Jak wyświetlać podkategorie na stronach kategorii w WordPress
Opublikowany: 2022-10-30WordPress zapewnia dużą elastyczność w wyświetlaniu postów na blogu w zorganizowany sposób, dzieląc je na kategorie i podkategorie. Dzięki temu czytelnikom łatwiej jest znaleźć pożądane posty. A dla blogerów lub właścicieli witryn łatwiej jest przyciągnąć czytelników do określonych kategorii i postów.
Jednak inteligentni blogerzy nie są zadowoleni z tej pojedynczej elastyczności. Chcą więcej od WordPressa. Chcą również zwrócić uwagę czytelnika na podkategorie wraz z kategoriami i wpisami na blogu. Ale pytanie brzmi, jak wyświetlić podkategorie na stronie kategorii w WordPressie?
Możesz łatwo wyświetlać podkategorie na stronach kategorii w WordPress, wykonując 5 prostych kroków.
Krok 1: Zainstaluj wtyczkę PostX
Krok 2: Włącz dodatek Dynamic Site Builder dla PostX
Krok 3: Rozpocznij tworzenie niestandardowego szablonu strony kategorii
Krok 4: Dodaj blok taksonomii wraz z blokami pocztowymi
Krok 5: Wybierz pożądane podkategorie za pomocą zapytań taksonomicznych
Jaka jest różnica między kategoriami a podkategoriami?
Kategorie WordPress to archiwalne strony, na których podobne typy wpisów na blogu są pogrupowane w celu ich uporządkowania i umożliwienia czytelnikom ich łatwego znalezienia.
Podkategorie są potomkami kategorii nadrzędnych, które są używane do tworzenia niszowych grup postów na blogu. Na przykład masz kategorię Wiadomości, więc możesz tworzyć podkategorie, takie jak Wiadomości sportowe, Wiadomości filmowe, Wiadomości o grach itp.
Dlaczego powinniśmy wyświetlać podkategorie na stronach kategorii?
Większość blogów lub witryn WordPress może wymagać tylko posiadania kategorii. Ale niektóre blogi, które mają setki postów w tej samej kategorii, również powinny mieć podkategorie.
Możesz łatwo wyświetlić kategorie w menu i na pasku bocznym WordPressa. Ale co z podkategoriami? Tak, możesz również wyświetlać podkategorie wraz z kategoriami. Ale może to być mylące dla czytelników. Zaleca się wyróżnienie kategorii podrzędnych, aby wyróżniały się na tle kategorii nadrzędnych.
Aby więc przyciągnąć dodatkową uwagę i ułatwić nawigację czytelnikom, ważne jest wyświetlanie kategorii podrzędnych na stronach kategorii. Dzięki temu odwiedzający nie będą zdezorientowani i będą mogli dość łatwo znaleźć pożądane posty na blogu.
Jak wyświetlić podkategorie na stronie kategorii w WordPress
Teraz nadchodzi główny punkt tego przewodnika. Ponieważ chcesz wyświetlać podkategorie na stronach kategorii, łatwiej będzie ci z niestandardowym szablonem strony kategorii. Nie martw się, nie jest to takie trudne, jak mogłoby się wydawać. Wystarczy wykonać poniższe kroki, a zdasz sobie sprawę, jakie to proste.
Krok 1: Zainstaluj wtyczkę PostX
Przede wszystkim musisz zainstalować wtyczkę PostX. Jest to oparte na Gutenbergu kompleksowe rozwiązanie do tworzenia dowolnego rodzaju bloga WordPress. Możesz łatwo zainstalować to niesamowite z katalogu WordPress. Za to:
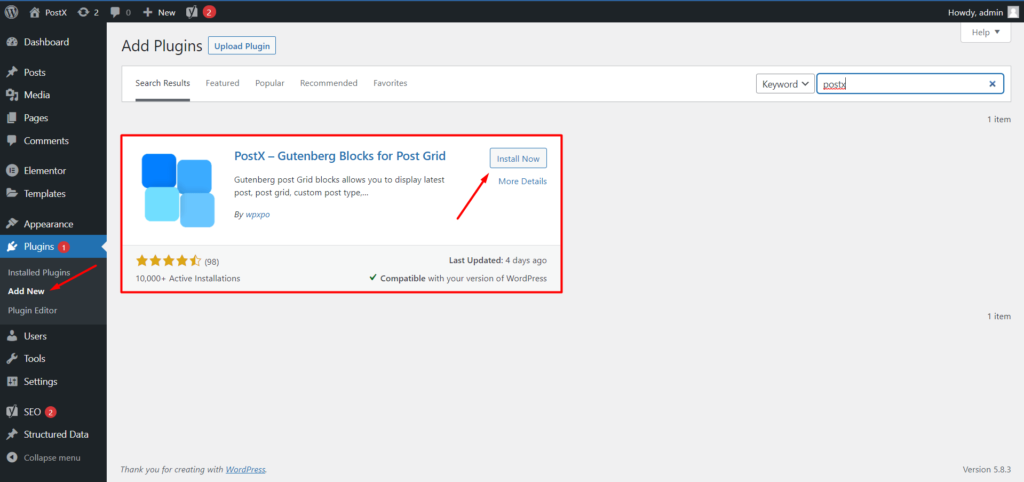
- Kliknij przycisk Dodaj nowy w sekcji Wtyczki
- Napisz „PostX” w pasku wyszukiwania
- Zainstaluj i aktywuj wtyczkę PostX

