Jak wyświetlać i stylizować publikowane metadane w WordPress
Opublikowany: 2017-10-26
Czy zauważyłeś kiedyś datę lub kategorię w poście na blogu? To jest tak zwana „meta danych postu” – ważna część wpisu na blogu. Pomaga w dostarczaniu zwięzłych metadanych dotyczących elementów treści Twojego bloga.
Przy prawidłowym użyciu post meta może poprawić wrażenia użytkownika; powiedzmy, że odwiedzający jest zainteresowany tylko określonym tematem, wtedy meta kategorii może pomóc im w krótkich postach według kategorii, dzięki czemu będą mogli przeglądać posty na ten konkretny temat, zamiast widzieć wszystkie posty. Lub, jeśli chcesz przeglądać tylko posty określonego autora, post meta może ci w tym pomóc.
W tym poście pokażę, jak wyświetlać i stylizować metadane posta.
Co to są post metadane i jak mogą pomóc mojemu blogowi?
Sekcja metadanych posta zawiera istotne informacje o wpisie na blogu, takie jak data publikacji, nazwisko autora, kategorie, tagi i niestandardowe taksonomie itp.
Jeśli masz bloga, upewnij się, że metadane Twojego posta są na miejscu, ponieważ informacje te mogą pomóc odwiedzającym zrozumieć więcej o poście, a także mogą pomóc w zwiększeniu liczby wyświetleń strony, ułatwiając nawigację po witrynie.
Ile postów metadanych należy wyświetlić?
Lokalizacja metadanych postu różni się w zależności od motywu. Niektórzy mogą wyświetlać go przed tytułem posta, niektórzy po tytule, a niektórzy zaraz po treści.

Ale zbyt wiele postów może zepsuć układ. Idealna sytuacja to taka, w której wyświetlasz tylko te informacje, które uważasz za konieczne.
Zobaczmy teraz, jak możesz dostosować i dodać meta postu.
Dostosowywanie metadanych postu
Jak wspomniano, lokalizacja meta postu różni się w zależności od motywu. Tutaj będziemy pracować nad konkretnym motywem – w tym przypadku domyślnym motywem TwentySeventeen, więc pamiętaj, że kod i strony mogą różnić się od Twojego motywu.
W nowoczesnych motywach post meta jest definiowany na stronie znaczników szablonów i wywoływany, gdy jest to wymagane, ale w niektórych motywach może się okazać, że post meta jest umieszczany bezpośrednio przed lub po tytule postu.
Ogólnie rzecz biorąc, metatagi postów można znaleźć na stronach index.php , single.php , archive.php i szablonów treści .
Prosty kod wyglądałby tak:
Wysłany dnia
<?php the_time('F jS, Y'); ?> przez <?php the_author_posts_link(); ?> <?php edit_post_link(); ?>Ten kod wyświetli coś takiego jak ta Data opublikowania przez nazwisko autora z przyciskiem edycji (tylko jeśli jesteś zalogowany na pulpicie nawigacyjnym).
Ale teraz większość nowoczesnych motywów używa strony z tagami szablonów do obsługi meta postu. Zobaczmy, jak to działa.
Po pierwsze, przed wprowadzeniem jakichkolwiek zmian musiałbyś utworzyć motyw potomny.
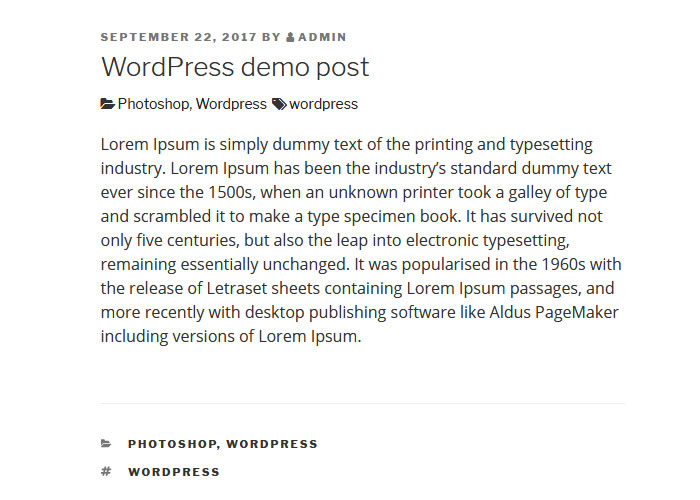
Będziemy pracować na stronie z pojedynczym postem i tak to wygląda od strony front-endu.

