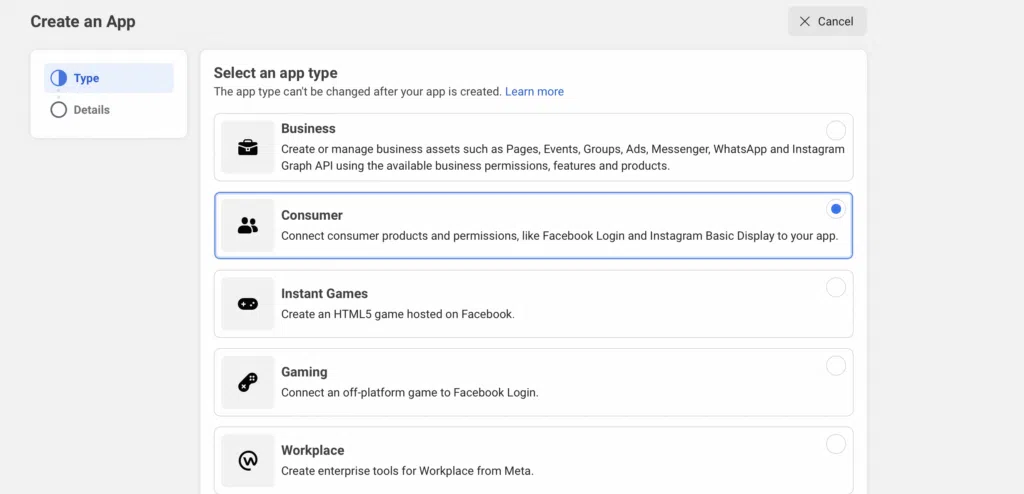
Wybierz Utwórz aplikację, a zostaniesz przeniesiony do nowego ekranu. Tutaj wybierz Konsument , a następnie naciśnij Dalej :

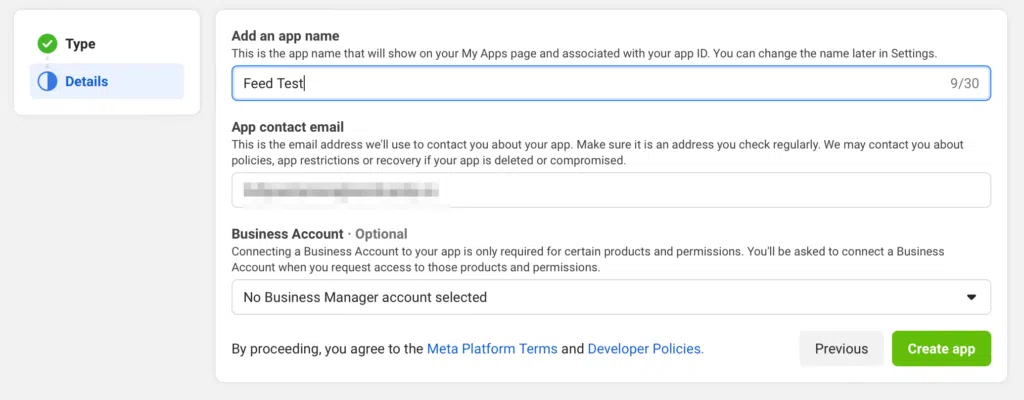
W tym momencie zostanie wyświetlony formularz, w którym możesz wprowadzić nazwę aplikacji i potwierdzić swój adres e-mail. Następnie kliknij Utwórz aplikację :