Krok 2: Włącz dodatek Dynamic Site Builder dla PostX
Jak powiedziałem wcześniej, stworzymy niestandardowy szablon strony kategorii. PostX zapewnia niesamowity dodatek Dynamic Site Builder oparty na Gutenbergu. Pomaga tworzyć szablony dla wszystkich wymaganych stron bloga WordPress lub witryny News Magazine. Musimy więc włączyć dodatek, aby zacząć z niego korzystać. Za to:
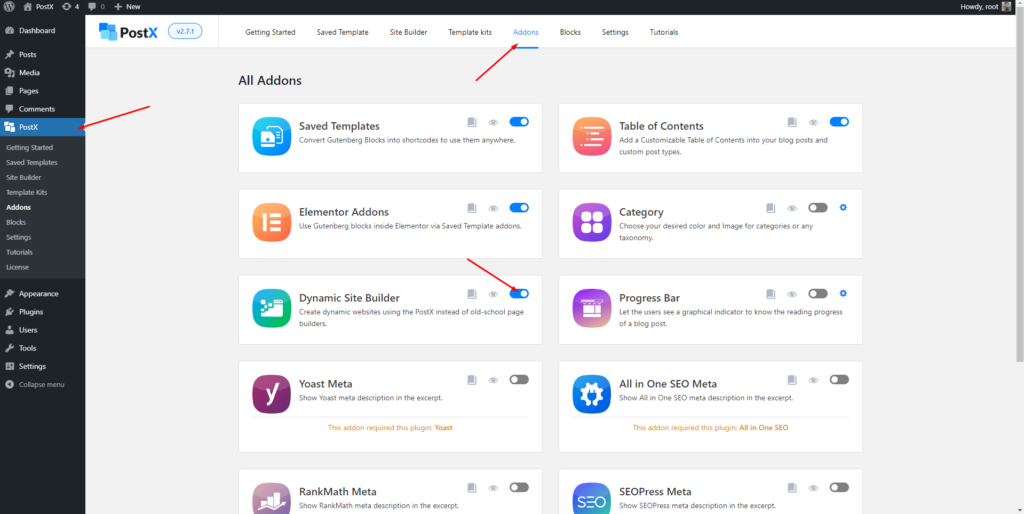
- Przejdź do sekcji dodatków PostX
- Włącz dodatek Dynamic Site Builder