Powiedzmy, że chcemy dodać ikonę użytkownika przed nazwą autora, w tym celu wykonaj następujące czynności:
W motywie TwentySeventeen szablon single.php służy do wyświetlania pojedynczego posta. Teraz poszukaj get_template_part i zwróć uwagę na ścieżkę szablonu, w naszym przypadku ścieżka to:
get_template_part( 'części-szablonu/post/treść', get_post_format() );
Teraz zgodnie ze ścieżką otwórz content.php i wyszukaj sekcję entry-header .
<header class="entry-header">
<?php
if ( 'post' === get_post_type() ) {
echo '<div class="entry-meta">';
if ( is_single() ) {
dwadzieścia siedemnaście_wysłane_w();
} w przeciwnym razie {
echo dwadzieścia siedemnaście_time_link();
dwadzieścia siedemnaście_edytuj_link();
};
echo '</div><!-- .entry-meta -->';
};
if ( is_single() ) {
the_title( '<h1 class="entry-title">', '</h1>' );
} elseif ( is_front_page() && is_home() ) {
the_title( '<h3 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="zakładka">', '</a></h3>' );
} w przeciwnym razie {
the_title( '<h2 class="entry-title"><a href="' . esc_url( get_permalink() ) . '" rel="zakładka">', '</a></h2>' );
}
?>
</header>
<!-- .entry-header -->
Widzimy dwadzieścia siedemnaście_posted_on(); Funkcja jest tutaj wywoływana, aby wyświetlić meta postu, musimy tę funkcję edytować. Tę funkcję znajdziesz w pliku template-tags.php .
Wskazówka: sprawdź plik function.php motywu, aby uzyskać nazwę pliku i ścieżkę.
Wyszukaj dwadzieściaseventeen_posted_on() i skopiuj i wklej całą funkcję do pliku function.php motywu potomnego (jeśli nie masz pliku function.php w motywie potomnym, utwórz pusty plik o tej samej nazwie).
Użyjemy tutaj niesamowitych ikon czcionek, najprostszym sposobem użycia niesamowitej czcionki w WordPressie jest zainstalowanie wtyczki Better Font Awesome.
if ( ! function_exists( 'dwentyseventeen_posted_on' ) ):
/**
* Drukuje HTML z metainformacjami dla bieżącej daty/godziny i autora.
*/
funkcja dwadzieścia siedemnaście_posted_on() {
// Pobierz nazwisko autora; zawinąć go w link.
$byline = sprintf(
/* tłumacze: %s: autor postu */
__( 'przez %s', 'dwadzieścia siedemnaście' ),
'<span class="vcard autora"><a class="url fn n" href="' .esc_url( get_author_posts_url( get_the_author_meta( 'ID' )) ). '"><i class="fa fa-user" aria-hidden="prawda"></i>' . pobierz_autora() . '</a></span>'
);
// Na koniec zapiszmy to wszystko na stronie.
echo '<span class="posted-on">' . dwadzieścia siedemnaście_czas_link() . '</span><span class="byline"> ' . $napis . '</span>';
}
endif;
Teraz możesz zobaczyć ikonę użytkownika obok nazwy autora.
Wskazówka: możesz wprowadzić te zmiany bezpośrednio w pliku content.php , ale dobrą praktyką jest przestrzeganie struktury motywu.