Zostaniesz poproszony o ponowne wprowadzenie hasła, aby dokończyć konfigurację aplikacji.
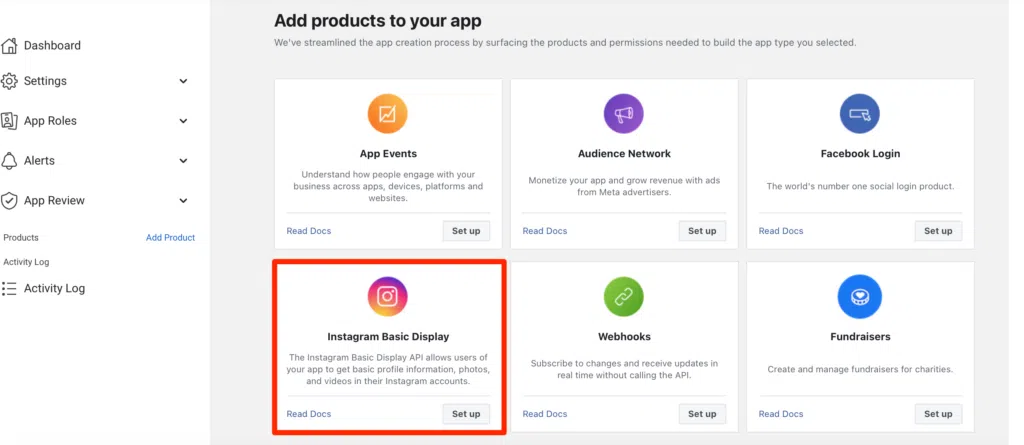
Zobaczysz teraz listę wszystkich dostępnych aplikacji, takich jak Facebook Login, Fundraisers i Webhooks. Znajdź opcję Podstawowe wyświetlanie na Instagramie i kliknij Skonfiguruj :

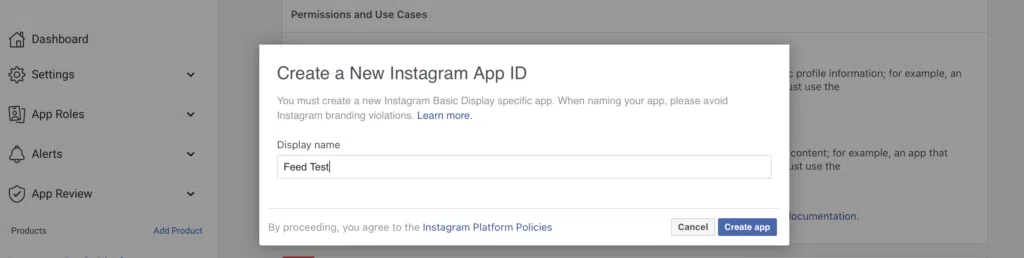
Następnie zostaną wyświetlone informacje o wyświetlaniu Twojej aplikacji, przypadkach użycia i uprawnieniach. Zeskanuj te szczegóły, a następnie kliknij opcję Utwórz nową aplikację . Pojawi się wyskakujące okienko, w którym możesz wprowadzić nowy identyfikator aplikacji Instagram:

Warto odwiedzić link podany w wyskakującym okienku, aby uniknąć naruszeń dotyczących marki na Instagramie. Następnie w polu Wyświetlana nazwa wprowadź nowy identyfikator aplikacji Instagram i kliknij Utwórz aplikację .
Po skonfigurowaniu aplikacji musisz skonfigurować ustawienia aplikacji i dodać użytkownika testowego z pulpitu nawigacyjnego Meta for Developers.
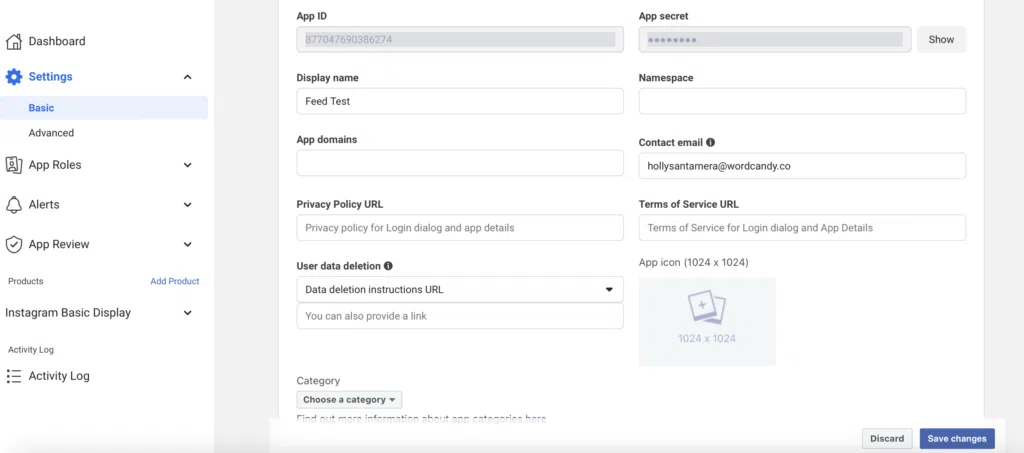
Z tego obszaru przejdź do Ustawienia > Podstawowe :