Krok 3: Rozpocznij tworzenie niestandardowego szablonu strony kategorii
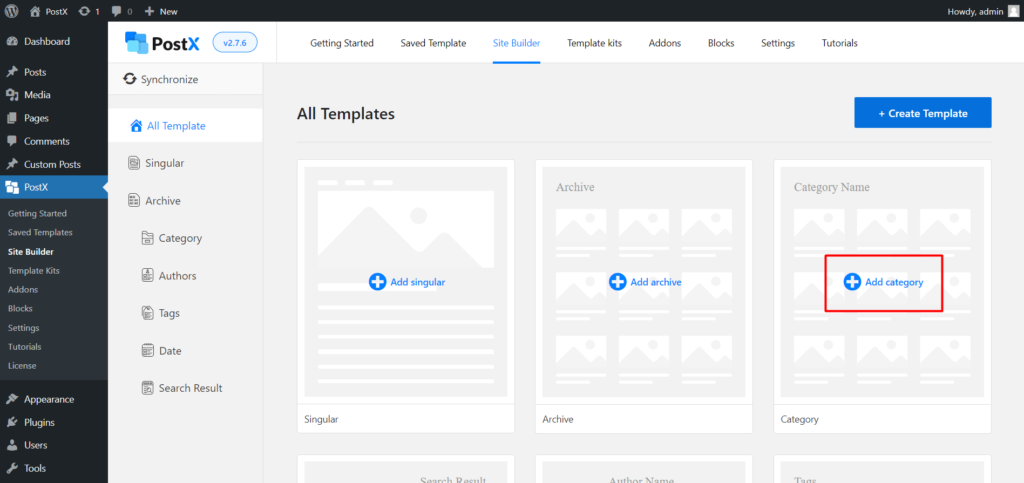
Po włączeniu Dynamic Site Builder możemy rozpocząć tworzenie niestandardowego szablonu strony kategorii. Przede wszystkim musimy przejść do sekcji Site Builder PostX. A potem musimy kliknąć przycisk „Dodaj kategorię”.

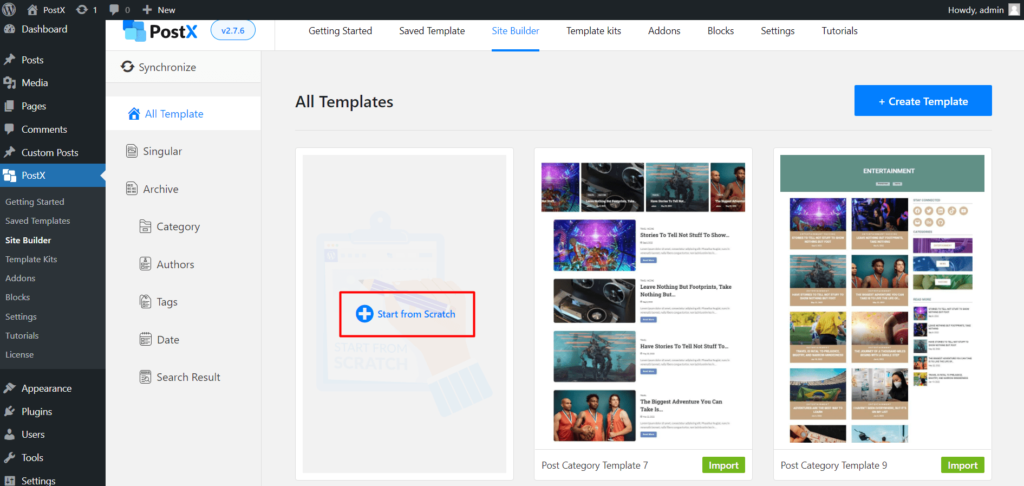
Tutaj widzimy, że istnieje kilka gotowych szablonów, które umożliwiają szybkie rozpoczęcie tworzenia. Jednak na przykład klikam „Rozpocznij od podstaw”, ponieważ chcę utworzyć nowy.