Dodawanie metadanych posta
Do tej pory dostosowaliśmy istniejące metatagi. Teraz żeby urozmaicić sprawę – załóżmy, że chcemy wyświetlać kategorię i tagi po tytule posta.
Aby to zrobić, skopiuj plik content.php z motywu nadrzędnego i wklej go w motywie potomnym, zachowując ten sam wzorzec katalogu.
dwadzieściaseventeen> części-szablonu> post> content.php do dwadzieściaseventeen-child> części-szablonu> post> content.php

Teraz musisz napisać nową funkcję.
Myślisz, że to trudne? Właściwie tak nie jest, oto co musisz zrobić.
Większość motywów pokaże kategorię i tagi gdzieś w poście, wystarczy zlokalizować plik i zreplikować kod w swojej funkcji, to jest to.
W naszym przypadku w motywie TwentySeventeen kategoria i tagi umieszczane są po treści. Teraz musimy podążać za naszym poprzednim przepływem pracy.
Otwórz content.php i zobacz, która funkcja jest używana dla kategorii i tagów.
<?php
if ( is_single() ) {
dwadzieścia siedemnaście_wpis_stopka();
}
?>
Oto dwadzieścia siedemnaście_wpis_stopka().
Teraz przejdź do pliku template-tags.php i wyszukaj dwadzieściaseventeen_entry_footer().
if ( ! function_exists( 'dwentyseventeen_entry_footer' ) ) :
/**
* Drukuje HTML z metainformacjami dla kategorii, tagów i komentarzy.
*/
funkcja dwadzieścia siedemnaście_wpis_stopka() {
/* tłumacze: używane między pozycjami listy, po przecinku znajduje się spacja */
$separate_meta = __( ', ', 'dwadzieścia siedemnaście' );
// Pobierz kategorie dla postów.
$categories_list = get_the_category_list( $separate_meta );
// Pobierz tagi dla postów.
$tags_list = get_the_tag_list( '', $separate_meta );
// Nie chcemy wypisywać .entry-footer, jeśli będzie pusta, więc upewnij się, że tak nie jest.
if ( ( ( dwadzieściaseventeen_categorized_blog() && $categories_list ) || $tags_list ) || get_edit_post_link() ) {
echo '<footer class="entry-footer">';
if ( 'post' === get_post_type() ) {
if ( ( $categories_list && dwadzieściaseventeen_categorized_blog() ) || $tags_list ) {
echo '<span class="cat-tags-links">';
// Upewnij się, że istnieje więcej niż jedna kategoria przed wyświetleniem.
if ( $categories_list && dwadzieściaseventeen_categorized_blog() ) {
echo '<span class="cat-links">' . dwadzieściaseventeen_get_svg( array( 'icon' => 'folder-otwarty') ) . '<span class="screen-reader-text">' . __( 'Kategorie', 'dwadzieścia siedemnaście' ) . '</span>' . $categories_list . '</span>';
}
jeśli ( $tags_list ) {
echo '<span class="tags-links">' . dwadzieściaseventeen_get_svg( array( 'icon' => 'hashtag' ) ) . '<span class="screen-reader-text">' . __( 'Tagi', 'dwadzieścia siedemnaście' ) . '</span>' . $tags_list . '</span>';
}
echo '</span>';
}
}
dwadzieścia siedemnaście_edytuj_link();
echo '</footer> <!-- .entry-footer -->';
}
}
endif;
Znajdź kod kategorii i tagów, a następnie skopiuj i wklej kod do pliku function.php motywu potomnego w nowej funkcji, na przykład:
if ( ! function_exists( 'dwadzieścia siedemnaście_post_meta' ) ) :
/**
* Drukuje HTML z metainformacjami dla bieżącej daty/godziny i autora.
*/
funkcja dwadzieścia siedemnaście_post_meta() {
/* tłumacze: używane między pozycjami listy, po przecinku znajduje się spacja */
$separate_meta = __( ', ', 'dwadzieścia siedemnaście' );
// Pobierz kategorie dla postów.