Zostaniesz przekierowany do nowego ekranu z polami do wypełnienia. Niektóre pola są już wypełnione, na przykład Twój klucz aplikacji i identyfikator aplikacji . Wypełnij pozostałe pola, które dotyczą Twojej aplikacji i firmy.
W rozwijanym menu Kategoria wybierz Biznes i strony . Następnie zapisz zmiany.
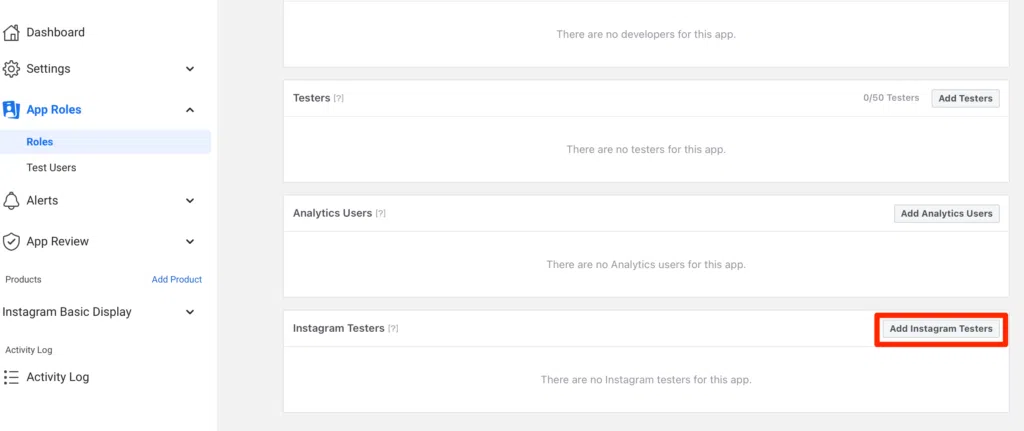
Możesz teraz dodać użytkownika testowego do swojej aplikacji. Aby to zrobić, przejdź do Role aplikacji > Role i przewiń w dół, aby znaleźć Dodaj testerów Instagrama :

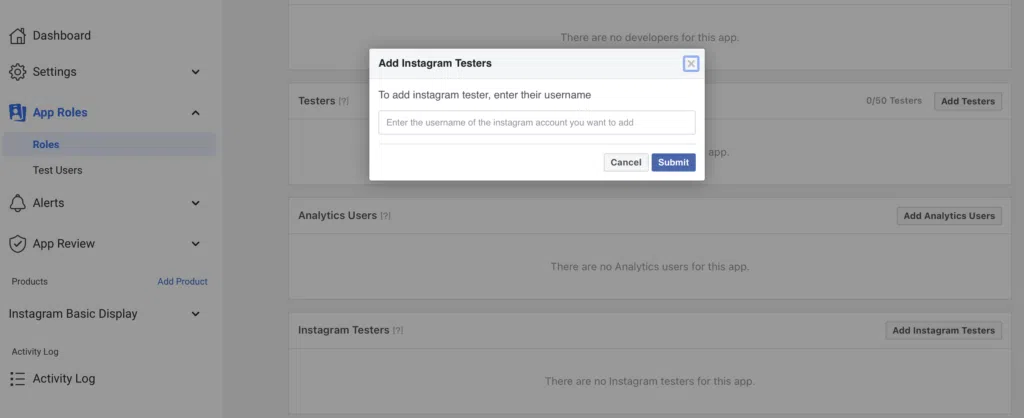
Pojawi się wyskakujące okienko, w którym możesz dodać swoją nazwę użytkownika na Instagramie:

Kliknij Prześlij , aby wysłać zaproszenie do wybranego konta na Instagramie.
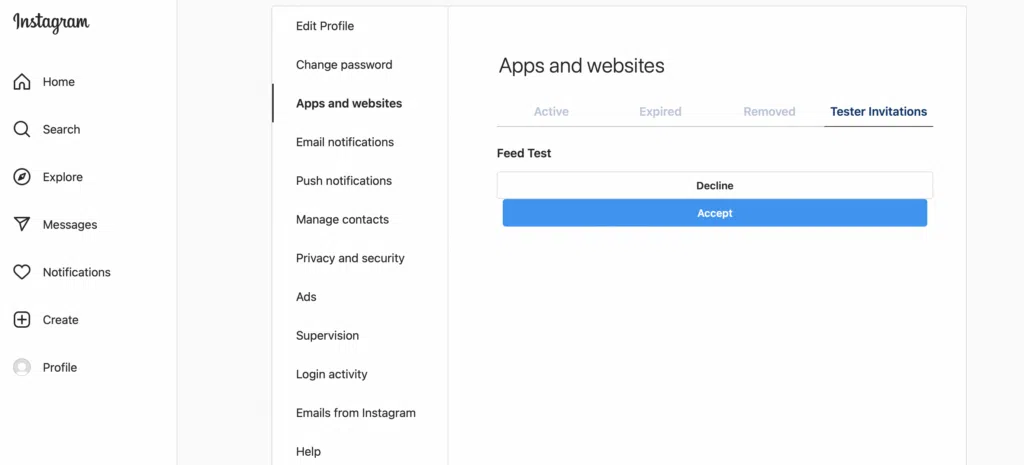
Teraz musisz zaakceptować zaproszenie, więc przejdź do swojego konta na Instagramie. Przejdź do Ustawienia > Aplikacje i strony internetowe > Zaproszenia dla testerów :

Następnie zaakceptuj zaproszenie. Należy pamiętać, że ten krok należy wykonać na komputerze stacjonarnym i nie powiedzie się, jeśli korzystasz z aplikacji mobilnej.
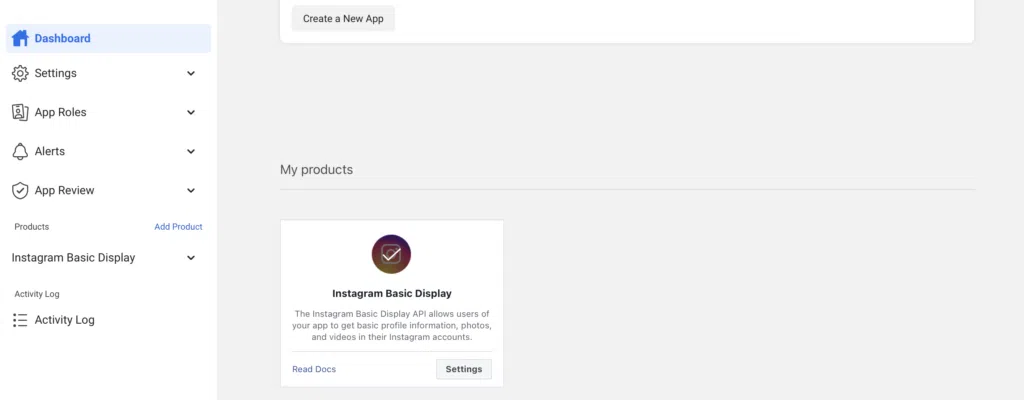
Na tym etapie możesz wygenerować swój token dostępu do Instagrama. Wróć więc do pulpitu nawigacyjnego Meta for Developers. Przewiń w dół, aż zobaczysz Moje produkty :

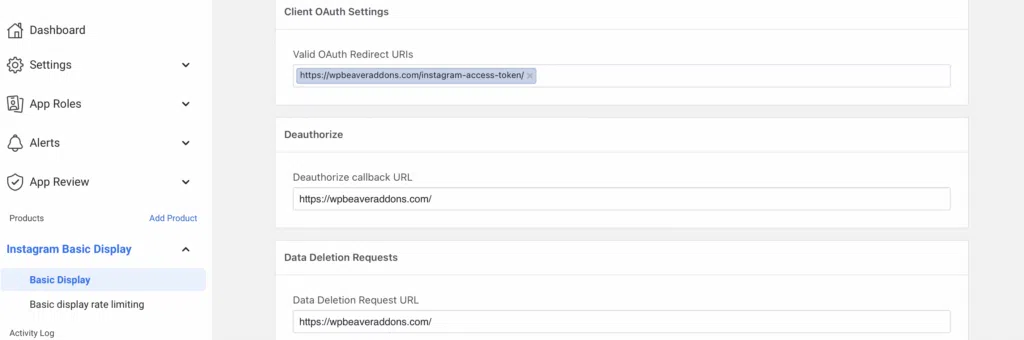
Kliknij Ustawienia i przewiń do Ustawienia OAuth klienta . W tym polu wprowadź następujący adres URL: „https://wpbeaveraddons.com/instagram-access-token/”.
Tam, gdzie jest napisane Cofnij autoryzację adresu URL wywołania zwrotnego , wprowadź ten adres: „https://wpbeaveraddons.com/”. Jako adres URL żądania usunięcia danych użyj tego samego adresu URL, co powyżej. Następnie zapisz zmiany:

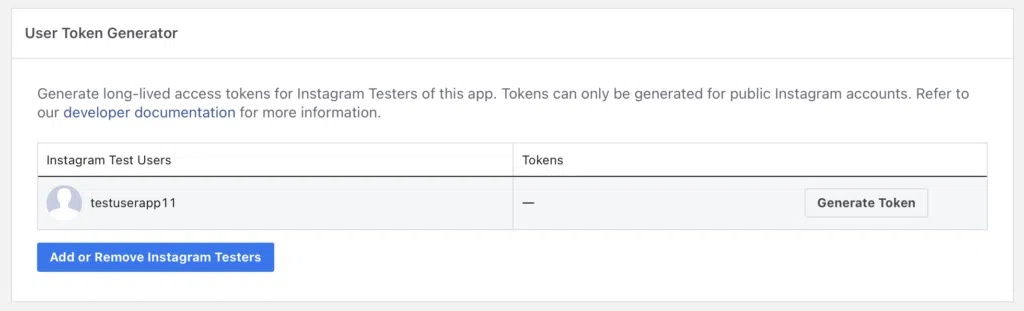
Teraz przewiń w dół do Generatora tokenów użytkownika i wybierz Wygeneruj token :

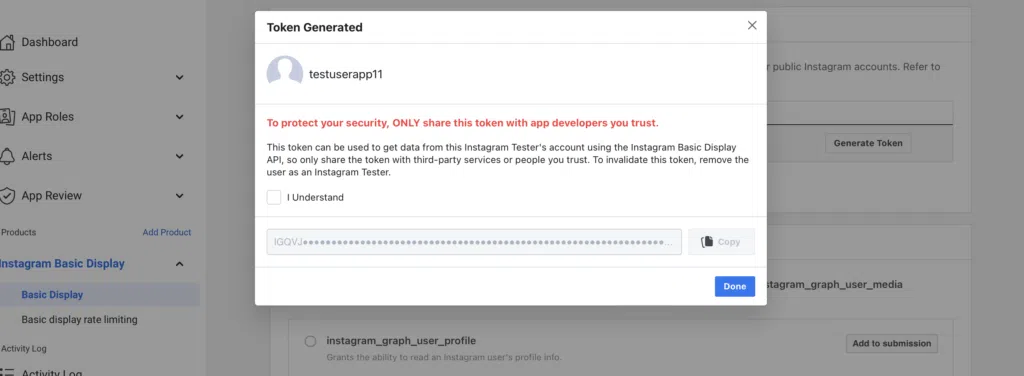
Po zakończeniu sesji może być konieczne ponowne zalogowanie się na konto na Instagramie. Następnie kliknij Zezwól w nowym oknie, aby wygenerować swój token dostępu:

Zaznacz pole wyboru, aby pokazać, że rozumiesz warunki. Następnie skopiuj token do schowka i naciśnij Gotowe.
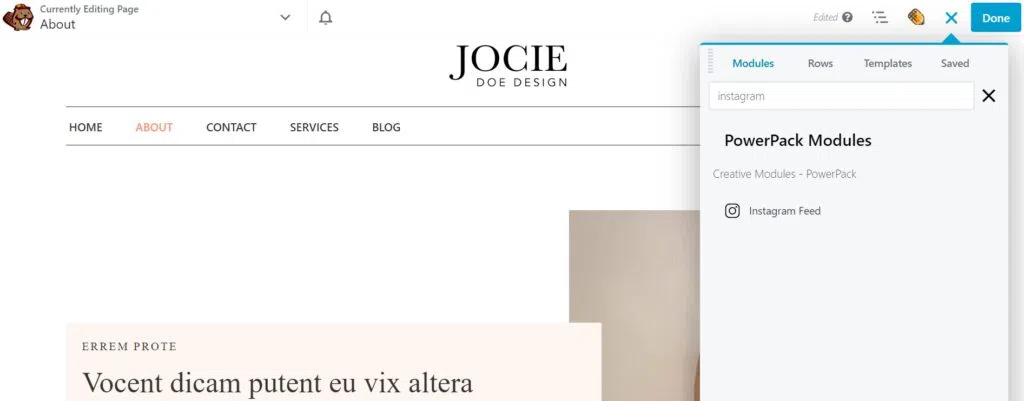
Nadszedł czas, aby dodać kanał Instagram do swojej strony lub postu w WordPress. Uruchom edytor Beaver Builder i uzyskaj dostęp do modułów za pomocą paska bocznego. Następnie wybierz moduł PowerPack Instagram Feed i przeciągnij go na swoją stronę:

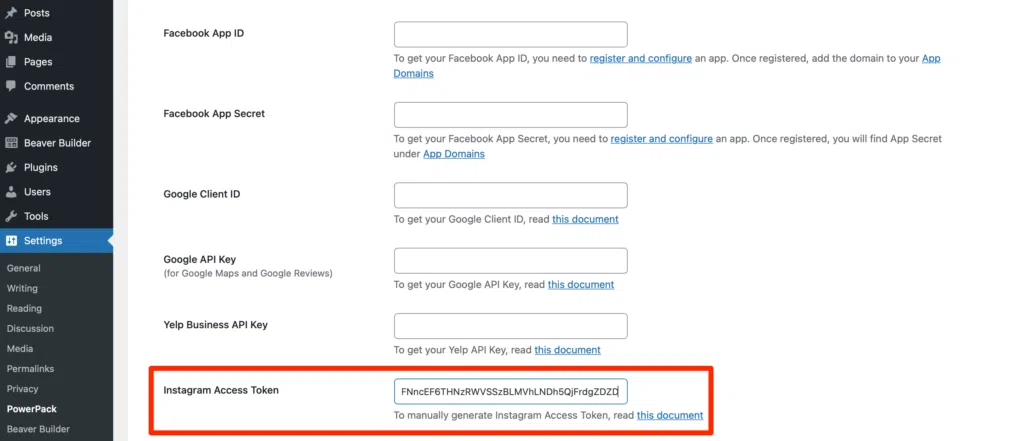
Na karcie Ogólne w ustawieniach modułu zobaczysz link, który mówi: Brak Twojego tokena dostępu do Instagrama. Kliknij tutaj, aby skonfigurować . Kliknij ten link, aby przejść do ustawień integracji PowerPack i wklej skopiowany wcześniej token dostępu:

Teraz wróć do swojej strony WordPress lub posta, a zobaczysz, że pojawiają się Twoje zdjęcia z Instagrama.
Co więcej, dzięki dodatkom PowerPack możesz nawet dostosować ustawienia wyświetlania swojego kanału, korzystając z wielu opcji dostosowywania. Aby rozpocząć, naciśnij ikonę klucza i wybierz Ustawienia kanału na Instagramie :