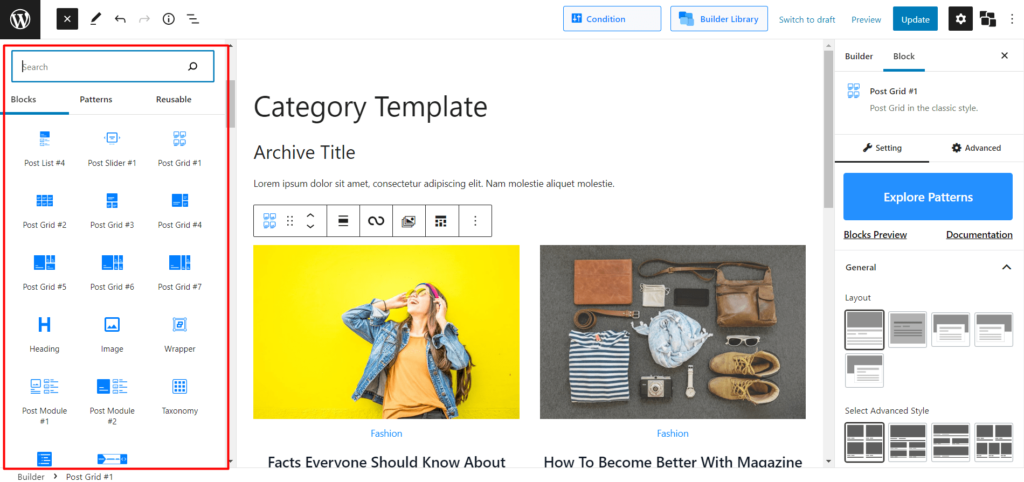
Teraz możesz zobaczyć pustą stronę. Jeśli chodzi o część dostosowywania, PostX zapewnia niesamowite bloki. W przypadku wyświetlanych tytułów stron kategorii musimy dodać tytuł archiwum, a w przypadku postów na blogu musimy dodać dowolny z bloków postów. Na razie używam bloków Post Grid 1, ponieważ chcę wyświetlać posty w układzie siatki.

Ten szablon kategorii jest już prawie gotowy. Teraz wystarczy dodać do niego podkategorie. Co zostanie zrobione w następnym kroku. Możesz dowiedzieć się więcej o tworzeniu niestandardowego szablonu strony kategorii, klikając tutaj.
Krok 4: Dodaj blok taksonomii wraz z blokami pocztowymi
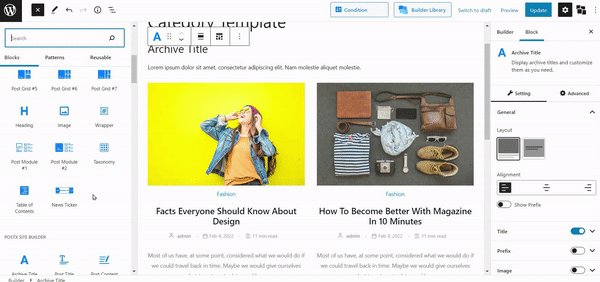
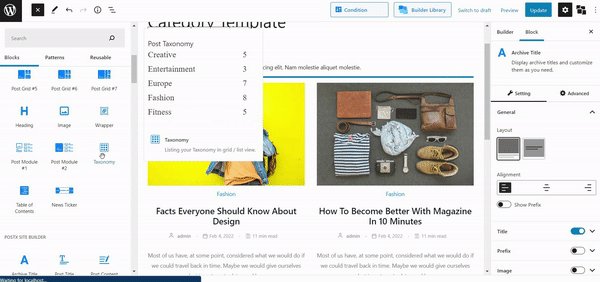
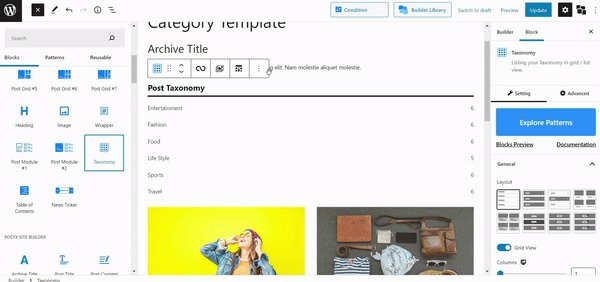
Ponieważ chcemy wyświetlać podkategorie na stronach kategorii, musimy dodać blok taksonomii do pożądanej pozycji szablonu kategorii.
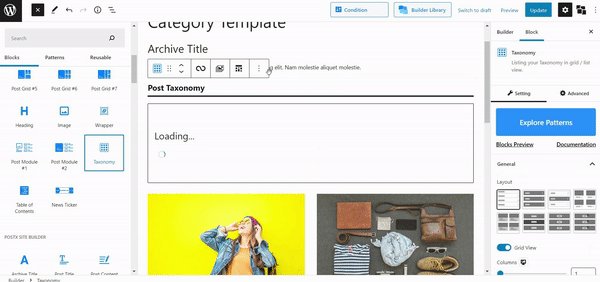
Chcę wyświetlać podkategorie między tytułem strony kategorii a wpisami na blogu. Dodaję więc bloki taksonomii między tytułem archiwum a blokiem pocztowym, które już dodałem w poprzednich krokach. Możesz jednak wyświetlić go w dowolnym miejscu.