$categories_list = get_the_category_list( $separate_meta );
// Pobierz tagi dla postów.
$tags_list = get_the_tag_list( '', $separate_meta );
echo '<span class="cat-tags-links">';
// Upewnij się, że istnieje więcej niż jedna kategoria przed wyświetleniem.
if ( $categories_list && dwadzieściaseventeen_categorized_blog() ) {
echo '<span class="cat-links"><i class="fa fa-folder-open" aria-hidden="true"></i><span class="screen-reader-text">' . __( 'Kategorie', 'dwadzieścia siedemnaście' ) . '</span>' . $categories_list . '</span>';
}
jeśli ( $tags_list ) {
echo '<span class="tags-links"><i class="fa fa-tags" aria-hidden="true"></i><span class="screen-reader-text">' . __( 'Tagi', 'dwadzieścia siedemnaście' ) . '</span>' . $tags_list . '</span>';
}
echo '</span>';
};
endif;
Widać, że użyłem niesamowitych ikon czcionek zarówno dla kategorii, jak i tagów.
Stylizacja posta Meta
Ponieważ umieściliśmy nasze metatagi w pożądanej lokalizacji, nadszedł czas na dostosowanie stylu.
To bardzo proste, jeśli znasz podstawy CSS. Dostosujmy naszą kategorię i sekcję tagów.
.entry-header .cat-tags-links {
rozmiar czcionki: 14px;
}
.entry-header .cat-links {
dopełnienie-prawo: 5px;
}

Teraz wygląda to inaczej.
Ale jeśli chcesz pokazać własną niestandardową ikonę zamiast niesamowitej czcionki lub jakiejkolwiek innej, możesz użyć swojego obrazu jako obrazu tła w CSS w ten sposób:
.entry-header .cat-links {
background: url(category-img.jpg) lewy środek bez powtórzeń;
dopełnienie lewe: 5px;
dopełnienie-prawo: 5px;
}
.entry-header .tags-links {
background: url(tag-img.jpg) lewy środek bez powtórzeń;
dopełnienie lewe: 5px;
dopełnienie-prawo: 5px;
}
Gdy to zrobisz, nie zapomnij usunąć niesamowitego kodu czcionki z pliku function.php .
Usuń wszystkie posty Meta
Usunięcie dowolnej meta postu jest bardzo proste, wystarczy znaleźć kod i go usunąć.

Na przykład, jeśli widzisz teraz naszą stronę z jednym postem, kategorie i tagi pojawiają się teraz w dwóch sekcjach. Jeśli nie chcesz wyświetlać go po treści, po prostu usuń kategorię i kod tagu z funkcji dwadzieściaseventeen_entry_footer().
Więc nowy kod będzie wyglądał tak w motywie potomnym.
if ( ! function_exists( 'dwentyseventeen_entry_footer' ) ) :
/**
* Drukuje HTML z metainformacjami dla kategorii, tagów i komentarzy.
*/
funkcja dwadzieścia siedemnaście_wpis_stopka() {
// Nie chcemy wypisywać .entry-footer, jeśli będzie pusta, więc upewnij się, że tak nie jest.
jeśli ( get_edit_post_link() ) {
echo '<footer class="entry-footer">';
dwadzieścia siedemnaście_edytuj_link();
echo '</footer> <!-- .entry-footer -->';
}
}
endif;Wniosek
Jak widać, metadane posta mogą być wyświetlane na wiele sposobów, ale najlepiej jest najpierw zdobyć podstawową wiedzę na temat struktury motywu, a dopiero potem, jeśli to możliwe, odpowiednio dostosować. Minimalizuje to możliwość zepsucia się motywu. PS nie zapomnij utworzyć kopii zapasowej.
Mam nadzieję, że ten post pomógł ci zrozumieć, jak działają metadane postów, ale jeśli masz jakieś istotne pytania, zamieść swoje komentarze poniżej.