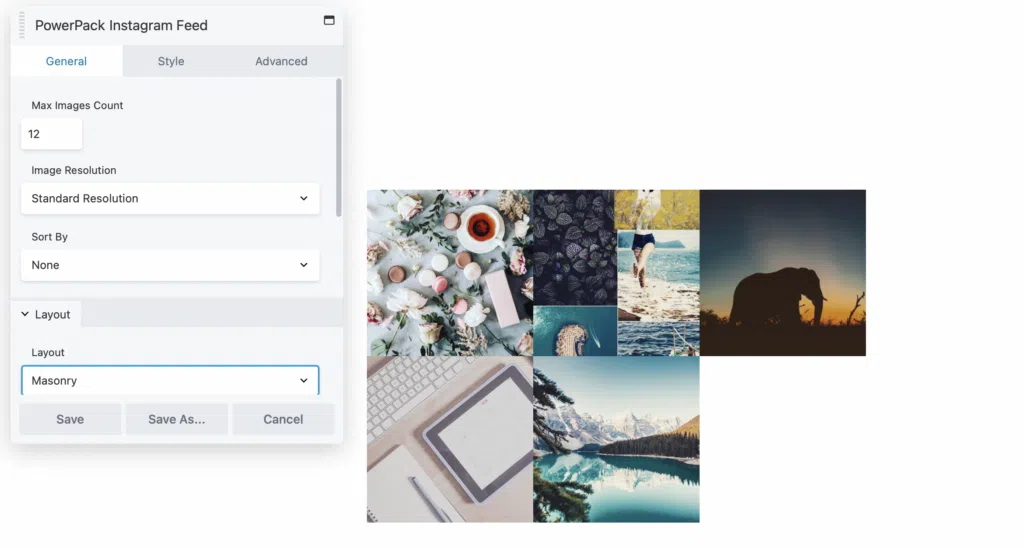
Tutaj możesz ograniczyć liczbę obrazów wyświetlanych w Twoim kanale. Możesz także dostosować rozdzielczość i zmienić kolejność swoich postów, wyświetlając najpierw najnowsze zdjęcia.
W sekcji Układ możesz modyfikować format swoich obrazów, wybierając między murami, kolumnami lub karuzelą:

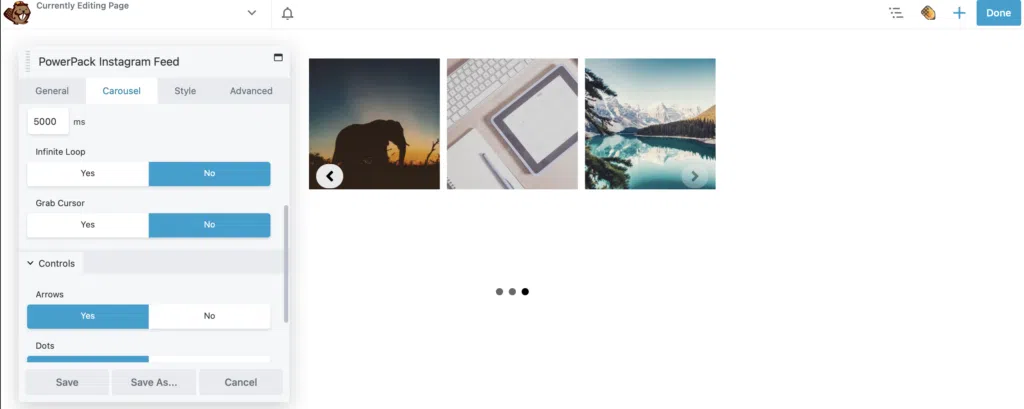
Jeśli wybierzesz opcję Karuzela, możesz automatycznie odtwarzać swój kanał, zmieniać przyciski sterowania i dostosowywać prędkość odtwarzania na karcie Karuzela .
W dolnej części ustawień ogólnych możesz również wybrać wyświetlanie linku do swojego profilu na Instagramie. Tymczasem na karcie Styl możesz dodawać nakładki lub skalę szarości do swoich obrazów.
Gdy kanał będzie wyglądał dokładnie tak, jak chcesz, kliknij Zapisz . Następnie Gotowe > Publikuj , aby opublikować swoją stronę.
Integracja witryny z serwisami społecznościowymi to świetny sposób na kierowanie odwiedzających między obiema platformami. Jednak na początku może się to wydawać trudne do wdrożenia. Na szczęście dzięki PowerPack for Beaver Builder możesz łatwo wyświetlać swój kanał na Instagramie na swoich stronach.
Podsumowując, oto cztery kroki, aby wyświetlić swój kanał na Instagramie w WordPress:
Najłatwiejszym sposobem wyświetlania kanałów społecznościowych w WordPress jest użycie wtyczki. PowerPack dla Beaver Builder to naprawdę proste rozwiązanie. Możesz go użyć do wstawienia Facebook Like Box, Facebook Timeline, Twitter Grid, Twitter Buttons, Instagram Feeds i innych.
W 2020 roku WordPress wycofał oEmbeds dla Facebooka i Instagrama, uniemożliwiając osadzenie kanału na Instagramie po prostu wklejając link. Jednak dobrą wiadomością jest to, że dzięki wtyczce, takiej jak PowerPack dla Beaver Builder, możesz łatwo wyświetlać swój kanał na Instagramie na swoich stronach.