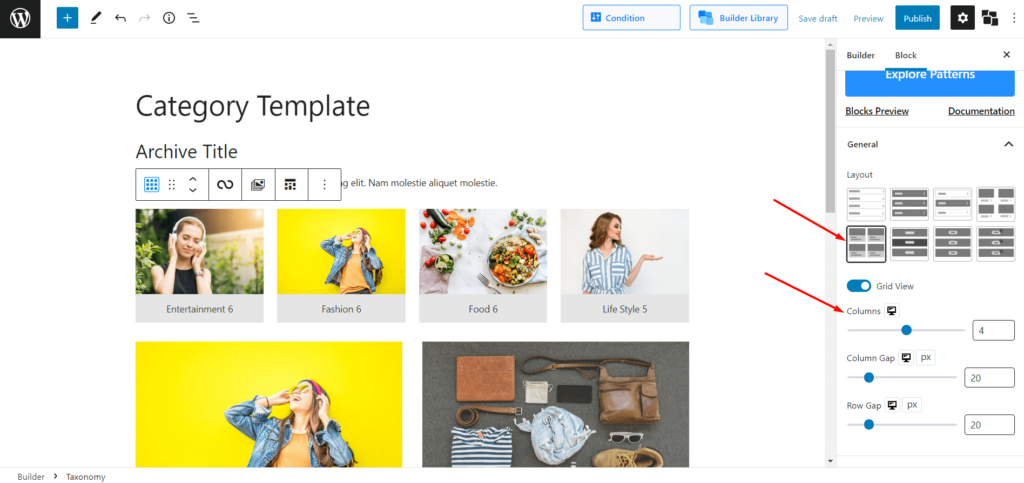
Po dodaniu bloków taksonomii możesz również zmienić układ bloku, wybierając żądany projekt. Ponieważ chcę wyświetlić podkategorie w układzie siatki, zmieniam układ domyślny, wybierając żądany z sekcji gotowych układów. Zamierzam również zmienić liczbę kolumn na 1 i liczbę postów na 4 opcje zapytań, ponieważ chcę wyświetlić cztery podkategorie.

Krok 5: Wybierz pożądane podkategorie za pomocą zapytań taksonomicznych
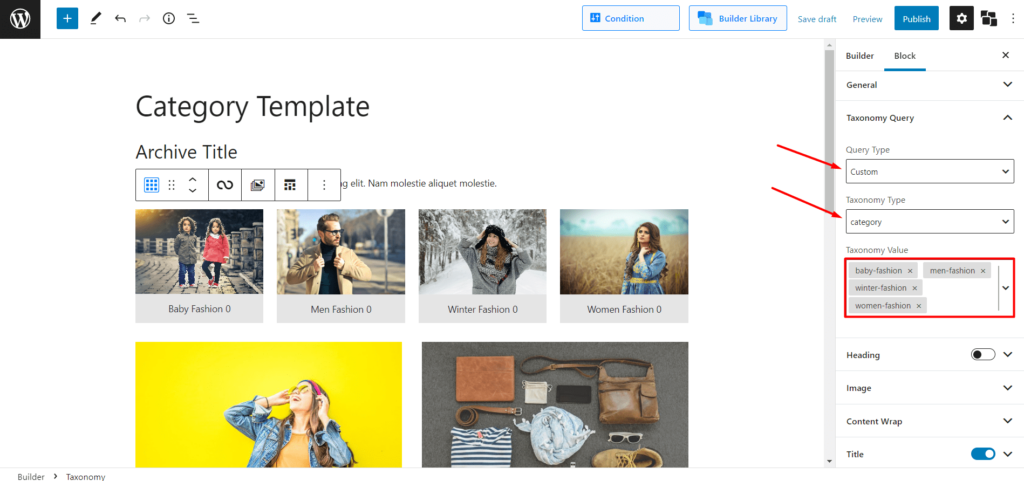
Teraz nadchodzi najważniejszy krok tego bloga, czyli sortowanie podkategorii zamiast kategorii. W tym celu możemy użyć funkcji zapytania taksonomicznego. Wystarczy wybrać niestandardowy jako typ zapytania i kategorię jako typ taksonomii. Następnie możemy wybrać żądane podkategorie z opcji wyboru wartości taksonomii.


To wszystko, skończyliśmy z krokami, aby wyświetlić podkategorie na stronach kategorii w WordPress. Teraz musimy opublikować szablon. Po kliknięciu przycisku publikowania zobaczymy wyskakujące okienko, które pomoże wybrać warunek dla właśnie utworzonego szablonu.
Ponieważ chcę stworzyć jeden szablon dla wszystkich stron kategorii, zachowam ten stan bez zmian. Ale jeśli chcesz, możesz też indywidualnie stylizować strony kategorii.
Teraz możesz przejść do stron kategorii i zobaczyć, jak wyglądają wraz z Twoimi podkategoriami. Jeśli zastanawiasz się, w jaki sposób kategorie i podkategorie mają polecane obrazy, takie jak posty na blogu, powinieneś zapoznać się z dodatkiem kategorii PostX. Pomaga to dodawać polecane obrazy do kategorii, podkategorii, tagów i innych taksonomii witryny.
Bonus: Jak wyświetlić wszystkie kategorie podrzędne z kategorii nadrzędnej w WordPress
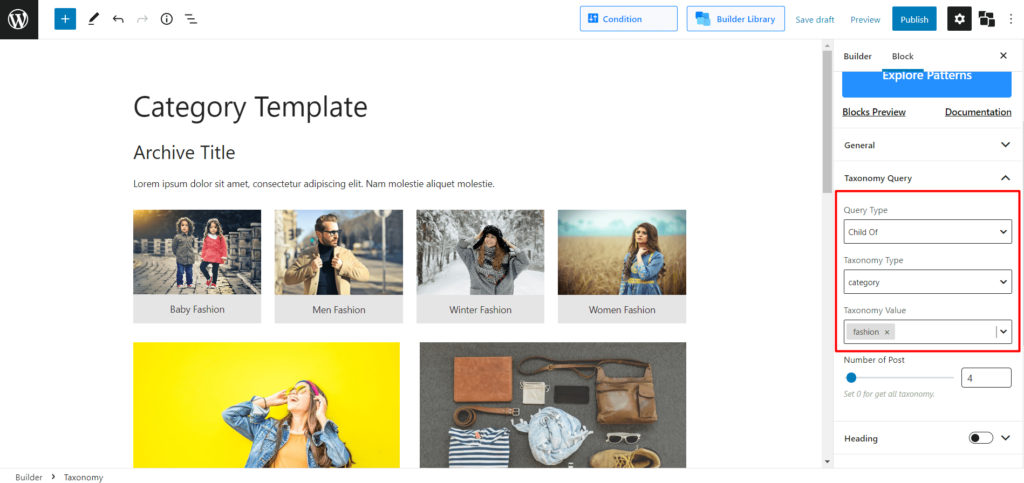
Jeśli chcesz wyświetlić wszystkie kategorie podrzędne z kategorii nadrzędnej, jest to również możliwe za pomocą PostX. Możesz to zrobić, tworząc różne szablony dla określonych kategorii i korzystając z taksonomii. W opcji zapytania taksonomicznego wybierz element potomny, a następnie wybierz żądaną kategorię nadrzędną i podkategorie kategorii nadrzędnej.

Wniosek
To wszystko o wyświetlaniu podkategorii. Mam nadzieję, że teraz możesz wyświetlać podkategorie na stronach kategorii w WordPressie. Zapraszam do komentowania poniżej, jeśli napotkasz jakiekolwiek trudności podczas korzystania z wtyczki PostX.
Możesz sprawdzić samouczki wideo WordPress na naszym kanale YouTube. Znajdź nas również na Facebooku i Twitterze, aby otrzymywać regularne aktualizacje!

Jak wyświetlić następny poprzedni post w WordPress

Utwórz stronę główną WordPress w dwudziestu dwudziestu dwóch motywach

Nowy pakiet startowy drobiazgowo przygotowany na potrzeby wiadomości sportowych
![PostX świętuje ponad 20 000 aktywnych instalacji! [Świętuj z nami!] 14 PostX Celebration - Up to 35% OFF](/uploads/article/43816/bJaPyOFpjXrrxotf.jpg)
PostX świętuje ponad 20 000 aktywnych instalacji! [Świętuj z nami!]
